NEWS
Wetter API's mit NodeRed abrufen
-
@garf Ok - vielen Dank. Nachdem ich gestern eigentlich ziemlich viel schon recherchiert habe, habe ich den einen Flow mit den alten Versionen ja auch hinbekommen, wie dem einen Artikel, den Du auch schon gepostet hast:
https://tech.scargill.net/steelseries-and-node-red/

Das Problem habe ich mir den neuen Versionen, die eben nicht auf einer JAVASCRIPT Datei basieren, sondern sich mit imports immer Komponenten hinzuladen.
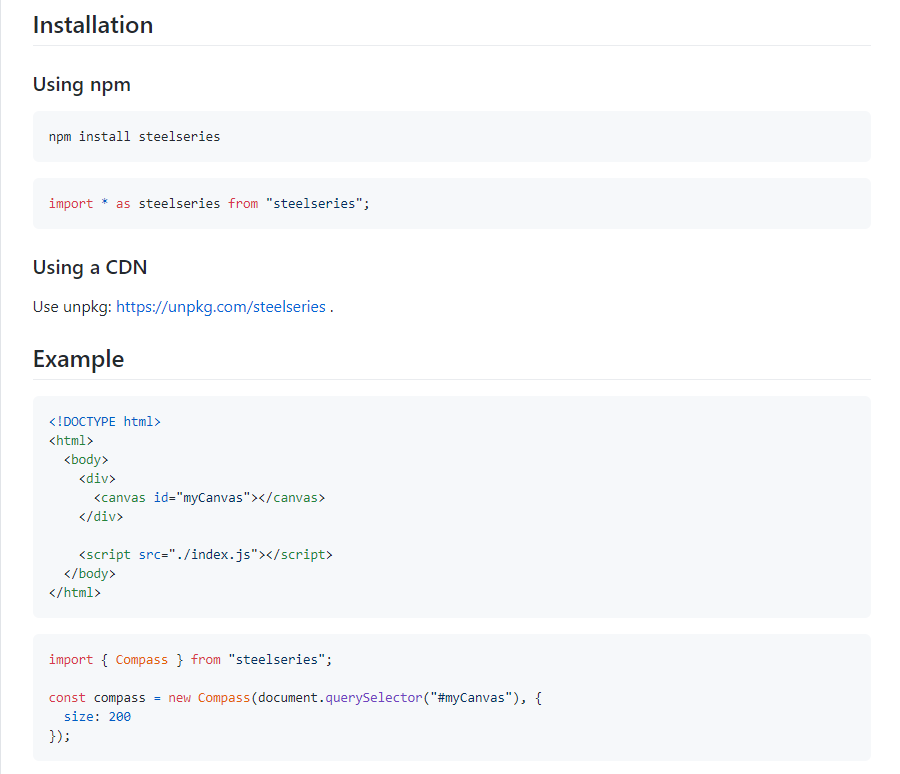
Der Browser sagt dann immer dass man import nur in modulen verwenden kann etc.Mit dieser Anleitung komme ich einfach nicht hin:

Und nur mal den Kompass darzustellen gelingt mir nicht - die ganzen *.js Dateien sind in einem Verzeichnis verstreut - werde nochmal versuchen - einfach dieses Verzeichnis nochmal kopieren - aber bin langsam mit meiner Weisheit am Ende.
DEn Compass aus der Demo bekomme ich einfach nach der Anleitung nicht hin.
@mickym
Sollte aber funktionieren. Die richtigen Javascript Dateien zu finden ist die Kunst.
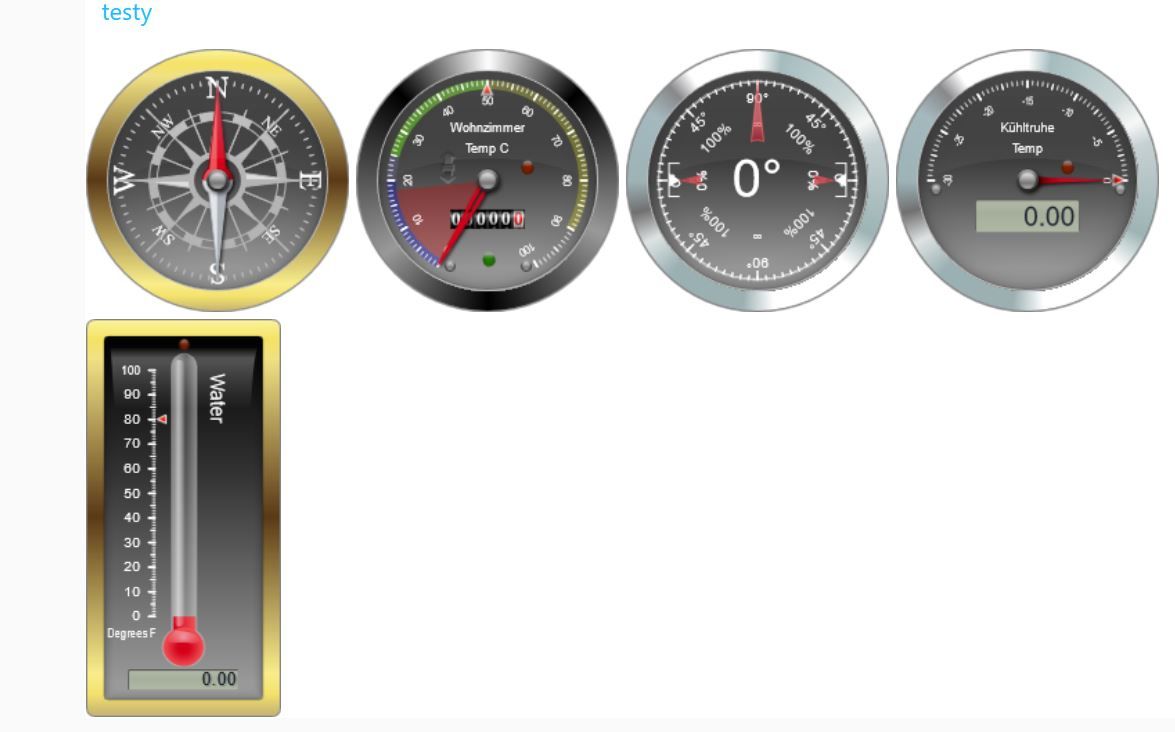
Einen grafisch dargestellten statischen Kompass habe ich auf meinem Testlaptop gefunden.


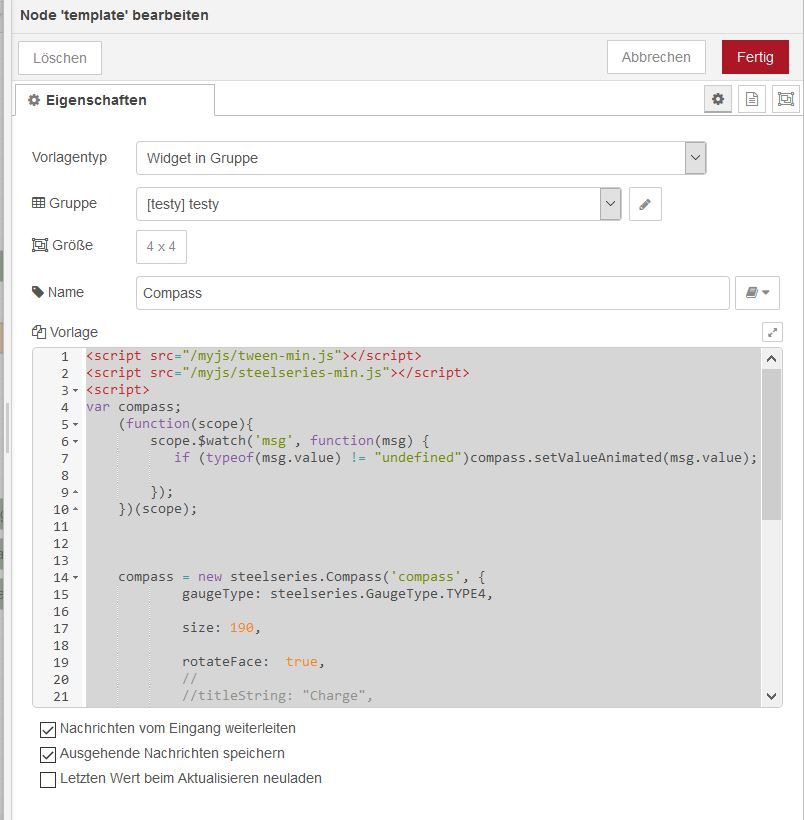
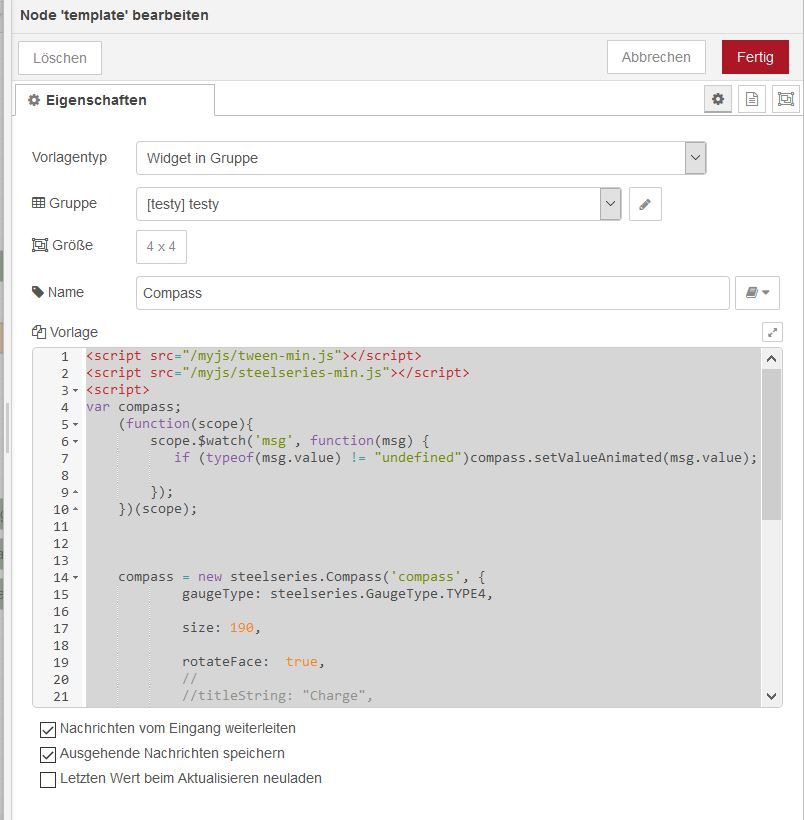
Die von dir beschriebene Methode mit Import kenne ich noch nicht. Ich habe nach der passenden Javascript Datei gesucht und diese im Verzeichnis abgelegt. Und da gibt es durchaus unterschiedliche Dateien im Netz.Hier mal der dazugehörige html Code
<script src="/myjs/tween-min.js"></script> <script src="/myjs/steelseries-min.js"></script> <script> var compass; (function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.value) != "undefined")compass.setValueAnimated(msg.value); }); })(scope); compass = new steelseries.Compass('compass', { gaugeType: steelseries.GaugeType.TYPE4, size: 190, rotateFace: true, // //titleString: "Charge", //unitString: "AMPS", // threshold: 11.9, // minValue: 0, // maxValue: 10, // thresholdRising: false, //lcdVisible: true, }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); compass.setFrameDesign(steelseries.FrameDesign.BRASS); compass.setValueAnimated(0); //cog.setPointerType(steelseries.PointerType.TYPE9); </script> <canvas id="compass" width="190" height="190"></canvas>Für den Weatherman gibt es auch eine Anleitung um die Steelserie einzubinden.
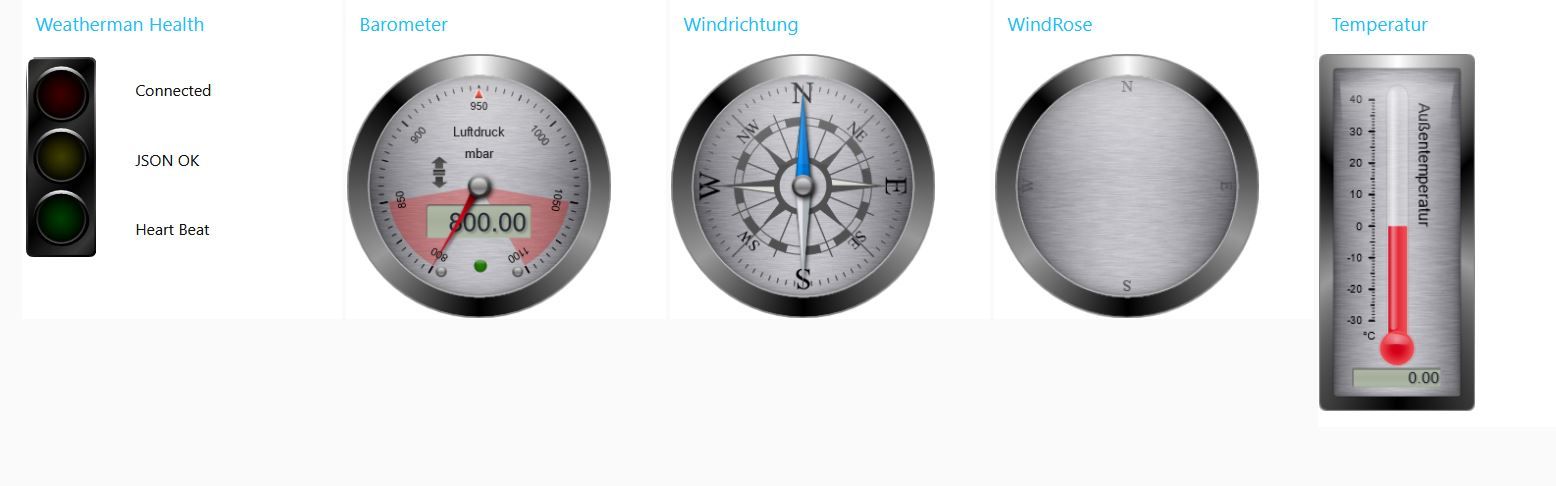
https://github.com/Sineos/node-red-contrib-weatherman/blob/master/README_DE.mdDen Flow habe ich testweise auch mal exportiert, Da sieht die grafische Dartsellung jedoch nicht wirklich vollständig aus.

Ja, die Widgets sind sehr schön, machen aber viel Arbeit in der Umsetzung und an Informationen und Hilfe findet man nicht wirklich viel.
-
@mickym
Sollte aber funktionieren. Die richtigen Javascript Dateien zu finden ist die Kunst.
Einen grafisch dargestellten statischen Kompass habe ich auf meinem Testlaptop gefunden.


Die von dir beschriebene Methode mit Import kenne ich noch nicht. Ich habe nach der passenden Javascript Datei gesucht und diese im Verzeichnis abgelegt. Und da gibt es durchaus unterschiedliche Dateien im Netz.Hier mal der dazugehörige html Code
<script src="/myjs/tween-min.js"></script> <script src="/myjs/steelseries-min.js"></script> <script> var compass; (function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.value) != "undefined")compass.setValueAnimated(msg.value); }); })(scope); compass = new steelseries.Compass('compass', { gaugeType: steelseries.GaugeType.TYPE4, size: 190, rotateFace: true, // //titleString: "Charge", //unitString: "AMPS", // threshold: 11.9, // minValue: 0, // maxValue: 10, // thresholdRising: false, //lcdVisible: true, }); //cog.steelseries.BackgroundColor.(steelseries.BackgroundColor.WHITE); compass.setFrameDesign(steelseries.FrameDesign.BRASS); compass.setValueAnimated(0); //cog.setPointerType(steelseries.PointerType.TYPE9); </script> <canvas id="compass" width="190" height="190"></canvas>Für den Weatherman gibt es auch eine Anleitung um die Steelserie einzubinden.
https://github.com/Sineos/node-red-contrib-weatherman/blob/master/README_DE.mdDen Flow habe ich testweise auch mal exportiert, Da sieht die grafische Dartsellung jedoch nicht wirklich vollständig aus.

Ja, die Widgets sind sehr schön, machen aber viel Arbeit in der Umsetzung und an Informationen und Hilfe findet man nicht wirklich viel.
@garf OK - denke das hilft mir schon mal. Ich sehe Du verwendest auch die alten Dateien.
<script src="/myjs/tween-min.js"></script> <script src="/myjs/steelseries-min.js"></script>Wenn man damit auch alles machen kann, dann werde ich das mal weiterverfolgen. Reicht ja vollkommen.
Dieses Weatherman Projekt ist auch hilfreich.
Ganz lieben Dank. Wenn ich noch Fragen habe, dann melde ich mich.
Dein Template hat jedenfalls schon mal auf Anhieb funktioniert, da ich die beiden Dateien ja schon eingebunden hatte. ;)

Zur ergänzenden Dokumentation zu der im Template gebrauchten Funktion scope:
Diese dient dazu das msg-Objekt auch außerhalb der html Elemente in einer Template Node als zum Beispiel unter <scripts> verfügbar zu machen - hier die offizielle Node-Red Seite dazu:https://flows.nodered.org/flow/2f1aaf0635f9bf23207152682323240a
(function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.value) != "undefined")compass.setValueAnimated(msg.value); }); })(scope);Der Artikel erklärt auch noch den Unterschied zwischen der Nutzung der geschweiften Klammer in der Template Node und diesen "voreingestellten Direktiven".
<div ng-bind-html="msg.payload"></div>damit können auch in der Payload Formatierungen mitgegeben werden.
-
@garf OK - denke das hilft mir schon mal. Ich sehe Du verwendest auch die alten Dateien.
<script src="/myjs/tween-min.js"></script> <script src="/myjs/steelseries-min.js"></script>Wenn man damit auch alles machen kann, dann werde ich das mal weiterverfolgen. Reicht ja vollkommen.
Dieses Weatherman Projekt ist auch hilfreich.
Ganz lieben Dank. Wenn ich noch Fragen habe, dann melde ich mich.
Dein Template hat jedenfalls schon mal auf Anhieb funktioniert, da ich die beiden Dateien ja schon eingebunden hatte. ;)

Zur ergänzenden Dokumentation zu der im Template gebrauchten Funktion scope:
Diese dient dazu das msg-Objekt auch außerhalb der html Elemente in einer Template Node als zum Beispiel unter <scripts> verfügbar zu machen - hier die offizielle Node-Red Seite dazu:https://flows.nodered.org/flow/2f1aaf0635f9bf23207152682323240a
(function(scope){ scope.$watch('msg', function(msg) { if (typeof(msg.value) != "undefined")compass.setValueAnimated(msg.value); }); })(scope);Der Artikel erklärt auch noch den Unterschied zwischen der Nutzung der geschweiften Klammer in der Template Node und diesen "voreingestellten Direktiven".
<div ng-bind-html="msg.payload"></div>damit können auch in der Payload Formatierungen mitgegeben werden.
@mickym
Immer gerne, ich wollte mal alles zuammenschreiben. Beim Wollen ist es letztendlich geblieben. Die Zeit ist immer ein Problem. Zeit dafür habe ich meist nur in den Wintermonaten. Seit dem ich mit OneNote arbeite, lege ich mir alles Wissenswerte dort ab. Für das Thema mit der Steelseries habe ich dort leider noch nicht viel abgelegt, Dafür aber schon Deinen Beitrag mit der Wetter API und der Bahnhofsuhr. :+1: -
@mickym
Immer gerne, ich wollte mal alles zuammenschreiben. Beim Wollen ist es letztendlich geblieben. Die Zeit ist immer ein Problem. Zeit dafür habe ich meist nur in den Wintermonaten. Seit dem ich mit OneNote arbeite, lege ich mir alles Wissenswerte dort ab. Für das Thema mit der Steelseries habe ich dort leider noch nicht viel abgelegt, Dafür aber schon Deinen Beitrag mit der Wetter API und der Bahnhofsuhr. :+1:@garf So ich denke - ich hab zumindest in den Grundzügen den Code zu verstanden - das einzige Problem ist, wie bei meinen ganzen HTML Versuchen, dass ich mit den Größen immer noch bisschen mit Trial & Error arbeite.
Aber ich habe nun schon mal folgendes gemacht:
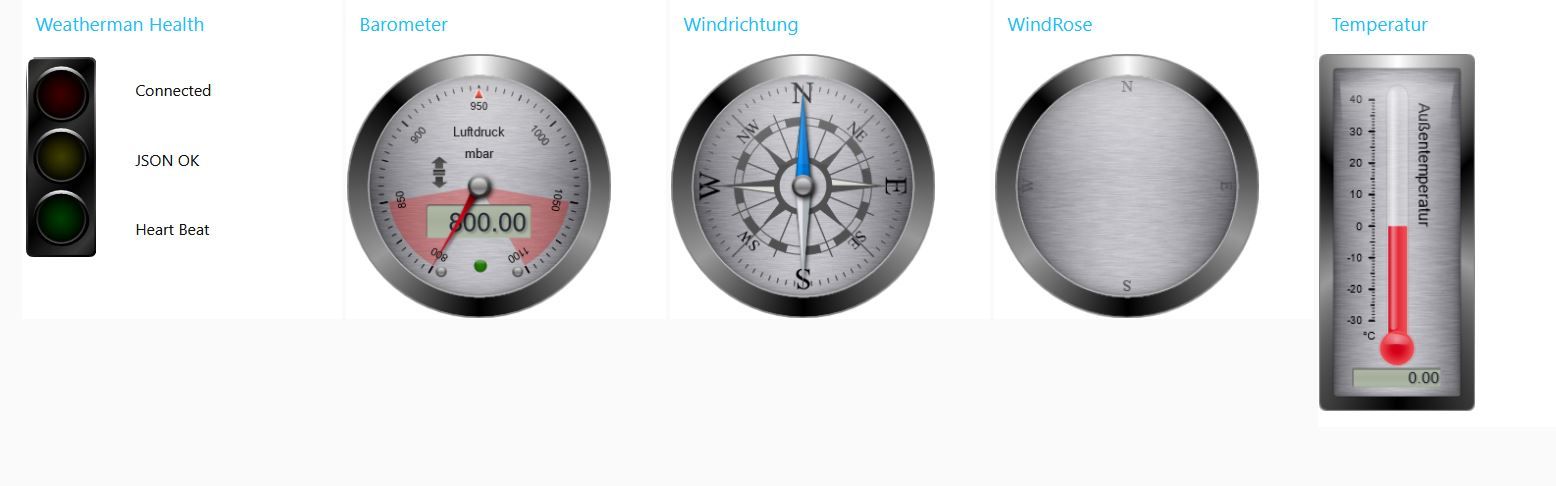
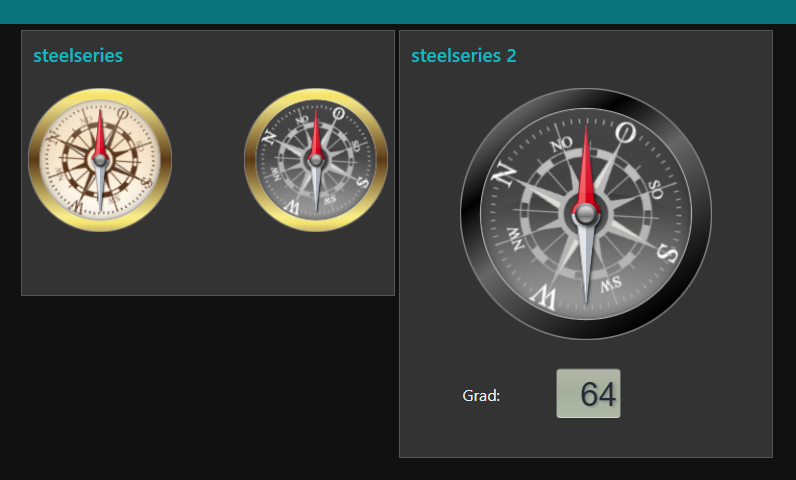
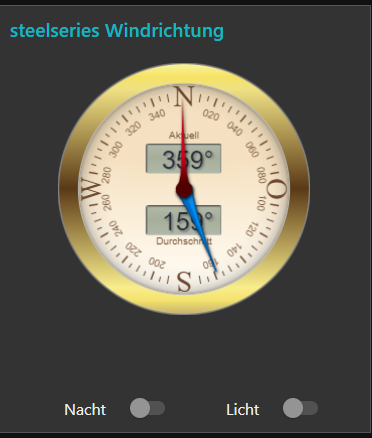
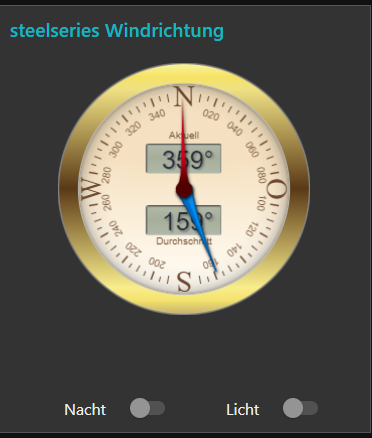
- Die Windrose wurde "eingedeutscht" - also aus E wurde wieder ein O. ;)
- Dann hab ich mal die Oberfläche des Rahmens geändert
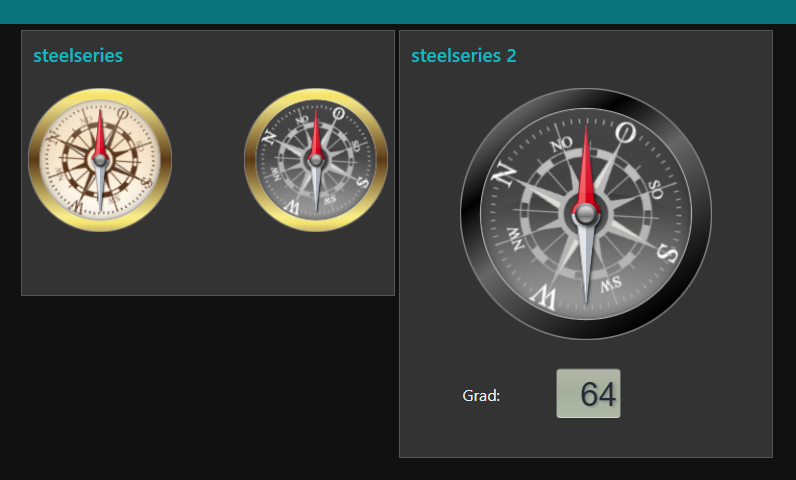
- Dann mal bei einem Kompass ein LCD Display unten drunter gehängt und dann mit zufälligen Gradzahlen mal das Ganze hinterlegt.
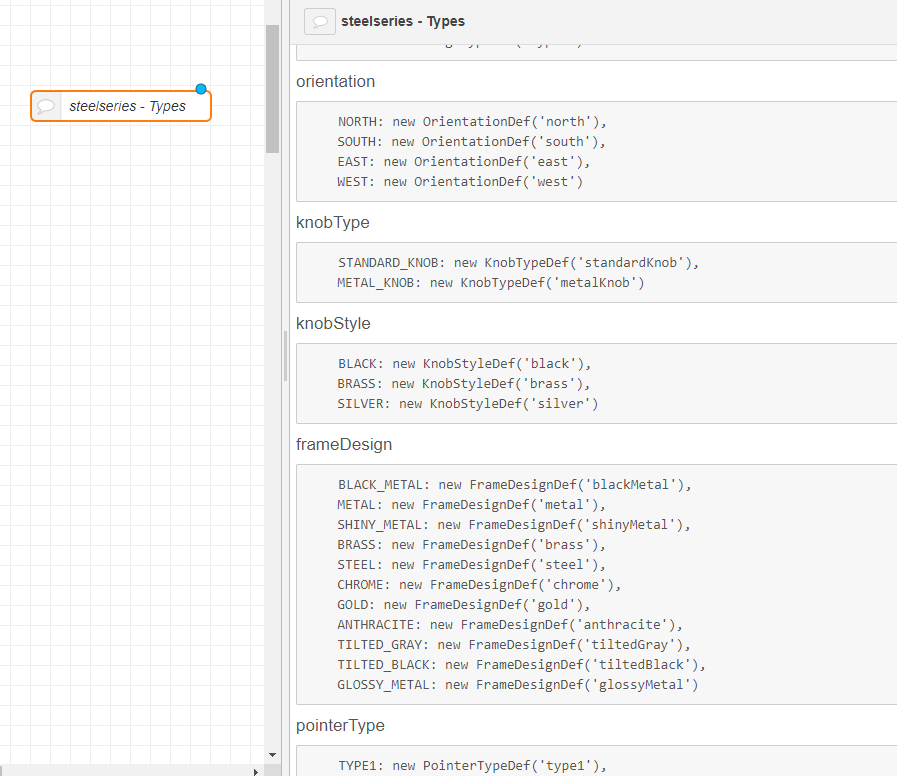
Um nicht jedesmal in den Quellcode bei den Konstanten schauen zu müssen - habe ich mal eine Kommentar Node erstellt. ;)

