NEWS
Eigenes View Thema erstellen
-
Aah! Die Themen, wie black-tie, blitzer, cupertino usw. :ugeek:
dann schau mal unter
/opt/iobroker/node_modules/iobroker.web/www/lib/css/themes/jquery-ui
bzw.
/opt/iobroker/iobroker-data/files/web/lib/css/themes/jquery-ui
-
Ich bin auch seit ein paar Wochen am Basteln von Views. Dabei geht's mir so: :) :( :shock: :lol: :cry: :D
Im Editor gibt es oben rechts den Reiter 'CSS', da kann man auch eine Klasse .vis-view erzeugen, um 'Grundeinstellungen' vorzunehmen, z.Bsp.
.vis-view { background-color: limegreen; /* ganz schoen haessliche hintergrundfarbe */ color: darkviolet; /* auch schlimme textfarbe */ }Und mit Firefox am besten Firebug installieren, das hilft beim 'Spionieren' der CSS-Styles in einer View :)
Gruß
DeepCore
-
Theoretisch kannst du es machen. Und es ist relativ einfach.
1. Hier https://jqueryui.com/themeroller/ eigenes Thema erzeugen.
2. Dieses neues Thema runterladen und irgendwo entpacken. Sagen wir nach /tmp/style
3. Alle Bilder aus "/tmp/style/images" ins vis Projekt uploaden. Z.B unter "vis.0/main/style"
4. Die Datei /tmp/style/jquery-ui.theme.css so editieren, dass alle Texte
url("images/
mit
url("/vis.0/main/style/
ersetzt werden.
5. Diese Datei komplett per Copy&Paste ins CSS=>Projekt Lasche kopieren.
Es geht.
Nachteil: editor wird auch in diesem Thema angezeigt.
-
Hab das gestern mal ausprobiert. Funktioniert soweit ganz gut. Allerdings wird dabei dann auch das Thema des vis-Editors entsprechend geändert, was ich eigentlich nicht möchte.
Gibt es evtl. eine Möglichkeit, ein eigenes Thema in die Auswahlliste der View-Themen aufzunehmen, so dass man es dort dann unabhängig vom Projekt auswählen kann?
Oder habe ich was falsch gemacht? Hatte den CCS-Code sowohl global als auch nur für das Projekt abgelegt. In beiden Fällen hatte es unmittelbaren Einfluss auf das Editor-Design.
Gruß,
Thorsten
-
@dtp:Gibt es evtl. eine Möglichkeit, ein eigenes Thema in die Auswahlliste der View-Themen aufzunehmen, so dass man es dort dann unabhängig vom Projekt auswählen kann? `
Nein. Dafür muss man web und vis updaten, falls aber Thema gut ist, dann kann ich das machen. Ist die gut? :)@dtp:Oder habe ich was falsch gemacht? Hatte den CCS-Code sowohl global als auch nur für das Projekt abgelegt. In beiden Fällen hatte es unmittelbaren Einfluss auf das Editor-Design. `
Wenn du ganz am Ende mein Post anschaust -
… falls aber Thema gut ist, dann kann ich das machen. Ist die gut? :) `
Klaro. ;) Nee, Spaß beiseite. Ich bin noch am optimieren. Aber ich schicke Dir dann gerne die ZIP-Datei.
Wenn du ganz am Ende mein Post anschaust
Ups. Wer (vollständig) lesen kann, ist klar im Vorteil. ;)
Gruß,
Thorsten
-
So, hab da mal ein Custom Theme erstellt. Es ist ein modifziertes "UI Darkness" Theme ohne abgerundete Kanten. Bis auf eine farbliche Hinterlegung der Error-Meldungen, habe ich alles auf Grauwerte eingestellt. Auch die Schattenhinterlegungen wurden minimiert. Hab das zip-File mal hier angefügt.
Nennen könnte man es z.B. DARK GRAY SQUARE.
Ein paar Screenshots meiner Views zeige ich später noch.
