NEWS
[Lovelace] HTML Code anzeigen
-
Nachdem ich nun etwas Zeit habe, möchte ich hier ein Update geben.
Ich hab das JSON_to_HTML Script erweitert und dieses sieht nun so aus...
/****************************************************************************************************** * JSON-Datenpunkt in HTML umwandeln * -------------------------------------------------------------- * Zweck: Überwacht einen JSON-Datenpunkt und sobald geändert, wird JSON in HTML umgewandelt und * in einem eigenen Datenpunkt ausgegeben * Publiziert: https://forum.iobroker.net/topic/32540/json-zu-html-und-in-datei-schreiben-ablegen * Autor: Mic-M (Github) | Mic (ioBroker) * Co-Autor: dontobi (Github) | dontobi (ioBroker) * -------------------------------------------------------------------------------------- * Change Log: * 0.0.1 Mic-M * Initial release * 0.0.2 dontobi * more than one object ******************************************************************************************************/ /********************************************************************************************* * Einstellungen *********************************************************************************************/ // JSON-Datenpunkte const g_jsonState_1 = 'pollenflug.0.region#101.summary.json_index_today'; const g_jsonState_2 = 'pollenflug.0.region#101.summary.json_index_tomorrow'; // Neuer Datenpunkt für HTML-Ausgabe const g_htmlState_1 = 'javascript.0.HTML.pollen_index_today'; const g_htmlState_2 = 'javascript.0.HTML.pollen_index_tomorrow'; // Spalte entfernen (für Log Parser Adapter 'ts' nehmen, da dieser autmatisch den timestamp hinzufügt), // sonst leer lassen const g_removeColumn = ''; /********************************************************************************************* * Ab hier nichts mehr ändern *********************************************************************************************/ main(); function main() { // Create state for HTML, if not yet existing createState(g_htmlState_1, {'name':'HTML Table', 'type':'string', 'read':true, 'write':true, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState_1, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject_1 = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject_1) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState_1, json2table(jsonObject_1, '')); } }); }); // Create state for HTML, if not yet existing createState(g_htmlState_2, {'name':'HTML Table', 'type':'string', 'read':true, 'write':true, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState_2, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject_2 = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject_2) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState_2, json2table(jsonObject_2, '')); } }); }); } /** * Convert JSON to HTML table * Source: https://travishorn.com/building-json2table-turn-json-into-an-html-table-a57cf642b84a * * @param {object} jsonObject The JSON as object. * @param {string} [classes] Optional: You can apply one or multiple classes (space separated) to <table>. * @return {string} The HTML result as string */ function json2table(jsonObject, classes = '') { const cols = Object.keys(jsonObject[0]); let headerRow = ''; let bodyRows = ''; classes = classes || ''; cols.map(function(col) { headerRow += '<th>' + capitalizeFirstLetter(col) + '</th>'; }); jsonObject.map(function(row) { bodyRows += '<tr>'; cols.map(function(colName) { bodyRows += '<td>' + row[colName] + '</td>'; }) bodyRows += '</tr>'; }); const addClasses = (classes && classes.length > 1) ? ' class="' + classes + '"' : ''; return '<table' + addClasses + '><thead><tr>' + headerRow + '</tr></thead><tbody>' + bodyRows + '</tbody></table>'; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() + string.slice(1); } }In den Datenpunkten javascript.0.HTML.pollen_index_today und javascript.0.HTML.pollen_index_tomorrow steht dann folgendes...
<table><thead><tr><th>Pollen</th><th>Riskindex</th><th>Riskindextext</th></tr></thead><tbody><tr><td>Hasel</td><td>0</td><td>keine Belastung</td></tr><tr><td>Birke</td><td>0</td><td>keine Belastung</td></tr><tr><td>Esche</td><td>0</td><td>keine Belastung</td></tr><tr><td>Erle</td><td>0</td><td>keine Belastung</td></tr><tr><td>Graeser</td><td>3</td><td>geringe bis mittlere Belastung</td></tr><tr><td>Beifuss</td><td>0</td><td>keine Belastung</td></tr><tr><td>Ambrosia</td><td>0</td><td>keine Belastung</td></tr><tr><td>Roggen</td><td>0</td><td>keine Belastung</td></tr></tbody></table><table><thead><tr><th>Pollen</th><th>Riskindex</th><th>Riskindextext</th></tr></thead><tbody><tr><td>Hasel</td><td>0</td><td>keine Belastung</td></tr><tr><td>Birke</td><td>0</td><td>keine Belastung</td></tr><tr><td>Esche</td><td>0</td><td>keine Belastung</td></tr><tr><td>Erle</td><td>0</td><td>keine Belastung</td></tr><tr><td>Graeser</td><td>4</td><td>mittlere Belastung</td></tr><tr><td>Beifuss</td><td>0</td><td>keine Belastung</td></tr><tr><td>Ambrosia</td><td>0</td><td>keine Belastung</td></tr><tr><td>Roggen</td><td>0</td><td>keine Belastung</td></tr></tbody></table>Die Markdown Card in meiner Lovelace Config sieht dann so aus...
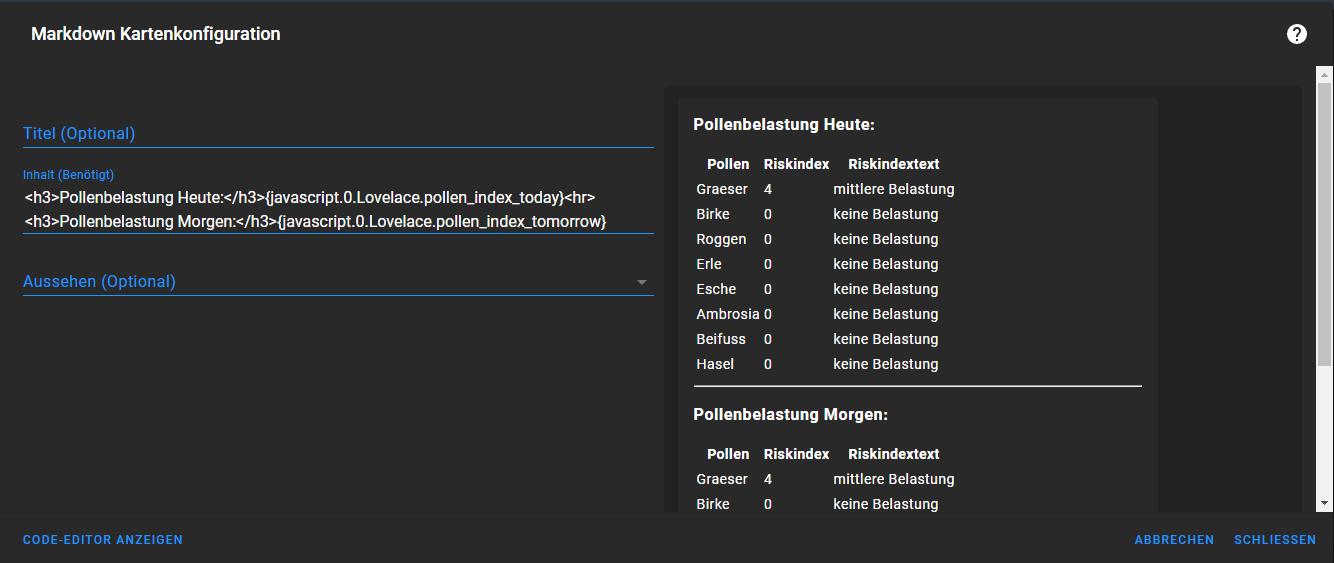
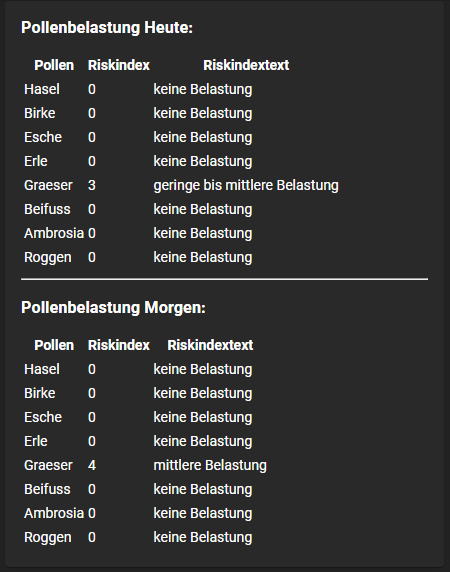
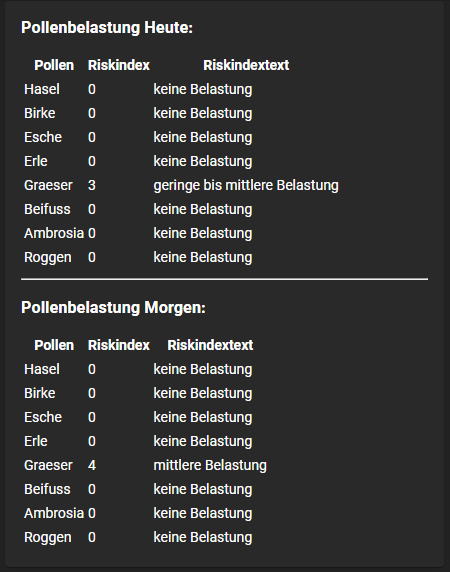
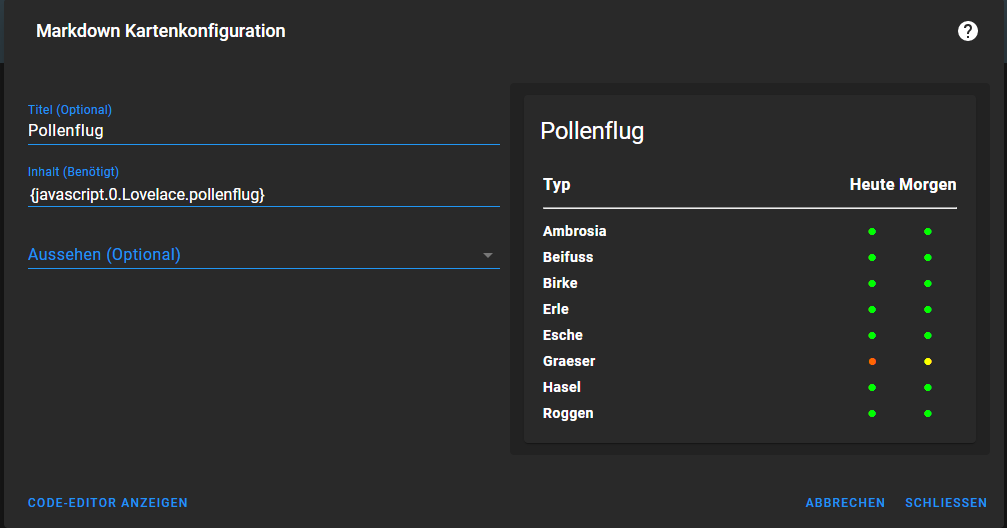
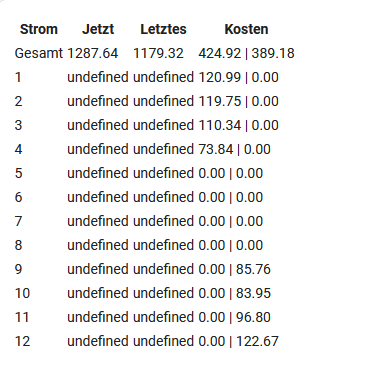
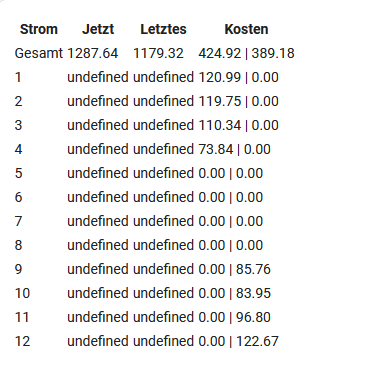
type: markdown content: >- <h3>Pollenbelastung Heute:</h3> {javascript.0.HTML.pollen_index_today}<hr> <h3>Pollenbelastung Morgen:</h3> {javascript.0.HTML.pollen_index_tomorrow}Ergebnis ist dann das hier...

Ich werde jetzt mal mit den Tipps aus dem Beitrag 3 testen, ob das mit der Markdown Card überhaupt so klappt. Wenn ich mehr weiß, werde ich es hier dokumentieren.
-
Nachdem ich nun etwas Zeit habe, möchte ich hier ein Update geben.
Ich hab das JSON_to_HTML Script erweitert und dieses sieht nun so aus...
