NEWS
[gelöst] hex oder dezimal in binär wandeln und Text ausgeben
-
@mickym Hallo, ich bekomme die Zahl ja in HEX oder in Dezimal, benötigen würde ich sie aber in Binär. und...Java kann ich nicht :(. Blockly ist das Äusserste ;)
-
Hallo, ich bekomme aus meiner PV Anlage per MQTT regelmässig Statusmeldungen, entweder in hex oder dezimal. Die muss ich immer händisch, anhand eine Liste (Bit 0-15) umschlüsseln und nachsehen wie der Status ist. Jedes Bit repräsentiert einen Zustand.
z.B. Bit0 = BatteryVoltageLow, Bit1 = BatterySoClow, etc.
Gibt es eine Möglichkeit das mit Blockly zu automatisieren? Ich dachte an:
Wert Zuerst in Binär umschlüsseln (wie?)
Dann nimm zweite Stelle von rechts, wenn der Wert 1 ist zeige text "BatterySocLow" sonst mach nix. Und das eben entsprechend für alle 16 Stellen.
Danke für jeden Tip -
@aiouh sagte: Jedes Bit repräsentiert einen Zustand.
Siehe hier. Funktion checkBit(val, bit):
return val >> bit & 1; -
@aiouh sagte: Jedes Bit repräsentiert einen Zustand.
Siehe hier. Funktion checkBit(val, bit):
return val >> bit & 1;@paul53 Ich habe mich zu früh gefreut.. Die Änderung des Objekts wird erkannt, ich bekomme aber immer "0" als Ergebnis. Habe das Blockly auch schon auf vier Bits erweitert, alle Bits bleiben immer "0". Zum Testen habe ich ein Objekt angelegt in das ich irgend eine Zahl eintrage, ist das mein Fehler?

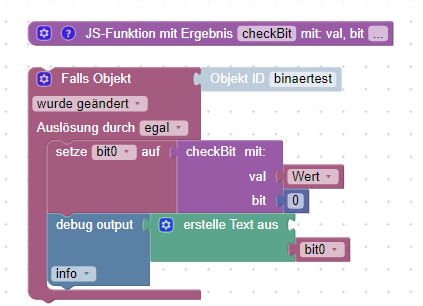
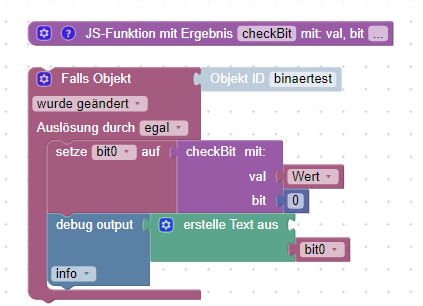
var val, bit, bit0, Wert; // Beschreibe diese Funktion … async function checkBit(val, bit) { val >> bit; return val & 1; } on({id: 'javascript.0.Eigene_Datenpunkte.test.binaertest', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; bit0 = await checkBit(Wert, 0); console.log(('' + String(bit0))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyemVkMDJ1Z2NfciU3RCp5JTNCQyU3QyUzQihYcyUyMiUzRXZhbCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMjF5aWVfazJiS3Y3SlhCQiU1RGNkR3IlMjIlM0ViaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJKTnUlN0QlNUUlN0IqQmF1MVJLUSlSWFcxJTJDJTIyJTNFYml0MCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMn5ZaVhJdFF+IWtvbVpfQjZ1R3olNUUlMjIlM0VXZXJ0JTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbXJldHVybiUyMiUyMGlkJTNEJTIyQSUyRlpOJTdCJTNCZV8xQmZMN19Gckl6KFMlMjIlMjB4JTNEJTIyLTY2MyUyMiUyMHklM0QlMjItNzYzJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIydmFsJTIyJTIwdmFyaWQlM0QlMjJ6ZWQwMnVnY19yJTdEKnklM0JDJTdDJTNCKFhzJTIyJTNFJTNDJTJGYXJnJTNFJTNDYXJnJTIwbmFtZSUzRCUyMmJpdCUyMiUyMHZhcmlkJTNEJTIyMXlpZV9rMmJLdjdKWEJCJTVEY2RHciUyMiUzRSUzQyUyRmFyZyUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRWNoZWNrQml0JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VkbUZzSUQ0JTJCSUdKcGREc05DbkpsZEhWeWJpQjJZV3dnSmlBeE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMkVtKW5SMDJxdFklMjUxJTNCJTJGJTVEM05aJTdCQiUyMiUyMHglM0QlMjItNjYzJTIyJTIweSUzRCUyMi03MTIlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIya0lVcmVmfnBPJTJDJTIzXyU0MEclN0MlM0ZWJTNCN2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VqYXZhc2NyaXB0LjAuRWlnZW5lX0RhdGVucHVua3RlLnRlc3QuYmluYWVydGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyJTdEJTVCJTNEJTJDTldpaTMySFRTSjAoIS5aSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjIlN0NhJTJGLWU2M0ZTJTdEU0IlN0JlaTUlMkMlMjUtYyUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJ0Nk9lTCUzRCU3QjZzKCgxWWhsVXF5bmglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMn5ZaVhJdFF+IWtvbVpfQjZ1R3olNUUlMjIlM0VXZXJ0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQVJHMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjJidm8lMjV5VCU1RTQzQ2dXbSU3Q1daNiUyNSU1QiUyQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmRlYnVnJTIyJTIwaWQlM0QlMjJrNkQyeDRIWDAlMkZFb2tqKm1fLkxwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU2V2ZXJpdHklMjIlM0Vsb2clM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIySSUzQnhrJTI1cW9WLVRvJTNCb3lEY2k0NFElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJ0JTJDJTdDUnRIJTVCUjFBQnJ0KCU2MCUzRE9LY3glMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMiUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMmZtbSpvN1l0ITAlNUQlMjVYUkRvZFVpKSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnhtbCUzRQ== -
@paul53 Ich habe mich zu früh gefreut.. Die Änderung des Objekts wird erkannt, ich bekomme aber immer "0" als Ergebnis. Habe das Blockly auch schon auf vier Bits erweitert, alle Bits bleiben immer "0". Zum Testen habe ich ein Objekt angelegt in das ich irgend eine Zahl eintrage, ist das mein Fehler?

var val, bit, bit0, Wert; // Beschreibe diese Funktion … async function checkBit(val, bit) { val >> bit; return val & 1; } on({id: 'javascript.0.Eigene_Datenpunkte.test.binaertest', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; bit0 = await checkBit(Wert, 0); console.log(('' + String(bit0))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyemVkMDJ1Z2NfciU3RCp5JTNCQyU3QyUzQihYcyUyMiUzRXZhbCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMjF5aWVfazJiS3Y3SlhCQiU1RGNkR3IlMjIlM0ViaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJKTnUlN0QlNUUlN0IqQmF1MVJLUSlSWFcxJTJDJTIyJTNFYml0MCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMn5ZaVhJdFF+IWtvbVpfQjZ1R3olNUUlMjIlM0VXZXJ0JTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbXJldHVybiUyMiUyMGlkJTNEJTIyQSUyRlpOJTdCJTNCZV8xQmZMN19Gckl6KFMlMjIlMjB4JTNEJTIyLTY2MyUyMiUyMHklM0QlMjItNzYzJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIydmFsJTIyJTIwdmFyaWQlM0QlMjJ6ZWQwMnVnY19yJTdEKnklM0JDJTdDJTNCKFhzJTIyJTNFJTNDJTJGYXJnJTNFJTNDYXJnJTIwbmFtZSUzRCUyMmJpdCUyMiUyMHZhcmlkJTNEJTIyMXlpZV9rMmJLdjdKWEJCJTVEY2RHciUyMiUzRSUzQyUyRmFyZyUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRWNoZWNrQml0JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VkbUZzSUQ0JTJCSUdKcGREc05DbkpsZEhWeWJpQjJZV3dnSmlBeE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMkVtKW5SMDJxdFklMjUxJTNCJTJGJTVEM05aJTdCQiUyMiUyMHglM0QlMjItNjYzJTIyJTIweSUzRCUyMi03MTIlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIya0lVcmVmfnBPJTJDJTIzXyU0MEclN0MlM0ZWJTNCN2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VqYXZhc2NyaXB0LjAuRWlnZW5lX0RhdGVucHVua3RlLnRlc3QuYmluYWVydGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyJTdEJTVCJTNEJTJDTldpaTMySFRTSjAoIS5aSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjIlN0NhJTJGLWU2M0ZTJTdEU0IlN0JlaTUlMkMlMjUtYyUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJ0Nk9lTCUzRCU3QjZzKCgxWWhsVXF5bmglMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMn5ZaVhJdFF+IWtvbVpfQjZ1R3olNUUlMjIlM0VXZXJ0JTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQVJHMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMm1hdGhfbnVtYmVyJTIyJTIwaWQlM0QlMjJidm8lMjV5VCU1RTQzQ2dXbSU3Q1daNiUyNSU1QiUyQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMk5VTSUyMiUzRTAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDbmV4dCUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMmRlYnVnJTIyJTIwaWQlM0QlMjJrNkQyeDRIWDAlMkZFb2tqKm1fLkxwJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyU2V2ZXJpdHklMjIlM0Vsb2clM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlRFWFQlMjIlM0UlM0NzaGFkb3clMjB0eXBlJTNEJTIydGV4dCUyMiUyMGlkJTNEJTIySSUzQnhrJTI1cW9WLVRvJTNCb3lEY2k0NFElMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjJ0JTJDJTdDUnRIJTVCUjFBQnJ0KCU2MCUzRE9LY3glMjIlM0UlM0NtdXRhdGlvbiUyMGl0ZW1zJTNEJTIyMiUyMiUzRSUzQyUyRm11dGF0aW9uJTNFJTNDdmFsdWUlMjBuYW1lJTNEJTIyQUREMSUyMiUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnZhcmlhYmxlc19nZXQlMjIlMjBpZCUzRCUyMmZtbSpvN1l0ITAlNUQlMjVYUkRvZFVpKSUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZuZXh0JTNFJTNDJTJGYmxvY2slM0UlM0MlMkZzdGF0ZW1lbnQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnhtbCUzRQ== -
@aiouh Wert ist bei dir eine normale Variable. Lösche diese und verwende statt dessen Wert aus dem Trigger Block
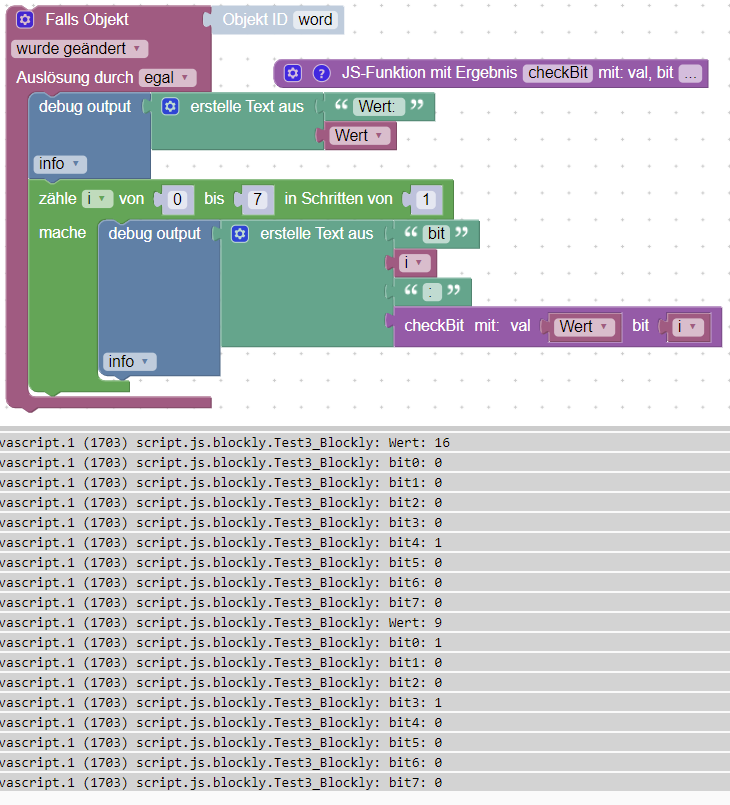
@fastfoot Ich dachte ich hätte es jetzt kapiert, aber jetzt sind immer beide Werte gleich :(

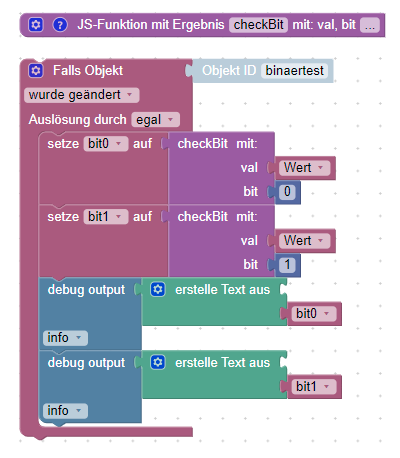
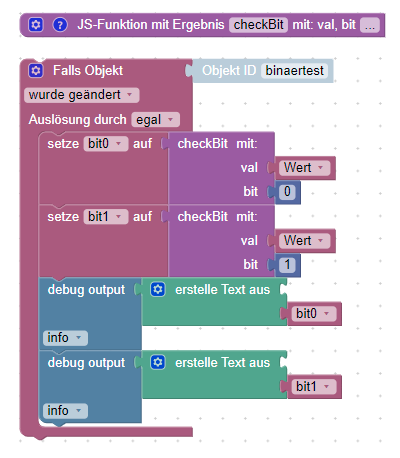
var val, bit, bit0, bit1; // Beschreibe diese Funktion … async function checkBit(val, bit) { val >> bit; return val & 1; } on({id: 'javascript.0.Eigene_Datenpunkte.test.binaertest', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; bit0 = await checkBit((obj.state ? obj.state.val : ""), 0); bit1 = await checkBit((obj.state ? obj.state.val : ""), 1); console.log(('' + String(bit0))); console.log(('' + String(bit1))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyemVkMDJ1Z2NfciU3RCp5JTNCQyU3QyUzQihYcyUyMiUzRXZhbCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMjF5aWVfazJiS3Y3SlhCQiU1RGNkR3IlMjIlM0ViaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJKTnUlN0QlNUUlN0IqQmF1MVJLUSlSWFcxJTJDJTIyJTNFYml0MCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMiU1QmoqUDVRZiU3Q3h6JTYwSHMlMjRQcWZJc0klMjIlM0ViaXQxJTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbXJldHVybiUyMiUyMGlkJTNEJTIyQSUyRlpOJTdCJTNCZV8xQmZMN19Gckl6KFMlMjIlMjB4JTNEJTIyLTY2MyUyMiUyMHklM0QlMjItNzYzJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIydmFsJTIyJTIwdmFyaWQlM0QlMjJ6ZWQwMnVnY19yJTdEKnklM0JDJTdDJTNCKFhzJTIyJTNFJTNDJTJGYXJnJTNFJTNDYXJnJTIwbmFtZSUzRCUyMmJpdCUyMiUyMHZhcmlkJTNEJTIyMXlpZV9rMmJLdjdKWEJCJTVEY2RHciUyMiUzRSUzQyUyRmFyZyUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRWNoZWNrQml0JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VkbUZzSUQ0JTJCSUdKcGREc05DbkpsZEhWeWJpQjJZV3dnSmlBeE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMkVtKW5SMDJxdFklMjUxJTNCJTJGJTVEM05aJTdCQiUyMiUyMHglM0QlMjItNjYzJTIyJTIweSUzRCUyMi03MTIlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIya0lVcmVmfnBPJTJDJTIzXyU0MEclN0MlM0ZWJTNCN2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VqYXZhc2NyaXB0LjAuRWlnZW5lX0RhdGVucHVua3RlLnRlc3QuYmluYWVydGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyJTdEJTVCJTNEJTJDTldpaTMySFRTSjAoIS5aSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjIlN0NhJTJGLWU2M0ZTJTdEU0IlN0JlaTUlMkMlMjUtYyUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9zb3VyY2UlMjIlMjBpZCUzRCUyMnMlN0JqJTNBZy11NUtNVSUyNEM1eWlrbHM1JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXN0YXRlLnZhbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyYnZvJTI1eVQlNUU0M0NnV20lN0NXWjYlMjUlNUIlMkIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfc2V0JTIyJTIwaWQlM0QlMjJHYVQlMkZQVnpWcm9ISmpEUUdjJTVCZiU1QiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIyJTVCaipQNVFmJTdDeHolNjBIcyUyNFBxZklzSSUyMiUzRWJpdDElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjJSS0pQJTJCLWxrSzdWZE9Td0clMjM3ZiUzQSUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9zb3VyY2UlMjIlMjBpZCUzRCUyMkZVJTNGJTQwZiUzRjNBb0drYk4yaTd0UzY3JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXN0YXRlLnZhbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyejdPJTYwIVc5RVhhS1A2UkE1JTNCJTIzTG8lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UxJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJkZWJ1ZyUyMiUyMGlkJTNEJTIyazZEMng0SFgwJTJGRW9raiptXy5McCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMkklM0J4ayUyNXFvVi1UbyUzQm95RGNpNDRRJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRlc3QlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHRfam9pbiUyMiUyMGlkJTNEJTIydCUyQyU3Q1J0SCU1QlIxQUJydCglNjAlM0RPS2N4JTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjIlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJmbW0qbzdZdCEwJTVEJTI1WFJEb2RVaSklMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMkpOdSU3RCU1RSU3QipCYXUxUktRKVJYVzElMkMlMjIlM0ViaXQwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJkZWJ1ZyUyMiUyMGlkJTNEJTIyRUN3JTIzak1IYklEJTdDX255TFAlMkJ3dyUzQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjIlMjMlM0ZXbmZHa1Y3bE5KSjduY1RsMCUzQiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIyJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyJTIzcikub1VVdXolNUJWMCUzQmUlNUR6XyU0MFB4JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjIlNUJqKlA1UWYlN0N4eiU2MEhzJTI0UHFmSXNJJTIyJTNFYml0MSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGeG1sJTNF -
@fastfoot Ich dachte ich hätte es jetzt kapiert, aber jetzt sind immer beide Werte gleich :(

var val, bit, bit0, bit1; // Beschreibe diese Funktion … async function checkBit(val, bit) { val >> bit; return val & 1; } on({id: 'javascript.0.Eigene_Datenpunkte.test.binaertest', change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; bit0 = await checkBit((obj.state ? obj.state.val : ""), 0); bit1 = await checkBit((obj.state ? obj.state.val : ""), 1); console.log(('' + String(bit0))); console.log(('' + String(bit1))); }); //JTNDeG1sJTIweG1sbnMlM0QlMjJodHRwcyUzQSUyRiUyRmRldmVsb3BlcnMuZ29vZ2xlLmNvbSUyRmJsb2NrbHklMkZ4bWwlMjIlM0UlM0N2YXJpYWJsZXMlM0UlM0N2YXJpYWJsZSUyMGlkJTNEJTIyemVkMDJ1Z2NfciU3RCp5JTNCQyU3QyUzQihYcyUyMiUzRXZhbCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMjF5aWVfazJiS3Y3SlhCQiU1RGNkR3IlMjIlM0ViaXQlM0MlMkZ2YXJpYWJsZSUzRSUzQ3ZhcmlhYmxlJTIwaWQlM0QlMjJKTnUlN0QlNUUlN0IqQmF1MVJLUSlSWFcxJTJDJTIyJTNFYml0MCUzQyUyRnZhcmlhYmxlJTNFJTNDdmFyaWFibGUlMjBpZCUzRCUyMiU1QmoqUDVRZiU3Q3h6JTYwSHMlMjRQcWZJc0klMjIlM0ViaXQxJTNDJTJGdmFyaWFibGUlM0UlM0MlMkZ2YXJpYWJsZXMlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJwcm9jZWR1cmVzX2RlZmN1c3RvbXJldHVybiUyMiUyMGlkJTNEJTIyQSUyRlpOJTdCJTNCZV8xQmZMN19Gckl6KFMlMjIlMjB4JTNEJTIyLTY2MyUyMiUyMHklM0QlMjItNzYzJTIyJTNFJTNDbXV0YXRpb24lMjBzdGF0ZW1lbnRzJTNEJTIyZmFsc2UlMjIlM0UlM0NhcmclMjBuYW1lJTNEJTIydmFsJTIyJTIwdmFyaWQlM0QlMjJ6ZWQwMnVnY19yJTdEKnklM0JDJTdDJTNCKFhzJTIyJTNFJTNDJTJGYXJnJTNFJTNDYXJnJTIwbmFtZSUzRCUyMmJpdCUyMiUyMHZhcmlkJTNEJTIyMXlpZV9rMmJLdjdKWEJCJTVEY2RHciUyMiUzRSUzQyUyRmFyZyUzRSUzQyUyRm11dGF0aW9uJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyTkFNRSUyMiUzRWNoZWNrQml0JTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJTQ1JJUFQlMjIlM0VkbUZzSUQ0JTJCSUdKcGREc05DbkpsZEhWeWJpQjJZV3dnSmlBeE93JTNEJTNEJTNDJTJGZmllbGQlM0UlM0Njb21tZW50JTIwcGlubmVkJTNEJTIyZmFsc2UlMjIlMjBoJTNEJTIyODAlMjIlMjB3JTNEJTIyMTYwJTIyJTNFQmVzY2hyZWliZSUyMGRpZXNlJTIwRnVua3Rpb24lMjAlRTIlODAlQTYlM0MlMkZjb21tZW50JTNFJTNDJTJGYmxvY2slM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9leHQlMjIlMjBpZCUzRCUyMkVtKW5SMDJxdFklMjUxJTNCJTJGJTVEM05aJTdCQiUyMiUyMHglM0QlMjItNjYzJTIyJTIweSUzRCUyMi03MTIlMjIlM0UlM0NtdXRhdGlvbiUyMHhtbG5zJTNEJTIyaHR0cCUzQSUyRiUyRnd3dy53My5vcmclMkYxOTk5JTJGeGh0bWwlMjIlMjBpdGVtcyUzRCUyMjElMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMkNPTkRJVElPTiUyMiUzRW5lJTNDJTJGZmllbGQlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJBQ0tfQ09ORElUSU9OJTIyJTNFJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJPSUQwJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMmZpZWxkX29pZCUyMiUyMGlkJTNEJTIya0lVcmVmfnBPJTJDJTIzXyU0MEclN0MlM0ZWJTNCN2UlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJvaWQlMjIlM0VqYXZhc2NyaXB0LjAuRWlnZW5lX0RhdGVucHVua3RlLnRlc3QuYmluYWVydGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDJTJGdmFsdWUlM0UlM0NzdGF0ZW1lbnQlMjBuYW1lJTNEJTIyU1RBVEVNRU5UJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX3NldCUyMiUyMGlkJTNEJTIyJTdEJTVCJTNEJTJDTldpaTMySFRTSjAoIS5aSiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIySk51JTdEJTVFJTdCKkJhdTFSS1EpUlhXMSUyQyUyMiUzRWJpdDAlM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjIlN0NhJTJGLWU2M0ZTJTdEU0IlN0JlaTUlMkMlMjUtYyUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9zb3VyY2UlMjIlMjBpZCUzRCUyMnMlN0JqJTNBZy11NUtNVSUyNEM1eWlrbHM1JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXN0YXRlLnZhbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyYnZvJTI1eVQlNUU0M0NnV20lN0NXWjYlMjUlNUIlMkIlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfc2V0JTIyJTIwaWQlM0QlMjJHYVQlMkZQVnpWcm9ISmpEUUdjJTVCZiU1QiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlZBUiUyMiUyMGlkJTNEJTIyJTVCaipQNVFmJTdDeHolNjBIcyUyNFBxZklzSSUyMiUzRWJpdDElM0MlMkZmaWVsZCUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMlZBTFVFJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIycHJvY2VkdXJlc19jYWxsY3VzdG9tcmV0dXJuJTIyJTIwaWQlM0QlMjJSS0pQJTJCLWxrSzdWZE9Td0clMjM3ZiUzQSUyMiUzRSUzQ211dGF0aW9uJTIwbmFtZSUzRCUyMmNoZWNrQml0JTIyJTNFJTNDYXJnJTIwbmFtZSUzRCUyMnZhbCUyMiUzRSUzQyUyRmFyZyUzRSUzQ2FyZyUyMG5hbWUlM0QlMjJiaXQlMjIlM0UlM0MlMkZhcmclM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzAlMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJvbl9zb3VyY2UlMjIlMjBpZCUzRCUyMkZVJTNGJTQwZiUzRjNBb0drYk4yaTd0UzY3JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyQVRUUiUyMiUzRXN0YXRlLnZhbCUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFSRzElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJtYXRoX251bWJlciUyMiUyMGlkJTNEJTIyejdPJTYwIVc5RVhhS1A2UkE1JTNCJTIzTG8lMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJOVU0lMjIlM0UxJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJkZWJ1ZyUyMiUyMGlkJTNEJTIyazZEMng0SFgwJTJGRW9raiptXy5McCUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlMjBpZCUzRCUyMkklM0J4ayUyNXFvVi1UbyUzQm95RGNpNDRRJTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVEVYVCUyMiUzRXRlc3QlM0MlMkZmaWVsZCUzRSUzQyUyRnNoYWRvdyUzRSUzQ2Jsb2NrJTIwdHlwZSUzRCUyMnRleHRfam9pbiUyMiUyMGlkJTNEJTIydCUyQyU3Q1J0SCU1QlIxQUJydCglNjAlM0RPS2N4JTIyJTNFJTNDbXV0YXRpb24lMjBpdGVtcyUzRCUyMjIlMjIlM0UlM0MlMkZtdXRhdGlvbiUzRSUzQ3ZhbHVlJTIwbmFtZSUzRCUyMkFERDElMjIlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJ2YXJpYWJsZXNfZ2V0JTIyJTIwaWQlM0QlMjJmbW0qbzdZdCEwJTVEJTI1WFJEb2RVaSklMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJWQVIlMjIlMjBpZCUzRCUyMkpOdSU3RCU1RSU3QipCYXUxUktRKVJYVzElMkMlMjIlM0ViaXQwJTNDJTJGZmllbGQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnZhbHVlJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQ25leHQlM0UlM0NibG9jayUyMHR5cGUlM0QlMjJkZWJ1ZyUyMiUyMGlkJTNEJTIyRUN3JTIzak1IYklEJTdDX255TFAlMkJ3dyUzQiUyMiUzRSUzQ2ZpZWxkJTIwbmFtZSUzRCUyMlNldmVyaXR5JTIyJTNFbG9nJTNDJTJGZmllbGQlM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJURVhUJTIyJTNFJTNDc2hhZG93JTIwdHlwZSUzRCUyMnRleHQlMjIlM0UlM0NmaWVsZCUyMG5hbWUlM0QlMjJURVhUJTIyJTNFdGVzdCUzQyUyRmZpZWxkJTNFJTNDJTJGc2hhZG93JTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydGV4dF9qb2luJTIyJTIwaWQlM0QlMjIlMjMlM0ZXbmZHa1Y3bE5KSjduY1RsMCUzQiUyMiUzRSUzQ211dGF0aW9uJTIwaXRlbXMlM0QlMjIyJTIyJTNFJTNDJTJGbXV0YXRpb24lM0UlM0N2YWx1ZSUyMG5hbWUlM0QlMjJBREQxJTIyJTNFJTNDYmxvY2slMjB0eXBlJTNEJTIydmFyaWFibGVzX2dldCUyMiUyMGlkJTNEJTIyJTIzcikub1VVdXolNUJWMCUzQmUlNUR6XyU0MFB4JTIyJTNFJTNDZmllbGQlMjBuYW1lJTNEJTIyVkFSJTIyJTIwaWQlM0QlMjIlNUJqKlA1UWYlN0N4eiU2MEhzJTI0UHFmSXNJJTIyJTNFYml0MSUzQyUyRmZpZWxkJTNFJTNDJTJGYmxvY2slM0UlM0MlMkZ2YWx1ZSUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGdmFsdWUlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRm5leHQlM0UlM0MlMkZibG9jayUzRSUzQyUyRnN0YXRlbWVudCUzRSUzQyUyRmJsb2NrJTNFJTNDJTJGeG1sJTNF -
@aiouh ja und wie ist dein Eingangswert? Also der Wert des Triggers? Poste doch auch mal deinen Blocklyexport
@fastfoot Ich habe gerade versuchsweise auf das Objekt mit Binärwert umgestellt, das auch am Ende ausgewertet werden soll.
