NEWS
[Projekt] Integr. Cubinote - Alexa Sprache drucken - Listen
-
"Alexa, drucke Einkaufsliste"
"Alexa, drucke Aufgabenliste" ...... genau diese beiden Sprachbefehle haben mir gefehlt für einen schnellen Ausdruck in Notizgröße für obengenannte Listen!
Ich bin fündig geworden bei Cubinote, einem noch sehr jungen Produkt. Es ist ein kleiner Thermopapier Drucker für die Hosentasche mit eigener App zum Drucken von Notizen und auch Bildern im 1Bit monochrom Format! Also eine Spielerei für TechnikNerds!Der große Vorteil, dieser Drucker bietet eine WepApi an, mit dieser kann man dann verschiedene Befehle absetzen und der kleine Drucker führt diese aus.
Das Projekt war geboren ...Was wurde gemacht:
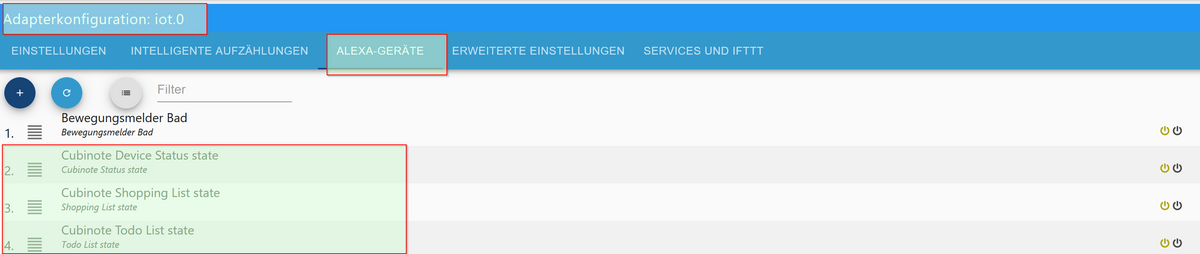
Es wurden Datenpunkte für die wichtigsten Daten wie (url,appid,accesskey,deviceid etc) angelegt, weitere Datenpunkte für die verschiedenen States zum Abfragen, Smartobjekte angelegt über iot zum Erstellen von Routinen mit Alexa, in meinem Fall drucken.
Noch ein paar Javascripte programmiert für die einzelnen Abfragen, wie Binding, Status und Drucken. Alles mit einander verknüpft, getestet und aktiviert.Ich habe ein kurzes Video mit meinem Smartphone aufgenommen, leider ist der Ton sehr leise. Wer Interesse hat, kann sich das 1-minütige Video auf YT ansehen (Ton muss leider sehr laut gestellt werden, sorry):
Cubinote Integration Video YTViel Spass.
Für Ideen und Anregungen bin ich natürlich offen!
PS: Ich will mir eventuell dann auch andere Datenpunkte, wie Systeminformationen etc auch per Sprache zum Druck ausgeben lassen.
-
"Alexa, drucke Einkaufsliste"
"Alexa, drucke Aufgabenliste" ...... genau diese beiden Sprachbefehle haben mir gefehlt für einen schnellen Ausdruck in Notizgröße für obengenannte Listen!
Ich bin fündig geworden bei Cubinote, einem noch sehr jungen Produkt. Es ist ein kleiner Thermopapier Drucker für die Hosentasche mit eigener App zum Drucken von Notizen und auch Bildern im 1Bit monochrom Format! Also eine Spielerei für TechnikNerds!Der große Vorteil, dieser Drucker bietet eine WepApi an, mit dieser kann man dann verschiedene Befehle absetzen und der kleine Drucker führt diese aus.
Das Projekt war geboren ...Was wurde gemacht:
Es wurden Datenpunkte für die wichtigsten Daten wie (url,appid,accesskey,deviceid etc) angelegt, weitere Datenpunkte für die verschiedenen States zum Abfragen, Smartobjekte angelegt über iot zum Erstellen von Routinen mit Alexa, in meinem Fall drucken.
Noch ein paar Javascripte programmiert für die einzelnen Abfragen, wie Binding, Status und Drucken. Alles mit einander verknüpft, getestet und aktiviert.Ich habe ein kurzes Video mit meinem Smartphone aufgenommen, leider ist der Ton sehr leise. Wer Interesse hat, kann sich das 1-minütige Video auf YT ansehen (Ton muss leider sehr laut gestellt werden, sorry):
Cubinote Integration Video YTViel Spass.
Für Ideen und Anregungen bin ich natürlich offen!
PS: Ich will mir eventuell dann auch andere Datenpunkte, wie Systeminformationen etc auch per Sprache zum Druck ausgeben lassen.
@sebastian-io sehr coole Idee, ich bin inspiriert 😀
Würdest du etwas näher erklären, wie du den Drucker in IoBroker eingebunden (welche DP hast du erstellt und lasst du sie über Script füllen?) hast und deine Script(e) teilen? Ich hab mir den Drucker gerade bestellt und freue mich auf Grund deiner Idee zu experimentieren 👍🏻😁Grüße Benny
-
@sebastian-io sehr coole Idee, ich bin inspiriert 😀
Würdest du etwas näher erklären, wie du den Drucker in IoBroker eingebunden (welche DP hast du erstellt und lasst du sie über Script füllen?) hast und deine Script(e) teilen? Ich hab mir den Drucker gerade bestellt und freue mich auf Grund deiner Idee zu experimentieren 👍🏻😁Grüße Benny
@agria4800 guten morgen,
klasse dass du dich inspirieren hast lassen. Hier ist schon mal das PDF für die Schnittstellenbeschreibung der WebApi von cubinote: https://developer.cubinote.com/upload/webapi.pdf
Hier musst du dich als Developer registrieren: https://developer.cubinote.com/
Dauert in etwa 1 - 2 Tage, dann bekommst du dort einen Zugang und du kannst den accesskey und die app id dort entnehmen, die wird für den Zugriff auf die WebApi benötigt. die userid und deviceid entnimmst du dann aus deiner App!Für den ersten Aufruf für den Cubinote musst du den Endpunkt "requestbind" wie in dem Beispiel im PDF aufrufen, hier kriegst du dann eine binding id, somit weiss das system mit welchem gerät und schnittstelle kommuniziert wird.
