NEWS
Flot-Diagramme im NodeRed Dashboard
-
So nun komme ich langsam zum Abschluß. Wer also meinen Node-Red Flow zum dynamischen Anpassung der Flot Charts nutzen will, solle vor dem Importieren folgendes beachten:
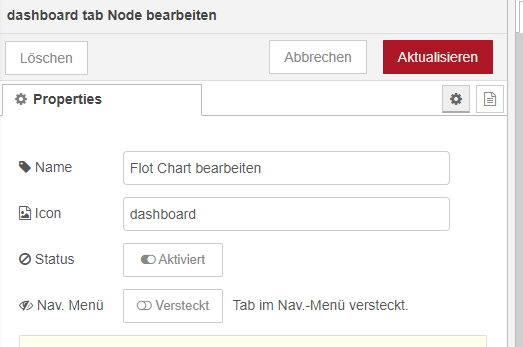
- Am Besten man erstellt einen Tab

"Flot Chart bearbeiten" mit genau demselben Namen, damit die Steuerelemente beim Import des Flows einigermaßen geordnet erscheinen. Bei mir sah das gut aus, nur die Spacer muss man nachträglich hinzufügen.
Ich nutze die Seite ohne sie im Navigationsmenü anzuzeigen. Man kann die Seite einfach aufrufen indem man den In-Node mit einer Out-Node eines eigenen Flows verbindet. Die Seite wird immer mit ca. 3-4 s Verzögerung angezeigt solange braucht der Flow bis er die URL interpretiert hat. Das ist die Zeit die der Flow Adapter seinen Kreisel dreht. ;)
Der Flow ist relativ komplex und nutzt auch ein bisschen Javascript in den function Nodes (manchmal kam ich auch nicht ohne aus. ;) )
Aber was in meinen Augen sehr leerreich ist, wie man Tabellen und Standard HTML Elemente in den Template Nodes nutzen kann und diese auch wieder nutzen kann, ob sie dann als msg.payload weiter zu verarbeiten. Habe jedenfalls viel gelernt dabei. ;)
Falls Fragen sind gerne - und wie gesagt Nutzung auf eigenes Risiko.
und hier der Flow:
Am Besten als Datei abspeichern und als Ganzes importieren. ;)
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal. - Am Besten man erstellt einen Tab
-
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke
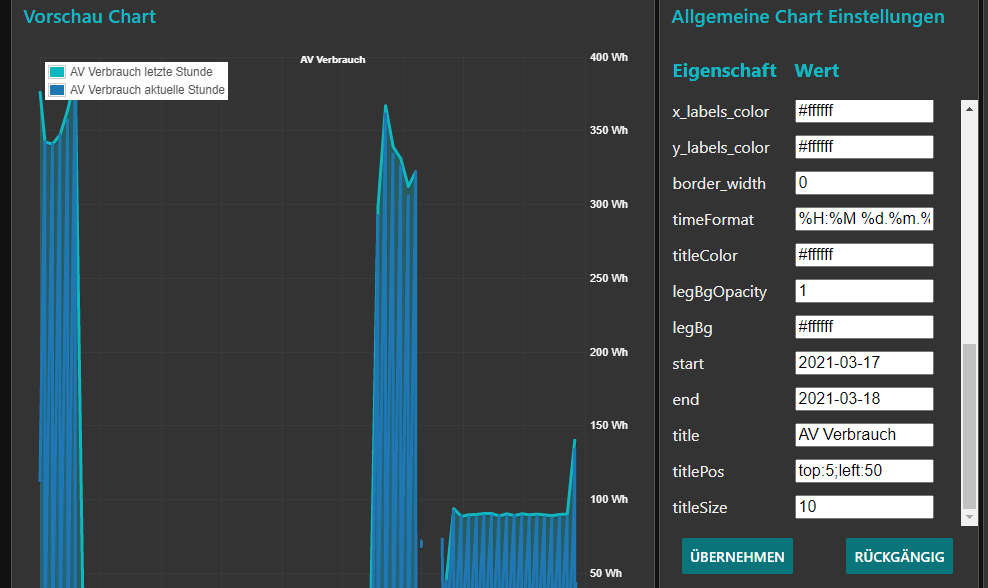
Na freut mich, dann hat sich die Arbeit schon gelohnt. ;) Mit dem Stift sieht man nur leicht in Deinem Screenshot bearbeitest Du Dein Chart wieder direkt im FLOT Adapter. Ansonsten würde ich die Achsen-Beschriftungen noch hell machen. ;)
Die URL habe ich einfach in einen selbst erstellten Datenpunkt unter 0_userdata.0 in einen Zeichenkettendatenpunkt manuell kopiert. Die Daten werden ja dynamisch gerendert - in der URL ist ja nur die Konfiguration des Charts - wie ich das dann auch mit meinem Flow auslese.
Falls Du was änderst musst Du halt die URL wieder manuell in den Datenpunkt kopieren - ausser Du nutzt mein Flow - aber sicherer ist es die URL aus dem FLOT Adapter zu kopieren.
Leider kann man die URL nicht direkt auslesen, weil unser iobrokerList Nodes - eigentlich ANY Object Type auslesen können sollten aber mit dem Datenpunkt vom Typ Chart geht das auch in ANY Einstellung nicht. Ich will aber @apollon77 nicht mit einem weiteren Issue quälen.
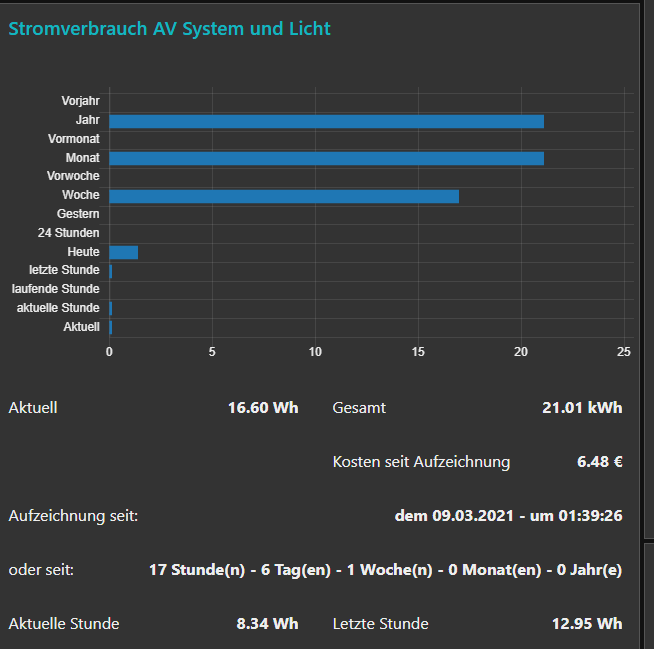
Hier siehst Du in den Raw-Daten wie der Chart abgespeichert ist:
{ "common": { "name": "AV Stromverbrauch" }, "type": "chart", "native": { "url": "l%5B0%5D%5Bid%5D=0_userdata.0.stromverbrauch.allnet4176.AV-wz_steckdosen.hour_before&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%230eb8c0&l%5B0%5D%5Bthickness%5D=3&l%5B0%5D%5Bshadowsize%5D=3&l%5B0%5D%5Bname%5D=AV+Verbrauch+letzte+Stunde&l%5B0%5D%5Bxmove%5D=0&l%5B0%5D%5BafterComma%5D=0&l%5B0%5D%5Bdashes%5D=false&l%5B0%5D%5BdashLength%5D=10&l%5B0%5D%5BspaceLength%5D=10&l%5B0%5D%5Bmultiplicator%5D=1&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bfill%5D=0.3&l%5B1%5D%5Bid%5D=0_userdata.0.stromverbrauch.allnet4176.AV-wz_steckdosen.hour&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%231f77b4&l%5B1%5D%5Bthickness%5D=3&l%5B1%5D%5Bshadowsize%5D=3&l%5B1%5D%5Bname%5D=AV+Verbrauch+aktuelle+Stunde&l%5B1%5D%5Bxmove%5D=0&l%5B1%5D%5Bfill%5D=0.3&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5BcommonYAxis%5D=1&l%5B1%5D%5BignoreNull%5D=&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bdashes%5D=false&l%5B1%5D%5BdashLength%5D=10&l%5B1%5D%5BspaceLength%5D=10&l%5B1%5D%5Bmultiplicator%5D=1&timeType=relative&relativeEnd=today&range=4320&live=1800&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=true&zoom=true&noedit=true&animation=0&border_color=%23000000&legend=nw&barColor=%23000000&noBorder=noborder&window_bg=%23333333&x_labels_color=%23ffffff&y_labels_color=%23ffffff&border_width=0&timeFormat=%25H%3A%25M+%25d.%25m.%25y&titleColor=%23ffffff&legBgOpacity=1&legBg=%23ffffff&start=2021-03-17&end=2021-03-18&title=AV+Verbrauch&titlePos=top%3A35%3Bleft%3A50&titleSize=16" }, "from": "system.adapter.web.0", "user": "system.user.admin", "ts": 1616061364592, "_id": "flot.0.AV_Stromverbrauch", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }also unter native.url
Im Normalfall wirst Du aber einfach den Link

