NEWS
Ereignisliste erzeugen
-
Wofür hast Du es entwickelt, was machst Du damit dann? `
Um "wichtige" Ereignisse des Tages in einer Liste darzustellen, die dann in Vis mit eingebunden ist.
Ich lasse mir z.B. u.a. folgende Punkte anzeigen:
-
Anwesenheiten
-
Haustür geöffnet
-
Internetausfall / neue IP-Adresse
-
Anrufe in Abewesenheit
-
Änderungen von Logikschaltern (Logik ein/aus)
-
Änderung von diversen Variablen
-
…
Die letzten 30 Ereignisse werden in einer Liste in VIS dargestellt. `
Hallo
wie realisierst Du denn Internetausfall?
Michael
-
-
Hallo,
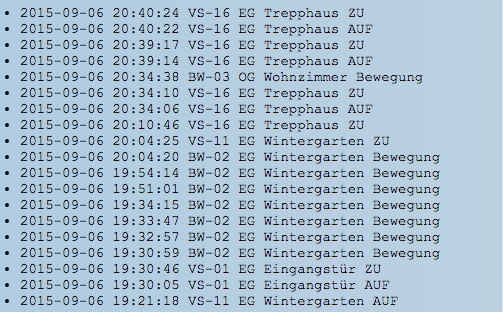
um eine Ereignisliste:
filename="Bildschirmfoto 2015-09-06 um 20.46.22.png" index="0">~~
zu erzeugen, kann man folgendes Skript verwenden:`createState("vEreignisse"," * first "); var sensorsST = $('channel[state.id=*.STATE](functions=ST)').each(function(id) { var val = getObject(id).common.name; log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=VS)').each(function(id) { var val = getObject(id).common.name; log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=BW)').each(function(id) { var val = getObject(id).common.name; log("DeviceBW=" + val); }); var vAlarmanlage = $('state[id="hm-rega.0.3747"]').each(function(id) { var val = getObject(id).common.name; log("Alarmanlage=" + val); }); function ereignis(text) { log("ereignis "+text); var ereignisStr = getState("vEreignisse").val; var ereignisArr; ereignisArr = ereignisStr.replace(/` `* /, "").replace(/<\/li><\/ul>/, "").split("* "); ereignisArr = ereignisArr.reverse(); ereignisArr.push(text); ereignisArr.reverse().splice(99); // Liste auf 20 Einträge beschränken var str = ereignisArr.join("` * `"); setState("vEreignisse", " * "+str+" "); } function timestamp(ts) { var now=new Date(ts); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); var seconds0 = ((seconds < 10) ? "0" : ""); var output = year + "-" + month0 + month + "-" + day0 + day + " " + hours0 + hours + ":" + minutes0 + minutes + ":" + seconds0 + seconds; return output; } function room(obj) { var devname=obj.deviceName; var dp = getObject(obj.id,"rooms"); var raum=dp.enumNames; // var raum="---"; var rooms ={"ST-05" : "OG Balkontür", "ST-02" : "OG Wohnzimmer BW", "ST-03" : "EG Treppenhaustür" , "ST-01" : "EG Wintergarten" , "ST-04" : "EG Eingangstür" , "BW-01" : "UG Garage" , "BW-02" : "EG Wintergarten" , "BW-03" : "OG Wohnzimmer" , "VS-01" : "EG Eingangstür" , "VS-02" : "UG Eingangstür" , "VS-03" : "UG Waschküche" , "VS-04" : "UG Garagentor" , "VS-05" : "EG Balkontür Atrium" , "VS-06" : "EG Relaxraum" , "VS-07" : "OG Balkontür" , "VS-08" : "OG Dachfenster" , "VS-09" : "EG Katzen R" , "VS-10" : "EG Katzen L" , "VS-11" : "EG Wintergarten" , "VS-12" : "EG Wohnzimmerfenster" , "VS-13" : "EG Küche L" , "VS-14" : "EG Küche R" , "VS-15" : "EG Abstellkammer" , "VS-16" : "EG Trepphaus" , "VS-17" : "OG Gästezimmer" , "VS-18" : "OG Ankleidezimmer" }; if (devname in rooms) { return rooms[devname]; } return raum; } sensorsST.on(function(obj) { var aktion="AUTO"; if (obj.newState.val == 1) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsVS.on(function(obj) { var aktion="ZU"; if (obj.newState.val == 1) { aktion="AUF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + aktion); // log("OBJ=" + JSON.stringify(obj,null,2)); }) sensorsBW.on(function(obj) { if (obj.newState.val == 1) { var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + room(obj) + " " + "Bewegung"); // log("OBJ=" + JSON.stringify(obj,null,2)); } }) vAlarmanlage.on(function(obj) { var aktion="Haus alles gesichert"; if (obj.newState.val == 1) { aktion="im Haus/Lüften"; } if (obj.newState.val == 2) { aktion="OFF"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); log("OBJ=" + JSON.stringify(obj,null,2)); })` mit den Funktionen sensorsXX Frage ich alle Sensoren, die zu einer Gruppe gehören ab, bei VS = Verschluß, BW = Bewegung und ST = Statusänderung/Schalter mit vAlarmanlage Frage ich einen einzelnen Datenpunkt ab, hier eine Variable. Im unteren Bereich des Skriptes muss zu jeder Funktion eine *.on Funktion dazu erstellt werden. Diese kann je nach Geräteart die Ausgabe umformulieren. UPDATE: Angepasst an neue Timestamps! ``` `Ich bekomme es nicht so schön dargestellt mit diesem skript. Welches widget nutzt ihr?
-
Um "wichtige" Ereignisse des Tages in einer Liste darzustellen, die dann in Vis mit eingebunden ist.
Ich lasse mir z.B. u.a. folgende Punkte anzeigen:
-
Anwesenheiten
-
Haustür geöffnet
-
Internetausfall / neue IP-Adresse
-
Anrufe in Abewesenheit
-
Änderungen von Logikschaltern (Logik ein/aus)
-
Änderung von diversen Variablen
-
…
Die letzten 30 Ereignisse werden in einer Liste in VIS dargestellt. `
Hallo
wie realisierst Du denn Internetausfall?
Michael `
Oh… sorry. Hab die Frage irgendwie übersehen.
Momentan nicht aktiv. Aber das war simpel gelöst.
Drei "größere" externe Adressen (1x per IP, 2x per URL) mit dem PING Adapter überwacht. Wenn alle drei dreimal hintereinander nicht erreichbar sind, wurde das als Internetausfall gewertet und in die Ereignisliste geschrieben. Zusätzlich habe ich regelmässig die öffentlcihe IP-Adresse abgefragt und bei Änderung diese auch in die Ereignisliste geschrieben (das war einmal täglich Nachts, nach der Zwangstrennung).
Internetausfall wurde zusätzlich im Haus per Sonos angesagt.
-
-
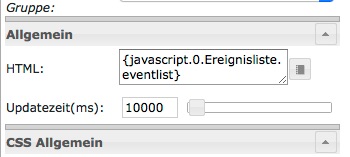
Wie bekommst du es denn mit Basic HTML dargestellt. Komme doch gar nicht auf meine Objekt ID? `
Ich baue die Ereignislisten als Text mit html-Formatierungen auf und verweise auf den den Datenpunkt mit geschfeiten Klammern {Datentenpunkt_ID}.

-
Vielen Dank. Hat super geklappt. Kannst du mir noch n Tip geben wie du das mit den Farben gemacht hast? `
Im Text des Ereignis html-Formatierungen einbauen:
event('ioBroker - **Update für ' + obj.state.val + '** Adapter verfügbar.');event() ist bei mir eine kurze globale Funktion, mit der ich aus jedem Skript ein Ereignis schreiben kann.
In den Ereignissen, in den ich was farbig oder fett darstellen lassen möchte, formatiere ich das mit .
-
> Drei "größere" externe Adressen (1x per IP, 2x per URL) mit dem PING Adapter überwacht. Wenn alle drei dreimal hintereinander nicht erreichbar sind, wurde das als Internetausfall gewertet und in die Ereignisliste geschrieben
@ruhr70kannst Du mir verraten wie Du das mit dem 3 mal hintereinander gemacht hast?
Wenn ich mit "on" subscribe reagiert er nur dann wenn der der Ping von TRUE auf FALSE ändert (und umgekehrt)
Bleibt der Status gleich passiert nichts.
var oldState = null; var newState = null; on("ping.0.IntelNuc.192_168_XXX_XX", function (obj) { newState = obj.state; oldState = obj.oldState; log('Test-' + 'NewState: '+ newState.val + '-' + 'OldState: ' + oldState.val); });Der Logeintrag wird nur dann geschrieben wenn ich am Handy WLAN aus bzw einschalte.
-
emacht hast?
Wenn ich mit "on" subscribe reagiert er nur dann wenn der der Ping von TRUE auf FALSE ändert (und umgekehrt)
Bleibt der Status gleich passiert nichts. `
Schau mal bitte unter: https://github.com/ioBroker/ioBroker.ja … some-state
Du musst den Parameter "change" anders einstellen.
"ne" ist Default (keine Änderung des Datenpunkts.
Dann baust Du einen Zähler, der, in meinem Beispiel, bei einmal "true" immer auf 0 gesetzt wird und der hochzählt, sobald alle der überwachten Pings auf "false"stehen. Die Grenze ist dann z.B. drei.
-
OK, Danke … den Defaultwert für change hatte ich verdrängt.
Ich probiere es nachher aus. Danke für schnelle Hilfe.
EDIT: probiert...kaum macht man es richtig...funktioniert's. Danke nochmal
-
Vielen Dank. Hat super geklappt. Kannst du mir noch n Tip geben wie du das mit den Farben gemacht hast? `
Im Text des Ereignis html-Formatierungen einbauen:
event('ioBroker - **Update für ' + obj.state.val + '** Adapter verfügbar.');event() ist bei mir eine kurze globale Funktion, mit der ich aus jedem Skript ein Ereignis schreiben kann.
In den Ereignissen, in den ich was farbig oder fett darstellen lassen möchte, formatiere ich das mit . `
Hi ruhr70!
Könntest Du mir vielleicht das genauer erklären wie Du das mit der globalen Funktion umgesetzt hast?
Ich habe da n paar Scripte wo ich gerne n Ereignis an die Ereignissliste übergeben möchte.
Des weiteren hab ich nämlich das Problem wenn ich z.B ein Javascript-Objekt auslesen möchte
.... ... var vBewegungGarten = $('state[id="javascript.0.Garten.Bewegung"]').each(function(id) { var val = getObject(id).common.name; log("Garten=" + val); }); .. ... .. vBewegungGarten.on(function(obj) { if (obj.newState.val === 0) { var aktion="Bewegung erkannt"; var ts=timestamp(obj.newState.ts); ereignis(ts + " Garten: " + aktion); } log("OBJ=" + JSON.stringify(obj,null,2)); })Dann steigt irgendwie das Script bzw der Javascript-Adapter aus.
Könntest Du mir da vielleicht weiterhelfen?
Vielen Dank im voraus
Gruß Johnny
-
Könntest Du mir vielleicht das genauer erklären wie Du das mit der globalen Funktion umgesetzt hast?
Ich habe da n paar Scripte wo ich gerne n Ereignis an die Ereignissliste übergeben möchte. `
;-)
ne, ist zu peinlich das zu schreiben ;-)
Das globale Skript: :roll:
function event(text) { setState("javascript.0.Ereignisliste.event",text); }Und dann das Skript für die Ereignisse als normales Skript. Überwachung des Datenpunkts im Ereignislistenskript. Erstellung der Ereignisliste.
Über einen zweiten Parameter könnte man jetzt noch einbauen, dass unterschiedliche Datenpunkte gefüllt werden, um unterschiedliche Ereignislisten global anzusteuern.
Das wars dann schon.
Des weiteren hab ich nämlich das Problem wenn ich z.B ein Javascript-Objekt auslesen möchte
.... ... var vBewegungGarten = $('state[id="javascript.0.Garten.Bewegung"]').each(function(id) { var val = getObject(id).common.name; log("Garten=" + val); }); .. ... .. vBewegungGarten.on(function(obj) { if (obj.newState.val === 0) { var aktion="Bewegung erkannt"; var ts=timestamp(obj.newState.ts); ereignis(ts + " Garten: " + aktion); } log("OBJ=" + JSON.stringify(obj,null,2)); })Dann steigt irgendwie das Script bzw der Javascript-Adapter aus.
Könntest Du mir da vielleicht weiterhelfen? `
Ich weiss nicht, ob ich Dir da helfen kann. Mit dem Selector habe ich recht wenig Erfahrung und die Infos sind jetzt etwas dürftig.
Kannst Du im Log mehr sehen?
Ansonsten was geht auskommentieren und nach und nach freigeben, um zu sehen, wann der Adapter aussteigt.
sorry
-
Danke für die Info!
Und wie hast Du Dein Ereignisscript abgeändert das es die Ereignisse so sauber untereinander reiht?
Mein Script sieht so aus
`/* Programm Ereignissliste für VIS */ var logging = true; createState("javascript.0.Servicemeldungen.vEreignisse"," * first "); var sensorsST = $('channel[state.id=*.STATE](functions=Schaltsteckdosen)').each(function(id) { var val = getObject(id).common.name; if (logging) log("DeviceST=" + val); }); var sensorsVS = $('channel[state.id=*.STATE](functions=Verschluss)').each(function(id) { var val = getObject(id).common.name; if (logging) log("DeviceVS=" + val); }); var sensorsBW = $('channel[state.id=*.MOTION](functions=Bewegungsmelder)').each(function(id) { var val = getObject(id).common.name; if (logging) log("DeviceBW=" + val); }); var vAlarmanlage_aussen = $('state[id="hm-rega.0.8834"]').each(function(id) { var val = getObject(id).common.name; if (logging) log("Alarmanlage Aussenbereich= " + val); }); var vAlarmanlage_gesamt = $('state[id="hm-rega.0.8835"]').each(function(id) { var val = getObject(id).common.name; if (logging) log("Alarmanlage Gesamt= " + val); }); var vAnwesenheitBaerchen = $('state[id="hm-rega.0.17897"]').each(function(id) { var val = getObject(id).common.name; if (logging) log("Baerchen anwesend= " + val); }); var vAnwesenheitHase = $('state[id="hm-rega.0.17898"]').each(function(id) { var val = getObject(id).common.name; if (logging) log("Hase anwesend= " + val); }); function ereignis(text) { if (logging) log("ereignis "+text); var ereignisStr = getState("javascript.0.Servicemeldungen.vEreignisse").val; var ereignisArr; ereignisArr = ereignisStr.replace(/` `* /, "").replace(/<\/li><\/ul>/, "").split("* "); ereignisArr = ereignisArr.reverse(); ereignisArr.push(text); ereignisArr.reverse().splice(99); // Liste auf 20 Einträge beschränken var str = ereignisArr.join("` * `"); setState("javascript.0.Servicemeldungen.vEreignisse", " * "+str+" "); } function timestamp(ts) { var now=new Date(ts); var day = now.getDate(); var month = now.getMonth() + 1; var year = now.getFullYear(); var weekday = now.getDay(); var hours = now.getHours(); var minutes = now.getMinutes(); var seconds = now.getSeconds(); var day0 = ((day < 10) ? "0" : ""); var month0 = ((month < 10) ? "0" : ""); var hours0 = ((hours < 10) ? "0" : ""); var minutes0 = ((minutes < 10) ? "0" : ""); var seconds0 = ((seconds < 10) ? "0" : ""); var output = day0 + day + "." + month0 + month + ". " + hours0 + hours + ":" + minutes0 + minutes+ " "; return output; } sensorsST.on(function(obj) { var aktion=" => AUS"; if (obj.newState.val == 1) { aktion=" => AN"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); }); sensorsVS.on(function(obj) { var aktion=" => VERSCHLOSSEN"; if (obj.newState.val == 2) { aktion=" => AUF"; } if (obj.newState.val == 1) { aktion=" => KIPP"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " " + obj.deviceName + " " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); }); sensorsBW.on(function(obj) { if (obj.newState.val == 1) { var ts=timestamp(obj.newState.ts); ereignis(ts + " " + room(obj) + " " + " => Bewegung"); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); } }); vAlarmanlage_aussen.on(function(obj) { var aktion="Aussenbereich gesichert"; if (obj.newState.val == 1) { aktion="Aussenbereich deaktiviert"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); }); vAlarmanlage_gesamt.on(function(obj) { var aktion="Komplettbereich gesichert"; if (obj.newState.val == 1) { aktion="Komplettbereich deaktiviert"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Alarmstatus: " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); }); vAnwesenheitBaerchen.on(function(obj) { var aktion="Bärchen ist ausser Haus"; if (obj.newState.val == 1) { aktion="Bärchen ist anwesend"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Anwesenheit: " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); }); vAnwesenheitHase.on(function(obj) { var aktion="Hase ist ausser Haus"; if (obj.newState.val == 1) { aktion="Hase ist anwesend"; } var ts=timestamp(obj.newState.ts); ereignis(ts + " Anwesenheit: " + aktion); if (logging) log("OBJ=" + JSON.stringify(obj,null,2)); });` und das Globale Script so ```` function event(text) { setState("javascript.0.Servicemeldungen.vEreignisse",text); } ```` Wenn ich jetzt Dein Beispiel nehme ```` on({id: 'admin.0.info.updatesNumber', change: 'any'}, function(obj) { event2('ioBroker - **Update für ' + obj.state.val + '** Adapter verfügbar.'); }); ```` Dann werden zum einen alle Ereignisse gelöscht und nur dieses angezeigt und dann fehlt auch noch die Uhrzeit! Wie hast du das gelöst? gruß Johnny -
Danke für die Info!
Und wie hast Du Dein Ereignisscript abgeändert das es die Ereignisse so sauber untereinander reiht? `
Das "globale Skript" und dann ein normales Skript, um die Ereignisliste zu erstellen:
! ```
// Erstellt eine Ereignisliste mit 50 Einträgen //============================================== ! var eventsLength = 50; // maximale Anzahl von Ereignissen ! var idEventList = "Ereignisliste.eventlistArr"; // Hier wird die Lsite als Array angelegt var idEventListStr = "Ereignisliste.eventlist"; // Die Liste als String mit für VIS ! var idEvent = "javascript.0.Ereignisliste.event"/*Aktueller Event*/; // überwachter Datenpunkt ! // Events werden mit der globalen Funktion // event() als Text in die ID: idEvent geschrieben // neue Texte dort werden von diesem Skript verarbeitet ! // ----------------------------------------------------------------------------- ! // Datenpunkt für die Eventliste anlegen createState(idEventList ,formatDate(new Date(), 'DD.MM. hh:mm') + ' Datenpunkt angelegt'); createState(idEventListStr ,""); ! function readListEvent(id) { // lese ein JSON aus einem Datenpunkt var list; try { list = JSON.parse(getState(id).val); } catch (ex) { list = []; } if(!list) list = []; return list; } function writeListEvent(list,id) { // schreibt ein JSON in einen Datenpunkt setState(id, JSON.stringify(list)); } ! function getEventsList(events) { var text = ''; for (var i = 0; i < events.length; i++) { text += (text ? ' \n' : '') + events[i]; } return text; } ! // Ereignis schreiben function writeEvent(text) { var events = readListEvent(idEventList); // list die Liste aus einem Datenpunkt events.unshift(formatDate(new Date(), 'DD.MM. hh:mm ') + text); // fügt den Text als Event am Anfag der Liste ien if (events.length > eventsLength) events.pop(); // kürzt die Liste hinten, wenn die maximale Länge erreicht ist writeListEvent(events, idEventList); // schreibt die Liste in den Datenpunkt zurück setState(idEventListStr,getEventsList(events)); // erzeugt aus dem Array den String mit für neue Zeilen } ! // ----------------------------------------------------------------------------- ! on({id:idEvent,change:'any'}, function (obj) { // wenn ein neuer Event geschrieben wird //if (!obj.newState.ack && obj.newState.val) { log("neuer Event zum verarbeiten: " + obj.state.val); writeEvent(obj.state.val); //} }); ! // --------------- Script start ---------------- #### Script Start #### ! function main() { log("Ereignisliste: Skript gestartet"); } ! setTimeout(main, 500);
! Wenn in einem beliebigen anderen Skript nun event("Beispieltext") aufgerufen wird, dann erscheint in der Ereignisliste ein Eintrag mit aktuellem formatiertem Datum.
! Bei Dir ist die Ereignisliste und die Ereignisse ein großes Skript.
! Ich habe das in ein Skript für die Liste getrennt und kann dann aus jedem beliebigen anderem Skript entscheiden, ob ein "Ereignis":
! - in die Ereignisliste
! - als Pushover
! - als Telegram
! - als Email
! - als sayit
! - im log
! - usw.
! ausgegeben werden soll.
! Für sayit gibt es dann z.B. auch ein globales sayit().[/i] -
Wow, das ist echt super von Dir!
Das hilft mir schonmal rießig weiter!
Tausend Dank!