NEWS
Flot-Diagramme im NodeRed Dashboard
-
Gut nun wie schaut nun die Integration der Flot Diagramme in das Node Red aus:
Ich muss einfach sagen hervorragend.
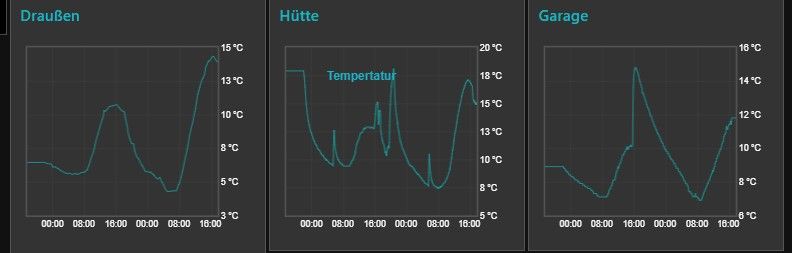
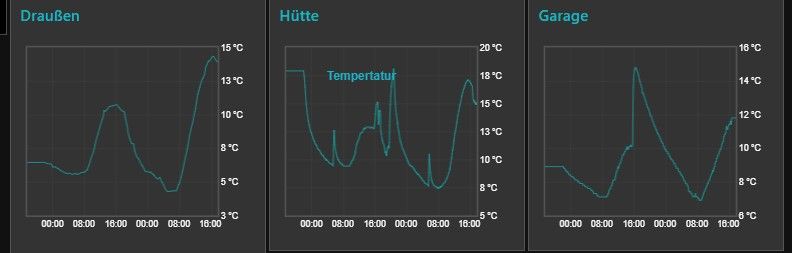
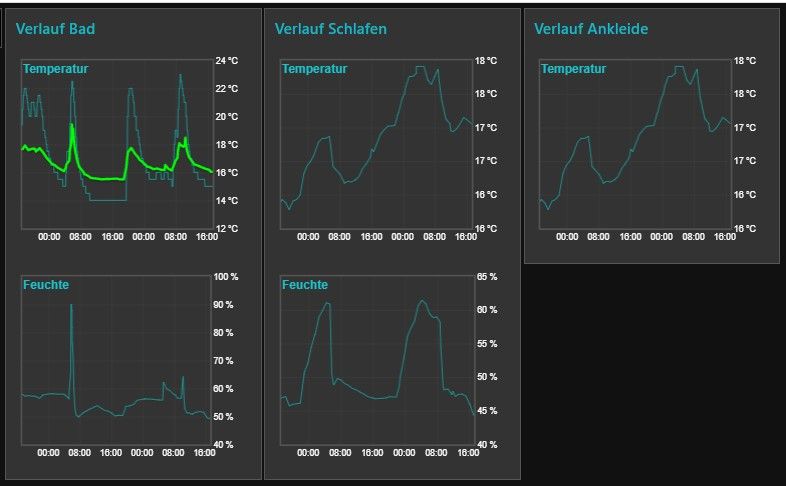
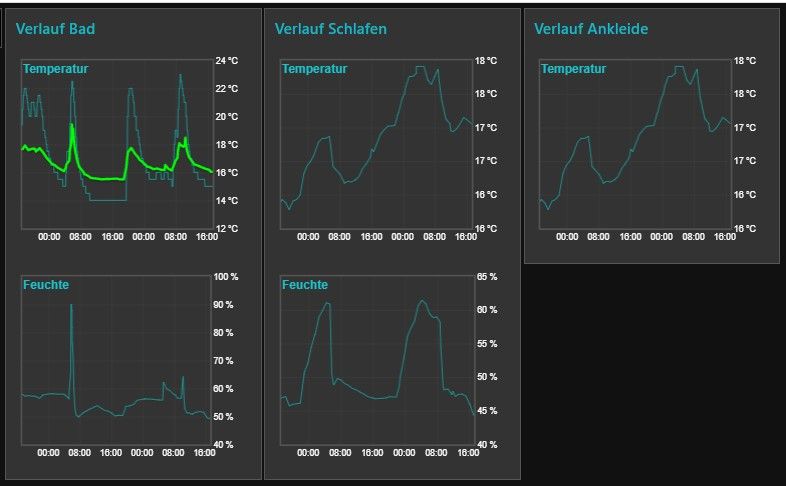
Ich habe jetzt mal alles mit dem dunklen NR Dashboard Thema erstellt:
Ich finde die Kachel rechts unten unterscheidet sich nicht vom übrigen Design. ;)

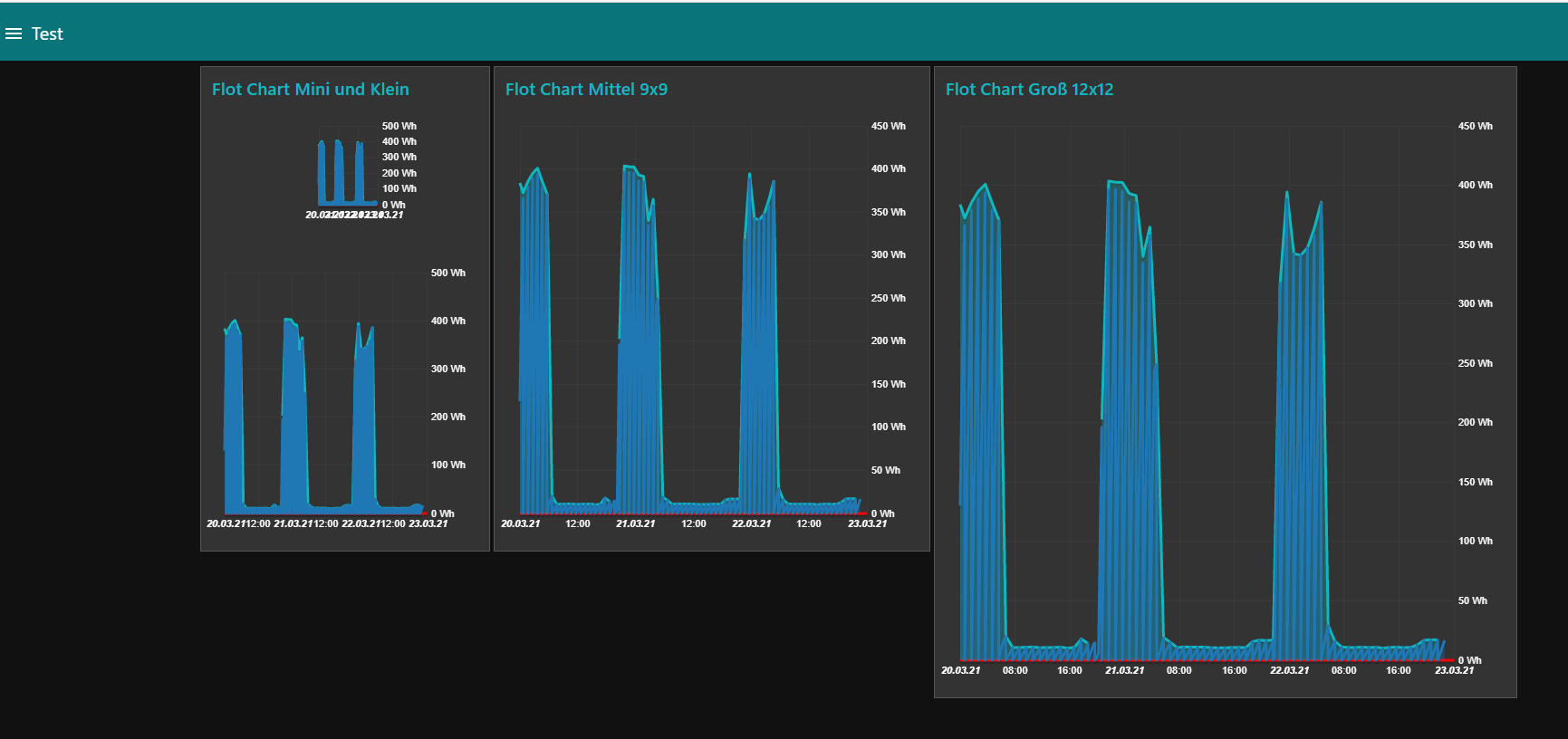
Schriften werden nicht gut skaliert - auf diese sollte man dann ggf. verzichten bzw. muss die Charts anpassen.
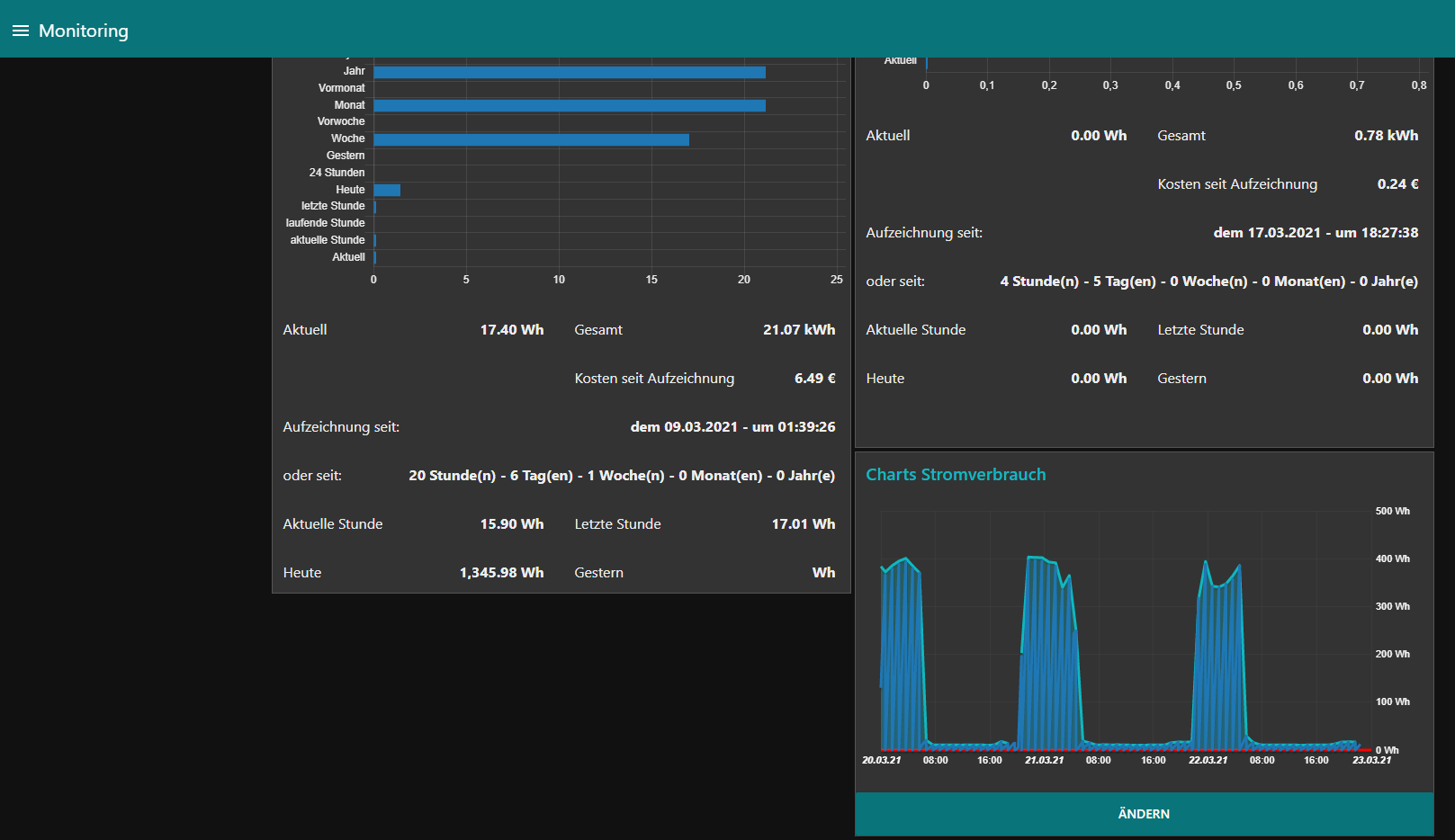
Die Skalierung der Charts in den Kacheln (wie gesagt bis auf die Schriften) ist auch hervorragend:

und auch zusammen mit anderen Design Elementen in einer Kachel kann sich das in meinen Augen durchaus sehen lassen:

Auch bei der übrigen Integration gibt es nichts zu beanstanden:
- Ich kann - falls vorhanden - über das Stiftsymbole den Chart direkt editieren und lande in dem Flot-Adapter
- Ich kann zoomen oder den Chart horizontal verschieben und wieder resetten
Nun zur technischen Implementierung:
Die ist verblüffend easy. Man speichert sich einfach den Chart in einem eigenen Datenpunkt ab - gerendert wird dynamisch - das ist das tolle an der Geschichte.
Über den iobroker In Node - wird bei Änderungen in dem Datenpunkt natürlich alle Charts aufeinmal aktualisiert.
Man braucht neben der iobroker-IN Node lediglich 2 weitere Nodes als Minimalkonfiguration. Die template-Node (nicht die vom Dashboard), da ich komischerweise keine Syntax erwischt habe - die mir die URL in der dashboard-Template Node erstellt hat und dann aber für die Darstellung selbst noch die dashboard Template Node. Die ist aber völlig leer. ;)
Die normale template Node schickt dann über msg.template das HTML-Gedöns an die template Node in das Dashboard.
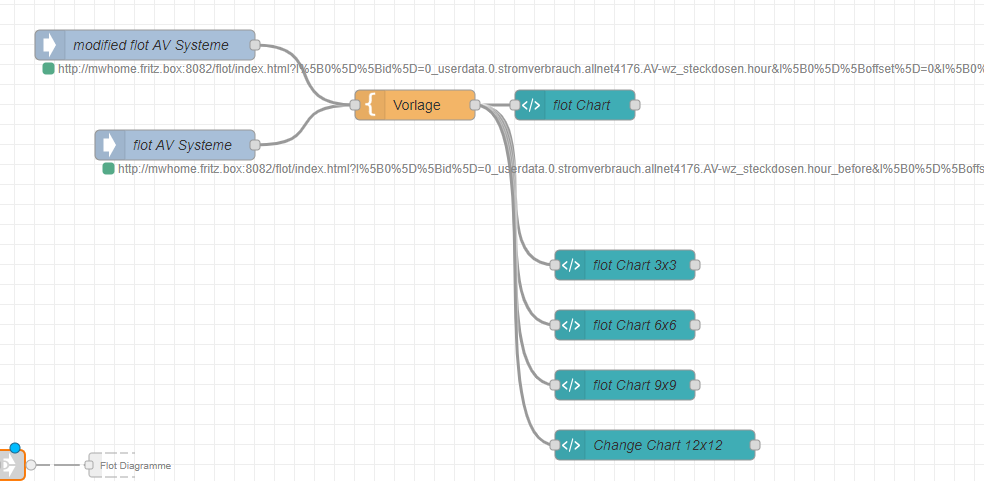
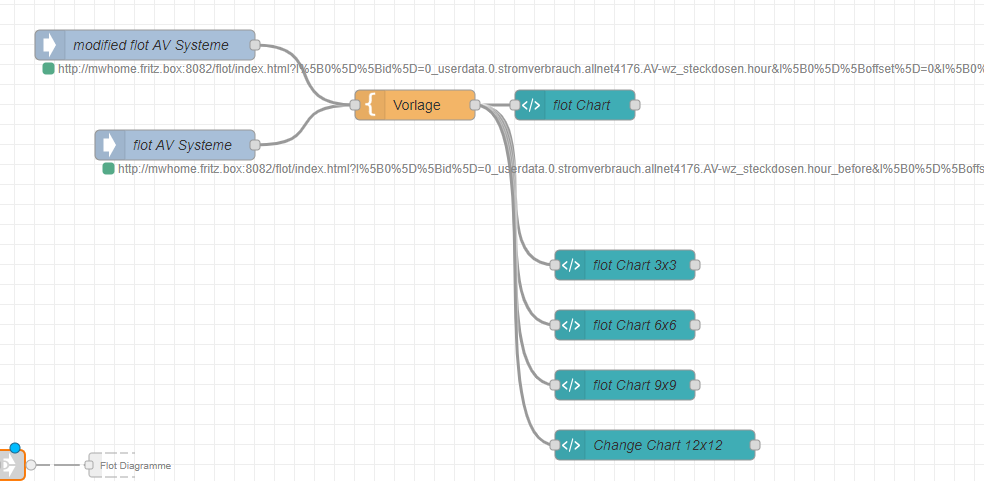
Also hier sieht manden ganzen Flow - für alle 6 Diagramme, wobei 2 Datenpunkte mit unterschiedlichen Vorlagen getriggert werden können. Die jeweils aktuellst bestimmt dann natürlich das Aussehen der Charts:

Das wichtigste ist nun der Inhalt der template Vorlage und das ist das Inline-Fenster und das ist das ganze Geheimnis:
[ { "id": "428a3ed6.68983", "type": "template", "z": "2c7d577a.9b4378", "name": "", "field": "template", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<iframe\n src={{payload}}\n width=\"100%\" \n height=\"100%\"\n frameborder=0\" ></iframe> \n", "output": "str", "x": 2240, "y": 2200, "wires": [ [ "71d35dc5.213464", "7c4f149a.c9ab1c", "19aa27ab.b9cc88", "42ff924e.f2278c", "210227a.3f679d8" ] ] } ]Also eigentlich ist das Geheimnis nur dieses kurze HTML Fragement:
<iframe src={{payload}} width="100%" height="100%" frameborder=0" ></iframe>Durch die Source als Payload lädt das inline Fenster die komplette URL in das Inline Fenster.
Die Skalierung auf 100% ist dynamisch und passt sich deshalb immer automatisch der Kachelgröße an und das der letzte Paramer bewirkt, dass kein Rahmen gezeichnet wird - der die Intergration stört (in meinen Augen). Allerdings der Firefox scheint diesen Parameter zu ignorieren. ;) -
Nun zur technischen Implementierung:
Die ist verblüffend easy. Man speichert sich einfach den Chart in einem eigenen Datenpunkt ab - gerendert wird dynamisch - das ist das tolle an der Geschichte.
Über den iobroker In Node - wird bei Änderungen in dem Datenpunkt natürlich alle Charts aufeinmal aktualisiert.
Man braucht neben der iobroker-IN Node lediglich 2 weitere Nodes als Minimalkonfiguration. Die template-Node (nicht die vom Dashboard), da ich komischerweise keine Syntax erwischt habe - die mir die URL in der dashboard-Template Node erstellt hat und dann aber für die Darstellung selbst noch die dashboard Template Node. Die ist aber völlig leer. ;)
Die normale template Node schickt dann über msg.template das HTML-Gedöns an die template Node in das Dashboard.
Also hier sieht manden ganzen Flow - für alle 6 Diagramme, wobei 2 Datenpunkte mit unterschiedlichen Vorlagen getriggert werden können. Die jeweils aktuellst bestimmt dann natürlich das Aussehen der Charts:

Das wichtigste ist nun der Inhalt der template Vorlage und das ist das Inline-Fenster und das ist das ganze Geheimnis:
[ { "id": "428a3ed6.68983", "type": "template", "z": "2c7d577a.9b4378", "name": "", "field": "template", "fieldType": "msg", "format": "handlebars", "syntax": "mustache", "template": "<iframe\n src={{payload}}\n width=\"100%\" \n height=\"100%\"\n frameborder=0\" ></iframe> \n", "output": "str", "x": 2240, "y": 2200, "wires": [ [ "71d35dc5.213464", "7c4f149a.c9ab1c", "19aa27ab.b9cc88", "42ff924e.f2278c", "210227a.3f679d8" ] ] } ]Also eigentlich ist das Geheimnis nur dieses kurze HTML Fragement:
<iframe src={{payload}} width="100%" height="100%" frameborder=0" ></iframe>Durch die Source als Payload lädt das inline Fenster die komplette URL in das Inline Fenster.
Die Skalierung auf 100% ist dynamisch und passt sich deshalb immer automatisch der Kachelgröße an und das der letzte Paramer bewirkt, dass kein Rahmen gezeichnet wird - der die Intergration stört (in meinen Augen). Allerdings der Firefox scheint diesen Parameter zu ignorieren. ;)So nun wird sich er eine oder andere fragen, wieso ich denn 2 Wochen gebraucht habe, um das zu realisieren.
Nun zuerst muss ich mir einiges immer wieder an Wissen aneignen und dann hatte ich ja noch eine grandiose Idee - warum sowas auch mit Grafana in meinen Augen nicht so einfach zu realisieren ist.
Nehmen wir mal an, wir haben einen Chart mit sagen wir mal 10 Datenreihen, sagen wir mal, alles die Ventilstellung von 10 Heizkörpern. Das sind 10 Linien in einem Chart oder 10 Charts mit 1 Linie, Datenreihe oder 5 Charts mit 2 Datenreihen usw.
Dann dachte ich mir wieviel cooler wäre es, wenn ich diese Charts in meinem Dashboard dynamisch aus- und einblenden könnte und zwar ohne, dass ich meine GUI verlassen muss und dann mit dem FLOT-Adapter die Änderungen vornehmen muss, dann die veränderte URL wieder in einen Datenpunkt kopieren. Das heißt ich habe zumindest ein bisschen die Bedienerfunktionalität des FLOT-Adapters im NodeRed Dashboard via Flow nach implementiert und das hat schon seine Zeit gedauert, weil ich einfach kein HTML Spezialist bin und mich mühsam zusammensuchen musste, wie man style Elemente und verschiedene andere Dinge realisiert.
Herausgekommen ist eigentlich eine Art Template, wie man diese Flow Charts manipulieren kann und nun liegt es natürlich bei Euch eigene Bedienelemente zu entwerfen, um die Charts dynamisch verändern zu können.
Ich habe das nur relativ "Quick & Dirty" implementiert und dabei kann ich weder Bugs ausschließen noch habe ich besonderen Wert auf das Aussehen gelegt, sondern einfach die URL analysiert und die Informationen quasi zum Test zugänglich gemacht.
Das heißt mit der Steuerung kann man keine neuen Datenreihen erstellen, sondern nur vorhandene Charts verändern, in dem man Informationen aus - oder einblendet bzw. das Aussehen verändert.
Es sind auch 2 Bugs drin, deren Behebung ich nicht in der Lage bin - da gibts wohl auch Probleme im Node Red.
Den Flow zur Implementierung mit Anleitung gibts dann zum Schluß - erst mal kommt eine Bedienungsanleitung. ;)
Wie gesagt, dass ganze funktioniert auch im alpha-Status - insbesondere wenn man das häufig abspeichert - kann es dann doch zu Fehlinterpretationen kommen - insofern ist ein Datenpunkt, wo der Chart im Orginal abgespeichert bliebt auch hilfreich - ich werde an dem Flow auch so gut wie nichts mehr machen. Jeder Programmierer weiß, dass Vermeidung von Fehleingaben etc. aufwändig sind. Es geht nur darum zu zeigen, welche Veränderungen dynamisch möglich sind.
-
So nun wird sich er eine oder andere fragen, wieso ich denn 2 Wochen gebraucht habe, um das zu realisieren.
Nun zuerst muss ich mir einiges immer wieder an Wissen aneignen und dann hatte ich ja noch eine grandiose Idee - warum sowas auch mit Grafana in meinen Augen nicht so einfach zu realisieren ist.
Nehmen wir mal an, wir haben einen Chart mit sagen wir mal 10 Datenreihen, sagen wir mal, alles die Ventilstellung von 10 Heizkörpern. Das sind 10 Linien in einem Chart oder 10 Charts mit 1 Linie, Datenreihe oder 5 Charts mit 2 Datenreihen usw.
Dann dachte ich mir wieviel cooler wäre es, wenn ich diese Charts in meinem Dashboard dynamisch aus- und einblenden könnte und zwar ohne, dass ich meine GUI verlassen muss und dann mit dem FLOT-Adapter die Änderungen vornehmen muss, dann die veränderte URL wieder in einen Datenpunkt kopieren. Das heißt ich habe zumindest ein bisschen die Bedienerfunktionalität des FLOT-Adapters im NodeRed Dashboard via Flow nach implementiert und das hat schon seine Zeit gedauert, weil ich einfach kein HTML Spezialist bin und mich mühsam zusammensuchen musste, wie man style Elemente und verschiedene andere Dinge realisiert.
Herausgekommen ist eigentlich eine Art Template, wie man diese Flow Charts manipulieren kann und nun liegt es natürlich bei Euch eigene Bedienelemente zu entwerfen, um die Charts dynamisch verändern zu können.
Ich habe das nur relativ "Quick & Dirty" implementiert und dabei kann ich weder Bugs ausschließen noch habe ich besonderen Wert auf das Aussehen gelegt, sondern einfach die URL analysiert und die Informationen quasi zum Test zugänglich gemacht.
Das heißt mit der Steuerung kann man keine neuen Datenreihen erstellen, sondern nur vorhandene Charts verändern, in dem man Informationen aus - oder einblendet bzw. das Aussehen verändert.
Es sind auch 2 Bugs drin, deren Behebung ich nicht in der Lage bin - da gibts wohl auch Probleme im Node Red.
Den Flow zur Implementierung mit Anleitung gibts dann zum Schluß - erst mal kommt eine Bedienungsanleitung. ;)
Wie gesagt, dass ganze funktioniert auch im alpha-Status - insbesondere wenn man das häufig abspeichert - kann es dann doch zu Fehlinterpretationen kommen - insofern ist ein Datenpunkt, wo der Chart im Orginal abgespeichert bliebt auch hilfreich - ich werde an dem Flow auch so gut wie nichts mehr machen. Jeder Programmierer weiß, dass Vermeidung von Fehleingaben etc. aufwändig sind. Es geht nur darum zu zeigen, welche Veränderungen dynamisch möglich sind.
So was ich also gemacht habe, ist einfach den bestehenden Chart mit der URL zu nehmen und in seine Bestandteile zu zerlegen und dann selbständig wieder eine URL aufzubauen, die dann wenn alles gut ging auch vom Flot-Adapter wieder entsprechend interpretiert und dargestellt werden kann.
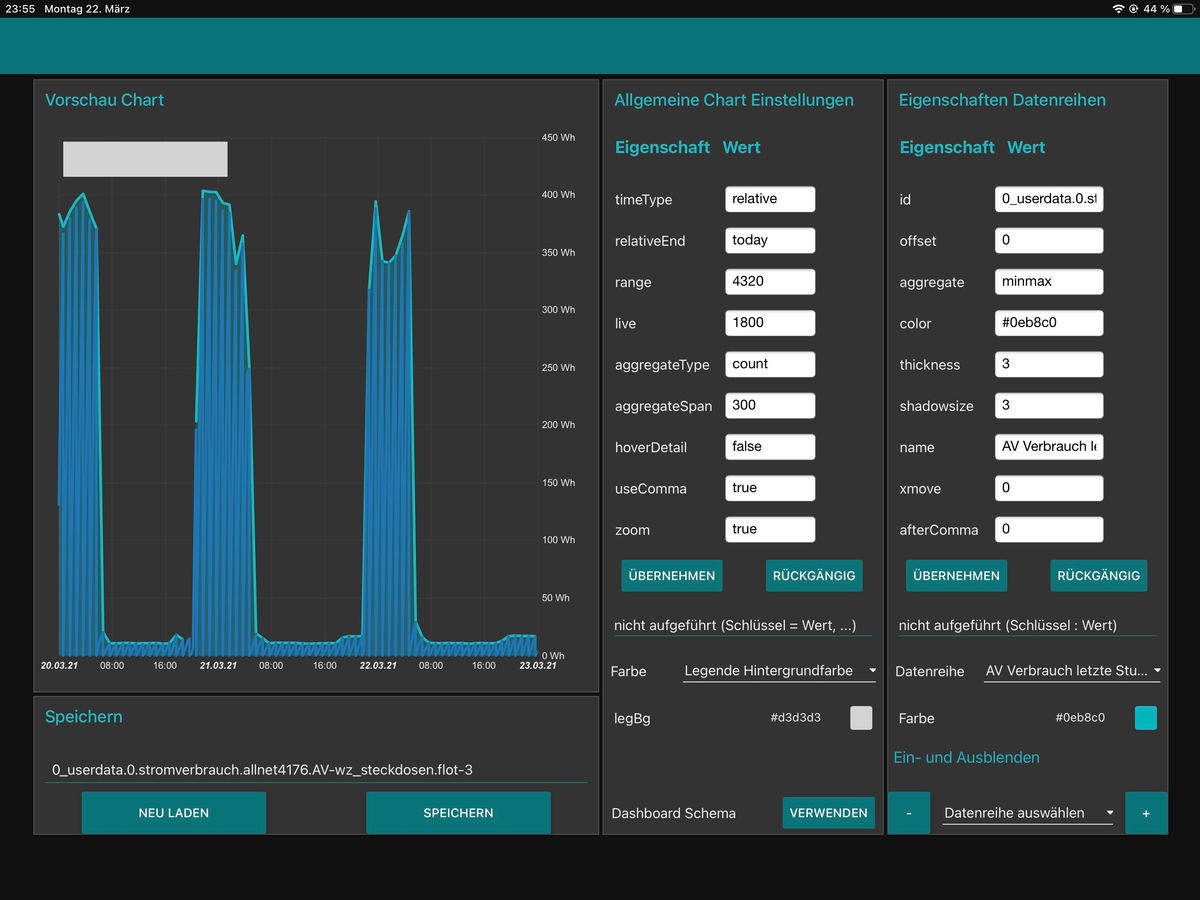
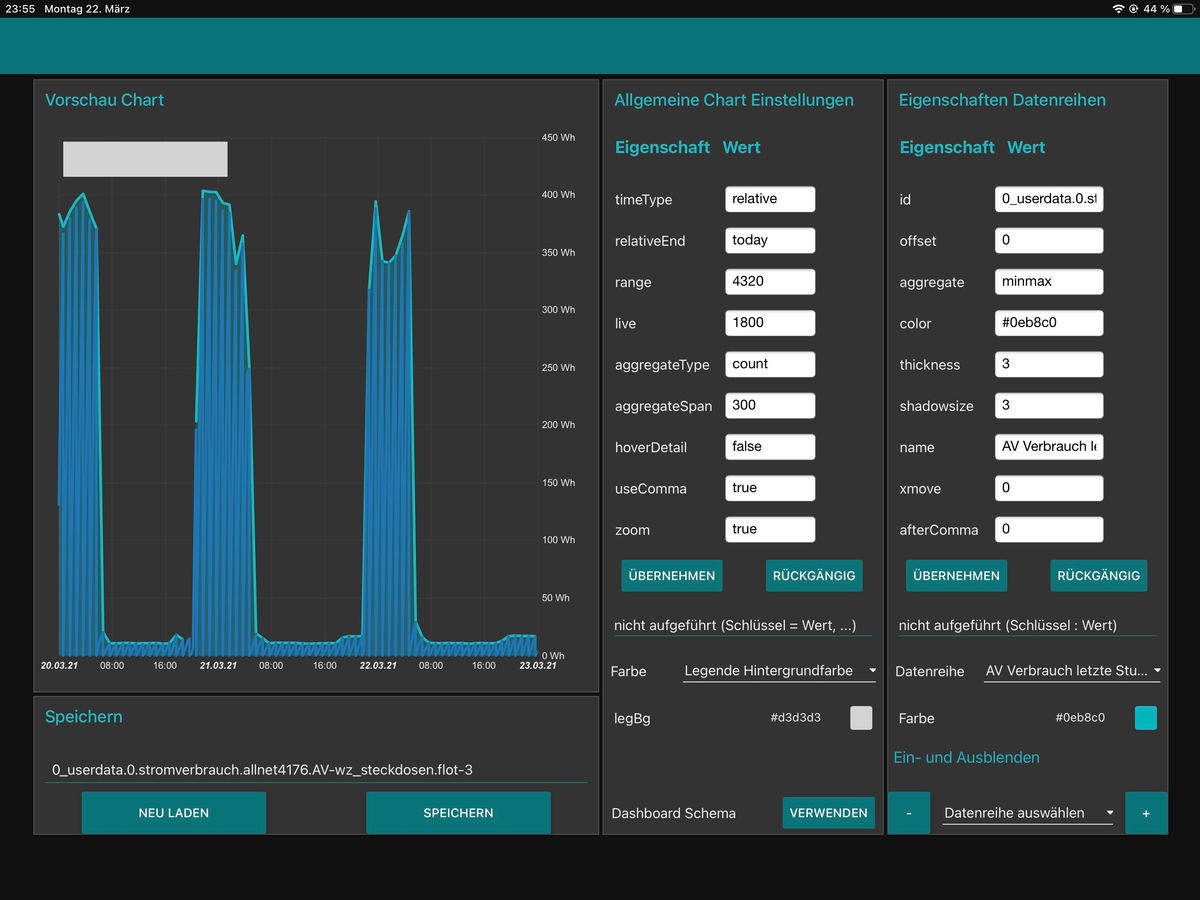
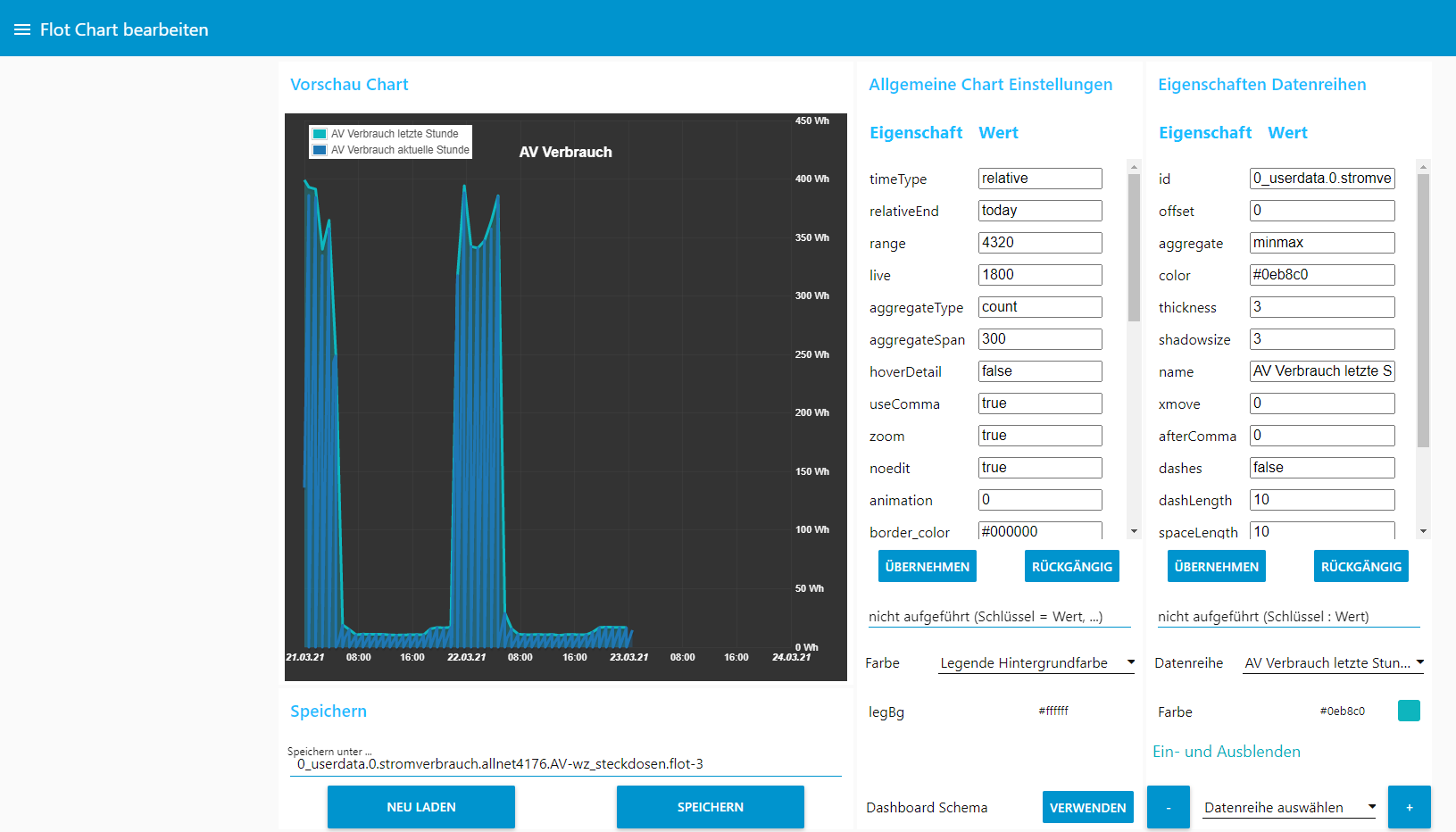
So meine Node Red Steuerung (in schön vom großen IPad schaut so aus:

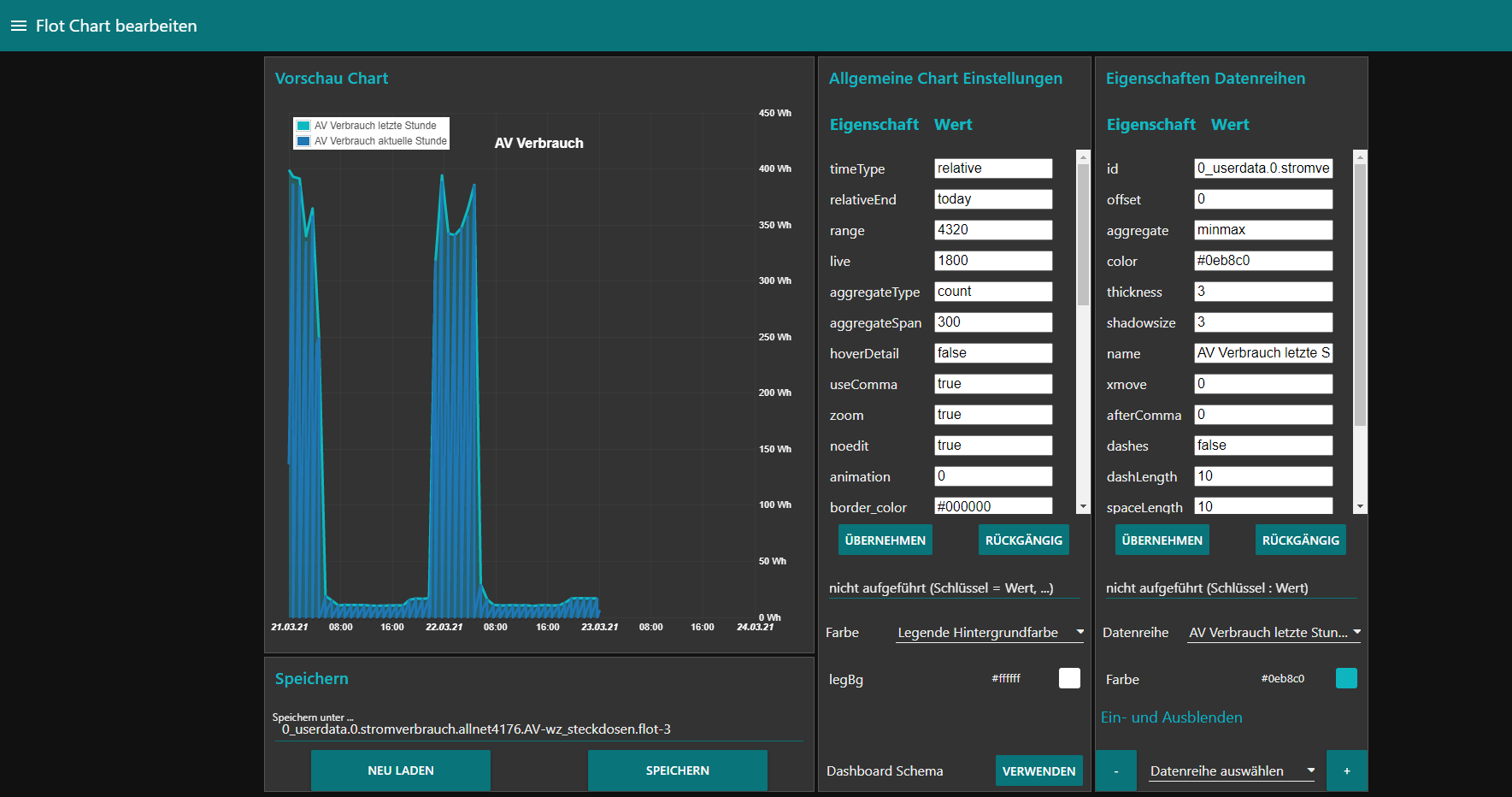
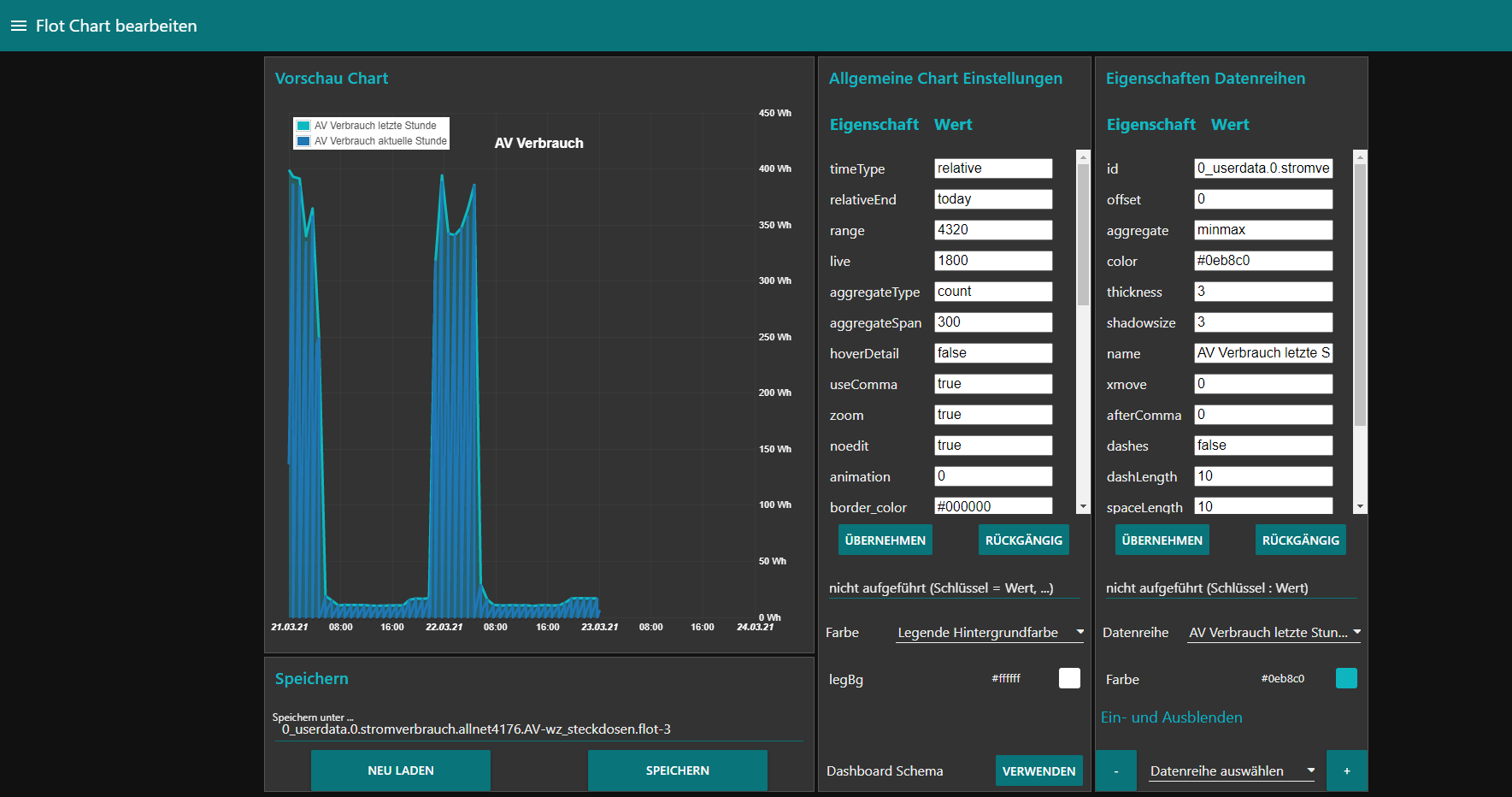
Auf dem PC schaut es nicht ganz so dolle aus, da halt die Scrollbalken angezeigt werden - aber wie gesagt, dass ist auch nicht für Endanwender gedacht.

-
So was ich also gemacht habe, ist einfach den bestehenden Chart mit der URL zu nehmen und in seine Bestandteile zu zerlegen und dann selbständig wieder eine URL aufzubauen, die dann wenn alles gut ging auch vom Flot-Adapter wieder entsprechend interpretiert und dargestellt werden kann.
So meine Node Red Steuerung (in schön vom großen IPad schaut so aus:

Auf dem PC schaut es nicht ganz so dolle aus, da halt die Scrollbalken angezeigt werden - aber wie gesagt, dass ist auch nicht für Endanwender gedacht.

