NEWS
Sonoff Geräte als HTML Tabelle - Vis
-
Hi...ich verstehe gerade nicht warum das Script meinen Channel 1 nicht mehr findet.


Weil per IP kann ich Ihn erreichen. :confused:
@MyMeyer was sagt den der alive datenpunkt - der ist zuständig für diese art der anzeige
hat sich evtl mqtt abgeschalten - kannst du über http im setting überprüfen
bzw. kannst du mit iobroker schalten - mit dem power datenpunkt -
Guten Abend,
ich habe auch das Script nun mal ausprobiert und habe auch nur channel4 auf true, für die Sonoff 4ch pro Geräte.
Leider erhalte ich folgenden Fehler:19:03:10.159 error javascript.0 (460) script.js.Keller.test: script.js.Keller.test:1060 19:03:10.160 error javascript.0 (460) at script.js.Keller.test:1060:68 19:03:10.161 error javascript.0 (460) at writeHTML (script.js.Keller.test:1046:31) 19:03:10.161 error javascript.0 (460) at script.js.Keller.test:1473:3 -
Guten Abend,
ich habe auch das Script nun mal ausprobiert und habe auch nur channel4 auf true, für die Sonoff 4ch pro Geräte.
Leider erhalte ich folgenden Fehler:19:03:10.159 error javascript.0 (460) script.js.Keller.test: script.js.Keller.test:1060 19:03:10.160 error javascript.0 (460) at script.js.Keller.test:1060:68 19:03:10.161 error javascript.0 (460) at writeHTML (script.js.Keller.test:1046:31) 19:03:10.161 error javascript.0 (460) at script.js.Keller.test:1473:3@Idefix01 hi
schau mal was in deiner zeile 1060 steht - müßte
val3=getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %";sein - was bedeutet - das der datenpunkt Wifi_RSSI in einem deiner CH4 nicht existiert oder leer ist - ist das der fall ?
dann mach aus dieser zeile einfach mal:
val3="" //getState(id.replace("INFO.Module","Wifi_RSSI")).val.toString()+" %"; -
So habe es mal getestet, wenn ich die Zeile so abgeändert habe und val5 (Uptime) auch abgeändert habe dann funktioniert es ohne Fehler.
Aber ich habe die Punkte (Wifi RSSI und Uptime) gefunden, kann sein das es aber bei mir anders von der Ordnerstruktur ist.
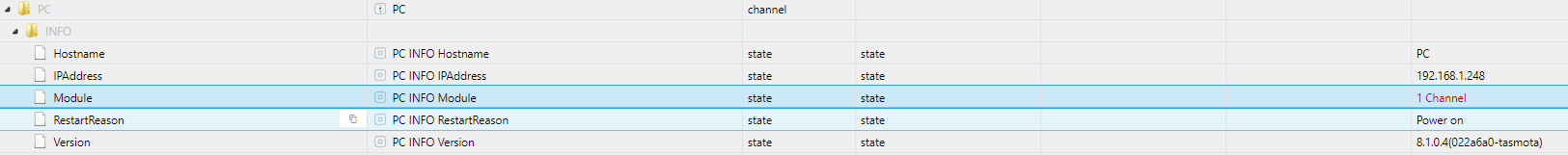
Hier mal eine Json Datei von meinen Sonoff.Das muss in den Zeilen heißen Module.INFO, deshalb ging es nicht.
-
So habe es mal getestet, wenn ich die Zeile so abgeändert habe und val5 (Uptime) auch abgeändert habe dann funktioniert es ohne Fehler.
Aber ich habe die Punkte (Wifi RSSI und Uptime) gefunden, kann sein das es aber bei mir anders von der Ordnerstruktur ist.
Hier mal eine Json Datei von meinen Sonoff.Das muss in den Zeilen heißen Module.INFO, deshalb ging es nicht.
@Idefix01 ich habe eine vermutung: du hast wasser 1 und wasser2 - zusätzlich hast du DVES_... 2 mal
du hast aber nur 2 und die DVES_... sind eitgentlich die selben geräte, bevor umbenannt - die solltest du mal löschen - so das du nur noch 2 geräte hast -dann sollte das script auch ohne änderung funktionieren
DVES_... werden nicht upgedatet, weil sie nicht existieren - kommt durchs flashen und anschliessend einrichten
-
Das war es gewesen. Perfekt. Danke.
-
Hallo @liv-in-sky :
Ich verwende nun dein Script seit Jänner und es lief wunderbar, aber seit ein paar Tagen (warum auch immer) habe ich Probleme, denn er stellt mir SonOff Geräte als "nicht alive" dar obwohl sie alive sind. Sie lassen sich auch schalten, denn ich habe natürlich im VIS noch mehrere Schalter um diese SonOffs zu schalten. Das LOG gibt keine Fehler aus! Was hab ich gemacht bzw. probiert:
a) Nachdem ich doch einige Zeilen in deinem Script geändert habe, habe ich mir dein orig. Script nochmals runtergeladen und eingespielt - aber auch dort werden Geräte falsch angezeigt.
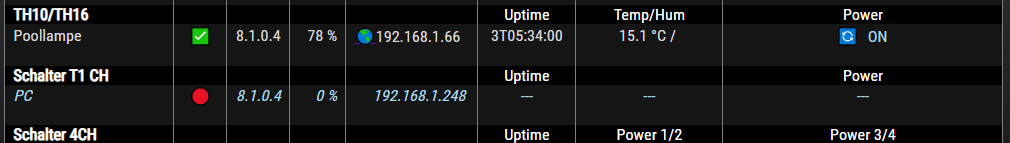
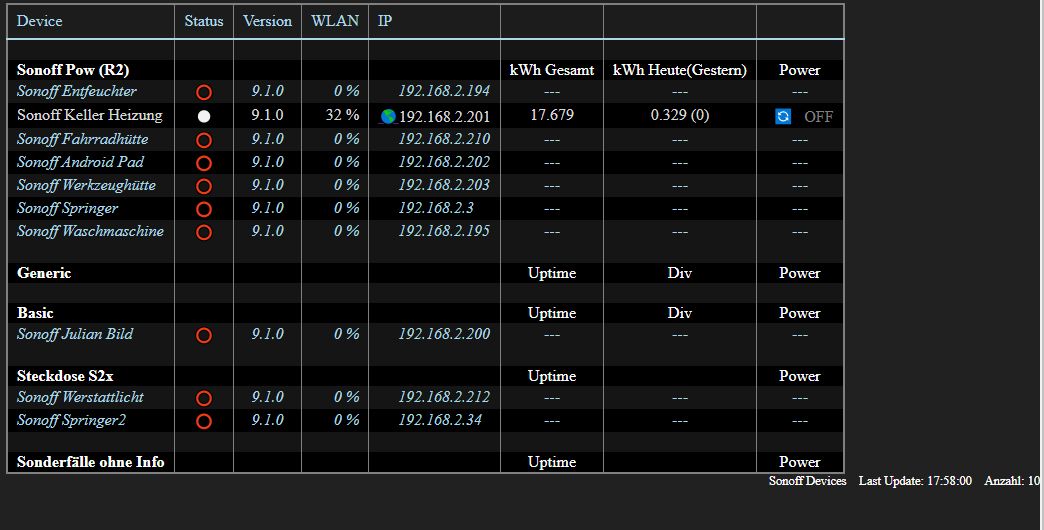
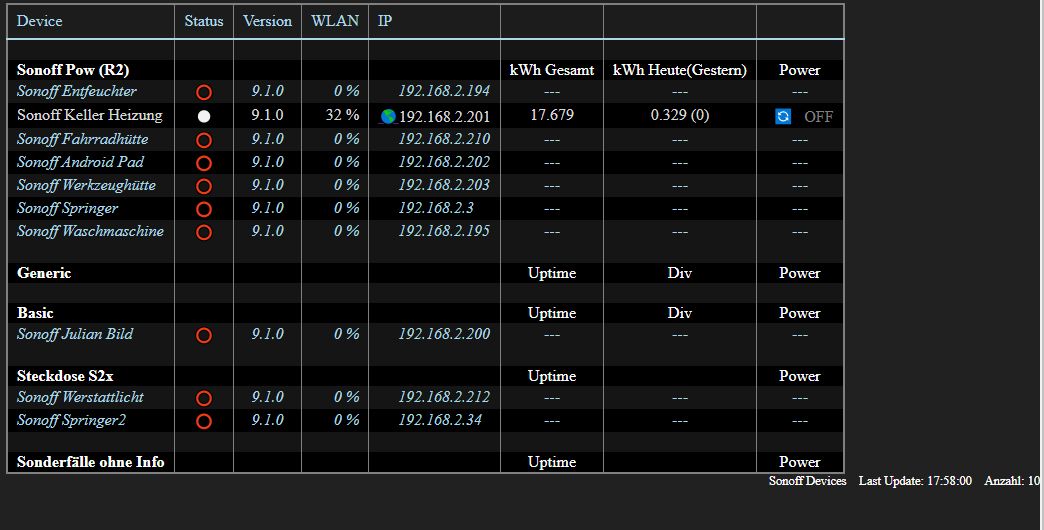
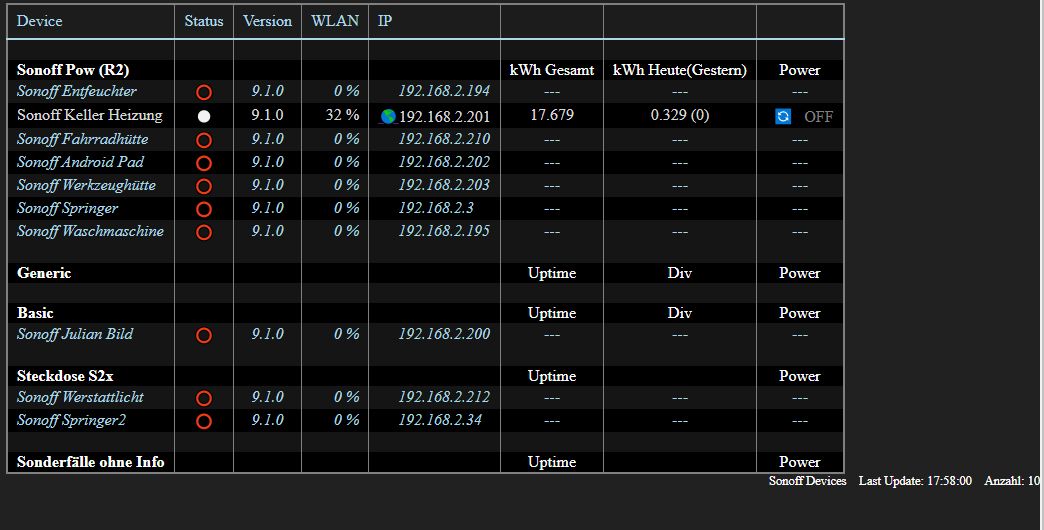
b) Sonoff Adapter neu gestartet : Dann funktioniert es ein paar Stunden, doch dann das selbe ProblemScreenshot Darstellung - dein Originals Script :

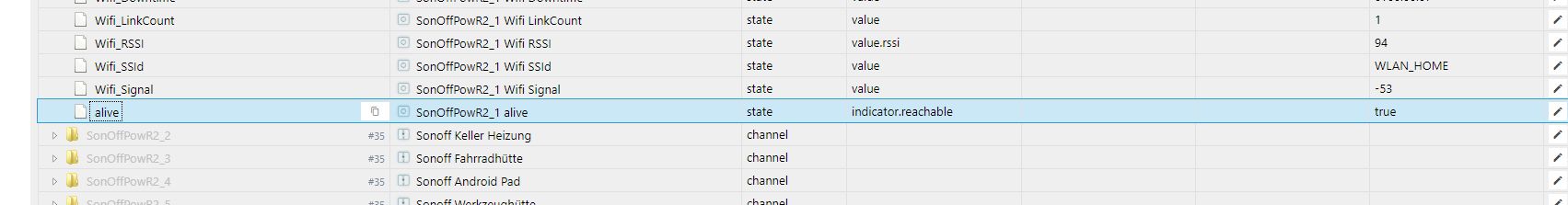
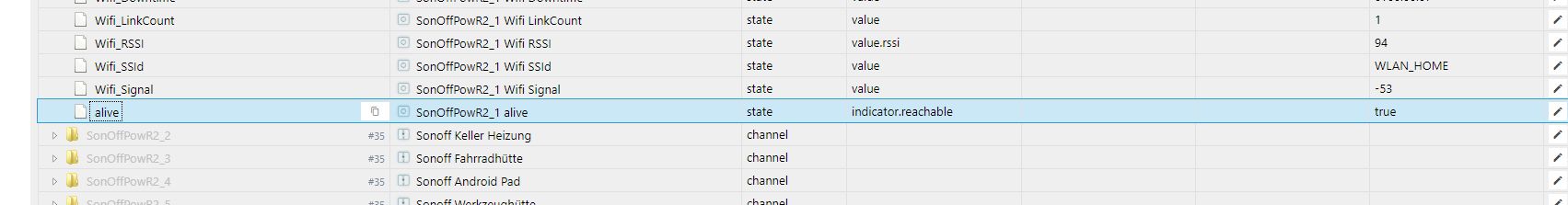
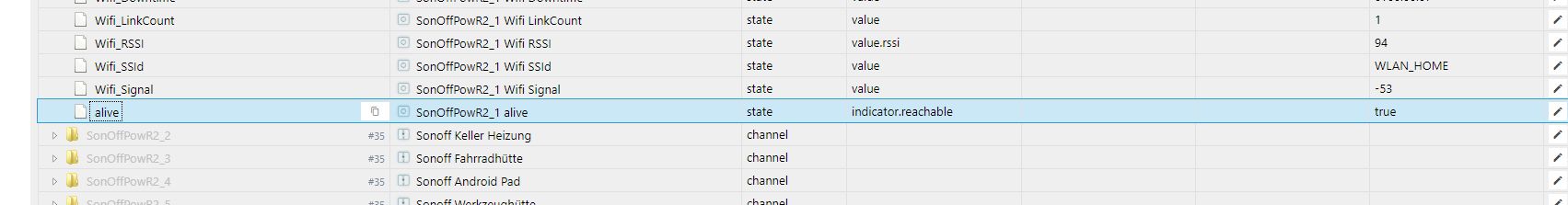
Screenshot aus einem der R2s - die Objekte - damit man sieht, dass er "alive" ist:

Hast du vielleicht einen Tipp für mich, was das sein kann, denn ich steh grad ziemlich auf der Leitung!
Danke
Klaus -
Hallo @liv-in-sky :
Ich verwende nun dein Script seit Jänner und es lief wunderbar, aber seit ein paar Tagen (warum auch immer) habe ich Probleme, denn er stellt mir SonOff Geräte als "nicht alive" dar obwohl sie alive sind. Sie lassen sich auch schalten, denn ich habe natürlich im VIS noch mehrere Schalter um diese SonOffs zu schalten. Das LOG gibt keine Fehler aus! Was hab ich gemacht bzw. probiert:
a) Nachdem ich doch einige Zeilen in deinem Script geändert habe, habe ich mir dein orig. Script nochmals runtergeladen und eingespielt - aber auch dort werden Geräte falsch angezeigt.
b) Sonoff Adapter neu gestartet : Dann funktioniert es ein paar Stunden, doch dann das selbe ProblemScreenshot Darstellung - dein Originals Script :

Screenshot aus einem der R2s - die Objekte - damit man sieht, dass er "alive" ist:

Hast du vielleicht einen Tipp für mich, was das sein kann, denn ich steh grad ziemlich auf der Leitung!
Danke
Klaus- kann es sein, dass du "doppelte" datenpunkte für einen sonoff hast hast
- manchmal spinnt der cache - daher javascript instanz neustarten oder ganzen iobroker
- wenn man den sonoff weiß, der probleme hat, musst du script stoppen, sonoff instanz stoppen, alle datenpunkte des problem-sonoffs löschen , sonoff instanz wieder starten , den sonoff vom strom nehmen!!!!, etwas warten, bis alle dp wieder da sind, script starten
das ist mal der standard, der mir einfällt
-
Hallo @liv-in-sky :
Ich verwende nun dein Script seit Jänner und es lief wunderbar, aber seit ein paar Tagen (warum auch immer) habe ich Probleme, denn er stellt mir SonOff Geräte als "nicht alive" dar obwohl sie alive sind. Sie lassen sich auch schalten, denn ich habe natürlich im VIS noch mehrere Schalter um diese SonOffs zu schalten. Das LOG gibt keine Fehler aus! Was hab ich gemacht bzw. probiert:
a) Nachdem ich doch einige Zeilen in deinem Script geändert habe, habe ich mir dein orig. Script nochmals runtergeladen und eingespielt - aber auch dort werden Geräte falsch angezeigt.
b) Sonoff Adapter neu gestartet : Dann funktioniert es ein paar Stunden, doch dann das selbe ProblemScreenshot Darstellung - dein Originals Script :

Screenshot aus einem der R2s - die Objekte - damit man sieht, dass er "alive" ist:

Hast du vielleicht einen Tipp für mich, was das sein kann, denn ich steh grad ziemlich auf der Leitung!
Danke
Klauswas sagt eigentlich das log ? sind da warnungen ?
-
was sagt eigentlich das log ? sind da warnungen ?
@liv-in-sky : Also erstmal Danke für deine Hilfe :
Zu deinen Fragen:
a) doppelte Datenpunkte : Nein habe ich nicht
b) ein sonoff der spinnt: Ist genau mein Problem - es sind viele wie du aus dem Screenshot siehst - aber eigentlich spinnen sie nicht, weil sie sich im Rest des VIS schalten lassen
c) Javascript / iobroker /sonoff Adapter - neu starten : Ja das ist derzeit meine einzige Lösung die ich hab - dann geht es wieder für eine bestimmte Zeit
d) LOG File : Kein Fehler - keine Meldung - gar nichtsirgendwie ist das komisch - ich probier noch ein bisschen herum - falls ich was finde, poste ich es hier - vielleicht kann es dann wer brauchen!
Danke
Schönes Wochenende
Klaus -
@liv-in-sky : Also erstmal Danke für deine Hilfe :
Zu deinen Fragen:
a) doppelte Datenpunkte : Nein habe ich nicht
b) ein sonoff der spinnt: Ist genau mein Problem - es sind viele wie du aus dem Screenshot siehst - aber eigentlich spinnen sie nicht, weil sie sich im Rest des VIS schalten lassen
c) Javascript / iobroker /sonoff Adapter - neu starten : Ja das ist derzeit meine einzige Lösung die ich hab - dann geht es wieder für eine bestimmte Zeit
d) LOG File : Kein Fehler - keine Meldung - gar nichtsirgendwie ist das komisch - ich probier noch ein bisschen herum - falls ich was finde, poste ich es hier - vielleicht kann es dann wer brauchen!
Danke
Schönes Wochenende
Klaus- ich spreche über mein script - bei änderungen kann ich nicht helfen !
normalerweise geht es oder nicht - wenn es noch einer gewissen zeit nicht geht, habe ich das noch nie gehabt.
sollen wir mal gemeinsam mit anydesk darauf schauen ?
-
- ich spreche über mein script - bei änderungen kann ich nicht helfen !
normalerweise geht es oder nicht - wenn es noch einer gewissen zeit nicht geht, habe ich das noch nie gehabt.
sollen wir mal gemeinsam mit anydesk darauf schauen ?
@liv-in-sky uups anydesk - da müsste ich jetzt meine Firewall "aufbohren" ! Vorschlag ich schau nochmals drüber was es da haben kann. Irgendwie hatte ich gehofft, dass dieses Problem schon wer hatte! Danke auf jeden Fall vielmals für deine Hilfe!
Hab jetzt den Sonoff Adapter wieder neu gestartet und alles wieder perfekt ! -
@liv-in-sky uups anydesk - da müsste ich jetzt meine Firewall "aufbohren" ! Vorschlag ich schau nochmals drüber was es da haben kann. Irgendwie hatte ich gehofft, dass dieses Problem schon wer hatte! Danke auf jeden Fall vielmals für deine Hilfe!
Hab jetzt den Sonoff Adapter wieder neu gestartet und alles wieder perfekt !@klaus88 evtl ist es ein sonoff, der etwas durcheinander bringt und den müßte man finden und löschen
wenn mir noch was einfällt, schreibe ich.
der standard fehler ist eigentlich, dass ein tasmota gerät nicht alle datenpunkte hat, die das script nutzt - das script testet nicht auf fehlende states. dann sollte sich aber im log etwas finden lassen - wenn die javascript instanz beim logging auf info bzw warn steht
-
@liv-in-sky : Das wars - du hattest Recht! Nachdem man im Lockdown sowieso nichts anderes zu tun hat :-( - habe ich mich heute in der Nacht hingesetzt und alles von vorne bis hinten nochmals gecheckt! Es war ein POWR2. Der hat sich elektronisch verabschiedet. Aber nicht gleich ganz, denn dann hätte er es mir ja leicht gemacht - er geht mal und dann wieder nicht! Diese Aussetzer habe ich dann in den älteren LOGs gefunden - die ich leider vorher einfach nicht gelesen hatte. Habe ihn ausgetauscht und seit 3 Uhr läuft alles so wie man es sich erwartet!
DANKE VIELMALS für deinen Tipp - ohne dich wäre ich nie auf die Idee gekommen, dass ein Gerät alleine das auslösen kann! Wünsche dir einen schönen Sonntag - für mich ist es einer seit 3 Uhr :-)
lg
Klaus -
@liv-in-sky : Das wars - du hattest Recht! Nachdem man im Lockdown sowieso nichts anderes zu tun hat :-( - habe ich mich heute in der Nacht hingesetzt und alles von vorne bis hinten nochmals gecheckt! Es war ein POWR2. Der hat sich elektronisch verabschiedet. Aber nicht gleich ganz, denn dann hätte er es mir ja leicht gemacht - er geht mal und dann wieder nicht! Diese Aussetzer habe ich dann in den älteren LOGs gefunden - die ich leider vorher einfach nicht gelesen hatte. Habe ihn ausgetauscht und seit 3 Uhr läuft alles so wie man es sich erwartet!
DANKE VIELMALS für deinen Tipp - ohne dich wäre ich nie auf die Idee gekommen, dass ein Gerät alleine das auslösen kann! Wünsche dir einen schönen Sonntag - für mich ist es einer seit 3 Uhr :-)
lg
Klausfreut mich, dass du den fehler gefunden hast.
diese tabelle ist eine der meist-genutzen tabelle bei mir im system - leider habe ich damals keinen großen wert auf die abfrage der existenz der datenpunkte gemacht - man lernt nie aus bei iobroker :-)
-
freut mich, dass du den fehler gefunden hast.
diese tabelle ist eine der meist-genutzen tabelle bei mir im system - leider habe ich damals keinen großen wert auf die abfrage der existenz der datenpunkte gemacht - man lernt nie aus bei iobroker :-)
@liv-in-sky :
"...diese tabelle ist eine der meist-genutzen tabelle bei mir im system.." - Definitiv nicht nur bei dir! Auch bei mir - DANKE VIELMALS DAFÜR - und vor allem für deine Arbeit ! Nachdem ich auch sehr viele HomematicIP Geräte besitze, baue ich grad die Tabelle auch auf HMIP um - bin aber noch mitten drinnen!
lg
Klaus -
@liv-in-sky :
"...diese tabelle ist eine der meist-genutzen tabelle bei mir im system.." - Definitiv nicht nur bei dir! Auch bei mir - DANKE VIELMALS DAFÜR - und vor allem für deine Arbeit ! Nachdem ich auch sehr viele HomematicIP Geräte besitze, baue ich grad die Tabelle auch auf HMIP um - bin aber noch mitten drinnen!
lg
Klausauch eine gute idee - wenn du fragen zum tabellenscript hast, einfach her damit - vielleicht interessiert auch andere eine tabelle für die HomematicIP - dann könntest du dies auch posten
-
@liv-in-sky :
"...diese tabelle ist eine der meist-genutzen tabelle bei mir im system.." - Definitiv nicht nur bei dir! Auch bei mir - DANKE VIELMALS DAFÜR - und vor allem für deine Arbeit ! Nachdem ich auch sehr viele HomematicIP Geräte besitze, baue ich grad die Tabelle auch auf HMIP um - bin aber noch mitten drinnen!
lg
Klauswas mir noch eingefallen ist - im batterie script ist auch ein part, der die batterie von homematicip geräten anzeigt - evtl könntest du den teil gebrauchen und in deinem script integrieren.
https://forum.iobroker.net/topic/28789/script-fürtabelle-der-batterie-zustände
-
@liv-in-sky Passt mache ich - brauch aber noch ein bisschen - bin nicht grad der Profi in Sachen Javascript :-) Danke für den Tipp mit dem Batteriescript!
-
@liv-in-sky : Ist doch schneller gegangen als geglaubt ! Anbei mein Versuch einer HMIP Tabelle - wobei 90% davon von dir stammt und ich nur kleine Änderungen gemacht habe. Aber Achtung ich habe keine CCU3 nur den HMIP AccessPoint!
/* ----------------------------------- homematicip_uebersicht.js Veröffentlichungsdatum: 29.11.2020 Quelle: sonoff-geräte-als-html-tabelle von liv-in-sky https://forum.iobroker.net/topic/28953/sonoff-ger%C3%A4te-als-html-tabelle-vis-iqontrol/374 Danksagung: An liv-in-sky für die Programmierung der Tabelle! Config: Die Datenpunkte werden automatisch erzeugt - man kann sie nach eigenen Wünschen benennen bzw. zuordnen unter Name[x] bzw. alle folgenden Arrays. WICHTIG!: HMIP reagiert nicht so schnell wie z.B. SonOff. Hier dauert eine Änderung sehr lange bis sie sich im iobroker niederschlägt z.B. der Wechsel der Anzeige einer schaltbare Steckdose auf ON bzw. Wechsel auf OFF. Auch die Anzeige ob ein Device noch online ist, funktioniert fast nicht, aber dies ist ähnlich wie am App. Änderungen: ------------------------------------*/ // States anlegen, falls sie nicht vorhanden sind // HMIPTabelle var Beschreibung = new Array(); var Name = new Array(); var Art = new Array(); var Def = new Array(); Beschreibung[0]="0_userdata.0.HMIP.HMIP_HTML_Tabelle"; Name[0]="HMIP HTML Tabelle" Art[0]="string"; Def[0]=""; Beschreibung[1]="0_userdata.0.HMIP.AnzahlHMIP"; Name[1]="Anzahl HMIP" Art[1]="number"; Def[1]=0; for (var x=0; x < Beschreibung.length; x++) { if (!existsState(Beschreibung[x])) { createState(Beschreibung[x], {type: Art[x], name: Name[x], read: true, write: true, def: Def[x]}); } } //@liv-in-sky Januar 2020 Ver 12.2.02-19:22 //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmlsonoff.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let dpVIS="0_userdata.0.HMIP.HMIP_HTML_Tabelle" //WICHTIG wenn braucheEinVISWidget auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpAnzahl="0_userdata.0.HMIP.AnzahlHMIP"; //WICHTIG datenpunkt erstellen vom typ "number" - bei 0 kein alarm und größer 0 die anzahl der schlechten batterien let htmlColorDeviceUeberschrift="#e5e944" // Farbe der Geräte Marken let HTMLbrandSetting="b" // style der geräte marken: möglich b fett; i kursiv; span normal let triggerBySonoffPower=false; // ------------------------ hier einstellen, was man für ein device hat - die nicht gebraucht werden auf false setzen !!! var tuerkontakt=true; var wandthermostat=true; var heizkoerperthermostat=true; var steckdose=true; var wassermelder=true; var rauchmelder=true; var rolladen=true; var taster=true; const mitSchalter=true; // für freigabe von schaltern für POWER const mitYesterday=true; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) const mitLink=true; // link zum sonoff-web-interface const farbeNichtConnected="lightblue"; const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const farbeSchalterON="#e5e944" // farbe des schalters für ON #e5e944, lightblue const farbeSchalterOFF="grey" // farbe des schalters für OFF var symbolOK="⚪"; // auch möglich: ="✅ ⚪ "} var symbolKO="⭕"; //z.b. auch "<font color=\"red\"><b>X</b>" für ein rotes kreuz ❌" ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 var symbolWARN="⚠️"; // ="⚠️" var symbolSwitch="🔄" var symbolLink="🌎"; var battok="✅"; var battnok="<font color=\"red\"><b>X</b>"; let mySchedule=" * * * * * "; //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 5 var htmlFeld1='Device'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left,right or center var htmlFeld2='Status'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Firmware'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center var htmlFeld4='WLAN'; var Feld4lAlign="right"; // überschrift Tabellen Spalte4 und Ausrichtung left,right or center var htmlFeld5='Model'; var Feld5lAlign="left"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld6='Batterie'; var Feld6lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld7=''; var Feld7lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld8=''; var Feld8lAlign="center"; // überschrift Tabellen Spalte5 und Ausrichtung left,right or center var htmlFeld9='Firmware'; var Feld9lAlign="center"; //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=true; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='HMIP Geräte Übersicht'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="bold"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="14px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten lightblue //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; //lightblue const groesseUeberschrift=16; const UeberschriftStyle="bold" // möglich "bold", normal //GANZE TABELLE let abstandZelle="1"; //let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 //let farbeGeradeZeilen="#151515"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeUngeradeZeilen="#424242"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#383838"; let weite="95%"; //Weite der Tabelle auto let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Trebuchet MS"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#ffffff"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#BDBDBD"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, !states[objID].val); }); } </script>' var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td><td align="+Feld4lAlign+"> "+htmlFeld4+" </td><td align="+Feld5lAlign+"> "+htmlFeld5+" </td><td align="+Feld6lAlign+"> "+htmlFeld6+" </td><td align="+Feld7lAlign+"> "+htmlFeld7+" </td><td align="+Feld8lAlign+"> "+htmlFeld8+" </td><td align="+Feld9lAlign+"> "+htmlFeld9+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld4+ " </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld5+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld6+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld7+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld8+" </td><td align="+Feld9lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld9+" </td>"; //------------------------------------------------------ let triggerBySonoffSwitch=false; var anzahl; var AkkuAlarm=[]; var htmlOut=""; var mix; var counter; var arrTrigger=[]; var val1; var val2; var val0; var val3; var val4; var val5; var val6; var val7; var val8; var val9; var htmlTabUeber=""; if (mitSchalter) triggerByHMIPPower=true; function writeHTML(){ anzahl=0; htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} if (triggerByHMIPPower) { $('hmip.devices.*.channels.1.on').each(function(id, i) { // trigger für power datenpunkte !!! arrTrigger.push(id) });} if (triggerBySonoffSwitch) { $('sonoff.*.*.Switch*').each(function(id, i) { // trigger für power datenpunkte !!! arrTrigger.push(id) });} var myColl=[]; var val1help; var tempArr=[];var humArr=[];var illArr=[];var sw1Arr=[];var sw2Arr=[];var irArr=[];;var powArr=[];var disArr=[]; $('hmip.*.*.*').each(function(id, i) { var ida = id.split('.'); if(ida[3].indexOf("_Temperature")>-1) tempArr.push(id); if(ida[3].indexOf("_Humidity")>-1) humArr.push(id); if(ida[3].indexOf("_Illuminance")>-1) illArr.push(id); if(ida[3].indexOf("POWER1")>-1) sw1Arr.push(id); if(ida[3].indexOf("POWER2")>-1) sw2Arr.push(id); if(ida[3].indexOf("_Distance")>-1) disArr.push(id); if(ida[3].indexOf("IrReceived_Data")>-1) irArr.push(id); if(ida[3].match(/POWER$/)!=null) powArr.push(id); }); if (tuerkontakt){ counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Fenster/Türkontakt</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Sabotage";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Status"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val=="SHUTTER_CONTACT_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=getState(id.replace("functionalChannelType","windowState")).val; batterie(id); val6=translateboolean(getState(id.replace("1.functionalChannelType","0.sabotage")).val); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende tuerkontakt if (steckdose){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7=""; val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Steckdose</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Verstärker";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Power"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val=="SWITCH_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; // val7 definition ichWillSchalten(id); val6=translateboolean(getState(id.replace("1.functionalChannelType","0.routerModuleEnabled")).val); val5=""; firmware(id); inaktiv(id); tabelleBind(); } }); } //end steckdose if (wandthermostat){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Wandthermostat</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Ist Humidity";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Ist Temp"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val =="WALL_MOUNTED_THERMOSTAT_PRO_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=getState(id.replace("functionalChannelType","actualTemperature")).val +" °C"; val6=getState(id.replace("functionalChannelType","humidity")).val +" %"; batterie(id); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende wandthermostat if (heizkoerperthermostat){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Heizkörperthermostat</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Soll Temp";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Ist Temp"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val =="HEATING_THERMOSTAT_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=getState(id.replace("functionalChannelType","valveActualTemperature")).val +" °C"; val6=getState(id.replace("functionalChannelType","setPointTemperature")).val +" °C"; batterie(id); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende heizkörperthermostat if (rolladen){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Rolläden</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">fährt";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">geschlossen"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if ((getState(id).val =="SHUTTER_CHANNEL") || (getState(id).val =="BLIND_CHANNEL")) { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=(getState(id.replace("functionalChannelType","shutterLevel")).val *100) +" %"; //ichWillSchalten(id); val6=translateboolean(getState(id.replace("functionalChannelType","processing")).val); val5=""; firmware(id); inaktiv(id); tabelleBind(); } }); } //ende rolladen if (wassermelder){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Wassermelder</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">Feucht. Alarm";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Wasser Alarm"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val =="WATER_SENSOR_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=translateboolean(getState(id.replace("functionalChannelType","waterlevelDetected")).val); val6=translateboolean(getState(id.replace("functionalChannelType","moistureDetected")).val); batterie(id); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende wassermelder if (rauchmelder){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Rauchmelder</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">Rauch Alarm"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val =="SMOKE_DETECTOR_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=getState(id.replace("functionalChannelType","smokeDetectorAlarmType")).val; val6=""; batterie(id); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende rauchmelder if (taster){ tabelleAusbessern() counter=-1; for(var i=0;i<mehrfachTabelle;i++ ) { val0=""; val1=""; val2="";val3="";val4="";val5="";val6="";val7="";val8="";counter++;tabelleBind(); } for(var i=0;i<mehrfachTabelle;i++ ) { if(i==0){val0="<font color=\""+htmlColorDeviceUeberschrift+"\"><"+HTMLbrandSetting+">HMIP Taster</b>";} else{val0=""; } val1=""; val2="";val3="";val4="";val5="<font color=\""+htmlColorDeviceUeberschrift+"\">"; if (mitYesterday) {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">";} else {val6="<font color=\""+htmlColorDeviceUeberschrift+"\">kWh Heute";} val7="<font color=\""+htmlColorDeviceUeberschrift+"\">"; //val8="<font color=\""+htmlColorDeviceUeberschrift+"\">Uptime"; counter++;tabelleBind(); } $('hmip.0.devices.