NEWS
Material Design Widgets: Grid Views Widget
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
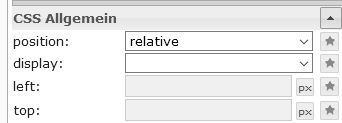
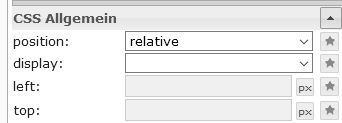
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!
-
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!
-
@micklafisch
Stimmt bei der Wetter View ist das noch nciht drin, da die relativ alt ist und diese Option damal noch nciht implementiert war.Wo klemmt es denn genau? Hast du es so geamcht wie im Post davor?
@scrounger
er zeigt bei mir die Höhe nicht variabel an. Ich hatte in jeder View das größte Widget (in meinem Fall die Card für den Hintergrund) so eingestellt wie im Post vom 23.01. von dir beschrieben.Aber was ich gerade gesehen habe, die Antwort ist aus dem Thema "Test Adapter Material Design Widgets v0.4.x:" hier her verlinkt. Ich nutze noch die 0.3.19, kann das überhaupt mit der Version funktionieren?
-
@scrounger
er zeigt bei mir die Höhe nicht variabel an. Ich hatte in jeder View das größte Widget (in meinem Fall die Card für den Hintergrund) so eingestellt wie im Post vom 23.01. von dir beschrieben.Aber was ich gerade gesehen habe, die Antwort ist aus dem Thema "Test Adapter Material Design Widgets v0.4.x:" hier her verlinkt. Ich nutze noch die 0.3.19, kann das überhaupt mit der Version funktionieren?
-
@micklafisch
Installier doch einfach die aktuelle 0.5.3 version.@scrounger
bisher hat die neophobie gesiegt, aber vielleicht wage ich mich heute Abend mal ran :face_with_rolling_eyes: -
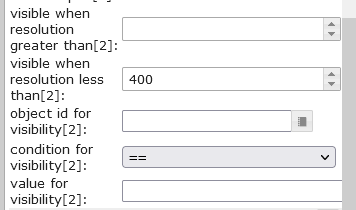
Hi Scrounger, ich habe ein Problem, das ich mir einfach nicht erklären kann. Ich habe eine View mit einem Grid Views Widget, welches 3 views enthalten soll. Diese sollen alle untereinander dargestellt werden, daher column span 12. Aus mir unerfindlichen Gründen zeigt er aber nur die erste View an, die zweite und dritte blendet er einfach aus (css zeigt display: none). An keiner Stelle habe ich aber irgendeine Bedingung zum ausblenden hinterlegt. Wie kann ich herausfinden, warum es einfach ausgeblendet wird?
-
Hi Scrounger, ich habe ein Problem, das ich mir einfach nicht erklären kann. Ich habe eine View mit einem Grid Views Widget, welches 3 views enthalten soll. Diese sollen alle untereinander dargestellt werden, daher column span 12. Aus mir unerfindlichen Gründen zeigt er aber nur die erste View an, die zweite und dritte blendet er einfach aus (css zeigt display: none). An keiner Stelle habe ich aber irgendeine Bedingung zum ausblenden hinterlegt. Wie kann ich herausfinden, warum es einfach ausgeblendet wird?
-
Evtl. visible bedingung gesetzt?

Ohne irgendwelche Daten ist es schwierig was zu sagen.
Steht was in der browser console (F12)?
Export deines Projektes zur verfügung stellen - dann kann ich mal drüber schauen.@scrounger im Anhang das Projekt. Ich habe es das anonymized genommen, ich hoffe das ist richtig.
Es handelt sich um die view "70_heating_defect". Bei mir wird dort immer nur die view "70_heating_eg" angezeigt. OG und KG blendet er dagegen aus. Die visibility conditions etc. sind aber leer, daher kann ich mir das nicht erklären.
-
@scrounger im Anhang das Projekt. Ich habe es das anonymized genommen, ich hoffe das ist richtig.
Es handelt sich um die view "70_heating_defect". Bei mir wird dort immer nur die view "70_heating_eg" angezeigt. OG und KG blendet er dagegen aus. Die visibility conditions etc. sind aber leer, daher kann ich mir das nicht erklären.
-
@pdmetze Das Problem tritt scheinbar immer auf, wenn ich mehrere Grid Views verschachtele.
-
@pdmetze sagte in Material Design Widgets: Grid Views Widget:
@pdmetze Das Problem tritt scheinbar immer auf, wenn ich mehrere Grid Views verschachtele.
Hab den Fehler gefunden und behoben.
Teste mal die aktuelle version von github.@scrounger Klasse, funktioniert nun einwandfrei, danke!
-
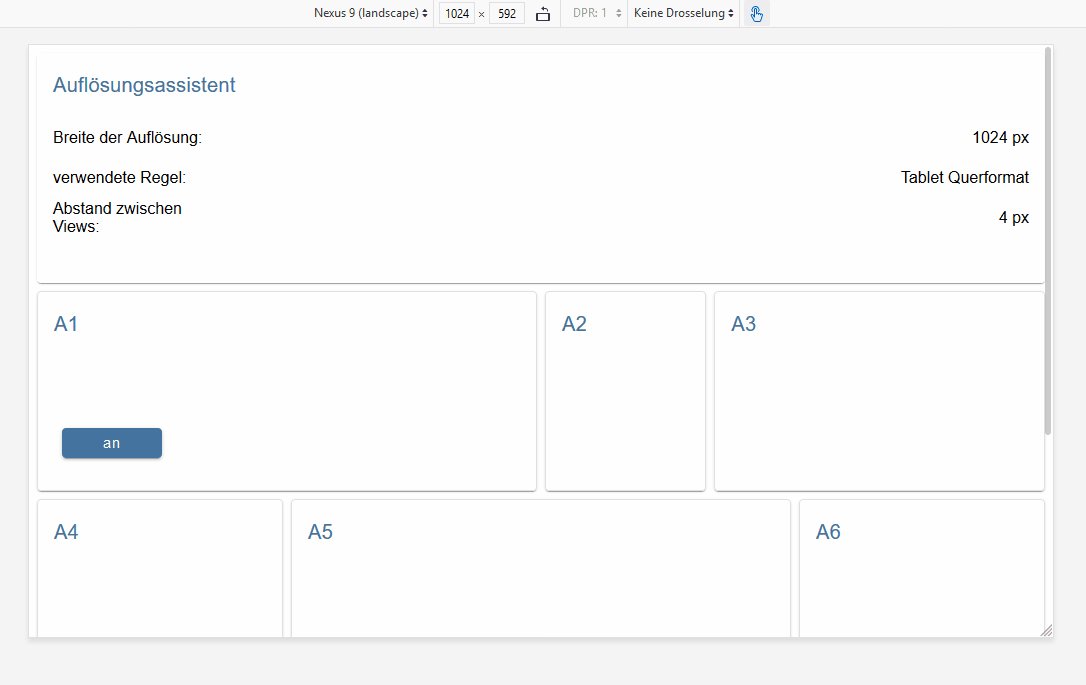
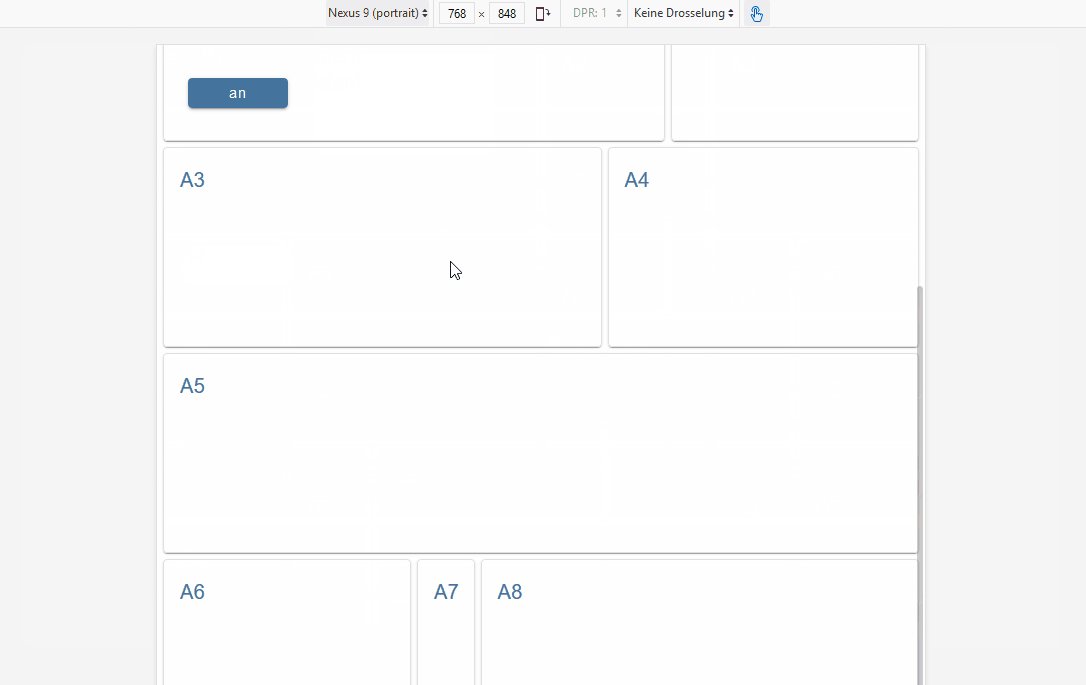
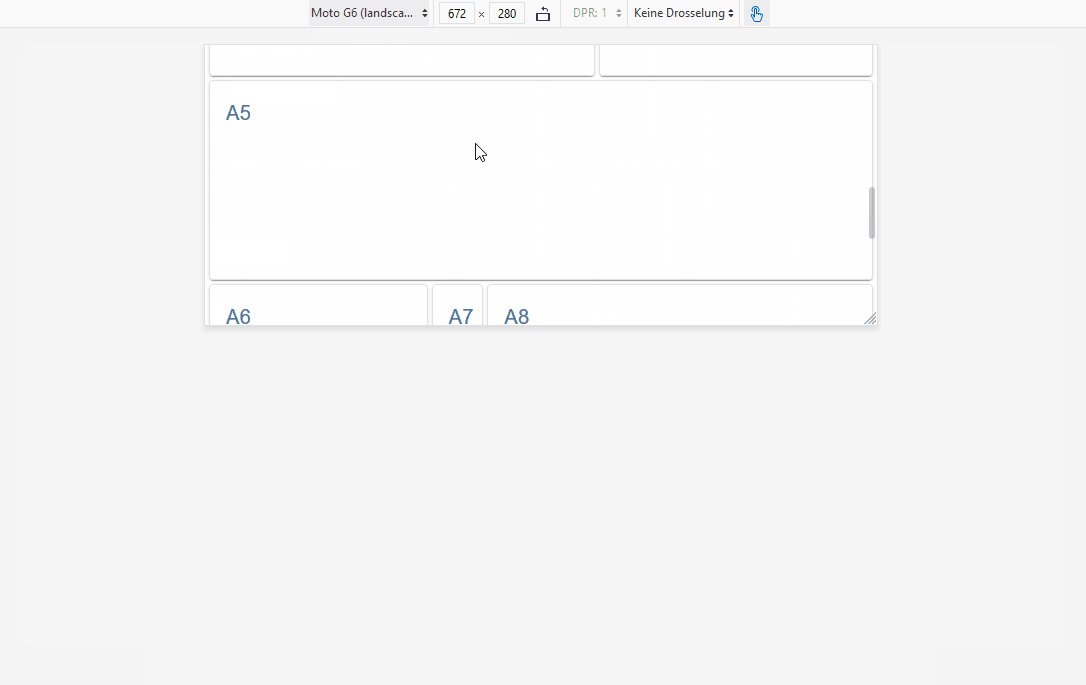
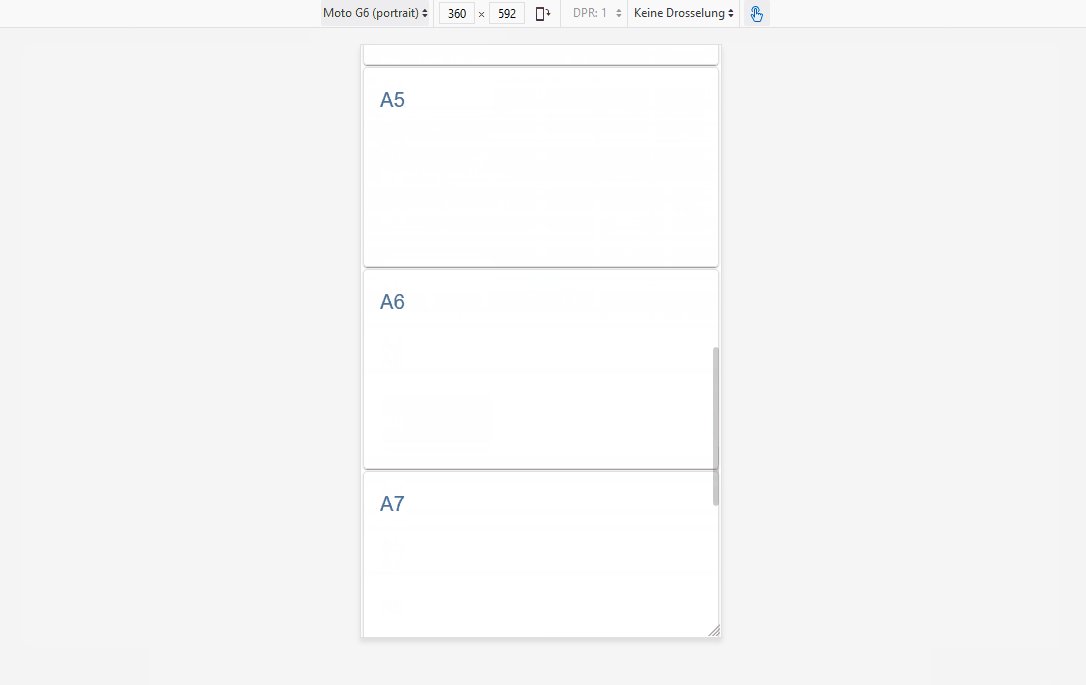
Hi zusammen,
ich wollte eigentlich gerade ne Simple VIS umsetzen, bei der einzelne Cards nach Hoch-/Querformat auf dem Handy dargestellt werden. Manche Cards sollen dabei im Querformat auf volle Breite skalieren, andere zweispaltig.
Leider habe ich das ständige Problem sich überlagernder Cards - dein Eingaben im Widget reagieren überhaupt nicht wie gedacht...
Leider hilft mir auch nicht das Beispielprojekt - das scheint down zu sein.
Hat irgendwer ein einfaches Gerüst an Views, welches er mir zur Verfügung stellen kann? -
Hi zusammen,
ich wollte eigentlich gerade ne Simple VIS umsetzen, bei der einzelne Cards nach Hoch-/Querformat auf dem Handy dargestellt werden. Manche Cards sollen dabei im Querformat auf volle Breite skalieren, andere zweispaltig.
Leider habe ich das ständige Problem sich überlagernder Cards - dein Eingaben im Widget reagieren überhaupt nicht wie gedacht...
Leider hilft mir auch nicht das Beispielprojekt - das scheint down zu sein.
Hat irgendwer ein einfaches Gerüst an Views, welches er mir zur Verfügung stellen kann?@coffeelover sagte in Material Design Widgets: Grid Views Widget:
Hat irgendwer ein einfaches Gerüst an Views, welches er mir zur Verfügung stellen kann?
Was hältst du hiervon :
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
-
@coffeelover sagte in Material Design Widgets: Grid Views Widget:
Hat irgendwer ein einfaches Gerüst an Views, welches er mir zur Verfügung stellen kann?
Was hältst du hiervon :
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
@glasfaser Danke - das scheint zu funktionieren. Ich fuchse mich rein.