NEWS
Wert von mehreren empf. Objekten in eine Tabelle darstellen
-
Hallo,
ich habe eine Blitzwolf SHP13 und möchte gerne in einer HTML Tabelle die eingelesenen Werte (Gesamtverbrauch, Strom und Spannung) darstellen.
Wie muss ich dies aber in der Tabelle eingeben, dass dies auch klappt?
Sorry für das schlechte Bild :)
Danke!
bild.JPG -
@_r_a_l_f_ entweder für die schnelle installiere Dir die Tabellen-Node - die finde ich echt super. da brauchst nur alles in ein array aufbereiten.
Wenn Du nicht das Node-Red Dashboard nimmst, dann kannst Du es auch mit einer Template Node und HTML machen.
Ansonsten musst Du mit den Angular directiven durch iterieren:
Also ein Array oder Objekt brauchst.
<table id="t01"> <tr><th width=200>Bezeichnung</th><th width=80>Temperatur</th><th width=80>Leistung</th><th width=180>id</th><th width=300>Firmware</th><th width=130>IP-Adresse</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.friendlyName}}</td><td align=right>{{y.temperature}}</td><td align=right>{{y.power}}</td><td>{{y.id}}</td><td style="color:{{y.icon.color}};text-align:center">{{y.fw_ver}}</td> <td align=center>{{y.ip}}</td> <!-- Bei Arrays kann man $index nehmen sonst bei ng-repeat key und value definieren </tr> </table>Ansonsten schau Dir dieses Video mal an: https://www.youtube.com/watch?v=J_-VCyz7kJE&list=PLk0D2S-fqJ7YvR1wrpl8A4mhtBbYOlsE4&index=50&t=614s
und hier:
... nochmal die Theorie zu den Angular-Direktiven an - hier ng-repeat:Aber nochmal wenn Du das Node Red Dashboard nutzt - dann installiere Dir die Table Node:
https://flows.nodered.org/node/node-red-node-ui-tableSprich Du sammelst alle Objekte in einem Array. Dieses gesamte Array übergibst Du in der payload und greifst über die ng-repeat auf die einzelnen Objekte bzw. auf die Eigenschaften der Objekte zu.
In Deinem Fall hol Dir nicht Objekte aus dem iobroker, sondern erstelle selbst Objekte mit den 3 Parametern Gesamtverbruach, Spannung und Strom und speichere die in einer Flow Variablen als Array. Dieses Array gibst Du dann aus.
Ich hab Dir mit Deinen Objekten ein kleines Beispiel gemacht - DIE Angular Direktiven funktionieren aber nur in den Webseiten an sich. Im NodeRed Dashboard ist das kein Problem - nur wird das nicht in einer normalen Template Node gemacht:
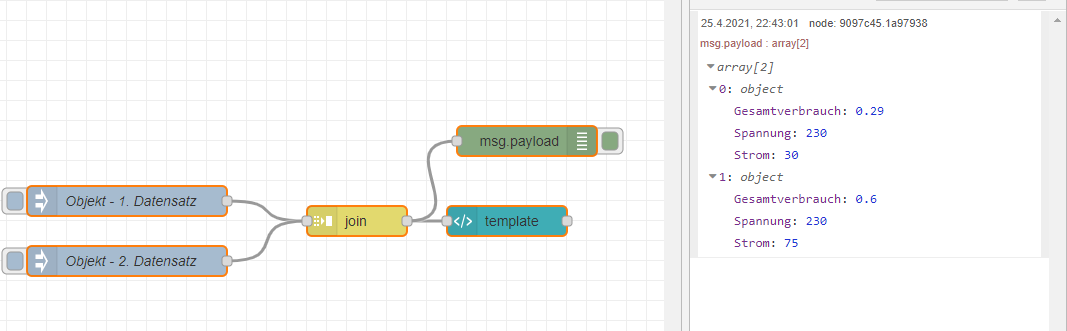
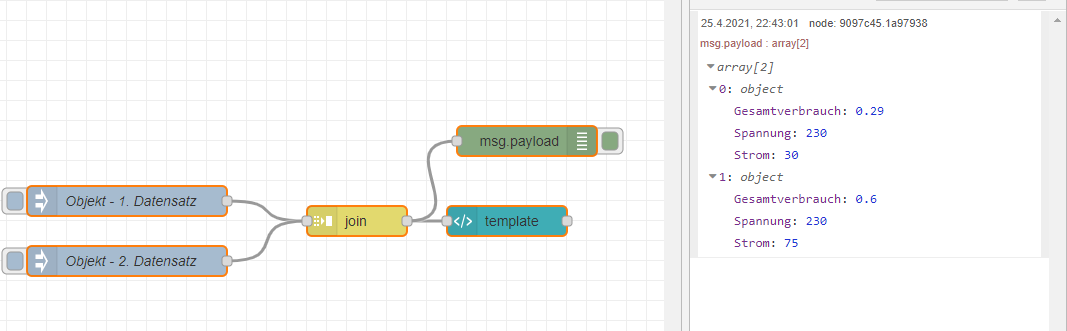
Hier mal ein Flow mit 2 Datensätzen:

und daraus resultierenden Datensätzen.
In der Template Node zu den Dashbord funktionieren die Angular-Direktiven - in der normalen Template Node nicht.
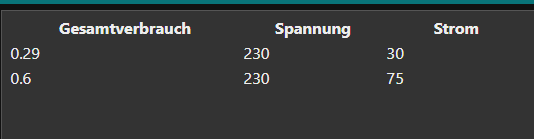
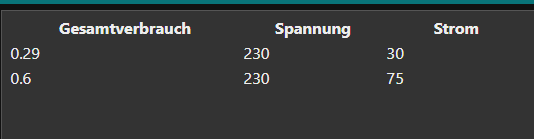
<table> <tr><th width=80>Gesamtverbrauch</th><th width=80>Spannung</th><th width=80>Strom</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.Gesamtverbrauch}}</td><td>{{y.Spannung}}</td><td>{{y.Strom}}</td> </tr> </table>Das Resultat sieht dann so aus:

Hier der Flow:
-
@_r_a_l_f_ entweder für die schnelle installiere Dir die Tabellen-Node - die finde ich echt super. da brauchst nur alles in ein array aufbereiten.
Wenn Du nicht das Node-Red Dashboard nimmst, dann kannst Du es auch mit einer Template Node und HTML machen.
Ansonsten musst Du mit den Angular directiven durch iterieren:
Also ein Array oder Objekt brauchst.
<table id="t01"> <tr><th width=200>Bezeichnung</th><th width=80>Temperatur</th><th width=80>Leistung</th><th width=180>id</th><th width=300>Firmware</th><th width=130>IP-Adresse</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.friendlyName}}</td><td align=right>{{y.temperature}}</td><td align=right>{{y.power}}</td><td>{{y.id}}</td><td style="color:{{y.icon.color}};text-align:center">{{y.fw_ver}}</td> <td align=center>{{y.ip}}</td> <!-- Bei Arrays kann man $index nehmen sonst bei ng-repeat key und value definieren </tr> </table>Ansonsten schau Dir dieses Video mal an: https://www.youtube.com/watch?v=J_-VCyz7kJE&list=PLk0D2S-fqJ7YvR1wrpl8A4mhtBbYOlsE4&index=50&t=614s
und hier:
... nochmal die Theorie zu den Angular-Direktiven an - hier ng-repeat:Aber nochmal wenn Du das Node Red Dashboard nutzt - dann installiere Dir die Table Node:
https://flows.nodered.org/node/node-red-node-ui-tableSprich Du sammelst alle Objekte in einem Array. Dieses gesamte Array übergibst Du in der payload und greifst über die ng-repeat auf die einzelnen Objekte bzw. auf die Eigenschaften der Objekte zu.
In Deinem Fall hol Dir nicht Objekte aus dem iobroker, sondern erstelle selbst Objekte mit den 3 Parametern Gesamtverbruach, Spannung und Strom und speichere die in einer Flow Variablen als Array. Dieses Array gibst Du dann aus.
Ich hab Dir mit Deinen Objekten ein kleines Beispiel gemacht - DIE Angular Direktiven funktionieren aber nur in den Webseiten an sich. Im NodeRed Dashboard ist das kein Problem - nur wird das nicht in einer normalen Template Node gemacht:
Hier mal ein Flow mit 2 Datensätzen:

und daraus resultierenden Datensätzen.
In der Template Node zu den Dashbord funktionieren die Angular-Direktiven - in der normalen Template Node nicht.
<table> <tr><th width=80>Gesamtverbrauch</th><th width=80>Spannung</th><th width=80>Strom</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.Gesamtverbrauch}}</td><td>{{y.Spannung}}</td><td>{{y.Strom}}</td> </tr> </table>Das Resultat sieht dann so aus:

Hier der Flow:
@mickym Hallo mickym,
zunächst mal Danke für deine schnelle und sehr ausführliche Rückmeldung.Ich habe jetzt alle Funktionen soweit durchprobiert aber so ganz klappen, will es nicht.
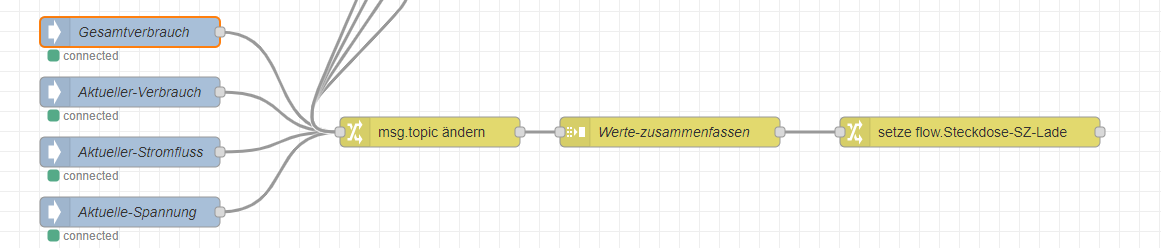
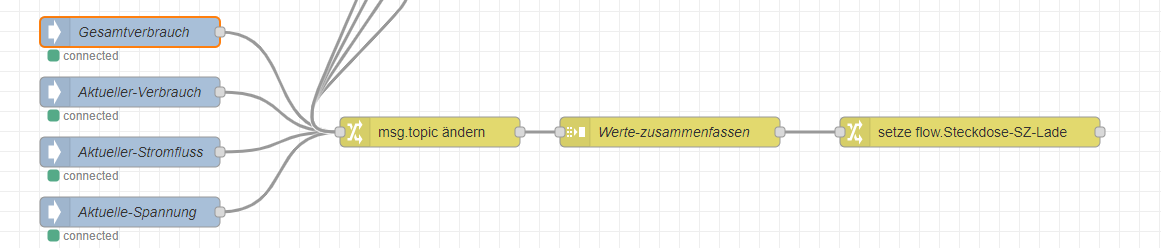
Das Node-Red Dashboard verwende ich. Das Tabellen-UI habe ich getestet, jedoch fällt es eigentlich raus, da die Informationen von den Datenpunkten nicht nacheinander gleichzeitig kommen, sondern immer zu verschiedenen Zeiten einzeln.Dann habe ich über das join Node nun alle IoBroker Inputs zusammengefasst und daraus jeweils ein Wert-Objekt erstellt.
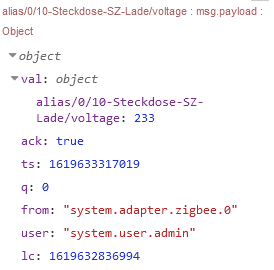
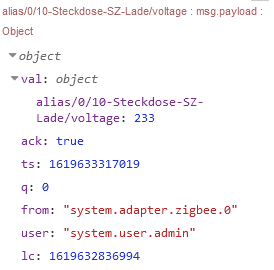
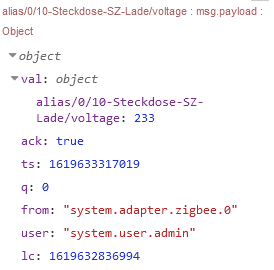
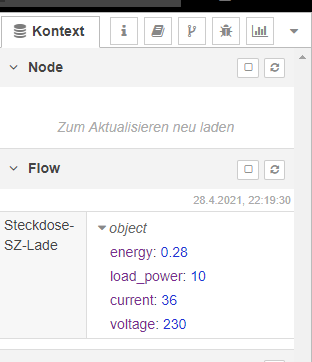
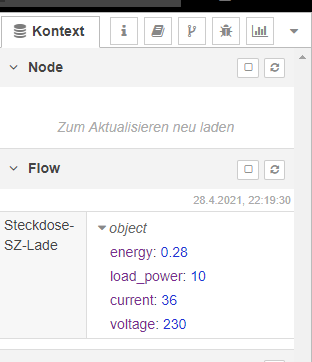
Das sieht dann so aus:

Nun hätte ich ja alle Informationen vom Objekt inkl. Value für die Anzeige.
Jedoch weiß ich nicht, wie ich das ganze im Template Node angeben muss. Zumindest funktioniert es nicht so, wie oben beschrieben oder ich wende es falsch an, was ich eher glaube :(
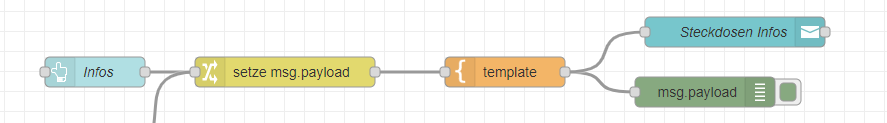
Anbei der aktuelle Flow:
Was mache ich noch falsch?
Danke schon mal :)
-
@mickym Hallo mickym,
zunächst mal Danke für deine schnelle und sehr ausführliche Rückmeldung.Ich habe jetzt alle Funktionen soweit durchprobiert aber so ganz klappen, will es nicht.
Das Node-Red Dashboard verwende ich. Das Tabellen-UI habe ich getestet, jedoch fällt es eigentlich raus, da die Informationen von den Datenpunkten nicht nacheinander gleichzeitig kommen, sondern immer zu verschiedenen Zeiten einzeln.Dann habe ich über das join Node nun alle IoBroker Inputs zusammengefasst und daraus jeweils ein Wert-Objekt erstellt.
Das sieht dann so aus:

Nun hätte ich ja alle Informationen vom Objekt inkl. Value für die Anzeige.
Jedoch weiß ich nicht, wie ich das ganze im Template Node angeben muss. Zumindest funktioniert es nicht so, wie oben beschrieben oder ich wende es falsch an, was ich eher glaube :(
Anbei der aktuelle Flow:
Was mache ich noch falsch?
Danke schon mal :)
Kannst Du bitte im Spoiler also den Flow noch in Code Tags packen - dann hab ich es leichter.
@_r_a_l_f_ sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habe jetzt alle Funktionen soweit durchprobiert aber so ganz klappen, will es nicht.
Das Node-Red Dashboard verwende ich. Das Tabellen-UI habe ich getestet, jedoch fällt es eigentlich raus, da die Informationen von den Datenpunkten nicht nacheinander gleichzeitig kommen, sondern immer zu verschiedenen Zeiten einzeln.Das ist leider ein großes Missverständnis. Egal ob Du das Template oder die Tabellen UI nimmst, zum Zeitpunkt der Ausgabe muss/ liegt alles in einem Array vor. Ich verstehe auch nicht warum Du die Obkekte in Deine Objekte aufnimmst. Da hat kein ack etc. was zu suchen. Ich hab Dir doch in meinem Flow gezeigt, wie die Objekte aussehen sollten.
Da ist nichts mit val, ack, ts etc.
Sammeln tuts Du alle Objekte in einer Flow Variablen und gibst diese dann in der Tabelle aus:
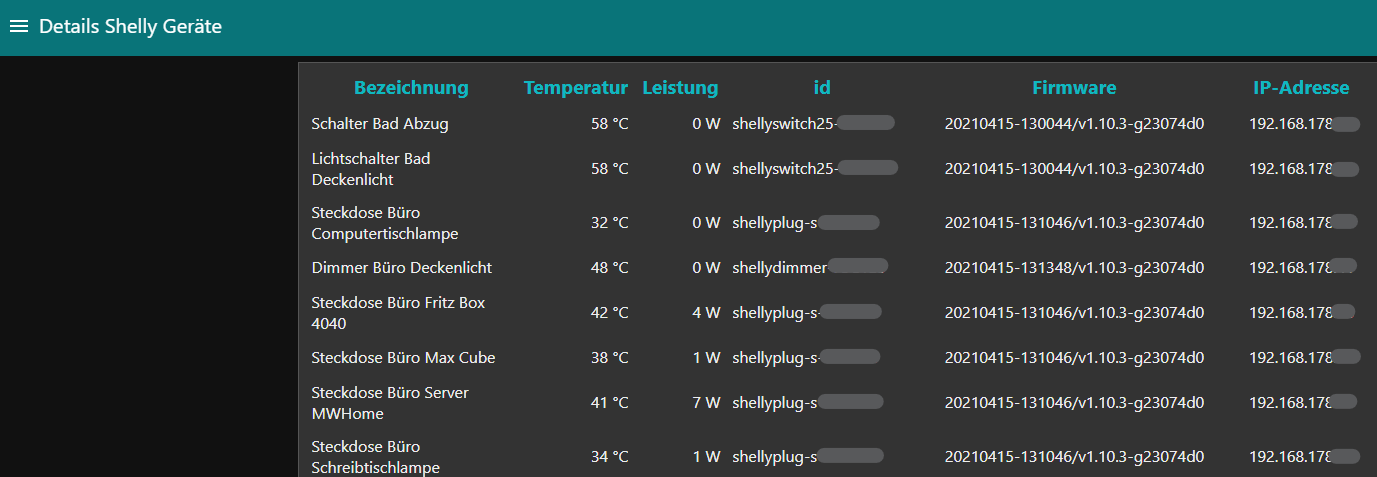
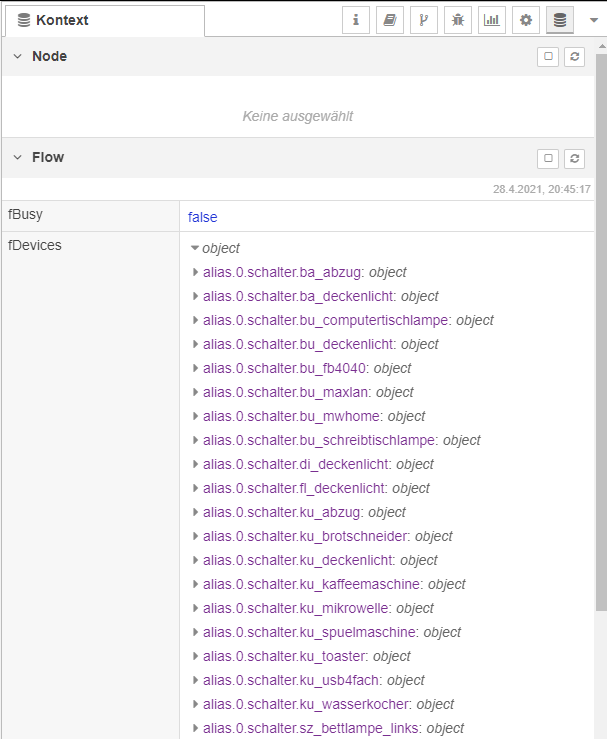
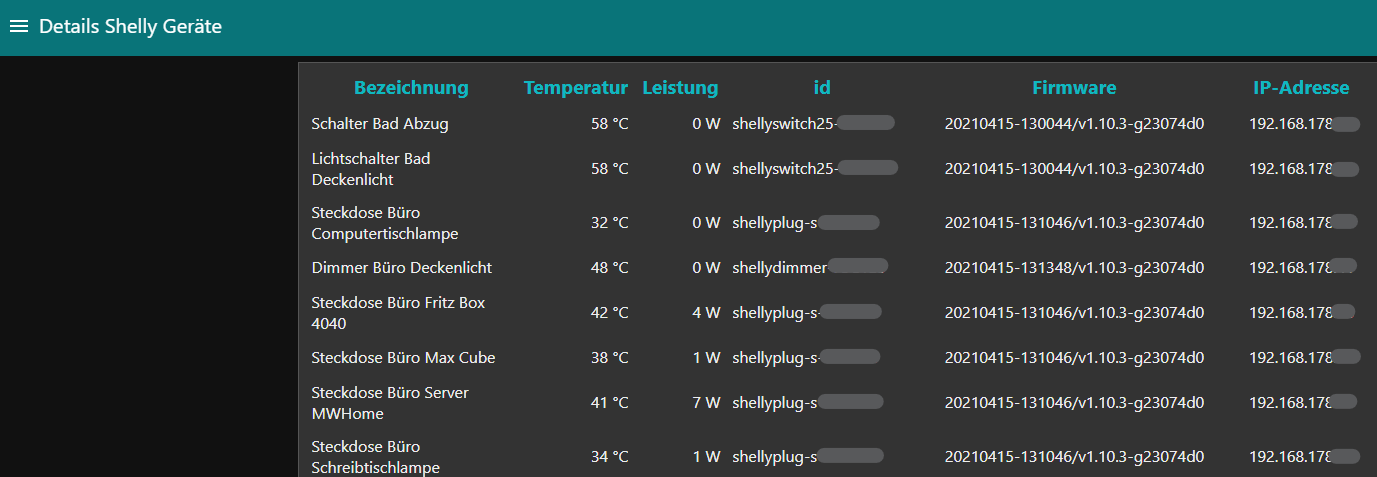
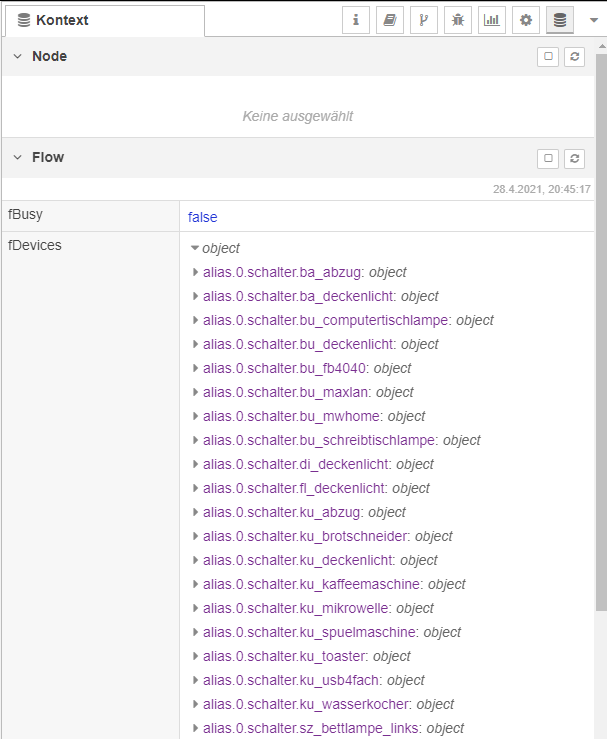
Ich geb zum Beispiel meine ganzen Shellies als Tabelle aus:

Die Objekte bzw. Zeilen werden in einer Flow Variablen gespeichert und die einzelnen Objekte angehängt. Sind alle Objekte drin wird das ganze Array als payload übergeben.

