NEWS
[Vorlage] Vis für Adapter HeatingControl
-
Hallo Pittini,
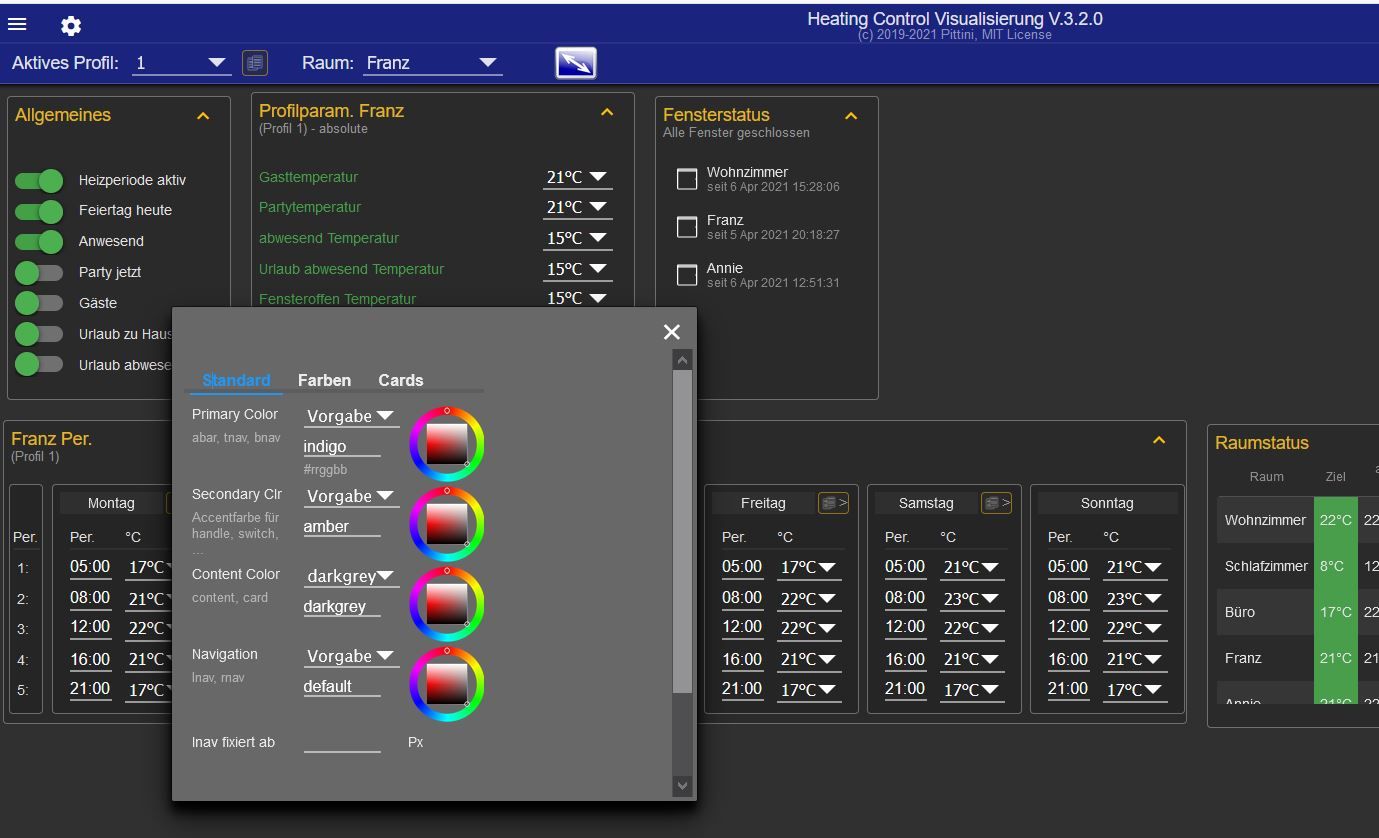
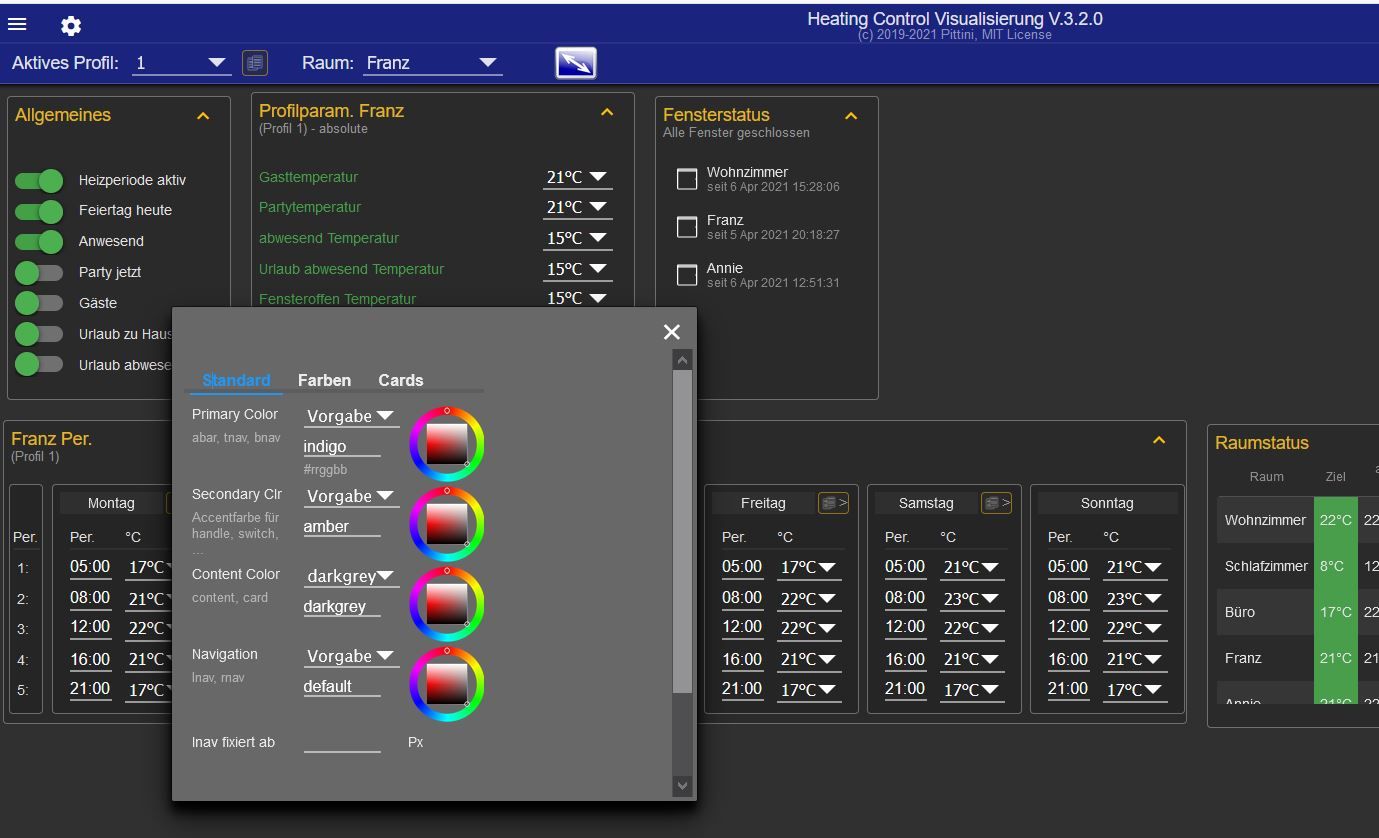
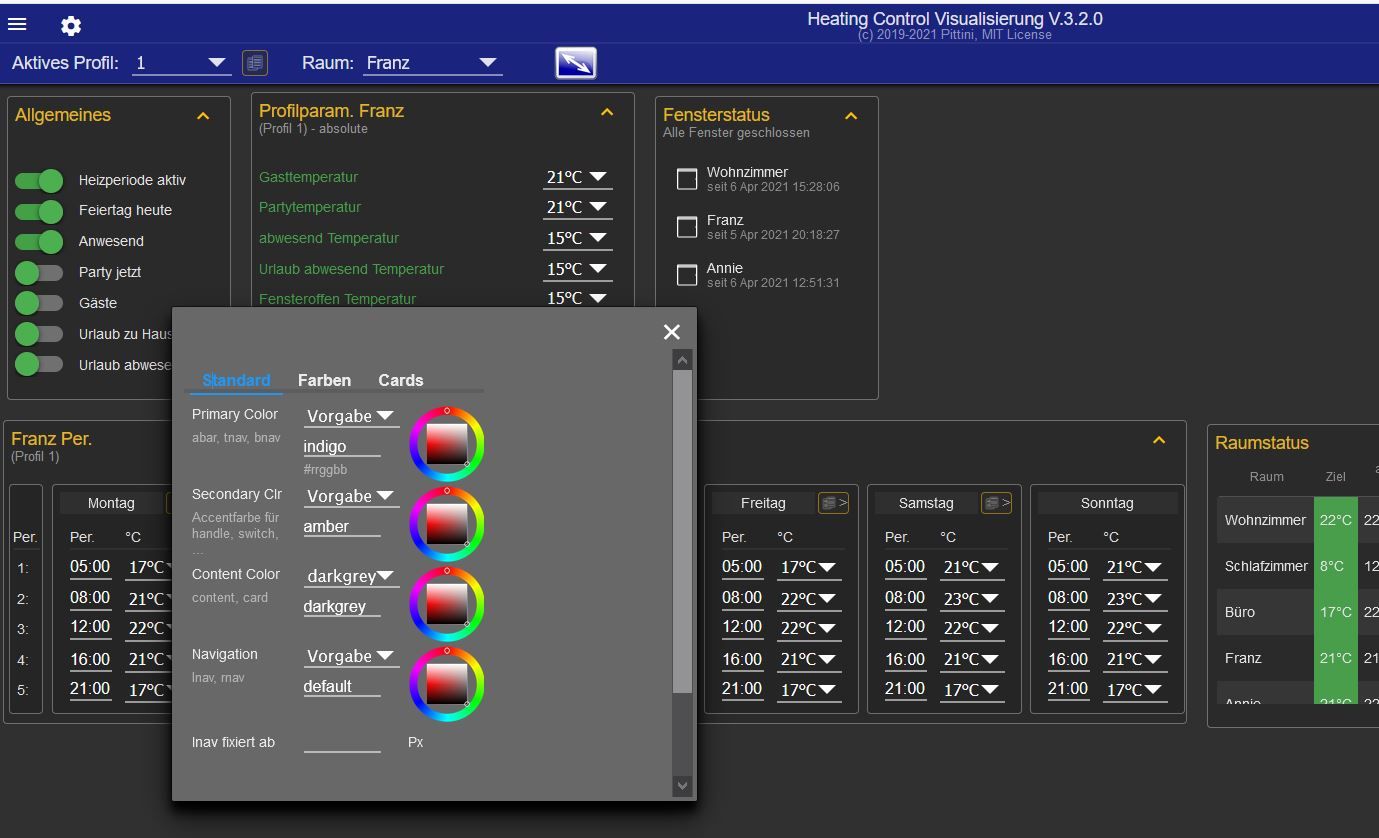
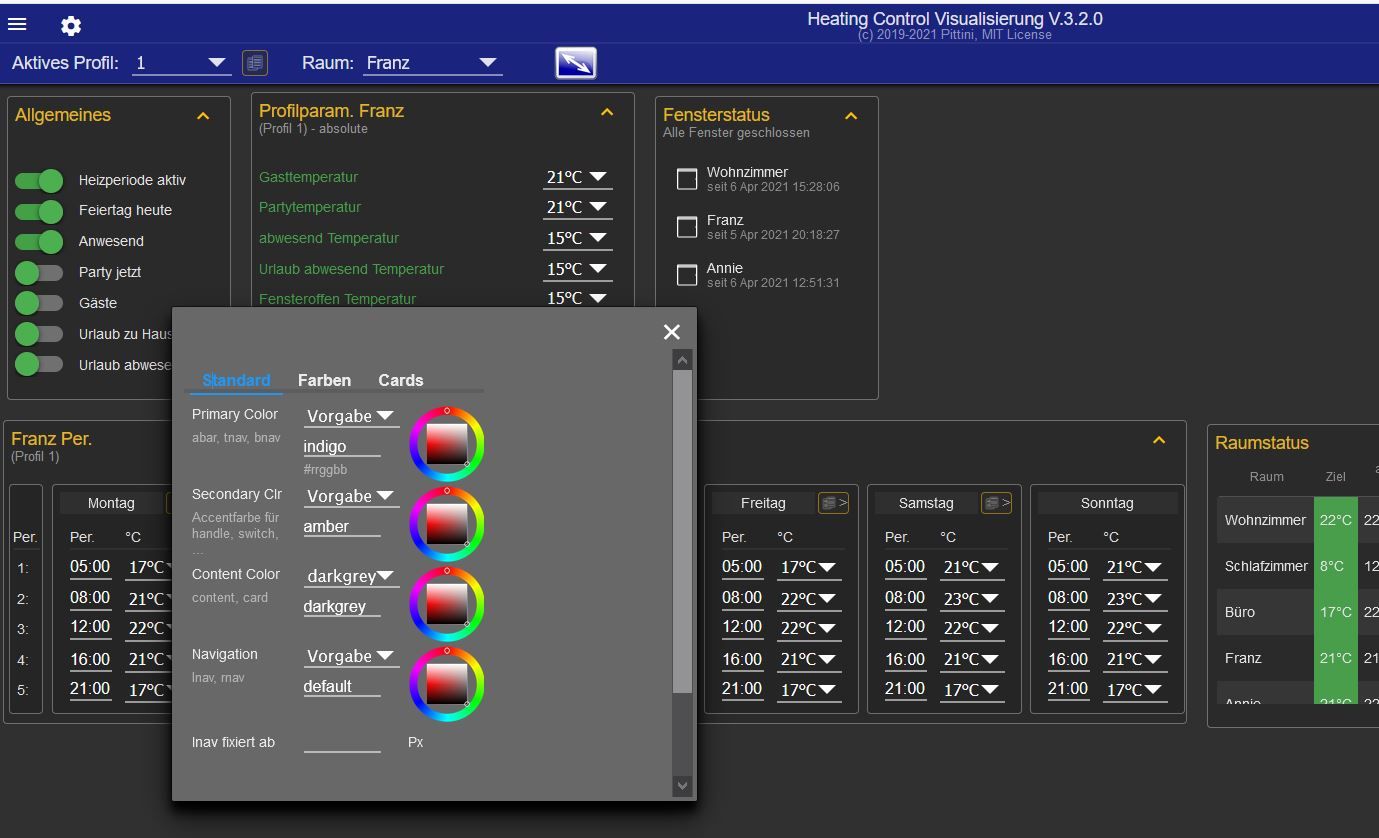
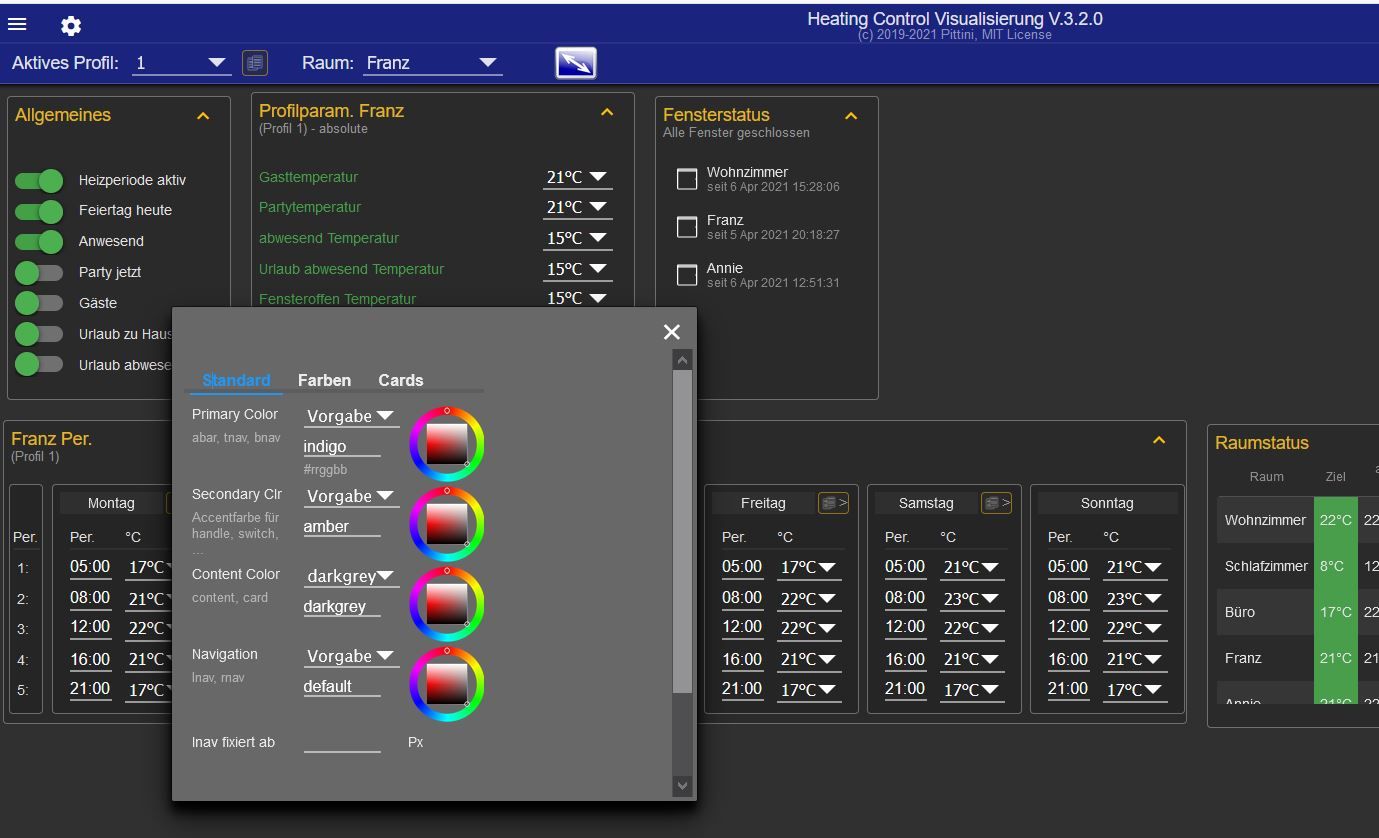
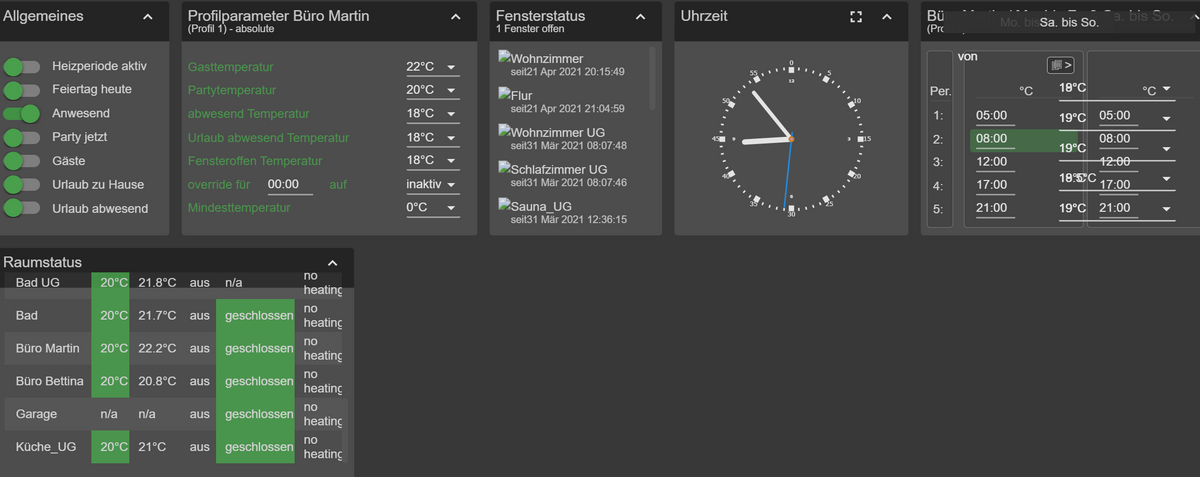
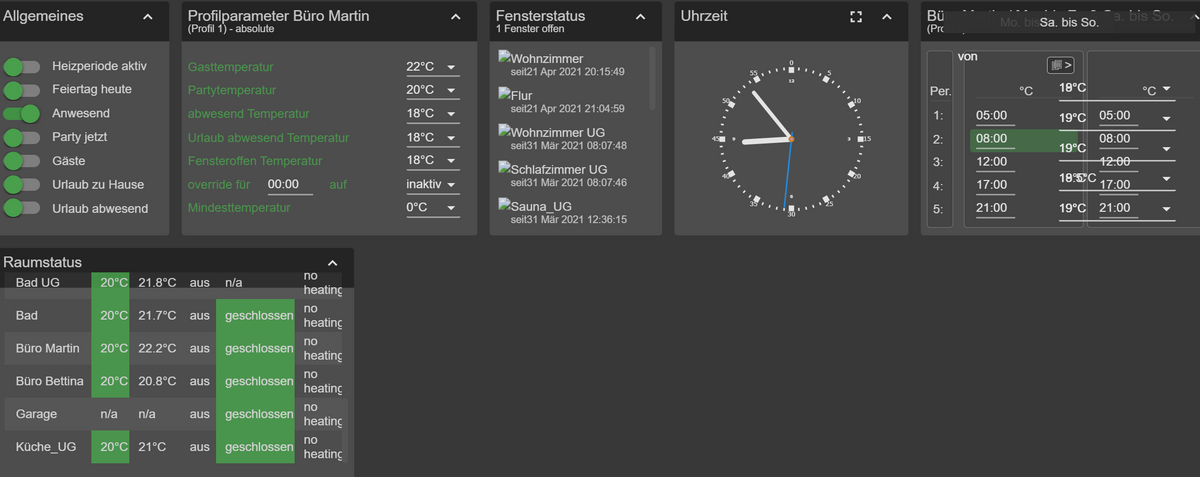
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

-
Hallo Pittini,
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

@danilo sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo Pittini,
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

Naja, Du hast indigo, also blau ausgewählt und blau bekommen. Was genau is das Problem? Und Du schreibst "seit einiger Zeit", daraus schliesse ich dasses mal geklappt hat? Ich hab DARAN seit der allerersten Version absolut nix mehr geändert, da mußte bei Dir suchen oder mal in den MaterialDesign Thread gehen.
