NEWS
TV Programm Mini Anzeige - HTML Tabelle
-
@Chaot
ich habe das ja gemacht, weil der adapter nicht alle sender hatte - das hatte mich schon vor jahren genervt und dann hab ich ihn gleich wieder gelöschtich habe mir mal zum Testen der Umschaltefunktion das Script aus folgenden Post kopiert:
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/199
Leider bekomme ich folgende Fehlermeldung:
10:31:49.659 error javascript.0 (790) script.js.TV_Programm.Test: TypeError: Cannot read property 'split' of null 10:31:49.660 error javascript.0 (790) at script.js.TV_Programm.Test:190:60Habe ich da was vergessen einzustellen, oder woran könnte das liegen?
-
ich habe mir mal zum Testen der Umschaltefunktion das Script aus folgenden Post kopiert:
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/199
Leider bekomme ich folgende Fehlermeldung:
10:31:49.659 error javascript.0 (790) script.js.TV_Programm.Test: TypeError: Cannot read property 'split' of null 10:31:49.660 error javascript.0 (790) at script.js.TV_Programm.Test:190:60Habe ich da was vergessen einzustellen, oder woran könnte das liegen?
kann es sein, dass du mit firefox kopiert hast und du viele zeilenabstände im script hast ?
bei mir hat das script insgesamt 508 zeilen - bei dir ?
-
ich habe mir mal zum Testen der Umschaltefunktion das Script aus folgenden Post kopiert:
https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle/199
Leider bekomme ich folgende Fehlermeldung:
10:31:49.659 error javascript.0 (790) script.js.TV_Programm.Test: TypeError: Cannot read property 'split' of null 10:31:49.660 error javascript.0 (790) at script.js.TV_Programm.Test:190:60Habe ich da was vergessen einzustellen, oder woran könnte das liegen?
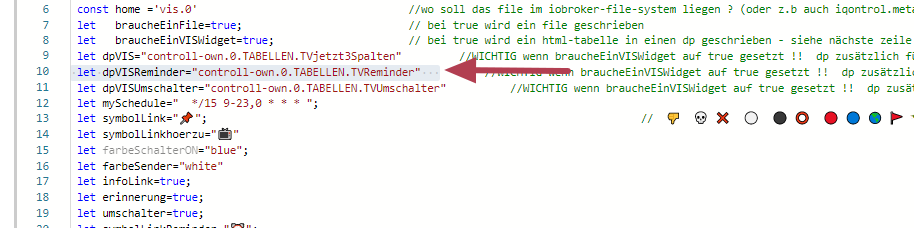
@Oli und hast du den datenpunkt
angelegt - du kannst da in userdata_0 einen datenpunkt anlegen und im script ändern - controll-own ist eine alte struktur von mir

der "split" fehler wäre bei mir in zeile 183 - da kommt der vor
-
kann es sein, dass du mit firefox kopiert hast und du viele zeilenabstände im script hast ?
bei mir hat das script insgesamt 508 zeilen - bei dir ?
Sorry, hatte mir oben gleich die Datenpunkte anlegen lassen, habe das Script nochmal kopiert, gleicher Fehler
10:56:20.723 error javascript.0 (790) script.js.TV_Programm.Test: TypeError: Cannot read property 'split' of null 10:56:20.724 error javascript.0 (790) at script.js.TV_Programm.Test:183:60Einstellungen:
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltvjetzt.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.TV.Programm.Tabelle Test" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type: String let dpVISReminder="javascript.0.TV.Programm.TVReminder" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let dpVISUmschalter="javascript.0.TV.Programm.TVUmschalten" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let mySchedule=" */20 9-23,0 * * * "; let symbolLink="📌"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 🌎 🚩 🗺 🕸️ 📌 📺 let symbolLinkhoerzu="📺" let farbeSchalterON="blue"; let farbeSender="white" let infoLink=true; let erinnerung=true; let umschalter=true; let symbolLinkReminder="⏰"; let symbolLinkUmschalter="📺"; let farbeErinnerung="white"; // farbe des reminders in tabelle let symbolSavedReminder="🔔"; // das symbol am ende der tabelle für gesicherte reminder -
Sorry, hatte mir oben gleich die Datenpunkte anlegen lassen, habe das Script nochmal kopiert, gleicher Fehler
10:56:20.723 error javascript.0 (790) script.js.TV_Programm.Test: TypeError: Cannot read property 'split' of null 10:56:20.724 error javascript.0 (790) at script.js.TV_Programm.Test:183:60Einstellungen:
//HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltvjetzt.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="javascript.0.TV.Programm.Tabelle Test" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type: String let dpVISReminder="javascript.0.TV.Programm.TVReminder" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let dpVISUmschalter="javascript.0.TV.Programm.TVUmschalten" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget Type : String let mySchedule=" */20 9-23,0 * * * "; let symbolLink="📌"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 🌎 🚩 🗺 🕸️ 📌 📺 let symbolLinkhoerzu="📺" let farbeSchalterON="blue"; let farbeSender="white" let infoLink=true; let erinnerung=true; let umschalter=true; let symbolLinkReminder="⏰"; let symbolLinkUmschalter="📺"; let farbeErinnerung="white"; // farbe des reminders in tabelle let symbolSavedReminder="🔔"; // das symbol am ende der tabelle für gesicherte reminder@Oli schreib mal ein leerzeichen in den datenpunkt "javascript.0.TV.Programm.TVReminder" - von hand
-
@Oli schreib mal ein leerzeichen in den datenpunkt "javascript.0.TV.Programm.TVReminder" - von hand
@liv-in-sky
komisch, jetzt funktioniert es, obwohl der Datenpunkt ohne Leerzeichen angelegt ist -
@liv-in-sky
komisch, jetzt funktioniert es, obwohl der Datenpunkt ohne Leerzeichen angelegt ist@Oli hauptsache es läuft :-)
-
@Oli hauptsache es läuft :-)
noch eine Frage, im den Scripten oben, kann ich ja unterscheiden, was angezeigt (Jetzt, 20:15, usw.) werden soll, wie kann ich das mit diesem Script realisieren?
Fand diese Variante eigentlich super, aber da fehlt leider das umschalten, oder habe ich da was missverstanden?
-
noch eine Frage, im den Scripten oben, kann ich ja unterscheiden, was angezeigt (Jetzt, 20:15, usw.) werden soll, wie kann ich das mit diesem Script realisieren?
Fand diese Variante eigentlich super, aber da fehlt leider das umschalten, oder habe ich da was missverstanden?
@Oli garnicht - zeigt von jetzt die nächsten 3 - habe das nicht kombimiert
weiß nicht mehr ob es da ein problem gab oder ob ich einfach nicht wollte - ich probier mal was
-
@Oli garnicht - zeigt von jetzt die nächsten 3 - habe das nicht kombimiert
weiß nicht mehr ob es da ein problem gab oder ob ich einfach nicht wollte - ich probier mal was
@liv-in-sky
super danke -
@liv-in-sky
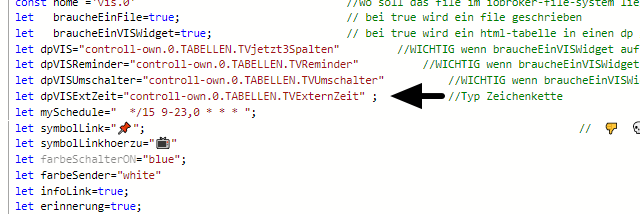
komisch, jetzt funktioniert es, obwohl der Datenpunkt ohne Leerzeichen angelegt ist@Oli hier ein script zum wählen - ist aber nicht so komplex eingebunden wie bei dem anderen script - geht über externes widget

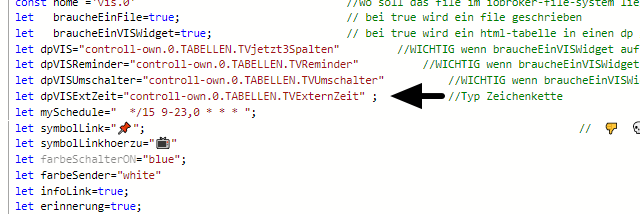
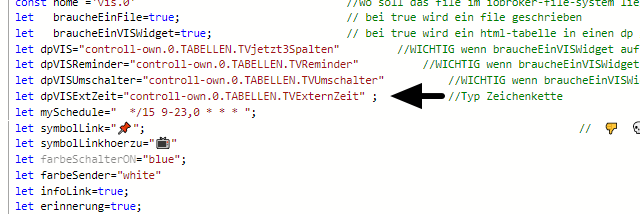
neuen datenpunkt einrichten - ist dazugekommen !

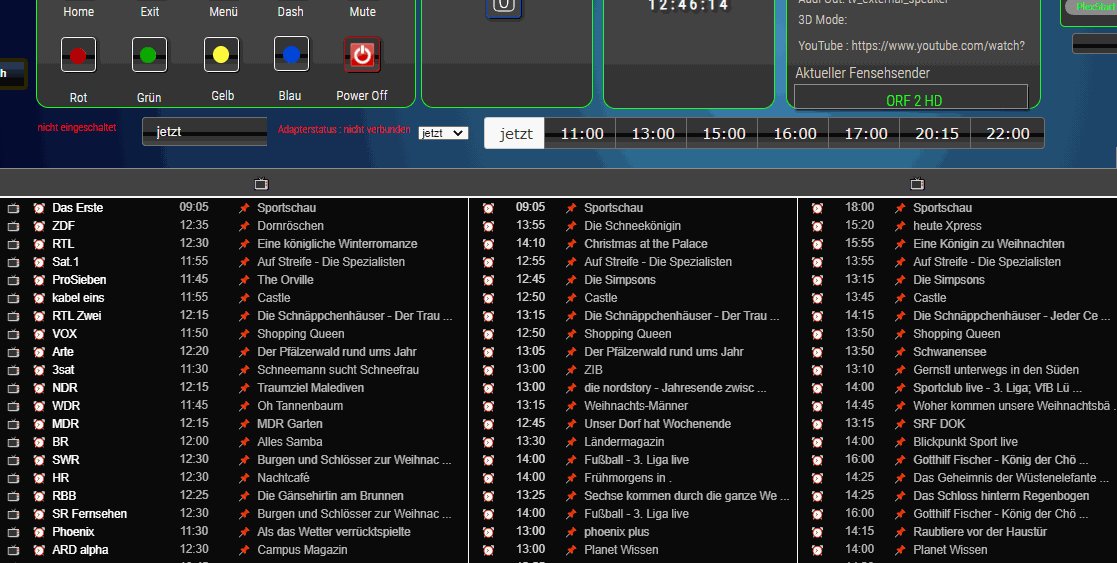
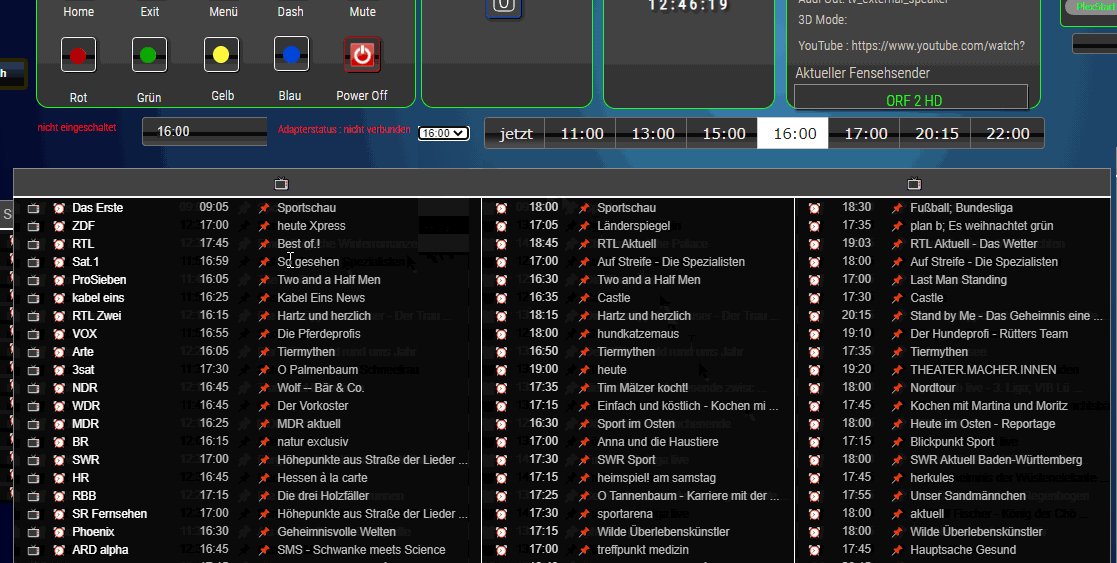
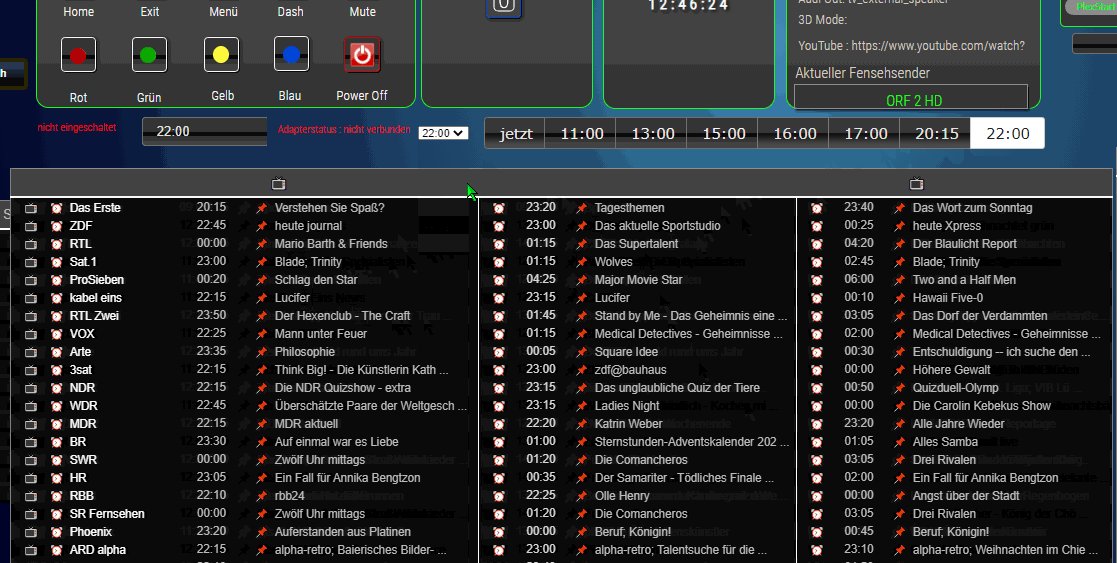
widgets:
oder :
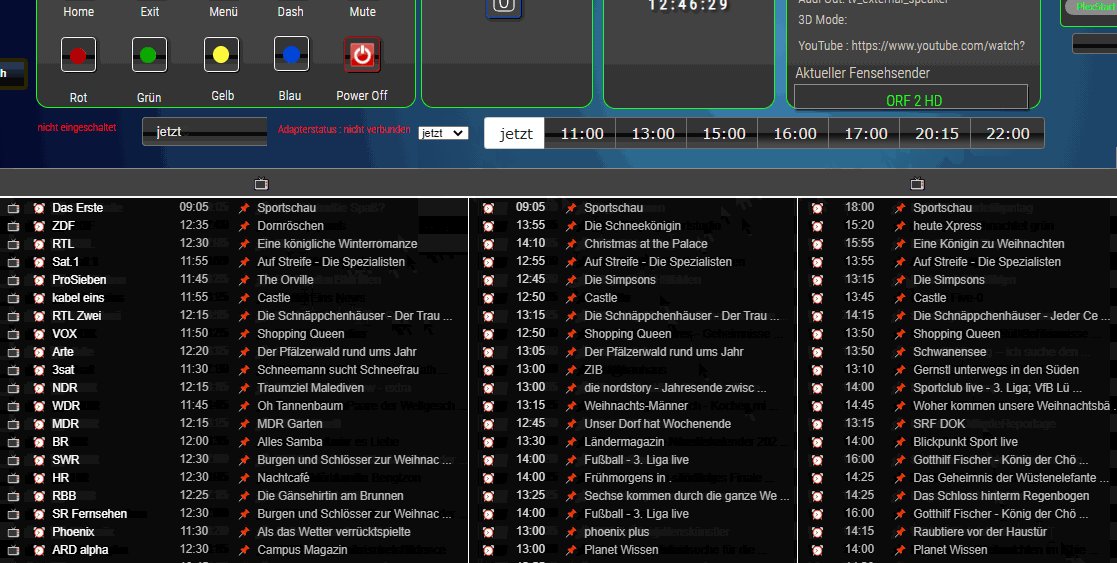
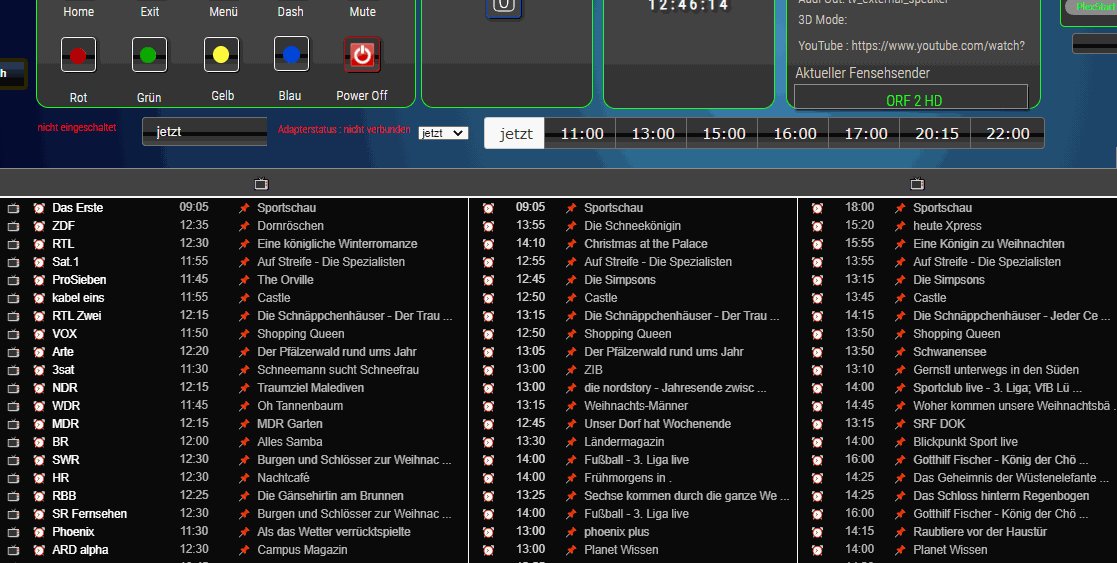
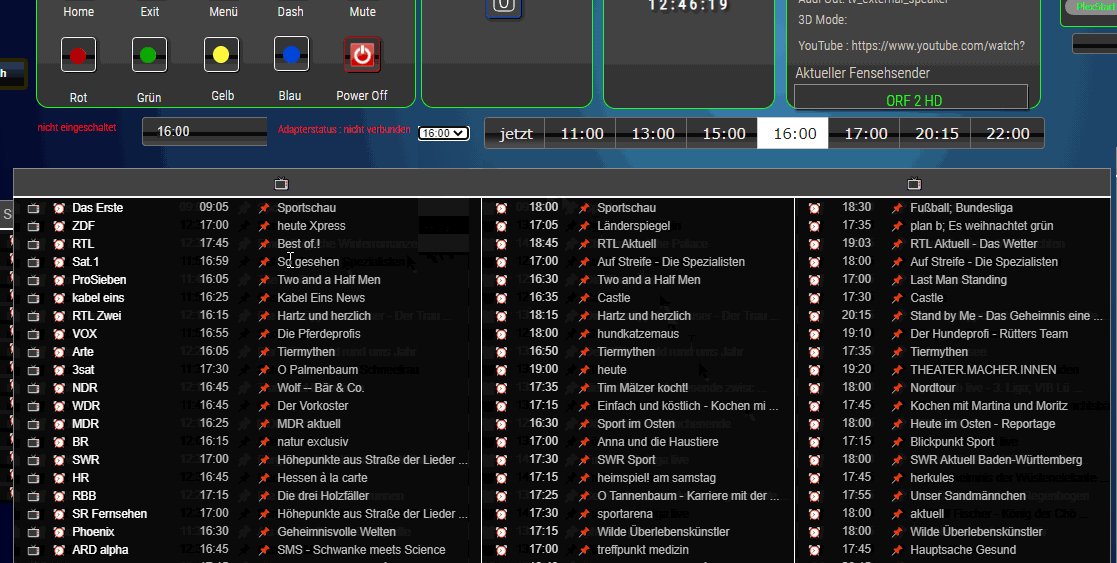
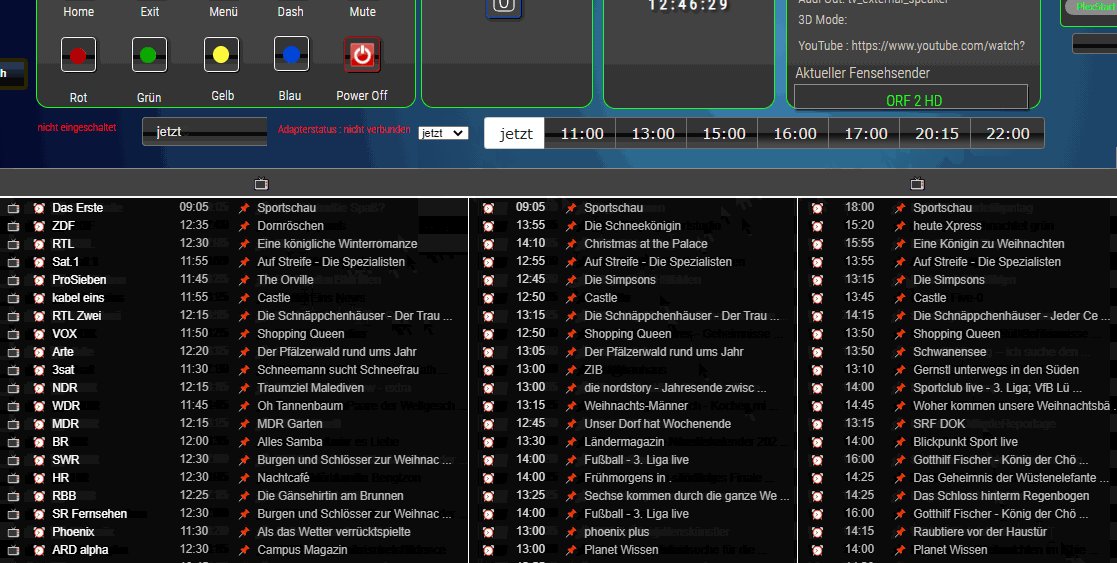
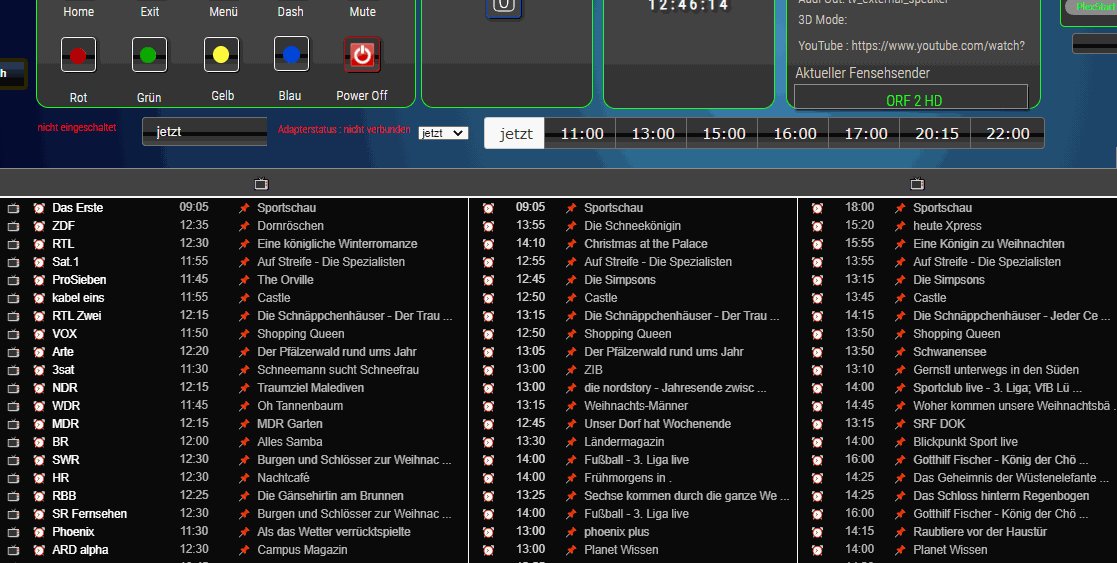
script wird alle 15 minuten automatisch geladen und springt dann auf jetzt zeit plus folgende
-
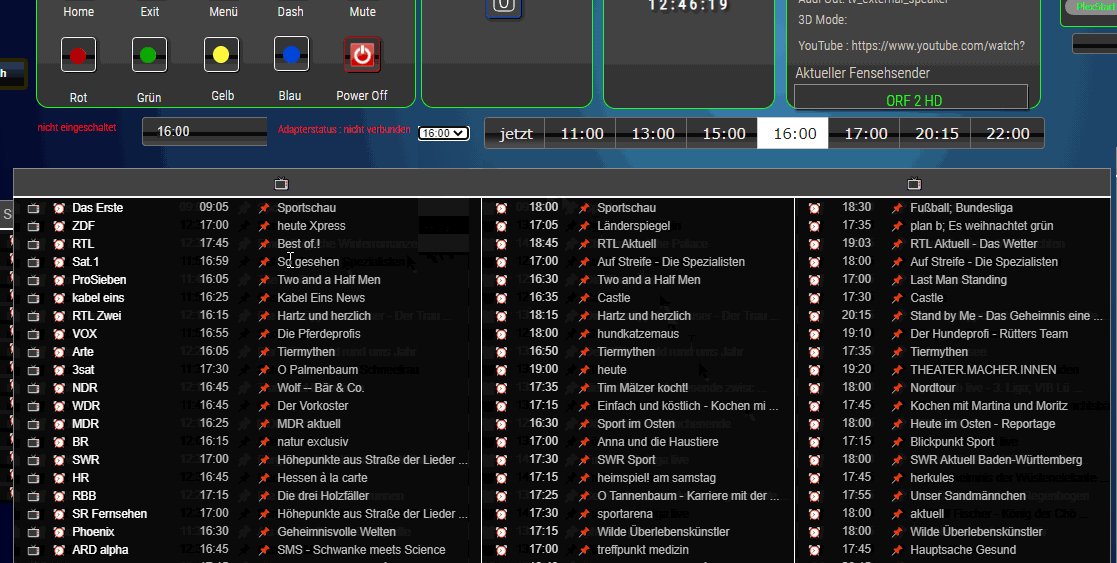
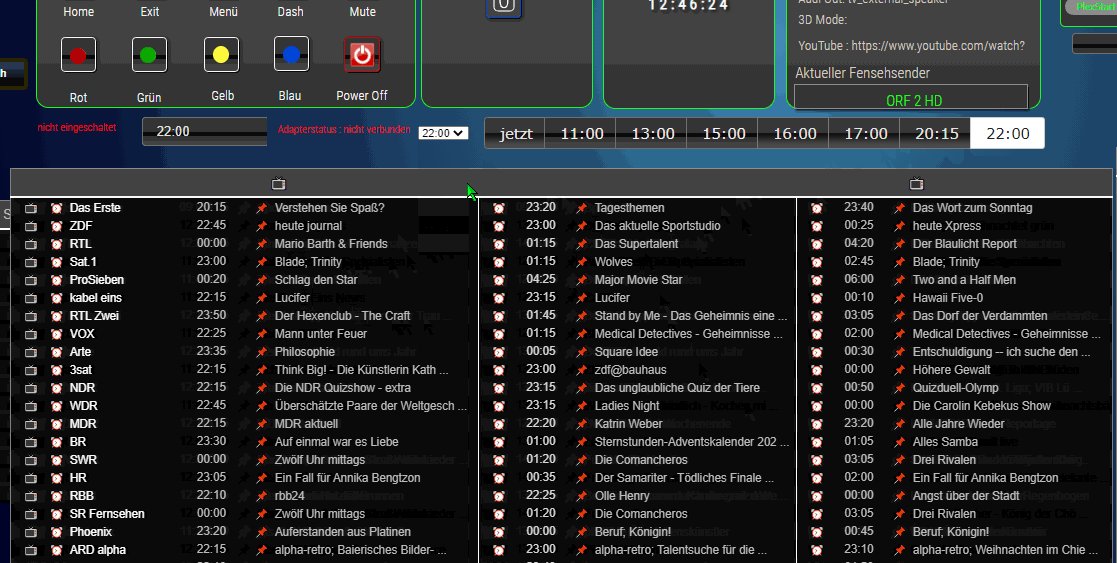
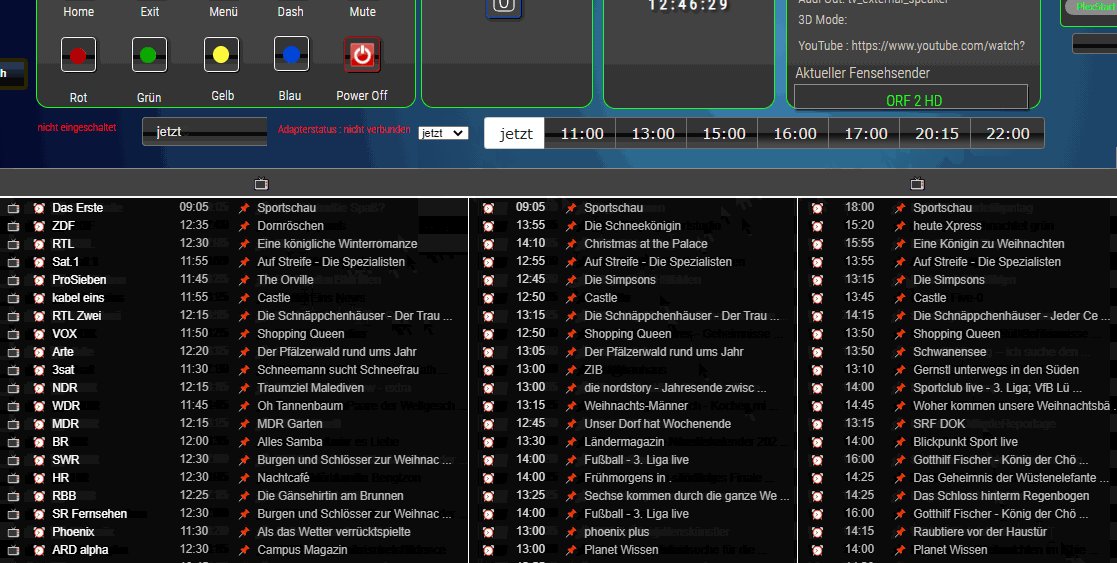
@Oli hier ein script zum wählen - ist aber nicht so komplex eingebunden wie bei dem anderen script - geht über externes widget

neuen datenpunkt einrichten - ist dazugekommen !

widgets:
oder :
script wird alle 15 minuten automatisch geladen und springt dann auf jetzt zeit plus folgende
super, vielen Dank. Das mit den extra Widgets ist mir persönlich sogar lieber
-
@Oli hier ein script zum wählen - ist aber nicht so komplex eingebunden wie bei dem anderen script - geht über externes widget

neuen datenpunkt einrichten - ist dazugekommen !

widgets:
oder :
script wird alle 15 minuten automatisch geladen und springt dann auf jetzt zeit plus folgende
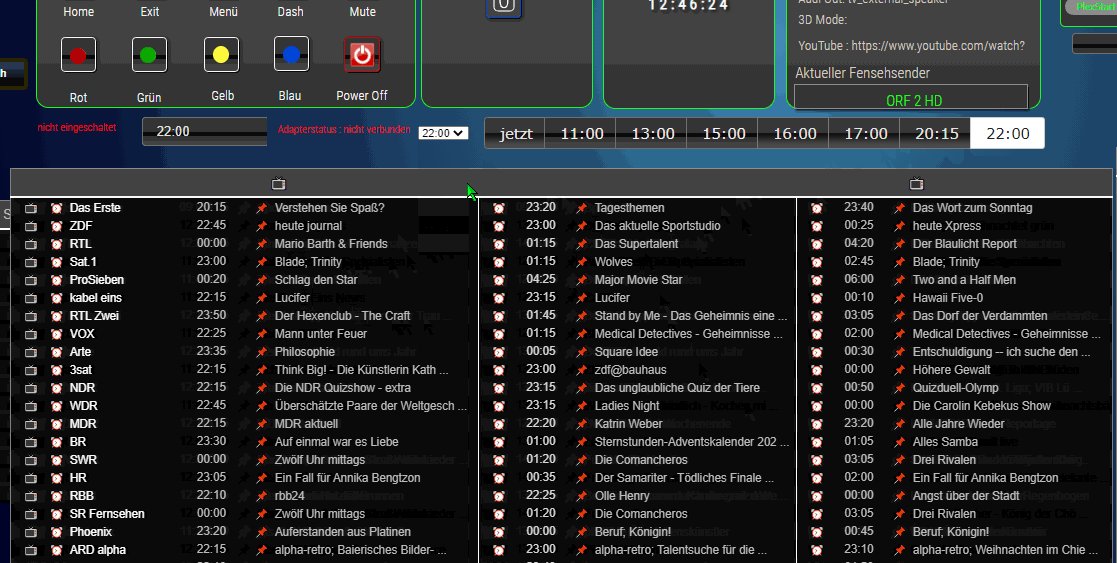
eine Sache ist mir aufgefallen:
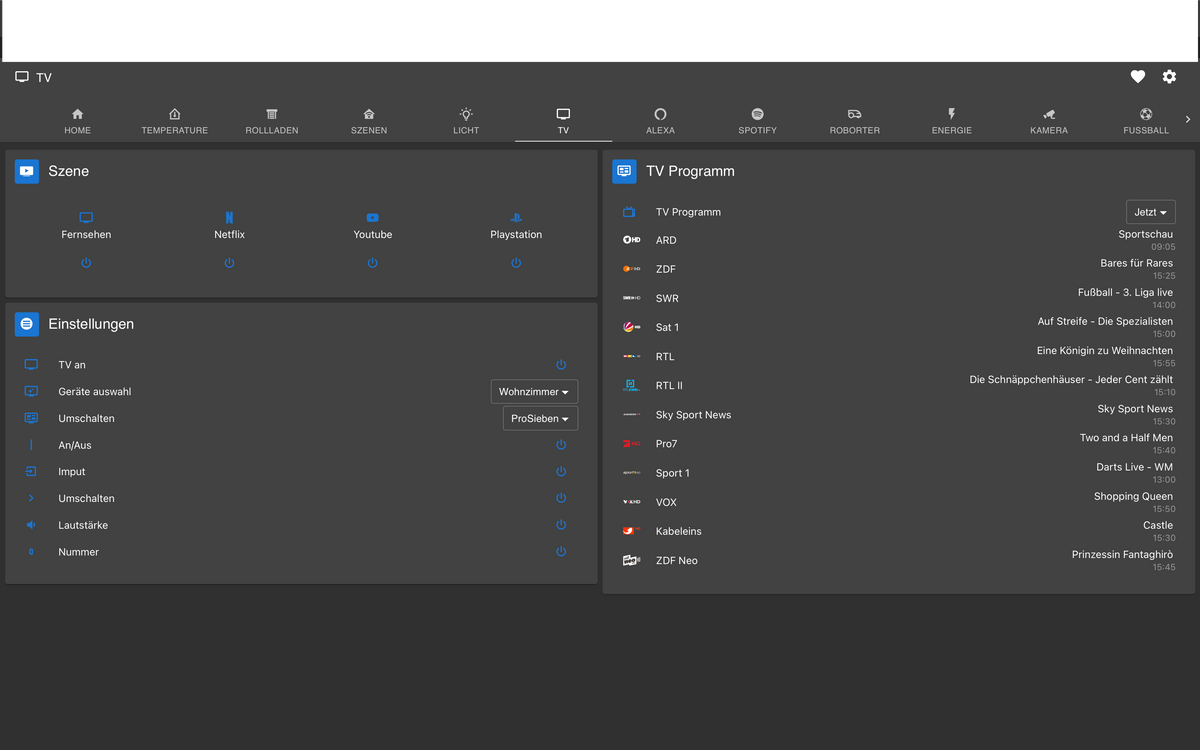
Wenn ich Überschriften verwenden möchte, werden diese ab der Zweiten Tabelle falsch gesetzt, bzw. ist die Überschrift "Sender" ab der 2 Tabelle gar nicht mehr nötig
Cool wäre noch, wenn man sich Senderlogos, statt dem Fernseher in der 1 Spalte anzeigen lassen könnte.