aus dem Flot Adapter rauskopieren und in Deinen selbsterstellten Datenpunkt reinkopieren.
-
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.
Und auch nochmal ob Misvverständnisse zu vermeiden - der Chart selbst wird nie wegespeichert - der erstellt sich immer aus den Daten in Deiner Datenbank und der FLOT Definition. Es liegt also in Deinen Einstellungen zu Deinen Datenpunkten wie lange die Daten gespeichert werden und ob Du daraus wieder den Chart für einen bestimmten Zeitpunkt generieren willst oder nicht.
-
@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.
Und auch nochmal ob Misvverständnisse zu vermeiden - der Chart selbst wird nie wegespeichert - der erstellt sich immer aus den Daten in Deiner Datenbank und der FLOT Definition. Es liegt also in Deinen Einstellungen zu Deinen Datenpunkten wie lange die Daten gespeichert werden und ob Du daraus wieder den Chart für einen bestimmten Zeitpunkt generieren willst oder nicht.
@mickym Ah, ok. Ich hatte die URL in nen Datenpunkt kopiert aber es wurde mir nicht angezeigt. Nach einiger Zeit war es dann doch. Kann es sein das mir das im Datenpunkt erst nach der ersten aktualisierung angezeigt wird.
Und ja, ich werde den Chart noch bearbeiten, war nur mein erster Test, ob ich das überhaupt angezeigt bekomme.
Vielen Dank, für die Erklärung und die Hinweise.:grinning: -
@mickym Ah, ok. Ich hatte die URL in nen Datenpunkt kopiert aber es wurde mir nicht angezeigt. Nach einiger Zeit war es dann doch. Kann es sein das mir das im Datenpunkt erst nach der ersten aktualisierung angezeigt wird.
Und ja, ich werde den Chart noch bearbeiten, war nur mein erster Test, ob ich das überhaupt angezeigt bekomme.
Vielen Dank, für die Erklärung und die Hinweise.:grinning:@frankyboy73 Na dann solltest Deine iobroker In Node so einstellen, dass sie beim Start schon was schickt. ;)
-
@frankyboy73 Na dann solltest Deine iobroker In Node so einstellen, dass sie beim Start schon was schickt. ;)
@mickym Jau, habe ich.
Ich meinte eigentlich das mir im Datenpunkt selber nichts angezeigt wurde, bei Wert, nachdem ich die Url da reinkopiert habe. Ich dachte schon ich könnte das da nicht reinkopieren. Und als ich es später noch mal testen wollte, stand es doch drin.

-
@mickym Jau, habe ich.
Ich meinte eigentlich das mir im Datenpunkt selber nichts angezeigt wurde, bei Wert, nachdem ich die Url da reinkopiert habe. Ich dachte schon ich könnte das da nicht reinkopieren. Und als ich es später noch mal testen wollte, stand es doch drin.

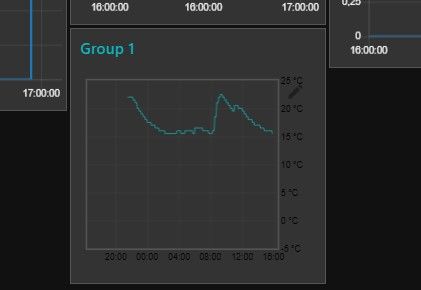
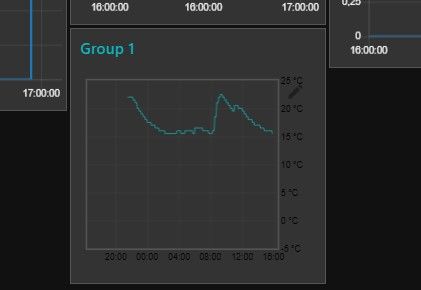
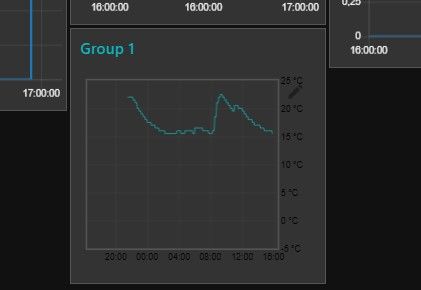
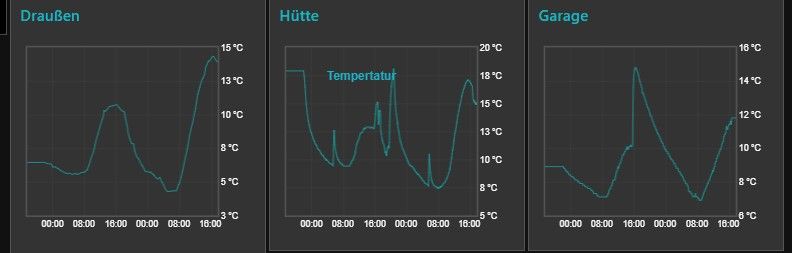
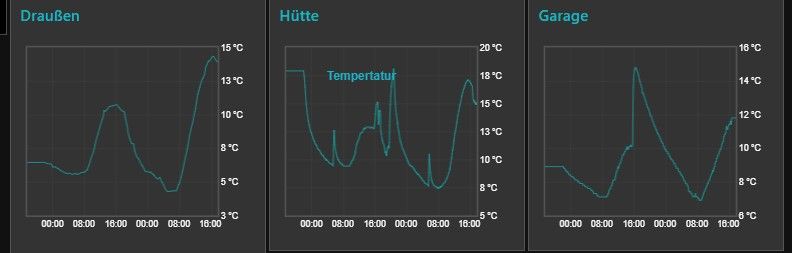
@frankyboy73 Hi, die Umsetztung läuft bei mir. Da fehlen bestimmt noch ein paar Schönheitsanpassungen, aber gefällt mir schon mal.
Habe jetzt erst mal nur meine Temperaturen umgesetzt, 10 Stück und schaue mal wie es mir auf Dauer gefällt.
Die Bearbeitung über Node Red setzte ich erst mal nicht um, da ich nicht der einzige hier bin der darauf zugreift.
Was ich nicht so schön hinbekomme ist die Beschriftung, die steht bei meinen 6x5 Kacheln fast immer mitten drin. Und die Größe der Kacheln wollte ich auf 6x5 lassen,da auch mit dem Handy drauf zugegriffen wird.
Aber super Erklärung und einfach umzusetzen. Danke für die Veröfftlichung.

Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Edit:
Und noch ne Frage. Mein System läuft momentan auf nem Raspi4 4GB, ich verwende keine MicroSD Karte sondern nen USB Stick mit 64GB. Ich denke mal das ich ca. 40 Datenpunkte in SQL einbinde, Vorhaltezeit 1 Monat würde mir reichen, die ich mir dann per Flot in Charts auf dem Dash anzeigen lassen will. Ist die Hardware für mein Vorhaben ausreichend, oder sollte ich da noch was nachbessern? -
@frankyboy73 Hi, die Umsetztung läuft bei mir. Da fehlen bestimmt noch ein paar Schönheitsanpassungen, aber gefällt mir schon mal.
Habe jetzt erst mal nur meine Temperaturen umgesetzt, 10 Stück und schaue mal wie es mir auf Dauer gefällt.
Die Bearbeitung über Node Red setzte ich erst mal nicht um, da ich nicht der einzige hier bin der darauf zugreift.
Was ich nicht so schön hinbekomme ist die Beschriftung, die steht bei meinen 6x5 Kacheln fast immer mitten drin. Und die Größe der Kacheln wollte ich auf 6x5 lassen,da auch mit dem Handy drauf zugegriffen wird.
Aber super Erklärung und einfach umzusetzen. Danke für die Veröfftlichung.

Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Edit:
Und noch ne Frage. Mein System läuft momentan auf nem Raspi4 4GB, ich verwende keine MicroSD Karte sondern nen USB Stick mit 64GB. Ich denke mal das ich ca. 40 Datenpunkte in SQL einbinde, Vorhaltezeit 1 Monat würde mir reichen, die ich mir dann per Flot in Charts auf dem Dash anzeigen lassen will. Ist die Hardware für mein Vorhaben ausreichend, oder sollte ich da noch was nachbessern?@frankyboy73
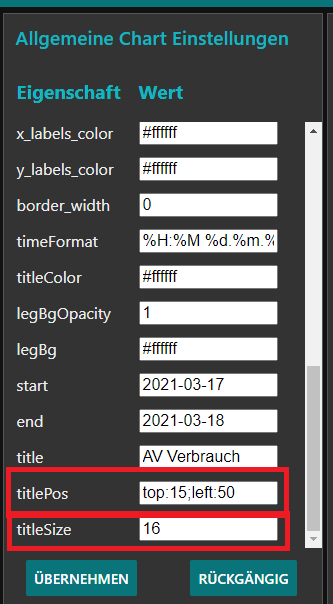
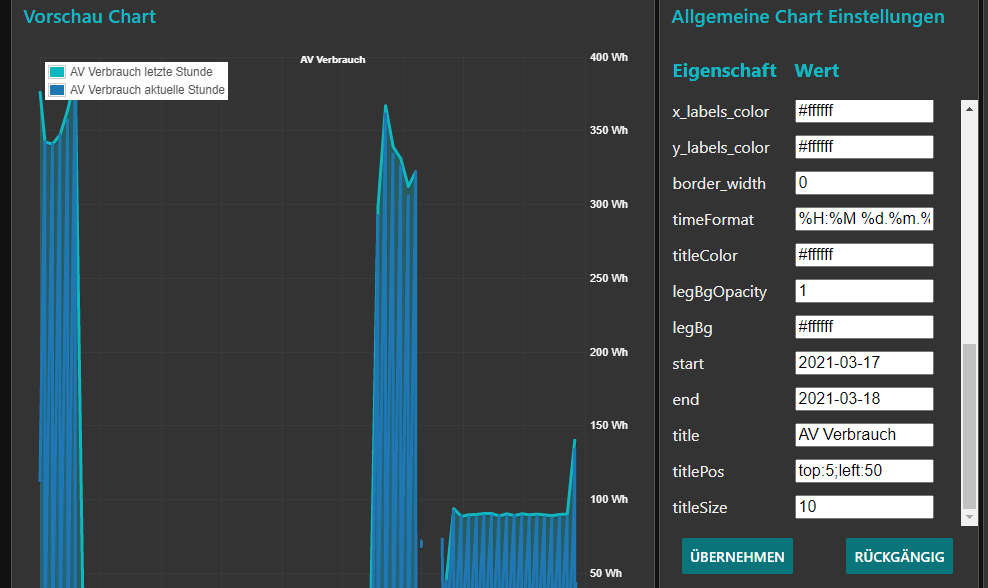
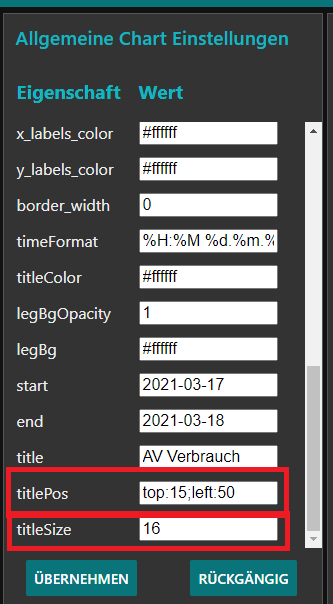
Fangen wir mal von hinten an. Also mit den 64 GB sehe ich überhaupt kein Problem - wobei ich hier weniger auf Erfahrungswerte zurückgreifen kann. Außer natürlich Deine 64 GB sind jetzt schon voll. Mein Pi4 läuft auf einer 16GB Karte und da sind noch 40% frei und die Daten auch auf einem USB mit 32 GB der ist noch zu 90% verfügbar.Wie gesagt mit den Schriften - die werden nicht kleiner skaliert - was man noch fein tunen kann - ist etwas was nicht im Standard Interface des FLot-Adapters gibt, aber das habe ich mit meiner Aufdröselung der Werte herausgefunden.
Standardmäßig ist wohl der 35 vom Top eingetragen, deswegen ist der etwas tief - Wenn Du den top Wert auf 10 oder 5 änderst dann ist das weiter oben. Über titlesize kannst auch die Schriftgröße kleiner machen, dass es besser passt.

Du musst halt schauen, wo Du in der URL diese Werte findest.
Mit den Einstellungen bekommt man den Titel schon klein. ;)

@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
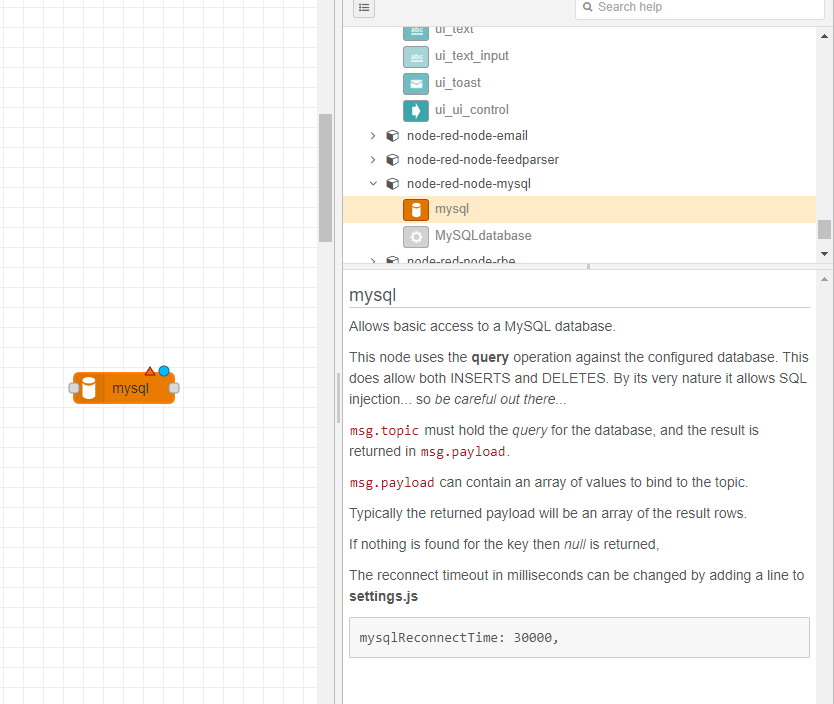
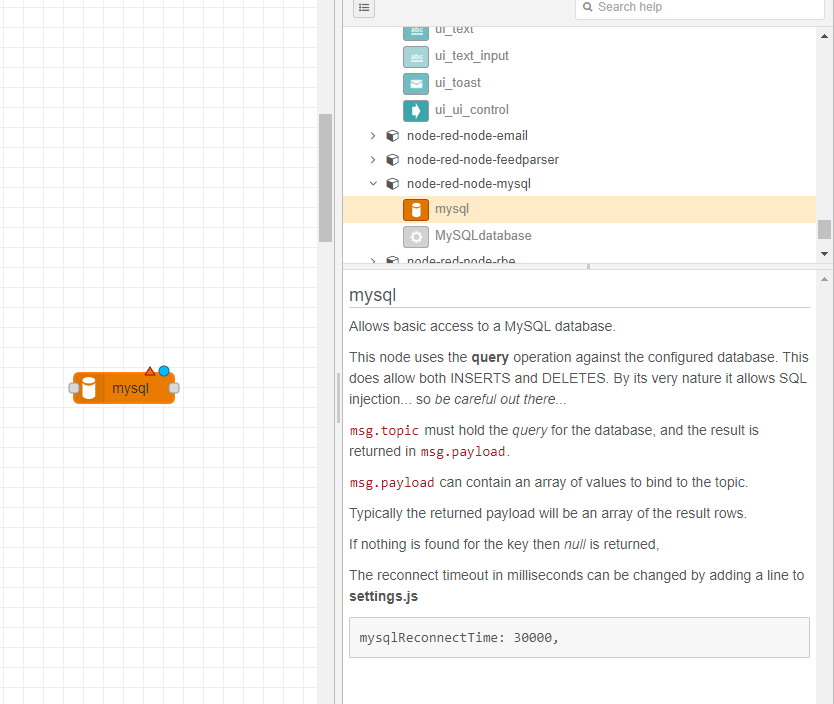
Ja gibt es - ich habe aber erst mal nur was in die Datenbank geschrieben:
Du musst Dich halt mit SQL beschäftigen - die kannst Du dann über die payload eingeben und bekommst dann aus der Node - das Ergebnis Deiner Abfrage zurück.

Ich habe das im MOment aber nicht mehr weiter verfolgt - aber nehme ich wahrscheinlich wieder auf, wenn ich selbst Protokolle schreibe will und diese nicht als Textdateien anlege - weiß ich alles noch nicht.
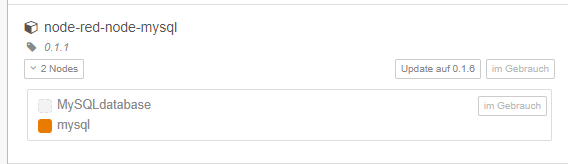
Habe diese Node installiert:

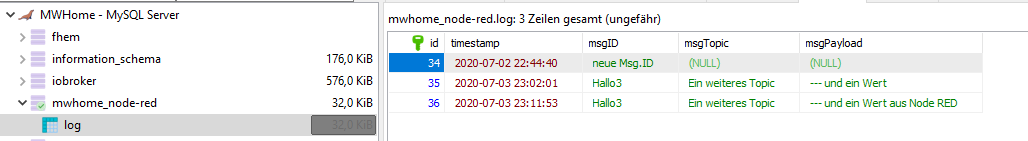
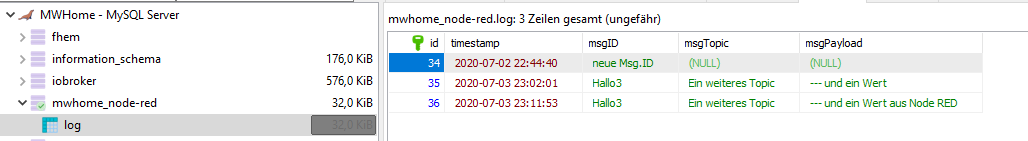
Es ist mir auch gelungen direkt von Node Red aus, was in die Datenbank zu schreiben - wie Du siehst:

Allerdings war das letzten Sommer und hab daran erst mal nicht weitergemacht - musst halt selbst bissi tüfteln aber es geht. Ich hab die Nodes auch gelöscht - insofern kann ich Dir nichts zeigen.
-
@frankyboy73
Fangen wir mal von hinten an. Also mit den 64 GB sehe ich überhaupt kein Problem - wobei ich hier weniger auf Erfahrungswerte zurückgreifen kann. Außer natürlich Deine 64 GB sind jetzt schon voll. Mein Pi4 läuft auf einer 16GB Karte und da sind noch 40% frei und die Daten auch auf einem USB mit 32 GB der ist noch zu 90% verfügbar.Wie gesagt mit den Schriften - die werden nicht kleiner skaliert - was man noch fein tunen kann - ist etwas was nicht im Standard Interface des FLot-Adapters gibt, aber das habe ich mit meiner Aufdröselung der Werte herausgefunden.
Standardmäßig ist wohl der 35 vom Top eingetragen, deswegen ist der etwas tief - Wenn Du den top Wert auf 10 oder 5 änderst dann ist das weiter oben. Über titlesize kannst auch die Schriftgröße kleiner machen, dass es besser passt.

Du musst halt schauen, wo Du in der URL diese Werte findest.
Mit den Einstellungen bekommt man den Titel schon klein. ;)

@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Ja gibt es - ich habe aber erst mal nur was in die Datenbank geschrieben:
Du musst Dich halt mit SQL beschäftigen - die kannst Du dann über die payload eingeben und bekommst dann aus der Node - das Ergebnis Deiner Abfrage zurück.

Ich habe das im MOment aber nicht mehr weiter verfolgt - aber nehme ich wahrscheinlich wieder auf, wenn ich selbst Protokolle schreibe will und diese nicht als Textdateien anlege - weiß ich alles noch nicht.
Habe diese Node installiert:

Es ist mir auch gelungen direkt von Node Red aus, was in die Datenbank zu schreiben - wie Du siehst:

Allerdings war das letzten Sommer und hab daran erst mal nicht weitergemacht - musst halt selbst bissi tüfteln aber es geht. Ich hab die Nodes auch gelöscht - insofern kann ich Dir nichts zeigen.
@mickym Cool, läuft bei mir. Den Beschreibungstext habe ich jetzt auch wo er hin soll.

-
@mickym Cool, läuft bei mir. Den Beschreibungstext habe ich jetzt auch wo er hin soll.

@mickym Hi, jetzt mit der Zeit gefällt mir das immer besser, auch die möglichkeit in den Charts rein und raus zu zoomen ist super. Nochmal vielen Dank dafür.
Zur Info:
Ich habe jetzt rausbekommen wie ich die SQL Datenbank direkt mit Node Red abfragen kann. Da aber bei SQL über Iobroker die Sensoren alle in einer Tabelle landen, muss man erst mal rauskriegen welcher Sensor welche ID hat, um das zu nutzen, ist etwas unübersichtlich.
Da müsste man sich für die Übersichtlichkeit, selber per Node Red die Daten in SQL wegspeichern. Alles möglich, nur ist mir der Aufwand gerade etwas zu groß. Ich bleibe erst mal bei deiner Lösung, Resourcen sind ja genug da auf meinem PI. Vielleicht gehe ich das Thema noch mal an wenn ich mehr Zeit und Lusten dazu habe. -
@mickym Hi, jetzt mit der Zeit gefällt mir das immer besser, auch die möglichkeit in den Charts rein und raus zu zoomen ist super. Nochmal vielen Dank dafür.
Zur Info:
Ich habe jetzt rausbekommen wie ich die SQL Datenbank direkt mit Node Red abfragen kann. Da aber bei SQL über Iobroker die Sensoren alle in einer Tabelle landen, muss man erst mal rauskriegen welcher Sensor welche ID hat, um das zu nutzen, ist etwas unübersichtlich.
Da müsste man sich für die Übersichtlichkeit, selber per Node Red die Daten in SQL wegspeichern. Alles möglich, nur ist mir der Aufwand gerade etwas zu groß. Ich bleibe erst mal bei deiner Lösung, Resourcen sind ja genug da auf meinem PI. Vielleicht gehe ich das Thema noch mal an wenn ich mehr Zeit und Lusten dazu habe.@frankyboy73 Nun Du hast Deine Haupttabelle in der alles gespeichert - meist ts_number ist. Dort selektierst Du einfach nach id.
Welcher Index welchem Datenpunkt im iobroker steht ja in der Tabelle 'datapoints'.Ich verstehe nur nicht warum Du den Aufwand betriebst. Im iobroker kannst doch zu jedem Datenpunkt fest, wie lange die Datenpunkte aufgehoben werden. (ok kleinste Einheit ist 1 Monat)
-
@frankyboy73 Nun Du hast Deine Haupttabelle in der alles gespeichert - meist ts_number ist. Dort selektierst Du einfach nach id.
Welcher Index welchem Datenpunkt im iobroker steht ja in der Tabelle 'datapoints'.Ich verstehe nur nicht warum Du den Aufwand betriebst. Im iobroker kannst doch zu jedem Datenpunkt fest, wie lange die Datenpunkte aufgehoben werden. (ok kleinste Einheit ist 1 Monat)
@mickym Hi, ja es kann so einfach sein. Die Tabelle Datapoints hatte ich mir noch gar nicht angeschaut, danke für den Tipp.
Den Aufwand hatte ich nur betrieben, um zu schauen was ich da mit in Node Red anstellen kann. Und auch aus langeweile und um zu sehen ob ich es hinbekomme.
Eventuell auch um den Float Adapter und damit auch den Web Adapter wieder los zu werden, die verbrauchen ja doch einiges an Resourcen. Ist aber wie gesagt doch etwas umständlich und nicht so komfortabel wie mit dem Float Adapter. -
Hi, wäre dir sehr dankbar, wenn du mir den Flow für deine Stromaufzeichnung zukommen lassen würdest :-)
Würde gerne meinen Stromverbrauch loggn (Weidmann Elektronik IR-Sensor der mir den Watt verbrauch sekündlich ausspuckt) und hätte hierfür genau deine Ansicht verwendet. Leider bin ich mit Node-Red nicht fit genug, um mir sowas selbst zu basteln.LG
Wurmi@mickym said in Flot-Diagramme im NodeRed Dashboard:
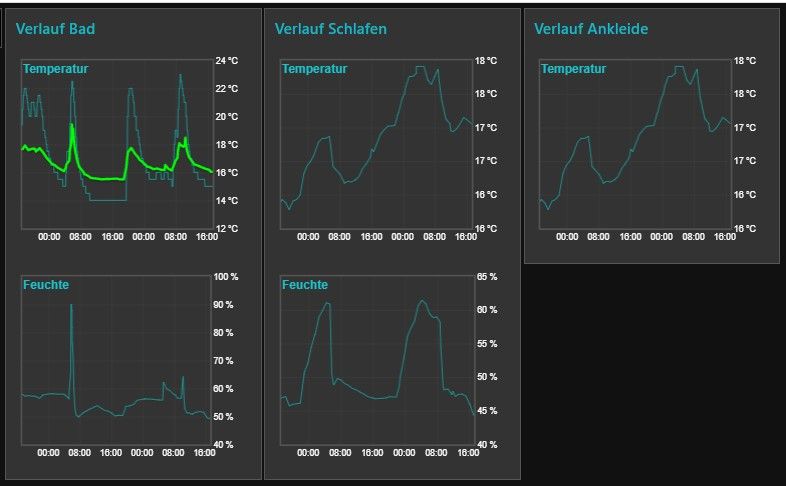
So nachdem ich nun ca. 2 Wochen an meinem Projekt gearbeitet habe, wollte ich Euch mal das Ergebnis präsentieren, etwas zur Motivation erzählen und dann sieht man ja, ob es nützlich für Euch ist oder nicht. Ich werde wohl das alles auf mehrere Posts ausweiten und versuche mit Screenshots das Ganze zu dokumentieren.
Auch werde ich mal wieder meine Einschätzung zu verschiedenen Themen und Tools rund um den iobroker zum Besten geben. Es haben mich wieder mal verschiedene Dinge am iobroker begeistert, weil es einfach wirklich ein sehr offenes und flexibles System ist und man eben auch andere Tools wunderbar einbinden kann und nicht so starr auf die Fähigkeiten eines Systems alleine angewiesen ist.