Gruß,
Thorsten
996_jquery-ui-1.12.1.custom.zip -
Hallo,
habe mich jetzt auch mal an das Thema eigenes Style über Themeroller gewagt und siehe da es funktioniert wirklich gut! Einziges Problem ist, daß die Ansicht auf meinem PC über den Browser passt, allerdings in der APP anders rüber kommt. Z.B. werden die Farbverläufe (Dunkelblau / Hellblau) auf den Widgets nicht dargestellt. (wie bei den Screenshots von dtp in den Navigationsbuttons zu sehen)
Ich habe bislang rausgefunden, daß diese Funktionalitäten über die zu kopierenden Icons aus dem Themeroller entstehen… Wohin muß ich die packen damit das auch bei der APP ankommt?!
Bin aktuell etwas ratlos?!
Hat da jemand einen Tip für mich?
Danke und Gruß
Torsten
-
Hallo Thorsten,
ich fürchte die kommen nur dann in der App an, wenn du die Themes Bluefox gibt, der diese dann allgemein verfügbar und in der App integrieren muss.
Gruß
Rainer
-
Hallo Rainer,
danke für die Rückmeldung!
Aber… Es geht. Hätte ich auch gleich drauf kommen können :idea:
Mit der Vermutung, daß die Icons für diese Verläufe / Schattierungen verantwortlich sind, war ich schon richtig unterwegs.
Ich habe mich dunkel an Diskussionen zu der App erinnert, bezügllich der Projektübertragung bei Resync usw. da wurde nämlich darauf hingewiesen, daß das VIS Projekt über Resync in das Mobilgerät übertragen wird. Damals ging es um Grafiken und Icons...
Also lange Rede kurzer Sinn: Die Icons müssen in das zugehörige VIS Projektverzeichnis kopiert werden zu dem Projekt das den Custom Theme nutzt. Damit findet ein Upload der Custom-Icons auf das Mobilgerät statt und das Custom-Theme wird korrekt angezeigt! :D
Gruß
Torsten
-
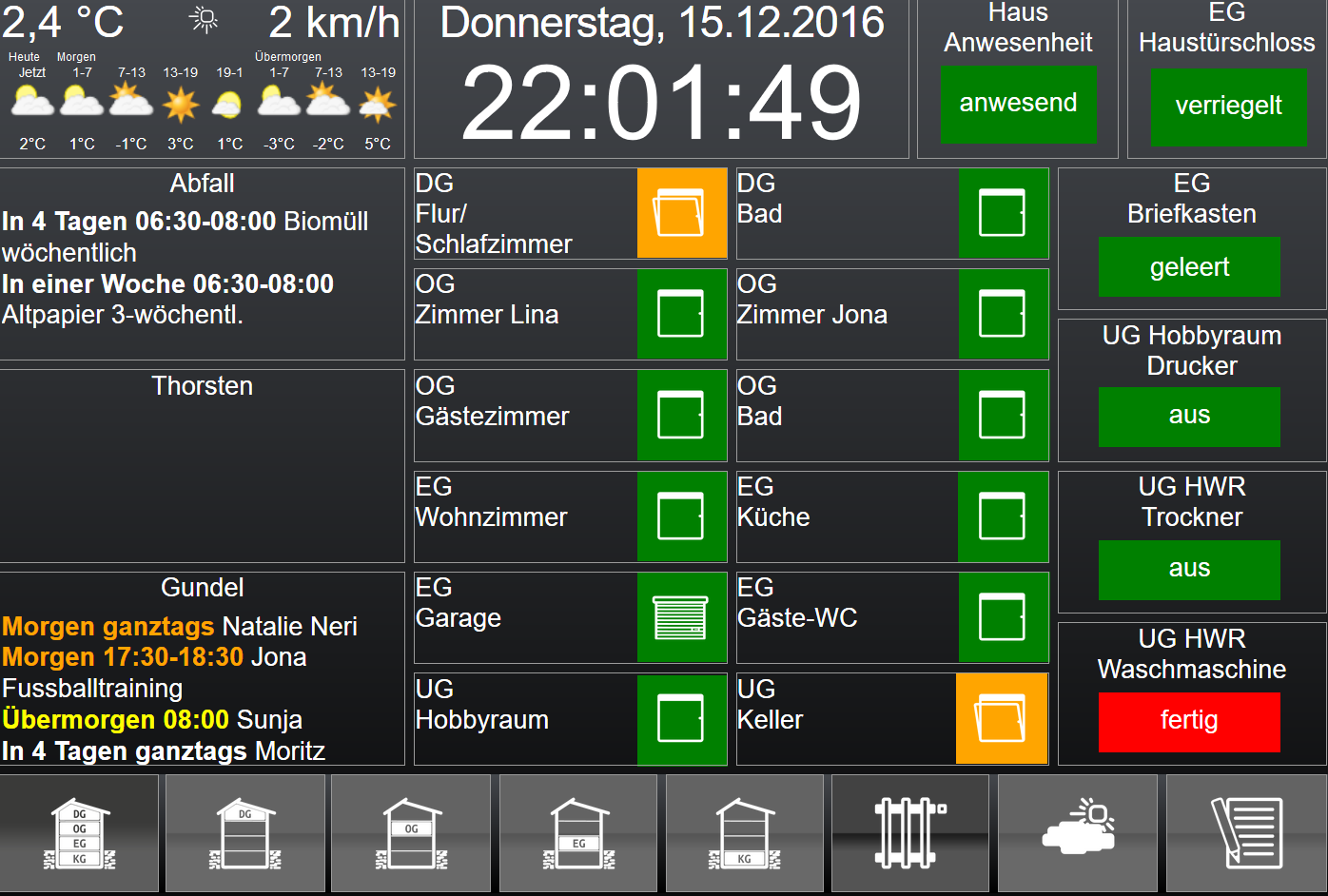
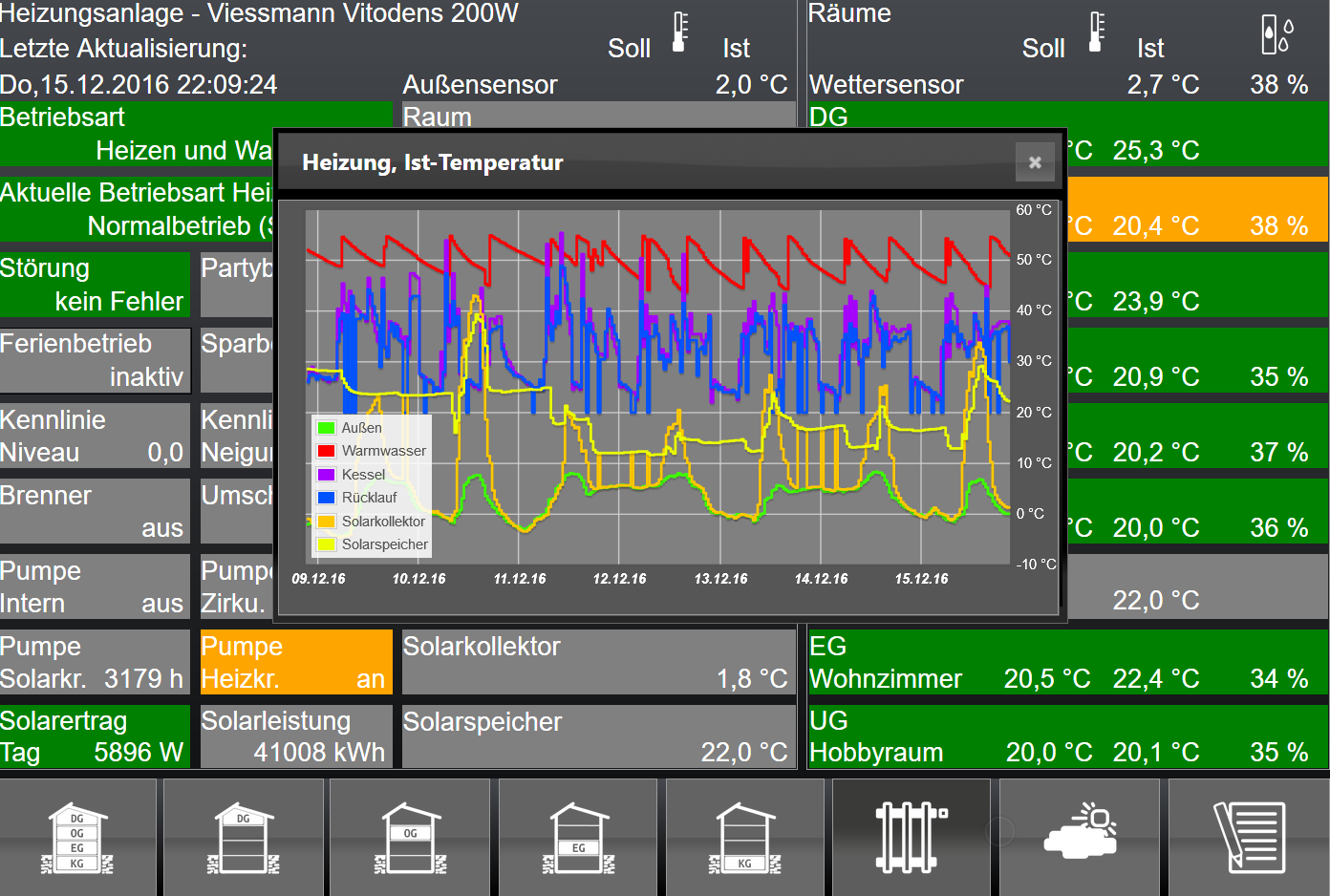
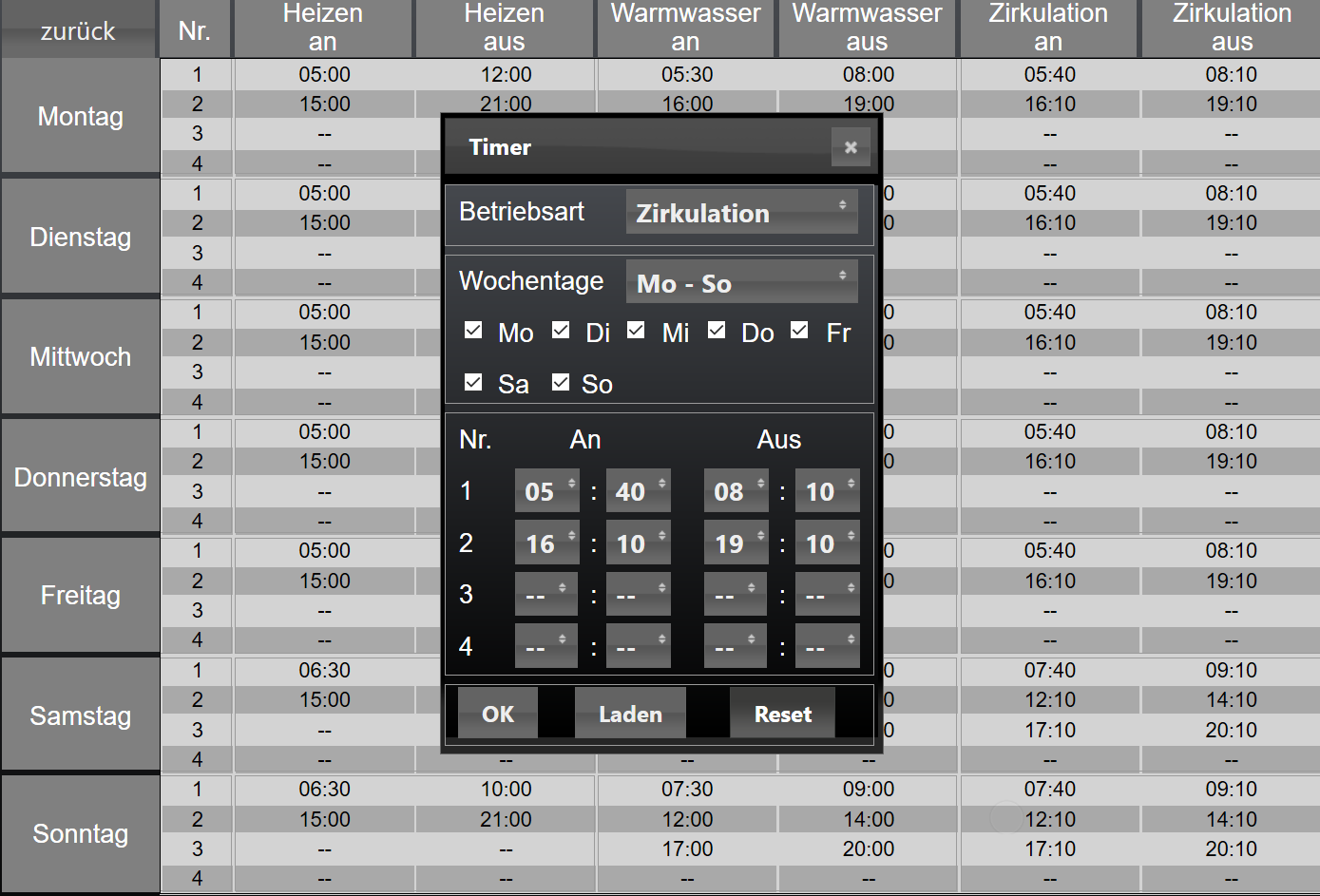
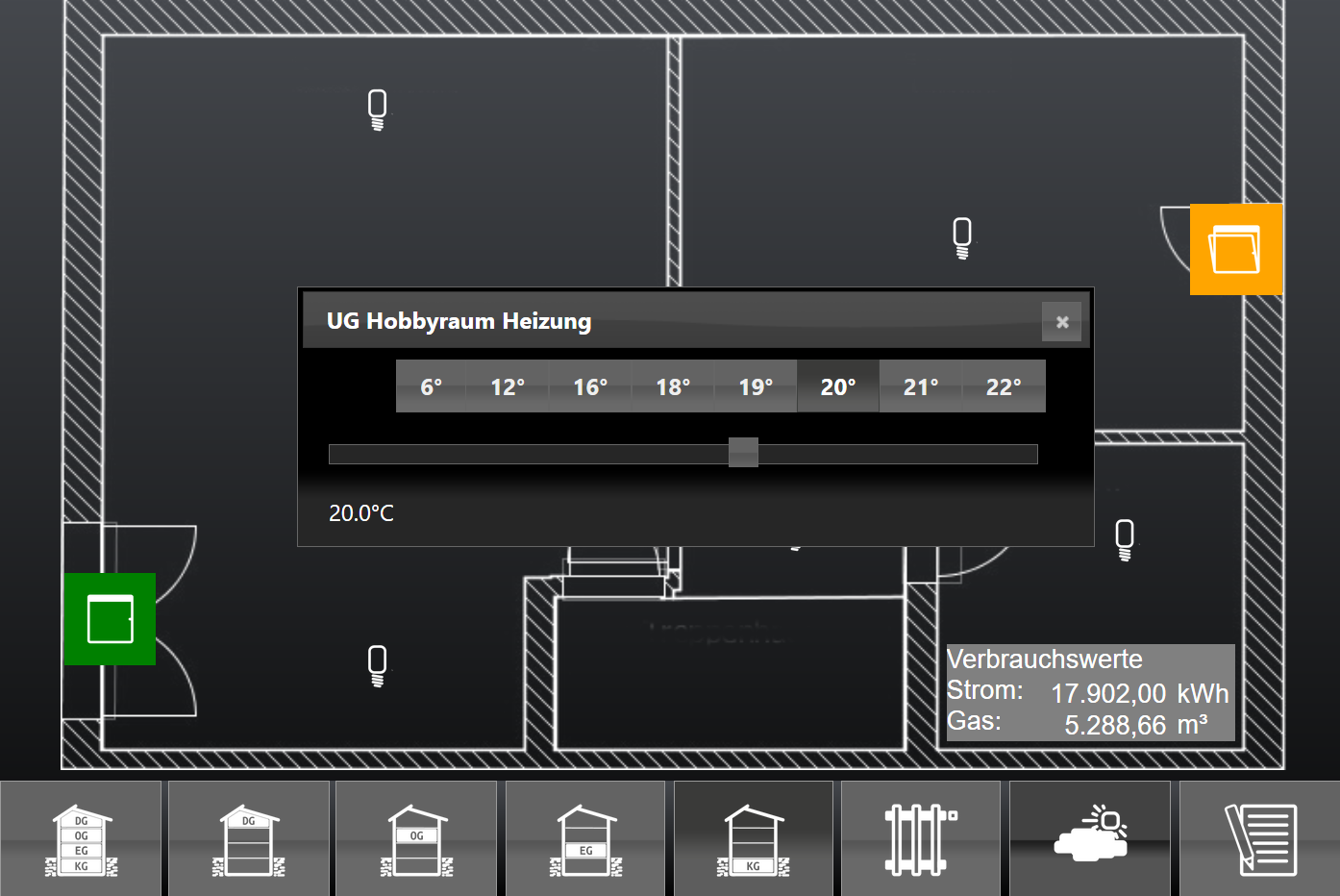
@dtp:Hier dann mal ein paar Screenshots mit dem von mir modifizierten Theme.
2016-12-15_22h02_20.png
2016-12-15_22h10_47.png
2016-12-15_22h08_08.png
2016-12-15_22h08_57.png `
Ich habe nicht gefunden, was sich an dieses Thema anders ist, deswegen ist das nicht übernommen. -
Ich habe alles, was im Dark Gray Theme auf Blau stand, gegen dunkle Grauwerte ausgetauscht. Auch die Schraffuren und Radien habe ich vollständig entfernt. Mir haben das Blau und die Schraffur in den Dialog-Fenstern einfach nicht gefallen.
Ansonsten sind die Themes sich sehr ähnlich. Da gebe ich Dir Recht.
Gruß,
Thorsten
-
Du würdest mir wirklich einen sehr großen Gefallen tun, wenn Du mein "Dark Gray Square"-Theme als weitere Option in die Liste der Themes einbinden würdest. Ich bin noch mal sämtliche Themes durchgegangen, und leider hat mir keines davon so richtig gefallen. Ich mag einfach die dunkelblauen Hintergründe beim Überfahren der Schaltflächen mit der Maus bzw. in den Headern der Dialog-Fenster nicht.
Andererseits führt das Einbinden des Custom Themes als CSS-Codes unter Eigenschaften dazu, dass der komplette Editor den Hintergrund des Themes annimmt, was dann dazu führt, dass gewisse Schaltflächen und Texte nicht mehr lesbar sind.

So macht mir das Arbeiten mit dem vis-Editor und mit vis leider nur bedingt Spaß, zumal auch die ioBroker.vis App etwas sensibel auf die Einstellungen reagiert.
Toll wäre auch die Möglichkeit, ein eigenes Theme einbinden zu können.
Gruß,
Thorsten
-
Moin, wäre es nicht grundsätzlich möglich, den Theme Ordner zu durchsuchen, und einfach alle Ordner als Select Option im Admin darzustellen. So könnte man sich auch super easy eigene Custom Themes mit dem Themeroller von jquerui anlegen.