NEWS
[gelöst]Befehle zusammenfassen möglich?
-
Hallo zusammen,
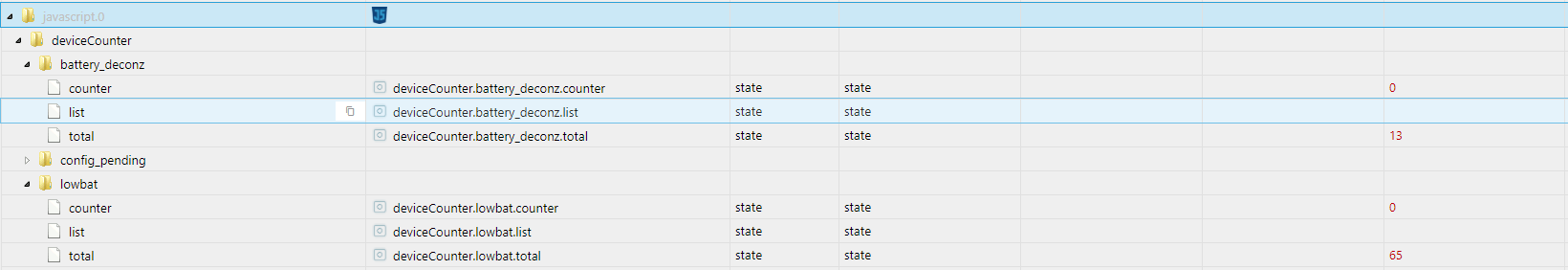
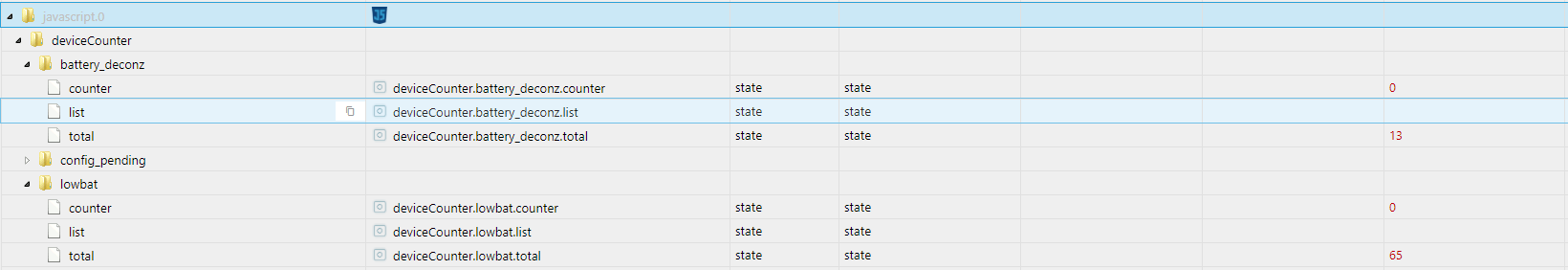
eine kurze Frage. Ich benutze ein Skript zur Abfrage der Batteriestatus der Komponenten von HM und Osram (zigbee).//Add device rules addDeviceCounter("lowbat", $('channel[state.id=*0.LOWBAT]'), true); addDeviceCounter("battery_deconz", $('channel[state.id=*.battery]'), true);Ist es möglich die Zeilen 2+3 zusammenzufassen, so dass alle z.B. unter einem DP angezeigt werden? Momentan sehen die DP so aus.

Liebe Grüße und einen schönen 2. Weihnachtsfeiertag
Martin -
Hallo zusammen,
eine kurze Frage. Ich benutze ein Skript zur Abfrage der Batteriestatus der Komponenten von HM und Osram (zigbee).//Add device rules addDeviceCounter("lowbat", $('channel[state.id=*0.LOWBAT]'), true); addDeviceCounter("battery_deconz", $('channel[state.id=*.battery]'), true);Ist es möglich die Zeilen 2+3 zusammenzufassen, so dass alle z.B. unter einem DP angezeigt werden? Momentan sehen die DP so aus.

Liebe Grüße und einen schönen 2. Weihnachtsfeiertag
Martin@baluderbär sagte in Befehle zusammenfassen möglich?:
Zeilen 2+3 zusammenzufassen, so dass alle z.B. unter einem DP angezeigt werden?
Versuche es mal so:
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id,i) { ids.push(id); }); $('zigbee.*.battery').each(function(id,i) { ids.push(id); }); const idsLowbatt = {}; for(let i =0; i < ids.length; i++) { idsLowbatt[i] = ids[i]; } idsLowbatt.length = ids.length; // Gesamtanzahl IDsidsLowbatt enthält alle IDs im Selektor-Format.
-
@baluderbär sagte in Befehle zusammenfassen möglich?:
Zeilen 2+3 zusammenzufassen, so dass alle z.B. unter einem DP angezeigt werden?
Versuche es mal so:
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id,i) { ids.push(id); }); $('zigbee.*.battery').each(function(id,i) { ids.push(id); }); const idsLowbatt = {}; for(let i =0; i < ids.length; i++) { idsLowbatt[i] = ids[i]; } idsLowbatt.length = ids.length; // Gesamtanzahl IDsidsLowbatt enthält alle IDs im Selektor-Format.
@paul53 Servus Paul, erst einmal danke. Aber ich glaube ich hänge mal besser das ganze Skript an, weil ich nicht weiß wie ich deinen Code in den alten implementieren soll. So fit bin ich leider nicht.
//Add device rules addDeviceCounter("lowbat", $('channel[state.id=*0.LOWBAT]'), true); addDeviceCounter("battery_deconz", $('channel[state.id=*.battery]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); //addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); //addDeviceCounter("on_lights", $('channel{TYPE=DIMMER}[state.id=*.LEVEL]'), function(state){return state>0;}); //addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); //addDeviceCounter("playing_music", $('channel[state.id=*audio-*.playing]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); } -
@paul53 Servus Paul, erst einmal danke. Aber ich glaube ich hänge mal besser das ganze Skript an, weil ich nicht weiß wie ich deinen Code in den alten implementieren soll. So fit bin ich leider nicht.
//Add device rules addDeviceCounter("lowbat", $('channel[state.id=*0.LOWBAT]'), true); addDeviceCounter("battery_deconz", $('channel[state.id=*.battery]'), true); addDeviceCounter("sticky_unreach", $('channel[state.id=*.STICKY_UNREACH]'), true); addDeviceCounter("unreach", $('channel[state.id=*.UNREACH]'), true); addDeviceCounter("config_pending", $('channel[state.id=*.CONFIG_PENDING]'), true); //addDeviceCounter("open_windows", $('channel{TYPE=SHUTTER_CONTACT}[state.id=*.STATE]'), true); //addDeviceCounter("on_lights", $('channel{TYPE=DIMMER}[state.id=*.LEVEL]'), function(state){return state>0;}); //addDeviceCounter("open_shutters", $('channel{TYPE=BLIND}[state.id=*.LEVEL]'), function(state){return state>0;}); //addDeviceCounter("playing_music", $('channel[state.id=*audio-*.playing]'), true); /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); }@baluderbär sagte:
das ganze Skript
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; }Wozu "STICKY_UNREACH" ? Das ist keine echte Servicemeldung, sondern eine CCU-interne Selbsthaltung von "UNREACH".
@baluderbär sagte:
var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId);Das passt sicherlich nicht für Deconz, deshalb verwende die Funktion deviceName(id).
-
@baluderbär sagte:
das ganze Skript
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; }Wozu "STICKY_UNREACH" ? Das ist keine echte Servicemeldung, sondern eine CCU-interne Selbsthaltung von "UNREACH".
@baluderbär sagte:
var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId);Das passt sicherlich nicht für Deconz, deshalb verwende die Funktion deviceName(id).
@paul53
Bekomme folgende Fehlermeldung beim Ausführen:14:02:40.741 info javascript.0 (744) Stop script script.js.common.Test 14:02:40.829 info javascript.0 (744) Start javascript script.js.common.Test 14:02:40.834 info javascript.0 (744) script.js.common.Test: registered 0 subscriptions and 0 schedules 14:02:40.835 error javascript.0 (744) script.js.common.Test: ReferenceError: addDeviceCounter is not defined 14:02:40.835 error javascript.0 (744) at script.js.common.Test:14:1 14:02:40.835 error javascript.0 (744) at script.js.common.Test:16:3 -
@paul53
Bekomme folgende Fehlermeldung beim Ausführen:14:02:40.741 info javascript.0 (744) Stop script script.js.common.Test 14:02:40.829 info javascript.0 (744) Start javascript script.js.common.Test 14:02:40.834 info javascript.0 (744) script.js.common.Test: registered 0 subscriptions and 0 schedules 14:02:40.835 error javascript.0 (744) script.js.common.Test: ReferenceError: addDeviceCounter is not defined 14:02:40.835 error javascript.0 (744) at script.js.common.Test:14:1 14:02:40.835 error javascript.0 (744) at script.js.common.Test:16:3@baluderbär sagte:
ReferenceError: addDeviceCounter is not defined
Das restliche Script muss da auch rein: Ich habe nur den geänderten Anfang (bis ursprünglich Zeile 10) dargestellt.
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 /****************************************** * Code - do not change anything bellow this line * ******************************************/ function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; } function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //remember device name d_list.push(deviceName(id)); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes on(ids, countDevs); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); } -
@baluderbär sagte:
ReferenceError: addDeviceCounter is not defined
Das restliche Script muss da auch rein: Ich habe nur den geänderten Anfang (bis ursprünglich Zeile 10) dargestellt.
const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 /****************************************** * Code - do not change anything bellow this line * ******************************************/ function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; } function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //remember device name d_list.push(deviceName(id)); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes on(ids, countDevs); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); }@paul53
ich sage doch, ich hab keine Ahnung vom Programmieren :face_palm:Hier das Skript:
//Add device rules const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); }... und nun folgender Fehler:
14:11:40.090 info javascript.0 (744) Stop script script.js.common.DeviceCounter_Kopie 14:11:40.177 info javascript.0 (744) Start javascript script.js.common.DeviceCounter_Kopie 14:11:40.182 info javascript.0 (744) script.js.common.DeviceCounter_Kopie: registered 0 subscriptions and 0 schedules 14:11:40.182 error javascript.0 (744) script.js.common.DeviceCounter_Kopie: TypeError: selector.on is not a function 14:11:40.182 error javascript.0 (744) at addDeviceCounter (script.js.common.DeviceCounter_Kopie:62:18) 14:11:40.183 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:16:1 14:11:40.183 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:72:3 -
@paul53
ich sage doch, ich hab keine Ahnung vom Programmieren :face_palm:Hier das Skript:
//Add device rules const ids = []; $('hm-rpc.*.0.LOWBAT').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.STICKY_UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const idsService = {}; for(let i =0; i < ids.length; i++) { idsService[i] = ids[i]; } idsService.length = ids.length; addDeviceCounter('Servicemeldungen', idsService, true); // Ersatz für Zeilen 2 - 6 /****************************************** * Code - do not change anything bellow this line * ******************************************/ function addDeviceCounter(name, selector, val_to_count) { //Total amount of devices found by selector var state_total = 'deviceCounter.' + name + '.total'; createState(state_total, 0); //List of devices that match condition var state_list = 'deviceCounter.' + name + '.list'; createState(state_list, ""); //Number of devices that match condition var state_counter = 'deviceCounter.' + name + '.counter'; createState(state_counter, 0); function countDevs(obj) { var d_count = 0; var d_list = []; selector.each(function (id, i) { var status = getState(id).val; var obj = getObject(id); if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //Get parent object var parentChannelId = id.slice(id.lastIndexOf(".")); var parentDevicelId = id.split(".").slice(0,-2).join("."); var deviceObject = getObject(parentDevicelId); //remember device name d_list.push(deviceObject.common.name); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }); log(name + "(" + d_count + "): " + d_list); setState(state_list, d_list.join('')); setState(state_counter, d_list.length); setState(state_total, d_count); } //Re-evaluate when a device status changes selector.on(function(obj) { // bei Zustandänderung *. LOWBAT in allen Gewerken countDevs(obj); }); //Re-evaluate each 5 Minutes schedule("*/5 * * * *", countDevs); //Evaluate for the first time countDevs(); }... und nun folgender Fehler:
14:11:40.090 info javascript.0 (744) Stop script script.js.common.DeviceCounter_Kopie 14:11:40.177 info javascript.0 (744) Start javascript script.js.common.DeviceCounter_Kopie 14:11:40.182 info javascript.0 (744) script.js.common.DeviceCounter_Kopie: registered 0 subscriptions and 0 schedules 14:11:40.182 error javascript.0 (744) script.js.common.DeviceCounter_Kopie: TypeError: selector.on is not a function 14:11:40.182 error javascript.0 (744) at addDeviceCounter (script.js.common.DeviceCounter_Kopie:62:18) 14:11:40.183 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:16:1 14:11:40.183 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:72:3@baluderbär sagte:
TypeError: selector.on is not a function
Dann ersetze Zeilen 62 - 64 durch:
on(ids, countDevs);Das habe ich in diesem Script bereits gemacht.
-
@baluderbär sagte:
TypeError: selector.on is not a function
Dann ersetze Zeilen 62 - 64 durch:
on(ids, countDevs);Das habe ich in diesem Script bereits gemacht.
@paul53 Hatte deine Änderung nicht gesehen.
Mit deinem letzten Stand des Skriptes bekomme ich dies hier:14:43:41.400 info javascript.0 (744) Stop script script.js.common.DeviceCounter_Kopie 14:43:41.489 info javascript.0 (744) Start javascript script.js.common.DeviceCounter_Kopie 14:43:41.497 info javascript.0 (744) script.js.common.DeviceCounter_Kopie: registered 325 subscriptions and 1 schedule 14:43:41.497 error javascript.0 (744) script.js.common.DeviceCounter_Kopie: TypeError: selector.each is not a function 14:43:41.497 error javascript.0 (744) at countDevs (script.js.common.DeviceCounter_Kopie:43:22) 14:43:41.497 error javascript.0 (744) at addDeviceCounter (script.js.common.DeviceCounter_Kopie:68:9) 14:43:41.498 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:14:1 14:43:41.498 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:71:3 -
@paul53 Hatte deine Änderung nicht gesehen.
Mit deinem letzten Stand des Skriptes bekomme ich dies hier:14:43:41.400 info javascript.0 (744) Stop script script.js.common.DeviceCounter_Kopie 14:43:41.489 info javascript.0 (744) Start javascript script.js.common.DeviceCounter_Kopie 14:43:41.497 info javascript.0 (744) script.js.common.DeviceCounter_Kopie: registered 325 subscriptions and 1 schedule 14:43:41.497 error javascript.0 (744) script.js.common.DeviceCounter_Kopie: TypeError: selector.each is not a function 14:43:41.497 error javascript.0 (744) at countDevs (script.js.common.DeviceCounter_Kopie:43:22) 14:43:41.497 error javascript.0 (744) at addDeviceCounter (script.js.common.DeviceCounter_Kopie:68:9) 14:43:41.498 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:14:1 14:43:41.498 error javascript.0 (744) at script.js.common.DeviceCounter_Kopie:71:3@baluderbär sagte:
TypeError: selector.each is not a function
Dann lässt sich der Selektor offenbar so nicht konstruieren. Also muss man die Funktionen auf das Array ids umstellen. Zeilen 43 - 52:
for(let i = 0; i < ids.length; i++) { let status = getState(ids[i]).val; if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //remember device name d_list.push(deviceName(ids[i])); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status } -
@baluderbär sagte:
TypeError: selector.each is not a function
Dann lässt sich der Selektor offenbar so nicht konstruieren. Also muss man die Funktionen auf das Array ids umstellen. Zeilen 43 - 52:
for(let i = 0; i < ids.length; i++) { let status = getState(ids[i]).val; if ((typeof val_to_count === 'function' && val_to_count(status)) || (typeof val_to_count === 'boolean' && val_to_count == status)) { //remember device name d_list.push(deviceName(ids[i])); } ++d_count; // Zählt die Anzahl der vorhandenen Geräte unabhängig vom Status }@paul53
Versuche es mal mit diesem Script.// Servicemeldungen const ids = []; $('hm-rpc.*.0.LOWBAT$').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH$').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const total = $('hm-rpc.*.0.UNREACH').length + $('deconz.*.battery').length; const path = '0_userdata.0.Servicemeldungen.'; const idTotal = path + 'total'; createState(idTotal, total, {type: 'number', name: 'Geräteanzahl gesamt', role: 'value'}); //List of devices that match condition const idList = path + 'list'; createState(idList, "", {type: 'string', name: 'Liste der Geräte mit Servicemeldungen', role: 'info'}); //Number of devices that match condition const idCounter = path + 'counter'; createState(idCounter, 0, {type: 'number', name: 'Anzahl der Geräte mit Servicemeldungen', role: 'value'}); function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; } function countDevs() { var d_list = []; for(let i = 0; i < ids.length; i++) { if(getState(ids[i]).val) { let device = deviceName(ids[i]); if(!d_list.includes(device)) d_list.push(device); } } log("Geräte mit Servicemeldungen: " + d_list); setState(idList, d_list.join(', '), true); setState(idCounter, d_list.length, true); } // Re-evaluate when a device status changes on(ids, countDevs); // Re-evaluate each 5 Minutes // schedule("*/5 * * * *", countDevs); // Evaluate for the first time if(existsState(idList)) countDevs();Ob die Funktion deviceName(id) mit Deconz funktioniert, weiß ich nicht, da ich die ID-Struktur des Deconz-Adapters nicht kenne.
-
@paul53
Versuche es mal mit diesem Script.// Servicemeldungen const ids = []; $('hm-rpc.*.0.LOWBAT$').each(function(id, i) {ids.push(id);}); $('deconz.*.battery').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.UNREACH$').each(function(id, i) {ids.push(id);}); $('hm-rpc.*.0.CONFIG_PENDING').each(function(id, i) {ids.push(id);}); const total = $('hm-rpc.*.0.UNREACH').length + $('deconz.*.battery').length; const path = '0_userdata.0.Servicemeldungen.'; const idTotal = path + 'total'; createState(idTotal, total, {type: 'number', name: 'Geräteanzahl gesamt', role: 'value'}); //List of devices that match condition const idList = path + 'list'; createState(idList, "", {type: 'string', name: 'Liste der Geräte mit Servicemeldungen', role: 'info'}); //Number of devices that match condition const idCounter = path + 'counter'; createState(idCounter, 0, {type: 'number', name: 'Anzahl der Geräte mit Servicemeldungen', role: 'value'}); function deviceName(id) { id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; id = id.substring(0, id.lastIndexOf('.')); if(existsObject(id) && getObject(id).type == 'device') return getObject(id).common.name; } function countDevs() { var d_list = []; for(let i = 0; i < ids.length; i++) { if(getState(ids[i]).val) { let device = deviceName(ids[i]); if(!d_list.includes(device)) d_list.push(device); } } log("Geräte mit Servicemeldungen: " + d_list); setState(idList, d_list.join(', '), true); setState(idCounter, d_list.length, true); } // Re-evaluate when a device status changes on(ids, countDevs); // Re-evaluate each 5 Minutes // schedule("*/5 * * * *", countDevs); // Evaluate for the first time if(existsState(idList)) countDevs();Ob die Funktion deviceName(id) mit Deconz funktioniert, weiß ich nicht, da ich die ID-Struktur des Deconz-Adapters nicht kenne.
@paul53
Vielen Dank. Ich habe das vorletzte Skript nun am laufen und werde schauen ob alles funktioniert.
Echt klasse wie du immer wieder hilfst :+1:


