NEWS
HTML Tabelle für Shelly Device Übersicht
-
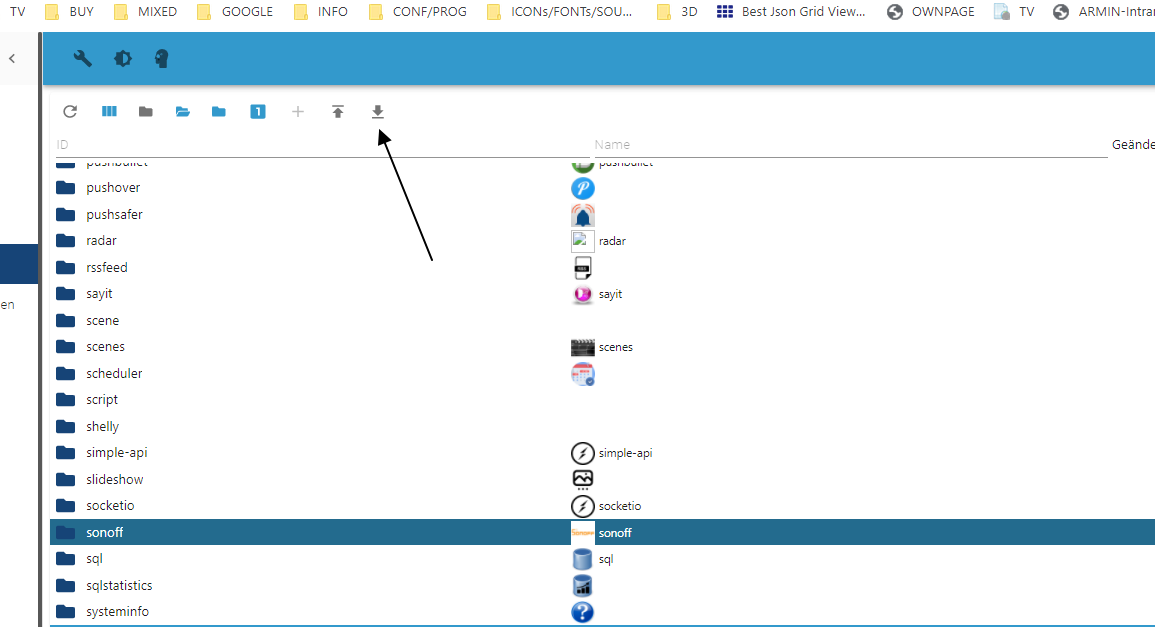
@da_woody du hast die url vergessen - ist die wie bei sonoff ? ich habekeine shelly's -daher die frage - wie genau rufst du die webgui auf
bei sonoff ist es: "http://192.168.178.xx" - ist das bei shelly auch so ?
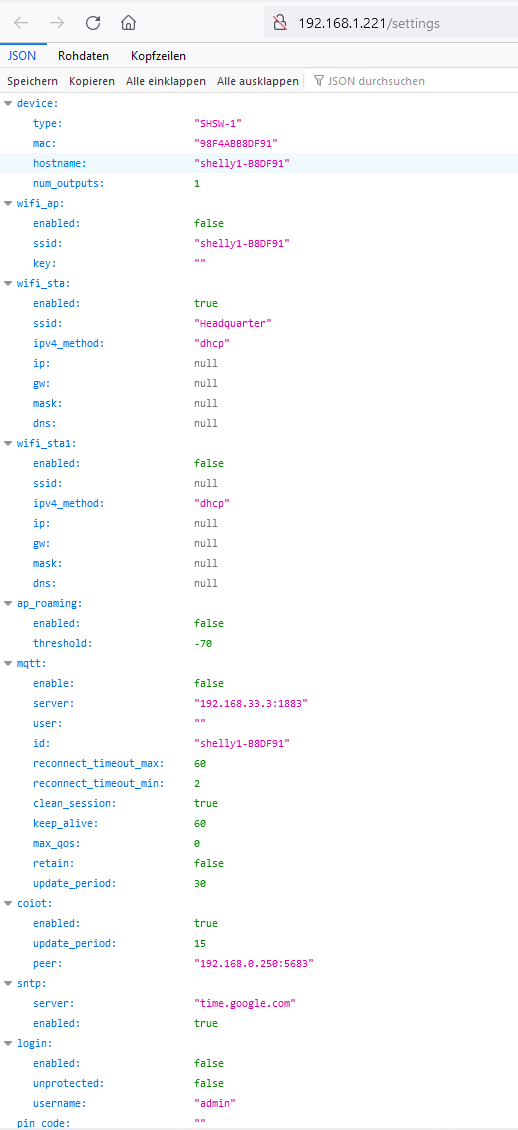
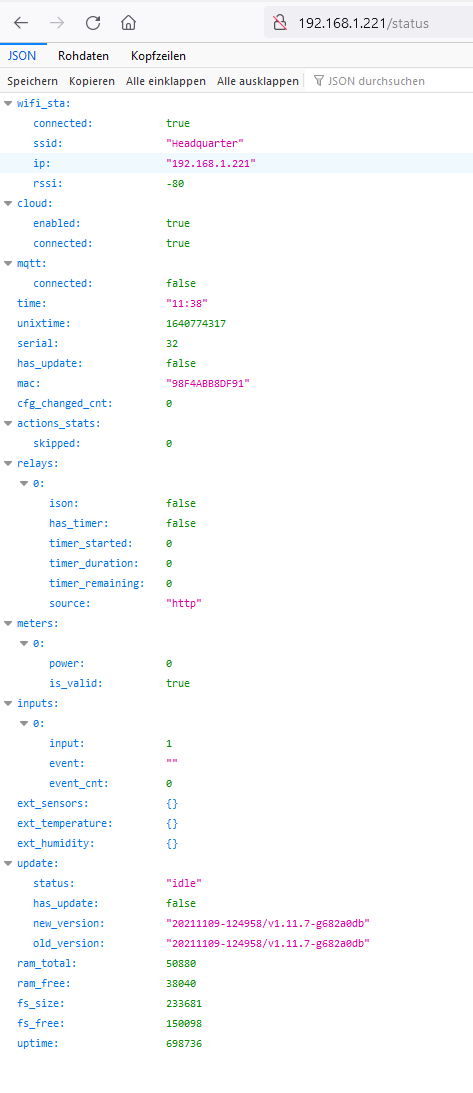
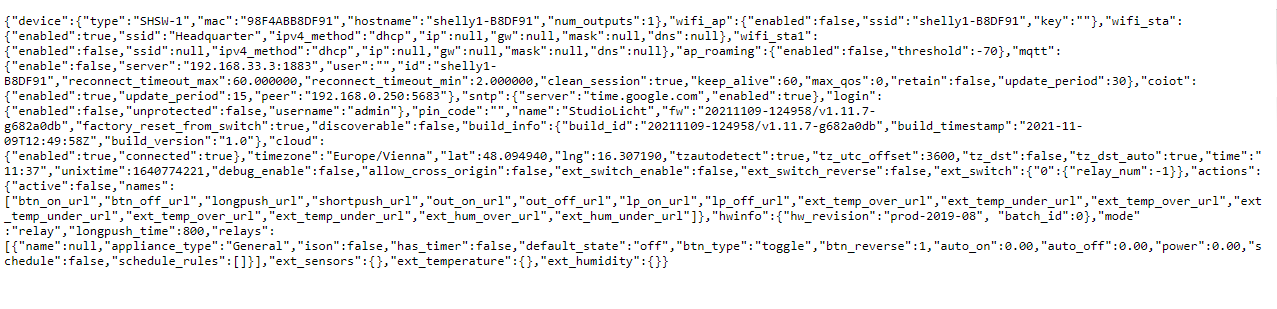
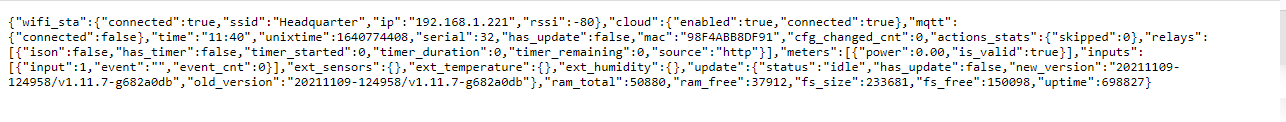
@liv-in-sky jep, genau so! bei den shellys kann man sich dann durch IP/status und IP/settings auch status und die config anschauen. das ist aber nebensächlich.

-
@liv-in-sky jep, genau so! bei den shellys kann man sich dann durch IP/status und IP/settings auch status und die config anschauen. das ist aber nebensächlich.

poste mal bitte dein script - dann implementiere ich das mit den web gui öffnen - sonst musst du wieder alle settings neu kopieren
-
poste mal bitte dein script - dann implementiere ich das mit den web gui öffnen - sonst musst du wieder alle settings neu kopieren
@liv-in-sky büddescheen:
shelly.txt

-
@liv-in-sky büddescheen:
shelly.txt

- das ist ja eine uralt version
- das innere script , welches da geändert wurde ist nicht lauffähig für die vis - daher kann ich es nicht testen
- teste mal das https://github.com/liv-in-sky/shelly-iobroker-script
das mit dem vorbereiten für iqontrol ist echt etwas zuviel arbeit - frage bei sebastian nach, was mit der jquery sache ist - kann er es irgendwie einbinden ?
ich lasse dich auf der alten version, wenn es bei dir läuft - neuere updates kannst du somit nicht machen !!!
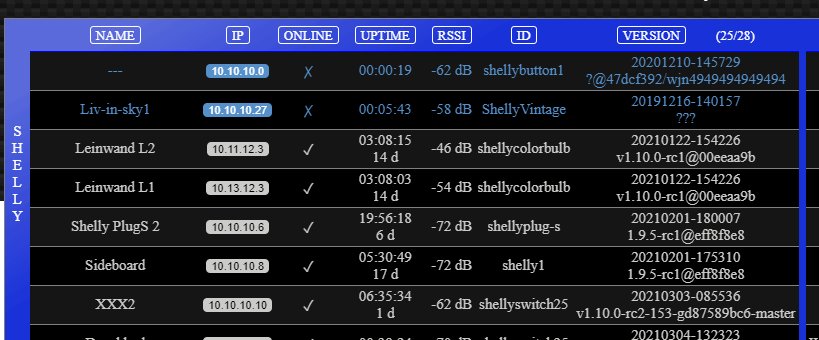
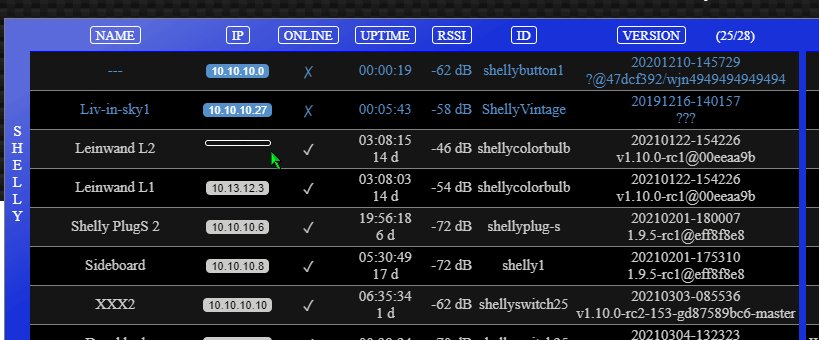
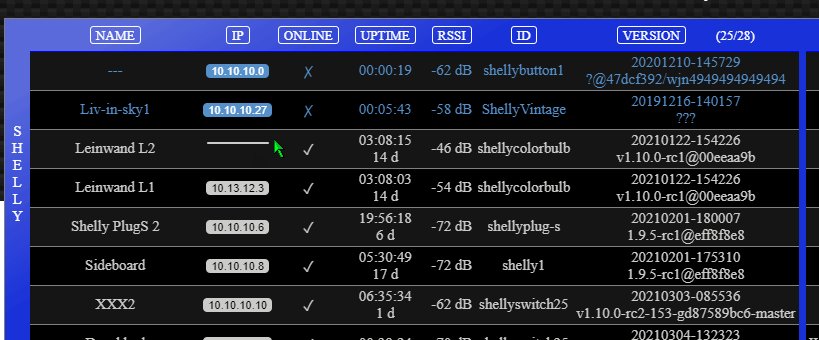
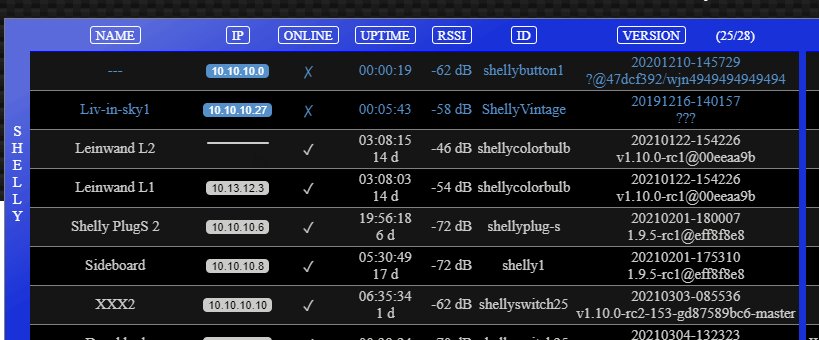
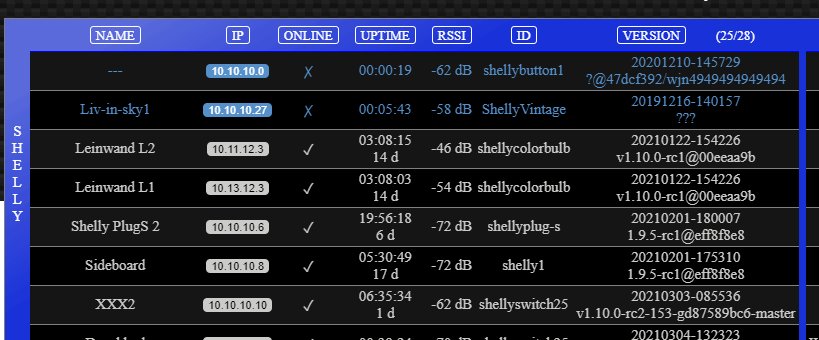
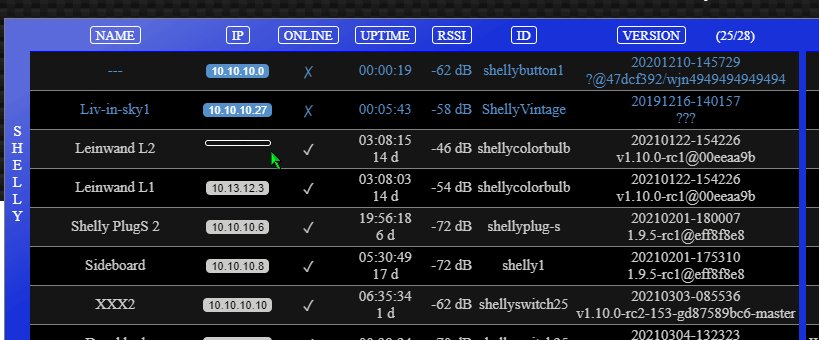
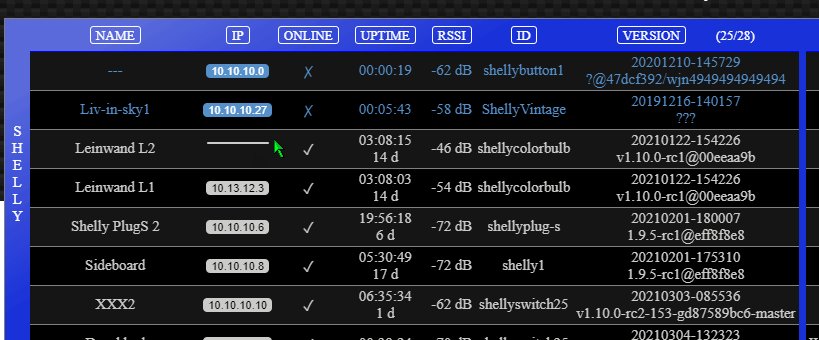
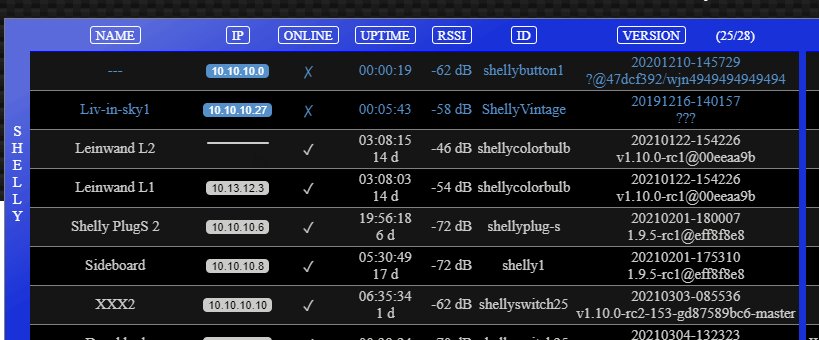
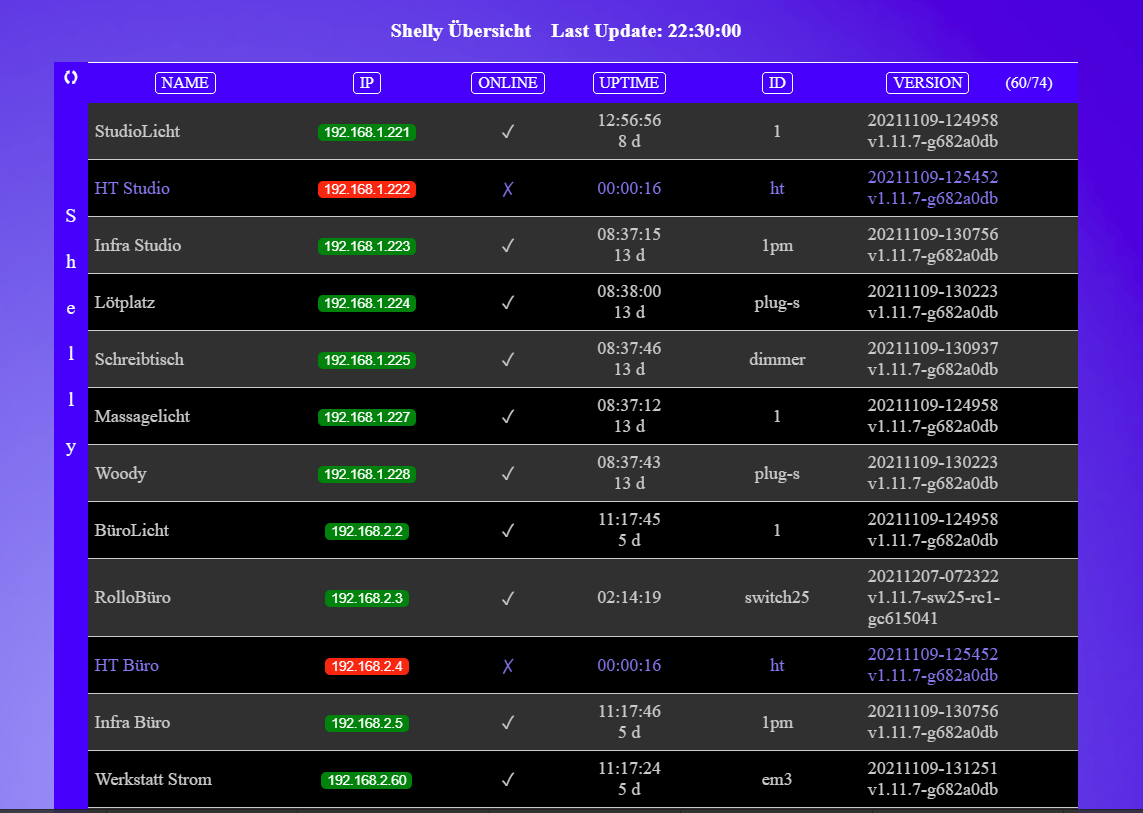
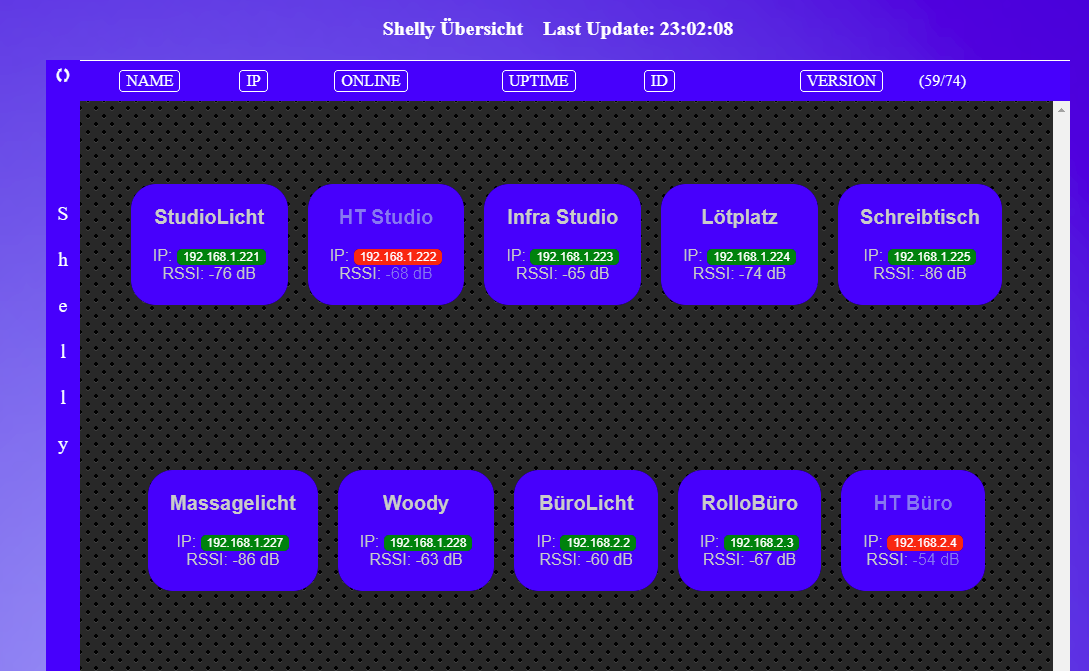
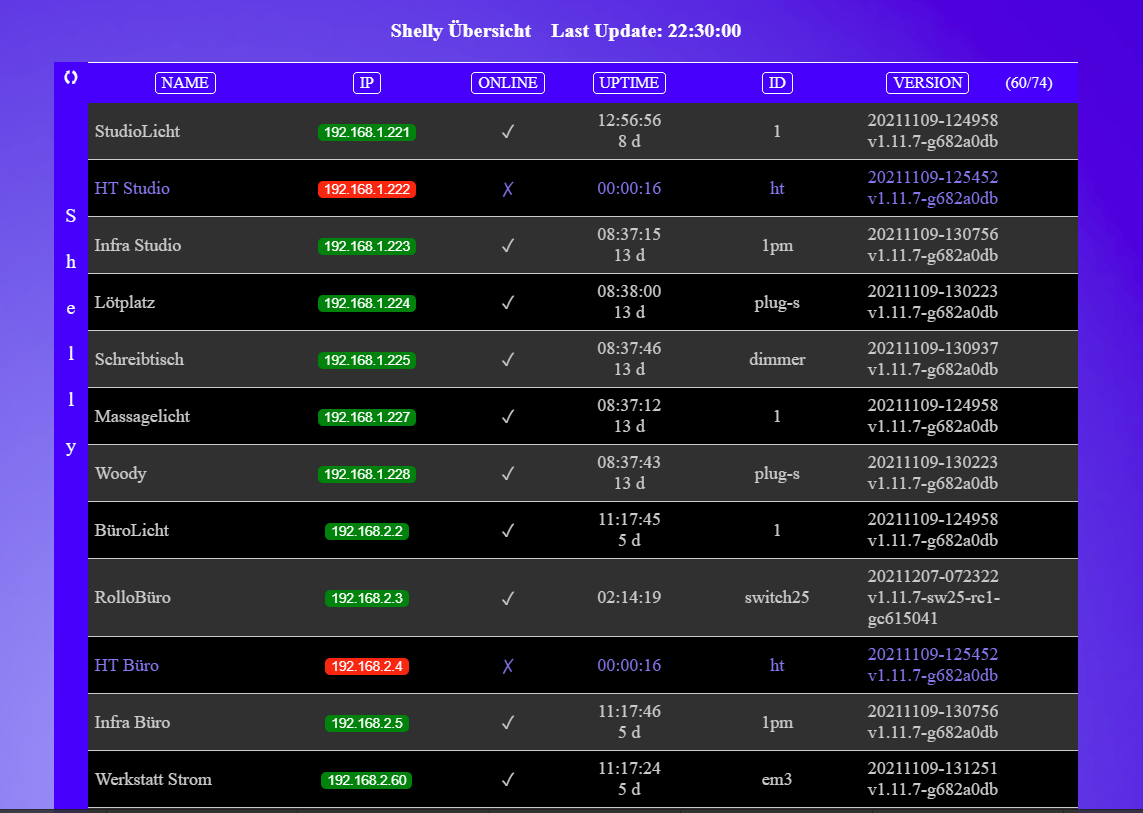
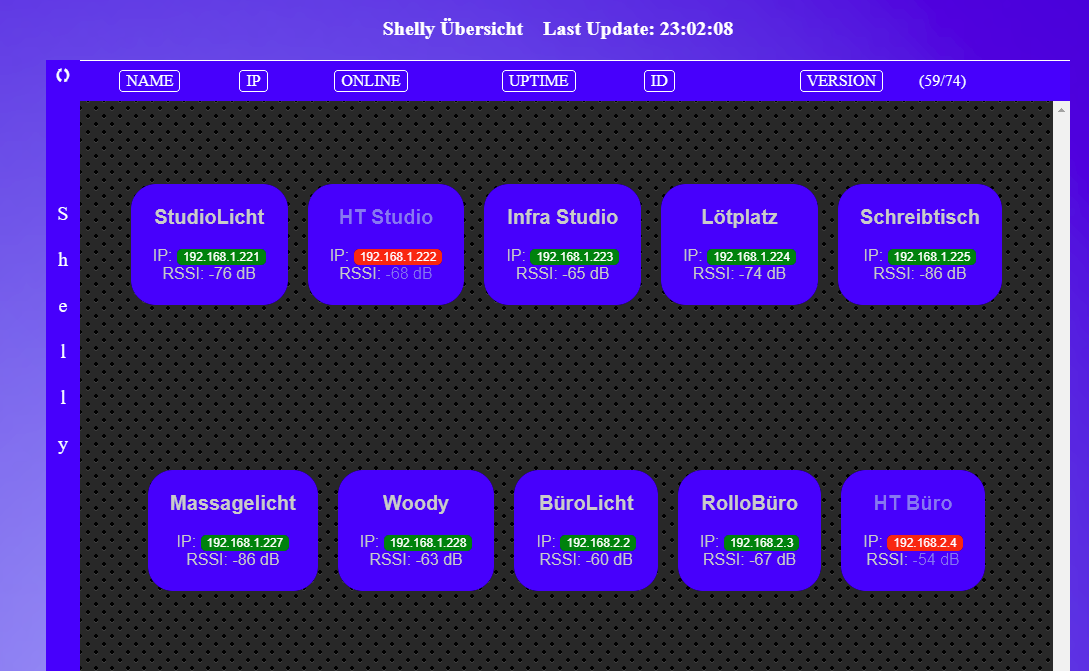
so sieht es bei mir aus:

wegen der scripte geht der ip-button nicht mehr zurück - und was noch schlimmer ist: das script ist so brogrammiert, das es alle buttons so behandelt - d.h. wenn dein script bei mir in der vis ist, haben alle meine anderen tabellen plötlich das selbe verhalten - wenn man nur iqontrol nutzt könnte das aber funktionieren
-
- das ist ja eine uralt version
- das innere script , welches da geändert wurde ist nicht lauffähig für die vis - daher kann ich es nicht testen
- teste mal das https://github.com/liv-in-sky/shelly-iobroker-script
das mit dem vorbereiten für iqontrol ist echt etwas zuviel arbeit - frage bei sebastian nach, was mit der jquery sache ist - kann er es irgendwie einbinden ?
ich lasse dich auf der alten version, wenn es bei dir läuft - neuere updates kannst du somit nicht machen !!!
so sieht es bei mir aus:

wegen der scripte geht der ip-button nicht mehr zurück - und was noch schlimmer ist: das script ist so brogrammiert, das es alle buttons so behandelt - d.h. wenn dein script bei mir in der vis ist, haben alle meine anderen tabellen plötlich das selbe verhalten - wenn man nur iqontrol nutzt könnte das aber funktionieren
@liv-in-sky yeah, thnx! sonderedition... :D jup, den komischen balken bekommt man weg mit einmal umsortieren, wieder nach IP...
uraltversion? das ist das, an dem wir damals rumgestrickt haben... werd mir die neue mal holen und schauen ob ichs wieder so hinbekomme...
beim Seb werd ich nachfragen, der ist aber auch mächtig im stress was ich so mitbekomme...
btw: die shellyliste fehlt in dem topic , oder ich bin blind
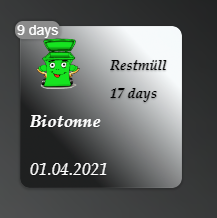
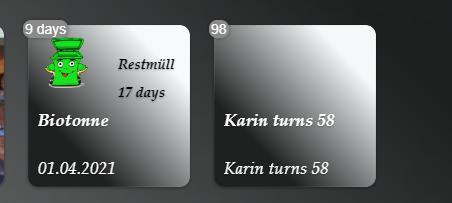
und, es gibt eine 0.0.3 version vom birthday calender! da warst du ja auch interessiert... -
@liv-in-sky yeah, thnx! sonderedition... :D jup, den komischen balken bekommt man weg mit einmal umsortieren, wieder nach IP...
uraltversion? das ist das, an dem wir damals rumgestrickt haben... werd mir die neue mal holen und schauen ob ichs wieder so hinbekomme...
beim Seb werd ich nachfragen, der ist aber auch mächtig im stress was ich so mitbekomme...
btw: die shellyliste fehlt in dem topic , oder ich bin blind
und, es gibt eine 0.0.3 version vom birthday calender! da warst du ja auch interessiert...ist hier : https://forum.iobroker.net/topic/42419/html-tabellen-für-vis-version2
aber evtl muss ich das mal irgenwie anders organisieren - vielleicht fällt mir was bessres ein
du meinst, du wärest interessiert eine tabelle für die geburtstage zu haben ? :-)
-
ist hier : https://forum.iobroker.net/topic/42419/html-tabellen-für-vis-version2
aber evtl muss ich das mal irgenwie anders organisieren - vielleicht fällt mir was bessres ein
du meinst, du wärest interessiert eine tabelle für die geburtstage zu haben ? :-)
@liv-in-sky nuja, als html, oder liste kann man das ja in iqontrol einpinseln...
so ala müll kalender...
das ding ist ja auch noch nicht fertig, aber ich hab über ical schon alle geburtstage in den objekten...
ein json gibts...
ansatz hab ich schon, aber halt ohne json
-
ist hier : https://forum.iobroker.net/topic/42419/html-tabellen-für-vis-version2
aber evtl muss ich das mal irgenwie anders organisieren - vielleicht fällt mir was bessres ein
du meinst, du wärest interessiert eine tabelle für die geburtstage zu haben ? :-)
@liv-in-sky ok, dann da...
oops sorry, bin mit deinen tabellen bisschen ins schleudern gekommen... ;)
adapter und FW sind aktuell.
sonderanfertigung bin ich mir nicht sicher... hab nur oben bisschen gefummelt. ich häng mal an...//@liv-in-sky 2021 8.3.-19:11 // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.TestTabelleVIS.HTMLTableVis als binding angeben d.h. // im html-teil des widgets wird dier daten punkt in geschweiften klammern angegeben z.B. {javascript.0.Tabellen@Liv.TestTabelleVIS.HTMLTableVis} // @ts-ignore let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="ShellyTabelleVIS" // WICHTIG wenn braucheEinVISWidget auf true gesetzt !! Ist der Name zum datenpunkt anlegen let braucheEinJSON=false; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpJSON="ShellyTabelleJSON" // WICHTIG wenn braucheEinJSON auf true gesetzt !! Ist der Name zum datenpunkt anlegen let mySchedule=" */15 * * * * "; // jede minute //ZUSÄTZLICH VARIABLEN let sortierenEIN=true; let farbeInaktiverShelly="#7B81F3" //"#5590CA" let welcheSortierung=1; // je nach spalte von 0 bis 6 let geteiteVersionsAnzeige=true; // version in spalte 7 wird 2-zeilig const schalterUmrahmung="1" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let ipButtonColorONBkground="green" //"#CBCBCA"; let powerButtonColorONSchrift="white"; let ipButtonColorONBkground2="green" //"#5590CA"; let powerButtonColorONSchrift2="white"; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let val= ["dummy1","dummy2","dummy3","dummy4","dummy5","dummy6","dummy7"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["center","center","center","center","center","center","center"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["auto","auto","auto","100px","auto","auto","auto"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto let htmlFeld= ["NAME","IP","ONLINE","UPTIME","RSSI","ID","VERSION"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false let symbolSchalter= ["na","✓","✗"]; // SYMBOLE DER BUTTONS - standardmäßig sind die spaltennamen (htmlFeld) genutzt - werden im standard nicht genutzt //----------------------------------- //Symbole für Tabelle z.b.: ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ✅ ❌ ⚠️ mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE const htmlUberschrift=true; // mit Überschrift über der tabelle const htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Shelly Übersicht'; // für Überschrift und Signature falls htmlUberschrift und htmlSignature ist true const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlUEberFontGroesse="20px"; // schriftgröße überschrift //SEITENLEISTE const ichWillSeitenLeiste=true; // links einblenden einer Seitenleiste const nameSeitenLeiste="SHELLY" const breiteSeitenleiste=25; const schriftGroesseSeitenleiste=18; const abstandSeitentextVonOben=6; const htmlFarbSeiteSchrift="white"; const htmlBackgroundFarbeSeitenliste="transparent"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 3 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3 !!! const trennungsLinie="0"; // extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="#5590CA"; // bei mehreren Tabellen nebeneinander wird ein Strich zw. den Tabellen gezogen const htmlFarbTableColorUber="white" // Spalten-Überschrift in der tabelle - für die einzelnen Spalten //"#BDBDBD"; const htmlFarbZweiteTabelle="white"; // Farbe der Spalten-Überschrift bei jeder 2.ten Tabelle //ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB const UeberSchriftHoehe="40"; // Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="1"; // Liniehoehe nur unter Spaltenüberschrift const farbeLinieUnterUeberschrift="blue"; // LinienFarbe unter Spaltenüberschrift const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" const UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften //GANZE TABELLE const abstandZelle="7"; // legt den abstand in den zellen zum rahmen fest const zeilenAbstand=3; // legt den abstand zwischen den zeilen fest const farbeUngeradeZeilen="#000000"; // Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient1 const farbeGeradeZeilen="#151515"; // Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient2 const weite="1024"; // Weite der Tabelle - verhindert das dynamische breiter werden, wenn werte unterschiedliche werte haben const zentriert=true; // ganze tabelle zentriert im html Widget const backgroundAll="#000000"; // Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Garamond" // "Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; ..... const htmlSchriftgroesse="18px"; // schriftgröße in den zellen const rahmenBreite="2px"; //mit 0 ist äußerer rahmen weg //FELDER UND RAHMEN const htmlFarbFelderschrift="#CBCBCA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#CBCBCA"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlGragient=[150,5,20]; // einstellung des gradienten const htmlFarbTableColorGradient1="#1931D8"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#5b6bdb"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - ist dieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // falls eine extra html datei gebraucht wird const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ---------------------------------erst wieder ab Zeile 134---------------------------------------- let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(String(htmlRahmenLinien)=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(String(htmlRahmenLinien)=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(String(htmlRahmenLinien)=="none") {borderHelpBottum=0;borderHelpRight=0;} if(String(htmlRahmenLinien)=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite[0]+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite[1]+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\""+rahmenBreite+"\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+zeilenAbstand+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);\">"; let htmlTabUeber4="<tr style=\" font-family:"+htmlSchriftart+" ; height:"+UeberSchriftHoehe+"px; color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnOtherValue(myval) { console.log("XXX"); var Self = this; if(typeof self.servConn == "object") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'var buttons = document.getElementsByTagName("button");' +'for(i = 0; i < buttons.length; i++){ buttons[i].style.overflow = "hidden"; buttons[i].style.height = buttons[i].scrollHeight + "px"; buttons[i].style.transition = "height 0.5s"; buttons[i].addEventListener("click", function(){ this.style.height = 0; }) };' +'</script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 let htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbZweiteTabelle+"\">"+htmlFeld[ue]+"</td>")} //------------------------------------------------------ if ( !(val.length == Feld1lAlign.length && htmlSpalte1Weite.length == htmlFeld.length && val.length == htmlFeld.length) || (mehrfachTabelle<1 || mehrfachTabelle>3) ) { log("Anzahle der Definitions Arrays sind ungleich ODER mehrfachTabelle ist falsch - Script wurde gestoppt !!!","error"); // @ts-ignore stopScript();} let langeGesamt=0; let htmlTabUeber=""; let htmlOut=""; let mix; let counter; let makeJsonWidget; let myObject=[]; let aktiv=0; let inaktiv=0; let mitAlphabet=false; needDP(); function writeHTML(){ aktiv=0; inaktiv=0; aktiv=0; inaktiv=0; let seitenLeistenTest=""; let htmlTabUeber1=htmlTabUeber4 myObject=[] let helperLeerzeile="" let makeJsonWidget=[]; htmlOut=""; counter=-1; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle val[x] werte müssen von euch bestimmt werden - val[0],val[1],val[2] !!!------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let valueuptime $('shelly.*.*.name').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // if(existsState(id) && existsState(id.replace("alive","uptime"))) { getState(id).val!=null && getState(id).val!="" && getState(id).val!=undefined ?val[0]=getState(id).val : val[0]=" --- "; if (existsState(id.replace("name","hostname"))) val[1]=getState(id.replace("name","hostname")).val; if (existsState(id.replace("name","online"))) val[2]=getState(id.replace("name","online")).val; if (existsState(id.replace("name","uptime"))) val[3]=getState(id.replace("name","uptime")).val; valueuptime=(Number(val[3].replace(/.*?([0-9][0-9]?)\:.*/,"$1"))*60*60)+ (Number(val[3].replace(/.*?[0-9][0-9]?\:([0-9][0-9]?)\:.*/,"$1"))*60)+ (Number(val[3].replace(/.*?[0-9][0-9]?\:[0-9][0-9]?\:([0-9][0-9]?).*/,"$1"))) // log(typeof val[3].replace(/^(.+)D.+/,"$1")) if( !val[3].replace(/^(.+)D.+/,"$1").includes(":")) valueuptime=valueuptime+Number(val[3].replace(/^(.+)D.+/,"$1"))*24*60*60 // log(valueuptime.toString()+" ----" +val[3].replace(/^(.+)D.+/,"$1")) if (existsState(id.replace("name","rssi"))) val[4]=getState(id.replace("name","rssi")).val; if (existsState(id.replace("name","id"))) val[5]=getState(id.replace("name","id")).val; if (existsState(id.replace("name","version"))) val[6]=getState(id.replace("name","version")).val; myObject.push({ "value0" : val[0], // "INSTANCE" "value1" : val[1], // "SINCE" "value2" : val[2], // "STATUS" "value3" : val[3], // "INSTANCE" "value4" : val[4], // "SINCE" "value5" : val[5], "value6": val[6], "valueuptime": valueuptime // ID }) makeJsonWidget.push({ [htmlFeld[0]] : val[0], // "INSTANCE" [htmlFeld[1]] : val[1], // "SINCE" [htmlFeld[2]] : val[2], // "STATUS" "vallly" : getState(id).val }) // diese function muss als letztes in der eigenen schleife aufgerufen werden }); // Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! // Sortierungen--------------------------------------------------------- //welcheSortierung=3 if( sortierenEIN && (welcheSortierung==3 || welcheSortierung==4 || welcheSortierung==1) ) { if(welcheSortierung==3) myObject.sort(function (alpha, beta) { return Number(beta["value4"]) -Number(alpha["value4"]); }); if(welcheSortierung==4) myObject.sort(function (alpha, beta) { /*log(beta.valueuptime+" --" +alpha.valueuptime);*/ return beta.valueuptime -alpha.valueuptime; }); if(welcheSortierung==1) myObject.sort( function( a, b ) { a = a["value1"].split( '.' ); b = b["value1"].split( '.' ); for( var i = 0; i < a.length; i++ ) { if( ( a[i] = parseInt( a[i] ) ) < ( b[i] = parseInt( b[i] ) ) ) return -1; else if( a[i] > b[i] ) return 1;} return 0;} ); } else { switch (welcheSortierung) { case 0: sortMe("alpha","value0");break; case 1: break; case 2: sortMe("bool","value2");break; case 3: break; case 4: break; case 5: sortMe("alpha","value5");break; case 6: sortMe("alpha","value6");break; } } for(let zz=0;zz<myObject.length;zz++){ // Unterüberschften ------------------------------------------------------ if (mitAlphabet){ if( myObject[zz].value0[0]!=helperLeerzeile){ tabelleAusbessern(); counter=-1; for(let ic=0;ic<mehrfachTabelle;ic++ ) { for (let tt=0 ;tt<val.length;tt++) { tt==0 && ic==0 ? val[tt]=(myObject[zz].value0[0]).toUpperCase() : val[tt]=" " } counter++;tabelleBind();langeGesamt++; } helperLeerzeile=myObject[zz].value0[0] } ; sortierenEIN=false;} // Zuteilung der Tabellenspalten------------------------------------------- val[0]=myObject[zz].value0 val[1]=myObject[zz].value1 myObject[zz].value2 ? val[1]= `<a href="http://${val[1]}" target="_blank"><button style="border:0px solid\; text-align:center; border-radius: 5px; background: ${ipButtonColorONBkground}\; color: ${powerButtonColorONSchrift}; font-size :75%; ">${val[1]}</button> </a>`: val[1]= `<a href="http://${val[1]}" target="_blank"><button style="border:0px solid\; text-align:center; border-radius: 5px; background: ${ipButtonColorONBkground2}\; color: ${powerButtonColorONSchrift2}; font-size :75%; ">${val[1]}</button> </a>` val[2]=myObject[zz].value2; let regH=myObject[zz].value3.trim().replace(/^(.+)[C-E].+?$/,"$1 d") if(regH.includes(":")) regH=""; //log(myObject[zz].value3.replace(reg,"$1 d")) geteiteVersionsAnzeige ? val[3]=( (myObject[zz].value3.replace(/.+D(.+)/,"$1"))+"</br>"+regH) : val[3]=myObject[zz].value3.replace(/(.+D)(.*)/,"$2 +$1"); val[4]=myObject[zz].value4+" dB"; val[5]=myObject[zz].value5; geteiteVersionsAnzeige ? val[6]=myObject[zz].value6.replace(/^(.+?)\/(.+)/,"$1</br>$2") : val[6]=myObject[zz].value6; if (!myObject[zz].value2) {val[2]=symbolSchalter[2];inaktiv++} if (myObject[zz].value2) {val[2]=symbolSchalter[1];aktiv++} // if(getState("javascript." + instance +".Tabellen@Liv."+dpVIS+".Spalte2").val) { val[2]=myObject[zz].value2} if (!myObject[zz].value2) { val[0]="<font color=\""+farbeInaktiverShelly +"\">"+val[0]+"</font>"; val[1]="<font color=\""+farbeInaktiverShelly +"\">"+val[1]+"</font>"; val[2]="<font color=\""+farbeInaktiverShelly +"\">"+val[2]+"</font>"; val[3]="<font color=\""+farbeInaktiverShelly +"\">"+val[3]+"</font>"; val[4]="<font color=\""+farbeInaktiverShelly +"\">"+val[4]+"</font>"; val[5]="<font color=\""+farbeInaktiverShelly +"\">"+val[5]+"</font>"; val[6]="<font color=\""+farbeInaktiverShelly +"\">"+val[6]+"</font>"; } counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN tabelleBind(); // HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT langeGesamt++; // WICHTIG Seitenleiste } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // Seitenleiste------------------------------------------------------------ let htmlTabUeber2="" let langeSpalten=htmlSpalte1Weite.length; for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { if (!schalterInSpaltenUeberschrift[ue] ) { htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</td>")} else {let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2=htmlTabUeber2.concat("<th width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""+ "<button class=\"myButt"+dpVIS+"\" style=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text\-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button>"+" <font style=\"; font-weight: normal; font-size :"+groesseUeberschrift+"; color: "+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+";\" >     ("+aktiv+"\/"+(aktiv+inaktiv)+")</th>")} else{ htmlTabUeber2=htmlTabUeber2.concat("<th width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>")} } //symbolSchalter[ue] } let testing="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" let testing2="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+((((Number(breiteSeitenleiste))/8).toFixed(0)))+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" let htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>"+testing)} else{ if(ue==0){htmlTabUeber2_1=htmlTabUeber2_1.concat(testing2+"<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>") } else{ htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>")}} } let einmalAbstand=`</br> ` for (let f=0;f<abstandSeitentextVonOben;f++){ seitenLeistenTest=seitenLeistenTest+`<br> `} for (let i=0;i<nameSeitenLeiste.length;i++){ seitenLeistenTest=seitenLeistenTest+nameSeitenLeiste[i]+`</br> ` } htmlTabUeber=""; if (ichWillSeitenLeiste) htmlTabUeber1=htmlTabUeber1+"<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2_1+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} tabelleFinish(); if (braucheEinJSON ) {setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis",JSON.stringify(makeJsonWidget),1000 )} } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setTimeout(function () {writeHTML(); }, 2050); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } else {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break; } else { if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { if(counter%3==1) {for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } else { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else{ if(counter%3==1 ) { for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } } //switch ende } function tabelleAusbessern() { // bessert mei mehrfachtabellen die nicht vollen zeilenn aus - bevor die unterüberschriften kommen switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }} function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis", htmlOutVIS ,1000); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } async function needDP(){ for(let s=0;s<schalterInSpaltenUeberschrift.length;s++){ if(schalterInSpaltenUeberschrift[s]){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+s))) { await createStateAsync("Tabellen@Liv."+dpVIS+".Spalte"+s, false,{type: "boolean", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } ); } }} if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".HTMLTableVis", "empty",{type: "string", name: "HTML_Standard_Widget_mit_Binding", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".JSONVis", "",{type: "string", name: "JSON Format", role: "value", read: true, write: true, } ); } } setTimeout(function () { let arrTriggerSchalter=[] $("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte*").each(function(id, i) { arrTriggerSchalter.push(id) }); // log(arrTriggerSchalter.toString()) on({id: arrTriggerSchalter, ack: false, change: "any"}, function (obj) { // log(obj.id) if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte0") welcheSortierung=0; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte1" ) welcheSortierung=1 ; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte2" ) welcheSortierung=2; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte4") welcheSortierung=3; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte3" ) welcheSortierung=4; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte5") welcheSortierung=5; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte6" ) welcheSortierung=6; // log(String(mehrfachTabelle)) setTimeout(function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 900); });}, 5050); //SORTIEREN function sortMe(myType,value){ if(myType=="alpha" ){ myObject.sort(function (alpha, beta) { if ((alpha[value].toString().toUpperCase()).trim() > (beta[value].toString().toUpperCase()).trim()) return 1; if ((beta[value].toString().toUpperCase()).trim()> (alpha[value].toUpperCase().toString()).trim()) return -1; return 0; });} if(myType=="bool" ) { myObject .sort(function(x, y) { return x[value] - y[value] }); } if(myType=="num" ) { myObject.sort(function (alpha, beta) { return beta[value] -alpha[value]; });} } -
@liv-in-sky ok, dann da...
oops sorry, bin mit deinen tabellen bisschen ins schleudern gekommen... ;)
adapter und FW sind aktuell.
sonderanfertigung bin ich mir nicht sicher... hab nur oben bisschen gefummelt. ich häng mal an...//@liv-in-sky 2021 8.3.-19:11 // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.TestTabelleVIS.HTMLTableVis als binding angeben d.h. // im html-teil des widgets wird dier daten punkt in geschweiften klammern angegeben z.B. {javascript.0.Tabellen@Liv.TestTabelleVIS.HTMLTableVis} // @ts-ignore let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="ShellyTabelleVIS" // WICHTIG wenn braucheEinVISWidget auf true gesetzt !! Ist der Name zum datenpunkt anlegen let braucheEinJSON=false; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpJSON="ShellyTabelleJSON" // WICHTIG wenn braucheEinJSON auf true gesetzt !! Ist der Name zum datenpunkt anlegen let mySchedule=" */15 * * * * "; // jede minute //ZUSÄTZLICH VARIABLEN let sortierenEIN=true; let farbeInaktiverShelly="#7B81F3" //"#5590CA" let welcheSortierung=1; // je nach spalte von 0 bis 6 let geteiteVersionsAnzeige=true; // version in spalte 7 wird 2-zeilig const schalterUmrahmung="1" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let ipButtonColorONBkground="green" //"#CBCBCA"; let powerButtonColorONSchrift="white"; let ipButtonColorONBkground2="green" //"#5590CA"; let powerButtonColorONSchrift2="white"; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let val= ["dummy1","dummy2","dummy3","dummy4","dummy5","dummy6","dummy7"]; // GLEICHE ANZAHL !! HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["center","center","center","center","center","center","center"]; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["auto","auto","auto","100px","auto","auto","auto"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn nicht auto let htmlFeld= ["NAME","IP","ONLINE","UPTIME","RSSI","ID","VERSION"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false let symbolSchalter= ["na","✓","✗"]; // SYMBOLE DER BUTTONS - standardmäßig sind die spaltennamen (htmlFeld) genutzt - werden im standard nicht genutzt //----------------------------------- //Symbole für Tabelle z.b.: ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ✅ ❌ ⚠️ mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE const htmlUberschrift=true; // mit Überschrift über der tabelle const htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Shelly Übersicht'; // für Überschrift und Signature falls htmlUberschrift und htmlSignature ist true const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlUEberFontGroesse="20px"; // schriftgröße überschrift //SEITENLEISTE const ichWillSeitenLeiste=true; // links einblenden einer Seitenleiste const nameSeitenLeiste="SHELLY" const breiteSeitenleiste=25; const schriftGroesseSeitenleiste=18; const abstandSeitentextVonOben=6; const htmlFarbSeiteSchrift="white"; const htmlBackgroundFarbeSeitenliste="transparent"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 3 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3 !!! const trennungsLinie="0"; // extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="#5590CA"; // bei mehreren Tabellen nebeneinander wird ein Strich zw. den Tabellen gezogen const htmlFarbTableColorUber="white" // Spalten-Überschrift in der tabelle - für die einzelnen Spalten //"#BDBDBD"; const htmlFarbZweiteTabelle="white"; // Farbe der Spalten-Überschrift bei jeder 2.ten Tabelle //ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB const UeberSchriftHoehe="40"; // Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="1"; // Liniehoehe nur unter Spaltenüberschrift const farbeLinieUnterUeberschrift="blue"; // LinienFarbe unter Spaltenüberschrift const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" const UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften //GANZE TABELLE const abstandZelle="7"; // legt den abstand in den zellen zum rahmen fest const zeilenAbstand=3; // legt den abstand zwischen den zeilen fest const farbeUngeradeZeilen="#000000"; // Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient1 const farbeGeradeZeilen="#151515"; // Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient2 const weite="1024"; // Weite der Tabelle - verhindert das dynamische breiter werden, wenn werte unterschiedliche werte haben const zentriert=true; // ganze tabelle zentriert im html Widget const backgroundAll="#000000"; // Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Garamond" // "Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; ..... const htmlSchriftgroesse="18px"; // schriftgröße in den zellen const rahmenBreite="2px"; //mit 0 ist äußerer rahmen weg //FELDER UND RAHMEN const htmlFarbFelderschrift="#CBCBCA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#CBCBCA"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlGragient=[150,5,20]; // einstellung des gradienten const htmlFarbTableColorGradient1="#1931D8"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#5b6bdb"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - ist dieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="rows"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // falls eine extra html datei gebraucht wird const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ---------------------------------erst wieder ab Zeile 134---------------------------------------- let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(String(htmlRahmenLinien)=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(String(htmlRahmenLinien)=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(String(htmlRahmenLinien)=="none") {borderHelpBottum=0;borderHelpRight=0;} if(String(htmlRahmenLinien)=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; http-equiv=\"refresh\" content=\"30\"; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite[0]+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite[1]+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\""+rahmenBreite+"\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+zeilenAbstand+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);\">"; let htmlTabUeber4="<tr style=\" font-family:"+htmlSchriftart+" ; height:"+UeberSchriftHoehe+"px; color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnOtherValue(myval) { console.log("XXX"); var Self = this; if(typeof self.servConn == "object") Self.servConn.getStates(myval, (error, states) => { console.log(states); self.servConn.setState(myval, !states[myval].val);} ); else window.parent.postMessage({ command: "setState", stateId: myval, value: true }, "*"); } ' +'var buttons = document.getElementsByTagName("button");' +'for(i = 0; i < buttons.length; i++){ buttons[i].style.overflow = "hidden"; buttons[i].style.height = buttons[i].scrollHeight + "px"; buttons[i].style.transition = "height 0.5s"; buttons[i].addEventListener("click", function(){ this.style.height = 0; }) };' +'</script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 let htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbZweiteTabelle+"\">"+htmlFeld[ue]+"</td>")} //------------------------------------------------------ if ( !(val.length == Feld1lAlign.length && htmlSpalte1Weite.length == htmlFeld.length && val.length == htmlFeld.length) || (mehrfachTabelle<1 || mehrfachTabelle>3) ) { log("Anzahle der Definitions Arrays sind ungleich ODER mehrfachTabelle ist falsch - Script wurde gestoppt !!!","error"); // @ts-ignore stopScript();} let langeGesamt=0; let htmlTabUeber=""; let htmlOut=""; let mix; let counter; let makeJsonWidget; let myObject=[]; let aktiv=0; let inaktiv=0; let mitAlphabet=false; needDP(); function writeHTML(){ aktiv=0; inaktiv=0; aktiv=0; inaktiv=0; let seitenLeistenTest=""; let htmlTabUeber1=htmlTabUeber4 myObject=[] let helperLeerzeile="" let makeJsonWidget=[]; htmlOut=""; counter=-1; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle val[x] werte müssen von euch bestimmt werden - val[0],val[1],val[2] !!!------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let valueuptime $('shelly.*.*.name').each(function(id, i) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! var ida = id.split('.'); // if(existsState(id) && existsState(id.replace("alive","uptime"))) { getState(id).val!=null && getState(id).val!="" && getState(id).val!=undefined ?val[0]=getState(id).val : val[0]=" --- "; if (existsState(id.replace("name","hostname"))) val[1]=getState(id.replace("name","hostname")).val; if (existsState(id.replace("name","online"))) val[2]=getState(id.replace("name","online")).val; if (existsState(id.replace("name","uptime"))) val[3]=getState(id.replace("name","uptime")).val; valueuptime=(Number(val[3].replace(/.*?([0-9][0-9]?)\:.*/,"$1"))*60*60)+ (Number(val[3].replace(/.*?[0-9][0-9]?\:([0-9][0-9]?)\:.*/,"$1"))*60)+ (Number(val[3].replace(/.*?[0-9][0-9]?\:[0-9][0-9]?\:([0-9][0-9]?).*/,"$1"))) // log(typeof val[3].replace(/^(.+)D.+/,"$1")) if( !val[3].replace(/^(.+)D.+/,"$1").includes(":")) valueuptime=valueuptime+Number(val[3].replace(/^(.+)D.+/,"$1"))*24*60*60 // log(valueuptime.toString()+" ----" +val[3].replace(/^(.+)D.+/,"$1")) if (existsState(id.replace("name","rssi"))) val[4]=getState(id.replace("name","rssi")).val; if (existsState(id.replace("name","id"))) val[5]=getState(id.replace("name","id")).val; if (existsState(id.replace("name","version"))) val[6]=getState(id.replace("name","version")).val; myObject.push({ "value0" : val[0], // "INSTANCE" "value1" : val[1], // "SINCE" "value2" : val[2], // "STATUS" "value3" : val[3], // "INSTANCE" "value4" : val[4], // "SINCE" "value5" : val[5], "value6": val[6], "valueuptime": valueuptime // ID }) makeJsonWidget.push({ [htmlFeld[0]] : val[0], // "INSTANCE" [htmlFeld[1]] : val[1], // "SINCE" [htmlFeld[2]] : val[2], // "STATUS" "vallly" : getState(id).val }) // diese function muss als letztes in der eigenen schleife aufgerufen werden }); // Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! // Sortierungen--------------------------------------------------------- //welcheSortierung=3 if( sortierenEIN && (welcheSortierung==3 || welcheSortierung==4 || welcheSortierung==1) ) { if(welcheSortierung==3) myObject.sort(function (alpha, beta) { return Number(beta["value4"]) -Number(alpha["value4"]); }); if(welcheSortierung==4) myObject.sort(function (alpha, beta) { /*log(beta.valueuptime+" --" +alpha.valueuptime);*/ return beta.valueuptime -alpha.valueuptime; }); if(welcheSortierung==1) myObject.sort( function( a, b ) { a = a["value1"].split( '.' ); b = b["value1"].split( '.' ); for( var i = 0; i < a.length; i++ ) { if( ( a[i] = parseInt( a[i] ) ) < ( b[i] = parseInt( b[i] ) ) ) return -1; else if( a[i] > b[i] ) return 1;} return 0;} ); } else { switch (welcheSortierung) { case 0: sortMe("alpha","value0");break; case 1: break; case 2: sortMe("bool","value2");break; case 3: break; case 4: break; case 5: sortMe("alpha","value5");break; case 6: sortMe("alpha","value6");break; } } for(let zz=0;zz<myObject.length;zz++){ // Unterüberschften ------------------------------------------------------ if (mitAlphabet){ if( myObject[zz].value0[0]!=helperLeerzeile){ tabelleAusbessern(); counter=-1; for(let ic=0;ic<mehrfachTabelle;ic++ ) { for (let tt=0 ;tt<val.length;tt++) { tt==0 && ic==0 ? val[tt]=(myObject[zz].value0[0]).toUpperCase() : val[tt]=" " } counter++;tabelleBind();langeGesamt++; } helperLeerzeile=myObject[zz].value0[0] } ; sortierenEIN=false;} // Zuteilung der Tabellenspalten------------------------------------------- val[0]=myObject[zz].value0 val[1]=myObject[zz].value1 myObject[zz].value2 ? val[1]= `<a href="http://${val[1]}" target="_blank"><button style="border:0px solid\; text-align:center; border-radius: 5px; background: ${ipButtonColorONBkground}\; color: ${powerButtonColorONSchrift}; font-size :75%; ">${val[1]}</button> </a>`: val[1]= `<a href="http://${val[1]}" target="_blank"><button style="border:0px solid\; text-align:center; border-radius: 5px; background: ${ipButtonColorONBkground2}\; color: ${powerButtonColorONSchrift2}; font-size :75%; ">${val[1]}</button> </a>` val[2]=myObject[zz].value2; let regH=myObject[zz].value3.trim().replace(/^(.+)[C-E].+?$/,"$1 d") if(regH.includes(":")) regH=""; //log(myObject[zz].value3.replace(reg,"$1 d")) geteiteVersionsAnzeige ? val[3]=( (myObject[zz].value3.replace(/.+D(.+)/,"$1"))+"</br>"+regH) : val[3]=myObject[zz].value3.replace(/(.+D)(.*)/,"$2 +$1"); val[4]=myObject[zz].value4+" dB"; val[5]=myObject[zz].value5; geteiteVersionsAnzeige ? val[6]=myObject[zz].value6.replace(/^(.+?)\/(.+)/,"$1</br>$2") : val[6]=myObject[zz].value6; if (!myObject[zz].value2) {val[2]=symbolSchalter[2];inaktiv++} if (myObject[zz].value2) {val[2]=symbolSchalter[1];aktiv++} // if(getState("javascript." + instance +".Tabellen@Liv."+dpVIS+".Spalte2").val) { val[2]=myObject[zz].value2} if (!myObject[zz].value2) { val[0]="<font color=\""+farbeInaktiverShelly +"\">"+val[0]+"</font>"; val[1]="<font color=\""+farbeInaktiverShelly +"\">"+val[1]+"</font>"; val[2]="<font color=\""+farbeInaktiverShelly +"\">"+val[2]+"</font>"; val[3]="<font color=\""+farbeInaktiverShelly +"\">"+val[3]+"</font>"; val[4]="<font color=\""+farbeInaktiverShelly +"\">"+val[4]+"</font>"; val[5]="<font color=\""+farbeInaktiverShelly +"\">"+val[5]+"</font>"; val[6]="<font color=\""+farbeInaktiverShelly +"\">"+val[6]+"</font>"; } counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN tabelleBind(); // HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT langeGesamt++; // WICHTIG Seitenleiste } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // Seitenleiste------------------------------------------------------------ let htmlTabUeber2="" let langeSpalten=htmlSpalte1Weite.length; for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { if (!schalterInSpaltenUeberschrift[ue] ) { htmlTabUeber2=htmlTabUeber2.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+" style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</td>")} else {let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2=htmlTabUeber2.concat("<th width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+""+ "<button class=\"myButt"+dpVIS+"\" style=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text\-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button>"+" <font style=\"; font-weight: normal; font-size :"+groesseUeberschrift+"; color: "+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+";\" >     ("+aktiv+"\/"+(aktiv+inaktiv)+")</th>")} else{ htmlTabUeber2=htmlTabUeber2.concat("<th width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>")} } //symbolSchalter[ue] } let testing="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" let testing2="<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+((((Number(breiteSeitenleiste))/8).toFixed(0)))+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" let htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>"+testing)} else{ if(ue==0){htmlTabUeber2_1=htmlTabUeber2_1.concat(testing2+"<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>") } else{ htmlTabUeber2_1=htmlTabUeber2_1.concat("<td width="+htmlSpalte1Weite[ue]+" align="+Feld1lAlign[ue]+">"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundFarbeSeitenliste+"\; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" value=\"toggle\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></td>")}} } let einmalAbstand=`</br> ` for (let f=0;f<abstandSeitentextVonOben;f++){ seitenLeistenTest=seitenLeistenTest+`<br> `} for (let i=0;i<nameSeitenLeiste.length;i++){ seitenLeistenTest=seitenLeistenTest+nameSeitenLeiste[i]+`</br> ` } htmlTabUeber=""; if (ichWillSeitenLeiste) htmlTabUeber1=htmlTabUeber1+"<td style=\" background-color: "+htmlBackgroundFarbeSeitenliste+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2_1+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} tabelleFinish(); if (braucheEinJSON ) {setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis",JSON.stringify(makeJsonWidget),1000 )} } // function ende //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); setTimeout(function () {writeHTML(); }, 2050); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } else {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break; } else { if(counter%2==0) {htmlOut=htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeGeradeZeilen+"\">"; for(let u=0;u<val.length;u++){if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else { if(counter%3==1) {for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } else { if(counter%3==0 ) {htmlOut = htmlOut+"<tr cellspacing=\""+abstandZelle+"\" bgcolor=\""+farbeUngeradeZeilen+"\">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td style=\" border-right:"+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld1lAlign[u]+">"+val[u]+"</td>")} } } else{ if(counter%3==1 ) { for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td align="+Feld1lAlign[u]+">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } } //switch ende } function tabelleAusbessern() { // bessert mei mehrfachtabellen die nicht vollen zeilenn aus - bevor die unterüberschriften kommen switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }} function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: center;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setStateDelayed("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis", htmlOutVIS ,1000); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); } async function needDP(){ for(let s=0;s<schalterInSpaltenUeberschrift.length;s++){ if(schalterInSpaltenUeberschrift[s]){ if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+s))) { await createStateAsync("Tabellen@Liv."+dpVIS+".Spalte"+s, false,{type: "boolean", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } ); } }} if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".HTMLTableVis", "empty",{type: "string", name: "HTML_Standard_Widget_mit_Binding", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".JSONVis"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".JSONVis", "",{type: "string", name: "JSON Format", role: "value", read: true, write: true, } ); } } setTimeout(function () { let arrTriggerSchalter=[] $("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte*").each(function(id, i) { arrTriggerSchalter.push(id) }); // log(arrTriggerSchalter.toString()) on({id: arrTriggerSchalter, ack: false, change: "any"}, function (obj) { // log(obj.id) if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte0") welcheSortierung=0; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte1" ) welcheSortierung=1 ; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte2" ) welcheSortierung=2; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte4") welcheSortierung=3; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte3" ) welcheSortierung=4; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte5") welcheSortierung=5; if (obj.id=="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte6" ) welcheSortierung=6; // log(String(mehrfachTabelle)) setTimeout(function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 900); });}, 5050); //SORTIEREN function sortMe(myType,value){ if(myType=="alpha" ){ myObject.sort(function (alpha, beta) { if ((alpha[value].toString().toUpperCase()).trim() > (beta[value].toString().toUpperCase()).trim()) return 1; if ((beta[value].toString().toUpperCase()).trim()> (alpha[value].toUpperCase().toString()).trim()) return -1; return 0; });} if(myType=="bool" ) { myObject .sort(function(x, y) { return x[value] - y[value] }); } if(myType=="num" ) { myObject.sort(function (alpha, beta) { return beta[value] -alpha[value]; });} }@da_woody was heißt "oben gefummelt"
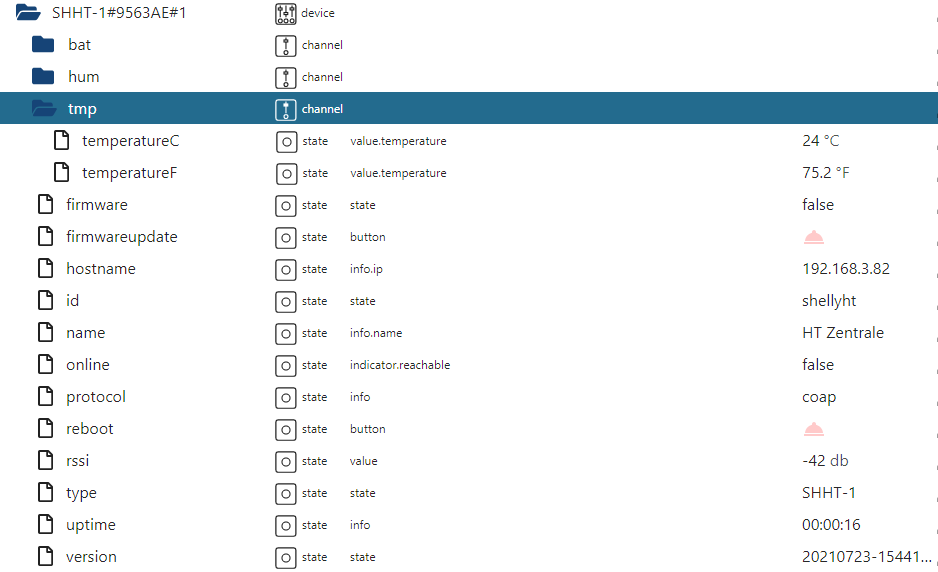
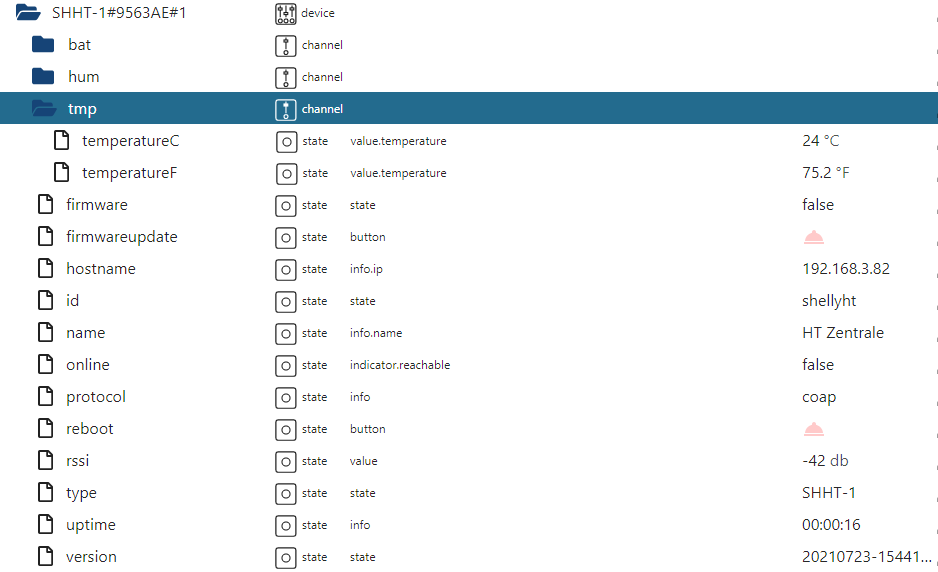
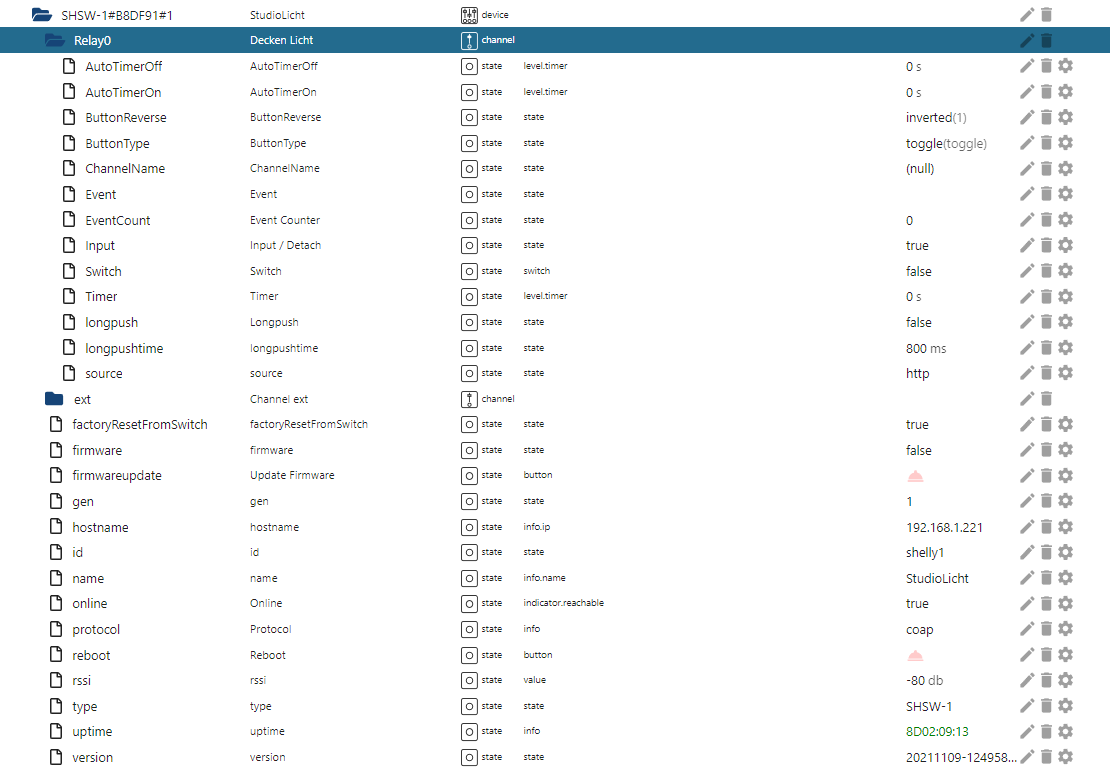
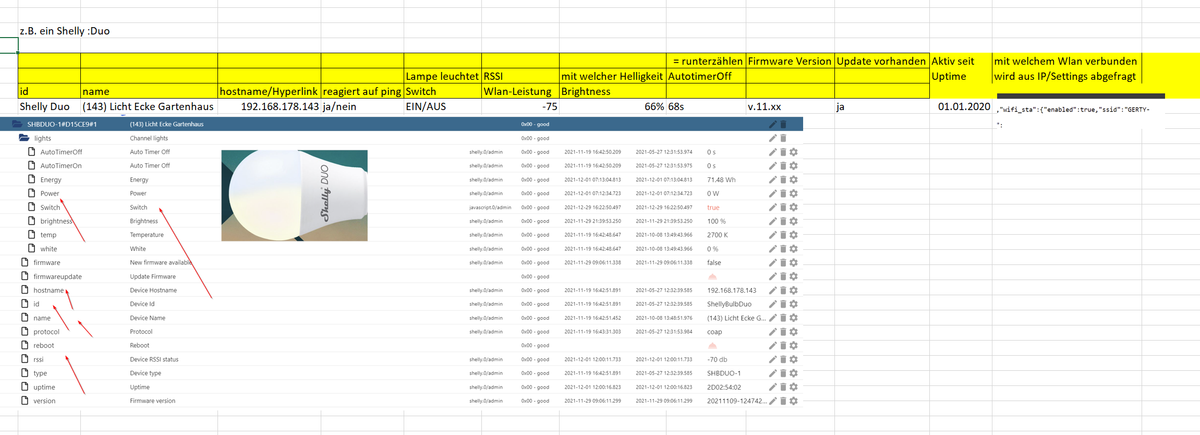
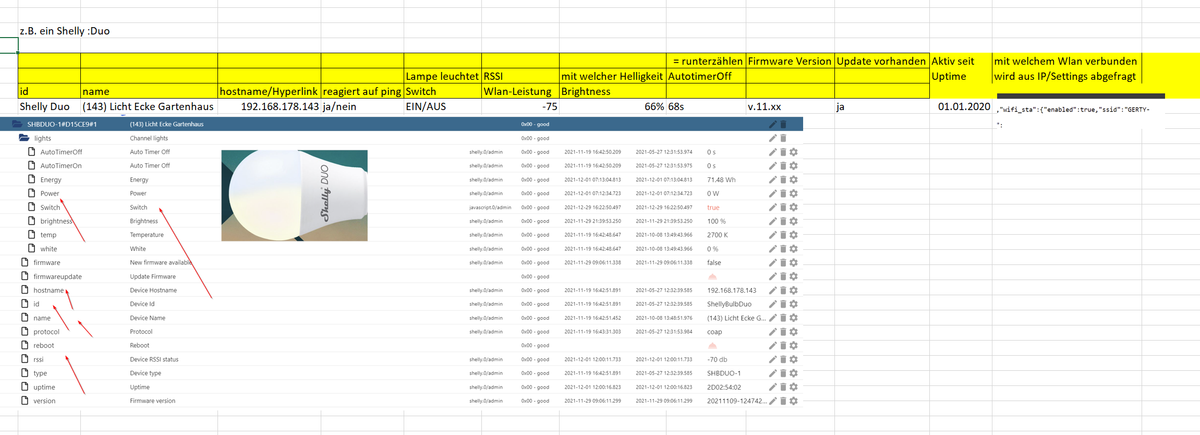
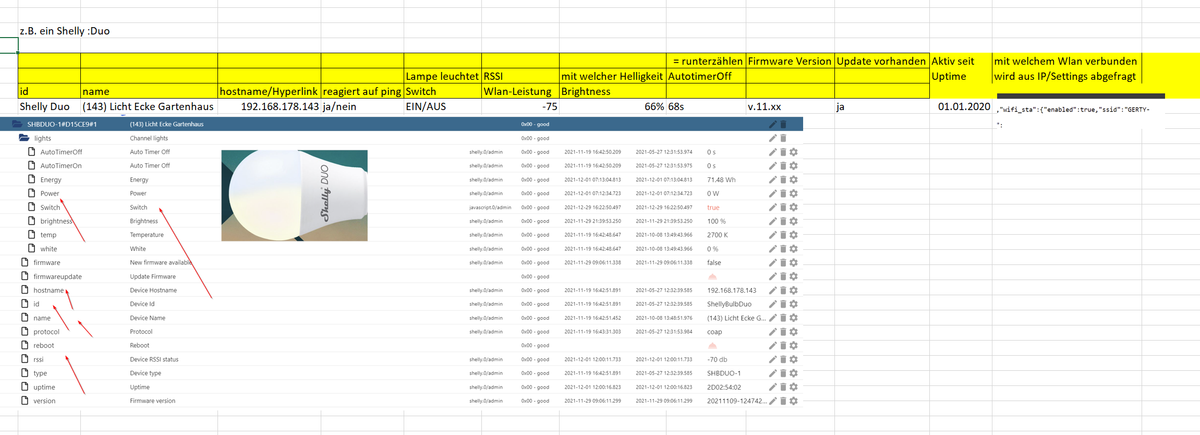
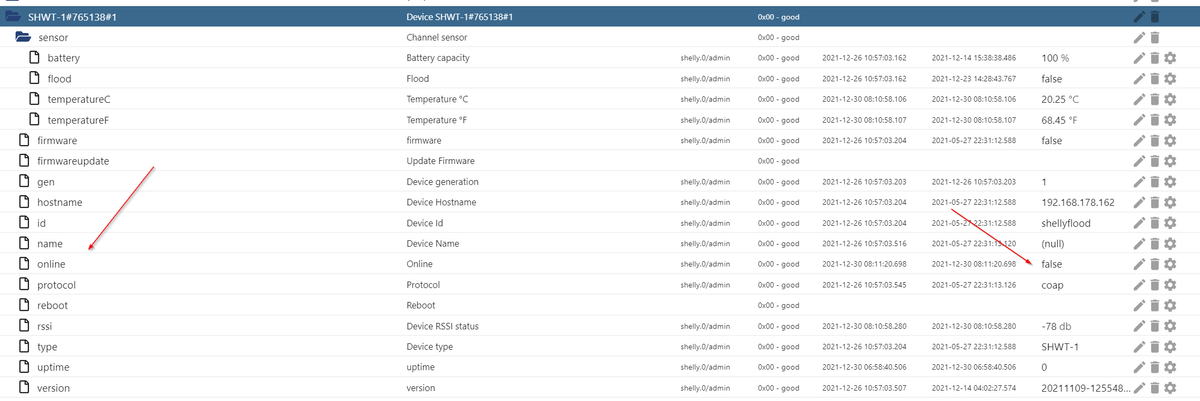
der fehler , den du zeigst, ist in zeile 188 - dh das mit dem wert val[3] was nicht stimmt - val[3] ist der datenpunkt "uptime" eines oder mehrerer geräte
anders: entweder existiert der datenpunkt (uptime) in einem device nicht - oder in allen devices existiert der datenpunkt uptime nicht mehr - kannst du das mal überprüfen
wie erwähnt - ich nutze den adapter nicht und habe aktuell keine datenpunkte dafür
-
@da_woody was heißt "oben gefummelt"
der fehler , den du zeigst, ist in zeile 188 - dh das mit dem wert val[3] was nicht stimmt - val[3] ist der datenpunkt "uptime" eines oder mehrerer geräte
anders: entweder existiert der datenpunkt (uptime) in einem device nicht - oder in allen devices existiert der datenpunkt uptime nicht mehr - kannst du das mal überprüfen
wie erwähnt - ich nutze den adapter nicht und habe aktuell keine datenpunkte dafür
@liv-in-sky nur farbanpassungen und textänderungen. hat ja funktioniert...
DP uptime gibts...