-
eine Sache ist mir aufgefallen:
Wenn ich Überschriften verwenden möchte, werden diese ab der Zweiten Tabelle falsch gesetzt, bzw. ist die Überschrift "Sender" ab der 2 Tabelle gar nicht mehr nötig
Cool wäre noch, wenn man sich Senderlogos, statt dem Fernseher in der 1 Spalte anzeigen lassen könnte.
-
eine Sache ist mir aufgefallen:
Wenn ich Überschriften verwenden möchte, werden diese ab der Zweiten Tabelle falsch gesetzt, bzw. ist die Überschrift "Sender" ab der 2 Tabelle gar nicht mehr nötig
Cool wäre noch, wenn man sich Senderlogos, statt dem Fernseher in der 1 Spalte anzeigen lassen könnte.
@Oli die überschriftzeile ist in diesem script nicht wirklich implementiert - wurde ja als sonderwunsch umgeschrieben - braucht man auch nicht wirklich. kannst du ja mit einem externen widget drüberlegen, wenn gewünscht
die spalten stimmen schon, da in der ersten spalte links 3 verschiedenen daten drinstehen und in der mitte und rechts werden die nicht angezeigt - es reicht ja pro zeile einmal der sender und der umschaltbutton
-
Ich hab das Script etwas angepasst so dass die Werte in Datenpunkten gespeichert werden und man dieses so auf Jarvis benutzen kann:

@JayR Magst du das Script mit uns teilen? Jarvis ist ja ziemlich im kommen
-
@JayR Magst du das Script mit uns teilen? Jarvis ist ja ziemlich im kommen
Ganz unten im Script muss in den CONF_CUSTOM noch der Pfad eingefügt werden:
"path" : "value"/***************************************************************************** * Created: 04.12.2020 * Created by: JayR / liv-in-sky * Description: Get tv program * Notes: * Source: https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle * ToDo: nothing * Version: 1.1 * Changes: 1.0 - Initial creation * 12.12.20 1.1 - Change trigger ******************************************************************************/ /*****************************************************************************/ /******************************** * Configuration ********************************/ const LOGGING = true; //if(LOGGING) log(''); const VERBOSE = false; //if(LOGGING && VERBOSE) log(''); var channels = ["Das Erste", "ZDF", "SWR", "Sat.1", "RTL", "RTL Zwei", "Sky Sport News", "ProSieben", "SPORT1", "VOX", "kabel eins", "ZDFneo", "n-tv"]; const CONF_CUSTOM = buildConfigObject(); const STATES = createCustomStates(); let returnVal; /******************************** * Start/Init ********************************/ getTvProgram(); /******************************** * Functions ********************************/ function getTvProgram(){ let url = getProgramUrl(); getTV(url).then(function() { returnVal.forEach(function(channel) { log(channel); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".time", channel[0]); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".program", channel[2].substr(0, channel[2].length-2)); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".name", channel[1]); }); }); } async function getTV(url) { return new Promise(async (resolve, reject) => { await request(url, async function(error, response, result) { resolvHtml(result); if (result != "") { resolve() } else { reject() }; }).on("error", function(e) { console.error(e); }); }); } async function resolvHtml(gesuchtVal) { var re = /\s<a title=".+?" name="bid_/g; let found = "fff" + gesuchtVal.match(re); let helper = found.match(/\".+?" name="bid_/g); let helper2 = []; for (var i = 0; i < helper.length; i++) { let hhh = helper[i].replace(/,/g, " --"); hhh = hhh.replace(/\'/g, " "); hhh = hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); hhh = hhh.replace(/\:/g, ";"); hhh = hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); hhh = hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); hhh = hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) hhh = hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum hhh = hhh.replace(/\*/g, "_"); hhh = hhh.replace(/ data.+programm(.+)/g, "bbb$1"); helper2.push(hhh) } var htmlArray = helper2.toString().split(","); var helpArray = []; var helpArray1 = []; var helpArray2 = []; for (var i = 0; i < htmlArray.length; i++) { var haken = htmlArray[i].replace(/,>/g, ""); helpArray.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray.length; i++) { var haken = helpArray[i].replace("xxx", ""); helpArray1.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray1.length; i++) { var haken = helpArray1[i].replace(/\"/g, ""); helpArray2.push(haken); if (i < 0) log(helpArray2[i]) } // /,>/g , "" let resultObj = []; for (var i = 0; i < helpArray2.length; i++) { let val4help = helpArray2[i].slice(((helpArray2[i].indexOf('bbb') + 1 + 3) - 1), helpArray2[i].length); val4help = val4help.replace(/ name=bid_/g, ""); if (i < 0) log(val4help) let val3 = helpArray2[i].slice(0, (helpArray2[i].indexOf(':') + 1) - 5).trim(); val3 = val3.replace(/x_x_x/g, "."); val3 = val3.replace(/x_y_x/g, ".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2 = helpArray2[i].slice(((helpArray2[i].lastIndexOf('.') + 1 + 1) - 1), helpArray2[i].length).trim(); val2 = val2.replace(/bbb.+/g, "");; if (i < 0) log(val2); val2 = val2.replace(/x_x_x/g, "."); val2 = val2.replace(/x_y_x/g, ".") // sender let val1 = helpArray2[i].slice((((helpArray2[i].lastIndexOf(':') + 1) - 2) - 1), helpArray2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit resultObj.push([val1, val2, val3, val4help]); } let myObjFilter = []; for (var b = 0; b < resultObj.length; b++) { if (channels.includes(resultObj[b][1].trim()) && resultObj[b][1].trim() != "") { myObjFilter.push(resultObj[b]); } else { } } let myObjFilterHelp = []; let bevore; for (var b = 0; b < myObjFilter.length; b++) { if (myObjFilter[b][1] != bevore) { myObjFilterHelp.push(myObjFilter[b]); bevore = myObjFilter[b][1] } else {} } returnVal = myObjFilterHelp; } function getProgramUrl(){ let programTime = parseInt(getState(CONF_CUSTOM.path + 'tv.programTime').val); let url; if(programTime == 1) url = 'https://www.hoerzu.de/tv-programm/jetzt/'; else if (programTime == 2){ let houre = new Date(); let time; if(houre.getHours() == 23){ time = "00"; url = "https://www.hoerzu.de/tv-programm/morgen/"; }else{ time = (houre.getHours() + 1).toString(); url = "https://www.hoerzu.de/tv-programm/heute/" } if(houre.getMinutes() >= 0 && houre.getMinutes() < 30) time = time + ":30"; else time = time = time + ":00"; url = url + time + "/"; } else if (programTime == 3) url = 'https://www.hoerzu.de/tv-programm/heute/20:30/'; else if (programTime == 4) url = 'https://www.hoerzu.de/tv-programm/heute/22:30/'; return url; } /******************************** * Trigger ********************************/ on({ id: CONF_CUSTOM.path + 'tv.programTime', change: 'any' }, function(obj) { getTvProgram(); }); schedule('*/30 * * * *', function() { getTvProgram(); }); /******************************** * Create States ********************************/ function createCustomStates() { var customStates = [ { "name" : 'tv.programTime', "path" : CONF_CUSTOM.path } ] channels.forEach(function(channel) { customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".time", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".program", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".name", "path" : CONF_CUSTOM.path } ) }); createStates(customStates); return customStates; } /******************************** * Config ********************************/ function buildConfigObject(){ var configObj = JSON.stringify( { "path" : "value", } ); return JSON.parse(configObj); }; /******************************** * End ********************************/In Jarvis kann dann noch eine Aktion hinzugefügt werden um direkt auf den Sender umzuschalten.
