NEWS
vis-inventwo v.2.x.x
-
@jkvarel said in vis-inventwo v.2.x.x:
@legro kannst du die Konfiguration des Widgets mal zeigen?
Das Widget zum Rauchmelder besteht aus fünf Widgets, die ich als Gruppe zusammengefasst habe. Was genau benötigst du?
Wär's nicht einfacher, ich schicke dir das Widget als HTML?
-
@jkvarel said in vis-inventwo v.2.x.x:
@legro kannst du die Konfiguration des Widgets mal zeigen?
Das Widget zum Rauchmelder besteht aus fünf Widgets, die ich als Gruppe zusammengefasst habe. Was genau benötigst du?
Wär's nicht einfacher, ich schicke dir das Widget als HTML?
-
@tg70 said in vis-inventwo v.2.x.x:
@legro ja bitte ich hätte die kpl view auch sehr gerne
Was meinst du mit „kpl view“? Welche View ist gemeint?:face_with_rolling_eyes:
-
@legro
sorry kennst die Abkürzung nicht.
kpl = kompletteEs wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
Moin,
ich habe seit dem Update vor ein paar Tagen einen Fehler bei mir.
Ich nutze den "Multi Switch" um über das Tablet die Rolläden auf eine bestimmte Position zu fahren.
jetzt bekomme ich eine Fehlermeldung:shelly.0 2021-04-13 17:15:49.645 error (15812) Datatype for SHSW-25#F4CFA2E0B267#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)Widget Typ steht auf: State
und bei Wert steht eine Zahl. 100 z.B.Bis vor ein paar Tagen hat alles so geklappt.
Jemand eine Idee wie ich das richtig einstelle?Einen normalen Button aus VIS habe ich getestet, wenn ich dort unter Wert was eintrage, fährt der Rolladen auf die entsprechende Position.
-
@legro
sorry kennst die Abkürzung nicht.
kpl = kompletteEs wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
@tg70 said in vis-inventwo v.2.x.x:
Es wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
Leider kann ich die View nicht als Code senden. Ich erhalte als Fehlermeldung, dass sie zu groß (mehr als 10.000 Zeilen) sei.
Ich kann dir ja die Widgets schicken. Welche benötigst du?
Kann man eigentlich keine Datei anhängen?
-
@tg70 said in vis-inventwo v.2.x.x:
Es wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
Leider kann ich die View nicht als Code senden. Ich erhalte als Fehlermeldung, dass sie zu groß (mehr als 10.000 Zeilen) sei.
Ich kann dir ja die Widgets schicken. Welche benötigst du?
Kann man eigentlich keine Datei anhängen?
-
Moin,
ich habe seit dem Update vor ein paar Tagen einen Fehler bei mir.
Ich nutze den "Multi Switch" um über das Tablet die Rolläden auf eine bestimmte Position zu fahren.
jetzt bekomme ich eine Fehlermeldung:shelly.0 2021-04-13 17:15:49.645 error (15812) Datatype for SHSW-25#F4CFA2E0B267#1.Shutter.Position differs from expected, ignore state change! Please write correct datatype (number)Widget Typ steht auf: State
und bei Wert steht eine Zahl. 100 z.B.Bis vor ein paar Tagen hat alles so geklappt.
