NEWS
[gelöst]Dropdown oder Hamburger Menü
-
@liv-in-sky
Genau so etwas
Kann ich das auch anders machen ohne das ich dieses Widget nutze?dann bräuchte man das widget nicht - ich denke, da kommst du nicht "drum rum" - ich glaube es gibt das noch irgenwie anders - ist aber sicher auch nicht einfacher - abe rvielleicht meldet sich noch jmd, der eine andere lösung hat
-
dann bräuchte man das widget nicht - ich denke, da kommst du nicht "drum rum" - ich glaube es gibt das noch irgenwie anders - ist aber sicher auch nicht einfacher - abe rvielleicht meldet sich noch jmd, der eine andere lösung hat
Ich glaube ich sehe den Wald vor lauter Bäumen
Wo und wie installiere ich das Widget damit ich es in der VIS nutzen kann? -
Ich glaube ich sehe den Wald vor lauter Bäumen
Wo und wie installiere ich das Widget damit ich es in der VIS nutzen kann?du musst das material design widget als adapter installieren
-
du musst das material design widget als adapter installieren
@liv-in-sky
Das wird bei mir nicht gefunden -
@liv-in-sky
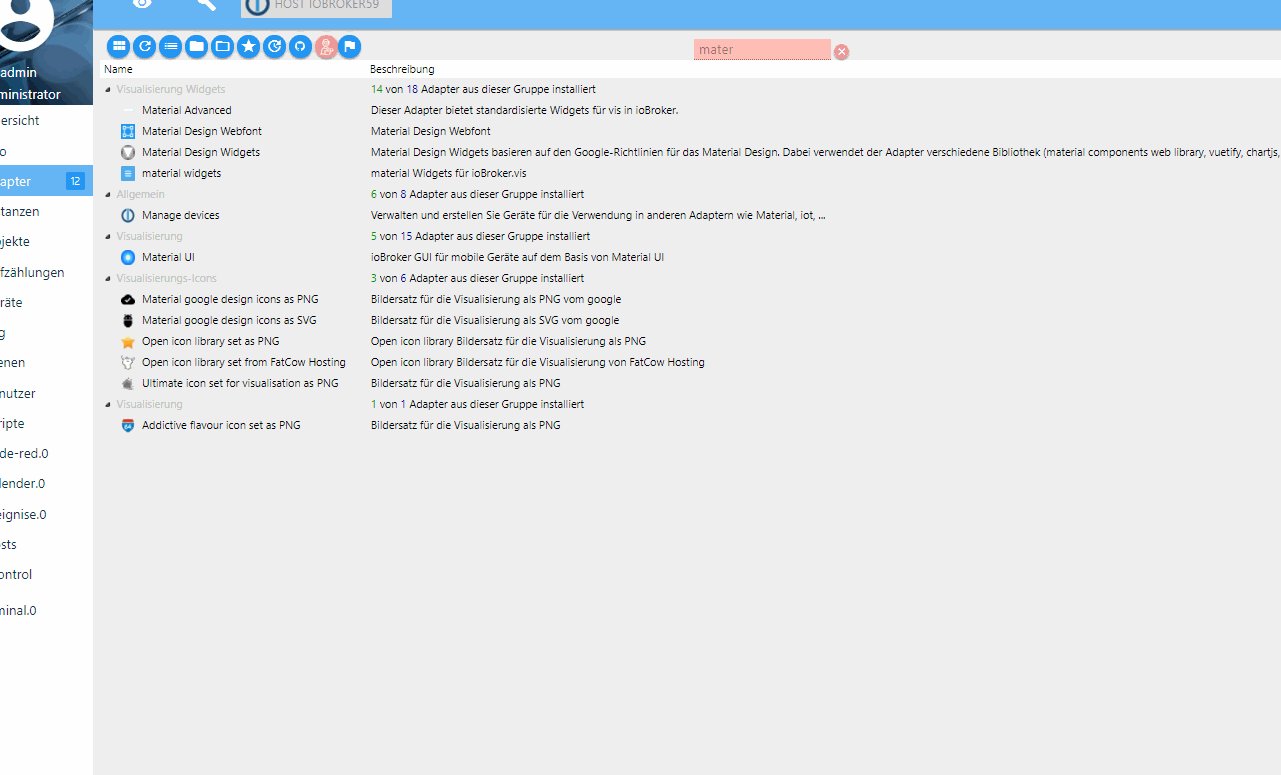
Das wird bei mir nicht gefunden@Wszene kannst du über die "katze" installieren - kennst du das ?
-
@Wszene kannst du über die "katze" installieren - kennst du das ?
@liv-in-sky
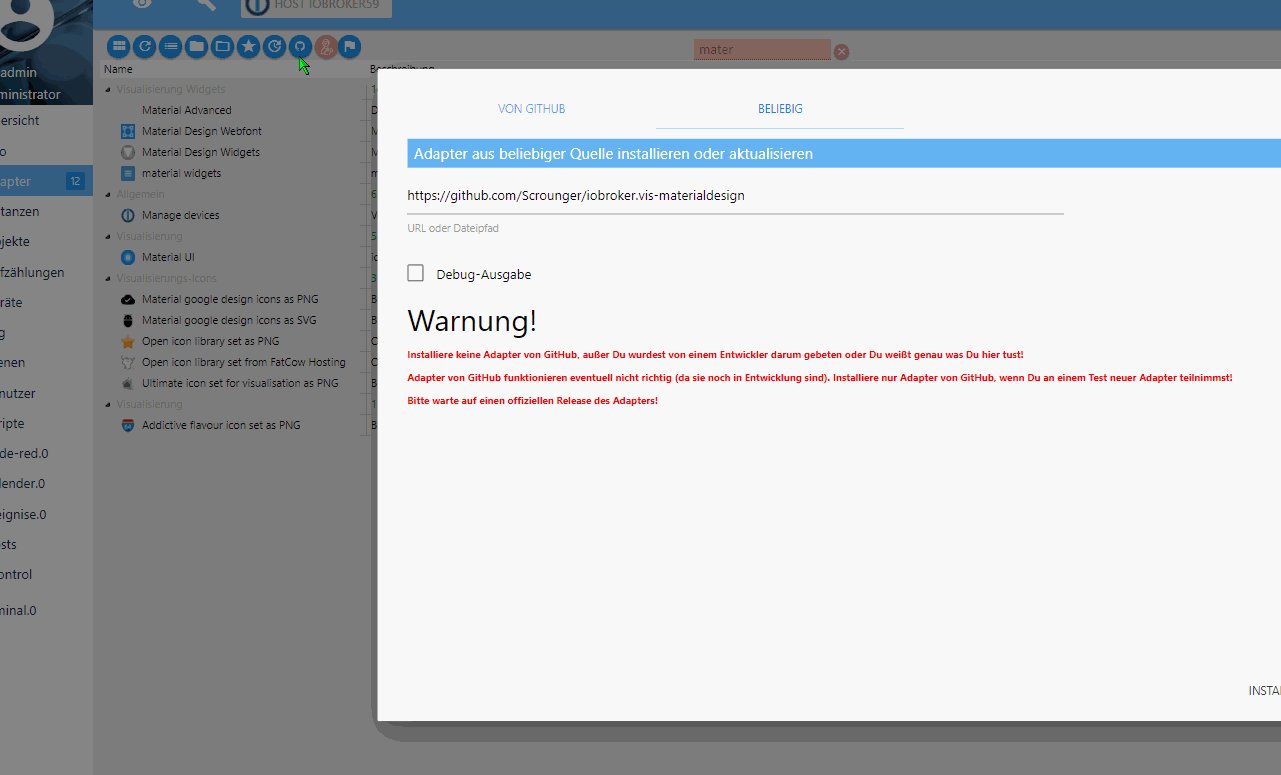
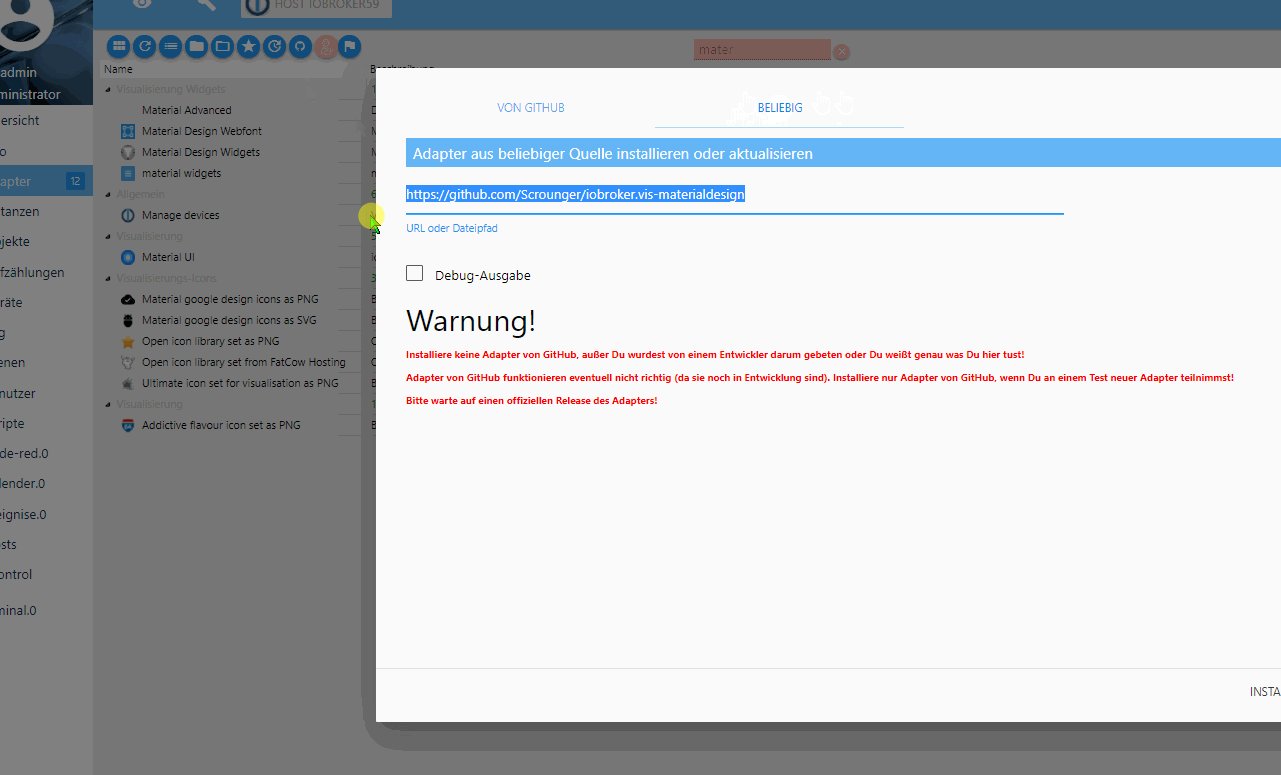
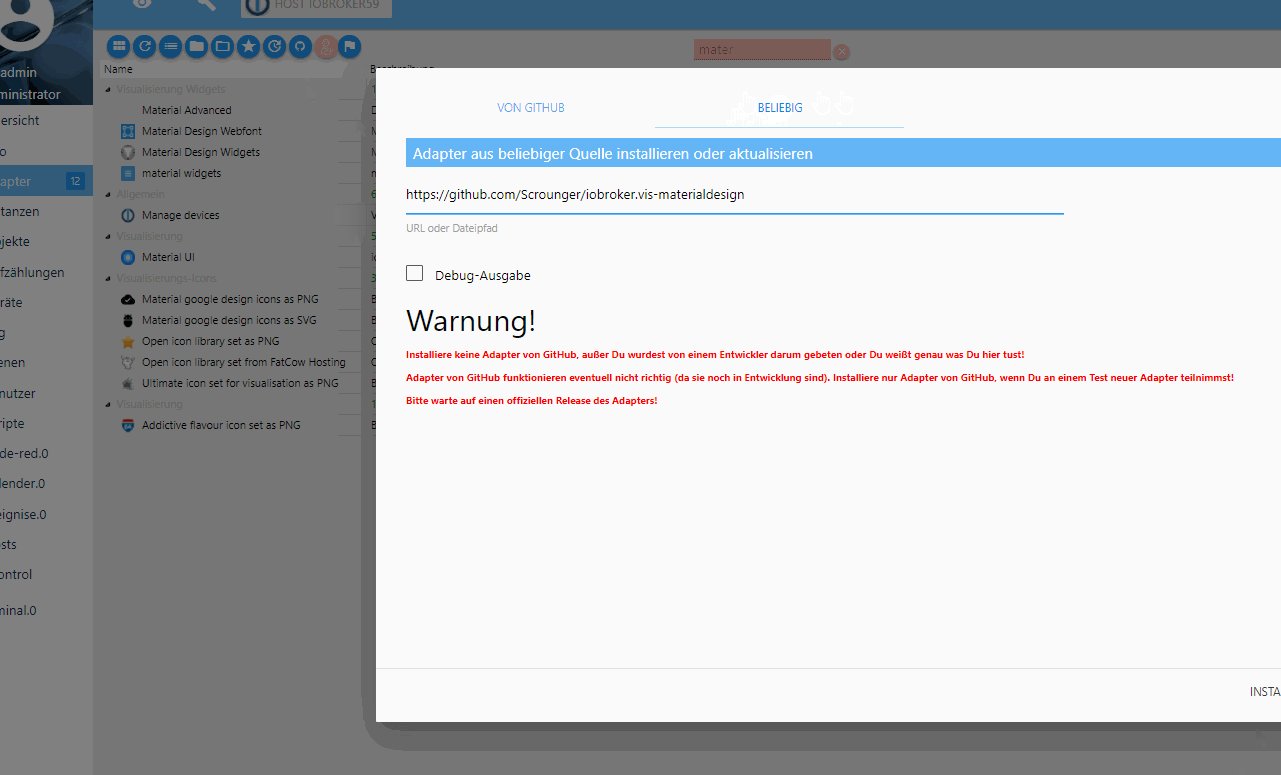
Die Katze kenne ich aber ich habe da immer nur über "beliebigen Link" genutzt
In der Liste finde ich leider auch nichts -
@liv-in-sky
Die Katze kenne ich aber ich habe da immer nur über "beliebigen Link" genutzt
In der Liste finde ich leider auch nichts -
@liv-in-sky
Ich danke dir jetzt habe ich es
Jetzt muss ich nur noch wissen wie ich das Menü erstelle um die Ecke guck :face_with_rolling_eyes: -
@liv-in-sky
Ich danke dir jetzt habe ich es
Jetzt muss ich nur noch wissen wie ich das Menü erstelle um die Ecke guck :face_with_rolling_eyes:wird im thread beschrieben
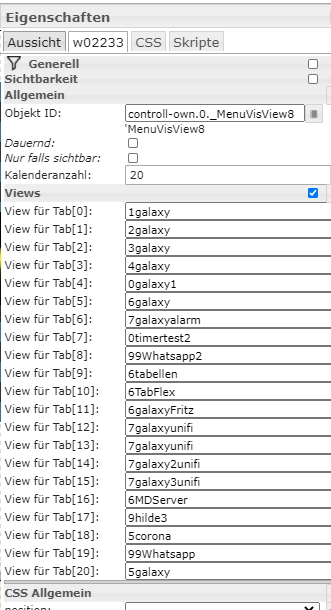
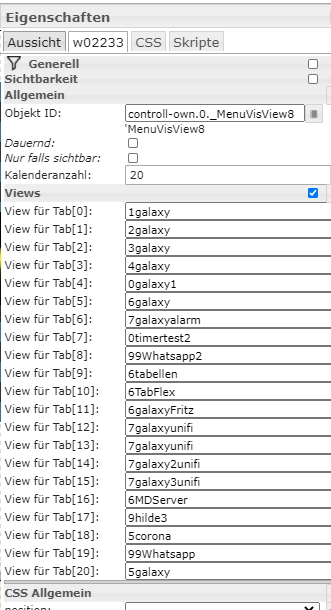
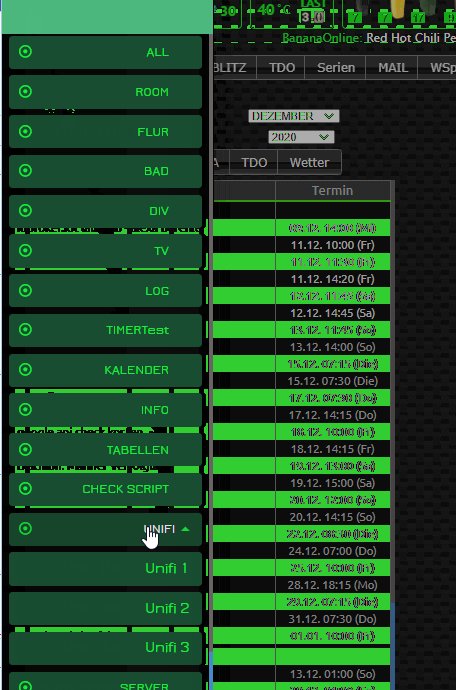
du machst eine neue view - in der rechten oberen ecke kommt das app widget und über die ganze view-seite kommt das view in widget8
du brauchst hierfür noch einen eigenen datenpunkt . z.b unter userdata_0 - der wird in beiden widgets ausgewählt
dann musst du beide widget definieren
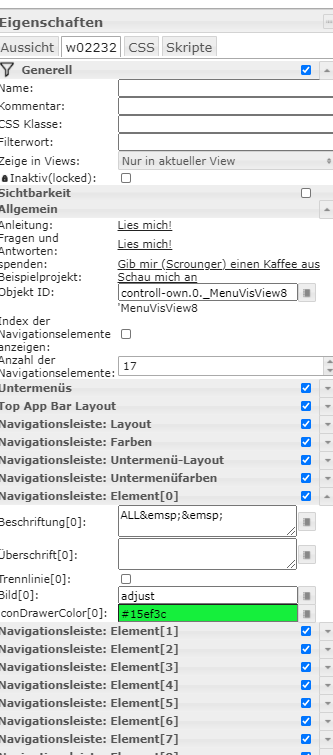
das view8 sieht z.b bei mir so aus:

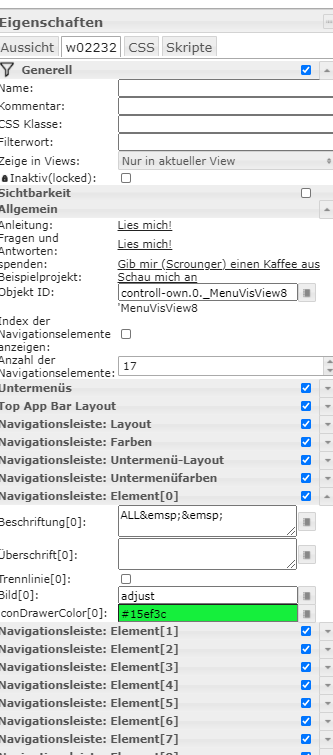
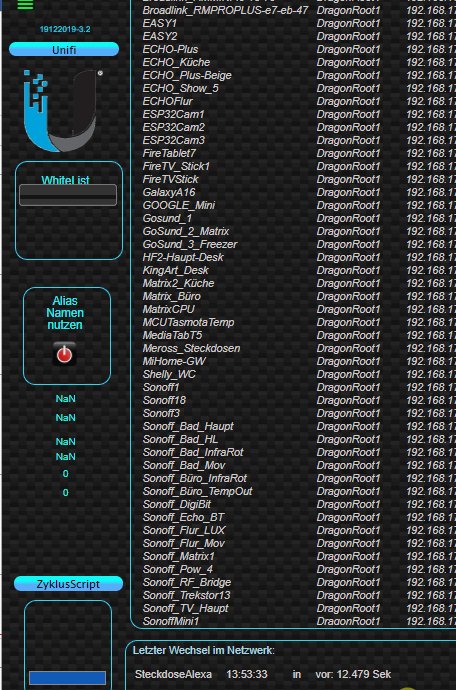
das app widget:

-
wird im thread beschrieben
du machst eine neue view - in der rechten oberen ecke kommt das app widget und über die ganze view-seite kommt das view in widget8
du brauchst hierfür noch einen eigenen datenpunkt . z.b unter userdata_0 - der wird in beiden widgets ausgewählt
dann musst du beide widget definieren
das view8 sieht z.b bei mir so aus:

das app widget:

Danke dir
Noch eine blöde Frage
Wie erstelle ich den Datenpunkt? -
Danke dir
Noch eine blöde Frage
Wie erstelle ich den Datenpunkt? -
Danke dir
Noch eine blöde Frage
Wie erstelle ich den Datenpunkt? -
@liv-in-sky
Danke dir hat geklappt
Jetzt geht auch das Menü -
@liv-in-sky
Ich habe da doc nochmal eine Frage
Ich habe gesehen das man auch Untermenüpunkte anlegen kannAber wie mache ich das?
-
@liv-in-sky
Ich habe da doc nochmal eine Frage
Ich habe gesehen das man auch Untermenüpunkte anlegen kannAber wie mache ich das?
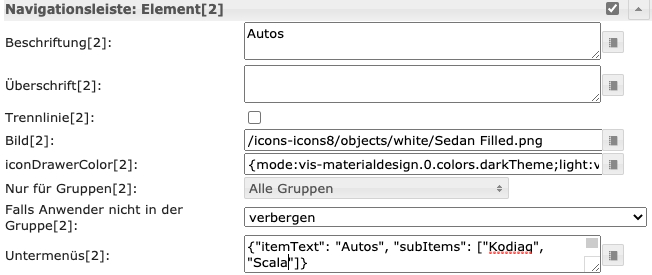
@Wszene ich glaube, dass hängt von der version ab, die du installiert hast
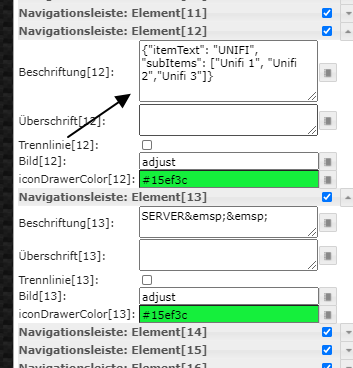
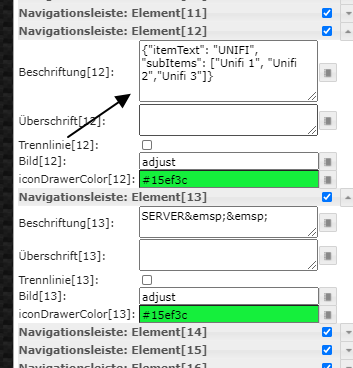
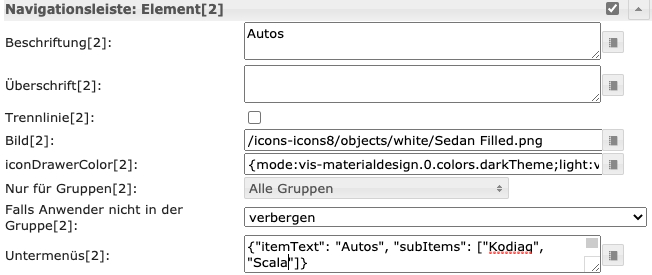
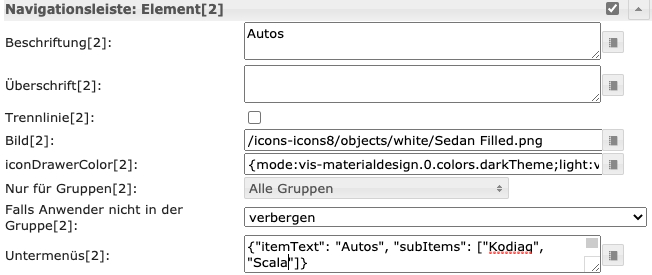
du musst einen json text eingeben - siehe hier - dort bestimmst du das
{"itemText": "UNIFI", "subItems": ["Unifi 1", "Unifi 2","Unifi 3"]}
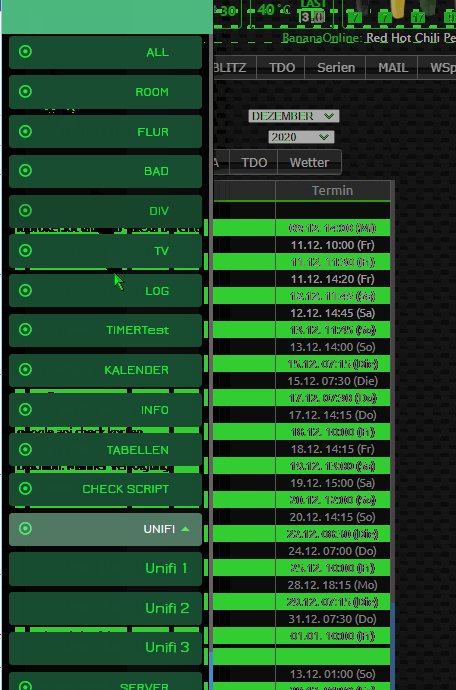
und im view8 widget einfach miteinbinden
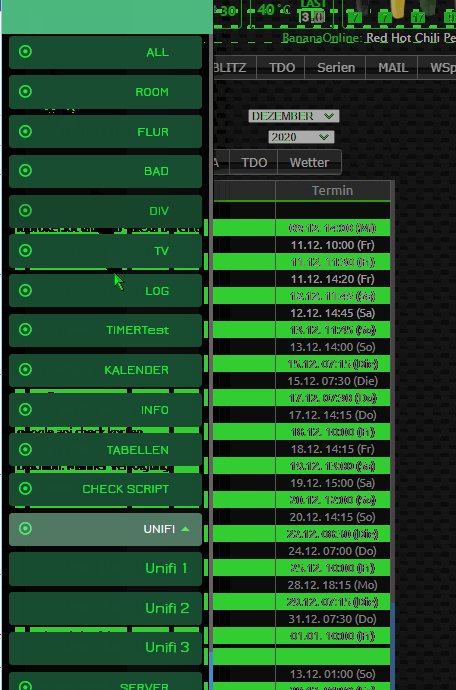
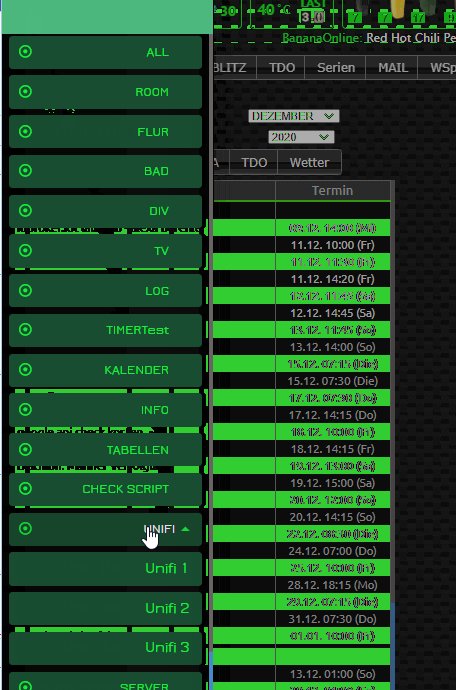
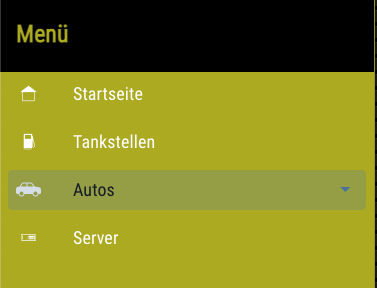
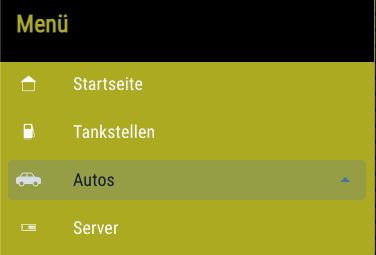
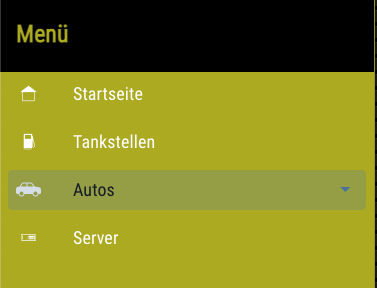
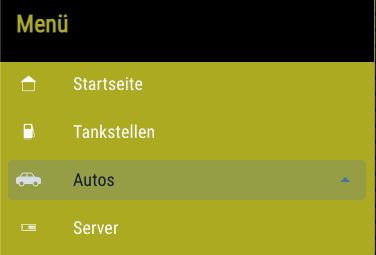
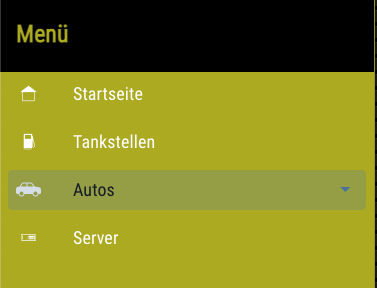
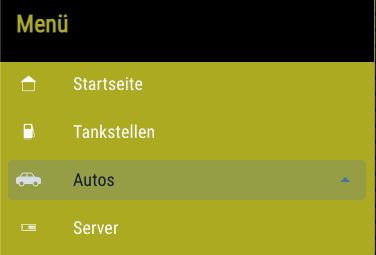
schaut so aus

-
@Wszene ich glaube, dass hängt von der version ab, die du installiert hast
