NEWS
Text in Farbe ausgeben - Blockly
-
@jb_sullivan mit welchem Widget?
@crunchip Ich habe die Frage bei Discord im Blockly Channel noch etwas präzisiert.
https://discord.com/channels/743167951875604501/749906280461893692
-
@crunchip Ich habe die Frage bei Discord im Blockly Channel noch etwas präzisiert.
https://discord.com/channels/743167951875604501/749906280461893692
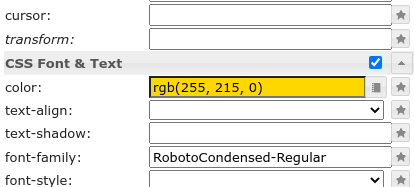
@jb_sullivan sowas z.b. ? ist eingetragen bei css Font & Text, bei color
musst halt anpassen,
in dem Fall, wenn der Wert "Shell Höchstadt" wird es grün angezeigt, ansonsten weiss{v:tankerkoenig.0.stations.cheapest.e5.name;v == "Shell Höchstadt" ? "#00cc00" : "#ffffff"}oder einfach so
rgb(255, 215, 0)damit wird der Inhalt in Gelb angezeigt
-
@crunchip sagte in Text in Farbe ausgeben - Blockly:
{v:tankerkoenig.0.stations.cheapest.e5.name;v == "Shell Höchstadt" ? "#00cc00" : "#ffffff"}
endlich verstehe ich Bindings ...
Bei einem True/False Datenpunkt funktionierte diese Variante:
{wert:zigbee.0.00158d000451d716.opened;wert == "true" ? "#FF0000" : "#00FF00"}den du in das Feld TextColor des ListDoor einträgst - natürlich mit deinem Datenpunkt
-
@jb_sullivan sowas z.b. ? ist eingetragen bei css Font & Text, bei color
musst halt anpassen,
in dem Fall, wenn der Wert "Shell Höchstadt" wird es grün angezeigt, ansonsten weiss{v:tankerkoenig.0.stations.cheapest.e5.name;v == "Shell Höchstadt" ? "#00cc00" : "#ffffff"}oder einfach so
rgb(255, 215, 0)damit wird der Inhalt in Gelb angezeigt
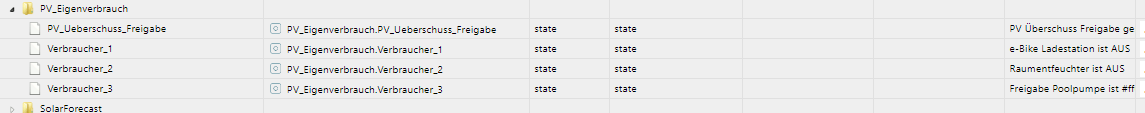
Hmmm - ich glaube, es ist nicht ganz das was ich gesucht habe. Ich schreibe mir ja über ein Blockly Script in einen Datenpunkt einen individuellen Texte rein.

Diese Datenpunkte visualisiere ich dann in meiner VIS, was zum Ergebnis hat, das der Text aus dem Datenpunkt dort angezeigt wird. Nun ist es aber so, das aus diesem DP Text nur ein Wort (AUS /EIN) eine andere Farbe bekommen soll, um dieses besser hervorzuheben.
Ich glaube nicht das dass mit einem Binding geht, wobei ich zugeben muss, das ich das mit den Bindings noch nicht so richtig verstanden habe.


-
Hmmm - ich glaube, es ist nicht ganz das was ich gesucht habe. Ich schreibe mir ja über ein Blockly Script in einen Datenpunkt einen individuellen Texte rein.

Diese Datenpunkte visualisiere ich dann in meiner VIS, was zum Ergebnis hat, das der Text aus dem Datenpunkt dort angezeigt wird. Nun ist es aber so, das aus diesem DP Text nur ein Wort (AUS /EIN) eine andere Farbe bekommen soll, um dieses besser hervorzuheben.
Ich glaube nicht das dass mit einem Binding geht, wobei ich zugeben muss, das ich das mit den Bindings noch nicht so richtig verstanden habe.


