NEWS
HTML-Table für VIS oder Iqontrol (js und blockly)
-
@quorle
als html kommt bei mir erstmal das dabei raus (weil bei mir ja auch nichts gefunden werden kann von Deinem Blockly)
Meinst Du nicht es wäre einfacher alias zu verwenden, dann ersparst Du Dir so einiges in Deinem Blockly ?
@dslraser sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@quorle
als html kommt bei mir erstmal das dabei raus (weil bei mir ja auch nichts gefunden werden kann von Deinem Blockly)
Meinst Du nicht es wäre einfacher alias zu verwenden, dann ersparst Du Dir so einiges in Deinem Blockly ?
Alias ist auch eine gute Sache, aber ich habe bei mir im Haus KNX verbaut mit weit aus mehr als knapp 2000 Datenpunkte. Die Datenpunkte bleiben eigentlich immer die gleichen, auch wenn ein Bauteil ausfällt, da es ja die aller gleiche Software wieder bekommt.
-
ich schau mir das mal an
abgesehen davon , dass ich keine adapter mache , hätte ein adapter extrem viele einschränkungen, oder es wäre ein monster project.
das script lebt davon, alles mögliche abzufragen und zu sortieren und unterüberschriften einzustellen, einzelne werte besonders darzustellen, zwischenabfragen zu werten gesonders auszuwerten, usw.
das alles liegt im ersteller des (normalerweise) javascript programmierers. das kann man nicht alles in einen adapter einbauen, denn das wäre dann wie wenn ich blockly nochmal programmiere, nur für den gebrauch dieser tabelle.
die logik ist das eigentlich interessante. ansonsten kann man immer ein script schreiben, das ergebnis in json-format abspeichern und direkt in ein widget als dp eingeben (damals gab es noch keine schönen json widgets). mittlerweile gibt es das inventwo json widget, das kann vieles -auch bilder anzeigen. willst du mal das json widget probieren, dann nutze dein blockly und schreibe dein eergebnis als json format in einen dp. im widget kannst du dann sehr schnell und einfach z.b das bild konfigurieren und eine schöne tabelle erstellen lassen.
wenn du das json testen willst, gib mir bescheid. wenn dir das json widget nicht gefällt, können wir hier weitermachen
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ich schau mir das mal an
abgesehen davon , dass ich keine adapter mache , hätte ein adapter extrem viele einschränkungen, oder es wäre ein monster project.
das script lebt davon, alles mögliche abzufragen und zu sortieren und unterüberschriften einzustellen, einzelne werte besonders darzustellen, zwischenabfragen zu werten gesonders auszuwerten, usw.
das alles liegt im ersteller des (normalerweise) javascript programmierers. das kann man nicht alles in einen adapter einbauen, denn das wäre dann wie wenn ich blockly nochmal programmiere, nur für den gebrauch dieser tabelle.
die logik ist das eigentlich interessante. ansonsten kann man immer ein script schreiben, das ergebnis in json-format abspeichern und direkt in ein widget als dp eingeben (damals gab es noch keine schönen json widgets). mittlerweile gibt es das inventwo json widget, das kann vieles -auch bilder anzeigen. willst du mal das json widget probieren, dann nutze dein blockly und schreibe dein eergebnis als json format in einen dp. im widget kannst du dann sehr schnell und einfach z.b das bild konfigurieren und eine schöne tabelle erstellen lassen.
wenn du das json testen willst, gib mir bescheid. wenn dir das json widget nicht gefällt, können wir hier weitermachen
Ich würde dann gerne das JSON-Widget versuchen, wenn dann auch die Bilder ordentlich anzeigen kann.
Wenn du mir dabei eventuell helfen kannst? -
@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ich schau mir das mal an
abgesehen davon , dass ich keine adapter mache , hätte ein adapter extrem viele einschränkungen, oder es wäre ein monster project.
das script lebt davon, alles mögliche abzufragen und zu sortieren und unterüberschriften einzustellen, einzelne werte besonders darzustellen, zwischenabfragen zu werten gesonders auszuwerten, usw.
das alles liegt im ersteller des (normalerweise) javascript programmierers. das kann man nicht alles in einen adapter einbauen, denn das wäre dann wie wenn ich blockly nochmal programmiere, nur für den gebrauch dieser tabelle.