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
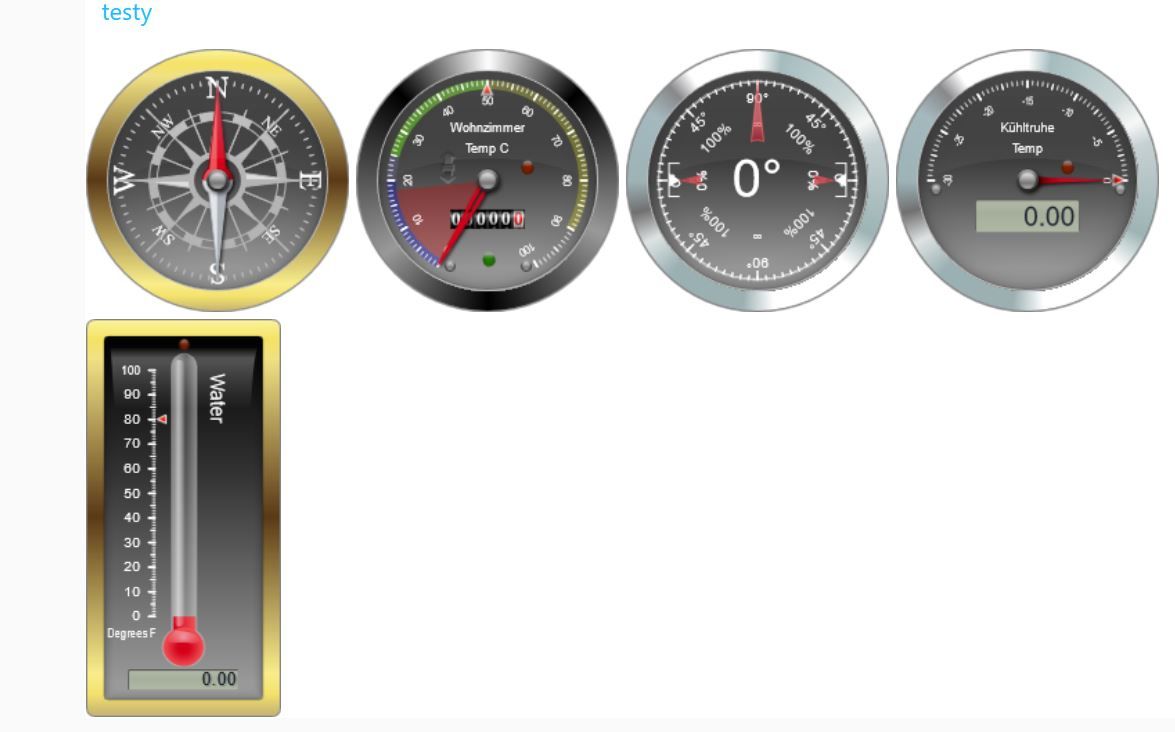
So schaut nun mein kleiner Test aus:

und eine kleine Demo mit zufälligen Werten. ;)
-
@garf So ich denke - ich hab zumindest in den Grundzügen den Code zu verstanden - das einzige Problem ist, wie bei meinen ganzen HTML Versuchen, dass ich mit den Größen immer noch bisschen mit Trial & Error arbeite.
Aber ich habe nun schon mal folgendes gemacht:
- Die Windrose wurde "eingedeutscht" - also aus E wurde wieder ein O. ;)
- Dann hab ich mal die Oberfläche des Rahmens geändert
- Dann mal bei einem Kompass ein LCD Display unten drunter gehängt und dann mit zufälligen Gradzahlen mal das Ganze hinterlegt.
Um nicht jedesmal in den Quellcode bei den Konstanten schauen zu müssen - habe ich mal eine Kommentar Node erstellt. ;)

vielleicht für den einen oder anderen der das ebenfalls nachbauen will - hier mal die Node:
So schaut nun mein kleiner Test aus:

und eine kleine Demo mit zufälligen Werten. ;)
@mickym
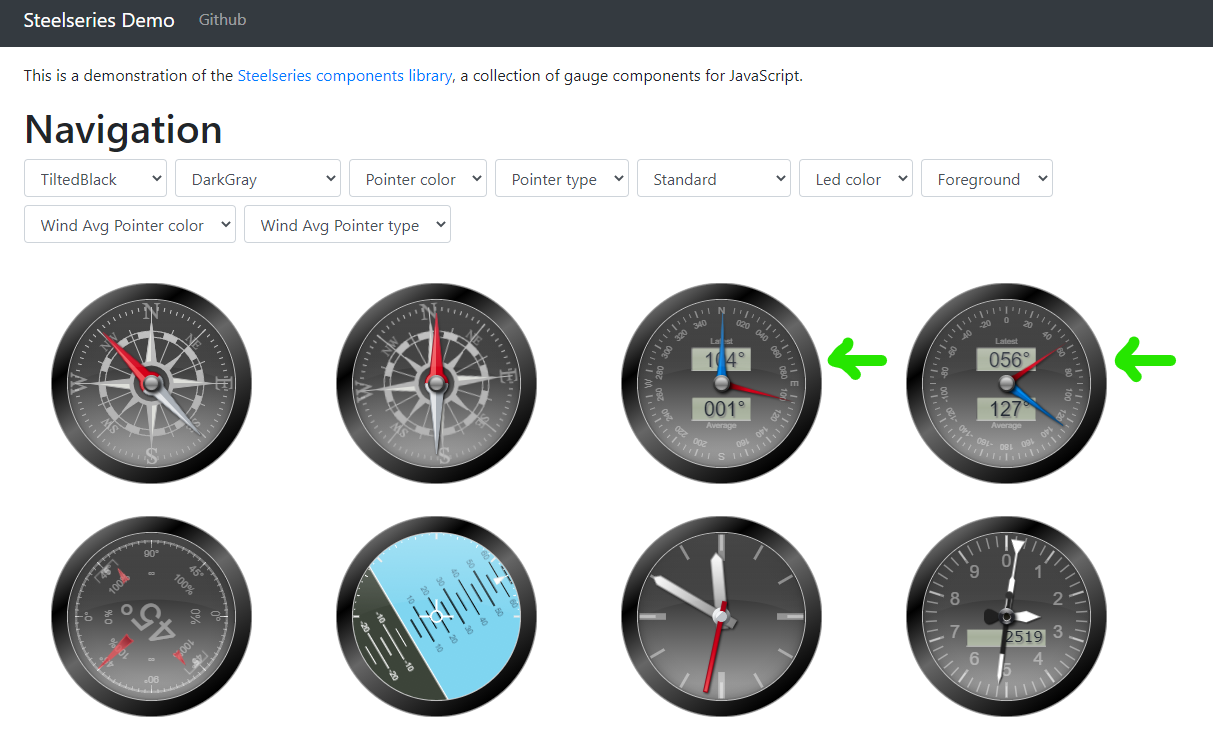
Erstaunlich, was Du bereits auf die Beine gestellt hast. Du scheinst gute Grundkenntnisse zu haben. Da kann ich nicht mitreden, was aber auch nicht schlimm ist. Ich freue mich, wenn ich dazulernen darf. Keine Ahnung, ob du schon die Wettergauges gefunden hast. Hier mal der Link und ein Bild vom dort gezeigten Kompass mit Digitalanzeige. https://cumuluswiki.org/a/SteelSeries_Gauges

-
@mickym
Erstaunlich, was Du bereits auf die Beine gestellt hast. Du scheinst gute Grundkenntnisse zu haben. Da kann ich nicht mitreden, was aber auch nicht schlimm ist. Ich freue mich, wenn ich dazulernen darf. Keine Ahnung, ob du schon die Wettergauges gefunden hast. Hier mal der Link und ein Bild vom dort gezeigten Kompass mit Digitalanzeige. https://cumuluswiki.org/a/SteelSeries_Gauges

@garf sagte in Wetter API's mit NodeRed abrufen:
@mickym
Erstaunlich, was Du bereits auf die Beine gestellt hast. Du scheinst gute Grundkenntnisse zu haben.Na ich weiß nicht, da ist noch viel Trial & Error dabei, aber ich bin jetzt zumindest mit den Dateien auf einem Stand, wo ich das Prinzip einigermaßen begriffen habe. Wie ich die Teile dann einsetze - weiß ich noch nicht - gibt viele Baustellen.
Da kann ich nicht mitreden, was aber auch nicht schlimm ist. Ich freue mich, wenn ich dazulernen darf. Keine Ahnung, ob du schon die Wettergauges gefunden hast. Hier mal der Link und ein Bild vom dort gezeigten Kompass mit Digitalanzeige. https://cumuluswiki.org/a/SteelSeries_Gauges

Diese Seite, die Du dort gepostet hast, ist eigentlich nichts weiter als eine Ansammlung von verschiedenen Instrumenten, aber alle auf den SteelSeries aufbauend. Dazu agiert dieser Code sozusagen als Webserver. Insofern bringt das eigentlich eher wenig für die Visualisierung. :( - aber trotzdem Danke - man kann sich ja Anregungen holen, aber implementieren muss man es ja für das NodeRed Dashboard komplett anders.
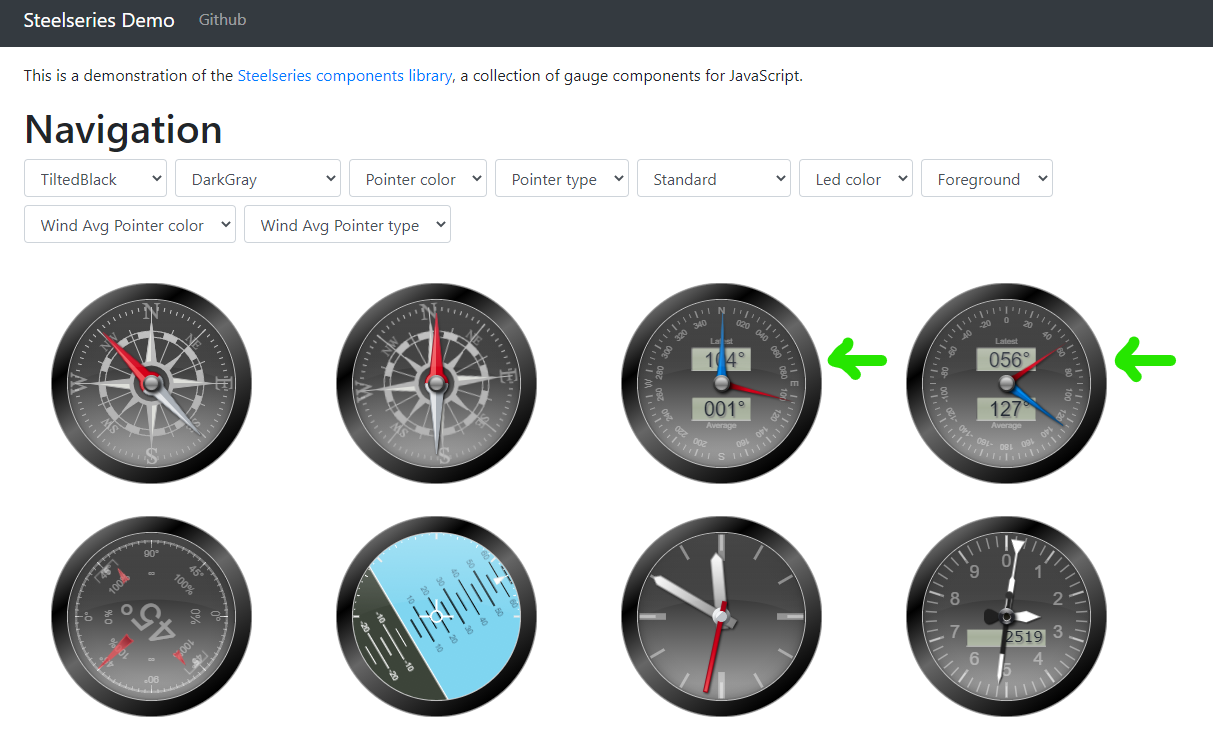
Wenn Du Dir die Demoseite anschaust, die Du anfangs gepostet hast, da ist dieser Windmesser schon aufgeführt. ;)