Jemand eine Idee wie ich das richtig einstelle?Einen normalen Button aus VIS habe ich getestet, wenn ich dort unter Wert was eintrage, fährt der Rolladen auf die entsprechende Position.
-
@speedy012 Update von unserem Adapter oder Shelly?
@jkvarel euer, vielleicht liegt es auch an was anderem...
Aber wie gesagt mit einem Button ( jqui - Button State) geht es.Der Wert wird auch richtig gesetzt beim Shelly.... nur bewegt sich nix und ich bekomme die Fehlermeldung.
Habe das letzte Woche erst eingebaut unt auch alles getestet. -
@speedy012 Update von unserem Adapter oder Shelly?
-
@legro
sorry kennst die Abkürzung nicht.
kpl = kompletteEs wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
-
@tg70 said in vis-inventwo v.2.x.x:
Es wäre toll wenn du hier einen Export deines VIEWS einstellen könntest. Würde mich sehr freuen darüber
Hier habe ich die View hochgeladen.
-
@skvarel sagte in vis-inventwo v.2.x.x:
.. oder:

Könntest Du mir dieses VIEW bitte zur Verfügung stellen. Wäre super. Sieht toll aus
-
@skvarel sagte in vis-inventwo v.2.x.x:
.. oder:

Könntest Du mir dieses VIEW bitte zur Verfügung stellen. Wäre super. Sieht toll aus
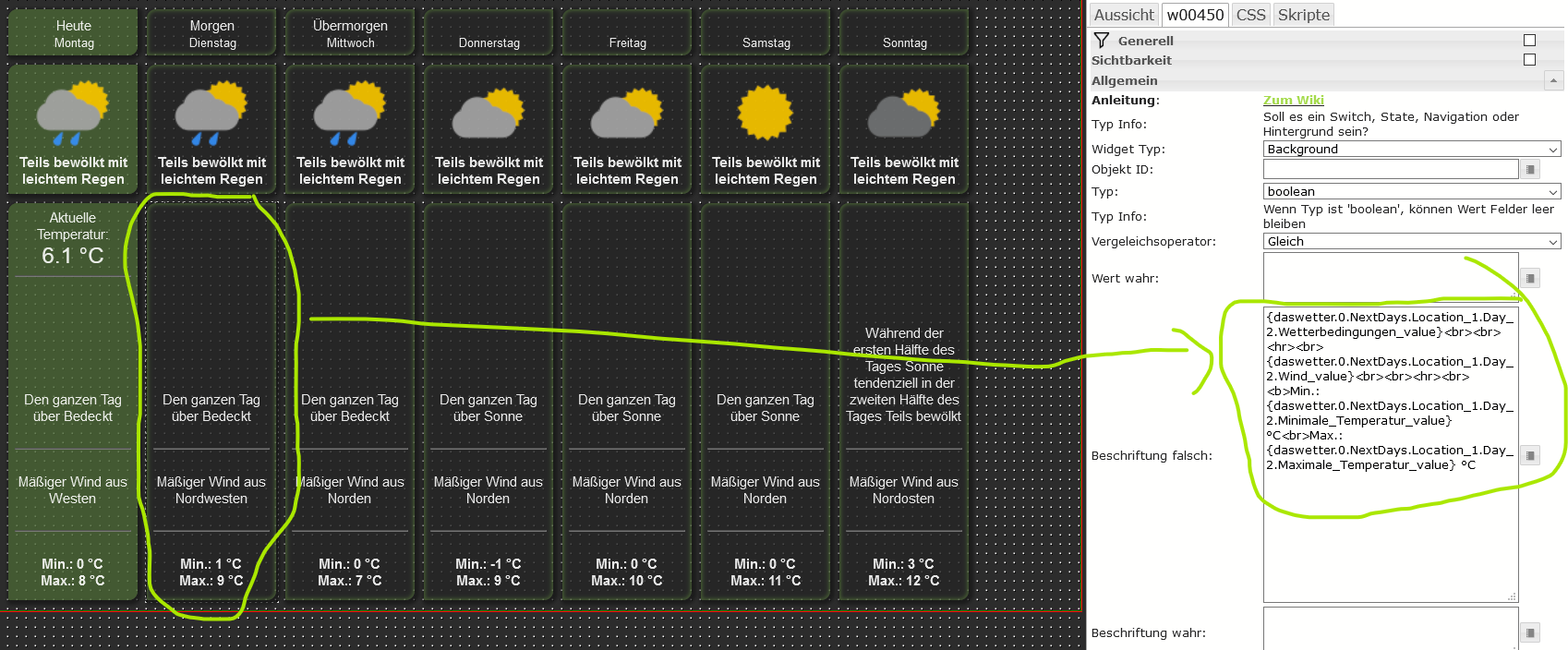
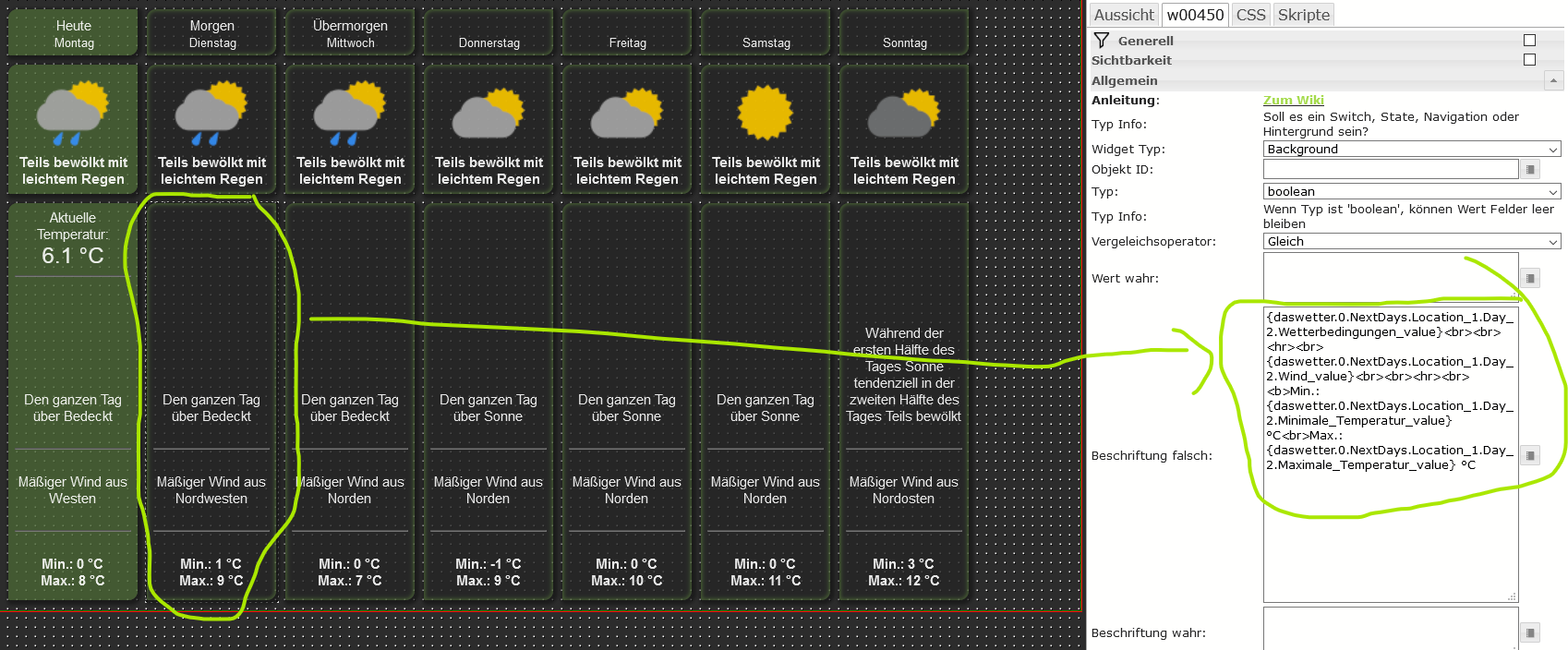
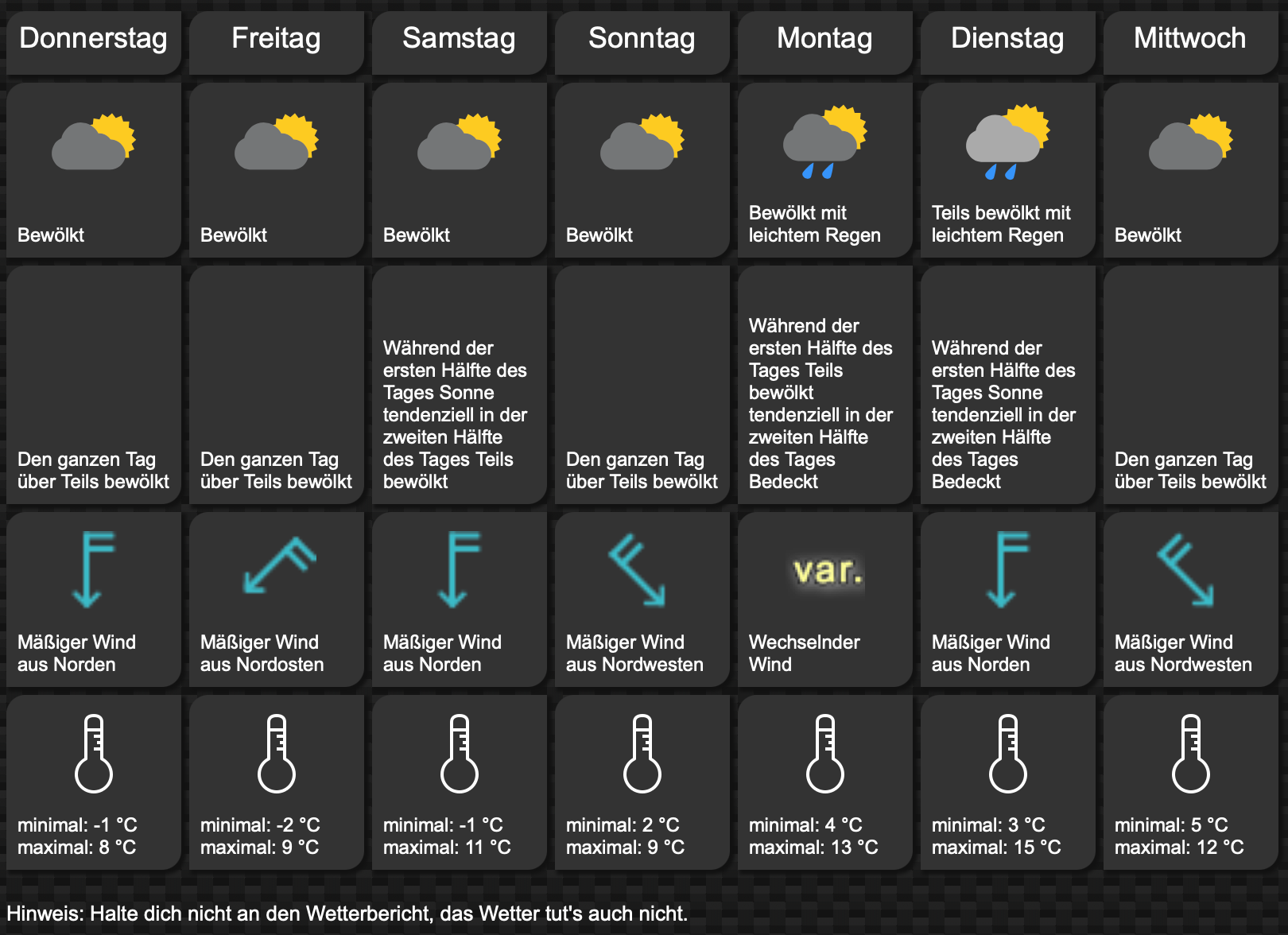
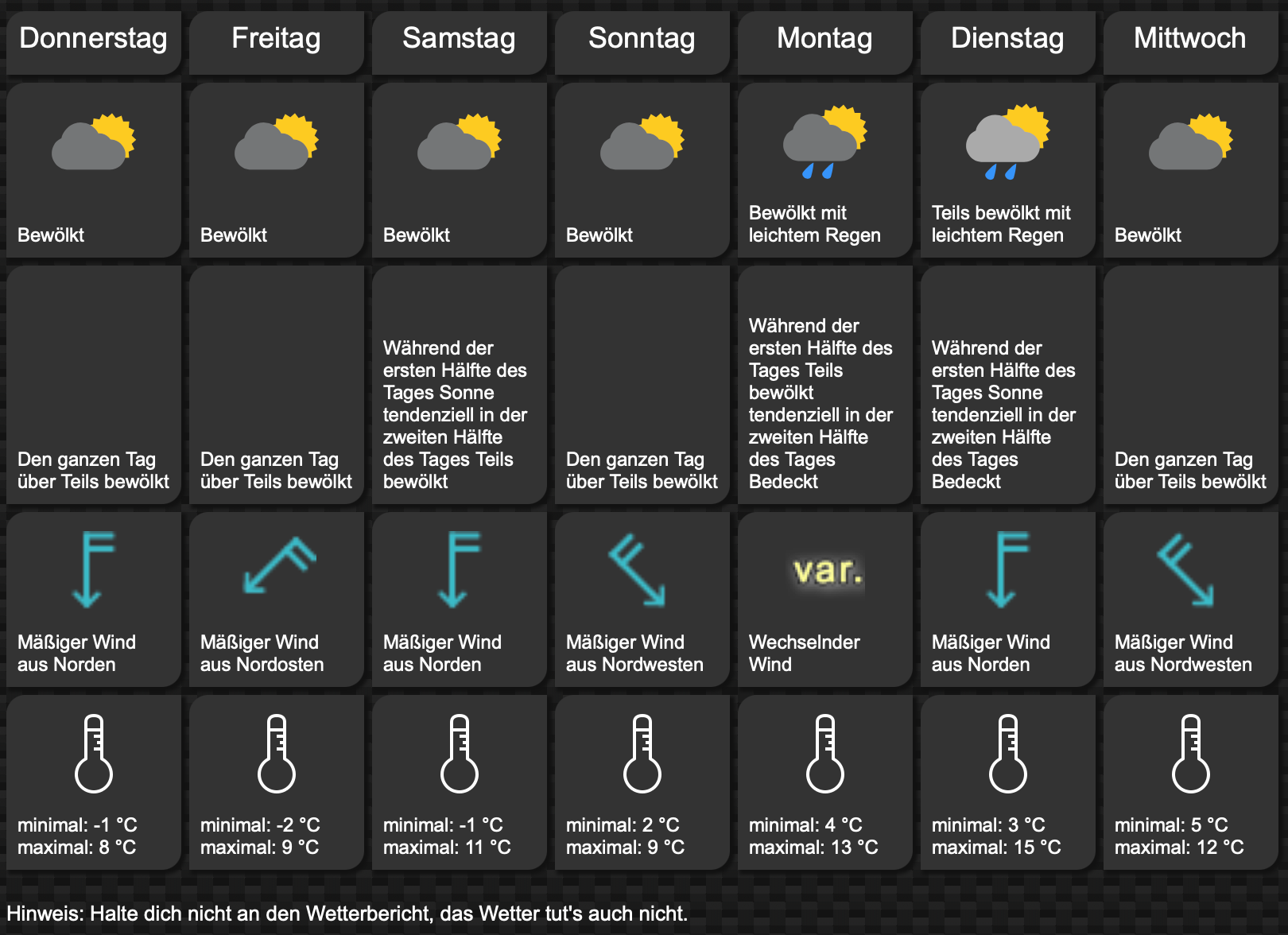
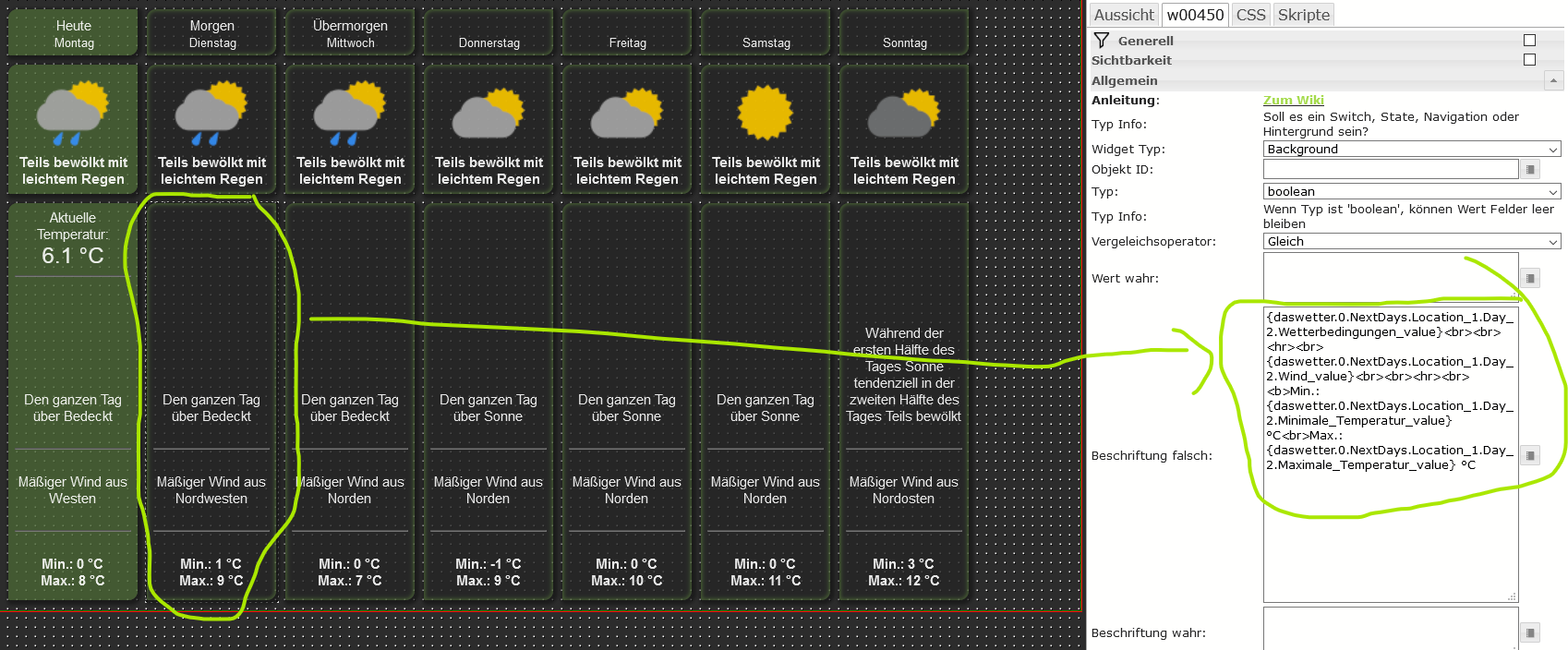
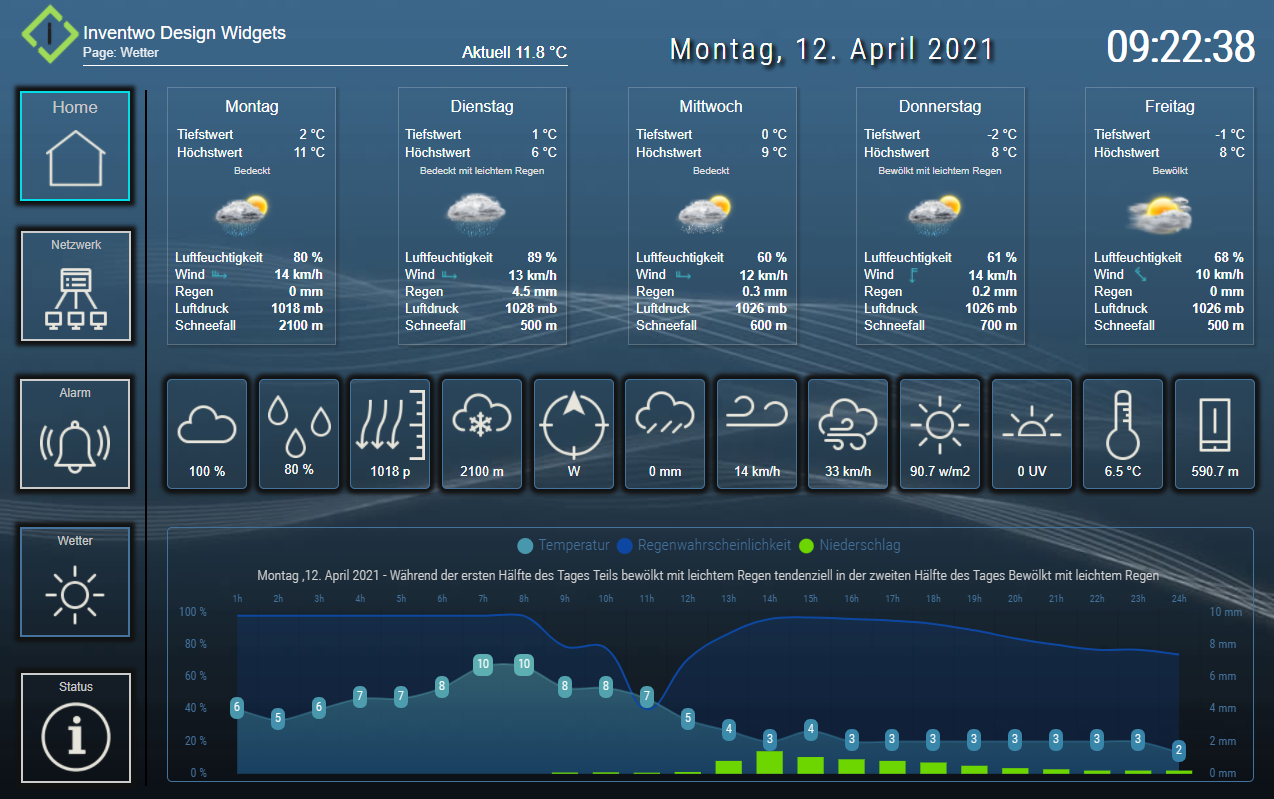
Hier nun meine Lösung für eine 7-Tage-Wettervorhersage. Das Projekt beruht auf der API von daswetter.com.
