NEWS
GLOW inventwo Button/Widget
-
Auf vielfachen Wunsch mache ich hier ein neues Thema auf, welches
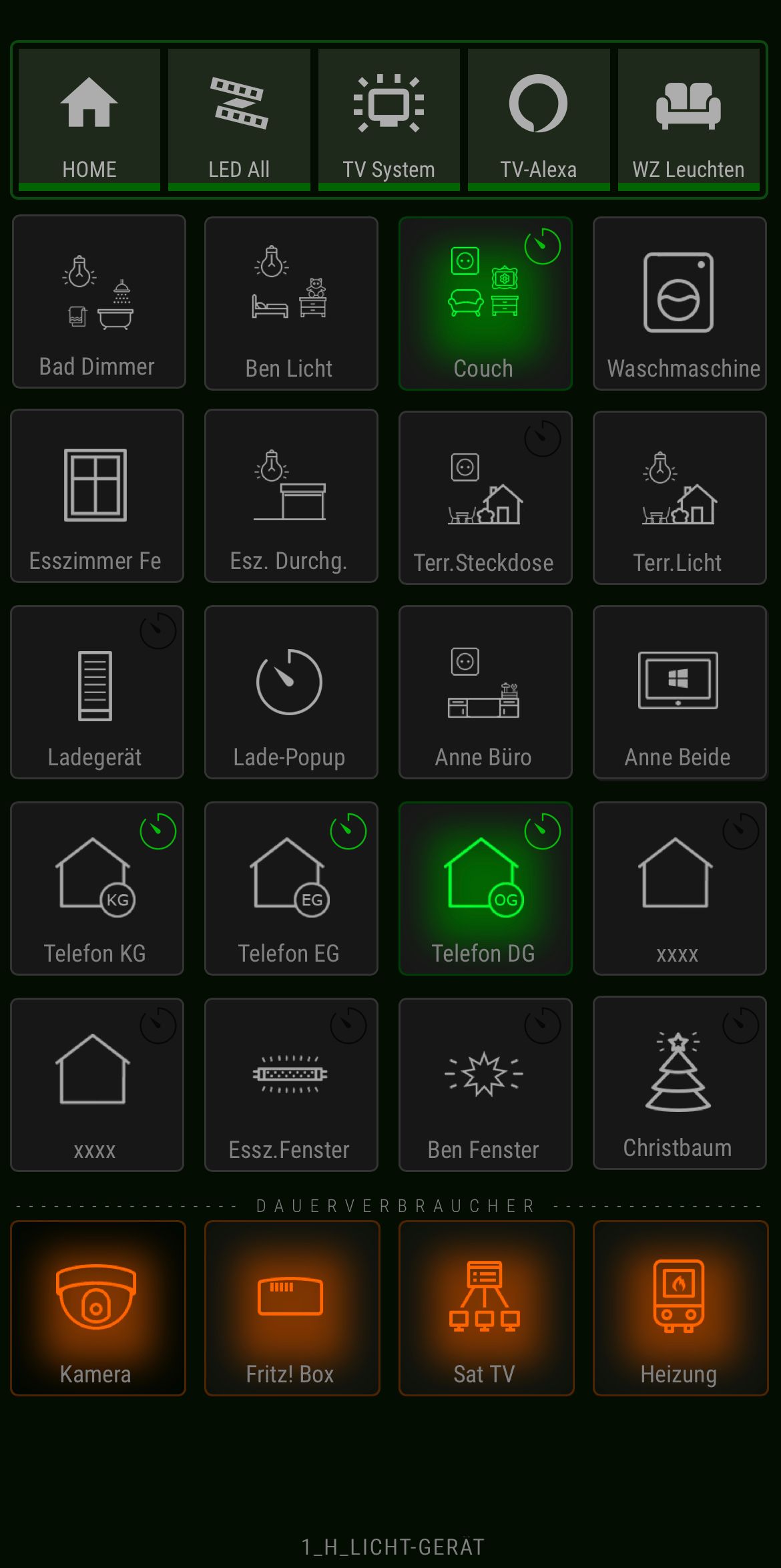
sich auf meine Glow Button mit inventwo-Widget.Das ist hier mein aktueller Stand.