-
@danilo sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo Pittini,
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

Naja, Du hast indigo, also blau ausgewählt und blau bekommen. Was genau is das Problem? Und Du schreibst "seit einiger Zeit", daraus schliesse ich dasses mal geklappt hat? Ich hab DARAN seit der allerersten Version absolut nix mehr geändert, da mußte bei Dir suchen oder mal in den MaterialDesign Thread gehen.
Danke für deine neue Version der Vis. Du verwendest dort ein Binding, bei dem ich zwar verstehe was das Ergebnis ist, jedoch verstehe ich es nicht komplett, so dass ich es selbst anwenden könnte.
Es geht um den Button um vom Manu Modus in den Auto Modus zu schalten.
val:heatingcontrol.0.Rooms.Wohnzimmer.State;val.indexOf('auto')=="-1"val.indexOf('auto') bedeutet denke ich, dass dort alles selektiert wird aus dem Datenpunkt, wo ein auto drin vorkommt. Ich verstehe das =="-1" jedoch nicht.
Könntest du mir das erklären?
-
Danke für deine neue Version der Vis. Du verwendest dort ein Binding, bei dem ich zwar verstehe was das Ergebnis ist, jedoch verstehe ich es nicht komplett, so dass ich es selbst anwenden könnte.
Es geht um den Button um vom Manu Modus in den Auto Modus zu schalten.
val:heatingcontrol.0.Rooms.Wohnzimmer.State;val.indexOf('auto')=="-1"val.indexOf('auto') bedeutet denke ich, dass dort alles selektiert wird aus dem Datenpunkt, wo ein auto drin vorkommt. Ich verstehe das =="-1" jedoch nicht.
Könntest du mir das erklären?
-
