- ioBroker Community Home
- Deutsch
- ioBroker Allgemein
- Corona-Ampel Österreich in VIS anzeigen
NEWS
Corona-Ampel Österreich in VIS anzeigen
-
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Letzte Frage, weshalb gibt es bei der GKZ 320 so schlechte Werte. Liegt das am Script?
was meinst du mit schlechte Werte? Die Werte werden so wie im CSV übernommen, könntest du mit zB Excel überprüfen. Die 413 sieht schlimmer aus
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
was meinst du mit schlechte Werte?
Die Covid Werte in unserem Bereich sind schlimm, meinte ich.
homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
was meinst du mit schlechte Werte?
Die Covid Werte in unserem Bereich sind schlimm, meinte ich.
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
was meinst du mit schlechte Werte?
Die Covid Werte in unserem Bereich sind schlimm, meinte ich.
Das stimmt leider, liegt aber nicht am Skript :-)
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?Du musst dazu
- axios in der JS-Instanz eintragen
- csvjson in der JS-Instanz eintragen
- für die JSON Tabelle(unten rechts) musst du den inventwo Widget Adapter installieren
- für die Charts musst du den Material-Design-Widgets Adapter installieren
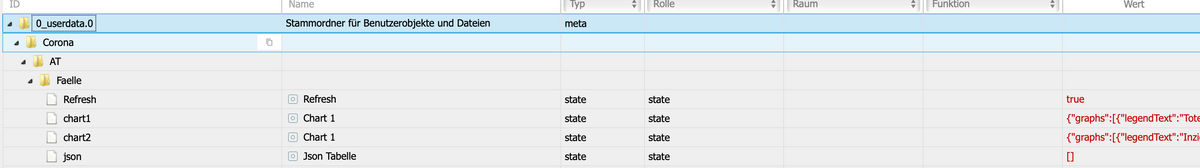
- die Datenpunkte werden automatisch erstellt, sollte der Ort (variable idBase) geändert werden, muss dies natürlich auch in der View geändert werden
- Im Skript oben unter Persönliche Einstellungen kannst du eine andere GKZ und die tgl. Updatezeit einstellen
bei Fragen, fragen...
/** * Zweck: Covid-19 Fälle Österreich * Datum: 05.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/160 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files'; // Dateipfad const myGKZ = '320'; // anzuzeigende GKZ const mySchedule = '30 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; let firstRun = await createDatapoints(); if(refresh || firstRun) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; json.forEach((record) => { if (record.GKZ == myGKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chart = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chart = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chart)) setState(idChart2,JSON.stringify(chartInzidenz)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) getData(false);{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }Noch ein kleines Update, via VIS kann man jetzt verschiedenen GKZ auswählen, hierzu die Variablen GKZValues und GKZBezirke entsprechend wie gezeigt befüllen
const GKZValues = [320,802,401,900]; // anzuzeigende GKZ const GKZBezirke = ['Scheibbs','Bregenz','Linz','Wien'];// Bezirksnamen
/** * Zweck: Covid-19 Fälle Österreich * Datum: 07.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/173 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files/Downloads'; // Dateipfad const GKZValues = [320,802,401,900]; // anzuzeigende GKZ const GKZBezirke = ['Scheibbs','Bregenz','Linz','Wien'];// Bezirksnamen const mySchedule = '20 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idChart3 = `${idBase}.chart3`; const idGKZ = `${idBase}.GKZ`; const idGKZValues = `${idBase}.GKZValues`; const idGKZBezirke = `${idBase}.GKZBezirke`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; async function init() { let firstRun = await createDatapoints(); setState(idGKZValues,GKZValues.slice().join(';')); setState(idGKZBezirke,GKZBezirke.slice().join(';')); getData(firstRun); } // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; if(!fs.existsSync(filePath)) return log('Dateipfad existiert nicht!','error'); if(refresh) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; let GKZ = getState(idGKZ).val || GKZValues[0]; if(dbg) log(GKZ) json.forEach((record) => { if (record.GKZ == GKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chartAll = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chartAll = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartTote = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chartAll)) setState(idChart2,JSON.stringify(chartInzidenz)) setState(idChart3,JSON.stringify(chartTote)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 2","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart3":{"name":"Chart 3","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "GKZ":{"name":"GKZ Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, "GKZValues":{"name":"GKZ Auswahl","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, "GKZBezirke":{"name":"GKZ Bezirke","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) on({id: idGKZ, change: 'ne'},() => {getData()}) init();{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart3", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": true, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "99", "iButtonCol": "#333333", "iButtonActive": "#455618", "iOpacityBack": "1", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#000000", "iTextSize": "16", "iTextAlign": "iCenter", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgColorFalseFilter": "", "iImgColorTrueFilter": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "nav_view": "Ampel", "iTextFalse": "Ampel", "value": "Ampel", "iTextTrue": "Ampel", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValueComparison": "equal" }, "style": { "left": "90px", "top": "10px", "width": "65px", "height": "27px" }, "widgetSet": "vis-inventwo" }, "e00007": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.GKZ", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "inputAlignment": "left", "inputTextFontFamily": "{vis-materialdesign.0.fonts.input.text}", "inputTextFontSize": "{vis-materialdesign.0.fontSizes.input.text}", "inputLabelFontFamily": "{vis-materialdesign.0.fonts.input.label}", "inputLabelFontSize": "{vis-materialdesign.0.fontSizes.input.label}", "inputAppendixFontSize": "{vis-materialdesign.0.fontSizes.input.appendix}", "inputAppendixFontFamily": "{vis-materialdesign.0.fonts.input.appendix}", "showInputMessageAlways": "true", "inputMessageFontFamily": "{vis-materialdesign.0.fonts.input.message}", "inputMessageFontSize": "{vis-materialdesign.0.fontSizes.input.message}", "showInputCounter": false, "inputCounterFontSize": "{vis-materialdesign.0.fontSizes.input.counter}", "inputCounterFontFamily": "{vis-materialdesign.0.fonts.input.counter}", "clearIconShow": false, "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "no", "listItemFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.text}", "listItemFont": "{vis-materialdesign.0.fonts.input.dropdown.text}", "listItemSubFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.subText}", "listItemSubFont": "{vis-materialdesign.0.fonts.input.dropdown.subText}", "showValue": false, "listItemValueFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.value}", "listItemValueFont": "{vis-materialdesign.0.fonts.input.dropdown.value}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueList": "{0_userdata.0.Corona.AT.Faelle.GKZValues}", "valueListLabels": "{0_userdata.0.Corona.AT.Faelle.GKZBezirke}", "value0": "", "label0": "", "value1": "318", "label1": "Neunkirchen", "value2": "900", "label2": "Wien", "value3": "3", "label3": "Berlin", "value4": "4", "label4": "Deutschland", "openOnClear": true, "listItemHeight": "1", "listPositionOffset": true, "inputLabelText": "", "inputLabelColor": "", "listIcon0": "", "listIcon1": "", "inputLayoutBackgroundColor": "#eee9c4", "listItemBackgroundColor": "#eee9c4", "listItemFontColor": "#000000", "listItemBackgroundHoverColor": "#ff0000", "listItemBackgroundSelectedColor": "#000000", "value5": "5", "label5": "Frankfurt", "value6": "6", "label6": "München", "value7": "7", "label7": "Köln", "value8": "8", "label8": "Hamburg", "listIconSize": "0", "inputLayoutBorderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border;dark:vis-materialdesign.0.colors.dark.input.border; mode === \"true\" ? dark : light}", "inputLayoutBorderColorHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border_hover;dark:vis-materialdesign.0.colors.dark.input.border_hover; mode === \"true\" ? dark : light}", "inputLayoutBorderColorSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border_selected;dark:vis-materialdesign.0.colors.dark.input.border_selected; mode === \"true\" ? dark : light}", "inputTextColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.text;dark:vis-materialdesign.0.colors.dark.input.text; mode === \"true\" ? dark : light}", "inputLabelColorSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.label_selected;dark:vis-materialdesign.0.colors.dark.input.label_selected; mode === \"true\" ? dark : light}", "inputAppendixColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.appendix;dark:vis-materialdesign.0.colors.dark.input.appendix; mode === \"true\" ? dark : light}", "inputMessageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.message;dark:vis-materialdesign.0.colors.dark.input.message; mode === \"true\" ? dark : light}", "inputCounterColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.counter;dark:vis-materialdesign.0.colors.dark.input.counter; mode === \"true\" ? dark : light}", "collapseIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.icon_collapse;dark:vis-materialdesign.0.colors.dark.input.icon_collapse; mode === \"true\" ? dark : light}", "listItemRippleEffectColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.effect;dark:vis-materialdesign.0.colors.dark.input.menu.effect; mode === \"true\" ? dark : light}", "listIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.icon;dark:vis-materialdesign.0.colors.dark.input.menu.icon; mode === \"true\" ? dark : light}", "listItemSubFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.subText;dark:vis-materialdesign.0.colors.dark.input.menu.subText; mode === \"true\" ? dark : light}", "listItemValueFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.value;dark:vis-materialdesign.0.colors.dark.input.menu.value; mode === \"true\" ? dark : light}" }, "style": { "left": "520px", "top": "400px", "width": "198px", "height": "31px", "z-index": "2" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
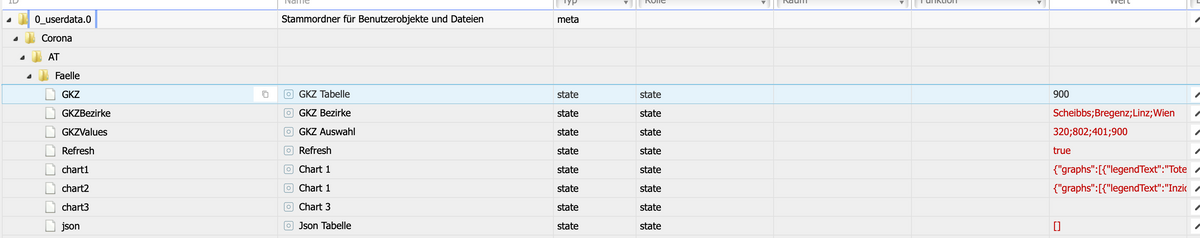
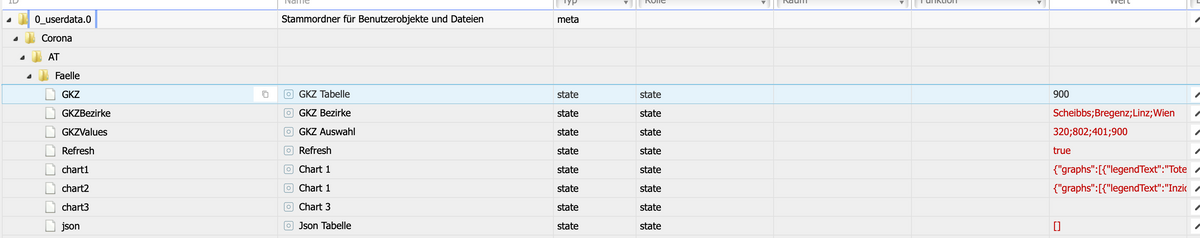
Noch ein kleines Update, via VIS kann man jetzt verschiedenen GKZ auswählen, hierzu die Variablen GKZValues und GKZBezirke entsprechend wie gezeigt befüllen
const GKZValues = [320,802,401,900]; // anzuzeigende GKZ const GKZBezirke = ['Scheibbs','Bregenz','Linz','Wien'];// Bezirksnamen
/** * Zweck: Covid-19 Fälle Österreich * Datum: 07.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/173 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files/Downloads'; // Dateipfad const GKZValues = [320,802,401,900]; // anzuzeigende GKZ const GKZBezirke = ['Scheibbs','Bregenz','Linz','Wien'];// Bezirksnamen const mySchedule = '20 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idChart3 = `${idBase}.chart3`; const idGKZ = `${idBase}.GKZ`; const idGKZValues = `${idBase}.GKZValues`; const idGKZBezirke = `${idBase}.GKZBezirke`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; async function init() { let firstRun = await createDatapoints(); setState(idGKZValues,GKZValues.slice().join(';')); setState(idGKZBezirke,GKZBezirke.slice().join(';')); getData(firstRun); } // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; if(!fs.existsSync(filePath)) return log('Dateipfad existiert nicht!','error'); if(refresh) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; let GKZ = getState(idGKZ).val || GKZValues[0]; if(dbg) log(GKZ) json.forEach((record) => { if (record.GKZ == GKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chartAll = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chartAll = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartTote = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chartAll)) setState(idChart2,JSON.stringify(chartInzidenz)) setState(idChart3,JSON.stringify(chartTote)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 2","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart3":{"name":"Chart 3","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "GKZ":{"name":"GKZ Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, "GKZValues":{"name":"GKZ Auswahl","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, "GKZBezirke":{"name":"GKZ Bezirke","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": "900"}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) on({id: idGKZ, change: 'ne'},() => {getData()}) init();{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart3", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": true, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Navigation", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "99", "iButtonCol": "#333333", "iButtonActive": "#455618", "iOpacityBack": "1", "iCornerRadiusUL": "0", "iCornerRadiusUR": "0", "iCornerRadiusLR": "0", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#000000", "iTextSize": "16", "iTextAlign": "iCenter", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iImgColorFalseFilter": "", "iImgColorTrueFilter": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "nav_view": "Ampel", "iTextFalse": "Ampel", "value": "Ampel", "iTextTrue": "Ampel", "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValueComparison": "equal" }, "style": { "left": "90px", "top": "10px", "width": "65px", "height": "27px" }, "widgetSet": "vis-inventwo" }, "e00007": { "tpl": "tplVis-materialdesign-Select", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.GKZ", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "inputType": "text", "vibrateOnMobilDevices