/****************************************************************************************************** * JSON-Datenpunkt in HTML umwandeln * -------------------------------------------------------------- * Zweck: Überwacht einen JSON-Datenpunkt und sobald geändert, wird JSON in HTML umgewandelt und * in einem eigenen Datenpunkt ausgegeben * Publiziert: https://forum.iobroker.net/topic/32540/json-zu-html-und-in-datei-schreiben-ablegen * Autor: Mic-M (Github) | Mic (ioBroker) * Co-Autor: dontobi (Github) | dontobi (ioBroker) * -------------------------------------------------------------------------------------- * Change Log: * 0.0.1 Mic-M * Initial release * 0.0.2 dontobi * more than one object ******************************************************************************************************/ /********************************************************************************************* * Einstellungen *********************************************************************************************/ // JSON-Datenpunkte const g_jsonState_1 = 'pollenflug.0.region#101.summary.json_index_today'; const g_jsonState_2 = 'pollenflug.0.region#101.summary.json_index_tomorrow'; // Neuer Datenpunkt für HTML-Ausgabe const g_htmlState_1 = 'javascript.0.HTML.pollen_index_today'; const g_htmlState_2 = 'javascript.0.HTML.pollen_index_tomorrow'; // Spalte entfernen (für Log Parser Adapter 'ts' nehmen, da dieser autmatisch den timestamp hinzufügt), // sonst leer lassen const g_removeColumn = ''; /********************************************************************************************* * Ab hier nichts mehr ändern *********************************************************************************************/ main(); function main() { // Create state for HTML, if not yet existing createState(g_htmlState_1, {'name':'HTML Table', 'type':'string', 'read':true, 'write':true, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState_1, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject_1 = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject_1) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState_1, json2table(jsonObject_1, '')); } }); }); // Create state for HTML, if not yet existing createState(g_htmlState_2, {'name':'HTML Table', 'type':'string', 'read':true, 'write':true, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState_2, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject_2 = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject_2) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState_2, json2table(jsonObject_2, '')); } }); }); } /** * Convert JSON to HTML table * Source: https://travishorn.com/building-json2table-turn-json-into-an-html-table-a57cf642b84a * * @param {object} jsonObject The JSON as object. * @param {string} [classes] Optional: You can apply one or multiple classes (space separated) to <table>. * @return {string} The HTML result as string */ function json2table(jsonObject, classes = '') { const cols = Object.keys(jsonObject[0]); let headerRow = ''; let bodyRows = ''; classes = classes || ''; cols.map(function(col) { headerRow += '<th>' + capitalizeFirstLetter(col) + '</th>'; }); jsonObject.map(function(row) { bodyRows += '<tr>'; cols.map(function(colName) { bodyRows += '<td>' + row[colName] + '</td>'; }) bodyRows += '</tr>'; }); const addClasses = (classes && classes.length > 1) ? ' class="' + classes + '"' : ''; return '<table' + addClasses + '><thead><tr>' + headerRow + '</tr></thead><tbody>' + bodyRows + '</tbody></table>'; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() + string.slice(1); } }In den Datenpunkten javascript.0.HTML.pollen_index_today und javascript.0.HTML.pollen_index_tomorrow steht dann folgendes...
<table><thead><tr><th>Pollen</th><th>Riskindex</th><th>Riskindextext</th></tr></thead><tbody><tr><td>Hasel</td><td>0</td><td>keine Belastung</td></tr><tr><td>Birke</td><td>0</td><td>keine Belastung</td></tr><tr><td>Esche</td><td>0</td><td>keine Belastung</td></tr><tr><td>Erle</td><td>0</td><td>keine Belastung</td></tr><tr><td>Graeser</td><td>3</td><td>geringe bis mittlere Belastung</td></tr><tr><td>Beifuss</td><td>0</td><td>keine Belastung</td></tr><tr><td>Ambrosia</td><td>0</td><td>keine Belastung</td></tr><tr><td>Roggen</td><td>0</td><td>keine Belastung</td></tr></tbody></table><table><thead><tr><th>Pollen</th><th>Riskindex</th><th>Riskindextext</th></tr></thead><tbody><tr><td>Hasel</td><td>0</td><td>keine Belastung</td></tr><tr><td>Birke</td><td>0</td><td>keine Belastung</td></tr><tr><td>Esche</td><td>0</td><td>keine Belastung</td></tr><tr><td>Erle</td><td>0</td><td>keine Belastung</td></tr><tr><td>Graeser</td><td>4</td><td>mittlere Belastung</td></tr><tr><td>Beifuss</td><td>0</td><td>keine Belastung</td></tr><tr><td>Ambrosia</td><td>0</td><td>keine Belastung</td></tr><tr><td>Roggen</td><td>0</td><td>keine Belastung</td></tr></tbody></table>Die Markdown Card in meiner Lovelace Config sieht dann so aus...
type: markdown content: >- <h3>Pollenbelastung Heute:</h3> {javascript.0.HTML.pollen_index_today}<hr> <h3>Pollenbelastung Morgen:</h3> {javascript.0.HTML.pollen_index_tomorrow}Ergebnis ist dann das hier...

Ich werde jetzt mal mit den Tipps aus dem Beitrag 3 testen, ob das mit der Markdown Card überhaupt so klappt. Wenn ich mehr weiß, werde ich es hier dokumentieren.
Kleine Anmerkung, Lovelace wird farbige Tabellen immer ignorieren. Der ignoriert da viele Infos (vermutlich für ein einheitliches Erscheibungsbild, glaube der wendet in Tabellen sogar Farben vom Theme an).
Ich habe bisher nur Text bunt bekommen.EDIT:
Man kann auch zb mit Blockly direkt eine json verarbeiten.
Ich erstellt mit aus einer json vom tvspielfilm Adapter eine Tabelle.
<block xmlns="https://developers.google.com/blockly/xml" type="on" id="ubL@LBF!,o_rkk4*V?$c" x="113" y="163"> <field name="OID">tvspielfilm.0.json.raw.heute2015</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="variables_set" id="W?1q7FaV,*wmZaIkPQ*o"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> <value name="VALUE"> <block type="convert_json2object" id="-+dC_oJ;-(a!X+qq3ItL"> <value name="VALUE"> <block type="on_source" id="W9LY54G8%@AW$,Dv.c1;"> <field name="ATTR">state.val</field> </block> </value> </block> </value> <next> <block type="variables_set" id="*Gbs7`LVq2ggdi|-gk1#"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text" id="D2QaAKbM6V%.nH8G!WO8"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_for" id="VAh4_5skpQ(-58)cTsN5"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> <value name="FROM"> <shadow type="math_number" id="UtEruMTPhi^T~g$#4=X%"> <field name="NUM">1</field> </shadow> </value> <value name="TO"> <shadow type="math_number" id="SL!L;!$5LE6b.-i2{-x8"> <field name="NUM">10</field> </shadow> <block type="lists_length" id="IA8x7(aD91K?{^4e{t?p"> <value name="VALUE"> <block type="variables_get" id="Uw=RBKOt~o^7pvz5@?jp"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> </block> </value> <value name="BY"> <shadow type="math_number" id="X?ku5(f{C?`POZ9}Ykn$"> <field name="NUM">1</field> </shadow> </value> <statement name="DO"> <block type="variables_set" id="?x8p%;#1!zl^M{*-WeD_"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> <value name="VALUE"> <block type="lists_getIndex" id="!p81u1HNh}swg_ZCMWGd"> <mutation statement="false" at="true"></mutation> <field name="MODE">GET</field> <field name="WHERE">FROM_START</field> <value name="VALUE"> <block type="variables_get" id="3ETVK*E:VqCH}#kblamq"> <field name="VAR" id="(m}dH@gw]g]CrCq4X:^O">Liste</field> </block> </value> <value name="AT"> <block type="variables_get" id="4ZY9FTQA,JoJx!nEg^nc"> <field name="VAR" id="x(8OtWm-n$bsM}t4],DO">i</field> </block> </value> </block> </value> <next> <block type="variables_set" id="j5Gdw_u6HAN7$Hwd1Sk,"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> <value name="VALUE"> <block type="get_attr" id="V=ixw;0O?aW0sXtNbLyR"> <value name="PATH"> <shadow type="text" id="XE}T12XOKYB-U6A8etD("> <field name="TEXT">title</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Aqx9nyk[/uZhLuG|WKW]"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="7n/:wb/R14Kz[S(YP^)z"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> <value name="VALUE"> <block type="get_attr" id="si%nmaEYZ8yF2`)aXAA["> <value name="PATH"> <shadow type="text" id="Vv?R@/OzO]p40i%9sCnd"> <field name="TEXT">station</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Dv389p@`@/Y3}]gx``_e"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="aKy)HU06-POy;kU_BZb-"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> <value name="VALUE"> <block type="get_attr" id="`wPRO=fu4+XJSLOOaSO0"> <value name="PATH"> <shadow type="text" id="%IZ(eKv9iMml(NI-f]5P"> <field name="TEXT">time</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="3Hno*M89!AaJIE6(3=33"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="X)I9aAIj8q}#(,lBLoA8"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> <value name="VALUE"> <block type="get_attr" id=";tsY?ta87G!Ip{x3uz#T"> <value name="PATH"> <shadow type="text" id="HmVz%-OkrSIKER](18V:"> <field name="TEXT">imgUrl</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="Vq9etR=Lc?:t?%0IUjP9"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id="86DEYVo??R/@i_!:f`H?"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> <value name="VALUE"> <block type="get_attr" id="vr3`]9_k0Ke3+G;BPe0$"> <value name="PATH"> <shadow type="text" id="g}99n.xJZe2a;])BF`jI"> <field name="TEXT">description</field> </shadow> </value> <value name="OBJECT"> <block type="variables_get" id="C?}|MWY(:zJSY(62Q!L-"> <field name="VAR" id="B=:MPlbZ]`U`oQR_H1ZO">obj</field> </block> </value> </block> </value> <next> <block type="variables_set" id=",AX3xaQpP,RI_FeH!Xx|"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> <value name="VALUE"> <block type="text_join" id="oc7)%`;1Y7hZ,{LSK@n^"> <mutation items="14"></mutation> <value name="ADD0"> <block type="variables_get" id="A]OKm4e`3x(zLzn6s(QN"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD1"> <block type="text" id="@UfRgRh#-n,^e{wnY,#$"> <field name="TEXT"><tr valign="top"><th rowspan="2" ALIGN="LEFT" valign="top"></field> </block> </value> <value name="ADD2"> <block type="text" id="SmFyDO|0Dgd0$?eaA`Sg"> <field name="TEXT"> <img src="</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="bJfAhLxPp7#nS|JLsb$2"> <field name="VAR" id="=H4KnMf9.v,`_]uv_6#?">Bild</field> </block> </value> <value name="ADD4"> <block type="text" id="V(@hQGqP#lM:3RU#|B.M"> <field name="TEXT">" width="500px" valign="top"></field> </block> </value> <value name="ADD5"> <block type="text" id="QL$OjZdV(xM6KUL/dmLz"> <field name="TEXT"></th><th ALIGN="LEFT"><font size="3"></field> </block> </value> <value name="ADD6"> <block type="variables_get" id="fIhTLcQB}M=fC^B;!y[3"> <field name="VAR" id="Cb`$KNa=.y/wQjyFtN6F">Zeit</field> </block> </value> <value name="ADD7"> <block type="text" id="gX^e$Yd~=w#@sewo9`#+"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD8"> <block type="variables_get" id=";1!SxOtb)P*,f@2txLG+"> <field name="VAR" id="qkP}SP]Wsh}w_3jlwPM=">Sender</field> </block> </value> <value name="ADD9"> <block type="text" id="!PY*^%g4j-ZU}v{?r%xr"> <field name="TEXT">&nbsp;|&nbsp;</field> </block> </value> <value name="ADD10"> <block type="variables_get" id="7r#.X6VO;Q,F#?pc,v0W"> <field name="VAR" id="WND~1`M#LY[oSWchGJ;/">Titel</field> </block> </value> <value name="ADD11"> <block type="text" id="cHmPNGVArXff^;r4UFx9"> <field name="TEXT"></th></tr><tr><td ALIGN="LEFT"><font size="2"></field> </block> </value> <value name="ADD12"> <block type="text_getSubstring" id="6N[/%V@1Q[0YvLVKJ?~="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="JK9,5eYH6s8U9Jv-ZBcr"> <field name="VAR" id=",,-mG}Ve8pp=2QR3G0v$">Beschreibung</field> </block> </value> <value name="AT1"> <block type="math_number" id="v-Z:lGRy$;zzt0LH{])|"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_number" id="?%hQ{jpe?6;.(D/`m7_8"> <field name="NUM">300</field> </block> </value> </block> </value> <value name="ADD13"> <block type="text" id="P{0@!YzHS)23b;XH%g*4"> <field name="TEXT"></tr></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="=iOOU)DZOb[YQgsxVq={"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.tvprogramm.2015</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id=")4[foVL+;!xdhFv($WVn"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="rqH.Tp+,./Gm@C8e99ZY"> <field name="TEXT"><table></field> </block> </value> <value name="ADD1"> <block type="variables_get" id="4R$*aP-tIeoXAU7-OHcp"> <field name="VAR" id="^u_U-Az-`mhCz~(F_#oT">text</field> </block> </value> <value name="ADD2"> <block type="text" id="3Nljk,tpV27x(#;V?7mB"> <field name="TEXT"></table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block>
Hatte das damals glaube mit Hilfe von @paul53 erstellt.
Könntest ja sogar den Riskindex auswerten und die Zahl oder Spalte entsprechend formatieren.
Und noch ein kleiner Tipp.
Es gibt online unzählige HTML Tabellen Generatoren. Dort generieren was du brauchst und dann in Blockly nachbauen (für eine Spalte). -
Ich hab die letzte Stunde ein wenig herum probiert und ebenfalls feststellen müssen, dass Lovelace die Farben komplett ignoriert. Nun ja, ist nicht sonderlich schlimm.
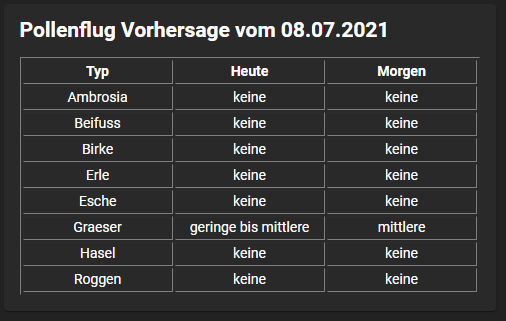
Abgesehen davon habe ich nun das Script das @MCU verlinkt hat auf meine Bedürfnisse angepasst. Dazu eine kurze Erklärung: Die Bilder wurden nicht skaliert und wurden dadurch für mich zu groß dargestellt. Daher habe ich diese aus dem Script gelöscht. Des Weiteren auch alles was mit der Farbgebung des Textes bzw. des Hintergrunds zu tun hat. Zum Abschluss habe ich dann noch die Textgröße raus genommen und am HTML Code ein wenig optimiert, so dass folgendes Ergebnis heraus kam.