Zwei Schritte sind vorab vonnöten: Man muss den zugehörigen Adapter installieren/konfigurieren und hierzu einen Account bei daswetter.com einrichten, um die in den Adapter einzutragenden URLs auf die Vorhersagenarten (7-Tage, 5-Tage, ..) erhalten zu können. Zu letzterem noch ein Hinweis: Bei der Registrierung muss man eine Website angeben; wer keine hat, kann einfach https://daswetter.com eintragen.
Und noch ein Hinweis: Bei den Zusammenstellungen der Icons für Wetter und Wind muss man leider feststellen, dass einige der mit dem Adapter bereitgestellten Sammlungen unvollständig sind. Man benötigt 22 Wetter Icons und 33 Icons für die Windangaben. In meiner Lösung habe ich aus den vollständigen Beaufort-Symbolen (das sind über 100 Stück) 33 ausgewählt.
Es gibt sogar eine Anleitung von daswetter.com als PDF, die ihr hier runterladen könnt.

[ Wie man unschwer an den Texten erkennen kann, scheint man's bei daswetter.com nicht so sehr mit der Orthographie zu haben.:grimacing: ]Leider ist es nicht möglich das gesamte Projekt als Code hier zu veröffentlichen, da es die Begrenzung von 10.000 Zeile für einen Beitrag sprengen würde. Daher hier nur der erste Tag als Code-Fragment.
Mit ein wenig Fleiß, kann man sich die übrigen Tage daraus entwickeln: Überall, wo man in den Datenpunkten die Tagesangaben ..Day_1.. findet, muss man sie blockweise (für jeden weiteren Tag) durch ..Day_2.., ..Day_3.. usw. ersetzen. Wenn man dies in einem Texteditor mittels Suchen und Ersetzen bewerkstelligt, sollte dies zeitlich durchaus verkraftbar sein.
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre" }, "theme": "redmond", "sizex": "1024", "sizey": "768", "gridSize": "5", "useBackground": false, "snapType": 2, "useAsDefault": true }, "widgets": { "e00001": { "tpl": "i-vis-slider-color-vert", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iSliderRotation": "0", "iColorSliderType": "HEX", "iSliderHeight": "10", "iSliderCorners": "100", "iSliderKnobSize": "20", "iSliderKnobCorners": "100", "iSliderTextColor": "#ffffff", "iTextSize": "12", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "-24px", "top": "215px" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "22", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "60", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "0", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iValue1": "1", "iImageTrue1": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/1.svg", "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValue2": "2", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue3": "3", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue4": "4", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue5": "5", "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue6": "6", "iValue7": "7", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue8": "8", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue9": "9", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue10": "10", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue11": "11", "iImageTrue2": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/2.svg", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue3": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/3.svg", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue4": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/4.svg", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue5": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/5.svg", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue6": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/6.svg", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue7": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/7.svg", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue8": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/8.svg", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue9": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/9.svg", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue10": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/10.svg", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue11": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/11.svg", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValue12": "12", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue12": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/12.svg", "iValue13": "13", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue13": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/13.svg", "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue14": "14", "iValue15": "15", "iValue16": "16", "iValue17": "17", "iValue18": "18", "iValue19": "19", "iValue20": "20", "iValue21": "21", "iValue22": "22", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue14": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/14.svg", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue15": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/15.svg", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue16": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/16.svg", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue17": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/17.svg", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue18": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/18.svg", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue19": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/19.svg", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue20": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/20.svg", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue21": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/21.svg", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue22": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/22.svg" }, "style": { "left": "220px", "top": "130px" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "18", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Tag_value}" }, "style": { "left": "220px", "top": "85px", "width": "110px", "height": "40px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00004": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Wetterbedingungen_value}" }, "style": { "left": "220px", "top": "245px", "width": "110px", "height": "150px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "33", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id2", "iValue1": "1", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue1": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/9.png", "iImgColorInvert1": false, "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValueComparison23": "equal", "iButtonActiveM23": "#333333", "iShadowColorActiveM23": "#111111", "iShadowInnerColorActiveM23": "#111111", "iBorderColorActiveM23": "#ffffff", "iImgBlinkTrue23": "0", "iImgColorTrue23": "", "iValueComparison24": "equal", "iButtonActiveM24": "#333333", "iShadowColorActiveM24": "#111111", "iShadowInnerColorActiveM24": "#111111", "iBorderColorActiveM24": "#ffffff", "iImgBlinkTrue24": "0", "iImgColorTrue24": "", "iValueComparison25": "equal", "iButtonActiveM25": "#333333", "iShadowColorActiveM25": "#111111", "iShadowInnerColorActiveM25": "#111111", "iBorderColorActiveM25": "#ffffff", "iImgBlinkTrue25": "0", "iImgColorTrue25": "", "iValueComparison26": "equal", "iButtonActiveM26": "#333333", "iShadowColorActiveM26": "#111111", "iShadowInnerColorActiveM26": "#111111", "iBorderColorActiveM26": "#ffffff", "iImgBlinkTrue26": "0", "iImgColorTrue26": "", "iValueComparison27": "equal", "iButtonActiveM27": "#333333", "iShadowColorActiveM27": "#111111", "iShadowInnerColorActiveM27": "#111111", "iBorderColorActiveM27": "#ffffff", "iImgBlinkTrue27": "0", "iImgColorTrue27": "", "iValueComparison28": "equal", "iButtonActiveM28": "#333333", "iShadowColorActiveM28": "#111111", "iShadowInnerColorActiveM28": "#111111", "iBorderColorActiveM28": "#ffffff", "iImgBlinkTrue28": "0", "iImgColorTrue28": "", "iValueComparison29": "equal", "iButtonActiveM29": "#333333", "iShadowColorActiveM29": "#111111", "iShadowInnerColorActiveM29": "#111111", "iBorderColorActiveM29": "#ffffff", "iImgBlinkTrue29": "0", "iImgColorTrue29": "", "iValueComparison30": "equal", "iButtonActiveM30": "#333333", "iShadowColorActiveM30": "#111111", "iShadowInnerColorActiveM30": "#111111", "iBorderColorActiveM30": "#ffffff", "iImgBlinkTrue30": "0", "iImgColorTrue30": "", "iValueComparison31": "equal", "iButtonActiveM31": "#333333", "iShadowColorActiveM31": "#111111", "iShadowInnerColorActiveM31": "#111111", "iBorderColorActiveM31": "#ffffff", "iImgBlinkTrue31": "0", "iImgColorTrue31": "", "iValueComparison32": "equal", "iButtonActiveM32": "#333333", "iShadowColorActiveM32": "#111111", "iShadowInnerColorActiveM32": "#111111", "iBorderColorActiveM32": "#ffffff", "iImgBlinkTrue32": "0", "iImgColorTrue32": "", "iValueComparison33": "equal", "iButtonActiveM33": "#333333", "iShadowColorActiveM33": "#111111", "iShadowInnerColorActiveM33": "#111111", "iBorderColorActiveM33": "#ffffff", "iImgBlinkTrue33": "0", "