@dominik-f Naja, die IndexOf Funktion kennste doch bestimmt von JS. Wenn der Suchbegriff, hier "auto", nicht gefunden wird, liefert die Funktion -1 und darauf reagiere ich dann.
Ne leider nicht, soweit kamen wir mit unserem Tutorial damals nicht ;D Aber ungefähr denken was es bedeutet konnte ich mir schon.
Habs jetzt aber verstanden, die -1 ist eigentlich irrelevant, da könnte auch irgendwas anderes stehen.
Hab das bisher über ganz viel "oder" bei den Bindings geregelt und sauge daher solche "schöneren" Dinge direkt auf .
Danke für die Erklärung -
@danilo sagte in [Vorlage] Vis für Adapter HeatingControl:
Hallo Pittini,
ich habe dass seit einiger Zeit dass Problem, einige Einstellungen in der Darstellung nicht mehr ändern zu können. Speziel, den blauen Hintergrund im oberen Bereich, siehe Screenshot. Ich habe schon alles mögliche versucht die Farben zu ändern - alles ohne Erfolg! Ich habe weiter oben gelesen dass es etwas mit anderen Material Designs zu tun haben könnte. Habe soweit alle Adapter mit diesen Namen jetzt gelöscht. Bringt aber nichts.

Naja, Du hast indigo, also blau ausgewählt und blau bekommen. Was genau is das Problem? Und Du schreibst "seit einiger Zeit", daraus schliesse ich dasses mal geklappt hat? Ich hab DARAN seit der allerersten Version absolut nix mehr geändert, da mußte bei Dir suchen oder mal in den MaterialDesign Thread gehen.
Nun - das Problem ist dass ich da auswählen kann was ich will, die Farbe ändert sich einfach nicht. Funktioniert hat es auf jeden Fall vor einen Monat, als ich es in Betrieb genommen habe. Ich denke jetzt auch das es an den MaterialDesign liegt, damit kenne ich mich aber nicht so aus - muss mich erstmal reinlesen. Trotzdem vielen Dank....
