NEWS
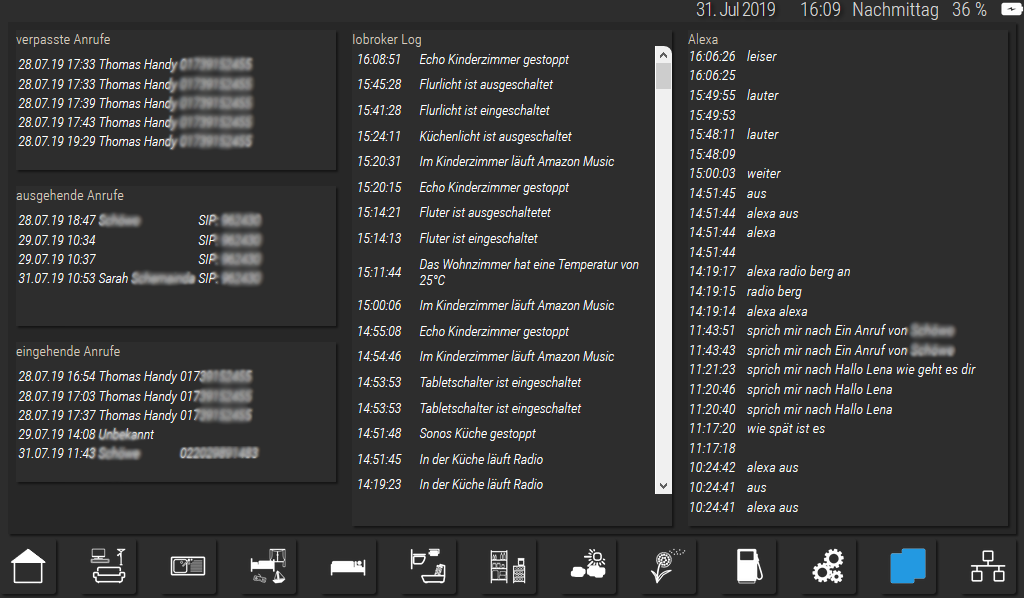
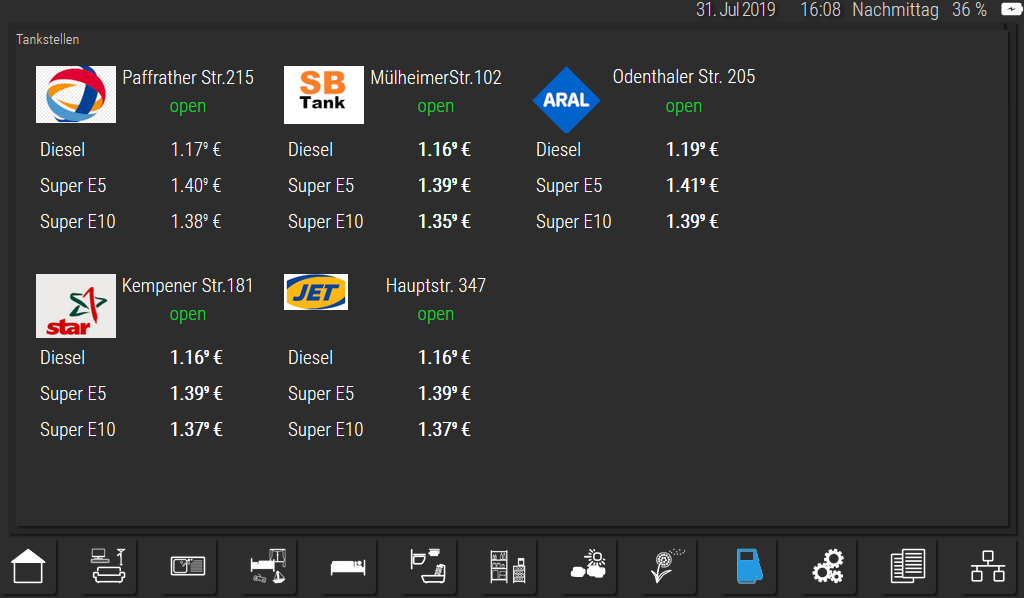
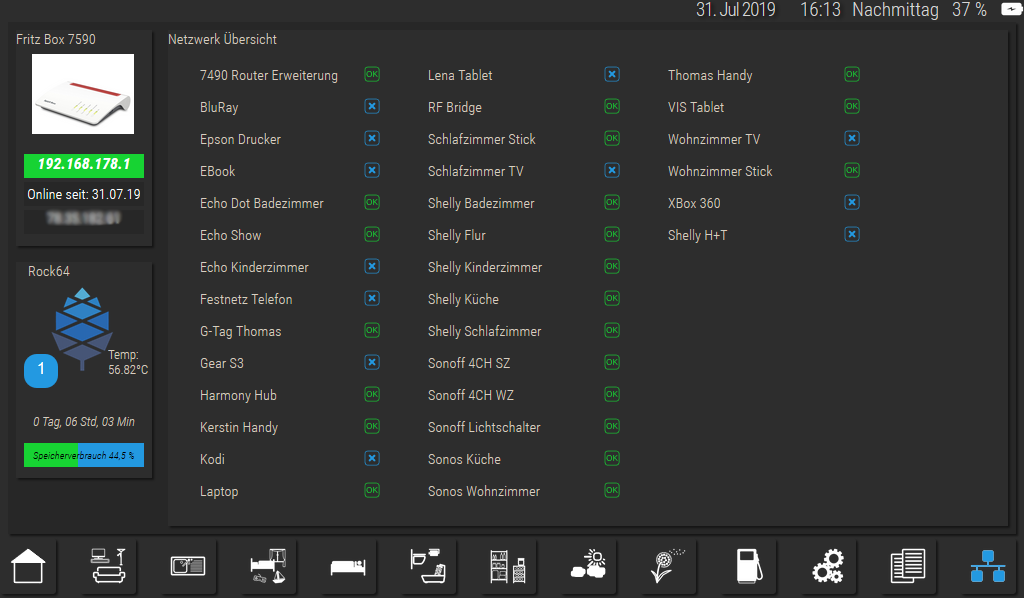
Meine VIS
-
Danke für die schnelle Antwort
ich bin totaler Anfänger auf diesem GebietKannst du mir das bitte etwas genauer erklären?
-
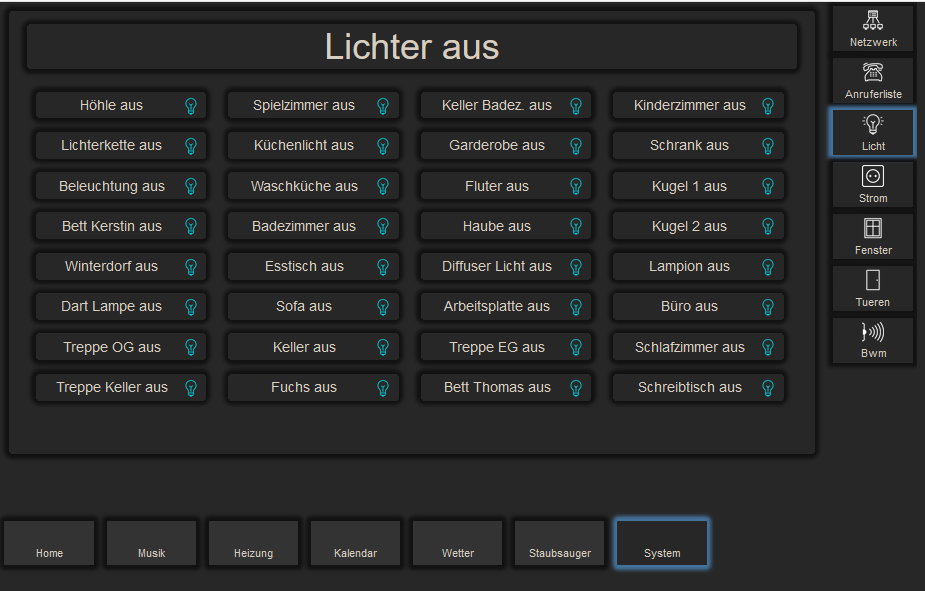
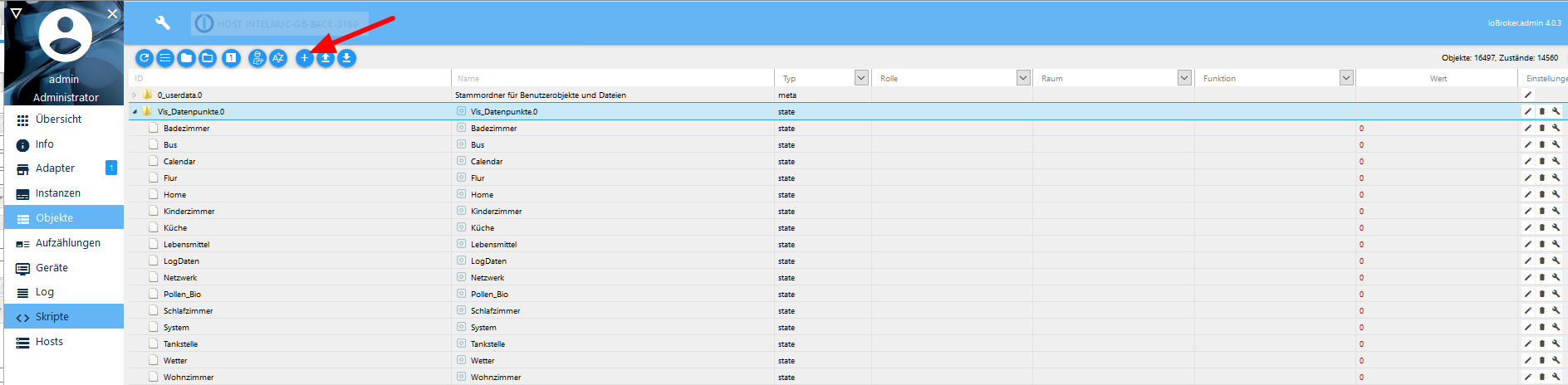
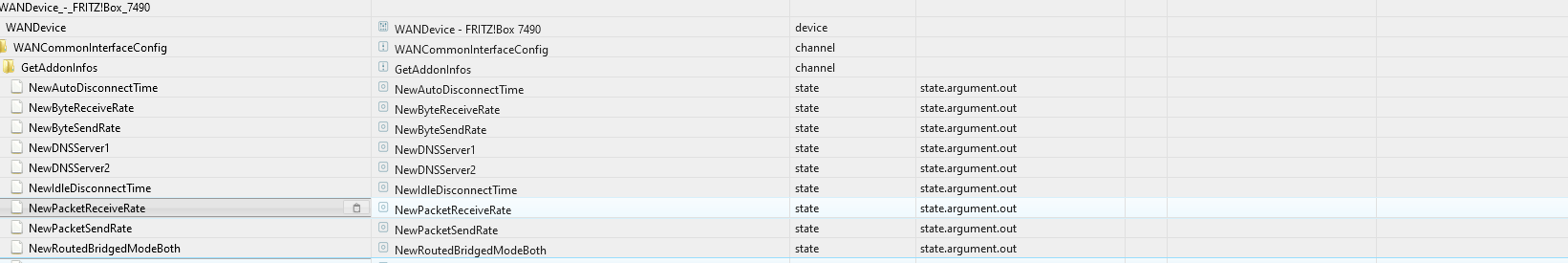
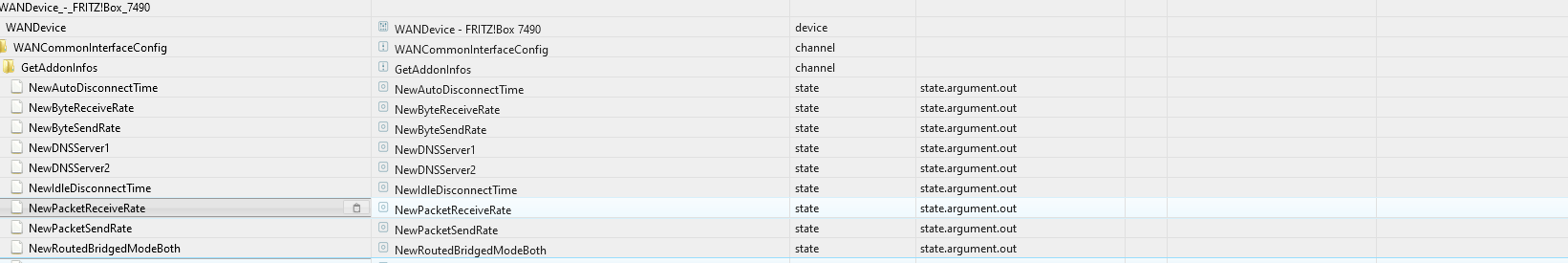
@Wszene Du musst als erstes DP = Datenpunkte erstellen siehe Bild:
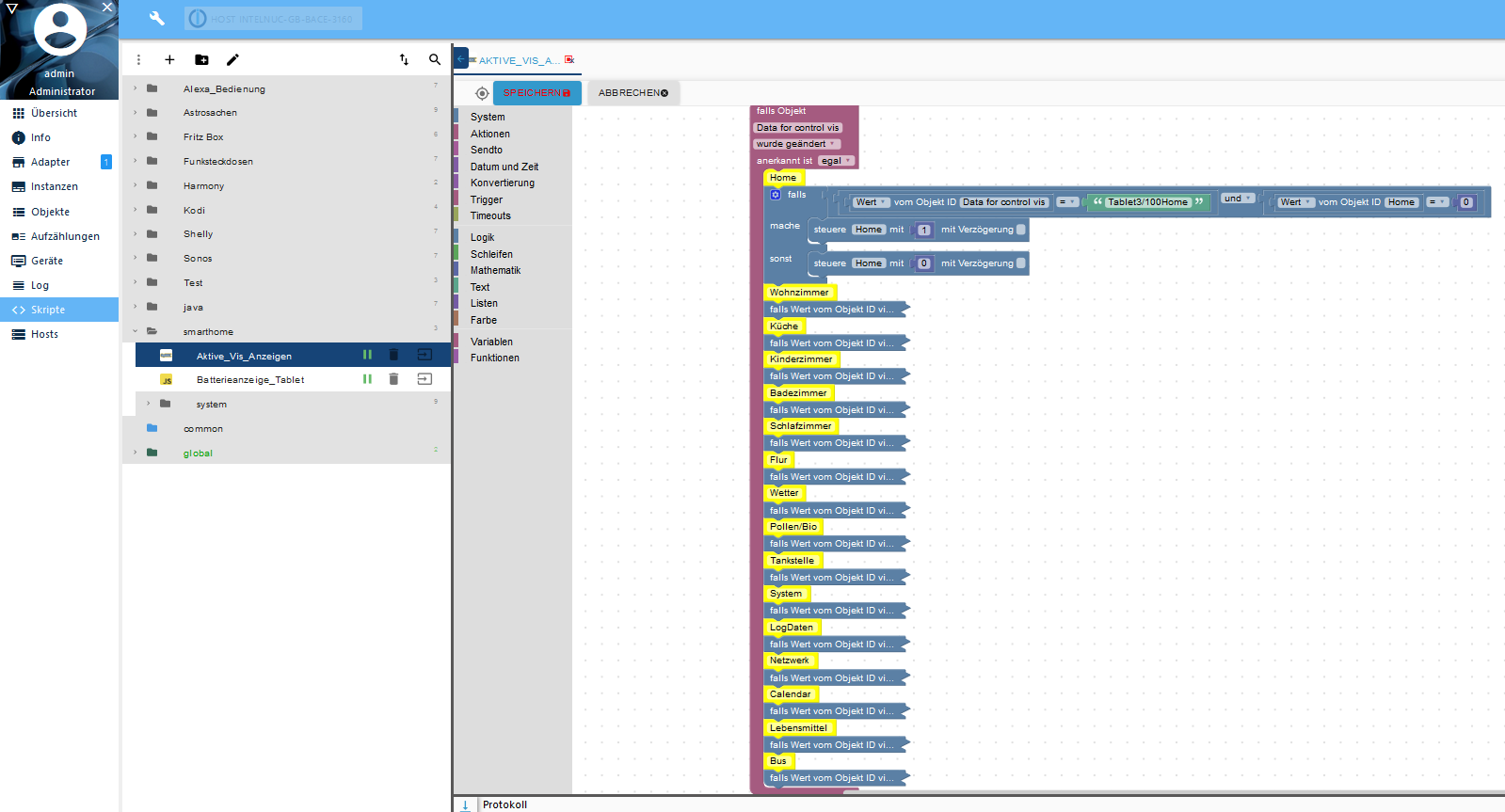
dann das Script erstellen:
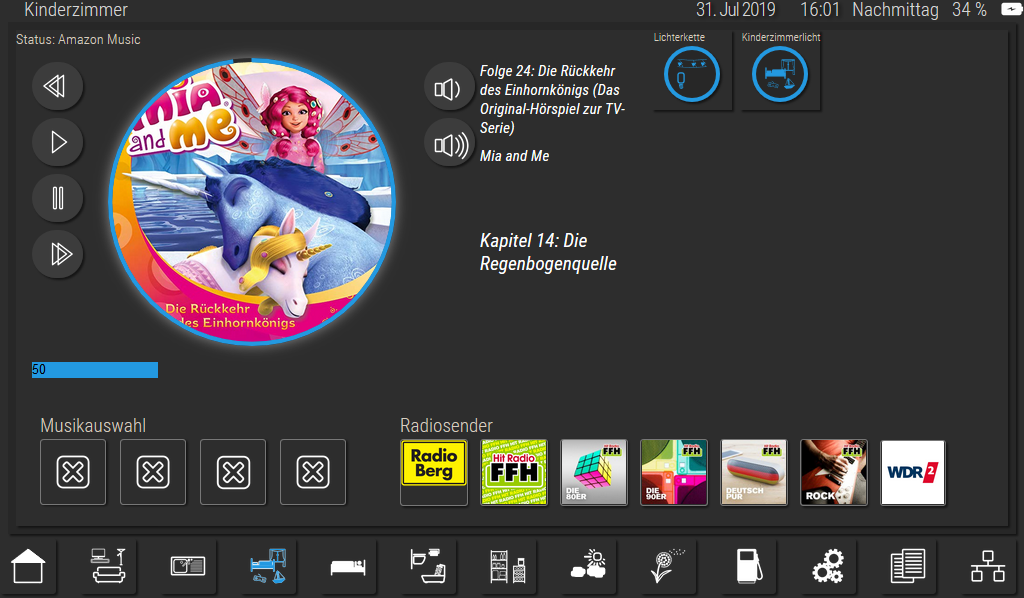
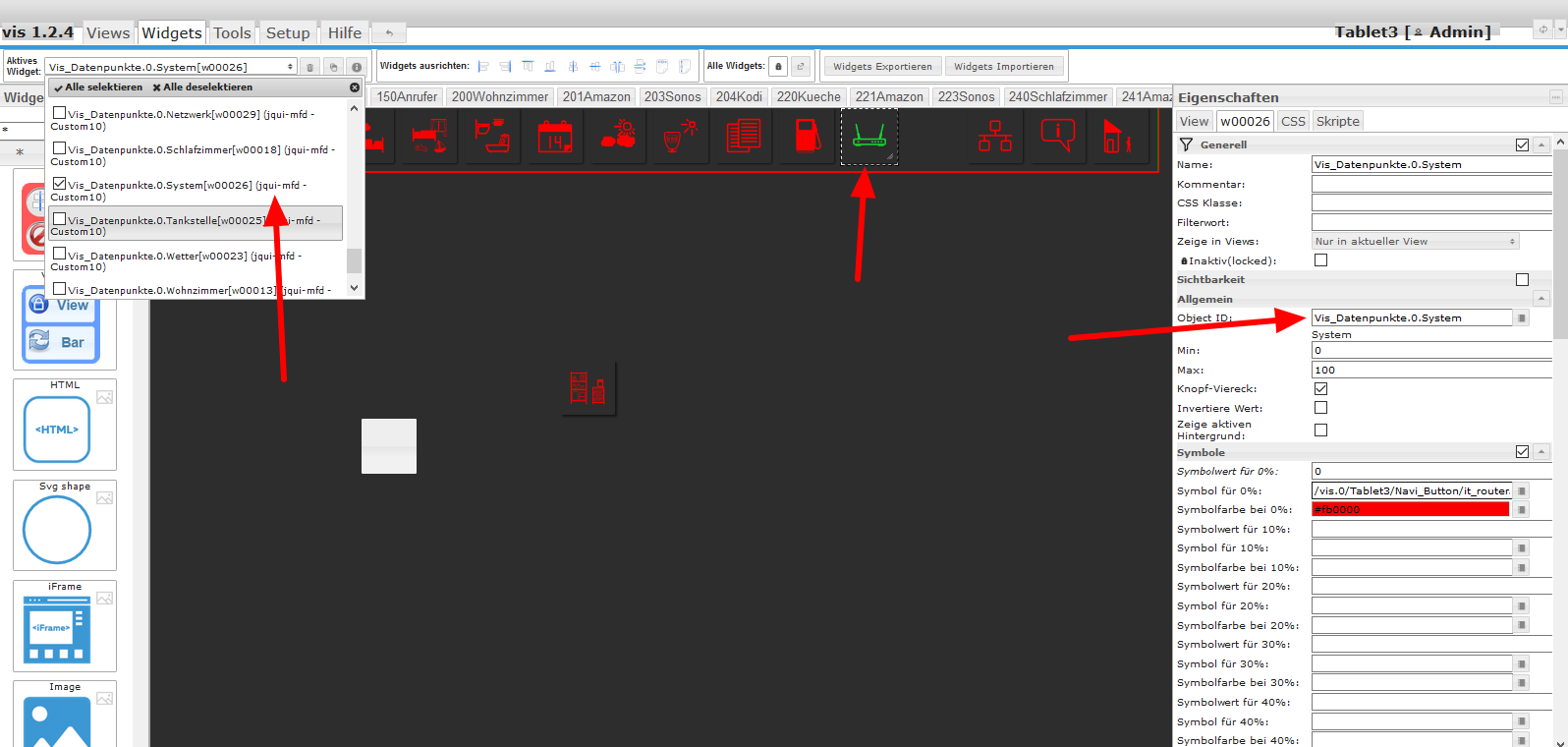
dann das Widget erstellen :@helfi9999 Ich Danke dir
kannst du mir evtl. das Script, als Export, zur Verfügung stellen? -
@helfi9999 Ich Danke dir
kannst du mir evtl. das Script, als Export, zur Verfügung stellen? -
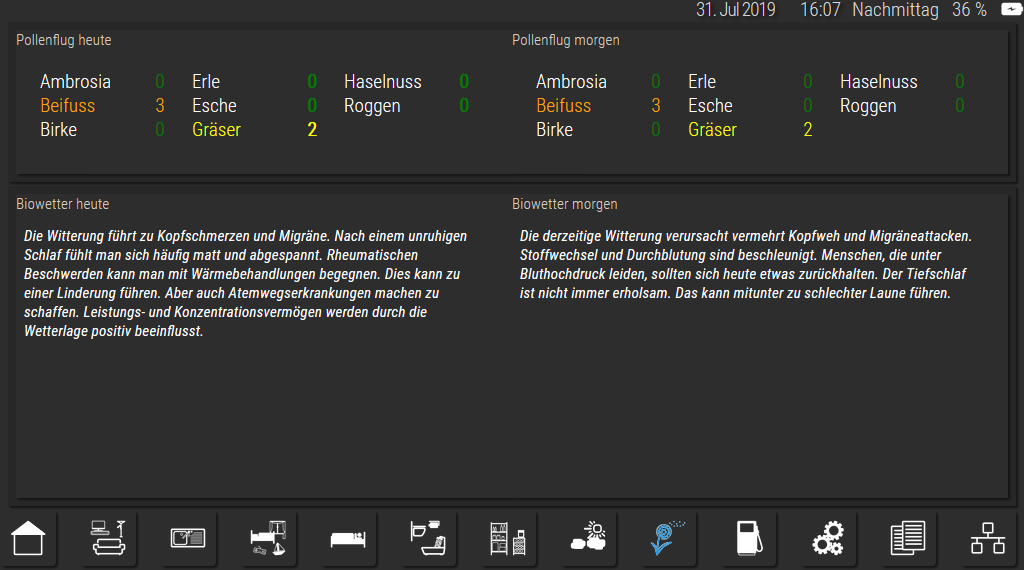
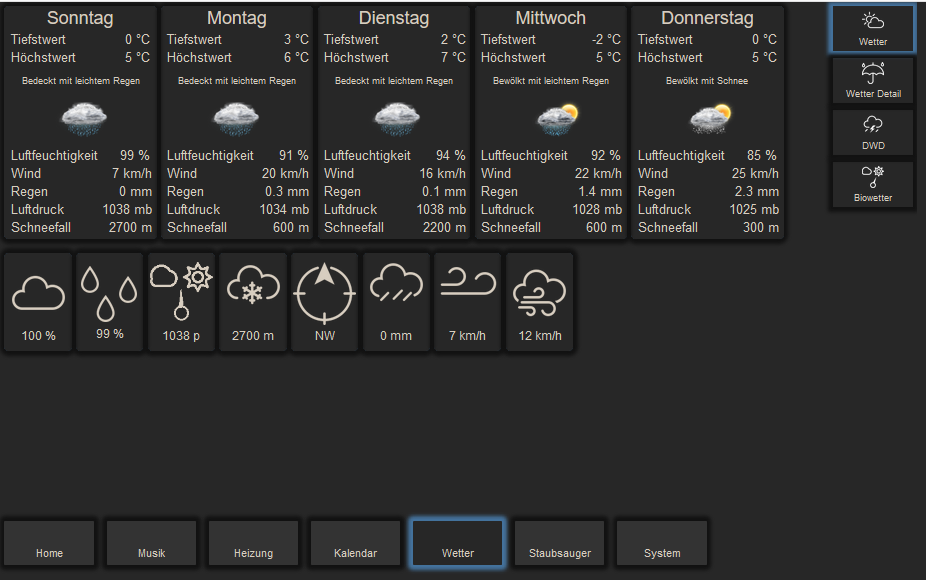
@helfi9999 : Möchte wegen dem Script für das Biowetter / Pollenscript fragen, ob das / die Scripte dahinter zu bekommen sind? Meine das hier: "javascript.0.Biowetter.köln.morgen".
Wenn geht, bitte für Gummersbach!?
Vielen Dank
GrussMcOnno
-
@helfi9999 : Möchte wegen dem Script für das Biowetter / Pollenscript fragen, ob das / die Scripte dahinter zu bekommen sind? Meine das hier: "javascript.0.Biowetter.köln.morgen".
Wenn geht, bitte für Gummersbach!?
Vielen Dank
GrussMcOnno
-
@McOnno also auf gesundheit.de gibt es leider nicht Gummersbach. Kann dir aber das Script geben:
@helfi9999 : Vielen Dank dafür! Hab mal alles ausser Köln gelöscht, läuft!
-
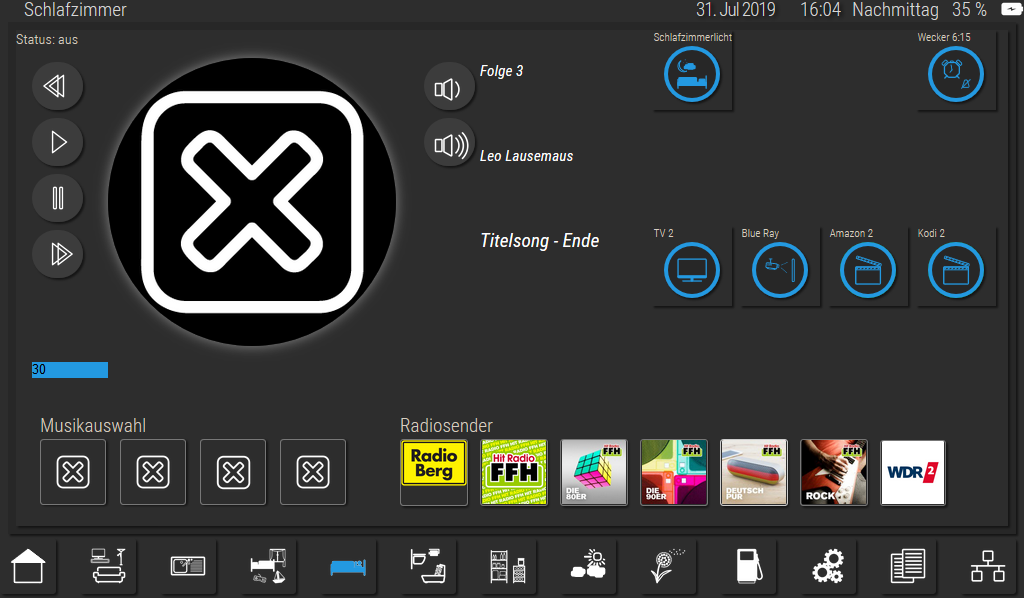
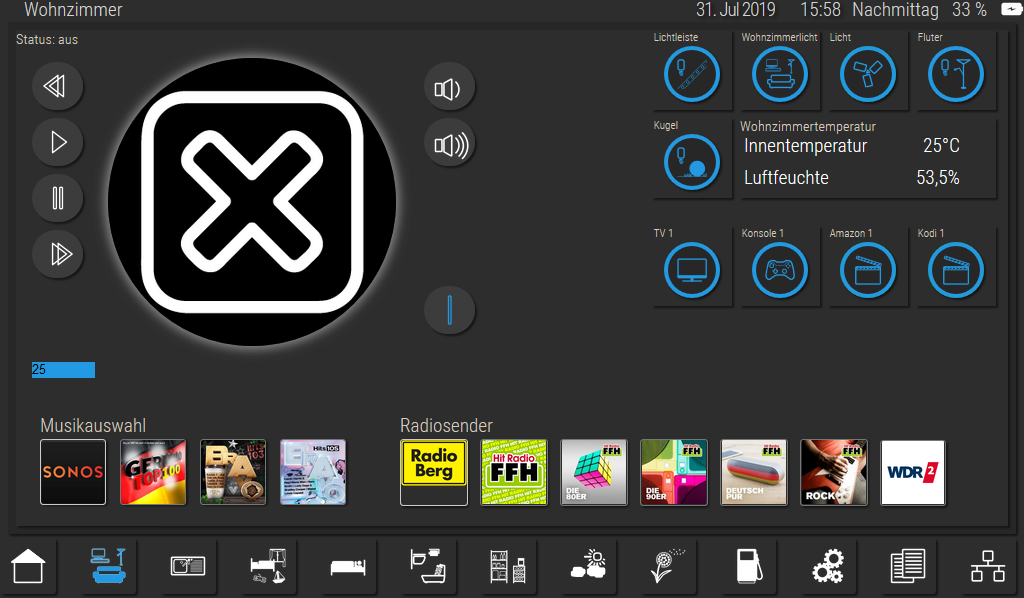
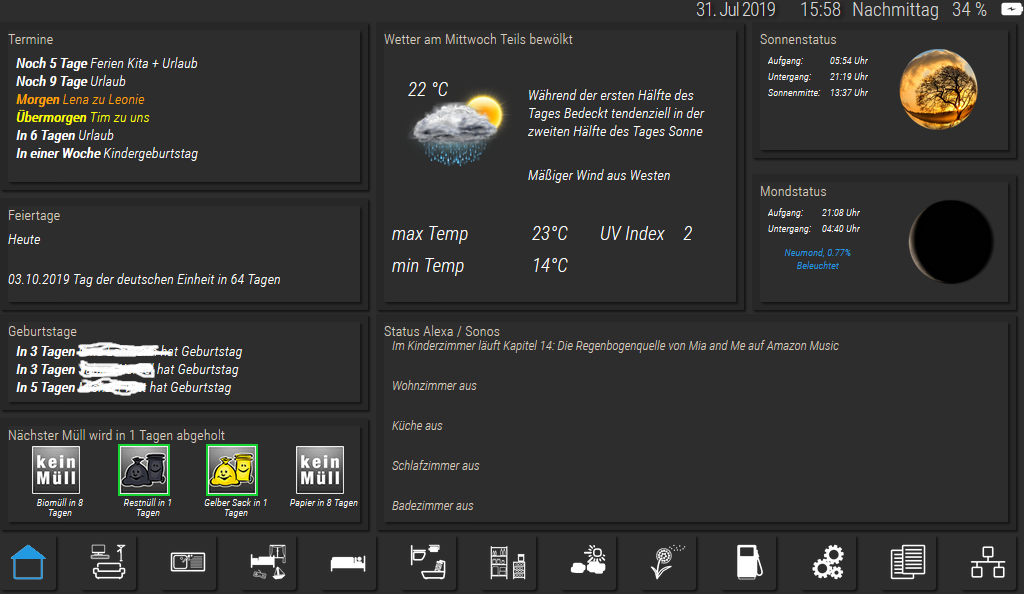
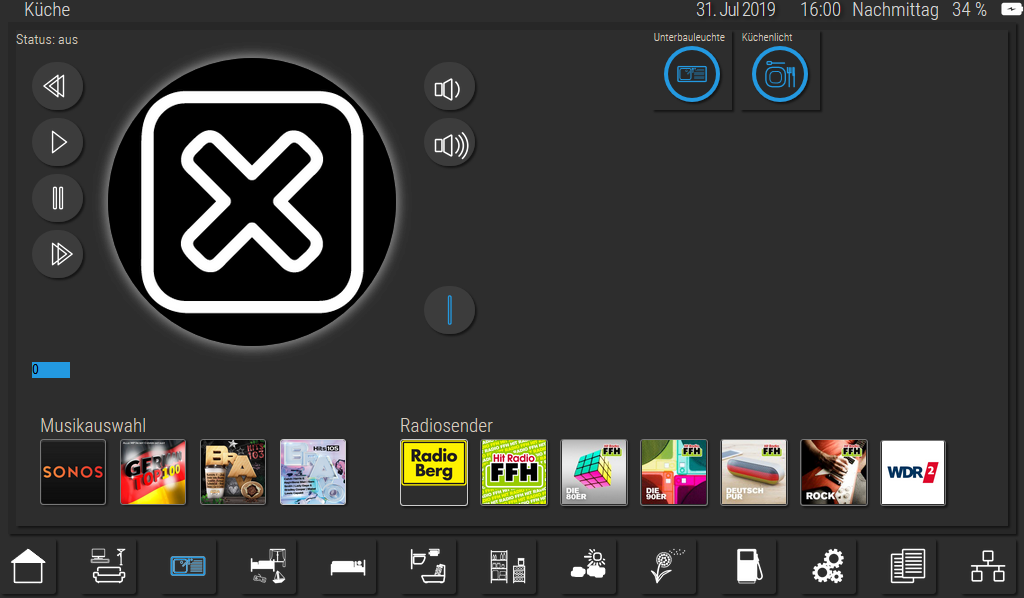
Hallo zusammen,
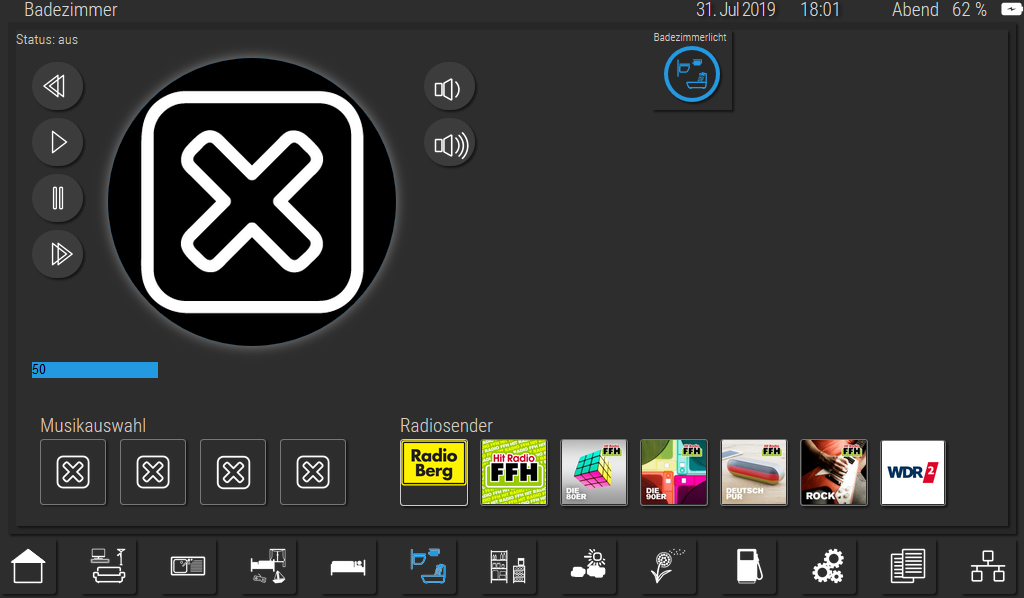
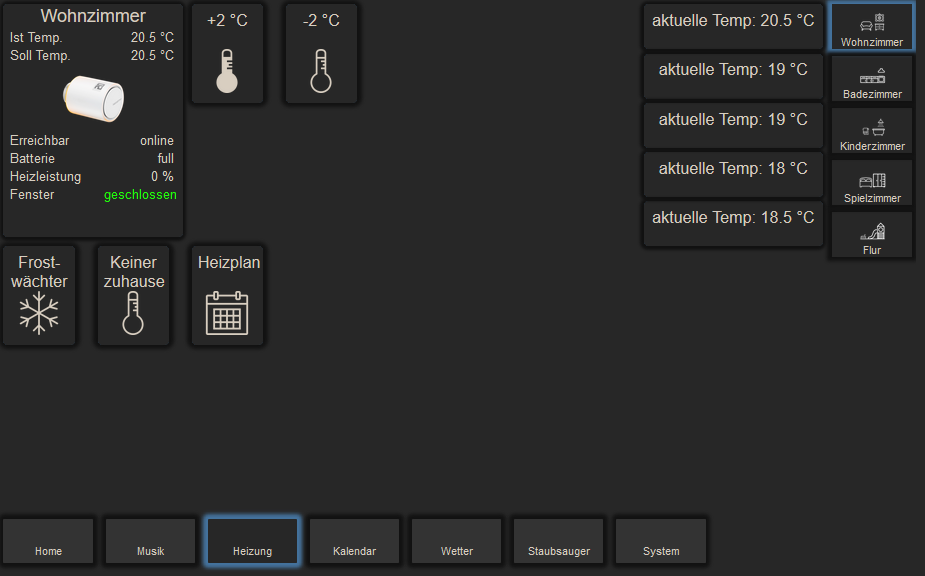
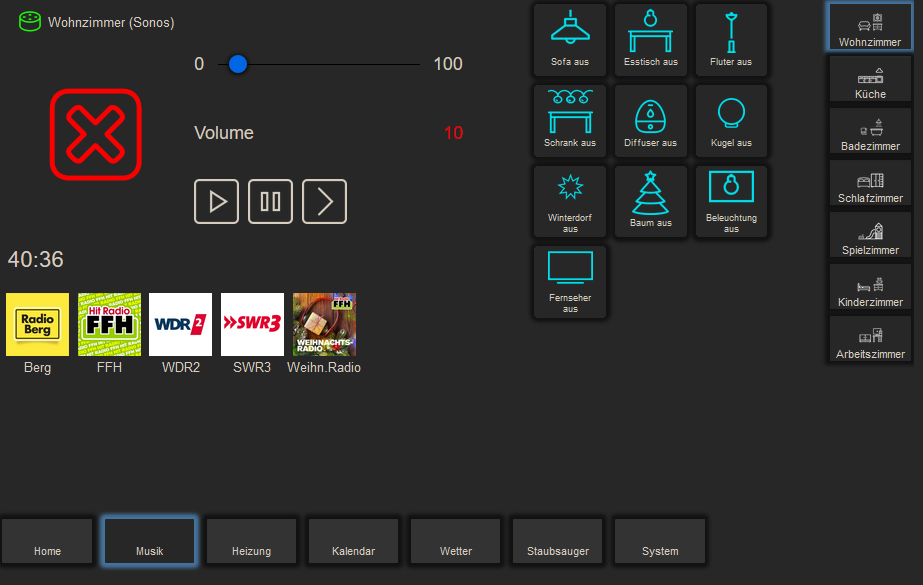
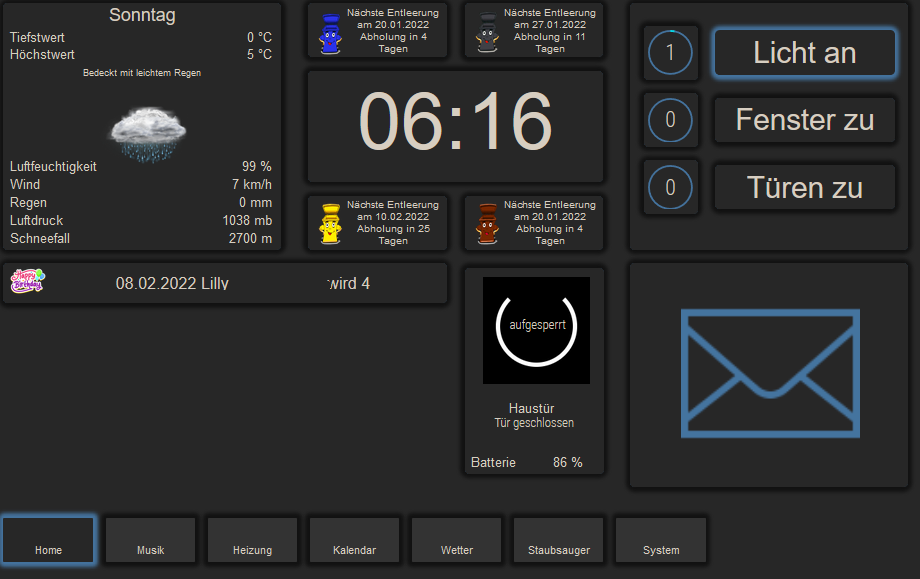
möchte heute mal auch meine VIS präsentieren.
Angeregt durch einige User hier im Forum.
Ich möchte mich auch bei den Usern bedanken die hier ihre Hilfe anbieten wenn jemand Probleme hat sowie auch den Admin`s die dieses alles ermöglichen.
Werde meine Vis zur Verfügung stellen:
Habe nochmals eine weitere Vis erstellt.
Bei weiteren Fragen helfe ich gerne.
@helfi9999
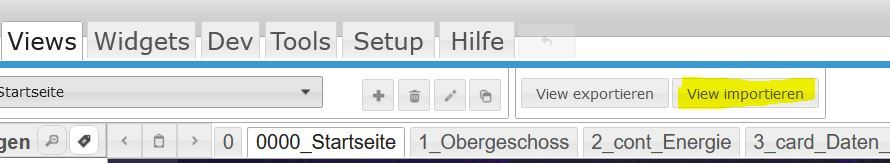
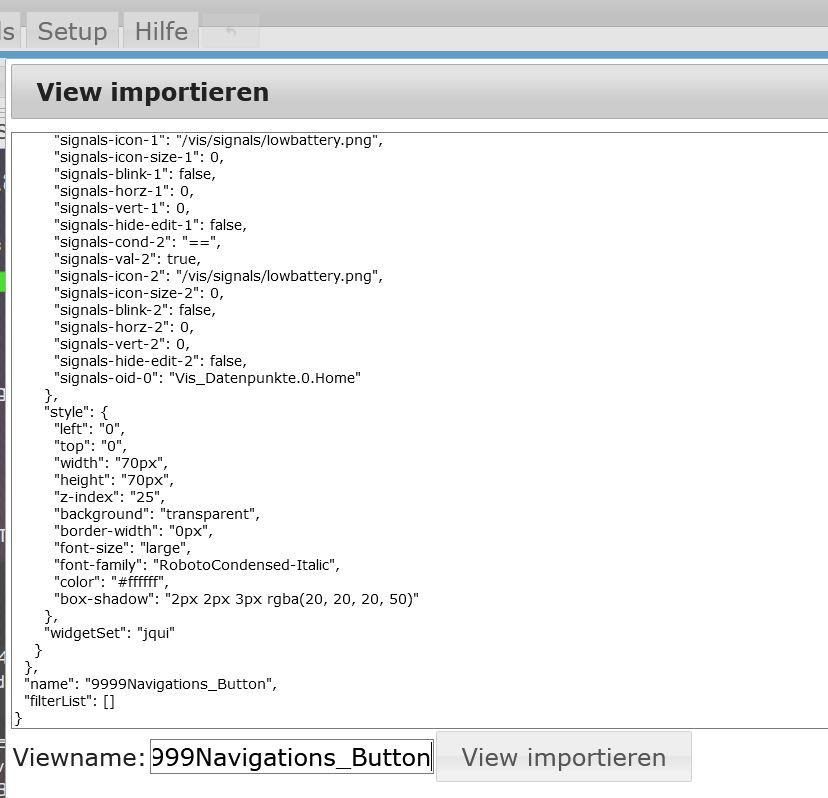
Blöde Frage, wie bekommt man das VIS Vorlagen (Textdateien) in das eigene Projekt? -
@helfi9999
Blöde Frage, wie bekommt man das VIS Vorlagen (Textdateien) in das eigene Projekt? -
Hallo zusammen,
möchte heute mal auch meine VIS präsentieren.
Angeregt durch einige User hier im Forum.
Ich möchte mich auch bei den Usern bedanken die hier ihre Hilfe anbieten wenn jemand Probleme hat sowie auch den Admin`s die dieses alles ermöglichen.
Werde meine Vis zur Verfügung stellen:
Habe nochmals eine weitere Vis erstellt.
Bei weiteren Fragen helfe ich gerne.
@helfi9999
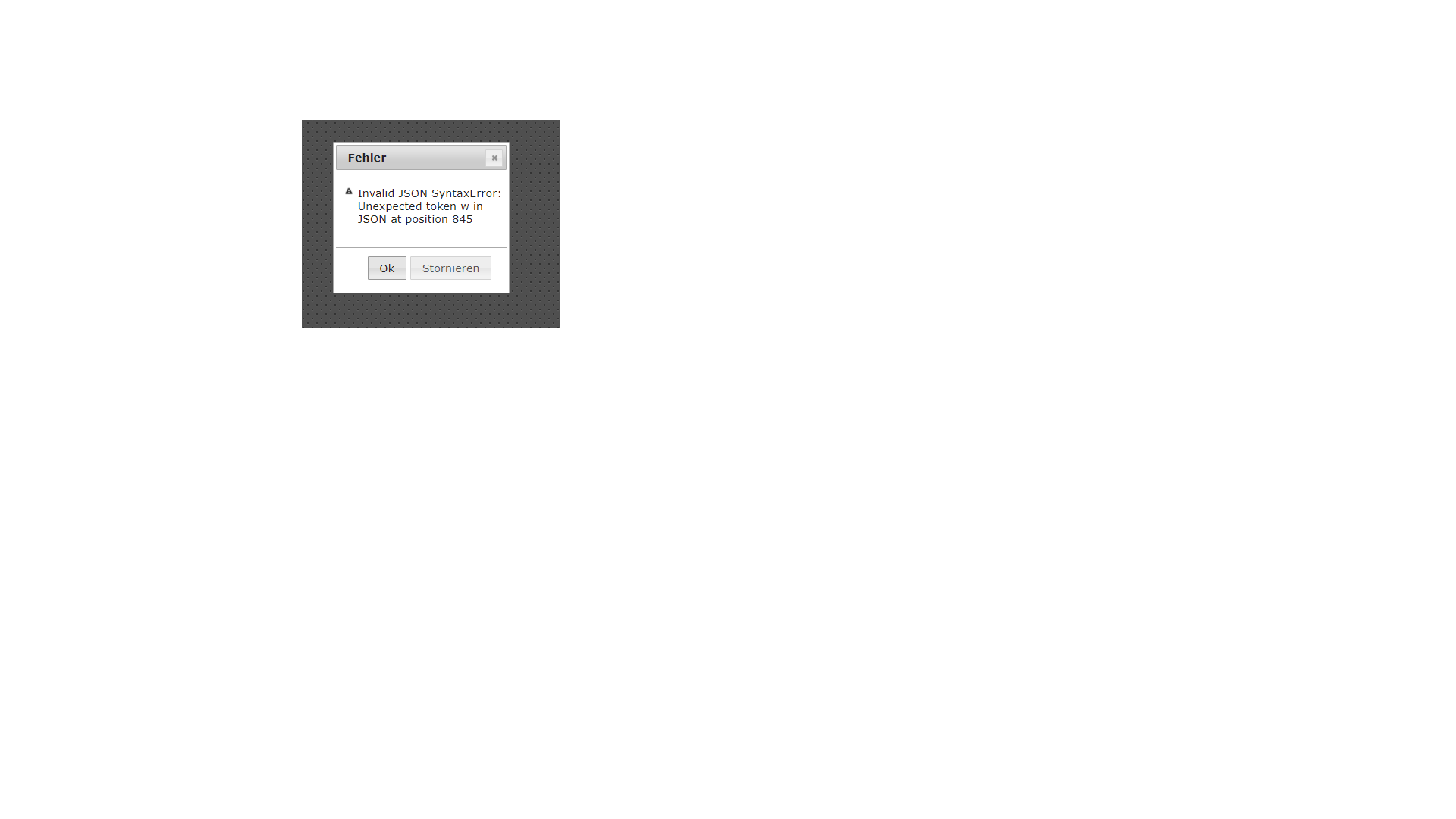
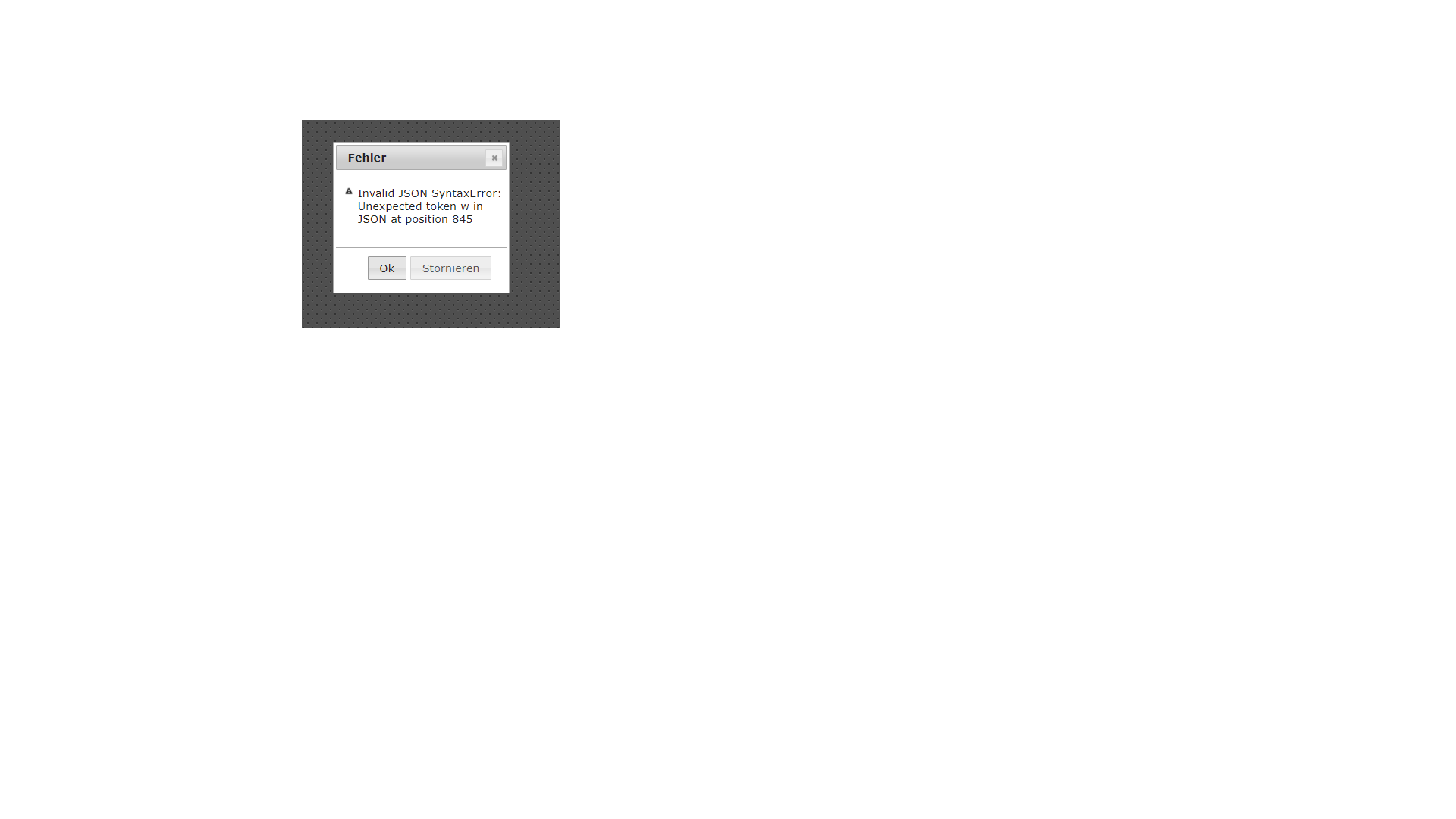
Irgendwie bekomme ich deine Küchen Vis nicht in meine. Er zeigt mir einen Fehler an.
-
@helfi9999
Irgendwie bekomme ich deine Küchen Vis nicht in meine. Er zeigt mir einen Fehler an.
-
@helfi9999
..... Küchen Vis nicht in meine. Er zeigt mir einen Fehler a.....Der View funktioniert .....wird wohl ein Kopierfehler bei dir sein !
@Glasfaser Das kann ich eigentlich ausschließen ich kopiere ja mit Strg +A und Strg+C und nehme zum einfügen Strg+V
Oder liegt da mein fehler ?
-
@Glasfaser Das kann ich eigentlich ausschließen ich kopiere ja mit Strg +A und Strg+C und nehme zum einfügen Strg+V
Oder liegt da mein fehler ?
-
-
-
@helfi9999
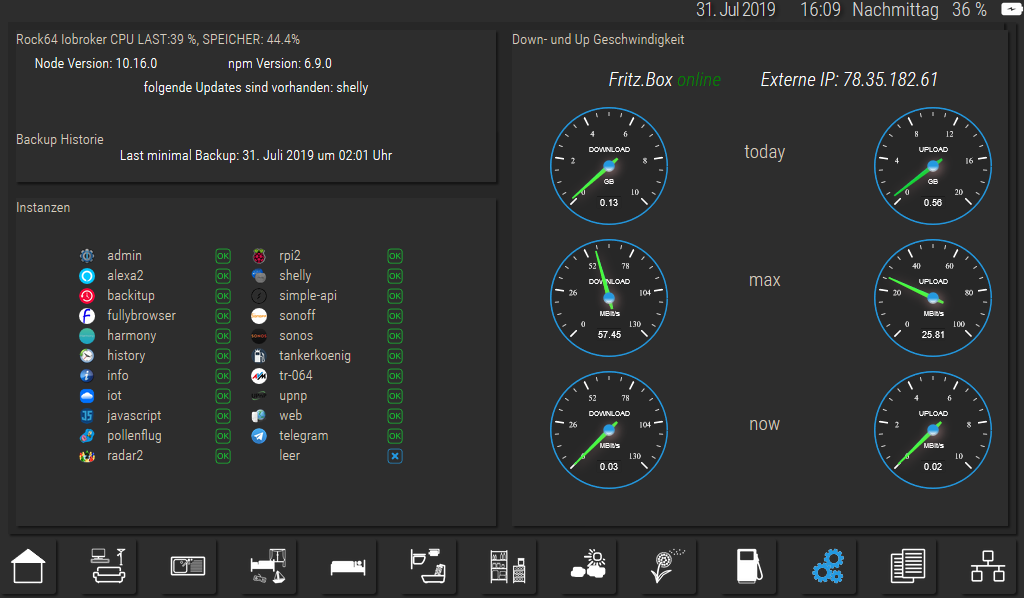
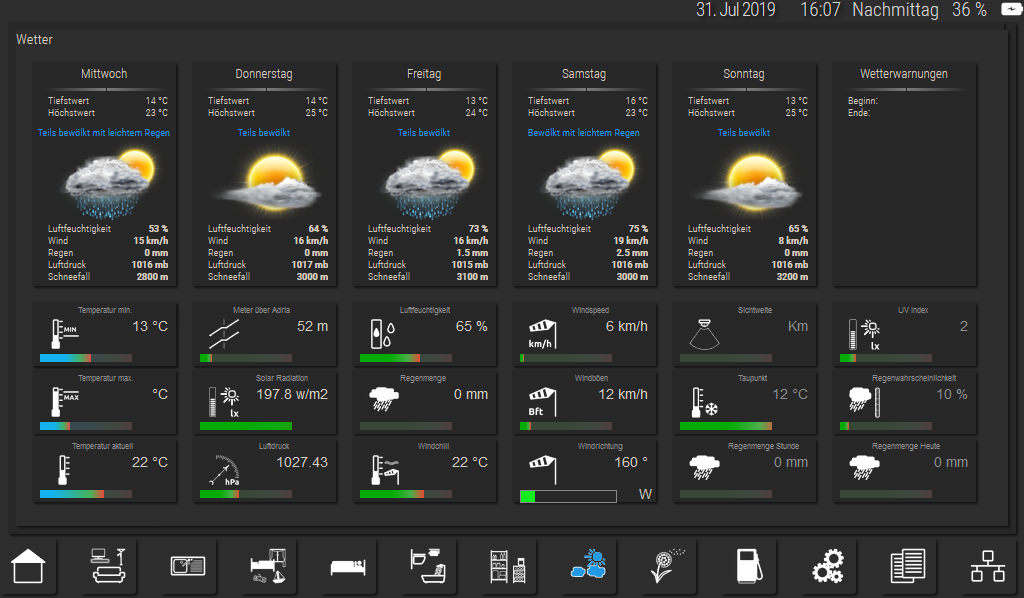
würde mir das Script "system" gerne installieren. mir fehlen die Anzeigen auf der rechten Seite.Vis.canvas-gauges sind installiert. Ich kann nur nicht in die Einstellungen. Ich das normal?
Gruß
Alero -
@helfi9999
würde mir das Script "system" gerne installieren. mir fehlen die Anzeigen auf der rechten Seite.Vis.canvas-gauges sind installiert. Ich kann nur nicht in die Einstellungen. Ich das normal?
Gruß
Alero -
@helfi9999
Hi,zu früh gefreut.
Instrumente da zeigen aber nichts an. Alle Instrumente stehen und bleiben auf null.
ist das so normal unter Objekten?

Gruß
Alero) -
@helfi9999
Hi,zu früh gefreut.
Instrumente da zeigen aber nichts an. Alle Instrumente stehen und bleiben auf null.
ist das so normal unter Objekten?

Gruß
Alero) -
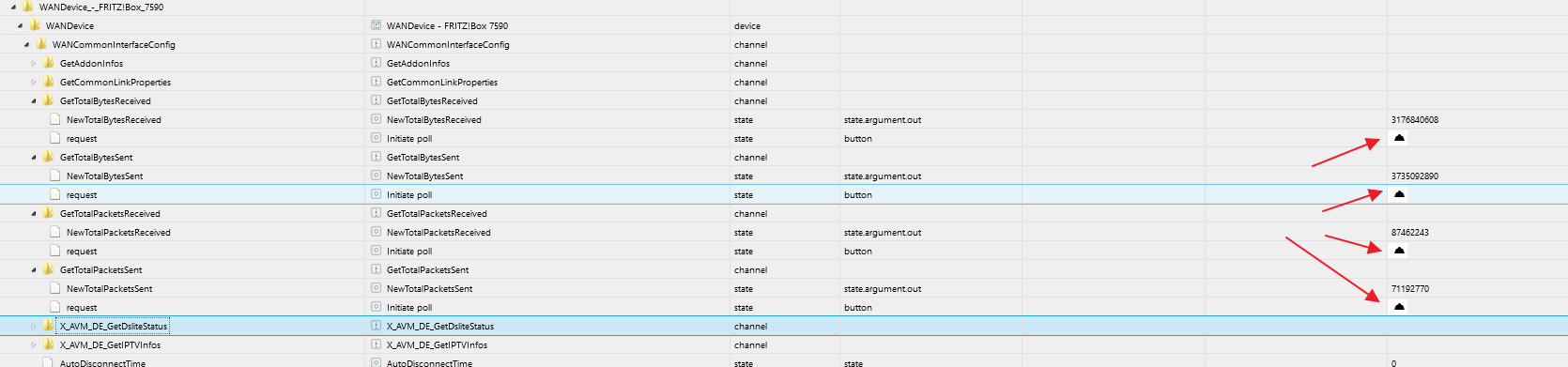
@alero Sorry für das späte antworten schau mal du musst erstmal hier die "request" drücken damit die aktiviert werden:
@helfi9999
Hi,
und wie machst du das in deinem Widget? Wird es dort über einen Schalter aktiviert oder regelmäßig über ein Script abgefragt?Ich habe es mir heruntergeladen. Ich finde da nichts wo der Request abgefragt wird. Habe ich vielleicht übersehen.
Habe die Requests gedrückt. Passiert nix
Gruß
Alero -
@helfi9999
Hi,
und wie machst du das in deinem Widget? Wird es dort über einen Schalter aktiviert oder regelmäßig über ein Script abgefragt?Ich habe es mir heruntergeladen. Ich finde da nichts wo der Request abgefragt wird. Habe ich vielleicht übersehen.
Habe die Requests gedrückt. Passiert nix
Gruß
Alero@helfi9999
nach drücken des initial poll kommen alle Daten.
Danke
Alero