Habe nur gerade zu wenig Zeit die Farben der Bindings direkt ins Widget einzufügen. Deshalb vorab mit Bindings

Die Button sind auch mit anderen Neon Farben zu erstellen. Siehe ganz unten "Neonorange"
Hier "Neongrün"[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"296px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Hier die Bindings - diese liegen in
0_userdata.0.vis-inventwo.0.CSSActive Button-Active-Color inventwo.color #006400 Button Button-Color inventwo.color #171717 Button_Bild_false Button_Bild_false inventwo.color #ababab Button_Bild_true Button_Bild_true inventwo.color #00ff33 Button_Schatten_in Button_Schatten_in inventwo.color #171717 Button_Schatten_in_activ Button_Schatten_in_activ inventwo.color #171717 Button_Schatten_out Button_Schatten_out inventwo.color #171717 Button_Schatten_out_activ Button_Schatten_out_activ inventwo.color #171717 Button_Text Button_Text inventwo.color #808080 ColorPicker ColorPicker inventwo.color #030D02 Hintergrund Hintergrund inventwo.color #030D02 Hintergrund_Popup Hintergrund_Popup inventwo.color #000000 Servicemeldungen Servicemeldungen inventwo.color #FEC828 Statusleiste Statusleiste inventwo.color #00ff33 Text Text-Color inventwo.color #808080 Text_Buttom Text_Buttom inventwo.color #808080 Timer_Icon_Color Timer_Icon_Color inventwo.color #00FF00 Top_Button_ColorPress Top_Button_ColorPress inventwo.color #808080 Top_Button_Hintegrund_aktiv Top_Button_Hintegrund_aktiv inventwo.color #283021 Top_Button_Hintergrund Top_Button_Hintergrund inventwo.color #20281B Top_Button_Icon Top_Button_Icon inventwo.color #ADADAD Top_Button_Icon_aktiv Top_Button_Icon_aktiv inventwo.color #ADADAD Top_Button_Statusleiste Top_Button_Statusleiste inventwo.color darkgreen Top_Button_Statusleiste_Back Top_Button_Statusleiste_Back inventwo.color transparent Top_Button_Text Top_Button_Text inventwo.color transparent Top_Button_Text2 Top_Button_Text2 inventwo.color #ADADAD Top_Button_Umrandung Top_Button_Umrandung inventwo.color #0A480D Top_Button_bg_Hintergrund Top_Button_bg_Hintergrund inventwo.color transparent Top_button_bg_Hintergrund_aktiv Top_button_bg_Hintergrund_aktiv inventwo.color transparent Umrandung Umrandung inventwo.color #333333 Umrandung_aktiv Umrandung aktiv inventwo.color #003d09OFF-TOPIC:
Kann mich nicht entscheiden, welche Farbe die Top-Navigationsleiste besser ist.
Diese sind momentan noch mit Materialdesign Widgets erstellt. Inventwo hat
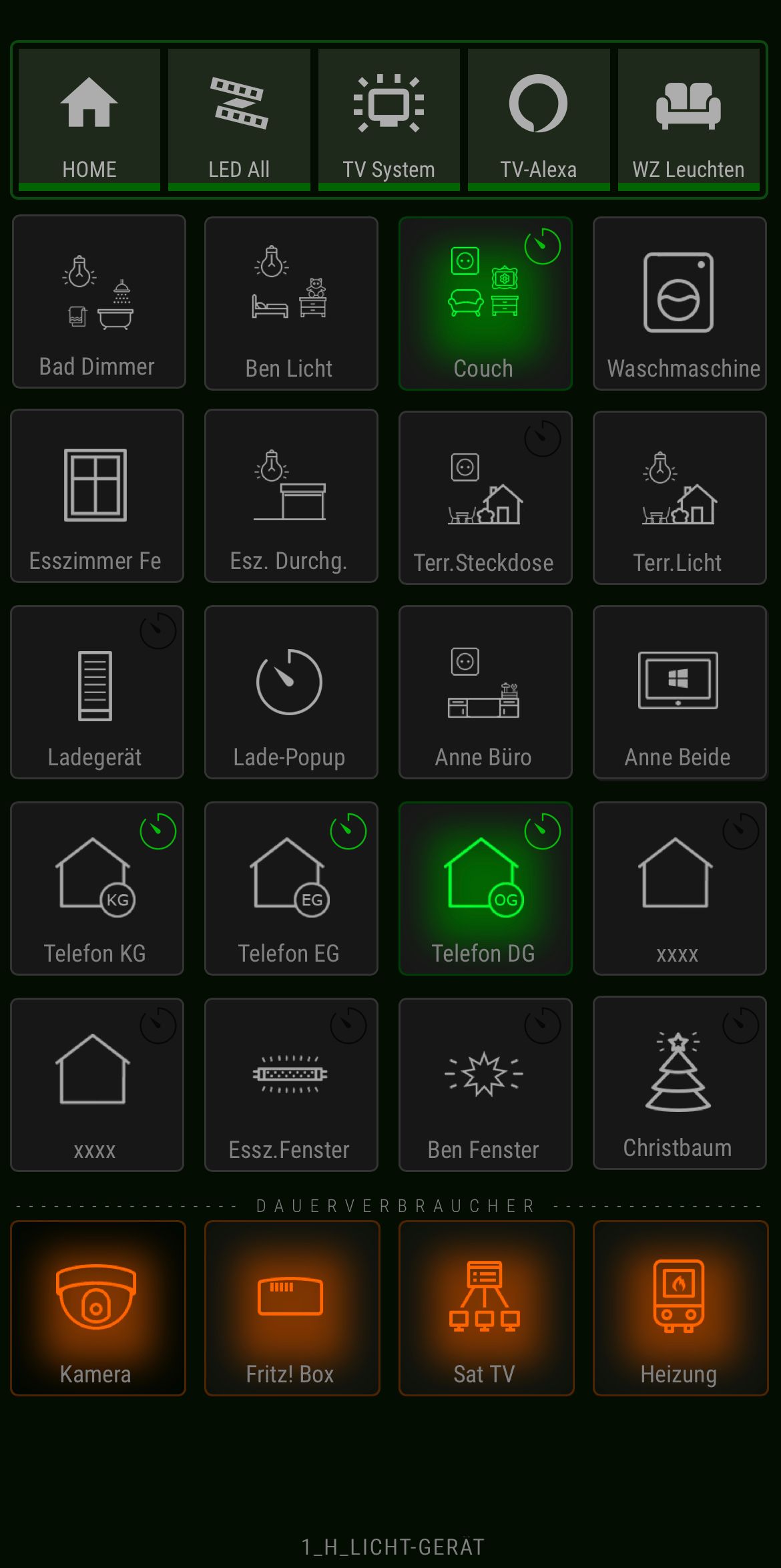
aktuell noch keine Radiolistbutton Funktion:grün

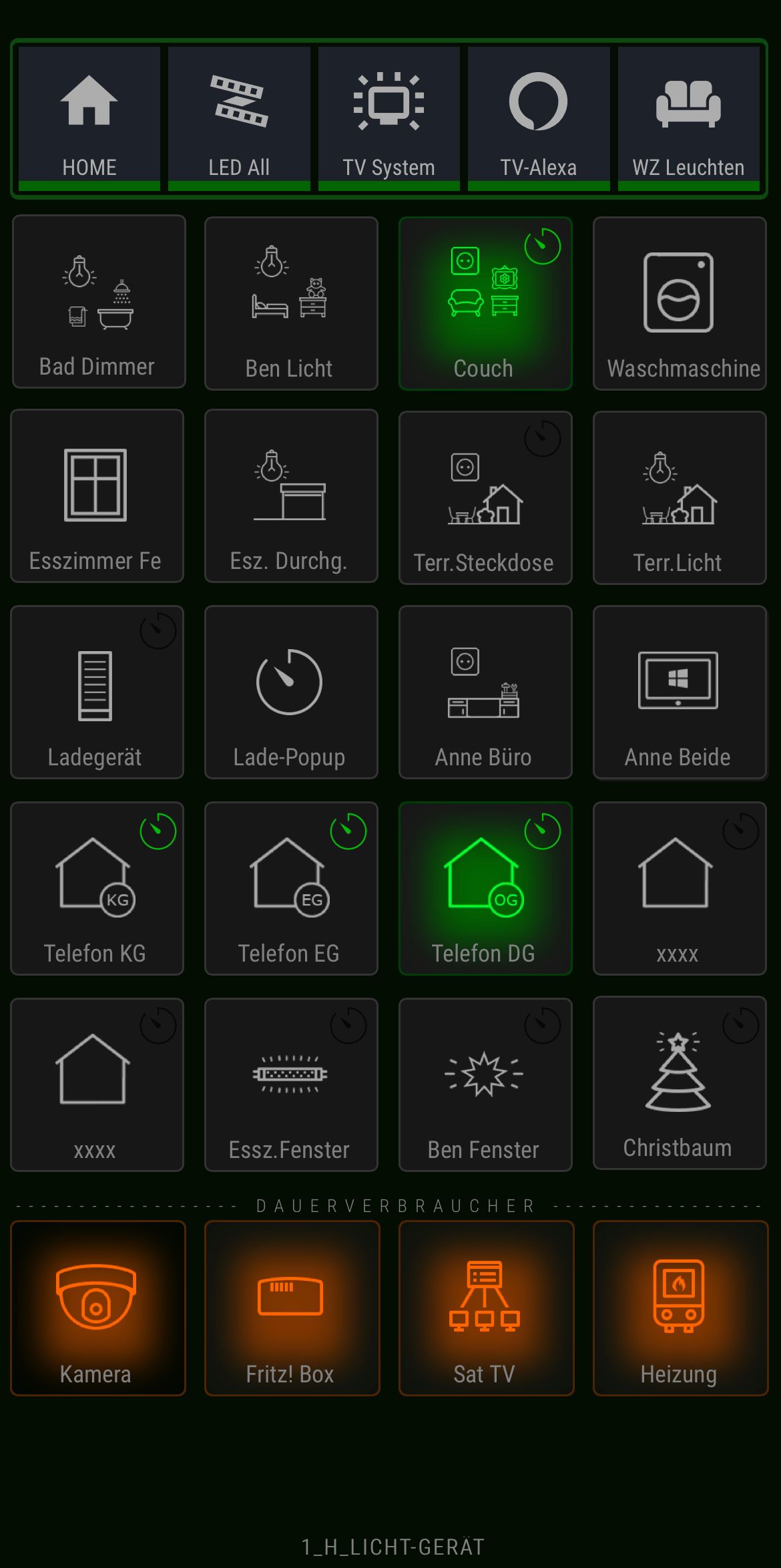
grau

-
Auf vielfachen Wunsch mache ich hier ein neues Thema auf, welches
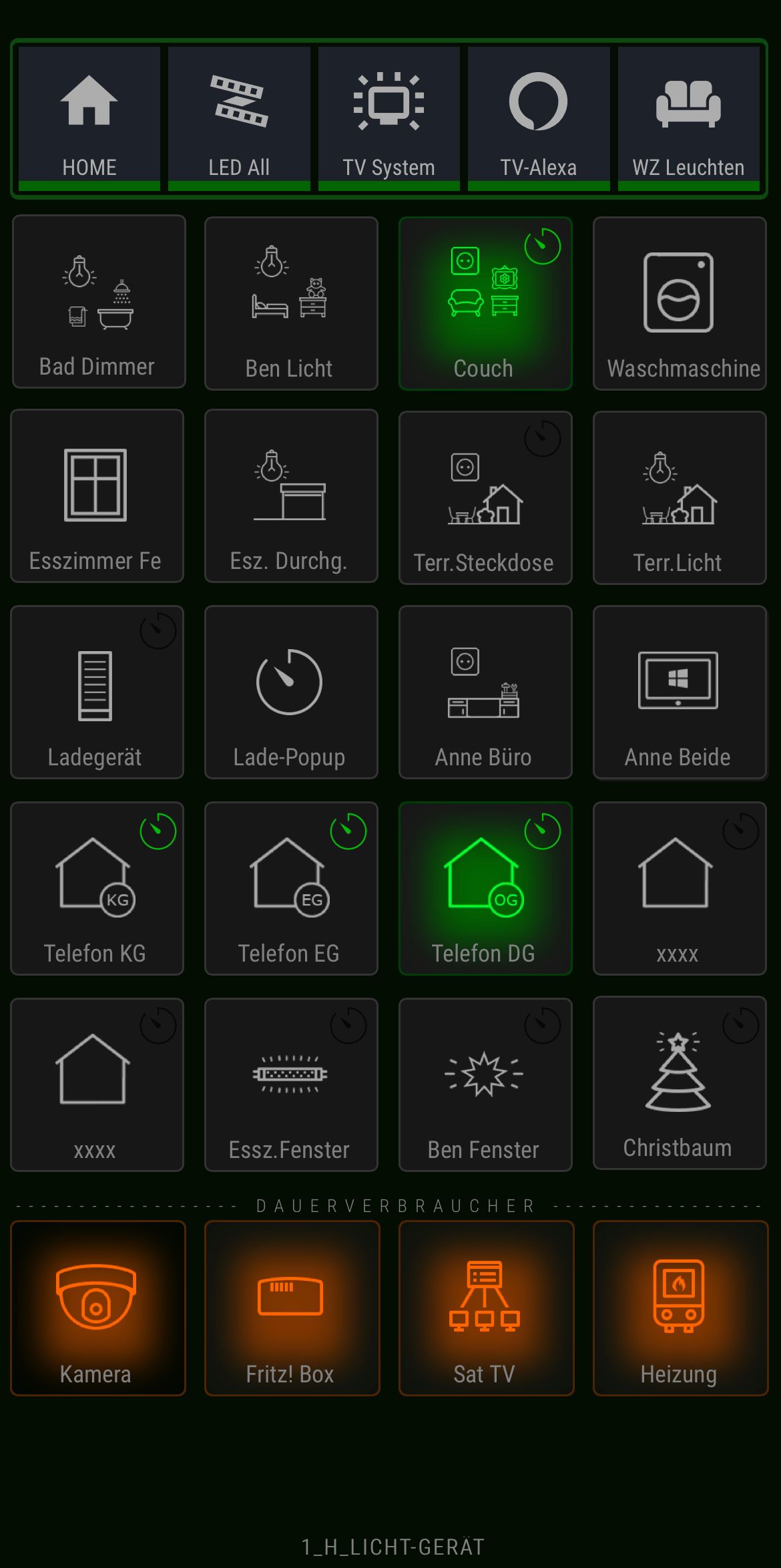
sich auf meine Glow Button mit inventwo-Widget.Das ist hier mein aktueller Stand.
Habe nur gerade zu wenig Zeit die Farben der Bindings direkt ins Widget einzufügen. Deshalb vorab mit Bindings

Die Button sind auch mit anderen Neon Farben zu erstellen. Siehe ganz unten "Neonorange"