-
Ganz unten im Script muss in den CONF_CUSTOM noch der Pfad eingefügt werden:
"path" : "value"/***************************************************************************** * Created: 04.12.2020 * Created by: JayR / liv-in-sky * Description: Get tv program * Notes: * Source: https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle * ToDo: nothing * Version: 1.1 * Changes: 1.0 - Initial creation * 12.12.20 1.1 - Change trigger ******************************************************************************/ /*****************************************************************************/ /******************************** * Configuration ********************************/ const LOGGING = true; //if(LOGGING) log(''); const VERBOSE = false; //if(LOGGING && VERBOSE) log(''); var channels = ["Das Erste", "ZDF", "SWR", "Sat.1", "RTL", "RTL Zwei", "Sky Sport News", "ProSieben", "SPORT1", "VOX", "kabel eins", "ZDFneo", "n-tv"]; const CONF_CUSTOM = buildConfigObject(); const STATES = createCustomStates(); let returnVal; /******************************** * Start/Init ********************************/ getTvProgram(); /******************************** * Functions ********************************/ function getTvProgram(){ let url = getProgramUrl(); getTV(url).then(function() { returnVal.forEach(function(channel) { log(channel); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".time", channel[0]); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".program", channel[2].substr(0, channel[2].length-2)); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".name", channel[1]); }); }); } async function getTV(url) { return new Promise(async (resolve, reject) => { await request(url, async function(error, response, result) { resolvHtml(result); if (result != "") { resolve() } else { reject() }; }).on("error", function(e) { console.error(e); }); }); } async function resolvHtml(gesuchtVal) { var re = /\s<a title=".+?" name="bid_/g; let found = "fff" + gesuchtVal.match(re); let helper = found.match(/\".+?" name="bid_/g); let helper2 = []; for (var i = 0; i < helper.length; i++) { let hhh = helper[i].replace(/,/g, " --"); hhh = hhh.replace(/\'/g, " "); hhh = hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); hhh = hhh.replace(/\:/g, ";"); hhh = hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); hhh = hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); hhh = hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) hhh = hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum hhh = hhh.replace(/\*/g, "_"); hhh = hhh.replace(/ data.+programm(.+)/g, "bbb$1"); helper2.push(hhh) } var htmlArray = helper2.toString().split(","); var helpArray = []; var helpArray1 = []; var helpArray2 = []; for (var i = 0; i < htmlArray.length; i++) { var haken = htmlArray[i].replace(/,>/g, ""); helpArray.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray.length; i++) { var haken = helpArray[i].replace("xxx", ""); helpArray1.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray1.length; i++) { var haken = helpArray1[i].replace(/\"/g, ""); helpArray2.push(haken); if (i < 0) log(helpArray2[i]) } // /,>/g , "" let resultObj = []; for (var i = 0; i < helpArray2.length; i++) { let val4help = helpArray2[i].slice(((helpArray2[i].indexOf('bbb') + 1 + 3) - 1), helpArray2[i].length); val4help = val4help.replace(/ name=bid_/g, ""); if (i < 0) log(val4help) let val3 = helpArray2[i].slice(0, (helpArray2[i].indexOf(':') + 1) - 5).trim(); val3 = val3.replace(/x_x_x/g, "."); val3 = val3.replace(/x_y_x/g, ".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2 = helpArray2[i].slice(((helpArray2[i].lastIndexOf('.') + 1 + 1) - 1), helpArray2[i].length).trim(); val2 = val2.replace(/bbb.+/g, "");; if (i < 0) log(val2); val2 = val2.replace(/x_x_x/g, "."); val2 = val2.replace(/x_y_x/g, ".") // sender let val1 = helpArray2[i].slice((((helpArray2[i].lastIndexOf(':') + 1) - 2) - 1), helpArray2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit resultObj.push([val1, val2, val3, val4help]); } let myObjFilter = []; for (var b = 0; b < resultObj.length; b++) { if (channels.includes(resultObj[b][1].trim()) && resultObj[b][1].trim() != "") { myObjFilter.push(resultObj[b]); } else { } } let myObjFilterHelp = []; let bevore; for (var b = 0; b < myObjFilter.length; b++) { if (myObjFilter[b][1] != bevore) { myObjFilterHelp.push(myObjFilter[b]); bevore = myObjFilter[b][1] } else {} } returnVal = myObjFilterHelp; } function getProgramUrl(){ let programTime = parseInt(getState(CONF_CUSTOM.path + 'tv.programTime').val); let url; if(programTime == 1) url = 'https://www.hoerzu.de/tv-programm/jetzt/'; else if (programTime == 2){ let houre = new Date(); let time; if(houre.getHours() == 23){ time = "00"; url = "https://www.hoerzu.de/tv-programm/morgen/"; }else{ time = (houre.getHours() + 1).toString(); url = "https://www.hoerzu.de/tv-programm/heute/" } if(houre.getMinutes() >= 0 && houre.getMinutes() < 30) time = time + ":30"; else time = time = time + ":00"; url = url + time + "/"; } else if (programTime == 3) url = 'https://www.hoerzu.de/tv-programm/heute/20:30/'; else if (programTime == 4) url = 'https://www.hoerzu.de/tv-programm/heute/22:30/'; return url; } /******************************** * Trigger ********************************/ on({ id: CONF_CUSTOM.path + 'tv.programTime', change: 'any' }, function(obj) { getTvProgram(); }); schedule('*/30 * * * *', function() { getTvProgram(); }); /******************************** * Create States ********************************/ function createCustomStates() { var customStates = [ { "name" : 'tv.programTime', "path" : CONF_CUSTOM.path } ] channels.forEach(function(channel) { customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".time", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".program", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".name", "path" : CONF_CUSTOM.path } ) }); createStates(customStates); return customStates; } /******************************** * Config ********************************/ function buildConfigObject(){ var configObj = JSON.stringify( { "path" : "value", } ); return JSON.parse(configObj); }; /******************************** * End ********************************/In Jarvis kann dann noch eine Aktion hinzugefügt werden um direkt auf den Sender umzuschalten.
