NEWS
jarvis v2.2.0 - just another remarkable vis
-
http://admin1:admin2@192.168.X.X/tmpfs/snap.jpg
also http://User:Passwort@IP-adresseKamera/tmpfs/snap.jpghttps://www.upcam.de/hilfe/ip-kameras-mit-avm-fritzfon-nutzen
Danke, iframe funktioniert. Allerdings nur wenn ich parallel über einen anderen Browser-Tab in der GUI der Kamera eingeloggt bin über diesen Link:
http://IP-adresseKamera/tmpfs/snap.jpgBin ich nicht in der GUI eingeloggt, bekomme ich eine User/PW Abfrage über den Browser.
Mit diesem Link http://User:Passwort@IP-adresseKamera/tmpfs/snap.jpg bekomme ich merkwürdigerweise nichts angezeigt.
Edit: Habe gerade gelesen, dass es wohl ein Problem beim Chrome Browser ist, dass user/PW nicht übergeben werden.
Edit: In der Tat, im Firefox funktioniert es
An die Profis hier:
Für meine Kamerasteuerung kann man im Prinzip eine Website erstellen auf der man dann die Steuerung einbindet
Zitat
"Laden Sie die Dateien aus den Ordnern...- /css/
- /images/
- /js/
...auf Ihren Webspace hoch."
Kann ich das auch irgendwie direkt über den IOBroker bzw. Jarvis realisieren oder muss ich dafür einen Apache Server auf dem Raspi laufen lassen und dann mit dem iframe widget auf diese Seite zugreifen?
-
Falls jemand einen Link im Fall von true anzeigen lassen möchte:
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}In die Anzeigevariante eingeben:


Wenn man ihn anklickt, öffnet sich https://www.google.de in der gleichen Browserseite (TAB).Mit Ergänzung im neuen TAB:
<a href='https://www.google.de' target='_blank'>Ein Google Link</a>@mcu said in jarvis v2.1.0 - just another remarkable vis:
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}
Kannst Du mal testweise an der Stelle wo bei dir bei true "Alles geschlossen" angezeigt wird (und blinkt), irgendein Icon anzeigen lassen?
Exakt dies ist mein Problem mit der v2.2. Ich bekomme bei den states rechts keine Icons mehr angezeigt, lediglich den state als Text.
Funktioniert (als Anzeigevariante):
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>Funktioniert bei mir nur mit der v2.1 (nicht mit der v2.2)
{"false":"<span class='mdi-home blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a> -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}
Kannst Du mal testweise an der Stelle wo bei dir bei true "Alles geschlossen" angezeigt wird (und blinkt), irgendein Icon anzeigen lassen?
Exakt dies ist mein Problem mit der v2.2. Ich bekomme bei den states rechts keine Icons mehr angezeigt, lediglich den state als Text.
Funktioniert (als Anzeigevariante):
{"false":"<span class='blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a>Funktioniert bei mir nur mit der v2.1 (nicht mit der v2.2)
{"false":"<span class='mdi-home blink'>Alles geschlossen</span>","true":"<a href='https://www.google.de'>GoogleDE</a> -
@mcu
Danke!
Und genau dies ging aber zweifelsfrei mit der 2.1 - also anstelle des state-Textes ein Icon.
Dann muss ich wohl bei der 2.1 bleiben... :anguished: -
@mcu
OK, ich warte gerne! Diese Visualisierung ist einfach zu toll und könnte kaum dynamischer in der Entwicklung sein. Ich hoffe es wird fleissig gespendet von allen! -
@mcu
OK, ich warte gerne! Diese Visualisierung ist einfach zu toll und könnte kaum dynamischer in der Entwicklung sein. Ich hoffe es wird fleissig gespendet von allen! -
@mcu
OK, ich warte gerne! Diese Visualisierung ist einfach zu toll und könnte kaum dynamischer in der Entwicklung sein. Ich hoffe es wird fleissig gespendet von allen!So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Danke für die Meldung
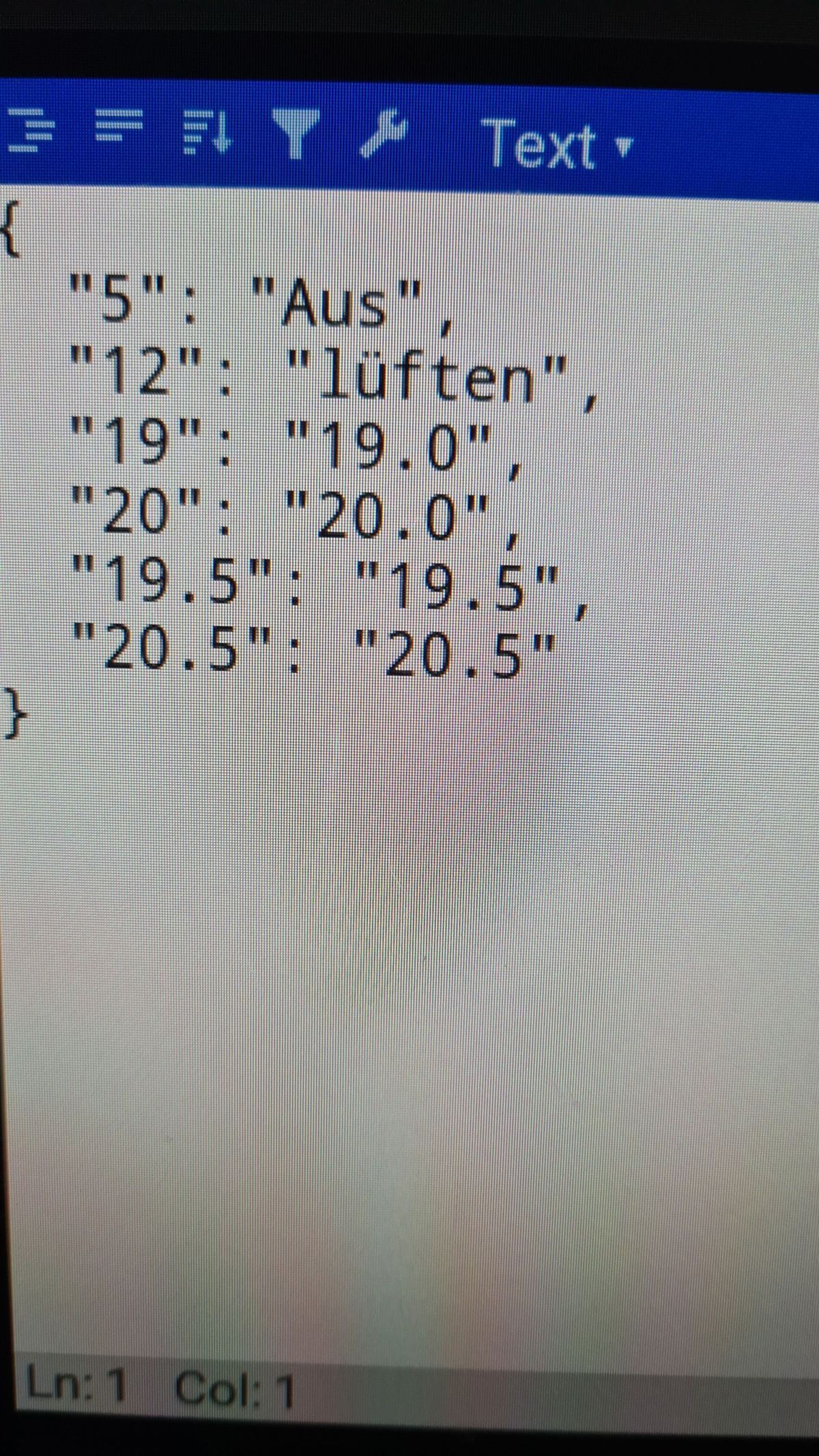
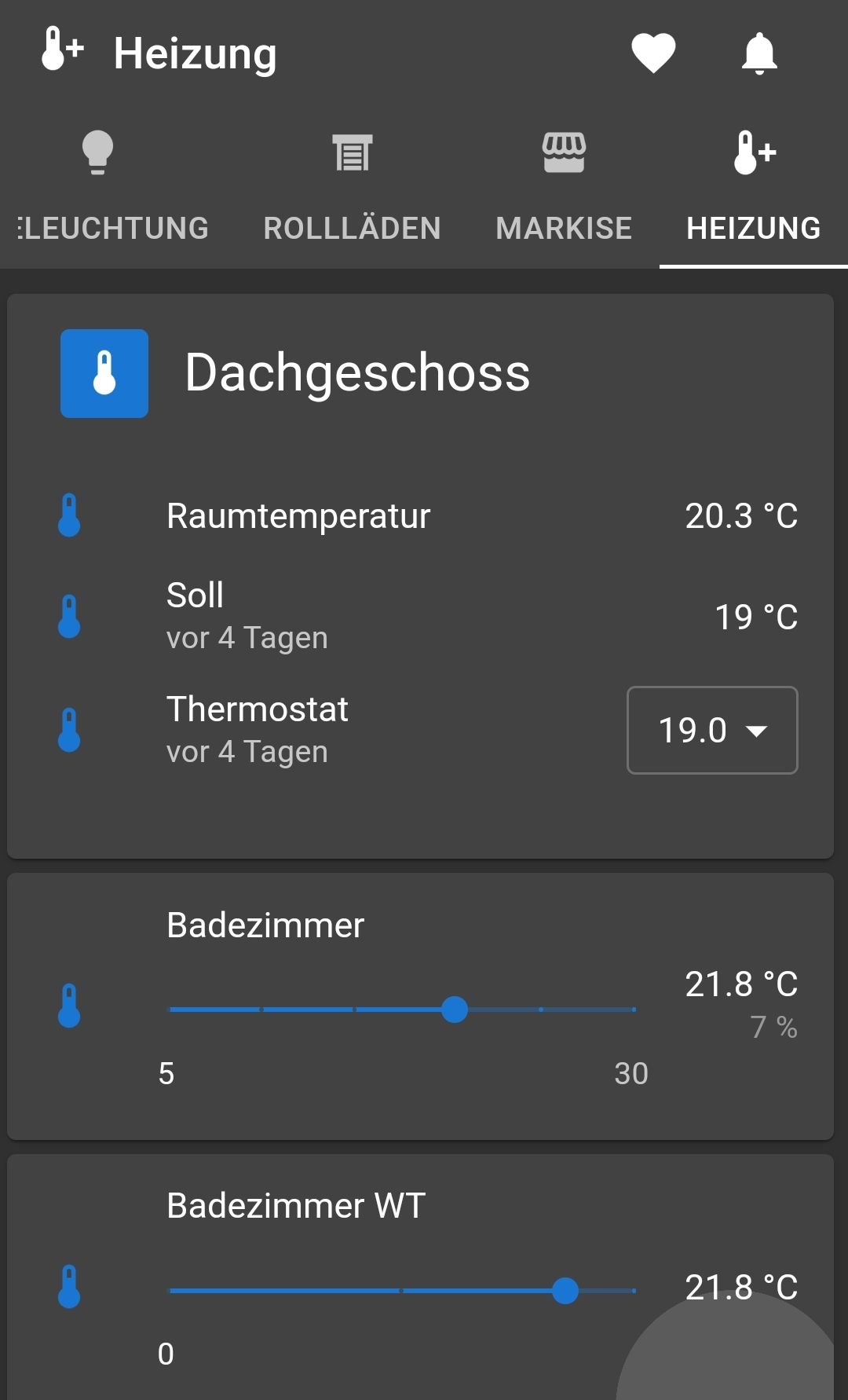
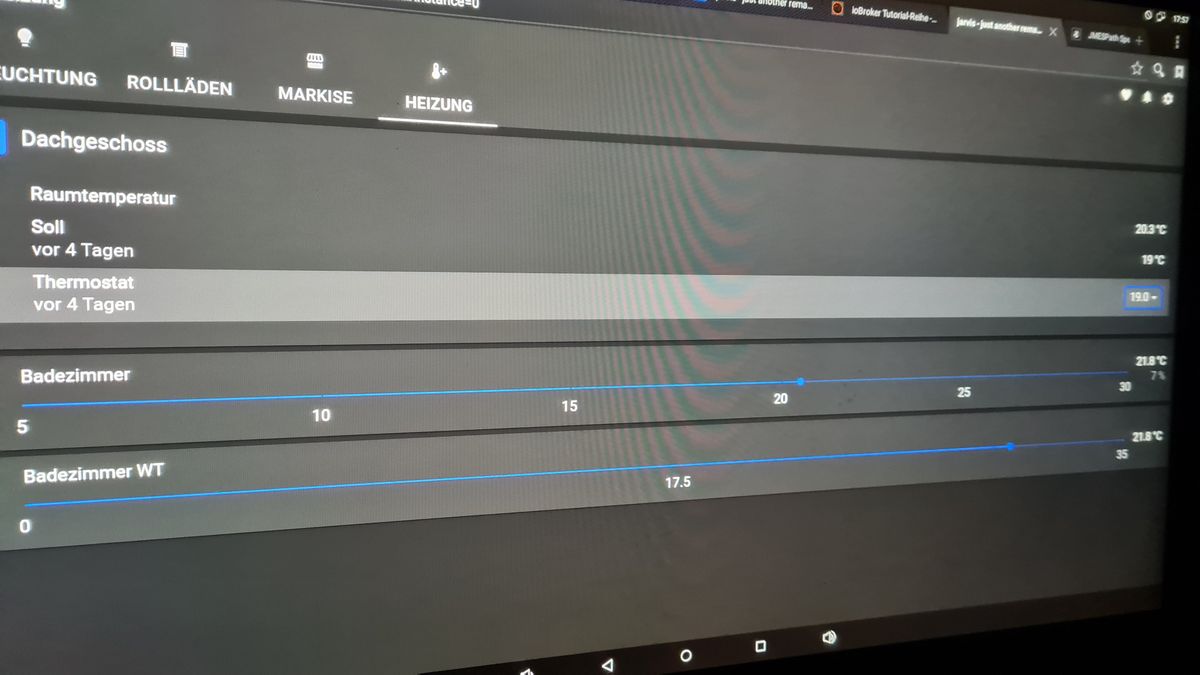
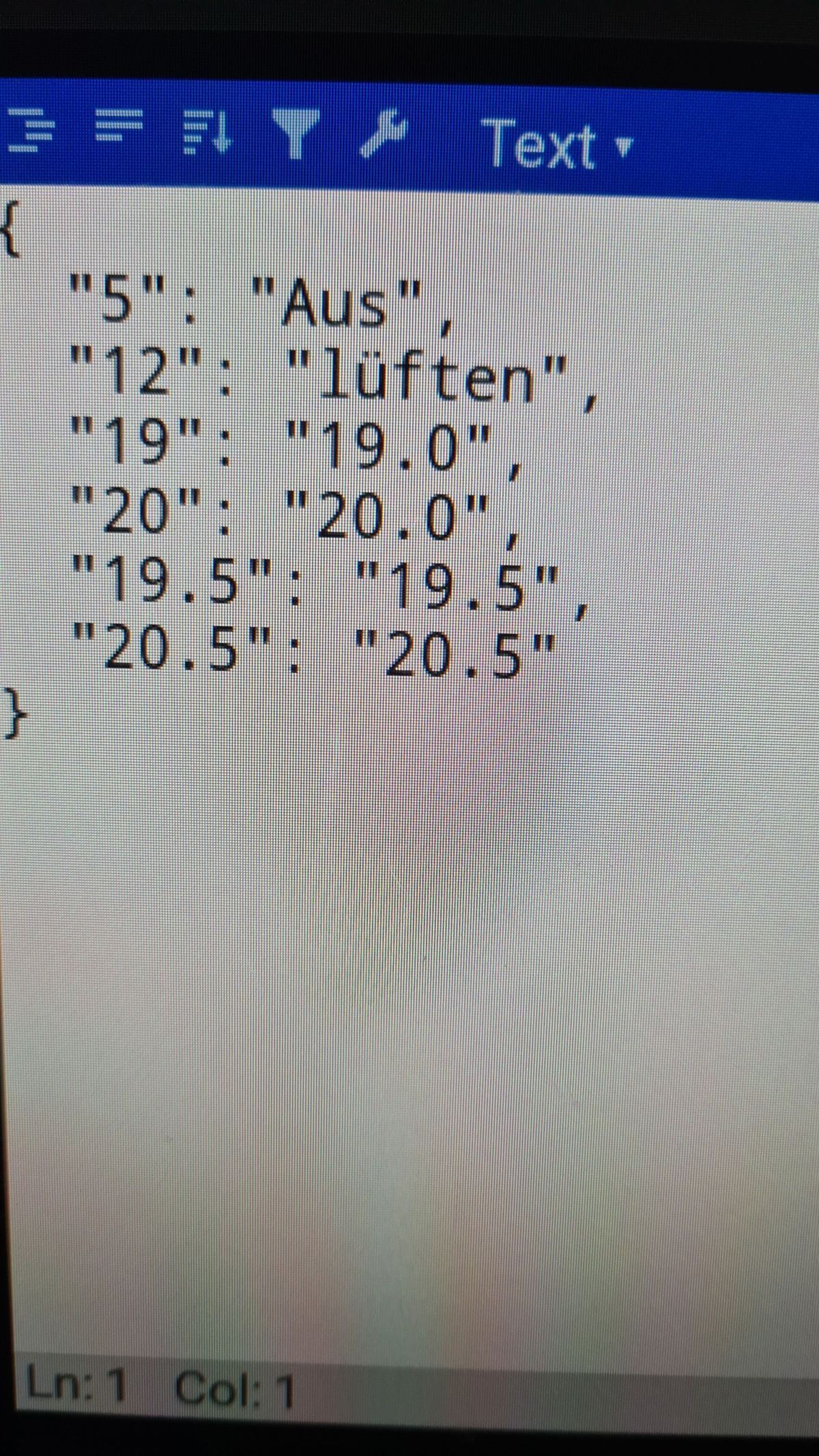
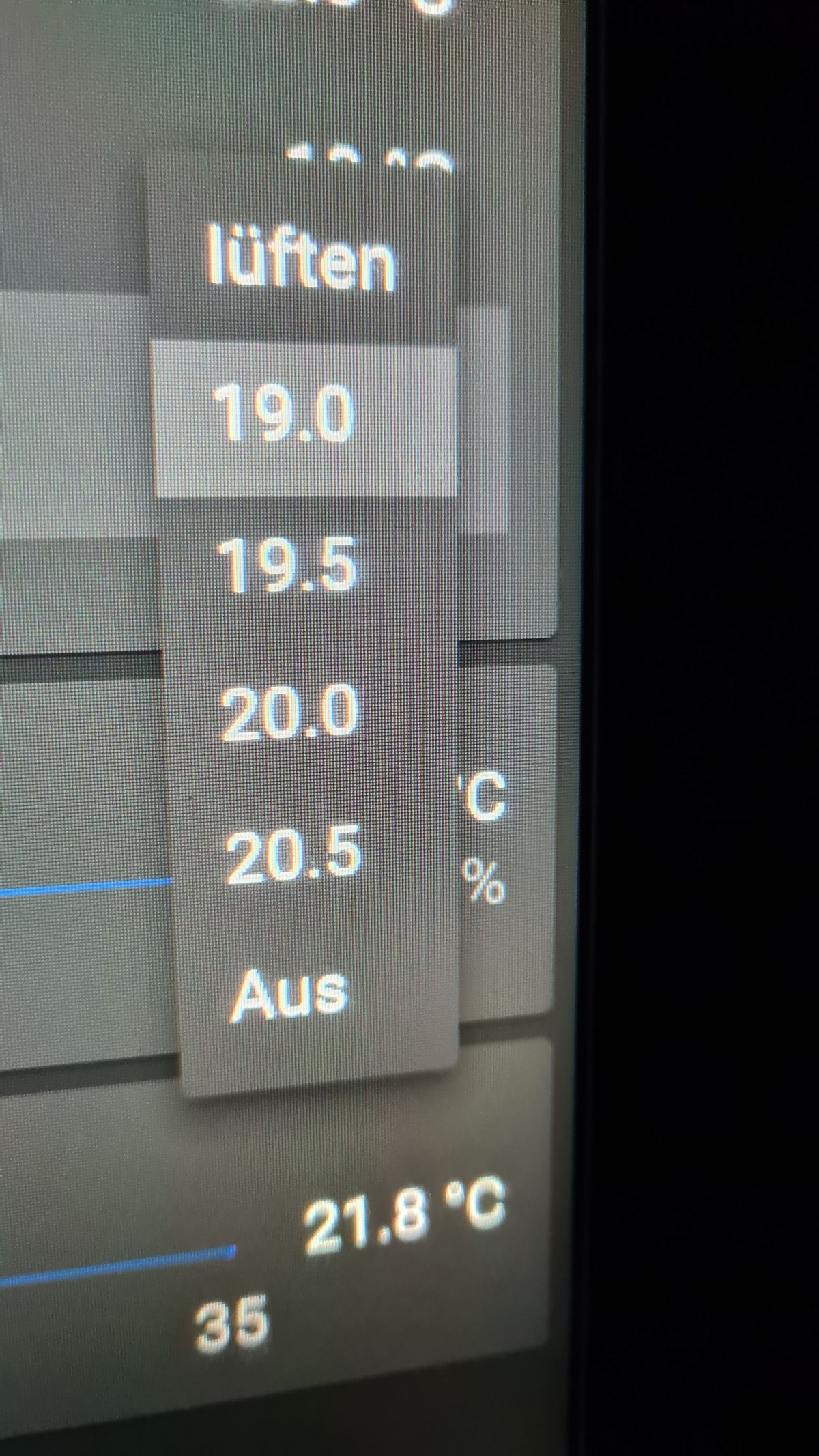
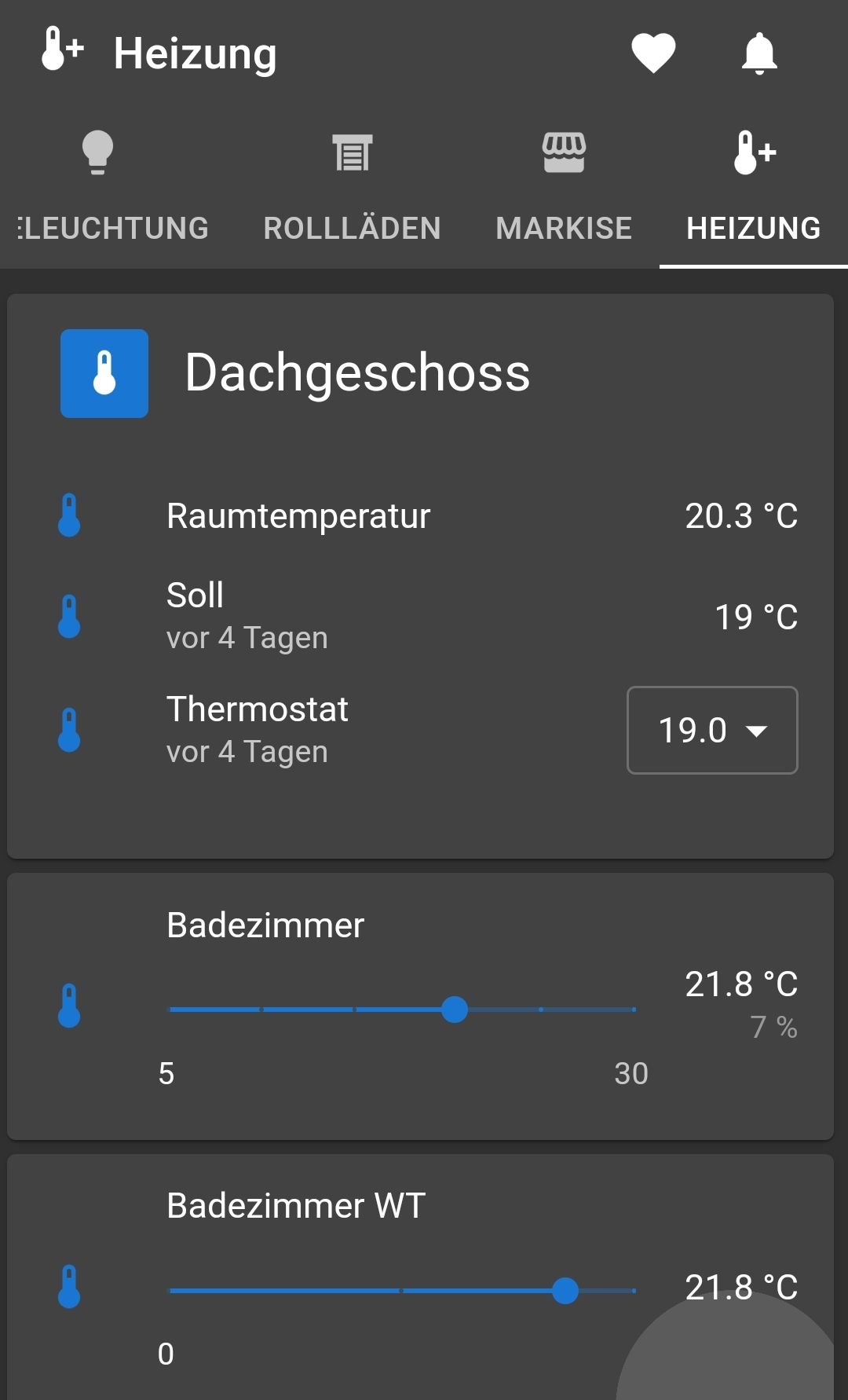
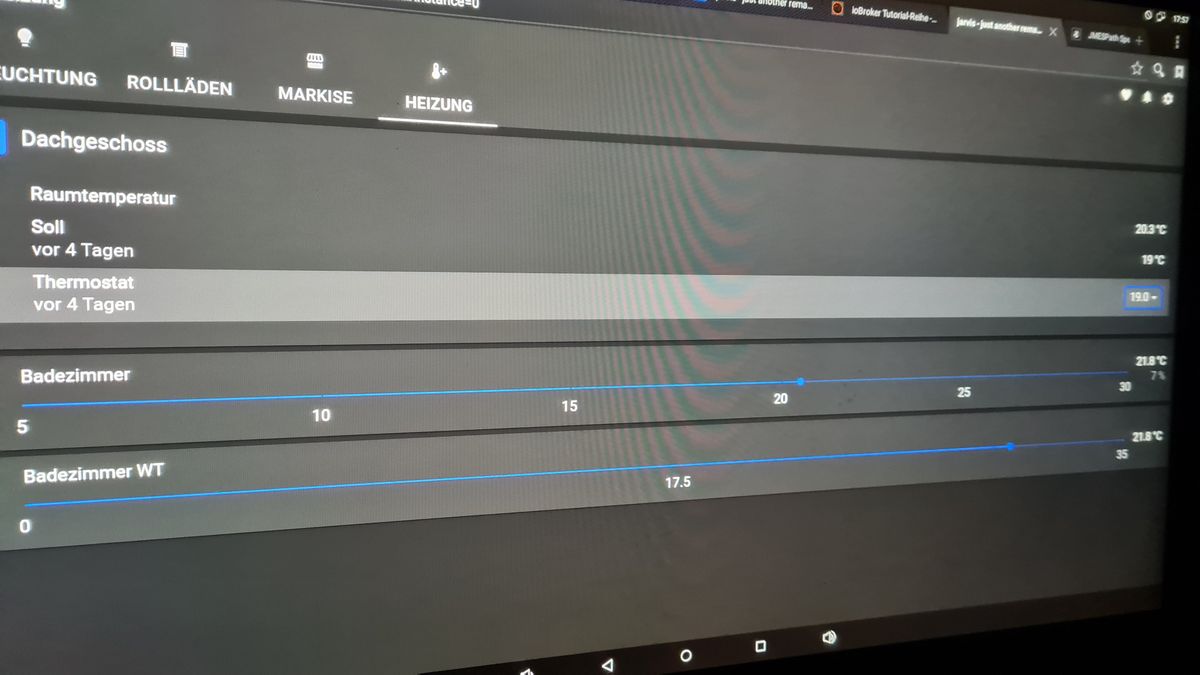
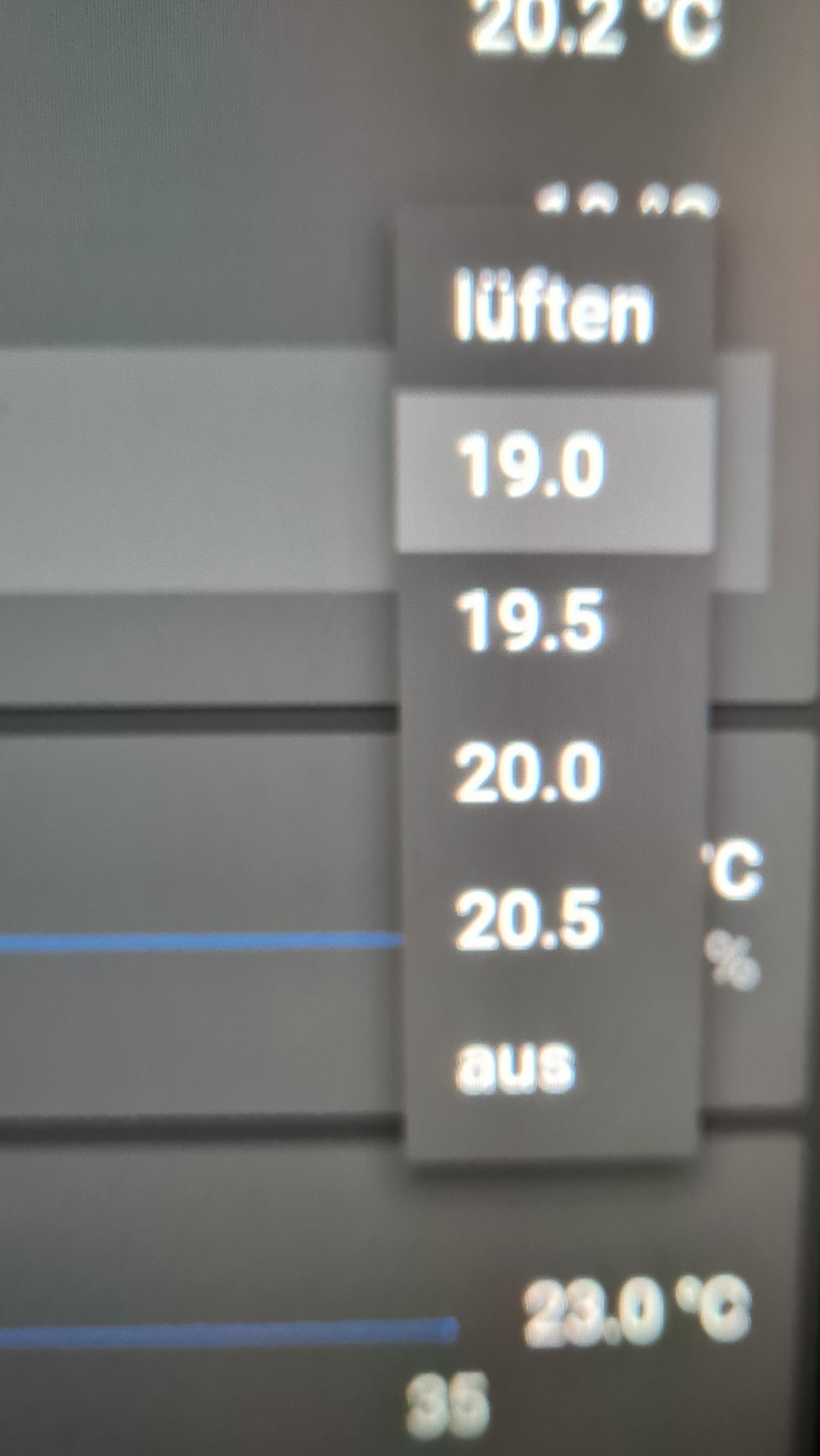
Aber sortiert so wie man es vorgibt ist es noch nicht. Habe Wert für "aus" und "lüften" definiert und jetzt steht lüften ganz oben und aus ganz unten. Kann man das noch anders anordnen?Die Markierungen für die Temperatur Badezimmer ist auf dem Tablet zu sehen, auf dem Smartphone s20plus leider nicht. Woran liegt das?




-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Danke für die Meldung
Aber sortiert so wie man es vorgibt ist es noch nicht. Habe Wert für "aus" und "lüften" definiert und jetzt steht lüften ganz oben und aus ganz unten. Kann man das noch anders anordnen?Die Markierungen für die Temperatur Badezimmer ist auf dem Tablet zu sehen, auf dem Smartphone s20plus leider nicht. Woran liegt das?




@blackangel15741 Was mir auffällt: Du schreibst Aus (groß) lüften (klein). Schreib mal beides klein und dann beides groß und vergleiche. Danke.
Wie sind die Einstellungen zum Levelbody vom Badezimmer und Badezimmer WT? -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Also ob klein oder gross die Position von aus und lüften verändert sich nicht.
Habe heute die neueste Version installiert.
Level Badezimmer

-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
Sortierung mit
2.2.0-beta.48in Ordnung:

Also ob klein oder gross die Position von aus und lüften verändert sich nicht.
Habe heute die neueste Version installiert.
Level Badezimmer

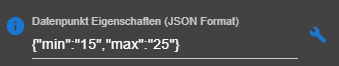
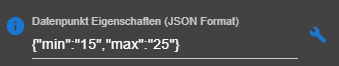
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
-
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
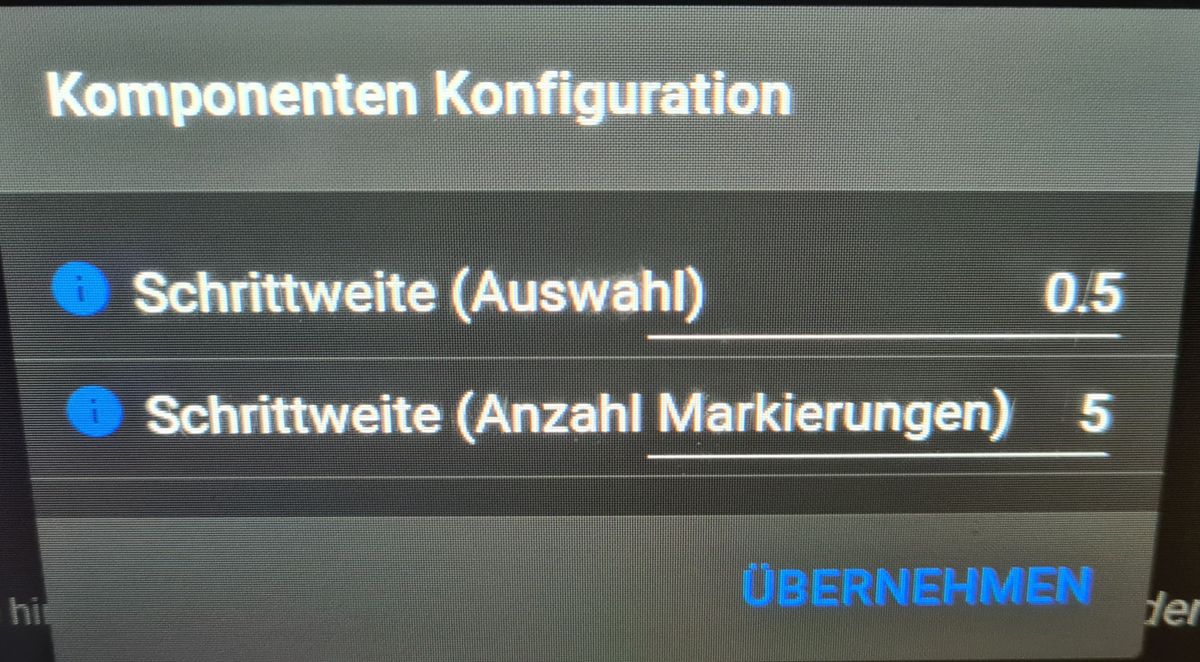
Naja, ich denke mit dem slider zu arbeiten ist auf dem Handy mit einer Hand und der Displaygröße nicht so sinnvoll. Eher nur auf dem Tabet.
Wenn man eine Instanz für Tablet und eine für Handy macht, wäre es natürlich nutzbar auf dem Tablet.
Auf dem Handy dann eher mit DropdownAction.
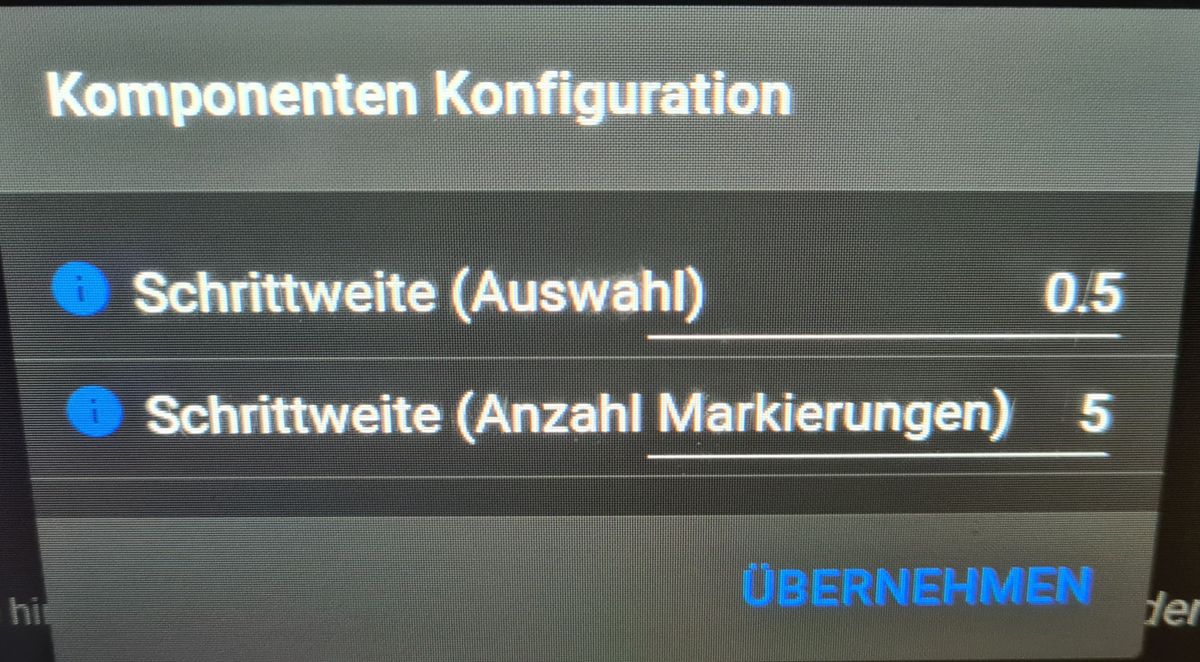
Aber wie gesagt habe ja nur 5 Makierungen zum testen genommen, damit es beim Handy nicht zu eng wird aber da wird nichts angezeigt.Noch eine Idee wegen dem aus und lüften?
Mit den Wörtern kann man eher was anfangen, wenn man die Steuerung zum Beispiel als Gast nutzt. -
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Ich würde min und max Werte etwas enger fassen:
Nicht von 5-30, sondern 18-25 oder so?
Badezimmer WT von 0-35?
Naja, ich denke mit dem slider zu arbeiten ist auf dem Handy mit einer Hand und der Displaygröße nicht so sinnvoll. Eher nur auf dem Tabet.
Wenn man eine Instanz für Tablet und eine für Handy macht, wäre es natürlich nutzbar auf dem Tablet.
Auf dem Handy dann eher mit DropdownAction.
Aber wie gesagt habe ja nur 5 Makierungen zum testen genommen, damit es beim Handy nicht zu eng wird aber da wird nichts angezeigt.Noch eine Idee wegen dem aus und lüften?
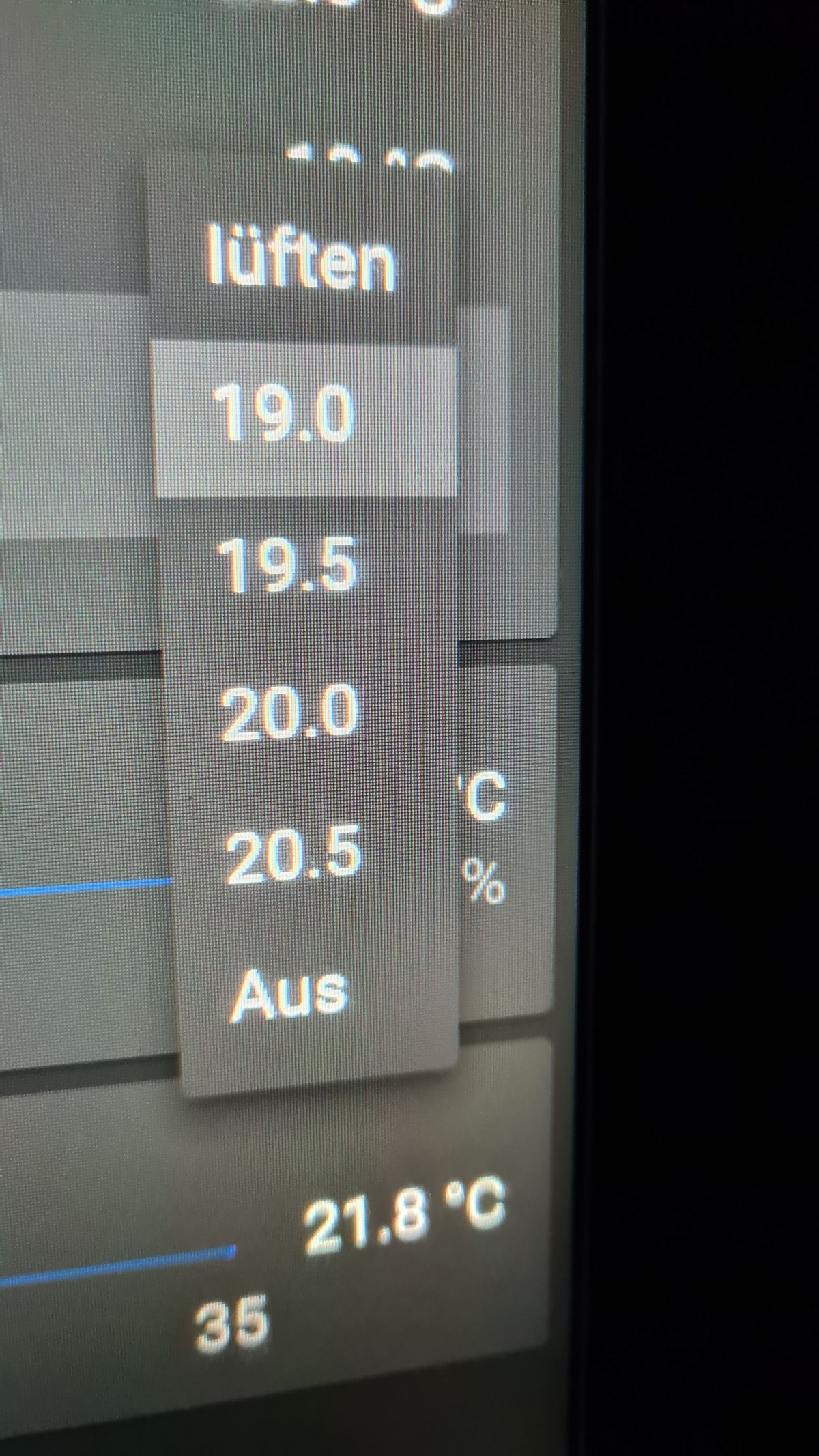
Mit den Wörtern kann man eher was anfangen, wenn man die Steuerung zum Beispiel als Gast nutzt.@blackangel15741 Du kannst auch bei Temperaturauswahl mit Dropdownlisten arbeiten. Kennst du ja.
-
So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
@mcu said in jarvis v2.1.0 - just another remarkable vis:
So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
Danke Dir!
Ich hatte schon befürchtet, dass mir nun keine andere Möglichkeit mehr bleibt, als für jedes einzelne Icon/State eine eigene Klasse zu definieren. Der Aufwand dafür ist natürlich viel höher...und etwas demotivierend. Ich bekomme es leider auch nicht hin, die fonts lokal einzubinden, denn ich möchte nicht, dass jedes Icon separat von extern geladen werden muss.Warum auch rechts als State Icons? Ich mag den Text visuell überhaupt nicht, deshalb habe ich praktisch alle States mit (rot/grünen) Icons versehen...
Im Prizip bin ich erst auf die Idee gekommen, als ich das "Adaper Status" Widget gesehen habe - dort sind auch rechts die grünen Kreise mit dem OK Haken. Daran habe ich mein komplettes Design angepasst.... -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
So?
.background-test { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/bi/bell-fill.svg') no-repeat center center / contain; }{"false":"<span class='background-test blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Warum reicht Dir eigentlich nicht das blinkende ICON vorne?

{"false":"<span class='alarm blink'></span>","true":"<a href='https://www.google.de'>GoogleDE</a>"}Mit Farbe:
.alarm { display: inline-block; width: 1em; height: 1em; vertical-align: -0.125em; background: url('https://api.iconify.design/mdi:shield-home.svg?color=red') no-repeat center center / contain; }
Danke Dir!
Ich hatte schon befürchtet, dass mir nun keine andere Möglichkeit mehr bleibt, als für jedes einzelne Icon/State eine eigene Klasse zu definieren. Der Aufwand dafür ist natürlich viel höher...und etwas demotivierend. Ich bekomme es leider auch nicht hin, die fonts lokal einzubinden, denn ich möchte nicht, dass jedes Icon separat von extern geladen werden muss.Warum auch rechts als State Icons? Ich mag den Text visuell überhaupt nicht, deshalb habe ich praktisch alle States mit (rot/grünen) Icons versehen...
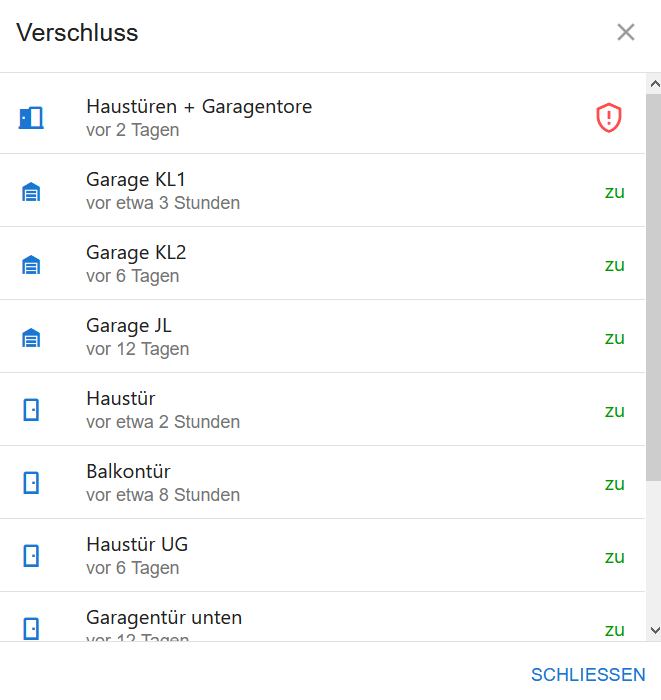
Im Prizip bin ich erst auf die Idee gekommen, als ich das "Adaper Status" Widget gesehen habe - dort sind auch rechts die grünen Kreise mit dem OK Haken. Daran habe ich mein komplettes Design angepasst.... -
@mcu said in jarvis v2.1.0 - just another remarkable vis:
@xdelta Jedes Icon in jarvis wird extern geladen. Würde ich sagen.
Aha, das erklärt warum der fonts Ordner nun leer ist...
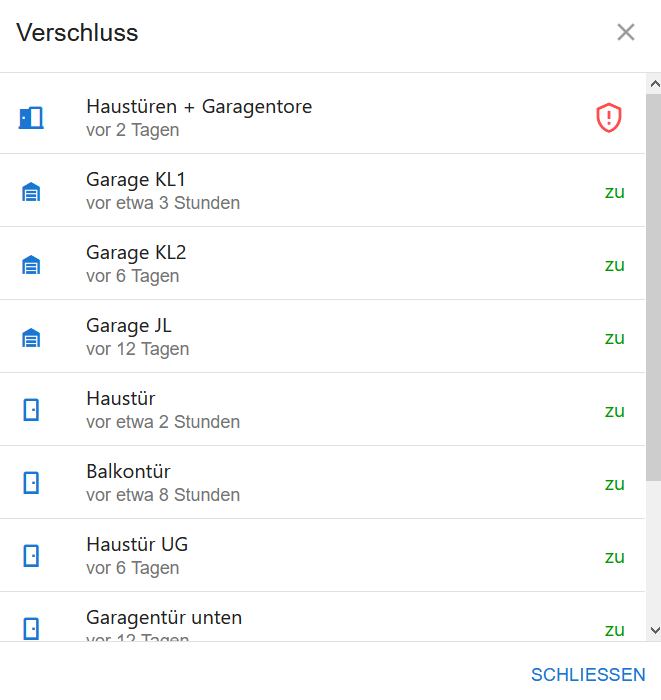
So sieht das bei mir übrigens aus:




Dann muss ich mal schauen, ob ich das nun alles umbaue....
Nochmal danke für deine (unermüdliche) Hilfe MCU !!
-
@mcu said in jarvis v2.1.0 - just another remarkable vis:
@xdelta Jedes Icon in jarvis wird extern geladen. Würde ich sagen.
Aha, das erklärt warum der fonts Ordner nun leer ist...
So sieht das bei mir übrigens aus:




Dann muss ich mal schauen, ob ich das nun alles umbaue....
Nochmal danke für deine (unermüdliche) Hilfe MCU !!
-
@blackangel15741 Du kannst auch bei Temperaturauswahl mit Dropdownlisten arbeiten. Kennst du ja.
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 Du kannst auch bei Temperaturauswahl mit Dropdownlisten arbeiten. Kennst du ja.
Ja, da ist ja die Anordnung nicht so wie gewollt.
Habe den Bereich von 18-28 Grad eingeschränkt die Markierungen werden auch angezeigt aber im Gegensatz zum Tablet, wird auf dem Handy keine Gradzahl/ Temperaturwert angezeigt.