": "50", "inputLayout": "regular", "inputAlignment": "left", "inputTextFontFamily": "{vis-materialdesign.0.fonts.input.text}", "inputTextFontSize": "{vis-materialdesign.0.fontSizes.input.text}", "inputLabelFontFamily": "{vis-materialdesign.0.fonts.input.label}", "inputLabelFontSize": "{vis-materialdesign.0.fontSizes.input.label}", "inputAppendixFontSize": "{vis-materialdesign.0.fontSizes.input.appendix}", "inputAppendixFontFamily": "{vis-materialdesign.0.fonts.input.appendix}", "showInputMessageAlways": "true", "inputMessageFontFamily": "{vis-materialdesign.0.fonts.input.message}", "inputMessageFontSize": "{vis-materialdesign.0.fontSizes.input.message}", "showInputCounter": false, "inputCounterFontSize": "{vis-materialdesign.0.fontSizes.input.counter}", "inputCounterFontFamily": "{vis-materialdesign.0.fonts.input.counter}", "clearIconShow": false, "listDataMethod": "valueList", "countSelectItems": "0", "listPosition": "auto", "showSelectedIcon": "no", "listItemFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.text}", "listItemFont": "{vis-materialdesign.0.fonts.input.dropdown.text}", "listItemSubFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.subText}", "listItemSubFont": "{vis-materialdesign.0.fonts.input.dropdown.subText}", "showValue": false, "listItemValueFontSize": "{vis-materialdesign.0.fontSizes.input.dropdown.value}", "listItemValueFont": "{vis-materialdesign.0.fonts.input.dropdown.value}", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "valueList": "{0_userdata.0.Corona.AT.Faelle.GKZValues}", "valueListLabels": "{0_userdata.0.Corona.AT.Faelle.GKZBezirke}", "value0": "", "label0": "", "value1": "318", "label1": "Neunkirchen", "value2": "900", "label2": "Wien", "value3": "3", "label3": "Berlin", "value4": "4", "label4": "Deutschland", "openOnClear": true, "listItemHeight": "1", "listPositionOffset": true, "inputLabelText": "", "inputLabelColor": "", "listIcon0": "", "listIcon1": "", "inputLayoutBackgroundColor": "#eee9c4", "listItemBackgroundColor": "#eee9c4", "listItemFontColor": "#000000", "listItemBackgroundHoverColor": "#ff0000", "listItemBackgroundSelectedColor": "#000000", "value5": "5", "label5": "Frankfurt", "value6": "6", "label6": "München", "value7": "7", "label7": "Köln", "value8": "8", "label8": "Hamburg", "listIconSize": "0", "inputLayoutBorderColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border;dark:vis-materialdesign.0.colors.dark.input.border; mode === \"true\" ? dark : light}", "inputLayoutBorderColorHover": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border_hover;dark:vis-materialdesign.0.colors.dark.input.border_hover; mode === \"true\" ? dark : light}", "inputLayoutBorderColorSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.border_selected;dark:vis-materialdesign.0.colors.dark.input.border_selected; mode === \"true\" ? dark : light}", "inputTextColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.text;dark:vis-materialdesign.0.colors.dark.input.text; mode === \"true\" ? dark : light}", "inputLabelColorSelected": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.label_selected;dark:vis-materialdesign.0.colors.dark.input.label_selected; mode === \"true\" ? dark : light}", "inputAppendixColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.appendix;dark:vis-materialdesign.0.colors.dark.input.appendix; mode === \"true\" ? dark : light}", "inputMessageColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.message;dark:vis-materialdesign.0.colors.dark.input.message; mode === \"true\" ? dark : light}", "inputCounterColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.counter;dark:vis-materialdesign.0.colors.dark.input.counter; mode === \"true\" ? dark : light}", "collapseIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.icon_collapse;dark:vis-materialdesign.0.colors.dark.input.icon_collapse; mode === \"true\" ? dark : light}", "listItemRippleEffectColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.effect;dark:vis-materialdesign.0.colors.dark.input.menu.effect; mode === \"true\" ? dark : light}", "listIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.icon;dark:vis-materialdesign.0.colors.dark.input.menu.icon; mode === \"true\" ? dark : light}", "listItemSubFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.subText;dark:vis-materialdesign.0.colors.dark.input.menu.subText; mode === \"true\" ? dark : light}", "listItemValueFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.input.menu.value;dark:vis-materialdesign.0.colors.dark.input.menu.value; mode === \"true\" ? dark : light}" }, "style": { "left": "520px", "top": "400px", "width": "198px", "height": "31px", "z-index": "2" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }könntest du nicht im widget ein binding eingeben und die werteliste und dessen beschriftung dann in diese beiden datenpunkte schreiben - so mache ich das immer
beispiel:

nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
könntest du nicht im widget ein binding eingeben und die werteliste und dessen beschriftung dann in diese beiden datenpunkte schreiben - so mache ich das immer
beispiel:

@liv-in-sky Danke, ich habe in der Beschreibung danach gesucht aber nichts gefunden. Wüsste auch nicht wo ich da das Binding eingeben müsste, auch nicht wie :-( . Es gibt einen Punkt Objekt hat Werteliste, aber genau der ist leider nicht dokumentiert(oder ich habe es nicht gefunden). Für mich ist VIS leider immer noch totales Neuland, immerhin habe ich mit der Tabelle von inventwo und dem Chart von Scrounger endlich einen Einstieg gefunden. Schön ist anders, aber mit Funktionalität kann ich auch erstmal leben. Hier wäre es halt schön wenn man das kmpl. Setup im Skript machen könnte statt noch zusätzlich im VIS Editor. Als Nicht-Ösi nutze ich das Skript zwar nicht, ein wenig ärgern tut es mich aber schon, wobei es ja noch viele Forenbeiträge dazu zu lesen gilt :-)
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@liv-in-sky Danke, ich habe in der Beschreibung danach gesucht aber nichts gefunden. Wüsste auch nicht wo ich da das Binding eingeben müsste, auch nicht wie :-( . Es gibt einen Punkt Objekt hat Werteliste, aber genau der ist leider nicht dokumentiert(oder ich habe es nicht gefunden). Für mich ist VIS leider immer noch totales Neuland, immerhin habe ich mit der Tabelle von inventwo und dem Chart von Scrounger endlich einen Einstieg gefunden. Schön ist anders, aber mit Funktionalität kann ich auch erstmal leben. Hier wäre es halt schön wenn man das kmpl. Setup im Skript machen könnte statt noch zusätzlich im VIS Editor. Als Nicht-Ösi nutze ich das Skript zwar nicht, ein wenig ärgern tut es mich aber schon, wobei es ja noch viele Forenbeiträge dazu zu lesen gilt :-)
@fastfoot das binding wird anstatt der werte eingegeben. also ein dp in { } . siehe mein beispiel.
