NEWS
Lovelace: Jalousien einbinden
-
@Garfonso Danke Dir für die Antwort.
Leider funktioniert das trotzdem nicht... Stop Taste geht, Slider geht, aber rauf und runter machen einfach nichts, auch nicht wenn ich vorher den Rolladen auf mittlere Position stelle...
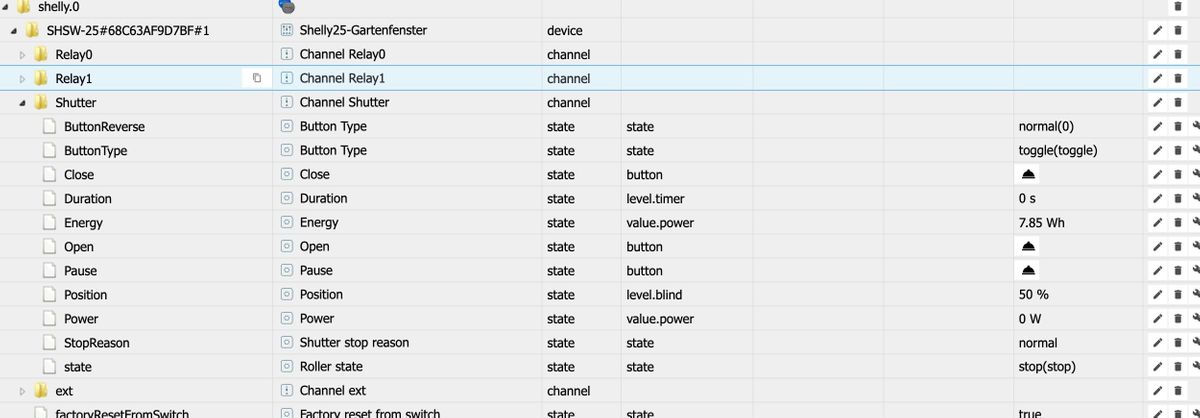
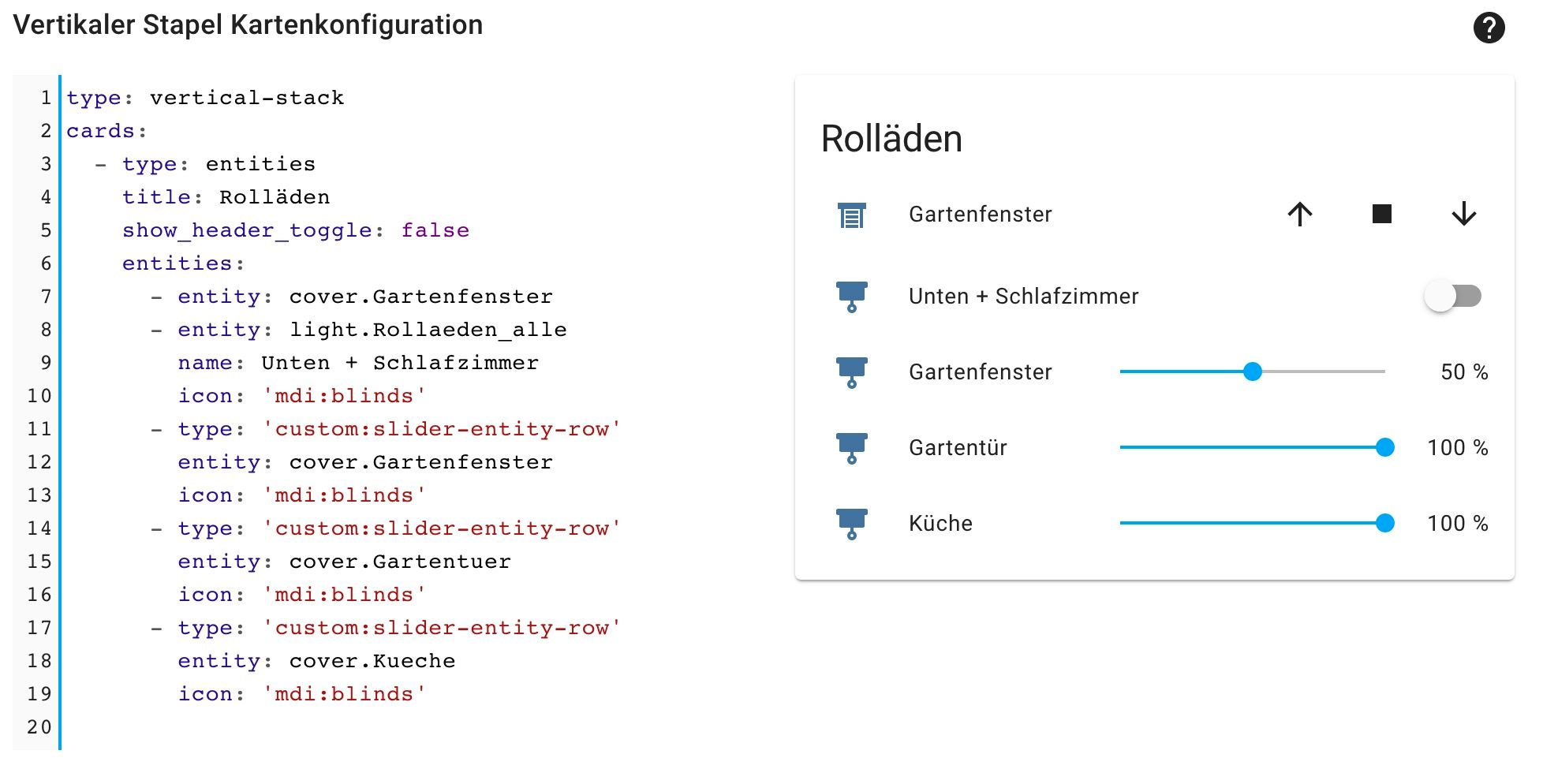
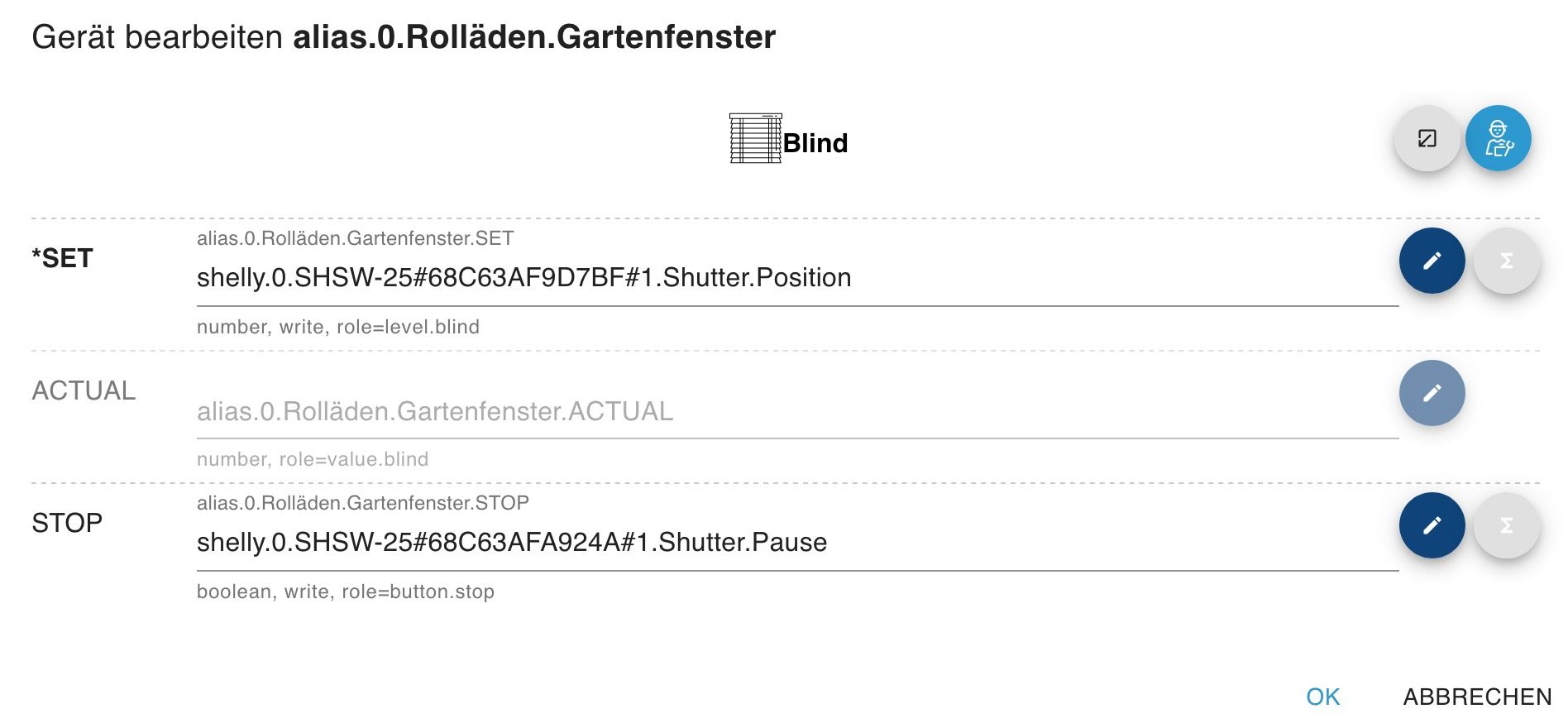
Hier mal ein paar Screen Shots von meiner Konfiguration, vielleichr hilft das? Ich hoffe...



-
@docmagic
ok, da war noch ein bug... kannst du mal die Version aus meinem Github Repository testen? Also mit admin von Github installieren, beliebige URL und dann einfügen:Garfonso/iobroker.lovelace#dev@Garfonso
Vielen Dank, funktioniert jetzt TOP, super Arbeit :-)Mir ist derweil noch ein anderes Problem aufgefallen. Vielleicht weißt Du auch hier eine Lösung?
Beim Aufrufen des iOS Apps oder Eingabe der Adresse samt Port für die Visualisierung von Lovelace aber in Safari oder Chrome auf allen meinen Apple Geräten mit Ausnahme des Mac, wird die Oberfläche plötzlich nicht mehr gezeigt, sondern nur die obere Leiste... Ich muss dann jedes mal auf "Benutzeroberfläche konfigurieren" und dann auf "Raw Konfigurationseditor" klicken, dann öffnet sich der Editor, dann schließe ich es wieder und die Visualisierung ist wieder da... Bei der nächsten aktualisierung der Seite geht es von vorne los...Das wurde auch schon mal woanders beschrieben aber keine Lösung dafür gefunden:
Weisst Du eventuell ob es da eine Lösung gibt?
Danke nochmals
-
@Garfonso
Vielen Dank, funktioniert jetzt TOP, super Arbeit :-)Mir ist derweil noch ein anderes Problem aufgefallen. Vielleicht weißt Du auch hier eine Lösung?
Beim Aufrufen des iOS Apps oder Eingabe der Adresse samt Port für die Visualisierung von Lovelace aber in Safari oder Chrome auf allen meinen Apple Geräten mit Ausnahme des Mac, wird die Oberfläche plötzlich nicht mehr gezeigt, sondern nur die obere Leiste... Ich muss dann jedes mal auf "Benutzeroberfläche konfigurieren" und dann auf "Raw Konfigurationseditor" klicken, dann öffnet sich der Editor, dann schließe ich es wieder und die Visualisierung ist wieder da... Bei der nächsten aktualisierung der Seite geht es von vorne los...Das wurde auch schon mal woanders beschrieben aber keine Lösung dafür gefunden:
Weisst Du eventuell ob es da eine Lösung gibt?
Danke nochmals
-
@docmagic
Apple Geräte habe ich leider nicht. Aber es gibt noch ein paar Probleme mit Verbindungsverlust und neu verbinden und so... da muss ich, wenn ich Zeit habe, nochmal intensiv reingucken.Ich hab mich auch mal daran versucht eine Jalousie (Shelly 2.5) einzubinden.
Leider aber nur mit mäßigem Erfolg. Ich hab verschiedenes versucht, aber ich bekomme die Up/Down und Stopp Buttons nicht angezeigt.
Ich habe es "irgendwie" geschafft, dass noch eine Entity vom Typ input_number entstanden ist die einen Slider zeigt.
Mir ist allerdings einiges unklar (auch nach mehrfachem lesen dieses Threads).
Ist es z.B. zwingend wichtig ein "Gerät" anzulegen? Ich hab das Gefühl, dass die input_number.xxxx Entity erst entstanden ist nachdem ich ein Gerät angelegt habe. Ich habe sowohl mit dem Shelly Adapter als auch "nur" über MQTT versucht zu arbeiten (nur MQTT wäre eigentlich meine bevorzugte Arbeitsweise). Aber in keinem der Fälle habe ich die up/stop/down Buttons bekommen.
An welcher Stelle (welches Objekt) sollte die lovelace "Freigabe" haben? -
Ich hab mich auch mal daran versucht eine Jalousie (Shelly 2.5) einzubinden.
Leider aber nur mit mäßigem Erfolg. Ich hab verschiedenes versucht, aber ich bekomme die Up/Down und Stopp Buttons nicht angezeigt.
Ich habe es "irgendwie" geschafft, dass noch eine Entity vom Typ input_number entstanden ist die einen Slider zeigt.
Mir ist allerdings einiges unklar (auch nach mehrfachem lesen dieses Threads).
Ist es z.B. zwingend wichtig ein "Gerät" anzulegen? Ich hab das Gefühl, dass die input_number.xxxx Entity erst entstanden ist nachdem ich ein Gerät angelegt habe. Ich habe sowohl mit dem Shelly Adapter als auch "nur" über MQTT versucht zu arbeiten (nur MQTT wäre eigentlich meine bevorzugte Arbeitsweise). Aber in keinem der Fälle habe ich die up/stop/down Buttons bekommen.
An welcher Stelle (welches Objekt) sollte die lovelace "Freigabe" haben?@sbehnsen said in Lovelace: Jalousien einbinden:
Mir ist allerdings einiges unklar (auch nach mehrfachem lesen dieses Threads).
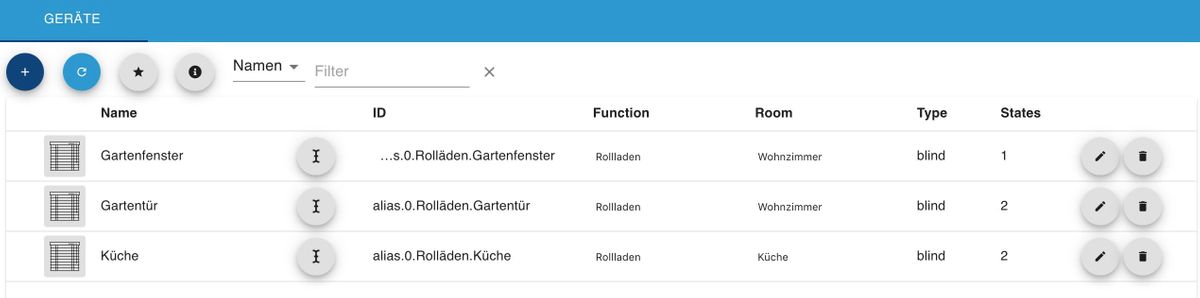
Ist es z.B. zwingend wichtig ein "Gerät" anzulegen?Wenn du die Knöpfe haben willst, dann muss im Geräte Tab die Rollade auftauchen. Wenn die States schon "richtig" sind (Rollen und Struktur usw.), musst du das Gerät nicht extra nochmal anlegen. Oft ist das aber nicht der Fall, insbesondere bei generischen Adaptern wie mqtt.
Ich hab das Gefühl, dass die input_number.xxxx Entity erst entstanden ist nachdem ich ein Gerät angelegt habe.
Dann solltest du auch das cover entity haben, oder? Aus Gründen der Rückwärtskompatibilität legt der Adapter für Rolladen zwei entities an, einmal cover und einmal input_number (früher war nur input_number).
Ich habe sowohl mit dem Shelly Adapter als auch "nur" über MQTT versucht zu arbeiten (nur MQTT wäre eigentlich meine bevorzugte Arbeitsweise). Aber in keinem der Fälle habe ich die up/stop/down Buttons bekommen.
Wenn du mit dem Geräte-Tab (oder von Hand) ein Alias-Gerät anlegst, müsste es auch mit MQTT gut gehen. Aktuell ist leider noch der level.blind-State notwendig, also eine %-Einstellung und zusätzlich wird nur "Stop" unterstützt. Wenn du die beiden States in dem Alias-Gerät hast, sollten aber alle drei Knöpfe erstellt werden (hoch/runter wird dann durch 0/100 emuliert). -> das will ich aber mal erweitern (bin noch nicht dazu gekommen).
An welcher Stelle (welches Objekt) sollte die lovelace "Freigabe" haben?
Mit "Freigabe" meinst du die manuelle Einstellung über den Objects-Tab? Dann ist die Antwort: Bitte gar keins! Raum & Funktion für das Gerät vergeben, dann sollte (wenn das Gerät auch im Geräte-Tab korrekt auftaucht) der entity dafür automatisch angelegt werden. Nur so können aktuell mehrere States einem entity zugewiesen werden, was hier notwendig ist.
-
@sbehnsen said in Lovelace: Jalousien einbinden:
Mir ist allerdings einiges unklar (auch nach mehrfachem lesen dieses Threads).
Ist es z.B. zwingend wichtig ein "Gerät" anzulegen?Wenn du die Knöpfe haben willst, dann muss im Geräte Tab die Rollade auftauchen. Wenn die States schon "richtig" sind (Rollen und Struktur usw.), musst du das Gerät nicht extra nochmal anlegen. Oft ist das aber nicht der Fall, insbesondere bei generischen Adaptern wie mqtt.
Ich hab das Gefühl, dass die input_number.xxxx Entity erst entstanden ist nachdem ich ein Gerät angelegt habe.
Dann solltest du auch das cover entity haben, oder? Aus Gründen der Rückwärtskompatibilität legt der Adapter für Rolladen zwei entities an, einmal cover und einmal input_number (früher war nur input_number).
Ich habe sowohl mit dem Shelly Adapter als auch "nur" über MQTT versucht zu arbeiten (nur MQTT wäre eigentlich meine bevorzugte Arbeitsweise). Aber in keinem der Fälle habe ich die up/stop/down Buttons bekommen.
Wenn du mit dem Geräte-Tab (oder von Hand) ein Alias-Gerät anlegst, müsste es auch mit MQTT gut gehen. Aktuell ist leider noch der level.blind-State notwendig, also eine %-Einstellung und zusätzlich wird nur "Stop" unterstützt. Wenn du die beiden States in dem Alias-Gerät hast, sollten aber alle drei Knöpfe erstellt werden (hoch/runter wird dann durch 0/100 emuliert). -> das will ich aber mal erweitern (bin noch nicht dazu gekommen).
An welcher Stelle (welches Objekt) sollte die lovelace "Freigabe" haben?
Mit "Freigabe" meinst du die manuelle Einstellung über den Objects-Tab? Dann ist die Antwort: Bitte gar keins! Raum & Funktion für das Gerät vergeben, dann sollte (wenn das Gerät auch im Geräte-Tab korrekt auftaucht) der entity dafür automatisch angelegt werden. Nur so können aktuell mehrere States einem entity zugewiesen werden, was hier notwendig ist.
Hallo Garfonso,
gibt es zum Thema Jalousiesteuerung schon was neues in Bezug auf die Steuerung mit open/stop/close anstatt des Levels 0/stop/100?
Hintergrund: Die Steuerung eines einzelnen Rolladen funktioniert prima. Wenn zwei oder mehr Rolladen über Koppelrelais angeschlossen sind, kann zB der Shelly 2.5 keine Kalibrierung fahren da der Verbrauch im Betrieb immer 0 Watt ist.
Daher funktioniert auch die Steuerung über Level nicht.Ich behelfe mir im Augenblick mit drei Button-Cards in einem horizontalen Stack die mit open/stop/close belegt sind. Das sieht aber nicht so gut aus und belegt mehr Platz.

-
Hallo Garfonso,
gibt es zum Thema Jalousiesteuerung schon was neues in Bezug auf die Steuerung mit open/stop/close anstatt des Levels 0/stop/100?
Hintergrund: Die Steuerung eines einzelnen Rolladen funktioniert prima. Wenn zwei oder mehr Rolladen über Koppelrelais angeschlossen sind, kann zB der Shelly 2.5 keine Kalibrierung fahren da der Verbrauch im Betrieb immer 0 Watt ist.
Daher funktioniert auch die Steuerung über Level nicht.Ich behelfe mir im Augenblick mit drei Button-Cards in einem horizontalen Stack die mit open/stop/close belegt sind. Das sieht aber nicht so gut aus und belegt mehr Platz.

Ich hab das ganze mit der stack-in-card schon etwas verbessert:

-
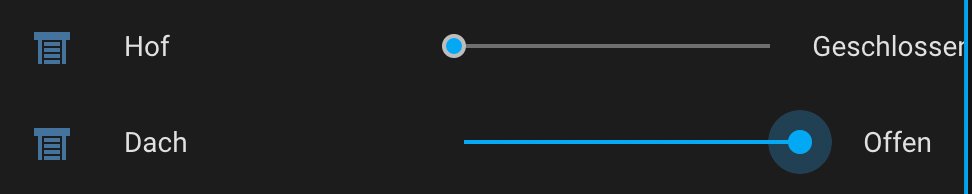
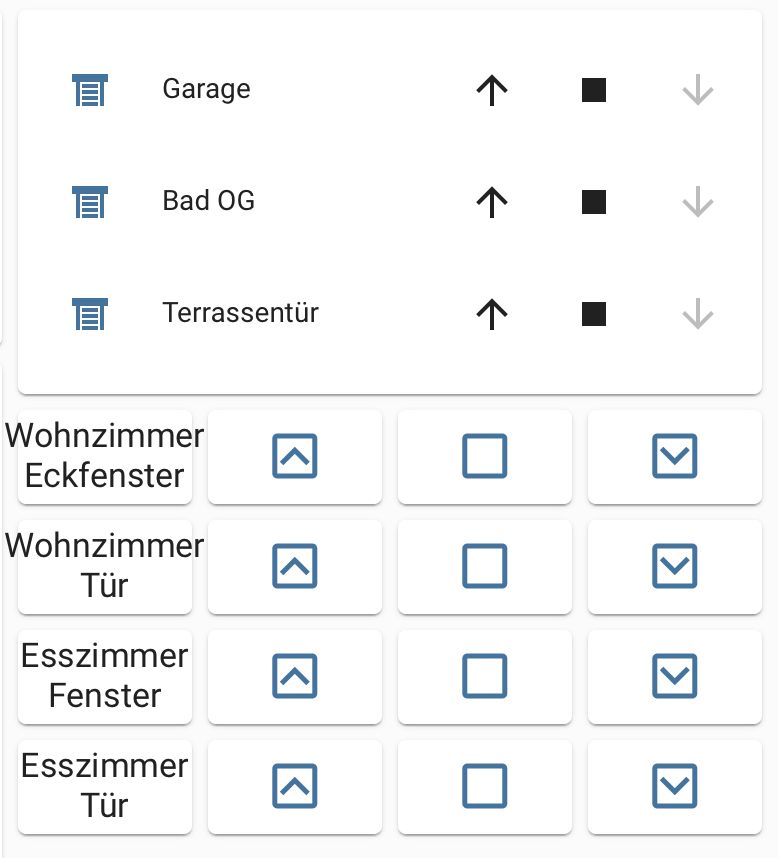
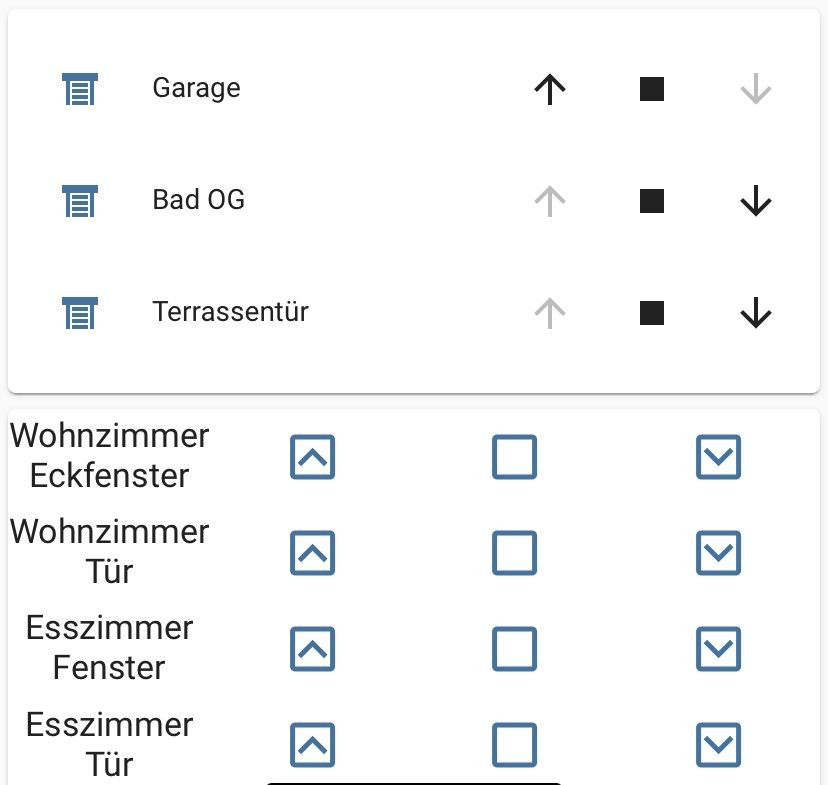
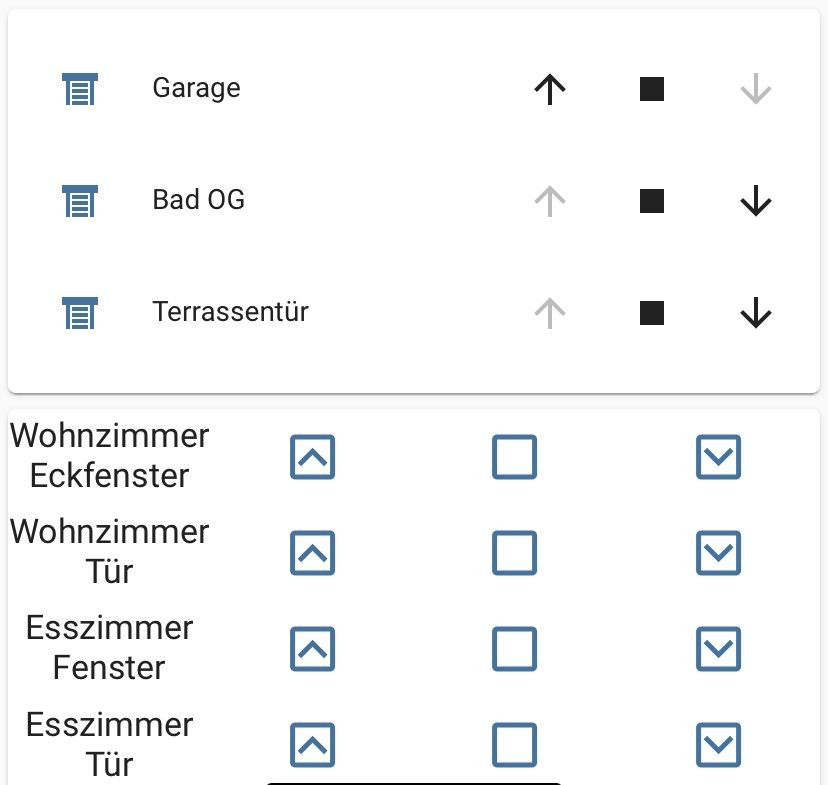
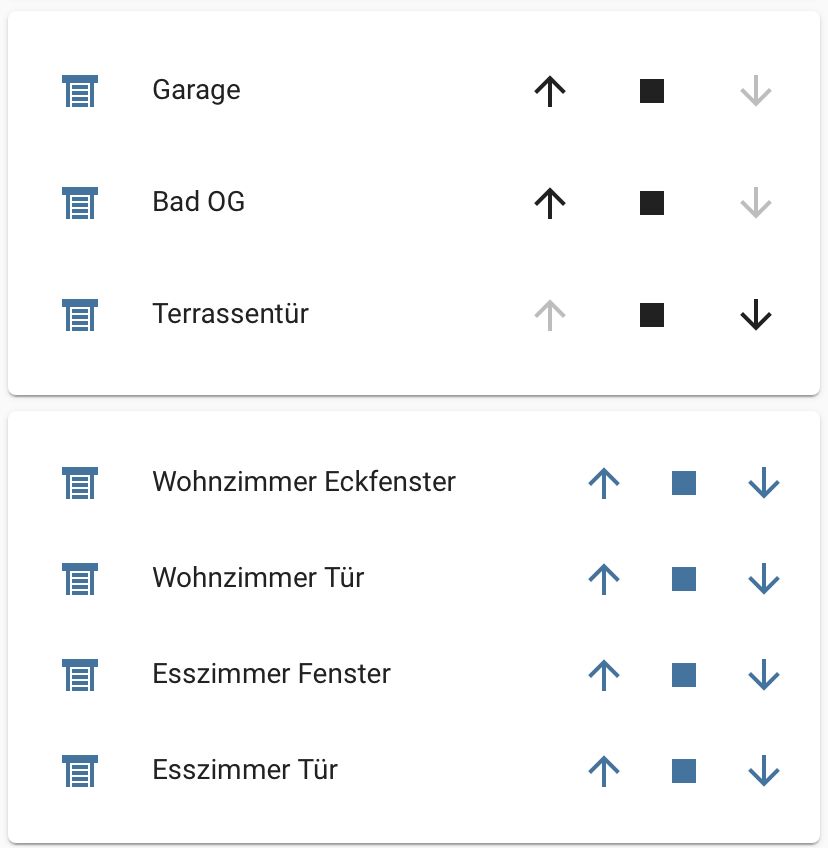
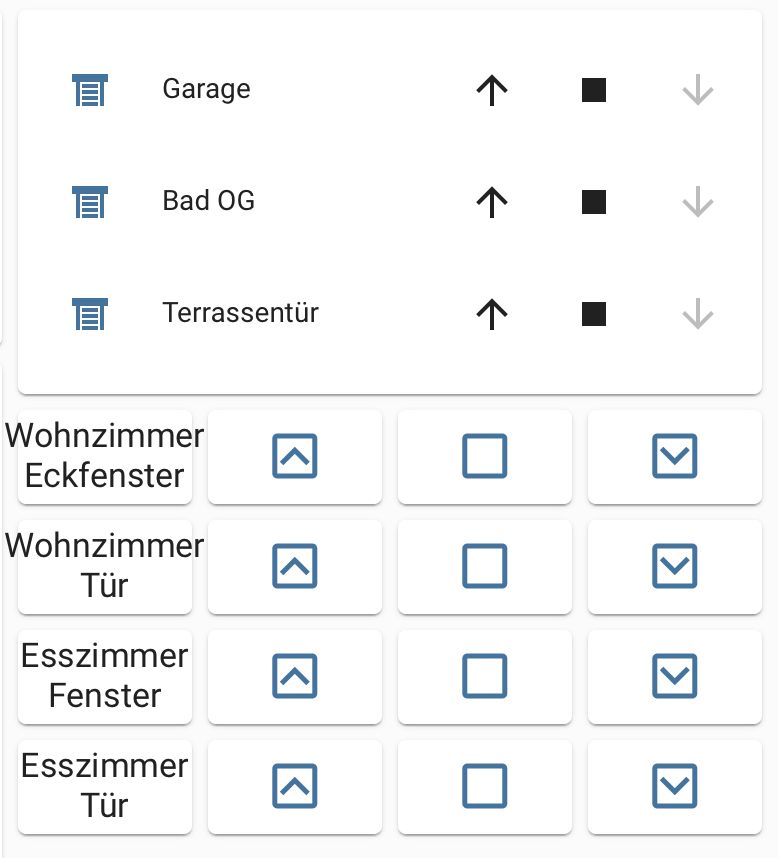
Ich hab das ganze mit der stack-in-card schon etwas verbessert:

Jalousiesteuerung Rolladensteuerung mit öffnen stop schliessen in lovelace
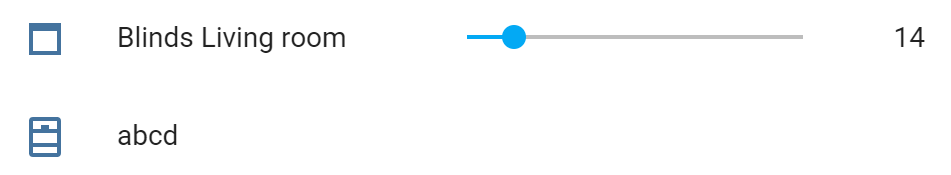
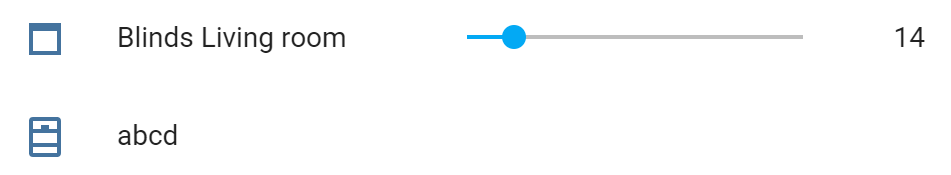
shutter blinds control with open stop close in lovelaceOben die normale Steuerung über Level und unten über öffnen schliessen zb beim Einsatz eines Shelly 2.5 mit Koppelrelais.
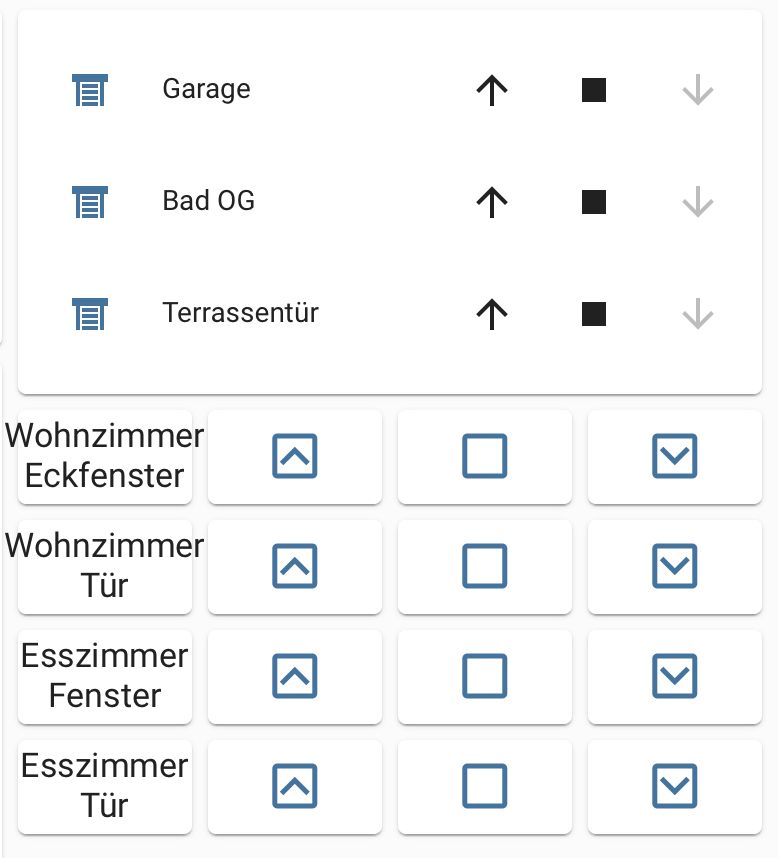
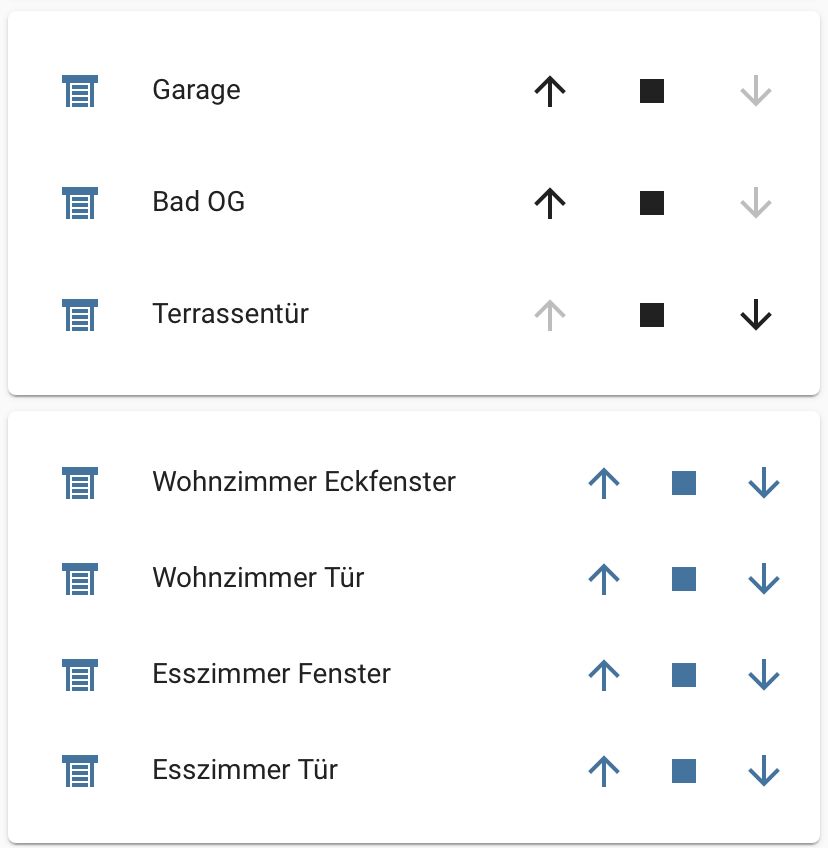
On top the regular level control and on bottom the up stop down button control eg if you work with coupling relayUnd noch hübscher mit lovelace-multiple-entity-row :

type: entities entities: - entity: input_text.RolloWohnzimmerEckfensterState type: 'custom:multiple-entity-row' icon: 'mdi:window-shutter' name: Wohnzimmer Eckfenster show_state: false state_color: false entities: - entity: input_boolean.RolloWohnzimmerEckfensterOpen name: ' ' icon: 'mdi:arrow-up' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterStop name: ' ' icon: 'mdi:stop' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterClose name: ' ' icon: 'mdi:arrow-down' tap_action: action: toggle - entity: input_text.RolloWohnzimmerTuerState type: 'custom:multiple-entity-row' icon: 'mdi:window-shutter' name: Wohnzimmer Tür show_state: false state_color: false entities: - entity: input_boolean.RolloWohnzimmerTuerOpen name: ' ' icon: 'mdi:arrow-up' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerTuerStop name: ' ' icon: 'mdi:stop' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerTuerClose name: ' ' icon: 'mdi:arrow-down' tap_action: action: toggle -
Hallo Garfonso,
gibt es zum Thema Jalousiesteuerung schon was neues in Bezug auf die Steuerung mit open/stop/close anstatt des Levels 0/stop/100?
Hintergrund: Die Steuerung eines einzelnen Rolladen funktioniert prima. Wenn zwei oder mehr Rolladen über Koppelrelais angeschlossen sind, kann zB der Shelly 2.5 keine Kalibrierung fahren da der Verbrauch im Betrieb immer 0 Watt ist.
Daher funktioniert auch die Steuerung über Level nicht.Ich behelfe mir im Augenblick mit drei Button-Cards in einem horizontalen Stack die mit open/stop/close belegt sind. Das sieht aber nicht so gut aus und belegt mehr Platz.

@smarthome20
Nein, ich fürchte das ist noch nicht drin... ich guck nochmal.Offensichtlich hatte ich vergessen den Pullrequest zu machen... mal sehen, wie / wann es da weiter geht: https://github.com/ioBroker/ioBroker.type-detector/pull/15
Das mit multiple entity row sieht doch schon sehr hübsch aus. :-)
-
@smarthome20
Nein, ich fürchte das ist noch nicht drin... ich guck nochmal.Offensichtlich hatte ich vergessen den Pullrequest zu machen... mal sehen, wie / wann es da weiter geht: https://github.com/ioBroker/ioBroker.type-detector/pull/15
Das mit multiple entity row sieht doch schon sehr hübsch aus. :-)
Ja das sieht so ganz gut aus und ich kann mit dem Workaround leben. Trotzdem wäre eine „out of the box“ Lösung einfacher und eleganter.
-
Jalousiesteuerung Rolladensteuerung mit öffnen stop schliessen in lovelace
shutter blinds control with open stop close in lovelaceOben die normale Steuerung über Level und unten über öffnen schliessen zb beim Einsatz eines Shelly 2.5 mit Koppelrelais.
On top the regular level control and on bottom the up stop down button control eg if you work with coupling relayUnd noch hübscher mit lovelace-multiple-entity-row :

type: entities entities: - entity: input_text.RolloWohnzimmerEckfensterState type: 'custom:multiple-entity-row' icon: 'mdi:window-shutter' name: Wohnzimmer Eckfenster show_state: false state_color: false entities: - entity: input_boolean.RolloWohnzimmerEckfensterOpen name: ' ' icon: 'mdi:arrow-up' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterStop name: ' ' icon: 'mdi:stop' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterClose name: ' ' icon: 'mdi:arrow-down' tap_action: action: toggle - entity: input_text.RolloWohnzimmerTuerState type: 'custom:multiple-entity-row' icon: 'mdi:window-shutter' name: Wohnzimmer Tür show_state: false state_color: false entities: - entity: input_boolean.RolloWohnzimmerTuerOpen name: ' ' icon: 'mdi:arrow-up' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerTuerStop name: ' ' icon: 'mdi:stop' tap_action: action: toggle - entity: input_boolean.RolloWohnzimmerTuerClose name: ' ' icon: 'mdi:arrow-down' tap_action: action: toggle@smarthome20 said in Lovelace: Jalousien einbinden:
type: entities
entities:- entity: input_text.RolloWohnzimmerEckfensterState
type: 'custom:multiple-entity-row'
icon: 'mdi:window-shutter'
name: Wohnzimmer Eckfenster
show_state: false
state_color: false
entities:- entity: input_boolean.RolloWohnzimmerEckfensterOpen
name: ' '
icon: 'mdi:arrow-up'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterStop
name: ' '
icon: 'mdi:stop'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterClose
name: ' '
icon: 'mdi:arrow-down'
tap_action:
action: toggle
- entity: input_boolean.RolloWohnzimmerEckfensterOpen
- entity: input_text.RolloWohnzimmerTuerState
type: 'custom:multiple-entity-row'
icon: 'mdi:window-shutter'
name: Wohnzimmer Tür
show_state: false
state_color: false
entities:- entity: input_boolean.RolloWohnzimmerTuerOpen
name: ' '
icon: 'mdi:arrow-up'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerTuerStop
name: ' '
icon: 'mdi:stop'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerTuerClose
name: ' '
icon: 'mdi:arrow-down'
tap_action:
action: toggle
- entity: input_boolean.RolloWohnzimmerTuerOpen
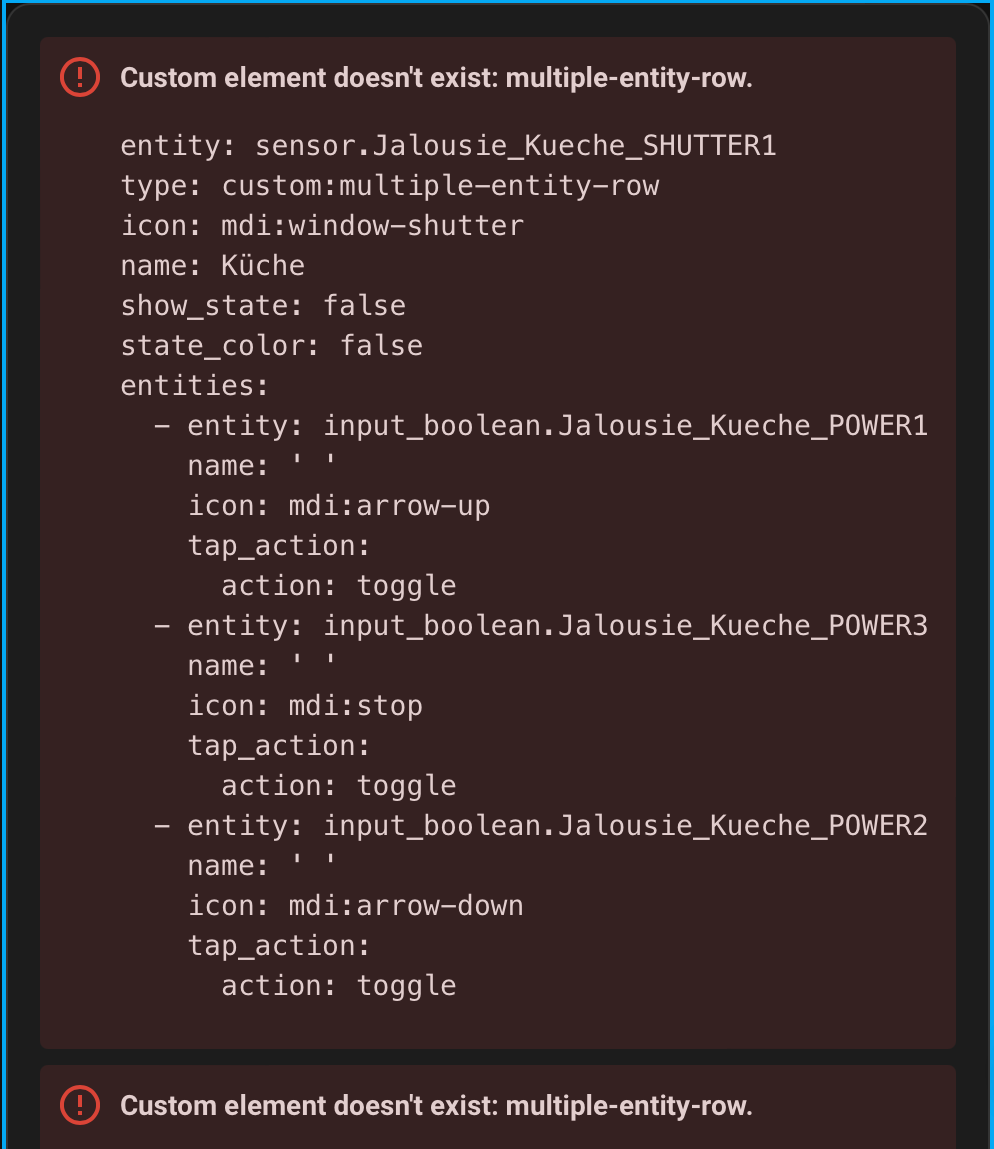
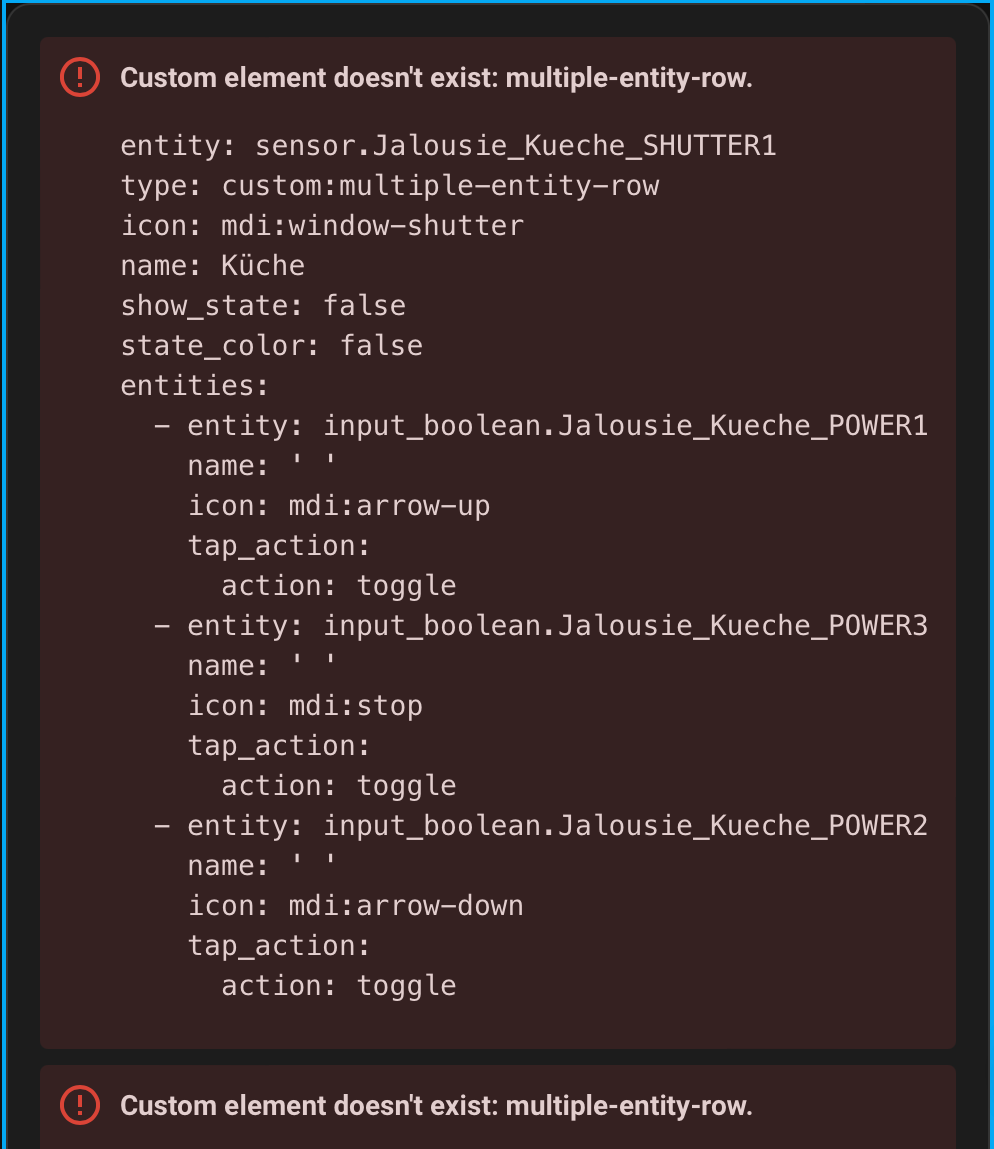
Ich habe das so übernommen und die Entitäten gegen Meine ausgetauscht. Ich bekomme folgend Fehlermeldung

- entity: input_text.RolloWohnzimmerEckfensterState
-
@smarthome20 said in Lovelace: Jalousien einbinden:
type: entities
entities:- entity: input_text.RolloWohnzimmerEckfensterState
type: 'custom:multiple-entity-row'
icon: 'mdi:window-shutter'
name: Wohnzimmer Eckfenster
show_state: false
state_color: false
entities:- entity: input_boolean.RolloWohnzimmerEckfensterOpen
name: ' '
icon: 'mdi:arrow-up'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterStop
name: ' '
icon: 'mdi:stop'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerEckfensterClose
name: ' '
icon: 'mdi:arrow-down'
tap_action:
action: toggle
- entity: input_boolean.RolloWohnzimmerEckfensterOpen
- entity: input_text.RolloWohnzimmerTuerState
type: 'custom:multiple-entity-row'
icon: 'mdi:window-shutter'
name: Wohnzimmer Tür
show_state: false
state_color: false
entities:- entity: input_boolean.RolloWohnzimmerTuerOpen
name: ' '
icon: 'mdi:arrow-up'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerTuerStop
name: ' '
icon: 'mdi:stop'
tap_action:
action: toggle - entity: input_boolean.RolloWohnzimmerTuerClose
name: ' '
icon: 'mdi:arrow-down'
tap_action:
action: toggle
- entity: input_boolean.RolloWohnzimmerTuerOpen
Ich habe das so übernommen und die Entitäten gegen Meine ausgetauscht. Ich bekomme folgend Fehlermeldung

ich würde empfehlen dich mit dem Geräte-Tab zu beschäftigen und darüber ein ioBroker "Rolladen" Gerät und damit ein cover-Entity mit den ganzen states zu erzeugen -> dann brauchst du das alles hier nicht und der Support ist eingebaut.
Das sagend, zu deinem Fehler: multiple-entity-row ist eine custom card, die musst du in lovelace noch installieren (die richtige .js Datei suchen, normalerweise führt eine google suche schnell zu Github, da rechts bei releases klicken, da sollte die .js Datei sein, wenn es keine releases gibt, dann direkt vom source runterladen -> die .js Datei dann in den Instanzeinstellungen per drag & drop in das Fenster bei Benutzerkarten oder so ziehen und dann den Adapter neustarten).
- entity: input_text.RolloWohnzimmerEckfensterState