iImgColorTrue33": "", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue2": "2", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue2": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/10.png", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue3": "3", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue3": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/11.png", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue4": "4", "iImageTrue4": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/12.png", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue5": "5", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue5": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/13.png", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue6": "6", "iImageTrue6": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/14.png", "iImgColorInvert6": false, "iImgColorInvert5": false, "iImgColorInvert4": false, "iImgColorInvert3": false, "iImgColorInvert2": false, "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue7": "7", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue7": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/15.png", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue8": "8", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue8": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/16.png", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue10": "10", "iValue9": "9", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue11": "11", "iImageTrue11": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/43.png", "iImgColorInvert11": false, "iImgColorInvert10": false, "iImgColorInvert9": false, "iImgColorInvert8": false, "iImgColorInvert7": false, "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue12": "12", "iImageTrue12": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/44.png", "iImgColorInvert12": false, "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue13": "13", "iImageTrue13": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/45.png", "iImgColorInvert13": false, "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue14": "14", "iImgColorInvert14": false, "iImageTrue14": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/46.png", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue15": "15", "iImgColorInvert15": false, "iImageTrue15": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/47.png", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue16": "16", "iImageTrue16": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/48.png", "iImgColorInvert16": false, "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue17": "17", "iImageTrue17": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/57.png", "iImgColorInvert17": false, "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue18": "18", "iImageTrue18": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/58.png", "iImgColorInvert18": false, "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue19": "19", "iImgColorInvert19": false, "iImageTrue19": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/59.png", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue20": "20", "iImageTrue20": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/60.png", "iImgColorInvert20": false, "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue21": "21", "iImageTrue21": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/61.png", "iImgColorInvert21": false, "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue22": "22", "iImageTrue22": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/62.png", "iImgColorInvert22": false, "oid23": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue23": "23", "iImageTrue23": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/63.png", "iImgColorInvert23": false, "oid24": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue24": "24", "iImgColorInvert24": false, "oid25": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue25": "25", "iImageTrue25": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/73.png", "iImageTrue24": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/64.png", "oid26": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue26": "26", "iImageTrue26": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/74.png", "iImgColorInvert26": false, "iImgColorInvert25": false, "oid27": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue27": "27", "iImgColorInvert27": false, "oid28": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue28": "28", "iImageTrue28": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/76.png", "iImgColorInvert28": false, "oid29": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue29": "29", "iImageTrue29": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/77.png", "iImgColorInvert29": false, "oid30": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue30": "30", "iImageTrue30": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/78.png", "iImgColorInvert30": false, "oid31": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue31": "31", "iImageTrue31": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/79.png", "iImgColorInvert31": false, "oid32": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue32": "32", "iImageTrue32": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/80.png", "iImgColorInvert32": false, "oid33": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue33": "33", "iImageTrue33": "/daswetter.admin/icons/viento-wind/galeria1/33.png", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue10": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/42.png", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue23": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue24": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue25": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue26": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue27": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue28": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue29": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue30": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue31": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue32": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue33": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue9": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/41.png", "iImageTrue27": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/75.png", "iImgColorInvert33": true }, "style": { "left": "220px", "top": "400px" }, "widgetSet": "vis-inventwo" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iValueComparison": "equal", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iButtonCol": "#333333", "iButtonActive": "#455618", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowColorHover": "", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iShadowInnerColorHover": "", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "iBorderColorHover": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "", "iTextFalse": "minimal: {daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value} °C</br>maximal: {daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value} °C", "iImageFalse": "/vis-icontwo/Weather/temp2.png", "iImgColorInvertFalse": true }, "style": { "left": "220px", "top": "515px" }, "widgetSet": "vis-inventwo" } }, "name": "Tom", "filterList": [] } -
Hier nun meine Lösung für eine 7-Tage-Wettervorhersage. Das Projekt beruht auf der API von daswetter.com.
Zwei Schritte sind vorab vonnöten: Man muss den zugehörigen Adapter installieren/konfigurieren und hierzu einen Account bei daswetter.com einrichten, um die in den Adapter einzutragenden URLs auf die Vorhersagenarten (7-Tage, 5-Tage, ..) erhalten zu können. Zu letzterem noch ein Hinweis: Bei der Registrierung muss man eine Website angeben; wer keine hat, kann einfach https://daswetter.com eintragen.
Und noch ein Hinweis: Bei den Zusammenstellungen der Icons für Wetter und Wind muss man leider feststellen, dass einige der mit dem Adapter bereitgestellten Sammlungen unvollständig sind. Man benötigt 22 Wetter Icons und 33 Icons für die Windangaben. In meiner Lösung habe ich aus den vollständigen Beaufort-Symbolen (das sind über 100 Stück) 33 ausgewählt.
Es gibt sogar eine Anleitung von daswetter.com als PDF, die ihr hier runterladen könnt.

[ Wie man unschwer an den Texten erkennen kann, scheint man's bei daswetter.com nicht so sehr mit der Orthographie zu haben.:grimacing: ]Leider ist es nicht möglich das gesamte Projekt als Code hier zu veröffentlichen, da es die Begrenzung von 10.000 Zeile für einen Beitrag sprengen würde. Daher hier nur der erste Tag als Code-Fragment.
Mit ein wenig Fleiß, kann man sich die übrigen Tage daraus entwickeln: Überall, wo man in den Datenpunkten die Tagesangaben ..Day_1.. findet, muss man sie blockweise (für jeden weiteren Tag) durch ..Day_2.., ..Day_3.. usw. ersetzen. Wenn man dies in einem Texteditor mittels Suchen und Ersetzen bewerkstelligt, sollte dies zeitlich durchaus verkraftbar sein.