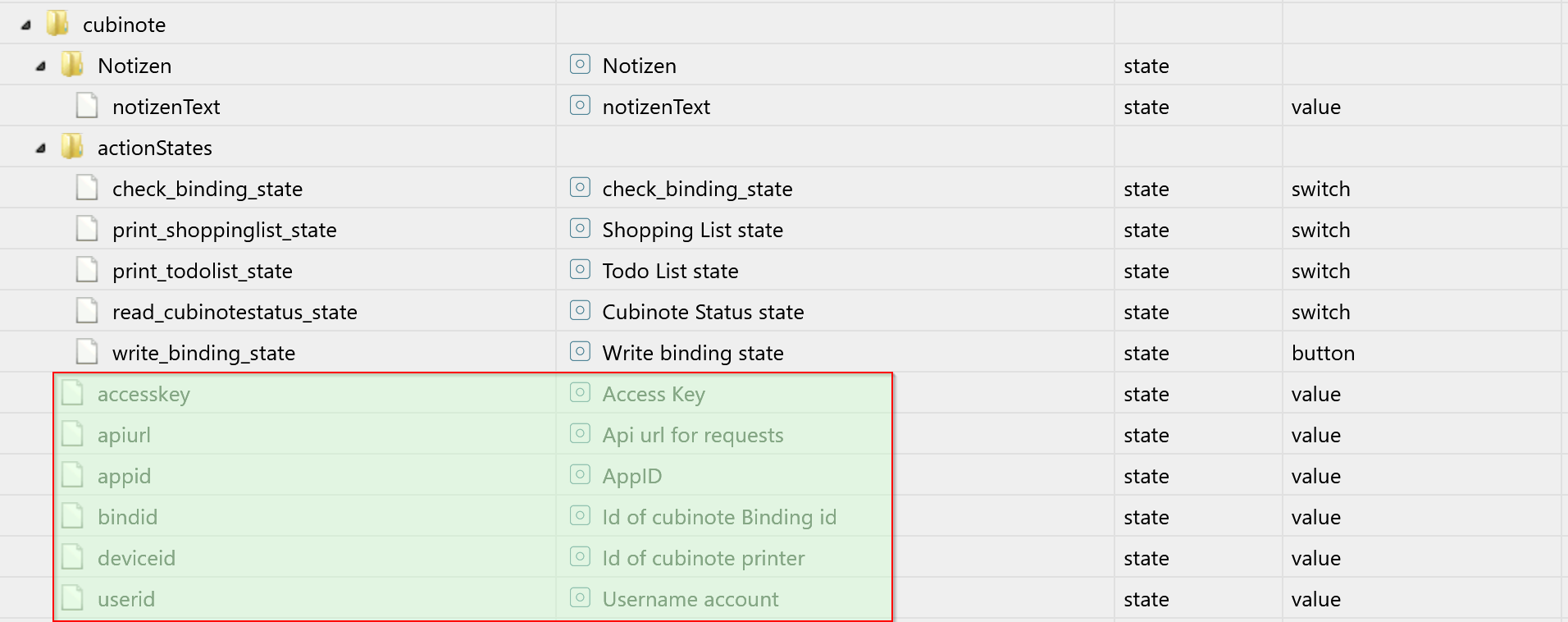
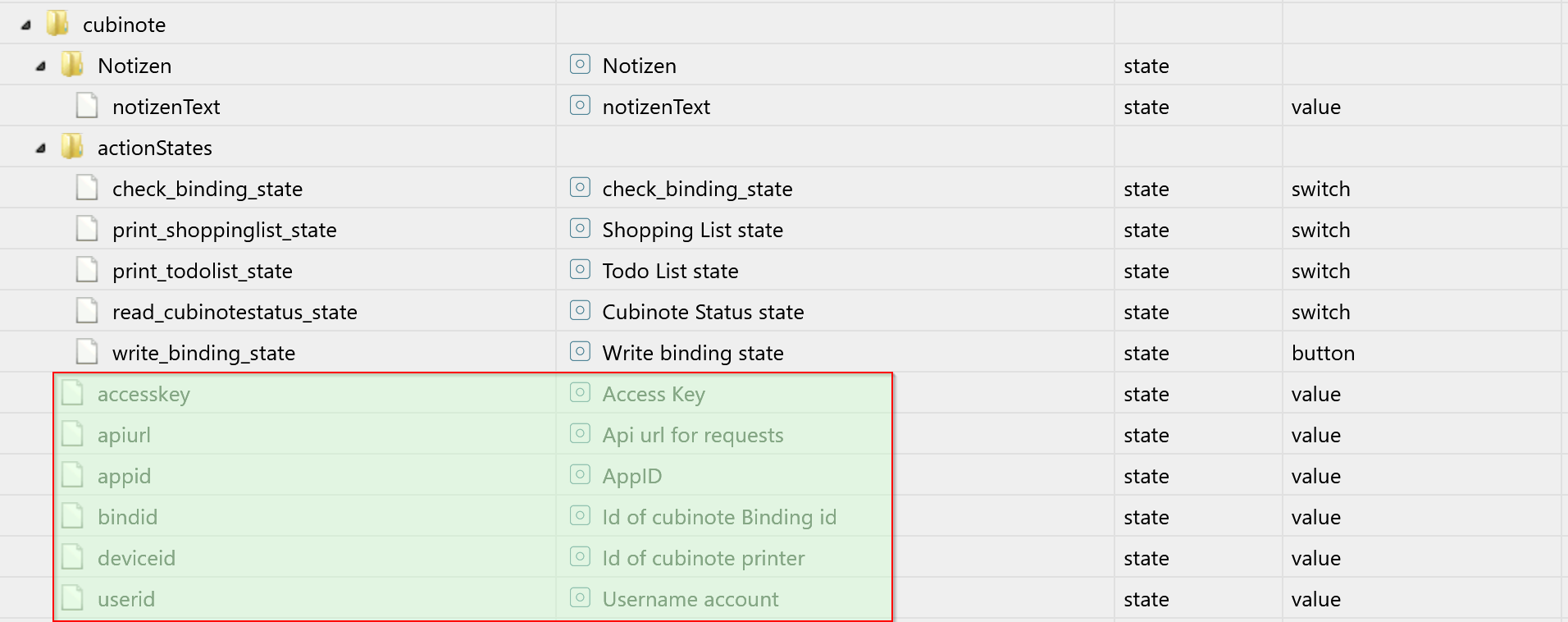
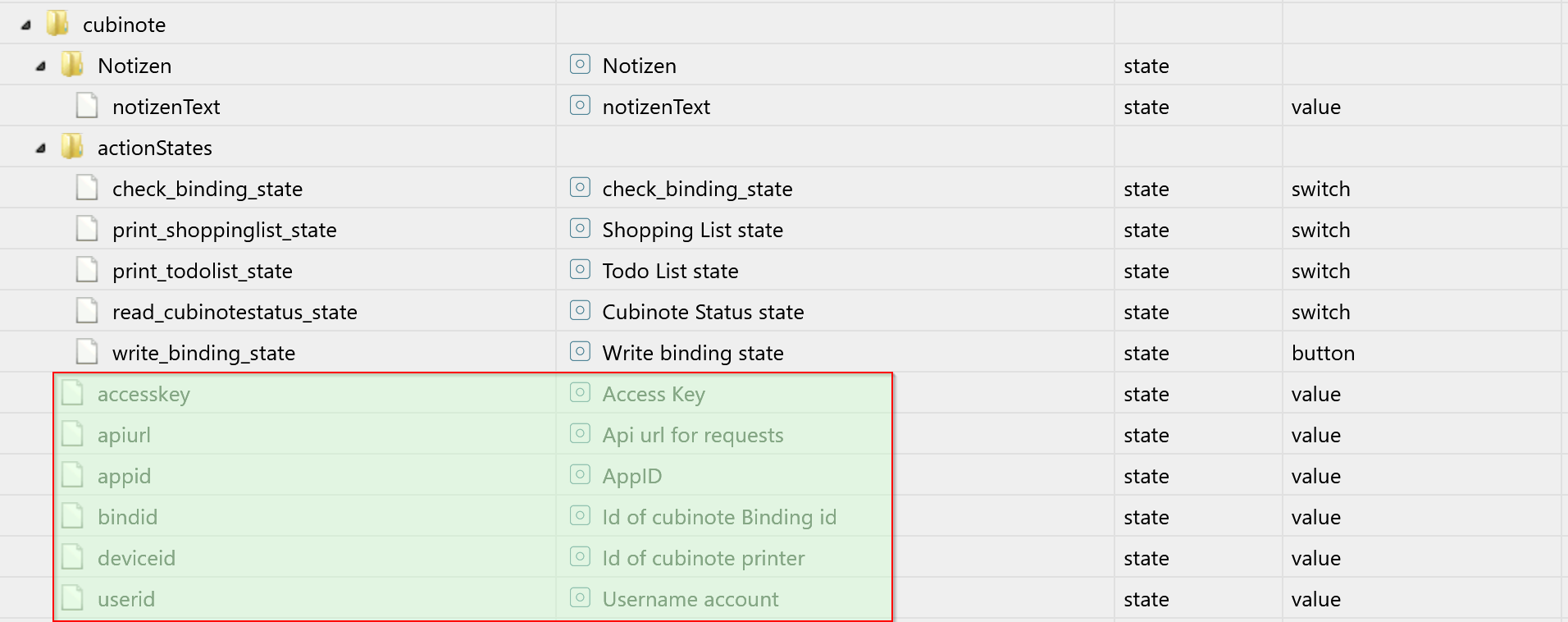
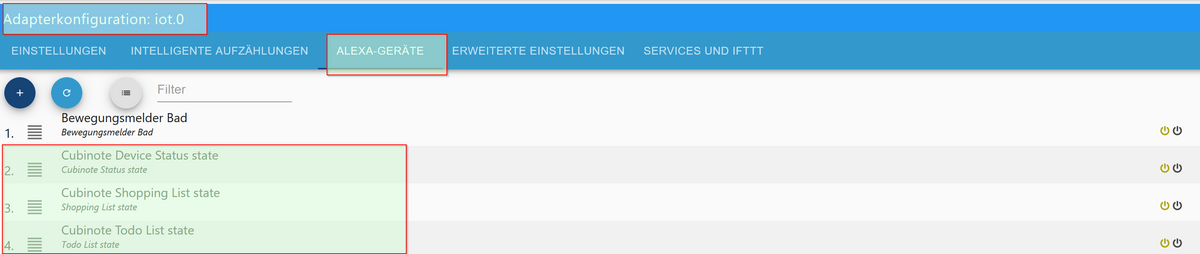
Meine angelegten Datenpunkte:

Die farblich markierten Datenpunkte benötigst du immer wieder für deine aufrufe für die WebApi!
Die anderen DP sind states die ich als switches definiert habe um so einfach per alexa app routinen zu definieren.Wenn Du einen Developeraccount und einen accesskey hast können wir dann weitermachen, wenn du möchtest.
-
@agria4800 guten morgen,
klasse dass du dich inspirieren hast lassen. Hier ist schon mal das PDF für die Schnittstellenbeschreibung der WebApi von cubinote: https://developer.cubinote.com/upload/webapi.pdf
Hier musst du dich als Developer registrieren: https://developer.cubinote.com/
Dauert in etwa 1 - 2 Tage, dann bekommst du dort einen Zugang und du kannst den accesskey und die app id dort entnehmen, die wird für den Zugriff auf die WebApi benötigt. die userid und deviceid entnimmst du dann aus deiner App!Für den ersten Aufruf für den Cubinote musst du den Endpunkt "requestbind" wie in dem Beispiel im PDF aufrufen, hier kriegst du dann eine binding id, somit weiss das system mit welchem gerät und schnittstelle kommuniziert wird.
Meine angelegten Datenpunkte:

Die farblich markierten Datenpunkte benötigst du immer wieder für deine aufrufe für die WebApi!
Die anderen DP sind states die ich als switches definiert habe um so einfach per alexa app routinen zu definieren.Wenn Du einen Developeraccount und einen accesskey hast können wir dann weitermachen, wenn du möchtest.
@sebastian-io: Auftrag ausgeführt, Developer Account und Access key vorhanden!😀
Danke dir schonmal vorab fur deine Unterstützung :+1:Wie gehts weiter? Ich vermute mal, dass ich jetzt die DP anlegen und diese dann per JS füllen muss, oder?
-
@agria4800 guten morgen,
klasse dass du dich inspirieren hast lassen. Hier ist schon mal das PDF für die Schnittstellenbeschreibung der WebApi von cubinote: https://developer.cubinote.com/upload/webapi.pdf
Hier musst du dich als Developer registrieren: https://developer.cubinote.com/
Dauert in etwa 1 - 2 Tage, dann bekommst du dort einen Zugang und du kannst den accesskey und die app id dort entnehmen, die wird für den Zugriff auf die WebApi benötigt. die userid und deviceid entnimmst du dann aus deiner App!Für den ersten Aufruf für den Cubinote musst du den Endpunkt "requestbind" wie in dem Beispiel im PDF aufrufen, hier kriegst du dann eine binding id, somit weiss das system mit welchem gerät und schnittstelle kommuniziert wird.
Meine angelegten Datenpunkte:

Die farblich markierten Datenpunkte benötigst du immer wieder für deine aufrufe für die WebApi!
Die anderen DP sind states die ich als switches definiert habe um so einfach per alexa app routinen zu definieren.Wenn Du einen Developeraccount und einen accesskey hast können wir dann weitermachen, wenn du möchtest.
@sebastian-io : Kurzes Update : bin von der pdf (https://developer.cubinote.com/upload/webapi.pdf) bis zu Punkt 4 gekommen, ab da passt die response nicht mehr... denke ich zu mindest !
Example of request
http://api.cubinote.com/home/getbindlist?appID=12345&ak=c7548afbab99479e9f9 a59aa1d65d5c6×tamp=2014-11-14%2014:22:39Example of response
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{\"ds\":[{\"bi ndID\":807712,\"deviceID\":\"138ca2ba62125fb6\",\"useridentifying\":\"1\",\"devic eType\":301,\"enablePush\":true}]}"}Meine response:
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{\"ds\":[]}"}Ich denke, da passt was nicht ganz, oder ?
Punkt 1 -3 war hat funktioniert, d.h. die Antwort war wie im Beispiel... -
@sebastian-io : Kurzes Update : bin von der pdf (https://developer.cubinote.com/upload/webapi.pdf) bis zu Punkt 4 gekommen, ab da passt die response nicht mehr... denke ich zu mindest !
Example of request
http://api.cubinote.com/home/getbindlist?appID=12345&ak=c7548afbab99479e9f9 a59aa1d65d5c6×tamp=2014-11-14%2014:22:39Example of response
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{\"ds\":[{\"bi ndID\":807712,\"deviceID\":\"138ca2ba62125fb6\",\"useridentifying\":\"1\",\"devic eType\":301,\"enablePush\":true}]}"}Meine response:
{"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{\"ds\":[]}"}Ich denke, da passt was nicht ganz, oder ?
Punkt 1 -3 war hat funktioniert, d.h. die Antwort war wie im Beispiel...@agria4800 guten morgen und frohe ostern nachträglich!
Wie fit bist du mit javascript?
Ich kann hier einige Scripte bezüglich binding und print posten, aber die müsstest du dann noch an deine bedürfnisse anpassen! -
Hallo zusammen,
sehr interresantes Projket. Ich glaube nur das die umsetztung so für den ein oder andern anwender mich eingeschlossen noch etwas kompliziert ist. Wäre es möglich das man hier einen Adapter programiert der den hauptaufwand abnimmt?
Gruss Julian
-
@agria4800 guten morgen und frohe ostern nachträglich!
Wie fit bist du mit javascript?
Ich kann hier einige Scripte bezüglich binding und print posten, aber die müsstest du dann noch an deine bedürfnisse anpassen!@sebastian-io : frohe Ostern auch dir 😀 Poste mal deine scripte, ich schaue sie mir dann an und melde mich bei fragen. Ich bin kein Experte, habe aber einige laufen. Melde mich später nochmal
Danke dir schon mal im Voraus :+1:
-
@sebastian-io : frohe Ostern auch dir 😀 Poste mal deine scripte, ich schaue sie mir dann an und melde mich bei fragen. Ich bin kein Experte, habe aber einige laufen. Melde mich später nochmal
Danke dir schon mal im Voraus :+1:
@sebastian-io: Das ist der aktuelle Stand:
// http://api.cubinote.com/home/....Folgende Daten habe ich ich besher ausgelesen / erhalten
// APP ID: XXX // Access Key AK: XXXX // Device ID: XXXX // Cubinote ID: XXXX // App name: Samrt Cubinote // Developer: Oma Ella // Verification Code: xxxx // Bind ID:xxxx // useridentifying: xxx // printcontentid": xxxin der pdf scheinen noch kleine fehler zu sein, bei den beiden gab´s noch Probelme:
--> Punkt 5. {"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{"ds":[]}"}
--> Punkt 10 {"showapi_res_code":0,"showapi_res_error":"pic change error"}Hattest du bei den beiden Punkten auch Probleme ?
Wie schaffe ich es, einen beliebigen Text per http Befehl zu senden ?
-
@sebastian-io: Das ist der aktuelle Stand:
// http://api.cubinote.com/home/....Folgende Daten habe ich ich besher ausgelesen / erhalten
// APP ID: XXX // Access Key AK: XXXX // Device ID: XXXX // Cubinote ID: XXXX // App name: Samrt Cubinote // Developer: Oma Ella // Verification Code: xxxx // Bind ID:xxxx // useridentifying: xxx // printcontentid": xxxin der pdf scheinen noch kleine fehler zu sein, bei den beiden gab´s noch Probelme:
--> Punkt 5. {"showapi_res_code":1,"showapi_res_error":"ok","showapi_bindlist":"{"ds":[]}"}
--> Punkt 10 {"showapi_res_code":0,"showapi_res_error":"pic change error"}Hattest du bei den beiden Punkten auch Probleme ?
Wie schaffe ich es, einen beliebigen Text per http Befehl zu senden ?
@agria4800 guten morgen,
ich poste meine Scripte die ich verwende, ich arbeite auch mit alexa als sprachausgabe, sprich du musst dann ein Gerät hinterlegen, dort wird dann die Sprachausgabe erfolgen.
Ich poste dir auch ein Script mit createState, dort werden alle wichtigen Datenpunkte angelegt, diese brauchst du nur einmal ausführen zum anlegen, danach kannst du das Script wieder ausschalten.
Script createStatesCubinote (dementsprechend deine Zugangsdaten hinterlegen, bevor das Script ausgeführt wird):
createState('0_userdata.0.cubinote.apiurl','http://api.cubinote.com/home/',{name:'Api url for requests',type:"string",role:"value"}); createState('0_userdata.0.cubinote.appid','YOUR APP ID',{name:'AppID',type:"string",role:"value"}); createState('0_userdata.0.cubinote.accesskey','YOUR ACCESSTOKEN',{name:'Access Key',type:"string",role:"value"}); createState('0_userdata.0.cubinote.deviceid','YOUR DEVICEID',{name:'Id of cubinote printer',type:"string",role:"value"}); createState('0_userdata.0.cubinote.bindid','YOUR BINDID',{name:'Id of cubinote Binding id',type:"string",role:"value"}); createState('0_userdata.0.cubinote.userid','YOUR USERID',{name:'Username account',type:"string",role:"value"}); createState('0_userdata.0.cubinote.actionStates.print_shoppinglist_state',false,{name:'Shopping List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.print_todolist_state',false,{name:'Todo List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state',false,{name:'Cubinote Status state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.write_binding_state',false,{name:'Write binding state',type:"boolean",role:"button"}); createState('0_userdata.0.cubinote.actionStates.check_binding_state',false,{name:'Check binding state',type:"boolean",role:"switch"});write & check binding state script:
Bei echodevice deinen Echo hinterlegen, nun kannst du mit den Datenpunkten
0_userdata.0.cubinote.actionStates.write_binding_state (einmal auf true setzen) deine binding id bekommen, diese wird dann in den definierten Datenpunkt geschrieben.0_userdata.0.cubinote.actionStates.check_binding_state (einmal auf true setzen) hier bekommst du dann eine Sprachausgabe ob die Verbindung erfolgreich war. Beide Datenpunkte brauchst du nur einmal ausführen, letztlich brauchen wir ja nur die bindid.
const moment = require('moment'); var aApiSettings = { //Echo fuer Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus', 'verifybind': 'verifybind', }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying=' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check binding state on({ id: '0_userdata.0.cubinote.actionStates.check_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbindstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); if (aReturn.showapi_res_code == 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus erfolgreich'); } if (aReturn.showapi_res_code != 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus nicht erfolgreich'); } } }); //reset check binding state after 2 seconds setStateDelayed('0_userdata.0.cubinote.actionStates.check_binding_state', false, 2000, false); }); on({ id: '0_userdata.0.cubinote.actionStates.write_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.userid; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":301,"showapi_bindid":807712} if (aReturn.showapi_res_code == 1) { setState("0_userdata.0.cubinote.bindid", aReturn.showapi_bindid); setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindung erfolgreich'); var verificationUrl = aApiSettings.url + aApiSettings.action.verifybind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid; verificationUrl += '&bindID=' + aReturn.showapi_bindid + '&verifyCode=CODE&enablePush=0'; //console.log(verificationUrl); } } }); });Script für Cubinote Status abfragen:
0_userdata.0.cubinote.actionStates.read_cubinotestatus_state (einmal auf true setzen) hier wird der Status des Cubinotes abgefragt und eine Sprachausgabe erzeugt. (0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal)const moment = require('moment'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ALEXA ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check cubinote state on({ id: '0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var outputDevice = aApiSettings.echodevice; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.devicestatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":601,"showapi_state":1,"showapi_isOnline":1 } var aReturn = JSON.parse(json); //console.log(aReturn); if (aReturn.showapi_res_code == 1) { // console.log(aReturn); if (aReturn.showapi_isOnline == 1) { //0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal var msg = ''; if (aReturn.showapi_state == 1) { msg = ' und überhitzt.'; } if (aReturn.showapi_state == 2) { msg = ' und hat kein Papier mehr.'; } if (aReturn.showapi_state == 3) { msg = ' und der Status ist normal.'; } setState(outputDevice + ".Commands.speak", '50; Cubinot ist online'+msg); } if (aReturn.showapi_isOnline == 0) { setState(outputDevice + ".Commands.speak", '50; Cubinot ist offline'); } } } }); setStateDelayed('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', false, 2000, false); });Hier nun das Script für Ausdruck der alexa shopping liste und todo liste:
0_userdata.0.cubinote.actionStates.print_shoppinglist_state (Wert auf true setzen) druckt die Alexa Einkaufsliste
0_userdata.0.cubinote.actionStates.print_todolist_state (Wert auf true setzen) druckt die Alexa Todolisteconst moment = require('moment'); const fs = require('fs'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } /**Print States */ for (const [state, list] of Object.entries(aApiSettings.liststates)) { on({ id: state, val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; var aLists = JSON.parse(getState(list).val); var printList = ''; var TimeStampList = moment().format('DD.MM.YYYY HH:mm'); if(list == 'alexa2.0.Lists.SHOPPING_LIST.json'){ printList = 'Einkaufsliste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } if(list == 'alexa2.0.Lists.TO_DO.json'){ printList = 'TODO Liste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } printList += aLists.map(function (val) { var item = val.value item = item[0].toUpperCase() + item.substring(1); return (val.completed ? '[X] ' : '[ ] ') + item; }).join('\n\n\r'); //es sind keine Umlaute zulässig somit müssen diese ersetzt werden printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl}, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '50; Drucken Liste erfolgreich'); }); } } }); setStateDelayed(state, false, 2000, false); }); }Die actionstates wurden alle als switch definiert die sich nach 2 Sekunden wieder automatisch auf false setzen, ich habe diese so gewählt, da man dann in den Alexa Routinen einfacher Sprachbefehle definieren kann. Sprich jeder action state wurde so angelegt dass man mit alexa routinen einfach und schnell sprachbefehle erzeugen kann im Zusammenspiel mit iot.

Ich denke nun hast du alles dass du auch weiter damit experementieren kannst.
Ich wünsche Dir viel Spaß. -
@agria4800 guten morgen,
ich poste meine Scripte die ich verwende, ich arbeite auch mit alexa als sprachausgabe, sprich du musst dann ein Gerät hinterlegen, dort wird dann die Sprachausgabe erfolgen.
Ich poste dir auch ein Script mit createState, dort werden alle wichtigen Datenpunkte angelegt, diese brauchst du nur einmal ausführen zum anlegen, danach kannst du das Script wieder ausschalten.
Script createStatesCubinote (dementsprechend deine Zugangsdaten hinterlegen, bevor das Script ausgeführt wird):
createState('0_userdata.0.cubinote.apiurl','http://api.cubinote.com/home/',{name:'Api url for requests',type:"string",role:"value"}); createState('0_userdata.0.cubinote.appid','YOUR APP ID',{name:'AppID',type:"string",role:"value"}); createState('0_userdata.0.cubinote.accesskey','YOUR ACCESSTOKEN',{name:'Access Key',type:"string",role:"value"}); createState('0_userdata.0.cubinote.deviceid','YOUR DEVICEID',{name:'Id of cubinote printer',type:"string",role:"value"}); createState('0_userdata.0.cubinote.bindid','YOUR BINDID',{name:'Id of cubinote Binding id',type:"string",role:"value"}); createState('0_userdata.0.cubinote.userid','YOUR USERID',{name:'Username account',type:"string",role:"value"}); createState('0_userdata.0.cubinote.actionStates.print_shoppinglist_state',false,{name:'Shopping List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.print_todolist_state',false,{name:'Todo List state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state',false,{name:'Cubinote Status state',type:"boolean",role:"switch"}); createState('0_userdata.0.cubinote.actionStates.write_binding_state',false,{name:'Write binding state',type:"boolean",role:"button"}); createState('0_userdata.0.cubinote.actionStates.check_binding_state',false,{name:'Check binding state',type:"boolean",role:"switch"});write & check binding state script:
Bei echodevice deinen Echo hinterlegen, nun kannst du mit den Datenpunkten
0_userdata.0.cubinote.actionStates.write_binding_state (einmal auf true setzen) deine binding id bekommen, diese wird dann in den definierten Datenpunkt geschrieben.0_userdata.0.cubinote.actionStates.check_binding_state (einmal auf true setzen) hier bekommst du dann eine Sprachausgabe ob die Verbindung erfolgreich war. Beide Datenpunkte brauchst du nur einmal ausführen, letztlich brauchen wir ja nur die bindid.
const moment = require('moment'); var aApiSettings = { //Echo fuer Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus', 'verifybind': 'verifybind', }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying=' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check binding state on({ id: '0_userdata.0.cubinote.actionStates.check_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbindstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); if (aReturn.showapi_res_code == 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus erfolgreich'); } if (aReturn.showapi_res_code != 1) { //Alexa Sprachausgabe setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindungsstatus nicht erfolgreich'); } } }); //reset check binding state after 2 seconds setStateDelayed('0_userdata.0.cubinote.actionStates.check_binding_state', false, 2000, false); }); on({ id: '0_userdata.0.cubinote.actionStates.write_binding_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.requestbind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.userid; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":301,"showapi_bindid":807712} if (aReturn.showapi_res_code == 1) { setState("0_userdata.0.cubinote.bindid", aReturn.showapi_bindid); setState(aApiSettings.echodevice + ".Commands.speak", '50; Verbindung erfolgreich'); var verificationUrl = aApiSettings.url + aApiSettings.action.verifybind + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid; verificationUrl += '&bindID=' + aReturn.showapi_bindid + '&verifyCode=CODE&enablePush=0'; //console.log(verificationUrl); } } }); });Script für Cubinote Status abfragen:
0_userdata.0.cubinote.actionStates.read_cubinotestatus_state (einmal auf true setzen) hier wird der Status des Cubinotes abgefragt und eine Sprachausgabe erzeugt. (0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal)const moment = require('moment'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ALEXA ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } //check cubinote state on({ id: '0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var outputDevice = aApiSettings.echodevice; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.devicestatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; const request = require('request'); request({ 'uri': apiUrl }, function (error, response, json) { if (!error && response.statusCode === 200) { //{"showapi_res_code":1,"showapi_res_error":"ok","showapi_devicetype":601,"showapi_state":1,"showapi_isOnline":1 } var aReturn = JSON.parse(json); //console.log(aReturn); if (aReturn.showapi_res_code == 1) { // console.log(aReturn); if (aReturn.showapi_isOnline == 1) { //0-out of paper and overtemperature; 1-overtemperature; 2-out of paper; 3-normal var msg = ''; if (aReturn.showapi_state == 1) { msg = ' und überhitzt.'; } if (aReturn.showapi_state == 2) { msg = ' und hat kein Papier mehr.'; } if (aReturn.showapi_state == 3) { msg = ' und der Status ist normal.'; } setState(outputDevice + ".Commands.speak", '50; Cubinot ist online'+msg); } if (aReturn.showapi_isOnline == 0) { setState(outputDevice + ".Commands.speak", '50; Cubinot ist offline'); } } } }); setStateDelayed('0_userdata.0.cubinote.actionStates.read_cubinotestatus_state', false, 2000, false); });Hier nun das Script für Ausdruck der alexa shopping liste und todo liste:
0_userdata.0.cubinote.actionStates.print_shoppinglist_state (Wert auf true setzen) druckt die Alexa Einkaufsliste
0_userdata.0.cubinote.actionStates.print_todolist_state (Wert auf true setzen) druckt die Alexa Todolisteconst moment = require('moment'); const fs = require('fs'); var aApiSettings = { //Echo Gerät für Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } /**Print States */ for (const [state, list] of Object.entries(aApiSettings.liststates)) { on({ id: state, val: true }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; var aLists = JSON.parse(getState(list).val); var printList = ''; var TimeStampList = moment().format('DD.MM.YYYY HH:mm'); if(list == 'alexa2.0.Lists.SHOPPING_LIST.json'){ printList = 'Einkaufsliste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } if(list == 'alexa2.0.Lists.TO_DO.json'){ printList = 'TODO Liste '+TimeStampList+'\n\r'; printList += '================================\n\n\r'; } printList += aLists.map(function (val) { var item = val.value item = item[0].toUpperCase() + item.substring(1); return (val.completed ? '[X] ' : '[ ] ') + item; }).join('\n\n\r'); //es sind keine Umlaute zulässig somit müssen diese ersetzt werden printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl}, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '50; Drucken Liste erfolgreich'); }); } } }); setStateDelayed(state, false, 2000, false); }); }Die actionstates wurden alle als switch definiert die sich nach 2 Sekunden wieder automatisch auf false setzen, ich habe diese so gewählt, da man dann in den Alexa Routinen einfacher Sprachbefehle definieren kann. Sprich jeder action state wurde so angelegt dass man mit alexa routinen einfach und schnell sprachbefehle erzeugen kann im Zusammenspiel mit iot.

Ich denke nun hast du alles dass du auch weiter damit experementieren kannst.
Ich wünsche Dir viel Spaß.@sebastian-io: Na das nenne ich mal komfortabel :-) Überragend :clap: :+1:
Danke dir für die wirklich gute Erklärung und das teilen deiner Scripte.
Ich habe mal alles vorbereitet und werde es testen, sobald ich daheim bin.Eine Frage noch: Aktuell druckst du nur die Shopping / Todo aus der .json;
Ist es auch möglich einen Text aus dem Datenpunkt zu drucken, oder muss / soll ich erst eine DP json erzeugen und diesen dann drucken ? Wahrscheinlich ist es aber egal, ich könnte doch jeden beliebigen DP angeben, oder ?Grüße und :handshake:
-
@sebastian-io: Na das nenne ich mal komfortabel :-) Überragend :clap: :+1:
Danke dir für die wirklich gute Erklärung und das teilen deiner Scripte.
Ich habe mal alles vorbereitet und werde es testen, sobald ich daheim bin.Eine Frage noch: Aktuell druckst du nur die Shopping / Todo aus der .json;
Ist es auch möglich einen Text aus dem Datenpunkt zu drucken, oder muss / soll ich erst eine DP json erzeugen und diesen dann drucken ? Wahrscheinlich ist es aber egal, ich könnte doch jeden beliebigen DP angeben, oder ?Grüße und :handshake:
@agria4800 klar kannst du text aus einem Datenpunkt drucken!
DP: 0_userdata.0.cubinote.Notizen.notizenText
const moment = require('moment'); var aApiSettings = { //Echo Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } on({ id: '0_userdata.0.cubinote.Notizen.notizenText', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.cubinote.Notizen.notizenText').val !== '') { moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; //getText var printList = getState('0_userdata.0.cubinote.Notizen.notizenText').val; printList = printList.replace(/<br>/gi, ''); printList = printList.replace(/#br#/gi, '\n'); printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl, method: 'POST' }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '30; Drucken erfolgreich'); }); } } }); setStateDelayed('0_userdata.0.cubinote.Notizen.notizenText', '', 2000, false); } });Und nun musst du nur noch den Datenpunkt befüllen und sobald der Datenpunkt befüllt wude, wird dieser gedruckt und danach wieder geleert.
-
@agria4800 klar kannst du text aus einem Datenpunkt drucken!
DP: 0_userdata.0.cubinote.Notizen.notizenText
const moment = require('moment'); var aApiSettings = { //Echo Sprachausgabe 'echodevice': 'YOUR ECHO DEVICE', 'url': getState("0_userdata.0.cubinote.apiurl").val, 'action': { 'print': 'printpaper', 'devicestatus': 'getdeviceinfo', 'printstatus': 'getprintstat', 'requestbind': 'requestbind', 'requestbindstatus': 'getbindrequeststatus' }, 'appid': '?appID=' + getState("0_userdata.0.cubinote.appid").val, 'accesskey': '&ak=' + getState("0_userdata.0.cubinote.accesskey").val, 'deviceid': '&deviceID=' + getState("0_userdata.0.cubinote.deviceid").val, 'bindid': '&bindID=' + getState("0_userdata.0.cubinote.bindid").val, 'userid': '&useridentifying' + getState("0_userdata.0.cubinote.userid").val, 'liststates': { '0_userdata.0.cubinote.actionStates.print_shoppinglist_state': 'alexa2.0.Lists.SHOPPING_LIST.json', '0_userdata.0.cubinote.actionStates.print_todolist_state': 'alexa2.0.Lists.TO_DO.json' } } on({ id: '0_userdata.0.cubinote.Notizen.notizenText', change: "ne" }, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; if (getState('0_userdata.0.cubinote.Notizen.notizenText').val !== '') { moment.locale('de'); // de var TimeStamp = moment().format('YYYY-MM-DD hh:mm:ss'); var sTimestamp = '×tamp=' + TimeStamp; var apiUrl = aApiSettings.url + aApiSettings.action.print + aApiSettings.appid + aApiSettings.accesskey + sTimestamp + aApiSettings.deviceid + aApiSettings.bindid; apiUrl += '&printcontent=T:'; //getText var printList = getState('0_userdata.0.cubinote.Notizen.notizenText').val; printList = printList.replace(/<br>/gi, ''); printList = printList.replace(/#br#/gi, '\n'); printList = printList.replace(/Ä/g, 'Ae'); printList = printList.replace(/ä/g, 'ae'); printList = printList.replace(/Ö/g, 'Oe'); printList = printList.replace(/ö/g, 'oe'); printList = printList.replace(/Ü/g, 'Ue'); printList = printList.replace(/ü/g, 'ue'); printList = printList.replace(/ß/g, 'ss'); var base64 = new Buffer(printList).toString('base64'); apiUrl += base64; //console.log(apiUrl); const request = require('request'); request({ 'uri': apiUrl, method: 'POST' }, function (error, response, json) { if (!error && response.statusCode === 200) { var aReturn = JSON.parse(json); //{"showapi_res_code":1,"showapi_res_error":"ok","result":2,"printcontentid":52476} if (aReturn.result == 2) { var statusUrl = aApiSettings.url + aApiSettings.action.printstatus + aApiSettings.appid + aApiSettings.accesskey + sTimestamp; statusUrl += '&printcontentid=' + aReturn.printcontentid; request({ 'uri': statusUrl }, function (err, resp, jsonStatus) { //{"showapi_res_code":1,"showapi_res_error":"ok","printflag":1,"printcontentid":52476} var outputDevice = aApiSettings.echodevice; setState(outputDevice + ".Commands.speak", '30; Drucken erfolgreich'); }); } } }); setStateDelayed('0_userdata.0.cubinote.Notizen.notizenText', '', 2000, false); } });Und nun musst du nur noch den Datenpunkt befüllen und sobald der Datenpunkt befüllt wude, wird dieser gedruckt und danach wieder geleert.