-
Nun - das Problem ist dass ich da auswählen kann was ich will, die Farbe ändert sich einfach nicht. Funktioniert hat es auf jeden Fall vor einen Monat, als ich es in Betrieb genommen habe. Ich denke jetzt auch das es an den MaterialDesign liegt, damit kenne ich mich aber nicht so aus - muss mich erstmal reinlesen. Trotzdem vielen Dank....
-
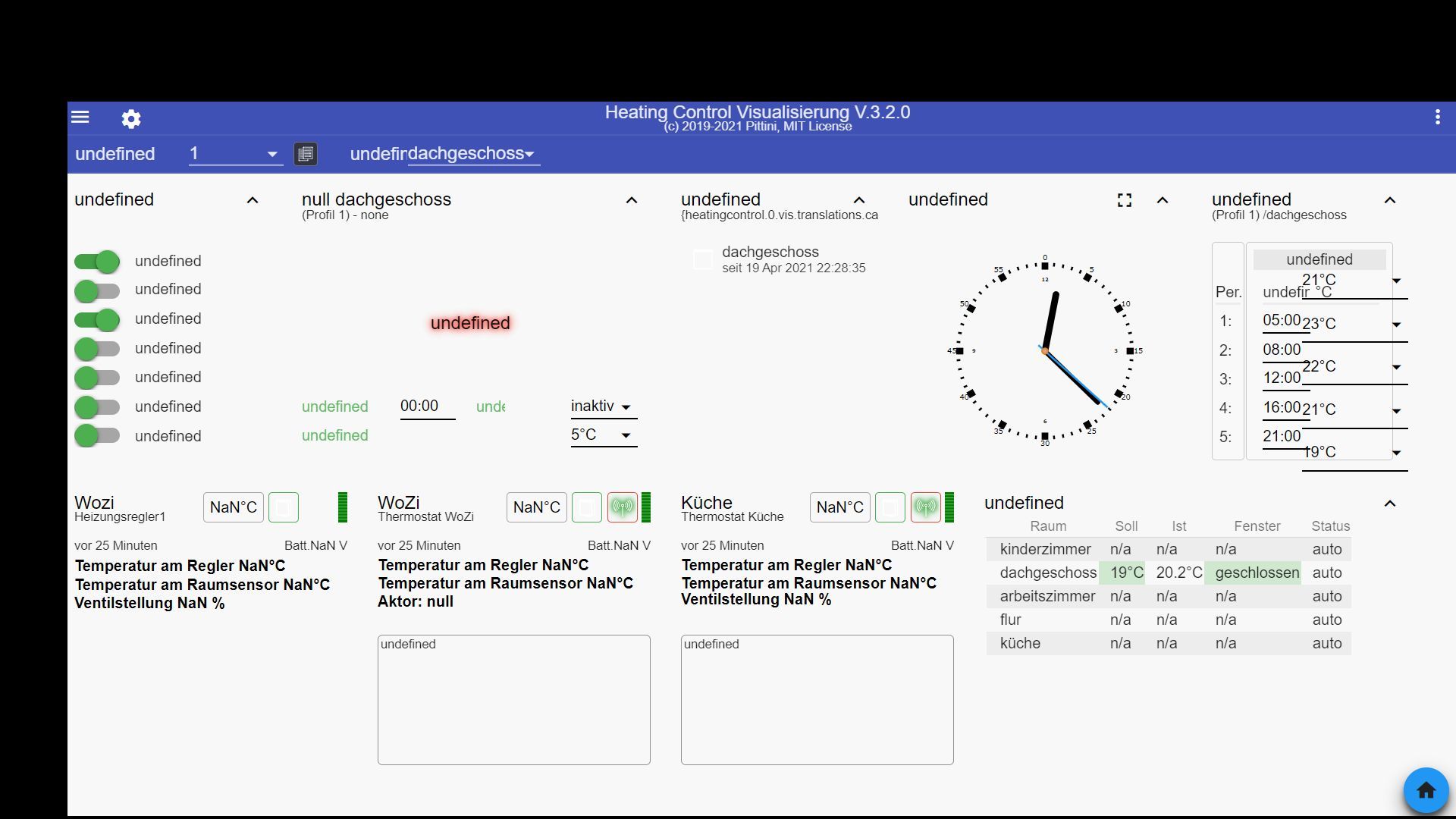
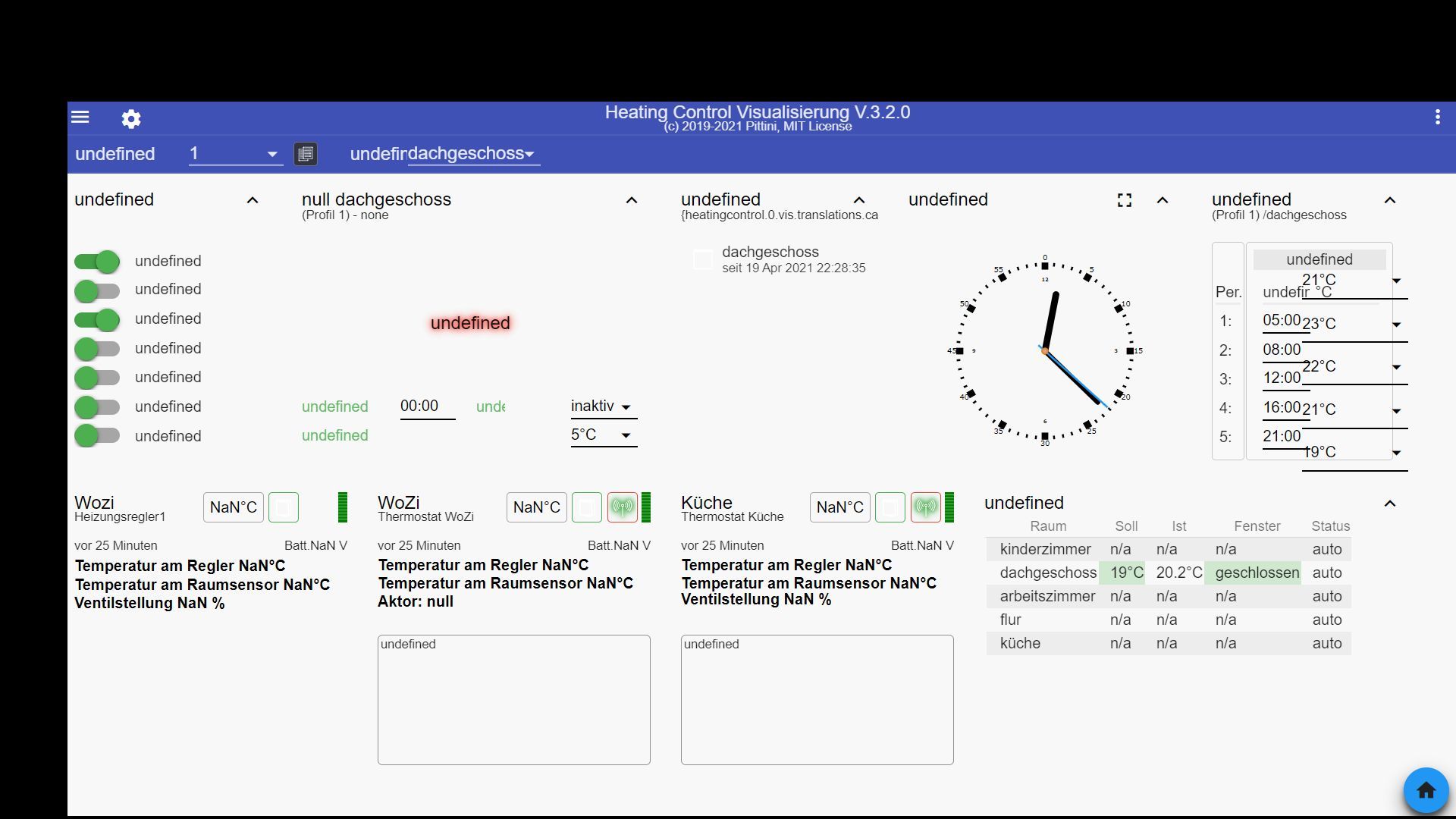
Ich bekomme meine aktuell geladene Version nicht hin.
Wieso sieht das alles so komplett anders aus?
In der vis habe ich gar nichts verändert, nur die Einstellungen in heatingcontrol vorgenommen.
Ich habe auch heatingcontrol neu installiert und bisher noch nie verwendet.
-
Ich bekomme meine aktuell geladene Version nicht hin.
Wieso sieht das alles so komplett anders aus?
In der vis habe ich gar nichts verändert, nur die Einstellungen in heatingcontrol vorgenommen.
Ich habe auch heatingcontrol neu installiert und bisher noch nie verwendet.
Hast du in Heatingcontrol den Haken gesetzt, dass die Vis verwendet wird?
Hast du die richtige Vis zur richtigen Version von Heatingcontrol? Die Vis Version 3.2.0 benötigt HeatingControl V 2.3.1 oder höherDie Farben kannst du selbst einstellen, indem du Links oben ins Menü gehst und dann auf Einstellungen.
-
Hast du in Heatingcontrol den Haken gesetzt, dass die Vis verwendet wird?
Hast du die richtige Vis zur richtigen Version von Heatingcontrol? Die Vis Version 3.2.0 benötigt HeatingControl V 2.3.1 oder höherDie Farben kannst du selbst einstellen, indem du Links oben ins Menü gehst und dann auf Einstellungen.
-
Da ich alles vor zwei Wochen neu geladen hatte, war ich davon ausgegangen, dass die HC Version neu sein muss... Sie ist aber 2.2.0. Ich weiß noch nicht woran es liegt. Ich versuche mal das Update.
Lieben Dank @dominik-fVersionsnummern:
github: 2.3.2 latest: 2.3.2 for 0 days stable: 2.2.0 for 64 daysDu bist also (vollkommen richtig!) auf dem Stable-Zweig.
-
Versionsnummern:
github: 2.3.2 latest: 2.3.2 for 0 days stable: 2.2.0 for 64 daysDu bist also (vollkommen richtig!) auf dem Stable-Zweig.
@thomas-braun
Ok habe also gerade latest ausgwählt und aktualisieren lassen.Ein Zimmer habe ich schon erfolgreich am Laufen mit Fenstersensor zusammen.
Allerdings knallte heute Morgen schon die Heizung hoch, da ich hier noch keine Auswahl getroffen hatte.