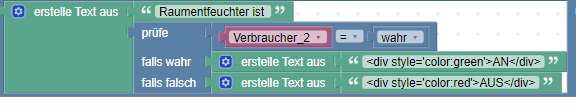
@jb_sullivan das geht schon mit binding, hier mal ein anderes Beispiel
bzw, wenn wird dadurch die ganze Textzeile eingefärbt und nicht nur das eine Wort.
@SBorg ist der Binding Guru:blush: vllt weiss er, ob und wie das machbar ist -
@jb_sullivan das geht schon mit binding, hier mal ein anderes Beispiel
bzw, wenn wird dadurch die ganze Textzeile eingefärbt und nicht nur das eine Wort.
@SBorg ist der Binding Guru:blush: vllt weiss er, ob und wie das machbar istund wo kommt so eine Binding Programmzeile in das Widget rein? Bei HTML?
-
und wo kommt so eine Binding Programmzeile in das Widget rein? Bei HTML?
@jb_sullivan hab ich oben geschrieben, bei css Font & Text

-
und wo kommt so eine Binding Programmzeile in das Widget rein? Bei HTML?
@jb_sullivan Viele Wege führen nach Rom :)
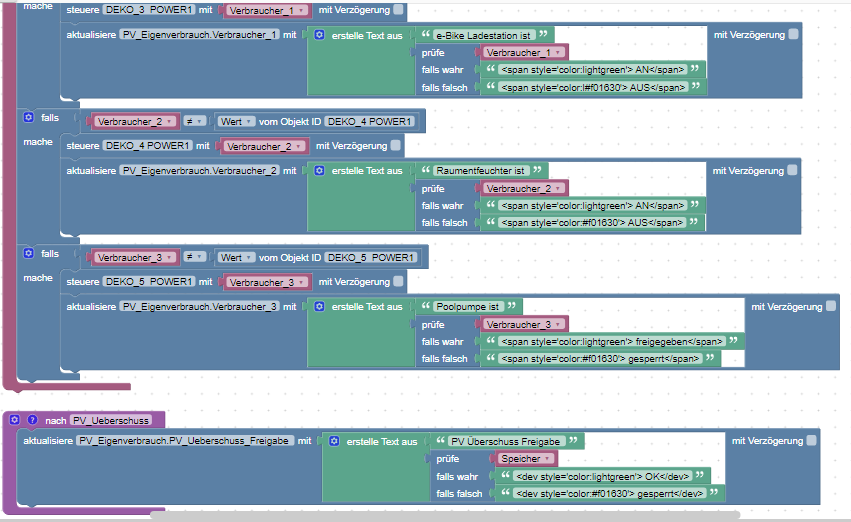
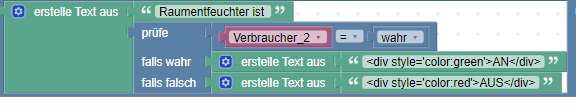
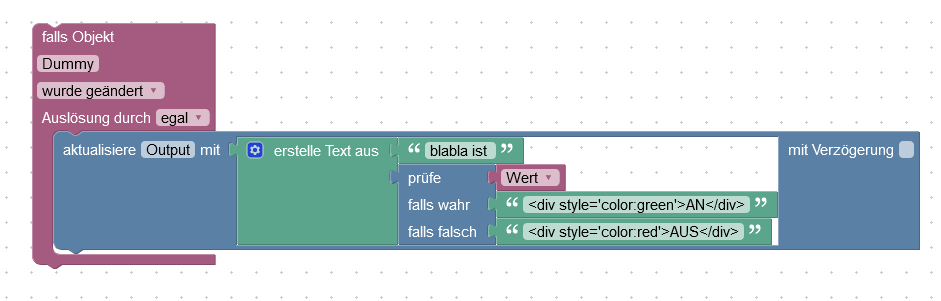
Da Bindings auch Ressourcen benötigen und du den String eh schon "selbst baust", würde ich es einfach dort ansiedeln und dann in der VIS per HTML-Widget ausgeben. Per Binding müsste man den String nach "AN / AUS" erst durchsuchen und dann selektiv färben (aber ebenfalls machbar).Im Blockly:
Ladestation An: Text "e-Bike Ladestation ist<div style='color:green'>AN</div>"
Ladestation Aus: Text "e-Bike Ladestation ist<div style='color:red'>AUS</div>"Für die Farbwerte gehen natürlich per # auch HEX-Werte...
Benötigt so keinerlei zusätzliche Ressourcen ;) -
@jb_sullivan Viele Wege führen nach Rom :)
Da Bindings auch Ressourcen benötigen und du den String eh schon "selbst baust", würde ich es einfach dort ansiedeln und dann in der VIS per HTML-Widget ausgeben. Per Binding müsste man den String nach "AN / AUS" erst durchsuchen und dann selektiv färben (aber ebenfalls machbar).Im Blockly:
Ladestation An: Text "e-Bike Ladestation ist<div style='color:green'>AN</div>"
Ladestation Aus: Text "e-Bike Ladestation ist<div style='color:red'>AUS</div>"Für die Farbwerte gehen natürlich per # auch HEX-Werte...
Benötigt so keinerlei zusätzliche Ressourcen ;)Da haben wir es wieder, ich bin einfach zu Alt und noch in der HTML Welt verankert. Genau den Ansatz hatte ich schon probiert aber halt als HTML <font color=red>AN</font>
Hat natürlich nicht funktioniert und darum habe ich nach einem anderen Ansatz gesucht.
Interessant ist, das der Blockly Weg über eine Variable (ColorEIN-Rot) auch nicht funktioniert hat. Aber auch mit deinen <div style> Ansatz funktioniert es leider nicht :(