{ "settings": { "style": { "background_class": "hq-background-carbon-fibre" }, "theme": "redmond", "sizex": "1024", "sizey": "768", "gridSize": "5", "useBackground": false, "snapType": 2, "useAsDefault": true }, "widgets": { "e00001": { "tpl": "i-vis-slider-color-vert", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iSliderRotation": "0", "iColorSliderType": "HEX", "iSliderHeight": "10", "iSliderCorners": "100", "iSliderKnobSize": "20", "iSliderKnobCorners": "100", "iSliderTextColor": "#ffffff", "iTextSize": "12", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0 }, "style": { "left": "-24px", "top": "215px" }, "widgetSet": "vis-inventwo" }, "e00002": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "22", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "60", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "0", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iValue1": "1", "iImageTrue1": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/1.svg", "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValue2": "2", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue3": "3", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue4": "4", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue5": "5", "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue6": "6", "iValue7": "7", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue8": "8", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue9": "9", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue10": "10", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue11": "11", "iImageTrue2": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/2.svg", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue3": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/3.svg", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue4": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/4.svg", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue5": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/5.svg", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue6": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/6.svg", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue7": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/7.svg", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue8": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/8.svg", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue9": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/9.svg", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue10": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/10.svg", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue11": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/11.svg", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValue12": "12", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue12": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/12.svg", "iValue13": "13", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iImageTrue13": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/13.svg", "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id", "iValue14": "14", "iValue15": "15", "iValue16": "16", "iValue17": "17", "iValue18": "18", "iValue19": "19", "iValue20": "20", "iValue21": "21", "iValue22": "22", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue14": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/14.svg", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue15": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/15.svg", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue16": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/16.svg", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue17": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/17.svg", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue18": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/18.svg", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue19": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/19.svg", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue20": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/20.svg", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue21": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/21.svg", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_value}", "iImageTrue22": "/daswetter.admin/icons/tiempo-weather/galeria5/SVG/Color/22.svg" }, "style": { "left": "220px", "top": "130px" }, "widgetSet": "vis-inventwo" }, "e00003": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "horizontal", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "18", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Tag_value}" }, "style": { "left": "220px", "top": "85px", "width": "110px", "height": "40px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00004": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": true, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "Background", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "1", "iValueComparison1": "equal", "iButtonActiveM1": "#455618", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "-5", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "35", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "iValue1": "", "oid": "daswetter.0.NextDays.Location_1.Day_1.Tag_value", "iTextFalse": "{daswetter.0.NextDays.Location_1.Day_1.Wetterbedingungen_value}" }, "style": { "left": "220px", "top": "245px", "width": "110px", "height": "150px", "text-align": "center" }, "widgetSet": "vis-inventwo" }, "e00005": { "tpl": "i-vis-multi", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iUniversalValueCount": "33", "iValueComparison1": "equal", "iButtonActiveM1": "#333333", "iShadowColorActiveM1": "#111111", "iShadowInnerColorActiveM1": "#111111", "iBorderColorActiveM1": "#ffffff", "iImgBlinkTrue1": "0", "iImgColorTrue1": "", "iButtonCol": "#333333", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgRotation": "0", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgBlinkFalse": "0", "iImgColorFalse": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "daswetter.0.NextDays.Location_1.Day_1.Wetter_Symbol_id2", "iValue1": "1", "iTextTrue1": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid1": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue1": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/9.png", "iImgColorInvert1": false, "iValueComparison2": "equal", "iButtonActiveM2": "#333333", "iShadowColorActiveM2": "#111111", "iShadowInnerColorActiveM2": "#111111", "iBorderColorActiveM2": "#ffffff", "iImgBlinkTrue2": "0", "iImgColorTrue2": "", "iValueComparison3": "equal", "iButtonActiveM3": "#333333", "iShadowColorActiveM3": "#111111", "iShadowInnerColorActiveM3": "#111111", "iBorderColorActiveM3": "#ffffff", "iImgBlinkTrue3": "0", "iImgColorTrue3": "", "iValueComparison4": "equal", "iButtonActiveM4": "#333333", "iShadowColorActiveM4": "#111111", "iShadowInnerColorActiveM4": "#111111", "iBorderColorActiveM4": "#ffffff", "iImgBlinkTrue4": "0", "iImgColorTrue4": "", "iValueComparison5": "equal", "iButtonActiveM5": "#333333", "iShadowColorActiveM5": "#111111", "iShadowInnerColorActiveM5": "#111111", "iBorderColorActiveM5": "#ffffff", "iImgBlinkTrue5": "0", "iImgColorTrue5": "", "iValueComparison6": "equal", "iButtonActiveM6": "#333333", "iShadowColorActiveM6": "#111111", "iShadowInnerColorActiveM6": "#111111", "iBorderColorActiveM6": "#ffffff", "iImgBlinkTrue6": "0", "iImgColorTrue6": "", "iValueComparison7": "equal", "iButtonActiveM7": "#333333", "iShadowColorActiveM7": "#111111", "iShadowInnerColorActiveM7": "#111111", "iBorderColorActiveM7": "#ffffff", "iImgBlinkTrue7": "0", "iImgColorTrue7": "", "iValueComparison8": "equal", "iButtonActiveM8": "#333333", "iShadowColorActiveM8": "#111111", "iShadowInnerColorActiveM8": "#111111", "iBorderColorActiveM8": "#ffffff", "iImgBlinkTrue8": "0", "iImgColorTrue8": "", "iValueComparison9": "equal", "iButtonActiveM9": "#333333", "iShadowColorActiveM9": "#111111", "iShadowInnerColorActiveM9": "#111111", "iBorderColorActiveM9": "#ffffff", "iImgBlinkTrue9": "0", "iImgColorTrue9": "", "iValueComparison10": "equal", "iButtonActiveM10": "#333333", "iShadowColorActiveM10": "#111111", "iShadowInnerColorActiveM10": "#111111", "iBorderColorActiveM10": "#ffffff", "iImgBlinkTrue10": "0", "iImgColorTrue10": "", "iValueComparison11": "equal", "iButtonActiveM11": "#333333", "iShadowColorActiveM11": "#111111", "iShadowInnerColorActiveM11": "#111111", "iBorderColorActiveM11": "#ffffff", "iImgBlinkTrue11": "0", "iImgColorTrue11": "", "iValueComparison12": "equal", "iButtonActiveM12": "#333333", "iShadowColorActiveM12": "#111111", "iShadowInnerColorActiveM12": "#111111", "iBorderColorActiveM12": "#ffffff", "iImgBlinkTrue12": "0", "iImgColorTrue12": "", "iValueComparison13": "equal", "iButtonActiveM13": "#333333", "iShadowColorActiveM13": "#111111", "iShadowInnerColorActiveM13": "#111111", "iBorderColorActiveM13": "#ffffff", "iImgBlinkTrue13": "0", "iImgColorTrue13": "", "iValueComparison14": "equal", "iButtonActiveM14": "#333333", "iShadowColorActiveM14": "#111111", "iShadowInnerColorActiveM14": "#111111", "iBorderColorActiveM14": "#ffffff", "iImgBlinkTrue14": "0", "iImgColorTrue14": "", "iValueComparison15": "equal", "iButtonActiveM15": "#333333", "