So sieht die Flow Variable dann aus und kannst Du dann auch der table Node in einem Rutsch übergeben.
EDIT: Ich bin zwar gerade dabei das zu importieren - aber dass Du immer die Objekte nimmst anstatt Werte ist schon mal furchtbar nervig. ;) - Das würde ich als erstes ändern. Bei den Vorlagen ist es anscheinend auch besser - die Template NOde leer zu lassen und eigens zu posten - merke gerade, dass das sonst schwierig zum importieren ist. ;)
-
@mickym Hallo mickym,
zunächst mal Danke für deine schnelle und sehr ausführliche Rückmeldung.Ich habe jetzt alle Funktionen soweit durchprobiert aber so ganz klappen, will es nicht.
Das Node-Red Dashboard verwende ich. Das Tabellen-UI habe ich getestet, jedoch fällt es eigentlich raus, da die Informationen von den Datenpunkten nicht nacheinander gleichzeitig kommen, sondern immer zu verschiedenen Zeiten einzeln.Dann habe ich über das join Node nun alle IoBroker Inputs zusammengefasst und daraus jeweils ein Wert-Objekt erstellt.
Das sieht dann so aus:

Nun hätte ich ja alle Informationen vom Objekt inkl. Value für die Anzeige.
Jedoch weiß ich nicht, wie ich das ganze im Template Node angeben muss. Zumindest funktioniert es nicht so, wie oben beschrieben oder ich wende es falsch an, was ich eher glaube :(
Anbei der aktuelle Flow:
Was mache ich noch falsch?
Danke schon mal :)
@_r_a_l_f_ So ich hab Dein Flow jetzt importiert - lass uns das in 2 Teilen bearbeiten.
- Kann ich davon ausgehen, dass alle 4 Datenpunkte EINES Verbrauchers mehr oder weniger gleichzeitig aktualisiert werden?
- Wenn nicht dann würde man das Objekt manuell zusammenstellen, dann brauche ich den Punkt der am häufigsten getriggert wird?
- Warum nimmst Du immer die Objekte - das ist furchtbar unübersichtlich - falls Du ein Timestamp brauchst - würde ich den selbst im Flow einfügen.
Dass Deine Template NOde nicht funktioniert - habe ich unten in meinem Beitrag geschrieben, da die Angular Direktiven nur in dem Dashboard Kontext funktionieren.
Im Prinzip habe ich Dir das alles geschrieben und auch entsprechend in meinem Flow dargestellt.
Ich kann Dir schon helfen, aber dann müssten wir zeitnah zusammenarbeiten.
EDIT: Es wird auch nicht im Popup funktionieren - Du kannst dafür einen eigenen Tab verwenden - den Du nur über einen Button aufrufst und der damit nicht im Navigationsmenü auftaucht.
-
Hallo,
ich habe eine Blitzwolf SHP13 und möchte gerne in einer HTML Tabelle die eingelesenen Werte (Gesamtverbrauch, Strom und Spannung) darstellen.
Wie muss ich dies aber in der Tabelle eingeben, dass dies auch klappt?
Sorry für das schlechte Bild :)
Danke!
bild.JPGIch nehme einfach immer einen x-beliebigen Onlinegenerator für Tabellen.
Die einfachen sind die besten.Ist das nicht leichter als es mit NodeRed zu machen?
Zb eine kleine (und nicht schöne) Tabelle.

<table> <tr> <td width=10% align=center>Kosten 2021</td> <TD width=10% align=center>Kosten pro Monat (hochgerechnet)</td> <td width=10% align=center>Kosten pro Jahr (hochgerechnet)</td> </tr> <tr> <td align=center>{sourceanalytix.0.sonoff__0__steckdose_kuehltruhe__ENERGY_Total.currentYear.costs.05_currentYear} €</td> <td align=center>{0_userdata.0.Zaehlen.Gefrierschrank.ca_verbrauch_monat} €</td> <td align=center>{0_userdata.0.Zaehlen.Gefrierschrank.ca_verbrauch_jahr} €</td> </tr> </table>(Ich weiß, dass die Spalten reiten keinen Sinn machen ^^).
Nutze Lovelace. Keine Ahnung, ob man die Datenpunkte in anderen Visualisierungen auch so einbinden kann.
-
Kannst Du bitte im Spoiler also den Flow noch in Code Tags packen - dann hab ich es leichter.
@_r_a_l_f_ sagte in Wert von mehreren empf. Objekten in eine Tabelle darstellen:
Ich habe jetzt alle Funktionen soweit durchprobiert aber so ganz klappen, will es nicht.
Das Node-Red Dashboard verwende ich. Das Tabellen-UI habe ich getestet, jedoch fällt es eigentlich raus, da die Informationen von den Datenpunkten nicht nacheinander gleichzeitig kommen, sondern immer zu verschiedenen Zeiten einzeln.Das ist leider ein großes Missverständnis. Egal ob Du das Template oder die Tabellen UI nimmst, zum Zeitpunkt der Ausgabe muss/ liegt alles in einem Array vor. Ich verstehe auch nicht warum Du die Obkekte in Deine Objekte aufnimmst. Da hat kein ack etc. was zu suchen. Ich hab Dir doch in meinem Flow gezeigt, wie die Objekte aussehen sollten.
Da ist nichts mit val, ack, ts etc.
Sammeln tuts Du alle Objekte in einer Flow Variablen und gibst diese dann in der Tabelle aus:
Ich geb zum Beispiel meine ganzen Shellies als Tabelle aus:

Die Objekte bzw. Zeilen werden in einer Flow Variablen gespeichert und die einzelnen Objekte angehängt. Sind alle Objekte drin wird das ganze Array als payload übergeben.

So sieht die Flow Variable dann aus und kannst Du dann auch der table Node in einem Rutsch übergeben.
EDIT: Ich bin zwar gerade dabei das zu importieren - aber dass Du immer die Objekte nimmst anstatt Werte ist schon mal furchtbar nervig. ;) - Das würde ich als erstes ändern. Bei den Vorlagen ist es anscheinend auch besser - die Template NOde leer zu lassen und eigens zu posten - merke gerade, dass das sonst schwierig zum importieren ist. ;)
@mickym Danke für deine Bemühungen.
bzgl. Spoiler, das mache ich das nächste mal so, ok, Sorry.
Dann hat wohl die Basis schon nicht gestimmt, weshalb das Tabellen UI nicht klappte.
Ich bin da noch blutiger Anfänger, daher bitte Geduld haben :)
Wie in deinem Beispiel beschrieben, gibts du ja den Gesamtverbrauch in einem Datensatz und in einem zweiten, den anderen Gesamtverbrauch vor und verbindest dies mit dem join Node.
Daher habe ich mich gewundert, warum ich nochmal ein Objekt erstellen muss, wenn ich ja eigentlich den Input schon als Objekt habe mit allen nötigen Infos.
Aber wie machst du das, dass eben die Struktur von dem Objekt so aussieht, wie in deinem Flow Variablen Bild? Am Besten in Bezug mit meinem Flow im Speicher?Zur zweiten Frage:
- Die vier Datenpunkte stammen von einem Verbraucher und kommen mit einem Zeitversatz (Blitzwolf SHP13 ZigBee Steckdose)
- Die Spannung wird kontinuierlich getriggert und lebt, selbst wenn die Steckdose ausgeschalten ist.
- Ich dachte in dem Input IO Broker habe ich als Ausgabe in dem Objekt den Topic, Val (Wert), etc. Daher habe ich dieses Objekt direkt verwendet.
Ach das ist ja blöd, dass es zum einem mit dem Template Node nicht funktioniert, wobei ich dazu sagen muss. Es reicht, wenn der Wert beim Popup Aufruf den letzten Wert hat und dieser dann auch so lange bleibt, bis das Popup geschlossen wird. Popup dachte ich mir würde schön aussehen. Eigentlich dachte ich mir, ich brauche ja in dem Template nur diesen Wert val vom Objekt mit dem Topic .../Voltage. Daher dachte ich nicht, dass es so kompliziert wird :D
-
Ich nehme einfach immer einen x-beliebigen Onlinegenerator für Tabellen.
Die einfachen sind die besten.Ist das nicht leichter als es mit NodeRed zu machen?
Zb eine kleine (und nicht schöne) Tabelle.