@mickym So nun ein kurze Erklärung zu der Steuerung.
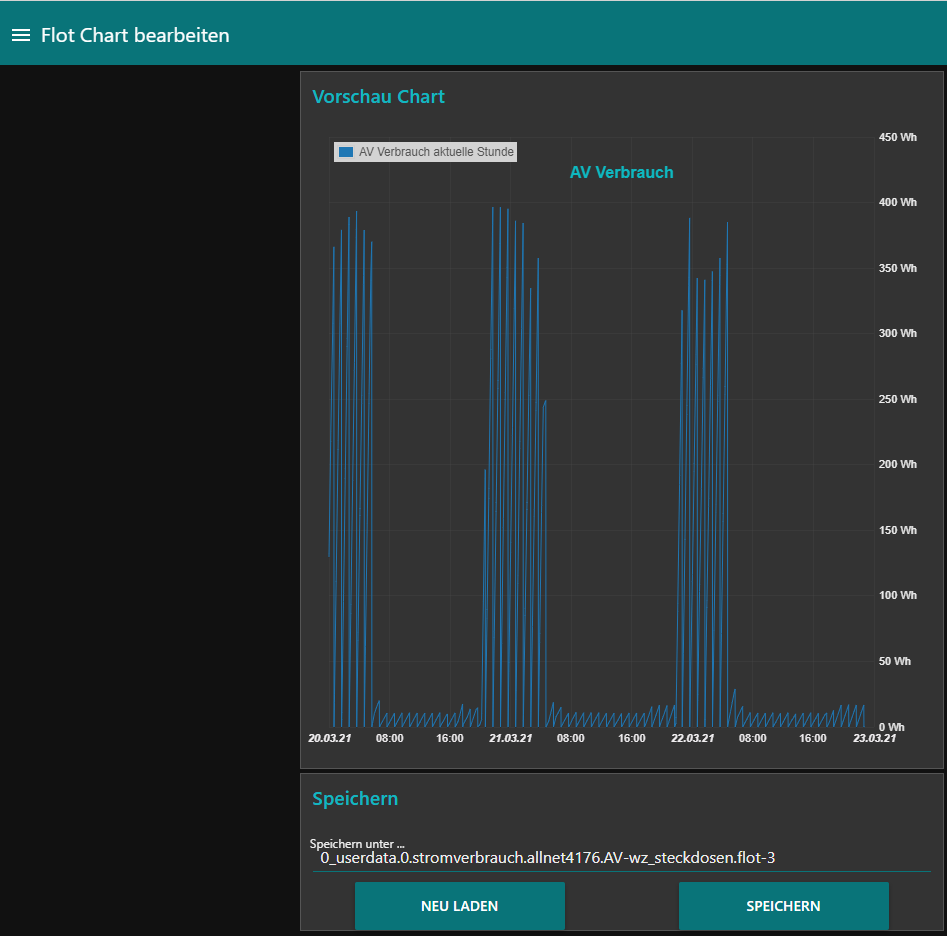
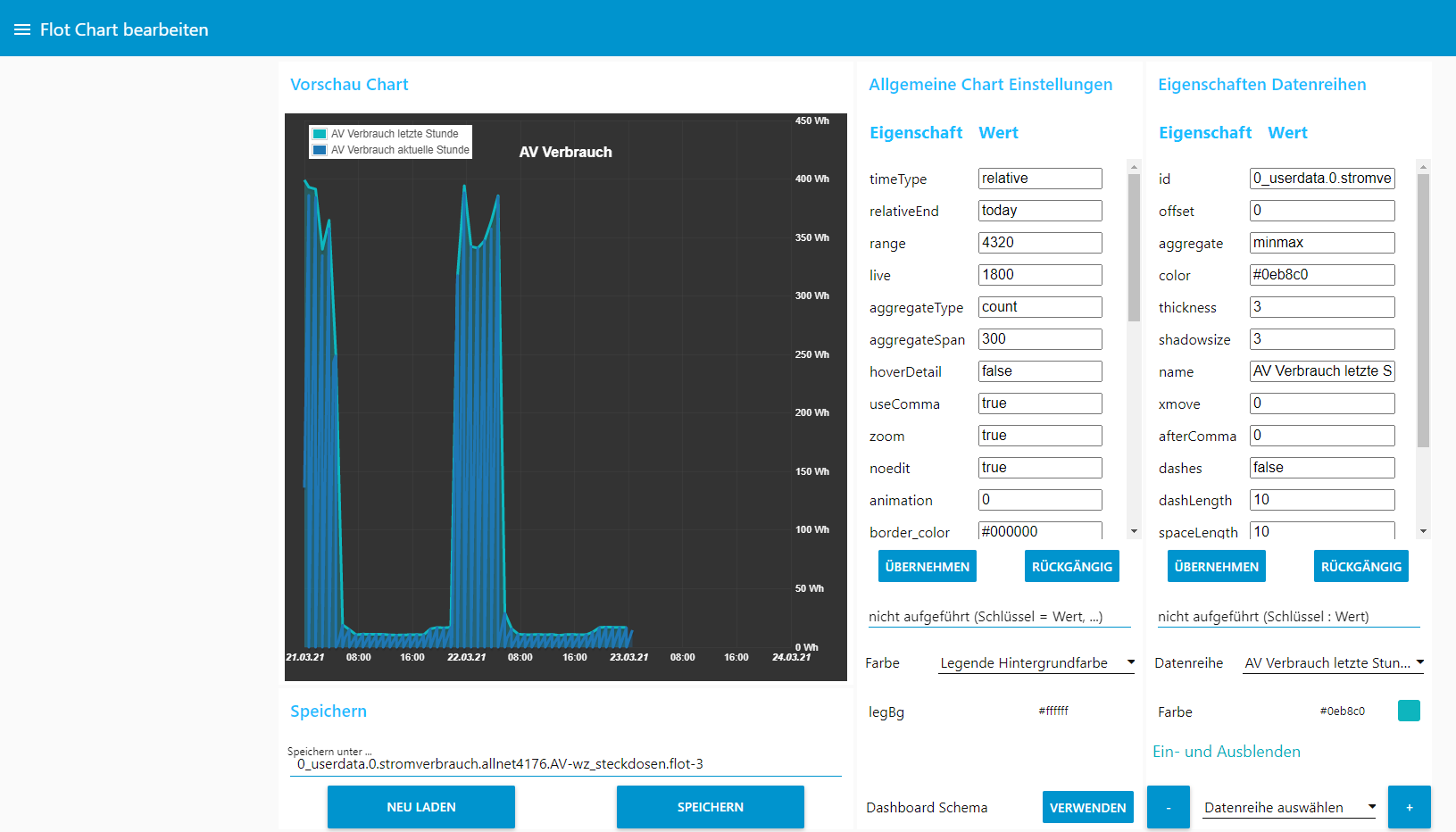
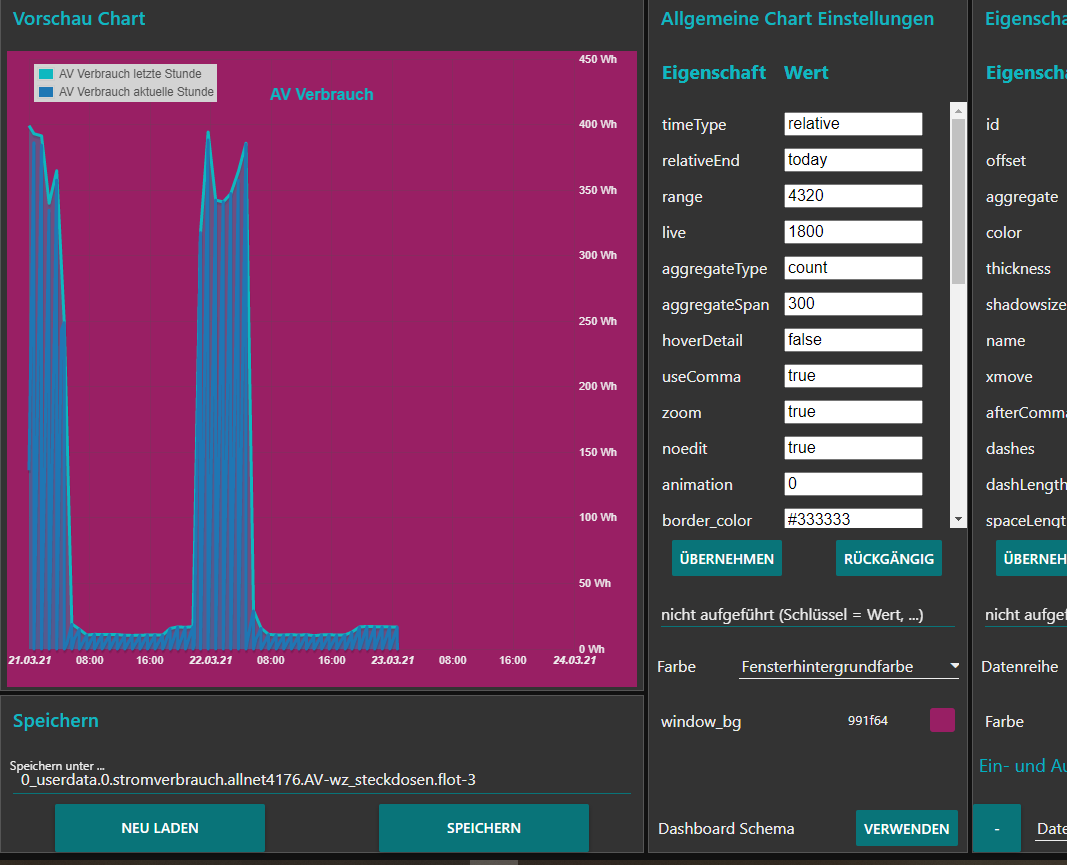
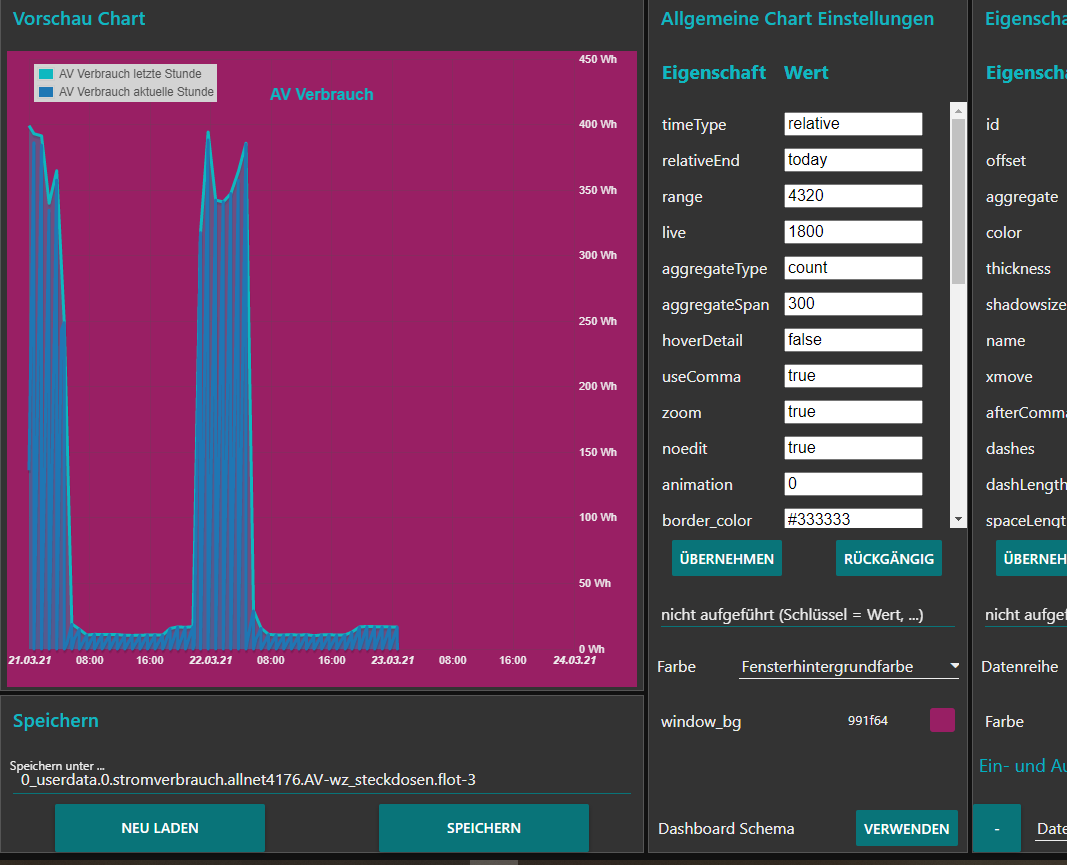
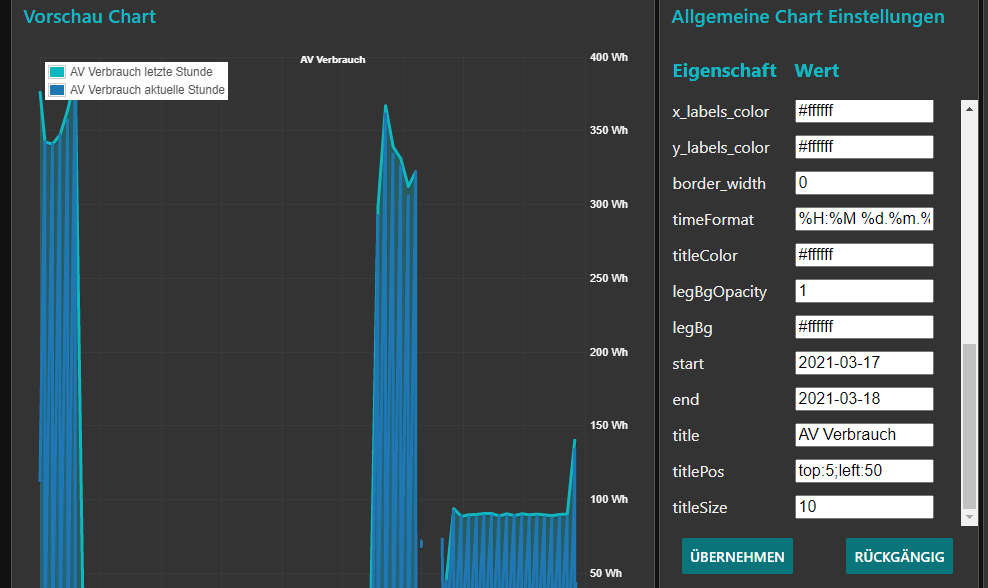
In der Chart Vorschau sieht man zu Beginn, wie der Chart aussieht, wie aus dem darunter stehenden Datenpunkt gerendert wird.Mit Neuladen wird er nochmal neu eingelesen mit Speichern kann er entweder überschrieben oder in einem neuen Datenpunkt gespeichert werden. Auch hier - wie gesagt keine Plausibilitätsprüfungen. Wer hier Schmarrn eingibt erntet auch Schmarn in seinem System. ;)
So die Flot Charts bestehen im Wesentlichen aus den Hauptparametern - die das generelle Erscheinungsbild festlegen. Im Originaladapter unter Optionen und den Parametern für jede Datenreihelinie.
Grundsätzlich kann man jeden Parameter in dem Formular einfach ändern, wenn man weiß was der Parameter bedeutet bzw. welche Werte man eingeben muss (wie gesagt quick and dirty): Wenn man die Bedeutung vom Original nicht kennt, kann sie oft erahnen. Also wenn halt die Legende oben links, oben rechts, unten rechts, unten links stehen kann, dann wird das halt mit north-west also nw, ne, sw, se entsprechend abgekürzt.
Grundsätzlich kann an in die oberen Felder alles eintragen und mit Rückgängig wird der vorherige Zustand wiederhergestellt.
Allerdings nicht, wenn man Farben bei den allgemeinen Charteinstellungen über den Color-Picker auswählt - die werden sofort übernommen (warum auch immer - gegen diesen Bug bin ich machtlos). Auf der anderen Seite Farben bei den Linien Datenreihen zu ändern, kann komischerweise immer rückgängig gemacht werden. Ich weiß nicht was das ist.
Dann kann, wenn man Parameter kennt, die aber nicht in der aktuellen URL (Chart) enthalten sind, die nachträglich einfügen. Dazu gibt man diese Parameter in der Form - Schlüssel=Wert, Schlüssel2=Wert2 usw. ein. Auch hier gibts einen Bug, dass diese Änderungen bei den Datenreihen sofort übernommen werden.
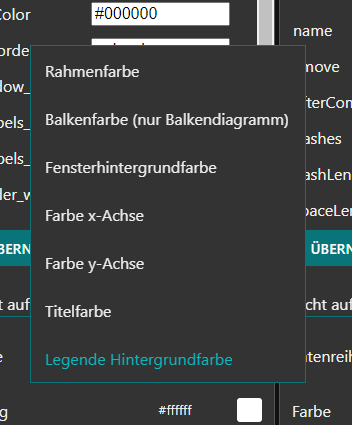
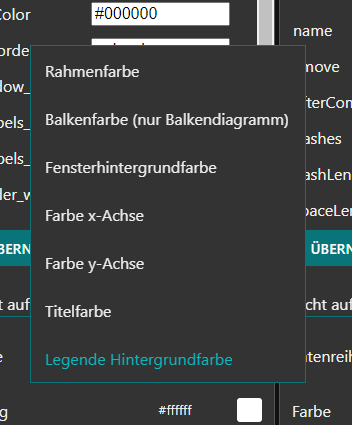
Will man die Colorpicker verwenden - so gibt es bei den Datenreihen, sowieso nur die Farbe der Linie - bei den Charteinstellungen halt die Elemente, die auch im Adapter angeboten werden:

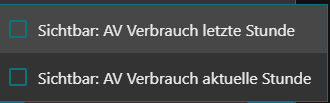
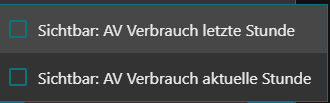
Die Datenreihen/Linien im Chart kann man dynamisch ein- und ausblenden. Das muss man halt in dem Flow analysieren wie ich das gemacht habe und kann dann ja eine eigene Steuerung abbilden.
Ich habs halt so gemacht, dass man die Datenreihe in der Mitte erst auswählt und man dann mit - oder + aus- bzw. einblendet. Man kann auch mehrere Linien aufeinmal selektieren, hab das aber nicht getestet. Eine Linie bleibt jedoch immer eingeblendet. Der Flotadapter kann keinen leeren Chart anzeigen: ;)
Der Status der Linie wird in der Auswahlbox mit angezeigt.
Die Funktion Dashboard Schema verwenden - kann man dazu verwenden, dass die Farben entsprechend im Chart gematcht werden - kann man natürlich auch wieder ändern.
Beispiele von Standardschem Dunkel > Hell und Hell > Dunkel:
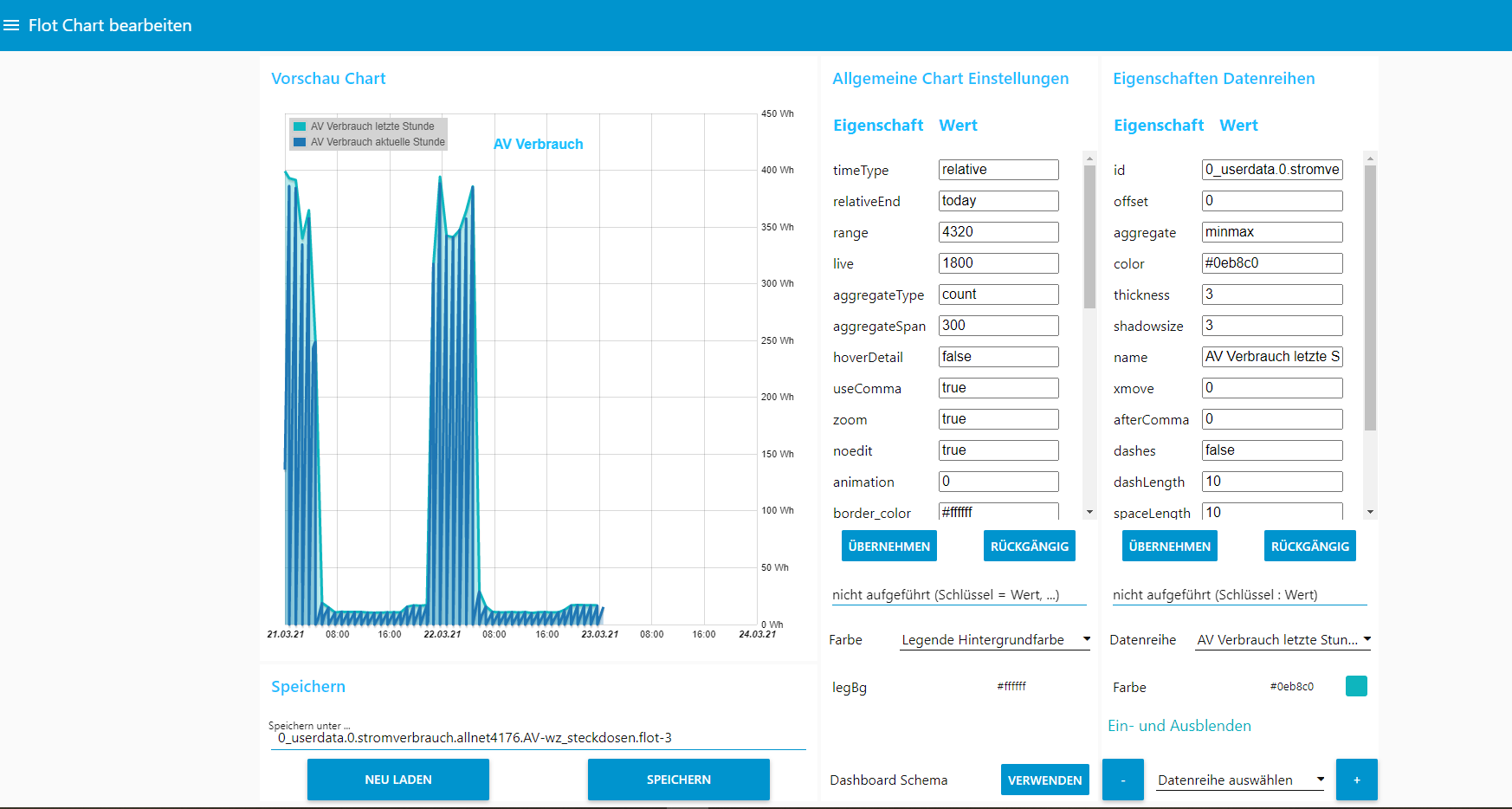
Dunkel > Hell:
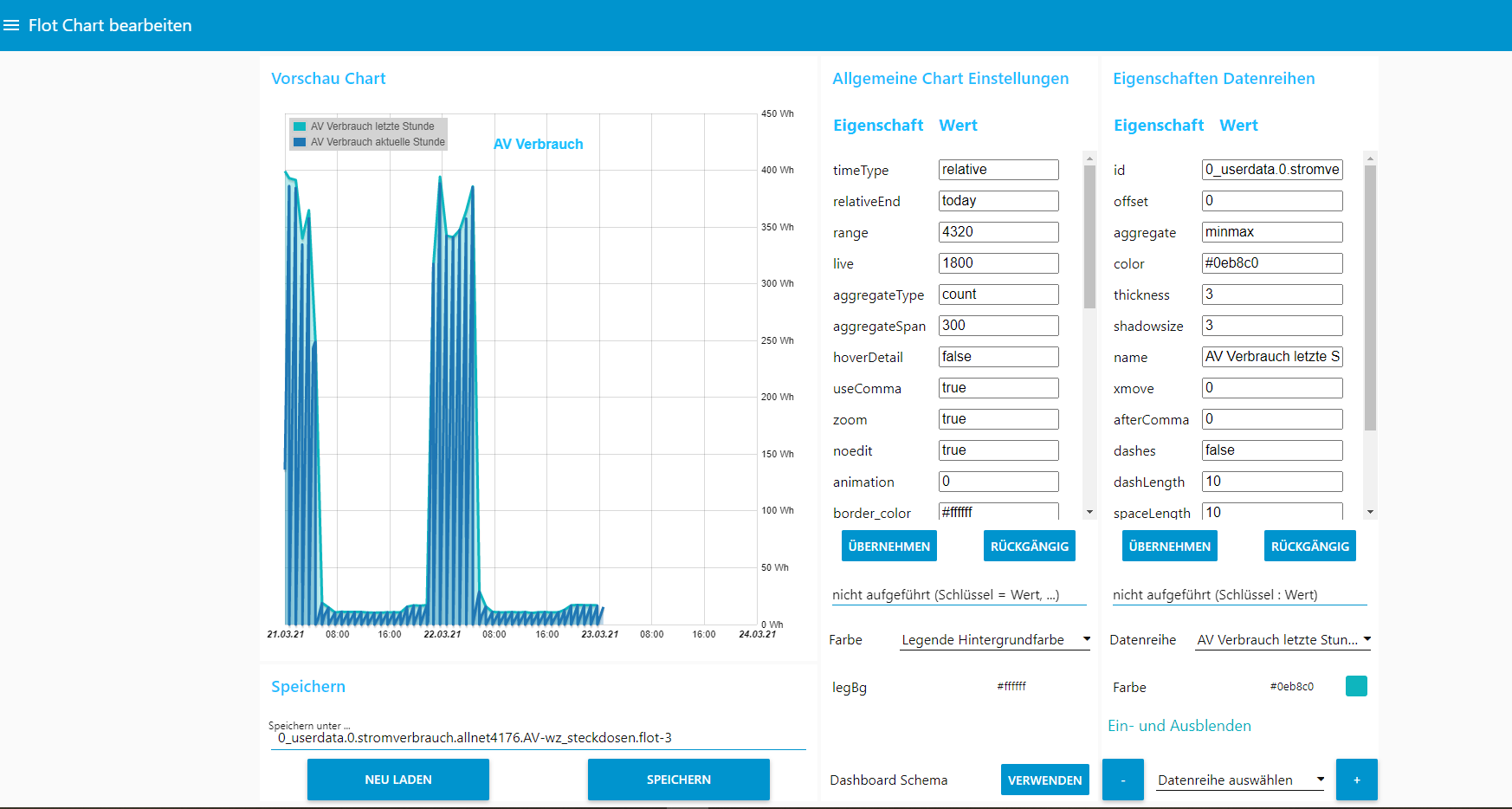
so schaut es dann vor der Anwendung auf den Chart aus:

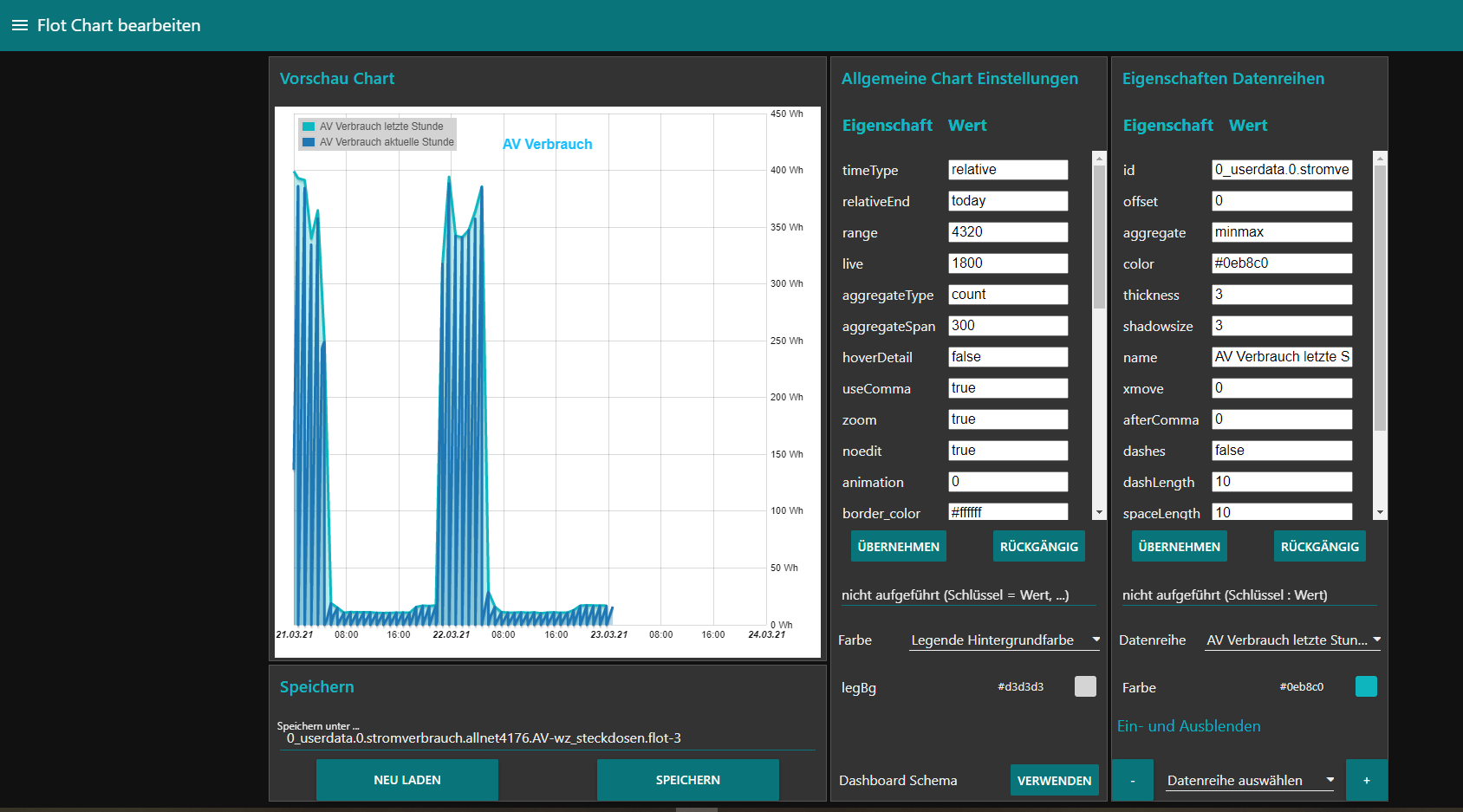
und wenn man dann die Farben mit dem Knopf Dashboard Schema verwenden anschaut - sieht es so aus:

und das Ganze noch in umgekehrter Richtung Hell > Dunkel:
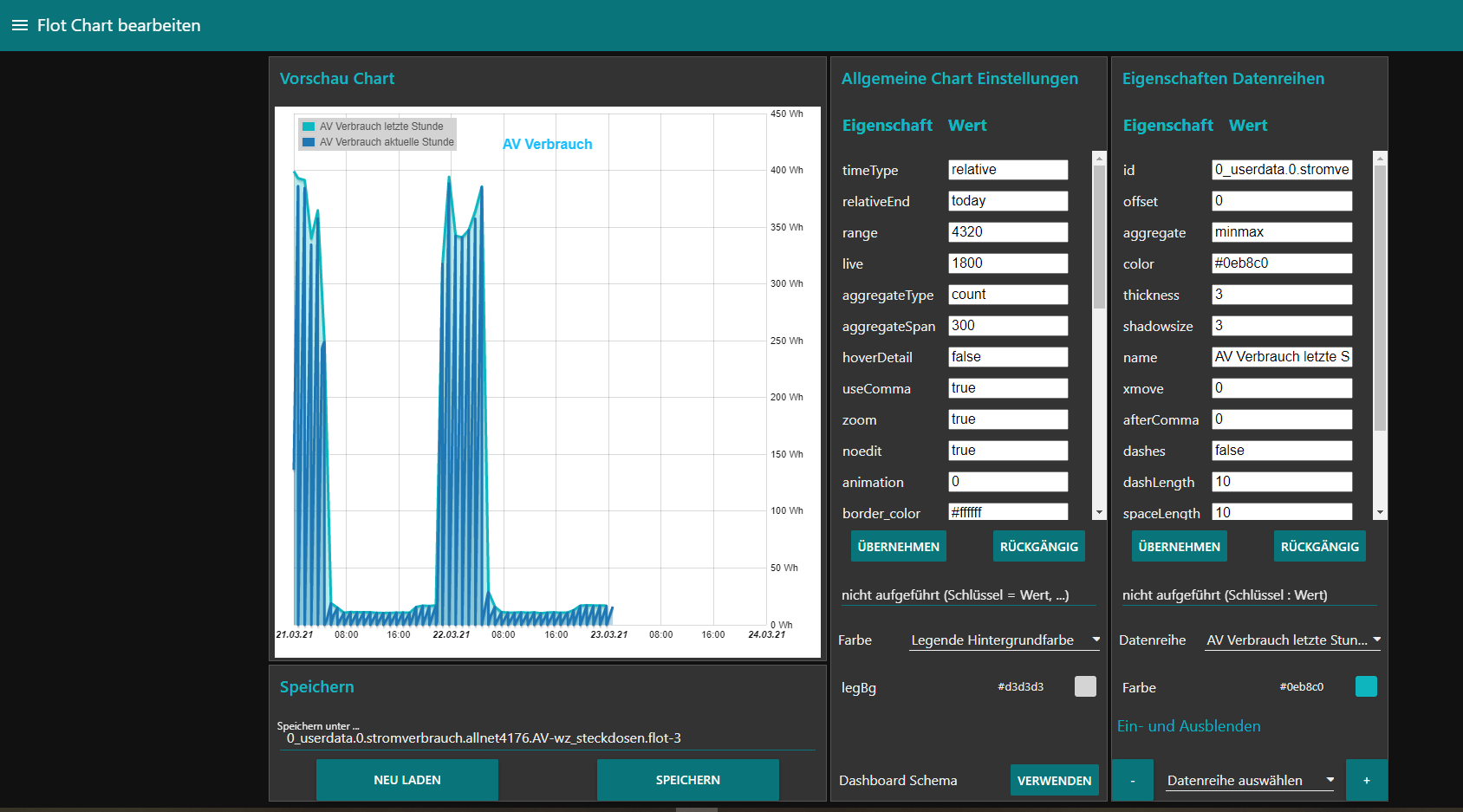
Vor Anwendung der Farben auf den Chart:

nach Übernahme der Schemafarben:

Das kann man dann natürlich auch in 2 verschiedenen Datenpunkten abspeichern und so ein Wechsel von Tag- auf Nachtdesign ermöglichen.
Wie gesagt - es wird nur die URL verändert, solange das alles auch nach Übernehmen nicht abgespeichert wird, sind das temporäre Zustände und bleiben so dynamisch veränderbar.
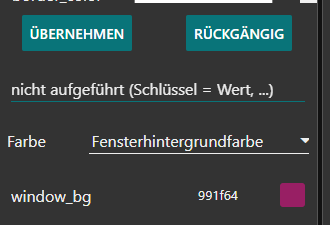
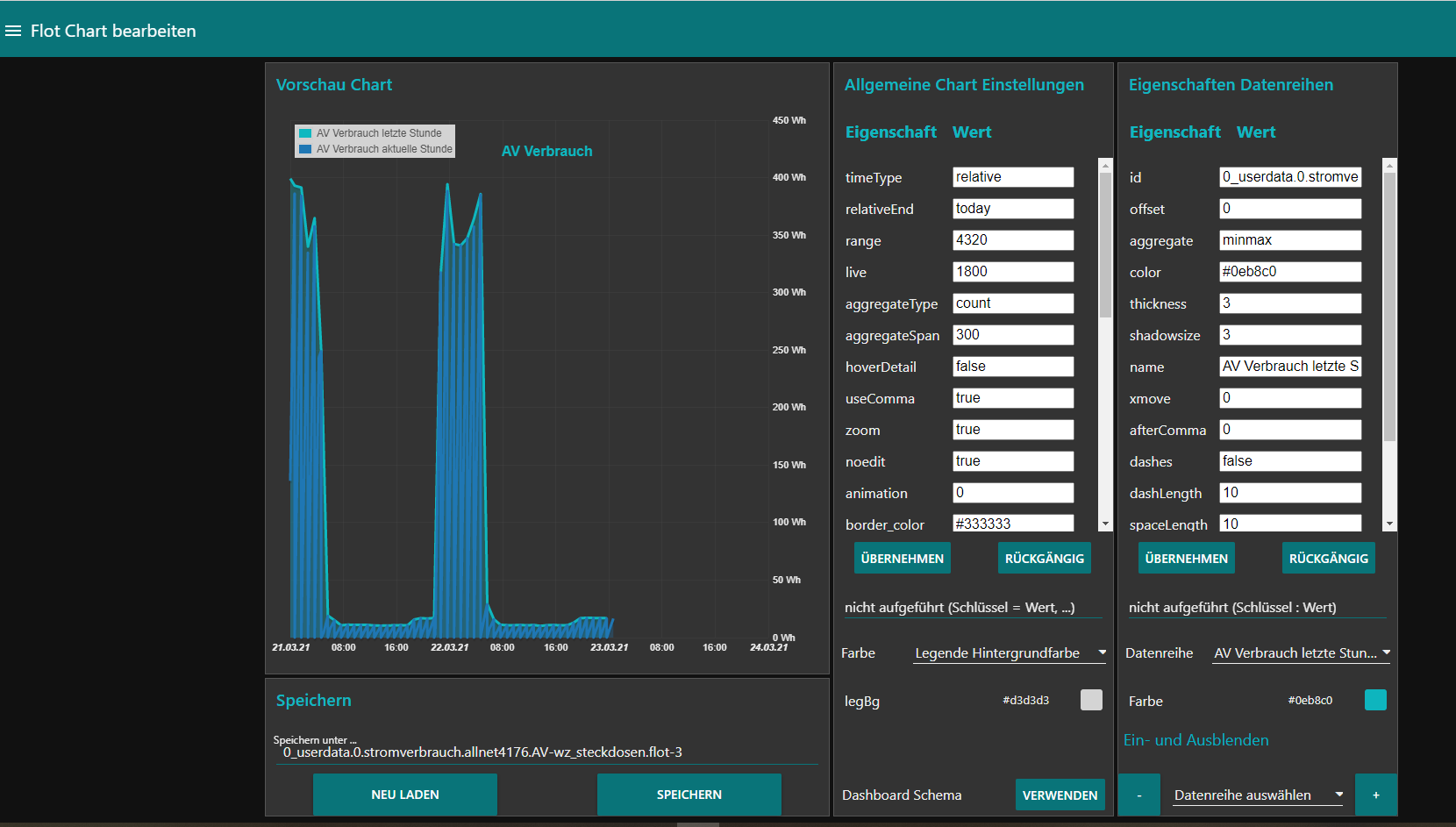
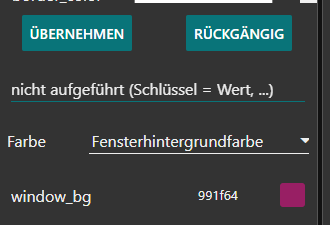
Beispiel Charthintergrundfarbe dynamisch ändern:

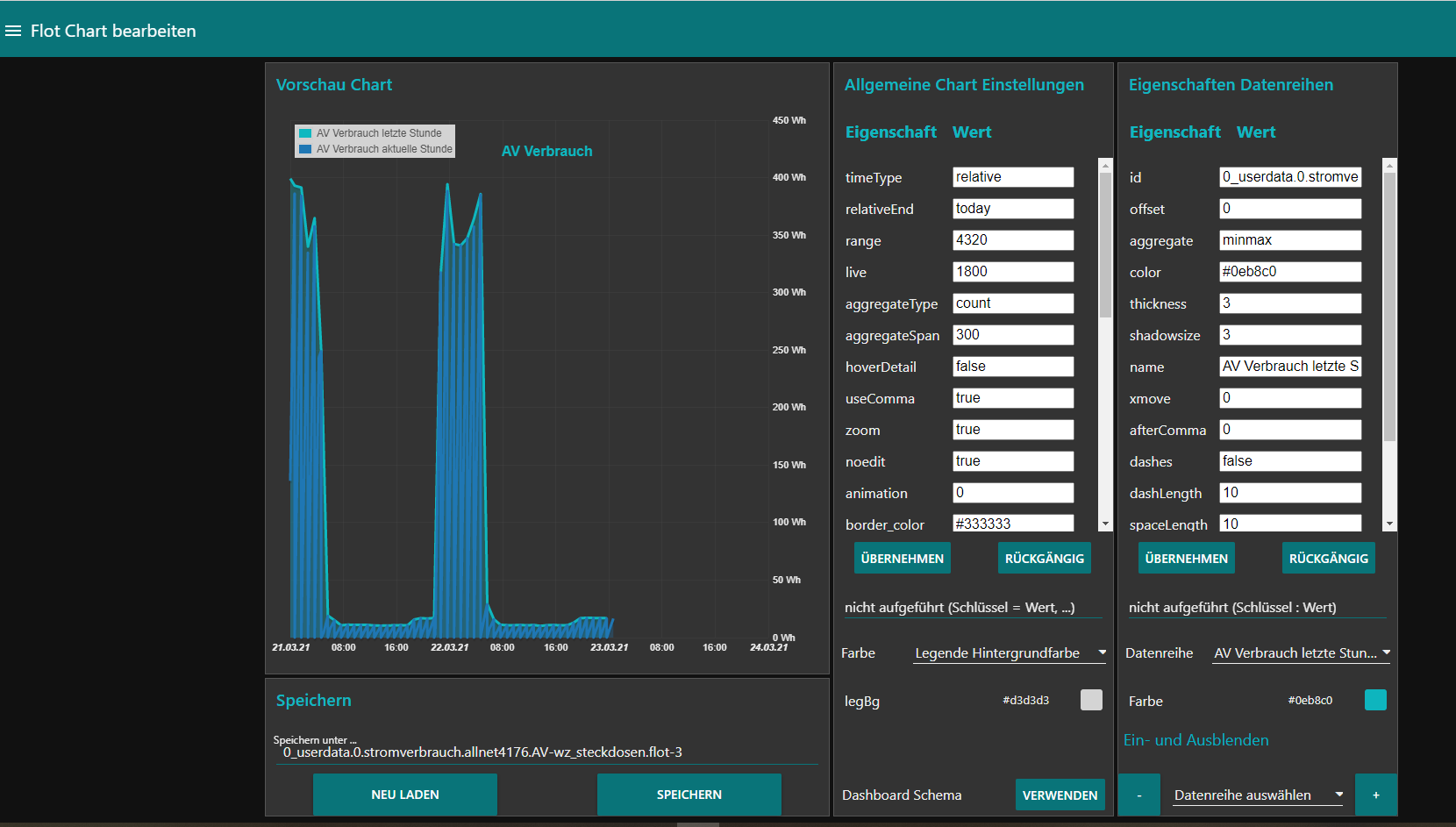
mit Übernehmen sind das dann so aus:

So ich hoffe ich konnte zeigen, dass man die FLOT-Charts gut in das Node Red Dashboard integrieren kann und man sogar für die eigene Steuerung die Charts dynamisch darstellen kann. Das stelle ich mir bei komlexeren Systemen wesentlich schwieriger vor. ;) ;)
-
@mickym So nun ein kurze Erklärung zu der Steuerung.
In der Chart Vorschau sieht man zu Beginn, wie der Chart aussieht, wie aus dem darunter stehenden Datenpunkt gerendert wird.Mit Neuladen wird er nochmal neu eingelesen mit Speichern kann er entweder überschrieben oder in einem neuen Datenpunkt gespeichert werden. Auch hier - wie gesagt keine Plausibilitätsprüfungen. Wer hier Schmarrn eingibt erntet auch Schmarn in seinem System. ;)
So die Flot Charts bestehen im Wesentlichen aus den Hauptparametern - die das generelle Erscheinungsbild festlegen. Im Originaladapter unter Optionen und den Parametern für jede Datenreihelinie.
Grundsätzlich kann man jeden Parameter in dem Formular einfach ändern, wenn man weiß was der Parameter bedeutet bzw. welche Werte man eingeben muss (wie gesagt quick and dirty): Wenn man die Bedeutung vom Original nicht kennt, kann sie oft erahnen. Also wenn halt die Legende oben links, oben rechts, unten rechts, unten links stehen kann, dann wird das halt mit north-west also nw, ne, sw, se entsprechend abgekürzt.
Grundsätzlich kann an in die oberen Felder alles eintragen und mit Rückgängig wird der vorherige Zustand wiederhergestellt.
Allerdings nicht, wenn man Farben bei den allgemeinen Charteinstellungen über den Color-Picker auswählt - die werden sofort übernommen (warum auch immer - gegen diesen Bug bin ich machtlos). Auf der anderen Seite Farben bei den Linien Datenreihen zu ändern, kann komischerweise immer rückgängig gemacht werden. Ich weiß nicht was das ist.
Dann kann, wenn man Parameter kennt, die aber nicht in der aktuellen URL (Chart) enthalten sind, die nachträglich einfügen. Dazu gibt man diese Parameter in der Form - Schlüssel=Wert, Schlüssel2=Wert2 usw. ein. Auch hier gibts einen Bug, dass diese Änderungen bei den Datenreihen sofort übernommen werden.
Will man die Colorpicker verwenden - so gibt es bei den Datenreihen, sowieso nur die Farbe der Linie - bei den Charteinstellungen halt die Elemente, die auch im Adapter angeboten werden:

Die Datenreihen/Linien im Chart kann man dynamisch ein- und ausblenden. Das muss man halt in dem Flow analysieren wie ich das gemacht habe und kann dann ja eine eigene Steuerung abbilden.
Ich habs halt so gemacht, dass man die Datenreihe in der Mitte erst auswählt und man dann mit - oder + aus- bzw. einblendet. Man kann auch mehrere Linien aufeinmal selektieren, hab das aber nicht getestet. Eine Linie bleibt jedoch immer eingeblendet. Der Flotadapter kann keinen leeren Chart anzeigen: ;)
Der Status der Linie wird in der Auswahlbox mit angezeigt.
Die Funktion Dashboard Schema verwenden - kann man dazu verwenden, dass die Farben entsprechend im Chart gematcht werden - kann man natürlich auch wieder ändern.
Beispiele von Standardschem Dunkel > Hell und Hell > Dunkel:
Dunkel > Hell:
so schaut es dann vor der Anwendung auf den Chart aus:

und wenn man dann die Farben mit dem Knopf Dashboard Schema verwenden anschaut - sieht es so aus:

und das Ganze noch in umgekehrter Richtung Hell > Dunkel:
Vor Anwendung der Farben auf den Chart:

nach Übernahme der Schemafarben:

Das kann man dann natürlich auch in 2 verschiedenen Datenpunkten abspeichern und so ein Wechsel von Tag- auf Nachtdesign ermöglichen.
Wie gesagt - es wird nur die URL verändert, solange das alles auch nach Übernehmen nicht abgespeichert wird, sind das temporäre Zustände und bleiben so dynamisch veränderbar.
Beispiel Charthintergrundfarbe dynamisch ändern:

mit Übernehmen sind das dann so aus:

So ich hoffe ich konnte zeigen, dass man die FLOT-Charts gut in das Node Red Dashboard integrieren kann und man sogar für die eigene Steuerung die Charts dynamisch darstellen kann. Das stelle ich mir bei komlexeren Systemen wesentlich schwieriger vor. ;) ;)
So nun komme ich langsam zum Abschluß. Wer also meinen Node-Red Flow zum dynamischen Anpassung der Flot Charts nutzen will, solle vor dem Importieren folgendes beachten:
- Am Besten man erstellt einen Tab

"Flot Chart bearbeiten" mit genau demselben Namen, damit die Steuerelemente beim Import des Flows einigermaßen geordnet erscheinen. Bei mir sah das gut aus, nur die Spacer muss man nachträglich hinzufügen.
Ich nutze die Seite ohne sie im Navigationsmenü anzuzeigen. Man kann die Seite einfach aufrufen indem man den In-Node mit einer Out-Node eines eigenen Flows verbindet. Die Seite wird immer mit ca. 3-4 s Verzögerung angezeigt solange braucht der Flow bis er die URL interpretiert hat. Das ist die Zeit die der Flow Adapter seinen Kreisel dreht. ;)
Der Flow ist relativ komplex und nutzt auch ein bisschen Javascript in den function Nodes (manchmal kam ich auch nicht ohne aus. ;) )
Aber was in meinen Augen sehr leerreich ist, wie man Tabellen und Standard HTML Elemente in den Template Nodes nutzen kann und diese auch wieder nutzen kann, ob sie dann als msg.payload weiter zu verarbeiten. Habe jedenfalls viel gelernt dabei. ;)
Falls Fragen sind gerne - und wie gesagt Nutzung auf eigenes Risiko.
und hier der Flow:
Am Besten als Datei abspeichern und als Ganzes importieren. ;)
- Am Besten man erstellt einen Tab
-
So nun komme ich langsam zum Abschluß. Wer also meinen Node-Red Flow zum dynamischen Anpassung der Flot Charts nutzen will, solle vor dem Importieren folgendes beachten:
- Am Besten man erstellt einen Tab

"Flot Chart bearbeiten" mit genau demselben Namen, damit die Steuerelemente beim Import des Flows einigermaßen geordnet erscheinen. Bei mir sah das gut aus, nur die Spacer muss man nachträglich hinzufügen.
Ich nutze die Seite ohne sie im Navigationsmenü anzuzeigen. Man kann die Seite einfach aufrufen indem man den In-Node mit einer Out-Node eines eigenen Flows verbindet. Die Seite wird immer mit ca. 3-4 s Verzögerung angezeigt solange braucht der Flow bis er die URL interpretiert hat. Das ist die Zeit die der Flow Adapter seinen Kreisel dreht. ;)
Der Flow ist relativ komplex und nutzt auch ein bisschen Javascript in den function Nodes (manchmal kam ich auch nicht ohne aus. ;) )
Aber was in meinen Augen sehr leerreich ist, wie man Tabellen und Standard HTML Elemente in den Template Nodes nutzen kann und diese auch wieder nutzen kann, ob sie dann als msg.payload weiter zu verarbeiten. Habe jedenfalls viel gelernt dabei. ;)
Falls Fragen sind gerne - und wie gesagt Nutzung auf eigenes Risiko.
und hier der Flow:
Am Besten als Datei abspeichern und als Ganzes importieren. ;)
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal. - Am Besten man erstellt einen Tab
-
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke
Na freut mich, dann hat sich die Arbeit schon gelohnt. ;) Mit dem Stift sieht man nur leicht in Deinem Screenshot bearbeitest Du Dein Chart wieder direkt im FLOT Adapter. Ansonsten würde ich die Achsen-Beschriftungen noch hell machen. ;)
Die URL habe ich einfach in einen selbst erstellten Datenpunkt unter 0_userdata.0 in einen Zeichenkettendatenpunkt manuell kopiert. Die Daten werden ja dynamisch gerendert - in der URL ist ja nur die Konfiguration des Charts - wie ich das dann auch mit meinem Flow auslese.
Falls Du was änderst musst Du halt die URL wieder manuell in den Datenpunkt kopieren - ausser Du nutzt mein Flow - aber sicherer ist es die URL aus dem FLOT Adapter zu kopieren.
Leider kann man die URL nicht direkt auslesen, weil unser iobrokerList Nodes - eigentlich ANY Object Type auslesen können sollten aber mit dem Datenpunkt vom Typ Chart geht das auch in ANY Einstellung nicht. Ich will aber @apollon77 nicht mit einem weiteren Issue quälen.
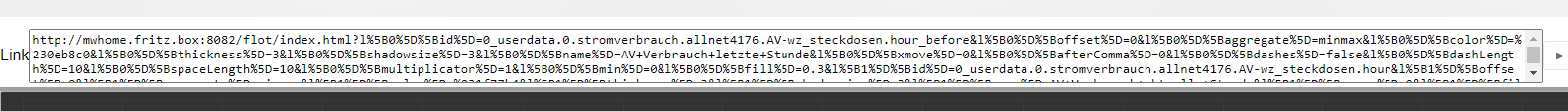
Hier siehst Du in den Raw-Daten wie der Chart abgespeichert ist:
{ "common": { "name": "AV Stromverbrauch" }, "type": "chart", "native": { "url": "l%5B0%5D%5Bid%5D=0_userdata.0.stromverbrauch.allnet4176.AV-wz_steckdosen.hour_before&l%5B0%5D%5Boffset%5D=0&l%5B0%5D%5Baggregate%5D=minmax&l%5B0%5D%5Bcolor%5D=%230eb8c0&l%5B0%5D%5Bthickness%5D=3&l%5B0%5D%5Bshadowsize%5D=3&l%5B0%5D%5Bname%5D=AV+Verbrauch+letzte+Stunde&l%5B0%5D%5Bxmove%5D=0&l%5B0%5D%5BafterComma%5D=0&l%5B0%5D%5Bdashes%5D=false&l%5B0%5D%5BdashLength%5D=10&l%5B0%5D%5BspaceLength%5D=10&l%5B0%5D%5Bmultiplicator%5D=1&l%5B0%5D%5Bmin%5D=0&l%5B0%5D%5Bfill%5D=0.3&l%5B1%5D%5Bid%5D=0_userdata.0.stromverbrauch.allnet4176.AV-wz_steckdosen.hour&l%5B1%5D%5Boffset%5D=0&l%5B1%5D%5Baggregate%5D=minmax&l%5B1%5D%5Bcolor%5D=%231f77b4&l%5B1%5D%5Bthickness%5D=3&l%5B1%5D%5Bshadowsize%5D=3&l%5B1%5D%5Bname%5D=AV+Verbrauch+aktuelle+Stunde&l%5B1%5D%5Bxmove%5D=0&l%5B1%5D%5Bfill%5D=0.3&l%5B1%5D%5Byaxe%5D=off&l%5B1%5D%5Bxaxe%5D=off&l%5B1%5D%5BcommonYAxis%5D=1&l%5B1%5D%5BignoreNull%5D=&l%5B1%5D%5BafterComma%5D=2&l%5B1%5D%5Bdashes%5D=false&l%5B1%5D%5BdashLength%5D=10&l%5B1%5D%5BspaceLength%5D=10&l%5B1%5D%5Bmultiplicator%5D=1&timeType=relative&relativeEnd=today&range=4320&live=1800&aggregateType=count&aggregateSpan=300&hoverDetail=false&useComma=true&zoom=true&noedit=true&animation=0&border_color=%23000000&legend=nw&barColor=%23000000&noBorder=noborder&window_bg=%23333333&x_labels_color=%23ffffff&y_labels_color=%23ffffff&border_width=0&timeFormat=%25H%3A%25M+%25d.%25m.%25y&titleColor=%23ffffff&legBgOpacity=1&legBg=%23ffffff&start=2021-03-17&end=2021-03-18&title=AV+Verbrauch&titlePos=top%3A35%3Bleft%3A50&titleSize=16" }, "from": "system.adapter.web.0", "user": "system.user.admin", "ts": 1616061364592, "_id": "flot.0.AV_Stromverbrauch", "acl": { "object": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }also unter native.url
Im Normalfall wirst Du aber einfach den Link

aus dem Flot Adapter rauskopieren und in Deinen selbsterstellten Datenpunkt reinkopieren.
-
@mickym Wow, super Anleitung. Wenn einem jemand sagt wie es geht ist es gar nicht so schwierig. Erste Erfolge stellen sich schon ein. Danke

Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.
Und auch nochmal ob Misvverständnisse zu vermeiden - der Chart selbst wird nie wegespeichert - der erstellt sich immer aus den Daten in Deiner Datenbank und der FLOT Definition. Es liegt also in Deinen Einstellungen zu Deinen Datenpunkten wie lange die Daten gespeichert werden und ob Du daraus wieder den Chart für einen bestimmten Zeitpunkt generieren willst oder nicht.
-
@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Ich hab das nur nicht verstanden wie ich die Charts in einen Datenpunkt schreiben kann, den ich dann per Input Node auslese. Ich habe erst mal zum testen die Url per Injekt Node abgefeuert. Das klappt schon mal.
Und auch nochmal ob Misvverständnisse zu vermeiden - der Chart selbst wird nie wegespeichert - der erstellt sich immer aus den Daten in Deiner Datenbank und der FLOT Definition. Es liegt also in Deinen Einstellungen zu Deinen Datenpunkten wie lange die Daten gespeichert werden und ob Du daraus wieder den Chart für einen bestimmten Zeitpunkt generieren willst oder nicht.
@mickym Ah, ok. Ich hatte die URL in nen Datenpunkt kopiert aber es wurde mir nicht angezeigt. Nach einiger Zeit war es dann doch. Kann es sein das mir das im Datenpunkt erst nach der ersten aktualisierung angezeigt wird.
Und ja, ich werde den Chart noch bearbeiten, war nur mein erster Test, ob ich das überhaupt angezeigt bekomme.
Vielen Dank, für die Erklärung und die Hinweise.:grinning: -
@mickym Ah, ok. Ich hatte die URL in nen Datenpunkt kopiert aber es wurde mir nicht angezeigt. Nach einiger Zeit war es dann doch. Kann es sein das mir das im Datenpunkt erst nach der ersten aktualisierung angezeigt wird.
Und ja, ich werde den Chart noch bearbeiten, war nur mein erster Test, ob ich das überhaupt angezeigt bekomme.
Vielen Dank, für die Erklärung und die Hinweise.:grinning:@frankyboy73 Na dann solltest Deine iobroker In Node so einstellen, dass sie beim Start schon was schickt. ;)
-
@frankyboy73 Na dann solltest Deine iobroker In Node so einstellen, dass sie beim Start schon was schickt. ;)
@mickym Jau, habe ich.
Ich meinte eigentlich das mir im Datenpunkt selber nichts angezeigt wurde, bei Wert, nachdem ich die Url da reinkopiert habe. Ich dachte schon ich könnte das da nicht reinkopieren. Und als ich es später noch mal testen wollte, stand es doch drin.

-
@mickym Jau, habe ich.
Ich meinte eigentlich das mir im Datenpunkt selber nichts angezeigt wurde, bei Wert, nachdem ich die Url da reinkopiert habe. Ich dachte schon ich könnte das da nicht reinkopieren. Und als ich es später noch mal testen wollte, stand es doch drin.

@frankyboy73 Hi, die Umsetztung läuft bei mir. Da fehlen bestimmt noch ein paar Schönheitsanpassungen, aber gefällt mir schon mal.
Habe jetzt erst mal nur meine Temperaturen umgesetzt, 10 Stück und schaue mal wie es mir auf Dauer gefällt.
Die Bearbeitung über Node Red setzte ich erst mal nicht um, da ich nicht der einzige hier bin der darauf zugreift.
Was ich nicht so schön hinbekomme ist die Beschriftung, die steht bei meinen 6x5 Kacheln fast immer mitten drin. Und die Größe der Kacheln wollte ich auf 6x5 lassen,da auch mit dem Handy drauf zugegriffen wird.
Aber super Erklärung und einfach umzusetzen. Danke für die Veröfftlichung.

Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Edit:
Und noch ne Frage. Mein System läuft momentan auf nem Raspi4 4GB, ich verwende keine MicroSD Karte sondern nen USB Stick mit 64GB. Ich denke mal das ich ca. 40 Datenpunkte in SQL einbinde, Vorhaltezeit 1 Monat würde mir reichen, die ich mir dann per Flot in Charts auf dem Dash anzeigen lassen will. Ist die Hardware für mein Vorhaben ausreichend, oder sollte ich da noch was nachbessern? -
@frankyboy73 Hi, die Umsetztung läuft bei mir. Da fehlen bestimmt noch ein paar Schönheitsanpassungen, aber gefällt mir schon mal.
Habe jetzt erst mal nur meine Temperaturen umgesetzt, 10 Stück und schaue mal wie es mir auf Dauer gefällt.
Die Bearbeitung über Node Red setzte ich erst mal nicht um, da ich nicht der einzige hier bin der darauf zugreift.
Was ich nicht so schön hinbekomme ist die Beschriftung, die steht bei meinen 6x5 Kacheln fast immer mitten drin. Und die Größe der Kacheln wollte ich auf 6x5 lassen,da auch mit dem Handy drauf zugegriffen wird.
Aber super Erklärung und einfach umzusetzen. Danke für die Veröfftlichung.

Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Edit:
Und noch ne Frage. Mein System läuft momentan auf nem Raspi4 4GB, ich verwende keine MicroSD Karte sondern nen USB Stick mit 64GB. Ich denke mal das ich ca. 40 Datenpunkte in SQL einbinde, Vorhaltezeit 1 Monat würde mir reichen, die ich mir dann per Flot in Charts auf dem Dash anzeigen lassen will. Ist die Hardware für mein Vorhaben ausreichend, oder sollte ich da noch was nachbessern?@frankyboy73
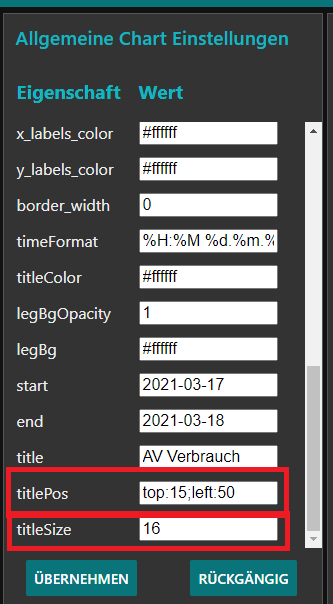
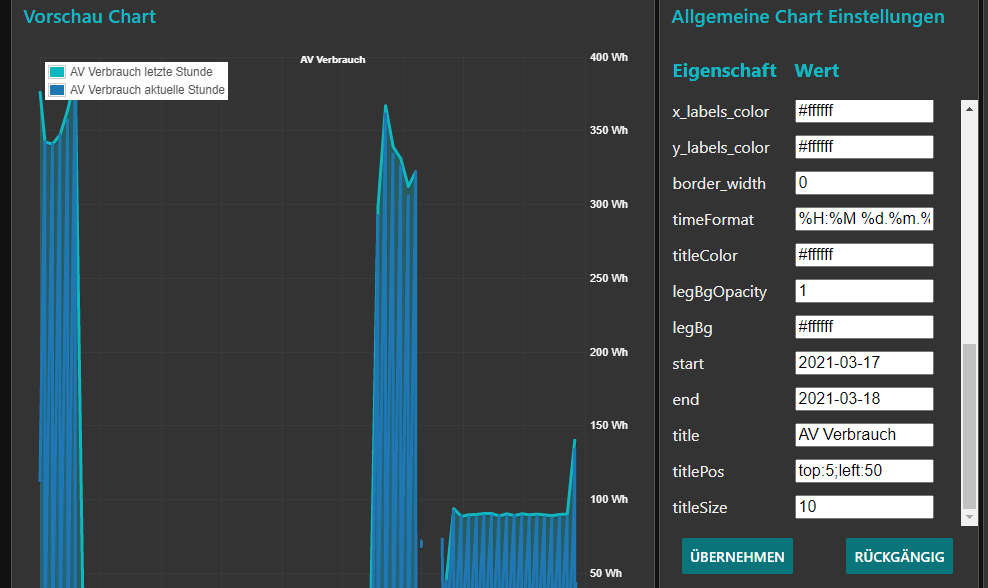
Fangen wir mal von hinten an. Also mit den 64 GB sehe ich überhaupt kein Problem - wobei ich hier weniger auf Erfahrungswerte zurückgreifen kann. Außer natürlich Deine 64 GB sind jetzt schon voll. Mein Pi4 läuft auf einer 16GB Karte und da sind noch 40% frei und die Daten auch auf einem USB mit 32 GB der ist noch zu 90% verfügbar.Wie gesagt mit den Schriften - die werden nicht kleiner skaliert - was man noch fein tunen kann - ist etwas was nicht im Standard Interface des FLot-Adapters gibt, aber das habe ich mit meiner Aufdröselung der Werte herausgefunden.
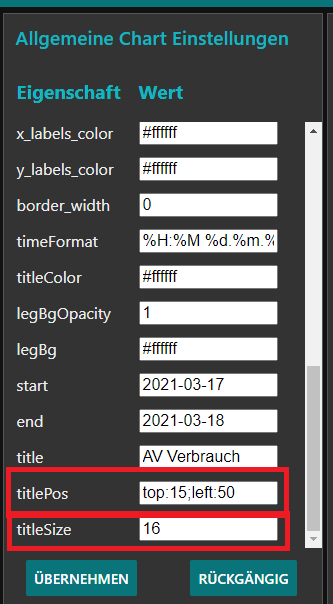
Standardmäßig ist wohl der 35 vom Top eingetragen, deswegen ist der etwas tief - Wenn Du den top Wert auf 10 oder 5 änderst dann ist das weiter oben. Über titlesize kannst auch die Schriftgröße kleiner machen, dass es besser passt.

Du musst halt schauen, wo Du in der URL diese Werte findest.
Mit den Einstellungen bekommt man den Titel schon klein. ;)

@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Ja gibt es - ich habe aber erst mal nur was in die Datenbank geschrieben:
Du musst Dich halt mit SQL beschäftigen - die kannst Du dann über die payload eingeben und bekommst dann aus der Node - das Ergebnis Deiner Abfrage zurück.

Ich habe das im MOment aber nicht mehr weiter verfolgt - aber nehme ich wahrscheinlich wieder auf, wenn ich selbst Protokolle schreibe will und diese nicht als Textdateien anlege - weiß ich alles noch nicht.
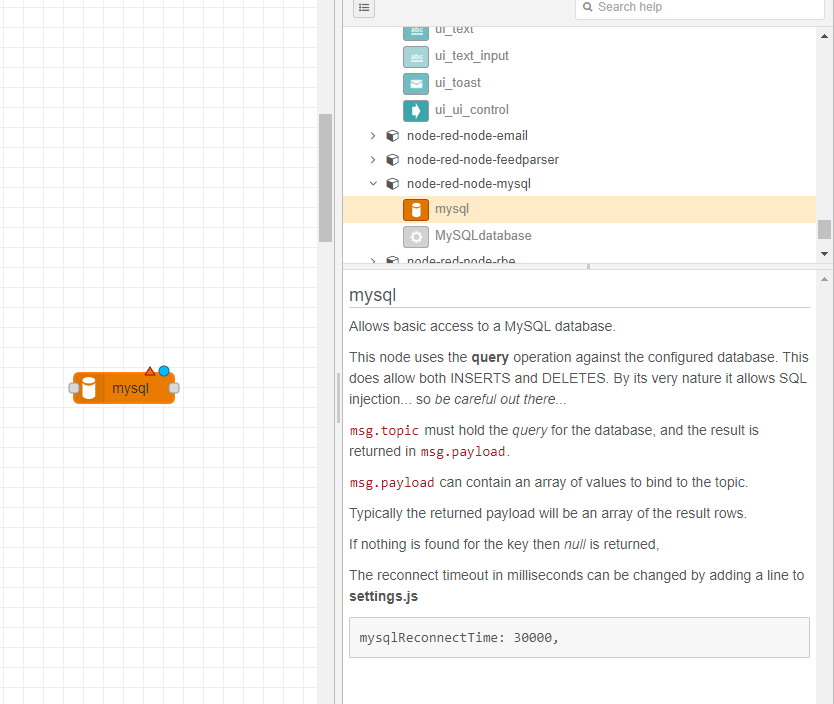
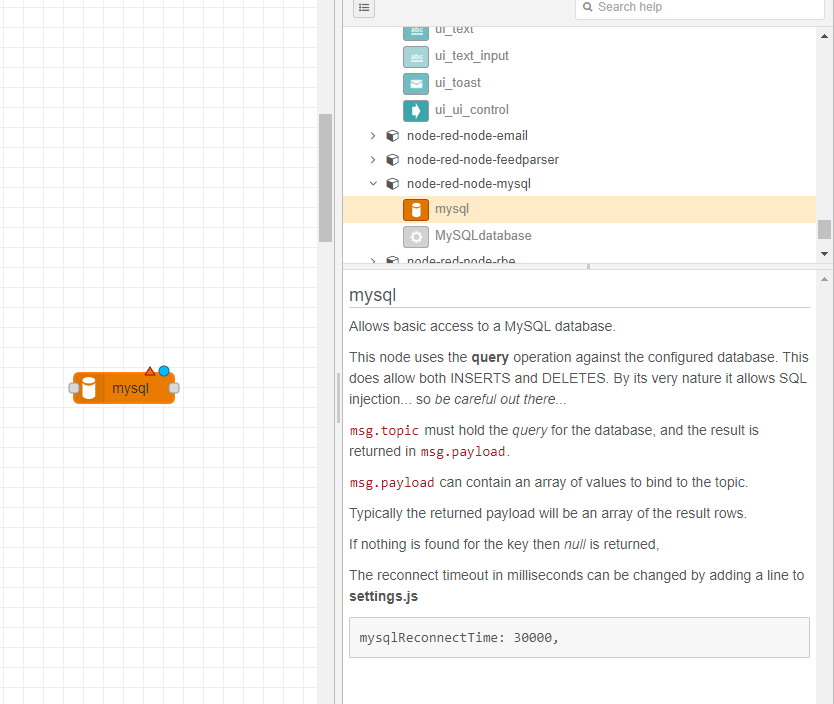
Habe diese Node installiert:

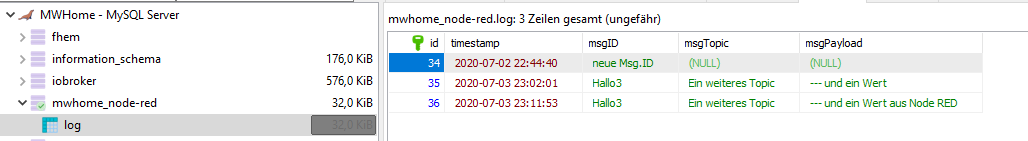
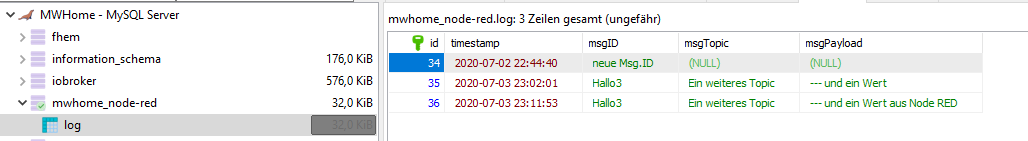
Es ist mir auch gelungen direkt von Node Red aus, was in die Datenbank zu schreiben - wie Du siehst:

Allerdings war das letzten Sommer und hab daran erst mal nicht weitergemacht - musst halt selbst bissi tüfteln aber es geht. Ich hab die Nodes auch gelöscht - insofern kann ich Dir nichts zeigen.
-
@frankyboy73
Fangen wir mal von hinten an. Also mit den 64 GB sehe ich überhaupt kein Problem - wobei ich hier weniger auf Erfahrungswerte zurückgreifen kann. Außer natürlich Deine 64 GB sind jetzt schon voll. Mein Pi4 läuft auf einer 16GB Karte und da sind noch 40% frei und die Daten auch auf einem USB mit 32 GB der ist noch zu 90% verfügbar.Wie gesagt mit den Schriften - die werden nicht kleiner skaliert - was man noch fein tunen kann - ist etwas was nicht im Standard Interface des FLot-Adapters gibt, aber das habe ich mit meiner Aufdröselung der Werte herausgefunden.
Standardmäßig ist wohl der 35 vom Top eingetragen, deswegen ist der etwas tief - Wenn Du den top Wert auf 10 oder 5 änderst dann ist das weiter oben. Über titlesize kannst auch die Schriftgröße kleiner machen, dass es besser passt.

Du musst halt schauen, wo Du in der URL diese Werte findest.
Mit den Einstellungen bekommt man den Titel schon klein. ;)

@frankyboy73 sagte in Flot-Diagramme im NodeRed Dashboard:
Gibt es eigentlich einen Weg die SQL Datenbank direkt in Noder Red ab zu fragen und in die Charts rein zu schieben, ich bräuchte nämlich nicht für alle Verläufe eine schöne Umsetzung und die Chart Anzeige würde da reichen, ist nur eben schöner wenn der Verlauf gespeichert wird und nicht bei jedem Neustart verloren geht.
Ja gibt es - ich habe aber erst mal nur was in die Datenbank geschrieben:
Du musst Dich halt mit SQL beschäftigen - die kannst Du dann über die payload eingeben und bekommst dann aus der Node - das Ergebnis Deiner Abfrage zurück.

Ich habe das im MOment aber nicht mehr weiter verfolgt - aber nehme ich wahrscheinlich wieder auf, wenn ich selbst Protokolle schreibe will und diese nicht als Textdateien anlege - weiß ich alles noch nicht.
Habe diese Node installiert:

Es ist mir auch gelungen direkt von Node Red aus, was in die Datenbank zu schreiben - wie Du siehst:

Allerdings war das letzten Sommer und hab daran erst mal nicht weitergemacht - musst halt selbst bissi tüfteln aber es geht. Ich hab die Nodes auch gelöscht - insofern kann ich Dir nichts zeigen.
@mickym Cool, läuft bei mir. Den Beschreibungstext habe ich jetzt auch wo er hin soll.

-
@mickym Cool, läuft bei mir. Den Beschreibungstext habe ich jetzt auch wo er hin soll.

@mickym Hi, jetzt mit der Zeit gefällt mir das immer besser, auch die möglichkeit in den Charts rein und raus zu zoomen ist super. Nochmal vielen Dank dafür.
Zur Info:
Ich habe jetzt rausbekommen wie ich die SQL Datenbank direkt mit Node Red abfragen kann. Da aber bei SQL über Iobroker die Sensoren alle in einer Tabelle landen, muss man erst mal rauskriegen welcher Sensor welche ID hat, um das zu nutzen, ist etwas unübersichtlich.
Da müsste man sich für die Übersichtlichkeit, selber per Node Red die Daten in SQL wegspeichern. Alles möglich, nur ist mir der Aufwand gerade etwas zu groß. Ich bleibe erst mal bei deiner Lösung, Resourcen sind ja genug da auf meinem PI. Vielleicht gehe ich das Thema noch mal an wenn ich mehr Zeit und Lusten dazu habe. -
@mickym Hi, jetzt mit der Zeit gefällt mir das immer besser, auch die möglichkeit in den Charts rein und raus zu zoomen ist super. Nochmal vielen Dank dafür.
Zur Info:
Ich habe jetzt rausbekommen wie ich die SQL Datenbank direkt mit Node Red abfragen kann. Da aber bei SQL über Iobroker die Sensoren alle in einer Tabelle landen, muss man erst mal rauskriegen welcher Sensor welche ID hat, um das zu nutzen, ist etwas unübersichtlich.
Da müsste man sich für die Übersichtlichkeit, selber per Node Red die Daten in SQL wegspeichern. Alles möglich, nur ist mir der Aufwand gerade etwas zu groß. Ich bleibe erst mal bei deiner Lösung, Resourcen sind ja genug da auf meinem PI. Vielleicht gehe ich das Thema noch mal an wenn ich mehr Zeit und Lusten dazu habe.@frankyboy73 Nun Du hast Deine Haupttabelle in der alles gespeichert - meist ts_number ist. Dort selektierst Du einfach nach id.
Welcher Index welchem Datenpunkt im iobroker steht ja in der Tabelle 'datapoints'.Ich verstehe nur nicht warum Du den Aufwand betriebst. Im iobroker kannst doch zu jedem Datenpunkt fest, wie lange die Datenpunkte aufgehoben werden. (ok kleinste Einheit ist 1 Monat)
-
@frankyboy73 Nun Du hast Deine Haupttabelle in der alles gespeichert - meist ts_number ist. Dort selektierst Du einfach nach id.
Welcher Index welchem Datenpunkt im iobroker steht ja in der Tabelle 'datapoints'.Ich verstehe nur nicht warum Du den Aufwand betriebst. Im iobroker kannst doch zu jedem Datenpunkt fest, wie lange die Datenpunkte aufgehoben werden. (ok kleinste Einheit ist 1 Monat)
@mickym Hi, ja es kann so einfach sein. Die Tabelle Datapoints hatte ich mir noch gar nicht angeschaut, danke für den Tipp.
Den Aufwand hatte ich nur betrieben, um zu schauen was ich da mit in Node Red anstellen kann. Und auch aus langeweile und um zu sehen ob ich es hinbekomme.
Eventuell auch um den Float Adapter und damit auch den Web Adapter wieder los zu werden, die verbrauchen ja doch einiges an Resourcen. Ist aber wie gesagt doch etwas umständlich und nicht so komfortabel wie mit dem Float Adapter. -
Hi, wäre dir sehr dankbar, wenn du mir den Flow für deine Stromaufzeichnung zukommen lassen würdest :-)
Würde gerne meinen Stromverbrauch loggn (Weidmann Elektronik IR-Sensor der mir den Watt verbrauch sekündlich ausspuckt) und hätte hierfür genau deine Ansicht verwendet. Leider bin ich mit Node-Red nicht fit genug, um mir sowas selbst zu basteln.LG
Wurmi@mickym said in Flot-Diagramme im NodeRed Dashboard:
So nachdem ich nun ca. 2 Wochen an meinem Projekt gearbeitet habe, wollte ich Euch mal das Ergebnis präsentieren, etwas zur Motivation erzählen und dann sieht man ja, ob es nützlich für Euch ist oder nicht. Ich werde wohl das alles auf mehrere Posts ausweiten und versuche mit Screenshots das Ganze zu dokumentieren.
Auch werde ich mal wieder meine Einschätzung zu verschiedenen Themen und Tools rund um den iobroker zum Besten geben. Es haben mich wieder mal verschiedene Dinge am iobroker begeistert, weil es einfach wirklich ein sehr offenes und flexibles System ist und man eben auch andere Tools wunderbar einbinden kann und nicht so starr auf die Fähigkeiten eines Systems alleine angewiesen ist.
Thema ist wie gesagt, wie binde ich Flot Diagramme in das NodeRed Dashboard ein, warum mache ich das - warum arbeite ich überhaupt mit Node Red oder nutze andere Tools zur Darstellung.
Nochmal zur grundsätzlichen Einschätzung, eine der großen Stärken des iobrokers ist die Objektdatenbank und wie man mit Datenbanksystemen die States bzw. die Historie durch Speicherung der Werte von Datenpunkten problemlos und kinderleicht realisieren kann.
Zusammen mit Node-Red als Logikmaschine ist das in meinen Augen die bester Kombi, die es auf dem Markt der frei verfügbaren Software für die Hausautomation gibt. Das liegt natürlich auch an der fantastischen Community.Im Rahmen des Projektes musste ich mich notgedrungener Weise auch bisschen mit HTML beschäftigen. Javascript ist sowieso die Basis für alles. Die eigentliche Logik bilde ich im Node Red ab, aber manchmal ist es einfach einfacher auch mal ein paar Function Nodes in Javascript zu schreiben.
Insofern bin ich auch grundsätzlich bei allen die in Javascript entwicklen und werde auch immer besser, nur Blockly kann ich leider nichts abgewinnen, das ist für mich einfach nicht intuitiv und bei weitem nicht so übersichtlich und da werde ich mich auch nicht mehr mit anfreunden, weil es keinen Mehrwert für mich bietet.
Aber - und das ist wichtig - iobroker ist so flexibel, dass Node Red genauso als Logikmaschine zusammen mit iobroker funktioniert, sodass man Blockly und reine Javascripts nicht benötigt. Das wird leider von vielen nicht so gesehen - aber egal .
Nun zur Historienverwaltung - in meinen Augen auch eine Riesenstärke des iobrokers. Mit ein paar Mausklicks ist eine relationale Datenbank angebunden, um Daten aufzeichnen zu können.Die meisten scheinen sich wohl gerade Grafana und InfluxDB zu nutzen. Ich habe mich bewußt gegen diesen Trend entschieden, auch wenn
- Grafana vielleicht mehr Features zur Diagramm Darstellung bietet
- keine Ahnung was weitere Vorteile sind, ...
desweiteren baue ich weiter auf MySQL als Datenbanksystem, anstelle von influxDB. Vielleicht ist influxDB schneller oder schlanker oder man bekommt Performanceprobleme - keine Ahnung - aber
- MySQL läßt sich mit dem SQL Adapter super einbinden,
- gibt grafische Tools unter Windows (wie HeidiSQL um Daten direkt zu manipulieren) ohne SQL Profi zu sein.
- gibt AddIns für Excel um Daten ohne Dateiexport direkt zu importieren
- kann auch von NodeRed direkt genutzt werden, um Daten zu speichern und abzulegen.
So nun komme ich zu den FLOT-Diagrammen und warum ich die so fantastisch finde. Im Gegensatz zu Grafana wird nicht ein eigenes Dashboard benötigt, sondern die Diagramme werden "On-The-Fly" generiert und gerendert. Es wird im Prinzip ABSOLUT nichts zu einem Diagramm gespeichert oder anders ausgedrückt, alle Erscheinungsparameter dieser Diagramme sind in der URL enthalten. Das eröffnet erstaunliche Möglichkeiten. ;)
Bislang hatte ich ja im Dashboard nur die enthaltenen Charts verwendet. Die sind zwar ganz schön, aber da gibts natürlich einen gravierenden Nachteil:
Wenn man keine Balkendiagramme zur Visualisierung von Momentanzuständen verwendet, dann ist ohne Datenbank wieder alles weg.
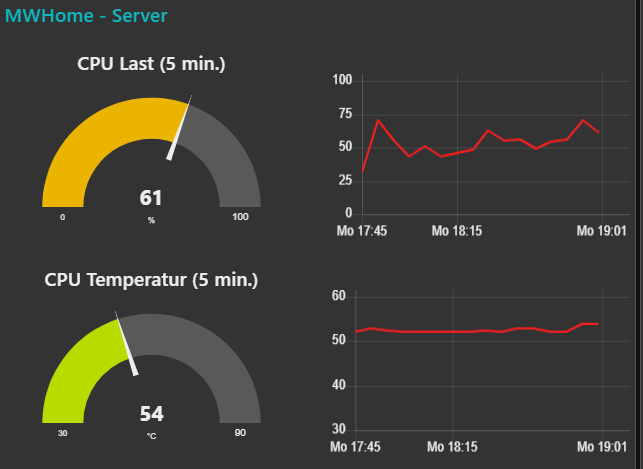
Heute mal wieder alles auf Anfang, weil ich zwischenzeitlich im NodeRed das Projekt gewechselt habe:

CPU Last ist nur deshalb so hoch, weil der Timeshift gerade läuft - der fliegt auch wieder runter.
Selbst wenn man dann die Daten in einer DB hat, ist es glaub ziemlich mühselig, dass alles wieder einzulesen. Hier gibts entsprechende Doku.
Etwas besser verhält es sich wenn man Zustände selbst in Datenpunkten festhält, dann kann man diese natürlich auch mit den NodeRed hauseigenen Mitteln mit Balkendiagrammen schön darstellen.