NEWS
Kamerabild responsive in VIS
-
Liebe Leute,
Ich suche vergeblich seit 3 Tagen wie ich in meiner VIS ein kleines Iframe einbinden kann,
Indem der Kamera Stream ohne Scrollbalken erscheint also angepasst an das iframe selbsthabt ihr das dazugehörige html snippet vielleicht für mich
Welche Cam?
-
eine billige china cam die ich geschenkt bekommen habe.
greife das Video als Link im browser so ab.
http://192.168.0.199/video/livemb.asp
leider kein richtiges mjpeg -
eine billige china cam die ich geschenkt bekommen habe.
greife das Video als Link im browser so ab.
http://192.168.0.199/video/livemb.asp
leider kein richtiges mjpeg@Curtis777 sagte in Kamerabild responsive in VIS:
eine billige china cam die ich geschenkt bekommen habe.
greife das Video als Link im browser so ab.
http://192.168.0.199/video/livemb.asp
leider kein richtiges mjpeghttps://www.ispyconnect.com/man.aspx?n=china
Aha, der Stream kommt ja, also du siehst was?
-
@Curtis777 Probiers mal damit, ist zwar ein Workaround sollte aber gehen:
<div id="contentframe" style="position:relative; top: -198px; left: -260px;"> <iframe width="1024" height="768" scrolling="no" frameBorder="0" src="http://192.168.0.199/video/livemb.asp " style="-webkit-transform:scale(0.5);-moz-transform-scale(0.5);"></iframe> </div>width="1024" height="768" <!-- Diese Auflösung wird oben um 0.5 im IFrame reduziert -->top: -198px; left: -260px <!-- Leider verschiebt sich das Bild je nach Auflösung. Das kannst du hiermit anpassen -->Benutzung:
- basic-html Widget anlegen
- html Copy und Paste
- Für den ersten Test die Größe des Widgets auf "width: 508px" und "height: 286" setzen.
Schau mal ob das bei dir Klappt.
MFG
CrunkFX -
@Curtis777 sagte in Kamerabild responsive in VIS:
ja sehe ein iframe aber eben mit scrollbalken weil das video in 1080p ist
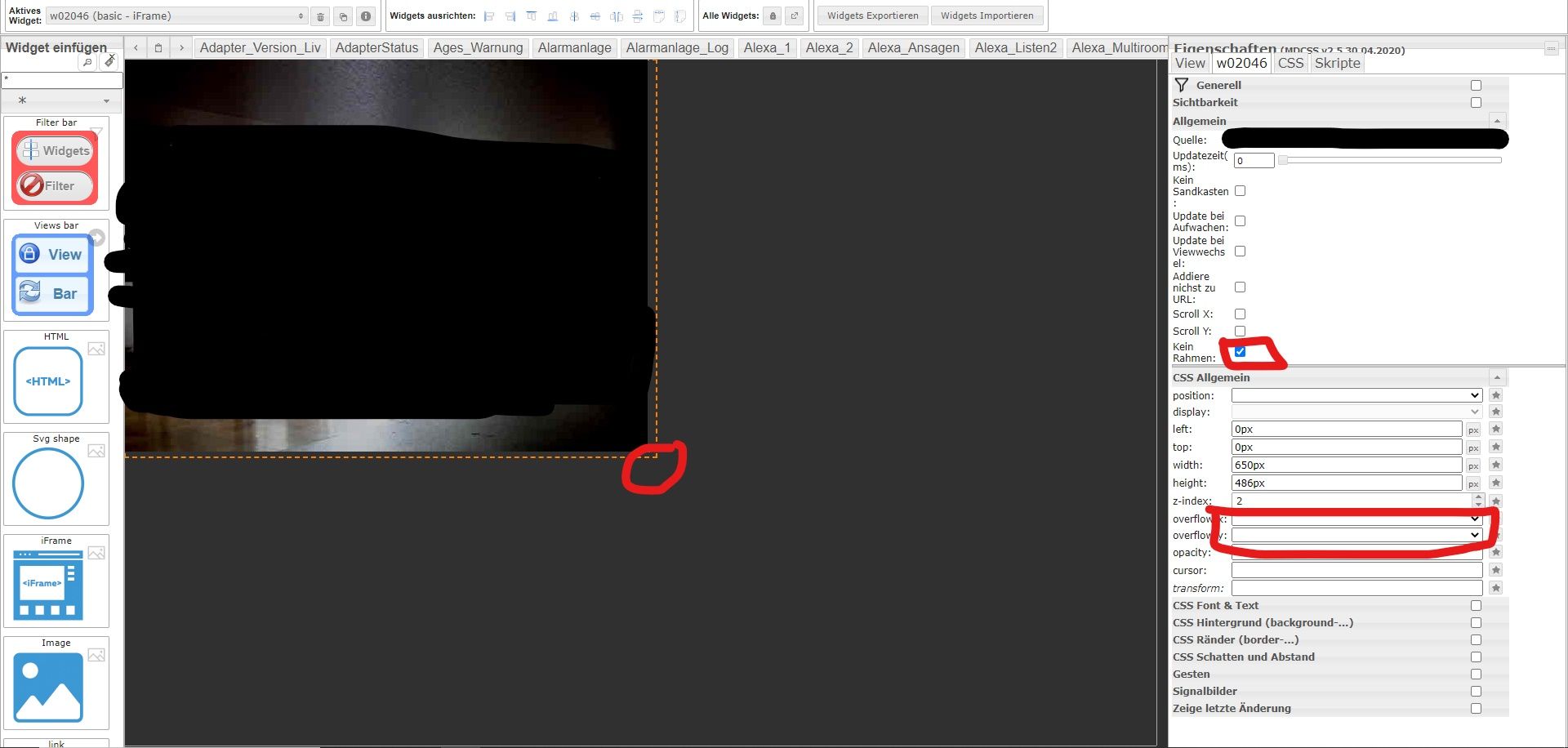
Zieh das Widget soweit auseinander bis die Balken verschwinden, oder schau dir mal overflow x/y an

-
@Curtis777 Probiers mal damit, ist zwar ein Workaround sollte aber gehen:
<div id="contentframe" style="position:relative; top: -198px; left: -260px;"> <iframe width="1024" height="768" scrolling="no" frameBorder="0" src="http://192.168.0.199/video/livemb.asp " style="-webkit-transform:scale(0.5);-moz-transform-scale(0.5);"></iframe> </div>width="1024" height="768" <!-- Diese Auflösung wird oben um 0.5 im IFrame reduziert -->top: -198px; left: -260px <!-- Leider verschiebt sich das Bild je nach Auflösung. Das kannst du hiermit anpassen -->Benutzung:
- basic-html Widget anlegen
- html Copy und Paste
- Für den ersten Test die Größe des Widgets auf "width: 508px" und "height: 286" setzen.
Schau mal ob das bei dir Klappt.
MFG
CrunkFX@CrunkFX Danke das hilft schon sehr.
er schneidet leider noch sehr viel ab unten und rechts
Da ich das ganze sehr gern im so ca 350px breite betreiben möchte immer noch nicht passend.!Ich versuche die Werte und Texte zu verstehen...
was muss ich denn anpassen ? -
@CrunkFX Danke das hilft schon sehr.
er schneidet leider noch sehr viel ab unten und rechts
Da ich das ganze sehr gern im so ca 350px breite betreiben möchte immer noch nicht passend.!Ich versuche die Werte und Texte zu verstehen...
was muss ich denn anpassen ?@Curtis777 Da ich leider gerade keine Kamera zum testen in Reichweite hab, musst du das übernehmen.
Mit den Werten "0.5" kannst du das Bild weiter verkleinern. z.B. "0.2". Dann fällt dir auf, dass das Bild in die Mitte des html Widgets rutscht.
style="-webkit-transform:scale(0.5);-moz-transform-scale(0.5);"Um das auszugleichen passt du die Verschiebung hier an:
top: -198px; left: -260pxMFG
CrunkFX -
Liebe Leute,
Ich suche vergeblich seit 3 Tagen wie ich in meiner VIS ein kleines Iframe einbinden kann,
Indem der Kamera Stream ohne Scrollbalken erscheint also angepasst an das iframe selbsthabt ihr das dazugehörige html snippet vielleicht für mich
@Curtis777 Importier mal das Widget und passe die Quelle an:
-
@Curtis777 Importier mal das Widget und passe die Quelle an:
@wendy2702 Vielen Dank für den Tipp.:+1:


