NEWS
Forecast.solar mit dem Systeminfo Adapter
-
OK, habe ich gemacht, aber du hast anscheinend noch mehr Codezeilen denn
resolve (body);ist bei mir in Zeile 87
@jb_sullivan Kannst Du nochmal Deinen Code posten, damit wir gleich sind. Ich habe wohl noch ein paar auskommentierte Zeilen drin
-
OK, habe ich gemacht, aber du hast anscheinend noch mehr Codezeilen denn
resolve (body);ist bei mir in Zeile 87
@jb_sullivan Ich glaub ich habs gefunden. Anscheinend ist das Mapping der urls bei jedem Aufruf dann wieder weg. Deshalb geht es auch nach dem Starten einmal.
Füg mal dies ein
promises = urls.map(myAsyncRequest);in
function getSolar() { promises = urls.map(myAsyncRequest); Promise.all(promises) -
@jb_sullivan Ich glaub ich habs gefunden. Anscheinend ist das Mapping der urls bei jedem Aufruf dann wieder weg. Deshalb geht es auch nach dem Starten einmal.
Füg mal dies ein
promises = urls.map(myAsyncRequest);in
function getSolar() { promises = urls.map(myAsyncRequest); Promise.all(promises)@gargano So die letzte Änderung ist mit drin - hier nun der aktuelle Code Stand bei mir.
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONAll1 = "javascript.0.SolarForecast.JSONAll1"; const SolarJSONAll2 = "javascript.0.SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = "javascript.0.SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = "javascript.0.SolarForecast.JSONGraphAll2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] var promises = urls.map(myAsyncRequest); schedule('0,30 * * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { console.log (body); let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let pos1 = time.indexOf(':00:00'); let pos2 = time.indexOf(':30:00'); // if((pos1 != -1) || (pos2 != -1)) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); // } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else console.log ('Error '+error +'Status '+ response.statusCode); }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; let axisLabels = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = watts1[n].Uhrzeit; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); /* graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); graphTimeData.push(watts1[n].Leistung + watts2[n].Leistung); let time = watts1[n].Uhrzeit.substr(11, 12); axisLabels.push(time); */ } let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":"blue","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":"red","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { promises = urls.map(myAsyncRequest); Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) }PS: Ich denke das Script ist auch noch für den einen oder anderen User interessant, vielleicht hast du noch Lust und Zeit die entsprechenden Codeblöcke zu kommentieren?
Wenn ich das richtig sehe, macht das Script jetzt das, was man auf der Webseite von forecast.solar als Teil des Professional API Key auch angezeigt bekäme (Trend Diagramm).
Über ioB ist jetzt quasi durch dein Script kostenlos, oder mit sehr niedrigen Kosten von 1€ im Monat verbunden sofern man sich für den Personal API Key entscheidet.
-
@gargano So die letzte Änderung ist mit drin - hier nun der aktuelle Code Stand bei mir.
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONAll1 = "javascript.0.SolarForecast.JSONAll1"; const SolarJSONAll2 = "javascript.0.SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = "javascript.0.SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = "javascript.0.SolarForecast.JSONGraphAll2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] var promises = urls.map(myAsyncRequest); schedule('0,30 * * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { console.log (body); let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let pos1 = time.indexOf(':00:00'); let pos2 = time.indexOf(':30:00'); // if((pos1 != -1) || (pos2 != -1)) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); // } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else console.log ('Error '+error +'Status '+ response.statusCode); }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; let axisLabels = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = watts1[n].Uhrzeit; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); /* graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); graphTimeData.push(watts1[n].Leistung + watts2[n].Leistung); let time = watts1[n].Uhrzeit.substr(11, 12); axisLabels.push(time); */ } let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":"blue","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":"red","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { promises = urls.map(myAsyncRequest); Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) }PS: Ich denke das Script ist auch noch für den einen oder anderen User interessant, vielleicht hast du noch Lust und Zeit die entsprechenden Codeblöcke zu kommentieren?
Wenn ich das richtig sehe, macht das Script jetzt das, was man auf der Webseite von forecast.solar als Teil des Professional API Key auch angezeigt bekäme (Trend Diagramm).
Über ioB ist jetzt quasi durch dein Script kostenlos, oder mit sehr niedrigen Kosten von 1€ im Monat verbunden sofern man sich für den Personal API Key entscheidet.
@jb_sullivan Ja kann ich machen. Ich habe aber für mich das etwas anders gelöst mit axios. Lt. Netz soll die Zukunft von request Aufrufen nicht gesichert sein. Da bin ich aber noch am Testen.
Ich habe noch andere Scripts z.B. einen Sektionen-Shuttercontrol mit Auswertung des Sonnen Azimuth. Wollte ich alles in Github schieben. -
Deine Änderung von Gestern war der Schlüssel zum Erfolg. Heute Morgen hatte ich tagesaktuelle Daten in den DP`s drin stehen :+1: :+1:
-
Ich bin glücklich !!!! Super alles so wie ich es mir vorgestellt hatte - PERFEKT !!!
Deine Änderungen haben auch gegriffen - aber trotzdem bleibt aus dem Widget heraus der BUG bestehen das er die Eingabe nicht annimmt. Wenn man es über Script macht so wie du oben geschrieben hast - dann funktioniert es. Aber wie gesagt aus dem Widget heraus nicht (zumindest bei mir)


@jb_sullivan Hallo jb_sullivan, währe es möglich das du dein View zur Verfügung stellst.
Ich würde sie gerne bei mir in die Vis importieren.
Danke
Gerald -
@jb_sullivan Hallo jb_sullivan, währe es möglich das du dein View zur Verfügung stellst.
Ich würde sie gerne bei mir in die Vis importieren.
Danke
GeraldDu, das VIEW ist wirklich kein Hexenwerk. Das sind nur 2 Widgets ( materialdesign json chart & Basic Table) die du mit den Datenpunkten
javascript.0.SolarForecast.JSONTable und
javascript.0.SolarForecast.JSONGraphverküpfst - das ist schon alles.
-
Du, das VIEW ist wirklich kein Hexenwerk. Das sind nur 2 Widgets ( materialdesign json chart & Basic Table) die du mit den Datenpunkten
javascript.0.SolarForecast.JSONTable und
javascript.0.SolarForecast.JSONGraphverküpfst - das ist schon alles.
@jb_sullivan Danke für die Info, werds am Abend gleich mal testen.
-
Deine Änderung von Gestern war der Schlüssel zum Erfolg. Heute Morgen hatte ich tagesaktuelle Daten in den DP`s drin stehen :+1: :+1:
@jb_sullivan JavaScript verhält sich schon manchmal in Sachen Variablen merkwürdig im Unterscheid zu 'C/C++'
Ich hatte das gleiche Problem auch an anderer Stelle, das habe ich jetzt auch damit rausgefunden. -
@gargano So die letzte Änderung ist mit drin - hier nun der aktuelle Code Stand bei mir.
const SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONAll1 = "javascript.0.SolarForecast.JSONAll1"; const SolarJSONAll2 = "javascript.0.SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = "javascript.0.SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = "javascript.0.SolarForecast.JSONGraphAll2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const SolarJSONGraph = "javascript.0.SolarForecast.JSONGraph"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/xx.35/xx.24/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] var promises = urls.map(myAsyncRequest); schedule('0,30 * * * *', getSolar); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { console.log (body); let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let pos1 = time.indexOf(':00:00'); let pos2 = time.indexOf(':30:00'); // if((pos1 != -1) || (pos2 != -1)) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); // } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else console.log ('Error '+error +'Status '+ response.statusCode); }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let today = formatDate(new Date(), 'YYYY-MM-DD'); let table = []; let graphTimeData = []; let axisLabels = []; for(var n=0;n<watts1.length;n++) { let entry = {}; let graphEntry ={}; let thisTime = watts1[n].Uhrzeit; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); /* graphEntry.t = Date.parse(thisTime); graphEntry.y = watts1[n].Leistung + watts2[n].Leistung; graphTimeData.push(graphEntry); graphTimeData.push(watts1[n].Leistung + watts2[n].Leistung); let time = watts1[n].Uhrzeit.substr(11, 12); axisLabels.push(time); */ } let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":"blue","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": " Watt","yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":"red","barStackId":1,"datalabel_rotation":-90,"datalabel_color":"lightblue","datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } function getSolar() { promises = urls.map(myAsyncRequest); Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) }PS: Ich denke das Script ist auch noch für den einen oder anderen User interessant, vielleicht hast du noch Lust und Zeit die entsprechenden Codeblöcke zu kommentieren?
Wenn ich das richtig sehe, macht das Script jetzt das, was man auf der Webseite von forecast.solar als Teil des Professional API Key auch angezeigt bekäme (Trend Diagramm).
Über ioB ist jetzt quasi durch dein Script kostenlos, oder mit sehr niedrigen Kosten von 1€ im Monat verbunden sofern man sich für den Personal API Key entscheidet.
@jb_sullivan
Hier sind nun meine Scripts.Für Dich ist SolarForcast2R.js
das richtige.
Ich habe noch etwas geändert : Verwendung von setStateAsync vermeidet Timingprobleme beim Schreiben. Es kann sonst sein, daß die Daten im Table-Objekt noch nicht vorhanden sind, wenn der Graph erstellt wird.
Die Objekte sind jetzt in '0_userdata.0.' nach den Vorgaben von iobroker. Du musst dann den Pfad im Json Chart ändern oder prefix = '0_userdata.0.' wieder in den Pfad von Javascript.0 ändern.Nicht vergessen : wenn Du '0_userdata.0.' verwendest, dann die Objekte unter Javascript.0 löschen.
-
@jb_sullivan
Hier sind nun meine Scripts.Für Dich ist SolarForcast2R.js
das richtige.
Ich habe noch etwas geändert : Verwendung von setStateAsync vermeidet Timingprobleme beim Schreiben. Es kann sonst sein, daß die Daten im Table-Objekt noch nicht vorhanden sind, wenn der Graph erstellt wird.
Die Objekte sind jetzt in '0_userdata.0.' nach den Vorgaben von iobroker. Du musst dann den Pfad im Json Chart ändern oder prefix = '0_userdata.0.' wieder in den Pfad von Javascript.0 ändern.Nicht vergessen : wenn Du '0_userdata.0.' verwendest, dann die Objekte unter Javascript.0 löschen.
hallo gargano,
Ich habe gesehen, das du die Formel auch umgestellt hast. Ich habe ja den API Key gekauft. Wie gesagt, ich habe keine große Ahnung von js, aber wäre es richtig, wenn ich das so erweitern würde?
// set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyyy' const forcastUrl = 'https://api.forecast.solar/' const api = 'xxxxxxxxxxxxxxxx/estimate'; var options1 = {url: forcastUrl+api'/'+lat+'/'+lon+'/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api'/'+lat+'/'+lon+'/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }};Wenn man das mit Variablen aufbaut, könnte man das doch auch für Dachneigung/Himmelrichtung und PV Leistung so machen - oder?
BtW - kannst du mehr zu deinem Telefon Rückwärts Suchen Script erzählen? Ich habe auch eine Fritte und den TR64 Adapter im Einsatz.
-
hallo gargano,
Ich habe gesehen, das du die Formel auch umgestellt hast. Ich habe ja den API Key gekauft. Wie gesagt, ich habe keine große Ahnung von js, aber wäre es richtig, wenn ich das so erweitern würde?
// set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyyy' const forcastUrl = 'https://api.forecast.solar/' const api = 'xxxxxxxxxxxxxxxx/estimate'; var options1 = {url: forcastUrl+api'/'+lat+'/'+lon+'/40/90/7.26', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api'/'+lat+'/'+lon+'/40/-90/2.64', method: 'GET', headers: { 'User-Agent': 'request' }};Wenn man das mit Variablen aufbaut, könnte man das doch auch für Dachneigung/Himmelrichtung und PV Leistung so machen - oder?
BtW - kannst du mehr zu deinem Telefon Rückwärts Suchen Script erzählen? Ich habe auch eine Fritte und den TR64 Adapter im Einsatz.
@jb_sullivan Da ist noch was nicht richtig. Ich schau grade
So , liegt auf GIT. Hab die api key mit drin.
Schau mal bitte ob bei Dir dann der url Pfad im Log stimmt.Zu der Rückwärtssuche :
Früher gab es eine api von Klicktel zur Rückwärtssuche, die gibt es nicht mehr. Auch eine andere gibt es nicht.
Aufgefallen ist mir das, als mein Gigaset keine Namen mehr angezeigt hat.Das Script wird aktiviert wenn der tr-064 Ringing aktiviert ist.
Wenn in der Fritzbox kein Namen eingetragen ist, sucht er auf der Webseite nach class="st-treff-name" und setzt in "tr-064.0.callmonitor.inbound.callerName" den Namen ein.Das ganze hat einen Haken : Wenn sich die Webseite ändert funktioniert das Ganze nicht mehr.
EDIT : Ich hab gesehen es gibt OPENCNAME. Ich hab da ein Beispiel von einem Response gesehen. Da steht alles drin, auch Dein Geburtstag usw.
Allerdings ist es mir nicht gelungen einen free Account anzulegen. Kaum hatte ich meine Email angegeben, ist die Seite zurückgesprungen.
Dazu gibt es auch ein Artikel
hier -
@jb_sullivan Da ist noch was nicht richtig. Ich schau grade
So , liegt auf GIT. Hab die api key mit drin.
Schau mal bitte ob bei Dir dann der url Pfad im Log stimmt.Zu der Rückwärtssuche :
Früher gab es eine api von Klicktel zur Rückwärtssuche, die gibt es nicht mehr. Auch eine andere gibt es nicht.
Aufgefallen ist mir das, als mein Gigaset keine Namen mehr angezeigt hat.Das Script wird aktiviert wenn der tr-064 Ringing aktiviert ist.
Wenn in der Fritzbox kein Namen eingetragen ist, sucht er auf der Webseite nach class="st-treff-name" und setzt in "tr-064.0.callmonitor.inbound.callerName" den Namen ein.Das ganze hat einen Haken : Wenn sich die Webseite ändert funktioniert das Ganze nicht mehr.
EDIT : Ich hab gesehen es gibt OPENCNAME. Ich hab da ein Beispiel von einem Response gesehen. Da steht alles drin, auch Dein Geburtstag usw.
Allerdings ist es mir nicht gelungen einen free Account anzulegen. Kaum hatte ich meine Email angegeben, ist die Seite zurückgesprungen.
Dazu gibt es auch ein Artikel
hierin den Zeilen 52 & 56 wird mir "myschedule" unterstrichen - ist da noch etwas nicht in in Ordnung?
-
in den Zeilen 52 & 56 wird mir "myschedule" unterstrichen - ist da noch etwas nicht in in Ordnung?
@jb_sullivan ja, auweih.
setz mal ein var davor -
in den Zeilen 52 & 56 wird mir "myschedule" unterstrichen - ist da noch etwas nicht in in Ordnung?
@jb_sullivan sagte: "myschedule" unterstrichen - ist da noch etwas nicht in in Ordnung?
Setze ein const oder var vor die Deklaration (Zeile 52).
-
Wer von Euch beiden hat nun recht? :sweat_smile:
-
Wer von Euch beiden hat nun recht? :sweat_smile:
@jb_sullivan kannst auch const schreiben. In JS ist allerdings const keine Konstante mit konstanten Wert sondert der Typ ist konstant. Das nur zur Verwirrung :face_with_rolling_eyes:
Sag mir bitte Bescheid, wenn alles durch ist. Dann änder ich das noch im GIT.
Danke für die Mitarbeit :handshake: -
@jb_sullivan kannst auch const schreiben. In JS ist allerdings const keine Konstante mit konstanten Wert sondert der Typ ist konstant. Das nur zur Verwirrung :face_with_rolling_eyes:
Sag mir bitte Bescheid, wenn alles durch ist. Dann änder ich das noch im GIT.
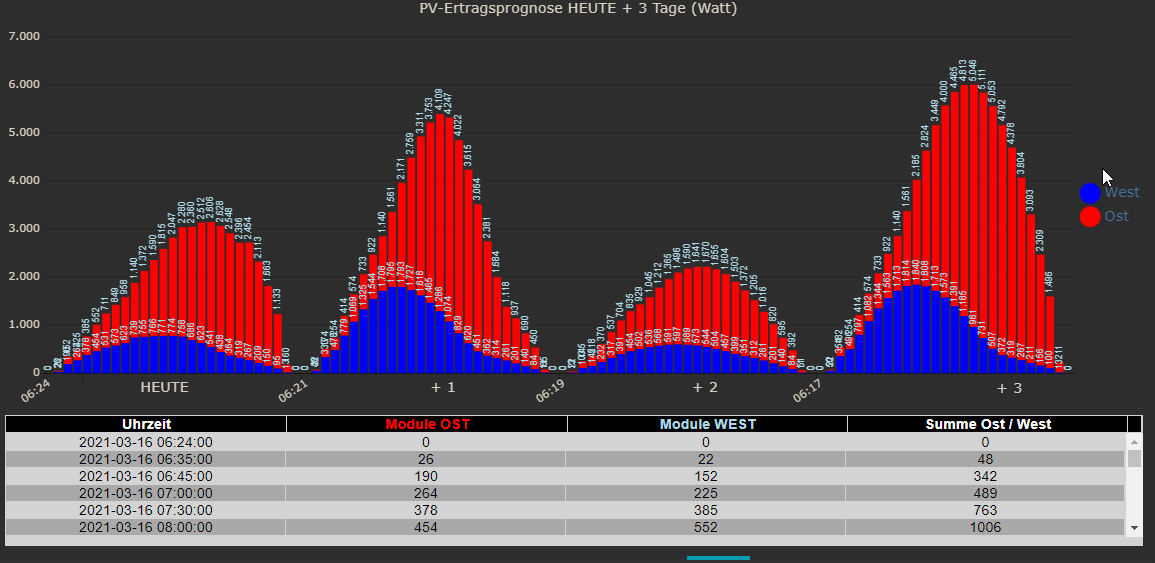
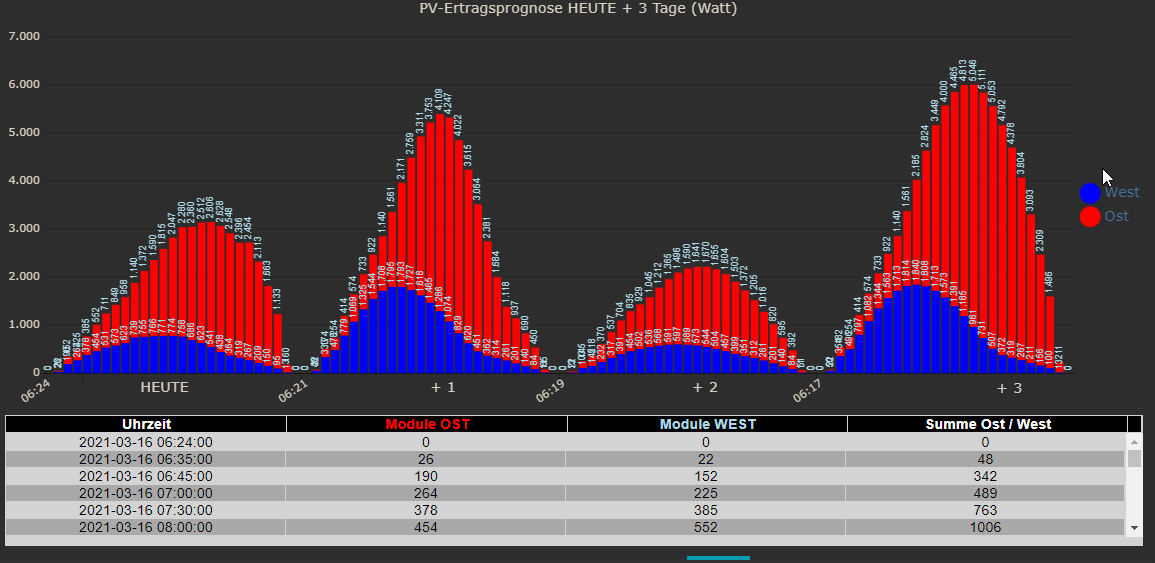
Danke für die Mitarbeit :handshake:Ich bin gerade noch am suchen, warum OST und WEST im Grafpgen falsch herum dargestellt werden. Die Farben in der Legende sind richtig, aber im Graphen nicht.
Die mit den höheren Werten müssten blau (WEST) sein.

-
Ich bin gerade noch am suchen, warum OST und WEST im Grafpgen falsch herum dargestellt werden. Die Farben in der Legende sind richtig, aber im Graphen nicht.
Die mit den höheren Werten müssten blau (WEST) sein.

@jb_sullivan hab gesehen :
90° ist west , -90° ist ost.
Also entweder Du drehstconst legendTest = ["Ost","West"];um oder
Du drehstconst declination = ['40','40']; const azimuth = ['90','-90']; const kwp = ['7.26','2.64'];in
const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['2.64','7.26'];Dann sollte Ost als erstes kommen
-
@jb_sullivan hab gesehen :
90° ist west , -90° ist ost.
Also entweder Du drehstconst legendTest = ["Ost","West"];um oder
Du drehstconst declination = ['40','40']; const azimuth = ['90','-90']; const kwp = ['7.26','2.64'];in
const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['2.64','7.26'];Dann sollte Ost als erstes kommen
OK - nun passt alles.

Hier nochmal der Finale Code zum abgleich
/* read solar forecasts for 2 different orientations Author : gargano Display in VIS : use JSON Chart from Scrounger Version 1.0.1 Last Update 16.3.2021 Change history : 1.0.1 / 16.3.2021 : use setStateAsync(myUrl.mySolarJSON.. to avoid time conflicts dp's are now saved in '0_userdata.0.' use variables for setting lat, lon, color.. */ const prefix = 'javascript.0.'; const SolarJSON1 = prefix+"SolarForecast.JSON1"; const SolarJSON2 = prefix+"SolarForecast.JSON2"; const SolarJSONAll1 = prefix+"SolarForecast.JSONAll1"; const SolarJSONAll2 = prefix+"SolarForecast.JSONAll2"; const SolarJSONGraphAll1 = prefix+"SolarForecast.JSONGraphAll1"; const SolarJSONGraphAll2 = prefix+"SolarForecast.JSONGraphAll2"; const SolarJSONTable = prefix+"SolarForecast.JSONTable"; const SolarJSONGraph = prefix+"SolarForecast.JSONGraph"; const createStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONAll1, type:"string", role : "value"}, {name :SolarJSONAll2, type:"string", role : "value"}, {name :SolarJSONGraphAll1, type:"string", role : "value"}, {name :SolarJSONGraphAll2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"}, {name :SolarJSONGraph, type:"string", role : "value"} ] // create states if not exists async function createMyState(item) { if (!existsState(item.name)) { await createStateAsync(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } } async function makeMyStateList (array) { // map array to promises const promises = array.map(createMyState); await Promise.all(promises); } var mySchedule = '0,30 * * * *'; async function main () { await makeMyStateList(createStateList); schedule(mySchedule, getSolar ); getSolar(); } main(); // set logging = true for logging const logging = true; var request = require('request'); /* https://api.forecast.solar/estimate/:lat/:lon/:dec/:az/:kwp lat - latitude of location, -90 (south) … 90 (north) lon - longitude of location, -180 (west) … 180 (east) dec - plane declination, 0 (horizontal) … 90 (vertical) az - plane azimuth, -180 … 180 (-180 = north, -90 = east, 0 = south, 90 = west, 180 = north) kwp - installed modules power in kilo watt */ // set lat and lon for the destination const lat = 'xx.yyyy' const lon = 'xx.yyy' const forcastUrl = 'https://api.forecast.solar'; // if use the api key remove '//' and insert '//' in front of const api = ''; //const api = '/xxxxxxxxxxxxxxxx; // else const api = '/xxxxxxxxxx'; const declination = ['40','40']; const azimuth = ['-90','90']; const kwp = ['7.26','2.64']; var options1 