Das sieht so aus 10110001000011101110101010000100110
Mein Ergebnis ist "0" für Bit0 und Bit1<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="zed02ugc_r}*y;C|;(Xs">val</variable> <variable id="1yie_k2bKv7JXBB]cdGr">bit</variable> <variable id="JNu}^{*Bau1RKQ)RXW1,">bit0</variable> <variable id="[j*P5Qf|xz`Hs$PqfIsI">bit1</variable> </variables> <block type="procedures_defcustomreturn" id="A/ZN{;e_1BfL7_FrIz(S" x="-663" y="-763"> <mutation statements="false"> <arg name="val" varid="zed02ugc_r}*y;C|;(Xs"></arg> <arg name="bit" varid="1yie_k2bKv7JXBB]cdGr"></arg> </mutation> <field name="NAME">checkBit</field> <field name="SCRIPT">dmFsID4+IGJpdDsNCnJldHVybiB2YWwgJiAxOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="on_ext" id="Em)nR02qtY%1;/]3NZ{B" x="-663" y="-712"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="kIUref~pO,#_@G|?V;7e"> <field name="oid">mqtt.1.solaranzeige.box1.diag_binary</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="}[=,NWii32HTSJ0(!.ZJ"> <field name="VAR" id="JNu}^{*Bau1RKQ)RXW1,">bit0</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="|a/-e63FS}SB{ei5,%-c"> <mutation name="checkBit"> <arg name="val"></arg> <arg name="bit"></arg> </mutation> <value name="ARG0"> <block type="on_source" id="s{j:g-u5KMU$C5yikls5"> <field name="ATTR">state.val</field> </block> </value> <value name="ARG1"> <block type="math_number" id="bvo%yT^43CgWm|WZ6%[+"> <field name="NUM">0</field> </block> </value> </block> </value> <next> <block type="variables_set" id="GaT/PVzVroHJjDQGc[f["> <field name="VAR" id="[j*P5Qf|xz`Hs$PqfIsI">bit1</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="RKJP+-lkK7VdOSwG#7f:"> <mutation name="checkBit"> <arg name="val"></arg> <arg name="bit"></arg> </mutation> <value name="ARG0"> <block type="on_source" id="FU?@f?3AoGkbN2i7tS67"> <field name="ATTR">state.val</field> </block> </value> <value name="ARG1"> <block type="math_number" id="z7O`!W9EXaKP6RA5;#Lo"> <field name="NUM">1</field> </block> </value> </block> </value> <next> <block type="debug" id="k6D2x4HX0/Eokj*m_.Lp"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="I;xk%qoV-To;oyDci44Q"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="t,|RtH[R1ABrt(`=OKcx"> <mutation items="2"></mutation> <value name="ADD1"> <block type="variables_get" id="fmm*o7Yt!0]%XRDodUi)"> <field name="VAR" id="JNu}^{*Bau1RKQ)RXW1,">bit0</field> </block> </value> </block> </value> <next> <block type="debug" id="ECw#jMHbID|_nyLP+ww;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="#?WnfGkV7lNJJ7ncTl0;"> <mutation items="2"></mutation> <value name="ADD1"> <block type="variables_get" id="#r).oUUuz[V0;e]z_@Px"> <field name="VAR" id="[j*P5Qf|xz`Hs$PqfIsI">bit1</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="variables_get" id="|B[gr%7T3d_p,|8zBE@h" x="-662" y="-512"> <field name="VAR" id="1yie_k2bKv7JXBB]cdGr">bit</field> </block> </xml> -
@fastfoot Ich habe gerade versuchsweise auf das Objekt mit Binärwert umgestellt, das auch am Ende ausgewertet werden soll.
Das sieht so aus 10110001000011101110101010000100110
Mein Ergebnis ist "0" für Bit0 und Bit1<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="zed02ugc_r}*y;C|;(Xs">val</variable> <variable id="1yie_k2bKv7JXBB]cdGr">bit</variable> <variable id="JNu}^{*Bau1RKQ)RXW1,">bit0</variable> <variable id="[j*P5Qf|xz`Hs$PqfIsI">bit1</variable> </variables> <block type="procedures_defcustomreturn" id="A/ZN{;e_1BfL7_FrIz(S" x="-663" y="-763"> <mutation statements="false"> <arg name="val" varid="zed02ugc_r}*y;C|;(Xs"></arg> <arg name="bit" varid="1yie_k2bKv7JXBB]cdGr"></arg> </mutation> <field name="NAME">checkBit</field> <field name="SCRIPT">dmFsID4+IGJpdDsNCnJldHVybiB2YWwgJiAxOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="on_ext" id="Em)nR02qtY%1;/]3NZ{B" x="-663" y="-712"> <mutation xmlns="http://www.w3.org/1999/xhtml" items="1"></mutation> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <value name="OID0"> <shadow type="field_oid" id="kIUref~pO,#_@G|?V;7e"> <field name="oid">mqtt.1.solaranzeige.box1.diag_binary</field> </shadow> </value> <statement name="STATEMENT"> <block type="variables_set" id="}[=,NWii32HTSJ0(!.ZJ"> <field name="VAR" id="JNu}^{*Bau1RKQ)RXW1,">bit0</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="|a/-e63FS}SB{ei5,%-c"> <mutation name="checkBit"> <arg name="val"></arg> <arg name="bit"></arg> </mutation> <value name="ARG0"> <block type="on_source" id="s{j:g-u5KMU$C5yikls5"> <field name="ATTR">state.val</field> </block> </value> <value name="ARG1"> <block type="math_number" id="bvo%yT^43CgWm|WZ6%[+"> <field name="NUM">0</field> </block> </value> </block> </value> <next> <block type="variables_set" id="GaT/PVzVroHJjDQGc[f["> <field name="VAR" id="[j*P5Qf|xz`Hs$PqfIsI">bit1</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="RKJP+-lkK7VdOSwG#7f:"> <mutation name="checkBit"> <arg name="val"></arg> <arg name="bit"></arg> </mutation> <value name="ARG0"> <block type="on_source" id="FU?@f?3AoGkbN2i7tS67"> <field name="ATTR">state.val</field> </block> </value> <value name="ARG1"> <block type="math_number" id="z7O`!W9EXaKP6RA5;#Lo"> <field name="NUM">1</field> </block> </value> </block> </value> <next> <block type="debug" id="k6D2x4HX0/Eokj*m_.Lp"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="I;xk%qoV-To;oyDci44Q"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="t,|RtH[R1ABrt(`=OKcx"> <mutation items="2"></mutation> <value name="ADD1"> <block type="variables_get" id="fmm*o7Yt!0]%XRDodUi)"> <field name="VAR" id="JNu}^{*Bau1RKQ)RXW1,">bit0</field> </block> </value> </block> </value> <next> <block type="debug" id="ECw#jMHbID|_nyLP+ww;"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="#?WnfGkV7lNJJ7ncTl0;"> <mutation items="2"></mutation> <value name="ADD1"> <block type="variables_get" id="#r).oUUuz[V0;e]z_@Px"> <field name="VAR" id="[j*P5Qf|xz`Hs$PqfIsI">bit1</field> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </statement> </block> <block type="variables_get" id="|B[gr%7T3d_p,|8zBE@h" x="-662" y="-512"> <field name="VAR" id="1yie_k2bKv7JXBB]cdGr">bit</field> </block> </xml>@aiouh Das Problem hier ist dass der Shift Befehk(>>) den Wert bereits verändert. Besser wäre hier deshalb_
return +((val & Math.pow(2,bit)) > 0);Wert wird mit dem Bit undiert und dann geprüft ob dieser Wert > 0 ist. das + macht eine Zahl aus dem boolschen Wert
-
@aiouh Das Problem hier ist dass der Shift Befehk(>>) den Wert bereits verändert. Besser wäre hier deshalb_
return +((val & Math.pow(2,bit)) > 0);Wert wird mit dem Bit undiert und dann geprüft ob dieser Wert > 0 ist. das + macht eine Zahl aus dem boolschen Wert
-
@fastfoot Danke für die Analyse, wie kriege ich das als Laie mit gefährlichem Halbwissen in Blockly hin? Ich denke da brauche ich kräftig Unterstützung ;)
@aiouh sagte in [gelöst] hex oder dezimal in binär wandeln und Text ausgeben:
@fastfoot Danke für die Analyse, wie kriege ich das als Laie mit gefährlichem Halbwissen in Blockly hin?
einfach den Inhalt der Funktion ersetzen durch diese eine Zeile. Wieviele Bits willst du denn prüfen? Da wäre eine Schleife evtl. nicht schlecht
-
@aiouh sagte in [gelöst] hex oder dezimal in binär wandeln und Text ausgeben:
@fastfoot Danke für die Analyse, wie kriege ich das als Laie mit gefährlichem Halbwissen in Blockly hin?
einfach den Inhalt der Funktion ersetzen durch diese eine Zeile. Wieviele Bits willst du denn prüfen? Da wäre eine Schleife evtl. nicht schlecht
-
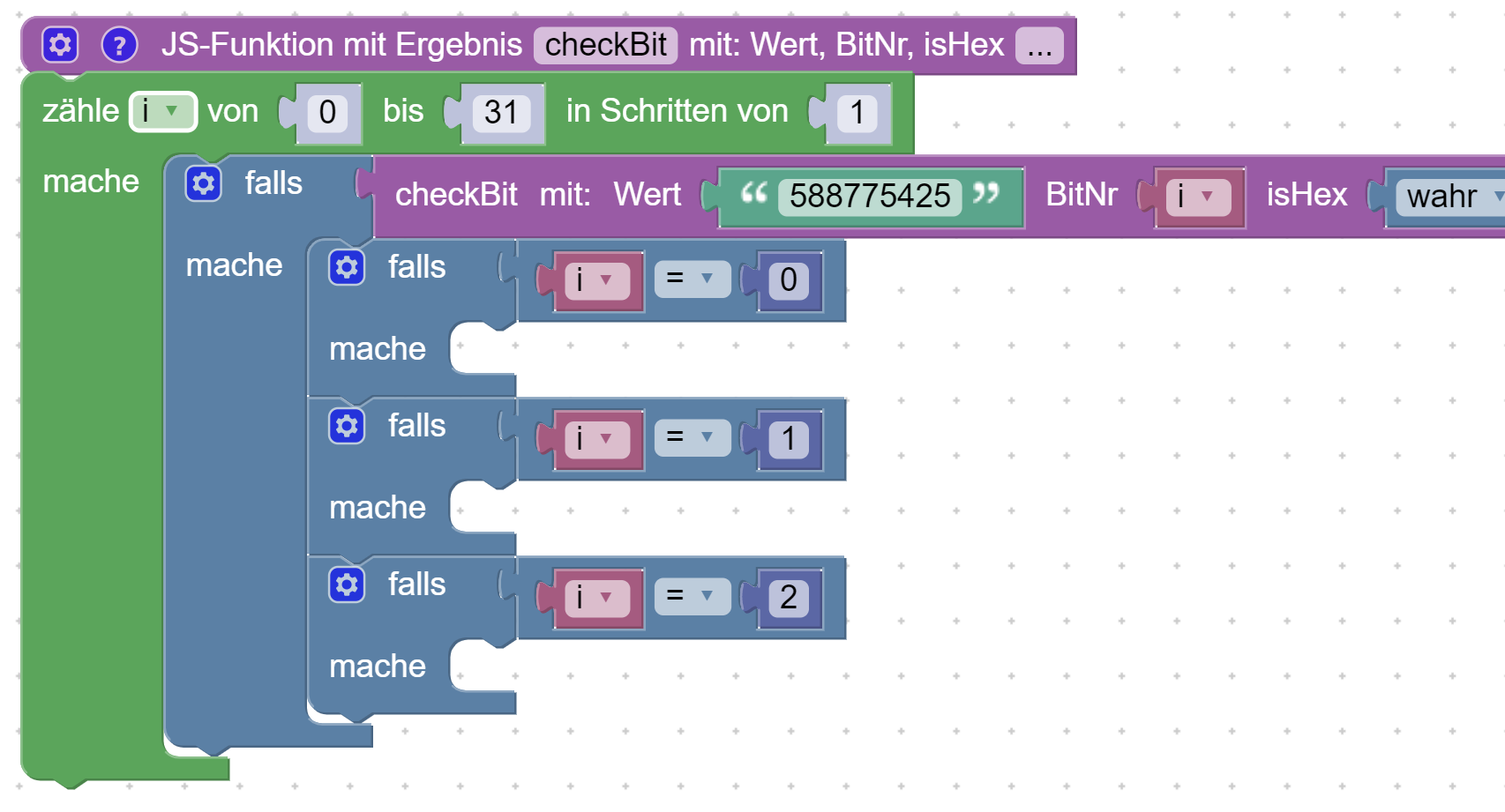
@aiouh sagte in [gelöst] hex oder dezimal in binär wandeln und Text ausgeben:
@fastfoot 32 :)
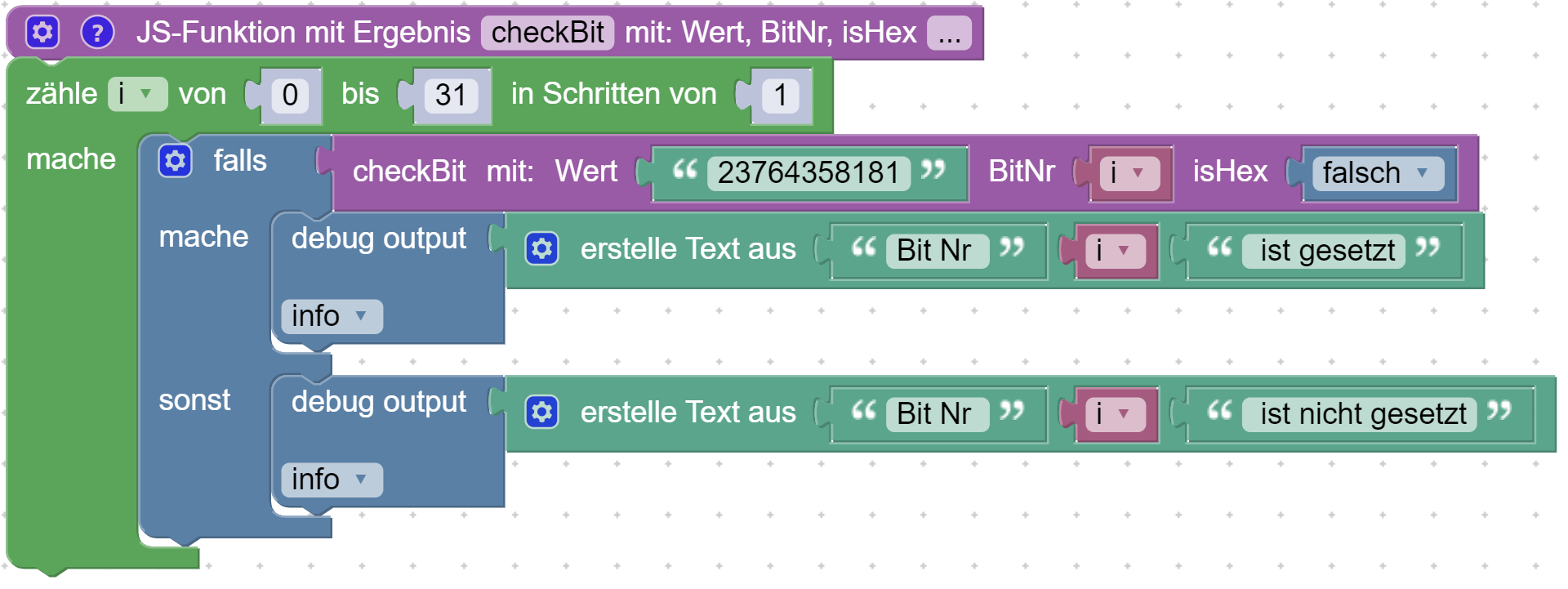
dann probiere mal das hier

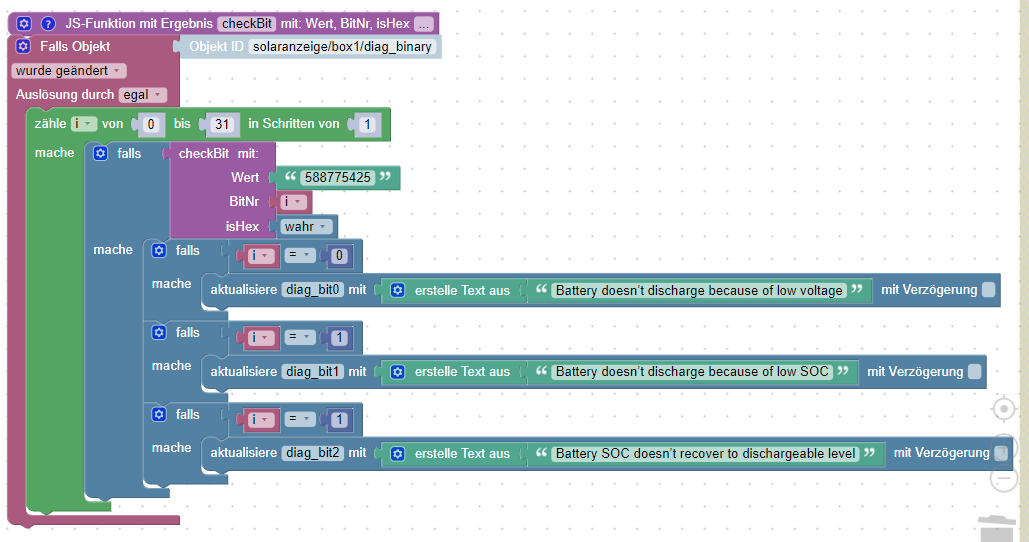
@fastfoot Wow das klappt ja super. Jetzt fehlt mir nur noch, dass ich jedem gesetzten Bit einen Text zuordnen kann. Also falls Bit1 gesetzt (true?) dann "Text für Bit1" in entsprechendes Objekt schreiben. Bei einfachen scripts krieg ich das ja noch hin aber wie baue ich das hier ein ? Auch wenn das blöd ist, dass ich das nicht selbst hinkriege bin ich natürlich echt dankbar für die Hilfe.
21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 1 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 2 ist gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 3 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 4 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 5 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 6 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 7 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 8 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 9 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 10 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 11 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 12 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 13 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 14 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 15 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 16 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 17 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 18 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 19 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 20 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 21 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 22 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 23 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 24 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 25 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 26 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 27 ist gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 28 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 29 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 30 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 31 ist gesetzt -
@fastfoot Wow das klappt ja super. Jetzt fehlt mir nur noch, dass ich jedem gesetzten Bit einen Text zuordnen kann. Also falls Bit1 gesetzt (true?) dann "Text für Bit1" in entsprechendes Objekt schreiben. Bei einfachen scripts krieg ich das ja noch hin aber wie baue ich das hier ein ? Auch wenn das blöd ist, dass ich das nicht selbst hinkriege bin ich natürlich echt dankbar für die Hilfe.
