NEWS
[New Adapter] Twinkly
-
@patrickbs96 Muss jetzt erst mal ein wenig testen. Melde mich. Danke.
-
Versuche gerade MQTT:
Über ein Try kommt er nicht:
mqtt.0 2020-12-13 01:45:47.858 info (16736) Try to connect to mqtt://twinkly32:*******************@mqtt.twinkly.com:8883?clientId=xxxxxxxxxxxxGibt es da ein festes Passwort?
Nutze ich 1883 als Port:
mqtt.0 2020-12-13 02:33:47.994 error (25712) Client error:Error: Connection refused: Not authorized -
Versuche gerade MQTT:
Über ein Try kommt er nicht:
mqtt.0 2020-12-13 01:45:47.858 info (16736) Try to connect to mqtt://twinkly32:*******************@mqtt.twinkly.com:8883?clientId=xxxxxxxxxxxxGibt es da ein festes Passwort?
Nutze ich 1883 als Port:
mqtt.0 2020-12-13 02:33:47.994 error (25712) Client error:Error: Connection refused: Not authorizedMit
v0.0.6funktioniert das Ein-/Ausschalten jetzt auch mit on (true/false).
Es wäre noch ganz schön, wenn er beim Statuswechsel immer die Daten neu holt.In den Details fehlen noch die "uuid", "measured_frame_rate","wire_type", "bytes_per_led" und "fw_family".
Prima. Bleibt nur noch die Auswahl der Effekte und Synchronisation mit der App. Die App zeigt beim eingeschalteten Zustand (Adapter) nur "aus" an. Auch wenn ich in der App die LEDs ausschalte, bekommt der Adapter das nicht mit.
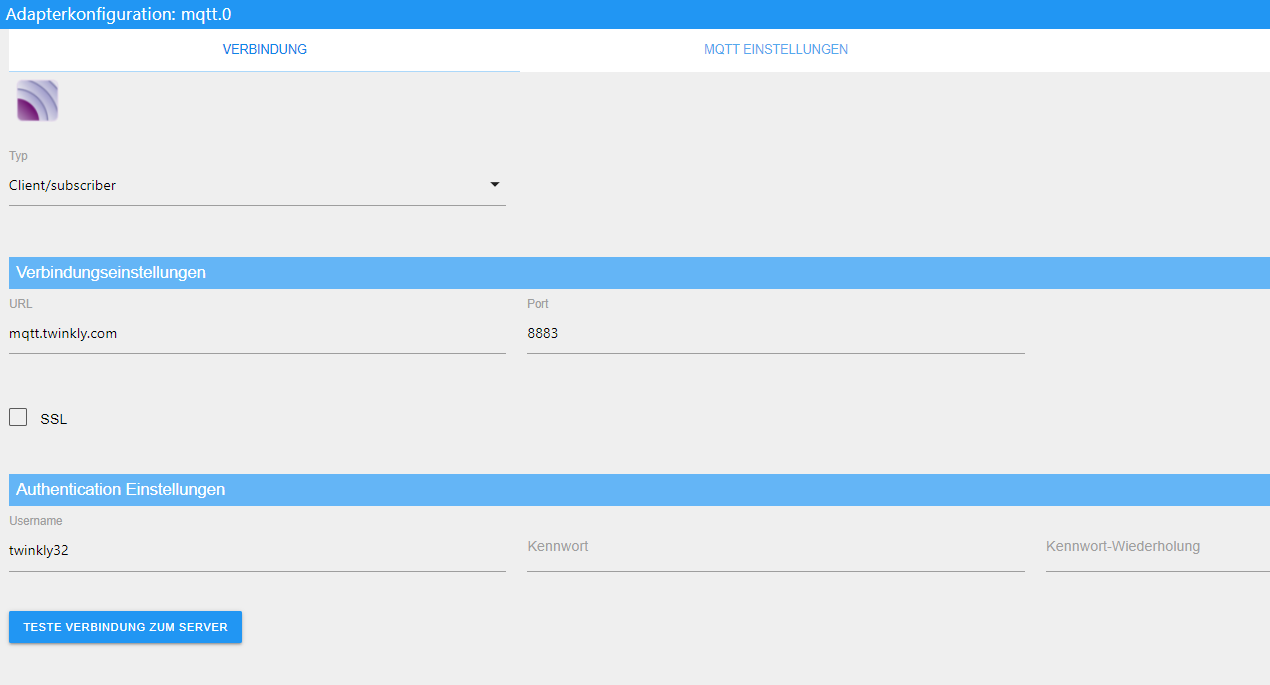
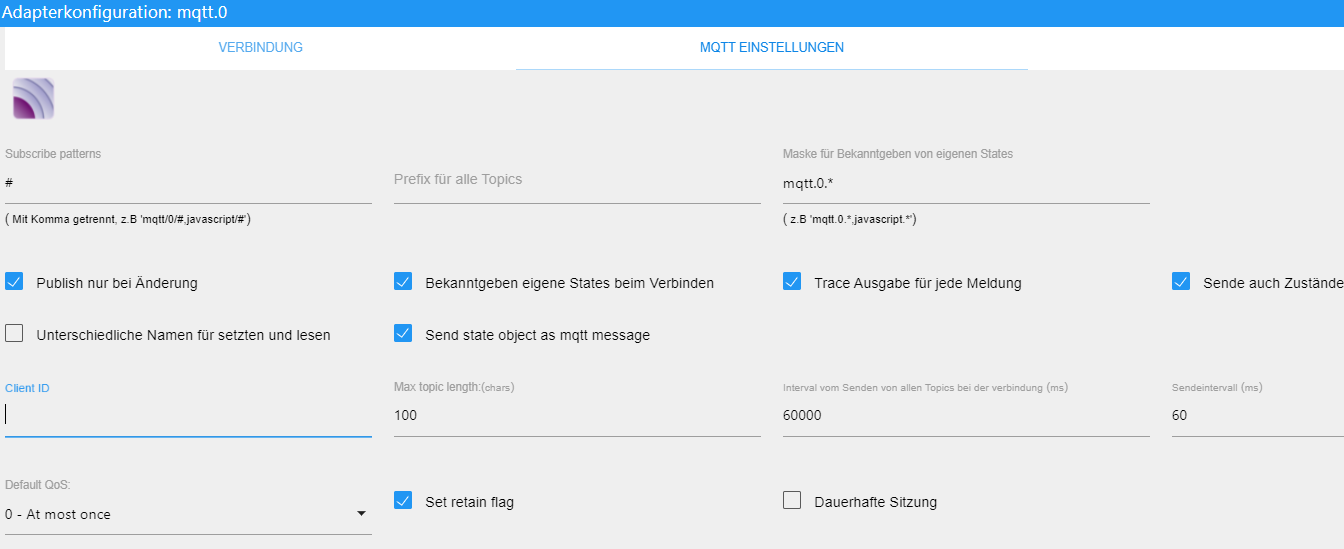
So wie es aussieht muss man die MQTT-Daten selbst erstellen, so daß man dann einen User und Passwort hat,. Mit den Daten kann man dann sehr wahrscheinlich auf mqtt.twinkly.com die Daten abgleichen, oder?Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
-
Mit
v0.0.6funktioniert das Ein-/Ausschalten jetzt auch mit on (true/false).
Es wäre noch ganz schön, wenn er beim Statuswechsel immer die Daten neu holt.In den Details fehlen noch die "uuid", "measured_frame_rate","wire_type", "bytes_per_led" und "fw_family".
Prima. Bleibt nur noch die Auswahl der Effekte und Synchronisation mit der App. Die App zeigt beim eingeschalteten Zustand (Adapter) nur "aus" an. Auch wenn ich in der App die LEDs ausschalte, bekommt der Adapter das nicht mit.
So wie es aussieht muss man die MQTT-Daten selbst erstellen, so daß man dann einen User und Passwort hat,. Mit den Daten kann man dann sehr wahrscheinlich auf mqtt.twinkly.com die Daten abgleichen, oder?Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
@MCU sagte in [New Adapter] Twinkly:
Ich habe jetzt mal versucht die MQTT Werte zu setzen auf einen eigenen MQTT-Server mit Port und User. Da kommt aber nichts an?
Ich habe das auch Mal versucht, aber die Daten werden per MQTT mittlerweile (war bei alten Firmware-Versionen wohl anders) nur noch verschlüsselt gesendet. Ich habe es bei meinen Tests leider nicht geschafft, die Verschlüsselung per Requests zu deaktivieren.
-
@patrickbs96 Kam jetzt endlich dazu vom Skript auf den Adapter umzustellen. Bisher läuft es einwandfrei. Und die Nutzung als Adapter ist gleich viel kompfortabler als per Skript. Danke dafür! :)
-
@MCU Also wenn es nicht direkt nach einem login und verify nicht funktioniert bin ich raus.
Danach hat es bei mir immer geklappt. Ich hatte die Verarbeitung im Adapter auch darauf ausgelegt, dass in dem Fall ein neuer Token generiert werden soll.Eventuell die Lichterkette neustarten, vielleicht hat die sich aufgehangen. Hatte ich vorhin beim testen auch einmal
@patrickbs96
v 0.0.8Probleme bei Umsetzung der States:
twinkly.0 2020-12-14 16:33:22.505 error (22328) Cannot create state : twinkly.0.Twinkly_37EFF1.details Error: Error: Cannot create a state without a name!Zwei Channel-Einträge fehlen noch:
Hab in Github bzgl MQTT issue aufgemacht: https://github.com/scrool/xled-docs/issues/5
-
@patrickbs96
v 0.0.8Probleme bei Umsetzung der States:
twinkly.0 2020-12-14 16:33:22.505 error (22328) Cannot create state : twinkly.0.Twinkly_37EFF1.details Error: Error: Cannot create a state without a name!Zwei Channel-Einträge fehlen noch:
Hab in Github bzgl MQTT issue aufgemacht: https://github.com/scrool/xled-docs/issues/5
@MCU Freut mich zu hören, dass es jetzt klappt :-)
Die fehlenden Informationen habe ich bereits nachgetragen, ist mir auch aufgefallen. Sind wohl nachträglich hinzugekommen und wurden in der Doku nicht erwähnt. Die App aktualisiert den Zustand leider nicht, wenn sie geöffnet ist. Dafür muss die App neugestartet werden, ist mir auch schon aufgefallen :man-facepalming:
Meinerseits kommen die Informationen auch danach an, konnte ich bei mir nicht nachstellen, dass "aus" nicht angezeigt wird. Müssten man mal überwachen.
Den Fehler mit dem anlegen des States habe ich behoben. Hatte den nicht überall entfernt gehabt, die Information dafür wird nämlich nicht mehr übertragen .
Starte den Adapter einmal neu, dann tauchen die Channels auf. Ich habe da noch einen kleinen Bug drin, wenn zwischen der Anzeige vom JSON und den States gewechselt wird.
-
@patrickbs96 Kam jetzt endlich dazu vom Skript auf den Adapter umzustellen. Bisher läuft es einwandfrei. Und die Nutzung als Adapter ist gleich viel kompfortabler als per Skript. Danke dafür! :)
@siggi85 Kein Ding. Ich finde es auch so viel angenehmer dafür jetzt zu entwickeln. Und für den Benutzer ist es einfacher zu verstehen was bearbeitet werden soll und was nicht :-)
Falls ihr noch Ideen oder Wünsche habt sagt Bescheid ;-)
-
Hallo @patrickbs96 ,
hab den Adapter auch installiert Version 0.9 mit einer Twinkly RGB 250 Generation II leider reagiert bei mir die Twinkly nicht auf on false. Wenn ich das über die Objekte schalte, schiesst es mir den Controller ab und sie geht nicht mehr zu bedienen. Led am Controller blinkt blau. Hier die Meldungen beim starten und on = true.
Start
twinkly.0 2020-12-15 16:27:55.626 error (19854) Polling wird nicht gestartet! twinkly.0 2020-12-15 16:27:55.625 warn (19854) no enabled connections added... twinkly.0 2020-12-15 16:27:55.589 info (19854) starting. Version 0.0.9 in /opt/iobroker/node_modules/iobroker.twinkly, node: v10.19.0, js-controller: 3.1.6on false
twinkly.0 2020-12-15 16:29:20.060 error (19869) Could not set Christbaum.on Error: connect EHOSTUNREACH 192.168.178.68:80 twinkly.0 2020-12-15 16:29:20.058 error (19869) Could not set Christbaum.on Error: connect EHOSTUNREACH 192.168.178.68:80Kannst Du da bitte nochmal drüber schauen? Das gleiche hatte ich gestern bei 0.8 auch. Danke :innocent:
Edit:
Hab sie jetzt nochmal ausgeschalten und neu gestartet jetzt geht es. Das hatte ich jetzt schon zwei mal gemacht da ging es nicht. Jetzt nimmt sie die Befehle an und bleibt connected :man-shrugging: ich teste weiter :joy: -
Hallo @patrickbs96 ,
hab den Adapter auch installiert Version 0.9 mit einer Twinkly RGB 250 Generation II leider reagiert bei mir die Twinkly nicht auf on false. Wenn ich das über die Objekte schalte, schiesst es mir den Controller ab und sie geht nicht mehr zu bedienen. Led am Controller blinkt blau. Hier die Meldungen beim starten und on = true.
Start
twinkly.0 2020-12-15 16:27:55.626 error (19854) Polling wird nicht gestartet! twinkly.0 2020-12-15 16:27:55.625 warn (19854) no enabled connections added... twinkly.0 2020-12-15 16:27:55.589 info (19854) starting. Version 0.0.9 in /opt/iobroker/node_modules/iobroker.twinkly, node: v10.19.0, js-controller: 3.1.6on false
twinkly.0 2020-12-15 16:29:20.060 error (19869) Could not set Christbaum.on Error: connect EHOSTUNREACH 192.168.178.68:80 twinkly.0 2020-12-15 16:29:20.058 error (19869) Could not set Christbaum.on Error: connect EHOSTUNREACH 192.168.178.68:80Kannst Du da bitte nochmal drüber schauen? Das gleiche hatte ich gestern bei 0.8 auch. Danke :innocent:
Edit:
Hab sie jetzt nochmal ausgeschalten und neu gestartet jetzt geht es. Das hatte ich jetzt schon zwei mal gemacht da ging es nicht. Jetzt nimmt sie die Befehle an und bleibt connected :man-shrugging: ich teste weiter :joy:@der-eine said in [New Adapter] Twinkly:
no enabled connections added...
Falls es nochmal nicht funktionieren sollte, leite mir bitte das Log, mit Log-Stufe Debug, weiter, dann schaue ich mir das mal an :-)
Edit: Bei der Art von Fehler (EHOSTUNREACH oder ETIMEOUT) sind es generelle Netzwerkprobleme oder Probleme das Gerät zu finden. Der Ping hat wohl geklappt aber eventuell gab es dann in der Software vom Twinkly selbst Probleme...
-
@der-eine said in [New Adapter] Twinkly:
no enabled connections added...
Falls es nochmal nicht funktionieren sollte, leite mir bitte das Log, mit Log-Stufe Debug, weiter, dann schaue ich mir das mal an :-)
Edit: Bei der Art von Fehler (EHOSTUNREACH oder ETIMEOUT) sind es generelle Netzwerkprobleme oder Probleme das Gerät zu finden. Der Ping hat wohl geklappt aber eventuell gab es dann in der Software vom Twinkly selbst Probleme...
@patrickbs96 ok werde ich machen. Wie gesagt gestern habe ich es mehrfach probiert und hat nicht funktioniert. Habe das Gefühl, die App läuft auch nicht so rund wie sie soll. Eine Playlist erstellen funktioniert auch nicht immer bzw wird bei Fehlern komplett gelöscht. :man-shrugging:
-
@patrickbs96 ok werde ich machen. Wie gesagt gestern habe ich es mehrfach probiert und hat nicht funktioniert. Habe das Gefühl, die App läuft auch nicht so rund wie sie soll. Eine Playlist erstellen funktioniert auch nicht immer bzw wird bei Fehlern komplett gelöscht. :man-shrugging:
@der-eine Ja das habe ich auch gemerkt.. Teilweise muss die App neugestartet werden um wieder eine Verbindung aufbauen zu können. Mit den Playlists habe ich auch Probleme, die maximale Anzahl kann ich dort nicht ausschöpfen da es beim Speichern immer zu Fehlern kommt :man-facepalming:
-
@patrickbs96 danke für Deine Mühe. Da aktuell der Alexa-skill nicht funtioniert, kann meine Familie jetzt (ohne mein Handy) die Twinkly-Kette ein/ausschalten. Klappt alles wunderbar.
Was ich noch nicht hinbekommen habe, ist eine Farbe einzustellen. Geht das? Und wenn ja, wie? -
@patrickbs96 danke für Deine Mühe. Da aktuell der Alexa-skill nicht funtioniert, kann meine Familie jetzt (ohne mein Handy) die Twinkly-Kette ein/ausschalten. Klappt alles wunderbar.
Was ich noch nicht hinbekommen habe, ist eine Farbe einzustellen. Geht das? Und wenn ja, wie?@ElseKling Das freut mich zu hören :-) Über die API lassen sich leider keine Effekte aus der App aktivieren. Es besteht aber laut der API die Möglichkeit eigene Frames zu senden. Dann wäre es möglich eigene Farben zu aktivieren und die dann per Skript auch zu ändern. Das schreibe ich mir mal auf die TODO Liste, das wäre auf jeden Fall noch eine coole Ergänzung :-)
-
@der-eine Ja das habe ich auch gemerkt.. Teilweise muss die App neugestartet werden um wieder eine Verbindung aufbauen zu können. Mit den Playlists habe ich auch Probleme, die maximale Anzahl kann ich dort nicht ausschöpfen da es beim Speichern immer zu Fehlern kommt :man-facepalming:
@patrickbs96 für den Preis sollten die Geräte schon ausgereifter sein! Leider gibts halt keine Alternativen. 🤷♂️
Habe heute versucht die Playlist per Skript zu aktivieren habe „Playlist“ in den Mode Datenpunkt geschrieben aber da macht er garnichts. 🤔
Wie ist denn hier die richtige Vorgehensweise? -
@patrickbs96 für den Preis sollten die Geräte schon ausgereifter sein! Leider gibts halt keine Alternativen. 🤷♂️
Habe heute versucht die Playlist per Skript zu aktivieren habe „Playlist“ in den Mode Datenpunkt geschrieben aber da macht er garnichts. 🤔
Wie ist denn hier die richtige Vorgehensweise?@der-eine Es ist ja noch nicht einmal die offizielle API, sondern die private die in den Apps eingesetzt wird. Twinkly hat noch keine veröffentlich, dann ist es bestimmt auch möglich die Effekte anzupassen.
Du musst in der App erst eine Playlist erstellen, danach kann sie über den Adapter aktiviert werden.
-
@der-eine Es ist ja noch nicht einmal die offizielle API, sondern die private die in den Apps eingesetzt wird. Twinkly hat noch keine veröffentlich, dann ist es bestimmt auch möglich die Effekte anzupassen.
Du musst in der App erst eine Playlist erstellen, danach kann sie über den Adapter aktiviert werden.
@patrickbs96 bin gespannt was da noch passiert.
Die habe ich erstellt. Wenn ich im Dropdown des Datenpunkts Playlist auswähle geht es nur nicht wenn ich per Skript Playlist reinschreibe. Also steuere Datenpunkt Mode mit „Playlist“ geht das nicht.
-
@patrickbs96 bin gespannt was da noch passiert.
Die habe ich erstellt. Wenn ich im Dropdown des Datenpunkts Playlist auswähle geht es nur nicht wenn ich per Skript Playlist reinschreibe. Also steuere Datenpunkt Mode mit „Playlist“ geht das nicht.
-
@der-eine Wenn du Mode über das Skript steuerst musst du Playlist klein schreiben.
{ "rt": "Real Time", "movie": "Eingeschaltet", "off": "Ausgeschaltet", "playlist": "Playlist", "demo": "Demo", "effect": "Effect" }@patrickbs96 ah ok. Danke teste ich heute mal. :+1:
Edit:
Funktioniert jetzt. Danke für den Tipp :+1: -
@der-eine Wenn du Mode über das Skript steuerst musst du Playlist klein schreiben.
{ "rt": "Real Time", "movie": "Eingeschaltet", "off": "Ausgeschaltet", "playlist": "Playlist", "demo": "Demo", "effect": "Effect" }@patrickbs96
0.1.7nach dem Update und Änderung der Daten in den Einstellungen der Instanz kommt die Meldung "Einige Daten wurden nicht gespeichert Verwerfen?"Netzwerkstatus war deaktiviert und wird aktiviert und gespeichert: