NEWS
Ideen-Sammlung minuvis V2.x
-
jep oder headline
@pischleuder headline ist super :+1:
-
@pischleuder headline ist super :+1:
Hi, du hast Version 1.4.0 des Adapters veröffentlich, was sind denn die Unterschiede, ausser beim html-widget, das jetzt compact-mode kann?
( übrigens, super, sieht viel besser aus..!!) -
Hi, du hast Version 1.4.0 des Adapters veröffentlich, was sind denn die Unterschiede, ausser beim html-widget, das jetzt compact-mode kann?
( übrigens, super, sieht viel besser aus..!!)@ilovegym sagte in Ideen-Sammlung minuvis V2.x:
Hi, du hast Version 1.4.0 des Adapters veröffentlich, was sind denn die Unterschiede, ausser beim html-widget, das jetzt compact-mode kann?
( übrigens, super, sieht viel besser aus..!!)nur das HTML-Widget ... sonst nix
-
Zunächst einmal wieder super Arbeit :-)
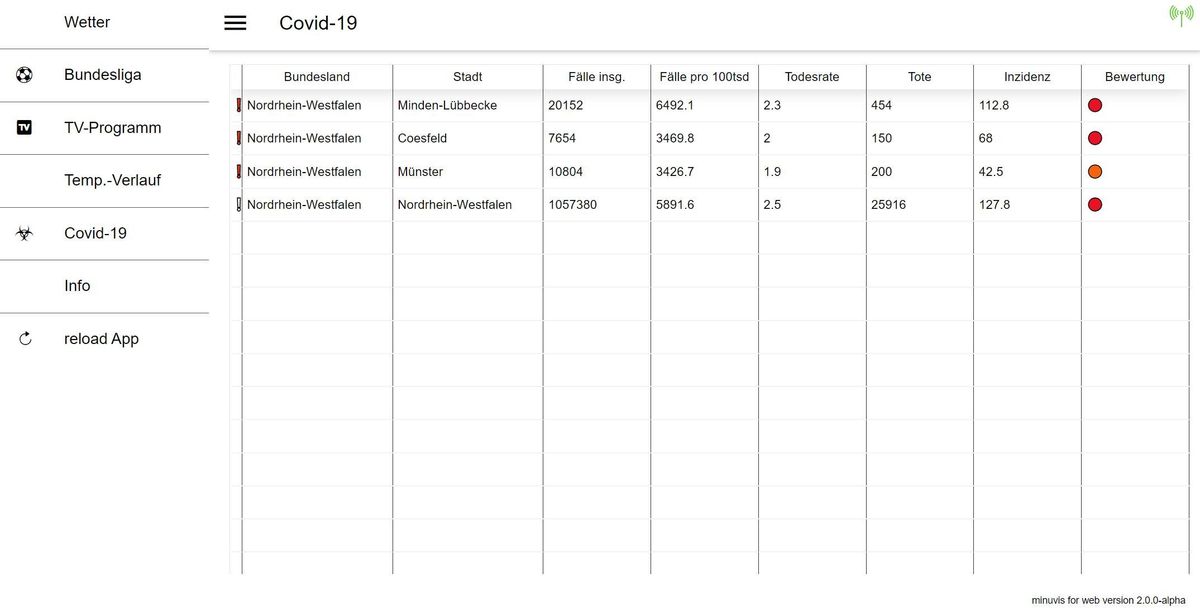
Aus meiner Sicht funktioniert es gut, mir ist nur aufgefallen, dass bei manchen Menüs die Logos nicht angezeigt werden, obwohl sie angelegt und ausgewählt wurden - in diesem Fall bei Wetter und Temp-Verlauf. Das passiert allerdings nur dann, wenn das light Theme ausgewählt wird.

Weiterhin werden im builder die widgets nicht korrekt angezeigt, meint sie schieben sich nach oben, so dass bspw. der filler etc nicht angezeigt werden kann (ich nutze chrome und explorer).
Wenn ich das imgoutput mit dem Bild aus state verwende, dann wird es zwar angezeigt, müsste allerdings so skaliert werden, so dass es in das widget füllend passt.
@pischleuder sagte in Ideen-Sammlung minuvis V2.x:
Wenn ich das imgoutput mit dem Bild aus state verwende, dann wird es zwar angezeigt, müsste allerdings so skaliert werden, so dass es in das widget füllend passt.
Guck mal hier, ist angepasst. (Breite des Bildes nun 100% Breite des widgets)
http://v2.builder.minukodu.de/ -

Hallo,
mir gefällt deine Visu sehr gut, habe jetzt mit der V2 ein bisschen rumgespielt...
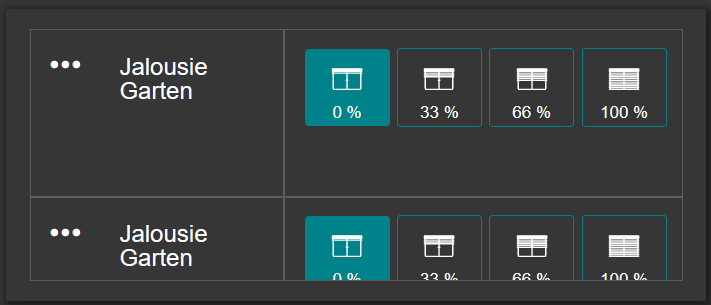
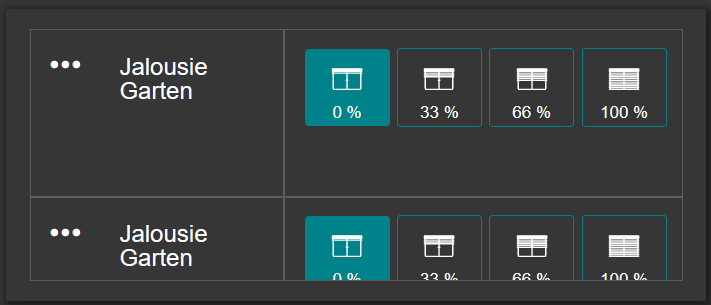
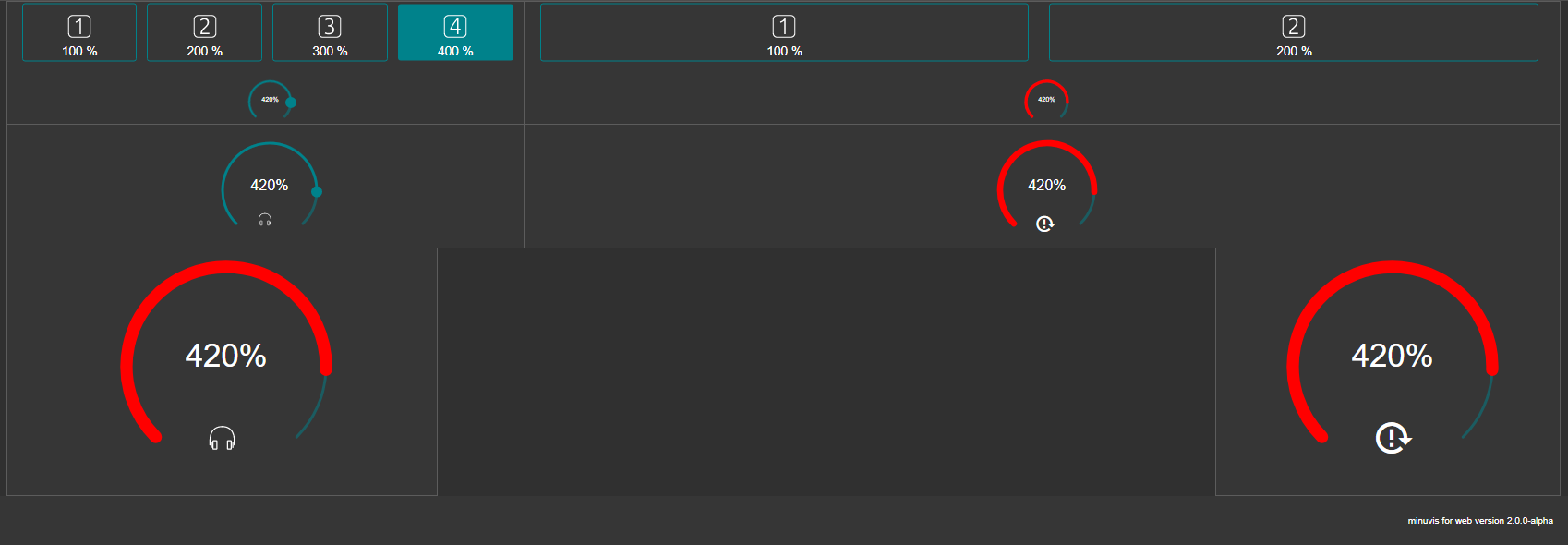
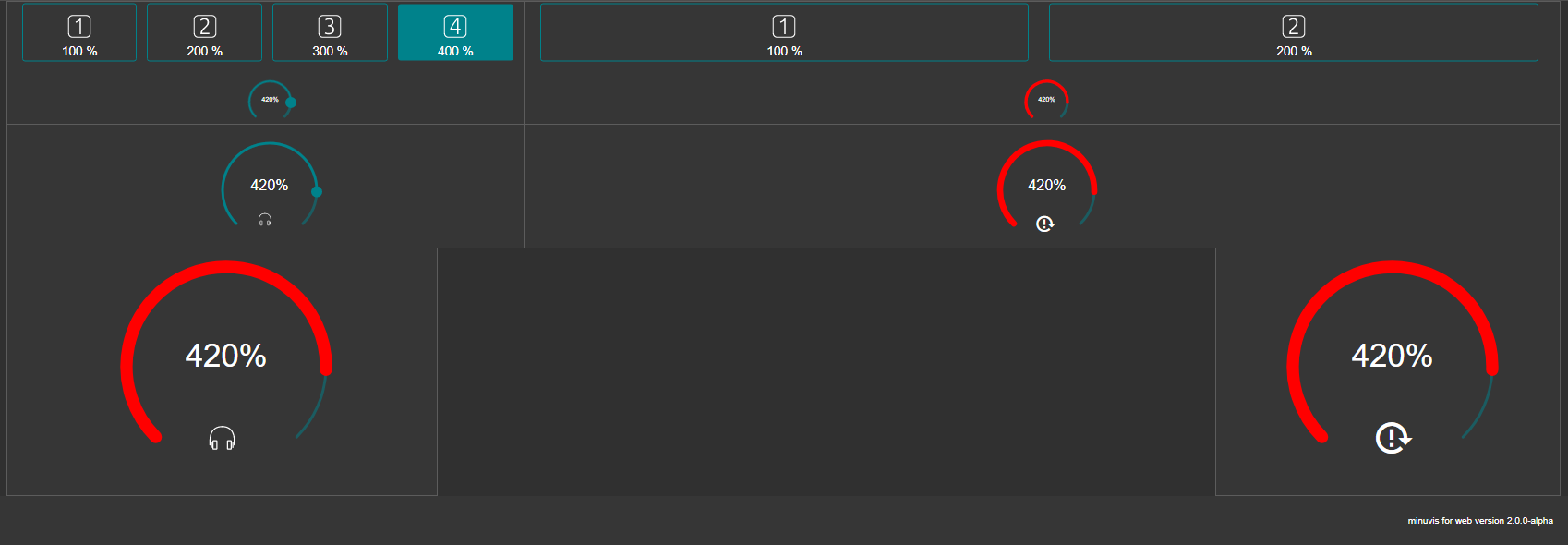
Der Valueswitcher benötigt 2 Zeilen, sonst werden die Icons abgeschnitten. Bei den Donuts ist es genauso. Kann man hier noch was einstellen das es nicht so ist?Schön wäre noch wenn man Cards mit Inhalt kopieren könnte.
-