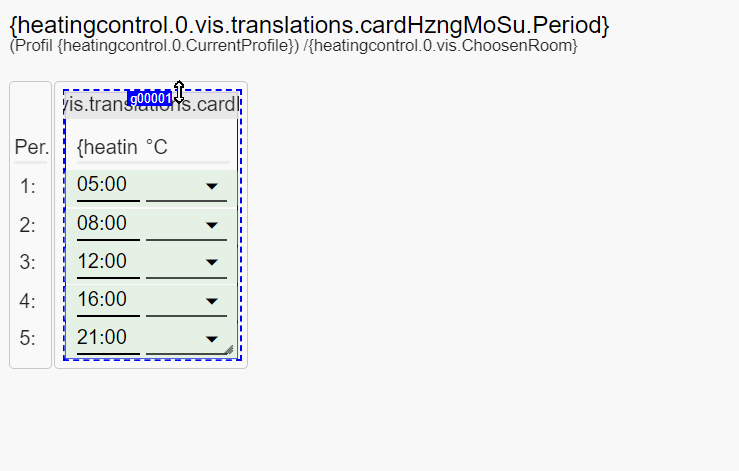
Wie kann ich die vorgegeben Werte >12C tiefer stellen? Ich möchte, dass die Skala schon ab 5C beginnt.

-
@thomas-braun
Ok habe also gerade latest ausgwählt und aktualisieren lassen.Ein Zimmer habe ich schon erfolgreich am Laufen mit Fenstersensor zusammen.
Allerdings knallte heute Morgen schon die Heizung hoch, da ich hier noch keine Auswahl getroffen hatte.
Wie kann ich die vorgegeben Werte >12C tiefer stellen? Ich möchte, dass die Skala schon ab 5C beginnt.

Das kannst du im Adapter unter Visualisierungseinstellungen einstellen
-
Guten Morgen,
ich habe da mal ein Problem.
Ich habe HeatingControl auf die Version 2.3.2 erneuert und die VIS auf die Version 3.2.0.
Jetzt werden die Profileinstellungen nicht mehr an der Adapter weitergeleitet.
Alle Adapter haben eine Temp von 20 Grad.

Könnt ihr mir sagen, was ich falsch mache? -
Guten Morgen,
ich habe da mal ein Problem.
Ich habe HeatingControl auf die Version 2.3.2 erneuert und die VIS auf die Version 3.2.0.
Jetzt werden die Profileinstellungen nicht mehr an der Adapter weitergeleitet.
Alle Adapter haben eine Temp von 20 Grad.

Könnt ihr mir sagen, was ich falsch mache? -
Hallo,
vielleicht bin ich zu doof dafür.
Ich habe die VIS als neues Projekt installiert.
Wenn ich in das Projekt wechsele funktioniert auf den ersten BLick erst mal was.Wie bekomme ich das Projekt jetzt in meine ursprüngliche VIS?
Kann hier jemand helfen?
lg
Holger -
Hallo,
vielleicht bin ich zu doof dafür.
Ich habe die VIS als neues Projekt installiert.
Wenn ich in das Projekt wechsele funktioniert auf den ersten BLick erst mal was.Wie bekomme ich das Projekt jetzt in meine ursprüngliche VIS?
Kann hier jemand helfen?
lg
Holger@holger-etzel sagte in [Vorlage] Vis für Adapter HeatingControl:
Wie bekomme ich das Projekt jetzt in meine ursprüngliche VIS?
Kommt auf Deine Vis an. Hast Du da schon das MD von Uhula laufen? Wenn ja, mußt nur paar Seiten, am besten via "Widgets exportieren/importieren dranhängen. Haste das nicht, willst es aber, mußt jede Seite übertragen + das CSS/Skript aus dem Projekt. Haste nicht und willst es nicht, nimmste das SimpleVis, das is nur eine Seite, hat aber eingeschränkten Funktionsumfang. Your decision.
-
@holger-etzel sagte in [Vorlage] Vis für Adapter HeatingControl:
Wie bekomme ich das Projekt jetzt in meine ursprüngliche VIS?
Kommt auf Deine Vis an. Hast Du da schon das MD von Uhula laufen? Wenn ja, mußt nur paar Seiten, am besten via "Widgets exportieren/importieren dranhängen. Haste das nicht, willst es aber, mußt jede Seite übertragen + das CSS/Skript aus dem Projekt. Haste nicht und willst es nicht, nimmste das SimpleVis, das is nur eine Seite, hat aber eingeschränkten Funktionsumfang. Your decision.
MD läuft.
Von Uhula läuft wenn ich es richtig gelesen habe die Version 1.8
Muss ich jetzt alle Views in meine VIS einfügen? -
MD läuft.
Von Uhula läuft wenn ich es richtig gelesen habe die Version 1.8
Muss ich jetzt alle Views in meine VIS einfügen?@holger-etzel Hmm, ich verwende die 2.5 von Uhula, sollte aber auch mit der 1.8 laufen, aber ohne Garantie. Importieren mußt Du alles was mit cardHzng... an geht und die nav's. Jetzt kommts halt dann wieder drauf an ob das das MD so einsetzt wie Uhula das in der Demo hat zwecks responsiveness. Wenn ja isses easy, wenn nein, haste Funktionseinschränkungen weil bestimmte cards via der page... ein- und ausgeblendet werden, je nachdem was im Adapter eingestellt wird. Probiers einfach aus, kaputtmachen kannste ja eigentlich nix. Oder Du gehst den einfachen Weg und öffnsest einfach aus Deinem Vis raus mit nem Button das ganze Projekt, evtl gehts sogar via iframe, das hab ich aber noch nicht probiert.