ein 2ter dp dann für die beschreibung.den dp selbst bescheibe ich mit: 320;401;802;...
somit steht jetzt durch das binding (= nutze den inhalt des dp) alles, was du im script schreiben läßt
- script beschreibt datenpunkt
- im widget wird dieser dp mit geschweiften klammern anstatt der werte eingegeben
das ist wie bei meine html tabellen - mein script schreibt den code und speichert den code in einen dp, im html widget wird dann der inhalt de dp-tes durch das binding definiert
mit dem widget, welches du oben zeigdt gibt es auch noch die möglichkeit ein json zu schreiben. da funktioniert es genauso. im widget gibst du anstatt ein json einen datenpunkt in geschweiften klammern an und im datenpunkt steht das eigentliche json
hoffe wir reden nicht aneinander vorbei
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@fastfoot das binding wird anstatt der werte eingegeben. also ein dp in { } . siehe mein beispiel.
ein 2ter dp dann für die beschreibung.den dp selbst bescheibe ich mit: 320;401;802;...
somit steht jetzt durch das binding (= nutze den inhalt des dp) alles, was du im script schreiben läßt
- script beschreibt datenpunkt
- im widget wird dieser dp mit geschweiften klammern anstatt der werte eingegeben
das ist wie bei meine html tabellen - mein script schreibt den code und speichert den code in einen dp, im html widget wird dann der inhalt de dp-tes durch das binding definiert
mit dem widget, welches du oben zeigdt gibt es auch noch die möglichkeit ein json zu schreiben. da funktioniert es genauso. im widget gibst du anstatt ein json einen datenpunkt in geschweiften klammern an und im datenpunkt steht das eigentliche json
hoffe wir reden nicht aneinander vorbei
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hoffe wir reden nicht aneinander vorbei
Absolut nicht! dein Beitrag hat mir sehr geholfen, was das generelle Verständnis dafür angeht. Ob ich es umsetzen konnte, kannst du dann morgen hier lesen :-) Nochmals großes Danke dafür!
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@liv-in-sky sagte in Corona-Ampel Österreich in VIS anzeigen:
hoffe wir reden nicht aneinander vorbei
Absolut nicht! dein Beitrag hat mir sehr geholfen, was das generelle Verständnis dafür angeht. Ob ich es umsetzen konnte, kannst du dann morgen hier lesen :-) Nochmals großes Danke dafür!
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
Ob ich es umsetzen konnte, kannst du dann morgen hier lesen :-)
Hat doch nicht so lange gedauert :-) Das Update ist eingepflegt
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Na das wäre ja was. Bei dem Script müsste ich ja gar nichts ändern, ist doch meine GKZ schon eingetragen.
Wärst du so nett, mir das zukommen zu lassen und auch noch dazu erklären was zu machen ist, damit das auch bei mir funktioniert?Du musst dazu
- axios in der JS-Instanz eintragen
- csvjson in der JS-Instanz eintragen
- für die JSON Tabelle(unten rechts) musst du den inventwo Widget Adapter installieren
- für die Charts musst du den Material-Design-Widgets Adapter installieren
- die Datenpunkte werden automatisch erstellt, sollte der Ort (variable idBase) geändert werden, muss dies natürlich auch in der View geändert werden
- Im Skript oben unter Persönliche Einstellungen kannst du eine andere GKZ und die tgl. Updatezeit einstellen
bei Fragen, fragen...
/** * Zweck: Covid-19 Fälle Österreich * Datum: 05.01.2021 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/36632/corona-ampel-%C3%B6sterreich-in-vis-anzeigen/160 * * Voraussetzung: Die npm-Module axios und csvjson müssen in der JS-Instanz eingetragen werden * */ /** * Persönliche Einstellungen */ const dbg = false; // für Fehlersuche const fileName = 'CovidFaelle_Timeline_GKZ.csv'; // Dateiname const filePath = '/opt/iobroker/iobroker-data/files'; // Dateipfad const myGKZ = '320'; // anzuzeigende GKZ const mySchedule = '30 14 * * *'; // täglicher Download der Daten hier 14:30Uhr const idBase = '0_userdata.0.Corona.AT.Faelle'; // Ort für Datenpunkte (die VIS ist hierauf eingestellt!) /** * Ab hier nichts abändern! */ const axios = require('axios').default; // In der JS-Instanz unter Module eintragen const csvjson = require('csvjson'); // In der JS-Instanz unter Module eintragen const fs = require('fs'); const Path = require('path'); const idJson = `${idBase}.json`; const idChart1 = `${idBase}.chart1`; const idChart2 = `${idBase}.chart2`; const idRefresh = `${idBase}.Refresh`; const timeFormats = { millisecond: "H:mm:ss.SSS", second: "H:mm:ss", minute: "H:mm", hour: "dd.[\\n]H:mm", day: "dd[\\n]DD.MM", week: "dd[\\n]DD.MM", month: "MMM YY", quarter: "[Q]Q - YYYY", year: "YYYY" }; // main routine async function getData(refresh = false) { let data; const url = 'https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv'; let firstRun = await createDatapoints(); if(refresh || firstRun) await getCSVFile(url); data = fs.readFileSync(Path.resolve(filePath, '', fileName), 'utf8'); let json = csvjson.toObject(data, {delimiter : ';'}); let js = []; json.forEach((record) => { if (record.GKZ == myGKZ){ let t = record.Time.replace(/(\d+).(\d+).(\d+)/,'$3-$2-$1'); record.Time = getDateObject(t);//.getTime(); record.SiebenTageInzidenzFaelle = record.SiebenTageInzidenzFaelle.replace(',','.'); record.Aktiv = record.AnzahlFaelleSum - record.AnzahlTotSum - record.AnzahlGeheiltSum js.push(record); } }) js.sort((a,b) => a.Time < b.Time ? 1 : -1) setState(idJson, JSON.stringify(js)); createChart(js); } // create chart data function createChart(data) { const monatNow = new Date().getMonth(); const startTime = new Date(2020,2,1,0,0,0,0).getTime(); const endTime = new Date(2021,monatNow + 1,1,0,0,0,0).getTime(); let chart = {}, chartTote = {}, chartInzidenz = {},Tote = [],Aktiv = [], Fälle = [], Genesen = [], time, axisLabels = []; let Inzidenz = []; Tote.push({t: startTime, y: null}); Inzidenz.push({t: startTime, y: null}); Aktiv.push({t: startTime, y: null}); Fälle.push({t: startTime, y: null}); Genesen.push({t: startTime, y: null}); data.forEach((record,i) => { time = getDateObject(record.Time).getTime(); if (time >= startTime && time <= endTime){ Tote.push({t: time, y: record.AnzahlTotSum}) Inzidenz.push({t: time, y: Math.max(record.SiebenTageInzidenzFaelle.replace(',','.'),0)}) Aktiv.push({t: time, y: record.Aktiv}) Fälle.push({t: time, y: record.AnzahlFaelleSum}) Genesen.push({t: time, y: record.AnzahlGeheiltSum}) } }) Tote.push({t: endTime, y: null}); Inzidenz.push({t: endTime, y: null}); Aktiv.push({t: endTime, y: null}); Fälle.push({t: endTime, y: null}); Genesen.push({t: endTime, y: null}); chart = { //axisLabels: axisLabels, graphs: [ { legendText: 'Tote', data: Tote, type: 'line', color: 'red', displayOrder: 3, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Aktive Fälle', data: Aktiv, type: 'line', color: 'green', displayOrder: 2, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Infektionen gesamt', data: Fälle, type: 'line', color: 'white', displayOrder: 0, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, }, { legendText: 'Genesen', data: Genesen, type: 'line', color: 'yellow', displayOrder: 1, xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0.2, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 300, yAxis_id: 0, //yAxis_min: yMin, //yAxis_max: yMax, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } chartInzidenz = { //axisLabels: axisLabels, graphs: [ { legendText: 'Inzidenz 7 Tage', data: Inzidenz, type: 'line', color: '#ff0000', xAxis_time_unit: 'month', xAxis_bounds: 'ticks', // ticks, data xAxis_timeFormats: timeFormats, line_pointSize: 0, line_Thickness: 1, datalabel_show: !true, datalabel_steps: 100, yAxis_id: 0, yAxis_gridLines_show: true, yAxis_gridLines_color: '#ffffff', yAxis_gridLines_lineWidth: 0.3, yAxis_zeroLineWidth: 0.4, } ] } setState(idChart1,JSON.stringify(chart)) setState(idChart2,JSON.stringify(chartInzidenz)) } // create data points if not existing async function createDatapoints() { let dp, idKey, firstRun = false; const stateAttributes = { "json":{"name":"Json Tabelle","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":""}, "Refresh":{"name":"Refresh","type":"boolean","role":"","read":true,"write":true,"desc":"von Skript erstellt","def":false}, "chart1":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, "chart2":{"name":"Chart 1","type":"string","role":"","read":true,"write":true,"desc":"von Skript erstellt","def": ""}, } for(let key in stateAttributes) { idKey = idBase + '.' + key; if (!(await existsStateAsync(idKey))) { dp = stateAttributes[key]; firstRun = true; await createStateAsync(idKey, dp); } } return firstRun; } // download and save csv file async function getCSVFile (url) { const writer = fs.createWriteStream(Path.resolve(filePath, '', fileName)); const response = await axios({ url: url, method: 'GET', responseType: 'stream' }) response.data.pipe(writer); return new Promise((resolve, reject) => { writer.on('finish', resolve) writer.on('error', reject) }) } schedule(mySchedule, () => {getData(true)}); on({id: idRefresh, change: 'any'},() => {getData(true)}) getData(false);{ "settings": { "style": { "background_class": "" }, "theme": "redmond", "sizex": "", "sizey": "", "gridSize": "10", "snapType": 2 }, "widgets": { "e00001": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00002": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart2", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "10px", "top": "380px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00003": { "tpl": "tplVis-materialdesign-Chart-JSON", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.chart1", "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": true, "g_gestures": false, "g_signals": false, "g_last_change": false, "chartType": "line", "showLegend": true, "legendPosition": "top", "legendPointStyle": true, "showTooltip": "true", "tooltipMode": "nearest", "tooltipShowColorBox": "true", "xAxisPosition": "bottom", "xAxisValueDistanceToAxis": "10", "xAxisShowAxis": true, "xAxisShowAxisLabels": true, "xAxisShowGridLines": true, "xAxisShowTicks": true, "xAxisMinRotation": "45", "xAxisMaxRotation": "60", "yAxisValueDistanceToAxis": "6", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "xAxisMaxLabel": "15", "xAxisTitle": "", "xAxisTitleFontFamily": "Arial, Helvetica, sans-serif", "axisLabelAutoSkip": true, "xAxisOffsetGridLines": false, "xAxisTickLength": "12", "xAxisZeroLineWidth": "0.8", "xAxisValueFontSize": "14", "xAxisTitleColor": "#0e0c0c", "xAxisValueLabelColor": "#000000", "xAxisGridLinesColor": "#ffffff", "xAxisGridLinesWitdh": "0.3", "xAxisZeroLineColor": "#ff0000", "yAxisValueFontSize": "12", "yAxisValueLabelColor": "#000000", "colorScheme": "scrounger.pie", "disableHoverEffects": true, "barWidth": "6", "backgroundColor": "#eee9c4", "chartAreaBackgroundColor": "#000000", "chartPaddingTop": "10", "chartPaddingLeft": "10", "chartPaddingRight": "10", "chartPaddingBottom": "10", "globalColor": "#fe972f", "animationDuration": "", "yAxisValueFontFamily": "Arial, Helvetica, sans-serif", "xAxisValueFontFamily": "Tahoma, Geneva, sans-serif", "legendFontColor": "#000000", "legendFontFamily": "{vis-materialdesign.0.fonts.charts.legend}", "legendFontSize": "{vis-materialdesign.0.fontSizes.charts.legend}", "tooltipTimeFormats": "{\"millisecond\":\"lll:ss\",\"second\":\"lll:ss\",\"minute\":\"lll\",\"hour\":\"lll\",\"day\":\"lll\",\"week\":\"lll\",\"month\":\"lll\",\"quarter\":\"lll\",\"year\":\"lll\"}", "tooltipBackgroundColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_background;dark:vis-materialdesign.0.colors.dark.charts.tooltip_background; mode === \"true\" ? dark : light}", "tooltipTitleFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_title;dark:vis-materialdesign.0.colors.dark.charts.tooltip_title; mode === \"true\" ? dark : light}", "tooltipTitleFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_title}", "tooltipTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_title}", "tooltipBodyFontColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.tooltip_text;dark:vis-materialdesign.0.colors.dark.charts.tooltip_text; mode === \"true\" ? dark : light}", "tooltipBodyFontFamily": "{vis-materialdesign.0.fonts.charts.tooltip_text}", "tooltipBodyFontSize": "{vis-materialdesign.0.fontSizes.charts.tooltip_text}", "xAxisTicksSource": "auto", "xAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.x_axis_title}", "xAxisDistanceBetweenTicks": "10", "yAxisTitleColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.charts.y_axis_values;dark:vis-materialdesign.0.colors.dark.charts.y_axis_values; mode === \"true\" ? dark : light}", "yAxisTitleFontFamily": "{vis-materialdesign.0.fonts.charts.y_axis_title}", "yAxisTitleFontSize": "{vis-materialdesign.0.fontSizes.charts.y_axis_title}", "xAxisOffset": false, "xAxisLabelUseTodayYesterday": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "legendPadding": "20" }, "style": { "left": "740px", "top": "60px", "width": "720px", "height": "300px", "z-index": "1", "border-style": "solid", "border-width": "1px", "border-color": "red" }, "widgetSet": "materialdesign" }, "e00004": { "tpl": "i-vis-jsontable", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iTblRowLimit": "30000", "iTableRefreshRate": "0", "iColCount": "12", "iColShow1": "true", "iTblCellFormat1": "datetime", "iTblCellImageSize1": "200", "iTblCellBooleanCheckbox1": "false", "iTblCellBooleanColorFalse1": "#ff0000", "iTblCellBooleanColorTrue1": "#00ff00", "iTblCellNumberDecimals1": "0", "iTblCellNumberDecimalSeperator1": ",", "iTblCellNumberThousandSeperator1": ".", "iTblTextAlign1": "left", "iOpacityAll": "1", "iTblRowEvenColor": "#333333", "iTblRowUnevenColor": "#455618", "iTblHeaderColor": "#333333", "iRowSpacing": "10", "iTblRowEvenTextColor": "#ffffff", "iTblRowUnevenTextColor": "#ffffff", "iTblHeaderTextColor": "#ffffff", "iBorderSize": "1", "iBorderStyleLeft": "solid", "iBorderStyleRight": "solid", "iBorderStyleUp": "none", "iBorderStyleDown": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "0_userdata.0.Corona.AT.Faelle.json", "iTblShowHead": true, "iVertScroll": true, "iColShow2": "true", "iTblCellFormat2": "normal", "iTblCellImageSize2": "200", "iTblCellBooleanCheckbox2": "false", "iTblCellBooleanColorFalse2": "#ff0000", "iTblCellBooleanColorTrue2": "#00ff00", "iTblCellNumberDecimals2": "0", "iTblCellNumberDecimalSeperator2": ",", "iTblCellNumberThousandSeperator2": ".", "iTblTextAlign2": "left", "iColShow3": "true", "iTblCellFormat3": "normal", "iTblCellImageSize3": "200", "iTblCellBooleanCheckbox3": "false", "iTblCellBooleanColorFalse3": "#ff0000", "iTblCellBooleanColorTrue3": "#00ff00", "iTblCellNumberDecimals3": "0", "iTblCellNumberDecimalSeperator3": ",", "iTblCellNumberThousandSeperator3": ".", "iTblTextAlign3": "left", "iColShow4": "true", "iTblCellFormat4": "normal", "iTblCellImageSize4": "200", "iTblCellBooleanCheckbox4": "false", "iTblCellBooleanColorFalse4": "#ff0000", "iTblCellBooleanColorTrue4": "#00ff00", "iTblCellNumberDecimals4": "0", "iTblCellNumberDecimalSeperator4": ",", "iTblCellNumberThousandSeperator4": ".", "iTblTextAlign4": "right", "iColShow5": "true", "iTblCellFormat5": "normal", "iTblCellImageSize5": "200", "iTblCellBooleanCheckbox5": "false", "iTblCellBooleanColorFalse5": "#ff0000", "iTblCellBooleanColorTrue5": "#00ff00", "iTblCellNumberDecimals5": "0", "iTblCellNumberDecimalSeperator5": ",", "iTblCellNumberThousandSeperator5": ".", "iTblTextAlign5": "right", "iColShow6": "true", "iTblCellFormat6": "normal", "iTblCellImageSize6": "200", "iTblCellBooleanCheckbox6": "false", "iTblCellBooleanColorFalse6": "#ff0000", "iTblCellBooleanColorTrue6": "#00ff00", "iTblCellNumberDecimals6": "0", "iTblCellNumberDecimalSeperator6": ",", "iTblCellNumberThousandSeperator6": ".", "iTblTextAlign6": "right", "iColShow7": "true", "iTblCellFormat7": "normal", "iTblCellImageSize7": "200", "iTblCellBooleanCheckbox7": "false", "iTblCellBooleanColorFalse7": "#ff0000", "iTblCellBooleanColorTrue7": "#00ff00", "iTblCellNumberDecimals7": "0", "iTblCellNumberDecimalSeperator7": ",", "iTblCellNumberThousandSeperator7": ".", "iTblTextAlign7": "right", "iColShow8": "true", "iTblCellFormat8": "number", "iTblCellImageSize8": "200", "iTblCellBooleanCheckbox8": "false", "iTblCellBooleanColorFalse8": "#ff0000", "iTblCellBooleanColorTrue8": "#00ff00", "iTblCellNumberDecimals8": "2", "iTblCellNumberDecimalSeperator8": ",", "iTblCellNumberThousandSeperator8": ".", "iTblTextAlign8": "right", "iColShow9": "true", "iTblCellFormat9": "normal", "iTblCellImageSize9": "200", "iTblCellBooleanCheckbox9": "false", "iTblCellBooleanColorFalse9": "#ff0000", "iTblCellBooleanColorTrue9": "#00ff00", "iTblCellNumberDecimals9": "0", "iTblCellNumberDecimalSeperator9": ",", "iTblCellNumberThousandSeperator9": ".", "iTblTextAlign9": "right", "iColShow10": "true", "iTblCellFormat10": "normal", "iTblCellImageSize10": "200", "iTblCellBooleanCheckbox10": "false", "iTblCellBooleanColorFalse10": "#ff0000", "iTblCellBooleanColorTrue10": "#00ff00", "iTblCellNumberDecimals10": "0", "iTblCellNumberDecimalSeperator10": ",", "iTblCellNumberThousandSeperator10": ".", "iTblTextAlign10": "right", "iColShow11": "true", "iTblCellFormat11": "normal", "iTblCellImageSize11": "200", "iTblCellBooleanCheckbox11": "false", "iTblCellBooleanColorFalse11": "#ff0000", "iTblCellBooleanColorTrue11": "#00ff00", "iTblCellNumberDecimals11": "0", "iTblCellNumberDecimalSeperator11": ",", "iTblCellNumberThousandSeperator11": ".", "iTblTextAlign11": "right", "iColShow12": "true", "iTblCellFormat12": "normal", "iTblCellImageSize12": "200", "iTblCellBooleanCheckbox12": "false", "iTblCellBooleanColorFalse12": "#ff0000", "iTblCellBooleanColorTrue12": "#00ff00", "iTblCellNumberDecimals12": "0", "iTblCellNumberDecimalSeperator12": ",", "iTblCellNumberThousandSeperator12": ".", "iTblTextAlign12": "right", "iColShow13": "true", "iTblCellFormat13": "normal", "iTblCellImageSize13": "200", "iTblCellBooleanCheckbox13": "false", "iTblCellBooleanColorFalse13": "#ff0000", "iTblCellBooleanColorTrue13": "#00ff00", "iTblCellNumberDecimals13": "0", "iTblCellNumberDecimalSeperator13": ",", "iTblCellNumberThousandSeperator13": ".", "iTblTextAlign13": "left", "iColShow14": "true", "iTblCellFormat14": "normal", "iTblCellImageSize14": "200", "iTblCellBooleanCheckbox14": "false", "iTblCellBooleanColorFalse14": "#ff0000", "iTblCellBooleanColorTrue14": "#00ff00", "iTblCellNumberDecimals14": "0", "iTblCellNumberDecimalSeperator14": ",", "iTblCellNumberThousandSeperator14": ".", "iTblTextAlign14": "left", "iColShow15": "true", "iTblCellFormat15": "normal", "iTblCellImageSize15": "200", "iTblCellBooleanCheckbox15": "false", "iTblCellBooleanColorFalse15": "#ff0000", "iTblCellBooleanColorTrue15": "#00ff00", "iTblCellNumberDecimals15": "0", "iTblCellNumberDecimalSeperator15": ",", "iTblCellNumberThousandSeperator15": ".", "iTblTextAlign15": "left", "iTblCellDatetimeFormat1": "d.m.y", "iColName4": "EWZ", "iColName5": "Fälle", "iColName6": "Fälle kum", "iColName7": "Fälle7", "iColName8": "Inzidenz7", "iColName9": "Tote", "iColName10": "Tote kum", "iColName11": "Geheilt", "iColName12": "Geheilt kum", "iTblFixedHead": true, "iHorScroll": true }, "style": { "left": "740px", "top": "380px", "height": "319px", "width": "720px" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "tplVis-materialdesign-Button-State", "data": { "oid": "0_userdata.0.Corona.AT.Faelle.Refresh", "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": true, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "buttonStyle": "unelevated", "vibrateOnMobilDevices": "50", "iconPosition": "left", "autoLockAfter": "10", "lockFilterGrayscale": "30", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "buttontext": "Refresh", "colorPress": "#ff0000", "labelWidth": "0", "exportData": "true", "value": "true", "textFontFamily": "{vis-materialdesign.0.fonts.button.text}", "textFontSize": "{vis-materialdesign.0.fontSizes.button.text}", "lockIconColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.lock_icon;dark:vis-materialdesign.0.colors.dark.button.lock_icon; mode === \"true\" ? dark : light}", "mdwButtonPrimaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.primary;dark:vis-materialdesign.0.colors.dark.button.default.primary; mode === \"true\" ? dark : light}", "mdwButtonSecondaryColor": "{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.button.default.secondary;dark:vis-materialdesign.0.colors.dark.button.default.secondary; mode === \"true\" ? dark : light}" }, "style": { "left": "10px", "top": "10px", "width": "71px", "height": "29px", "color": "#FF0000", "background-color": "#000000" }, "widgetSet": "materialdesign" } }, "name": "AT", "filterList": [] }@fastfoot
Ich habe ein ioBroker Backup eingespielt und bekomme nun den Fehlerjavascript.0 2021-04-22 08:52:21.025 error (13611) at getData (script.js.common.Corona_Insidenz:50:14) javascript.0 2021-04-22 08:52:21.024 error (13611) at ProtectFs.readFileSync (/opt/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:23:36) javascript.0 2021-04-22 08:52:21.024 error (13611) at readFileSync (fs.js:364:35) javascript.0 2021-04-22 08:52:21.024 error (13611) at Object.openSync (fs.js:462:3) javascript.0 2021-04-22 08:52:21.023 error (13611) script.js.common.Corona_Insidenz: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/files/CovidFaelle_Timeline_GKZ.csv'homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot
Ich habe ein ioBroker Backup eingespielt und bekomme nun den Fehlerjavascript.0 2021-04-22 08:52:21.025 error (13611) at getData (script.js.common.Corona_Insidenz:50:14) javascript.0 2021-04-22 08:52:21.024 error (13611) at ProtectFs.readFileSync (/opt/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:23:36) javascript.0 2021-04-22 08:52:21.024 error (13611) at readFileSync (fs.js:364:35) javascript.0 2021-04-22 08:52:21.024 error (13611) at Object.openSync (fs.js:462:3) javascript.0 2021-04-22 08:52:21.023 error (13611) script.js.common.Corona_Insidenz: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/files/CovidFaelle_Timeline_GKZ.csv'@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich habe ein ioBroker Backup eingespielt und bekomme nun den Fehler
Die Datei fehlt, kannst du mit dem Refresh-Button neu runterladen
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Ich habe ein ioBroker Backup eingespielt und bekomme nun den Fehler
Die Datei fehlt, kannst du mit dem Refresh-Button neu runterladen
-
@fastfoot
Die Fehlermeldung ist jetzt nach dem Refresh weg.
Aber es fehlen die Daten. Die Json Tabelle ist leer.@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot
Die Fehlermeldung ist jetzt nach dem Refresh weg.
Aber es fehlen die Daten. Die Json Tabelle ist leer.mal nen Browserrefresh gemacht?
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot
Die Fehlermeldung ist jetzt nach dem Refresh weg.
Aber es fehlen die Daten. Die Json Tabelle ist leer.mal nen Browserrefresh gemacht?
homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
mal nen Browserrefresh gemacht?
Ja.
dann das Script nochmal neu starten, sonst fällt mir nichts dazu ein. Ich hatte letztens Probleme wegen der schieren Masse an Daten, da hat es den Adapter neu gestartet, ohne Fehlermeldung.
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
mal nen Browserrefresh gemacht?
Ja.
dann das Script nochmal neu starten, sonst fällt mir nichts dazu ein. Ich hatte letztens Probleme wegen der schieren Masse an Daten, da hat es den Adapter neu gestartet, ohne Fehlermeldung.
@fastfoot
Habe ich auch schon gemacht. Die Daten von https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv sind auch vorhanden.homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot
Habe ich auch schon gemacht. Die Daten von https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv sind auch vorhanden.@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot
Habe ich auch schon gemacht. Die Daten von https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv sind auch vorhanden.Habe es gerade mit der Version aus Post Nr 173 probiert und funktioniert einwandfrei. Du scheinst diese Version incl. VIS dazu nicht zu haben, sonst hättest du mehr Datenpunkte
iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot
Habe ich auch schon gemacht. Die Daten von https://covid19-dashboard.ages.at/data/CovidFaelle_Timeline_GKZ.csv sind auch vorhanden.Habe es gerade mit der Version aus Post Nr 173 probiert und funktioniert einwandfrei. Du scheinst diese Version incl. VIS dazu nicht zu haben, sonst hättest du mehr Datenpunkte
@fastfoot
Habe nun genau dieses Script und Vis aus Post 173.
Im Log
javascript.0 2021-04-22 13:36:31.474 error (24364) at init (script.js.common.Corona_Insiders_neu:54:6) javascript.0 2021-04-22 13:36:31.474 error (24364) at getData (script.js.common.Corona_Insiders_neu:62:16) javascript.0 2021-04-22 13:36:31.474 error (24364) at ProtectFs.readFileSync (/opt/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:23:36) javascript.0 2021-04-22 13:36:31.473 error (24364) at readFileSync (fs.js:364:35) javascript.0 2021-04-22 13:36:31.473 error (24364) at Object.openSync (fs.js:462:3) javascript.0 2021-04-22 13:36:31.473 error (24364) script.js.common.Corona_Insiders_neu: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/files/Downloads/CovidFaelle_Timeline_GKZ.csv'Aber das File ist jedoch vorhanden, aber ohne Inhalt.
homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot
Habe nun genau dieses Script und Vis aus Post 173.
Im Log
javascript.0 2021-04-22 13:36:31.474 error (24364) at init (script.js.common.Corona_Insiders_neu:54:6) javascript.0 2021-04-22 13:36:31.474 error (24364) at getData (script.js.common.Corona_Insiders_neu:62:16) javascript.0 2021-04-22 13:36:31.474 error (24364) at ProtectFs.readFileSync (/opt/iobroker/node_modules/iobroker.javascript/lib/protectFs.js:23:36) javascript.0 2021-04-22 13:36:31.473 error (24364) at readFileSync (fs.js:364:35) javascript.0 2021-04-22 13:36:31.473 error (24364) at Object.openSync (fs.js:462:3) javascript.0 2021-04-22 13:36:31.473 error (24364) script.js.common.Corona_Insiders_neu: Error: ENOENT: no such file or directory, open '/opt/iobroker/iobroker-data/files/Downloads/CovidFaelle_Timeline_GKZ.csv'Aber das File ist jedoch vorhanden, aber ohne Inhalt.
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Aber das File ist jedoch vorhanden, aber ohne Inhalt.
ja dann wundert mich das nicht. Hast du dein System neu aufgesetzt? Die Datei
/etc/ssl/openssl.cnfmuss in der letzten Zeile auf CipherString = DEFAULT@SECLEVEL=1 eingestellt sein.iobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558 -
@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
Aber das File ist jedoch vorhanden, aber ohne Inhalt.
ja dann wundert mich das nicht. Hast du dein System neu aufgesetzt? Die Datei
/etc/ssl/openssl.cnfmuss in der letzten Zeile auf CipherString = DEFAULT@SECLEVEL=1 eingestellt sein.@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
muss in der letzten Zeile auf CipherString = DEFAULT@SECLEVEL=1 eingestellt sein.
Auch das ist gemacht.
Habe das File /opt/iobroker/iobroker-data/files/Downloads/CovidFaelle_Timeline_GKZ.csv gelöscht, aber es wird jetzt nicht mehr abgeholt nach einem Refresh.homee, ioBroker, iMac, iPhone, Sonos, Alaxa
-
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
muss in der letzten Zeile auf CipherString = DEFAULT@SECLEVEL=1 eingestellt sein.
Auch das ist gemacht.
Habe das File /opt/iobroker/iobroker-data/files/Downloads/CovidFaelle_Timeline_GKZ.csv gelöscht, aber es wird jetzt nicht mehr abgeholt nach einem Refresh.@bergjet sagte in Corona-Ampel Österreich in VIS anzeigen:
@fastfoot sagte in Corona-Ampel Österreich in VIS anzeigen:
muss in der letzten Zeile auf CipherString = DEFAULT@SECLEVEL=1 eingestellt sein.
Auch das ist gemacht.
Habe das File /opt/iobroker/iobroker-data/files/Downloads/CovidFaelle_Timeline_GKZ.csv gelöscht, aber es wird jetzt nicht mehr abgeholt nach einem Refresh.müsste dann eig. einen Fehler anzeigen, funktioniert hier wie es soll und hat auch schon die Daten von gestern. Funktioniert der Refresh Button? Füge mal zum Testen unterhalb der letzten Zeile
getData(true)einiobroker läuft unter Docker auf QNAP TS-451+
SkriptRecovery: https://forum.iobroker.net/post/930558