du musst einen json text eingeben - siehe hier - dort bestimmst du das
{"itemText": "UNIFI", "subItems": ["Unifi 1", "Unifi 2","Unifi 3"]}
und im view8 widget einfach miteinbinden
schaut so aus

@liv-in-sky
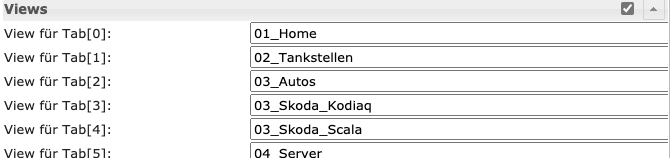
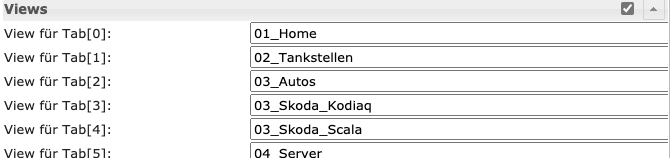
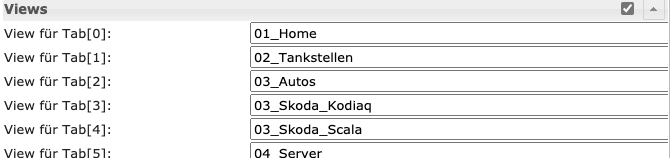
Woher weiss denn dan die Navigation welchen View sie nutzen sollbei mir sieht es jetzt so aus




-
@liv-in-sky
Woher weiss denn dan die Navigation welchen View sie nutzen sollbei mir sieht es jetzt so aus




@Wszene scheint das neue zu sein - das habe ich noch nicht upgedatet. am besten du fragst im zuständigen thread nach. ich wollte zu dem neuen noch nicht updaten,weil ich nicht weiß, was das alles ändert
https://forum.iobroker.net/topic/29660/material-design-widgets-top-app-bar-widget
hier steht auch noch etwas
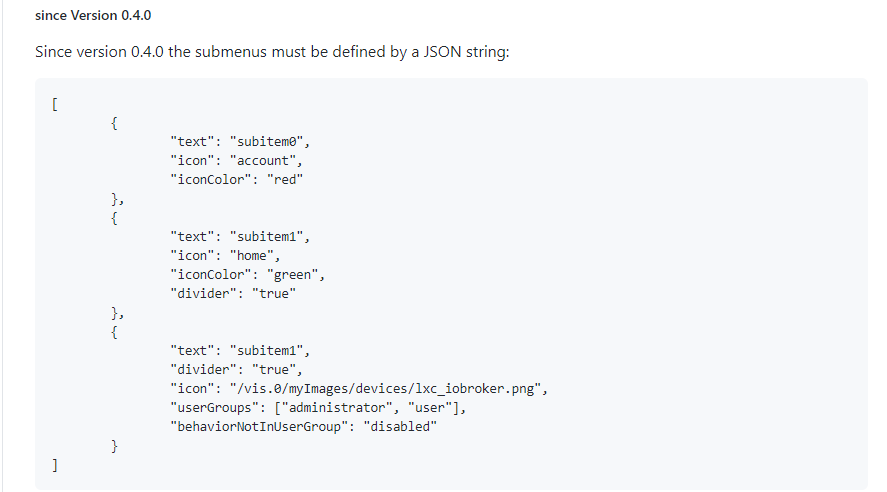
https://github.com/Scrounger/ioBroker.vis-materialdesign#since-version-040
das neue json sieht wohl so aus:

-
@liv-in-sky
Woher weiss denn dan die Navigation welchen View sie nutzen sollbei mir sieht es jetzt so aus




habe gesehen, du hast gepostet.
hast du das neue json mal getestet ? also unter "untermenu2" reinkopiert
[ { "text": "Kodiac", "icon": "account", "iconColor": "red" }, { "text": "Scala", "icon": "home", "iconColor": "green", "divider": "true" } ] -
habe gesehen, du hast gepostet.
hast du das neue json mal getestet ? also unter "untermenu2" reinkopiert
[ { "text": "Kodiac", "icon": "account", "iconColor": "red" }, { "text": "Scala", "icon": "home", "iconColor": "green", "divider": "true" } ]@liv-in-sky
Habe ich gemacht
Wird auch angezeigt aber keine Verlinkung -
@liv-in-sky
Habe ich gemacht
Wird auch angezeigt aber keine Verlinkung@Wszene du siehst also die beiden unterpunkte