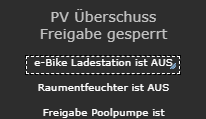
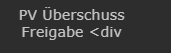
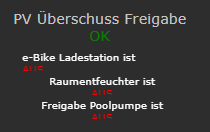
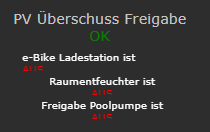
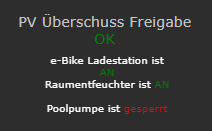
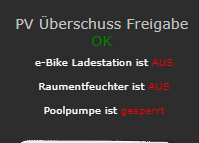
So schaut es dann im VIS aus - er interpretiert den Code als Text (basic-string)

-
Da haben wir es wieder, ich bin einfach zu Alt und noch in der HTML Welt verankert. Genau den Ansatz hatte ich schon probiert aber halt als HTML <font color=red>AN</font>
Hat natürlich nicht funktioniert und darum habe ich nach einem anderen Ansatz gesucht.
Interessant ist, das der Blockly Weg über eine Variable (ColorEIN-Rot) auch nicht funktioniert hat. Aber auch mit deinen <div style> Ansatz funktioniert es leider nicht :(


So schaut es dann im VIS aus - er interpretiert den Code als Text (basic-string)

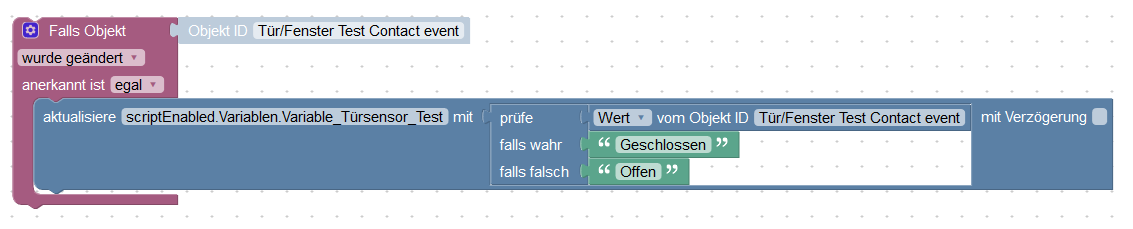
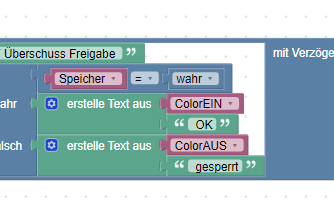
@jb_sullivan Du hast ein "erstelle Text aus" bei den Prüfungen zu viel ;)

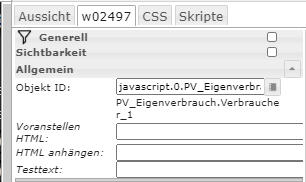
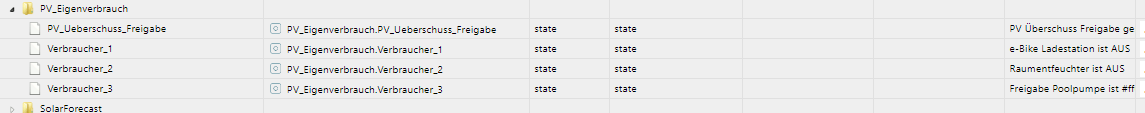
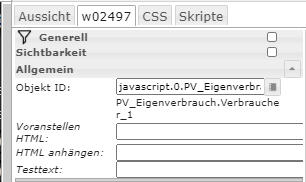
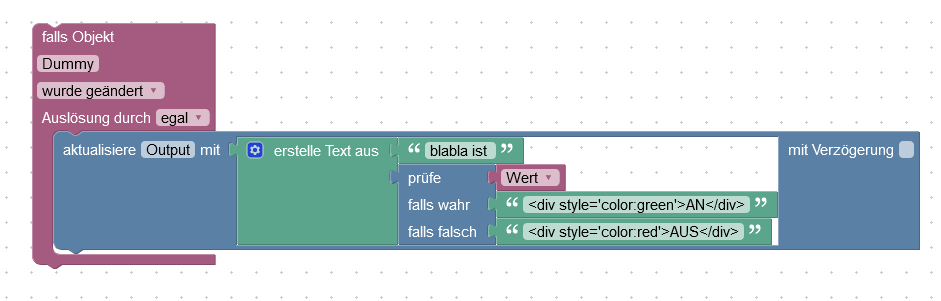
Anzeige dann per HTML-Widget und Binding auf den erzeugten DP.
Dummy = true/false
Output = ZeichenketteFunzt: :grinning:
VIS.mp4 -
@jb_sullivan Du hast ein "erstelle Text aus" bei den Prüfungen zu viel ;)