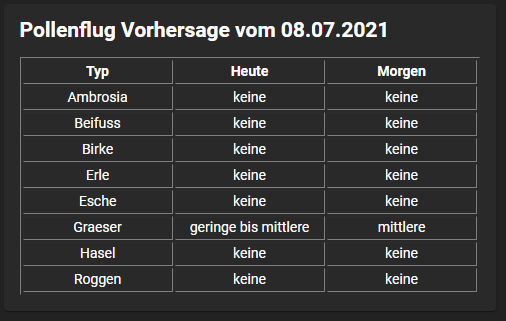
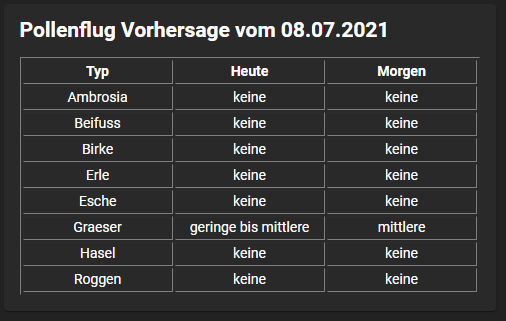
createState('javascript.0.Pollenflug.Html','',false, {read: true, write: true, name: "HTML Pollenflug", type: "string", role: "text", def: "" }); createState('javascript.0.Pollenflug.HtmlSet','false',false, {read: true, write: true, name: "HTML erzeugen", type: "boolean", role: "button", def: "false" }); createState('javascript.0.Pollenflug.LandesKennung','#101',false, {read: true, write: true, name: "Landeskennung", type: "string", role: "text", def: "", states:{'#11':'Schleswig-Holstein und Hamburg - Inseln und Marschen', '#12':'Schleswig-Holstein und Hamburg - Geest, Schleswig-Holstein und Hamburg', '#20':'Mecklenburg-Vorpommern ', '#31':'Niedersachsen und Bremen - Westl. Niedersachsen/Bremen', '#32':'Niedersachsen und Bremen - Östl. Niedersachsen', '#41':'Nordrhein-Westfalen - Rhein.-Westfäl. Tiefland', '#42':'Nordrhein-Westfalen - Ostwestfalen', '#43':'Nordrhein-Westfalen - Mittelgebirge NRW', '#50':'Brandenburg und Berlin ', '#61':'Sachsen-Anhalt - Tiefland Sachsen-Anhalt', '#62':'Sachsen-Anhalt - Harz', '#71':'Thüringen - Tiefland Thüringen', '#72':'Thüringen - Mittelgebirge Thüringen', '#81':'Sachsen - Tiefland Sachsen', '#82':'Sachsen - Mittelgebirge Sachsen', '#91':'Hessen - Nordhessen und hess. Mittelgebirge', '#92':'Hessen - Rhein-Main', '#101':'Rheinland-Pfalz und Saarland - Rhein, Pfalz, Nahe und Mosel', '#102':'Rheinland-Pfalz und Saarland - Mittelgebirgsbereich Rheinland-Pfalz', '#103':'Rheinland-Pfalz und Saarland - Saarland', '#111':'Baden-Württemberg - Oberrhein und unteres Neckartal', '#112':'Baden-Württemberg - Hohenlohe/mittlerer Neckar/Oberschwaben', '#113':'Baden-Württemberg - Mittelgebirge Baden-Württemberg', '#121':'Bayern - Allgäu/Oberbayern/Bay. Wald', '#122':'Bayern - Donauniederungen', '#123':'Bayern - Bayern n. der Donau, o. Bayr. Wald, o. Mainfranken', '#124':'Bayern - Mainfranken' } }); // Html-erzeugen Boolean ausführen setState('javascript.0.Pollenflug.HtmlSet',false); on({id: 'javascript.0.Pollenflug.HtmlSet', change: "ne"}, function (obj) { if (getState('javascript.0.Pollenflug.HtmlSet').val == true){ html_erzeugen(); } setState('javascript.0.Pollenflug.HtmlSet',false); }); // 11:05 HTML neu erstellen , da 11:00 die Daten erneuert werden schedule("5 11 * * *", async function () { setState("javascript.0.Pollenflug.HtmlSet", true); }); // HTML erstellen function html_erzeugen() { let region = getState('javascript.0.Pollenflug.LandesKennung').val; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; let txt_today = []; let txt_tomorrow = []; let txt_today_idx = []; let txt_tomorrow_idx = []; let pos = 0; for (let i=0; i < pollen.length ; i++){ txt_today_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_today').val txt_today[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_today').val pos = txt_today[i].indexOf(pollen[i]); txt_today[i] = txt_today[i].substr(0,pos-5); txt_today[i] = txt_today[i].replace(' Belastung',''); txt_tomorrow_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_tomorrow').val txt_tomorrow[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_tomorrow').val pos = txt_tomorrow[i].indexOf(pollen[i]); txt_tomorrow[i] = txt_tomorrow[i].substr(0,pos-5); txt_tomorrow[i] = txt_tomorrow[i].replace(' Belastung',''); } let htmlStr = ''; var dateheute = new Date(); let obj = getObject("javascript.0.Pollenflug.LandesKennung"); let Landeskenn = obj.common.states[getState("javascript.0.Pollenflug.LandesKennung").val]; var date = formatDate(dateheute, 'DD.MM.YYYY '); htmlStr = ['<table id="table" width="100%" border="1">'].join(''); htmlStr = htmlStr + '<h2>Pollenflug Vorhersage vom ' + date +'</h2>'; htmlStr = htmlStr + ['<tr align="center"><th><b>Typ</b></th><th><b>Heute</b></th><th><b>Morgen</b></th></tr>'].join(''); //,'<tr><th>-</th><th>-</th><th>-</th><th>-</th></tr>' for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + '<tr>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ pollen[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_today[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_tomorrow[j] +'</td>'; htmlStr = htmlStr + '</tr>'; }; //Ende von HTML htmlStr = htmlStr + '</table>'; setState('javascript.0.Pollenflug.Html', htmlStr); };Wie gesagt... für mich reicht das und ich bin zufrieden. Eine schöne Lovelace Card wäre zwar ziemlich cool, aber dazu fehlt es mir an Know-How, um eine solche zu erstellen.
-
Ich hab die letzte Stunde ein wenig herum probiert und ebenfalls feststellen müssen, dass Lovelace die Farben komplett ignoriert. Nun ja, ist nicht sonderlich schlimm.
Abgesehen davon habe ich nun das Script das @MCU verlinkt hat auf meine Bedürfnisse angepasst. Dazu eine kurze Erklärung: Die Bilder wurden nicht skaliert und wurden dadurch für mich zu groß dargestellt. Daher habe ich diese aus dem Script gelöscht. Des Weiteren auch alles was mit der Farbgebung des Textes bzw. des Hintergrunds zu tun hat. Zum Abschluss habe ich dann noch die Textgröße raus genommen und am HTML Code ein wenig optimiert, so dass folgendes Ergebnis heraus kam.

createState('javascript.0.Pollenflug.Html','',false, {read: true, write: true, name: "HTML Pollenflug", type: "string", role: "text", def: "" }); createState('javascript.0.Pollenflug.HtmlSet','false',false, {read: true, write: true, name: "HTML erzeugen", type: "boolean", role: "button", def: "false" }); createState('javascript.0.Pollenflug.LandesKennung','#101',false, {read: true, write: true, name: "Landeskennung", type: "string", role: "text", def: "", states:{'#11':'Schleswig-Holstein und Hamburg - Inseln und Marschen', '#12':'Schleswig-Holstein und Hamburg - Geest, Schleswig-Holstein und Hamburg', '#20':'Mecklenburg-Vorpommern ', '#31':'Niedersachsen und Bremen - Westl. Niedersachsen/Bremen', '#32':'Niedersachsen und Bremen - Östl. Niedersachsen', '#41':'Nordrhein-Westfalen - Rhein.-Westfäl. Tiefland', '#42':'Nordrhein-Westfalen - Ostwestfalen', '#43':'Nordrhein-Westfalen - Mittelgebirge NRW', '#50':'Brandenburg und Berlin ', '#61':'Sachsen-Anhalt - Tiefland Sachsen-Anhalt', '#62':'Sachsen-Anhalt - Harz', '#71':'Thüringen - Tiefland Thüringen', '#72':'Thüringen - Mittelgebirge Thüringen', '#81':'Sachsen - Tiefland Sachsen', '#82':'Sachsen - Mittelgebirge Sachsen', '#91':'Hessen - Nordhessen und hess. Mittelgebirge', '#92':'Hessen - Rhein-Main', '#101':'Rheinland-Pfalz und Saarland - Rhein, Pfalz, Nahe und Mosel', '#102':'Rheinland-Pfalz und Saarland - Mittelgebirgsbereich Rheinland-Pfalz', '#103':'Rheinland-Pfalz und Saarland - Saarland', '#111':'Baden-Württemberg - Oberrhein und unteres Neckartal', '#112':'Baden-Württemberg - Hohenlohe/mittlerer Neckar/Oberschwaben', '#113':'Baden-Württemberg - Mittelgebirge Baden-Württemberg', '#121':'Bayern - Allgäu/Oberbayern/Bay. Wald', '#122':'Bayern - Donauniederungen', '#123':'Bayern - Bayern n. der Donau, o. Bayr. Wald, o. Mainfranken', '#124':'Bayern - Mainfranken' } }); // Html-erzeugen Boolean ausführen setState('javascript.0.Pollenflug.HtmlSet',false); on({id: 'javascript.0.Pollenflug.HtmlSet', change: "ne"}, function (obj) { if (getState('javascript.0.Pollenflug.HtmlSet').val == true){ html_erzeugen(); } setState('javascript.0.Pollenflug.HtmlSet',false); }); // 11:05 HTML neu erstellen , da 11:00 die Daten erneuert werden schedule("5 11 * * *", async function () { setState("javascript.0.Pollenflug.HtmlSet", true); }); // HTML erstellen function html_erzeugen() { let region = getState('javascript.0.Pollenflug.LandesKennung').val; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; let txt_today = []; let txt_tomorrow = []; let txt_today_idx = []; let txt_tomorrow_idx = []; let pos = 0; for (let i=0; i < pollen.length ; i++){ txt_today_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_today').val txt_today[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_today').val pos = txt_today[i].indexOf(pollen[i]); txt_today[i] = txt_today[i].substr(0,pos-5); txt_today[i] = txt_today[i].replace(' Belastung',''); txt_tomorrow_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_tomorrow').val txt_tomorrow[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_tomorrow').val pos = txt_tomorrow[i].indexOf(pollen[i]); txt_tomorrow[i] = txt_tomorrow[i].substr(0,pos-5); txt_tomorrow[i] = txt_tomorrow[i].replace(' Belastung',''); } let htmlStr = ''; var dateheute = new Date(); let obj = getObject("javascript.0.Pollenflug.LandesKennung"); let Landeskenn = obj.common.states[getState("javascript.0.Pollenflug.LandesKennung").val]; var date = formatDate(dateheute, 'DD.MM.YYYY '); htmlStr = ['<table id="table" width="100%" border="1">'].join(''); htmlStr = htmlStr + '<h2>Pollenflug Vorhersage vom ' + date +'</h2>'; htmlStr = htmlStr + ['<tr align="center"><th><b>Typ</b></th><th><b>Heute</b></th><th><b>Morgen</b></th></tr>'].join(''); //,'<tr><th>-</th><th>-</th><th>-</th><th>-</th></tr>' for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + '<tr>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ pollen[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_today[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_tomorrow[j] +'</td>'; htmlStr = htmlStr + '</tr>'; }; //Ende von HTML htmlStr = htmlStr + '</table>'; setState('javascript.0.Pollenflug.Html', htmlStr); };Wie gesagt... für mich reicht das und ich bin zufrieden. Eine schöne Lovelace Card wäre zwar ziemlich cool, aber dazu fehlt es mir an Know-How, um eine solche zu erstellen.
-
Gut, dass du zufrieden bist.
Aber evtl lohnt es sich, die Tabellen manuell zu erstellen.Man kann dann alles perfekt selber beeinflussen.
Mache ich hier am selben Weg (nur mit einem Selektor anstatt json).

-
@david-g Ich überlege es mir nochmal. Wie machst du das denn mit dem grünen bzw. roten Punkt?