<table> <tr> <td width=10% align=center>Kosten 2021</td> <TD width=10% align=center>Kosten pro Monat (hochgerechnet)</td> <td width=10% align=center>Kosten pro Jahr (hochgerechnet)</td> </tr> <tr> <td align=center>{sourceanalytix.0.sonoff__0__steckdose_kuehltruhe__ENERGY_Total.currentYear.costs.05_currentYear} €</td> <td align=center>{0_userdata.0.Zaehlen.Gefrierschrank.ca_verbrauch_monat} €</td> <td align=center>{0_userdata.0.Zaehlen.Gefrierschrank.ca_verbrauch_jahr} €</td> </tr> </table>(Ich weiß, dass die Spalten reiten keinen Sinn machen ^^).
Nutze Lovelace. Keine Ahnung, ob man die Datenpunkte in anderen Visualisierungen auch so einbinden kann.
@david-g Die Idee war die, das ich einen Info Button in Node Red neben der Steckdose eingeblendet habe, wo ich gerne ein Popup aufrufen möchte, der mir paar Zusatzinfos anzeigt von der Steckdose, die wiederum nicht ständig angezeigt werden müssen:

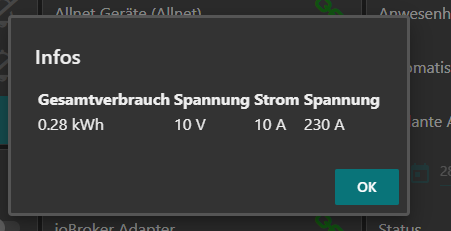
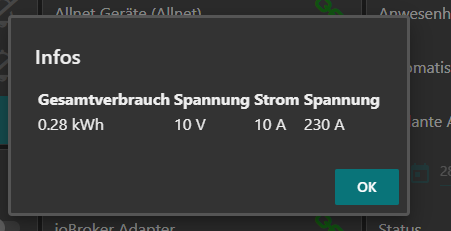
Und das ist dann das Popup:

Im Grund war meine Idee sowie du es beschrieben hast in deinem Tabellen Screenshot ;)
-
@mickym Danke für deine Bemühungen.
bzgl. Spoiler, das mache ich das nächste mal so, ok, Sorry.
Dann hat wohl die Basis schon nicht gestimmt, weshalb das Tabellen UI nicht klappte.
Ich bin da noch blutiger Anfänger, daher bitte Geduld haben :)
Wie in deinem Beispiel beschrieben, gibts du ja den Gesamtverbrauch in einem Datensatz und in einem zweiten, den anderen Gesamtverbrauch vor und verbindest dies mit dem join Node.
Daher habe ich mich gewundert, warum ich nochmal ein Objekt erstellen muss, wenn ich ja eigentlich den Input schon als Objekt habe mit allen nötigen Infos.
Aber wie machst du das, dass eben die Struktur von dem Objekt so aussieht, wie in deinem Flow Variablen Bild? Am Besten in Bezug mit meinem Flow im Speicher?Zur zweiten Frage:
- Die vier Datenpunkte stammen von einem Verbraucher und kommen mit einem Zeitversatz (Blitzwolf SHP13 ZigBee Steckdose)
- Die Spannung wird kontinuierlich getriggert und lebt, selbst wenn die Steckdose ausgeschalten ist.
- Ich dachte in dem Input IO Broker habe ich als Ausgabe in dem Objekt den Topic, Val (Wert), etc. Daher habe ich dieses Objekt direkt verwendet.
Ach das ist ja blöd, dass es zum einem mit dem Template Node nicht funktioniert, wobei ich dazu sagen muss. Es reicht, wenn der Wert beim Popup Aufruf den letzten Wert hat und dieser dann auch so lange bleibt, bis das Popup geschlossen wird. Popup dachte ich mir würde schön aussehen. Eigentlich dachte ich mir, ich brauche ja in dem Template nur diesen Wert val vom Objekt mit dem Topic .../Voltage. Daher dachte ich nicht, dass es so kompliziert wird :D
@_r_a_l_f_ Jetzt mal unabhängig vom Popup - das ist easy mit dem letzten Wert.
Aber was soll in den Tabellen stehen - die letzten Werte aller Stromverbraucher oder eine Tabelle mit der Historie eines Stromverbrauchers?
-
@david-g Die Idee war die, das ich einen Info Button in Node Red neben der Steckdose eingeblendet habe, wo ich gerne ein Popup aufrufen möchte, der mir paar Zusatzinfos anzeigt von der Steckdose, die wiederum nicht ständig angezeigt werden müssen:

Und das ist dann das Popup:

Im Grund war meine Idee sowie du es beschrieben hast in deinem Tabellen Screenshot ;)
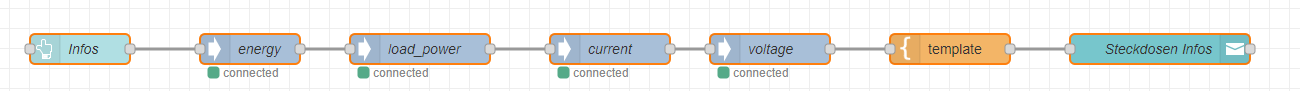
So der Flow ist erst mal fertig - Nun verstehe ich - da nur den aktuellen Wert brauchst - ist es zwar eine HTML Tabelle - aber Du brauchst die Angular Direktiven nicht - insofern kann man Dein Vorhaben fast so umsetzen, wie Du geplant hast.
Damit geht das auch mit dem Popup - die HTML Styles musst Du aber wieder anpassen:
Ich habe aber die iobroker in Nodes wieder auf Value umgestellt - im msg.topic kann man die Quelle ertrahieren. Das ganze wird dann in einer Flow Variable abgespeichert und aktualisiert.
Hier also der 1. Teil:

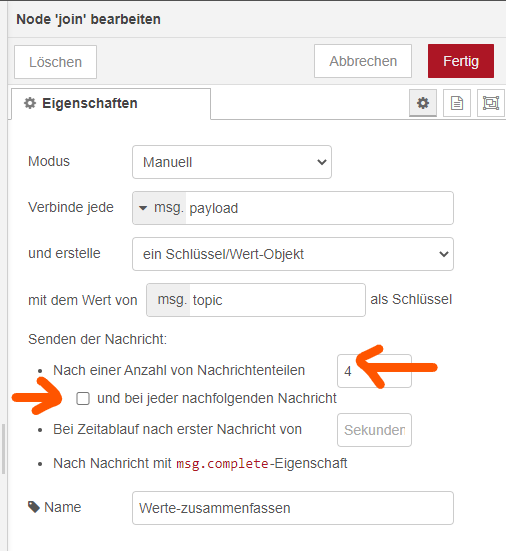
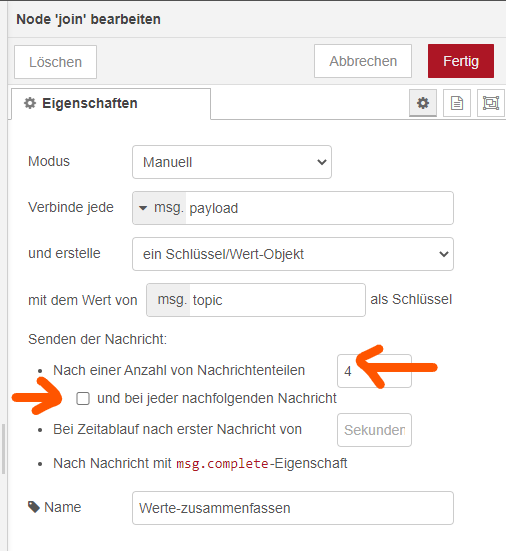
Das msg.topic wird gekürzt und nur vollständige Objekte werden geliefert, da ich ja davon ausgehe, dass alle 4 Werte Zeitnah aktualisiert werden. Deshalb wird das Objekt erst weiter geschickt wenn alle 4 Nodes geliefert haben - das habe ich also geändert.

Das Objekt wird als Flow Variable unter dem Namen der Steckdose gespeichert:

Hier dieser Teil des Flows:
So nun wenn man nur den aktuellen Wert braucht - dann brauchst Du die Iteration über ein Array nicht und kannst doch die Template Node nutzen.
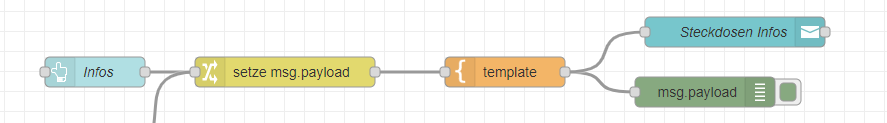
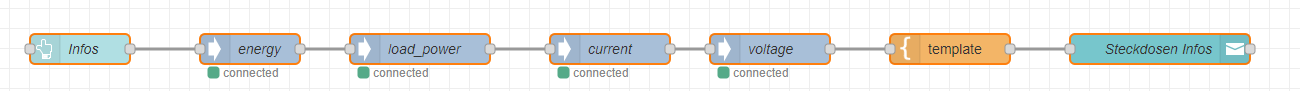
Wenn Du also Deinen Info Button drückst, wird die Flow Variable wieder abgerufen und in die payload geladen:

Hier der 2. Teil des Flows:
So kannst Du für das Popup schon HTML Code verwenden - ich habe mal alle Styles entfernt, sondern nur die Tabelle belassen.
Falls Du Schwierigkeiten hast den Flow zu importieren - lösche kurz die Template Node aus.
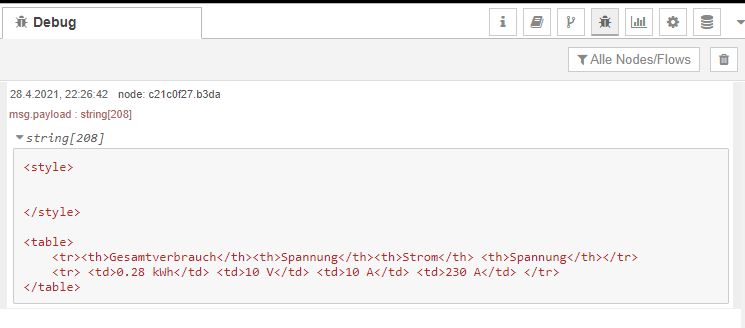
Hier ist der Inhalt der Template Node:
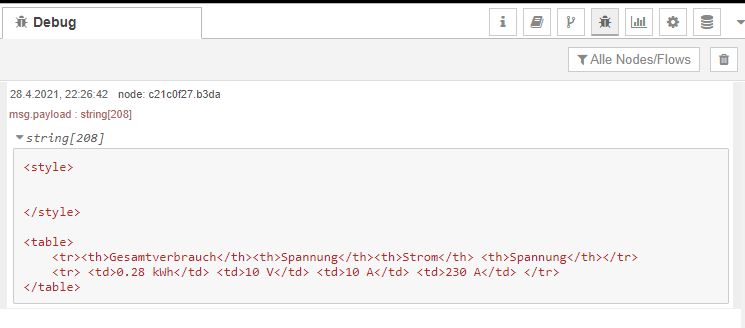
<style> </style> <table> <tr><th>Gesamtverbrauch</th><th>Spannung</th><th>Strom</th> <th>Spannung</th></tr> <tr> <td>{{payload.energy}} kWh</td> <td>{{payload.load_power}} V</td> <td>{{payload.load_power}} A</td> <td>{{payload.voltage}} A</td> </tr> </table>So siehst Du wie dann auf die Werte der Payload zugegriffen wird.
Das kommt dann aus der Template Node raus und kann wie von Dir geplant in die notification Code weitergeleitet werden.
Du siehst aus der Debug Node - das nun der HTML Code inkl. der Werte geschickt werden

So damit sollte Deine Anforderung gelöst sein!
POPup funktioniert bei mir:

Ich habe gerade gesehen - ich habe 2 mal payload.load_power statt payload.current verwendet und auch die Werte sind natürlich Nonsense inkl. der Benennungen - aber ich denke das kannst Du selbst ändern. ;)
-
So der Flow ist erst mal fertig - Nun verstehe ich - da nur den aktuellen Wert brauchst - ist es zwar eine HTML Tabelle - aber Du brauchst die Angular Direktiven nicht - insofern kann man Dein Vorhaben fast so umsetzen, wie Du geplant hast.
Damit geht das auch mit dem Popup - die HTML Styles musst Du aber wieder anpassen:
Ich habe aber die iobroker in Nodes wieder auf Value umgestellt - im msg.topic kann man die Quelle ertrahieren. Das ganze wird dann in einer Flow Variable abgespeichert und aktualisiert.
Hier also der 1. Teil:

Das msg.topic wird gekürzt und nur vollständige Objekte werden geliefert, da ich ja davon ausgehe, dass alle 4 Werte Zeitnah aktualisiert werden. Deshalb wird das Objekt erst weiter geschickt wenn alle 4 Nodes geliefert haben - das habe ich also geändert.

Das Objekt wird als Flow Variable unter dem Namen der Steckdose gespeichert:

Hier dieser Teil des Flows:
So nun wenn man nur den aktuellen Wert braucht - dann brauchst Du die Iteration über ein Array nicht und kannst doch die Template Node nutzen.
Wenn Du also Deinen Info Button drückst, wird die Flow Variable wieder abgerufen und in die payload geladen:

Hier der 2. Teil des Flows:
So kannst Du für das Popup schon HTML Code verwenden - ich habe mal alle Styles entfernt, sondern nur die Tabelle belassen.
Falls Du Schwierigkeiten hast den Flow zu importieren - lösche kurz die Template Node aus.
Hier ist der Inhalt der Template Node:
<style> </style> <table> <tr><th>Gesamtverbrauch</th><th>Spannung</th><th>Strom</th> <th>Spannung</th></tr> <tr> <td>{{payload.energy}} kWh</td> <td>{{payload.load_power}} V</td> <td>{{payload.load_power}} A</td> <td>{{payload.voltage}} A</td> </tr> </table>So siehst Du wie dann auf die Werte der Payload zugegriffen wird.
Das kommt dann aus der Template Node raus und kann wie von Dir geplant in die notification Code weitergeleitet werden.
Du siehst aus der Debug Node - das nun der HTML Code inkl. der Werte geschickt werden

So damit sollte Deine Anforderung gelöst sein!
POPup funktioniert bei mir:

Ich habe gerade gesehen - ich habe 2 mal payload.load_power statt payload.current verwendet und auch die Werte sind natürlich Nonsense inkl. der Benennungen - aber ich denke das kannst Du selbst ändern. ;)
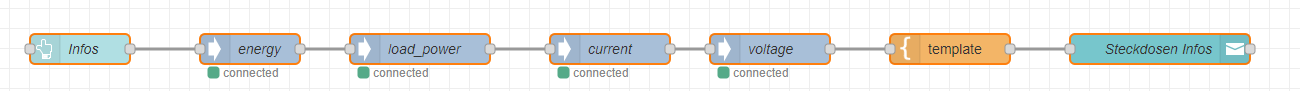
So hier noch ein ganz anderer Ansatz ohne Variablen und eigentlich der einfachste Flow, um das Popup darzustellen.
Trigger ist hier alleine der Druck auf den INFO Button. Das Problem ist immer dass man halt bei Euren Beschreibungen oft immer nur ein Teilanforderung bekommt.
So hier also der einfachste Weg ohne Variablen:

Damit wird zum Zeitpunkt des Drückens des Info Buttons quasi in Echtzeit die aktuellen Werte ausgelesen.
-
So hier noch ein ganz anderer Ansatz ohne Variablen und eigentlich der einfachste Flow, um das Popup darzustellen.
Trigger ist hier alleine der Druck auf den INFO Button. Das Problem ist immer dass man halt bei Euren Beschreibungen oft immer nur ein Teilanforderung bekommt.
So hier also der einfachste Weg ohne Variablen:

Damit wird zum Zeitpunkt des Drückens des Info Buttons quasi in Echtzeit die aktuellen Werte ausgelesen.
@mickym Hallo mickym, ich kann an der Stelle nur sagen: Vielen Vielen Dank :) :clap: :clap: .
Ich bin erst jetzt dazu gekommen, das ganze zu testen und habe daher direkt den zweiten Ansatz probiert und es klappt, wie es soll.
Das ist ab und an wirklich schwierig zu vermitteln, was man konkret vor hat aber ich denke jetzt ist wirklich eine Lösung entstanden, die funktioniert.
Wie gesagt, vielen herzlichen Dank nochmal für deine ausführlichen Beschreibungen, die Flows und der Lösung.
-
So hier noch ein ganz anderer Ansatz ohne Variablen und eigentlich der einfachste Flow, um das Popup darzustellen.
Trigger ist hier alleine der Druck auf den INFO Button. Das Problem ist immer dass man halt bei Euren Beschreibungen oft immer nur ein Teilanforderung bekommt.
So hier also der einfachste Weg ohne Variablen:

Damit wird zum Zeitpunkt des Drückens des Info Buttons quasi in Echtzeit die aktuellen Werte ausgelesen.
@mickym Hi, ich stehe auch gerade vor dem Problem, das ich mir die Daten meiner Tasmota Geräte in einer Tabelle ausgeben möchte. So ähnlich wie du es bei deinen Shellys umgesetzt hast.
Ob über die Table oder ui Node ist mir eigentlich egal. Habe schon etwas rumprobiert, kriege aber bis jetzt noch nichts ausgegeben. In der UI hatte ich wenigstens schon mal die Überschriften bzw. die Tabellenspalten nach meinen wünschen benennen können, aber hatte keine Werteausgabe.
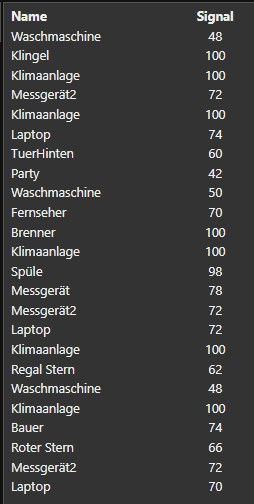
Ich will zum Anfang erst mal nur den Namen des jeweiligen Gerätes und die Wlan Empfangsstärke darstellen.
Aus dem Topic ziehe ich mir den Namen sonoff.0.Gerätename.Wifi_RSSI, das kriege ich hin, per Change und Suche/Ersetzte. Die Empfangsstärke liegt als payload vor, also auch kein Thema.
Aber irgendwie kriege ich erst mal nicht den Namen ins Array. Und irgendwie weiß ich gar nicht was ich bei der Table Node einstellen muss. Werde aus der Doku irgendwie nicht schlau.
Wären bei mir ca. 24 Geräte, auslesen wollte ich sie per In Node und Wildcard.
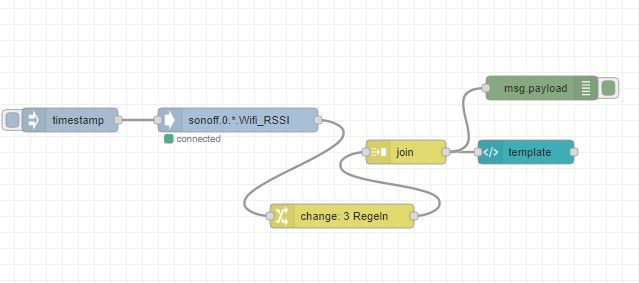
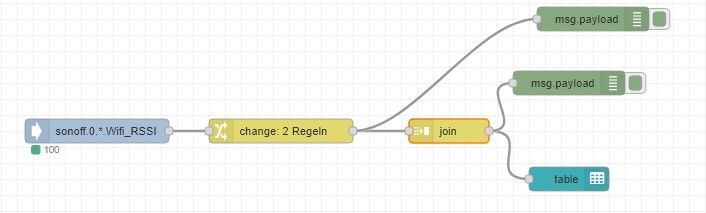
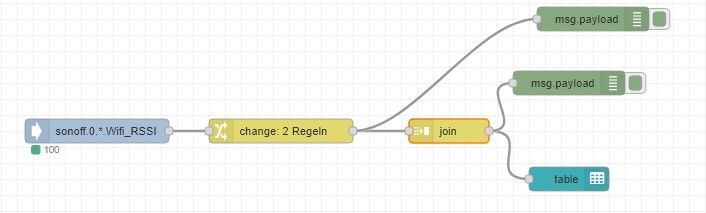
So sieht mein Anfang aus. In der Join Node habe ich erst mal auf 2 Nachrichten eingestellt, damit ich nicht zu lange warten muss.

Edit: Hi, bin jetzt doch schon mit der UI Node weiter gekommen. Sieht zwar noch nicht all zu schön aus, aber es funktioniert schon mal.

-
@mickym Hi, ich stehe auch gerade vor dem Problem, das ich mir die Daten meiner Tasmota Geräte in einer Tabelle ausgeben möchte. So ähnlich wie du es bei deinen Shellys umgesetzt hast.
Ob über die Table oder ui Node ist mir eigentlich egal. Habe schon etwas rumprobiert, kriege aber bis jetzt noch nichts ausgegeben. In der UI hatte ich wenigstens schon mal die Überschriften bzw. die Tabellenspalten nach meinen wünschen benennen können, aber hatte keine Werteausgabe.
Ich will zum Anfang erst mal nur den Namen des jeweiligen Gerätes und die Wlan Empfangsstärke darstellen.
Aus dem Topic ziehe ich mir den Namen sonoff.0.Gerätename.Wifi_RSSI, das kriege ich hin, per Change und Suche/Ersetzte. Die Empfangsstärke liegt als payload vor, also auch kein Thema.
Aber irgendwie kriege ich erst mal nicht den Namen ins Array. Und irgendwie weiß ich gar nicht was ich bei der Table Node einstellen muss. Werde aus der Doku irgendwie nicht schlau.
Wären bei mir ca. 24 Geräte, auslesen wollte ich sie per In Node und Wildcard.
So sieht mein Anfang aus. In der Join Node habe ich erst mal auf 2 Nachrichten eingestellt, damit ich nicht zu lange warten muss.

Edit: Hi, bin jetzt doch schon mit der UI Node weiter gekommen. Sieht zwar noch nicht all zu schön aus, aber es funktioniert schon mal.

@frankyboy73 Die Antwort ist relativ easy.

Du brauchst also ein Objekt Array um die Tabelle darzustellen.
Also mit der ersten JOIN Node machst Du quasi die Objekte mit den Spalten.
OK - dann muss ich ja jetzt nicht mehr weiterschreiben, hast es ja selbst rausgefunden. ;)
-
@frankyboy73 Die Antwort ist relativ easy.

Du brauchst also ein Objekt Array um die Tabelle darzustellen.
Also mit der ersten JOIN Node machst Du quasi die Objekte mit den Spalten.
OK - dann muss ich ja jetzt nicht mehr weiterschreiben, hast es ja selbst rausgefunden. ;)
@mickym Hi, ja, hatte nur nicht das "verbinde jede Vollständige Nachricht" in der Join ausgewählt, sondern nur msg.payload.
Kann man da eigentlich noch irgendwas an der Ausrichtung machen, damit die Signalstärke weiter nach rechts kommt?
Das habe ich jetzt in der UI Node eingestellt.
-
@mickym Hi, ja, hatte nur nicht das "verbinde jede Vollständige Nachricht" in der Join ausgewählt, sondern nur msg.payload.
Kann man da eigentlich noch irgendwas an der Ausrichtung machen, damit die Signalstärke weiter nach rechts kommt?
Das habe ich jetzt in der UI Node eingestellt.
@frankyboy73 Ach so - Du hast die Template Node nun genommen und nicht die table Node.
Zu Deiner Frage klar kannst Du das alles nach Deinen Bedürfnissen modifizieren:
Ich hatte erst kürzlich mit der template Node und verschiedenen Inputs gespielt und referriert: https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen
dabei kannst in den Spalten natürlich auch Formatanweisungen unterbringen (s. hier):
https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen/8also kannst
align=center oder align=rightfür Zahlen besser geeignet.
Also in Deinem Fall:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.topic}}</td><td align=right>{{y.payload}}</td> </tr> </table> -
@frankyboy73 Ach so - Du hast die Template Node nun genommen und nicht die table Node.
Zu Deiner Frage klar kannst Du das alles nach Deinen Bedürfnissen modifizieren:
Ich hatte erst kürzlich mit der template Node und verschiedenen Inputs gespielt und referriert: https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen
dabei kannst in den Spalten natürlich auch Formatanweisungen unterbringen (s. hier):
https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen/8also kannst
align=center oder align=rightfür Zahlen besser geeignet.
Also in Deinem Fall:
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.topic}}</td><td align=right>{{y.payload}}</td> </tr> </table>gelöscht, doppelt
-
@frankyboy73 Ach so - Du hast die Template Node nun genommen und nicht die table Node.
Zu Deiner Frage klar kannst Du das alles nach Deinen Bedürfnissen modifizieren:
Ich hatte erst kürzlich mit der template Node und verschiedenen Inputs gespielt und referriert: https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen
dabei kannst in den Spalten natürlich auch Formatanweisungen unterbringen (s. hier):
https://forum.iobroker.net/topic/49661/aus-string-eine-übersichtliche-liste-erstellen/8also kannst
align=center oder align=rightfür Zahlen besser geeignet.
Also in Deinem Fall:
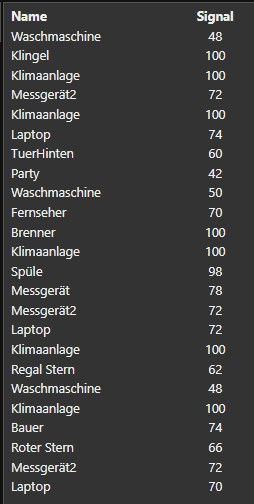
<table> <tr><th width=100>Name</th><th width=100>Signal</th></tr> <tr ng-repeat="(key, y) in msg.payload"> <td>{{y.topic}}</td><td align=right>{{y.payload}}</td> </tr> </table>@mickym Ah, super. Sieht schon viel besser aus, danke.
Aber irgendwas mache ich noch falsch. Die Join gibt mir nach 24 Nachrichten das Array raus, das passt. Aber nicht von 24 Unterschiedlichen Geräten, manche Geräte senden Ihren Status öfter als andere. Ich habe einige Geräte jetzt doppelt oder dreifach in der Liste, dafür andere gar nicht und die Reihenfolge der Geräte ändert sich auch ständig.

