NEWS
Test Adapter minuvis v0.0.x
-
Moin,
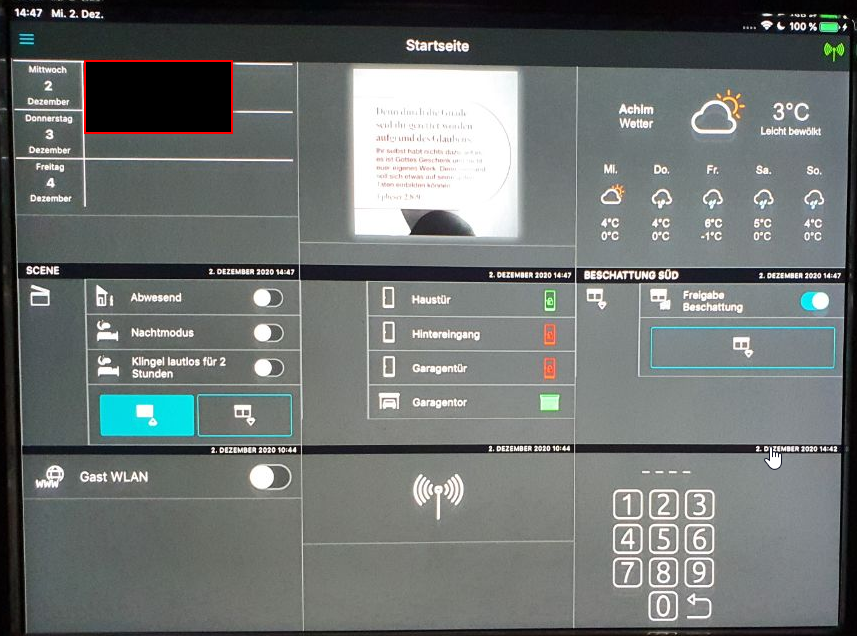
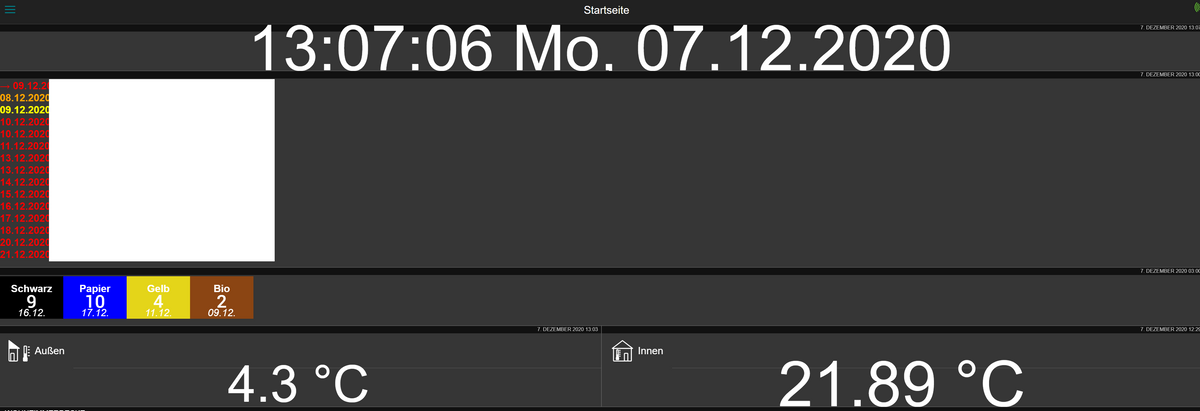
ich würde gerne ebenfalls meine vis durch diese Minuvis ersetzen, weil die Übersichtlichkeit einfach viel besser ist. Ich kenne mich allerdings nicht mit HTML usw. aus, würde mir aber gerne oben jeweils die aktuelle Uhrzeit und das Datum anzeigen lassen, ähnlich wie ich es bei meiner vis habe:

Wie bekomme ich das am einfachsten hin. Die Größe sollte auch so sein, dass man die Daten von größerer Entfernung ablesen kann. In der vis nutze ich dafür TimeandWeather als Widget.
Kann mir da jemand weiter helfen?
Gibt es Tools, mit denen man sich solche html-Codes auf einfache Weise erstellen kann?@flisse gute Idee!
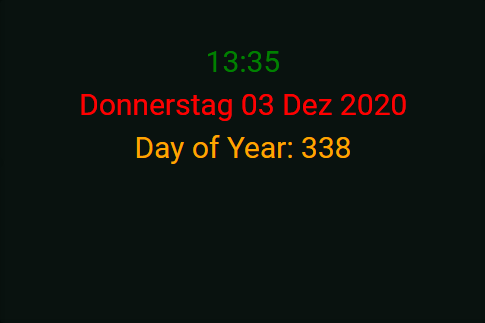
Ich hätt es aber gern dann schon so, oder ähnlich.. hier ist jede Zeile ein Datenpunkt, habe ich in Habpanel so:

<div class="col col-xs-12text-center" style="color:orange;margin-top: 0px;height:100%; border:solid #303030 0px;font-size: 20px refresh: 60"> <center><div style="color:transparent">Heute </div></center> <center><div style="color:transparent">Heute </div></center> <center><div style="color:green;font-size: 30px"> {{itemValue('0_userdata.0.Uhrzeit')}} </div></center> <center><div style="color:red;font-size: 30px"> {{itemValue('0_userdata.0.Datum')}} </div></center> <center><div > </div></center> <center><div style="color:orange;font-size: 30px">Day of Year: {{itemValue('0_userdata.0.DayOfYear')}} </div></center> </div> -
Moin,
ich würde gerne ebenfalls meine vis durch diese Minuvis ersetzen, weil die Übersichtlichkeit einfach viel besser ist. Ich kenne mich allerdings nicht mit HTML usw. aus, würde mir aber gerne oben jeweils die aktuelle Uhrzeit und das Datum anzeigen lassen, ähnlich wie ich es bei meiner vis habe:

Wie bekomme ich das am einfachsten hin. Die Größe sollte auch so sein, dass man die Daten von größerer Entfernung ablesen kann. In der vis nutze ich dafür TimeandWeather als Widget.
Kann mir da jemand weiter helfen?
Gibt es Tools, mit denen man sich solche html-Codes auf einfache Weise erstellen kann?@flisse Die Philosophie von minuvis (zumindest in Version 1 ;-) ) fusst auch darauf, das dynamisches HTML wie eine Zeitanzeige auf der ioBroker-Instanz erstellt wird.
Man könnte zum Beispiel einen Zeichenketten-Datenpunkt per Skriopt mit dem erforderlichen HTML füllen:
var DP_Id = "0_userdata.0.demodata.DateTimeHtml"; setInterval(function () { setState(DP_Id, getFormattedDate()); }, 1000); function getFormattedDate() { var date = new Date(); var month = date.getMonth() + 1; var day = date.getDate(); var dayOfWeek = date.getDay(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var year = date.getFullYear(); month = (month < 10 ? "0" : "") + month; var weekday = []; weekday[0] = "Sonntag"; weekday[1] = "Montag"; weekday[2] = "Dienstag"; weekday[3] = "Mittwoch"; weekday[4] = "Donnerstag"; weekday[5] = "Freitag"; weekday[6] = "Samstag"; var dayName = weekday[dayOfWeek]; day = (day < 10 ? "0" : "") + day; hour = (hour < 10 ? "0" : "") + hour; min = (min < 10 ? "0" : "") + min; sec = (sec < 10 ? "0" : "") + sec; var dateString = dayName + ", " + day + "." + month + "." + year + "<hr/>" + hour + ":" + min + ":" + sec; return "<div style='font-size:30px; margin: 15px;text-align: center;'>" + dateString + "</div>"; }Das sieht dann so aus:
http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdateEine weitere Möglichkeit ist, auf VIS eine Seite zu erstellen und diese per iFrame einzubinden ( @ilovegym das wäre vielleicht auch eine Lösung für den Winamp)
Ein Kollege von mir hat damit die Tastatur links unten eingebunden:

-
@flisse Die Philosophie von minuvis (zumindest in Version 1 ;-) ) fusst auch darauf, das dynamisches HTML wie eine Zeitanzeige auf der ioBroker-Instanz erstellt wird.
Man könnte zum Beispiel einen Zeichenketten-Datenpunkt per Skriopt mit dem erforderlichen HTML füllen:
var DP_Id = "0_userdata.0.demodata.DateTimeHtml"; setInterval(function () { setState(DP_Id, getFormattedDate()); }, 1000); function getFormattedDate() { var date = new Date(); var month = date.getMonth() + 1; var day = date.getDate(); var dayOfWeek = date.getDay(); var hour = date.getHours(); var min = date.getMinutes(); var sec = date.getSeconds(); var year = date.getFullYear(); month = (month < 10 ? "0" : "") + month; var weekday = []; weekday[0] = "Sonntag"; weekday[1] = "Montag"; weekday[2] = "Dienstag"; weekday[3] = "Mittwoch"; weekday[4] = "Donnerstag"; weekday[5] = "Freitag"; weekday[6] = "Samstag"; var dayName = weekday[dayOfWeek]; day = (day < 10 ? "0" : "") + day; hour = (hour < 10 ? "0" : "") + hour; min = (min < 10 ? "0" : "") + min; sec = (sec < 10 ? "0" : "") + sec; var dateString = dayName + ", " + day + "." + month + "." + year + "<hr/>" + hour + ":" + min + ":" + sec; return "<div style='font-size:30px; margin: 15px;text-align: center;'>" + dateString + "</div>"; }Das sieht dann so aus:
http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdateEine weitere Möglichkeit ist, auf VIS eine Seite zu erstellen und diese per iFrame einzubinden ( @ilovegym das wäre vielleicht auch eine Lösung für den Winamp)
Ein Kollege von mir hat damit die Tastatur links unten eingebunden:

-
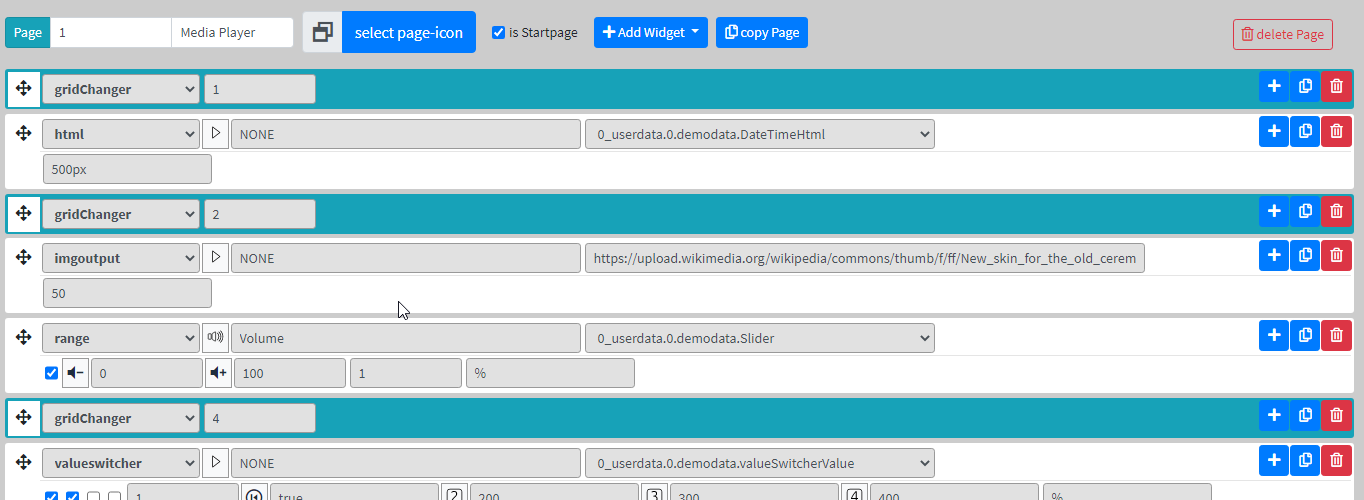
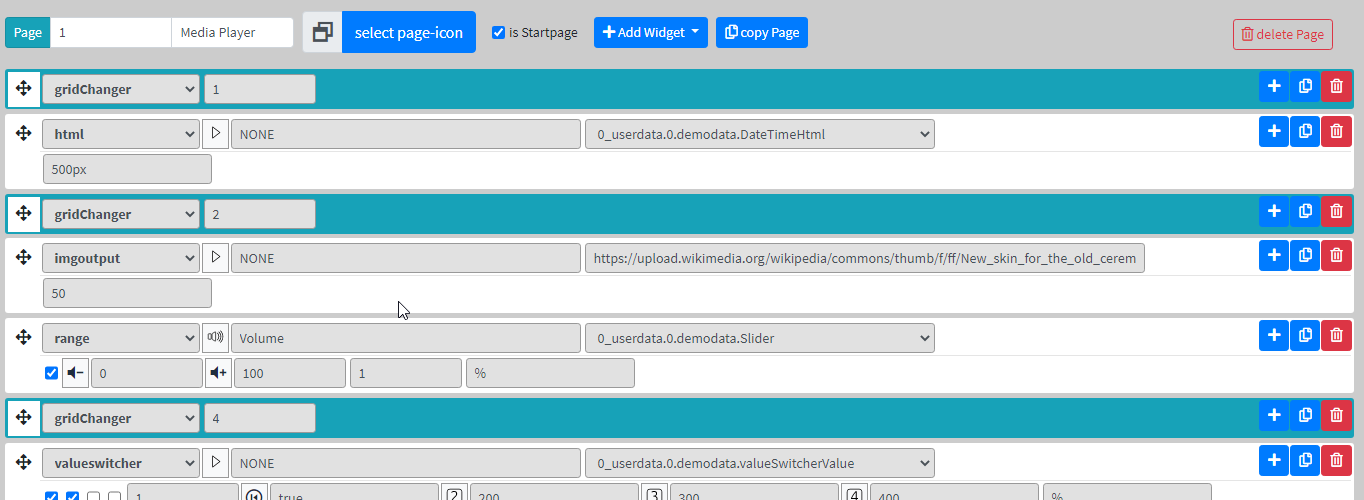
@Pischleuder BETA-Test: GridChanger
Auswahl der Spalten der folgenden Elemente 1..5
Bitte testen !hier deine TV-Vorschau in breit:
http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=LogTest.json&forceUpdate
@SVallant
Moin, ich verstehe den gridChanger noch nicht ganz. Ich hatte das so verstanden, dass ich den einfüge und damit die Anzahl der Spalten der folgenden Elemente vorgebe.
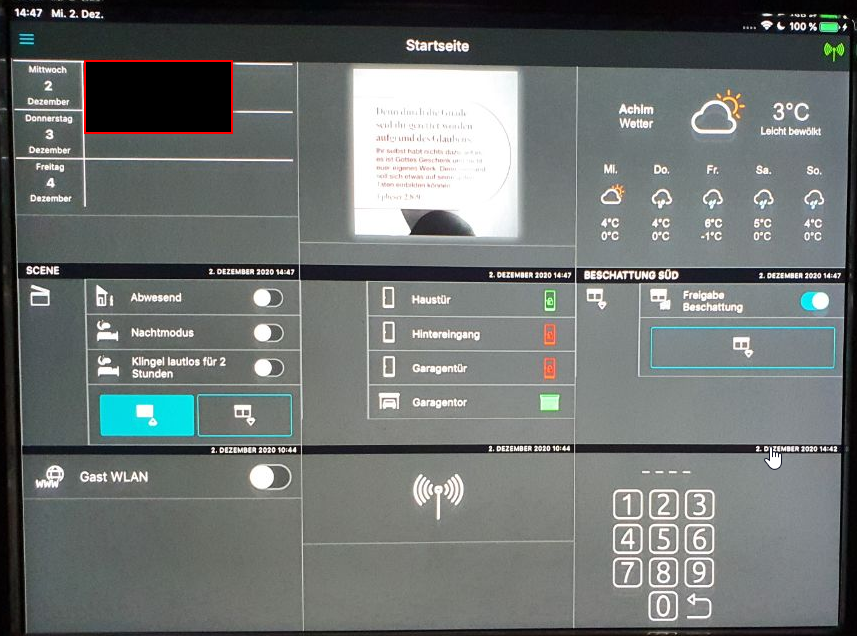
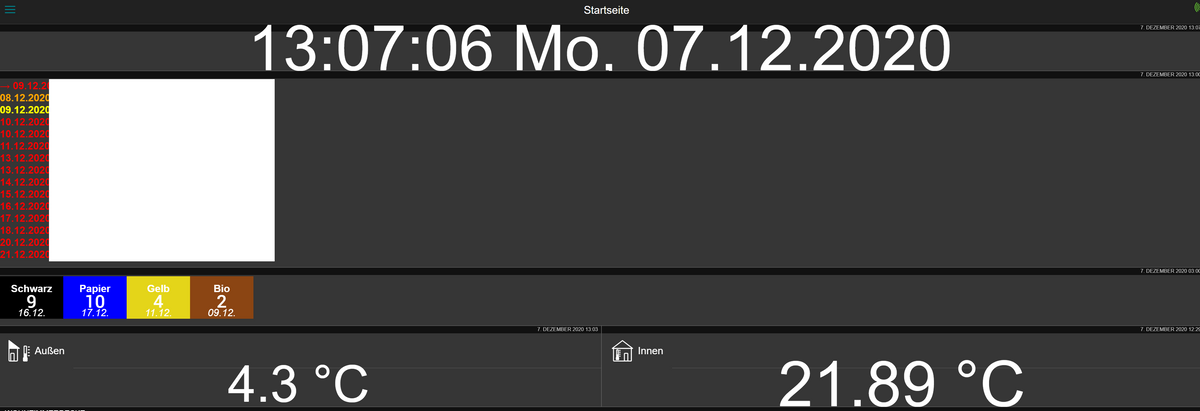
Das klappt bei mir noch nicht überall. Ich hätte gerne unter der Uhrzeit 2 Spalten mit einem Kalender und einer Anzeige für die Mülltonnentermine:

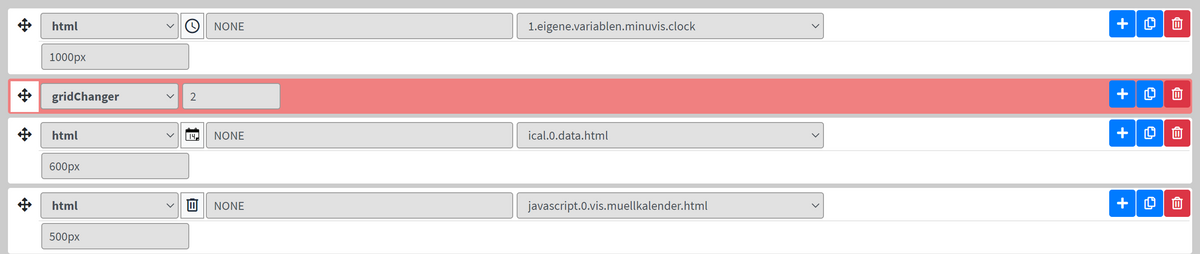
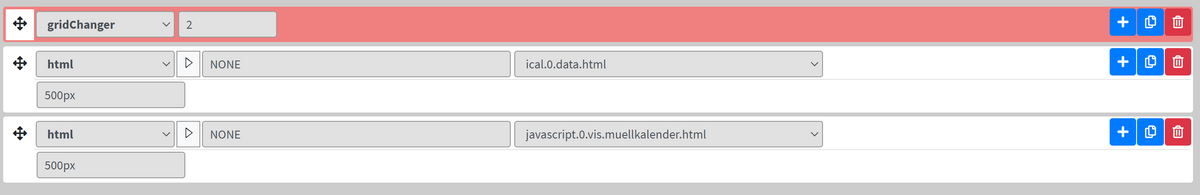
Wenn ich das so einrichte, erhalte ich als Ergebnis aber direkt neben der Uhr eine Spalte mit dem ersten Kalender, die Mülltonnentermine kommen dann in die nächste Zeile :

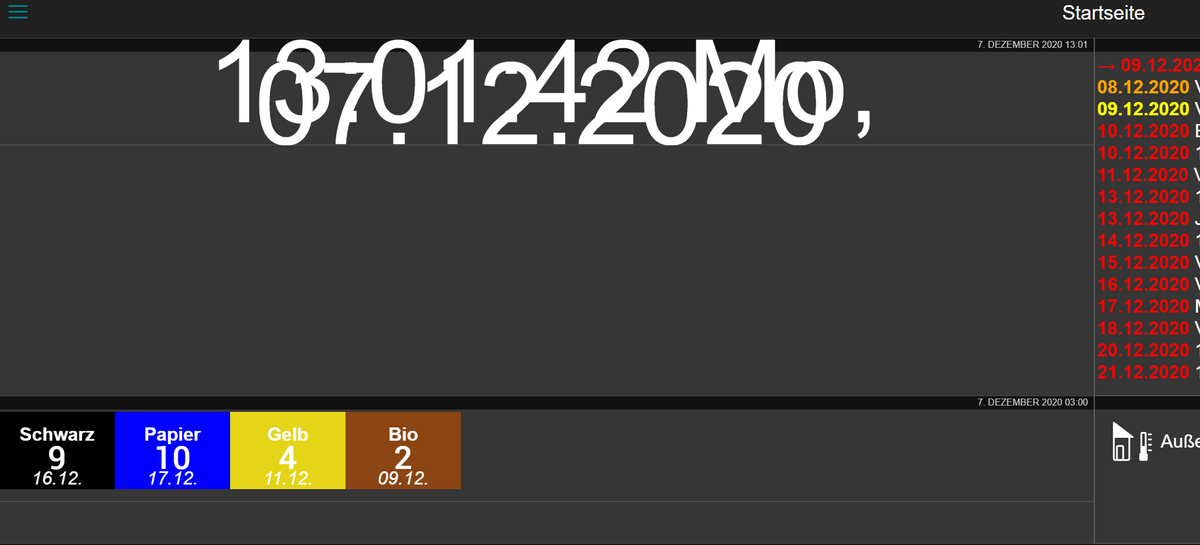
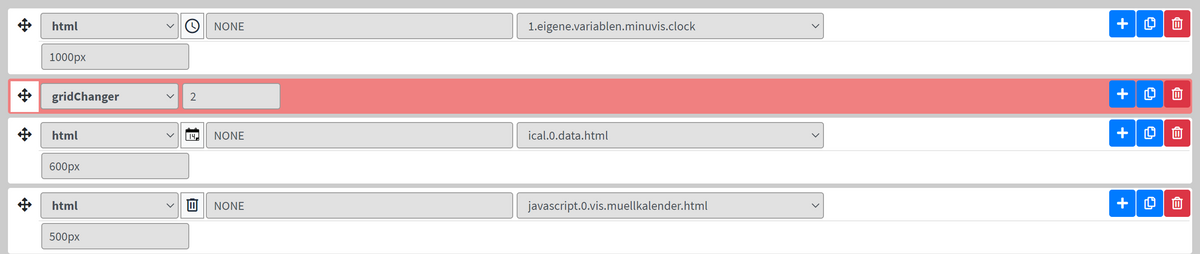
Trage ich beim gridChanger nur eine 1 ein, wird der Kalender in die nächste Zeile gelegt, dann ist allerdings der Müllkalender allerdings auch nicht neben dem Kalender:

Bei den Temperaturen darunter funktioniert der gridChanger wieder so, wie ich ihn verstanden habe.
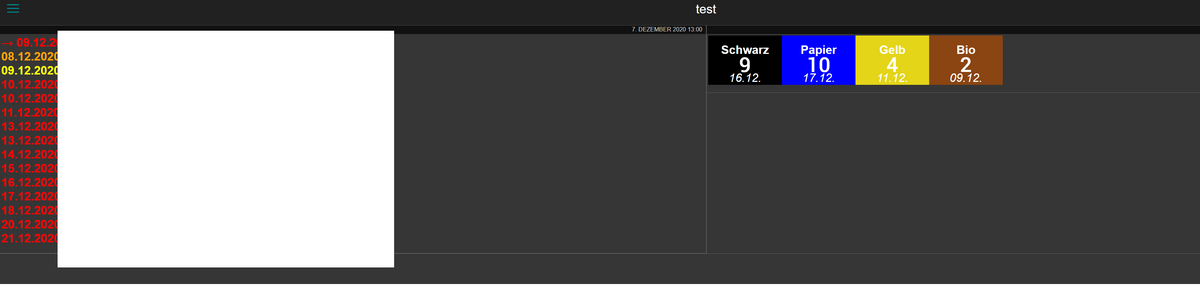
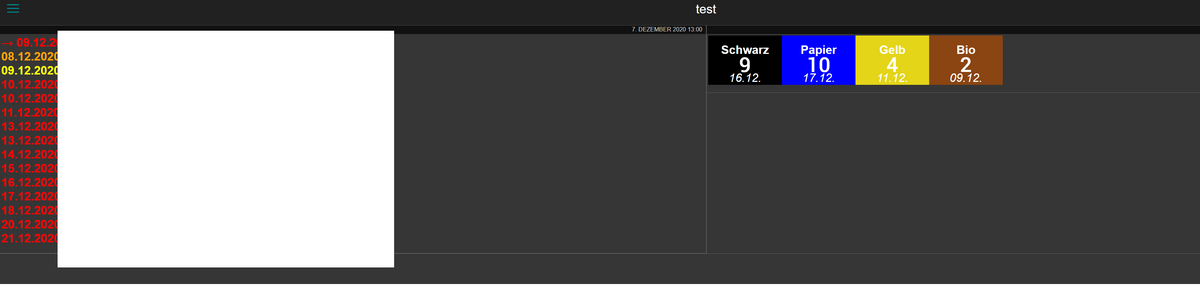
Wo mache ich bei den Kalendern einen Fehler?Ich habe grad mal testweise eine neue Seite erstellt und dort nur die Kalenderelemente eingebaut, bei der funktioniert das korrekt:


-
@SVallant
Moin, ich verstehe den gridChanger noch nicht ganz. Ich hatte das so verstanden, dass ich den einfüge und damit die Anzahl der Spalten der folgenden Elemente vorgebe.
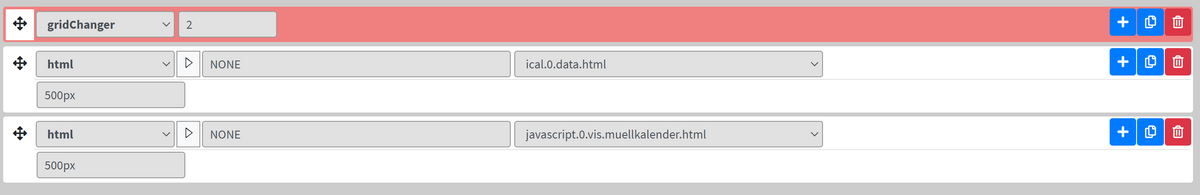
Das klappt bei mir noch nicht überall. Ich hätte gerne unter der Uhrzeit 2 Spalten mit einem Kalender und einer Anzeige für die Mülltonnentermine:

Wenn ich das so einrichte, erhalte ich als Ergebnis aber direkt neben der Uhr eine Spalte mit dem ersten Kalender, die Mülltonnentermine kommen dann in die nächste Zeile :

Trage ich beim gridChanger nur eine 1 ein, wird der Kalender in die nächste Zeile gelegt, dann ist allerdings der Müllkalender allerdings auch nicht neben dem Kalender:

Bei den Temperaturen darunter funktioniert der gridChanger wieder so, wie ich ihn verstanden habe.
Wo mache ich bei den Kalendern einen Fehler?Ich habe grad mal testweise eine neue Seite erstellt und dort nur die Kalenderelemente eingebaut, bei der funktioniert das korrekt:


@flisse ja, Standard ohne GridChanger ist 2spaltig wenn der Bildschirm > 600px ist
Deshalb als erstes einen Gridchanger mit 1 Spalte einfügen:

Ergebnis:
http://builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate -
Wo werden eigentlich die config files gespeichert ? Man kann davon zwar ein backup machen, aber sie wieder einspielen ?
Hab hier nämlich das Problem, dass eine Seite nicht mehr lädt, obwohl alle Datenpunkte korrekt gesetzt sind.
-
@flisse ja, Standard ohne GridChanger ist 2spaltig wenn der Bildschirm > 600px ist
Deshalb als erstes einen Gridchanger mit 1 Spalte einfügen:

Ergebnis:
http://builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate -
Wo werden eigentlich die config files gespeichert ? Man kann davon zwar ein backup machen, aber sie wieder einspielen ?
Hab hier nämlich das Problem, dass eine Seite nicht mehr lädt, obwohl alle Datenpunkte korrekt gesetzt sind.
@Pischleuder Wenn es Probleme gibt, die Browser-Konsole öffnen und gucken welche Fehler kommen:
https://userlike-de.helpscoutdocs.com/article/462-wie-offne-ich-die-browserkonsole
oder z.B. am Handy an die URL der App ein&debug=truedranhängen.
z.B. http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate&debug=true
dann hast du rechts unten ein Icon für eine Konsole
Bezüglich Datenspeicher:
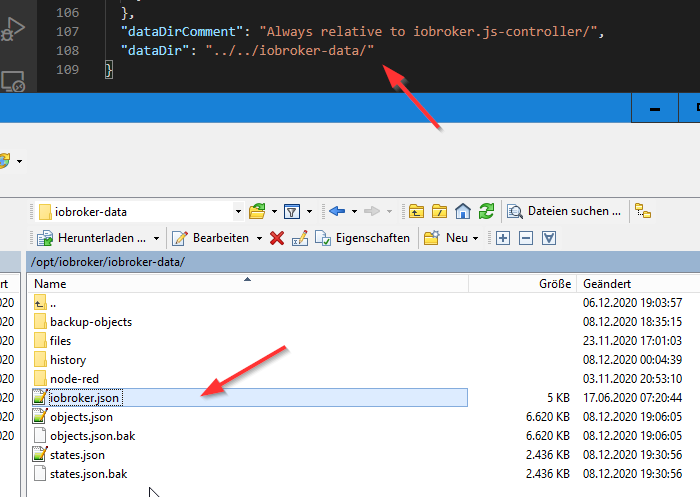
minuvis spiechert die Konfiguration unter:/opt/iobroker/iobroker-data/files/web/minukoduoder bei socket-io-Verbindung
/opt/iobroker/iobroker-data/files/socketio/minukodutheoretisch kann man da auch importieren .....
BTW: Im-und Export kommt bei V2 auf die Liste ;-) -
@Pischleuder Wenn es Probleme gibt, die Browser-Konsole öffnen und gucken welche Fehler kommen:
https://userlike-de.helpscoutdocs.com/article/462-wie-offne-ich-die-browserkonsole
oder z.B. am Handy an die URL der App ein&debug=truedranhängen.
z.B. http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate&debug=true
dann hast du rechts unten ein Icon für eine Konsole
Bezüglich Datenspeicher:
minuvis spiechert die Konfiguration unter:/opt/iobroker/iobroker-data/files/web/minukoduoder bei socket-io-Verbindung
/opt/iobroker/iobroker-data/files/socketio/minukodutheoretisch kann man da auch importieren .....
BTW: Im-und Export kommt bei V2 auf die Liste ;-)@SVallant Hi,
hmm bei mir finde ich die files nicht, es gibt gar kein Verzeichnis in /opt/iobroker/iobroker-data/files...
ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$ ls -arlt total 40 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:06 admin.admin drwxrwxr-x+ 3 iobroker iobroker 4096 Oct 28 11:06 info.admin drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:06 discovery.admin drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:08 backitup.admin drwxrwxr-x+ 10 iobroker iobroker 4096 Oct 28 11:10 . drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 synology.0 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 admin.0 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 web.0 drwxrwxr-x+ 12 iobroker iobroker 4096 Oct 28 11:10 vis.0 drwxrwxr-x+ 9 iobroker iobroker 4096 Dec 8 12:05 .. ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$der Inhalt von web.0 sieht so aus:
ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$ ls web.0 _data.json login-bg.png ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$ -
@Pischleuder Wenn es Probleme gibt, die Browser-Konsole öffnen und gucken welche Fehler kommen:
https://userlike-de.helpscoutdocs.com/article/462-wie-offne-ich-die-browserkonsole
oder z.B. am Handy an die URL der App ein&debug=truedranhängen.
z.B. http://dev.builder.minukodu.de/minuvis/app/?url=http%3A%2F%2F94.130.57.38%3A9090%2F&file=testWatch.json&forceUpdate&debug=true
dann hast du rechts unten ein Icon für eine Konsole
Bezüglich Datenspeicher:
minuvis spiechert die Konfiguration unter:/opt/iobroker/iobroker-data/files/web/minukoduoder bei socket-io-Verbindung
/opt/iobroker/iobroker-data/files/socketio/minukodutheoretisch kann man da auch importieren .....
BTW: Im-und Export kommt bei V2 auf die Liste ;-)Hi,
da ist irgendwo ein bock drin. Habe alles neu erstellt und wenn ich dann auf
save & show config.js gehe poppt das Fenster hoch mit der Konfiguration.
Diese kopiere ich in eine rtf-Datei und sichere sie. Danach ist meine abgespeicherte Kondiguration korrekt und die im Builder nicht, sondern so wie ich sie ursprünglich mal hatte. :face_with_thermometer:Ich habe diese (richtige) Datei auch einmal in das von Dir beschriebene Verzeichnis geschoben (/opt/iobroker/iobroker-data/files/web/minukodu), der Builder findet diese aber nicht ?
Rechte und user sind korrekt angepasst auf 644 und iobroker. -
Hi,
bei mir sind die Dateien an den von @SVallant angegebenen Verzeichnissenpi@raspberrypi:~ $ ll /opt/iobroker/iobroker-data/files/web total 136K drwxrwxrwx+ 3 iobroker iobroker 4.0K Sep 21 2019 admin -rwxrwxrwx+ 1 iobroker iobroker 109K Dec 4 14:45 _data.json -rwxrwxrwx+ 1 iobroker iobroker 6.8K Nov 27 05:39 index.html drwxrwxrwx+ 5 iobroker iobroker 4.0K Sep 21 2019 lib drwxrwxrwx+ 2 iobroker iobroker 4.0K Dec 8 18:47 login drwxrwxr-x+ 2 iobroker iobroker 4.0K Oct 31 22:16 minukodu pi@raspberrypi:~ $ ll /opt/iobroker/iobroker-data/files/web/minukodu/ total 44K -rw-rwxr--+ 1 iobroker iobroker 2.2K Nov 13 15:50 test1.json -rw-rwxr--+ 1 iobroker iobroker 39K Dec 4 14:45 test.json pi@raspberrypi:~ $ -
Hi,
da ist irgendwo ein bock drin. Habe alles neu erstellt und wenn ich dann auf
save & show config.js gehe poppt das Fenster hoch mit der Konfiguration.
Diese kopiere ich in eine rtf-Datei und sichere sie. Danach ist meine abgespeicherte Kondiguration korrekt und die im Builder nicht, sondern so wie ich sie ursprünglich mal hatte. :face_with_thermometer:Ich habe diese (richtige) Datei auch einmal in das von Dir beschriebene Verzeichnis geschoben (/opt/iobroker/iobroker-data/files/web/minukodu), der Builder findet diese aber nicht ?
Rechte und user sind korrekt angepasst auf 644 und iobroker.@Pischleuder Das Reinkopieren funktioniert nicht, da der Server von ioBroker die Dateien cached und deine manuelle Änderung nicht mitbekommt.
-
@Pischleuder Das Reinkopieren funktioniert nicht, da der Server von ioBroker die Dateien cached und deine manuelle Änderung nicht mitbekommt.
und nu ?
-
Hi,
da ist irgendwo ein bock drin. Habe alles neu erstellt und wenn ich dann auf
save & show config.js gehe poppt das Fenster hoch mit der Konfiguration.
Diese kopiere ich in eine rtf-Datei und sichere sie. Danach ist meine abgespeicherte Kondiguration korrekt und die im Builder nicht, sondern so wie ich sie ursprünglich mal hatte. :face_with_thermometer:Ich habe diese (richtige) Datei auch einmal in das von Dir beschriebene Verzeichnis geschoben (/opt/iobroker/iobroker-data/files/web/minukodu), der Builder findet diese aber nicht ?
Rechte und user sind korrekt angepasst auf 644 und iobroker.@Pischleuder Schöne wäre eine Analyse mit der Browser-Konsole wie oben erwähnt
-
@Pischleuder Schöne wäre eine Analyse mit der Browser-Konsole wie oben erwähnt
das nützt mir ja nichts mehr, da ich auf die config nicht mehr zugreifen kann, habe lediglich noch das backup.
-
das nützt mir ja nichts mehr, da ich auf die config nicht mehr zugreifen kann, habe lediglich noch das backup.
@Pischleuder die alte Konfig läuft doch oder ?
-
@Pischleuder die alte Konfig läuft doch oder ?
ja, aber ich hatte ja eine komplett neue geschrieben, die ich nutzen wollte. Dann habe ich diese sichern wollen mit dem oben beschriebenen Schritt. Danach war die neue futsch und die alte noch da. Diese möchte ich aber nicht. Nun müsste ich alles nochmal von vorne anfangen, obwohl ich ja ein backup habe, welches ich nicht einspielen kann.
-
ja, aber ich hatte ja eine komplett neue geschrieben, die ich nutzen wollte. Dann habe ich diese sichern wollen mit dem oben beschriebenen Schritt. Danach war die neue futsch und die alte noch da. Diese möchte ich aber nicht. Nun müsste ich alles nochmal von vorne anfangen, obwohl ich ja ein backup habe, welches ich nicht einspielen kann.
@Pischleuder versuche mal den Dateinamen zu ändern z.B. ne 1 hinten dran (xxxx1.json)
und dann dem ioBroker unterjubeln; oder schicke Sie mir an svallant@gmx.eu, dann versuche ich sie auf den devBuilder zu kriegen -
@Pischleuder versuche mal den Dateinamen zu ändern z.B. ne 1 hinten dran (xxxx1.json)
und dann dem ioBroker unterjubeln; oder schicke Sie mir an svallant@gmx.eu, dann versuche ich sie auf den devBuilder zu kriegenhabe ich schon, funktioniert nicht
Ich kann sogar alle Dateien mit *.json löschen und er lädt immer nur "eine" Urpsrungsdatei, wo auch immer der builder die hernimmt.
-
@SVallant Hi,
hmm bei mir finde ich die files nicht, es gibt gar kein Verzeichnis in /opt/iobroker/iobroker-data/files...
ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$ ls -arlt total 40 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:06 admin.admin drwxrwxr-x+ 3 iobroker iobroker 4096 Oct 28 11:06 info.admin drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:06 discovery.admin drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:08 backitup.admin drwxrwxr-x+ 10 iobroker iobroker 4096 Oct 28 11:10 . drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 synology.0 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 admin.0 drwxrwxr-x+ 2 iobroker iobroker 4096 Oct 28 11:10 web.0 drwxrwxr-x+ 12 iobroker iobroker 4096 Oct 28 11:10 vis.0 drwxrwxr-x+ 9 iobroker iobroker 4096 Dec 8 12:05 .. ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$der Inhalt von web.0 sieht so aus:
ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$ ls web.0 _data.json login-bg.png ilovegym@VMC123-iobroker:/opt/iobroker/iobroker-data/files$