Hier "Neongrün"[{"tpl":"i-vis-universal","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"iUniversalWidgetType":"Switch","iValueType":"boolean","iValueComparison":"equal","iStateResponseTime":"0","iStateResetValueTime":"0","iNavWait":"-1","iButtonCol":"{vis-inventwo.0.CSS.Button}","iButtonActive":"{vis-inventwo.0.CSS.Active}","iButtonColHover":"","iOpacityBack":"1","iCornerRadiusUL":"4","iCornerRadiusUR":"4","iCornerRadiusLR":"4","iCornerRadiusLL":"4","iContentFlexDirection":"vertical","iContentVertAlign":"iSpace-between","iContentOrder":"orderImgText","iOpacityCtn":"1","iTextColor":"{vis-inventwo.0.CSS.Text}","iTextSize":"12","iTextAlign":"iCenter","iTextSpaceTop":"0","iTextSpaceBottom":"-5","iTextSpaceLeft":"0","iTextSpaceRight":"0","iIconSize":"40","iImgAlign":"iCenter","iImgSpaceTop":"11","iImgSpaceBottom":"0","iImgSpaceLeft":"0","iImgSpaceRight":"0","iImgRotation":"0","iImgBlinkFalse":"0","iImgBlinkTrue":"0","iImgColorFalse":"{vis-inventwo.0.CSS.Bild_falsch}","iImgColorTrue":"{vis-inventwo.0.CSS.Bild_wahr}","iShadowXOffset":"0","iShadowYOffset":"0","iShadowBlur":"0","iShadowSpread":"0","iShadowColor":"{vis-inventwo.0.CSS.Schatten_außen}","iShadowColorActive":"{vis-inventwo.0.CSS.Schatten_außen_aktiv}","iShadowColorHover":"","iShadowInnerXOffset":"0","iShadowInnerYOffset":"0","iShadowInnerBlur":"20","iShadowInnerSpread":"16","iShadowInnerColor":"{vis-inventwo.0.CSS.Schatten_innen}","iShadowInnerColorActive":"{vis-inventwo.0.CSS.Schatten_innen_aktiv}","iShadowInnerColorHover":"","iBorderSize":"1","iBorderStyle":"solid","iBorderColor":"{vis-inventwo.0.CSS.Umrandung}","iBorderColorActive":"{vis-inventwo.0.CSS.Umrandung_aktiv}","iBorderColorHover":"","lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"oid":"hm-rpc.0.OEQ0626505.1.STATE","iValueFalse":"","iValueTrue":"","iTextFalse":"Terr.Licht","iTextTrue":"Terr.Licht","iImageFalse":"/vis-icontwo/Rooms/garden2_on.png","iImageTrue":"/vis-icontwo/Rooms/garden2_on.png","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"nav_view":"1_H_LED_HUE_ALL","value":"","iPopUpBackground":"#666666","iPopUpPreventClickOutside":"","iPopUpShowTitle":"true","iPopUpTitle":"","iPopUpTitleColor":"#ffffff","iPopUpCloseBtnColor":"#dc2e2e","iPopUpWidth":"800px","iPopUpHeight":"500px","iPopUpPosition":"center","iPopUpCornerRadiusUL":"12","iPopUpCornerRadiusUR":"0","iPopUpCornerRadiusLR":"12","iPopUpCornerRadiusLL":"0","iPopUpShadowXOffset":"2","iPopUpShadowYOffset":"2","iPopUpShadowBlur":"2","iPopUpShadowSpread":"1","iPopUpShadowColor":"#111111","visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","iImgColorInvertTrue":true,"name":"BUTTON","comment":"verschiedene","iPopUpHeightTitle":"50","iPopUpTitleSize":"28","iPopUpPositionX":"0","iPopUpPositionY":"0","iPopUpCloseAfterSeconds":"0"},"style":{"left":"296px","top":"205px","width":"85px","height":"85px","z-index":"0","font-family":"RobotoCondensed-Regular","font-size":""},"widgetSet":"vis-inventwo"}]Hier die Bindings - diese liegen in
0_userdata.0.vis-inventwo.0.CSSActive Button-Active-Color inventwo.color #006400 Button Button-Color inventwo.color #171717 Button_Bild_false Button_Bild_false inventwo.color #ababab Button_Bild_true Button_Bild_true inventwo.color #00ff33 Button_Schatten_in Button_Schatten_in inventwo.color #171717 Button_Schatten_in_activ Button_Schatten_in_activ inventwo.color #171717 Button_Schatten_out Button_Schatten_out inventwo.color #171717 Button_Schatten_out_activ Button_Schatten_out_activ inventwo.color #171717 Button_Text Button_Text inventwo.color #808080 ColorPicker ColorPicker inventwo.color #030D02 Hintergrund Hintergrund inventwo.color #030D02 Hintergrund_Popup Hintergrund_Popup inventwo.color #000000 Servicemeldungen Servicemeldungen inventwo.color #FEC828 Statusleiste Statusleiste inventwo.color #00ff33 Text Text-Color inventwo.color #808080 Text_Buttom Text_Buttom inventwo.color #808080 Timer_Icon_Color Timer_Icon_Color inventwo.color #00FF00 Top_Button_ColorPress Top_Button_ColorPress inventwo.color #808080 Top_Button_Hintegrund_aktiv Top_Button_Hintegrund_aktiv inventwo.color #283021 Top_Button_Hintergrund Top_Button_Hintergrund inventwo.color #20281B Top_Button_Icon Top_Button_Icon inventwo.color #ADADAD Top_Button_Icon_aktiv Top_Button_Icon_aktiv inventwo.color #ADADAD Top_Button_Statusleiste Top_Button_Statusleiste inventwo.color darkgreen Top_Button_Statusleiste_Back Top_Button_Statusleiste_Back inventwo.color transparent Top_Button_Text Top_Button_Text inventwo.color transparent Top_Button_Text2 Top_Button_Text2 inventwo.color #ADADAD Top_Button_Umrandung Top_Button_Umrandung inventwo.color #0A480D Top_Button_bg_Hintergrund Top_Button_bg_Hintergrund inventwo.color transparent Top_button_bg_Hintergrund_aktiv Top_button_bg_Hintergrund_aktiv inventwo.color transparent Umrandung Umrandung inventwo.color #333333 Umrandung_aktiv Umrandung aktiv inventwo.color #003d09OFF-TOPIC:
Kann mich nicht entscheiden, welche Farbe die Top-Navigationsleiste besser ist.
Diese sind momentan noch mit Materialdesign Widgets erstellt. Inventwo hat
aktuell noch keine Radiolistbutton Funktion:grün

grau

Wo kommen die bindings rein?
-
@sigi234 sagte in GLOW inventwo Button/Widget:
Wo kommen die bindings rein?
diese liegen in
0_userdata.0.vis-inventwo.0.CSS -
@sigi234 sagte in GLOW inventwo Button/Widget:
Wo kommen die bindings rein?
diese liegen in
0_userdata.0.vis-inventwo.0.CSS@tg70 evtl könntest du das script zum anlegen der dp noch einstellen ?
-
@tg70 evtl könntest du das script zum anlegen der dp noch einstellen ?
@liv-in-sky .. gute Idee ... ich habe die DatenPunkte allerdings nochmal abgeändert und die spontanen Namen, etwas angepasst. Wenn ich gewusst hätte, dass ich sie hier mal brauchen würde, hätte ich DP Namen "schöner" angelegt!
Hast du das Script noch zufällig? -
@liv-in-sky .. gute Idee ... ich habe die DatenPunkte allerdings nochmal abgeändert und die spontanen Namen, etwas angepasst. Wenn ich gewusst hätte, dass ich sie hier mal brauchen würde, hätte ich DP Namen "schöner" angelegt!
Hast du das Script noch zufällig?mußte es nochmal erstellen
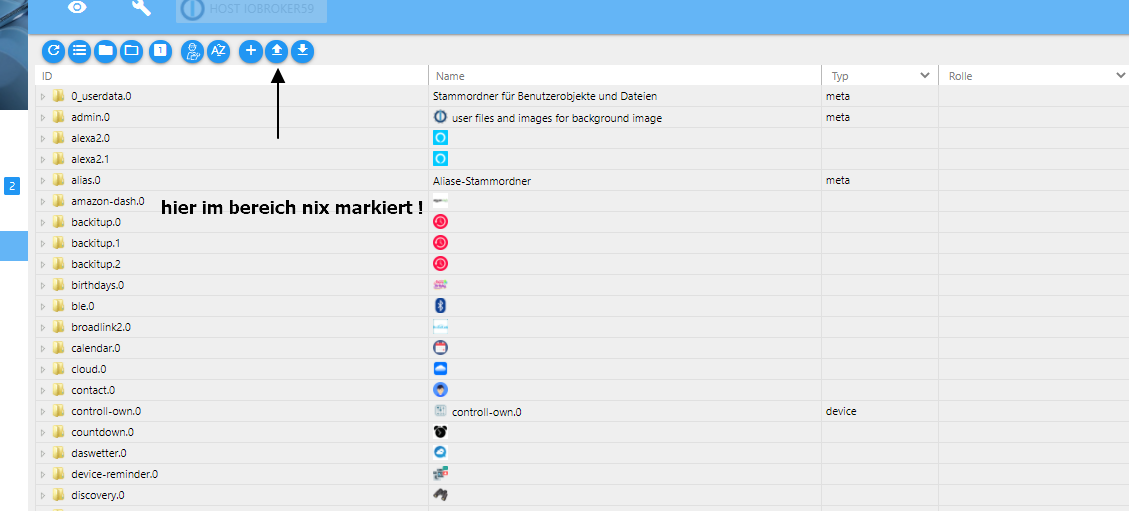
hier der import der datenpunkte - über object tab importieren - dabei darauf achten, das nichts markiert ist ( im tabfenster)
0_userdata.0.vis-inventwo.json

dann script einmal laufen lassen - beschreibt die datenpunkte

