NEWS
Test Adapter Material Design Widgets v0.5.x
-
Aktuelle Test Version 0.5.0-beta Veröffentlichungsdatum 13.02.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Version 0.5.0-beta zum Testen freigegeben.
Installation müsst ihr direkt von github machen. Ins Latest kommt es sobald die groben Schnitzer raus sind.Was gibts neues bzw. was sind die größten Änderungen:
1. zwei Breaking Changes gibt es:
- Table Widget: Control Elements enfernt, verwendet anstatt dessen die neuen HTML Widgets
- List Widget: bei Verwendung eines json strings, muss dieser jetzt über einen datenpunkt geliefert werden - Eingabe per VIS Editor wurde entfernt.
2. Theme Editor: Bindings Methode geändert
Da die Performance mit vielen Bindings nicht gut ist, hab ich die Methode geändert. D.h. es werden jetzt nur noch die Theme Datenpunkte geladen bzw. abonnierte, die ihr auch wirklich verwendet. Diese Methode funktioniert aber nur mit den MD-Widgets. Für alle anderen Widgets könnt ihr nach wie vor Bindings verwenden.Um Eure existierenden Widgets umzustellen, einfach im Vis Editor den Button
 drücken.
drücken.Danach steht dann z.B. beim HTML Card Hintergrund nicht mehr
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === "true" ? dark : light}sondern#mdwTheme:vis-materialdesign.0.colors.card.backgroundD.h. jede Wigdet-Eigenschaft (Farbe, Schriftart, Schriftgröße) sollte danach mit
#mdwTheme:beginnen, daran erkennt ihr das die neue Technik verwendet wird.Wenn sich jetzt die Datenpunkte
vis-materialdesign.0.colors.darkThemeodervis-materialdesign.0.lastchangeändern, dann werden auch die Änderungen an den Widgets sichtbar.Mehr dazu wie immer in der Dokumentation
3. HTML Widgets
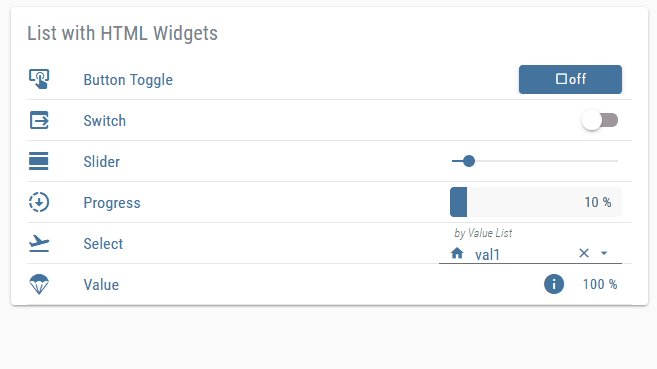
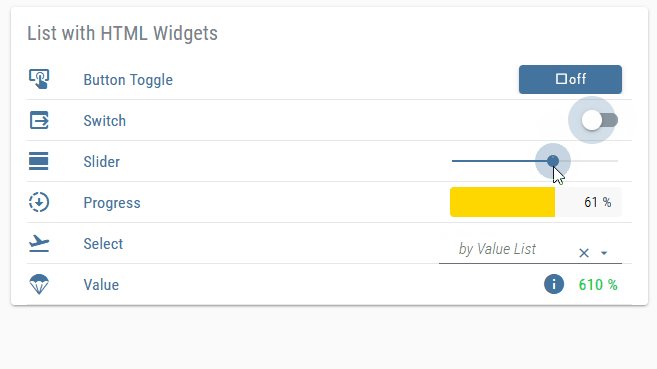
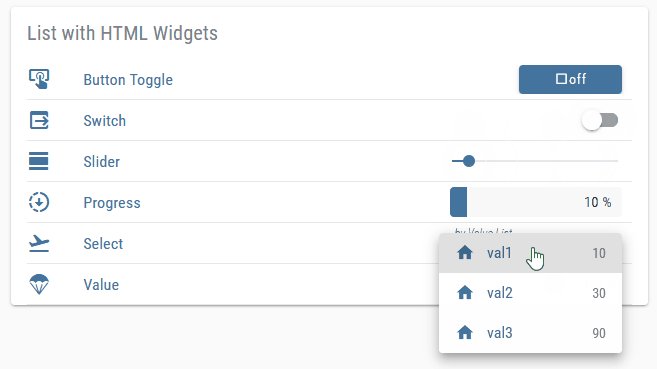
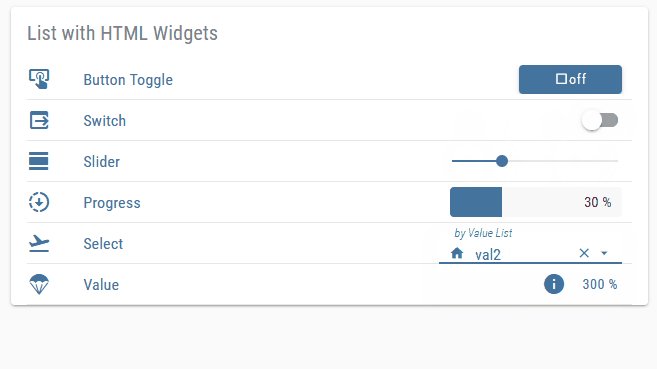
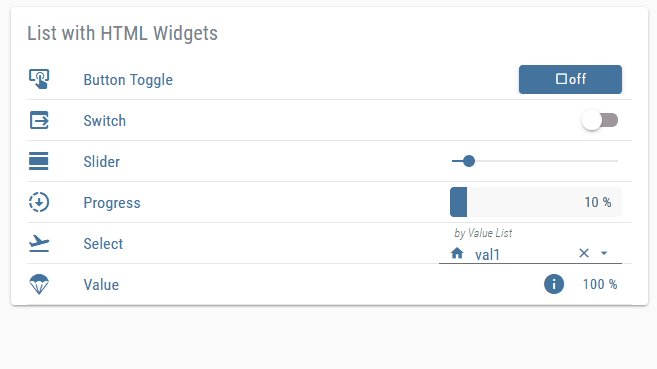
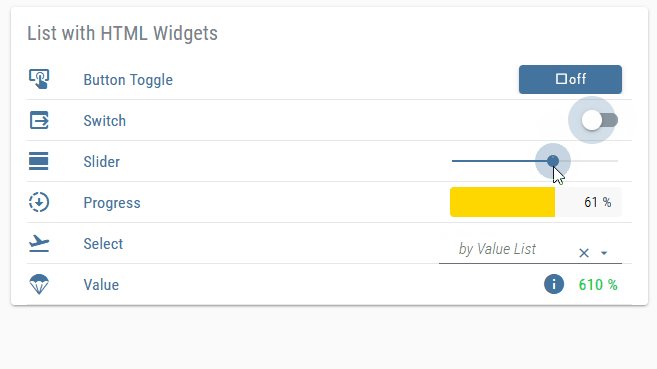
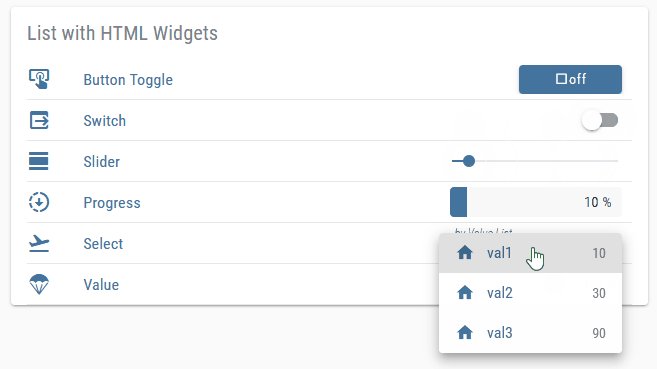
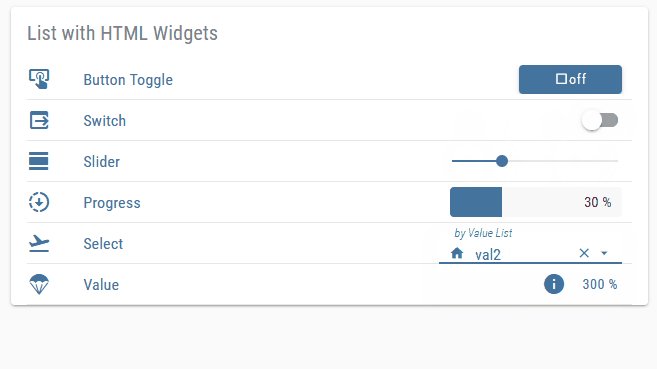
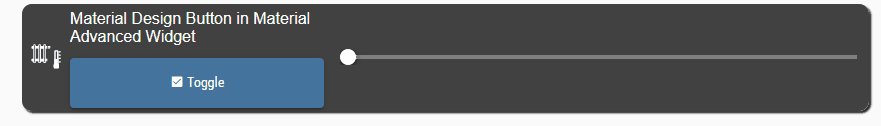
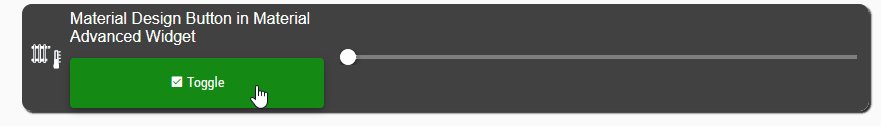
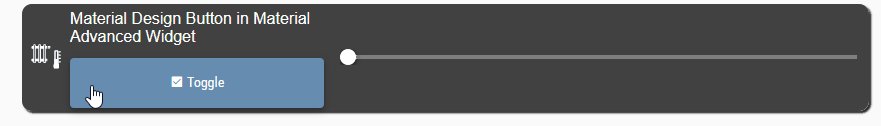
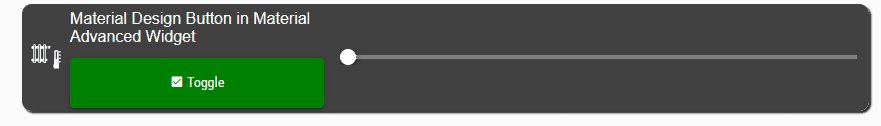
Ihr könnt jetzt jedes Control Widget (Button, Slider, Progess, etc.) als HTML Widget nutzen. D.h. ihr könnt überall wo Widgets HTML Eingaben erlauben, ganz individuell buttons, slider, etc. einfügen.Beispielsweise könnt ihr damit Euer ganz individuelles List Widget mit verschiedenen Controls erstellen:

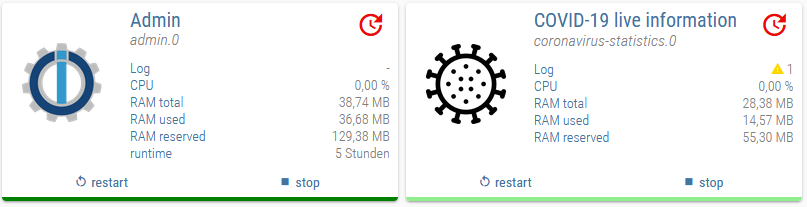
Oder es fehlen Euch weitere Control Elemente in der IconList, einfach per HTML Widgets hinzufügen:

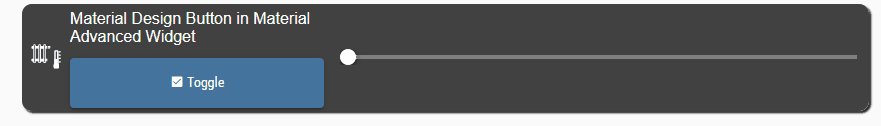
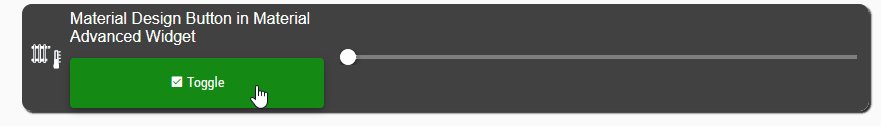
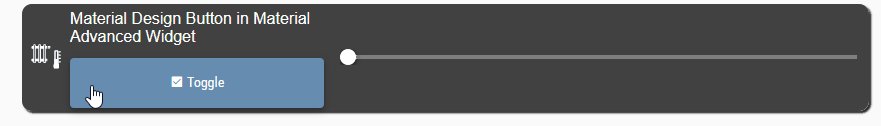
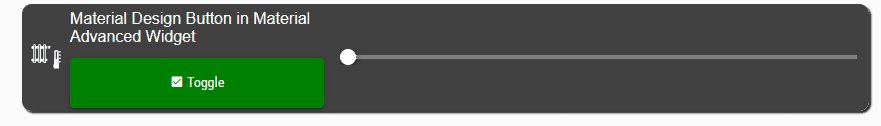
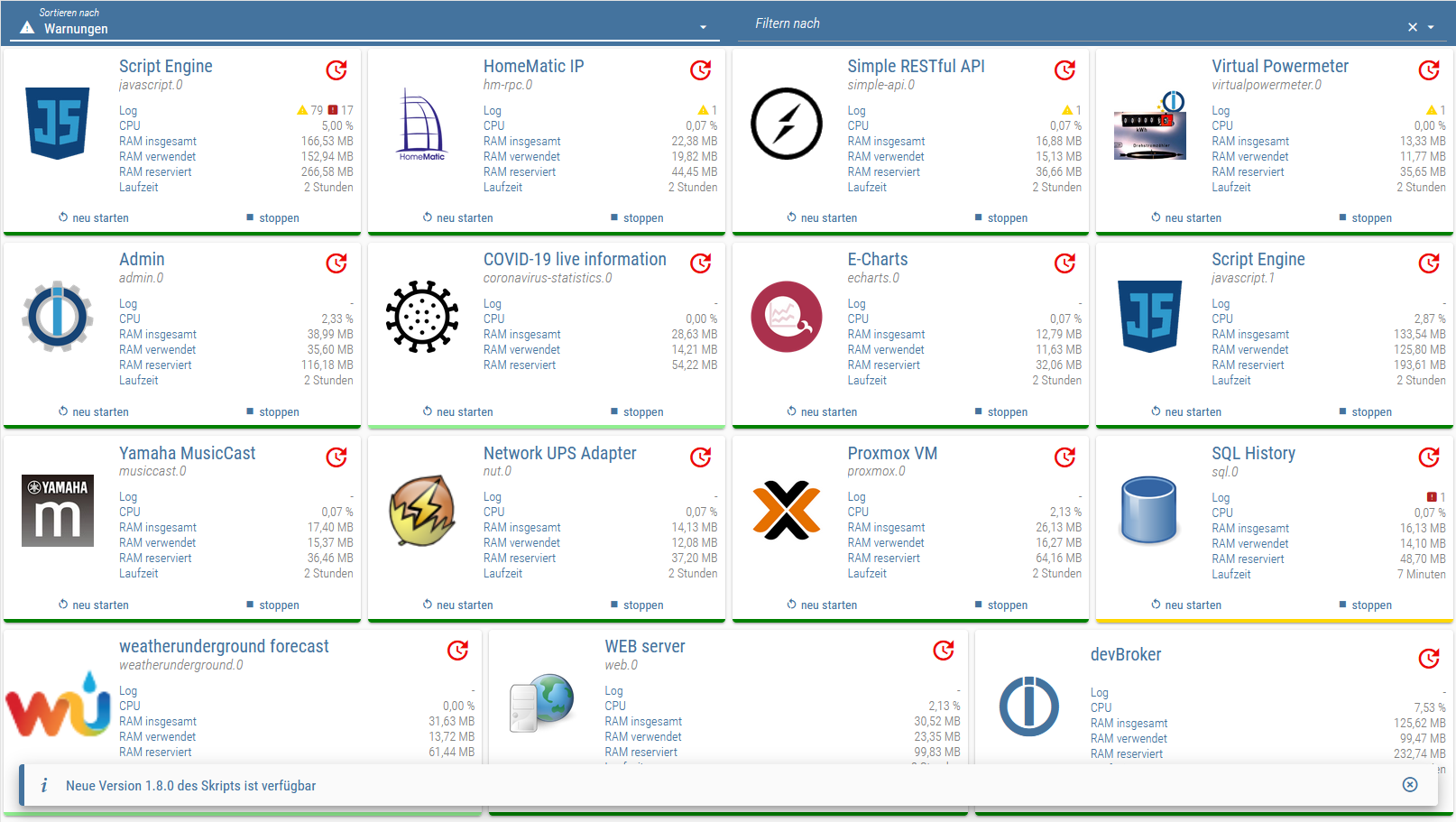
(Update zum AdapterStatus Skript kommt ;-) )Oder Controls in nicht Material Design Widgets integrieren:

Weiterer Vorteil ist - wenn ihr ein bissle html könnt - könnt ihr ein noch besseres resposiv layout erstellen, z.B. pakt verschiedene Controls in eine HTML Card.
Oder man kann damit Vorlagen für z.B. Heizungs-, Lichtsteuerung, etc. erstellen, die Ihr mit der Community teilen könnt.
Entwickler können diese Technik z.B. benutzen um relativ einfach Widgets für Ihre Adapter zu bauen ohne Control Elemente selbst programmieren zu müssen. Wer hier Infos braucht einfach auf mich zu kommen.
Mehr dazu wie immer in der Dokumentation
4. Neues Widget: Value

Sehr simples Widget mit dem Ihr euch Werte anzeigen lassen, umrechnen oder umwandeln könnt. Kombiniert als HTML Widget, kann dieses als Alternative für Bindings genutzt werden, vorteil ist eine bessere performance.
Allerdings sind die Umwandlungsmöglichkeiten / Bedingung nicht so umfangreich wie das mit Bindings geht. Wenn Euch hier was fehlt, dann einfach bescheid geben und ich schau ob man das integrieren kann.Mehr dazu wie immer in der Dokumentation
5. Dokumentation überarbeitet
Ich hab die Dokumentation komplett überarbeitet - war natürlich wie immer mega ätzend ;-)Es gibt jetzt ein Inhaltsverzeichnis und die Struktur ist fast immer gleich aufgebaut.
Das sind die Hauptpunkte, bin auf Euer Feedback gespannt! :-)
-
Aktuelle Test Version 0.5.0-beta Veröffentlichungsdatum 13.02.2020 Github Link https://github.com/Scrounger/ioBroker.vis-materialdesign Version 0.5.0-beta zum Testen freigegeben.
Installation müsst ihr direkt von github machen. Ins Latest kommt es sobald die groben Schnitzer raus sind.Was gibts neues bzw. was sind die größten Änderungen:
1. zwei Breaking Changes gibt es:
- Table Widget: Control Elements enfernt, verwendet anstatt dessen die neuen HTML Widgets
- List Widget: bei Verwendung eines json strings, muss dieser jetzt über einen datenpunkt geliefert werden - Eingabe per VIS Editor wurde entfernt.
2. Theme Editor: Bindings Methode geändert
Da die Performance mit vielen Bindings nicht gut ist, hab ich die Methode geändert. D.h. es werden jetzt nur noch die Theme Datenpunkte geladen bzw. abonnierte, die ihr auch wirklich verwendet. Diese Methode funktioniert aber nur mit den MD-Widgets. Für alle anderen Widgets könnt ihr nach wie vor Bindings verwenden.Um Eure existierenden Widgets umzustellen, einfach im Vis Editor den Button
 drücken.
drücken.Danach steht dann z.B. beim HTML Card Hintergrund nicht mehr
{mode:vis-materialdesign.0.colors.darkTheme;light:vis-materialdesign.0.colors.light.card.background;dark:vis-materialdesign.0.colors.dark.card.background; mode === "true" ? dark : light}sondern#mdwTheme:vis-materialdesign.0.colors.card.backgroundD.h. jede Wigdet-Eigenschaft (Farbe, Schriftart, Schriftgröße) sollte danach mit
#mdwTheme:beginnen, daran erkennt ihr das die neue Technik verwendet wird.Wenn sich jetzt die Datenpunkte
vis-materialdesign.0.colors.darkThemeodervis-materialdesign.0.lastchangeändern, dann werden auch die Änderungen an den Widgets sichtbar.Mehr dazu wie immer in der Dokumentation
3. HTML Widgets
Ihr könnt jetzt jedes Control Widget (Button, Slider, Progess, etc.) als HTML Widget nutzen. D.h. ihr könnt überall wo Widgets HTML Eingaben erlauben, ganz individuell buttons, slider, etc. einfügen.Beispielsweise könnt ihr damit Euer ganz individuelles List Widget mit verschiedenen Controls erstellen:

Oder es fehlen Euch weitere Control Elemente in der IconList, einfach per HTML Widgets hinzufügen:

(Update zum AdapterStatus Skript kommt ;-) )Oder Controls in nicht Material Design Widgets integrieren:

Weiterer Vorteil ist - wenn ihr ein bissle html könnt - könnt ihr ein noch besseres resposiv layout erstellen, z.B. pakt verschiedene Controls in eine HTML Card.
Oder man kann damit Vorlagen für z.B. Heizungs-, Lichtsteuerung, etc. erstellen, die Ihr mit der Community teilen könnt.
Entwickler können diese Technik z.B. benutzen um relativ einfach Widgets für Ihre Adapter zu bauen ohne Control Elemente selbst programmieren zu müssen. Wer hier Infos braucht einfach auf mich zu kommen.
Mehr dazu wie immer in der Dokumentation
4. Neues Widget: Value

Sehr simples Widget mit dem Ihr euch Werte anzeigen lassen, umrechnen oder umwandeln könnt. Kombiniert als HTML Widget, kann dieses als Alternative für Bindings genutzt werden, vorteil ist eine bessere performance.
Allerdings sind die Umwandlungsmöglichkeiten / Bedingung nicht so umfangreich wie das mit Bindings geht. Wenn Euch hier was fehlt, dann einfach bescheid geben und ich schau ob man das integrieren kann.Mehr dazu wie immer in der Dokumentation
5. Dokumentation überarbeitet
Ich hab die Dokumentation komplett überarbeitet - war natürlich wie immer mega ätzend ;-)Es gibt jetzt ein Inhaltsverzeichnis und die Struktur ist fast immer gleich aufgebaut.
Das sind die Hauptpunkte, bin auf Euer Feedback gespannt! :-)
ist ja noch ziemlich ruhig hier, dann mach ich mal den Anfang. Erstmal nochmals Danke für den super Adapter.
Bin gerade beim Umstellen meiner Widgets auf die neue Version, dabei ist mir folgendes aufgefallen:Icon List Widget:
- Textfarbe wird nicht übernommen
- Untertextfarbe wird nicht übernommen
Button State
- Schriftfarbe wird nicht übernommen
Dialog
- Farbe für Trennline wird nicht übernommen
Chart
- Hintergrundfarbe Diagramm wird nicht übernommen
Select
- Textfarbe wird nicht übernommen
- Randfarbe und Randfarbe hover wird nicht übernommen
Value
hier wird gar nichts übernommen -
ist ja noch ziemlich ruhig hier, dann mach ich mal den Anfang. Erstmal nochmals Danke für den super Adapter.
Bin gerade beim Umstellen meiner Widgets auf die neue Version, dabei ist mir folgendes aufgefallen:Icon List Widget:
- Textfarbe wird nicht übernommen
- Untertextfarbe wird nicht übernommen
Button State
- Schriftfarbe wird nicht übernommen
Dialog
- Farbe für Trennline wird nicht übernommen
Chart
- Hintergrundfarbe Diagramm wird nicht übernommen
Select
- Textfarbe wird nicht übernommen
- Randfarbe und Randfarbe hover wird nicht übernommen
Value
hier wird gar nichts übernommen@oli
Geh mal in die Adapter Einstellungen, da sollte direkt nach dem Laden derspeichernbutton bedienbar sein und dann einmal speichern.Sollte das nicht funktionieren, dann auf allen Reitern zurücksetzen button drücken und danach speichern.
-
@oli
Geh mal in die Adapter Einstellungen, da sollte direkt nach dem Laden derspeichernbutton bedienbar sein und dann einmal speichern.Sollte das nicht funktionieren, dann auf allen Reitern zurücksetzen button drücken und danach speichern.
ich habe die Farben schon mehrmals geändert und gespeichert
-
ich habe die Farben schon mehrmals geändert und gespeichert
-
@oli
Dann bitte mal den zurücksetzen button auf ellen reitern drücken und danach speichern.@scrounger
hat leider auch nicht funktioniert -
@scrounger
hat leider auch nicht funktioniert -
@oli
was steht in der browser console (F12)?
Mach nen export von nem Widget wo es nicht geht.sorry mein Fehler, hatte den darkTheme aktiviert, jetzt scheint es zu funktionieren
-
sorry mein Fehler, hatte den darkTheme aktiviert, jetzt scheint es zu funktionieren
@oli
dark theme aktiv und light colors geändert - kenn ich zu gut ;-)Wenn dir beim dark theme farben aufallen, die standardmäßig überhaupt nicht passen, wäre es super wenn du mir die mitteilst. Hab die Fraben fürs dark theme kaum geprüft, da ich es nicht benutze.
-
@oli
dark theme aktiv und light colors geändert - kenn ich zu gut ;-)Wenn dir beim dark theme farben aufallen, die standardmäßig überhaupt nicht passen, wäre es super wenn du mir die mitteilst. Hab die Fraben fürs dark theme kaum geprüft, da ich es nicht benutze.
mache ich, habe jetzt allerdings erstmal auf false gesetzt. Ich habe in deiner Beschreibung gesehen, dass du für den Adapterstatus eine neue Darstellung, mit zusätzlichen Buttons hast. Stellst du das neue Script wieder zur Verfügung?
-
mache ich, habe jetzt allerdings erstmal auf false gesetzt. Ich habe in deiner Beschreibung gesehen, dass du für den Adapterstatus eine neue Darstellung, mit zusätzlichen Buttons hast. Stellst du das neue Script wieder zur Verfügung?
@oli
ja da bastel ich grad noch dran rum. Gibts dann sobald die v0.5.0 im latest ist.
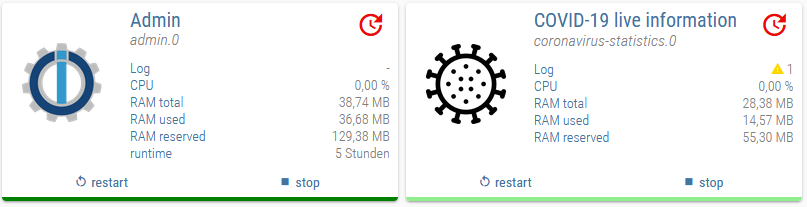
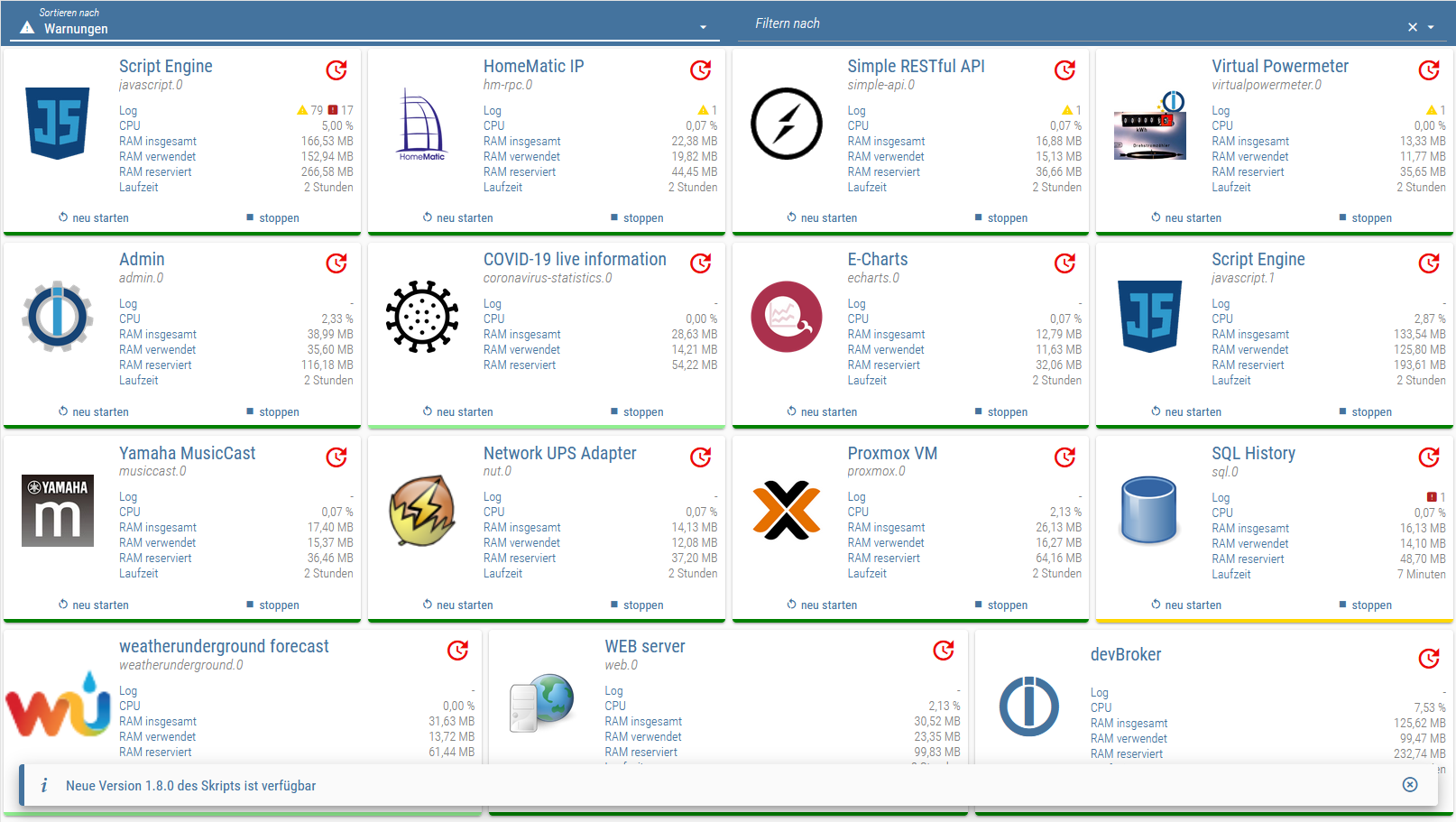
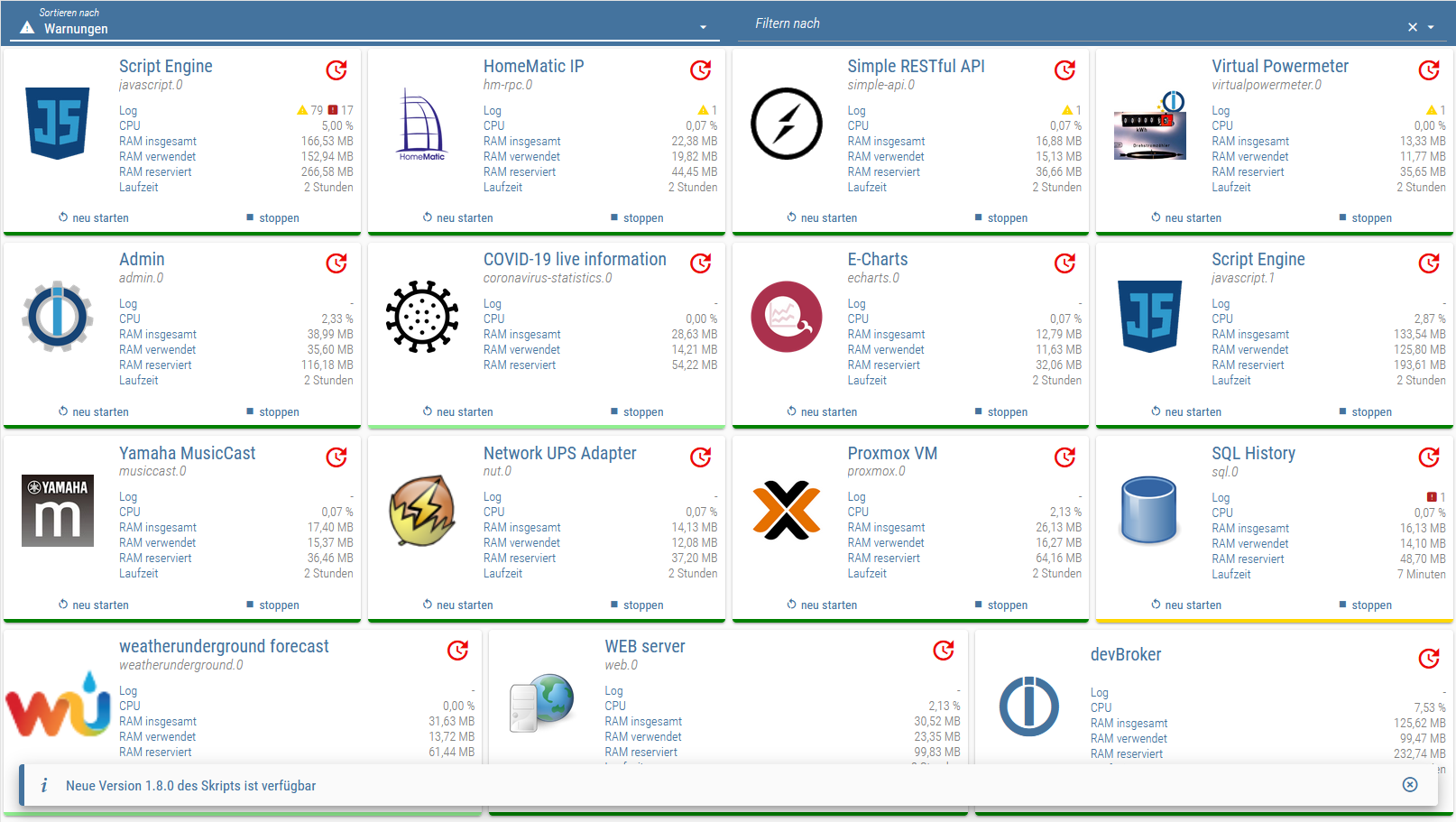
Wird das erste Beispiel sein, wo man den Einsatz der HTML Widgets sehr gut sieht und das neue value widget als ersatz für bidnings.Hier mal ein kleiner vorgeschmack:


-
@oli
ja da bastel ich grad noch dran rum. Gibts dann sobald die v0.5.0 im latest ist.
Wird das erste Beispiel sein, wo man den Einsatz der HTML Widgets sehr gut sieht und das neue value widget als ersatz für bidnings.Hier mal ein kleiner vorgeschmack:


ja, genau die meinte ich super, danke dir
-
@oli
ja da bastel ich grad noch dran rum. Gibts dann sobald die v0.5.0 im latest ist.
Wird das erste Beispiel sein, wo man den Einsatz der HTML Widgets sehr gut sieht und das neue value widget als ersatz für bidnings.Hier mal ein kleiner vorgeschmack:


jetzt habe ich aber leider doch was gefunden.
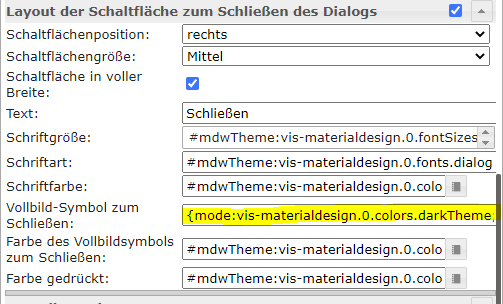
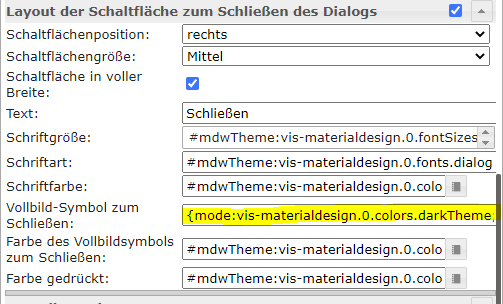
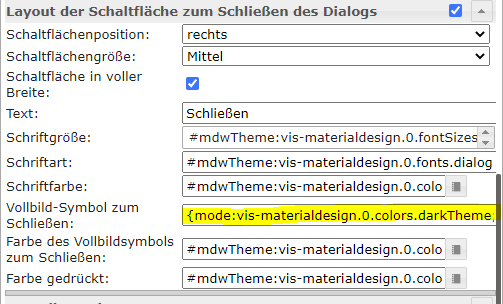
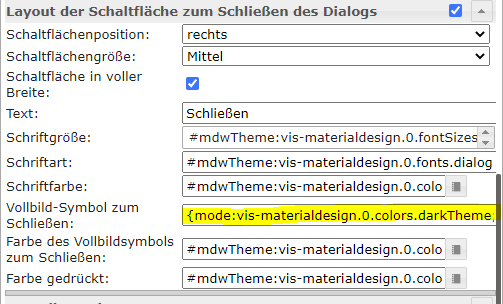
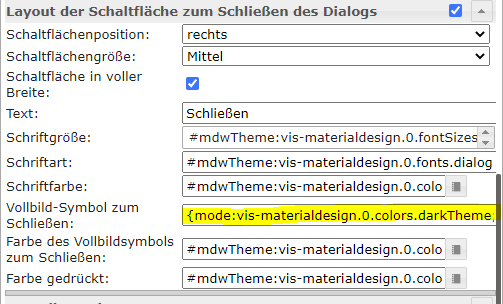
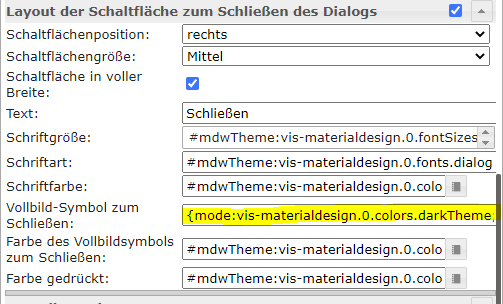
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Dann habe ich noch eine Frage zum Value Widget.
Wie kann ich Millisekunden in ein Datumsformat umwandeln?Der Original Datenpunkt

Wenn ich in das Fenster "in Dauer umwandeln" folgendes eingebe "DD.MM.YYYY - hh:mm:ss" kommt das dabei heraus:

-
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Dann habe ich noch eine Frage zum Value Widget.
Wie kann ich Millisekunden in ein Datumsformat umwandeln?Der Original Datenpunkt

Wenn ich in das Fenster "in Dauer umwandeln" folgendes eingebe "DD.MM.YYYY - hh:mm:ss" kommt das dabei heraus:

@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

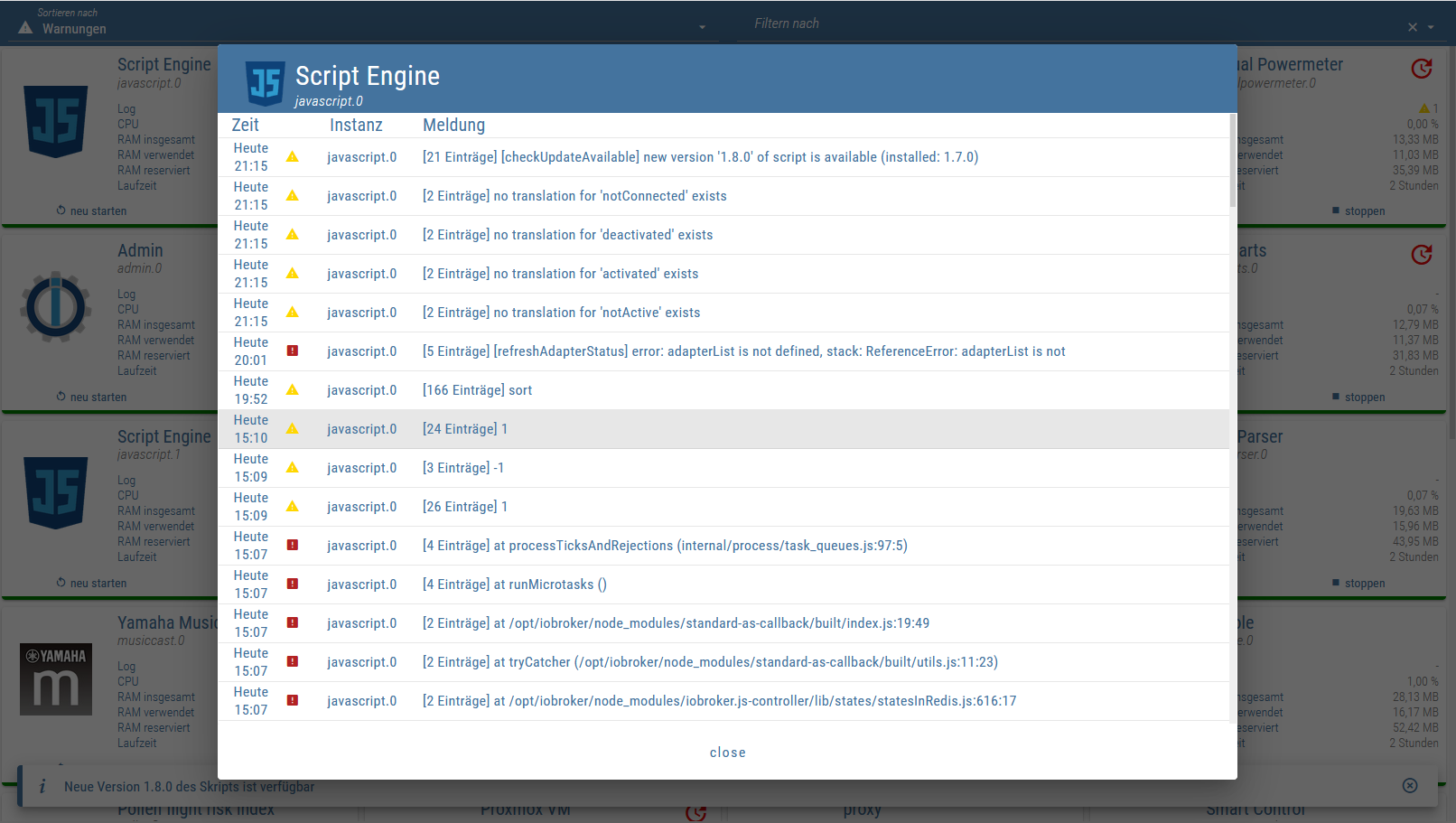
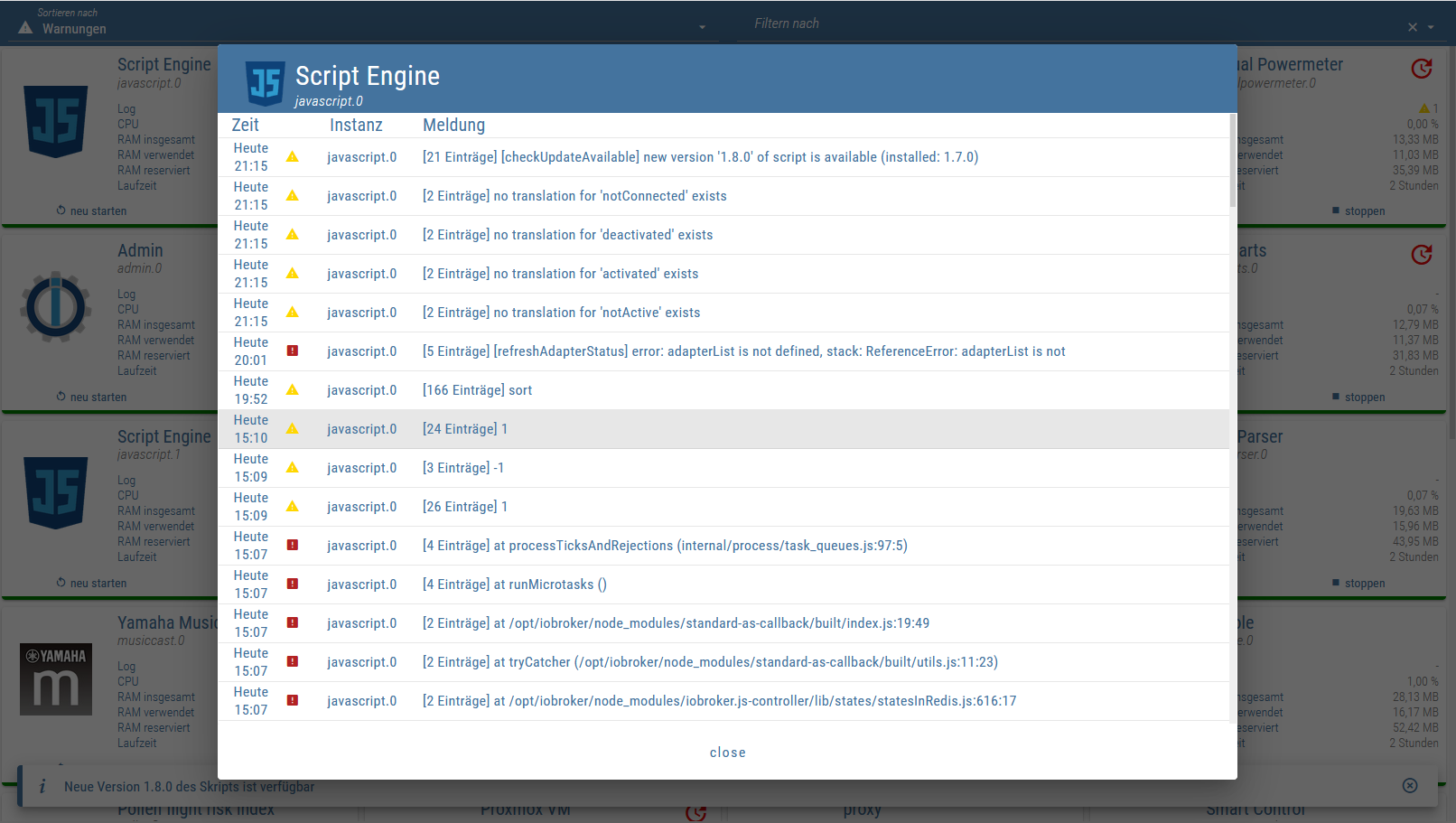
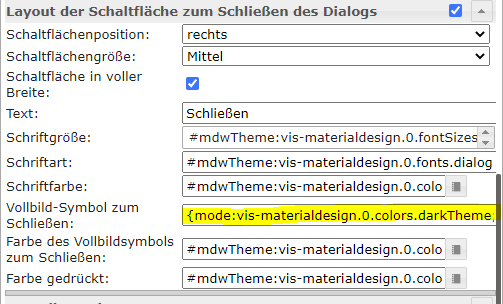
Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Wie kann ich Millisekunden in ein Datumsformat umwandeln?
Der Original Datenpunkt

Wenn ich in das Fenster "in Dauer umwandeln" folgendes eingebe "DD.MM.YYYY - hh:mm:ss" kommt das dabei heraus:
Wie du schreibst möchtest du ein Datum (hier in Form eines Timestamps) formatieren. Das geht mit
in Dauer umwandelnnicht, da es Dauer und kein Datum ist.
Bau ich ein, gibts dann in der latest version. -
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Wie kann ich Millisekunden in ein Datumsformat umwandeln?
Der Original Datenpunkt

Wenn ich in das Fenster "in Dauer umwandeln" folgendes eingebe "DD.MM.YYYY - hh:mm:ss" kommt das dabei heraus:
Wie du schreibst möchtest du ein Datum (hier in Form eines Timestamps) formatieren. Das geht mit
in Dauer umwandelnnicht, da es Dauer und kein Datum ist.
Bau ich ein, gibts dann in der latest version.@scrounger
Ich habe scheinbar noch einen Fehler bzw. einen fehlenden DP gefunden.
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.
Gruß -
ich hoffe ich darf hier noch für die 0-4 Version was schreiben, der Original Forumsbeitrag ist gesperrt und an die 0.5 trau ich mich noch nicht ran (habe nicht alles verstanden was ich machen muss beim Umstieg, kämpfe noch mit allgemeinen DIngen).
Mir geht es um eine generelle Frage, beispielsweise wenn ich ein Dialogwidget des MD einfüge und dort unter Button-Layout -> Bild mit der Maus reinklicke, dauert es fast 3 Minuten bis ich etwas auswählen kann und bekomme die Meldung das mein Raspberry nicht reagiert...warten oder abbrechen kommt dann.
Ich vermute das ich zu Anfang viel probiert habe und viel unnütze Bilder/widgets "installiert" habe.
Deshalb meine Frage,- wo liegen die Bilder im Standard die dort dann zur Auswahl stehen (damit ich dort nur das nötigste einstelle)
- wenn ich dazu eine Farbe auswähle, geht das sicher nur bei den MaterialDesign Bildern das diese eingefärbt werden oder auch bei eigenen (bspw. Transparent des Bildes oder das weiss wird eingefärbt)?
-
@scrounger
Ich habe scheinbar noch einen Fehler bzw. einen fehlenden DP gefunden.
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.
Gruß@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@scrounger
Ich habe scheinbar noch einen Fehler bzw. einen fehlenden DP gefunden.
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.Ok muss ich mir anschauen.
@rosi8818 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
ich hoffe ich darf hier noch für die 0-4 Version was schreiben, der Original Forumsbeitrag ist gesperrt und an die 0.5 trau ich mich noch nicht ran (habe nicht alles verstanden was ich machen muss beim Umstieg, kämpfe noch mit allgemeinen DIngen).
Ich kann dir nur Empfehlen geh auf die 0.5.0 Version, hier sind einige Fehler behoben und das ganze ist performanter. Bis auf die 2 Breacking Changes von oben wird alles noch funktionieren.
Mir geht es um eine generelle Frage, beispielsweise wenn ich ein Dialogwidget des MD einfüge und dort unter Button-Layout -> Bild mit der Maus reinklicke, dauert es fast 3 Minuten bis ich etwas auswählen kann und bekomme die Meldung das mein Raspberry nicht reagiert...warten oder abbrechen kommt dann.
Ich vermute das ich zu Anfang viel probiert habe und viel unnütze Bilder/widgets "installiert" habe.
Ne denke das der Raspberry zu schwach ist. Die Icons sind keine Bilder sondern eine Schriftart. Das sind in Summer über 7.000 Icons und das dauert halt bis der die im Auswahlfeld geladen hat. Ich schau mal ob ich das noch optimieren kann.
Deshalb meine Frage,
- wo liegen die Bilder im Standard die dort dann zur Auswahl stehen (damit ich dort nur das nötigste einstelle)
Wie oben geschrieben, nirgends ist eine Schriftart. Du kannst diese aber auch einzlen herunterladen bei https://materialdesignicons.com/
- wenn ich dazu eine Farbe auswähle, geht das sicher nur bei den MaterialDesign Bildern das diese eingefärbt werden oder auch bei eigenen (bspw. Transparent des Bildes oder das weiss wird eingefärbt)?
Nein nur bei den Material Design Icons, da es eine Schritfart ist, steht auch in der Doku
-
@scrounger
Ich habe scheinbar noch einen Fehler bzw. einen fehlenden DP gefunden.
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.
Gruß@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
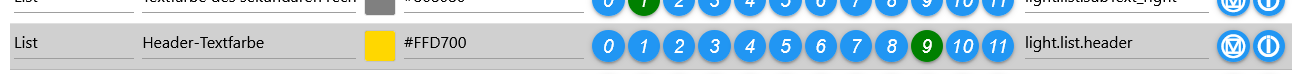
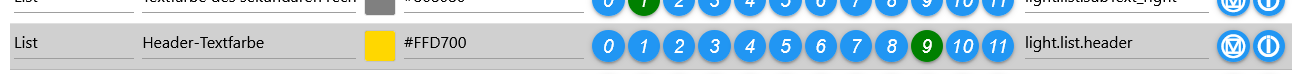
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.Theme Editor:

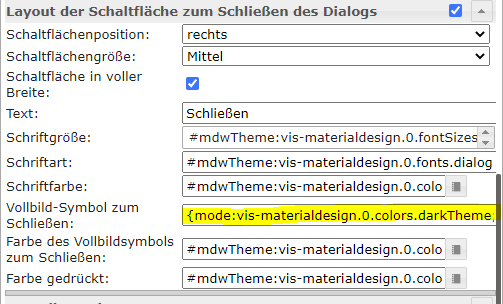
oder direkt am Widget:

@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Ist gefixt, musst es aber manuell raus löschen, da ich es im default leider falsch eingetragen habe.
-
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.Theme Editor:

oder direkt am Widget:

@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Ist gefixt, musst es aber manuell raus löschen, da ich es im default leider falsch eingetragen habe.
@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@marcel85 sagte in Test Adapter Material Design Widgets v0.5.0-beta:
In deinem Beispiel "List with HTML Widgets" (materialdesign - List; listlayout: Card) lässt sich die Headerfarbe (Card) nicht ändern.
Zumindest finde ich keinen passenden DP, wo ich die Farbe ändern kann.Theme Editor:

oder direkt am Widget:

@scrounger sagte in Test Adapter Material Design Widgets v0.5.0-beta:
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Ist gefixt, musst es aber manuell raus löschen, da ich es im default leider falsch eingetragen habe.
@Scrounger
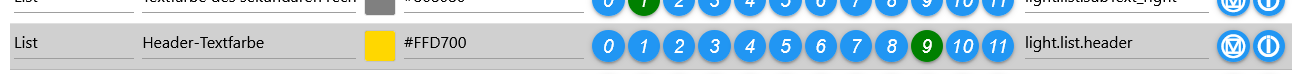
Der DP bezieht sich aber auf die Header-Textfarbe, nicht auf die Headerfarbe (Background). -
@oli sagte in Test Adapter Material Design Widgets v0.5.0-beta:
jetzt habe ich aber leider doch was gefunden.
Beim Dialog Widget wird der markierte Punkt nicht mit überschrieben

Top, jetzt weiß ich auch endlich warum das close icon nicht angezeigt wird ;-)
Wie kann ich Millisekunden in ein Datumsformat umwandeln?
Der Original Datenpunkt

Wenn ich in das Fenster "in Dauer umwandeln" folgendes eingebe "DD.MM.YYYY - hh:mm:ss" kommt das dabei heraus:
Wie du schreibst möchtest du ein Datum (hier in Form eines Timestamps) formatieren. Das geht mit
in Dauer umwandelnnicht, da es Dauer und kein Datum ist.
Bau ich ein, gibts dann in der latest version.@scrounger
Super danke



