- ioBroker Community Home
- Deutsch
- Tester
- Test Adapter lovelace v1.2.x
NEWS
Test Adapter lovelace v1.2.x
-
@David-G
versuch mal meine dev-Version, da hab ich den ausgebaut (und noch einiges sonst, arbeite grad am nächsten Release) -
@Garfonso Ich habe gestern auf deine Dev Version geupdated. Das man jetzt eine automatische Umschaltung zwischen zwei Themes einrichten kann finde ich gut, jedoch würde ich diese Funktion gerne abschalten. Ich habe versucht bei beiden Themes das selbe auszuwählen, jedoch klappt das nicht. Mir wird auf dem PC und am Handy meiner Frau das Standard Theme angezeigt. Auf meinem Handy und auf dem Tablet wird hingegen das richtige Theme angezeigt (scheinbar wegen dem Dark Mode von Android?!?).
Kann es sein, dass ich auch am Theme etwas ändern muss? Hier ist mein verwendetes Theme:
slate: # Main colors primary-color: '#2196f3' accent-color: '#E45E65' dark-primary-color: '#2196f3' light-primary-color: '#2196f3' # Text colors primary-text-color: '#FFFFFF' text-primary-color: 'var(--primary-text-color)' secondary-text-color: '#2196f3' disabled-text-color: '#777777' label-badge-border-color: 'green' # Sidebar sidebar-icon-color: '#777777' # Background colors primary-background-color: '#222222' secondary-background-color: '#222222' divider-color: 'rgba(0, 0, 0, .12)' table-row-background-color: '#292929' table-row-alternative-background-color: '#292929' # Nav Menu paper-listbox-color: '#777777' paper-listbox-background-color: '#141414' paper-grey-50: 'var(--primary-text-color)' paper-grey-200: '#222222' # Paper card paper-card-header-color: '#2196f3' paper-card-background-color: '#292929' paper-dialog-background-color: '#292929' paper-item-icon-color: 'var(--primary-text-color)' paper-item-icon-active-color: '#2196f3' paper-item-icon_-_color: 'green' paper-item-selected_-_background-color: '#292929' paper-tabs-selection-bar-color: 'green' # Labels label-badge-red: 'var(--primary-color)' label-badge-text-color: 'var(--primary-text-color)' label-badge-background-color: '#222222' # Switches paper-toggle-button-checked-button-color: '#2196f3' paper-toggle-button-checked-bar-color: '#2196f3' paper-toggle-button-checked-ink-color: '#2196f3' paper-toggle-button-unchecked-button-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-bar-color: 'var(--disabled-text-color)' paper-toggle-button-unchecked-ink-color: 'var(--disabled-text-color)' switch-checked-color: 'var(--paper-toggle-button-checked-button-color)' switch-unchecked-color: 'var(--disabled-text-color)' switch-unchecked-button-color: 'var(--disabled-text-color)' switch-unchecked-track-color: 'var(--disabled-text-color)' # Sliders paper-slider-knob-color: '#2196f3' paper-slider-knob-start-color: '#2196f3' paper-slider-pin-color: '#2196f3' paper-slider-active-color: '#2196f3' paper-slider-container-color: 'linear-gradient(var(--primary-background-color), var(--secondary-background-color)) no-repeat' paper-slider-secondary-color: 'var(--secondary-background-color)' paper-slider-disabled-active-color: 'var(--disabled-text-color)' paper-slider-disabled-secondary-color: 'var(--disabled-text-color)' # Google colors google-red-500: '#b93829' google-green-500: '#2196f3' # Changes to fix history/logbook menus lumo-primary-text-color: '#2196f3' lumo-secondary-text-color: '#2196f3' lumo-primary-color: '#2196f3' # Calendar day numbers lumo-body-text-color: '#2196f3' # Calendar/Date-Picker Background lumo-base-color: '#222222' # Month/Year header lumo-header-text-color: 'var(--lumo-body-text-color)' # DayOfWeek Header lumo-tertiary-text-color: 'var(--lumo-body-text-color)' lumo-shade: '#222222' lumo-shade-90pct: 'rgba(34, 34, 34, .9)' lumo-shade-80pct: 'rgba(34, 34, 34, .8)' lumo-shade-70pct: 'rgba(34, 34, 34, .7)' lumo-shade-60pct: 'rgba(34, 34, 34, .6)' lumo-shade-50pct: 'rgba(34, 34, 34, .5)' lumo-shade-40pct: 'rgba(34, 34, 34, .4)' lumo-shade-30pct: 'rgba(34, 34, 34, .3)' lumo-shade-20pct: 'rgba(34, 34, 34, .2)' lumo-shade-10pct: 'rgba(34, 34, 34, .1)' lumo-shade-5pct: 'rgba(34, 34, 34, .05)' lumo-tint-5pct: '#222222' # fix for device configuration screen card-background-color: "var(--paper-card-background-color)" # Fix for Person Device Chooser - thanks to vajonam! material-background-color: "var(--paper-listbox-background-color)" material-secondary-background-color: '#222222' material-body-text-color: '#FFFFFF' # simple-thermostat buttons st-mode-background: 'var(--primary-background-color)'Ich denke ich werde vorerst wieder die Stable Version verwenden.
Gruß Tobi
Smart Home Zentrale: Raspberry Pi 4 4GB
Meine Homepage: https://www.myHome.zone -
Hi zusammen,
ich habe heute angefangen mir ein lovelace zu basteln und habe einige (Millionen ;) ) Fragen:-
Meine Homematic-Fensterkontakte geben mir als Wert für offen und geschlossen nur "0" und "1" aus. Wie kann ich das ändern, sodass dort "geöffnet" und "geschlossen" steht?
-
Wenn ich versuche die Uhr, wie bei @BBlaBlu hinzuzfügen erhalte ich den Fehler: "no card time configured". Ich habe die Karte aus git hochgeladen und wie folgt angepasst:
- type: 'custom:clockwork-card' title: My Time locale: en-AUWo ist der Fehler?
- Gibt es eine Möglichkeit einen Google-Kalender hinzuzufügen?
Danke schon mal!
-
-
Hi zusammen,
ich habe heute angefangen mir ein lovelace zu basteln und habe einige (Millionen ;) ) Fragen:-
Meine Homematic-Fensterkontakte geben mir als Wert für offen und geschlossen nur "0" und "1" aus. Wie kann ich das ändern, sodass dort "geöffnet" und "geschlossen" steht?
-
Wenn ich versuche die Uhr, wie bei @BBlaBlu hinzuzfügen erhalte ich den Fehler: "no card time configured". Ich habe die Karte aus git hochgeladen und wie folgt angepasst:
- type: 'custom:clockwork-card' title: My Time locale: en-AUWo ist der Fehler?
- Gibt es eine Möglichkeit einen Google-Kalender hinzuzufügen?
Danke schon mal!
Hallo,
zu 1 und 3 kann Nn ich was sagen. Die Karte 2 verwende ich nicht.
Die Fenster sollten normal als offen und geschlossen angezeigt werden, wenn du den Datenpunkt entsprechend konfigurierst und es nicht manuell in den Settings machst.
Man muss Rolle, Raum und Funktion vergeben. Funktion muss "funcLock" sein, Rolle muss "sensor.window"sein.
Dann erscheint das Gerät automatisch in Lovelace ohne, dass es in den Settings angelegt wird.Einen Google Kalender habe ich auch eingebunden.
Dafür benötigst du den ical Adapter. Dieser stellt dir den Kalender als HTML bereit.
Den Inhalt kannst du dann mit der Markdown Karte einbinden.Code und Screenshots kann ich die später bereitstellen.
-
-
Hallo,
zu 1 und 3 kann Nn ich was sagen. Die Karte 2 verwende ich nicht.
Die Fenster sollten normal als offen und geschlossen angezeigt werden, wenn du den Datenpunkt entsprechend konfigurierst und es nicht manuell in den Settings machst.
Man muss Rolle, Raum und Funktion vergeben. Funktion muss "funcLock" sein, Rolle muss "sensor.window"sein.
Dann erscheint das Gerät automatisch in Lovelace ohne, dass es in den Settings angelegt wird.Einen Google Kalender habe ich auch eingebunden.
Dafür benötigst du den ical Adapter. Dieser stellt dir den Kalender als HTML bereit.
Den Inhalt kannst du dann mit der Markdown Karte einbinden.Code und Screenshots kann ich die später bereitstellen.
@David-G
Danke für deine Antwort.

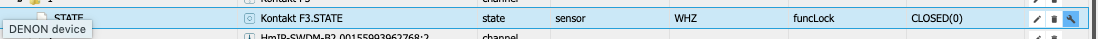
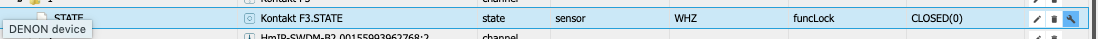
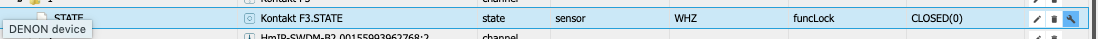
So sieht meine Konfiguraton aus. Die Rolle sensor.window gibt es bei mir nicht.Dn Kalender mit iCal habe ich eingebunden - an die html-Ausgabe hatte ich gar nicht gedacht.
-
@David-G
Danke für deine Antwort.

So sieht meine Konfiguraton aus. Die Rolle sensor.window gibt es bei mir nicht.Dn Kalender mit iCal habe ich eingebunden - an die html-Ausgabe hatte ich gar nicht gedacht.
Glaube bei den Rollen kannst einfach so rein tippen und diese anlegen.
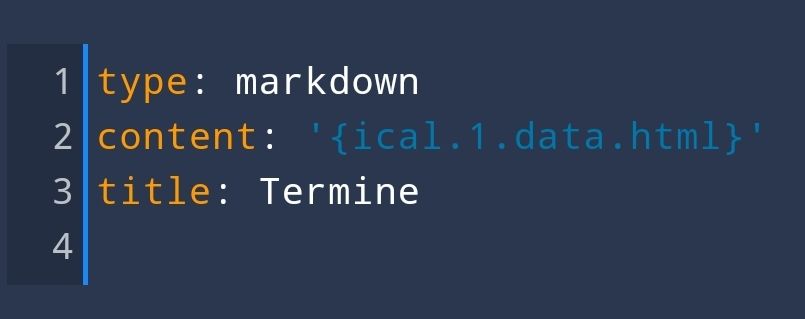
Bei mit wurden die glaube (aber nicht sicher) automatisch vom rega Adapter mit angelegt.Für den Kalender einfach folgenden Code (am Handy geht leider im Editor kein c&p):

Die Instanz muss vermutlich bei dir von 1 zu 0 geändert werden, hab 2 Kalender eingebunden.
-
@David-G
Danke für deine Antwort.

So sieht meine Konfiguraton aus. Die Rolle sensor.window gibt es bei mir nicht.Dn Kalender mit iCal habe ich eingebunden - an die html-Ausgabe hatte ich gar nicht gedacht.
Wenn deine Visualisierung so weit steht, kannst du sie gerne hier vorstellen:
Zeigt her eure Lovelace-Visualisierung
Ist natürlich auch eine Einladung an alle anderen User.
Ist eine schöne Möglichkeit, sich gegenseitig zu inspirieren und ein paar Dinge abzuschauen ^^. -
Wenn deine Visualisierung so weit steht, kannst du sie gerne hier vorstellen:
Zeigt her eure Lovelace-Visualisierung
Ist natürlich auch eine Einladung an alle anderen User.
Ist eine schöne Möglichkeit, sich gegenseitig zu inspirieren und ein paar Dinge abzuschauen ^^.@David-G
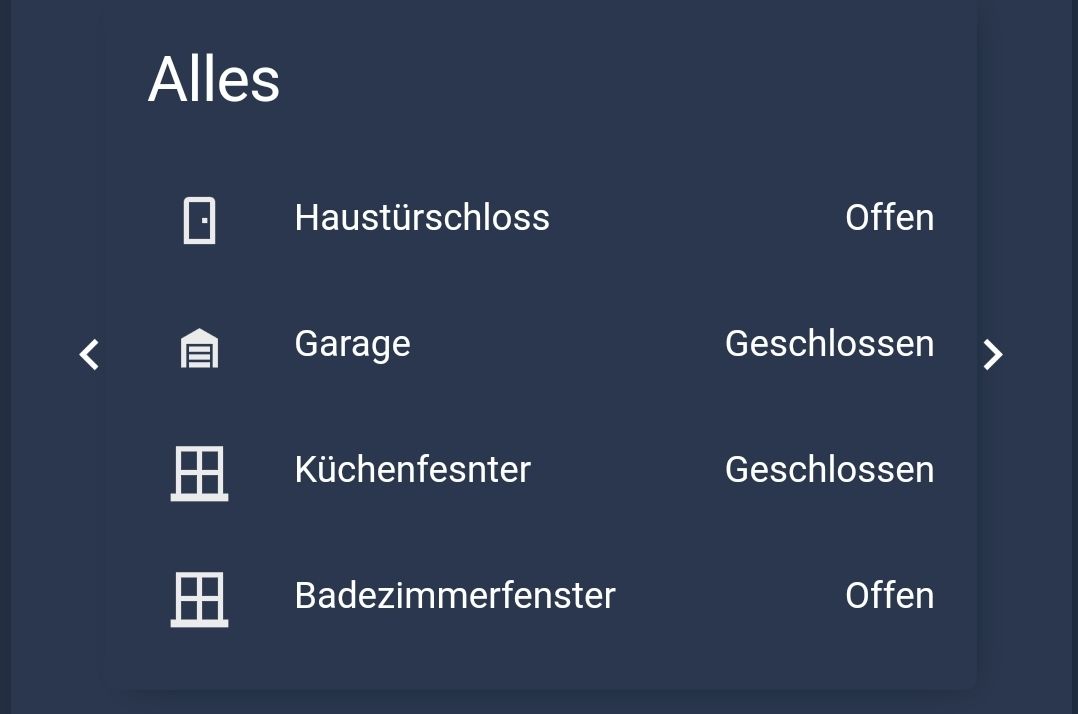
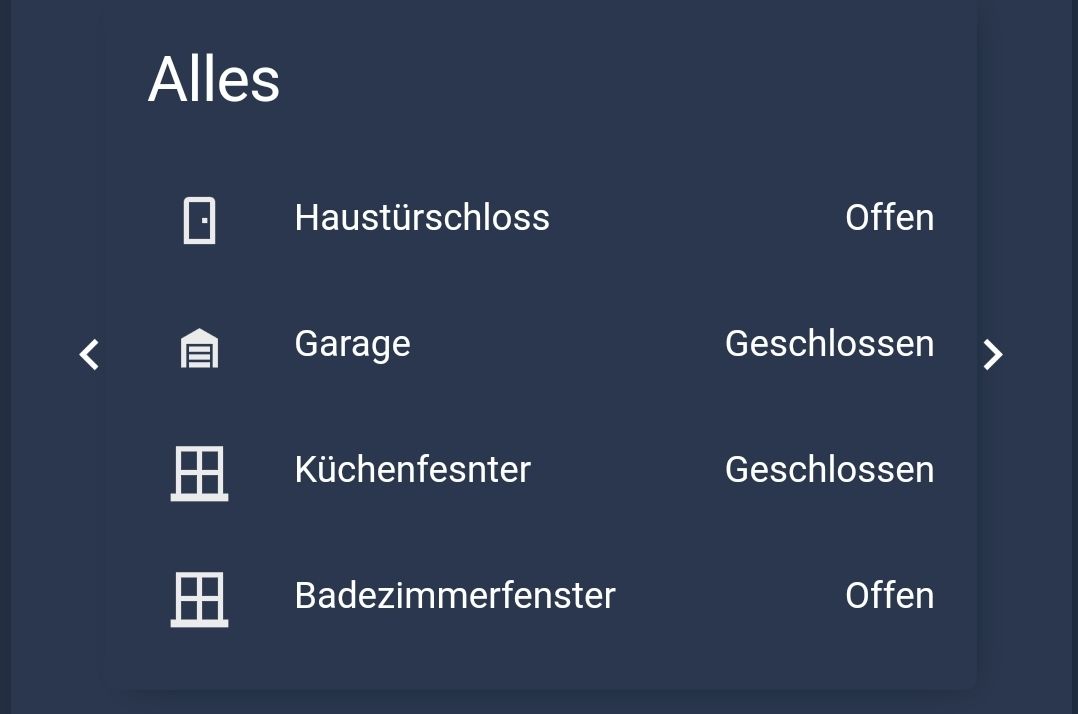
Die Sensoren-Anzeige klappt nicht.
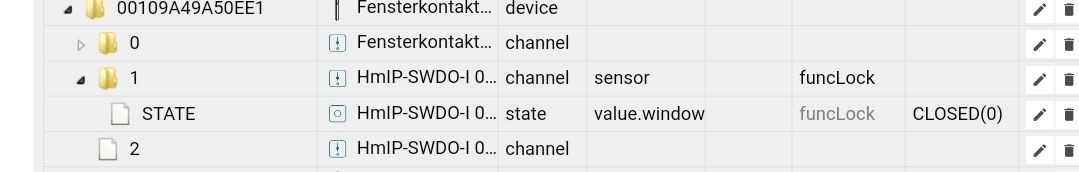
Ich habe die Geräte in der CCU2 jetzt in Sensor umbenannt. Das führt dazu, dass er automatisch die Rolle value.window vergibt. Jedoch erhalte ich dadurch immer noch nicht die gewünschte Status-Anzeige :( -
@David-G
Die Sensoren-Anzeige klappt nicht.
Ich habe die Geräte in der CCU2 jetzt in Sensor umbenannt. Das führt dazu, dass er automatisch die Rolle value.window vergibt. Jedoch erhalte ich dadurch immer noch nicht die gewünschte Status-Anzeige :(Hast du den Adapter mal neugestartet?
Welche Version hast du installiert (wobei das Problem eigentlich schon ziemlich lange gefixt ist).Kannst ja mal die Dev Version testen. Läuft bei mir stabil.
Garfonso/iobroker.lovelace#dev
EDIT:
Und bei mir ist es sensor.window anstatt value.window.
EDIT2:
In der CCU hatte ich nichts verändert am Sensor. Angelernt und fertig.
EDIT3:
Falls die CCU die Rollen wieder Überschreibt, kannst du ja auch ein Alias anlegen. Habe ich für alle meiner Geräte gemacht. Kann einen irgendwann im Nachgang ordentlich Arbeit ersparen.
-
Hast du den Adapter mal neugestartet?
Welche Version hast du installiert (wobei das Problem eigentlich schon ziemlich lange gefixt ist).Kannst ja mal die Dev Version testen. Läuft bei mir stabil.
Garfonso/iobroker.lovelace#dev
EDIT:
Und bei mir ist es sensor.window anstatt value.window.
EDIT2:
In der CCU hatte ich nichts verändert am Sensor. Angelernt und fertig.
EDIT3:
Falls die CCU die Rollen wieder Überschreibt, kannst du ja auch ein Alias anlegen. Habe ich für alle meiner Geräte gemacht. Kann einen irgendwann im Nachgang ordentlich Arbeit ersparen.
-
@David-G
Der Lovelace-Adapter hat Version 1.3.3Ich habe die Rolle in sensor.window umgeschrieben. Die bleibt auch, ändert aber nichts an der Anzeige.

Danke dennoch. Ich versuche es weiterDer ist ja aktuell.
Weiß dann auch nicht weiter.
Sind eigentlich die einzigen Merkmale die der Type-Detector berücksichtigt.Denke das Alias wird helfen. Ist meines Erachtens nach eh sehr zu empfehlen.
-
@David-G
Der Lovelace-Adapter hat Version 1.3.3Ich habe die Rolle in sensor.window umgeschrieben. Die bleibt auch, ändert aber nichts an der Anzeige.

Danke dennoch. Ich versuche es weiterEvtl fehlt noch die Rolle "window" im übergeordnen Ordner. Ka ob man die braucht.
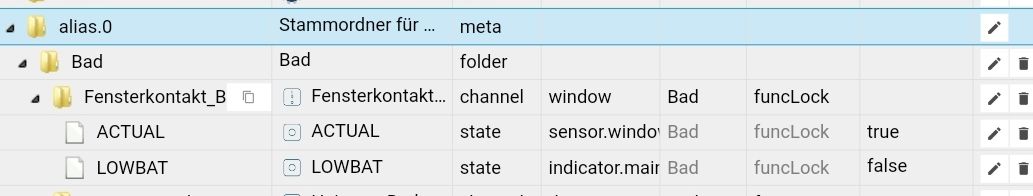
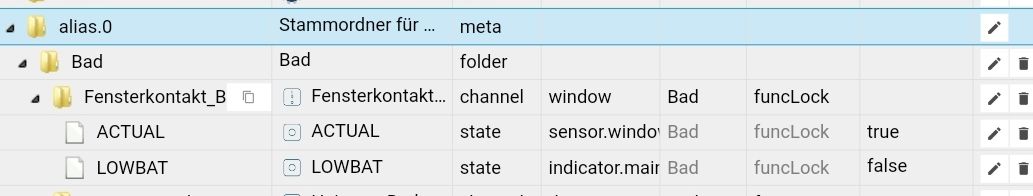
So sieht es bei mir aus (im Alias).

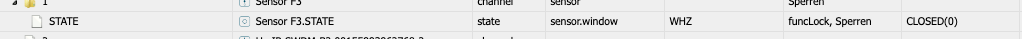
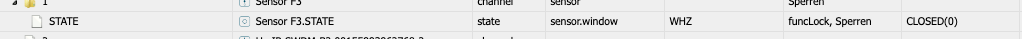
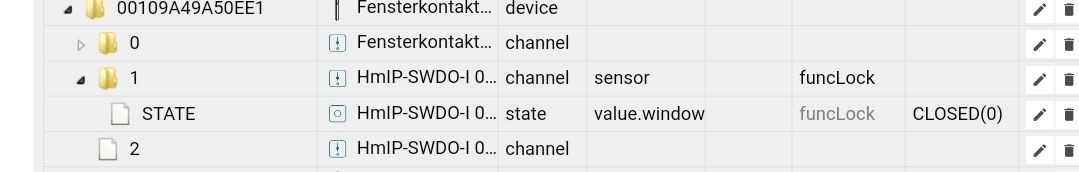
Und so der Sensor im Original, den findet Lovelace auch nicht.


-
Evtl fehlt noch die Rolle "window" im übergeordnen Ordner. Ka ob man die braucht.
So sieht es bei mir aus (im Alias).

Und so der Sensor im Original, den findet Lovelace auch nicht.


@David-G Danke für deine Beharrlichkeit!
Ich habe einen Alias angelegt. Der sieht nun aus, wie bei dir:

Im lovelace-Adpater sieht das so aus:

Und angezeigt wird er mir in der Kartenkonfiguration nun gar nicht:

Noch eine Idee?
-
@David-G Danke für deine Beharrlichkeit!
Ich habe einen Alias angelegt. Der sieht nun aus, wie bei dir:

Im lovelace-Adpater sieht das so aus:

Und angezeigt wird er mir in der Kartenkonfiguration nun gar nicht:

Noch eine Idee?
-
Du möchtest mit der Sensor Karte das offene Fenster darstellen? Ist eigentlich für Diagramme mit Daten aus einem History Adapter geeignet.

@David-G
Ich möchte eigentlich, dass dort Fenster geöffnet steht.Andere Frage:
Ich habe 2 hue Lampen, beide gleich als Alias konfiguriert. Eine wird mir mit dem Kreis zum Dimmen angezeigt, die andere nicht. Ne Ahnung warum?


-
@David-G
Ich möchte eigentlich, dass dort Fenster geöffnet steht.Andere Frage:
Ich habe 2 hue Lampen, beide gleich als Alias konfiguriert. Eine wird mir mit dem Kreis zum Dimmen angezeigt, die andere nicht. Ne Ahnung warum?


-
@David-G
Ich habs! Ich hatte die ganze Zeit die falsche Karte verwendet. Dachte ich müsste die Sensor-Karte wählen, es ist aber die Elemente-Karte.
Dir schon mal 1000 Dank. Es ist gelöst und ich bin auf Aliase umgestiegen!Bleibt das Dimmer-Problem.Alles tutti -
Ich schon wieder...:see_no_evil:
Ich möchte gerne meine Rollläden steuern. Ich habe dazu ein Blockly, welches ich normalerweise für die Alexa-Steuerung nutze, etwas abgeändert:
BlocklyJavascriptTypeScript Skript läuft nicht Protokoll Ausgewählte Blöcke exportieren <xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id=")`?wMu.x=I1-zW%)%|qN">Rolläden</variable> </variables> <block type="on" id="IF:L)/OlWx|9MkLU..}B" x="13" y="-638"> <field name="OID">Meine_Geräte.0.JalousienEGll</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="j87.ZsAyGl(mU8^*6Tr;"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="u]6#GJ?W(}eGZlWHNfmy"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="_0*k%JdKf23sQc076KVO"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id="I}Zzmts#=j{i`e(}whQ,"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="dr0hieWS_Gs5h^LXNf)6"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ggMB2Y#iTT7Mr+Cryw1W"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="GU.ce[6=Z4I[Kj@VBuz]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yuaH[|BddKWOeu`[;erp"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="?:AxITajjsS(56t:1~/s"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Zgm+J.o8|}*wgIiTuUv7"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="g^1?5C{zekgGdWLNmeTr"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="pwOoF)=/j}N}o.B;_/9L"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="gozvnL-ATicn8s88a]K,"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="SdQFp6TBf*C@|jUW{ClU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="fOWU;Y87JxeAl:zw[,UY"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="vW+Lse2J:EGm+Za}f)QY"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="25L2s9`8:=Bd.iu!o`uU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1Rei_xp)NV(gQ?]Bj__w"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="rH6z`|C2a*-;+0wn7p7."> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="f6S.}u+lzI|V]RS,mpcF"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="YDKk0wW:U@20k4diE;sP"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="{Z*pqvDr]msweCt.Wp=R"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="p:r=_-7AGAw^SY^q/Nhb"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Qr3!OJ%lw9c!cErke2?5"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="^eKh1?(tEwHV_Rt-w;.a"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="0+*}Dby:R`K=W4uW6~VG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="}IP%kqk.CjMT^1gxW,KX"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="YYL4cP9HW=^qJUt~cM4-"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="+c1pT9N9.=p?!a^1E?TC"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299349.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="hKJPDUY8`vc(AEr9/p#%"> <field name="NUM">100</field> </block> </value> <next> <block type="update" id="K.sg[pLRzpJsP`AOsnao"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="pl^dOI87;DX(QPe:rm=E"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="update" id="RC*}QTE%5.Of$b]^NC/f"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">180</field> <field name="UNIT">min</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/PLc_A,fv.+fvL7}m(jj"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="variables_set" id=")VxgBd8_n![ERA}#!wt_" disabled="true"> <field name="VAR" id=")`?wMu.x=I1-zW%)%|qN">Rolläden</field> <value name="VALUE"> <block type="logic_boolean" id="]7m:6#S`M59BGf2q3(Xs"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="PKN5S)mQ|YQG+HYQ?W},"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%|S3|w)ggi^}8*9~^06K"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id=".rJ.cnXD),G0)vf7mPC1"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="controls_if" id="/HNUV}1QQ.~M=(3}5`Nq"> <value name="IF0"> <block type="logic_compare" id="MhODUo:W[k=}.bi=fsp@"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="Dldhsm49!4|@A8Hip8B]"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962768.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="y5weq.Q?@_np*[^@=~*X"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id=")hUChJ9bIP4VY6?`:et{"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="*xE,a;-TdDmTu@(k+8oX"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="s]DIN1jo%ol2~oH[)^#;"> <value name="IF0"> <block type="logic_compare" id="-rtsJFTH:2Myb~n0xQp1"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="y-iE#^U3Wg;36P9lanZ9"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962F4F.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="(9mdp7;B=0Sb===ww/9z"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="t%icno5b;^WR|YZQx7DS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="qWc,^dGZj8aR3b(yE7F!"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id=",lE5dpoZ]w#i8KUU_7{Z"> <value name="IF0"> <block type="logic_compare" id="ciR|L.@SwEuZw4|@}:3j"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="g^tGsz*dCYz{Ld[H3yR:"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962EF7.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="2t/;G(18^Ke.,!c(;C.%"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="g_Jy@h@:kT!fgfh7_yBQ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="H.aj*^)2_ttJq#^!ZU|P"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="7biA/ABfB!u`)(Ub|Wai"> <value name="IF0"> <block type="logic_compare" id="^fUiS!Ug/22R)33=nOXd"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="8+_cJJ{U3?gcM.SDCY]X"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.001559939628C4.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="iZD3hw[O;i%gldmY=#Zi"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="zxaOjJLCTn/,5m5[z-KH"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1dIt^lU+LtOgpwdKuji["> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="comment" id="Wxw#8*y9e{4e++}I0(}k"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="(?611[rC`!%7WiD3M,V-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="?_I.j2~M?CQa8~yPyJc!"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="?fg)!|K!@g@$Ijn+#ge$"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="zto9@+0dm)]T+3I_-7`-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="CcDE4~v}SFWSg{?eMRv~"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="#m,zsc9)Q^E2,b`Cq`,q"> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="1VhOpsJaOliV*cPT7lZ,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="h]mxsU%w@C3BI-1lkwT0"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="CdE47!Gc$V,D=I_^vy67"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="oNx}4.L^tqBsqsY|G`Nw"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="2s)nR}RAzbCKOZj,m$e["> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="T0sNAhgG4/Z.LqF?O-iv"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="dYGUX|4Y5q_9W+/aFsw2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QKNabZwxsk,yjMbMutm~"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml> <xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id=")`?wMu.x=I1-zW%)%|qN">Rolläden</variable> </variables> <block type="on" id="IF:L)/OlWx|9MkLU..}B" x="13" y="-638"> <field name="OID">Meine_Geräte.0.JalousienEGll</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="j87.ZsAyGl(mU8^*6Tr;"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="u]6#GJ?W(}eGZlWHNfmy"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="_0*k%JdKf23sQc076KVO"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id="I}Zzmts#=j{i`e(}whQ,"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="dr0hieWS_Gs5h^LXNf)6"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ggMB2Y#iTT7Mr+Cryw1W"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="GU.ce[6=Z4I[Kj@VBuz]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yuaH[|BddKWOeu`[;erp"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="?:AxITajjsS(56t:1~/s"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Zgm+J.o8|}*wgIiTuUv7"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="g^1?5C{zekgGdWLNmeTr"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="pwOoF)=/j}N}o.B;_/9L"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="gozvnL-ATicn8s88a]K,"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="SdQFp6TBf*C@|jUW{ClU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="fOWU;Y87JxeAl:zw[,UY"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="vW+Lse2J:EGm+Za}f)QY"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="25L2s9`8:=Bd.iu!o`uU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1Rei_xp)NV(gQ?]Bj__w"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="rH6z`|C2a*-;+0wn7p7."> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="f6S.}u+lzI|V]RS,mpcF"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="YDKk0wW:U@20k4diE;sP"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="{Z*pqvDr]msweCt.Wp=R"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="p:r=_-7AGAw^SY^q/Nhb"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Qr3!OJ%lw9c!cErke2?5"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="^eKh1?(tEwHV_Rt-w;.a"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="0+*}Dby:R`K=W4uW6~VG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="}IP%kqk.CjMT^1gxW,KX"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="YYL4cP9HW=^qJUt~cM4-"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="+c1pT9N9.=p?!a^1E?TC"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299349.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="hKJPDUY8`vc(AEr9/p#%"> <field name="NUM">100</field> </block> </value> <next> <block type="update" id="K.sg[pLRzpJsP`AOsnao"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="pl^dOI87;DX(QPe:rm=E"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="update" id="RC*}QTE%5.Of$b]^NC/f"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">180</field> <field name="UNIT">min</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/PLc_A,fv.+fvL7}m(jj"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="variables_set" id=")VxgBd8_n![ERA}#!wt_" disabled="true"> <field name="VAR" id=")`?wMu.x=I1-zW%)%|qN">Rolläden</field> <value name="VALUE"> <block type="logic_boolean" id="]7m:6#S`M59BGf2q3(Xs"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="PKN5S)mQ|YQG+HYQ?W},"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%|S3|w)ggi^}8*9~^06K"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id=".rJ.cnXD),G0)vf7mPC1"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="controls_if" id="/HNUV}1QQ.~M=(3}5`Nq"> <value name="IF0"> <block type="logic_compare" id="MhODUo:W[k=}.bi=fsp@"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="Dldhsm49!4|@A8Hip8B]"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962768.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="y5weq.Q?@_np*[^@=~*X"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id=")hUChJ9bIP4VY6?`:et{"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="*xE,a;-TdDmTu@(k+8oX"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="s]DIN1jo%ol2~oH[)^#;"> <value name="IF0"> <block type="logic_compare" id="-rtsJFTH:2Myb~n0xQp1"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="y-iE#^U3Wg;36P9lanZ9"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962F4F.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="(9mdp7;B=0Sb===ww/9z"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="t%icno5b;^WR|YZQx7DS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="qWc,^dGZj8aR3b(yE7F!"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id=",lE5dpoZ]w#i8KUU_7{Z"> <value name="IF0"> <block type="logic_compare" id="ciR|L.@SwEuZw4|@}:3j"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="g^tGsz*dCYz{Ld[H3yR:"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962EF7.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="2t/;G(18^Ke.,!c(;C.%"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="g_Jy@h@:kT!fgfh7_yBQ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="H.aj*^)2_ttJq#^!ZU|P"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="7biA/ABfB!u`)(Ub|Wai"> <value name="IF0"> <block type="logic_compare" id="^fUiS!Ug/22R)33=nOXd"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="8+_cJJ{U3?gcM.SDCY]X"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.001559939628C4.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="iZD3hw[O;i%gldmY=#Zi"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="zxaOjJLCTn/,5m5[z-KH"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1dIt^lU+LtOgpwdKuji["> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="comment" id="Wxw#8*y9e{4e++}I0(}k"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="(?611[rC`!%7WiD3M,V-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="?_I.j2~M?CQa8~yPyJc!"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="?fg)!|K!@g@$Ijn+#ge$"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="zto9@+0dm)]T+3I_-7`-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="CcDE4~v}SFWSg{?eMRv~"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="#m,zsc9)Q^E2,b`Cq`,q"> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="1VhOpsJaOliV*cPT7lZ,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="h]mxsU%w@C3BI-1lkwT0"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="CdE47!Gc$V,D=I_^vy67"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="oNx}4.L^tqBsqsY|G`Nw"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="2s)nR}RAzbCKOZj,m$e["> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="T0sNAhgG4/Z.LqF?O-iv"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="dYGUX|4Y5q_9W+/aFsw2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QKNabZwxsk,yjMbMutm~"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml>Diesem Skript habe ich einen Datenpunkt unter "Meine_Geräte.0" zugeordnet.
Nun möchte ich gern mit Hilfe einer lovelace-Karte meine Rollläden damit schalten.
Aber meine Rollläden reagieren nicht.
Was mache ich falsch?
-
Ich schon wieder...:see_no_evil:
Ich möchte gerne meine Rollläden steuern. Ich habe dazu ein Blockly, welches ich normalerweise für die Alexa-Steuerung nutze, etwas abgeändert:
BlocklyJavascriptTypeScript Skript läuft nicht Protokoll Ausgewählte Blöcke exportieren <xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id=")`?wMu.x=I1-zW%)%|qN">Rolläden</variable> </variables> <block type="on" id="IF:L)/OlWx|9MkLU..}B" x="13" y="-638"> <field name="OID">Meine_Geräte.0.JalousienEGll</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="j87.ZsAyGl(mU8^*6Tr;"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="u]6#GJ?W(}eGZlWHNfmy"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="_0*k%JdKf23sQc076KVO"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id="I}Zzmts#=j{i`e(}whQ,"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="dr0hieWS_Gs5h^LXNf)6"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ggMB2Y#iTT7Mr+Cryw1W"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="GU.ce[6=Z4I[Kj@VBuz]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yuaH[|BddKWOeu`[;erp"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="?:AxITajjsS(56t:1~/s"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Zgm+J.o8|}*wgIiTuUv7"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="g^1?5C{zekgGdWLNmeTr"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="pwOoF)=/j}N}o.B;_/9L"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="gozvnL-ATicn8s88a]K,"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="SdQFp6TBf*C@|jUW{ClU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="fOWU;Y87JxeAl:zw[,UY"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="vW+Lse2J:EGm+Za}f)QY"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="25L2s9`8:=Bd.iu!o`uU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1Rei_xp)NV(gQ?]Bj__w"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="rH6z`|C2a*-;+0wn7p7."> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="f6S.}u+lzI|V]RS,mpcF"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="YDKk0wW:U@20k4diE;sP"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="{Z*pqvDr]msweCt.Wp=R"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="p:r=_-7AGAw^SY^q/Nhb"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Qr3!OJ%lw9c!cErke2?5"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="^eKh1?(tEwHV_Rt-w;.a"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="0+*}Dby:R`K=W4uW6~VG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="}IP%kqk.CjMT^1gxW,KX"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="YYL4cP9HW=^qJUt~cM4-"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="+c1pT9N9.=p?!a^1E?TC"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299349.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="hKJPDUY8`vc(AEr9/p#%"> <field name="NUM">100</field> </block> </value> <next> <block type="update" id="K.sg[pLRzpJsP`AOsnao"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="pl^dOI87;DX(QPe:rm=E"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="update" id="RC*}QTE%5.Of$b]^NC/f"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">180</field> <field name="UNIT">min</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/PLc_A,fv.+fvL7}m(jj"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="variables_set" id=")VxgBd8_n![ERA}#!wt_" disabled="true"> <field name="VAR" id=")`?wMu.x=I1-zW%)%|qN">Rolläden</field> <value name="VALUE"> <block type="logic_boolean" id="]7m:6#S`M59BGf2q3(Xs"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="PKN5S)mQ|YQG+HYQ?W},"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%|S3|w)ggi^}8*9~^06K"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id=".rJ.cnXD),G0)vf7mPC1"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="controls_if" id="/HNUV}1QQ.~M=(3}5`Nq"> <value name="IF0"> <block type="logic_compare" id="MhODUo:W[k=}.bi=fsp@"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="Dldhsm49!4|@A8Hip8B]"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962768.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="y5weq.Q?@_np*[^@=~*X"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id=")hUChJ9bIP4VY6?`:et{"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="*xE,a;-TdDmTu@(k+8oX"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="s]DIN1jo%ol2~oH[)^#;"> <value name="IF0"> <block type="logic_compare" id="-rtsJFTH:2Myb~n0xQp1"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="y-iE#^U3Wg;36P9lanZ9"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962F4F.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="(9mdp7;B=0Sb===ww/9z"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="t%icno5b;^WR|YZQx7DS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="qWc,^dGZj8aR3b(yE7F!"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id=",lE5dpoZ]w#i8KUU_7{Z"> <value name="IF0"> <block type="logic_compare" id="ciR|L.@SwEuZw4|@}:3j"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="g^tGsz*dCYz{Ld[H3yR:"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962EF7.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="2t/;G(18^Ke.,!c(;C.%"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="g_Jy@h@:kT!fgfh7_yBQ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="H.aj*^)2_ttJq#^!ZU|P"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="7biA/ABfB!u`)(Ub|Wai"> <value name="IF0"> <block type="logic_compare" id="^fUiS!Ug/22R)33=nOXd"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="8+_cJJ{U3?gcM.SDCY]X"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.001559939628C4.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="iZD3hw[O;i%gldmY=#Zi"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="zxaOjJLCTn/,5m5[z-KH"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1dIt^lU+LtOgpwdKuji["> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="comment" id="Wxw#8*y9e{4e++}I0(}k"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="(?611[rC`!%7WiD3M,V-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="?_I.j2~M?CQa8~yPyJc!"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="?fg)!|K!@g@$Ijn+#ge$"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="zto9@+0dm)]T+3I_-7`-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="CcDE4~v}SFWSg{?eMRv~"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="#m,zsc9)Q^E2,b`Cq`,q"> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="1VhOpsJaOliV*cPT7lZ,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="h]mxsU%w@C3BI-1lkwT0"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="CdE47!Gc$V,D=I_^vy67"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="oNx}4.L^tqBsqsY|G`Nw"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="2s)nR}RAzbCKOZj,m$e["> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="T0sNAhgG4/Z.LqF?O-iv"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="dYGUX|4Y5q_9W+/aFsw2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QKNabZwxsk,yjMbMutm~"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml> <xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id=")`?wMu.x=I1-zW%)%|qN">Rolläden</variable> </variables> <block type="on" id="IF:L)/OlWx|9MkLU..}B" x="13" y="-638"> <field name="OID">Meine_Geräte.0.JalousienEGll</field> <field name="CONDITION">ne</field> <field name="ACK_CONDITION"></field> <statement name="STATEMENT"> <block type="controls_if" id="j87.ZsAyGl(mU8^*6Tr;"> <mutation elseif="1"></mutation> <value name="IF0"> <block type="logic_compare" id="u]6#GJ?W(}eGZlWHNfmy"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="_0*k%JdKf23sQc076KVO"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id="I}Zzmts#=j{i`e(}whQ,"> <field name="BOOL">TRUE</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="dr0hieWS_Gs5h^LXNf)6"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="ggMB2Y#iTT7Mr+Cryw1W"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="GU.ce[6=Z4I[Kj@VBuz]"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="yuaH[|BddKWOeu`[;erp"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="?:AxITajjsS(56t:1~/s"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Zgm+J.o8|}*wgIiTuUv7"> <field name="NUM">100</field> </block> </value> <next> <block type="control" id="g^1?5C{zekgGdWLNmeTr"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="pwOoF)=/j}N}o.B;_/9L"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="gozvnL-ATicn8s88a]K,"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="SdQFp6TBf*C@|jUW{ClU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="fOWU;Y87JxeAl:zw[,UY"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="vW+Lse2J:EGm+Za}f)QY"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="25L2s9`8:=Bd.iu!o`uU"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1Rei_xp)NV(gQ?]Bj__w"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="rH6z`|C2a*-;+0wn7p7."> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="f6S.}u+lzI|V]RS,mpcF"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="YDKk0wW:U@20k4diE;sP"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="{Z*pqvDr]msweCt.Wp=R"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="p:r=_-7AGAw^SY^q/Nhb"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="Qr3!OJ%lw9c!cErke2?5"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="^eKh1?(tEwHV_Rt-w;.a"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="0+*}Dby:R`K=W4uW6~VG"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="}IP%kqk.CjMT^1gxW,KX"> <field name="NUM">100</field> </block> </value> <next> <block type="comment" id="YYL4cP9HW=^qJUt~cM4-"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="+c1pT9N9.=p?!a^1E?TC"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299349.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="hKJPDUY8`vc(AEr9/p#%"> <field name="NUM">100</field> </block> </value> <next> <block type="update" id="K.sg[pLRzpJsP`AOsnao"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="pl^dOI87;DX(QPe:rm=E"> <field name="BOOL">TRUE</field> </block> </value> <next> <block type="update" id="RC*}QTE%5.Of$b]^NC/f"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="true"></mutation> <field name="OID">Meine_Geräte.0.Schalter_Rolläden</field> <field name="WITH_DELAY">TRUE</field> <field name="DELAY_MS">180</field> <field name="UNIT">min</field> <field name="CLEAR_RUNNING">FALSE</field> <value name="VALUE"> <block type="logic_boolean" id="/PLc_A,fv.+fvL7}m(jj"> <field name="BOOL">FALSE</field> </block> </value> <next> <block type="variables_set" id=")VxgBd8_n![ERA}#!wt_" disabled="true"> <field name="VAR" id=")`?wMu.x=I1-zW%)%|qN">Rolläden</field> <value name="VALUE"> <block type="logic_boolean" id="]7m:6#S`M59BGf2q3(Xs"> <field name="BOOL">TRUE</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> <value name="IF1"> <block type="logic_compare" id="PKN5S)mQ|YQG+HYQ?W},"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="%|S3|w)ggi^}8*9~^06K"> <field name="ATTR">val</field> <field name="OID">Meine_Geräte.0.Rolläden</field> </block> </value> <value name="B"> <block type="logic_boolean" id=".rJ.cnXD),G0)vf7mPC1"> <field name="BOOL">FALSE</field> </block> </value> </block> </value> <statement name="DO1"> <block type="controls_if" id="/HNUV}1QQ.~M=(3}5`Nq"> <value name="IF0"> <block type="logic_compare" id="MhODUo:W[k=}.bi=fsp@"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="Dldhsm49!4|@A8Hip8B]"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962768.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="y5weq.Q?@_np*[^@=~*X"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id=")hUChJ9bIP4VY6?`:et{"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855592.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="*xE,a;-TdDmTu@(k+8oX"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="s]DIN1jo%ol2~oH[)^#;"> <value name="IF0"> <block type="logic_compare" id="-rtsJFTH:2Myb~n0xQp1"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="y-iE#^U3Wg;36P9lanZ9"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962F4F.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="(9mdp7;B=0Sb===ww/9z"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="t%icno5b;^WR|YZQx7DS"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1852569.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="qWc,^dGZj8aR3b(yE7F!"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id=",lE5dpoZ]w#i8KUU_7{Z"> <value name="IF0"> <block type="logic_compare" id="ciR|L.@SwEuZw4|@}:3j"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="g^tGsz*dCYz{Ld[H3yR:"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.00155993962EF7.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="2t/;G(18^Ke.,!c(;C.%"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="g_Jy@h@:kT!fgfh7_yBQ"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1854040.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="H.aj*^)2_ttJq#^!ZU|P"> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="controls_if" id="7biA/ABfB!u`)(Ub|Wai"> <value name="IF0"> <block type="logic_compare" id="^fUiS!Ug/22R)33=nOXd"> <field name="OP">EQ</field> <value name="A"> <block type="get_value" id="8+_cJJ{U3?gcM.SDCY]X"> <field name="ATTR">val</field> <field name="OID">hm-rpc.1.001559939628C4.1.STATE</field> </block> </value> <value name="B"> <block type="math_number" id="iZD3hw[O;i%gldmY=#Zi"> <field name="NUM">0</field> </block> </value> </block> </value> <statement name="DO0"> <block type="control" id="zxaOjJLCTn/,5m5[z-KH"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1855282.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="1dIt^lU+LtOgpwdKuji["> <field name="NUM">0</field> </block> </value> </block> </statement> <next> <block type="comment" id="Wxw#8*y9e{4e++}I0(}k"> <field name="COMMENT">Fenster1</field> <next> <block type="control" id="(?611[rC`!%7WiD3M,V-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299057.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="?_I.j2~M?CQa8~yPyJc!"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="?fg)!|K!@g@$Ijn+#ge$"> <field name="COMMENT">Fenster2</field> <next> <block type="control" id="zto9@+0dm)]T+3I_-7`-"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302786.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="CcDE4~v}SFWSg{?eMRv~"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="#m,zsc9)Q^E2,b`Cq`,q"> <field name="COMMENT">Fenster5</field> <next> <block type="control" id="1VhOpsJaOliV*cPT7lZ,"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299316.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="h]mxsU%w@C3BI-1lkwT0"> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="CdE47!Gc$V,D=I_^vy67"> <field name="COMMENT">Fenster6</field> <next> <block type="control" id="oNx}4.L^tqBsqsY|G`Nw"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1302835.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="2s)nR}RAzbCKOZj,m$e["> <field name="NUM">0</field> </block> </value> <next> <block type="comment" id="T0sNAhgG4/Z.LqF?O-iv"> <field name="COMMENT">Fenster10</field> <next> <block type="control" id="dYGUX|4Y5q_9W+/aFsw2"> <mutation xmlns="http://www.w3.org/1999/xhtml" delay_input="false"></mutation> <field name="OID">hm-rpc.0.OEQ1299309.1.LEVEL</field> <field name="WITH_DELAY">FALSE</field> <value name="VALUE"> <block type="math_number" id="QKNabZwxsk,yjMbMutm~"> <field name="NUM">0</field> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </statement> </block> </statement> </block> </xml>Diesem Skript habe ich einen Datenpunkt unter "Meine_Geräte.0" zugeordnet.
Nun möchte ich gern mit Hilfe einer lovelace-Karte meine Rollläden damit schalten.
Aber meine Rollläden reagieren nicht.
Was mache ich falsch?
-
@M1R0O
Du musst Raum, Funktion und Rolle korrekt zuweisen.
Dann müsste alles richtig erkannt werden und klappen.