die logik ist das eigentlich interessante. ansonsten kann man immer ein script schreiben, das ergebnis in json-format abspeichern und direkt in ein widget als dp eingeben (damals gab es noch keine schönen json widgets). mittlerweile gibt es das inventwo json widget, das kann vieles -auch bilder anzeigen. willst du mal das json widget probieren, dann nutze dein blockly und schreibe dein eergebnis als json format in einen dp. im widget kannst du dann sehr schnell und einfach z.b das bild konfigurieren und eine schöne tabelle erstellen lassen.
wenn du das json testen willst, gib mir bescheid. wenn dir das json widget nicht gefällt, können wir hier weitermachen
Ich würde dann gerne das JSON-Widget versuchen, wenn dann auch die Bilder ordentlich anzeigen kann.
Wenn du mir dabei eventuell helfen kannst?@quorle vielleicht besser du machst einen eigenen thread auf - gibt sicher einige, die das gebrauchen können - setze mich in deinen ersten post, dann find ich ihn und kann mitunterstützen
muss jetzt aber für ein,zwei stunden weg. auf jeden fall mal das inventwo widget installieren - über adapter.
-
Hallo,
vielleicht kann mir mal jemand auf die Sprünge helfen. Ich wollte die Tabelle Tankerkönig in iQontrol benutzen, dabei bin ich kläglich gescheitert.
Es wird zwar die Tabelle angezeigt aber sie aktualisiert sich nicht. Was muss ich in welches Feld eintragen? Als iQontrol Gerät habe ich ein Widget angelegt.
vis widget funktioniert und das html File wird auch angelegt und aktualisiert sich.
Danke und Gruß Hartmut. -
Hallo,
vielleicht kann mir mal jemand auf die Sprünge helfen. Ich wollte die Tabelle Tankerkönig in iQontrol benutzen, dabei bin ich kläglich gescheitert.
Es wird zwar die Tabelle angezeigt aber sie aktualisiert sich nicht. Was muss ich in welches Feld eintragen? Als iQontrol Gerät habe ich ein Widget angelegt.
vis widget funktioniert und das html File wird auch angelegt und aktualisiert sich.
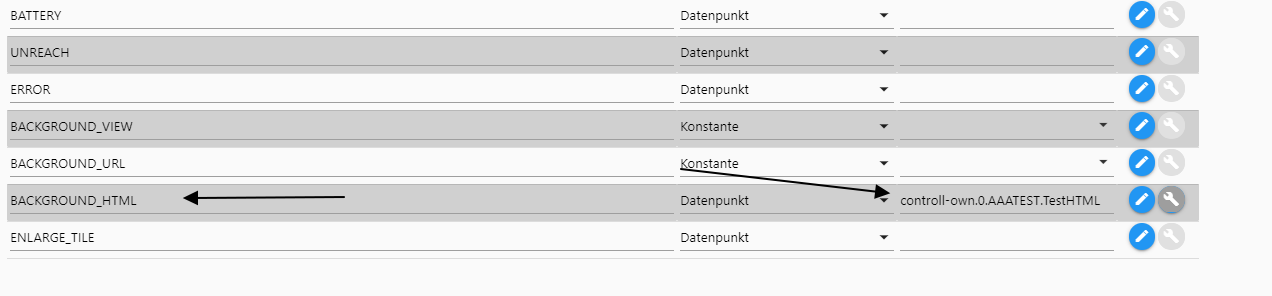
Danke und Gruß Hartmut.das file zu schreiben, kannst du wieder deaktivieren. das braucht man für iqontrol nicht mehr - man kann dort ein icon anlegen (wert) und darin den datenpunkt direkt angeben
ob das auch upgedatet wird weiß ich nicht - da müßtest du mal im iqontrol thread nachfragen - ich nutze das momentan nicht mehr.
das letzte mal habe ich mit jemanden die trashschedule tabelle eingebunden
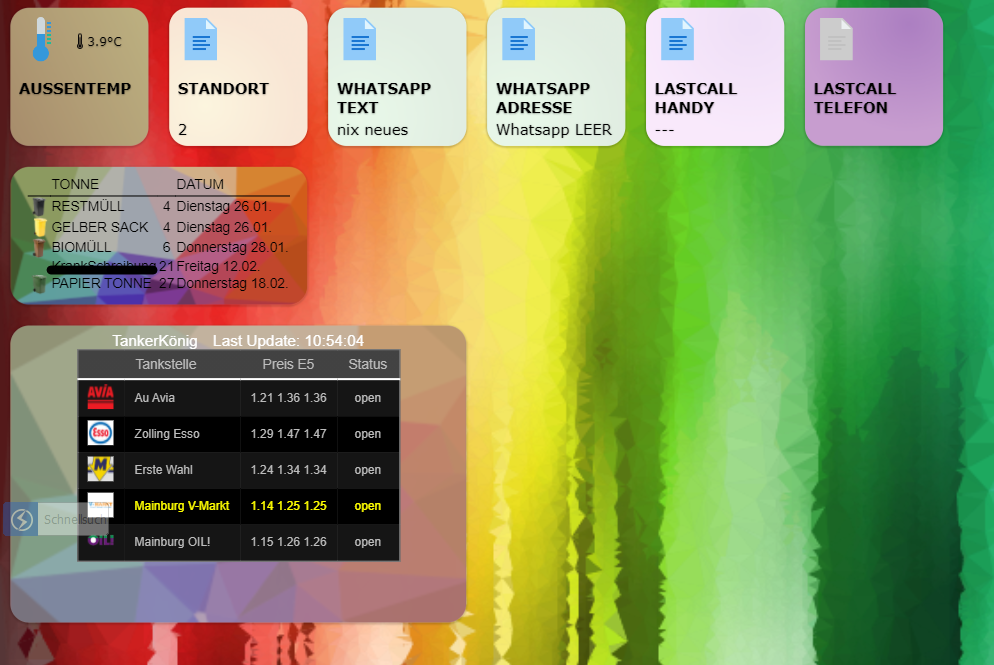
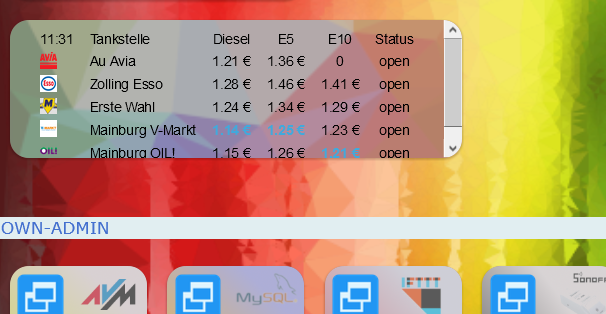
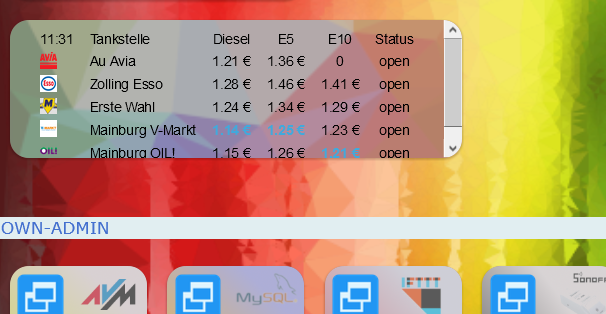
bei mir scheint es schon upzudaten - habe es nur mal schnell und dirty probiert - sieht dann so aus

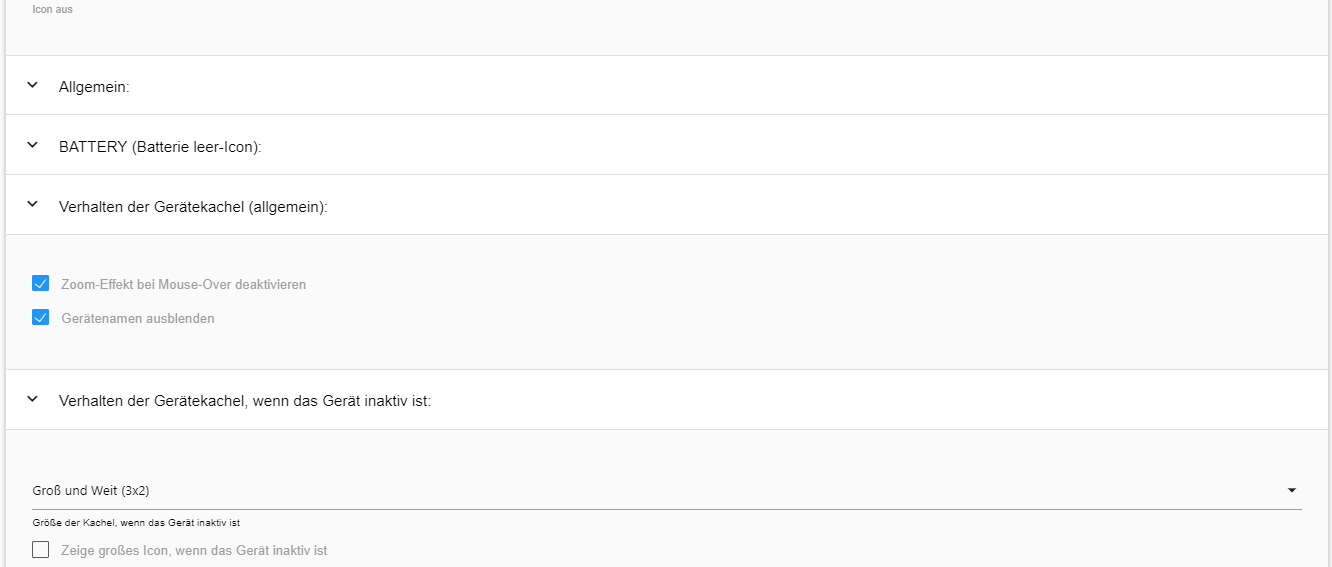
die einstellungen dafür sind:



man kann das sicher noch besser einstellen
-
Hallo,
vielleicht kann mir mal jemand auf die Sprünge helfen. Ich wollte die Tabelle Tankerkönig in iQontrol benutzen, dabei bin ich kläglich gescheitert.
Es wird zwar die Tabelle angezeigt aber sie aktualisiert sich nicht. Was muss ich in welches Feld eintragen? Als iQontrol Gerät habe ich ein Widget angelegt.
vis widget funktioniert und das html File wird auch angelegt und aktualisiert sich.
Danke und Gruß Hartmut.hab noch ein wenig angepaßt:

nutze mal dieses script - da wurden ein paar setiings angelichen - du musst aber im setting wieder deine datenpunkte eintragen.
-
hab noch ein wenig angepaßt:

nutze mal dieses script - da wurden ein paar setiings angelichen - du musst aber im setting wieder deine datenpunkte eintragen.
@liv-in-sky
Danke für die Mühe, kann es leider erst Montag testen.
(Bin gerade am Enkel hüten)
Werde dan berichten.
Schönes Wochenende. -
hab noch ein wenig angepaßt:

nutze mal dieses script - da wurden ein paar setiings angelichen - du musst aber im setting wieder deine datenpunkte eintragen.
@liv-in-sky
funktioniert bestens, Danke nochmals. -
Hallo,
ich nutze das Script für 4-Spalten vom ersten Post.
Ist es damit möglich die Zeilen nach einem Kriterium alphabetisch zu sortieren? ich habe bis jetzt keine Möglichkeit gefunden. -
Hallo,
ich nutze das Script für 4-Spalten vom ersten Post.
Ist es damit möglich die Zeilen nach einem Kriterium alphabetisch zu sortieren? ich habe bis jetzt keine Möglichkeit gefunden.was für eine schleife nutzt du - - du musst eine sortierung einbauen
-
was für eine schleife nutzt du - - du musst eine sortierung einbauen
@liv-in-sky das ist meine Schleife
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("xyz"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!Ich würde gerne nach "ip" sortieren, weiß aber nicht wie.
-
@liv-in-sky das ist meine Schleife
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("xyz"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!Ich würde gerne nach "ip" sortieren, weiß aber nicht wie.
das problem dabei ist. du musst zuerst die daten sammeln und anstatt die val-werte zu schreiben werden sie in ein json-object gepush - dann wird dieses object sortiert und es kommt wieder eine schleife, bei der es in die val werte geschrieben wird - ich versuche mal ein script zu finden, wo ich das gemacht habe - und poste es - dann wird es klarer
-
@liv-in-sky das ist meine Schleife
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("xyz"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!Ich würde gerne nach "ip" sortieren, weiß aber nicht wie.
dieses script ist für unifi clients --kannst du das nicht brauchen
https://forum.iobroker.net/topic/34491/htmltabelle-unificlients-newadapter - dort kann man sortieren in der tabelle (überschriften zeile - die icons)
dort drin wird gezeigt, wie die daten gesammelt werden und am schluss sortiert und ausgegeben
-
dieses script ist für unifi clients --kannst du das nicht brauchen
https://forum.iobroker.net/topic/34491/htmltabelle-unificlients-newadapter - dort kann man sortieren in der tabelle (überschriften zeile - die icons)
dort drin wird gezeigt, wie die daten gesammelt werden und am schluss sortiert und ausgegeben
@liv-in-sky das unifi-script ist für meine Zwecke zu aufgebläht und ich wollte die Funtion der "Basis-Scripte" verstehen. Zudem fehlt mir die uptime Ansicht. Bevor es aber zu umständlich wird, ich bin auch ohne Sortierung zufrieden :slightly_smiling_face:
-
@liv-in-sky das ist meine Schleife
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); if( !(id.includes("xyz"))){ counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden }}); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!Ich würde gerne nach "ip" sortieren, weiß aber nicht wie.
@stenmic sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
ich habe es nicht getestet - aber das wäre das vorgehen für eine soortierung nach namen
//-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2,val3 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- let myObj=[] $('unifi.0.default.clients.*.is_online').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); //if( !(id.includes("xyz"))){ // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN val0=getState(id.replace("is_online","name")).val; val1=getState(id.replace("is_online","ip")).val; val2help=getState(id.replace("is_online","satisfaction")).val; val2=val2help+" %" if (getState(id).val==null) {val3="🔴"}; //log(id)}; if (getState(id).val==false) {val3="🔵"} else{val3="🟢"} //zwischenspeicher für sortierung myObj.push({ wert1:val1, wert2:val2, wert3: val2, wert4: val3 }) }) //SORTIERUNG myObj.sort(function (alpha, beta) { if (alpha.wert1.toUpperCase().trim() > beta.wert1.toUpperCase().trim()) return 1; if (beta.wert1.toUpperCase().trim() > alpha.wert1.toUpperCase().trim()) return -1; return 0; }); // jetzt html erstellen for (let i=0;i<myObj.length;i++){ counter++; val1=myObj[i].wert1 val2=myObj[i].wert2 val3=myObj[i].wert3 val4=myObj[i].wert4 tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! -
@liv-in-sky das unifi-script ist für meine Zwecke zu aufgebläht und ich wollte die Funtion der "Basis-Scripte" verstehen. Zudem fehlt mir die uptime Ansicht. Bevor es aber zu umständlich wird, ich bin auch ohne Sortierung zufrieden :slightly_smiling_face:
habe was im post darüber geändert - ich glaube , in der sort gehört kein [0]
-
habe was im post darüber geändert - ich glaube , in der sort gehört kein [0]
@liv-in-sky du bist der Hammer. Danke!
Ich werde es morgen früh gleich testen -
habe was im post darüber geändert - ich glaube , in der sort gehört kein [0]
@liv-in-sky guten Morgen, fuktioniert leider noch nicht.
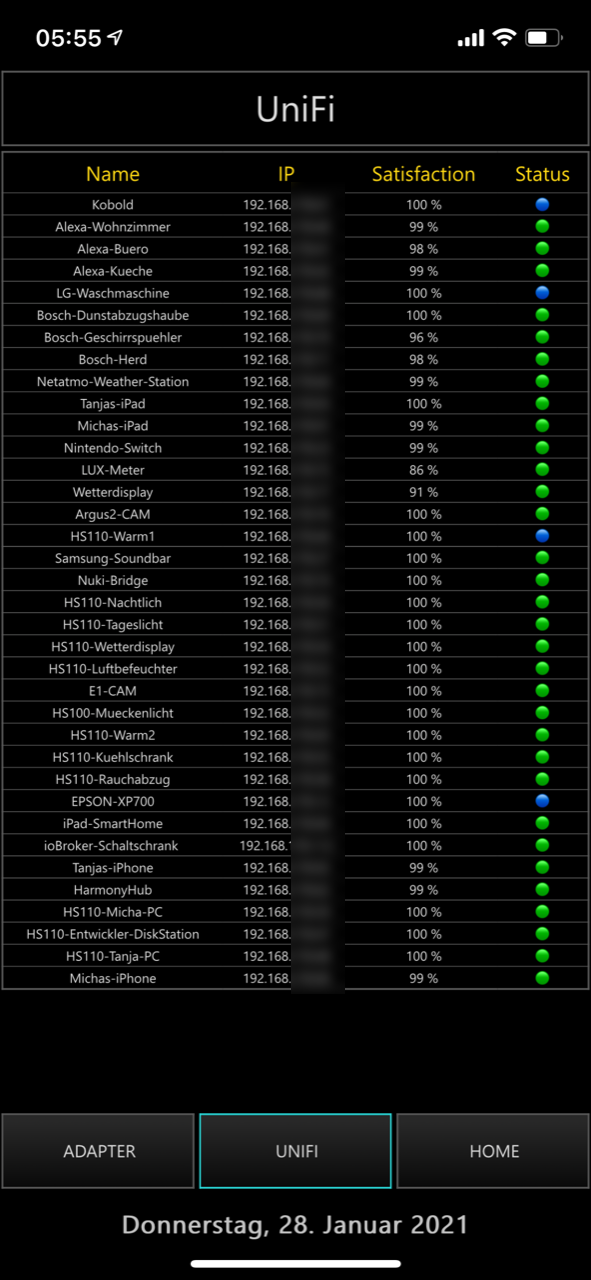
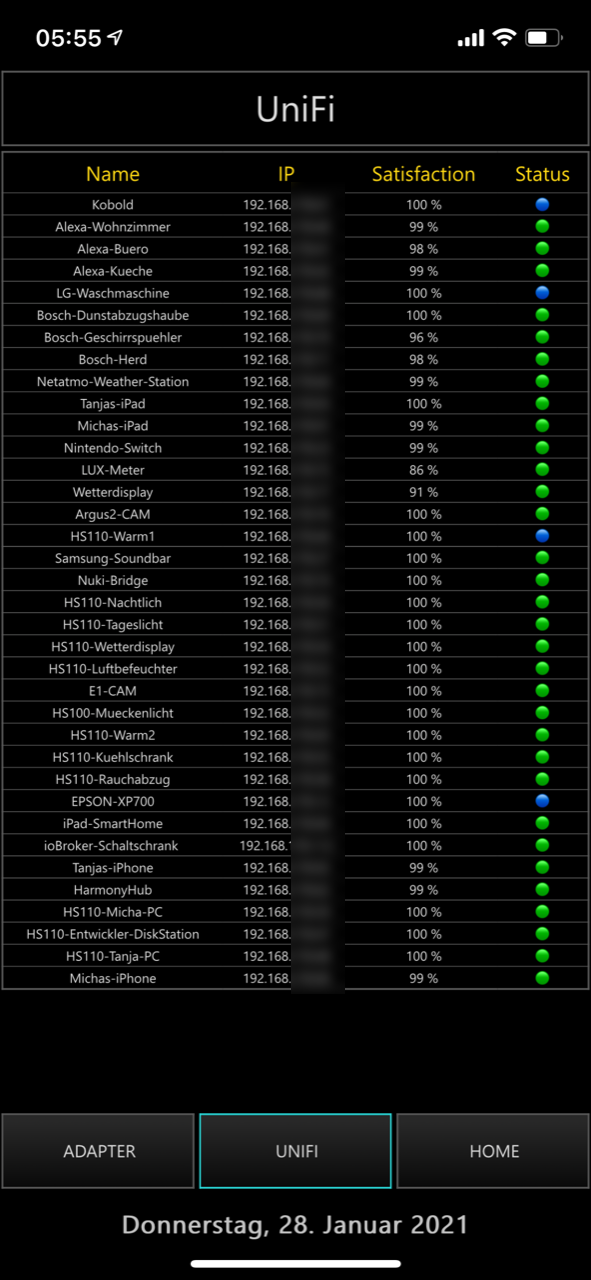
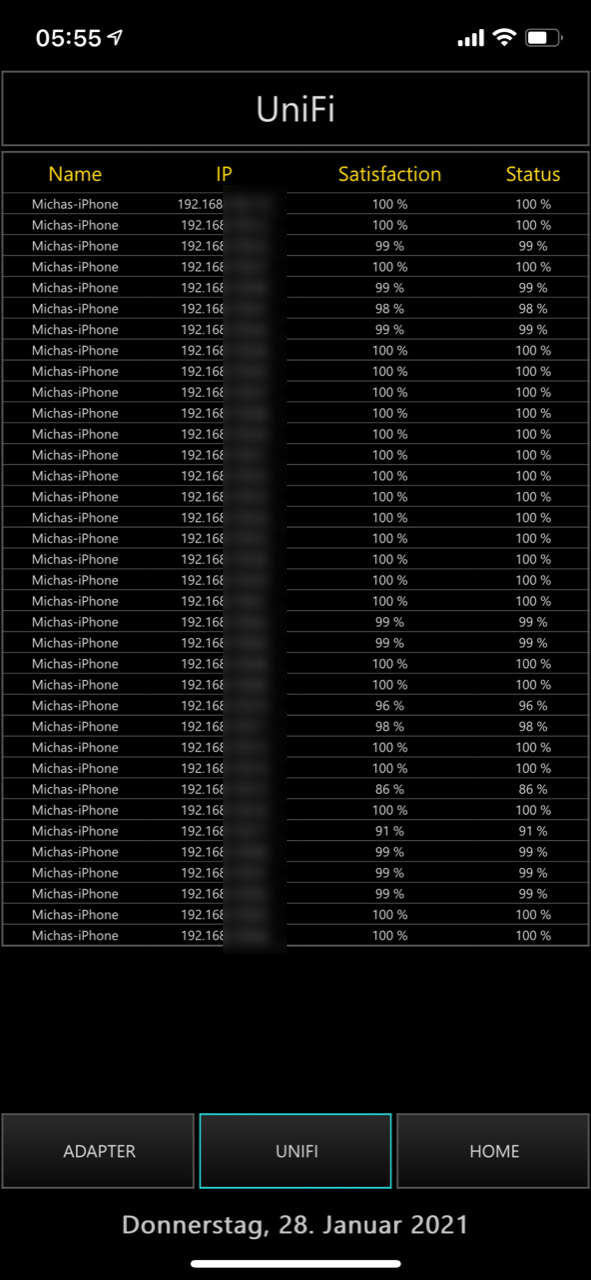
Ohne Sortierung:

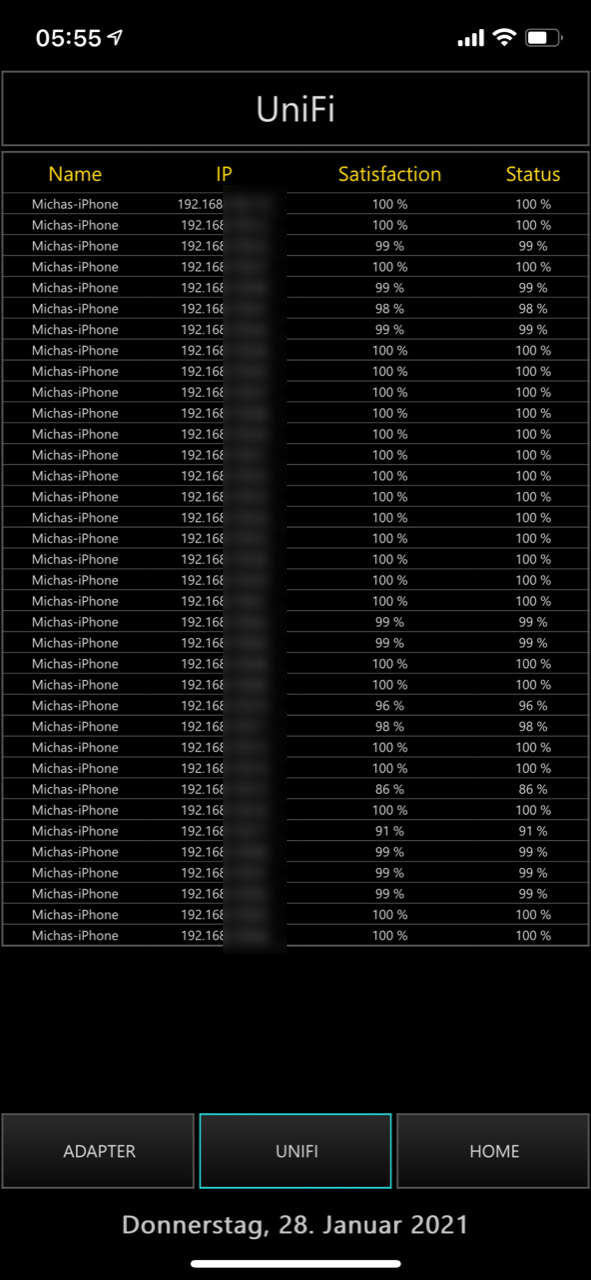
Mit der Anpassung:

-
@liv-in-sky guten Morgen, fuktioniert leider noch nicht.
Ohne Sortierung:

Mit der Anpassung:

teste mal das - da waren noch variablendreher drin (aber es war doch schön nach namen sortiert - ga bja nur einen :-) )
//zwischenspeicher für sortierung myObj.push({ wert1:val0, wert2:val1, wert3: val2, wert4: val3 }) }) //SORTIERUNG myObj.sort(function (alpha, beta) { if (alpha[0].wert1.toUpperCase().trim() > beta[0].wert1.toUpperCase().trim()) return 1; if (beta[0].wert1.toUpperCase().trim() > alpha[0].wert1.toUpperCase().trim()) return -1; return 0; }); // jetzt html erstellen for (let i=0;i<myObj.length;i++){ counter++; val0=myObj[i].wert1 val1=myObj[i].wert2 val2=myObj[i].wert3 val3=myObj[i].wert4 tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! -
teste mal das - da waren noch variablendreher drin (aber es war doch schön nach namen sortiert - ga bja nur einen :-) )
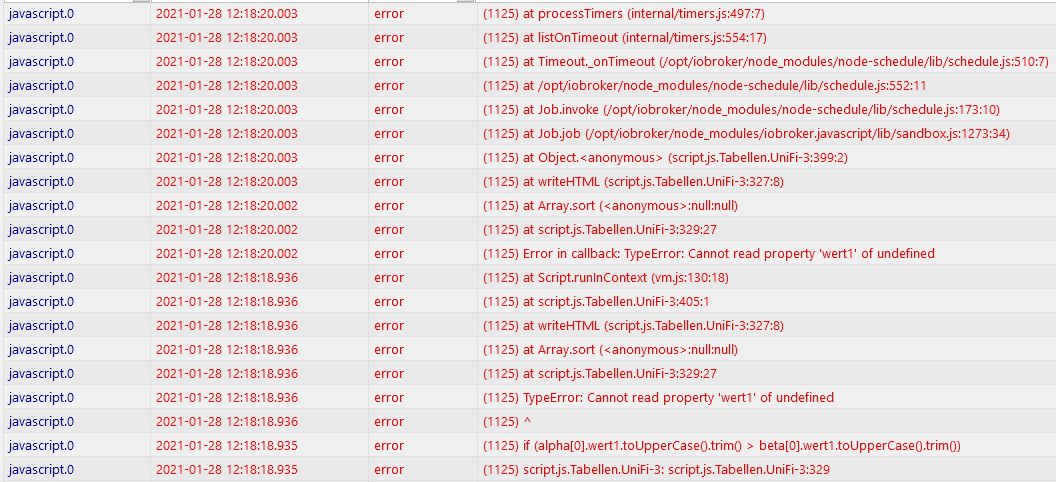
//zwischenspeicher für sortierung myObj.push({ wert1:val0, wert2:val1, wert3: val2, wert4: val3 }) }) //SORTIERUNG myObj.sort(function (alpha, beta) { if (alpha[0].wert1.toUpperCase().trim() > beta[0].wert1.toUpperCase().trim()) return 1; if (beta[0].wert1.toUpperCase().trim() > alpha[0].wert1.toUpperCase().trim()) return -1; return 0; }); // jetzt html erstellen for (let i=0;i<myObj.length;i++){ counter++; val0=myObj[i].wert1 val1=myObj[i].wert2 val2=myObj[i].wert3 val3=myObj[i].wert4 tabelleBind(); //HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - diese function muss als letztes in der eigenen schleife aufgerufen werden } //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!!@liv-in-sky sagte in HTML-Table für VIS oder Iqontrol (js und blockly):
@stenmic
teste mal das - da waren noch variablendreher drin (aber es war doch schön nach namen sortiert - ga bja nur einen :-) )
:sweat_smile:Leider kommt mit dem zweiten Teil ein Fehler im Log.