Hallo,
mir gefällt deine Visu sehr gut, habe jetzt mit der V2 ein bisschen rumgespielt...
Der Valueswitcher benötigt 2 Zeilen, sonst werden die Icons abgeschnitten. Bei den Donuts ist es genauso. Kann man hier noch was einstellen das es nicht so ist?Schön wäre noch wenn man Cards mit Inhalt kopieren könnte.
mir gefällt deine Visu sehr gut, habe jetzt mit der V2 ein bisschen rumgespielt...
:+1: :dark_sunglasses:
Der Valueswitcher benötigt 2 Zeilen, sonst werden die Icons abgeschnitten.
ja, das gucke ich mir an, das padding kann weg
Bei den Donuts ist es genauso.
Donut 1 Zeile hoch macht m.E. wenig Sinn, funktioniert aber bei mir ...

Kann man hier noch was einstellen das es nicht so ist?
Das was nicht so ist ?
Schön wäre noch wenn man Cards mit Inhalt kopieren könnte.
ja, das she ich genauso
-
mir gefällt deine Visu sehr gut, habe jetzt mit der V2 ein bisschen rumgespielt...
:+1: :dark_sunglasses:
Der Valueswitcher benötigt 2 Zeilen, sonst werden die Icons abgeschnitten.
ja, das gucke ich mir an, das padding kann weg
Bei den Donuts ist es genauso.
Donut 1 Zeile hoch macht m.E. wenig Sinn, funktioniert aber bei mir ...

Kann man hier noch was einstellen das es nicht so ist?
Das was nicht so ist ?
Schön wäre noch wenn man Cards mit Inhalt kopieren könnte.
ja, das she ich genauso
kleiner Hinweis in eigener Sache:
https://forum.iobroker.net/topic/43114/test-adapter-minuvis-2-x -
mir gefällt deine Visu sehr gut, habe jetzt mit der V2 ein bisschen rumgespielt...
:+1: :dark_sunglasses:
Der Valueswitcher benötigt 2 Zeilen, sonst werden die Icons abgeschnitten.
ja, das gucke ich mir an, das padding kann weg
Bei den Donuts ist es genauso.
Donut 1 Zeile hoch macht m.E. wenig Sinn, funktioniert aber bei mir ...

Kann man hier noch was einstellen das es nicht so ist?
Das was nicht so ist ?
Schön wäre noch wenn man Cards mit Inhalt kopieren könnte.
ja, das she ich genauso
-
@popl ich habe nun folgendes gemacht:
- ValueSwitcher ohne padding => in 1 Zeile nutzbar
- donut angepasst, automatische Strichstärke, bei einer Zeile wird das Icon ausgeblendet (ist zu klein)
http://dev.v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=V2TestValueSwitcher.json&forceUpdate

Wenn ok, dann kommt das so in den Adapter V2.0.0-alpha ...
-
@popl ich habe nun folgendes gemacht:
- ValueSwitcher ohne padding => in 1 Zeile nutzbar
- donut angepasst, automatische Strichstärke, bei einer Zeile wird das Icon ausgeblendet (ist zu klein)
http://dev.v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=V2TestValueSwitcher.json&forceUpdate

Wenn ok, dann kommt das so in den Adapter V2.0.0-alpha ...
-
Hey, kann sein dass ich es übersehe, aber falls es das noch nicht gibt:

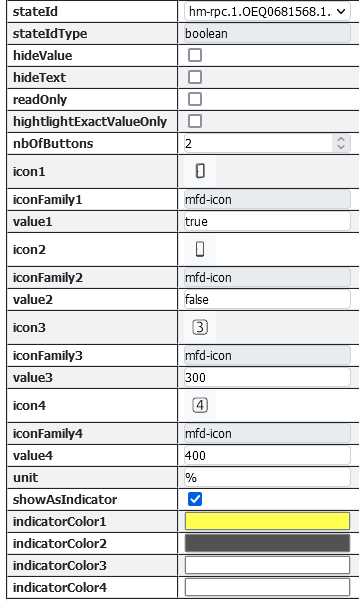
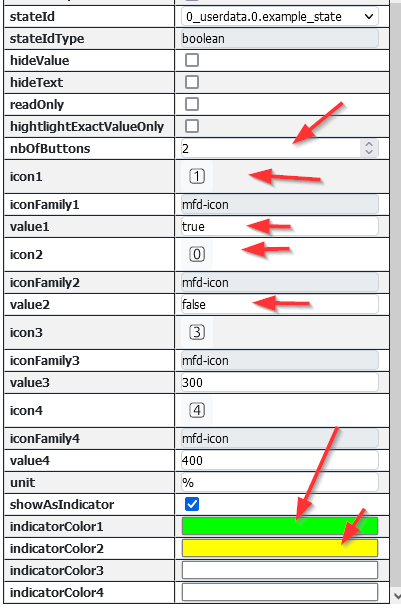
Es wäre cool wenn man beim indicator, zu colorWhenTrue und colorWhenFalse auch noch ein iconWhenTrue und iconWhenFalse einfügen könnte.
Also das man verschiedene Icons angezeigt bekommt, je nach State.
LG
Dicken -
Hey, kann sein dass ich es übersehe, aber falls es das noch nicht gibt:

Es wäre cool wenn man beim indicator, zu colorWhenTrue und colorWhenFalse auch noch ein iconWhenTrue und iconWhenFalse einfügen könnte.
Also das man verschiedene Icons angezeigt bekommt, je nach State.
LG
Dicken -
-
@svallant sagte in Ideen-Sammlung minuvis V2.x:
@dicken gibt es. einfach Valueswitcher mit "showAsIndicator" als Indicator nutzen ...
SeppAh super, das klappt :) Aber dann wird die Farbe nicht mehr geändert. Obwohl ich sie unten angegeben hab.
-
@dicken ok, das muss ich prüfen, eigentlich gibt es für alle 4 Zustände je 1 Icon und je 1 Farbe, auch im Modus "showAsIndicator". Zum Testen kannst du ja den Valueswitcher mal im Normal-Modus anzeigen.
@svallant sagte in Ideen-Sammlung minuvis V2.x:
@dicken ok, das muss ich prüfen, eigentlich gibt es für alle 4 Zustände je 1 Icon und je 1 Farbe, auch im Modus "showAsIndicator". Zum Testen kannst du ja den Valueswitcher mal im Normal-Modus anzeigen.
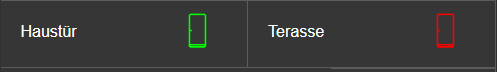
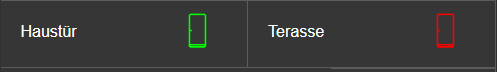
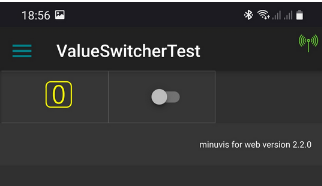
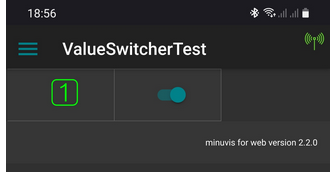
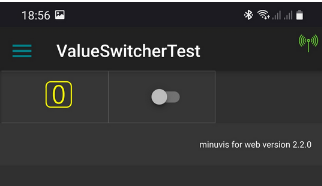
Ja hab ich gesehen, hab 2 Zustände eingerichtet mit Farbe und Icon (true und false). Wenn ich die Tür öffne, ändert sich das Icon, aber die Farbe bleibt die selbe.
-
@svallant sagte in Ideen-Sammlung minuvis V2.x:
@dicken ok, das muss ich prüfen, eigentlich gibt es für alle 4 Zustände je 1 Icon und je 1 Farbe, auch im Modus "showAsIndicator". Zum Testen kannst du ja den Valueswitcher mal im Normal-Modus anzeigen.
Ja hab ich gesehen, hab 2 Zustände eingerichtet mit Farbe und Icon (true und false). Wenn ich die Tür öffne, ändert sich das Icon, aber die Farbe bleibt die selbe.
-
@dicken also bei mir geht das:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate
bitte mit Firefox öffnen !

@svallant Hi, funktioniert bei mir leider so nicht, es werden immer beide Icons gleichzeitig angezeigt...
-
@svallant Hi, funktioniert bei mir leider so nicht, es werden immer beide Icons gleichzeitig angezeigt...
@ilovegym @Dicken
das ist alles mysteriös.
Bei mir klappt das nämlich (sowohl am PC als auch am Smartphone)- Bitte mal diesen Link aufrufen:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate - Browser-Refresh ()STRG+F5) machen und gucken.
- Und dann beim Builder bitte auch einen Browser-Refresh machen


- Bitte mal diesen Link aufrufen:
-
@ilovegym @Dicken
das ist alles mysteriös.
Bei mir klappt das nämlich (sowohl am PC als auch am Smartphone)- Bitte mal diesen Link aufrufen:
http://v2.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=vsTest.json&forceUpdate - Browser-Refresh ()STRG+F5) machen und gucken.
- Und dann beim Builder bitte auch einen Browser-Refresh machen


@svallant ja, da funktioniert es jetzt auch... hmpff aber bei mir nicht..
- Bitte mal diesen Link aufrufen:
-
@svallant ja, da funktioniert es jetzt auch... hmpff aber bei mir nicht..