NEWS
Forecast.solar mit dem Systeminfo Adapter
-
@Gargano sagte:
relativ einfach machbar wäre es die watts_hours in festen Schritten zu errechnen:
Das sind die über den Tag kumulierten Werte. Wozu braucht man die ?
So einfach ist es auch nicht, denn das die Zeiten und Werte ab 15:00 Uhr:
'2020-12-15 15:00:00':8720,'2020-12-15 15:41:00':8780,'2020-12-15 16:22:00':8780, -
@Gargano sagte:
mit welchem Widget
Mit Vis kenne ich mich kaum aus. Ich weiß nur, wie die JSON-Table für das Widget "JSON Table" aufgebaut sein muss.
-
@paul53 Auch gut, dann kann man die Teblle in einem JSON Widget darstellen. Werde ich morgen mal ausprobieren.
-
Vielen Dank euch beiden, das ihr Euch für mich den Kopf zerbrecht ;)
Ja eine Grafik wäre cool. Kann man das vielleicht so machen, das man Datenpunkte generiert, welche die Zeit von 6:00 - 22:00 (wegen Sommer) im 30 Minuten Rhythmus abdecken (also 32 DPs).
Diese 32 DP`s trackt man via History oder InfluxDB, wodurch man sich mit FLOT oder GRAFANA dann ein Diagramm basteln kann.Vielleicht geht es auch eleganter, aber für mich als Laien wäre das so eine Idee, wie man ggf. ein Diagramm aus den rein kommenden Daten basteln könnte.
@Gargano - nimm mal oben aus dem Skript deine Geodaten raus - muss ja nicht jeder wissen wo du wohnst - oder?
Achso - das mit der VIS Tabelle habe ich dank Eurer Skripte auch hin bekommen

PS: Das Skript ist aber nach wie vor nur für eine Ausrichtung - oder?
Habe im übrigen noch eine coole Seite gefunden, für Leute welche PV-Prognosen für ihren Standort anzeigen lassen wollen.
-
Vielen Dank euch beiden, das ihr Euch für mich den Kopf zerbrecht ;)
Ja eine Grafik wäre cool. Kann man das vielleicht so machen, das man Datenpunkte generiert, welche die Zeit von 6:00 - 22:00 (wegen Sommer) im 30 Minuten Rhythmus abdecken (also 32 DPs).
Diese 32 DP`s trackt man via History oder InfluxDB, wodurch man sich mit FLOT oder GRAFANA dann ein Diagramm basteln kann.Vielleicht geht es auch eleganter, aber für mich als Laien wäre das so eine Idee, wie man ggf. ein Diagramm aus den rein kommenden Daten basteln könnte.
@Gargano - nimm mal oben aus dem Skript deine Geodaten raus - muss ja nicht jeder wissen wo du wohnst - oder?
Achso - das mit der VIS Tabelle habe ich dank Eurer Skripte auch hin bekommen

PS: Das Skript ist aber nach wie vor nur für eine Ausrichtung - oder?
Habe im übrigen noch eine coole Seite gefunden, für Leute welche PV-Prognosen für ihren Standort anzeigen lassen wollen.
@JB_Sullivan sagte:
Das Skript ist aber nach wie vor nur für eine Ausrichtung - oder?
Ja.
@JB_Sullivan sagte in Forecast.solar mit dem Systeminfo Adapter:
Kann man das vielleicht so machen, das man Datenpunkte generiert, welche die Zeit von 6:00 - 22:00 (wegen Sommer) im 30 Minuten Rhythmus abdecken (also 32 DPs).
Die Daten werden nur im Stunden-Rhythmus geliefert. Im Sommer wird die Tabelle automatisch länger.
-
Vielen Dank euch beiden, das ihr Euch für mich den Kopf zerbrecht ;)
Ja eine Grafik wäre cool. Kann man das vielleicht so machen, das man Datenpunkte generiert, welche die Zeit von 6:00 - 22:00 (wegen Sommer) im 30 Minuten Rhythmus abdecken (also 32 DPs).
Diese 32 DP`s trackt man via History oder InfluxDB, wodurch man sich mit FLOT oder GRAFANA dann ein Diagramm basteln kann.Vielleicht geht es auch eleganter, aber für mich als Laien wäre das so eine Idee, wie man ggf. ein Diagramm aus den rein kommenden Daten basteln könnte.
@Gargano - nimm mal oben aus dem Skript deine Geodaten raus - muss ja nicht jeder wissen wo du wohnst - oder?
Achso - das mit der VIS Tabelle habe ich dank Eurer Skripte auch hin bekommen

PS: Das Skript ist aber nach wie vor nur für eine Ausrichtung - oder?
Habe im übrigen noch eine coole Seite gefunden, für Leute welche PV-Prognosen für ihren Standort anzeigen lassen wollen.
@JB_Sullivan So, jetzt gibts es ein Objekt JSONTable für beide Ausrichtungen
Bitte unter options1 und options2 die enstprechenden Werte eintragen
Unter SolarJSONTable ist dann das Objekt mit beiden Ausrichtungenconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/lat1/lon1/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/lat2/lon2/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule({hour: 00, minute: 30}, getSolar ); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) } -
@JB_Sullivan So, jetzt gibts es ein Objekt JSONTable für beide Ausrichtungen
Bitte unter options1 und options2 die enstprechenden Werte eintragen
Unter SolarJSONTable ist dann das Objekt mit beiden Ausrichtungenconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/lat1/lon1/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/lat2/lon2/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule({hour: 00, minute: 30}, getSolar ); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) }Klappt prima (bis auf die Sonne ;-)

-
@JB_Sullivan So, jetzt gibts es ein Objekt JSONTable für beide Ausrichtungen
Bitte unter options1 und options2 die enstprechenden Werte eintragen
Unter SolarJSONTable ist dann das Objekt mit beiden Ausrichtungenconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/lat1/lon1/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/lat2/lon2/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule({hour: 00, minute: 30}, getSolar ); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) } -
@Gargano sagte:
JSONTable für beide Ausrichtungen
Die Lösung setzt voraus, dass beide Ausrichtungen mit der selben Uhrzeit beginnen und die gleiche Anzahl an Einträgen haben.
-
@paul53 Richtig, da aber die beiden Abfragen zur gleichen Zeit sind , wird dies wohl immer so sein
-
@Gargano sagte:
da aber die beiden Abfragen zur gleichen Zeit sind , wird dies wohl immer so sein
Das glaube ich nicht bei Ausrichtung Ost/West.
-
@JB_Sullivan So, jetzt gibts es ein Objekt JSONTable für beide Ausrichtungen
Bitte unter options1 und options2 die enstprechenden Werte eintragen
Unter SolarJSONTable ist dann das Objekt mit beiden Ausrichtungenconst SolarJSON1 = "javascript.0.SolarForecast.JSON1"; const SolarJSON2 = "javascript.0.SolarForecast.JSON2"; const SolarJSONTable = "javascript.0.SolarForecast.JSONTable"; const creatStateList = [ {name :SolarJSON1, type:"string", role : "value"}, {name :SolarJSON2, type:"string", role : "value"}, {name :SolarJSONTable, type:"string", role : "value"} ] creatStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); }); var request = require('request'); var options1 = {url: 'https://api.forecast.solar/estimate/lat1/lon1/45/45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var options2 = {url: 'https://api.forecast.solar/estimate/lat2/lon2/45/-45/1', method: 'GET', headers: { 'User-Agent': 'request' }}; var urls = [ {myUrl:options1,mySolarJSON:SolarJSON1}, {myUrl:options2,mySolarJSON:SolarJSON2} ] var promises = urls.map(myAsyncRequest); schedule({hour: 00, minute: 30}, getSolar ); getSolar(); function myAsyncRequest(myUrl) { log('Request '+myUrl.myUrl.url); return new Promise((resolve, reject) => { request(myUrl.myUrl.url, function(error, response, body) { if (!error && response.statusCode == 200) { let today = formatDate(new Date(), 'YYYY-MM-DD'); let watts = JSON.parse(body).result.watts; let table = []; for(let time in watts) { let pos = time.indexOf(':00:00'); if(time.includes(today) && pos != -1) { let entry = {}; entry.Uhrzeit = time.substr(pos - 2, 5); entry.Leistung = watts[time]; table.push(entry); } } log ('JSON: '+myUrl.mySolarJSON); setState(myUrl.mySolarJSON, JSON.stringify(table), true); resolve (body); } }); }) } function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } function getSolar() { Promise.all(promises) .then(function(bodys) { console.log("All url loaded"); makeTable(); }) }Sieht gut aus - kannst du ggf. Noch eine Summen Bildung von Leistung 1 & 2 mit in die Tabelle aufnehmen?

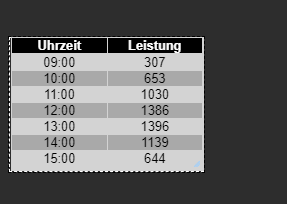
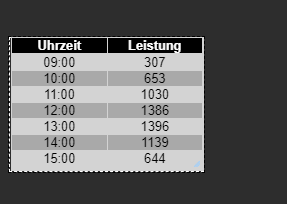
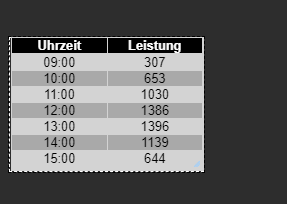
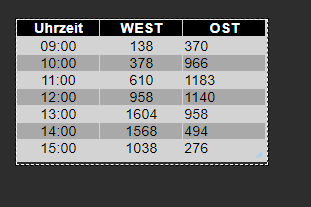
Der Hammer ist, das dass ziehmlich gut passt - 13:00 Uhr lt. Forecast 1952 Watt.
Real guckst du: Um die ~ 150 Watt wollen wir uns jetzt nicht streiten ;)

Auch die Aufteilung OST / WEST ist dicht an den prognostiziereten Werten.

-
Sieht gut aus - kannst du ggf. Noch eine Summen Bildung von Leistung 1 & 2 mit in die Tabelle aufnehmen?

Der Hammer ist, das dass ziehmlich gut passt - 13:00 Uhr lt. Forecast 1952 Watt.
Real guckst du: Um die ~ 150 Watt wollen wir uns jetzt nicht streiten ;)

Auch die Aufteilung OST / WEST ist dicht an den prognostiziereten Werten.

@JB_Sullivan sagte:
Sieht gut aus
Wie sieht es aus, wenn für options1 die Westausrichtung gewählt wird ?
-
@JB_Sullivan sagte:
Sieht gut aus
Wie sieht es aus, wenn für options1 die Westausrichtung gewählt wird ?
Interessant - dann sieht es anderes aus - allerdings habe ich auch unterschiedlich starke Belegungen auf OST und West

https://api.forecast.solar/estimate/52.xx/10.xx/40/90/7.26
https://api.forecast.solar/estimate/52.xx/10.xx/40/-90/2.64 -
Sieht gut aus - kannst du ggf. Noch eine Summen Bildung von Leistung 1 & 2 mit in die Tabelle aufnehmen?

Der Hammer ist, das dass ziehmlich gut passt - 13:00 Uhr lt. Forecast 1952 Watt.
Real guckst du: Um die ~ 150 Watt wollen wir uns jetzt nicht streiten ;)

Auch die Aufteilung OST / WEST ist dicht an den prognostiziereten Werten.

@JB_Sullivan Summenbildung:
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; let sum1=0; let sum2=0; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; sum1+=watts1[n].Leistung; sum2+=watts2[n].Leistung; table.push(entry); } let entry = {}; entry.Uhrzeit = "Summe"; entry.Leistung1 = sum1; entry.Leistung2 = sum2; table.push(entry); setState(SolarJSONTable, JSON.stringify(table), true); } -
@JB_Sullivan Summenbildung:
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; let sum1=0; let sum2=0; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; sum1+=watts1[n].Leistung; sum2+=watts2[n].Leistung; table.push(entry); } let entry = {}; entry.Uhrzeit = "Summe"; entry.Leistung1 = sum1; entry.Leistung2 = sum2; table.push(entry); setState(SolarJSONTable, JSON.stringify(table), true); }@Gargano sagte:
Summenbildung:
for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.OST = watts1[n].Leistung; entry.WEST = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } -
@JB_Sullivan Summenbildung:
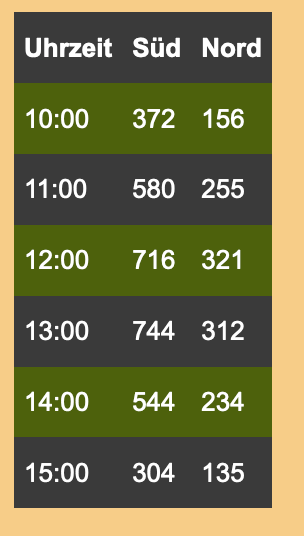
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; let sum1=0; let sum2=0; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; sum1+=watts1[n].Leistung; sum2+=watts2[n].Leistung; table.push(entry); } let entry = {}; entry.Uhrzeit = "Summe"; entry.Leistung1 = sum1; entry.Leistung2 = sum2; table.push(entry); setState(SolarJSONTable, JSON.stringify(table), true); }OK, da habe ich mich wohl falsch ausgedrückt - also Summenbildung von OST + WEST pro Stunde (4. Spalte).
Du hast jetzt die Summen gebildet aus komplett OST und komplett WEST ;)

Zum entscheiden ob die Waschmaschine laufen soll, wäre es halt wichtig, wieviel Energie mir z.B. um 13:00 in Summe zur Verfügung steht (1952 W)
-
OK, da habe ich mich wohl falsch ausgedrückt - also Summenbildung von OST + WEST pro Stunde (4. Spalte).
Du hast jetzt die Summen gebildet aus komplett OST und komplett WEST ;)

Zum entscheiden ob die Waschmaschine laufen soll, wäre es halt wichtig, wieviel Energie mir z.B. um 13:00 in Summe zur Verfügung steht (1952 W)
@JB_Sullivan Dann nimm das von Paul
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); } -
@JB_Sullivan Dann nimm das von Paul
function makeTable () { log ('MakeTable'); let watts1 = JSON.parse(getState(SolarJSON1).val); let watts2 = JSON.parse(getState(SolarJSON2).val); log ('Items: '+watts1.length); let table = []; for(var n=0;n<watts1.length;n++) { let entry = {}; entry.Uhrzeit = watts1[n].Uhrzeit; entry.Leistung1 = watts1[n].Leistung; entry.Leistung2 = watts2[n].Leistung; entry.Summe = watts1[n].Leistung + watts2[n].Leistung; table.push(entry); } setState(SolarJSONTable, JSON.stringify(table), true); }Perfekt :+1: :+1: :+1: :+1:

Ich kenne mich mit javaskript nicht aus, aber wäre das so richtig, wenn man die Vorhersage in Intervallen abholen will?
schedule({rule: '*/1 * * * * *'}, getSolar ); getSolar();Ändert sich da dann überhaupt etwas? Ich weiß ehrlich gesagt gar nicht wie häufig die Vorhersage dort auf der Webseite aktualisiert wird - aber das Wetter ist ja auch nicht statisch und unterliegt ja über den Tag hinweg auch durchaus diversen Veränderungen.



