NEWS
Test Adapter tvprogram
-
@mcu said in Test Adapter tvprogram:
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flvdas ist ja lustig, hab ich so noch nie gesehen.
kennst du dich mit den developer tools des browsers ein wenig aus?
ich vermute, das es da eine css kollision gibt.
dh du hast einen anderen adapter installiert, der css anweisungen enthält, wo der selektor (ist ein css begriff) genau die 3 knöpfe trifft.
ich hatte das schon einmal bei einem anderen widget.
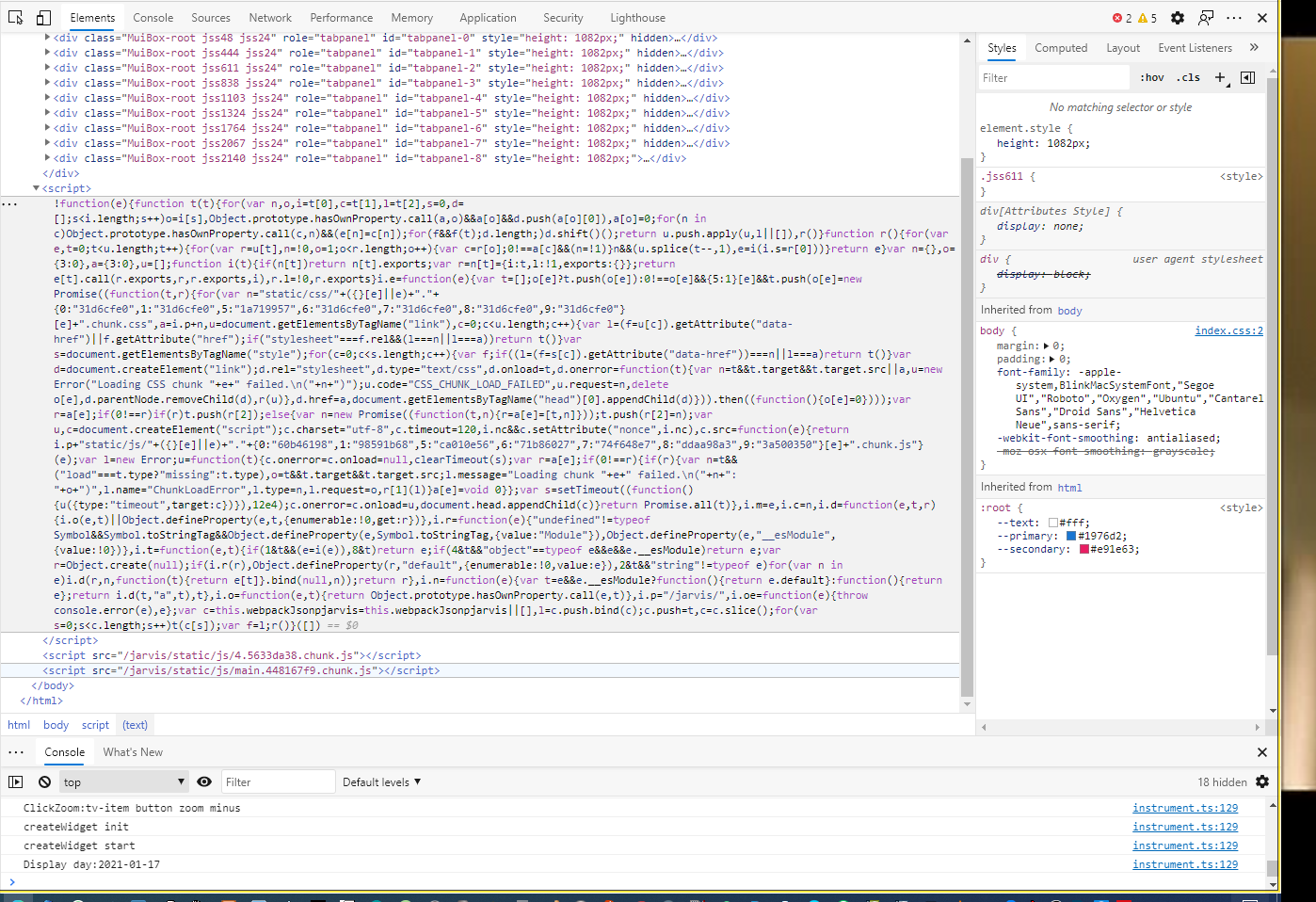
da es die 3 zoom knöpfe trifft, bin ich mir sicher, das jemand einen effekt einfach nur auf die klasse "zoom" gemacht hat.also wenn du dich ein wenig auskennst, dann schau bitte mal bei einem der 3 knöpfe, selektiere genau das element mit zoom als klassennamen, rechts erscheinen dann alle css-anweisungen die dieses element betrifft, davon dann ein screenshot machen.
danach müssten wir rausfinden, welcher adapter das verursacht und den ersteller bitten, das er seinen selektor mehr spezialisiert.
ich beispielsweise begrenze alle meine css-anweisungen genau auf das eine widget.
so können auch mehrere gleiche widgets mit abweichender formatierung umgesetzt werden.Frage an die anderen, habt ihr diese effekte auch?
@oliverio ich habe das auch chrome und ff
-
@mcu said in Test Adapter tvprogram:
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flvdas ist ja lustig, hab ich so noch nie gesehen.
kennst du dich mit den developer tools des browsers ein wenig aus?
ich vermute, das es da eine css kollision gibt.
dh du hast einen anderen adapter installiert, der css anweisungen enthält, wo der selektor (ist ein css begriff) genau die 3 knöpfe trifft.
ich hatte das schon einmal bei einem anderen widget.
da es die 3 zoom knöpfe trifft, bin ich mir sicher, das jemand einen effekt einfach nur auf die klasse "zoom" gemacht hat.also wenn du dich ein wenig auskennst, dann schau bitte mal bei einem der 3 knöpfe, selektiere genau das element mit zoom als klassennamen, rechts erscheinen dann alle css-anweisungen die dieses element betrifft, davon dann ein screenshot machen.
danach müssten wir rausfinden, welcher adapter das verursacht und den ersteller bitten, das er seinen selektor mehr spezialisiert.
ich beispielsweise begrenze alle meine css-anweisungen genau auf das eine widget.
so können auch mehrere gleiche widgets mit abweichender formatierung umgesetzt werden.Frage an die anderen, habt ihr diese effekte auch?
-
@oliverio
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen. (z.b. gray/lightgreen usw.)
Momentan ist es ja anscheinend (lightgrey/grey)?
Für den roten Strich denke ich reicht auch eine Angabe in Prozent: 15-50 % in 5er Schritten
Ist ein Binding möglich? Also in Abhängigkeit von einem Zustand eines ioBroker-Objektes das Theme ändern?
Ist für Jarvis interessant, da es dort ein DARK-Modus gibt.
Sieht so aus:

Vielleicht auch für das Widget interessant: Dark-Mode?@mcu said in Test Adapter tvprogram:
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen
das kannst du selbst definieren.
ich verwende eigentlich nur die Hintergrundfarbe und die Schriftfarbe, die zuvor (widget, css-sheet oder Voreinstellung) vorgenommen wurde.
die verschiedenen Farbschattierungen sind eigentlich nur mit verschiedenen Prozentwerten durchscheindendes grau. Dieses grau steht in der Farbskale exakt in der Mitte. Daher adaptiert es automatisch die jeweilige Hintergrundfarbe und passt für helle wie auch dunkle Hintergründe.
Für speziellere Formatierung kann man dann ein CSS schreiben, was ich für die wichtigsten Elemente bei Gelegenheit noch dokumentiere.
Ich habe nicht vor, jeden einzelnen Subaspekt der Formatierung über eine editor-variable konfigurierbar zu machen. dafür gibt es dann CSS.Wenn du es schon probiert hast, wo hattest du Probleme?
-
@mcu said in Test Adapter tvprogram:
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen
das kannst du selbst definieren.
ich verwende eigentlich nur die Hintergrundfarbe und die Schriftfarbe, die zuvor (widget, css-sheet oder Voreinstellung) vorgenommen wurde.
die verschiedenen Farbschattierungen sind eigentlich nur mit verschiedenen Prozentwerten durchscheindendes grau. Dieses grau steht in der Farbskale exakt in der Mitte. Daher adaptiert es automatisch die jeweilige Hintergrundfarbe und passt für helle wie auch dunkle Hintergründe.
Für speziellere Formatierung kann man dann ein CSS schreiben, was ich für die wichtigsten Elemente bei Gelegenheit noch dokumentiere.
Ich habe nicht vor, jeden einzelnen Subaspekt der Formatierung über eine editor-variable konfigurierbar zu machen. dafür gibt es dann CSS.Wenn du es schon probiert hast, wo hattest du Probleme?
@oliverio Ich hatte Probleme mit dem Gesamten. Ich hätte gerne DP in ioBroker wo ich die Color für die Schrift und die BackgroundColor für die alternierenden Porgrammpunkte habe. Diese könnte man dann per Script füllen.
Problem: Wenn ich die BackgroundColor im .broadcastelement setze, dann bleibt der Rahmen. Dann weiß ich nicht wie ich den normalen und den alternierenden Rahmen ansprechen kann, und die BackgroundColor wird sofort in allen gesetzt , usw.
-
@oliverio
Hier mal ein Video mit Mauszeiger:Video TVProgramm Klick auf Zoom.flv
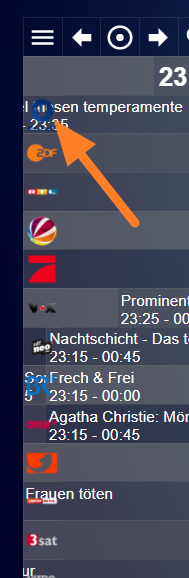
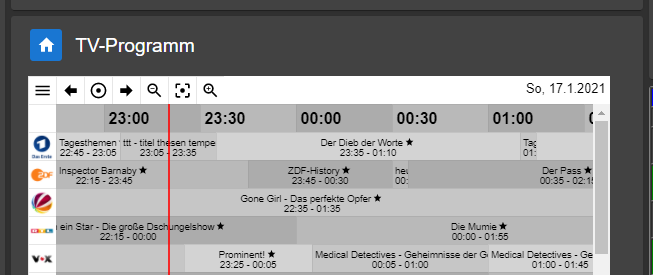
Ist es möglich den roten Strich bzw. die aktuelle Zeit von Anfang an in der Mitte zu halten?
Vielleicht als Option?
In den Einstellungen hast du ja jetzt nur die Programmwahl.Ich würde das ergänzen mit einigen Optionen und Infos.
Infos wären dann: Installationshinweise bzw. Änderungsmöglichkeiten, Link zum Github
Als Optionen: Farbauswahl, Start der Zeitposition (roter Strich) +/- 1 Std oder MinUm das Widget direkt in Jarvis einbinden zu können wäre ein Zugriff per http sinnvoll.
Momentan nutze ich: http://192.168.178.89:8082/vis/index.html?HOME#TVHier verstehe ich nicht ganz.
- Farbauswahl hatte ich ja gerade beschrieben
- Markerposition kommt gleich im nächsten Release
- Zeitposition ergibt sich aus der Position des Markers
- Das mit der http-Adresse ist eine vis-Sache. du musst eine view-Anlegen und diese Adresse dann in JARVIS eingeben. aber das hast du ja schon geschrieben. Das widgets selbst hat keine eigene http-Adresse
@mcu said in Test Adapter tvprogram:
Ich würde das ergänzen mit einigen Optionen und Infos.
Infos wären dann: Installationshinweise bzw. Änderungsmöglichkeiten, Link zum Github
Als Optionen: Farbauswahl, Start der Zeitposition (roter Strich) +/- 1 Std oder Min
Um das Widget direkt in Jarvis einbinden zu können wäre ein Zugriff per http sinnvoll.
Momentan nutze ich: http://192.168.178.89:8082/vis/index.html?HOME#TV -
@oliverio Ich hatte Probleme mit dem Gesamten. Ich hätte gerne DP in ioBroker wo ich die Color für die Schrift und die BackgroundColor für die alternierenden Porgrammpunkte habe. Diese könnte man dann per Script füllen.
Problem: Wenn ich die BackgroundColor im .broadcastelement setze, dann bleibt der Rahmen. Dann weiß ich nicht wie ich den normalen und den alternierenden Rahmen ansprechen kann, und die BackgroundColor wird sofort in allen gesetzt , usw.
@mcu said in Test Adapter tvprogram:
@oliverio Ich hatte Probleme mit dem Gesamten. Ich hätte gerne DP in ioBroker wo ich die Color für die Schrift und die BackgroundColor für die alternierenden Porgrammpunkte habe. Diese könnte man dann per Script füllen.
So funktioniert dieses widget nicht. HTML wird direkt im Browser erzeugt.
Problem: Wenn ich die BackgroundColor im .broadcastelement setze, dann bleibt der Rahmen. Dann weiß ich nicht wie ich den normalen und den alternierenden Rahmen ansprechen kann, und die BackgroundColor wird sofort in allen gesetzt , usw.
Die Hintergrundfarbe setzt du im vis-editor, im widget unter

Für die Schrift gibt es ebenso eine EinstellungCSS für die alternierenden Farben sieht so aus.
#w00002 .scrollcontainer ul.tv-row:nth-child(odd)> li.broadcast:nth-child(odd) { background-color: rgba(128, 128, 128, 0.65) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(odd)> li.broadcast:nth-child(even),#w00002 ul.tv-row:nth-child(odd)> li.time:nth-child(even) { background-color: rgba(128, 128, 128, 0.55) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(even)> li.broadcast:nth-child(odd) { background-color: rgba(128, 128, 128, 0.45) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(even)> li.broadcast:nth-child(even) { background-color: rgba(128, 128, 128, 0.35) ; } -
@mcu said in Test Adapter tvprogram:
@oliverio Ich hatte Probleme mit dem Gesamten. Ich hätte gerne DP in ioBroker wo ich die Color für die Schrift und die BackgroundColor für die alternierenden Porgrammpunkte habe. Diese könnte man dann per Script füllen.
So funktioniert dieses widget nicht. HTML wird direkt im Browser erzeugt.
Problem: Wenn ich die BackgroundColor im .broadcastelement setze, dann bleibt der Rahmen. Dann weiß ich nicht wie ich den normalen und den alternierenden Rahmen ansprechen kann, und die BackgroundColor wird sofort in allen gesetzt , usw.
Die Hintergrundfarbe setzt du im vis-editor, im widget unter

Für die Schrift gibt es ebenso eine EinstellungCSS für die alternierenden Farben sieht so aus.
#w00002 .scrollcontainer ul.tv-row:nth-child(odd)> li.broadcast:nth-child(odd) { background-color: rgba(128, 128, 128, 0.65) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(odd)> li.broadcast:nth-child(even),#w00002 ul.tv-row:nth-child(odd)> li.time:nth-child(even) { background-color: rgba(128, 128, 128, 0.55) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(even)> li.broadcast:nth-child(odd) { background-color: rgba(128, 128, 128, 0.45) ; } #w00002 .scrollcontainer ul.tv-row:nth-child(even)> li.broadcast:nth-child(even) { background-color: rgba(128, 128, 128, 0.35) ; }@oliverio Und wie bekommt man den jetzigen (grey) Hell- /Dunkel- Unterschied in den aufeinanderfolgenden Zellen hin?
Also dann nicht mit grau sondern mit einer anderen Farbe (Blau, gelb, grün oder so)?Das flackern beim Zoom ist schon im EDIT der VIS vorhanden.
-
@oliverio Und wie bekommt man den jetzigen (grey) Hell- /Dunkel- Unterschied in den aufeinanderfolgenden Zellen hin?
Also dann nicht mit grau sondern mit einer anderen Farbe (Blau, gelb, grün oder so)?Das flackern beim Zoom ist schon im EDIT der VIS vorhanden.
@mcu said in Test Adapter tvprogram:
Das flackern beim Zoom ist schon im EDIT der VIS vorhanden
auch da ist das widget des anderen adapters ja schon geladen und du musst das andere widget nicht einmal platzieren.
ändert an dem was ich geschrieben habe nichts. -
@mcu said in Test Adapter tvprogram:
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen
das kannst du selbst definieren.
ich verwende eigentlich nur die Hintergrundfarbe und die Schriftfarbe, die zuvor (widget, css-sheet oder Voreinstellung) vorgenommen wurde.
die verschiedenen Farbschattierungen sind eigentlich nur mit verschiedenen Prozentwerten durchscheindendes grau. Dieses grau steht in der Farbskale exakt in der Mitte. Daher adaptiert es automatisch die jeweilige Hintergrundfarbe und passt für helle wie auch dunkle Hintergründe.
Für speziellere Formatierung kann man dann ein CSS schreiben, was ich für die wichtigsten Elemente bei Gelegenheit noch dokumentiere.
Ich habe nicht vor, jeden einzelnen Subaspekt der Formatierung über eine editor-variable konfigurierbar zu machen. dafür gibt es dann CSS.Wenn du es schon probiert hast, wo hattest du Probleme?
@oliverio said in Test Adapter tvprogram:
die verschiedenen Farbschattierungen sind eigentlich nur mit verschiedenen Prozentwerten durchscheindendes grau. Dieses grau steht in der Farbskale exakt in der Mitte. Daher adaptiert es automatisch die jeweilige Hintergrundfarbe und passt für helle wie auch dunkle Hintergründe.
Für speziellere Formatierung kann man dann ein CSS schreiben, was ich für die wichtigsten Elemente bei Gelegenheit noch dokumentiere.
Ich habe nicht vor, jeden einzelnen Subaspekt der Formatierung über eine editor-variable konfigurierbar zu machen. dafür gibt es dann CSS.habe ein .zoom element in meinen css einstellungen - wenn ich es rauslösche funktioniert es , wie es soll
-
@mcu said in Test Adapter tvprogram:
Das flackern beim Zoom ist schon im EDIT der VIS vorhanden
auch da ist das widget des anderen adapters ja schon geladen und du musst das andere widget nicht einmal platzieren.
ändert an dem was ich geschrieben habe nichts.@oliverio Hab mal aus dem Firefox die Elemente bei EDIT in VIS kopiert, sieht man da was?
Element { cursor: auto; } body { min-height: 100% !important; max-height: 100% !important; overflow: hidden !important; position: absolute !important; width: 100% !important; top: 0; left: 0; margin: 0; padding: 0; font-family: Arial, sans-serif; } body, html { font-style: normal; font-stretch: normal; text-shadow: none; text-transform: none; text-rendering: auto; color: initial; letter-spacing: normal; word-spacing: normal; text-indent: 0; display: inline-block; text-align: start; font: 1em Arial; font-family: Arial; } :root { --min-outer_width: 200px; --title-text-size: x-small; --subtitle-text-size: xx-small; --value-text-size: x-small; --title-width: 30%; } :root { --mdc-theme-primary: #44739e; --mdc-theme-secondary: #44739e; --material-progress-circular-color: #44739e; --materialdesign-color-drawer-background: #fff; --materialdesign-color-drawer-sub-background: #fff; --materialdesign-color-list-item-background: #fff; --materialdesign-color-sub-list-item-background: #fff; --materialdesign-color-list-item-hover: #000; --materialdesign-color-sub-list-item-hover: #000; --materialdesign-color-list-item-selected: #000; --materialdesign-color-sub-list-item-selected: #000; --materialdesign-color-list-item-text: #000; --materialdesign-color-sub-list-item-text: #000; --materialdesign-color-list-item-text-activated: #44739e; --materialdesign-color-sub-list-item-text-activated: #44739e; --materialdesign-color-list-item-text-secondary: rgba(0, 0, 0, 0.54); --materialdesign-color-list-item-text-right: #000; --materialdesign-color-list-item-text-secondary-right: rgba(0, 0, 0, 0.54); --materialdesign-color-list-item-header: #000; --materialdesign-color-list-item-divider: rgba(0, 0, 0, 0.12); --materialdesign-color-list-item-backdrop: rgba(0,0,0,0.5); --materialdesign-color-sub-list-item-backdrop: rgba(0,0,0,0.5); --materialdesign-color-list-item-backdrop-activated: #1e88e566; --materialdesign-color-sub-list-item-backdrop-activated: #1e88e566; --materialdesign-color-card-background: #fff; --materialdesign-color-card-title-section-background: transparent; --materialdesign-color-card-text-section-background: transparent; --materialdesign-color-card-title: #44739e; --materialdesign-color-card-sub-title: #a1a1a1; --materialdesign-color-select-background: transparent; --materialdesign-color-select-background-hover: rgba(0, 0, 0, 0.87); --materialdesign-color-select-hint: #44739e; --materialdesign-color-select-hint_selected: #44739e; --materialdesign-color-select-border: rgba(0,0,0,.38); --materialdesign-color-select-border-selected: #44739e; --materialdesign-color-select-text: rgba(0, 0, 0, 0.87); --materialdesign-color-dialog-background: #fff; --materialdesign-color-dialog-button-background: transparent; --materialdesign-color-dialog-button-text: #44739e; --materialdesign-color-dialog-button-hover: #44739e; --materialdesign-color-dialog-title-background: transparent; --materialdesign-color-dialog-title: #44739e; --materialdesign-color-table-background: #fff; --materialdesign-color-table-border: rgba(0,0,0,.12); --materialdesign-color-table-header-row-background: inherit; --materialdesign-color-table-header-row-text-color: #44739e; --materialdesign-color-table-row-background: inherit; --materialdesign-color-table-row-background-hover: rgba(0, 0, 0, 0.04); --materialdesign-color-table-row-text-color: rgba(0, 0, 0, 0.87); --materialdesign-color-table-row-divider: rgba(0, 0, 0, 0.12); --materialdesign-color-switch-on: #44739e; --materialdesign-color-switch-off: #fff; --materialdesign-color-switch-track: #000; --materialdesign-color-switch-off-hover: #44739e; --materialdesign-color-slider-before-thumb: #44739e; --materialdesign-color-slider-thumb: #44739e; --materialdesign-color-slider-after-thumb: rgba(161, 161, 161, 0.26); --materialdesign-color-slider-track-marker: #44739e; --materialdesign-masonry-gaps: 20px; --materialdesign-grid-gaps: 0px; --materialdesign-icon-list-items-per-row: 3; --materialdesign-icon-list-items-min-width: 50px; --materialdesign-icon-list-items-gaps: 4px; --materialdesign-icon-list-items-text-font-size: 14px; --materialdesign-icon-list-items-text-font-family: inherit; --materialdesign-icon-list-items-text-font-color: #44739e; --materialdesign-icon-list-items-subText-font-size: 12px; --materialdesign-icon-list-items-subText-font-family: inherit; --materialdesign-icon-list-items-subText-font-color: rgba(0, 0, 0, 0.54); --materialdesign-icon-list-items-value-font-size: 12px; --materialdesign-icon-list-items-value-font-family: inherit; --materialdesign-icon-list-items-value-font-color: #44739e; --materialdesign-icon-list-item-layout-horizontal-image-container-width: auto; --materialdesign-icon-list-item-layout-vertical-image-container-height: auto; --vue-slider-thumb-label-font-color: #fff; --vue-slider-thumb-label-font-size: 12px; --vue-slider-tick-before-color: #44739e; --vue-slider-tick-after-color: #44739e; --vue-text-field-before-color: rgba(0, 0, 0, 0.2); --vue-text-field-hover-color: #44739e; --vue-text-field-after-color: #44739e; --vue-text-field-label-before-color: rgba(0, 0, 0, 0.6); --vue-text-field-label-after-color: #44739e; --vue-text-field-label-font-family: inherit; --vue-text-field-label-font-size: 16px; --vue-text-field-label-width: inherit; --vue-text-field-background-color: rgba(0, 0, 0, 0.06); --vue-text-field-background-hover-color: rgba(0, 0, 0, 0.12); --vue-text-field-background-after-color: rgba(0, 0, 0, 0.06); --vue-text-field-input-text-color: rgba(0, 0, 0, 0.87); --vue-text-field-input-text-font-size: inherit; --vue-text-field-input-text-font-family: inherit; --vue-text-field-message-color: rgba(0, 0, 0, 0.6); --vue-text-field-message-font-size: 12px; --vue-text-field-message-font-family: inherit; --vue-text-field-counter-color: rgba(0,0,0,.6); --vue-text-field-counter-font-size: 12px; --vue-text-field-counter-font-family: inherit; --vue-text-field-appendix-color: rgba(0,0,0,.6); --vue-text-field-appendix-font-size: inherit; --vue-text-field-appendix-font-family: inherit; --vue-text-field-translate-x: 0px; --vue-text-field-translate-y: -18px; --vue-text-icon-clear-color: #44739e; --vue-text-icon-clear-size: inherit; --vue-text-icon-append-color: #44739e; --vue-text-icon-append-size: inherit; --vue-text-icon-append-cursor: inherit; --vue-text-icon-append-outer-color: #44739e; --vue-text-icon-append-outer-size: inherit; --vue-text-icon-prepand-color: #44739e; --vue-text-icon-prepand-size: inherit; --vue-text-icon-prepand-inner-color: #44739e; --vue-text-icon-prepand-inner-size: inherit; --vue-list-item-height: auto; --vue-list-item-background-color: inherit; --vue-list-item-background-hover-color: black; --vue-list-item-background-selected-color: black; --vue-ripple-effect-color: #44739e; --vue-list-item-font-size: inherit; --vue-list-item-font-family: inherit; --vue-list-item-font-color: inherit; --vue-list-item-font-color-hover: inherit; --vue-list-item-font-color-selected: inherit; --vue-list-item-subtitle-font-size: inherit; --vue-list-item-subtitle-font-family: inherit; --vue-list-item-subtitle-font-color: rgba(0, 0, 0, 0.6); --vue-list-item-subtitle-font-color-hover: rgba(0, 0, 0, 0.6); --vue-list-item-subtitle-font-color-selected: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-size: inherit; --vue-list-item-value-font-family: inherit; --vue-list-item-value-font-color: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-color-hover: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-color-selected: rgba(0, 0, 0, 0.6); --vue-list-item-icon-size: 20px; --vue-list-item-icon-color: #44739e; --vue-list-item-icon-color-hover: #44739e; --vue-list-item-icon-color-selected: #44739e; --vue-alerts-background-color: #fff; --vue-alerts-border-color: #44739e; --vue-alerts-border-outlined-color: #44739e; --vue-alerts-button-close-color: #44739e; --vue-alerts-text-size: 16px; --vue-alerts-text-font-family: inherit; --vue-alerts-text-font-color: inherit; --vue-alerts-icon-color: black; --vue-alerts-icon-size: 24px; --vue-alerts-bottom-margin: 16px; --vue-btn-background-color-before: transparent; --vue-calendar-day-button-today-color: #44739e; --vue-calendar-border-color: #e0e0e0; --vue-calendar-background-color: transparent; --vue-calender-background-outside-color: #f7f7f7; --vue-calender-header-background-color: transparent; --vue-calendar-time-axis-background-color: transparent; --vue-calendar-time-axis-header-background-color: transparent; --vue-calendar-time-axis-text-size: 12px; --vue-calendar-time-axis-text-font: inherit; --vue-calendar-time-axis-text-color: black; --vue-calendar-day-button-font-size: inherit; --vue-calendar-day-button-font-family: inherit; --vue-calendar-day-button-font-color: black; --vue-calendar-day-button-today-font-size: inherit; --vue-calendar-day-button-today-font-family: inherit; --vue-calendar-day-button-today-font-color: #fff; --vue-calendar-day-label-font-size: 12px; --vue-calendar-day-label-font-family: inherit; --vue-calendar-day-label-font-color: #000000; --vue-calendar-day-label-previous-font-color: rgba(0, 0, 0, 0.38); --vue-calendar-day-label-today-font-size: 12px; --vue-calendar-day-label-today-font-family: inherit; --vue-calendar-day-label-today-font-color: #44739e; --vue-calendar-control-container-height: 10px --vue-calendar-control-button-icon-size: 24px; --vue-calendar-control-button-icon-color: #44739e; --vue-calendar-control-button-text-size: 12px; --vue-calendar-control-button-text-color: black; --vue-calendar-control-button-text-font: inherit; --vue-aclendar-event-font-size: inherit; --vue-aclendar-event-font: inherit; --vue-calendar-control-button-container-flex: 1; --vue-calendar-control-button-container-min-width: initial; --vue-dialog-title-font-size: 20px; --vue-dialog-title-font-family: inherit; --vue-dialog-footer-background-color: initial; --vue-dialog-view-container-distance-to-border: 24px; --vue-toolbar-background-color: #44739e; --vue-overlay-scrim-opacity: 0.46; --vue-overlay-scrim-background-color: rgb(33, 33, 33); --vue-progress-progress-color: #44739e; --vue-progress-progress-color-background: #e6e6e6; --vue-progress-progress-color-striped: rgba(255,255,255,0.25); --vue-progress-progress-color-text: #44739e; --vue-progress-progress-color-text-size: initial; --vue-progress-progress-color-text-font-family: inherit; --vue-progress-progress-color-text-align: end; --vue-progress-circular-progress-color: #44739e; --vue-progress-circular-progress-color-background: #e6e6e6; --vue-progress-circular-progress-color-text: #44739e; --vue-progress-circular-progress-color-text-size: initial; --vue-progress-circular-progress-color-text-font-family: inherit; } :root { --mdc-theme-primary: #6200ee; --mdc-theme-secondary: #018786; --mdc-theme-background: #fff; --mdc-theme-surface: #fff; --mdc-theme-error: #b00020; --mdc-theme-on-primary: #fff; --mdc-theme-on-secondary: #fff; --mdc-theme-on-surface: #000; --mdc-theme-on-error: #fff; --mdc-theme-text-primary-on-background: rgba(0, 0, 0, 0.87); --mdc-theme-text-secondary-on-background: rgba(0, 0, 0, 0.54); --mdc-theme-text-hint-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-disabled-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-icon-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-primary-on-light: rgba(0, 0, 0, 0.87); --mdc-theme-text-secondary-on-light: rgba(0, 0, 0, 0.54); --mdc-theme-text-hint-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-disabled-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-icon-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-primary-on-dark: white; --mdc-theme-text-secondary-on-dark: rgba(255, 255, 255, 0.7); --mdc-theme-text-hint-on-dark: rgba(255, 255, 255, 0.5); --mdc-theme-text-disabled-on-dark: rgba(255, 255, 255, 0.5); --mdc-theme-text-icon-on-dark: rgba(255, 255, 255, 0.5); } :root { --mdc-layout-grid-margin-desktop: 24px; --mdc-layout-grid-gutter-desktop: 24px; --mdc-layout-grid-column-width-desktop: 72px; --mdc-layout-grid-margin-tablet: 16px; --mdc-layout-grid-gutter-tablet: 16px; --mdc-layout-grid-column-width-tablet: 72px; --mdc-layout-grid-margin-phone: 16px; --mdc-layout-grid-gutter-phone: 16px; --mdc-layout-grid-column-width-phone: 72px; } position margin border padding × 2400×465 absolute box-sizing content-box display block float none line-height normal position absolute z-index auto -
@oliverio Hab mal aus dem Firefox die Elemente bei EDIT in VIS kopiert, sieht man da was?
Element { cursor: auto; } body { min-height: 100% !important; max-height: 100% !important; overflow: hidden !important; position: absolute !important; width: 100% !important; top: 0; left: 0; margin: 0; padding: 0; font-family: Arial, sans-serif; } body, html { font-style: normal; font-stretch: normal; text-shadow: none; text-transform: none; text-rendering: auto; color: initial; letter-spacing: normal; word-spacing: normal; text-indent: 0; display: inline-block; text-align: start; font: 1em Arial; font-family: Arial; } :root { --min-outer_width: 200px; --title-text-size: x-small; --subtitle-text-size: xx-small; --value-text-size: x-small; --title-width: 30%; } :root { --mdc-theme-primary: #44739e; --mdc-theme-secondary: #44739e; --material-progress-circular-color: #44739e; --materialdesign-color-drawer-background: #fff; --materialdesign-color-drawer-sub-background: #fff; --materialdesign-color-list-item-background: #fff; --materialdesign-color-sub-list-item-background: #fff; --materialdesign-color-list-item-hover: #000; --materialdesign-color-sub-list-item-hover: #000; --materialdesign-color-list-item-selected: #000; --materialdesign-color-sub-list-item-selected: #000; --materialdesign-color-list-item-text: #000; --materialdesign-color-sub-list-item-text: #000; --materialdesign-color-list-item-text-activated: #44739e; --materialdesign-color-sub-list-item-text-activated: #44739e; --materialdesign-color-list-item-text-secondary: rgba(0, 0, 0, 0.54); --materialdesign-color-list-item-text-right: #000; --materialdesign-color-list-item-text-secondary-right: rgba(0, 0, 0, 0.54); --materialdesign-color-list-item-header: #000; --materialdesign-color-list-item-divider: rgba(0, 0, 0, 0.12); --materialdesign-color-list-item-backdrop: rgba(0,0,0,0.5); --materialdesign-color-sub-list-item-backdrop: rgba(0,0,0,0.5); --materialdesign-color-list-item-backdrop-activated: #1e88e566; --materialdesign-color-sub-list-item-backdrop-activated: #1e88e566; --materialdesign-color-card-background: #fff; --materialdesign-color-card-title-section-background: transparent; --materialdesign-color-card-text-section-background: transparent; --materialdesign-color-card-title: #44739e; --materialdesign-color-card-sub-title: #a1a1a1; --materialdesign-color-select-background: transparent; --materialdesign-color-select-background-hover: rgba(0, 0, 0, 0.87); --materialdesign-color-select-hint: #44739e; --materialdesign-color-select-hint_selected: #44739e; --materialdesign-color-select-border: rgba(0,0,0,.38); --materialdesign-color-select-border-selected: #44739e; --materialdesign-color-select-text: rgba(0, 0, 0, 0.87); --materialdesign-color-dialog-background: #fff; --materialdesign-color-dialog-button-background: transparent; --materialdesign-color-dialog-button-text: #44739e; --materialdesign-color-dialog-button-hover: #44739e; --materialdesign-color-dialog-title-background: transparent; --materialdesign-color-dialog-title: #44739e; --materialdesign-color-table-background: #fff; --materialdesign-color-table-border: rgba(0,0,0,.12); --materialdesign-color-table-header-row-background: inherit; --materialdesign-color-table-header-row-text-color: #44739e; --materialdesign-color-table-row-background: inherit; --materialdesign-color-table-row-background-hover: rgba(0, 0, 0, 0.04); --materialdesign-color-table-row-text-color: rgba(0, 0, 0, 0.87); --materialdesign-color-table-row-divider: rgba(0, 0, 0, 0.12); --materialdesign-color-switch-on: #44739e; --materialdesign-color-switch-off: #fff; --materialdesign-color-switch-track: #000; --materialdesign-color-switch-off-hover: #44739e; --materialdesign-color-slider-before-thumb: #44739e; --materialdesign-color-slider-thumb: #44739e; --materialdesign-color-slider-after-thumb: rgba(161, 161, 161, 0.26); --materialdesign-color-slider-track-marker: #44739e; --materialdesign-masonry-gaps: 20px; --materialdesign-grid-gaps: 0px; --materialdesign-icon-list-items-per-row: 3; --materialdesign-icon-list-items-min-width: 50px; --materialdesign-icon-list-items-gaps: 4px; --materialdesign-icon-list-items-text-font-size: 14px; --materialdesign-icon-list-items-text-font-family: inherit; --materialdesign-icon-list-items-text-font-color: #44739e; --materialdesign-icon-list-items-subText-font-size: 12px; --materialdesign-icon-list-items-subText-font-family: inherit; --materialdesign-icon-list-items-subText-font-color: rgba(0, 0, 0, 0.54); --materialdesign-icon-list-items-value-font-size: 12px; --materialdesign-icon-list-items-value-font-family: inherit; --materialdesign-icon-list-items-value-font-color: #44739e; --materialdesign-icon-list-item-layout-horizontal-image-container-width: auto; --materialdesign-icon-list-item-layout-vertical-image-container-height: auto; --vue-slider-thumb-label-font-color: #fff; --vue-slider-thumb-label-font-size: 12px; --vue-slider-tick-before-color: #44739e; --vue-slider-tick-after-color: #44739e; --vue-text-field-before-color: rgba(0, 0, 0, 0.2); --vue-text-field-hover-color: #44739e; --vue-text-field-after-color: #44739e; --vue-text-field-label-before-color: rgba(0, 0, 0, 0.6); --vue-text-field-label-after-color: #44739e; --vue-text-field-label-font-family: inherit; --vue-text-field-label-font-size: 16px; --vue-text-field-label-width: inherit; --vue-text-field-background-color: rgba(0, 0, 0, 0.06); --vue-text-field-background-hover-color: rgba(0, 0, 0, 0.12); --vue-text-field-background-after-color: rgba(0, 0, 0, 0.06); --vue-text-field-input-text-color: rgba(0, 0, 0, 0.87); --vue-text-field-input-text-font-size: inherit; --vue-text-field-input-text-font-family: inherit; --vue-text-field-message-color: rgba(0, 0, 0, 0.6); --vue-text-field-message-font-size: 12px; --vue-text-field-message-font-family: inherit; --vue-text-field-counter-color: rgba(0,0,0,.6); --vue-text-field-counter-font-size: 12px; --vue-text-field-counter-font-family: inherit; --vue-text-field-appendix-color: rgba(0,0,0,.6); --vue-text-field-appendix-font-size: inherit; --vue-text-field-appendix-font-family: inherit; --vue-text-field-translate-x: 0px; --vue-text-field-translate-y: -18px; --vue-text-icon-clear-color: #44739e; --vue-text-icon-clear-size: inherit; --vue-text-icon-append-color: #44739e; --vue-text-icon-append-size: inherit; --vue-text-icon-append-cursor: inherit; --vue-text-icon-append-outer-color: #44739e; --vue-text-icon-append-outer-size: inherit; --vue-text-icon-prepand-color: #44739e; --vue-text-icon-prepand-size: inherit; --vue-text-icon-prepand-inner-color: #44739e; --vue-text-icon-prepand-inner-size: inherit; --vue-list-item-height: auto; --vue-list-item-background-color: inherit; --vue-list-item-background-hover-color: black; --vue-list-item-background-selected-color: black; --vue-ripple-effect-color: #44739e; --vue-list-item-font-size: inherit; --vue-list-item-font-family: inherit; --vue-list-item-font-color: inherit; --vue-list-item-font-color-hover: inherit; --vue-list-item-font-color-selected: inherit; --vue-list-item-subtitle-font-size: inherit; --vue-list-item-subtitle-font-family: inherit; --vue-list-item-subtitle-font-color: rgba(0, 0, 0, 0.6); --vue-list-item-subtitle-font-color-hover: rgba(0, 0, 0, 0.6); --vue-list-item-subtitle-font-color-selected: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-size: inherit; --vue-list-item-value-font-family: inherit; --vue-list-item-value-font-color: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-color-hover: rgba(0, 0, 0, 0.6); --vue-list-item-value-font-color-selected: rgba(0, 0, 0, 0.6); --vue-list-item-icon-size: 20px; --vue-list-item-icon-color: #44739e; --vue-list-item-icon-color-hover: #44739e; --vue-list-item-icon-color-selected: #44739e; --vue-alerts-background-color: #fff; --vue-alerts-border-color: #44739e; --vue-alerts-border-outlined-color: #44739e; --vue-alerts-button-close-color: #44739e; --vue-alerts-text-size: 16px; --vue-alerts-text-font-family: inherit; --vue-alerts-text-font-color: inherit; --vue-alerts-icon-color: black; --vue-alerts-icon-size: 24px; --vue-alerts-bottom-margin: 16px; --vue-btn-background-color-before: transparent; --vue-calendar-day-button-today-color: #44739e; --vue-calendar-border-color: #e0e0e0; --vue-calendar-background-color: transparent; --vue-calender-background-outside-color: #f7f7f7; --vue-calender-header-background-color: transparent; --vue-calendar-time-axis-background-color: transparent; --vue-calendar-time-axis-header-background-color: transparent; --vue-calendar-time-axis-text-size: 12px; --vue-calendar-time-axis-text-font: inherit; --vue-calendar-time-axis-text-color: black; --vue-calendar-day-button-font-size: inherit; --vue-calendar-day-button-font-family: inherit; --vue-calendar-day-button-font-color: black; --vue-calendar-day-button-today-font-size: inherit; --vue-calendar-day-button-today-font-family: inherit; --vue-calendar-day-button-today-font-color: #fff; --vue-calendar-day-label-font-size: 12px; --vue-calendar-day-label-font-family: inherit; --vue-calendar-day-label-font-color: #000000; --vue-calendar-day-label-previous-font-color: rgba(0, 0, 0, 0.38); --vue-calendar-day-label-today-font-size: 12px; --vue-calendar-day-label-today-font-family: inherit; --vue-calendar-day-label-today-font-color: #44739e; --vue-calendar-control-container-height: 10px --vue-calendar-control-button-icon-size: 24px; --vue-calendar-control-button-icon-color: #44739e; --vue-calendar-control-button-text-size: 12px; --vue-calendar-control-button-text-color: black; --vue-calendar-control-button-text-font: inherit; --vue-aclendar-event-font-size: inherit; --vue-aclendar-event-font: inherit; --vue-calendar-control-button-container-flex: 1; --vue-calendar-control-button-container-min-width: initial; --vue-dialog-title-font-size: 20px; --vue-dialog-title-font-family: inherit; --vue-dialog-footer-background-color: initial; --vue-dialog-view-container-distance-to-border: 24px; --vue-toolbar-background-color: #44739e; --vue-overlay-scrim-opacity: 0.46; --vue-overlay-scrim-background-color: rgb(33, 33, 33); --vue-progress-progress-color: #44739e; --vue-progress-progress-color-background: #e6e6e6; --vue-progress-progress-color-striped: rgba(255,255,255,0.25); --vue-progress-progress-color-text: #44739e; --vue-progress-progress-color-text-size: initial; --vue-progress-progress-color-text-font-family: inherit; --vue-progress-progress-color-text-align: end; --vue-progress-circular-progress-color: #44739e; --vue-progress-circular-progress-color-background: #e6e6e6; --vue-progress-circular-progress-color-text: #44739e; --vue-progress-circular-progress-color-text-size: initial; --vue-progress-circular-progress-color-text-font-family: inherit; } :root { --mdc-theme-primary: #6200ee; --mdc-theme-secondary: #018786; --mdc-theme-background: #fff; --mdc-theme-surface: #fff; --mdc-theme-error: #b00020; --mdc-theme-on-primary: #fff; --mdc-theme-on-secondary: #fff; --mdc-theme-on-surface: #000; --mdc-theme-on-error: #fff; --mdc-theme-text-primary-on-background: rgba(0, 0, 0, 0.87); --mdc-theme-text-secondary-on-background: rgba(0, 0, 0, 0.54); --mdc-theme-text-hint-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-disabled-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-icon-on-background: rgba(0, 0, 0, 0.38); --mdc-theme-text-primary-on-light: rgba(0, 0, 0, 0.87); --mdc-theme-text-secondary-on-light: rgba(0, 0, 0, 0.54); --mdc-theme-text-hint-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-disabled-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-icon-on-light: rgba(0, 0, 0, 0.38); --mdc-theme-text-primary-on-dark: white; --mdc-theme-text-secondary-on-dark: rgba(255, 255, 255, 0.7); --mdc-theme-text-hint-on-dark: rgba(255, 255, 255, 0.5); --mdc-theme-text-disabled-on-dark: rgba(255, 255, 255, 0.5); --mdc-theme-text-icon-on-dark: rgba(255, 255, 255, 0.5); } :root { --mdc-layout-grid-margin-desktop: 24px; --mdc-layout-grid-gutter-desktop: 24px; --mdc-layout-grid-column-width-desktop: 72px; --mdc-layout-grid-margin-tablet: 16px; --mdc-layout-grid-gutter-tablet: 16px; --mdc-layout-grid-column-width-tablet: 72px; --mdc-layout-grid-margin-phone: 16px; --mdc-layout-grid-gutter-phone: 16px; --mdc-layout-grid-column-width-phone: 72px; } position margin border padding × 2400×465 absolute box-sizing content-box display block float none line-height normal position absolute z-index auto -
Neue Version 0.0.13
- Im Detailview kann über einen neuen Knopf nun der Text kopiert werden
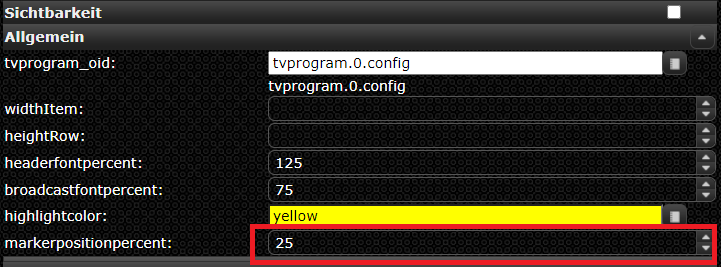
- Die Position des Markers ist nun konfigurierbar. Der Wert ist in Prozent von der widget-Breite. d.h. mit 50 ist der Marker in der Mitte
- Das Problem das sich die Kanalleiste um ein pixel verschoben hat wenn man ganz links gescrollt hat ist behoben
-
Neue Version 0.0.13
- Im Detailview kann über einen neuen Knopf nun der Text kopiert werden
- Die Position des Markers ist nun konfigurierbar. Der Wert ist in Prozent von der widget-Breite. d.h. mit 50 ist der Marker in der Mitte
- Das Problem das sich die Kanalleiste um ein pixel verschoben hat wenn man ganz links gescrollt hat ist behoben
-
Neue Version 0.0.13
- Im Detailview kann über einen neuen Knopf nun der Text kopiert werden
- Die Position des Markers ist nun konfigurierbar. Der Wert ist in Prozent von der widget-Breite. d.h. mit 50 ist der Marker in der Mitte
- Das Problem das sich die Kanalleiste um ein pixel verschoben hat wenn man ganz links gescrollt hat ist behoben
-
@oliverio Hab gerade festgestellt, daß ich im CSS in der VIS schon ein .zoom drin hatte. Hab es entfernt. Funktioniert.
@mcu said in Test Adapter tvprogram:
@oliverio Hab gerade festgestellt, daß ich im CSS in der VIS schon ein .zoom drin hatte. Hab es entfernt. Funktioniert.
ok, natürlich kann es auch selbst definiert sein und nicht bei einem anderen adapter drin sein.
wenn ihr euer zoom braucht, dann müsst ihr es nur mehr spezialisieren.
d.h. die elemente anschauen, die es beeinflusst und dann noch weitere klassennamen ergänzen die entweder auf gleicher oder höherer ebene stehen.
Ich empfehle dafür auch mal den folgenden Artikel:
https://developer.mozilla.org/de/docs/Web/Guide/CSS/Getting_started/Selektoren
man kaut da ein wenig rum, aber wenn man sich verdeutlicht, das html ein hierarchischer baum ist (wie das dateisystem auf dem computer) und ich damit im hierarchischen baum suchen kann. mit den devloper tools, kann man das life im browser sogar ausprobieren und schauen ob es die richtigen elemente trifft -
@mcu said in Test Adapter tvprogram:
@oliverio Hab die 0.0.13 installiert, aber wo ist die Prozentzahl für den Marker einzugeben?
wir machen hier jetzt aber nicht, bevor ich selbst suche, frag ich mal?