21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 1 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 2 ist gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 3 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 4 ist nicht gesetzt 21:50:04.135 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 5 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 6 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 7 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 8 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 9 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 10 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 11 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 12 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 13 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 14 ist gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 15 ist nicht gesetzt 21:50:04.136 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 16 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 17 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 18 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 19 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 20 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 21 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 22 ist gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 23 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 24 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 25 ist nicht gesetzt 21:50:04.137 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 26 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 27 ist gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 28 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 29 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 30 ist nicht gesetzt 21:50:04.138 info javascript.0 (20021) script.js.test.binärtest_2: Bit Nr 31 ist gesetzt -
@fastfoot Vielen Vielen Dank. Die Texte wurden jetzt einmal geschrieben und werden nicht mehr aktualisiert. Ist wohl zu spät. Ich setz mich morgen nochmal mit frischem Kopf dran.
-
@fastfoot sagte: Da bleiben wohl nur 32xFalls Blöcke
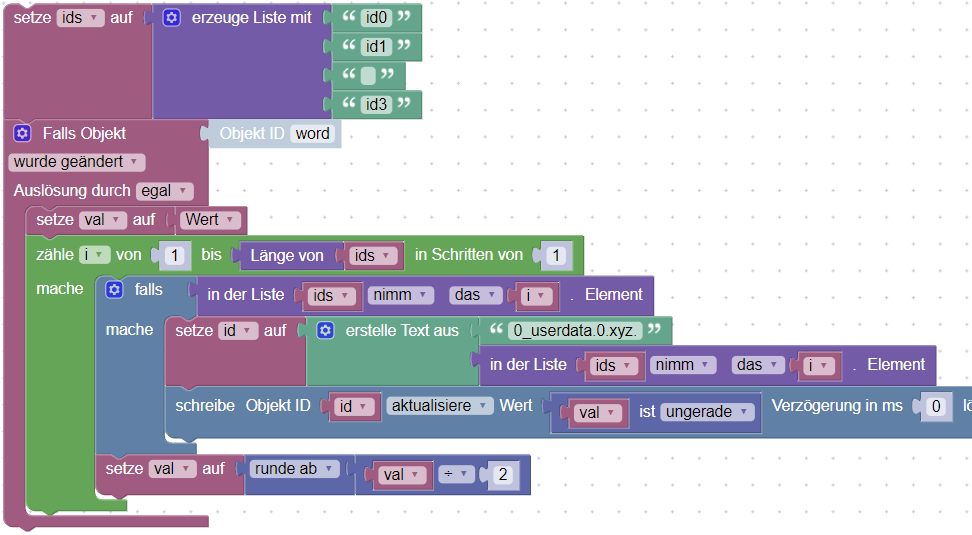
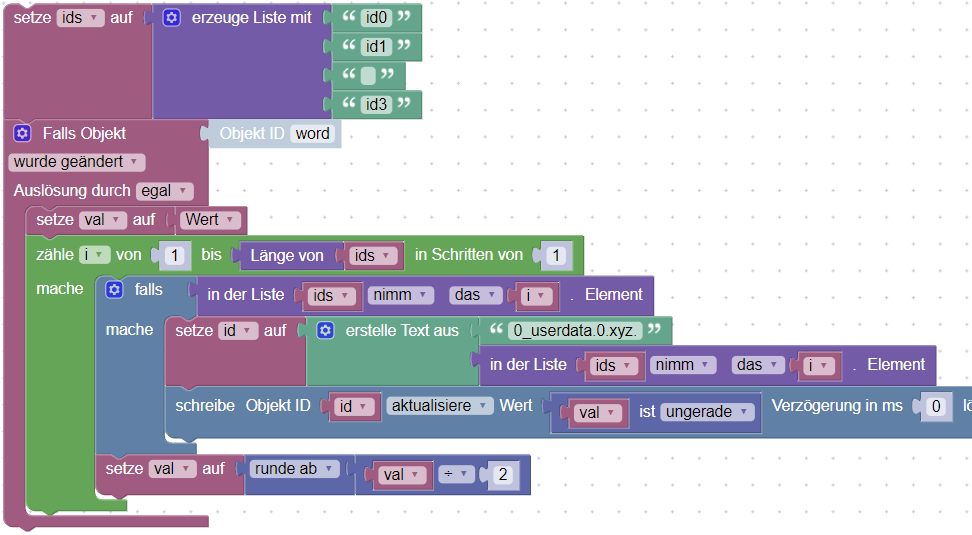
Man kann es mit einer ID-Liste lösen, wobei die ID für nicht benötigte Bit-Positionen ein Leerstring ist. Das Ergebnis der Bit-Prüfung soll sicherlich in einen Datenpunkt vom Typ "boolean" geschrieben werden?
Zwar etwas umständlicher, geht das auch ohne Javascript-Funktion. Beispiel für ein 4-Bit-Wort:
-
@fastfoot sagte: Da bleiben wohl nur 32xFalls Blöcke
Man kann es mit einer ID-Liste lösen, wobei die ID für nicht benötigte Bit-Positionen ein Leerstring ist. Das Ergebnis der Bit-Prüfung soll sicherlich in einen Datenpunkt vom Typ "boolean" geschrieben werden?
Zwar etwas umständlicher, geht das auch ohne Javascript-Funktion. Beispiel für ein 4-Bit-Wort:
@paul53 Hallo, ich sag schon mal Danke. Komme wahrscheinlich erst wieder am Wochenende zum testen.
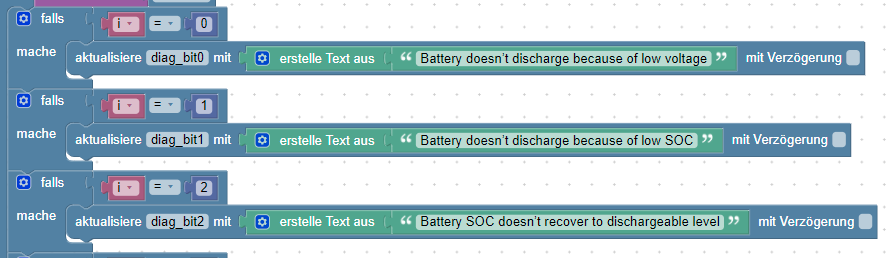
Das Ergebnis soll so aussehen, dass im Falle eines gesetzten Bits (0-31) dessen Erklärung in ein Objekt geschrieben wird. Habe schon mal angefangen da mir nichts besseres, z.B. mit Tabellen, eingefallen ist....
Die Objekte sind angelegt, die Texte runtergeschrieben, jetzt klemmts nur noch an der Funktion.