NEWS
jarvis v2.2.0 - just another remarkable vis
-
Eine Frage: Gibt es irgendwo eine Info darüber, welcher TAB gerade aktiv ist? Wenn nicht, wäre das machbar?
Danke sehr -
Hallo...
Ich habe die Version 2.0.0 stable.
Wenn im setTemperature Anzeigevariante z.B.
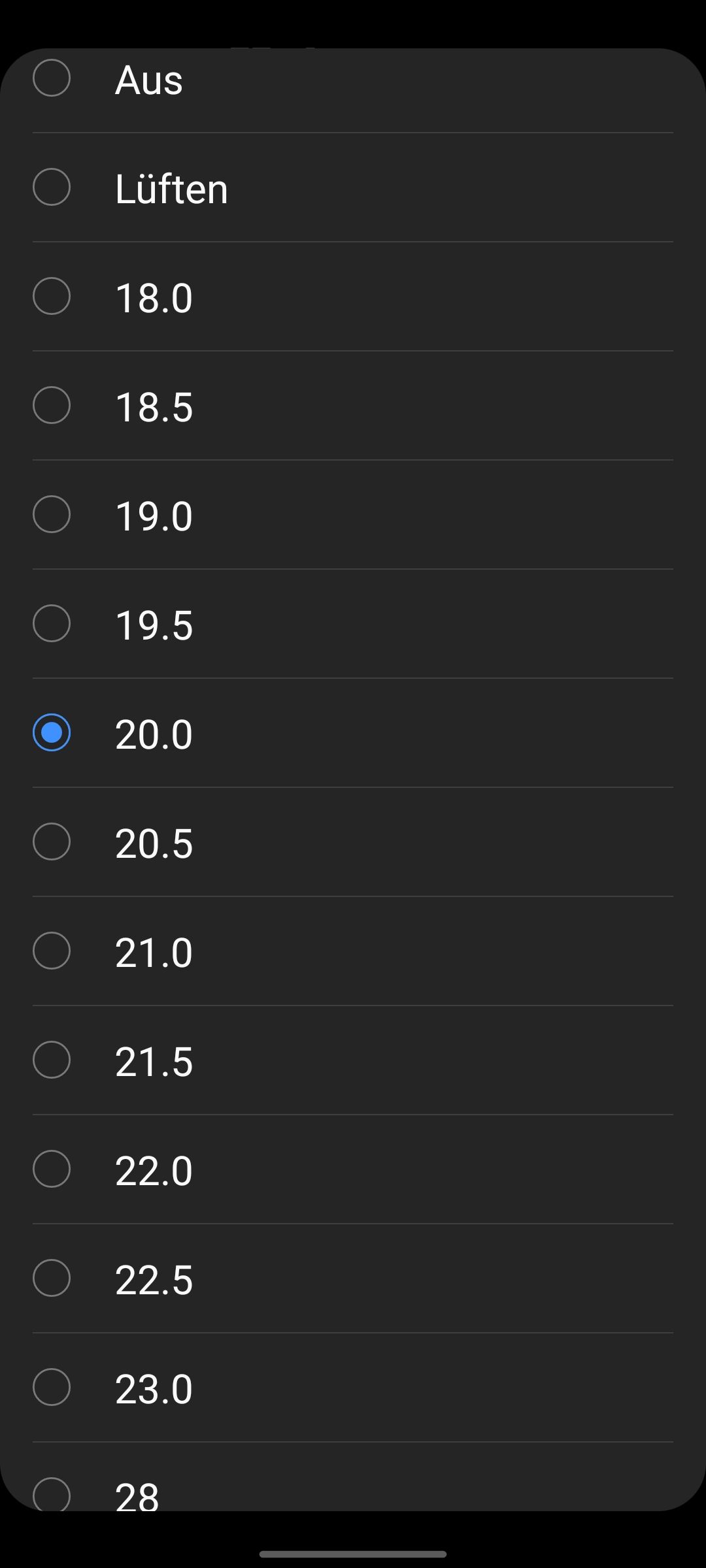
"12":"lüften","17":"17.0","17.5":"17.5","18":"18.0" vorgegeben wird, erfolgt eine Anzeige der Werte, in einer falschen Reihenfolge (DropdownAction).Es werden dann zuerst volle Temperaturwerte angezeigt 17.0, 18.0, 19.0, 20.0..... und dann erst die Werte 17.5, 18.5, 19.5, 20.5....Wie kann eine beliebige Anzeige der Werte erfolgen bzw in einer sinnvollen Reihenfolge? Also Vorgabe soll in der Anzeige 1 zu 1 umgesetzt werden.
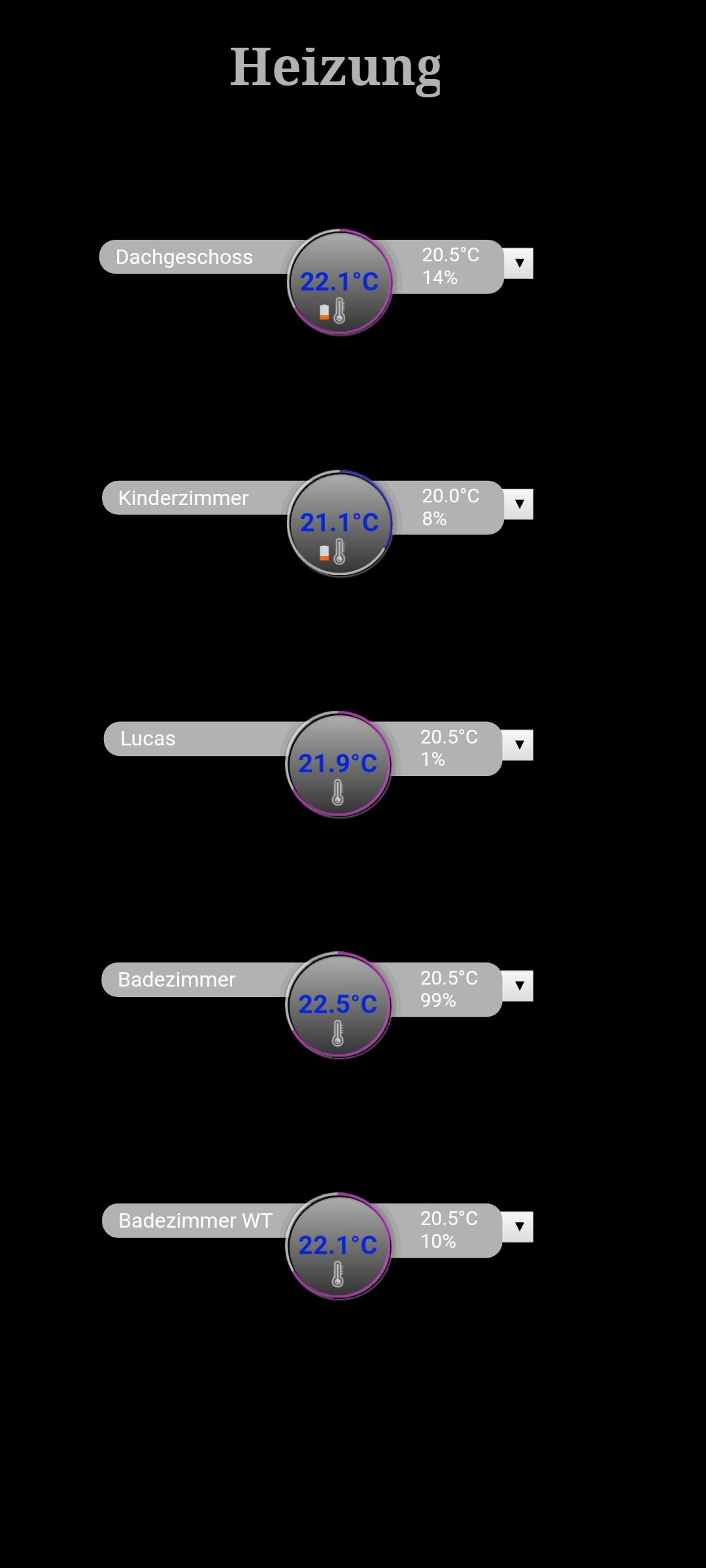
Außerdem ist die Anzeige auf einem Android Smartphone, hier S20+ fehlerhaft bei setTemperature LevelBody auf dem Smartphone. Auf dem Wandtablet werden die vorgegebenen beliebigen Markierungen angezeigt, bei z.B. Temperatur von min 5 und max 30 Grad und Anzahl Makierung Schrittweite 5 erfolgt die Anzeige auf dem Tablet mit 5, 10, 15, 20, 25, 30. Auf dem Smartphone werden diese Anzeigepunkt nicht angezeigt, auch nicht im Querformat, auch nicht unter Nutzung verschiedener Browser Es werden nur Markierungen 5, 30 angezeigt, nie die Werte die auch auf dem Tablet angezeigt werden. Wie kann eine korrekte Anzeige erreicht werden?
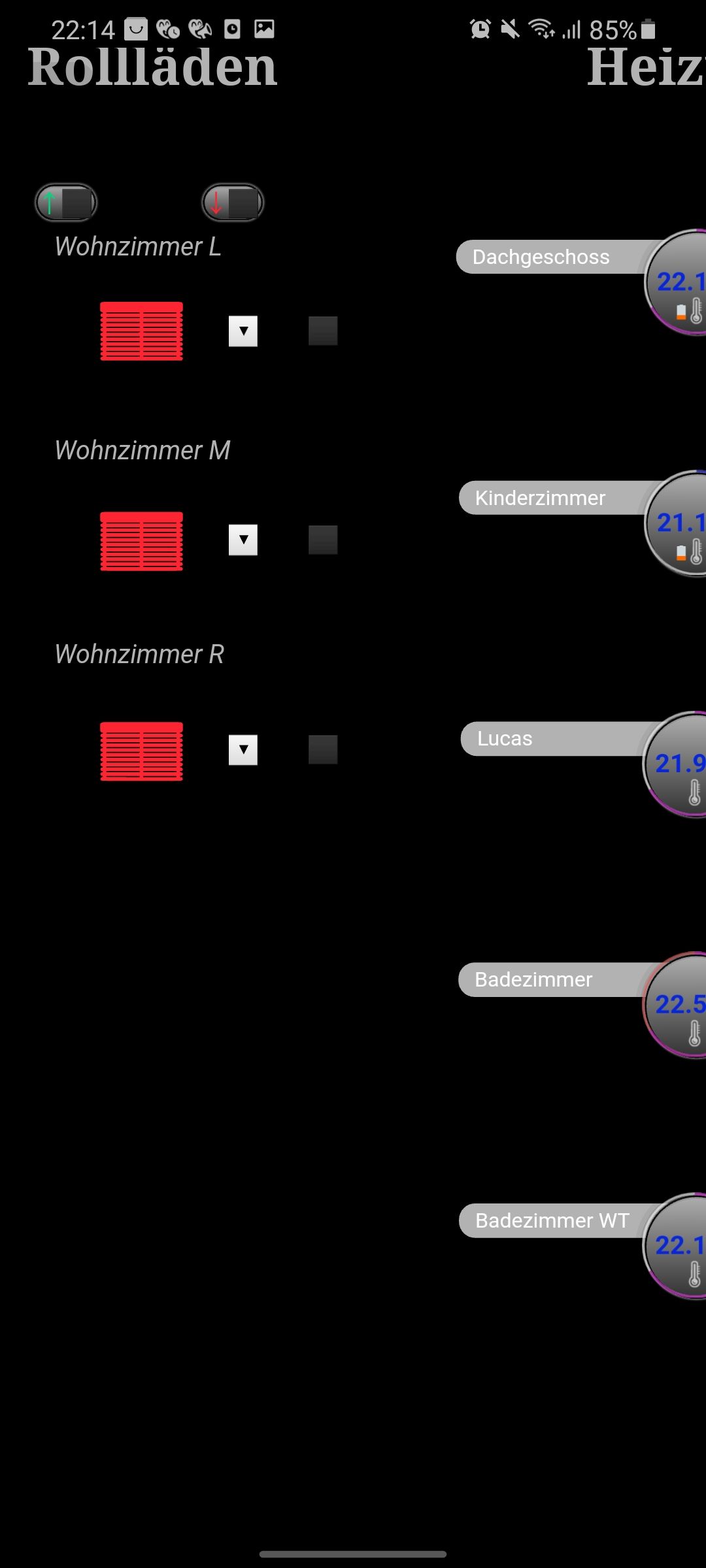
"dachgeschoss_0e31c": { "id": "dachgeschoss_0e31c", "name": "Dachgeschoss", "function": "heating", "states": { "setTemperature(Kopie)": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "display": { "26": "26.0", "27": "27.0", "28": "28.0", "aus": "aus", "lüften": "lüften", "26.5": "26.5", "27.5": "27.5" }, "bodyElement": "LevelBody", "actionElement": "DropdownAction", "properties": [ { "5": "aus", "12": "lüften", "26": "26.0", "28": "28.0", "27.5": "27.5", "28.5": "28.5" }, { "min": 5, "max": 30 } ] }, "unreach": { "state": { "node": "hm-rpc.0.NEQ0171190.0.UNREACH" }, "label": "Erreichbarkeit", "icon": "radio-tower" }, "Batteriespannung": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "unit": "V", "label": "Batterie", "icon": "battery-charging-40" }, "modeAuto": { "state": { "node": "hm-rpc.0.NEQ0171190.4.AUTO_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.AUTO_MODE", "hide": true }, "temperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.ACTUAL_TEMPERATURE" }, "action": "", "properties": { "min": 5, "max": 30 }, "bodyElement": null, "label": "Raumtemperatur", "LevelBodyConfig": { "step": "0.5" } }, "modeManu": { "state": { "node": "hm-rpc.0.NEQ0171190.4.MANU_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.MANU_MODE", "actionElement": "DropdownAction", "label": "", "hide": true }, "setTemperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "properties": { "min": 5, "max": 30 }, "actionElement": "DropdownAction", "hide": false, "bodyElement": null, "display": { "5": "aus", "12": "lüften", "26": "26.5", "27": "27.0", "28": "28.0", "27.5": "27.5", "18.5": "18.5", "19.5": "19.5" }, "label": "Thermostat", "icon": "thermometer", "LevelBodyConfig": { "markStep": "2", "step": "0.5" } }, "modeCurrent": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "label": "", "hide": true, "actionElement": "DropdownAction" }, "modeControl": { "state": { "node": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE", "display": { "0": "Auto-Mode", "1": "Manu-Mode", "2": "Party-Mode", "3": "Boost-Mode" }, "actionElement": null, "hide": false, "label": "Modus" }, "valve": { "state": { "node": "hm-rpc.0.NEQ0171190.4.VALVE_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.VALVE_STATE", "label": "Ventilstellung" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "HomeMatic / HomeMatic IP via CCU", "namespace": "hm-rpc" }, "_created": 1612210790562, "_updated": 1612814346983 } },Vom Badezimmer levelBody sind die Markierungen auf den Tablet zu sehen, auf dem Handy jedoch nicht:

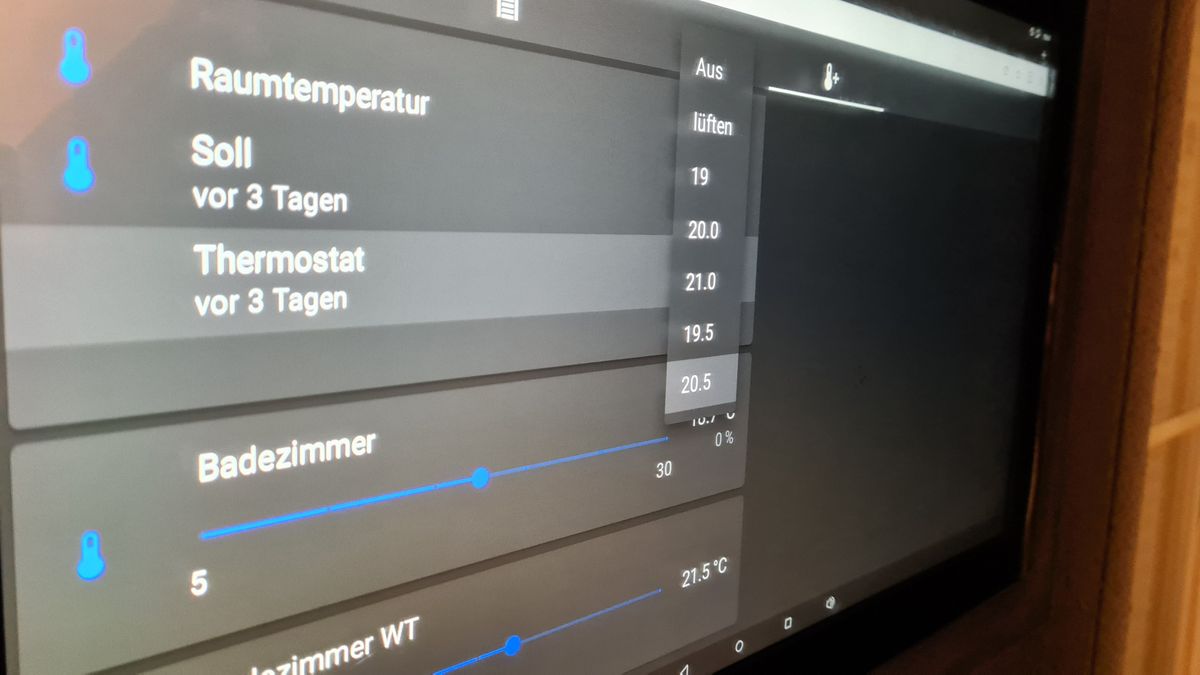
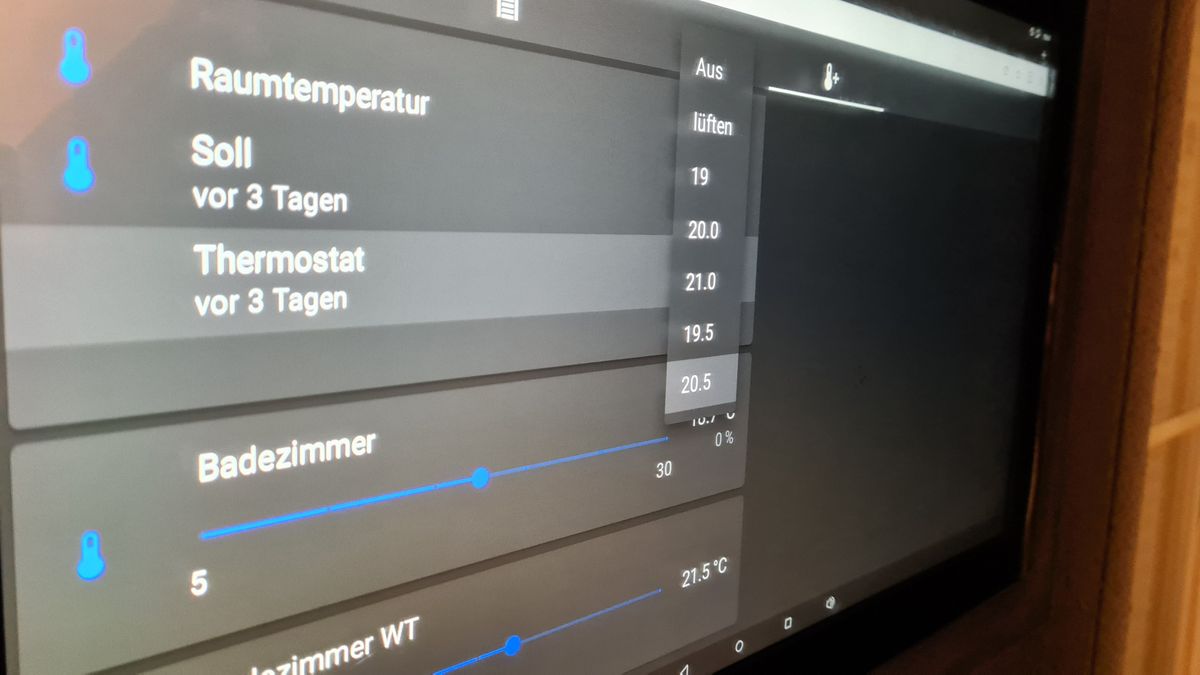
Hier auf dem Handy:

Bei iobroker vis ist das widget DropdownAction bereits so gefertigt, das die Werte in der Reihenfolge angezeigt werden, wie auch die Eingabe erfolgt. Hier jedoch bedarf es wohl zusätzlicher Kenntnisse?
-
Hallo...
Ich habe die Version 2.0.0 stable.
Wenn im setTemperature Anzeigevariante z.B.
"12":"lüften","17":"17.0","17.5":"17.5","18":"18.0" vorgegeben wird, erfolgt eine Anzeige der Werte, in einer falschen Reihenfolge (DropdownAction).Es werden dann zuerst volle Temperaturwerte angezeigt 17.0, 18.0, 19.0, 20.0..... und dann erst die Werte 17.5, 18.5, 19.5, 20.5....Wie kann eine beliebige Anzeige der Werte erfolgen bzw in einer sinnvollen Reihenfolge? Also Vorgabe soll in der Anzeige 1 zu 1 umgesetzt werden.
Außerdem ist die Anzeige auf einem Android Smartphone, hier S20+ fehlerhaft bei setTemperature LevelBody auf dem Smartphone. Auf dem Wandtablet werden die vorgegebenen beliebigen Markierungen angezeigt, bei z.B. Temperatur von min 5 und max 30 Grad und Anzahl Makierung Schrittweite 5 erfolgt die Anzeige auf dem Tablet mit 5, 10, 15, 20, 25, 30. Auf dem Smartphone werden diese Anzeigepunkt nicht angezeigt, auch nicht im Querformat, auch nicht unter Nutzung verschiedener Browser Es werden nur Markierungen 5, 30 angezeigt, nie die Werte die auch auf dem Tablet angezeigt werden. Wie kann eine korrekte Anzeige erreicht werden?
"dachgeschoss_0e31c": { "id": "dachgeschoss_0e31c", "name": "Dachgeschoss", "function": "heating", "states": { "setTemperature(Kopie)": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "display": { "26": "26.0", "27": "27.0", "28": "28.0", "aus": "aus", "lüften": "lüften", "26.5": "26.5", "27.5": "27.5" }, "bodyElement": "LevelBody", "actionElement": "DropdownAction", "properties": [ { "5": "aus", "12": "lüften", "26": "26.0", "28": "28.0", "27.5": "27.5", "28.5": "28.5" }, { "min": 5, "max": 30 } ] }, "unreach": { "state": { "node": "hm-rpc.0.NEQ0171190.0.UNREACH" }, "label": "Erreichbarkeit", "icon": "radio-tower" }, "Batteriespannung": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "unit": "V", "label": "Batterie", "icon": "battery-charging-40" }, "modeAuto": { "state": { "node": "hm-rpc.0.NEQ0171190.4.AUTO_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.AUTO_MODE", "hide": true }, "temperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.ACTUAL_TEMPERATURE" }, "action": "", "properties": { "min": 5, "max": 30 }, "bodyElement": null, "label": "Raumtemperatur", "LevelBodyConfig": { "step": "0.5" } }, "modeManu": { "state": { "node": "hm-rpc.0.NEQ0171190.4.MANU_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.MANU_MODE", "actionElement": "DropdownAction", "label": "", "hide": true }, "setTemperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "properties": { "min": 5, "max": 30 }, "actionElement": "DropdownAction", "hide": false, "bodyElement": null, "display": { "5": "aus", "12": "lüften", "26": "26.5", "27": "27.0", "28": "28.0", "27.5": "27.5", "18.5": "18.5", "19.5": "19.5" }, "label": "Thermostat", "icon": "thermometer", "LevelBodyConfig": { "markStep": "2", "step": "0.5" } }, "modeCurrent": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "label": "", "hide": true, "actionElement": "DropdownAction" }, "modeControl": { "state": { "node": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE", "display": { "0": "Auto-Mode", "1": "Manu-Mode", "2": "Party-Mode", "3": "Boost-Mode" }, "actionElement": null, "hide": false, "label": "Modus" }, "valve": { "state": { "node": "hm-rpc.0.NEQ0171190.4.VALVE_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.VALVE_STATE", "label": "Ventilstellung" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "HomeMatic / HomeMatic IP via CCU", "namespace": "hm-rpc" }, "_created": 1612210790562, "_updated": 1612814346983 } },Vom Badezimmer levelBody sind die Markierungen auf den Tablet zu sehen, auf dem Handy jedoch nicht:

Hier auf dem Handy:

Bei iobroker vis ist das widget DropdownAction bereits so gefertigt, das die Werte in der Reihenfolge angezeigt werden, wie auch die Eingabe erfolgt. Hier jedoch bedarf es wohl zusätzlicher Kenntnisse?
@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Hallo...
Ich habe die Version 2.0.0 stable.
Wenn im setTemperature Anzeigevariante z.B.
"12":"lüften","17":"17.0","17.5":"17.5","18":"18.0" vorgegeben wird, erfolgt eine Anzeige der Werte, in einer falschen Reihenfolge (DropdownAction).Es werden dann zuerst volle Temperaturwerte angezeigt 17.0, 18.0, 19.0, 20.0..... und dann erst die Werte 17.5, 18.5, 19.5, 20.5....Wie kann eine beliebige Anzeige der Werte erfolgen bzw in einer sinnvollen Reihenfolge? Also Vorgabe soll in der Anzeige 1 zu 1 umgesetzt werden.
Außerdem ist die Anzeige auf einem Android Smartphone, hier S20+ fehlerhaft bei setTemperature LevelBody auf dem Smartphone. Auf dem Wandtablet werden die vorgegebenen beliebigen Markierungen angezeigt, bei z.B. Temperatur von min 5 und max 30 Grad und Anzahl Makierung Schrittweite 5 erfolgt die Anzeige auf dem Tablet mit 5, 10, 15, 20, 25, 30. Auf dem Smartphone werden diese Anzeigepunkt nicht angezeigt, auch nicht im Querformat, auch nicht unter Nutzung verschiedener Browser Es werden nur Markierungen 5, 30 angezeigt, nie die Werte die auch auf dem Tablet angezeigt werden. Wie kann eine korrekte Anzeige erreicht werden?
"dachgeschoss_0e31c": { "id": "dachgeschoss_0e31c", "name": "Dachgeschoss", "function": "heating", "states": { "setTemperature(Kopie)": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "display": { "26": "26.0", "27": "27.0", "28": "28.0", "aus": "aus", "lüften": "lüften", "26.5": "26.5", "27.5": "27.5" }, "bodyElement": "LevelBody", "actionElement": "DropdownAction", "properties": [ { "5": "aus", "12": "lüften", "26": "26.0", "28": "28.0", "27.5": "27.5", "28.5": "28.5" }, { "min": 5, "max": 30 } ] }, "unreach": { "state": { "node": "hm-rpc.0.NEQ0171190.0.UNREACH" }, "label": "Erreichbarkeit", "icon": "radio-tower" }, "Batteriespannung": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "unit": "V", "label": "Batterie", "icon": "battery-charging-40" }, "modeAuto": { "state": { "node": "hm-rpc.0.NEQ0171190.4.AUTO_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.AUTO_MODE", "hide": true }, "temperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.ACTUAL_TEMPERATURE" }, "action": "", "properties": { "min": 5, "max": 30 }, "bodyElement": null, "label": "Raumtemperatur", "LevelBodyConfig": { "step": "0.5" } }, "modeManu": { "state": { "node": "hm-rpc.0.NEQ0171190.4.MANU_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.MANU_MODE", "actionElement": "DropdownAction", "label": "", "hide": true }, "setTemperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "properties": { "min": 5, "max": 30 }, "actionElement": "DropdownAction", "hide": false, "bodyElement": null, "display": { "5": "aus", "12": "lüften", "26": "26.5", "27": "27.0", "28": "28.0", "27.5": "27.5", "18.5": "18.5", "19.5": "19.5" }, "label": "Thermostat", "icon": "thermometer", "LevelBodyConfig": { "markStep": "2", "step": "0.5" } }, "modeCurrent": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "label": "", "hide": true, "actionElement": "DropdownAction" }, "modeControl": { "state": { "node": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE", "display": { "0": "Auto-Mode", "1": "Manu-Mode", "2": "Party-Mode", "3": "Boost-Mode" }, "actionElement": null, "hide": false, "label": "Modus" }, "valve": { "state": { "node": "hm-rpc.0.NEQ0171190.4.VALVE_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.VALVE_STATE", "label": "Ventilstellung" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "HomeMatic / HomeMatic IP via CCU", "namespace": "hm-rpc" }, "_created": 1612210790562, "_updated": 1612814346983 } },Vom Badezimmer levelBody sind die Markierungen auf den Tablet zu sehen, auf dem Handy jedoch nicht:

Hier auf dem Handy:

Bei iobroker vis ist das widget DropdownAction bereits so gefertigt, das die Werte in der Reihenfolge angezeigt werden, wie auch die Eingabe erfolgt. Hier jedoch bedarf es wohl zusätzlicher Kenntnisse?
Also auch das beta update neueste Version hat keine Änderung gebracht

-
@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Hallo...
Ich habe die Version 2.0.0 stable.
Wenn im setTemperature Anzeigevariante z.B.
"12":"lüften","17":"17.0","17.5":"17.5","18":"18.0" vorgegeben wird, erfolgt eine Anzeige der Werte, in einer falschen Reihenfolge (DropdownAction).Es werden dann zuerst volle Temperaturwerte angezeigt 17.0, 18.0, 19.0, 20.0..... und dann erst die Werte 17.5, 18.5, 19.5, 20.5....Wie kann eine beliebige Anzeige der Werte erfolgen bzw in einer sinnvollen Reihenfolge? Also Vorgabe soll in der Anzeige 1 zu 1 umgesetzt werden.
Außerdem ist die Anzeige auf einem Android Smartphone, hier S20+ fehlerhaft bei setTemperature LevelBody auf dem Smartphone. Auf dem Wandtablet werden die vorgegebenen beliebigen Markierungen angezeigt, bei z.B. Temperatur von min 5 und max 30 Grad und Anzahl Makierung Schrittweite 5 erfolgt die Anzeige auf dem Tablet mit 5, 10, 15, 20, 25, 30. Auf dem Smartphone werden diese Anzeigepunkt nicht angezeigt, auch nicht im Querformat, auch nicht unter Nutzung verschiedener Browser Es werden nur Markierungen 5, 30 angezeigt, nie die Werte die auch auf dem Tablet angezeigt werden. Wie kann eine korrekte Anzeige erreicht werden?
"dachgeschoss_0e31c": { "id": "dachgeschoss_0e31c", "name": "Dachgeschoss", "function": "heating", "states": { "setTemperature(Kopie)": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "display": { "26": "26.0", "27": "27.0", "28": "28.0", "aus": "aus", "lüften": "lüften", "26.5": "26.5", "27.5": "27.5" }, "bodyElement": "LevelBody", "actionElement": "DropdownAction", "properties": [ { "5": "aus", "12": "lüften", "26": "26.0", "28": "28.0", "27.5": "27.5", "28.5": "28.5" }, { "min": 5, "max": 30 } ] }, "unreach": { "state": { "node": "hm-rpc.0.NEQ0171190.0.UNREACH" }, "label": "Erreichbarkeit", "icon": "radio-tower" }, "Batteriespannung": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "unit": "V", "label": "Batterie", "icon": "battery-charging-40" }, "modeAuto": { "state": { "node": "hm-rpc.0.NEQ0171190.4.AUTO_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.AUTO_MODE", "hide": true }, "temperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.ACTUAL_TEMPERATURE" }, "action": "", "properties": { "min": 5, "max": 30 }, "bodyElement": null, "label": "Raumtemperatur", "LevelBodyConfig": { "step": "0.5" } }, "modeManu": { "state": { "node": "hm-rpc.0.NEQ0171190.4.MANU_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.MANU_MODE", "actionElement": "DropdownAction", "label": "", "hide": true }, "setTemperature": { "state": { "node": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE" }, "action": "hm-rpc.0.NEQ0171190.4.SET_TEMPERATURE", "properties": { "min": 5, "max": 30 }, "actionElement": "DropdownAction", "hide": false, "bodyElement": null, "display": { "5": "aus", "12": "lüften", "26": "26.5", "27": "27.0", "28": "28.0", "27.5": "27.5", "18.5": "18.5", "19.5": "19.5" }, "label": "Thermostat", "icon": "thermometer", "LevelBodyConfig": { "markStep": "2", "step": "0.5" } }, "modeCurrent": { "state": { "node": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.BATTERY_STATE", "label": "", "hide": true, "actionElement": "DropdownAction" }, "modeControl": { "state": { "node": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE" }, "action": "hm-rpc.0.NEQ0171190.4.CONTROL_MODE", "display": { "0": "Auto-Mode", "1": "Manu-Mode", "2": "Party-Mode", "3": "Boost-Mode" }, "actionElement": null, "hide": false, "label": "Modus" }, "valve": { "state": { "node": "hm-rpc.0.NEQ0171190.4.VALVE_STATE" }, "action": "hm-rpc.0.NEQ0171190.4.VALVE_STATE", "label": "Ventilstellung" } }, "options": {}, "attributes": { "imported": true, "manufacturer": { "name": "HomeMatic / HomeMatic IP via CCU", "namespace": "hm-rpc" }, "_created": 1612210790562, "_updated": 1612814346983 } },Vom Badezimmer levelBody sind die Markierungen auf den Tablet zu sehen, auf dem Handy jedoch nicht:

Hier auf dem Handy:

Bei iobroker vis ist das widget DropdownAction bereits so gefertigt, das die Werte in der Reihenfolge angezeigt werden, wie auch die Eingabe erfolgt. Hier jedoch bedarf es wohl zusätzlicher Kenntnisse?
Also auch das beta update neueste Version hat keine Änderung gebracht

@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Wie kann eine beliebige Anzeige der Werte erfolgen
Die DropDownListe ist nicht die in den Codetags, da gibt es keine 20.5 Angabe?
Die DropdownListe wird so ausgegeben wie du sie anlegst.
{"5":"aus","12":"lüften","19":"19.0","19.5":"19.5","20":"20.0","20.5":"20.5","21":"21.0"}
Mal {"5":"aus"} fällt mir auf du hast im display {"aus":"aus"} verwendet. Welcher Wert kommt denn an im Objekt die 5 oder aus. Ich denke die 5?Welcher Browser wird verwendet?
-
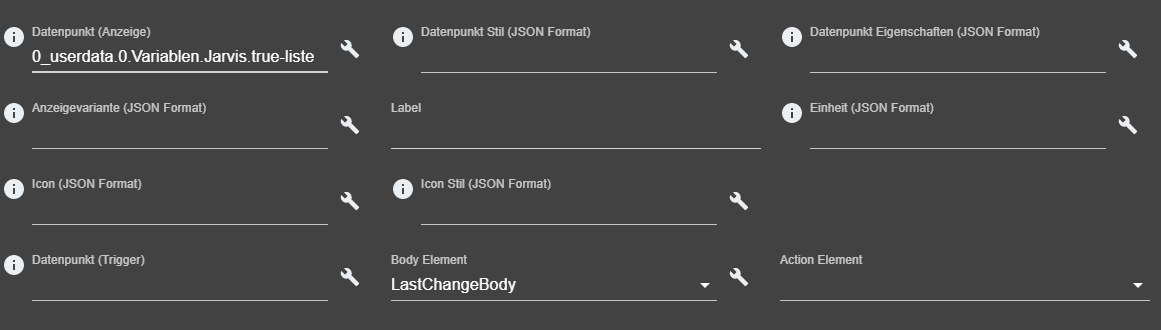
Ich habe einen Datenpunkt erstellt für Jarvis, der mit einer Liste via blockly beschrieben wird. Diese Liste ist eine Übersicht, welche Lampen noch an sind. Der Typ des Datenpunkt habe ich als mixed angelegt. Im Datenpunkt wird die verschiedenen Geräte mittels einen Komma getrennt.
Soweit zum Hintergrund. :)

Nun würde ich gerne die Ausgabe der Liste in Jarvis etwas übersichtlicher haben wollen. Am liebsten hätte ich, dass nach dem Komma ein neue Zeile erzeugt wird. Wie kann ich das am Besten realisieren.

Ich hatte es auch schon als custom html versucht. Aber leider fehlt mir das Wissen um die Einstellung eines Zeilenumsprungs richtig vorzunehmen.

Vlt hat jemand einen guten Tip geben oder kann mir helfen. Oder vlt ist mein Vorhaben auch aktuell gar nicht möglich.
-
Ich habe einen Datenpunkt erstellt für Jarvis, der mit einer Liste via blockly beschrieben wird. Diese Liste ist eine Übersicht, welche Lampen noch an sind. Der Typ des Datenpunkt habe ich als mixed angelegt. Im Datenpunkt wird die verschiedenen Geräte mittels einen Komma getrennt.
Soweit zum Hintergrund. :)

Nun würde ich gerne die Ausgabe der Liste in Jarvis etwas übersichtlicher haben wollen. Am liebsten hätte ich, dass nach dem Komma ein neue Zeile erzeugt wird. Wie kann ich das am Besten realisieren.

Ich hatte es auch schon als custom html versucht. Aber leider fehlt mir das Wissen um die Einstellung eines Zeilenumsprungs richtig vorzunehmen.

Vlt hat jemand einen guten Tip geben oder kann mir helfen. Oder vlt ist mein Vorhaben auch aktuell gar nicht möglich.
-
Ich habe einen Datenpunkt erstellt für Jarvis, der mit einer Liste via blockly beschrieben wird. Diese Liste ist eine Übersicht, welche Lampen noch an sind. Der Typ des Datenpunkt habe ich als mixed angelegt. Im Datenpunkt wird die verschiedenen Geräte mittels einen Komma getrennt.
Soweit zum Hintergrund. :)

Nun würde ich gerne die Ausgabe der Liste in Jarvis etwas übersichtlicher haben wollen. Am liebsten hätte ich, dass nach dem Komma ein neue Zeile erzeugt wird. Wie kann ich das am Besten realisieren.

Ich hatte es auch schon als custom html versucht. Aber leider fehlt mir das Wissen um die Einstellung eines Zeilenumsprungs richtig vorzunehmen.

Vlt hat jemand einen guten Tip geben oder kann mir helfen. Oder vlt ist mein Vorhaben auch aktuell gar nicht möglich.
-
@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Wie kann eine beliebige Anzeige der Werte erfolgen
Die DropDownListe ist nicht die in den Codetags, da gibt es keine 20.5 Angabe?
Die DropdownListe wird so ausgegeben wie du sie anlegst.
{"5":"aus","12":"lüften","19":"19.0","19.5":"19.5","20":"20.0","20.5":"20.5","21":"21.0"}
Mal {"5":"aus"} fällt mir auf du hast im display {"aus":"aus"} verwendet. Welcher Wert kommt denn an im Objekt die 5 oder aus. Ich denke die 5?Welcher Browser wird verwendet?
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Wie kann eine beliebige Anzeige der Werte erfolgen
Die DropDownListe ist nicht die in den Codetags, da gibt es keine 20.5 Angabe?
Die DropdownListe wird so ausgegeben wie du sie anlegst.
{"5":"aus","12":"lüften","19":"19.0","19.5":"19.5","20":"20.0","20.5":"20.5","21":"21.0"}
Mal {"5":"aus"} fällt mir auf du hast im display {"aus":"aus"} verwendet. Welcher Wert kommt denn an im Objekt die 5 oder aus. Ich denke die 5?Welcher Browser wird verwendet?
Durch zwischenzeitliches probieren, können die Werte auf den Fotos zum Code abweichen aber der Sachverhalt bleibt der gleiche nämlich das die Werte nicht so übernommen werden, wie ich sie eingebe.
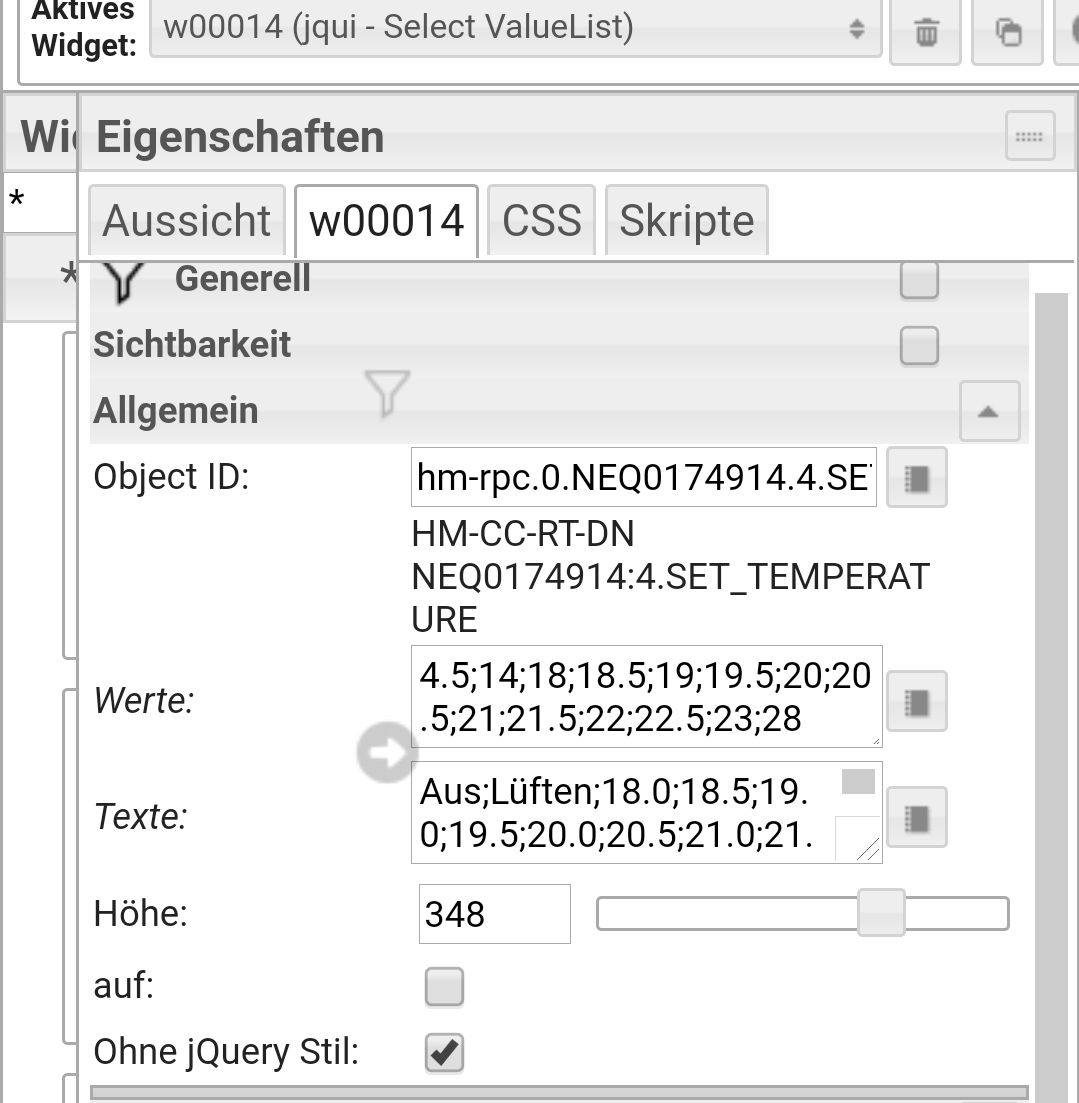
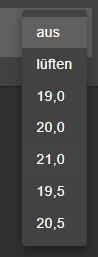
Die Bezeichnung "5" steht für aus und "12" steht für lüften. In der Anzeige erscheint dann "aus" und "lüften". Das Zahlenspektrum von 4.5 bis 30 Grad braucht ja kaum einer, den man nutzt ja eh seine Favoriten. Aber im Kinderzimmer ist es schon sinnvoll auch um 0.5 Grad ändern zu können.
Im Widget bei vis geht das ganz unproblematisch, hier scheitere ich aber daran, dass automatisch eine eigene Reihenfolge festgelegt wird, welche kein Sinn ergibt, da ja Temperaturwerte chronologisch geordnet sein sollten.Browser hatte ich verschiedene probiert z.B. fully Kiosk und chrome und Firefox.
-
Nách der letzten Beta ist die Abfrage den letzten Ereignisse in englisch warum ??

Vorher war das deutsch....
-
@mcu sagte in jarvis v2.1.0 - just another remarkable vis:
@blackangel15741 sagte in jarvis v2.1.0 - just another remarkable vis:
Wie kann eine beliebige Anzeige der Werte erfolgen
Die DropDownListe ist nicht die in den Codetags, da gibt es keine 20.5 Angabe?
Die DropdownListe wird so ausgegeben wie du sie anlegst.
{"5":"aus","12":"lüften","19":"19.0","19.5":"19.5","20":"20.0","20.5":"20.5","21":"21.0"}
Mal {"5":"aus"} fällt mir auf du hast im display {"aus":"aus"} verwendet. Welcher Wert kommt denn an im Objekt die 5 oder aus. Ich denke die 5?Welcher Browser wird verwendet?
Durch zwischenzeitliches probieren, können die Werte auf den Fotos zum Code abweichen aber der Sachverhalt bleibt der gleiche nämlich das die Werte nicht so übernommen werden, wie ich sie eingebe.
Die Bezeichnung "5" steht für aus und "12" steht für lüften. In der Anzeige erscheint dann "aus" und "lüften". Das Zahlenspektrum von 4.5 bis 30 Grad braucht ja kaum einer, den man nutzt ja eh seine Favoriten. Aber im Kinderzimmer ist es schon sinnvoll auch um 0.5 Grad ändern zu können.
Im Widget bei vis geht das ganz unproblematisch, hier scheitere ich aber daran, dass automatisch eine eigene Reihenfolge festgelegt wird, welche kein Sinn ergibt, da ja Temperaturwerte chronologisch geordnet sein sollten.Browser hatte ich verschiedene probiert z.B. fully Kiosk und chrome und Firefox.
-
@zefau
2.2.0-beta.37
Kalender Sortierungsproblem

Dropdownliste Sortierungsproblem (nachgestellt siehe oben) egal ob Kommawerte oder Punktwerte

CustomHtml fehlender Scrollbalken bei längerem HTML (seit ca
2.2.0-beta.34/35)
https://forum.iobroker.net/topic/30668/jarvis-v2-1-0-just-another-remarkable-vis/3504
Alle 2,5 Minuten Einträge im Info-Log. Vielleicht ins debug-Log schieben?
Bin mir nicht sicher, ob du da überhaupt was machen kannst da web-Adpater?web.0 2021-02-10 04:42:30.635 info (1983) ==>Connected system.user.admin from ::ffff:192.168.178.60 web.0 2021-02-10 04:42:30.467 info (1983) <==Disconnect system.user.admin from ::ffff:192.168.178.60 jarvis -
Ich habe einen Datenpunkt erstellt für Jarvis, der mit einer Liste via blockly beschrieben wird. Diese Liste ist eine Übersicht, welche Lampen noch an sind. Der Typ des Datenpunkt habe ich als mixed angelegt. Im Datenpunkt wird die verschiedenen Geräte mittels einen Komma getrennt.
Soweit zum Hintergrund. :)

Nun würde ich gerne die Ausgabe der Liste in Jarvis etwas übersichtlicher haben wollen. Am liebsten hätte ich, dass nach dem Komma ein neue Zeile erzeugt wird. Wie kann ich das am Besten realisieren.

Ich hatte es auch schon als custom html versucht. Aber leider fehlt mir das Wissen um die Einstellung eines Zeilenumsprungs richtig vorzunehmen.