@JayR sagte in TV Programm Mini Anzeige - HTML Tabelle:
Ganz unten im Script muss in den CONF_CUSTOM noch der Pfad eingefügt werden:
"path" : "value"/***************************************************************************** * Created: 04.12.2020 * Created by: JayR / liv-in-sky * Description: Get tv program * Notes: * Source: https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle * ToDo: nothing * Version: 1.1 * Changes: 1.0 - Initial creation * 12.12.20 1.1 - Change trigger ******************************************************************************/ /*****************************************************************************/ /******************************** * Configuration ********************************/ const LOGGING = true; //if(LOGGING) log(''); const VERBOSE = false; //if(LOGGING && VERBOSE) log(''); var channels = ["Das Erste", "ZDF", "SWR", "Sat.1", "RTL", "RTL Zwei", "Sky Sport News", "ProSieben", "SPORT1", "VOX", "kabel eins", "ZDFneo", "n-tv"]; const CONF_CUSTOM = buildConfigObject(); const STATES = createCustomStates(); let returnVal; /******************************** * Start/Init ********************************/ getTvProgram(); /******************************** * Functions ********************************/ function getTvProgram(){ let url = getProgramUrl(); getTV(url).then(function() { returnVal.forEach(function(channel) { log(channel); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".time", channel[0]); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".program", channel[2].substr(0, channel[2].length-2)); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".name", channel[1]); }); }); } async function getTV(url) { return new Promise(async (resolve, reject) => { await request(url, async function(error, response, result) { resolvHtml(result); if (result != "") { resolve() } else { reject() }; }).on("error", function(e) { console.error(e); }); }); } async function resolvHtml(gesuchtVal) { var re = /\s<a title=".+?" name="bid_/g; let found = "fff" + gesuchtVal.match(re); let helper = found.match(/\".+?" name="bid_/g); let helper2 = []; for (var i = 0; i < helper.length; i++) { let hhh = helper[i].replace(/,/g, " --"); hhh = hhh.replace(/\'/g, " "); hhh = hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); hhh = hhh.replace(/\:/g, ";"); hhh = hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); hhh = hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); hhh = hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) hhh = hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum hhh = hhh.replace(/\*/g, "_"); hhh = hhh.replace(/ data.+programm(.+)/g, "bbb$1"); helper2.push(hhh) } var htmlArray = helper2.toString().split(","); var helpArray = []; var helpArray1 = []; var helpArray2 = []; for (var i = 0; i < htmlArray.length; i++) { var haken = htmlArray[i].replace(/,>/g, ""); helpArray.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray.length; i++) { var haken = helpArray[i].replace("xxx", ""); helpArray1.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray1.length; i++) { var haken = helpArray1[i].replace(/\"/g, ""); helpArray2.push(haken); if (i < 0) log(helpArray2[i]) } // /,>/g , "" let resultObj = []; for (var i = 0; i < helpArray2.length; i++) { let val4help = helpArray2[i].slice(((helpArray2[i].indexOf('bbb') + 1 + 3) - 1), helpArray2[i].length); val4help = val4help.replace(/ name=bid_/g, ""); if (i < 0) log(val4help) let val3 = helpArray2[i].slice(0, (helpArray2[i].indexOf(':') + 1) - 5).trim(); val3 = val3.replace(/x_x_x/g, "."); val3 = val3.replace(/x_y_x/g, ".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2 = helpArray2[i].slice(((helpArray2[i].lastIndexOf('.') + 1 + 1) - 1), helpArray2[i].length).trim(); val2 = val2.replace(/bbb.+/g, "");; if (i < 0) log(val2); val2 = val2.replace(/x_x_x/g, "."); val2 = val2.replace(/x_y_x/g, ".") // sender let val1 = helpArray2[i].slice((((helpArray2[i].lastIndexOf(':') + 1) - 2) - 1), helpArray2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit resultObj.push([val1, val2, val3, val4help]); } let myObjFilter = []; for (var b = 0; b < resultObj.length; b++) { if (channels.includes(resultObj[b][1].trim()) && resultObj[b][1].trim() != "") { myObjFilter.push(resultObj[b]); } else { } } let myObjFilterHelp = []; let bevore; for (var b = 0; b < myObjFilter.length; b++) { if (myObjFilter[b][1] != bevore) { myObjFilterHelp.push(myObjFilter[b]); bevore = myObjFilter[b][1] } else {} } returnVal = myObjFilterHelp; } function getProgramUrl(){ let programTime = parseInt(getState(CONF_CUSTOM.path + 'tv.programTime').val); let url; if(programTime == 1) url = 'https://www.hoerzu.de/tv-programm/jetzt/'; else if (programTime == 2){ let houre = new Date(); let time; if(houre.getHours() == 23){ time = "00"; url = "https://www.hoerzu.de/tv-programm/morgen/"; }else{ time = (houre.getHours() + 1).toString(); url = "https://www.hoerzu.de/tv-programm/heute/" } if(houre.getMinutes() >= 0 && houre.getMinutes() < 30) time = time + ":30"; else time = time = time + ":00"; url = url + time + "/"; } else if (programTime == 3) url = 'https://www.hoerzu.de/tv-programm/heute/20:30/'; else if (programTime == 4) url = 'https://www.hoerzu.de/tv-programm/heute/22:30/'; return url; } /******************************** * Trigger ********************************/ on({ id: CONF_CUSTOM.path + 'tv.programTime', change: 'any' }, function(obj) { getTvProgram(); }); schedule('*/30 * * * *', function() { getTvProgram(); }); /******************************** * Create States ********************************/ function createCustomStates() { var customStates = [ { "name" : 'tv.programTime', "path" : CONF_CUSTOM.path } ] channels.forEach(function(channel) { customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".time", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".program", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".name", "path" : CONF_CUSTOM.path } ) }); createStates(customStates); return customStates; } /******************************** * Config ********************************/ function buildConfigObject(){ var configObj = JSON.stringify( { "path" : "value", } ); return JSON.parse(configObj); }; /******************************** * End ********************************/In Jarvis kann dann noch eine Aktion hinzugefügt werden um direkt auf den Sender umzuschalten.
Finde die Idee und die Umsetzung über Jarvis die Sender umzuschalten von dir echt klasse. Kannst du bitte kurz beschreiben, wie du das gemacht hast?
Ich verstehe leider nicht genau, was ich in deinem Script als Pfad eingeben muss und an welcher Stelle genau. Vielleicht könntest du das genauer erklären, evtl mit Beispiel?Vielen Dank schon mal
-
@JayR sagte in TV Programm Mini Anzeige - HTML Tabelle:
Ganz unten im Script muss in den CONF_CUSTOM noch der Pfad eingefügt werden:
"path" : "value"/***************************************************************************** * Created: 04.12.2020 * Created by: JayR / liv-in-sky * Description: Get tv program * Notes: * Source: https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle * ToDo: nothing * Version: 1.1 * Changes: 1.0 - Initial creation * 12.12.20 1.1 - Change trigger ******************************************************************************/ /*****************************************************************************/ /******************************** * Configuration ********************************/ const LOGGING = true; //if(LOGGING) log(''); const VERBOSE = false; //if(LOGGING && VERBOSE) log(''); var channels = ["Das Erste", "ZDF", "SWR", "Sat.1", "RTL", "RTL Zwei", "Sky Sport News", "ProSieben", "SPORT1", "VOX", "kabel eins", "ZDFneo", "n-tv"]; const CONF_CUSTOM = buildConfigObject(); const STATES = createCustomStates(); let returnVal; /******************************** * Start/Init ********************************/ getTvProgram(); /******************************** * Functions ********************************/ function getTvProgram(){ let url = getProgramUrl(); getTV(url).then(function() { returnVal.forEach(function(channel) { log(channel); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".time", channel[0]); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".program", channel[2].substr(0, channel[2].length-2)); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".name", channel[1]); }); }); } async function getTV(url) { return new Promise(async (resolve, reject) => { await request(url, async function(error, response, result) { resolvHtml(result); if (result != "") { resolve() } else { reject() }; }).on("error", function(e) { console.error(e); }); }); } async function resolvHtml(gesuchtVal) { var re = /\s<a title=".+?" name="bid_/g; let found = "fff" + gesuchtVal.match(re); let helper = found.match(/\".+?" name="bid_/g); let helper2 = []; for (var i = 0; i < helper.length; i++) { let hhh = helper[i].replace(/,/g, " --"); hhh = hhh.replace(/\'/g, " "); hhh = hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); hhh = hhh.replace(/\:/g, ";"); hhh = hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); hhh = hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); hhh = hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) hhh = hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum hhh = hhh.replace(/\*/g, "_"); hhh = hhh.replace(/ data.+programm(.+)/g, "bbb$1"); helper2.push(hhh) } var htmlArray = helper2.toString().split(","); var helpArray = []; var helpArray1 = []; var helpArray2 = []; for (var i = 0; i < htmlArray.length; i++) { var haken = htmlArray[i].replace(/,>/g, ""); helpArray.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray.length; i++) { var haken = helpArray[i].replace("xxx", ""); helpArray1.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray1.length; i++) { var haken = helpArray1[i].replace(/\"/g, ""); helpArray2.push(haken); if (i < 0) log(helpArray2[i]) } // /,>/g , "" let resultObj = []; for (var i = 0; i < helpArray2.length; i++) { let val4help = helpArray2[i].slice(((helpArray2[i].indexOf('bbb') + 1 + 3) - 1), helpArray2[i].length); val4help = val4help.replace(/ name=bid_/g, ""); if (i < 0) log(val4help) let val3 = helpArray2[i].slice(0, (helpArray2[i].indexOf(':') + 1) - 5).trim(); val3 = val3.replace(/x_x_x/g, "."); val3 = val3.replace(/x_y_x/g, ".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2 = helpArray2[i].slice(((helpArray2[i].lastIndexOf('.') + 1 + 1) - 1), helpArray2[i].length).trim(); val2 = val2.replace(/bbb.+/g, "");; if (i < 0) log(val2); val2 = val2.replace(/x_x_x/g, "."); val2 = val2.replace(/x_y_x/g, ".") // sender let val1 = helpArray2[i].slice((((helpArray2[i].lastIndexOf(':') + 1) - 2) - 1), helpArray2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit resultObj.push([val1, val2, val3, val4help]); } let myObjFilter = []; for (var b = 0; b < resultObj.length; b++) { if (channels.includes(resultObj[b][1].trim()) && resultObj[b][1].trim() != "") { myObjFilter.push(resultObj[b]); } else { } } let myObjFilterHelp = []; let bevore; for (var b = 0; b < myObjFilter.length; b++) { if (myObjFilter[b][1] != bevore) { myObjFilterHelp.push(myObjFilter[b]); bevore = myObjFilter[b][1] } else {} } returnVal = myObjFilterHelp; } function getProgramUrl(){ let programTime = parseInt(getState(CONF_CUSTOM.path + 'tv.programTime').val); let url; if(programTime == 1) url = 'https://www.hoerzu.de/tv-programm/jetzt/'; else if (programTime == 2){ let houre = new Date(); let time; if(houre.getHours() == 23){ time = "00"; url = "https://www.hoerzu.de/tv-programm/morgen/"; }else{ time = (houre.getHours() + 1).toString(); url = "https://www.hoerzu.de/tv-programm/heute/" } if(houre.getMinutes() >= 0 && houre.getMinutes() < 30) time = time + ":30"; else time = time = time + ":00"; url = url + time + "/"; } else if (programTime == 3) url = 'https://www.hoerzu.de/tv-programm/heute/20:30/'; else if (programTime == 4) url = 'https://www.hoerzu.de/tv-programm/heute/22:30/'; return url; } /******************************** * Trigger ********************************/ on({ id: CONF_CUSTOM.path + 'tv.programTime', change: 'any' }, function(obj) { getTvProgram(); }); schedule('*/30 * * * *', function() { getTvProgram(); }); /******************************** * Create States ********************************/ function createCustomStates() { var customStates = [ { "name" : 'tv.programTime', "path" : CONF_CUSTOM.path } ] channels.forEach(function(channel) { customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".time", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".program", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".name", "path" : CONF_CUSTOM.path } ) }); createStates(customStates); return customStates; } /******************************** * Config ********************************/ function buildConfigObject(){ var configObj = JSON.stringify( { "path" : "value", } ); return JSON.parse(configObj); }; /******************************** * End ********************************/In Jarvis kann dann noch eine Aktion hinzugefügt werden um direkt auf den Sender umzuschalten.