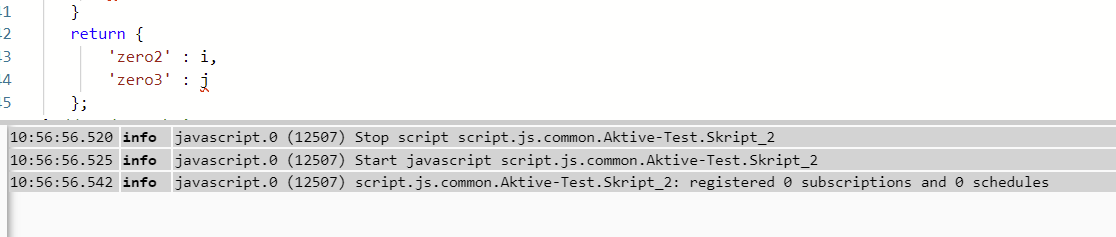
möglicher weise hat sich das script verschluckt, da mir ein H&T kaputt gegangen ist. den hab ich vor einer halben stunde erneuert... script gerade gestoppt, gestartet. da kommt:11:52:07.169 error javascript.0 (440) at script.js.common.Diverses.Shelly_Tabelle:188:37 11:52:07.169 error javascript.0 (440) at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) 11:52:07.169 error javascript.0 (440) at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25)was mich unwissenden etwas verwirrt: Error in callback: TypeError: val[3].replace is not a function
nochmal log der letzten 3/4 stunde...javascript.0 2021-08-01 11:52:07.169 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:52:07.169 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:52:07.169 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2021-08-01 11:52:07.169 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25) javascript.0 2021-08-01 11:52:07.169 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:52:07.169 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:52:07.169 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:52:07.168 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:45:04.742 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:45:04.742 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:45:04.742 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2021-08-01 11:45:04.741 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25) javascript.0 2021-08-01 11:45:04.741 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:45:04.741 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:45:04.741 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:45:04.741 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:45:00.064 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:45:00.064 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:45:00.064 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:45:00.064 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:45:00.064 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:45:00.064 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:45:00.064 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:45:00.064 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:45:00.064 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:45:00.063 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:45:00.050 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:30:00.097 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:30:00.097 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:30:00.097 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:30:00.096 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:30:00.096 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:30:00.096 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:30:00.096 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:30:00.096 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:30:00.096 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:30:00.096 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:30:00.091 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:15:00.046 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:15:00.045 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:15:00.045 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:15:00.045 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:15:00.045 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:15:00.045 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:15:00.045 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:15:00.045 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:15:00.045 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:15:00.045 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:15:00.043 error Error in callback: TypeError: val[3].replace is not a function -
@liv-in-sky nur farbanpassungen und textänderungen. hat ja funktioniert...
DP uptime gibts...