@sebastian-io: ach ja, ein Traum...:blush:
ich habe alles super umsetzten können und noch ein feines addon:
Ich sage Alexa einen Text und der Drucker druckt es... --> Alexa, sprich mir nach...und direkt danach den zu druckenden Text!Ich teile mal das Script, ich glaube, dass könnte einige interessieren...
da ich kein JS Experte bin, mehr so durch try and error, ist es nicht schön, aber funktionieren tut´s :-) Vielleicht kannst du ja mal ein update drüber schieben, deine scripte sind ja vom feinsten :+1: :blush:2-3 Punkte noch: :grin:
- Weisst du, ob und wie man noch die Schriftgröße variieren könnte ?
- Ein Bild (Icon) senden wäre natürlich auch noch sehr nice... (vielleicht aus dem Vis.0 Ordner...da liegen einige)
- Hast du in Vis was visualisiert ? Texteingabe oder ähnliches ?
-
Guten Abend,
habe ich auch mal daran getraut.
Habe nun folgendes Problem. Wenn ich den Button 0_userdata.0.cubinote.actionStates.write_binding_state drücke. Druckt mein Drucker App Name Developer Verification Code. Die Alexa sagt das die verbindung steht.
Wenn ich nun aber den Staus von 0_userdata.0.cubinote.actionStates.check_binding_state auf true setze. Sagt die Alexa das keine Verbindung besteht. Wo könnte hier der fehler liegen?Gruss Julian
-
Guten Abend,
habe ich auch mal daran getraut.
Habe nun folgendes Problem. Wenn ich den Button 0_userdata.0.cubinote.actionStates.write_binding_state drücke. Druckt mein Drucker App Name Developer Verification Code. Die Alexa sagt das die verbindung steht.
Wenn ich nun aber den Staus von 0_userdata.0.cubinote.actionStates.check_binding_state auf true setze. Sagt die Alexa das keine Verbindung besteht. Wo könnte hier der fehler liegen?Gruss Julian
@mcchickents Guten Morgen,
wurde die bindid in den korrekten Datenpunkt geschrieben? Denn für die weiteren Aufrufe wird die bindid benötigt. -
@sebastian-io: ach ja, ein Traum...:blush:
ich habe alles super umsetzten können und noch ein feines addon:
Ich sage Alexa einen Text und der Drucker druckt es... --> Alexa, sprich mir nach...und direkt danach den zu druckenden Text!Ich teile mal das Script, ich glaube, dass könnte einige interessieren...
da ich kein JS Experte bin, mehr so durch try and error, ist es nicht schön, aber funktionieren tut´s :-) Vielleicht kannst du ja mal ein update drüber schieben, deine scripte sind ja vom feinsten :+1: :blush:2-3 Punkte noch: :grin:
- Weisst du, ob und wie man noch die Schriftgröße variieren könnte ?
- Ein Bild (Icon) senden wäre natürlich auch noch sehr nice... (vielleicht aus dem Vis.0 Ordner...da liegen einige)
- Hast du in Vis was visualisiert ? Texteingabe oder ähnliches ?
Guten Morgen,
zu Punkt Schriftgröße, nein ist leider nicht möglich, habe extra deswegen auch den support von cubinote angeschrieben.
zu Punkt Bild, ist prinzipiell möglich, jedoch muss das bild in 1-bit monochrom sein und danach base64 encoded werden, ich habe es bis dato noch nicht zum Laufen bekommen, vielleicht hast du mehr Glück und Ausdauer für das Problem.
zu Punkt Visualisierung, ja habe ich in Jarvis umgesetzt.

VG
-
@mcchickents Guten Morgen,
wurde die bindid in den korrekten Datenpunkt geschrieben? Denn für die weiteren Aufrufe wird die bindid benötigt.@sebastian-io Guten Morgen, ja er schreibt schön die bindid in die Variable, wenn ich write_binding auslöse. Muss ich vieleicht noch irgentwo den Verification Code den er ausdruck in eine variable eintragen?
Gruss Julian
-
@sebastian-io Guten Morgen, ja er schreibt schön die bindid in die Variable, wenn ich write_binding auslöse. Muss ich vieleicht noch irgentwo den Verification Code den er ausdruck in eine variable eintragen?
Gruss Julian
@mcchickents kann es sein dass du die normale installation für den cubinote noch nicht gemacht hast, soviel ich mich erinnere musste doch dieser Verification Code bei der Erstinstallation angegeben werden, sprich Aufnahme ins Wlan und in die Handy App?
-
@mcchickents kann es sein dass du die normale installation für den cubinote noch nicht gemacht hast, soviel ich mich erinnere musste doch dieser Verification Code bei der Erstinstallation angegeben werden, sprich Aufnahme ins Wlan und in die Handy App?
@sebastian-io Hi ich habe beim einrichten der App leider keinen code benötigt. Die App (Ios) funktioniert aber einwandfrei. Ich kann hier Bilder sowie Texte drucken.
Gruss Julian
-
@sebastian-io Hi ich habe beim einrichten der App leider keinen code benötigt. Die App (Ios) funktioniert aber einwandfrei. Ich kann hier Bilder sowie Texte drucken.
Gruss Julian
@mcchickents: führe mal das bitte deine Daten eintragen bei XXX aus...
http://api.cubinote.com/home/requestbind?appID=XXX&ak=XXX×tamp=2014-11-14%2014:22:39&deviceID=XXX&useridentifying=XXXApp id siehst du nach dem einloggen bei
https://developer.cubinote.com