Oder habe ich das in der Join noch falsch? Muss ich da Verbinde jedes msg.topic einstellen? -
@mickym Ah, super. Sieht schon viel besser aus, danke.
Aber irgendwas mache ich noch falsch. Die Join gibt mir nach 24 Nachrichten das Array raus, das passt. Aber nicht von 24 Unterschiedlichen Geräten, manche Geräte senden Ihren Status öfter als andere. Ich habe einige Geräte jetzt doppelt oder dreifach in der Liste, dafür andere gar nicht und die Reihenfolge der Geräte ändert sich auch ständig.

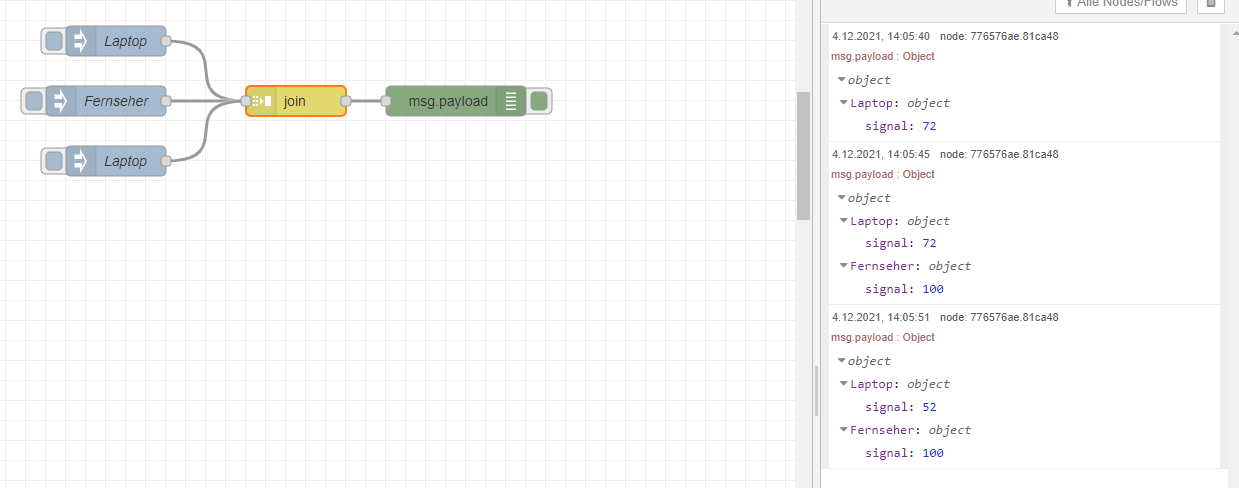
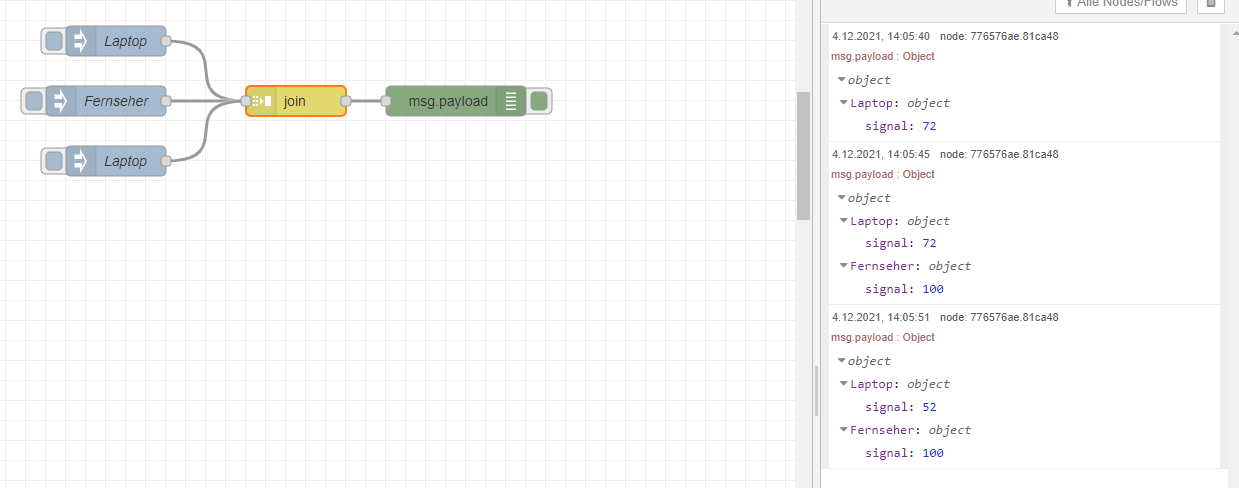
Oder habe ich das in der Join noch falsch? Muss ich da Verbinde jedes msg.topic einstellen?@frankyboy73 Tja das ist ja logisch - weil Dein Array immer wächst. ;) - Das ist gut für LOG Einträge - aber nun musst Du Dir eine Logik ausdenken, dass Du wenn vom gleichen Gerät eine erneute Meldung kommt Du die entsprechenden Array Einträge löschst. Bei meiner Shelly Seite habe ich es mit Objekten gemacht und nicht mit einem Array. Wie man es mit einem Array zuordenen könnte weiss ich noch nicht.
Bei einem Objekt machst Du es so:
"Laptop" : { "signal": 72}
Bei einem Array weiss ich das noch nicht - jedenfalls musst Du das logisch so lösen, dass Du die alten Einträge durch neue überschreibst - und dann sendest Du ja immer das gesamte Objekt an die Node.
Also mit Objekten ist es easy - bei Arrays weiss ich noch nicht:
Du siehst ich habe das Laptop Objekt von 72 auf 52 aktualisiert über zusammengeführtes Objekt:

-
@frankyboy73 Tja das ist ja logisch - weil Dein Array immer wächst. ;) - Das ist gut für LOG Einträge - aber nun musst Du Dir eine Logik ausdenken, dass Du wenn vom gleichen Gerät eine erneute Meldung kommt Du die entsprechenden Array Einträge löschst. Bei meiner Shelly Seite habe ich es mit Objekten gemacht und nicht mit einem Array. Wie man es mit einem Array zuordenen könnte weiss ich noch nicht.
Bei einem Objekt machst Du es so:
"Laptop" : { "signal": 72}
Bei einem Array weiss ich das noch nicht - jedenfalls musst Du das logisch so lösen, dass Du die alten Einträge durch neue überschreibst - und dann sendest Du ja immer das gesamte Objekt an die Node.
Also mit Objekten ist es easy - bei Arrays weiss ich noch nicht:
Du siehst ich habe das Laptop Objekt von 72 auf 52 aktualisiert über zusammengeführtes Objekt:

@mickym Das schaue ich mir auf jeden Fall noch an, muss ja hinzukriegen sein.
Ich habe es mir nur erstmal einfach gemacht, und lese jetzt per Injekt und Listen Node erst mal in bestimmten Intervallen die Signalstärke aus, da bekomme ich dann alle Nachrichten zu gleichen Zeit und habe keine Zwischennachrichten.:grinning: