NEWS
jarvis v2.2.0 - just another remarkable vis
-
Moin danke für die tolle vis
Ich hab 2 Probleme
1.ich hab bei alexa paar Routinen
Zb Gruppe esstisch an und gruppe esstisch ausWie kann ich das lösen das in jarvis mit einem Button an und aus geht
2.ich hab für mei telegram ein blockly Script was mit einem Knopf druck tv Licht usw im Wohnzimmer aus macht und Flur und Schlafzimmer das Licht anschaltet wie kann ich das im jarvis triggern?
Vielen Dank
-
@MCU
Web Adapter wurde neu gestartet, auch iobroker komplett
Browser > chrome und edge auf PC , Tablet und Handy
geupdatet wurden nur einzelne Adapter ob das im zeitlich Zusammenhang war kann ich nicht sagen. -
Moin danke für die tolle vis
Ich hab 2 Probleme
1.ich hab bei alexa paar Routinen
Zb Gruppe esstisch an und gruppe esstisch ausWie kann ich das lösen das in jarvis mit einem Button an und aus geht
2.ich hab für mei telegram ein blockly Script was mit einem Knopf druck tv Licht usw im Wohnzimmer aus macht und Flur und Schlafzimmer das Licht anschaltet wie kann ich das im jarvis triggern?
Vielen Dank
@dack23
zu1) sind das zwei verschiedene Routinen oder eine. Welcher Button IconButton, ButtonAction, SwitchAction?
Jarvis kann immer nur die Zustände schalten die vorgegeben sind im Datenpunkt Trigger. Ist dort true/false vorhanden kann man diese Zustände mit SwitchAction schalten. True kann man mit IconButton und ButtonAction auslösen. Soll etwas anderes in dem Datenpunkt geschrieben werden muss man dieses mit einem Script (Blockly oder javascript selbst erledigen, oder teilweise mittels alias-Adapter) lösen.zu2) Das Script wird mittels Trigger auf einen Datenpunkt ausgelöst. Dieser Datenpunkt muss dann im "DatenpunktTrigger" und "Datenpunkt Anzeige" in Jarvis eingetragen werden und kann dann mittels SwitchAction geschaltet werden.
-
@MCU
das Verhalten und die Fehlermeldung ist auf allen Geräten und
Browsern das/die gleiche.Browser Daten gelöscht und alles neu gestartet aber immer gleiches Problem.
wie gesagt der Fehler ist spontan entstanden. keine Änderungen am System durchgeführt. (evtl. Adapter Updates)
-
@MCU
das Verhalten und die Fehlermeldung ist auf allen Geräten und
Browsern das/die gleiche.Browser Daten gelöscht und alles neu gestartet aber immer gleiches Problem.
wie gesagt der Fehler ist spontan entstanden. keine Änderungen am System durchgeführt. (evtl. Adapter Updates)
-
@Zefau Frage:

Über Json kann ich auch das Icon verändern, d.h. kann sagen bei Bedingung A zeige Icon A an und bei Bedingung B eben Icon B. Das funktioniert klasse.
Frage: Die Bedingung bezieht sich immer auf den Wert des Datenpunkt (Anzeige), richtig? Kriegt man dies irgendwie hin, dass ich eine Bedingung auf einen anderen Datenpunkt machen kann?
@uwe72 said in jarvis v2.2.0 - just another remarkable vis:
@Zefau Frage:

Über Json kann ich auch das Icon verändern, d.h. kann sagen bei Bedingung A zeige Icon A an und bei Bedingung B eben Icon B. Das funktioniert klasse.
Frage: Die Bedingung bezieht sich immer auf den Wert des Datenpunkt (Anzeige), richtig? Kriegt man dies irgendwie hin, dass ich eine Bedingung auf einen anderen Datenpunkt machen kann?
Schade dass hierauf nicht geantwortet wurde. Die "Bedingung auf einen anderen Datenpunkt" würde mir in einem speziellen Fall auch weiterhelfen, da ich einen Datenpunkt in Abhängigkeit eines anderen gerne unterschiedlich formatieren würde.
-
@uwe72 said in jarvis v2.2.0 - just another remarkable vis:
@Zefau Frage:

Über Json kann ich auch das Icon verändern, d.h. kann sagen bei Bedingung A zeige Icon A an und bei Bedingung B eben Icon B. Das funktioniert klasse.
Frage: Die Bedingung bezieht sich immer auf den Wert des Datenpunkt (Anzeige), richtig? Kriegt man dies irgendwie hin, dass ich eine Bedingung auf einen anderen Datenpunkt machen kann?
Schade dass hierauf nicht geantwortet wurde. Die "Bedingung auf einen anderen Datenpunkt" würde mir in einem speziellen Fall auch weiterhelfen, da ich einen Datenpunkt in Abhängigkeit eines anderen gerne unterschiedlich formatieren würde.
-
jarvis 3.0.0-alpha.0
Es geht los: Die Version v3 ist nun endlich da. Noch sehr frisch und alpha. Ich würde mich sehr über Tester freuen, aber würde es noch nicht für produktive Umgebungen empfehlen.
Bitte in diesem Thread keine Diskussion bzgl. v3, da dieser für v2 gedacht ist. Jegliche Diskussionen gerne über https://github.com/Zefau/ioBroker.jarvis/discussions/769 (ab der beta gibt es dann einen neuen Thread im Forum).
Issues gerne über https://github.com/Zefau/ioBroker.jarvis/issues/770 sammeln.
-
jarvis 3.0.0-alpha.0
Es geht los: Die Version v3 ist nun endlich da. Noch sehr frisch und alpha. Ich würde mich sehr über Tester freuen, aber würde es noch nicht für produktive Umgebungen empfehlen.
Bitte in diesem Thread keine Diskussion bzgl. v3, da dieser für v2 gedacht ist. Jegliche Diskussionen gerne über https://github.com/Zefau/ioBroker.jarvis/discussions/769 (ab der beta gibt es dann einen neuen Thread im Forum).
Issues gerne über https://github.com/Zefau/ioBroker.jarvis/issues/770 sammeln.
Gelöscht
-
@sigi234
jarvis zuvor stoppen?
Hier hab ich gerade die
iobroker.jarvis@3.0.0-alpha.0
installiert, jarvis war aber zuvor nicht installiert. -
@sigi234
jarvis zuvor stoppen?
Hier hab ich gerade die
iobroker.jarvis@3.0.0-alpha.0
installiert, jarvis war aber zuvor nicht installiert.@thomas-braun sagte in jarvis v2.2.0 - just another remarkable vis:
jarvis zuvor stoppen?
Danke, so geht es.
-
jarvis 3.0.0-alpha.0
Es geht los: Die Version v3 ist nun endlich da. Noch sehr frisch und alpha. Ich würde mich sehr über Tester freuen, aber würde es noch nicht für produktive Umgebungen empfehlen.
Bitte in diesem Thread keine Diskussion bzgl. v3, da dieser für v2 gedacht ist. Jegliche Diskussionen gerne über https://github.com/Zefau/ioBroker.jarvis/discussions/769 (ab der beta gibt es dann einen neuen Thread im Forum).
Issues gerne über https://github.com/Zefau/ioBroker.jarvis/issues/770 sammeln.
-
@meto304 das ist in iobroker meines Wissens nach nicht möglich. Du brauchst zwei iobroker Instanzen. Kann mich aber irren.
-
@Zefau Klasse, funktioniert :+1:
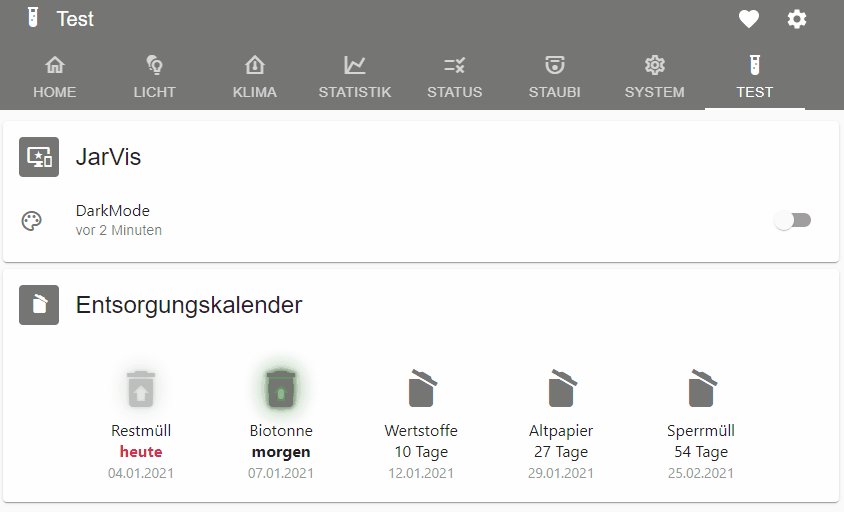
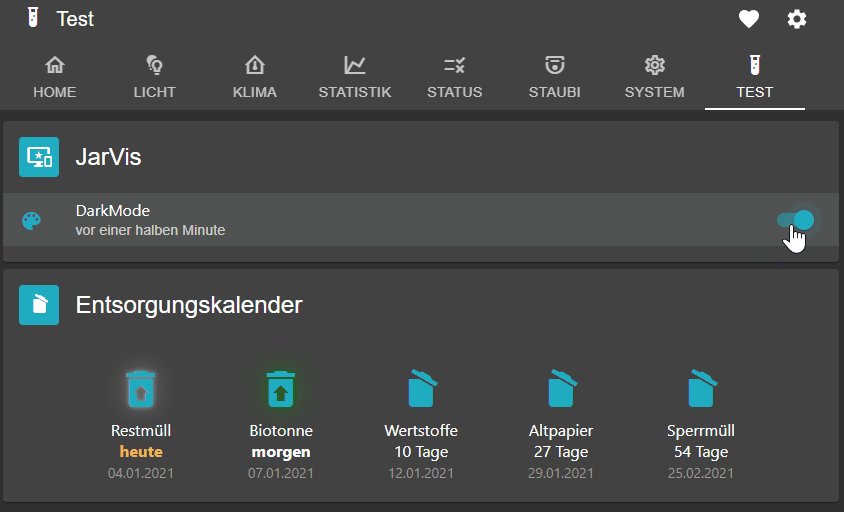
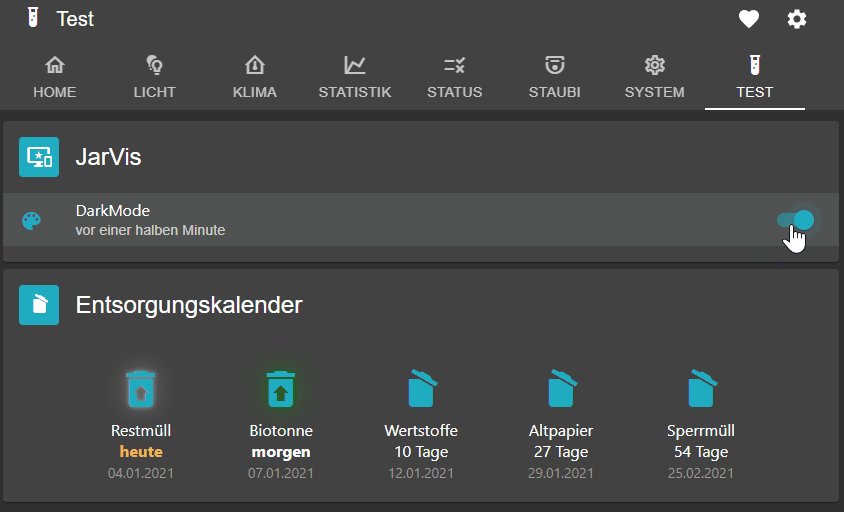
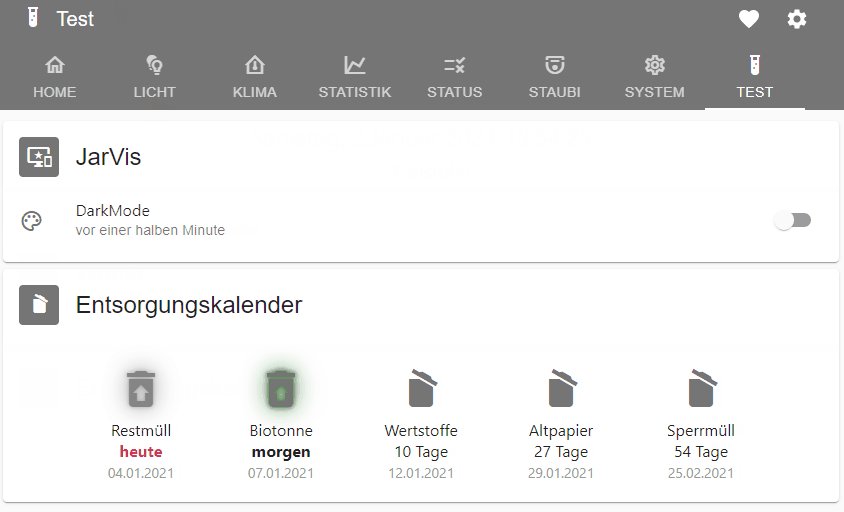
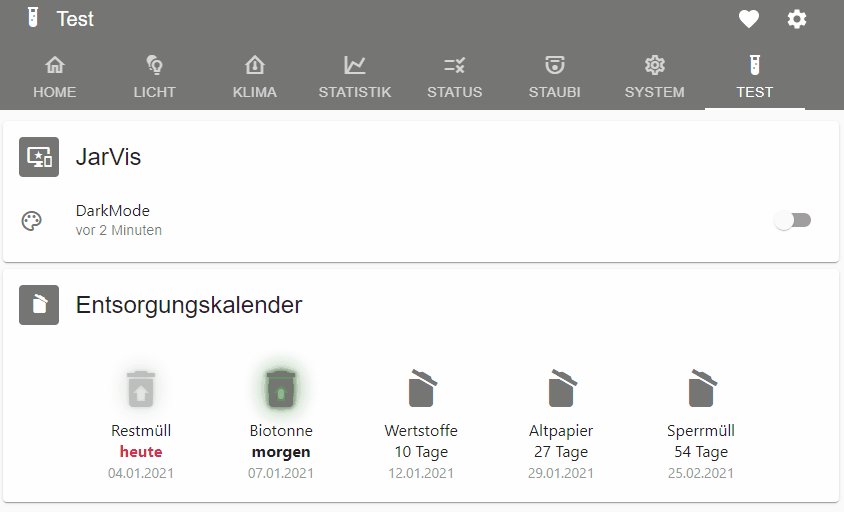
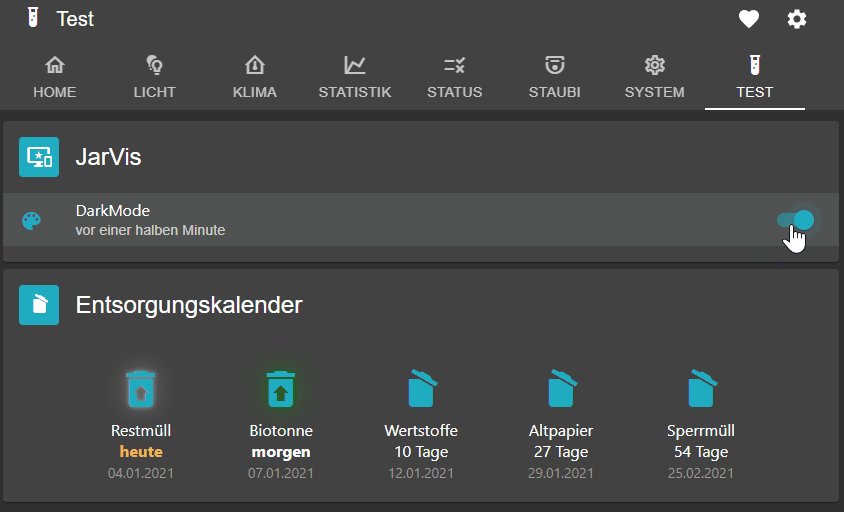
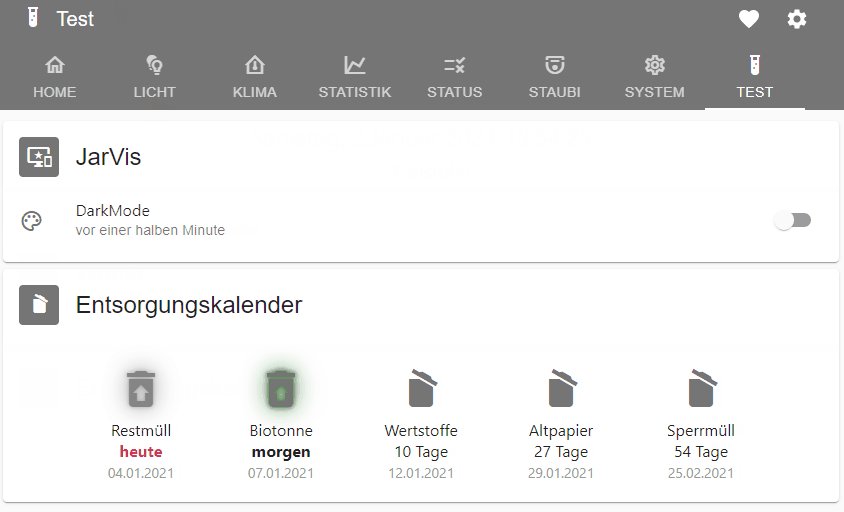
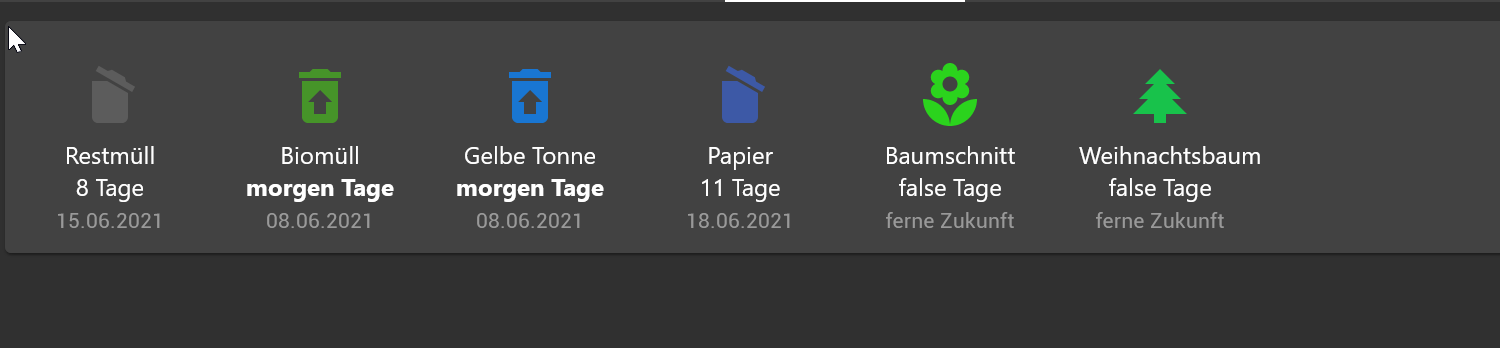
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: @dnc74 said in jarvis v2.2.0 - just another remarkable vis:
@Zefau Klasse, funktioniert :+1:
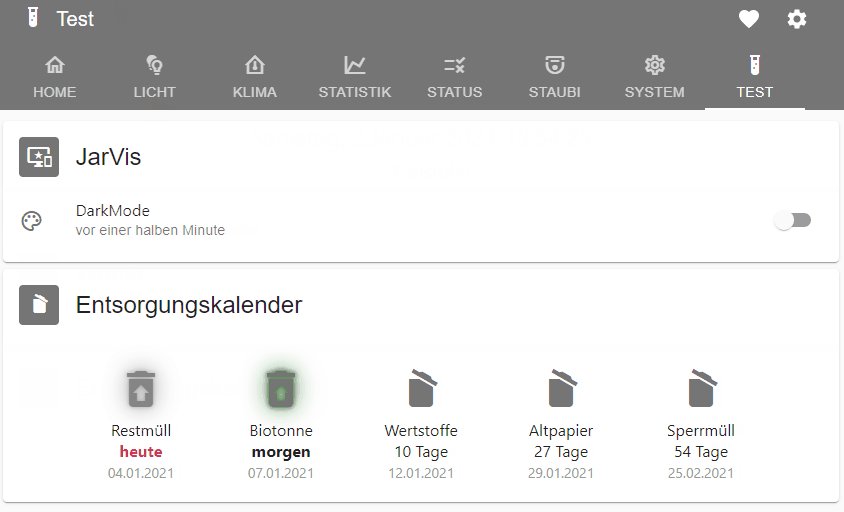
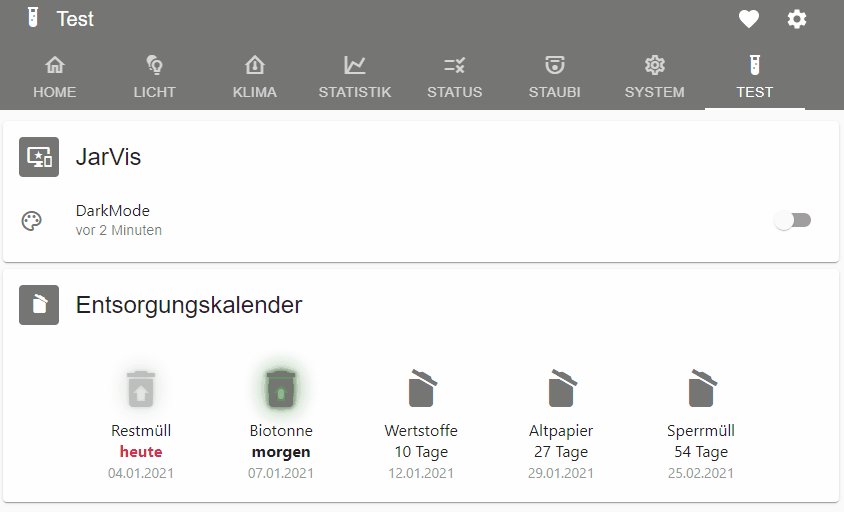
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: Hallo,
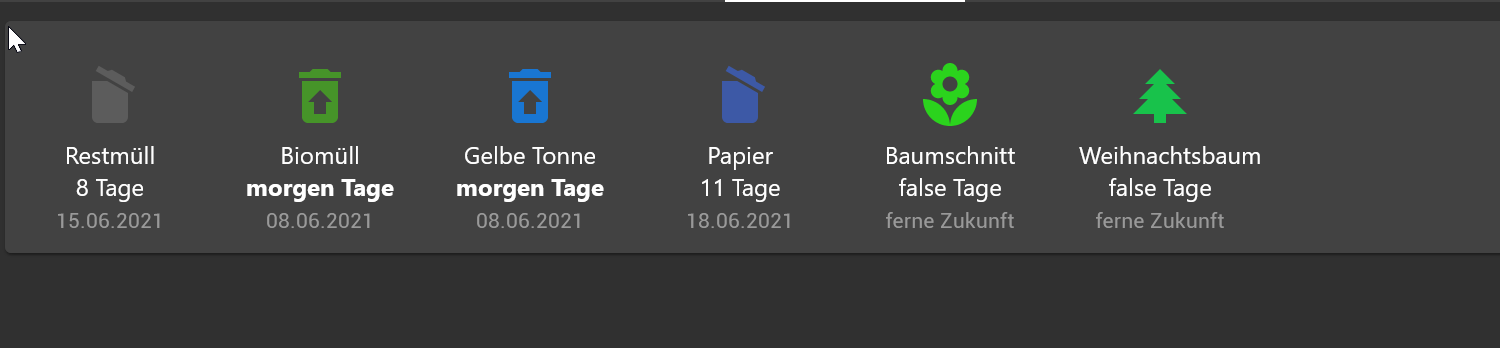
ich habe das nachgebaut, vielen Dank für die Idee und den Quellcode.Leider zeigt Jarvis 2.2.0 bei mir weiterhin die Einheit "Tage" an, wenn die Tonne z.B. morgen abgeholt wird. Das sollte ja so nicht sein wegen der Definition
"unit": { "=0": "", "=1": "", "default": "Tage" },Diese wird irgendwie ignoriert:

Kompletter Ausschnitt der Bio Tonnen Definition:
"7acaecf0-e75f-4d9c-802e-ff2f4c36bc78": { "id": "7acaecf0-e75f-4d9c-802e-ff2f4c36bc78", "function": "other", "states": { "nextDate": { "label": "Datum", "icon": "calendar", "state": { "node": "trashschedule.0.type.biotonne.nextDateFormat" } }, "daysLeft": { "state": { "node": "trashschedule.0.type.biotonne.daysLeft" }, "bodyElement": null, "label": "verbleibende Tage", "icon": { "0": "delete-restore blink2s5x", "1": "delete-restore", "default": "delete-empty" }, "unit": { "=0": "", "=1": "", "default": "Tage" }, "iconStyle": { "default": { "fontSize": "48px", "color": "#469429" }, "<=1": { "fontSize": "48px", "text-shadow": "0 0 25px green", "color": "#469429" } }, "stateStyle": { "0": { "color": "red", "fontWeight": "bold" }, "<=1": { "fontWeight": "bold" } }, "display": { "0": "heute", "1": "morgen" } } }, "options": {}, "attributes": { "_created": 1622800173340, "_updated": 1623053109458 }, "name": "Abfall Bio", "suppressPopup": true, "icon": "delete-empty", "hash": 1623053109458 },Weiterhin zeigt er bei undefinierten "daysLeft" (wenn die Abfuhr in sehr weiter ferne liegt und der Kalender diese noch nicht berücksichtigt hat) ein "false" an, aber der "Bug" ist ja schon bekannt (Github).
Wo gehört eigentlich die CSS Klasse rein? Einfach unter "Styles" in Jarvis reinkopieren?
- 1 Tag vor Abholung
-
@dnc74 said in jarvis v2.2.0 - just another remarkable vis:
@Zefau Klasse, funktioniert :+1:
So kann dann z.B. der Entsorgungskalender aussehen:
- 1 Tag vor Abholung
- das Icon wechselt auf das "Abhol-Icon" und fängt an in der passenden Farbe zu "glühen"
- der Text für die Resttage wird fett geschrieben
- am Tag der Abholung
- das Icon blinkt zusätzlich für 10 Sekunden
- der Text für die Resttage wird fett und in der sekundären Farbe geschrieben

Danke @dabbeljuh :+1: Hallo,
ich habe das nachgebaut, vielen Dank für die Idee und den Quellcode.Leider zeigt Jarvis 2.2.0 bei mir weiterhin die Einheit "Tage" an, wenn die Tonne z.B. morgen abgeholt wird. Das sollte ja so nicht sein wegen der Definition
"unit": { "=0": "", "=1": "", "default": "Tage" },Diese wird irgendwie ignoriert:

Kompletter Ausschnitt der Bio Tonnen Definition:
"7acaecf0-e75f-4d9c-802e-ff2f4c36bc78": { "id": "7acaecf0-e75f-4d9c-802e-ff2f4c36bc78", "function": "other", "states": { "nextDate": { "label": "Datum", "icon": "calendar", "state": { "node": "trashschedule.0.type.biotonne.nextDateFormat" } }, "daysLeft": { "state": { "node": "trashschedule.0.type.biotonne.daysLeft" }, "bodyElement": null, "label": "verbleibende Tage", "icon": { "0": "delete-restore blink2s5x", "1": "delete-restore", "default": "delete-empty" }, "unit": { "=0": "", "=1": "", "default": "Tage" }, "iconStyle": { "default": { "fontSize": "48px", "color": "#469429" }, "<=1": { "fontSize": "48px", "text-shadow": "0 0 25px green", "color": "#469429" } }, "stateStyle": { "0": { "color": "red", "fontWeight": "bold" }, "<=1": { "fontWeight": "bold" } }, "display": { "0": "heute", "1": "morgen" } } }, "options": {}, "attributes": { "_created": 1622800173340, "_updated": 1623053109458 }, "name": "Abfall Bio", "suppressPopup": true, "icon": "delete-empty", "hash": 1623053109458 },Weiterhin zeigt er bei undefinierten "daysLeft" (wenn die Abfuhr in sehr weiter ferne liegt und der Kalender diese noch nicht berücksichtigt hat) ein "false" an, aber der "Bug" ist ja schon bekannt (Github).
Wo gehört eigentlich die CSS Klasse rein? Einfach unter "Styles" in Jarvis reinkopieren?
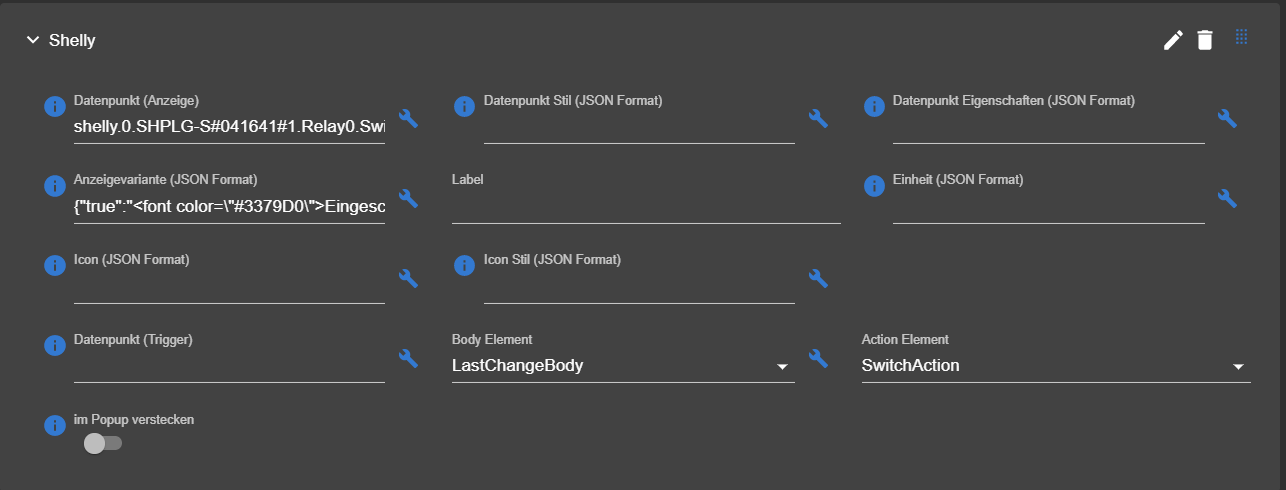
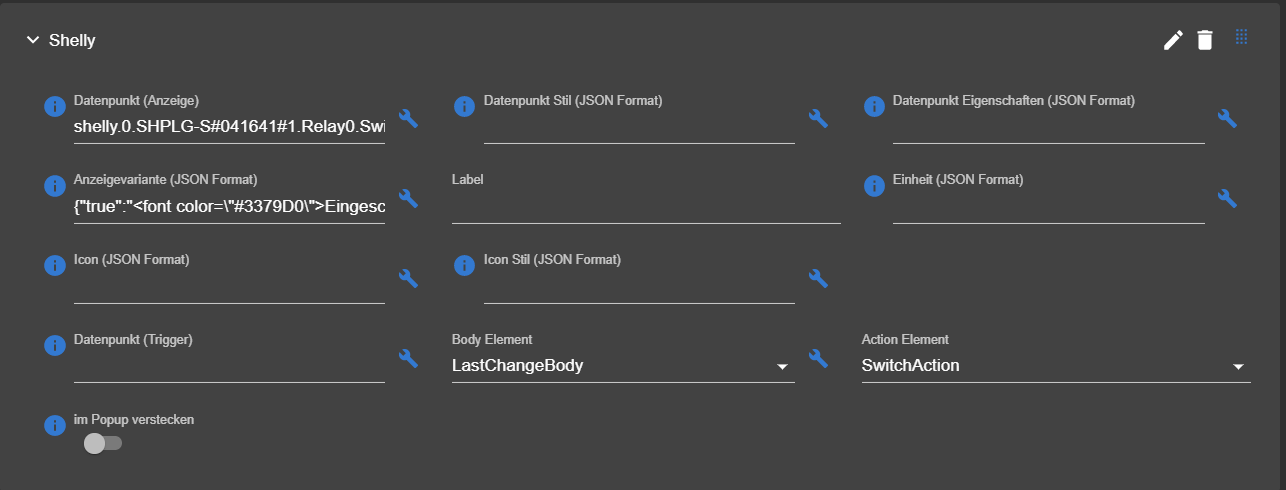
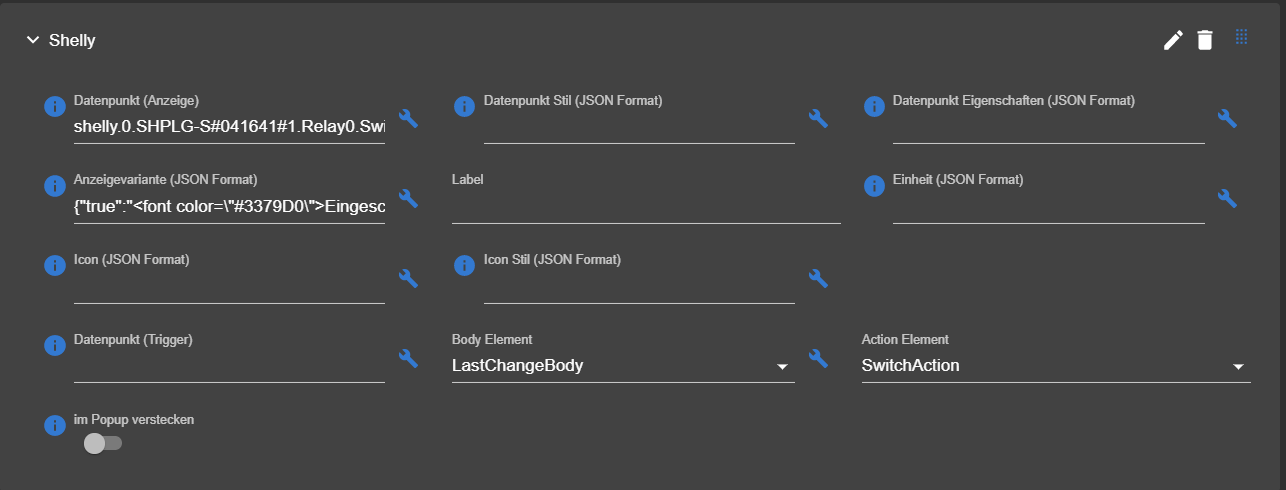
@cybtrash Wenn du das drin stehen hast:

muss in der Unit:

Leider gibt es in v2.2.0 einen Bug: Unit bezieht sich auf den Anzeigewert (Heute) und nicht auf den Objektwert (0). Bei mir mit "In " davor ist eine Besonderheit.CSS-Klassen gehören in Styles.
- 1 Tag vor Abholung
-
@cybtrash Wenn du das drin stehen hast:

muss in der Unit:

Leider gibt es in v2.2.0 einen Bug: Unit bezieht sich auf den Anzeigewert (Heute) und nicht auf den Objektwert (0). Bei mir mit "In " davor ist eine Besonderheit.CSS-Klassen gehören in Styles.
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@cybtrash Wenn du das drin stehen hast:

muss in der Unit:

Leider gibt es in v2.2.0 einen Bug: Unit bezieht sich auf den Anzeigewert (Heute) und nicht auf den Objektwert (0). Bei mir mit "In " davor ist eine Besonderheit.CSS-Klassen gehören in Styles.
Das hat funktioniert, danke! Ja, das ist etwas verwirrend...
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
@cybtrash Wenn du das drin stehen hast:

muss in der Unit:

Leider gibt es in v2.2.0 einen Bug: Unit bezieht sich auf den Anzeigewert (Heute) und nicht auf den Objektwert (0). Bei mir mit "In " davor ist eine Besonderheit.CSS-Klassen gehören in Styles.
Das hat funktioniert, danke! Ja, das ist etwas verwirrend...
Hallo, ich war so doof und hab "versehentlich" auf Version 3 geupdatet. Nun habe ich Version 2.2.0 wieder installiert. Kann mir wer sagen wohin ich mein Backup kopieren muss? (DEVICES, LAYOUT, SETTINGS).
Muss ich für einen Restore noch mehr tun?
Vielen Dank schonmal -
Hallo, ich war so doof und hab "versehentlich" auf Version 3 geupdatet. Nun habe ich Version 2.2.0 wieder installiert. Kann mir wer sagen wohin ich mein Backup kopieren muss? (DEVICES, LAYOUT, SETTINGS).
Muss ich für einen Restore noch mehr tun?
Vielen Dank schonmal







