NEWS
Test Adapter tvprogram
-
@linedancer said in Test Adapter tvprogram:
Wenn ich mir hier die Screenshots so anschaue, dann gibt es da den Pfad
tvprogram.0.program.2021xxxxxund der fehlt bei mir.
Meinst du Pfad oder Datenpunkt?
als Datenpunkt gibt es den schon eine ganze weile (2 Wochen?) nicht mehr.
Die ganzen Daten liegen nun als Datei vor, wobei die eigentlich auch nur als cache dienen, falls online mal nichts abgerufen werden kann.
ansonsten wandern die Daten direkt in den Hauptspeicher und warten darauf bis sie von einem widget abgerufen werden.
wie weiter oben mal berichtet, sind es ja für einen einzelnen Tag relativ viele Daten (ca. 2.5MB)
Es hat sich gezeigt, das das für Datenpunkte zuviel ist.
Daher werden die originaldaten um einige nicht notwendigen Felder abgespeckt.
Die Daten, die nur für das Grundlayout notwendig sind, sind nur ca 250KB groß.
Die Texte für die Detailview wird dann im Hintergrund einzeln vom adapter abgerufen, wenn sie benötigt werden. Dadurch ist das widget auch relativ flott@oliverio
dann bräuchte ich halt ne Info wie ich das Widget konfigurieren muss.
Anscheinend bin hier als einziger zu doof diesen Adapter ohne Datenpunkte die mit VIS verknüpft werden müssen, zu benutzen. -
@OliverIO
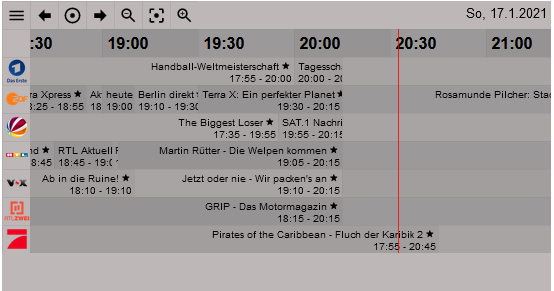
Einige Programmdaten sind schlecht zu lesen:

Bei der ARD und Pro7 in diesem kann man die Einträge vom Programm nur teilweise oder gar nicht erkennen. Kann man das noch irgendwie steuern in Abhängigkeit vom Sichtfeld des Programmfeldes?@mcu
Ich hatte mal was probiert, hat bisher noch nicht funktioniert.
Ich wollte, das in diesem Fall der Text in der Anzeige, solange am linken Rand hängen bleibt, bis die Sendung komplett außer Sicht ist. Hab aber noch keine Lösung mit css gefunden.
Das Layout hier ist wegen dem scrollen und den verschiedenen überlagernden Schichten (Kanal/Zeit) leider etwas herausfordernd. -
@mcu
Ich hatte mal was probiert, hat bisher noch nicht funktioniert.
Ich wollte, das in diesem Fall der Text in der Anzeige, solange am linken Rand hängen bleibt, bis die Sendung komplett außer Sicht ist. Hab aber noch keine Lösung mit css gefunden.
Das Layout hier ist wegen dem scrollen und den verschiedenen überlagernden Schichten (Kanal/Zeit) leider etwas herausfordernd. -
@oliverio
dann bräuchte ich halt ne Info wie ich das Widget konfigurieren muss.
Anscheinend bin hier als einziger zu doof diesen Adapter ohne Datenpunkte die mit VIS verknüpft werden müssen, zu benutzen.@linedancer
Du musst nur tvprogram_oid auf tvprogram.0 legen. Fertig. -
@oliverio Gibt es da eine Funktion, falls Programmfeld nicht komplett zu sehen oder im Anzeigebereich, dann rechtsbündig anzeigen?
-
@mcu du kannst in das css feld der view mal folgendes eintragen
das gilt halt für alle.
w00002 bitte gegen deine widgetid tauschen#w00002 .broadcastelement { text-align: right; }css hat nicht soviel logik eingebaut
-
@mcu wie hast du es geschafft das die Sender Logos im Vordergrund sind? Bei mir sind die überlappend

-
@mcu wie hast du es geschafft das die Sender Logos im Vordergrund sind? Bei mir sind die überlappend

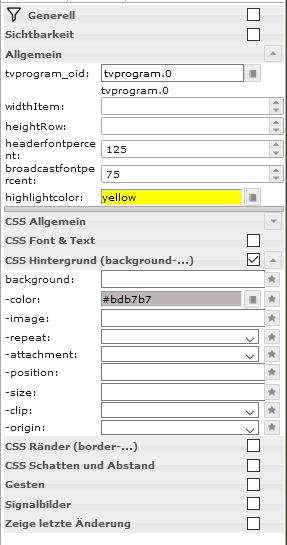
@stephan-schleich Wie oben weiter erwähnt, muss man die BackgroundColor vom Widget einstellen.

-
@mcu said in Test Adapter tvprogram:
OliverIO Verschiebt leider alles nach rechts:
Hatte ich ja geschrieben. Es gibt ohne javascript keine logik, die das nur für bestimmte elemente macht.
Mit javascript würde es gehen. die müsste aber parallel zum scrollen laufen und da kann man Performance technisch nur verlieren.auch andere seiten haben da keine andere lösung
https://www.prisma.de/tv-programm/v/a/
https://www.tvspielfilm.de/tv-programm/sendezeit/ -
@linedancer
Du musst nur tvprogram_oid auf tvprogram.0 legen. Fertig.Danke für die Info, läuft.
-
Danke für die Info, läuft.
@linedancer
:+1: -
@mcu said in Test Adapter tvprogram:
OliverIO Verschiebt leider alles nach rechts:
Hatte ich ja geschrieben. Es gibt ohne javascript keine logik, die das nur für bestimmte elemente macht.
Mit javascript würde es gehen. die müsste aber parallel zum scrollen laufen und da kann man Performance technisch nur verlieren.auch andere seiten haben da keine andere lösung
https://www.prisma.de/tv-programm/v/a/
https://www.tvspielfilm.de/tv-programm/sendezeit/@oliverio
Hier mal ein Video mit Mauszeiger:Video TVProgramm Klick auf Zoom.flv
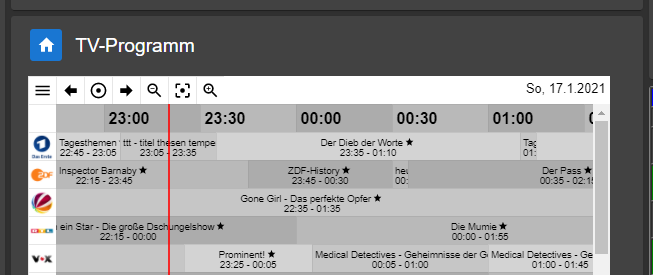
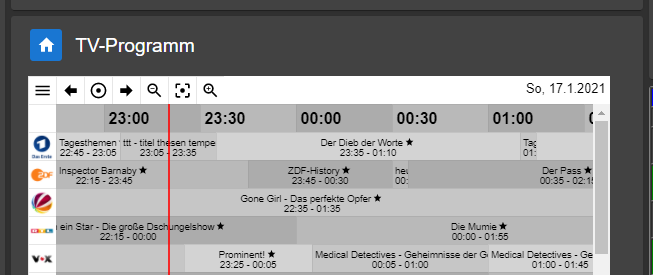
Ist es möglich den roten Strich bzw. die aktuelle Zeit von Anfang an in der Mitte zu halten?
Vielleicht als Option?
In den Einstellungen hast du ja jetzt nur die Programmwahl.Ich würde das ergänzen mit einigen Optionen und Infos.
Infos wären dann: Installationshinweise bzw. Änderungsmöglichkeiten, Link zum Github
Als Optionen: Farbauswahl, Start der Zeitposition (roter Strich) +/- 1 Std oder MinUm das Widget direkt in Jarvis einbinden zu können wäre ein Zugriff per http sinnvoll.
Momentan nutze ich: http://192.168.178.89:8082/vis/index.html?HOME#TV -
@oliverio
Hier mal ein Video mit Mauszeiger:Video TVProgramm Klick auf Zoom.flv
Ist es möglich den roten Strich bzw. die aktuelle Zeit von Anfang an in der Mitte zu halten?
Vielleicht als Option?
In den Einstellungen hast du ja jetzt nur die Programmwahl.Ich würde das ergänzen mit einigen Optionen und Infos.
Infos wären dann: Installationshinweise bzw. Änderungsmöglichkeiten, Link zum Github
Als Optionen: Farbauswahl, Start der Zeitposition (roter Strich) +/- 1 Std oder MinUm das Widget direkt in Jarvis einbinden zu können wäre ein Zugriff per http sinnvoll.
Momentan nutze ich: http://192.168.178.89:8082/vis/index.html?HOME#TV -
@mcu
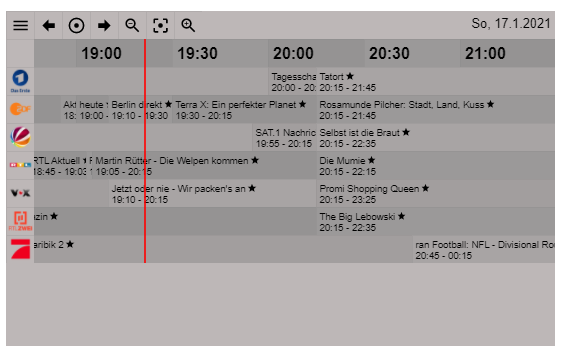
grundsätzlich ja, ziel war zwar das etwas links stehen zu lassen, das man
sieht was nachher kommt. aktuell steht ehr auf 25% von der widgetbreite
aber ich könnte das konfigurierbar machen, so kann sich das jeder selbst einstellen@oliverio
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen. (z.b. gray/lightgreen usw.)
Momentan ist es ja anscheinend (lightgrey/grey)?
Für den roten Strich denke ich reicht auch eine Angabe in Prozent: 15-50 % in 5er Schritten
Ist ein Binding möglich? Also in Abhängigkeit von einem Zustand eines ioBroker-Objektes das Theme ändern?
Ist für Jarvis interessant, da es dort ein DARK-Modus gibt.
Sieht so aus:

Vielleicht auch für das Widget interessant: Dark-Mode? -
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flv@mcu said in Test Adapter tvprogram:
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flvdas ist ja lustig, hab ich so noch nie gesehen.
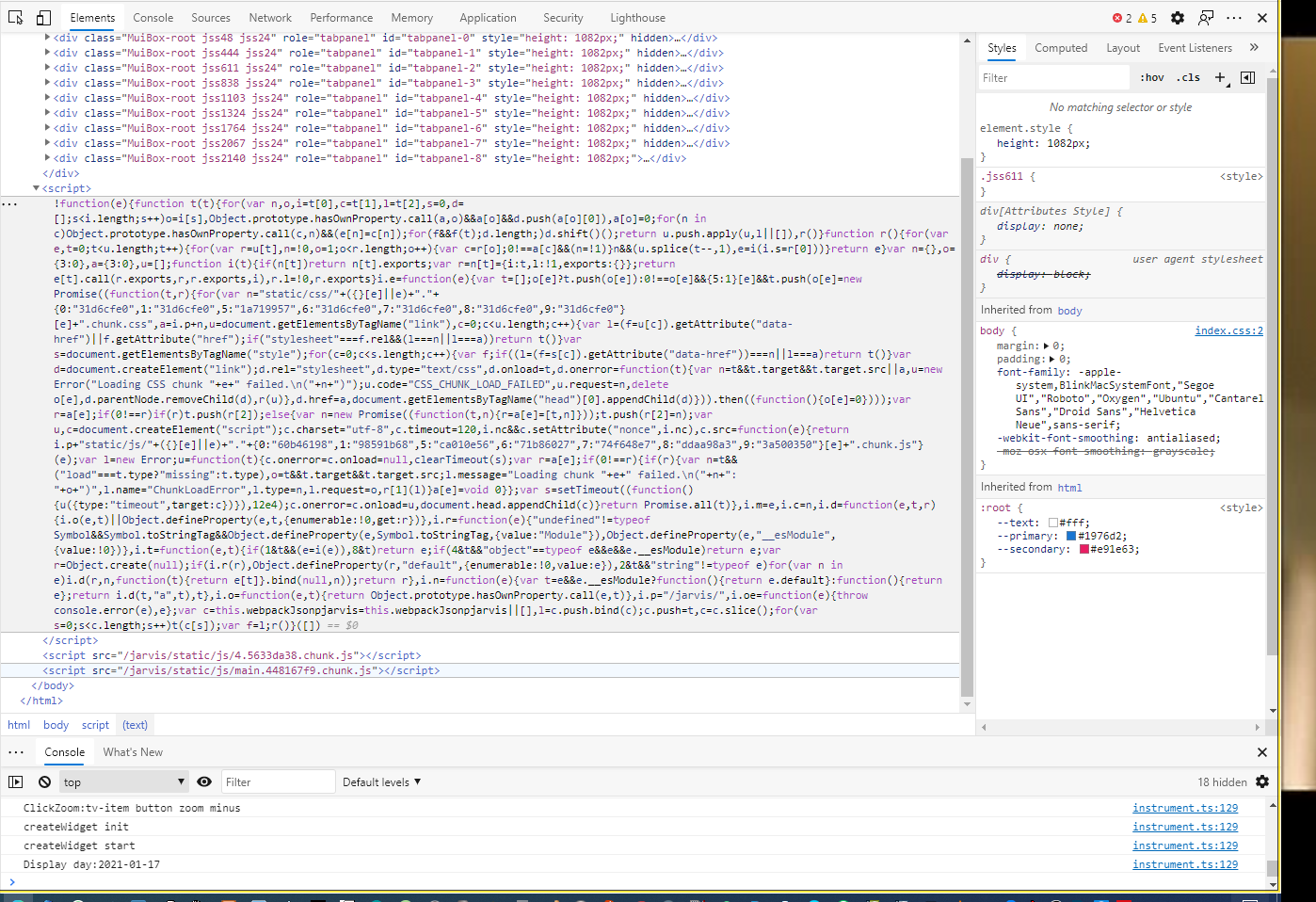
kennst du dich mit den developer tools des browsers ein wenig aus?
ich vermute, das es da eine css kollision gibt.
dh du hast einen anderen adapter installiert, der css anweisungen enthält, wo der selektor (ist ein css begriff) genau die 3 knöpfe trifft.
ich hatte das schon einmal bei einem anderen widget.
da es die 3 zoom knöpfe trifft, bin ich mir sicher, das jemand einen effekt einfach nur auf die klasse "zoom" gemacht hat.also wenn du dich ein wenig auskennst, dann schau bitte mal bei einem der 3 knöpfe, selektiere genau das element mit zoom als klassennamen, rechts erscheinen dann alle css-anweisungen die dieses element betrifft, davon dann ein screenshot machen.
danach müssten wir rausfinden, welcher adapter das verursacht und den ersteller bitten, das er seinen selektor mehr spezialisiert.
ich beispielsweise begrenze alle meine css-anweisungen genau auf das eine widget.
so können auch mehrere gleiche widgets mit abweichender formatierung umgesetzt werden.Frage an die anderen, habt ihr diese effekte auch?
-
@mcu said in Test Adapter tvprogram:
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flvdas ist ja lustig, hab ich so noch nie gesehen.
kennst du dich mit den developer tools des browsers ein wenig aus?
ich vermute, das es da eine css kollision gibt.
dh du hast einen anderen adapter installiert, der css anweisungen enthält, wo der selektor (ist ein css begriff) genau die 3 knöpfe trifft.
ich hatte das schon einmal bei einem anderen widget.
da es die 3 zoom knöpfe trifft, bin ich mir sicher, das jemand einen effekt einfach nur auf die klasse "zoom" gemacht hat.also wenn du dich ein wenig auskennst, dann schau bitte mal bei einem der 3 knöpfe, selektiere genau das element mit zoom als klassennamen, rechts erscheinen dann alle css-anweisungen die dieses element betrifft, davon dann ein screenshot machen.
danach müssten wir rausfinden, welcher adapter das verursacht und den ersteller bitten, das er seinen selektor mehr spezialisiert.
ich beispielsweise begrenze alle meine css-anweisungen genau auf das eine widget.
so können auch mehrere gleiche widgets mit abweichender formatierung umgesetzt werden.Frage an die anderen, habt ihr diese effekte auch?
@oliverio ich habe das auch chrome und ff
-
@mcu said in Test Adapter tvprogram:
@oliverio
Hier ein Video von den Effekten:
Video TVPorgramm Effekte bei Zoom.flvdas ist ja lustig, hab ich so noch nie gesehen.
kennst du dich mit den developer tools des browsers ein wenig aus?
ich vermute, das es da eine css kollision gibt.
dh du hast einen anderen adapter installiert, der css anweisungen enthält, wo der selektor (ist ein css begriff) genau die 3 knöpfe trifft.
ich hatte das schon einmal bei einem anderen widget.
da es die 3 zoom knöpfe trifft, bin ich mir sicher, das jemand einen effekt einfach nur auf die klasse "zoom" gemacht hat.also wenn du dich ein wenig auskennst, dann schau bitte mal bei einem der 3 knöpfe, selektiere genau das element mit zoom als klassennamen, rechts erscheinen dann alle css-anweisungen die dieses element betrifft, davon dann ein screenshot machen.
danach müssten wir rausfinden, welcher adapter das verursacht und den ersteller bitten, das er seinen selektor mehr spezialisiert.
ich beispielsweise begrenze alle meine css-anweisungen genau auf das eine widget.
so können auch mehrere gleiche widgets mit abweichender formatierung umgesetzt werden.Frage an die anderen, habt ihr diese effekte auch?
-
@oliverio
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen. (z.b. gray/lightgreen usw.)
Momentan ist es ja anscheinend (lightgrey/grey)?
Für den roten Strich denke ich reicht auch eine Angabe in Prozent: 15-50 % in 5er Schritten
Ist ein Binding möglich? Also in Abhängigkeit von einem Zustand eines ioBroker-Objektes das Theme ändern?
Ist für Jarvis interessant, da es dort ein DARK-Modus gibt.
Sieht so aus:

Vielleicht auch für das Widget interessant: Dark-Mode?@mcu said in Test Adapter tvprogram:
Vielleicht kannst du auch bitte unterschiedliche Themes festlegen
das kannst du selbst definieren.
ich verwende eigentlich nur die Hintergrundfarbe und die Schriftfarbe, die zuvor (widget, css-sheet oder Voreinstellung) vorgenommen wurde.
die verschiedenen Farbschattierungen sind eigentlich nur mit verschiedenen Prozentwerten durchscheindendes grau. Dieses grau steht in der Farbskale exakt in der Mitte. Daher adaptiert es automatisch die jeweilige Hintergrundfarbe und passt für helle wie auch dunkle Hintergründe.
Für speziellere Formatierung kann man dann ein CSS schreiben, was ich für die wichtigsten Elemente bei Gelegenheit noch dokumentiere.
Ich habe nicht vor, jeden einzelnen Subaspekt der Formatierung über eine editor-variable konfigurierbar zu machen. dafür gibt es dann CSS.Wenn du es schon probiert hast, wo hattest du Probleme?