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[0]+'/'+azimuth[0]+'/'+kwp[0], method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: forcastUrl+api+'/estimate/'+lat+'/'+lon+'/'+declination[1]+'/'+azimuth[1]+'/'+kwp[1], method: 'GET', headers: { 'User-Agent': 'request' }}; const legendTest = ["West","Ost"]; const graphColor = ["blue","red"]; const datalabelColor = ["lightblue","lightblue"]; const tooltip_AppendText= " Watt"; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1,mySolarJSONAll:SolarJSONAll1,mySolarJSONGraphAll:SolarJSONGraphAll1}, {myUrl:options2,mySolarJSON:SolarJSON2,mySolarJSONAll:SolarJSONAll2,mySolarJSONGraphAll:SolarJSONGraphAll2} ] // handle the request : convert the result to table and graph function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, async function(error, response, body) { if (!error && response.statusCode == 200) { if (logging) console.log ('body : '+body); let watts = JSON.parse(body).result.watts; setState(myUrl.mySolarJSONAll, JSON.stringify(watts), true); let table = []; for(let time in watts) { let entry = {}; entry.Uhrzeit = time; entry.Leistung = watts[time]; table.push(entry); } if (logging) console.log ('JSON: '+myUrl.mySolarJSON); await setStateAsync(myUrl.mySolarJSON, JSON.stringify(table), true); // make GraphTable let graphTimeData = []; for(let time in watts) { let graphEntry ={}; graphEntry.t = Date.parse(time); graphEntry.y = watts[time]; graphTimeData.push(graphEntry); } var graph = {}; var graphData ={}; var graphAllData = []; graphData.data = graphTimeData; graphAllData.push(graphData); graph.graphs=graphAllData; setState(myUrl.mySolarJSONGraphAll, JSON.stringify(graph), true); resolve (body); } else reject(new Error("Could not load " + myUrl.myUrl.url+' Error '+error +'Status '+ response.statusCode)); }); }) } // summarize the single watts results to table and graph function makeTable () { if (logging) console.log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); if (logging) console.log ('Items: '+watts1.length); let table = []; let axisLabels = []; // make table for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } // prepare data for graph let graphTimeData1 = []; for(var n=0;n<watts1.length;n++) { graphTimeData1.push(watts1[n].Leistung); let time = watts1[n].Uhrzeit.substr(11,5); axisLabels.push(time); } let graphTimeData2 = []; for(var n=0;n<watts2.length;n++) { graphTimeData2.push(watts2[n].Leistung); } // make total graph var graph = {}; var graphAllData = []; var graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[0],"yAxis_id": 1,"type": "bar","displayOrder": 2,"barIsStacked": true,"color":graphColor[0],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[0],"datalabel_fontSize":10}; graphData.data = graphTimeData1; graphAllData.push(graphData); graphData = {"tooltip_AppendText": tooltip_AppendText,"legendText": legendTest[1],"yAxis_id": 1,"type": "bar","displayOrder": 1,"barIsStacked": true,"color":graphColor[1],"barStackId":1,"datalabel_rotation":-90,"datalabel_color":datalabelColor[1],"datalabel_fontSize":10}; graphData.data = graphTimeData2; graphAllData.push(graphData); graph.graphs=graphAllData; graph.axisLabels = axisLabels; setState(SolarJSONTable, JSON.stringify(table), true); setState(SolarJSONGraph, JSON.stringify(graph), true); } // get the requests async function getSolar() { let promises = urls.map(myAsyncRequest); await Promise.all(promises) .then(function(bodys) { if (logging) console.log("All url loaded"); makeTable(); }) .catch(error => { console.log('Error : '+error) }) }


