NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
@liv-in-sky Ok, schau dir auch den Filter an
let myFilterRegexEvent5=[/(.*) Geburtstag/];Funktioniert nicht.
Dankewas steht in der zeile darunter
-
was steht in der zeile darunter
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was steht in der zeile darunter
let myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; -
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was steht in der zeile darunter
let myFilterRegexEvent5=[/(.*) Geburtstag/]; let myFilterRegexEvent6=["Biat$1","$1 Tonne"]; -
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was kommt dann raus
Ok, so geht es wieder.
-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
was kommt dann raus
Ok, so geht es wieder.
@All
habe im ersten post ein update - die anzeige von gerade laufend, ganztags und so wurde nochmal überarbeitet - auch die datenpunkte, für die nächsten termine
wenn du nochmal testen willst - du solltest alle settings bis zeile46 (mySchedule) einfach vom jetztigen script kopieren können - du hast ja eh das aktuellste script
die daten auseinander zu definieren - ob mit wiederholung oder ohne ist etwas verzwickt - ich hoffe, ich habe das script nicht "verschlimm-bessert"
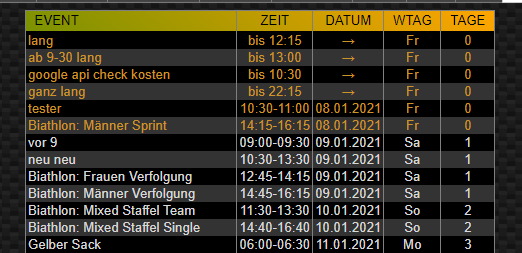
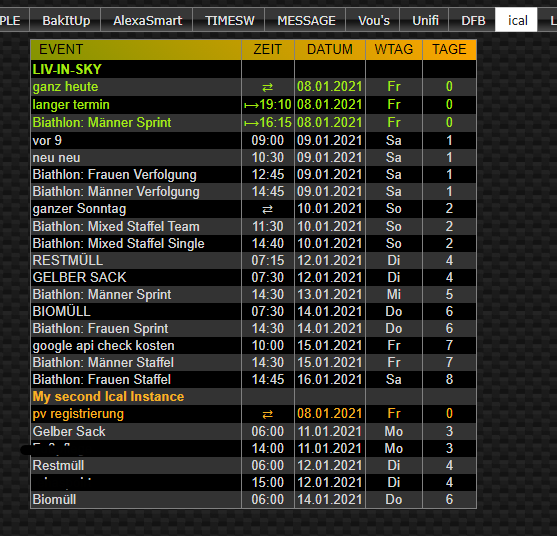
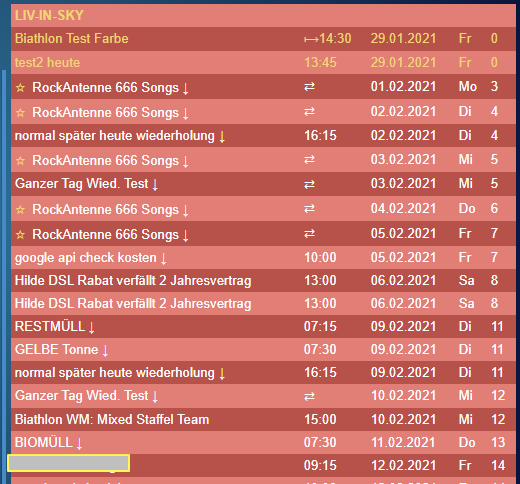
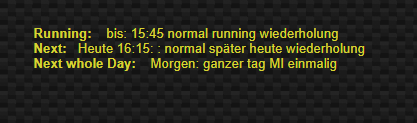
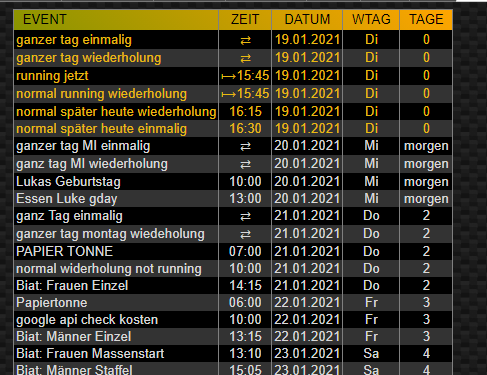
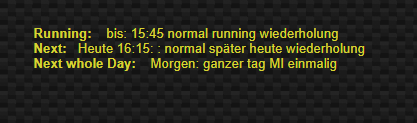
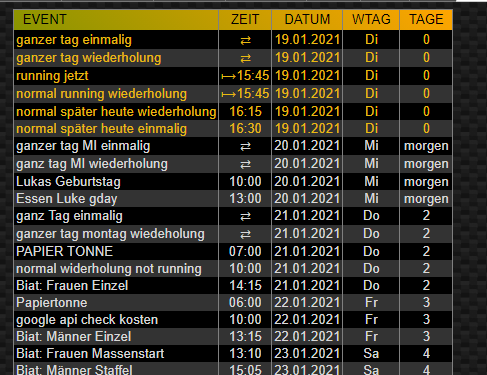
so sehen meine momentanen tests aus:


-
@All
habe im ersten post ein update - die anzeige von gerade laufend, ganztags und so wurde nochmal überarbeitet - auch die datenpunkte, für die nächsten termine
wenn du nochmal testen willst - du solltest alle settings bis zeile46 (mySchedule) einfach vom jetztigen script kopieren können - du hast ja eh das aktuellste script
die daten auseinander zu definieren - ob mit wiederholung oder ohne ist etwas verzwickt - ich hoffe, ich habe das script nicht "verschlimm-bessert"
so sehen meine momentanen tests aus:


@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
wenn du nochmal testen willst
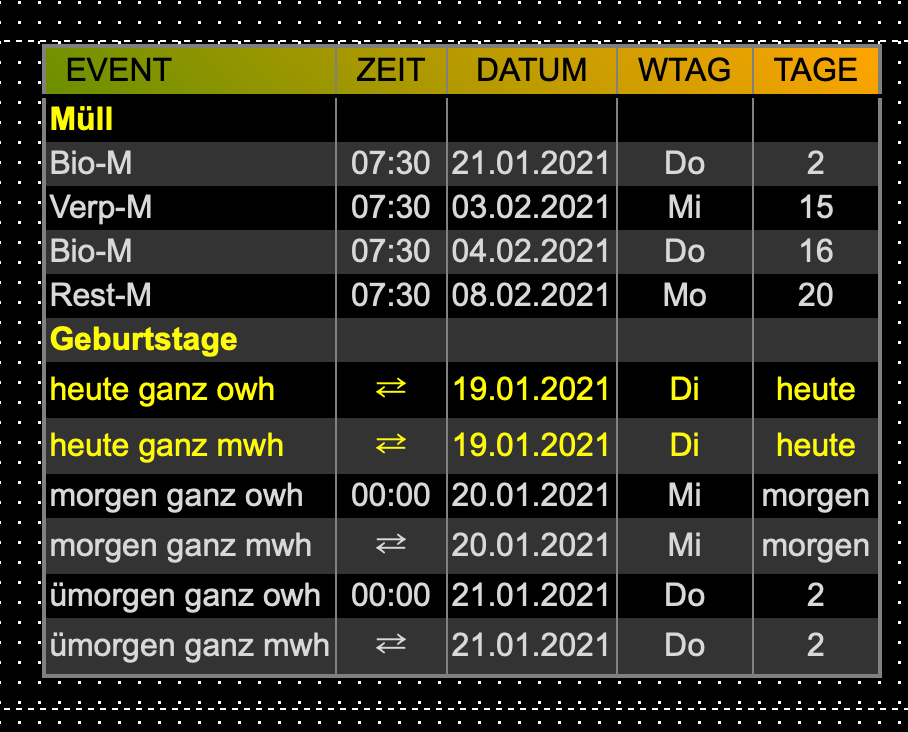
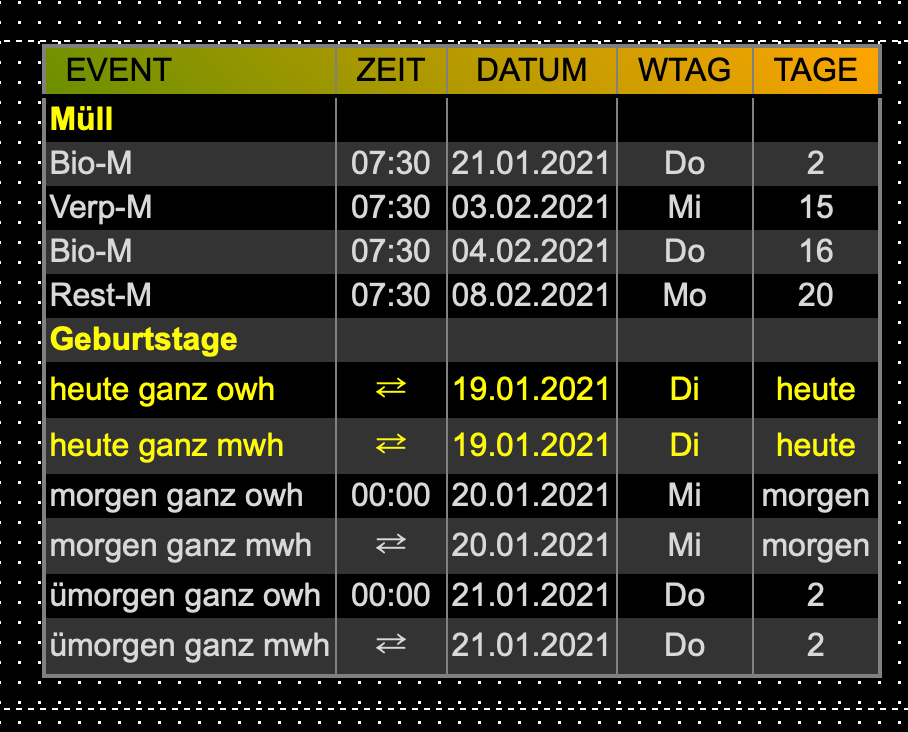
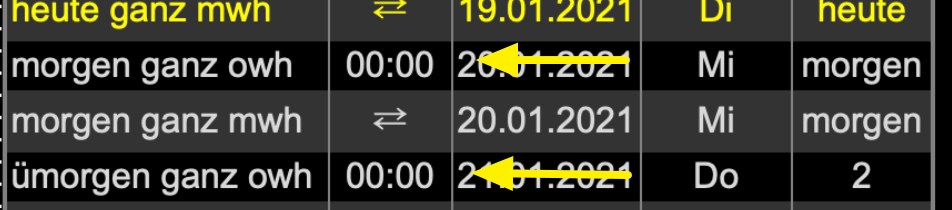
So. Zur Erklärung, ganz owh=Ganztag ohne Wiederholung, ganz mwh=Ganztag mit Wiederholung.
Der Datenpunkt icalTerminRunning ist leer.

-
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
wenn du nochmal testen willst
So. Zur Erklärung, ganz owh=Ganztag ohne Wiederholung, ganz mwh=Ganztag mit Wiederholung.
Der Datenpunkt icalTerminRunning ist leer.

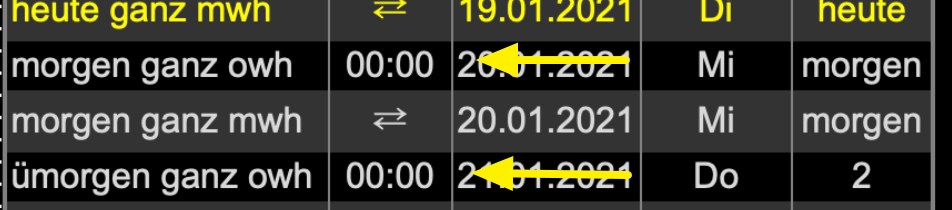
ist aber seltsam - ein ganzer tag owh und nicht heute (übermorgen) ist bei dir falsch angezeigt

bei mir stimmt er

in ical running ist leer - ist richtig - es ist kein aktuell laufender termin da - "ganze tage" zählen da nicht
-
ist aber seltsam - ein ganzer tag owh und nicht heute (übermorgen) ist bei dir falsch angezeigt

bei mir stimmt er

in ical running ist leer - ist richtig - es ist kein aktuell laufender termin da - "ganze tage" zählen da nicht
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
ist aber seltsam
Ja, aber nicht so schlimm.
Was mir nicht gelingt, die Farbe zu ändern für unter einem Tag. Oder verstehe ich das falsch?let farbeEinTagHTML="#FF8C00" -
@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
ist aber seltsam
Ja, aber nicht so schlimm.
Was mir nicht gelingt, die Farbe zu ändern für unter einem Tag. Oder verstehe ich das falsch?let farbeEinTagHTML="#FF8C00"@bergjet
ich glaube das funktioniert nicht mehr, da ja die farben der ical einstellung genommen wird -
@bergjet
ich glaube das funktioniert nicht mehr, da ja die farben der ical einstellung genommen wird@liv-in-sky sagte in HTML Tabelle für ical Adapter (mehrere Instanzen):
da ja die farben der ical einstellung genommen wird
Stimmt. Kursiv oder Fett geht noch.
-
Das ist sehr interessant ich habe ical installiert und möchte gern die tabelle zeigen
gibt es ein "howto" wie man das installieren sollte ? ich habe leider nicht so viel erfahrung :/
1- du kopierst das script vom ersten post in ein neu angelegtes leeres script bei dir
2- du mußt datenpunkt vom wert zeichenkette anlegen - ist im script oben erwähnt - unter 0_userdata.0 ... so wie es dir paßt - diese datenpunkte gleichst du dann im script an (let dpVIS="0_userdata.0.Tabellen.iCALTermine"; )
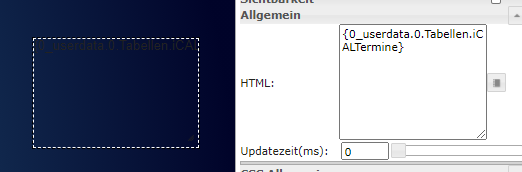
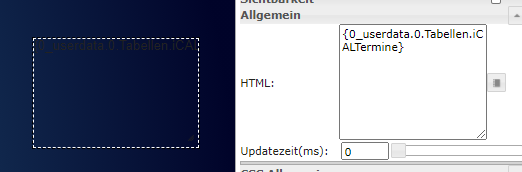
3 - in der vis nimmst du ein html widget und setzt den datenpunkt dpVis in geschweiften klammern ein

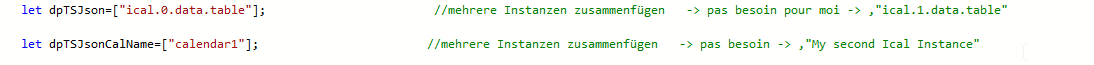
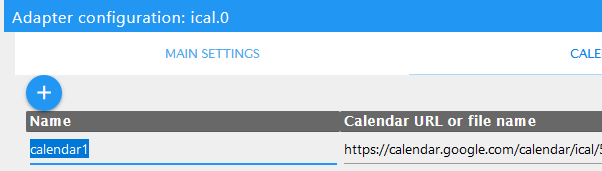
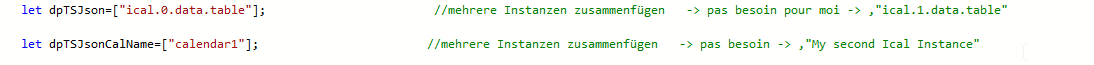
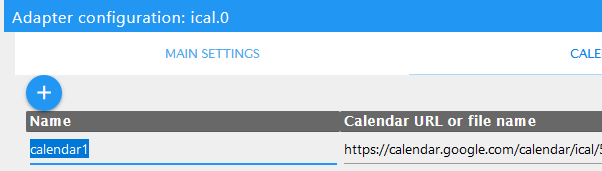
4 du musst noch die beiden datenpunkte angleichenlet dpTSJson=["ical.0.data.table"]; let dpTSJsonCalName=["deinenKalenderNamen"]; danach sollte es zuminderst in der vis sichtbar sein - im editor kannst du die tabelle nicht sehen - nur in der vis-runtime -
Das ist sehr interessant ich habe ical installiert und möchte gern die tabelle zeigen
gibt es ein "howto" wie man das installieren sollte ? ich habe leider nicht so viel erfahrung :/
wir können auch gerne mal ein anydesk session machen - wenn sowas für dich interessant ist
-
1- du kopierst das script vom ersten post in ein neu angelegtes leeres script bei dir
2- du mußt datenpunkt vom wert zeichenkette anlegen - ist im script oben erwähnt - unter 0_userdata.0 ... so wie es dir paßt - diese datenpunkte gleichst du dann im script an (let dpVIS="0_userdata.0.Tabellen.iCALTermine"; )
3 - in der vis nimmst du ein html widget und setzt den datenpunkt dpVis in geschweiften klammern ein

4 du musst noch die beiden datenpunkte angleichenlet dpTSJson=["ical.0.data.table"]; let dpTSJsonCalName=["deinenKalenderNamen"]; danach sollte es zuminderst in der vis sichtbar sein - im editor kannst du die tabelle nicht sehen - nur in der vis-runtimeja ich hätte noch frage, ich bin noch total anfänger. Mir ist noch nicht alles klar mit "userdata"
wann hast du generel zeit ?
bist du auch auf discord ?Danke :)
-
ja ich hätte noch frage, ich bin noch total anfänger. Mir ist noch nicht alles klar mit "userdata"
wann hast du generel zeit ?
bist du auch auf discord ?Danke :)
@esmax666 discord nutze ich nicht - ich finde die aufteilung in forum und in discord nicht gut - ist aber nicht thema hier
ich hätte heute um 13:00 - 14:45 etwas zeit - dann wieder ab 16:15
-
@esmax666 discord nutze ich nicht - ich finde die aufteilung in forum und in discord nicht gut - ist aber nicht thema hier
ich hätte heute um 13:00 - 14:45 etwas zeit - dann wieder ab 16:15
@liv-in-sky also ich habe gerade zeit :)
anydesk ist installiertskript ist angepasst


nur Datapoint kene ich leider nicht so gut und ich will nicht alles kaputt machen ... -> habe leider schon etwas falsch gemacht
ich weiss nicht warum aber ich habe 0_userdata als meta :S

-
@liv-in-sky also ich habe gerade zeit :)
anydesk ist installiertskript ist angepasst


nur Datapoint kene ich leider nicht so gut und ich will nicht alles kaputt machen ... -> habe leider schon etwas falsch gemacht
ich weiss nicht warum aber ich habe 0_userdata als meta :S

@esmax666 schau mal in den chat
-
@esmax666 schau mal in den chat
ist installiert ;)
Danke @liv-in-sky
-
im ersten post ist ein neues script
- dazugefügt wurde eine whitelist filterung
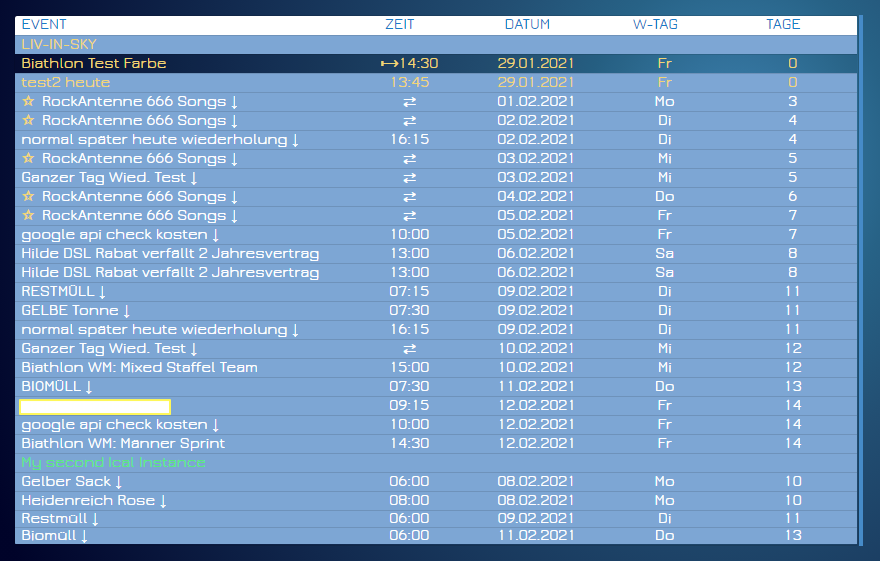
z.b. nur biathlontermine:

- und außerdem macht das script einen refresh - ladet die tabelle neu -wenn sich die datenpunkte der ical instanzen ändert
wenn man das updaten möchte , muss man aufpassen beim kopieren des eigenen settings - die zeilen 48 und 49 sind neu dazugekommen - wenn man also den ganzen setting bereich kopiert und in das neue script einsetzt, muss darauf geachtet werden, das diese beiden zeilen drin sind !!!!!
-
im ersten post ist ein neues script
- dazugefügt wurde eine whitelist filterung
z.b. nur biathlontermine:

- und außerdem macht das script einen refresh - ladet die tabelle neu -wenn sich die datenpunkte der ical instanzen ändert
wenn man das updaten möchte , muss man aufpassen beim kopieren des eigenen settings - die zeilen 48 und 49 sind neu dazugekommen - wenn man also den ganzen setting bereich kopiert und in das neue script einsetzt, muss darauf geachtet werden, das diese beiden zeilen drin sind !!!!!
@liv-in-sky In Zeile 98 steht:
const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115pxMan kann zwar die erste Spalte mit einer fixen Breite erstellen, aber nicht die 2. Spalte.
Kann man die 2. Spalte auch mit einer fixen Breite konfigurieren? Hintergrund wäre, diese mit einer Breite 0px zu konfigurieren, dann wäre sie ausgeblendet. Mir gefällt die Tabelle des Calender Script besser, aber den Calender Adapter kriege ich nicht zum laufen.