Finde die Idee und die Umsetzung über Jarvis die Sender umzuschalten von dir echt klasse. Kannst du bitte kurz beschreiben, wie du das gemacht hast?
Ich verstehe leider nicht genau, was ich in deinem Script als Pfad eingeben muss und an welcher Stelle genau. Vielleicht könntest du das genauer erklären, evtl mit Beispiel?Vielen Dank schon mal
@Lutzy79 : Ich habe das Ganze über den Harmonyadapter realisiert.
Ich habe die TV Programme dargestellt und hab in dem Menü ein Button eingebaut mit dem ich umschalten kann.
Im Hintergrund läuft ein Script was z.B. Sender1 in Nummer 0 + 0 + 0 + 1 übersetzt und das so in Harmony auswählt.

-
Ganz unten im Script muss in den CONF_CUSTOM noch der Pfad eingefügt werden:
"path" : "value"/***************************************************************************** * Created: 04.12.2020 * Created by: JayR / liv-in-sky * Description: Get tv program * Notes: * Source: https://forum.iobroker.net/topic/28447/tv-programm-mini-anzeige-html-tabelle * ToDo: nothing * Version: 1.1 * Changes: 1.0 - Initial creation * 12.12.20 1.1 - Change trigger ******************************************************************************/ /*****************************************************************************/ /******************************** * Configuration ********************************/ const LOGGING = true; //if(LOGGING) log(''); const VERBOSE = false; //if(LOGGING && VERBOSE) log(''); var channels = ["Das Erste", "ZDF", "SWR", "Sat.1", "RTL", "RTL Zwei", "Sky Sport News", "ProSieben", "SPORT1", "VOX", "kabel eins", "ZDFneo", "n-tv"]; const CONF_CUSTOM = buildConfigObject(); const STATES = createCustomStates(); let returnVal; /******************************** * Start/Init ********************************/ getTvProgram(); /******************************** * Functions ********************************/ function getTvProgram(){ let url = getProgramUrl(); getTV(url).then(function() { returnVal.forEach(function(channel) { log(channel); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".time", channel[0]); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".program", channel[2].substr(0, channel[2].length-2)); setState(CONF_CUSTOM.path + "tv." + channel[1].replace(" ","").replace(" ","").replace(".","") + ".name", channel[1]); }); }); } async function getTV(url) { return new Promise(async (resolve, reject) => { await request(url, async function(error, response, result) { resolvHtml(result); if (result != "") { resolve() } else { reject() }; }).on("error", function(e) { console.error(e); }); }); } async function resolvHtml(gesuchtVal) { var re = /\s<a title=".+?" name="bid_/g; let found = "fff" + gesuchtVal.match(re); let helper = found.match(/\".+?" name="bid_/g); let helper2 = []; for (var i = 0; i < helper.length; i++) { let hhh = helper[i].replace(/,/g, " --"); hhh = hhh.replace(/\'/g, " "); hhh = hhh.replace(/ (\d\d):(\d\d) /g, " $1\-\-\-$2"); hhh = hhh.replace(/\:/g, ";"); hhh = hhh.replace(/(\d\d)---(\d\d)/g, " $1:$2 "); hhh = hhh.replace(/www\..+\/tv-pro/g, "tv-pro"); hhh = hhh.replace(/(\d\d\.\d\d\..+)\.(.+)\" data/g, "$1x_y_x$2 data"); //ersetzt punkt in sendernamen (sat.1) hhh = hhh.replace(/(^.+?)\.+(.+?\d\d\.\d\d\.)/g, "$1x_x_x$2"); //ersetzt punkte im datum hhh = hhh.replace(/\*/g, "_"); hhh = hhh.replace(/ data.+programm(.+)/g, "bbb$1"); helper2.push(hhh) } var htmlArray = helper2.toString().split(","); var helpArray = []; var helpArray1 = []; var helpArray2 = []; for (var i = 0; i < htmlArray.length; i++) { var haken = htmlArray[i].replace(/,>/g, ""); helpArray.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray.length; i++) { var haken = helpArray[i].replace("xxx", ""); helpArray1.push(haken); } // /,>/g , "" for (var i = 0; i < helpArray1.length; i++) { var haken = helpArray1[i].replace(/\"/g, ""); helpArray2.push(haken); if (i < 0) log(helpArray2[i]) } // /,>/g , "" let resultObj = []; for (var i = 0; i < helpArray2.length; i++) { let val4help = helpArray2[i].slice(((helpArray2[i].indexOf('bbb') + 1 + 3) - 1), helpArray2[i].length); val4help = val4help.replace(/ name=bid_/g, ""); if (i < 0) log(val4help) let val3 = helpArray2[i].slice(0, (helpArray2[i].indexOf(':') + 1) - 5).trim(); val3 = val3.replace(/x_x_x/g, "."); val3 = val3.replace(/x_y_x/g, ".") // val3=val3.slice(0, (val3.lastIndexOf('-') + 1) - 1); // sendung let val2 = helpArray2[i].slice(((helpArray2[i].lastIndexOf('.') + 1 + 1) - 1), helpArray2[i].length).trim(); val2 = val2.replace(/bbb.+/g, "");; if (i < 0) log(val2); val2 = val2.replace(/x_x_x/g, "."); val2 = val2.replace(/x_y_x/g, ".") // sender let val1 = helpArray2[i].slice((((helpArray2[i].lastIndexOf(':') + 1) - 2) - 1), helpArray2[i].indexOf(':') + 1 + 2).trim(); // uhrzeit resultObj.push([val1, val2, val3, val4help]); } let myObjFilter = []; for (var b = 0; b < resultObj.length; b++) { if (channels.includes(resultObj[b][1].trim()) && resultObj[b][1].trim() != "") { myObjFilter.push(resultObj[b]); } else { } } let myObjFilterHelp = []; let bevore; for (var b = 0; b < myObjFilter.length; b++) { if (myObjFilter[b][1] != bevore) { myObjFilterHelp.push(myObjFilter[b]); bevore = myObjFilter[b][1] } else {} } returnVal = myObjFilterHelp; } function getProgramUrl(){ let programTime = parseInt(getState(CONF_CUSTOM.path + 'tv.programTime').val); let url; if(programTime == 1) url = 'https://www.hoerzu.de/tv-programm/jetzt/'; else if (programTime == 2){ let houre = new Date(); let time; if(houre.getHours() == 23){ time = "00"; url = "https://www.hoerzu.de/tv-programm/morgen/"; }else{ time = (houre.getHours() + 1).toString(); url = "https://www.hoerzu.de/tv-programm/heute/" } if(houre.getMinutes() >= 0 && houre.getMinutes() < 30) time = time + ":30"; else time = time = time + ":00"; url = url + time + "/"; } else if (programTime == 3) url = 'https://www.hoerzu.de/tv-programm/heute/20:30/'; else if (programTime == 4) url = 'https://www.hoerzu.de/tv-programm/heute/22:30/'; return url; } /******************************** * Trigger ********************************/ on({ id: CONF_CUSTOM.path + 'tv.programTime', change: 'any' }, function(obj) { getTvProgram(); }); schedule('*/30 * * * *', function() { getTvProgram(); }); /******************************** * Create States ********************************/ function createCustomStates() { var customStates = [ { "name" : 'tv.programTime', "path" : CONF_CUSTOM.path } ] channels.forEach(function(channel) { customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".time", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".program", "path" : CONF_CUSTOM.path } ) customStates.push( { "name" : 'tv.' + channel.replace(" ","").replace(" ","").replace(".","") + ".name", "path" : CONF_CUSTOM.path } ) }); createStates(customStates); return customStates; } /******************************** * Config ********************************/ function buildConfigObject(){ var configObj = JSON.stringify( { "path" : "value", } ); return JSON.parse(configObj); }; /******************************** * End ********************************/In Jarvis kann dann noch eine Aktion hinzugefügt werden um direkt auf den Sender umzuschalten.
@JayR Hallo JayR wie muss ich den Pfad angeben? "0_userdata.0" z.B.? Und ich bekomme beim ausführen des Scripts immer den Fehler "ReferenceError: createStates is not defined"





