NEWS
[Projekt] Integr. Cubinote - Alexa Sprache drucken - Listen
-
@sebastian-io: Das ist der aktuelle Stand:
// http://api.cubinote.com/home/....Folgende Daten habe ich ich besher ausgelesen / erhalten
// APP ID: XXX // Access Key AK: XXXX // Device ID: XXXX // Cubinote ID: XXXX // App name: Samrt Cubinote // Developer: Oma Ella // Verification Code: xxxx // Bind ID:xxxx // useridentifying: xxx // printcontentid": xxxin der pdf scheinen noch kleine fehler zu sein, bei den beiden gab´s noch Probelme:
--> Punkt 5. {"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{"ds":[]}"}
--> Punkt 10 {"showapi_res_code":0,"showapi_res_error":"pic change error"}Hattest du bei den beiden Punkten auch Probleme ?
Wie schaffe ich es, einen beliebigen Text per http Befehl zu senden ?
@agria4800 guten morgen,
ich poste meine Scripte die ich verwende, ich arbeite auch mit alexa als sprachausgabe, sprich du musst dann ein Gerät hinterlegen, dort wird dann die Sprachausgabe erfolgen.
Ich poste dir auch ein Script mit createState, dort werden alle wichtigen Datenpunkte angelegt, diese brauchst du nur einmal ausführen zum anlegen, danach kannst du das Script wieder ausschalten.
Script createStatesCubinote (dementsprechend deine Zugangsdaten hinterlegen, bevor das Script ausgeführt wird):
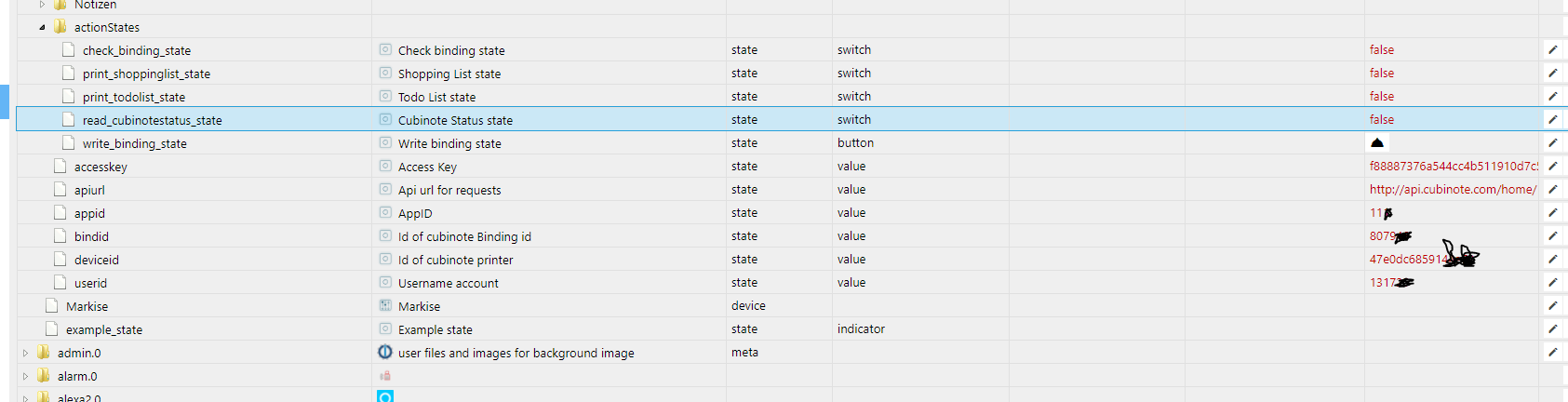
createState('0_userdata.0.cubinote.apiurl','http://api.cubinote.com/home/',{name:'Api url for requests',type:"string",role:"value"}); createState('0_userdata.0.cubinote.appid','YOUR APP ID',{name:'AppID',type:"string",role:"value"}); createState('0_userdata.0.cubinote.accesskey','YOUR