möglicher weise hat sich das script verschluckt, da mir ein H&T kaputt gegangen ist. den hab ich vor einer halben stunde erneuert... script gerade gestoppt, gestartet. da kommt:11:52:07.169 error javascript.0 (440) at script.js.common.Diverses.Shelly_Tabelle:188:37 11:52:07.169 error javascript.0 (440) at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) 11:52:07.169 error javascript.0 (440) at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25)was mich unwissenden etwas verwirrt: Error in callback: TypeError: val[3].replace is not a function
nochmal log der letzten 3/4 stunde...javascript.0 2021-08-01 11:52:07.169 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:52:07.169 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:52:07.169 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2021-08-01 11:52:07.169 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25) javascript.0 2021-08-01 11:52:07.169 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:52:07.169 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:52:07.169 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:52:07.168 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:45:04.742 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:45:04.742 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:45:04.742 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:2117:34) javascript.0 2021-08-01 11:45:04.741 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:361:25) javascript.0 2021-08-01 11:45:04.741 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:45:04.741 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:45:04.741 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:45:04.741 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:45:00.064 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:45:00.064 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:45:00.064 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:45:00.064 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:45:00.064 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:45:00.064 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:45:00.064 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:45:00.064 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:45:00.064 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:45:00.063 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:45:00.050 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:30:00.097 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:30:00.097 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:30:00.097 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:30:00.096 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:30:00.096 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:30:00.096 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:30:00.096 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:30:00.096 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:30:00.096 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:30:00.096 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:30:00.091 error Error in callback: TypeError: val[3].replace is not a function javascript.0 2021-08-01 11:15:00.046 error at processTimers (internal/timers.js:497:7) javascript.0 2021-08-01 11:15:00.045 error at listOnTimeout (internal/timers.js:554:17) javascript.0 2021-08-01 11:15:00.045 error at Timeout._onTimeout (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:228:7) javascript.0 2021-08-01 11:15:00.045 error at /opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Invocation.js:268:28 javascript.0 2021-08-01 11:15:00.045 error at Job.invoke (/opt/iobroker/node_modules/iobroker.javascript/node_modules/node-schedule/lib/Job.js:168:15) javascript.0 2021-08-01 11:15:00.045 error at Job.job (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:1313:34) javascript.0 2021-08-01 11:15:00.045 error at Object.<anonymous> (script.js.common.Diverses.Shelly_Tabelle:358:2) javascript.0 2021-08-01 11:15:00.045 error at writeHTML (script.js.common.Diverses.Shelly_Tabelle:175:22) javascript.0 2021-08-01 11:15:00.045 error at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:819:29) javascript.0 2021-08-01 11:15:00.045 error at script.js.common.Diverses.Shelly_Tabelle:188:37 javascript.0 2021-08-01 11:15:00.043 error Error in callback: TypeError: val[3].replace is not a function -
@liv-in-sky
Hallo,ich lese momentan noch mit.
Mal ne Frage, ich bin noch nicht ganz so vertraut mit Javascript und IOBroker, aber ich lerne gernew dazu.Da es zwischenzeitlich eine große Anzahl von Shelly Bauarten gibt,
die viele unterschiedliche Datenpunkte haben und nur die wenigsten
Werte bei allen gleich ist, darauf beruht ja das oben beschriebene Script
(PS: Das finde ich im übrigen großartig vom Entwickler und läuft bei mir auch),
Werden da nur 6 Werte dargestellt , die zwar brauchbar sind, aber für
die unterschiedlichen Bauarten für meine Zwecke nicht ausreichend sind.Was ich mir wünsche würde, wäre dass man egal, auf Anzahl oder DP immer eine Liste mit "allen" Werten bekommt und im VIS angezeigt wird.
Man könnte doch bei erkannten unterschiedlichen Typen die VIS-Liste mit jeweils anderen DP bestücken.
Ich z.B. setze mehr als 100 Shellys ein und davon sind es ca. 12 Varianten.Dann könnte man die Liste gruppieren nach Typ, und das Ergebnis wäre dann je A
rt unterschiedlich.Hat jemand Interesse dies weiter zu entwickeln?.
-
@liv-in-sky
Hallo,ich lese momentan noch mit.
Mal ne Frage, ich bin noch nicht ganz so vertraut mit Javascript und IOBroker, aber ich lerne gernew dazu.Da es zwischenzeitlich eine große Anzahl von Shelly Bauarten gibt,
die viele unterschiedliche Datenpunkte haben und nur die wenigsten
Werte bei allen gleich ist, darauf beruht ja das oben beschriebene Script
(PS: Das finde ich im übrigen großartig vom Entwickler und läuft bei mir auch),
Werden da nur 6 Werte dargestellt , die zwar brauchbar sind, aber für
die unterschiedlichen Bauarten für meine Zwecke nicht ausreichend sind.Was ich mir wünsche würde, wäre dass man egal, auf Anzahl oder DP immer eine Liste mit "allen" Werten bekommt und im VIS angezeigt wird.
Man könnte doch bei erkannten unterschiedlichen Typen die VIS-Liste mit jeweils anderen DP bestücken.
Ich z.B. setze mehr als 100 Shellys ein und davon sind es ca. 12 Varianten.Dann könnte man die Liste gruppieren nach Typ, und das Ergebnis wäre dann je A
rt unterschiedlich.Hat jemand Interesse dies weiter zu entwickeln?.
muss ich mir anschauen
ich nutze den shelly adapter nicht - daher:
- bitte exportiere ein json-file von deinen shelly instanzen - geht über object tab - markiere die shelly instanz/en - und poste das ganze file

