NEWS
View skalieren
-
Hallo,
gibt ein eine möglichkeit die ganze view kleiner zu skallieren?
Ich hatte vorher einen 24" monitor mit 1080P. Dort passten die Widgets von der größer her super. Nun habe ich einen 40" Monitor mit 1080P. Jetzt sind die Widgets natürlich riesig geworden. Gibt es eine möglichkeit die ganze View auf einen Schlag kleiner zu skallieren? Ich hatte bereits versucht über CSS mit dem Satz:
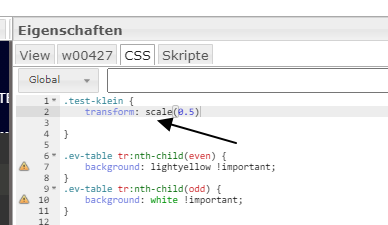
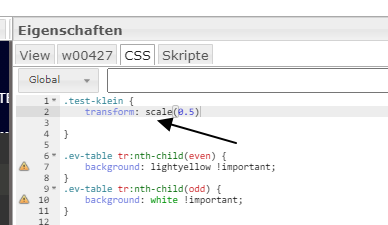
transform: scale(0.5);die View zu sklaieren. Das geht jedoch nicht. Es kommt nur eine Fehlermeldung.Grüße Marcel
@Solarstorm sagte in View skalieren:
transform: scale(0.5)
bei mir funktioniert das - sieht aber seltsam aus


-
@Solarstorm sagte in View skalieren:
transform: scale(0.5)
bei mir funktioniert das - sieht aber seltsam aus


@liv-in-sky Bei mir funktioniert es leider nicht. Ich habe auch bisher noch nichts anderes gefunden die View kleiner zu skalieren.
-
@liv-in-sky Bei mir funktioniert es leider nicht. Ich habe auch bisher noch nichts anderes gefunden die View kleiner zu skalieren.
@Solarstorm
Was genau willst du denn erreichen?Wenn du die Widgets kleiner skalierst damit nicht jedes Widget soooo groß (in mm) ist, nutzst du aber im Endeffekt nicht mehr den vollständigen Screen. Das sieht auch nicht gut aus.
In Pixel bleiben ja die Widgets gleich groß, die Pixeldichte bei dem 40-Zöller ist halt deutlich geringer.
-
@Solarstorm
Was genau willst du denn erreichen?Wenn du die Widgets kleiner skalierst damit nicht jedes Widget soooo groß (in mm) ist, nutzst du aber im Endeffekt nicht mehr den vollständigen Screen. Das sieht auch nicht gut aus.
In Pixel bleiben ja die Widgets gleich groß, die Pixeldichte bei dem 40-Zöller ist halt deutlich geringer.
@Homoran Ich will ereichen das ich mehr Platz auf dem Screen habe trotz gleicher Auflösung. Quasi soll der Inhalt des 24" Monitors locker 3 mal in den 40" passen.
-
@Homoran Ich will ereichen das ich mehr Platz auf dem Screen habe trotz gleicher Auflösung. Quasi soll der Inhalt des 24" Monitors locker 3 mal in den 40" passen.
@Solarstorm sagte in View skalieren:
mehr Platz auf dem Screen habe
Für 3x so viele Widgets?
Dann gruppiere die Widgets, ziehe die Gruppe auf die gewünschte Größe und Position und löse die Gruppe wieder auf.
-
@Solarstorm sagte in View skalieren:
mehr Platz auf dem Screen habe
Für 3x so viele Widgets?
Dann gruppiere die Widgets, ziehe die Gruppe auf die gewünschte Größe und Position und löse die Gruppe wieder auf.
@Homoran Das habe ich schon versucht. Das funktioniert nicht. Die Außenmaße der Widgets werden zwar kleiner aber der inhalt nicht.
-
@Homoran Das habe ich schon versucht. Das funktioniert nicht. Die Außenmaße der Widgets werden zwar kleiner aber der inhalt nicht.
-
@Glasfaser Danke. So funktioniert es. Leider ist der gewünschte effekt nicht so eingetreten wie gedacht. Ich hatte gedacht das ginge einfacher. Dem ist wohl nicht so. Nun muss ich mir nochmal nen paar Gedanken machen wie ich mehr Platz bekomme.
-
vielleicht mach ich was falsch, aber ich habe auch für jedes display eine eigene view - chrome anzeige und 10" ist eine view, firetablet 7" hat eine eigene view
für meiinen raspi mit hochkant monitor habe ich eine eigene view
und auch fürs handy
nur bei den 10" nutze ich in fully browser einen scale
macht ihr das anders ?
-
vielleicht mach ich was falsch, aber ich habe auch für jedes display eine eigene view - chrome anzeige und 10" ist eine view, firetablet 7" hat eine eigene view
für meiinen raspi mit hochkant monitor habe ich eine eigene view
und auch fürs handy
nur bei den 10" nutze ich in fully browser einen scale
macht ihr das anders ?
Ich habe jetzt wohl die lösung für mich gefunden. Ich werde die view auf 4,5 vergößern und die Widgets auf normale Größe bei dem Vergößerungsfaktor 4,5 einfügen. Dann skaliere ich wieder auf 1,0. Die View ist dann im Vis editor zwar nicht mehr lesbar aber auf dem 40" dann perfekt.
Ich habe für jedes Display im Haus eine eigene View dessen Auflösung genau für das Display zugeschnitten ist.