ACCESSTOKEN',{name:'Access Key',type:"string",role:"value"}); createState('0_userdata.0.cubinote.deviceid','YOUR DEVICEID',{name:'Id of cubinote printer',type:"string",role:"value"}); createState('0_userdata.0.cubinote.bindid','YOUR BINDID',{name:'Id of cubinote Binding id',type:"string",role:"value"}); createState('0_userdata.0.cubinote.userid','YOUR USERID',{name:'Username account',type:"string",role:"value"}); createState('0_userdata.0.cubinote.actionStates.print_shoppinglist_state',false,{name:'Shopping List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.print_todolist_state',false,{name:'Todo List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state',false,{name:'Cubinote Status state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.write_binding_state',false,{name:'Write binding state',type:"boolean",role:"button"}); createState('0_userdata.0.cubinote.actionStates.check_binding_state',false,{name:'Check binding state',type:"boolean",role:"switch"});write & check binding state script:
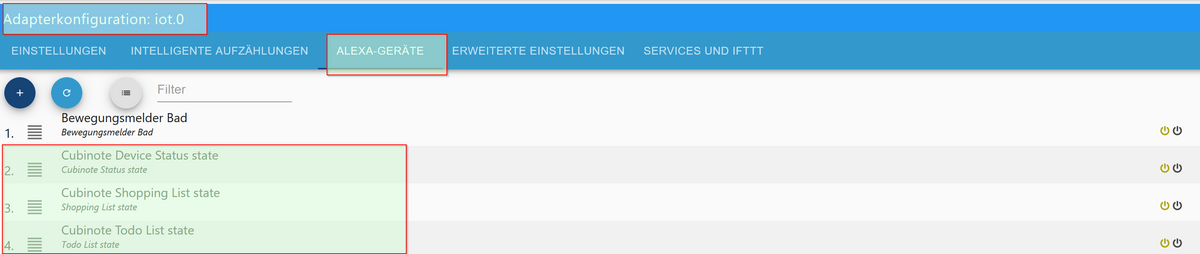
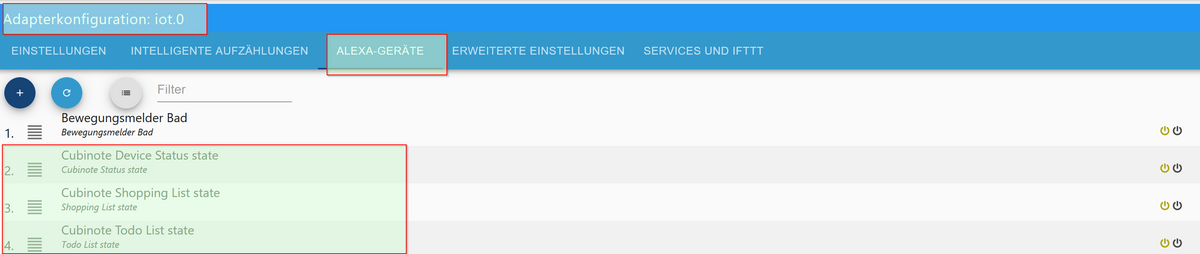
Bei echodevice deinen Echo hinterlegen, nun kannst du mit den Datenpunkten
0_userdata.0.cubinote.actionStates.write_binding_state (einmal auf true setzen) deine binding id bekommen, diese wird dann in den definierten Datenpunkt geschrieben.0_userdata.0.cubinote.actionStates.check_binding_state (einmal auf true setzen) hier bekommst du dann eine Sprachausgabe ob die Verbindung erfolgreich war. Beide Datenpunkte brauchst du nur einmal ausführen, letztlich brauchen wir ja nur die bindid.
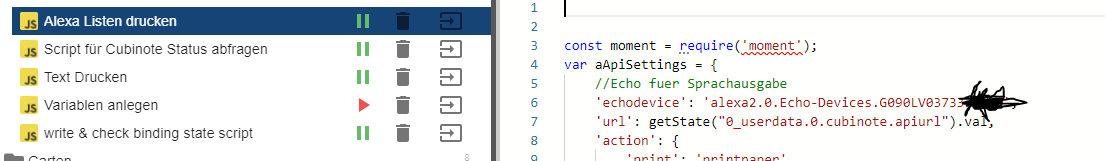
const moment = require('moment'); var aApiSettings = { //Echo fuer Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus', 'verifybind': 'verifybind', }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying=' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check binding state on({ id: '0_userdata.0.cubinote.actionStates.check_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbindstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); if (aReturn.showapi_res_code == 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus erfolgreich'); } if (aReturn.showapi_res_code != 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus nicht erfolgreich'); } } }); //reset check binding state after 2 seconds setStateDelayed('0_userdata.0.cubinote.actionStates.check_binding_state', false, 2000, false); }); on({ id: '0_userdata.0.cubinote.actionStates.write_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.userid; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":301,"showapi_bindid":807712} if (aReturn.showapi_res_code == 1) { setState("0_userdata.0.cubinote.bindid", aReturn.showapi_bindid); setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindung erfolgreich'); var verificationUrl = aApiSettings.url + aApiSettings.action.verifybind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid; verificationUrl += '&bindID=' + aReturn.showapi_bindid + '&verifyCode=CODE&enablePush=0'; //console.log(verificationUrl); } } }); });Script für Cubinote Status abfragen:
0_userdata.0.cubinote.actionStates.read_cubinotestatus_state (einmal auf true setzen) hier wird der Status des Cubinotes abgefragt und eine Sprachausgabe erzeugt. (0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal)const moment = require('moment'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ALEXA ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check cubinote state on({ id: '0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var outputDevice = aApiSettings.echodevice; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.devicestatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":601,"showapi_state":1,"showapi_isOnline":1 } var aReturn = JSON.parse(json); //console.log(aReturn); if (aReturn.showapi_res_code == 1) { // console.log(aReturn); if (aReturn.showapi_isOnline == 1) { //0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal var msg = ''; if (aReturn.showapi_state == 1) { msg = ' und überhitzt.'; } if (aReturn.showapi_state == 2) { msg = ' und hat kein Papier mehr.'; } if (aReturn.showapi_state == 3) { msg = ' und der Status ist normal.'; } setState(outputDevice + ".Commands.speak", '50; Cubinot ist online'+msg); } if (aReturn.showapi_isOnline == 0) { setState(outputDevice + ".Commands.speak", '50; Cubinot ist offline'); } } } }); setStateDelayed('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', false, 2000, false); });Hier nun das Script für Ausdruck der alexa shopping liste und todo liste:
0_userdata.0.cubinote.actionStates.print_shoppinglist_state (Wert auf true setzen) druckt die Alexa Einkaufsliste
0_userdata.0.cubinote.actionStates.print_todolist_state (Wert auf true setzen) druckt die Alexa Todolisteconst moment = require('moment'); const fs = require('fs'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } /**Print States */ for (const [state, list] of Object.entries(aApiSettings.liststates)) { on({ id: state, val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; var aLists = JSON.parse(getState(list).val); var printList = ''; var TimeStampList = moment().format('DD.MM.YYYY HH:mm'); if(list == 'alexa2.0.Lists.SHOPPING_LIST.json'){ printList = 'Einkaufsliste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } if(list == 'alexa2.0.Lists.TO_DO.json'){ printList = 'TODO Liste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } printList += aLists.map(function (val) { var item = val.value item = item[0].toUpperCase() + item.substring(1); return (val.completed ? '[X] ' : '[ ] ') + item; }).join('\n\n\r'); //es sind keine Umlaute zulässig somit müssen diese ersetzt werden printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl}, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '50; Drucken Liste erfolgreich'); }); } } }); setStateDelayed(state, false, 2000, false); }); }Die actionstates wurden alle als switch definiert die sich nach 2 Sekunden wieder automatisch auf false setzen, ich habe diese so gewählt, da man dann in den Alexa Routinen einfacher Sprachbefehle definieren kann. Sprich jeder action state wurde so angelegt dass man mit alexa routinen einfach und schnell sprachbefehle erzeugen kann im Zusammenspiel mit iot.

Ich denke nun hast du alles dass du auch weiter damit experementieren kannst.
Ich wünsche Dir viel Spaß. -
@agria4800 guten morgen,
ich poste meine Scripte die ich verwende, ich arbeite auch mit alexa als sprachausgabe, sprich du musst dann ein Gerät hinterlegen, dort wird dann die Sprachausgabe erfolgen.
Ich poste dir auch ein Script mit createState, dort werden alle wichtigen Datenpunkte angelegt, diese brauchst du nur einmal ausführen zum anlegen, danach kannst du das Script wieder ausschalten.
Script createStatesCubinote (dementsprechend deine Zugangsdaten hinterlegen, bevor das Script ausgeführt wird):
createState('0_userdata.0.cubinote.apiurl','http://api.cubinote.com/home/',{name:'Api url for requests',type:"string",role:"value"}); createState('0_userdata.0.cubinote.appid','YOUR APP ID',{name:'AppID',type:"string",role:"value"}); createState('0_userdata.0.cubinote.accesskey','YOUR ACCESSTOKEN',{name:'Access Key',type:"string",role:"value"}); createState('0_userdata.0.cubinote.deviceid','YOUR DEVICEID',{name:'Id of cubinote printer',type:"string",role:"value"}); createState('0_userdata.0.cubinote.bindid','YOUR BINDID',{name:'Id of cubinote Binding id',type:"string",role:"value"}); createState('0_userdata.0.cubinote.userid','YOUR USERID',{name:'Username account',type:"string",role:"value"}); createState('0_userdata.0.cubinote.actionStates.print_shoppinglist_state',false,{name:'Shopping List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.print_todolist_state',false,{name:'Todo List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state',false,{name:'Cubinote Status state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.write_binding_state',false,{name:'Write binding state',type:"boolean",role:"button"}); createState('0_userdata.0.cubinote.actionStates.check_binding_state',false,{name:'Check binding state',type:"boolean",role:"switch"});write & check binding state script:
Bei echodevice deinen Echo hinterlegen, nun kannst du mit den Datenpunkten
0_userdata.0.cubinote.actionStates.write_binding_state (einmal auf true setzen) deine binding id bekommen, diese wird dann in den definierten Datenpunkt geschrieben.0_userdata.0.cubinote.actionStates.check_binding_state (einmal auf true setzen) hier bekommst du dann eine Sprachausgabe ob die Verbindung erfolgreich war. Beide Datenpunkte brauchst du nur einmal ausführen, letztlich brauchen wir ja nur die bindid.
const moment = require('moment'); var aApiSettings = { //Echo fuer Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus', 'verifybind': 'verifybind', }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying=' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check binding state on({ id: '0_userdata.0.cubinote.actionStates.check_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbindstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); if (aReturn.showapi_res_code == 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus erfolgreich'); } if (aReturn.showapi_res_code != 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus nicht erfolgreich'); } } }); //reset check binding state after 2 seconds setStateDelayed('0_userdata.0.cubinote.actionStates.check_binding_state', false, 2000, false); }); on({ id: '0_userdata.0.cubinote.actionStates.write_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.userid; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":301,"showapi_bindid":807712} if (aReturn.showapi_res_code == 1) { setState("0_userdata.0.cubinote.bindid", aReturn.showapi_bindid); setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindung erfolgreich'); var verificationUrl = aApiSettings.url + aApiSettings.action.verifybind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid; verificationUrl += '&bindID=' + aReturn.showapi_bindid + '&verifyCode=CODE&enablePush=0'; //console.log(verificationUrl); } } }); });Script für Cubinote Status abfragen:
0_userdata.0.cubinote.actionStates.read_cubinotestatus_state (einmal auf true setzen) hier wird der Status des Cubinotes abgefragt und eine Sprachausgabe erzeugt. (0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal)const moment = require('moment'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ALEXA ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check cubinote state on({ id: '0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var outputDevice = aApiSettings.echodevice; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.devicestatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":601,"showapi_state":1,"showapi_isOnline":1 } var aReturn = JSON.parse(json); //console.log(aReturn); if (aReturn.showapi_res_code == 1) { // console.log(aReturn); if (aReturn.showapi_isOnline == 1) { //0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal var msg = ''; if (aReturn.showapi_state == 1) { msg = ' und überhitzt.'; } if (aReturn.showapi_state == 2) { msg = ' und hat kein Papier mehr.'; } if (aReturn.showapi_state == 3) { msg = ' und der Status ist normal.'; } setState(outputDevice + ".Commands.speak", '50; Cubinot ist online'+msg); } if (aReturn.showapi_isOnline == 0) { setState(outputDevice + ".Commands.speak", '50; Cubinot ist offline'); } } } }); setStateDelayed('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', false, 2000, false); });Hier nun das Script für Ausdruck der alexa shopping liste und todo liste:
0_userdata.0.cubinote.actionStates.print_shoppinglist_state (Wert auf true setzen) druckt die Alexa Einkaufsliste
0_userdata.0.cubinote.actionStates.print_todolist_state (Wert auf true setzen) druckt die Alexa Todolisteconst moment = require('moment'); const fs = require('fs'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } /**Print States */ for (const [state, list] of Object.entries(aApiSettings.liststates)) { on({ id: state, val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; var aLists = JSON.parse(getState(list).val); var printList = ''; var TimeStampList = moment().format('DD.MM.YYYY HH:mm'); if(list == 'alexa2.0.Lists.SHOPPING_LIST.json'){ printList = 'Einkaufsliste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } if(list == 'alexa2.0.Lists.TO_DO.json'){ printList = 'TODO Liste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } printList += aLists.map(function (val) { var item = val.value item = item[0].toUpperCase() + item.substring(1); return (val.completed ? '[X] ' : '[ ] ') + item; }).join('\n\n\r'); //es sind keine Umlaute zulässig somit müssen diese ersetzt werden printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl}, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '50; Drucken Liste erfolgreich'); }); } } }); setStateDelayed(state, false, 2000, false); }); }Die actionstates wurden alle als switch definiert die sich nach 2 Sekunden wieder automatisch auf false setzen, ich habe diese so gewählt, da man dann in den Alexa Routinen einfacher Sprachbefehle definieren kann. Sprich jeder action state wurde so angelegt dass man mit alexa routinen einfach und schnell sprachbefehle erzeugen kann im Zusammenspiel mit iot.

Ich denke nun hast du alles dass du auch weiter damit experementieren kannst.
Ich wünsche Dir viel Spaß.@sebastian-io: Na das nenne ich mal komfortabel :-) Überragend :clap: :+1:
Danke dir für die wirklich gute Erklärung und das teilen deiner Scripte.
Ich habe mal alles vorbereitet und werde es testen, sobald ich daheim bin.Eine Frage noch: Aktuell druckst du nur die Shopping / Todo aus der .json;
Ist es auch möglich einen Text aus dem Datenpunkt zu drucken, oder muss / soll ich erst eine DP json erzeugen und diesen dann drucken ? Wahrscheinlich ist es aber egal, ich könnte doch jeden beliebigen DP angeben, oder ?Grüße und :handshake:
-
@sebastian-io: Na das nenne ich mal komfortabel :-) Überragend :clap: :+1:
Danke dir für die wirklich gute Erklärung und das teilen deiner Scripte.
Ich habe mal alles vorbereitet und werde es testen, sobald ich daheim bin.Eine Frage noch: Aktuell druckst du nur die Shopping / Todo aus der .json;
Ist es auch möglich einen Text aus dem Datenpunkt zu drucken, oder muss / soll ich erst eine DP json erzeugen und diesen dann drucken ? Wahrscheinlich ist es aber egal, ich könnte doch jeden beliebigen DP angeben, oder ?Grüße und :handshake:
@agria4800 klar kannst du text aus einem Datenpunkt drucken!
DP: 0_userdata.0.cubinote.Notizen.notizenText
const moment = require('moment'); var aApiSettings = { //Echo Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } on({ id: '0_userdata.0.cubinote.Notizen.notizenText', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.cubinote.Notizen.notizenText').val !== '') { moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; //getText var printList = getState('0_userdata.0.cubinote.Notizen.notizenText').val; printList = printList.replace(/<br>/gi, ''); printList = printList.replace(/#br#/gi, '\n'); printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl, method: 'POST' }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '30; Drucken erfolgreich'); }); } } }); setStateDelayed('0_userdata.0.cubinote.Notizen.notizenText', '', 2000, false); } });Und nun musst du nur noch den Datenpunkt befüllen und sobald der Datenpunkt befüllt wude, wird dieser gedruckt und danach wieder geleert.
-
@agria4800 klar kannst du text aus einem Datenpunkt drucken!
DP: 0_userdata.0.cubinote.Notizen.notizenText
const moment = require('moment'); var aApiSettings = { //Echo Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } on({ id: '0_userdata.0.cubinote.Notizen.notizenText', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.cubinote.Notizen.notizenText').val !== '') { moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; //getText var printList = getState('0_userdata.0.cubinote.Notizen.notizenText').val; printList = printList.replace(/<br>/gi, ''); printList = printList.replace(/#br#/gi, '\n'); printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl, method: 'POST' }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '30; Drucken erfolgreich'); }); } } }); setStateDelayed('0_userdata.0.cubinote.Notizen.notizenText', '', 2000, false); } });Und nun musst du nur noch den Datenpunkt befüllen und sobald der Datenpunkt befüllt wude, wird dieser gedruckt und danach wieder geleert.
@sebastian-io: ach ja, ein Traum...:blush:
ich habe alles super umsetzten können und noch ein feines addon:
Ich sage Alexa einen Text und der Drucker druckt es... --> Alexa, sprich mir nach...und direkt danach den zu druckenden Text!Ich teile mal das Script, ich glaube, dass könnte einige interessieren...
da ich kein JS Experte bin, mehr so durch try and error, ist es nicht schön, aber funktionieren tut´s :-) Vielleicht kannst du ja mal ein update drüber schieben, deine scripte sind ja vom feinsten :+1: :blush:2-3 Punkte noch: :grin:
- Weisst du, ob und wie man noch die Schriftgröße variieren könnte ?
- Ein Bild (Icon) senden wäre natürlich auch noch sehr nice... (vielleicht aus dem Vis.0 Ordner...da liegen einige)
- Hast du in Vis was visualisiert ? Texteingabe oder ähnliches ?
-
Guten Abend,
habe ich auch mal daran getraut.
Habe nun folgendes Problem. Wenn ich den Button 0_userdata.0.cubinote.actionStates.write_binding_state drücke. Druckt mein Drucker App Name Developer Verification Code. Die Alexa sagt das die verbindung steht.
Wenn ich nun aber den Staus von 0_userdata.0.cubinote.actionStates.check_binding_state auf true setze. Sagt die Alexa das keine Verbindung besteht. Wo könnte hier der fehler liegen?Gruss Julian
-
Guten Abend,
habe ich auch mal daran getraut.
Habe nun folgendes Problem. Wenn ich den Button 0_userdata.0.cubinote.actionStates.write_binding_state drücke. Druckt mein Drucker App Name Developer Verification Code. Die Alexa sagt das die verbindung steht.
Wenn ich nun aber den Staus von 0_userdata.0.cubinote.actionStates.check_binding_state auf true setze. Sagt die Alexa das keine Verbindung besteht. Wo könnte hier der fehler liegen?Gruss Julian
@mcchickents Guten Morgen,
wurde die bindid in den korrekten Datenpunkt geschrieben? Denn für die weiteren Aufrufe wird die bindid benötigt. -
@sebastian-io: ach ja, ein Traum...:blush:
ich habe alles super umsetzten können und noch ein feines addon:
Ich sage Alexa einen Text und der Drucker druckt es... --> Alexa, sprich mir nach...und direkt danach den zu druckenden Text!Ich teile mal das Script, ich glaube, dass könnte einige interessieren...
da ich kein JS Experte bin, mehr so durch try and error, ist es nicht schön, aber funktionieren tut´s :-) Vielleicht kannst du ja mal ein update drüber schieben, deine scripte sind ja vom feinsten :+1: :blush:2-3 Punkte noch: :grin:
- Weisst du, ob und wie man noch die Schriftgröße variieren könnte ?
- Ein Bild (Icon) senden wäre natürlich auch noch sehr nice... (vielleicht aus dem Vis.0 Ordner...da liegen einige)
- Hast du in Vis was visualisiert ? Texteingabe oder ähnliches ?
Guten Morgen,
zu Punkt Schriftgröße, nein ist leider nicht möglich, habe extra deswegen auch den support von cubinote angeschrieben.
zu Punkt Bild, ist prinzipiell möglich, jedoch muss das bild in 1-bit monochrom sein und danach base64 encoded werden, ich habe es bis dato noch nicht zum Laufen bekommen, vielleicht hast du mehr Glück und Ausdauer für das Problem.
zu Punkt Visualisierung, ja habe ich in Jarvis umgesetzt.

VG
-
@mcchickents Guten Morgen,
wurde die bindid in den korrekten Datenpunkt geschrieben? Denn für die weiteren Aufrufe wird die bindid benötigt.@sebastian-io Guten Morgen, ja er schreibt schön die bindid in die Variable, wenn ich write_binding auslöse. Muss ich vieleicht noch irgentwo den Verification Code den er ausdruck in eine variable eintragen?
Gruss Julian
-
@sebastian-io Guten Morgen, ja er schreibt schön die bindid in die Variable, wenn ich write_binding auslöse. Muss ich vieleicht noch irgentwo den Verification Code den er ausdruck in eine variable eintragen?
Gruss Julian
@mcchickents kann es sein dass du die normale installation für den cubinote noch nicht gemacht hast, soviel ich mich erinnere musste doch dieser Verification Code bei der Erstinstallation angegeben werden, sprich Aufnahme ins Wlan und in die Handy App?
-
@mcchickents kann es sein dass du die normale installation für den cubinote noch nicht gemacht hast, soviel ich mich erinnere musste doch dieser Verification Code bei der Erstinstallation angegeben werden, sprich Aufnahme ins Wlan und in die Handy App?
@sebastian-io Hi ich habe beim einrichten der App leider keinen code benötigt. Die App (Ios) funktioniert aber einwandfrei. Ich kann hier Bilder sowie Texte drucken.
Gruss Julian
-
@sebastian-io Hi ich habe beim einrichten der App leider keinen code benötigt. Die App (Ios) funktioniert aber einwandfrei. Ich kann hier Bilder sowie Texte drucken.
Gruss Julian
@mcchickents: führe mal das bitte deine Daten eintragen bei XXX aus...
http://api.cubinote.com/home/requestbind?appID=XXX&ak=XXX×tamp=2014-11-14%2014:22:39&deviceID=XXX&useridentifying=XXXApp id siehst du nach dem einloggen bei
https://developer.cubinote.com -
@mcchickents: führe mal das bitte deine Daten eintragen bei XXX aus...
http://api.cubinote.com/home/requestbind?appID=XXX&ak=XXX×tamp=2014-11-14%2014:22:39&deviceID=XXX&useridentifying=XXXApp id siehst du nach dem einloggen bei
https://developer.cubinote.com@agria4800
Danke für eure unterstüzung.Habe die URL ausgeführt.
Als User ID habe ich die 6 Stellige nummer aus der App genommen ist das richtig?Als Antwort habe ich das erhalten:
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":602,"showapi_bindid":807xxx} bindid ist gleich wie im IobrokerGruss Julian
-
@agria4800
Danke für eure unterstüzung.Habe die URL ausgeführt.
Als User ID habe ich die 6 Stellige nummer aus der App genommen ist das richtig?Als Antwort habe ich das erhalten:
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":602,"showapi_bindid":807xxx} bindid ist gleich wie im IobrokerGruss Julian
@mcchickents: und geht es jetzt?
Hier mal ein Bild bezüglich der App Id, wo diese zu finden ist

Falls du noch Hilfe brauchst, melde dich!
-
@sebastian-io: ach ja, ein Traum...:blush:
ich habe alles super umsetzten können und noch ein feines addon:
Ich sage Alexa einen Text und der Drucker druckt es... --> Alexa, sprich mir nach...und direkt danach den zu druckenden Text!Ich teile mal das Script, ich glaube, dass könnte einige interessieren...
da ich kein JS Experte bin, mehr so durch try and error, ist es nicht schön, aber funktionieren tut´s :-) Vielleicht kannst du ja mal ein update drüber schieben, deine scripte sind ja vom feinsten :+1: :blush:2-3 Punkte noch: :grin:
- Weisst du, ob und wie man noch die Schriftgröße variieren könnte ?
- Ein Bild (Icon) senden wäre natürlich auch noch sehr nice... (vielleicht aus dem Vis.0 Ordner...da liegen einige)
- Hast du in Vis was visualisiert ? Texteingabe oder ähnliches ?
@agria4800 danke für den coolen Tip,
hab es jetzt für mich angepasst sodass es mit dem DP 0_userdata.0.cubinote.Notizen.notizenText zusammenarbeitet,
hier ist ja auch schon das parsing für umlaute integriert und setzt den Text automatisch zurück!on({id: "alexa2.0.History.answerText", change: "ne"}, async function (obj) { if (getState("alexa2.0.History.summary").val.indexOf('sprich mir nach') !== -1 && getState("alexa2.0.History.answerText").val.indexOf('Wenn ich etwas nachsprechen') === -1 ) { setStateDelayed('0_userdata.0.cubinote.Notizen.notizenText', getState("alexa2.0.History.answerText").val, 1000, false); } }); -
@mcchickents: und geht es jetzt?
Hier mal ein Bild bezüglich der App Id, wo diese zu finden ist

Falls du noch Hilfe brauchst, melde dich!
@agria4800 Nein geht leider nicht gleiches Verhalten 🙁
Frage wenn ihr den Button 0_userdata.0.cubinote.actionStates.write_binding_state aktiviert druckt euer drucker dann auch zweimal hintereinader APP name: xxxxx Developer: xxxx Verification Code: xxx aus?
gruss Julian
-
@agria4800 Nein geht leider nicht gleiches Verhalten 🙁
Frage wenn ihr den Button 0_userdata.0.cubinote.actionStates.write_binding_state aktiviert druckt euer drucker dann auch zweimal hintereinader APP name: xxxxx Developer: xxxx Verification Code: xxx aus?
gruss Julian
@mcchickents hast du alle scripte von mir eingebunden? Sind alle Datenpunkte vorhanden? Kannst du den Status des cubinotes abfragen oder drucken?
Deine appid darf max 3 oder 4-stellig sein, deine deviceid sollte aus buchstaben und zahlen bestehen und ungefähr 16 Zeichen lang sein und deine userid sollte dein Benutzername sein!
-
@mcchickents hast du alle scripte von mir eingebunden? Sind alle Datenpunkte vorhanden? Kannst du den Status des cubinotes abfragen oder drucken?
Deine appid darf max 3 oder 4-stellig sein, deine deviceid sollte aus buchstaben und zahlen bestehen und ungefähr 16 Zeichen lang sein und deine userid sollte dein Benutzername sein!
-
@mcchickents ich glaube es liegt an deiner userid, das wording ist verwirrend aber da muss der username eingetragen sein!
Den Usernamen findest du in deiner app im Profil, direkt unter deinem Bild!
-
@mcchickents ich glaube es liegt an deiner userid, das wording ist verwirrend aber da muss der username eingetragen sein!
Den Usernamen findest du in deiner app im Profil, direkt unter deinem Bild!
@sebastian-io userid habe ich geändert will leider immer noch nicht. Was mir aber aufgefallen ist. Wenn ich den user namen in der url ändere.
verändert sich der Verification code auf dem ausdruck.
Wenn ich jedoch im Iobroker den eintrag ändere bleibt der verification code gleich?
Gruss Julian
-
@sebastian-io userid habe ich geändert will leider immer noch nicht. Was mir aber aufgefallen ist. Wenn ich den user namen in der url ändere.
verändert sich der Verification code auf dem ausdruck.
Wenn ich jedoch im Iobroker den eintrag ändere bleibt der verification code gleich?
Gruss Julian
@mcchickents ich habe das jetzt auch mal direkt in der url eingegeben und als rückgabe im Browser bekomme ich als json format folgende Ausgabe:
showapi_res_code 1 showapi_res_error "ok" showapi_devicetype 602 showapi_bindid 807927Und der Drucker printet:
App name: iobroker-cubinote
Developer: sebastian_io
Verification-Code: .....Bei dir müsste also dein App Name, Developer etc drin stehen und wenn du das über iobroker machst und den Datenpunkt 0_userdata.0.cubinote.actionStates.check_binding_state auf true setzt, dann sollte eine Sprachausgabe über deine ausgewählte alexa kommen, aber ohne Ausdruck!