*.channels.1.functionalChannelType').each(function(id, i) { if (getState(id).val =="SINGLE_KEY_CHANNEL") { anzahl++; var ida = id.split('.'); counter++; val1=getState(id.replace("1.functionalChannelType","0.unreach")).val; val0=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]).common.name; val4=(getState(id.replace("channels.1.functionalChannelType","info.modelType")).val) val2=getState(id.replace("channels.1.functionalChannelType","info.firmwareVersion")).val; val3=getState(id.replace("1.functionalChannelType","0.rssiDeviceValue")).val.toString()+""; val7=""; val6=""; batterie(id); firmware(id); inaktiv(id); tabelleBind(); } }); } //ende taster //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); setState(dpAnzahl,anzahl); } //MAIN: schedule(mySchedule, function () { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); writeHTML(); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0){ htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td><td align="+Feld9lAlign+"> "+val8+" </td></tr>"; break;} case 2: if(counter%4==0) { if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} break;} case 3: if(counter%2==0 ) { if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; }else{ if(counter%3==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val3+" </td><td align="+Feld5lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td align="+Feld8lAlign+"> "+val7+" </td></tr>";} } break; } case 4: if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; }else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+" > "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld5lAlign+"> "+val3+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld8lAlign+"> "+val7+" </td>"; } else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"; color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td>";} else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td><td align="+Feld4lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val3+" </td><td align="+Feld5lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val4+" </td><td align="+Feld6lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val5+" </td><td align="+Feld7lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val6+" </td><td align="+Feld8lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val7+" </td></tr>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" > "+val0+" </td><td> "+val1+" </td><td align="+Feld2lAlign+"> "+val2+" </td><td align="+Feld3lAlign+"> "+val3+" </td><td align="+Feld4lAlign+"> "+val4+" </td><td align="+Feld6lAlign+"> "+val5+" </td><td align="+Feld7lAlign+"> "+val6+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld8lAlign+"> "+val7+" </td>";}} } break; } } //switch ende }; function tabelleAusbessern() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } }; function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) { htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); } break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>'); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss")+"  Anzahl: "+anzahl+"</div>" if (!htmlSignature) htmlUnter=""; var htmlOutVIS=""; if (htmlUberschrift){ zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "bla bla"+htmlUnter + buttonScript; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>" + "blabla"+htmlUnter+ buttonScript ; } if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+buttonScript+htmlEnd+buttonScript; }; on({id: arrTrigger, ack: false, change: "any"}, function (obj) { writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }); function ichWillSchalten(id) { let val7_1; val7_1=getState(id.replace("functionalChannelType","on")).val; val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF"; if (mitSchalter){ let valButton=id.replace("functionalChannelType","on") val7_1 ? val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch + "</button> <font color=\""+farbeSchalterON+"\"> "+"ON " : val7="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustom\(\'"+valButton+"\')\">"+symbolSwitch+"</button> <font color=\""+farbeSchalterOFF+"\"> "+"OFF"; } else {val7_1 ? val7=(" <font color=\""+farbeSchalterON+"\"> ")+"ON" : val7=(" <font color=\""+farbeSchalterOFF+"\"> ")+"OFF";} } function inaktiv(id) { if (getState(id.replace("1.functionalChannelType","0.unreach")).val) { //farbeNichtConnected val1=symbolKO; val4=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">   ")+val4; val2=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val2; val3=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+" 0 %"; val5=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val6=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val7=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val0=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val0} else{ val1=symbolOK; } }; function batterie(id){ val5_1=getState(id.replace("1.functionalChannelType","0.lowBat")).val; if (val5_1 == false) { val5=battok; } else { val5=battnok; } }; function firmware(id) { val8_1=getState(id.replace("channels.1.functionalChannelType","info.updateState")).val; if (val8_1 == "UP_TO_DATE") { val8=battok; } else { val8=battnok + " <font style\=\"font\-size\ : 8px\;\"><br>" + val8_1 + "</font>"; } }; function translateboolean(strinput){ if (strinput) { return "Ja"; } else { return "Nein"; } };lg
Klaus