Thema ist wie gesagt, wie binde ich Flot Diagramme in das NodeRed Dashboard ein, warum mache ich das - warum arbeite ich überhaupt mit Node Red oder nutze andere Tools zur Darstellung.
Nochmal zur grundsätzlichen Einschätzung, eine der großen Stärken des iobrokers ist die Objektdatenbank und wie man mit Datenbanksystemen die States bzw. die Historie durch Speicherung der Werte von Datenpunkten problemlos und kinderleicht realisieren kann.
Zusammen mit Node-Red als Logikmaschine ist das in meinen Augen die bester Kombi, die es auf dem Markt der frei verfügbaren Software für die Hausautomation gibt. Das liegt natürlich auch an der fantastischen Community.Im Rahmen des Projektes musste ich mich notgedrungener Weise auch bisschen mit HTML beschäftigen. Javascript ist sowieso die Basis für alles. Die eigentliche Logik bilde ich im Node Red ab, aber manchmal ist es einfach einfacher auch mal ein paar Function Nodes in Javascript zu schreiben.
Insofern bin ich auch grundsätzlich bei allen die in Javascript entwicklen und werde auch immer besser, nur Blockly kann ich leider nichts abgewinnen, das ist für mich einfach nicht intuitiv und bei weitem nicht so übersichtlich und da werde ich mich auch nicht mehr mit anfreunden, weil es keinen Mehrwert für mich bietet.
Aber - und das ist wichtig - iobroker ist so flexibel, dass Node Red genauso als Logikmaschine zusammen mit iobroker funktioniert, sodass man Blockly und reine Javascripts nicht benötigt. Das wird leider von vielen nicht so gesehen - aber egal .
Nun zur Historienverwaltung - in meinen Augen auch eine Riesenstärke des iobrokers. Mit ein paar Mausklicks ist eine relationale Datenbank angebunden, um Daten aufzeichnen zu können.Die meisten scheinen sich wohl gerade Grafana und InfluxDB zu nutzen. Ich habe mich bewußt gegen diesen Trend entschieden, auch wenn
- Grafana vielleicht mehr Features zur Diagramm Darstellung bietet
- keine Ahnung was weitere Vorteile sind, ...
desweiteren baue ich weiter auf MySQL als Datenbanksystem, anstelle von influxDB. Vielleicht ist influxDB schneller oder schlanker oder man bekommt Performanceprobleme - keine Ahnung - aber
- MySQL läßt sich mit dem SQL Adapter super einbinden,
- gibt grafische Tools unter Windows (wie HeidiSQL um Daten direkt zu manipulieren) ohne SQL Profi zu sein.
- gibt AddIns für Excel um Daten ohne Dateiexport direkt zu importieren
- kann auch von NodeRed direkt genutzt werden, um Daten zu speichern und abzulegen.
So nun komme ich zu den FLOT-Diagrammen und warum ich die so fantastisch finde. Im Gegensatz zu Grafana wird nicht ein eigenes Dashboard benötigt, sondern die Diagramme werden "On-The-Fly" generiert und gerendert. Es wird im Prinzip ABSOLUT nichts zu einem Diagramm gespeichert oder anders ausgedrückt, alle Erscheinungsparameter dieser Diagramme sind in der URL enthalten. Das eröffnet erstaunliche Möglichkeiten. ;)
Bislang hatte ich ja im Dashboard nur die enthaltenen Charts verwendet. Die sind zwar ganz schön, aber da gibts natürlich einen gravierenden Nachteil:
Wenn man keine Balkendiagramme zur Visualisierung von Momentanzuständen verwendet, dann ist ohne Datenbank wieder alles weg.
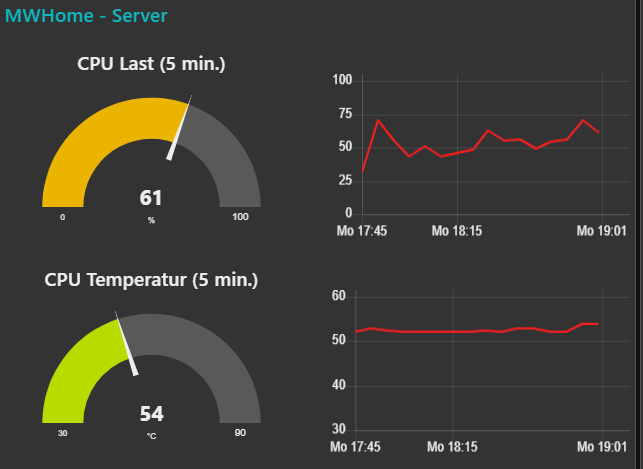
Heute mal wieder alles auf Anfang, weil ich zwischenzeitlich im NodeRed das Projekt gewechselt habe:

CPU Last ist nur deshalb so hoch, weil der Timeshift gerade läuft - der fliegt auch wieder runter.
Selbst wenn man dann die Daten in einer DB hat, ist es glaub ziemlich mühselig, dass alles wieder einzulesen. Hier gibts entsprechende Doku.
Etwas besser verhält es sich wenn man Zustände selbst in Datenpunkten festhält, dann kann man diese natürlich auch mit den NodeRed hauseigenen Mitteln mit Balkendiagrammen schön darstellen.