Anzeige dann per HTML-Widget und Binding auf den erzeugten DP.
Dummy = true/false
Output = ZeichenketteFunzt: :grinning:
VIS.mp4Ja, manchmal sieht man vor lauter klicken den Wald (Code) vor Bäumen nicht. Danke für den Hinweis bzgl. des doppelten "erstelle Text"
Trotzdem geht es mit einem Basic String im VIS nicht. Man muss einen Basic String unescaped nehmen.
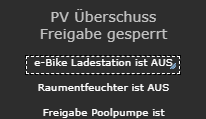
Jetzt habe ich aber das Problem, das er mir für das zweite Wort einen Zeilenumbruch rein bastelt. Hat auch nichts mit der Widget Größe zu tun. Kann ich groß machen wie ich will, er bricht mir das farbige Wort immer in darunter liegende Zeile um.

-
Ja, manchmal sieht man vor lauter klicken den Wald (Code) vor Bäumen nicht. Danke für den Hinweis bzgl. des doppelten "erstelle Text"
Trotzdem geht es mit einem Basic String im VIS nicht. Man muss einen Basic String unescaped nehmen.
Jetzt habe ich aber das Problem, das er mir für das zweite Wort einen Zeilenumbruch rein bastelt. Hat auch nichts mit der Widget Größe zu tun. Kann ich groß machen wie ich will, er bricht mir das farbige Wort immer in darunter liegende Zeile um.

@jb_sullivan :grin:
Ersetze einfach "div" durch "span" --> dann bleibt es in einer Zeile ;) -
@jb_sullivan :grin:
Ersetze einfach "div" durch "span" --> dann bleibt es in einer Zeile ;)Verdammte Hacke - habe ich mich schon wieder irgend wo vertippt und sehe es nicht?

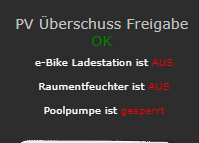
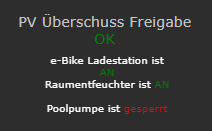
Bei zwei Einträgen ist der Zeilenumbruch weg, bei zweien ist er geblieben (Cache gelöscht und F5 gedrückt habe ich schon) :persevere: Aber interessanter Weise bei nur einem der beiden Eintrage (AN)


EDIT: Hmmm - ist wohl doch ein Chrome Cache Problem. Mit anderen Browsern und Endgeräten ist alles OK
-
Verdammte Hacke - habe ich mich schon wieder irgend wo vertippt und sehe es nicht?

Bei zwei Einträgen ist der Zeilenumbruch weg, bei zweien ist er geblieben (Cache gelöscht und F5 gedrückt habe ich schon) :persevere: Aber interessanter Weise bei nur einem der beiden Eintrage (AN)