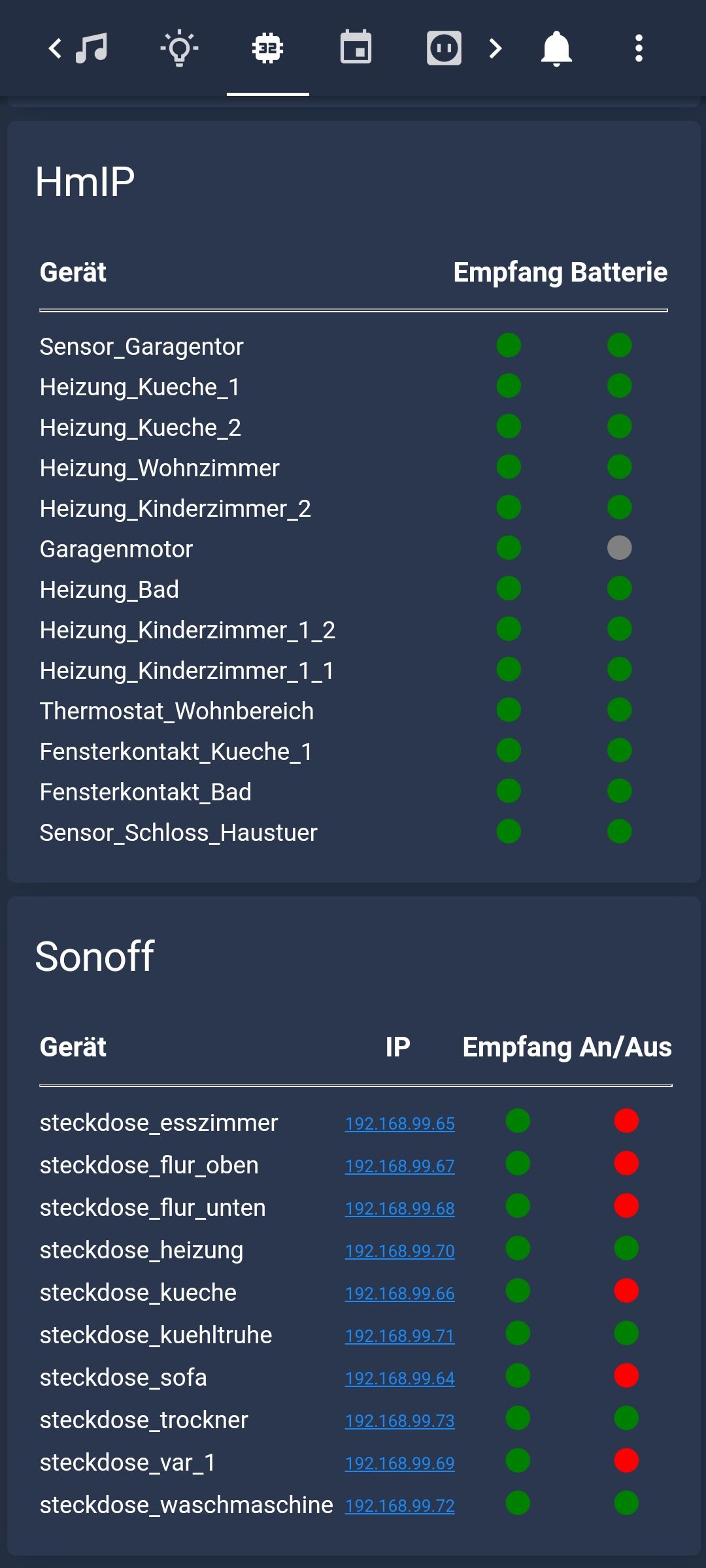
Die Punkte sind einfach ein Schriftzeichen in großer Schriftart.
Beim Text erstellen in Blockly kann man auch mit falls Regeln arbeiten. Fall wert war dann grün, falls falsch rot.

Das Skript ist aber was komplexer.
Es erkennt alle hmip Geräte automatisch und liest die Namen aus.
Poste ich, falls du Interesse hast. -
Die Punkte sind einfach ein Schriftzeichen in großer Schriftart.
Beim Text erstellen in Blockly kann man auch mit falls Regeln arbeiten. Fall wert war dann grün, falls falsch rot.

Das Skript ist aber was komplexer.
Es erkennt alle hmip Geräte automatisch und liest die Namen aus.
Poste ich, falls du Interesse hast.@david-g Das wäre cool. Ich mach das mit dem LowBat etwas anders, aber so wie du es hast, finde ich das gut aufgebaut. Außerdem könnte ich Teile davon dann für die Pollenflug Sache verwenden.
Wenn du das Script hier postest, könntest du es dann als JavaScript tun? Du kannst das Blockly ja in JS wandeln und dann Copy & Paste betreiben.
Danke schonmal. Ich werde dann mein Script dann ebenfalls veröffentlichen (wenn es dann fertig ist).
-
@david-g Das wäre cool. Ich mach das mit dem LowBat etwas anders, aber so wie du es hast, finde ich das gut aufgebaut. Außerdem könnte ich Teile davon dann für die Pollenflug Sache verwenden.
Wenn du das Script hier postest, könntest du es dann als JavaScript tun? Du kannst das Blockly ja in JS wandeln und dann Copy & Paste betreiben.
Danke schonmal. Ich werde dann mein Script dann ebenfalls veröffentlichen (wenn es dann fertig ist).
Hey,
hab die nächten Tage leider keinen PC.
Am Smartphone bekomme ich den JS Code leider nicht kopiert......
Der Editor klappt da nicht wirklich und es gibt keinen Export Button.Deshalb hier als blockly.
Am Montag reiche ich JS nach, außer du hast es bis dahin selber umgewandelt.
Kannst ja kurz Bescheid geben.Hab grad gesehen, dass ich noch minütlich Trigger. Stelle ich gelegentlich mal noch auf einen selector basierten Trigger um ^^.
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="I?IY,pbmgtKHwd9L]VLd">id</variable> <variable id="SKh+R[G%ptX]9uv^hB,!">wahr</variable> <variable id=";O,|I4cqK/q|U6dt.?NN">falsch</variable> <variable id="%62`(Q[9y{,UvP3o}T|/">i</variable> <variable id="GI^dumJfw0)4Nzi2HVw`">ParentID</variable> <variable id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</variable> <variable id="HxY9T=|.h|4{.1*`d}f1">bat_status</variable> </variables> <block type="procedures_defcustomreturn" id="S;%2#n?7.W0Cko92rdS9" x="1288" y="412"> <mutation statements="false"> <arg name="id" varid="I?IY,pbmgtKHwd9L]VLd"></arg> </mutation> <field name="NAME">checkBatt</field> <field name="SCRIPT">aWYoZXhpc3RzU3RhdGUoaWQpKSByZXR1cm4gZ2V0U3RhdGUoaWQpLnZhbDsgLy8gZmFsc2UgLyB0cnVlDQpyZXR1cm4gLTE=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomreturn" id="z1v5P%=uhnATnl`x*fMU" x="1287" y="462"> <mutation statements="false"> <arg name="id" varid="I?IY,pbmgtKHwd9L]VLd"></arg> </mutation> <field name="NAME">GetObjectByID</field> <field name="SCRIPT">cmV0dXJuIGdldE9iamVjdChpZCk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="schedule" id="=M?}+$74/A|+fu)hob?*" x="1242" y="503"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="variables_set" id="dZ;P0S=A~Ue9U{sxWFjF"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text" id="1Rdn%LJ,UsyiTo}^fQyi"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="JoJ{Z)?hFmCa3B.z1B~;"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text" id="I)B703c6WPKo}@_L8ai^"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_forEach" id="VXic[*WK}rqr0-!U:EFy"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> <value name="LIST"> <block type="selector" id="vI2MD73D2c=a4z1nh`=`"> <field name="TEXT">hm-rpc.0.*.0.UNREACH</field> </block> </value> <statement name="DO"> <block type="variables_set" id="5%|F-TdcQ{4t*4:+v!]w"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> <value name="VALUE"> <block type="text_getSubstring" id="`QFsslqwXJcDRwUQ_z;$" inline="false"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="2K5mqiyK-@A,u?+%_r-I"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="_q*GktBrg4YS~$oc@#.$"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_arithmetic" id="BHxb,^*vvK^,t3OWIp~N" inline="false"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="V4^8g/Fq~(QA(Gn,=_g9"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id=";@~lMPhmFt@}zblOq8}z" inline="false"> <field name="END">LAST</field> <value name="VALUE"> <block type="variables_get" id="ZxgO1Qq@jpN)?*](o;s%"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="xWkYFdwM0dR_rBOFM|zY"> <field name="TEXT">.0.UNREACH</field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="h-25vZ[WT=N4?QJ3saG%"> <field name="NUM">1</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="]#h,OlCGqp|Xu%g%t]fR"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="L)~9B;.,JfjE%hP/.+j6"> <mutation name="checkBatt"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="text_join" id="3Vb3KsM%DTu`Cp-9wV~*" inline="true"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="XHy1]LjzT`@I3KM.RoB)"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> <value name="ADD1"> <block type="text" id=":qM48sM-]Tx5wZ.9IY%{"> <field name="TEXT">.0.LOW_BAT</field> </block> </value> </block> </value> </block> </value> <next> <block type="controls_if" id="{5{SXmhUl.bI~$~,]@%H"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="`c+]]])m$+/rHTcAH%;Y"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id=")e{W$Vn#jAUtn^%3GHc+"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> </block> </value> <value name="B"> <block type="logic_boolean" id="Mm)T;yt!9DV704UE_CqK"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="3F7g/g6B{8,e[M.rzFYZ"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="xndGMC0F7X,6,D.@|!r5"> <field name="TEXT"><font size="3"><b><font color=red>●</font></field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="s!$,pxb]peq=(59h9u.+"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="N!|2zNx4?F+$Y_:^1#i1"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> </block> </value> <value name="B"> <block type="logic_boolean" id="q8Ot[T@:H_+pfHHh{)/p"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="EyUf|`9l#sbDYWMxMo9r"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="m*so88GuyHQnkdJq4A]T"> <field name="TEXT"><font size="3"><b><font color=green>●</font></field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="-8fG~$`@6wy)#_`9I,It"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="=`5BiDIMgSVnu3uT7hQ#"> <field name="TEXT"><font size="3"><b><font color=grey>●</font></field> </block> </value> </block> </statement> <next> <block type="controls_if" id="[t4#.[R7stu?S`@$u3BW"> <mutation else="1"></mutation> <value name="IF0"> <block type="get_value_var" id="Iq+@rH{{dyJ9HWgoI~T4"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="B)n%:}PX%zZGvt#JtbR("> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="S+Gd]Tap?Ej$]1P.V.(_"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text_join" id="5?soV=/V!gT:YP;%=C7*"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="t5Hgf|mSwoVqQ}(:~9Y7"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD1"> <block type="text" id="xa}qmEJ|8{^pBcPkIB|C"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="N%K=-ar/nF2t;vp68{4;" inline="false"> <value name="PATH"> <shadow type="text" id="NEKfB0mKYNB9yf[p[(LM"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="mBvJ_WhP|}o*z}@Nf9Gx"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="D:=8pGehBP5ZOKH2LV2?"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="2WmqZ^-K89eQ9Z!T.Sg!"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=red>●</font> </td><td ALIGN="CENTER"></field> </block> </value> <value name="ADD4"> <block type="variables_get" id="}%Hb9#YD[@-lo7hcVYhD"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> </block> </value> <value name="ADD5"> <block type="text" id=".L`Q2|+8S@wrpEV*d/a8"> <field name="TEXT"></td></tr></field> </block> </value> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="sh;fX7NWP+]`^FcnbVjU"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text_join" id="|Xz[CQA5p*BCe{uu*,ir"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="F4J0jDpn[Na[1p8Ruf=%"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD1"> <block type="text" id="C+UnHlb%GLN.|tA3o,`C"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="=z[7ycSqfif0h~4Sz*|=" inline="false"> <value name="PATH"> <shadow type="text" id="C*^0Xt3cP0zy%F4#veYO"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id=",{*p|W,%6Npy^h.,(XSP"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="dgPrr_H^_1Z}0!cS+Iw{"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="yNUk#G;)wLb1Xq!/%A[M"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=green>●</font> </td><td ALIGN="CENTER"></field> </block> </value> <value name="ADD4"> <block type="variables_get" id="VQX+=n{:bA6;Voo_O+,9"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> </block> </value> <value name="ADD5"> <block type="text" id="C0b:_R_m#%.`Mh9$d)or"> <field name="TEXT"></td></tr></field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="|*Wyl;F2(g0J1J^:!x68"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Akkumeldungen.hmip_akku_tabelle</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="CF52S*}*)[vTA|Y~w+@1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="yxd%qU_@2Bv39AdiqwQ*"> <field name="TEXT"><table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Empfang</td><td><b><font size="3">Batterie</td></b></font> </tr></field> </block> </value> <value name="ADD1"> <block type="text" id="`hArP:}QO5fa:5w(*q*y"> <field name="TEXT"><tr> <td colspan="3"> <hr> </dt> </tr></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="!NM$6J~B9mGR:#`~#8V_"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="JwXRwyMGnb)]ut6eTQc-"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD4"> <block type="text" id="#E/@/Eiu!x|i4nvHP^wR"> <field name="TEXT"></tbody> </table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="on" id="k)/GPwn,Ai1xQWMru#XP" x="2588" y="913"> <field name="OID">Object ID</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="~qvH+0YpjVp,Up4H}rse"> <value name="IF0"> <block type="logic_operation" id="$F8H_ZGF@RaAR[2,0g@]" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="logic_operation" id="JI^H99UL7*O/y}9[BZ5x" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="on_source" id="L#/tdkWZf)v+u?-:^kS`"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="time_compare_ex" id="noas!J;rd}@=E1Qd.@E2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="false" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">></field> <value name="START_TIME"> <shadow type="text" id="CWa`#oUK-B%`3Bry#VDS"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=":0;^TEMPv9K+l#d-d]YC"> <field name="TYPE">sunset</field> <field name="OFFSET">0</field> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="logic_operation" id="6HFQ1rviOw$8,5ab?ROD" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="time_compare_ex" id="5JfqNvMgj2*He))e-bGJ"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="WAylgVP*SYA=qW^$ES`e"> <field name="TEXT">14:00</field> </shadow> </value> <value name="END_TIME"> <shadow type="text" id="pznz.fMKcd3czBZ?l/Ay"> <field name="TEXT">22:00</field> </shadow> </value> </block> </value> <value name="B"> <block type="logic_compare" id="3d{67P$K+J5-#dyCuE^G"> <field name="OP">LTE</field> <value name="A"> <block type="get_value" id="I:P-,dUTS@U3Z[AiQ[^K"> <field name="ATTR">val</field> <field name="OID">ID auswählen</field> </block> </value> <value name="B"> <block type="math_number" id="g:F-yJ%D5@7_P)jwDi@c"> <field name="NUM">50</field> </block> </value> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="lm317`C#He/{X%x[F!(R"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="uzij$_~_@5k{U)aW66,b"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id=".j,+D!_Mt#l;l~6IP1A!"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="Jg;[1]jF[mo{EizsSwuA"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="~iWc#B_bEL9}g%-)e9LS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="Hsf+3)OE!tt_;o=EZT#/"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> <block type="schedule" id="vD?4P8_4h^iJ*OF2qK3T" x="1275" y="1883"> <field name="SCHEDULE">0 0 24 1 *</field> <statement name="STATEMENT"> <block type="variables_set" id="4z}3tFM[-B{$a.kc+AvI"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text" id="TDX|#FJ[@IY2flT%*Ikm"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="t8YDPBWZu(+tuQ=|$/v+"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text" id="1Q4hfJ5mP1Pd);Vs|2`3"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_forEach" id="G7PG7kH]5v]J~XpYRiD$"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> <value name="LIST"> <block type="selector" id="g(:3UAD1EV!Q6#O:Pc*n"> <field name="TEXT">hm-rpc.0.*.0.LOW_BAT</field> </block> </value> <statement name="DO"> <block type="variables_set" id="*C,vv*VbOX)IE.%^D/9?"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> <value name="VALUE"> <block type="text_getSubstring" id="dMr`:~LUI3vG34f@AWGr" inline="false"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="wxx`|q~AE%:JXvKbUp$6"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="k)h).MDG(CzMy^n]mvCZ"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_arithmetic" id="$y?j]UtW}2#Q|scXW`#F" inline="false"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="f=6l*(HC)l}`yZ].kX1f" inline="false"> <field name="END">LAST</field> <value name="VALUE"> <block type="variables_get" id="M(r]/tAs,IgzQ~qj^-?S"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="xK!Ejybg64*Y@)ela+3U"> <field name="TEXT">.0.LOW_BAT</field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id=":+{f~P]eWuHfU.y.t2ns"> <field name="NUM">1</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="controls_if" id="F2[688lSe+i|}y`y[T4o"> <mutation else="1"></mutation> <value name="IF0"> <block type="get_value_var" id="Js,.0!~%88879Wf.uU1c"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="sxXQE%d=|*;,I(uh6o7M"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="0y)YwvPcZTf}bJf2q6_f"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text_join" id="cYUYaybd((-9`2gK04={"> <mutation items="4"></mutation> <value name="ADD0"> <block type="variables_get" id="*wS*l4WiZ?fbph3$$@KI"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD1"> <block type="text" id="qJyH83oSM~)2ecb_HElw"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="~CNz_;si-7?/iUJ}O}sh" inline="false"> <value name="PATH"> <shadow type="text" id="T]X-o3-j=0:52yBK?TZU"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="$q1kDs~(/Y%wY(w_Gt^5"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="5`07PGHm^NaU=;881/{+"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="t2@Ef3wM8fAk+6Rzh)kB"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=red>●</font> </td> </tr></field> </block> </value> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="CK-4IOyf7c^=*:)CI{:."> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text_join" id="%_AS.K%88@/4h5n]+/Z)"> <mutation items="4"></mutation> <value name="ADD0"> <block type="variables_get" id="()Tbz+lM!6E%=sY$7SYA"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD1"> <block type="text" id="}84f{/MFSl^t=(q7esHj"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="0{=v$qHI8[5M4.,lUM1+" inline="false"> <value name="PATH"> <shadow type="text" id="6-H/m^+6F;gdO!98+7N+"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="!*hR{4AyjwRZ!Rj1[f]+"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="-N?(LGF^^^@0U[DVPZ,("> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="~86TCmJVtP+EyDRPOB7H"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=green>●</font> </td> </tr></field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="update" id="MdJIcB`laE/C88CVWs}L"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Akkumeldungen.hmip_akku_tabelle</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="z%zS`jgXUt(H}rDq:*lG"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="r@OG:#VL@y/meB1lX*Tb"> <field name="TEXT"><table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Batteriestatus</td></b></font> </tr></field> </block> </value> <value name="ADD1"> <block type="text" id="33x|0nNDQbgdS6_Ot$Zq"> <field name="TEXT"><tr> <td colspan="3"> <hr> </dt> </tr></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="ysv$)6zoPcsG4:n3]`v|"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="GRuS/b{_-A/#w*w2Y,87"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD4"> <block type="text" id="X|y`L8o!0RAd?VKIrJKS"> <field name="TEXT"></tbody> </table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml> -
Hey,
hab die nächten Tage leider keinen PC.
Am Smartphone bekomme ich den JS Code leider nicht kopiert......
Der Editor klappt da nicht wirklich und es gibt keinen Export Button.Deshalb hier als blockly.
Am Montag reiche ich JS nach, außer du hast es bis dahin selber umgewandelt.
Kannst ja kurz Bescheid geben.Hab grad gesehen, dass ich noch minütlich Trigger. Stelle ich gelegentlich mal noch auf einen selector basierten Trigger um ^^.
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="I?IY,pbmgtKHwd9L]VLd">id</variable> <variable id="SKh+R[G%ptX]9uv^hB,!">wahr</variable> <variable id=";O,|I4cqK/q|U6dt.?NN">falsch</variable> <variable id="%62`(Q[9y{,UvP3o}T|/">i</variable> <variable id="GI^dumJfw0)4Nzi2HVw`">ParentID</variable> <variable id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</variable> <variable id="HxY9T=|.h|4{.1*`d}f1">bat_status</variable> </variables> <block type="procedures_defcustomreturn" id="S;%2#n?7.W0Cko92rdS9" x="1288" y="412"> <mutation statements="false"> <arg name="id" varid="I?IY,pbmgtKHwd9L]VLd"></arg> </mutation> <field name="NAME">checkBatt</field> <field name="SCRIPT">aWYoZXhpc3RzU3RhdGUoaWQpKSByZXR1cm4gZ2V0U3RhdGUoaWQpLnZhbDsgLy8gZmFsc2UgLyB0cnVlDQpyZXR1cm4gLTE=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="procedures_defcustomreturn" id="z1v5P%=uhnATnl`x*fMU" x="1287" y="462"> <mutation statements="false"> <arg name="id" varid="I?IY,pbmgtKHwd9L]VLd"></arg> </mutation> <field name="NAME">GetObjectByID</field> <field name="SCRIPT">cmV0dXJuIGdldE9iamVjdChpZCk7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="schedule" id="=M?}+$74/A|+fu)hob?*" x="1242" y="503"> <field name="SCHEDULE">* * * * *</field> <statement name="STATEMENT"> <block type="variables_set" id="dZ;P0S=A~Ue9U{sxWFjF"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text" id="1Rdn%LJ,UsyiTo}^fQyi"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="JoJ{Z)?hFmCa3B.z1B~;"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text" id="I)B703c6WPKo}@_L8ai^"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_forEach" id="VXic[*WK}rqr0-!U:EFy"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> <value name="LIST"> <block type="selector" id="vI2MD73D2c=a4z1nh`=`"> <field name="TEXT">hm-rpc.0.*.0.UNREACH</field> </block> </value> <statement name="DO"> <block type="variables_set" id="5%|F-TdcQ{4t*4:+v!]w"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> <value name="VALUE"> <block type="text_getSubstring" id="`QFsslqwXJcDRwUQ_z;$" inline="false"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="2K5mqiyK-@A,u?+%_r-I"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="_q*GktBrg4YS~$oc@#.$"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_arithmetic" id="BHxb,^*vvK^,t3OWIp~N" inline="false"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="V4^8g/Fq~(QA(Gn,=_g9"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id=";@~lMPhmFt@}zblOq8}z" inline="false"> <field name="END">LAST</field> <value name="VALUE"> <block type="variables_get" id="ZxgO1Qq@jpN)?*](o;s%"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="xWkYFdwM0dR_rBOFM|zY"> <field name="TEXT">.0.UNREACH</field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id="h-25vZ[WT=N4?QJ3saG%"> <field name="NUM">1</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="variables_set" id="]#h,OlCGqp|Xu%g%t]fR"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="L)~9B;.,JfjE%hP/.+j6"> <mutation name="checkBatt"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="text_join" id="3Vb3KsM%DTu`Cp-9wV~*" inline="true"> <mutation items="2"></mutation> <value name="ADD0"> <block type="variables_get" id="XHy1]LjzT`@I3KM.RoB)"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> <value name="ADD1"> <block type="text" id=":qM48sM-]Tx5wZ.9IY%{"> <field name="TEXT">.0.LOW_BAT</field> </block> </value> </block> </value> </block> </value> <next> <block type="controls_if" id="{5{SXmhUl.bI~$~,]@%H"> <mutation elseif="1" else="1"></mutation> <value name="IF0"> <block type="logic_compare" id="`c+]]])m$+/rHTcAH%;Y"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id=")e{W$Vn#jAUtn^%3GHc+"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> </block> </value> <value name="B"> <block type="logic_boolean" id="Mm)T;yt!9DV704UE_CqK"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="3F7g/g6B{8,e[M.rzFYZ"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="xndGMC0F7X,6,D.@|!r5"> <field name="TEXT"><font size="3"><b><font color=red>●</font></field> </block> </value> </block> </statement> <value name="IF1"> <block type="logic_compare" id="s!$,pxb]peq=(59h9u.+"> <field name="OP">EQ</field> <value name="A"> <block type="variables_get" id="N!|2zNx4?F+$Y_:^1#i1"> <field name="VAR" id="bcl|+G6)P$l:,Gn9x$[Q">lowbat</field> </block> </value> <value name="B"> <block type="logic_boolean" id="q8Ot[T@:H_+pfHHh{)/p"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="variables_set" id="EyUf|`9l#sbDYWMxMo9r"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="m*so88GuyHQnkdJq4A]T"> <field name="TEXT"><font size="3"><b><font color=green>●</font></field> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="-8fG~$`@6wy)#_`9I,It"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> <value name="VALUE"> <block type="text" id="=`5BiDIMgSVnu3uT7hQ#"> <field name="TEXT"><font size="3"><b><font color=grey>●</font></field> </block> </value> </block> </statement> <next> <block type="controls_if" id="[t4#.[R7stu?S`@$u3BW"> <mutation else="1"></mutation> <value name="IF0"> <block type="get_value_var" id="Iq+@rH{{dyJ9HWgoI~T4"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="B)n%:}PX%zZGvt#JtbR("> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="S+Gd]Tap?Ej$]1P.V.(_"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text_join" id="5?soV=/V!gT:YP;%=C7*"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="t5Hgf|mSwoVqQ}(:~9Y7"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD1"> <block type="text" id="xa}qmEJ|8{^pBcPkIB|C"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="N%K=-ar/nF2t;vp68{4;" inline="false"> <value name="PATH"> <shadow type="text" id="NEKfB0mKYNB9yf[p[(LM"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="mBvJ_WhP|}o*z}@Nf9Gx"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="D:=8pGehBP5ZOKH2LV2?"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="2WmqZ^-K89eQ9Z!T.Sg!"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=red>●</font> </td><td ALIGN="CENTER"></field> </block> </value> <value name="ADD4"> <block type="variables_get" id="}%Hb9#YD[@-lo7hcVYhD"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> </block> </value> <value name="ADD5"> <block type="text" id=".L`Q2|+8S@wrpEV*d/a8"> <field name="TEXT"></td></tr></field> </block> </value> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="sh;fX7NWP+]`^FcnbVjU"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text_join" id="|Xz[CQA5p*BCe{uu*,ir"> <mutation items="6"></mutation> <value name="ADD0"> <block type="variables_get" id="F4J0jDpn[Na[1p8Ruf=%"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD1"> <block type="text" id="C+UnHlb%GLN.|tA3o,`C"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="=z[7ycSqfif0h~4Sz*|=" inline="false"> <value name="PATH"> <shadow type="text" id="C*^0Xt3cP0zy%F4#veYO"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id=",{*p|W,%6Npy^h.,(XSP"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="dgPrr_H^_1Z}0!cS+Iw{"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="yNUk#G;)wLb1Xq!/%A[M"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=green>●</font> </td><td ALIGN="CENTER"></field> </block> </value> <value name="ADD4"> <block type="variables_get" id="VQX+=n{:bA6;Voo_O+,9"> <field name="VAR" id="HxY9T=|.h|4{.1*`d}f1">bat_status</field> </block> </value> <value name="ADD5"> <block type="text" id="C0b:_R_m#%.`Mh9$d)or"> <field name="TEXT"></td></tr></field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="update" id="|*Wyl;F2(g0J1J^:!x68"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Akkumeldungen.hmip_akku_tabelle</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="CF52S*}*)[vTA|Y~w+@1"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="yxd%qU_@2Bv39AdiqwQ*"> <field name="TEXT"><table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Empfang</td><td><b><font size="3">Batterie</td></b></font> </tr></field> </block> </value> <value name="ADD1"> <block type="text" id="`hArP:}QO5fa:5w(*q*y"> <field name="TEXT"><tr> <td colspan="3"> <hr> </dt> </tr></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="!NM$6J~B9mGR:#`~#8V_"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="JwXRwyMGnb)]ut6eTQc-"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD4"> <block type="text" id="#E/@/Eiu!x|i4nvHP^wR"> <field name="TEXT"></tbody> </table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="on" id="k)/GPwn,Ai1xQWMru#XP" x="2588" y="913"> <field name="OID">Object ID</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="~qvH+0YpjVp,Up4H}rse"> <value name="IF0"> <block type="logic_operation" id="$F8H_ZGF@RaAR[2,0g@]" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="logic_operation" id="JI^H99UL7*O/y}9[BZ5x" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="on_source" id="L#/tdkWZf)v+u?-:^kS`"> <field name="ATTR">state.val</field> </block> </value> <value name="B"> <block type="time_compare_ex" id="noas!J;rd}@=E1Qd.@E2"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="false" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">></field> <value name="START_TIME"> <shadow type="text" id="CWa`#oUK-B%`3Bry#VDS"> <field name="TEXT">12:00</field> </shadow> <block type="time_astro" id=":0;^TEMPv9K+l#d-d]YC"> <field name="TYPE">sunset</field> <field name="OFFSET">0</field> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="logic_operation" id="6HFQ1rviOw$8,5ab?ROD" inline="false"> <field name="OP">AND</field> <value name="A"> <block type="time_compare_ex" id="5JfqNvMgj2*He))e-bGJ"> <mutation xmlns="http://www.w3.org/1999/xhtml" end_time="true" actual_time="true"></mutation> <field name="USE_ACTUAL_TIME">TRUE</field> <field name="OPTION">between</field> <value name="START_TIME"> <shadow type="text" id="WAylgVP*SYA=qW^$ES`e"> <field name="TEXT">14:00</field> </shadow> </value> <value name="END_TIME"> <shadow type="text" id="pznz.fMKcd3czBZ?l/Ay"> <field name="TEXT">22:00</field> </shadow> </value> </block> </value> <value name="B"> <block type="logic_compare" id="3d{67P$K+J5-#dyCuE^G"> <field name="OP">LTE</field> <value name="A"> <block type="get_value" id="I:P-,dUTS@U3Z[AiQ[^K"> <field name="ATTR">val</field> <field name="OID">ID auswählen</field> </block> </value> <value name="B"> <block type="math_number" id="g:F-yJ%D5@7_P)jwDi@c"> <field name="NUM">50</field> </block> </value> </block> </value> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="lm317`C#He/{X%x[F!(R"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="uzij$_~_@5k{U)aW66,b"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id=".j,+D!_Mt#l;l~6IP1A!"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="Jg;[1]jF[mo{EizsSwuA"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="control" id="~iWc#B_bEL9}g%-)e9LS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Object ID</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="Hsf+3)OE!tt_;o=EZT#/"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> <block type="schedule" id="vD?4P8_4h^iJ*OF2qK3T" x="1275" y="1883"> <field name="SCHEDULE">0 0 24 1 *</field> <statement name="STATEMENT"> <block type="variables_set" id="4z}3tFM[-B{$a.kc+AvI"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text" id="TDX|#FJ[@IY2flT%*Ikm"> <field name="TEXT"></field> </block> </value> <next> <block type="variables_set" id="t8YDPBWZu(+tuQ=|$/v+"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text" id="1Q4hfJ5mP1Pd);Vs|2`3"> <field name="TEXT"></field> </block> </value> <next> <block type="controls_forEach" id="G7PG7kH]5v]J~XpYRiD$"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> <value name="LIST"> <block type="selector" id="g(:3UAD1EV!Q6#O:Pc*n"> <field name="TEXT">hm-rpc.0.*.0.LOW_BAT</field> </block> </value> <statement name="DO"> <block type="variables_set" id="*C,vv*VbOX)IE.%^D/9?"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> <value name="VALUE"> <block type="text_getSubstring" id="dMr`:~LUI3vG34f@AWGr" inline="false"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="STRING"> <block type="variables_get" id="wxx`|q~AE%:JXvKbUp$6"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="AT1"> <block type="math_number" id="k)h).MDG(CzMy^n]mvCZ"> <field name="NUM">1</field> </block> </value> <value name="AT2"> <block type="math_arithmetic" id="$y?j]UtW}2#Q|scXW`#F" inline="false"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number"> <field name="NUM">1</field> </shadow> <block type="text_indexOf" id="f=6l*(HC)l}`yZ].kX1f" inline="false"> <field name="END">LAST</field> <value name="VALUE"> <block type="variables_get" id="M(r]/tAs,IgzQ~qj^-?S"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> <value name="FIND"> <shadow type="text" id="xK!Ejybg64*Y@)ela+3U"> <field name="TEXT">.0.LOW_BAT</field> </shadow> </value> </block> </value> <value name="B"> <shadow type="math_number" id=":+{f~P]eWuHfU.y.t2ns"> <field name="NUM">1</field> </shadow> </value> </block> </value> </block> </value> <next> <block type="controls_if" id="F2[688lSe+i|}y`y[T4o"> <mutation else="1"></mutation> <value name="IF0"> <block type="get_value_var" id="Js,.0!~%88879Wf.uU1c"> <field name="ATTR">val</field> <value name="OID"> <shadow type="text"> <field name="TEXT"></field> </shadow> <block type="variables_get" id="sxXQE%d=|*;,I(uh6o7M"> <field name="VAR" id="%62`(Q[9y{,UvP3o}T|/">i</field> </block> </value> </block> </value> <statement name="DO0"> <block type="variables_set" id="0y)YwvPcZTf}bJf2q6_f"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> <value name="VALUE"> <block type="text_join" id="cYUYaybd((-9`2gK04={"> <mutation items="4"></mutation> <value name="ADD0"> <block type="variables_get" id="*wS*l4WiZ?fbph3$$@KI"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD1"> <block type="text" id="qJyH83oSM~)2ecb_HElw"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="~CNz_;si-7?/iUJ}O}sh" inline="false"> <value name="PATH"> <shadow type="text" id="T]X-o3-j=0:52yBK?TZU"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="$q1kDs~(/Y%wY(w_Gt^5"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="5`07PGHm^NaU=;881/{+"> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="t2@Ef3wM8fAk+6Rzh)kB"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=red>●</font> </td> </tr></field> </block> </value> </block> </value> </block> </statement> <statement name="ELSE"> <block type="variables_set" id="CK-4IOyf7c^=*:)CI{:."> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> <value name="VALUE"> <block type="text_join" id="%_AS.K%88@/4h5n]+/Z)"> <mutation items="4"></mutation> <value name="ADD0"> <block type="variables_get" id="()Tbz+lM!6E%=sY$7SYA"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD1"> <block type="text" id="}84f{/MFSl^t=(q7esHj"> <field name="TEXT"><tr><td></field> </block> </value> <value name="ADD2"> <block type="get_attr" id="0{=v$qHI8[5M4.,lUM1+" inline="false"> <value name="PATH"> <shadow type="text" id="6-H/m^+6F;gdO!98+7N+"> <field name="TEXT">common.name</field> </shadow> </value> <value name="OBJECT"> <block type="procedures_callcustomreturn" id="!*hR{4AyjwRZ!Rj1[f]+"> <mutation name="GetObjectByID"> <arg name="id"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="-N?(LGF^^^@0U[DVPZ,("> <field name="VAR" id="GI^dumJfw0)4Nzi2HVw`">ParentID</field> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="text" id="~86TCmJVtP+EyDRPOB7H"> <field name="TEXT"></td> <td ALIGN="CENTER"><font size="3"><b><font color=green>●</font> </td> </tr></field> </block> </value> </block> </value> </block> </statement> </block> </next> </block> </statement> <next> <block type="update" id="MdJIcB`laE/C88CVWs}L"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">0_userdata.0.VIS.Akkumeldungen.hmip_akku_tabelle</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="text_join" id="z%zS`jgXUt(H}rDq:*lG"> <mutation items="5"></mutation> <value name="ADD0"> <block type="text" id="r@OG:#VL@y/meB1lX*Tb"> <field name="TEXT"><table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Gerät</b></td></font> <td ALIGN="CENTER"><b><font size="3">Batteriestatus</td></b></font> </tr></field> </block> </value> <value name="ADD1"> <block type="text" id="33x|0nNDQbgdS6_Ot$Zq"> <field name="TEXT"><tr> <td colspan="3"> <hr> </dt> </tr></field> </block> </value> <value name="ADD2"> <block type="variables_get" id="ysv$)6zoPcsG4:n3]`v|"> <field name="VAR" id=";O,|I4cqK/q|U6dt.?NN">falsch</field> </block> </value> <value name="ADD3"> <block type="variables_get" id="GRuS/b{_-A/#w*w2Y,87"> <field name="VAR" id="SKh+R[G%ptX]9uv^hB,!">wahr</field> </block> </value> <value name="ADD4"> <block type="text" id="X|y`L8o!0RAd?VKIrJKS"> <field name="TEXT"></tbody> </table></field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </xml>@david-g Das hier ist mein aktueller Stand. Halt nur ohne eine Schleife, was das ganze vereinfachen würde. Ich habe aber eine Idee, wie ich es machen kann, dazu fehlt mir aber heute die Zeit.
// Markdown Aufbereitung - Pollenflug var ambrosia_morgen, ambrosia, beifuss_morgen, beifuss, birke_morgen, birke, erle_morgen, erle, esche_morgen, esche, graeser_morgen, graeser, hasel_morgen, hasel, roggen_morgen, roggen; schedule("5 11 * * *", async function () { if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 0) { ambrosia_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 1) { ambrosia_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 2) { ambrosia_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 3) { ambrosia_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 4) { ambrosia_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 5) { ambrosia_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 6) { ambrosia_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 0) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 1) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 2) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 3) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 4) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 5) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Ambrosia.index_today").val == 6) { ambrosia = ['<tr><td><b>Ambrosia</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',ambrosia_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Ambrosia.index_tomorrow").val == 0) { beifuss_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 1) { beifuss_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 2) { beifuss_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 3) { beifuss_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 4) { beifuss_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 5) { beifuss_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Beifuss.index_tomorrow").val == 6) { beifuss_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 0) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 1) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 2) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 3) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 4) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 5) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Beifuss.index_today").val == 6) { beifuss = ['<tr><td><b>Beifuss</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',beifuss_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 0) { birke_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 1) { birke_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 2) { birke_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 3) { birke_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 4) { birke_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 5) { birke_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Birke.index_tomorrow").val == 6) { birke_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Birke.index_today").val == 0) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 1) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 2) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 3) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 4) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 5) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Birke.index_today").val == 6) { birke = ['<tr><td><b>Birke</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',birke_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 0) { erle_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 1) { erle_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 2) { erle_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 3) { erle_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 4) { erle_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 5) { erle_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Erle.index_tomorrow").val == 6) { erle_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Erle.index_today").val == 0) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 1) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 2) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 3) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 4) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 5) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Erle.index_today").val == 6) { erle = ['<tr><td><b>Erle</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',erle_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 0) { esche_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 1) { esche_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 2) { esche_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 3) { esche_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 4) { esche_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 5) { esche_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Esche.index_tomorrow").val == 6) { esche_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Esche.index_today").val == 0) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 1) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 2) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 3) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 4) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 5) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Esche.index_today").val == 6) { esche = ['<tr><td><b>Esche</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',esche_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 0) { graeser_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 1) { graeser_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 2) { graeser_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 3) { graeser_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 4) { graeser_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 5) { graeser_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Graeser.index_tomorrow").val == 6) { graeser_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Graeser.index_today").val == 0) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 1) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 2) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 3) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 4) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 5) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Graeser.index_today").val == 6) { graeser = ['<tr><td><b>Gräser</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',graeser_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 0) { hasel_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 1) { hasel_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 2) { hasel_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 3) { hasel_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 4) { hasel_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 5) { hasel_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Hasel.index_tomorrow").val == 6) { hasel_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Hasel.index_today").val == 0) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 1) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 2) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 3) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 4) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 5) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Hasel.index_today").val == 6) { hasel = ['<tr><td><b>Hasel</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',hasel_morgen,'</td></tr>'].join(''); } if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 0) { roggen_morgen = '<font size="3"><b><font color=#00FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 1) { roggen_morgen = '<font size="3"><b><font color=#80FF00>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 2) { roggen_morgen = '<font size="3"><b><font color=#FFFF00>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 3) { roggen_morgen = '<font size="3"><b><font color=#FFC400>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 4) { roggen_morgen = '<font size="3"><b><font color=#FF8800>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 5) { roggen_morgen = '<font size="3"><b><font color=#FF4400>●</font>'; } else if (getState("pollenflug.0.region#101.Roggen.index_tomorrow").val == 6) { roggen_morgen = '<font size="3"><b><font color=#FF0000>●</font>'; } if (getState("pollenflug.0.region#101.Roggen.index_today").val == 0) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#00FF00>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 1) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#80FF00>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 2) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFFF00>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 3) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FFC400>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 4) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF8800>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 5) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF4400>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } else if (getState("pollenflug.0.region#101.Roggen.index_today").val == 6) { roggen = ['<tr><td><b>Roggen</b>','</td> <td ALIGN="CENTER"><font size="3"><b><font color=#FF0000>●</font> </td><td ALIGN="CENTER">',roggen_morgen,'</td></tr>'].join(''); } setState("javascript.0.Lovelace.pollenflug"/*pollenflug*/, (['<table style="width: 100%;"> <tbody> <tr> <td width=100%><b><font size="3">Typ</b></td></font> <td ALIGN="CENTER"><b><font size="3">Heute</td><td><b><font size="3">Morgen</td></b></font> </tr>','<tr> <td colspan="3"> <hr> </dt> </tr>',ambrosia,beifuss,birke,erle,esche,graeser,hasel,roggen,'</tbody> </table>'].join('')), true); }); -
Ich hab die letzte Stunde ein wenig herum probiert und ebenfalls feststellen müssen, dass Lovelace die Farben komplett ignoriert. Nun ja, ist nicht sonderlich schlimm.