iShadowColorActiveM15": "#111111", "iShadowInnerColorActiveM15": "#111111", "iBorderColorActiveM15": "#ffffff", "iImgBlinkTrue15": "0", "iImgColorTrue15": "", "iValueComparison16": "equal", "iButtonActiveM16": "#333333", "iShadowColorActiveM16": "#111111", "iShadowInnerColorActiveM16": "#111111", "iBorderColorActiveM16": "#ffffff", "iImgBlinkTrue16": "0", "iImgColorTrue16": "", "iValueComparison17": "equal", "iButtonActiveM17": "#333333", "iShadowColorActiveM17": "#111111", "iShadowInnerColorActiveM17": "#111111", "iBorderColorActiveM17": "#ffffff", "iImgBlinkTrue17": "0", "iImgColorTrue17": "", "iValueComparison18": "equal", "iButtonActiveM18": "#333333", "iShadowColorActiveM18": "#111111", "iShadowInnerColorActiveM18": "#111111", "iBorderColorActiveM18": "#ffffff", "iImgBlinkTrue18": "0", "iImgColorTrue18": "", "iValueComparison19": "equal", "iButtonActiveM19": "#333333", "iShadowColorActiveM19": "#111111", "iShadowInnerColorActiveM19": "#111111", "iBorderColorActiveM19": "#ffffff", "iImgBlinkTrue19": "0", "iImgColorTrue19": "", "iValueComparison20": "equal", "iButtonActiveM20": "#333333", "iShadowColorActiveM20": "#111111", "iShadowInnerColorActiveM20": "#111111", "iBorderColorActiveM20": "#ffffff", "iImgBlinkTrue20": "0", "iImgColorTrue20": "", "iValueComparison21": "equal", "iButtonActiveM21": "#333333", "iShadowColorActiveM21": "#111111", "iShadowInnerColorActiveM21": "#111111", "iBorderColorActiveM21": "#ffffff", "iImgBlinkTrue21": "0", "iImgColorTrue21": "", "iValueComparison22": "equal", "iButtonActiveM22": "#333333", "iShadowColorActiveM22": "#111111", "iShadowInnerColorActiveM22": "#111111", "iBorderColorActiveM22": "#ffffff", "iImgBlinkTrue22": "0", "iImgColorTrue22": "", "iValueComparison23": "equal", "iButtonActiveM23": "#333333", "iShadowColorActiveM23": "#111111", "iShadowInnerColorActiveM23": "#111111", "iBorderColorActiveM23": "#ffffff", "iImgBlinkTrue23": "0", "iImgColorTrue23": "", "iValueComparison24": "equal", "iButtonActiveM24": "#333333", "iShadowColorActiveM24": "#111111", "iShadowInnerColorActiveM24": "#111111", "iBorderColorActiveM24": "#ffffff", "iImgBlinkTrue24": "0", "iImgColorTrue24": "", "iValueComparison25": "equal", "iButtonActiveM25": "#333333", "iShadowColorActiveM25": "#111111", "iShadowInnerColorActiveM25": "#111111", "iBorderColorActiveM25": "#ffffff", "iImgBlinkTrue25": "0", "iImgColorTrue25": "", "iValueComparison26": "equal", "iButtonActiveM26": "#333333", "iShadowColorActiveM26": "#111111", "iShadowInnerColorActiveM26": "#111111", "iBorderColorActiveM26": "#ffffff", "iImgBlinkTrue26": "0", "iImgColorTrue26": "", "iValueComparison27": "equal", "iButtonActiveM27": "#333333", "iShadowColorActiveM27": "#111111", "iShadowInnerColorActiveM27": "#111111", "iBorderColorActiveM27": "#ffffff", "iImgBlinkTrue27": "0", "iImgColorTrue27": "", "iValueComparison28": "equal", "iButtonActiveM28": "#333333", "iShadowColorActiveM28": "#111111", "iShadowInnerColorActiveM28": "#111111", "iBorderColorActiveM28": "#ffffff", "iImgBlinkTrue28": "0", "iImgColorTrue28": "", "iValueComparison29": "equal", "iButtonActiveM29": "#333333", "iShadowColorActiveM29": "#111111", "iShadowInnerColorActiveM29": "#111111", "iBorderColorActiveM29": "#ffffff", "iImgBlinkTrue29": "0", "iImgColorTrue29": "", "iValueComparison30": "equal", "iButtonActiveM30": "#333333", "iShadowColorActiveM30": "#111111", "iShadowInnerColorActiveM30": "#111111", "iBorderColorActiveM30": "#ffffff", "iImgBlinkTrue30": "0", "iImgColorTrue30": "", "iValueComparison31": "equal", "iButtonActiveM31": "#333333", "iShadowColorActiveM31": "#111111", "iShadowInnerColorActiveM31": "#111111", "iBorderColorActiveM31": "#ffffff", "iImgBlinkTrue31": "0", "iImgColorTrue31": "", "iValueComparison32": "equal", "iButtonActiveM32": "#333333", "iShadowColorActiveM32": "#111111", "iShadowInnerColorActiveM32": "#111111", "iBorderColorActiveM32": "#ffffff", "iImgBlinkTrue32": "0", "iImgColorTrue32": "", "iValueComparison33": "equal", "iButtonActiveM33": "#333333", "iShadowColorActiveM33": "#111111", "iShadowInnerColorActiveM33": "#111111", "iBorderColorActiveM33": "#ffffff", "iImgBlinkTrue33": "0", "iImgColorTrue33": "", "iTextTrue2": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue2": "2", "oid2": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue2": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/10.png", "oid3": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue3": "3", "iTextTrue3": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue3": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/11.png", "iTextTrue4": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid4": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue4": "4", "iImageTrue4": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/12.png", "oid5": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue5": "5", "iTextTrue5": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue5": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/13.png", "iTextTrue6": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "oid6": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue6": "6", "iImageTrue6": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/14.png", "iImgColorInvert6": false, "iImgColorInvert5": false, "iImgColorInvert4": false, "iImgColorInvert3": false, "iImgColorInvert2": false, "oid7": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue7": "7", "iTextTrue7": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue7": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/15.png", "iTextTrue8": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iValue8": "8", "oid8": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iImageTrue8": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/16.png", "oid9": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "oid10": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue10": "10", "iValue9": "9", "oid11": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue11": "11", "iImageTrue11": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/43.png", "iImgColorInvert11": false, "iImgColorInvert10": false, "iImgColorInvert9": false, "iImgColorInvert8": false, "iImgColorInvert7": false, "oid12": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue12": "12", "iImageTrue12": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/44.png", "iImgColorInvert12": false, "oid13": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue13": "13", "iImageTrue13": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/45.png", "iImgColorInvert13": false, "oid14": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue14": "14", "iImgColorInvert14": false, "iImageTrue14": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/46.png", "oid15": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue15": "15", "iImgColorInvert15": false, "iImageTrue15": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/47.png", "oid16": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue16": "16", "iImageTrue16": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/48.png", "iImgColorInvert16": false, "oid17": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue17": "17", "iImageTrue17": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/57.png", "iImgColorInvert17": false, "oid18": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue18": "18", "iImageTrue18": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/58.png", "iImgColorInvert18": false, "oid19": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue19": "19", "iImgColorInvert19": false, "iImageTrue19": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/59.png", "oid20": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue20": "20", "iImageTrue20": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/60.png", "iImgColorInvert20": false, "oid21": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue21": "21", "iImageTrue21": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/61.png", "iImgColorInvert21": false, "oid22": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue22": "22", "iImageTrue22": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/62.png", "iImgColorInvert22": false, "oid23": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue23": "23", "iImageTrue23": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/63.png", "iImgColorInvert23": false, "oid24": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue24": "24", "iImgColorInvert24": false, "oid25": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue25": "25", "iImageTrue25": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/73.png", "iImageTrue24": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/64.png", "oid26": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue26": "26", "iImageTrue26": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/74.png", "iImgColorInvert26": false, "iImgColorInvert25": false, "oid27": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue27": "27", "iImgColorInvert27": false, "oid28": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue28": "28", "iImageTrue28": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/76.png", "iImgColorInvert28": false, "oid29": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue29": "29", "iImageTrue29": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/77.png", "iImgColorInvert29": false, "oid30": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue30": "30", "iImageTrue30": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/78.png", "iImgColorInvert30": false, "oid31": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue31": "31", "iImageTrue31": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/79.png", "iImgColorInvert31": false, "oid32": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue32": "32", "iImageTrue32": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/80.png", "iImgColorInvert32": false, "oid33": "daswetter.0.NextDays.Location_1.Day_1.Wind_id", "iValue33": "33", "iImageTrue33": "/daswetter.admin/icons/viento-wind/galeria1/33.png", "iTextTrue15": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue16": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue9": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue10": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue10": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/42.png", "iTextTrue11": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue12": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue13": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue14": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue17": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue18": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue19": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue20": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue21": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue22": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue23": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue24": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue25": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue26": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue27": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue28": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue29": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue30": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue31": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue32": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iTextTrue33": "{daswetter.0.NextDays.Location_1.Day_1.Wind_value}", "iImageTrue9": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/41.png", "iImageTrue27": "/daswetter.admin/icons/viento-wind/galeria2-Beaufort/75.png", "iImgColorInvert33": true }, "style": { "left": "220px", "top": "400px" }, "widgetSet": "vis-inventwo" }, "e00006": { "tpl": "i-vis-universal", "data": { "g_fixed": false, "g_visibility": false, "g_css_font_text": false, "g_css_background": false, "g_css_shadow_padding": false, "g_css_border": false, "g_gestures": false, "g_signals": false, "g_last_change": false, "visibility-cond": "==", "visibility-val": 1, "visibility-groups-action": "hide", "iUniversalWidgetType": "State", "iValueType": "boolean", "iValueComparison": "equal", "iStateResponseTime": "0", "iStateResetValueTime": "0", "iNavWait": "100", "iPopUpBackground": "#666666", "iPopUpPreventClickOutside": "", "iPopUpShowTitle": "true", "iPopUpTitle": "", "iPopUpTitleColor": "#ffffff", "iPopUpCloseBtnColor": "#dc2e2e", "iPopUpWidth": "800px", "iPopUpHeight": "500px", "iPopUpPosition": "center", "iPopUpCornerRadiusUL": "12", "iPopUpCornerRadiusUR": "0", "iPopUpCornerRadiusLR": "12", "iPopUpCornerRadiusLL": "0", "iPopUpShadowXOffset": "2", "iPopUpShadowYOffset": "2", "iPopUpShadowBlur": "2", "iPopUpShadowSpread": "1", "iPopUpShadowColor": "#111111", "iButtonCol": "#333333", "iButtonActive": "#455618", "iButtonColHover": "", "iOpacityBack": "1", "iCornerRadiusUL": "12", "iCornerRadiusUR": "0", "iCornerRadiusLR": "12", "iCornerRadiusLL": "0", "iContentFlexDirection": "vertical", "iContentVertAlign": "iSpace-between", "iContentOrder": "orderImgText", "iOpacityCtn": "1", "iTextColor": "#ffffff", "iTextSize": "12", "iTextAlign": "iStart", "iTextSpaceTop": "0", "iTextSpaceBottom": "0", "iTextSpaceLeft": "0", "iTextSpaceRight": "0", "iIconSize": "50", "iImgAlign": "iCenter", "iImgSpaceTop": "5", "iImgSpaceBottom": "0", "iImgSpaceLeft": "0", "iImgSpaceRight": "0", "iImgRotation": "0", "iImgBlinkFalse": "0", "iImgBlinkTrue": "0", "iImgColorFalse": "", "iImgColorTrue": "", "iShadowXOffset": "2", "iShadowYOffset": "2", "iShadowBlur": "2", "iShadowSpread": "1", "iShadowColor": "#111111", "iShadowColorActive": "#111111", "iShadowColorHover": "", "iShadowInnerXOffset": "0", "iShadowInnerYOffset": "0", "iShadowInnerBlur": "0", "iShadowInnerSpread": "0", "iShadowInnerColor": "#111111", "iShadowInnerColorActive": "#111111", "iShadowInnerColorHover": "", "iBorderSize": "0", "iBorderStyle": "none", "iBorderColor": "#ffffff", "iBorderColorActive": "#ffffff", "iBorderColorHover": "", "signals-cond-0": "==", "signals-val-0": true, "signals-icon-0": "/vis/signals/lowbattery.png", "signals-icon-size-0": 0, "signals-blink-0": false, "signals-horz-0": 0, "signals-vert-0": 0, "signals-hide-edit-0": false, "signals-cond-1": "==", "signals-val-1": true, "signals-icon-1": "/vis/signals/lowbattery.png", "signals-icon-size-1": 0, "signals-blink-1": false, "signals-horz-1": 0, "signals-vert-1": 0, "signals-hide-edit-1": false, "signals-cond-2": "==", "signals-val-2": true, "signals-icon-2": "/vis/signals/lowbattery.png", "signals-icon-size-2": 0, "signals-blink-2": false, "signals-horz-2": 0, "signals-vert-2": 0, "signals-hide-edit-2": false, "lc-type": "last-change", "lc-is-interval": true, "lc-is-moment": false, "lc-format": "", "lc-position-vert": "top", "lc-position-horz": "right", "lc-offset-vert": 0, "lc-offset-horz": 0, "lc-font-size": "12px", "lc-font-family": "", "lc-font-style": "", "lc-bkg-color": "", "lc-color": "", "lc-border-width": "0", "lc-border-style": "", "lc-border-color": "", "lc-border-radius": 10, "lc-zindex": 0, "oid": "", "iTextFalse": "minimal: {daswetter.0.NextDays.Location_1.Day_1.Minimale_Temperatur_value} °C</br>maximal: {daswetter.0.NextDays.Location_1.Day_1.Maximale_Temperatur_value} °C", "iImageFalse": "/vis-icontwo/Weather/temp2.png", "iImgColorInvertFalse": true }, "style": { "left": "220px", "top": "515px" }, "widgetSet": "vis-inventwo" } }, "name": "Tom", "filterList": [] }Hallo zusammen,
ich bin VIS Neueinsteiger und habe mir schon ein bisschen was mit Heizkörper- und Rollo-Steuerung hingebastelt.
Nun versuche ich mich gerade an der Steuerung von (Aldi tint) „white“ Lampen mit dem inventwo Simple-Slider horizontal. Allerdings komme ich da irgendwie nicht weiter und hoffe, hier den entscheidenen Tipp zu bekommen.
Eingestellt habe ich folgendes…

Wenn ich den Slider schiebe, kommt als Ergebnis z. B. folgendes raus…

D. h. der Wert ändert sich, er wird aber rot dargestellt und an der Lampe ändert sich nichts.Wenn ich das „Gleiche“ in FHEM mache, kann ich die Weisstöne wunderbar regeln

und zusätzlich wird beim Wert auch noch in Klammern die Kelvin Zahl angezeigt…

Hat vielleicht jemand einen Tipp wo das Problem liegen könnte (CSS) oder kann mir jemand eine entsprechende funktionierende view zur Verfügung stellen die ich mal testen kann?
Gruß
Jippy -
Hallo zusammen,
ich bin VIS Neueinsteiger und habe mir schon ein bisschen was mit Heizkörper- und Rollo-Steuerung hingebastelt.
Nun versuche ich mich gerade an der Steuerung von (Aldi tint) „white“ Lampen mit dem inventwo Simple-Slider horizontal. Allerdings komme ich da irgendwie nicht weiter und hoffe, hier den entscheidenen Tipp zu bekommen.
Eingestellt habe ich folgendes…

Wenn ich den Slider schiebe, kommt als Ergebnis z. B. folgendes raus…

D. h. der Wert ändert sich, er wird aber rot dargestellt und an der Lampe ändert sich nichts.Wenn ich das „Gleiche“ in FHEM mache, kann ich die Weisstöne wunderbar regeln

und zusätzlich wird beim Wert auch noch in Klammern die Kelvin Zahl angezeigt…

Hat vielleicht jemand einen Tipp wo das Problem liegen könnte (CSS) oder kann mir jemand eine entsprechende funktionierende view zur Verfügung stellen die ich mal testen kann?
Gruß
Jippy@jippy said in vis-inventwo v.2.x.x:
..
Nun versuche ich mich gerade an der Steuerung von (Aldi tint) „white“ Lampen mit dem inventwo Simple-Slider horizontal. Allerdings komme ich da irgendwie nicht weiter und hoffe, hier den entscheidenen Tipp zu bekommen.
..Schau einmal in diesen Thread. Ich habe dort begonnen, alle meine Basiselemente zu dokumentieren, die ich für meine Visualisierung erstelle. Dort findest du u.a. auch ein Widget zur Steuerung von Helligkeit, Farbton und Farbe.
-
@skvarel sagte in vis-inventwo v.2.x.x:
.. oder:

Könntest Du mir dieses VIEW bitte zur Verfügung stellen. Wäre super. Sieht toll aus
-
@legro sagte in vis-inventwo v.2.x.x:
Bei meiner Visualisierung setze ich voll und ganz auf eure Widgets.
Ich auch, Projekt ist bald fertig. (fertig ist eine Vis eigentlich nie)








@sigi234 würdest du vielleicht schon die neuen View's HOME, WETTER und NETZWERK zur Verfügung stellen?
-
@sigi234 würdest du vielleicht schon die neuen View's HOME, WETTER und NETZWERK zur Verfügung stellen?
@nashra sagte in vis-inventwo v.2.x.x:
@sigi234 würdest du vielleicht schon die neuen View's HOME, WETTER und NETZWERK zur Verfügung stellen?
Kommt demnächst in mein Vis Projekt.