EDIT: Hmmm - ist wohl doch ein Chrome Cache Problem. Mit anderen Browsern und Endgeräten ist alles OK
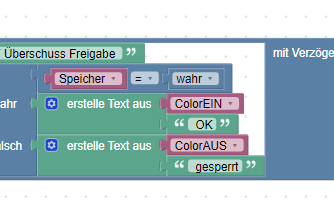
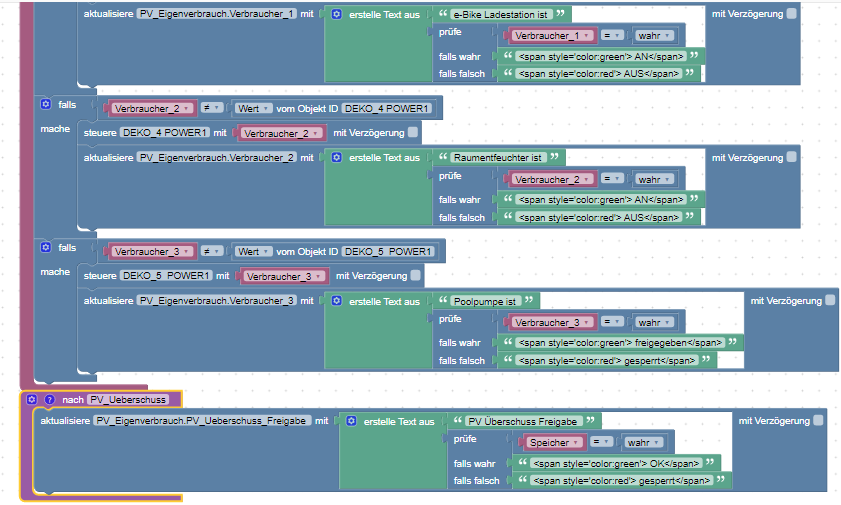
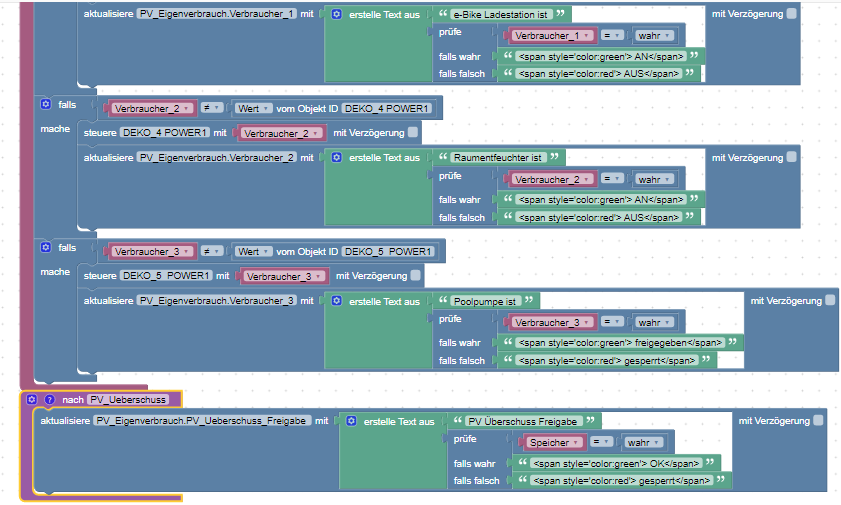
@jb_sullivan Noch Vierbesserungspotential: schau dir mal mein "prüfe" an.
Du moppelst doppelt ;)
wenn Licht an, dann prüfe Licht an = wahr dann..., sonst prüfe _Licht an = falsch dann...
Du hast aber doch schon Eingangs geprüft "wenn Licht an...", dann brauchst du wenn es "an" ist nicht nochmal prüfen ob es "an" ist.Wenn bspw. dein "Verbraucher_x" true ist, ist er schon "wahr". Da braucht es nicht nochmals eine Prüfung ob er "wahr" ist. Du prüfst hier quasi sind Äpfel Äpfel? Das Ergebnis wird immer "wahr" sein. Mit deinem Term hast du eine Abfrage ist 1=1? Das Ergebnis der Abfrage dürfte ziemlich eindeutig sein :grin:
-
@jb_sullivan Noch Vierbesserungspotential: schau dir mal mein "prüfe" an.
Du moppelst doppelt ;)
wenn Licht an, dann prüfe Licht an = wahr dann..., sonst prüfe _Licht an = falsch dann...
Du hast aber doch schon Eingangs geprüft "wenn Licht an...", dann brauchst du wenn es "an" ist nicht nochmal prüfen ob es "an" ist.Wenn bspw. dein "Verbraucher_x" true ist, ist er schon "wahr". Da braucht es nicht nochmals eine Prüfung ob er "wahr" ist. Du prüfst hier quasi sind Äpfel Äpfel? Das Ergebnis wird immer "wahr" sein. Mit deinem Term hast du eine Abfrage ist 1=1? Das Ergebnis der Abfrage dürfte ziemlich eindeutig sein :grin:
Gefahr erkannt - Gefahr gebannt ;)
Ich sagte ja, man probiert soviel hin und her, klickt hier und da, verwirft es wieder und macht was neues, geht zwischendurch was essen usw. dann bleiben da solche "Versuchsleichen" einfach mal unbeabsichtigt drin.
So, Prüfung, ob ein Apfel auch ein Apfel ist, ist raus ;)