Abgesehen davon habe ich nun das Script das @MCU verlinkt hat auf meine Bedürfnisse angepasst. Dazu eine kurze Erklärung: Die Bilder wurden nicht skaliert und wurden dadurch für mich zu groß dargestellt. Daher habe ich diese aus dem Script gelöscht. Des Weiteren auch alles was mit der Farbgebung des Textes bzw. des Hintergrunds zu tun hat. Zum Abschluss habe ich dann noch die Textgröße raus genommen und am HTML Code ein wenig optimiert, so dass folgendes Ergebnis heraus kam.

createState('javascript.0.Pollenflug.Html','',false, {read: true, write: true, name: "HTML Pollenflug", type: "string", role: "text", def: "" }); createState('javascript.0.Pollenflug.HtmlSet','false',false, {read: true, write: true, name: "HTML erzeugen", type: "boolean", role: "button", def: "false" }); createState('javascript.0.Pollenflug.LandesKennung','#101',false, {read: true, write: true, name: "Landeskennung", type: "string", role: "text", def: "", states:{'#11':'Schleswig-Holstein und Hamburg - Inseln und Marschen', '#12':'Schleswig-Holstein und Hamburg - Geest, Schleswig-Holstein und Hamburg', '#20':'Mecklenburg-Vorpommern ', '#31':'Niedersachsen und Bremen - Westl. Niedersachsen/Bremen', '#32':'Niedersachsen und Bremen - Östl. Niedersachsen', '#41':'Nordrhein-Westfalen - Rhein.-Westfäl. Tiefland', '#42':'Nordrhein-Westfalen - Ostwestfalen', '#43':'Nordrhein-Westfalen - Mittelgebirge NRW', '#50':'Brandenburg und Berlin ', '#61':'Sachsen-Anhalt - Tiefland Sachsen-Anhalt', '#62':'Sachsen-Anhalt - Harz', '#71':'Thüringen - Tiefland Thüringen', '#72':'Thüringen - Mittelgebirge Thüringen', '#81':'Sachsen - Tiefland Sachsen', '#82':'Sachsen - Mittelgebirge Sachsen', '#91':'Hessen - Nordhessen und hess. Mittelgebirge', '#92':'Hessen - Rhein-Main', '#101':'Rheinland-Pfalz und Saarland - Rhein, Pfalz, Nahe und Mosel', '#102':'Rheinland-Pfalz und Saarland - Mittelgebirgsbereich Rheinland-Pfalz', '#103':'Rheinland-Pfalz und Saarland - Saarland', '#111':'Baden-Württemberg - Oberrhein und unteres Neckartal', '#112':'Baden-Württemberg - Hohenlohe/mittlerer Neckar/Oberschwaben', '#113':'Baden-Württemberg - Mittelgebirge Baden-Württemberg', '#121':'Bayern - Allgäu/Oberbayern/Bay. Wald', '#122':'Bayern - Donauniederungen', '#123':'Bayern - Bayern n. der Donau, o. Bayr. Wald, o. Mainfranken', '#124':'Bayern - Mainfranken' } }); // Html-erzeugen Boolean ausführen setState('javascript.0.Pollenflug.HtmlSet',false); on({id: 'javascript.0.Pollenflug.HtmlSet', change: "ne"}, function (obj) { if (getState('javascript.0.Pollenflug.HtmlSet').val == true){ html_erzeugen(); } setState('javascript.0.Pollenflug.HtmlSet',false); }); // 11:05 HTML neu erstellen , da 11:00 die Daten erneuert werden schedule("5 11 * * *", async function () { setState("javascript.0.Pollenflug.HtmlSet", true); }); // HTML erstellen function html_erzeugen() { let region = getState('javascript.0.Pollenflug.LandesKennung').val; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; let txt_today = []; let txt_tomorrow = []; let txt_today_idx = []; let txt_tomorrow_idx = []; let pos = 0; for (let i=0; i < pollen.length ; i++){ txt_today_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_today').val txt_today[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_today').val pos = txt_today[i].indexOf(pollen[i]); txt_today[i] = txt_today[i].substr(0,pos-5); txt_today[i] = txt_today[i].replace(' Belastung',''); txt_tomorrow_idx[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.index_tomorrow').val txt_tomorrow[i] = getState('pollenflug.0.region'+region+'.'+ pollen[i]+'.text_tomorrow').val pos = txt_tomorrow[i].indexOf(pollen[i]); txt_tomorrow[i] = txt_tomorrow[i].substr(0,pos-5); txt_tomorrow[i] = txt_tomorrow[i].replace(' Belastung',''); } let htmlStr = ''; var dateheute = new Date(); let obj = getObject("javascript.0.Pollenflug.LandesKennung"); let Landeskenn = obj.common.states[getState("javascript.0.Pollenflug.LandesKennung").val]; var date = formatDate(dateheute, 'DD.MM.YYYY '); htmlStr = ['<table id="table" width="100%" border="1">'].join(''); htmlStr = htmlStr + '<h2>Pollenflug Vorhersage vom ' + date +'</h2>'; htmlStr = htmlStr + ['<tr align="center"><th><b>Typ</b></th><th><b>Heute</b></th><th><b>Morgen</b></th></tr>'].join(''); //,'<tr><th>-</th><th>-</th><th>-</th><th>-</th></tr>' for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + '<tr>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ pollen[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_today[j] +'</td>'; htmlStr = htmlStr + '<td width="33%" align="center">'+ txt_tomorrow[j] +'</td>'; htmlStr = htmlStr + '</tr>'; }; //Ende von HTML htmlStr = htmlStr + '</table>'; setState('javascript.0.Pollenflug.Html', htmlStr); };Wie gesagt... für mich reicht das und ich bin zufrieden. Eine schöne Lovelace Card wäre zwar ziemlich cool, aber dazu fehlt es mir an Know-How, um eine solche zu erstellen.
@dontobi said in [Lovelace] HTML Code anzeigen:
ebenfalls feststellen müssen, dass Lovelace die Farben komplett ignoriert
Habt ihr mal versucht Klassen zu nutzen, die Lovelace selber nutzt?
Oder zumindest die Variablen als Farbe? Also z.B. sowas:var(--primary-background) -
Okay. Ich hatte Zeit und habe das Script vereinfacht und möchte es euch zur Verfügung stellen. Zusätzlich werde ich das Script auch im Lovelace Thread posten.
Hier der Code des Scripts. Wer es für sich anpassen möchte, sollte das Objekt (Zeile 4 und 15) und die Region (Zeile 22 und 23) anpassen.
// Pollenflug - Aufbereitung der Daten für die Anzeige in der Lovelace UI createState('javascript.0.Lovelace.pollenflug', { name: 'Pollenflug - HTML', type: 'string', read: true, write: true, }); // Um 11:00 Uhr werden die Adapter-Daten aktualisiert - 11:05 Uhr werden die HTML-Daten neu erzeugt schedule("5 11 * * *", async function () { let htmlStr = ''; let pollen =['Ambrosia','Beifuss','Birke','Erle','Esche','Graeser','Hasel','Roggen']; htmlStr = ['<table style="width: 100%;"><tbody><tr><td width=100%><b><font size="3">Typ</b></td></font><td ALIGN="CENTER"><b><font size="3">Heute</td><td><b><font size="3">Morgen</td></b></font></tr><tr><td colspan="3"><hr></dt></tr>'].join(''); for (let j = 0; j< pollen.length ; j++) { htmlStr = htmlStr + auswertung(pollen[j]); } htmlStr = htmlStr + ['</tbody></table>'].join(''); setState('javascript.0.Lovelace.pollenflug', htmlStr, true); }); function auswertung(name){ let html = ''; let farbe_heute = ''; let farbe_morgen = ''; const heute = getState('pollenflug.0.region#101.'+name+'.index_today').val; const morgen = getState('pollenflug.0.region#101.'+name+'.index_tomorrow').val; // Berechnung Pollenflug heute if (heute == 0) { farbe_heute = '#00FF00'; } else if (heute == 1) { farbe_heute = '#FFFF00'; } else if (heute == 2) { farbe_heute = '#FFCC00'; } else if (heute == 3) { farbe_heute = '#FF9900'; } else if (heute == 4) { farbe_heute = '#FF6600'; } else if (heute == 5) { farbe_heute = '#FF3300'; } else if (heute == 6) { farbe_heute = '#FF0000'; } // Berechnung Pollenflug morgen if (morgen == 0) { farbe_morgen = '#00FF00'; } else if (morgen == 1) { farbe_morgen = '#FFFF00'; } else if (morgen == 2) { farbe_morgen = '#FFCC00'; } else if (morgen == 3) { farbe_morgen = '#FF9900'; } else if (morgen == 4) { farbe_morgen = '#FF6600'; } else if (morgen == 5) { farbe_morgen = '#FF3300'; } else if (morgen == 6) { farbe_morgen = '#FF0000'; } // Setze die Daten zusammen html = ['<tr><td><b>',name,'</b>','</td><td ALIGN="CENTER"><font size="3" color=',farbe_heute,'>●</font></td><td ALIGN="CENTER"><font size="3" color=',farbe_morgen,'>●</font></td></tr>'].join(''); return html; }Ergebnis sieht dann so aus.

-
Hallo zusammen,
ich weiß dass der Thread schon relativalt ist, hoffe aber trotzdem auf Unterstützung, da ich den Code aufgrund von mangelnder Programmierkenntnis nicht ganz verstehe.Ich habe eine JSON Datei, die ich mir immer als Tabelle in VIS angezeigt habe. Bin jetzt aber auf Lovelace umgestiegen und versuche diese zu integrieren.
Das Skript aus dem ersten Post funktioniert schonmal, meine Werte werden jedoch nicht übernommen.

Meine JSON Datei:
[{"Strom":"Gesamt","Jetzt":"1287.59","Letztes":"1179.32","Kosten":"424.90 | 389.18"},{"Strom":1,"DiesesJahr":"366.64","LetztesJahr":"0.00","Kosten":"120.99 | 0.00"},{"Strom":2,"DiesesJahr":"362.87","LetztesJahr":"0.00","Kosten":"119.75 | 0.00"},{"Strom":3,"DiesesJahr":"334.36","LetztesJahr":"425.00","Kosten":"110.34 | 0.00"},{"Strom":4,"DiesesJahr":"223.72","LetztesJahr":"365.00","Kosten":"73.83 | 0.00"},{"Strom":5,"DiesesJahr":"0.00","LetztesJahr":"285.00","Kosten":"0.00 | 0.00"},{"Strom":6,"DiesesJahr":"0.00","LetztesJahr":"239.00","Kosten":"0.00 | 0.00"},{"Strom":7,"DiesesJahr":"0.00","LetztesJahr":"250.00","Kosten":"0.00 | 0.00"},{"Strom":8,"DiesesJahr":"0.00","LetztesJahr":"278.00","Kosten":"0.00 | 0.00"},{"Strom":9,"DiesesJahr":"0.00","LetztesJahr":"259.88","Kosten":"0.00 | 85.76"},{"Strom":10,"DiesesJahr":"0.00","LetztesJahr":"254.38","Kosten":"0.00 | 83.95"},{"Strom":11,"DiesesJahr":"0.00","LetztesJahr":"293.34","Kosten":"0.00 | 96.80"},{"Strom":12,"DiesesJahr":"0.00","LetztesJahr":"371.72","Kosten":"0.00 | 122.67"}]Der generierte HTML Code:
<table><thead><tr><th>Strom</th><th>Jetzt</th><th>Letztes</th><th>Kosten</th></tr></thead><tbody><tr><td>Gesamt</td><td>1287.53</td><td>1179.32</td><td>424.88 | 389.18</td></tr><tr><td>1</td><td>undefined</td><td>undefined</td><td>120.99 | 0.00</td></tr><tr><td>2</td><td>undefined</td><td>undefined</td><td>119.75 | 0.00</td></tr><tr><td>3</td><td>undefined</td><td>undefined</td><td>110.34 | 0.00</td></tr><tr><td>4</td><td>undefined</td><td>undefined</td><td>73.81 | 0.00</td></tr><tr><td>5</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>6</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>7</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>8</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>9</td><td>undefined</td><td>undefined</td><td>0.00 | 85.76</td></tr><tr><td>10</td><td>undefined</td><td>undefined</td><td>0.00 | 83.95</td></tr><tr><td>11</td><td>undefined</td><td>undefined</td><td>0.00 | 96.80</td></tr><tr><td>12</td><td>undefined</td><td>undefined</td><td>0.00 | 122.67</td></tr></tbody></table>Kann mir jemand helfen?
-
Hallo zusammen,
ich weiß dass der Thread schon relativalt ist, hoffe aber trotzdem auf Unterstützung, da ich den Code aufgrund von mangelnder Programmierkenntnis nicht ganz verstehe.Ich habe eine JSON Datei, die ich mir immer als Tabelle in VIS angezeigt habe. Bin jetzt aber auf Lovelace umgestiegen und versuche diese zu integrieren.
Das Skript aus dem ersten Post funktioniert schonmal, meine Werte werden jedoch nicht übernommen.

Meine JSON Datei:
[{"Strom":"Gesamt","Jetzt":"1287.59","Letztes":"1179.32","Kosten":"424.90 | 389.18"},{"Strom":1,"DiesesJahr":"366.64","LetztesJahr":"0.00","Kosten":"120.99 | 0.00"},{"Strom":2,"DiesesJahr":"362.87","LetztesJahr":"0.00","Kosten":"119.75 | 0.00"},{"Strom":3,"DiesesJahr":"334.36","LetztesJahr":"425.00","Kosten":"110.34 | 0.00"},{"Strom":4,"DiesesJahr":"223.72","LetztesJahr":"365.00","Kosten":"73.83 | 0.00"},{"Strom":5,"DiesesJahr":"0.00","LetztesJahr":"285.00","Kosten":"0.00 | 0.00"},{"Strom":6,"DiesesJahr":"0.00","LetztesJahr":"239.00","Kosten":"0.00 | 0.00"},{"Strom":7,"DiesesJahr":"0.00","LetztesJahr":"250.00","Kosten":"0.00 | 0.00"},{"Strom":8,"DiesesJahr":"0.00","LetztesJahr":"278.00","Kosten":"0.00 | 0.00"},{"Strom":9,"DiesesJahr":"0.00","LetztesJahr":"259.88","Kosten":"0.00 | 85.76"},{"Strom":10,"DiesesJahr":"0.00","LetztesJahr":"254.38","Kosten":"0.00 | 83.95"},{"Strom":11,"DiesesJahr":"0.00","LetztesJahr":"293.34","Kosten":"0.00 | 96.80"},{"Strom":12,"DiesesJahr":"0.00","LetztesJahr":"371.72","Kosten":"0.00 | 122.67"}]Der generierte HTML Code:
<table><thead><tr><th>Strom</th><th>Jetzt</th><th>Letztes</th><th>Kosten</th></tr></thead><tbody><tr><td>Gesamt</td><td>1287.53</td><td>1179.32</td><td>424.88 | 389.18</td></tr><tr><td>1</td><td>undefined</td><td>undefined</td><td>120.99 | 0.00</td></tr><tr><td>2</td><td>undefined</td><td>undefined</td><td>119.75 | 0.00</td></tr><tr><td>3</td><td>undefined</td><td>undefined</td><td>110.34 | 0.00</td></tr><tr><td>4</td><td>undefined</td><td>undefined</td><td>73.81 | 0.00</td></tr><tr><td>5</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>6</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>7</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>8</td><td>undefined</td><td>undefined</td><td>0.00 | 0.00</td></tr><tr><td>9</td><td>undefined</td><td>undefined</td><td>0.00 | 85.76</td></tr><tr><td>10</td><td>undefined</td><td>undefined</td><td>0.00 | 83.95</td></tr><tr><td>11</td><td>undefined</td><td>undefined</td><td>0.00 | 96.80</td></tr><tr><td>12</td><td>undefined</td><td>undefined</td><td>0.00 | 122.67</td></tr></tbody></table>Kann mir jemand helfen?
Das Problem liegt hier nicht bei lovelace sondern im Script das den Code generiert.
Man sieht ja schon, dass im HTML alles fehlt.
Man müsste das Script mal sehen (wobei ich da auch nur bei blockly etwas helfen könnte).
-
@David-G Ja klar, es liegt definitiv am Script. Daher wollte ich auch die Hilfe, falls jemand weiß, was zu tun ist.
Das Skript:
/****************************************************************************************************** * JSON-Datenpunkt in HTML umwandeln * -------------------------------------------------------------- * Zweck: Überwacht einen JSON-Datenpunkt und sobald geändert, wird JSON in HTML umgewandelt und * in einem eigenen Datenpunkt ausgegeben * Publiziert: https://forum.iobroker.net/topic/32540/json-zu-html-und-in-datei-schreiben-ablegen * Autor: Mic-M (Github) | Mic (ioBroker) * -------------------------------------------------------------------------------------- * Change Log: * 0.0.1 Mic-M * Initial release ******************************************************************************************************/ /********************************************************************************************* * Einstellungen *********************************************************************************************/ // JSON-Datenpunkt const g_jsonState = 'logparser.0.filters.Info.json'; // Neuer Datenpunkt für HTML-Ausgabe const g_htmlState = 'javascript.0.html-tables.log-Info'; // Spalte entfernen (für Log Parser Adapter 'ts' nehmen, da dieser autmatisch den timestamp hinzufügt), // sonst leer lassen const g_removeColumn = 'ts'; /********************************************************************************************* * Ab hier nichts mehr ändern *********************************************************************************************/ main(); function main() { // Create state for HTML, if not yet existing createState(g_htmlState, {'name':'HTML Table', 'type':'string', 'read':true, 'write':false, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState, json2table(jsonObject, '')); } }); }); } /** * Convert JSON to HTML table * Source: https://travishorn.com/building-json2table-turn-json-into-an-html-table-a57cf642b84a * * @param {object} jsonObject The JSON as object. * @param {string} [classes] Optional: You can apply one or multiple classes (space separated) to <table>. * @return {string} The HTML result as string */ function json2table(jsonObject, classes = '') { const cols = Object.keys(jsonObject[0]); let headerRow = ''; let bodyRows = ''; classes = classes || ''; cols.map(function(col) { headerRow += '<th>' + capitalizeFirstLetter(col) + '</th>'; }); jsonObject.map(function(row) { bodyRows += '<tr>'; cols.map(function(colName) { bodyRows += '<td>' + row[colName] + '</td>'; }) bodyRows += '</tr>'; }); const addClasses = (classes && classes.length > 1) ? ' class="' + classes + '"' : ''; return '<table' + addClasses + '><thead><tr>' + headerRow + '</tr></thead><tbody>' + bodyRows + '</tbody></table>'; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() + string.slice(1); } } -
@David-G Ja klar, es liegt definitiv am Script. Daher wollte ich auch die Hilfe, falls jemand weiß, was zu tun ist.
Das Skript:
/****************************************************************************************************** * JSON-Datenpunkt in HTML umwandeln * -------------------------------------------------------------- * Zweck: Überwacht einen JSON-Datenpunkt und sobald geändert, wird JSON in HTML umgewandelt und * in einem eigenen Datenpunkt ausgegeben * Publiziert: https://forum.iobroker.net/topic/32540/json-zu-html-und-in-datei-schreiben-ablegen * Autor: Mic-M (Github) | Mic (ioBroker) * -------------------------------------------------------------------------------------- * Change Log: * 0.0.1 Mic-M * Initial release ******************************************************************************************************/ /********************************************************************************************* * Einstellungen *********************************************************************************************/ // JSON-Datenpunkt const g_jsonState = 'logparser.0.filters.Info.json'; // Neuer Datenpunkt für HTML-Ausgabe const g_htmlState = 'javascript.0.html-tables.log-Info'; // Spalte entfernen (für Log Parser Adapter 'ts' nehmen, da dieser autmatisch den timestamp hinzufügt), // sonst leer lassen const g_removeColumn = 'ts'; /********************************************************************************************* * Ab hier nichts mehr ändern *********************************************************************************************/ main(); function main() { // Create state for HTML, if not yet existing createState(g_htmlState, {'name':'HTML Table', 'type':'string', 'read':true, 'write':false, 'role':'html', 'def':'' }, () => { // State created, so let's subscribe to the given JSON state on({id: g_jsonState, change:'ne'}, function(obj) { // JSON state changed if(obj.state.val && obj.state.val.length > 10) { // state is not empty const jsonObject = JSON.parse(obj.state.val); if(g_removeColumn) { for (let lpEntry of jsonObject) { delete lpEntry[g_removeColumn]; } } setState(g_htmlState, json2table(jsonObject, '')); } }); }); } /** * Convert JSON to HTML table * Source: https://travishorn.com/building-json2table-turn-json-into-an-html-table-a57cf642b84a * * @param {object} jsonObject The JSON as object. * @param {string} [classes] Optional: You can apply one or multiple classes (space separated) to <table>. * @return {string} The HTML result as string */ function json2table(jsonObject, classes = '') { const cols = Object.keys(jsonObject[0]); let headerRow = ''; let bodyRows = ''; classes = classes || ''; cols.map(function(col) { headerRow += '<th>' + capitalizeFirstLetter(col) + '</th>'; }); jsonObject.map(function(row) { bodyRows += '<tr>'; cols.map(function(colName) { bodyRows += '<td>' + row[colName] + '</td>'; }) bodyRows += '</tr>'; }); const addClasses = (classes && classes.length > 1) ? ' class="' + classes + '"' : ''; return '<table' + addClasses + '><thead><tr>' + headerRow + '</tr></thead><tbody>' + bodyRows + '</tbody></table>'; function capitalizeFirstLetter(string) { return string.charAt(0).toUpperCase() + string.slice(1); } }Dein JSON passt halt nicht zum Skript. Das Skript geht davon aus, dass du in jedem Array Eintrag ein Objekt hast mit denselben Feldern. Bei dir heißen die aber anders. Beim ersten steht nur "Letztes" und beim zweiten heißt es dann "Letztes Jahr" oder "Jetzt" und "Dieses Jahr".
Entweder musst du dein JSON so bauen, dass die Felder immer identisch sind oder das Skript anpassen (wobei du dann den Tabellen Header auch anders machen musst oder so).
-
Ich habe mir jetzt ein neues Skript gebaut, dass direkt aus den Objekten von Sourceanalytix eine HTML Tabelle erstellt. Diese funktioniert auch ganz gut, obwohl ich da bestimmt noch ein paar Verbesserungen durchführen werde.
Falls es jemanden interessiert:
// Erstelle ein HTML-Objekt im Verzeichnis 0_userdata.0.test /* * >>>>>>> Hier Eingabewerte <<<<<<< */ var anzeigeName = 'Computer'; var verzeichnisSave = '0_userdata.0.HTML.StromverbrauchComputer'; var verzeichnisPfad = 'sourceanalytix.0.0_userdata__0__Energiezaehler__Computer'; // 1 für "consumed", 2 für delivered var methode = 2; //>>>>>>>>>>>>>>>>>>>>>>>>>><<<<<<<<<<<<<<<<<<< createState(verzeichnisSave, { type: 'string', common: { name: 'HTML-Objekt', role: 'html', read: true, write: false, }, native: {}, }); //schedule("*/30 * * * *", async function () { on({ id: [].concat(['0_userdata.0.TabellenHTMLAktualisieren']), change: "any" }, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; // Jahresvariablen var aktuellesDatum = new Date(), jahr = aktuellesDatum.getFullYear(), vorJahr = jahr - 1; // Gesamtvariable var GesamtJetzt = 0, GesamtVorher = 0, GesamtKostenJetzt = 0, GesamtKostenVorher = 0; /* * Hier den Spaltennamen eingeben */ // Erstelle den HTML-Code für die Tabelle var tableHTML = '<table><thead><tr><th>' + anzeigeName + '</th><th>Dieses Jahr</th><th>Letztes Jahr</th><th>Kosten</th></tr></thead><tbody>'; var names = ""; for (var i = 1; i <= 12; i++) { var month = (i < 10) ? "0" + i : i; if (i == 1) { names = "January"; } else if (i == 2) { names = "February"; } else if (i == 3) { names = "March"; } else if (i == 4) { names = "April"; } else if (i == 5) { names = "May"; } else if (i == 6) { names = "June"; } else if (i == 7) { names = "July"; } else if (i == 8) { names = "August"; } else if (i == 9) { names = "September"; } else if (i == 10) { names = "October"; } else if (i == 11) { names = "November"; } else if (i == 12) { names = "December"; } /* * Hier den Quellpfad angeben */ if (methode == 1) { var valueThisYear = getState(verzeichnisPfad + '.' + jahr + ".consumed.months." + month + "_" + names).val; var cost = valueThisYear * 0.33; GesamtJetzt += valueThisYear; var valueLastYear = getState(verzeichnisPfad + '.' + vorJahr + ".consumed.months." + month + "_" + names).val; var costLast = valueLastYear * 0.33; GesamtVorher += valueLastYear; GesamtKostenJetzt += cost; tableHTML += '<tr><td>' + i + '</td><td>' + valueThisYear + '</td><td>' + valueLastYear + '</td><td>' + cost.toFixed(2) + ' | ' + costLast.toFixed(2) + '</td></tr>'; } else if (methode == 2) { var valueThisYear = getState(verzeichnisPfad + '.' + jahr + ".delivered.months." + month + "_" + names).val; var cost = valueThisYear * 0.33; GesamtJetzt += valueThisYear; var valueLastYear = getState(verzeichnisPfad + '.' + vorJahr + ".delivered.months." + month + "_" + names).val; GesamtVorher += valueLastYear; var costLast = valueLastYear * 0.33; GesamtKostenJetzt += cost; tableHTML += '<tr><td>' + i + '</td><td>' + valueThisYear + '</td><td>' + valueLastYear + '</td><td>' + cost.toFixed(2) + ' | ' + costLast.toFixed(2) + '</td></tr>'; } } // Zwei Nachkommastellen GesamtJetzt = Math.round(GesamtJetzt * 100) / 100; GesamtVorher = Math.round(GesamtVorher * 100) / 100; GesamtKostenJetzt = Math.round(GesamtKostenJetzt * 100) / 100; GesamtKostenVorher = GesamtVorher * 0.33; GesamtKostenVorher = Math.round(GesamtKostenVorher * 100) / 100; tableHTML += '<tr><td>' + "Ge" + '</td><td>' + GesamtJetzt + '</td><td>' + GesamtVorher + '</td><td>' + GesamtKostenJetzt + ' | ' + GesamtKostenVorher + '</td></tr>'; tableHTML += '</tbody></table>'; /* * Hier den Speicherpfad angeben (2x) */ // Schreibe den HTML-Code in den HTML-Objektzustand als Zeichenfolge setState(verzeichnisSave, { val: tableHTML, ack: true }); // Lese den HTML-Code als Zeichenfolge var tableHTMLString = getState(verzeichnisSave).val; // Gib den HTML-Code in der Konsole aus // console.log(tableHTMLString); });