Vlt hat jemand einen guten Tip geben oder kann mir helfen. Oder vlt ist mein Vorhaben auch aktuell gar nicht möglich.
-
@meto304
Ähnliches hätte ich mit dem dwd-Warnwetter. Wie bekomme ich die Datenpunkte "Headline" oder "Beschreibung" als customHTML (Schriftgröße, Farbe, etc.).@zefau
Hab eine Frage zu IFrames.
Ist es richtig das iFrames bereits laufen auch wenn man den dazugehörigen Tab noch gar nicht aufgerufen hat? Hab diverse IP Kameras in jarvis als iFrame mit der Software Blue Iris eingebunden und wundere mich das mein Datenvolumen beim Handy bereits aufgebraucht ist.Außerdem gibt es Probleme wenn mehrere Video Streams gleichzeitig laufen.
Wenn ja, kann man das irgendwo einstellen das die IFrames nur dann laufen wenn der entsprechende Tab aufgerufen wird? -
Wäre es beim CustomHTML Modul nicht auch möglich, dass man direkt in der Konfiguration nur einen Datenpunkt für den HTML Code angibt? Aktuell muss dort ja ein Gerät ausgewählt werden. Der Normalfall dürfte aber sein, dass z.b. ein Script dynamischen HTML-Code generiert...
Und ich würde mich auch super freuen, wenn man das Wetter-Modul einfach mit eigenen Datenpunkten füttern könnte. :)
-
@olly2808 sagte in jarvis v2.1.0 - just another remarkable vis:
einzelnt hinter den Befehl Auf /AB setzen
.. na weil BlindLevelAction per Definition nur einen Datenpunkt zugeordnet ist. Vordefiniert ist halt 0%|100% oder du überschreibst die Standardwerte zb. {"min":"FALSE","max":"TRUE"} oder was immer sinnvoll ist.
Nur so ein Gedanke noch .. Setzt deine SPS auch Ausgänge wie: "fahre hoch| fahre runter, Endposition oben erreicht, Endposition unten erreicht, IST-Position .. ?
LG
@muetzeheinrich
Okay ich werde wohl in der SPS den einen Datenpunkt für Jarvis vorbereiten der 100% und 0% jeweils auswertet und damit auf und ab ansteuert.
Danke für die mühen und Hilfen hier :v: !
Ja die SPS setzt den Ausgang für Hoch und Runter und gibt eine Position an.
-
Moin Moin,
habe eine Frage :
Gibt es die Möglichkeit den Round Slider z.b für Soll Temperaturen direkt in Jarvis einzufügen ?Hatte es mir so Vorgestellt:
Es wir die Raumtemperatur angezeigt.
Bei Klick auf den Bereich soll sich der Round Slider öffnen wo dann die Soll Temperatur eingestellt werden kann.Vielen Dank schon einmal im Voraus.
-
@zefau
Hab eine Frage zu IFrames.
Ist es richtig das iFrames bereits laufen auch wenn man den dazugehörigen Tab noch gar nicht aufgerufen hat? Hab diverse IP Kameras in jarvis als iFrame mit der Software Blue Iris eingebunden und wundere mich das mein Datenvolumen beim Handy bereits aufgebraucht ist.Außerdem gibt es Probleme wenn mehrere Video Streams gleichzeitig laufen.
Wenn ja, kann man das irgendwo einstellen das die IFrames nur dann laufen wenn der entsprechende Tab aufgerufen wird?@bernd1967 sagte in jarvis v2.1.0 - just another remarkable vis:
Ist es richtig das iFrames bereits laufen auch wenn man den dazugehörigen Tab noch gar nicht aufgerufen hat?
Leider ja. Sieht man schön mit den Entwicklertools. Alle iFrames oder Images werden immer geladen, sofern ein Aktualisierungsinterval angegeben ist. Egal welcher TAB gerade aktiv ist. Das ist ziemlich unschön und erzeugt enormen Traffic.
Ich habe dafür mal ein Issue aufgemacht (bitte voten)
https://github.com/Zefau/ioBroker.jarvis/issues/660 -
Weiß Jemand ob das mit der Sortierfunktion ein Fehler ist ? Kommt da noch eine Lösung?
Also Thermostat nur um volle 1 Grad ändern zu können, wäre ja echt blöd.
Betrifft aber auch andere Bereiche z.B. Rollladensteuerung / Markisensteuerung.
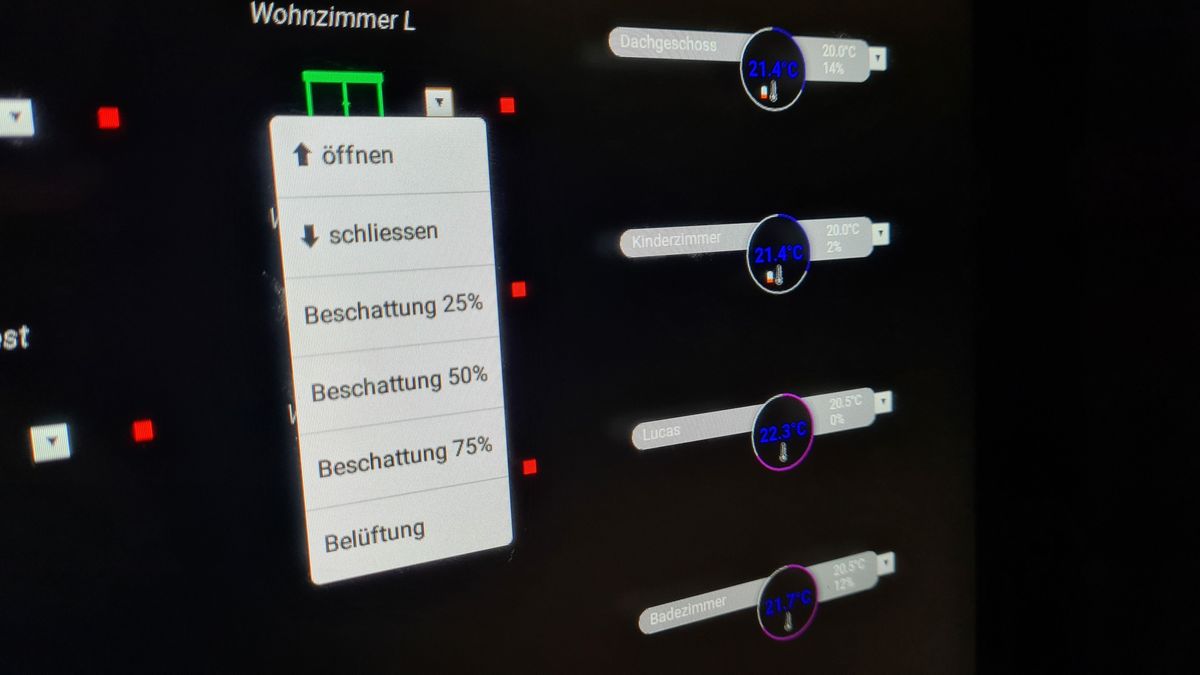
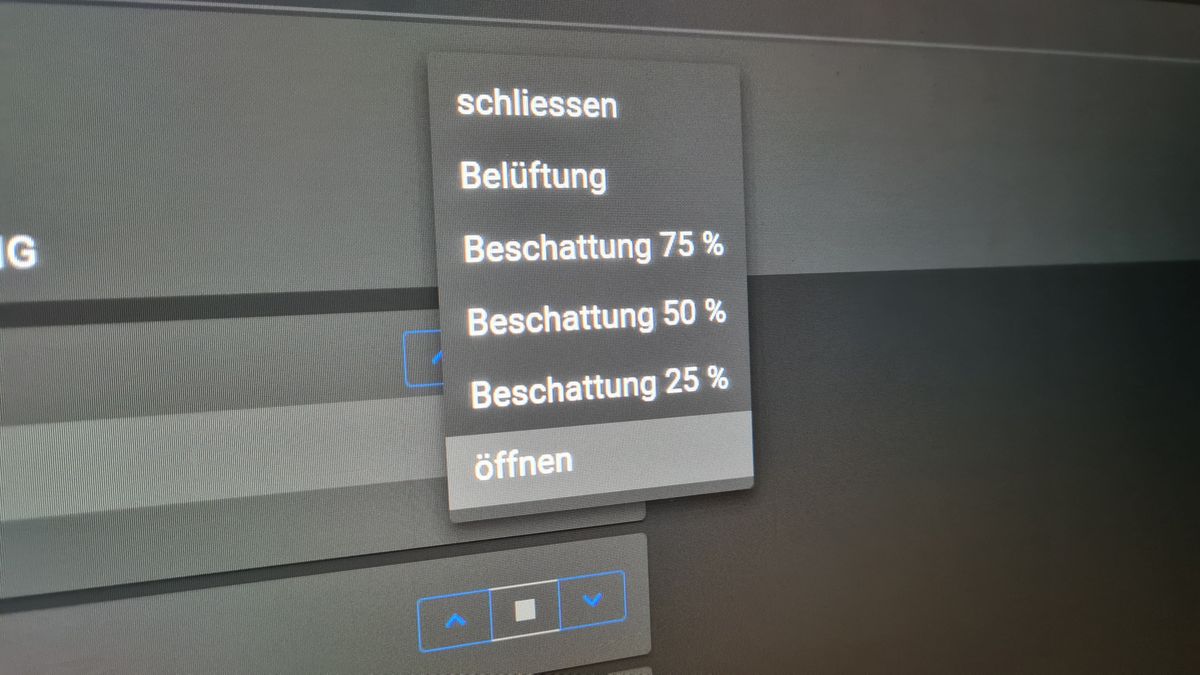
Für mich wäre folgende Reihenfolge sinnvoll:
öffnen
schliessen
Beschattung 25 %
Beschattung 50 %
Beschattung 75 %
BelüftungSiehe hier in vis...

Und eben hier in jarvis...

Auch ist mir aufgefallen, dass der Status nicht von alleine korrigiert wird, erst mit manueller Aktualisierung der Seite erscheint der korrekte Status.....also z.B.
Rollladen "öffnen".....
müsste bei Status stehen
"geöffnet"

das entspricht 100%. Es wird aber aus dem anderen Datenpunkt (level(Kopie) der Status angezeigt, nämlich öffnen.
Hierfür habe ich insgesamt die Datenpunkte angelegt
Level
Level(Kopie)
LevelStatusEs steht dann zweimal öffnen untereinander.

Für den Status habe ich aber eine dritte Kopie der Datenpunke angelegt und dort definiert das...
100 entspricht geöffnet. (Farbe grün)
0 entspricht geschlossen (Farbe rot)
<99 entspricht teilgeschlossen (Farbe gelb)Es steht aber "offen" nach Beendigung der Aktion da, erst mit aktualisieren der Webseite erscheint dann "geöffnet".