zusätzlich, lasse bitte dieses script einmal laufen. es wird eine datei unter /opt/iobroker erstellt (z.b. state-shelly-29.12.2021-11-007-49.txt) - diese datei brauche ich auch - bitte posten
-
@liv-in-sky
Hallo,ich lese momentan noch mit.
Mal ne Frage, ich bin noch nicht ganz so vertraut mit Javascript und IOBroker, aber ich lerne gernew dazu.Da es zwischenzeitlich eine große Anzahl von Shelly Bauarten gibt,
die viele unterschiedliche Datenpunkte haben und nur die wenigsten
Werte bei allen gleich ist, darauf beruht ja das oben beschriebene Script
(PS: Das finde ich im übrigen großartig vom Entwickler und läuft bei mir auch),
Werden da nur 6 Werte dargestellt , die zwar brauchbar sind, aber für
die unterschiedlichen Bauarten für meine Zwecke nicht ausreichend sind.Was ich mir wünsche würde, wäre dass man egal, auf Anzahl oder DP immer eine Liste mit "allen" Werten bekommt und im VIS angezeigt wird.
Man könnte doch bei erkannten unterschiedlichen Typen die VIS-Liste mit jeweils anderen DP bestücken.
Ich z.B. setze mehr als 100 Shellys ein und davon sind es ca. 12 Varianten.Dann könnte man die Liste gruppieren nach Typ, und das Ergebnis wäre dann je A
rt unterschiedlich.Hat jemand Interesse dies weiter zu entwickeln?.
@gerty sagte in HTML Tabelle für Shelly Device Übersicht:
eine Liste mit "allen" Werten
vllt versteh ich dich falsch, aber wozu soll sowas gut sein? teilweise nicht relevant, teilweise nicht gebraucht. von übersichtlich ganz zu schweigen. aber vllt kannst du definieren welche daten für deine zwecke brauchen würdest.
ob das überhaupt zu filtern wäre, bei den unterschiedlichen typen, in einem script...
klick mal in der liste auf die IP, geht die GUI vom shelly auf. wenn du danach noch /settings oder /status angibst, siehst du alles. und das ist ein popeliger shelly1.


leider ist das nur im firefox so übersichtlich. in chrome kommt das in einer wurst.


der selbe shelly in den objekten

eine menge daten, die unbrauchbar sind. -
muss ich mir anschauen
ich nutze den shelly adapter nicht - daher:
- bitte exportiere ein json-file von deinen shelly instanzen - geht über object tab - markiere die shelly instanz/en - und poste das ganze file

zusätzlich, lasse bitte dieses script einmal laufen. es wird eine datei unter /opt/iobroker erstellt (z.b. state-shelly-29.12.2021-11-007-49.txt) - diese datei brauche ich auch - bitte posten
Servus @liv-in-sky
(bin aus bayern.... :)
du hast super schnell reagiert, echt vielen Dankklar, mache ich...
shelly.jsonden Ordner /opt.... kann ich nicht finden,
habe iobrocker mit dogger auf einer synology laufen ind das image auf einer Platte davon, aber den Ordner kann ich nicht findenErklärung:
z.B. eine Shelly Duo Lampe
Da habe ich ganz andere Ansichtswünsche als bei einem Heizkörperventil

Ganz zu schweigen von Mann oder Frau.
Ich will mich da auch nicht vorweg festlegen, was Sinn macht und was nicht, das soll jeder persönlich wünschen, ideal wäre es´, man könnte es selektiv generieren, d.h. ich wähle mir aus dem Spektrum der vorhandenen verschiedenen ID´s die Argumente aus die ich sehen will, incl. (sofern machbar) auch die Status Informationen aus dem url Aufruf der API Codes.
https://shelly-api-docs.shelly.cloud/gen1/#settings
Das kann ruhig jeweils eine eigene Listanzeige für die ID`s sein.
Das würde einen klasse Report und Statusanzeige ergeben.
Wenn man nun es noch weiter formt, könnte man einen ping oder andere Netzwerkabfragen da reinhängen, die einen melden wenn die Teile nicht erreichbar ´sind oder beginnen sich komisch zu verhandeln. z.B., man sendet eine Email oder -Whatsapp wenn sich definierte Parameter ändern. Das ganze soll ich ihn Richtung operational excellence gehen.Gruß
GerhardPS: Ich opfere mich gerne zum testen.
-
Servus @liv-in-sky
(bin aus bayern.... :)
du hast super schnell reagiert, echt vielen Dankklar, mache ich...
shelly.jsonden Ordner /opt.... kann ich nicht finden,
habe iobrocker mit dogger auf einer synology laufen ind das image auf einer Platte davon, aber den Ordner kann ich nicht findenErklärung:
z.B. eine Shelly Duo Lampe
Da habe ich ganz andere Ansichtswünsche als bei einem Heizkörperventil

Ganz zu schweigen von Mann oder Frau.
Ich will mich da auch nicht vorweg festlegen, was Sinn macht und was nicht, das soll jeder persönlich wünschen, ideal wäre es´, man könnte es selektiv generieren, d.h. ich wähle mir aus dem Spektrum der vorhandenen verschiedenen ID´s die Argumente aus die ich sehen will, incl. (sofern machbar) auch die Status Informationen aus dem url Aufruf der API Codes.
https://shelly-api-docs.shelly.cloud/gen1/#settings
Das kann ruhig jeweils eine eigene Listanzeige für die ID`s sein.
Das würde einen klasse Report und Statusanzeige ergeben.
Wenn man nun es noch weiter formt, könnte man einen ping oder andere Netzwerkabfragen da reinhängen, die einen melden wenn die Teile nicht erreichbar ´sind oder beginnen sich komisch zu verhandeln. z.B., man sendet eine Email oder -Whatsapp wenn sich definierte Parameter ändern. Das ganze soll ich ihn Richtung operational excellence gehen.Gruß
GerhardPS: Ich opfere mich gerne zum testen.
@gerty sagte in HTML Tabelle für Shelly Device Übersicht:
Wenn man nun es noch weiter formt, könnte man einen ping oder andere Netzwerkabfragen da reinhängen, die einen melden wenn die Teile nicht erreichbar sind oder beginnen sich komisch zu verhandeln. z.B., man sendet eine Email oder -Whatsapp wenn sich definierte Parameter ändern.
du vergisst, daß das ein script und kein adapter ist. die liste wird alle 15min upgedatet... keine echtzeitdaten!
50% deiner roten pfeile sind drinnen. ok, statt der onlinespalte kann man sicher RSSI nehmen. anhand der IP sieht man ja sowieso ob das ding online ist. name, hostname, id sind da.

und wenn man auf die IP klickt ist man sofort auf der GUI vom shelly. dort sieht man sofort alle relevanten daten zum jeweiligen gerät. den switch lass ich mir eventuell noch einreden.
allerdings, was machst du beim 2.5er? rollomode/relaymode. shelly-bulb? color/white mode. da wird sogar die firmware geändert.edith:
weils mir gerade auffällt. in der flexbox ansicht hast du sogar RSSI drinnen

-
Servus @liv-in-sky
(bin aus bayern.... :)
du hast super schnell reagiert, echt vielen Dankklar, mache ich...
shelly.jsonden Ordner /opt.... kann ich nicht finden,
habe iobrocker mit dogger auf einer synology laufen ind das image auf einer Platte davon, aber den Ordner kann ich nicht findenErklärung:
z.B. eine Shelly Duo Lampe
Da habe ich ganz andere Ansichtswünsche als bei einem Heizkörperventil

Ganz zu schweigen von Mann oder Frau.
Ich will mich da auch nicht vorweg festlegen, was Sinn macht und was nicht, das soll jeder persönlich wünschen, ideal wäre es´, man könnte es selektiv generieren, d.h. ich wähle mir aus dem Spektrum der vorhandenen verschiedenen ID´s die Argumente aus die ich sehen will, incl. (sofern machbar) auch die Status Informationen aus dem url Aufruf der API Codes.
https://shelly-api-docs.shelly.cloud/gen1/#settings
Das kann ruhig jeweils eine eigene Listanzeige für die ID`s sein.
Das würde einen klasse Report und Statusanzeige ergeben.
Wenn man nun es noch weiter formt, könnte man einen ping oder andere Netzwerkabfragen da reinhängen, die einen melden wenn die Teile nicht erreichbar ´sind oder beginnen sich komisch zu verhandeln. z.B., man sendet eine Email oder -Whatsapp wenn sich definierte Parameter ändern. Das ganze soll ich ihn Richtung operational excellence gehen.Gruß
GerhardPS: Ich opfere mich gerne zum testen.
dann sind wir bayernja unter uns :-)
das was du da gerne haben möchtest, ist eigentlich eine wiederholung des vorhandenen - ich meine damit, dass der admin und der adapter genau das machen, was du da gerne hättest. ein anzeige aller vorhandenen datenpunkte plus eine auswahlliste, was du davon sehen möchtest. das ist ein riesen aufwand :-(
meine ganzen html tabellen scripte versuchen nur das ganze etwas schöner und vis-fähig darzustellen.
als alarmgeber sind die scripte nicht wirklich gedacht. und bei alarmen fällt mir nur ein, das evtl die batterie gewechselt werden soll oder das das device nicht vom adapter erreichbar ist. batterie warnung scripte habe ich auch eines und es gibt noch andere leute hier, die das auch schon gemacht und gepostet haben. wenn du ein script haben möchtest, welches dir einen alarm sendet, wenn ein device nicht alive ist: sowas kann man über enums/functions (in deutsch aufzählungen) realisieren - ich glaube da gibt es aber auch schon was im forum - ist nicht so der große aufwand.
da ich selber den sonoff adapter habe, habe ich da mehr "hinein" entwickelt. in meiner sonoff tabelle habe ich das versucht, was du dir wünscht. dort werden schalter und angeschlossene sensoren gesucht und angezeigt und alle power dp sind in der tabelle schaltbar. https://github.com/liv-in-sky/sonoff-iobroker-script auswählen, was man sehen will, kann man dort auch nicht wirklich - das bestimme ich durch die programmierung.
ich denke mal, du unterschätzt die erstellungsarbeit für deine wünsche und auch den pflegeaufwand.
zusammengefasst: es ist ein hoher aufwand für geräte, die ich nicht mal nutze - deine wünsche kann ich nachvollziehen, aber da fehlt mir im moment ein bischen die motivation
ob ich noch z.b. die schalter in die momentane tabelle mit aufnehme, weiß ich noch nicht. aber auf jeden fall , bräuchte ich die datei, die das script erzeugt. das script habe ich gerade gesehen , habe ich gar nicht gepostet - sorry - kommt jetzt hier. darin kannst du den pfad bestimmen (zeile 12), wohin das script schreiben soll. damit das script läuft, muss du auch im javascript instanz setting etwas eintragen

das script wird einen fehler ausgeben, wenn der ordner /opt/iobroker/ nicht existiert. habe leider keine ahnung, wie docker und synology aufgebaut sind
-
@gerty sagte in HTML Tabelle für Shelly Device Übersicht:
Wenn man nun es noch weiter formt, könnte man einen ping oder andere Netzwerkabfragen da reinhängen, die einen melden wenn die Teile nicht erreichbar sind oder beginnen sich komisch zu verhandeln. z.B., man sendet eine Email oder -Whatsapp wenn sich definierte Parameter ändern.
du vergisst, daß das ein script und kein adapter ist. die liste wird alle 15min upgedatet... keine echtzeitdaten!
50% deiner roten pfeile sind drinnen. ok, statt der onlinespalte kann man sicher RSSI nehmen. anhand der IP sieht man ja sowieso ob das ding online ist. name, hostname, id sind da.

und wenn man auf die IP klickt ist man sofort auf der GUI vom shelly. dort sieht man sofort alle relevanten daten zum jeweiligen gerät. den switch lass ich mir eventuell noch einreden.
allerdings, was machst du beim 2.5er? rollomode/relaymode. shelly-bulb? color/white mode. da wird sogar die firmware geändert.edith:
weils mir gerade auffällt. in der flexbox ansicht hast du sogar RSSI drinnen

@da_woody
erstmal gratuliere zu deinem Screenshot, das sieht ja richtig gut aus mit deinen Einstellungen, könntest du mir das mal zur Verfügung stellen? die Optik finde ich ansprechendzu deinem Kommentar:
Da hast du in allem zu 100% Recht, , aber ich will (oder Frau) alles im Blick haben.
d.h. z.B. -bei welchem ist die Firmware nicht aktuell und bei welchem "Nicht",
welcher ist gerade aktiviert und welcher Nicht, (z.B. habe ich an meinem Garagentor mit Shellys den
Status abgefragt und als Rückmeldung per Alexa Sprachhinweise und Statuslampen verbaut, den Status
dieser Geräte (SWITCH EIN/AUS) würde ich gerne auf einen Blick sehen, zumal diese sich in 2 verschieden
W-Lan Kreise einbuchen können..........statt der onlinespalte kann man sicher RSSI nehmen. anhand der IP sieht man ja sowieso ob das Ding online ist. name, hostname, id sind da...........
das stimmt nicht ganz, Fenstersensoren, Flußwächter, Bewqegungsmelder, geben dir nicht ihren aktuellen Status wieder, da diese Batterie betrieben sind, oder auch der HT Sensor zeigt an, ich bin offline, da würde er jetzt rot anzeigen, was zwar stimmt aber nicht real ist, da dieser bei einer Änderung der T°C um 1 Grad dies wieder sendet, auch ein Klick auf die IP zum starten der GUI bringt nichts, weil ja nicht aktiv.
da wäre es extrem informativ zu wissen wann er das letzte mal gesendet hat ({"connected":false},"time":"08:38",), das wiederum bekommst du nur über den Status Aufruf.

Ebenso die vielen möglichen URL die der Shelly aufrufen könnte, da verliert man sehr schnell den Überblick, wenn man bei vielen Konstellationen einen Fehler oder eine Verbesserung sucht, dies wiederum bekommt nicht aus Adapter, sondern muss über die GUI (je Gerät) oder per http://IP/status je Gerät abgefragt werden, für mich wäre die Verwaltung eine enorme Erleichterung wenn ich dies in der
Liste mit anzeigen könnte, dass muss ja nicht Realtime erfolgen, die Daten könnte in der Liste auch manuell auf Stand gebracht werden, analog dem GUI Aufruf.Aber lange Rede kurzer Sinn, genau das ist das Problem, sobald der Hersteller etwas ändert, fliegt das Script so auf die Schnautze.
So wäre eine Anpassung von uns sehr viel einfacher.Was ich mir vorstelle könnte, dies über eine Transfer Liste zu händeln.
- Das Script erzeugt alle gefunden Shelly (auch deren ip/status Inhalten), gruppiert je nach Typ und ID Name einen eigenen Datenpunkt.
- der Nutzer kann dann als Wert dahinter die jeweilige Tabellenvariable und die erforderliche Formatierung zuordnen.
- je nach Anzahl wird die Ausgabe Liste erzeugt, das kann sein, dass da manchmal nur 3 Werte drin stehen oder alle
- Damit könnte man auch das Thema der Fremdadapter lösen, wenn die Liste einen Datenpunkt erhält, den ich mit einem, Z.B. Freitext oder wann hat sich das Teil (TR-Adapter) zum letzten Mal mit dem Netzwerk verbunden,
hochmal : das Web Interface https://home.shelly.cloud/#/dashboard
oder die APP, oder die GUI haben dies alles drin, aber dazu muss ich jedesmal dauerklicken
Daher der Wunsch nach einer Liste die entweder alles oder meine Anforderungen erfüllt sind
G
ruß´Gerhard
-
dann sind wir bayernja unter uns :-)
das was du da gerne haben möchtest, ist eigentlich eine wiederholung des vorhandenen - ich meine damit, dass der admin und der adapter genau das machen, was du da gerne hättest. ein anzeige aller vorhandenen datenpunkte plus eine auswahlliste, was du davon sehen möchtest. das ist ein riesen aufwand :-(
meine ganzen html tabellen scripte versuchen nur das ganze etwas schöner und vis-fähig darzustellen.
als alarmgeber sind die scripte nicht wirklich gedacht. und bei alarmen fällt mir nur ein, das evtl die batterie gewechselt werden soll oder das das device nicht vom adapter erreichbar ist. batterie warnung scripte habe ich auch eines und es gibt noch andere leute hier, die das auch schon gemacht und gepostet haben. wenn du ein script haben möchtest, welches dir einen alarm sendet, wenn ein device nicht alive ist: sowas kann man über enums/functions (in deutsch aufzählungen) realisieren - ich glaube da gibt es aber auch schon was im forum - ist nicht so der große aufwand.
da ich selber den sonoff adapter habe, habe ich da mehr "hinein" entwickelt. in meiner sonoff tabelle habe ich das versucht, was du dir wünscht. dort werden schalter und angeschlossene sensoren gesucht und angezeigt und alle power dp sind in der tabelle schaltbar. https://github.com/liv-in-sky/sonoff-iobroker-script auswählen, was man sehen will, kann man dort auch nicht wirklich - das bestimme ich durch die programmierung.
ich denke mal, du unterschätzt die erstellungsarbeit für deine wünsche und auch den pflegeaufwand.
zusammengefasst: es ist ein hoher aufwand für geräte, die ich nicht mal nutze - deine wünsche kann ich nachvollziehen, aber da fehlt mir im moment ein bischen die motivation
ob ich noch z.b. die schalter in die momentane tabelle mit aufnehme, weiß ich noch nicht. aber auf jeden fall , bräuchte ich die datei, die das script erzeugt. das script habe ich gerade gesehen , habe ich gar nicht gepostet - sorry - kommt jetzt hier. darin kannst du den pfad bestimmen (zeile 12), wohin das script schreiben soll. damit das script läuft, muss du auch im javascript instanz setting etwas eintragen

das script wird einen fehler ausgeben, wenn der ordner /opt/iobroker/ nicht existiert. habe leider keine ahnung, wie docker und synology aufgebaut sind
............dann sind wir bayernja unter uns ....
ja klasse, freut ´mich.......das ist ein riesen aufwand ......
davon bin ich absolut überzeugt, ich habe mir dein Sonoff Script angesehen, Wahnsinn, echt beeindruckend, 1318 Zeilen Code,.....da ich selber den sonoff adapter habe, habe ich da mehr "hinein" entwickelt............
das habe ich schon vermutet, aber für deine Fehler früher kann ich nichts (Haha)
Ich hab mal mir früher die Sonoiffs Teile angesehen, aber die erstmal mit Tasmoto zu
flashen, fand ich nicht gut, da hat mich das Shelly Konzept mehr angesprochen........aber da fehlt mir im moment ein bischen die motivation.........
glaube ich dir, aber sieh mal zum Fenster raus..... das werden noch lange Monate bis Sommer........ich denke mal, du unterschätzt die Erstellungsarbeit für deine wünsche und auch den pflegeaufwand..
natürlich nicht............ich habe beruflich, schon einige Softwareprojekte als Projektleiter oder Berater umgesetzt,
z.B. Aufbau Dokumentenmanagement mit mehr als 60.000 Papierzeichnung die mit Daten ins System mussten,
Bauteile Datenbanken auf SAP SQL Basis,
Anbindung von CAD Systemen an externe Datenbanken und deren Visulisierung,
Erstellung von AutoCAD Benutzer Oberflächen und Verwaltung der vielen WorkstationsAlso wie du siehst bin ich etwas Vorbelastet und kann deinen Wert durchaus einschätzen.
Gerade was das auswerten und darstellen von Quellen betrifft, kann ich einiges an Erfahrung vorweisen
und hätte dies ganz gerne mit Shellys eingebracht.Bin allerdings jetzt in Rente und meine Programmierer Fähigkeiten sind beschränkt.
Ich war immer der, der das spezifizierte und den Klapperen aufs Auge drückte.script habe ich gestartet aber es passiert nichts


-
............dann sind wir bayernja unter uns ....
ja klasse, freut ´mich.......das ist ein riesen aufwand ......
davon bin ich absolut überzeugt, ich habe mir dein Sonoff Script angesehen, Wahnsinn, echt beeindruckend, 1318 Zeilen Code,.....da ich selber den sonoff adapter habe, habe ich da mehr "hinein" entwickelt............
das habe ich schon vermutet, aber für deine Fehler früher kann ich nichts (Haha)
Ich hab mal mir früher die Sonoiffs Teile angesehen, aber die erstmal mit Tasmoto zu
flashen, fand ich nicht gut, da hat mich das Shelly Konzept mehr angesprochen........aber da fehlt mir im moment ein bischen die motivation.........
glaube ich dir, aber sieh mal zum Fenster raus..... das werden noch lange Monate bis Sommer........ich denke mal, du unterschätzt die Erstellungsarbeit für deine wünsche und auch den pflegeaufwand..
natürlich nicht............ich habe beruflich, schon einige Softwareprojekte als Projektleiter oder Berater umgesetzt,
z.B. Aufbau Dokumentenmanagement mit mehr als 60.000 Papierzeichnung die mit Daten ins System mussten,
Bauteile Datenbanken auf SAP SQL Basis,
Anbindung von CAD Systemen an externe Datenbanken und deren Visulisierung,
Erstellung von AutoCAD Benutzer Oberflächen und Verwaltung der vielen WorkstationsAlso wie du siehst bin ich etwas Vorbelastet und kann deinen Wert durchaus einschätzen.
Gerade was das auswerten und darstellen von Quellen betrifft, kann ich einiges an Erfahrung vorweisen
und hätte dies ganz gerne mit Shellys eingebracht.Bin allerdings jetzt in Rente und meine Programmierer Fähigkeiten sind beschränkt.
Ich war immer der, der das spezifizierte und den Klapperen aufs Auge drückte.script habe ich gestartet aber es passiert nichts


da passiert nix, weil ich doof bin. trage mal in zeile 17 shelly statt sonoff ein - was passiert dann