Damit man die Haupthimmelsrichtungen so hinbekommt, da musste ich bisschen in der Javascript- Datei rummurksen, da die Optionen das nicht hergaben - aber ich habs hinbekommen. ;)

Außerdem hab ich mal getestet, ob man interaktiv, also mit Node-Red Nachrichten das Aussehen dynamisch verändern kann. Das geht - aber ist tricky und hat mich schon etwas Zeit gekostet. Du musst zum BEispiel unbedingt den Hintergrund zuerst ändern usw.. Bis man das herausbekommen hat, zweifelt man x-mal, ob an der Syntax was verkehrt ist.
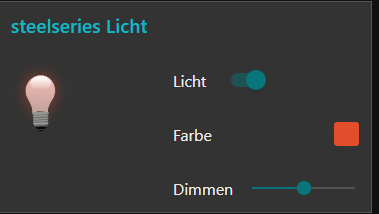
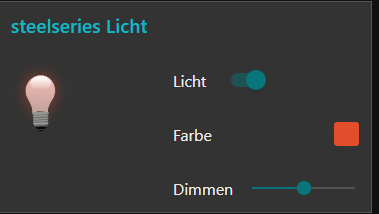
Interessant ist auch das Lampenbeispiel / also Glühbirne - damit kann man näherungsweise den Status wiedergeben. ;)

Hier mal wieder ein kleines Video zur Demonstration der Möglichkeiten, wobei ich die Zufallszahlen nun auf alle Kompassgeräte verteile, sodass man immer auch die Gradzahl identisch sieht.
Im Moment wird quasi alle 5 Sekunden eine neue Windrichtung per Zufallszahl simuliert und dann alle 30s ein Durchschnitt berechnet und dann mit dem blauen Zeiger angezeigt.
Das Ändern des Erscheinungsbildes habe ich mit Tag und Nachteinstellung bezeichnet. Ich hänge dann wieder ein kleines VIdeo hinterher. ;)
So ich hab das VIdeo auff 70% verkleinert - damit es noch hochladbar ist. ;)
Dauert nur 2 Minuten. ;)
Ach ich hab gerade gesehen, man kann das Video ja doch im Vollbildmodus betrachten, dann ist die Verkleinerung gar nicht so schlimm. ;)
-
@garf Wow - die Widgets schauen ja super clean und toll aus, wo hast Du die denn her?
Den Link zur Bahnhofsuhr hatte ich ja schon mal veröffentlicht. Dort kannst auch die verschiedenen Optionen auswählen.
Unten auf der Seite findest Du als Download so ein ZIP-File (Bahnhofsuhr). Du brauchst nur die Javascript-Datei und die Index.html - habe ich in eine Template Node verfrachtet:
Das Einzige was Du nun machen musst - ich brauchte das auch für meine Icons, dass Du einen lokalen Pfad in NodeRed definierst, mit dem Du auf eigene, lokale Resourcen zugreifen kannst. Ich hab schon mal die Entwickler angefragt, dass sie das doch bitte als Parameter in die Adapterkonfiguration aufnehmen. Ansonsten musst halt bei jedem Update die settings.js manuell anpassen:
In der settings.js gibst Du also den Pfad an, wo Du künftig Deine lokalen Ressourcen speicherst:
// When httpAdminRoot is used to move the UI to a different root path, the // following property can be used to identify a directory of static content // that should be served at http://localhost:1880/. //httpStatic: '/home/nol/node-red-dashboard/', httpStatic: "/data/node-red",Aus der Index.html Datei der Bahnhofsuhr brauchst Du natürlich nur den Kernbereich:
<title>Bahnhofsuhr</title> <!--[if IE]> <script type="text/javascript" src="excanvas.js"></script> <![endif]--> <script type="text/javascript" src="/station-clock.js"></script> <script type="text/javascript"> var clock = new StationClock("clock"); clock.body = StationClock.RoundBody; clock.dial = StationClock.GermanStrokeDial; clock.hourHand = StationClock.PointedHourHand; clock.minuteHand = StationClock.PointedMinuteHand; clock.secondHand = StationClock.NewHoleShapedSecondHand; clock.boss = StationClock.RedBoss; clock.minuteHandBehavoir = StationClock.ElasticBouncingMinuteHand; clock.secondHandBehavoir = StationClock.OverhastySecondHand; animate(); function animate() { clock.draw(); window.setTimeout("animate()", 50); } </script> <div style="text-align: center; padding-top: 0px"> <canvas id="clock" width="230" height="230"> Fehlermeldung </canvas> </div>Ich habe hier nur ein "/" bei der Pfadangabe zu dem Script gemacht (weiss nicht mal ob man das muss):
src="/station-clock.js"Im unteren div-Teil kannst Du mit Weite und Höhe die Dimensionen der Uhr variieren. Hier in Pixeln - wobei vielleicht auch % gehen. Dabei gilt als 100 % immer der Bereich, so breit und hoch Deine Template Node ist.
Das Root-Verzeichnis, in dem also meine station-clock.js liegt, ist also das http-static Verzeichnis.
Und die Optionen, wie Du Uhr auszusehen hat, kannst ja zum einen auf der Webseite ausprobieren und zum anderen siehst du im Javascript File selbst, welche Optionen man definiert, das hat der Entwickler schön dokumentiert -
hier nur exemplarisch, wie man das Aussehen der Uhr verändern kann:// clock body (Uhrgehäuse) StationClock.NoBody = 0; StationClock.SmallWhiteBody = 1; StationClock.RoundBody = 2; StationClock.RoundGreenBody = 3; StationClock.SquareBody = 4; StationClock.ViennaBody = 5;Was ich selbst gerade getestet habe, man kann sogar einen Offset inder Template Node mitgeben in Form von:
clock.hourOffset = 2;Damit kannst Du quasi in jeder Template Node eine andere Weltzeit anzeigen lassen.
@mickym sagte in Wetter API's mit NodeRed abrufen:
Damit kannst Du quasi in jeder Template Node eine andere Weltzeit anzeigen lassen.
So ich habe getestet. Das Wetter war mein Freund, bei Regen hat man für solche Spielereien einfach mehr Zeit. :blush:
Hier das angepasste Ergebnis:

Als nächstes werde ich mich an die Inhalte deiner weiteren Posts machen, um das Thema mit den dynamischen Anzeigeinstrumenten besser zu verstehen. Zumindest habe ich jetzt jemanden gefunden mit dem ich mich austauschen kann.
-
@garf sagte in Wetter API's mit NodeRed abrufen:
@mickym
Erstaunlich, was Du bereits auf die Beine gestellt hast. Du scheinst gute Grundkenntnisse zu haben.Na ich weiß nicht, da ist noch viel Trial & Error dabei, aber ich bin jetzt zumindest mit den Dateien auf einem Stand, wo ich das Prinzip einigermaßen begriffen habe. Wie ich die Teile dann einsetze - weiß ich noch nicht - gibt viele Baustellen.
Da kann ich nicht mitreden, was aber auch nicht schlimm ist. Ich freue mich, wenn ich dazulernen darf. Keine Ahnung, ob du schon die Wettergauges gefunden hast. Hier mal der Link und ein Bild vom dort gezeigten Kompass mit Digitalanzeige. https://cumuluswiki.org/a/SteelSeries_Gauges

Diese Seite, die Du dort gepostet hast, ist eigentlich nichts weiter als eine Ansammlung von verschiedenen Instrumenten, aber alle auf den SteelSeries aufbauend. Dazu agiert dieser Code sozusagen als Webserver. Insofern bringt das eigentlich eher wenig für die Visualisierung. :( - aber trotzdem Danke - man kann sich ja Anregungen holen, aber implementieren muss man es ja für das NodeRed Dashboard komplett anders.
Wenn Du Dir die Demoseite anschaust, die Du anfangs gepostet hast, da ist dieser Windmesser schon aufgeführt. ;)

Damit man die Haupthimmelsrichtungen so hinbekommt, da musste ich bisschen in der Javascript- Datei rummurksen, da die Optionen das nicht hergaben - aber ich habs hinbekommen. ;)

Außerdem hab ich mal getestet, ob man interaktiv, also mit Node-Red Nachrichten das Aussehen dynamisch verändern kann. Das geht - aber ist tricky und hat mich schon etwas Zeit gekostet. Du musst zum BEispiel unbedingt den Hintergrund zuerst ändern usw.. Bis man das herausbekommen hat, zweifelt man x-mal, ob an der Syntax was verkehrt ist.
Interessant ist auch das Lampenbeispiel / also Glühbirne - damit kann man näherungsweise den Status wiedergeben. ;)

Hier mal wieder ein kleines Video zur Demonstration der Möglichkeiten, wobei ich die Zufallszahlen nun auf alle Kompassgeräte verteile, sodass man immer auch die Gradzahl identisch sieht.
Im Moment wird quasi alle 5 Sekunden eine neue Windrichtung per Zufallszahl simuliert und dann alle 30s ein Durchschnitt berechnet und dann mit dem blauen Zeiger angezeigt.
Das Ändern des Erscheinungsbildes habe ich mit Tag und Nachteinstellung bezeichnet. Ich hänge dann wieder ein kleines VIdeo hinterher. ;)
So ich hab das VIdeo auff 70% verkleinert - damit es noch hochladbar ist. ;)
Dauert nur 2 Minuten. ;)
Ach ich hab gerade gesehen, man kann das Video ja doch im Vollbildmodus betrachten, dann ist die Verkleinerung gar nicht so schlimm. ;)
@mickym sagte in Wetter API's mit NodeRed abrufen:
Das Ändern des Erscheinungsbildes habe ich mit Tag und Nachteinstellung bezeichnet. Ich hänge dann wieder ein kleines VIdeo hinterher
Meine Herren ist dass ein abgefahrener Scheiß und dies meine ich im postiven Sinne. Ich hoffe Du hattest mindestens so viel Spaß bei der Entwicklung wie ich beim Videoschauen. Ich habe mir das Video gleich dreimal angesehen. Da schaltet er das Instrumentenlicht ein und aus und verändert das Aussehen des Zeigerinstruments. Total abgefahren.
Mal sehen, ob ich ansatzweise verstehen lerne was und wie Du das machst. Hinweise dazu hast Du ja mehr als genug in den letzten Beiträgen gemacht. Man bin ich froh, dass Du dich des Thema angenommen hast.:+1: -
@mickym sagte in Wetter API's mit NodeRed abrufen:
Das Ändern des Erscheinungsbildes habe ich mit Tag und Nachteinstellung bezeichnet. Ich hänge dann wieder ein kleines VIdeo hinterher
Meine Herren ist dass ein abgefahrener Scheiß und dies meine ich im postiven Sinne. Ich hoffe Du hattest mindestens so viel Spaß bei der Entwicklung wie ich beim Videoschauen. Ich habe mir das Video gleich dreimal angesehen. Da schaltet er das Instrumentenlicht ein und aus und verändert das Aussehen des Zeigerinstruments. Total abgefahren.
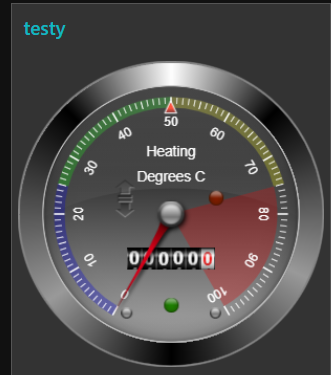
Mal sehen, ob ich ansatzweise verstehen lerne was und wie Du das machst. Hinweise dazu hast Du ja mehr als genug in den letzten Beiträgen gemacht. Man bin ich froh, dass Du dich des Thema angenommen hast.:+1:@garf So - nun habe ich mal ein echten Thermostat zur Anzeige fertig, aber ich werde mal einen eigenen Thread für die Steelseries Widgets eröffnen, um das dort separat zu diskutieren.
Hier wollte ich ja eigentlich mehr die eingebundenen Wetter APIs diskutieren. ;)Ein paar der Beispiele aus dem Thread werde ich dann mal als Eingangsposting übernehmen. ;)
-
@garf So - nun habe ich mal ein echten Thermostat zur Anzeige fertig, aber ich werde mal einen eigenen Thread für die Steelseries Widgets eröffnen, um das dort separat zu diskutieren.
Hier wollte ich ja eigentlich mehr die eingebundenen Wetter APIs diskutieren. ;)Ein paar der Beispiele aus dem Thread werde ich dann mal als Eingangsposting übernehmen. ;)
-
@mickym sagte in Wetter API's mit NodeRed abrufen:
aber ich werde mal einen eigenen Thread für die Steelseries Widgets zu diskutieren.
:+1: :+1: :+1: :+1:
@garf So hab mal angefangen - hier ist der neue Thread, bin aber mit der Beschreibung meiner bisherigen Erkenntnisse noch nicht fertig. ;)