NEWS
Klärung von AdpaterEntwicklungs Fragen
-
@Peoples
Die "Ordner" sind nur virtuell, sobald alle States mit diesem ID-Abschnitt weg sind, sind die auch weg.Streng genommen sollte keiner dieser "Ordner" ohne ein zugehöriges Objekt existieren. Objekte definieren unter anderem den Sinn dieses "Ordners" und Anzeigenamen, etc.. Die Objekttypen sind definiert unter https://www.iobroker.net/#en/documentation/dev/objectsschema.md?objecttypes
Die "klassische" Struktur, die wohl noch aus der Homematic-Welt stammt, ist
device.channel.state, wobei eindeviceein physisches Gerät beschreibt,channeleine Teilfunktion (z.B. Licht) undstateseinzelne Zustände dieser Teilfunktion.
Abweichen davon gibt es auch noch den Objekttypfolder, der zum Gruppieren von States oder weiteren Ordnern dient, die nicht 1:1 in diese Struktur passen. Wäre für dich vermutlich der richtige Anwendungsfall, kann aber dennoch nicht mitdeleteChannelgelöscht werden. Hättest du die zugehörigen Objekte angelegt, müsstest du sie neben den States perdeleteObjectlöschen.@apollon77 noch was hinzuzufügen?
-
@AlCalzone
Also ich hab jetzt zwar ewig gebraucht aber wenn ich es so mache:adapter.getStates('Views.DemoView' + '.*', async function (err, states) { for (const idS in states) { adapter.delObject(idS, function(err){ // adapter.deleteState(idS, function(err){ // if (err) { // adapter.log.error('cannot delete state : ' + idS + ' Error: ' + err); // } // }); }); } });ist der Ordner samt Inhalt weg, die Frage die ich mir stelle ist nur ob es wirklich notwendig ist deleteState zu nutzen da mit dem nur delObject auch alles weg ist.
-
die logik in iobroker ist
ein objekt hat 0 bis viele states
ein state gehört immer zu einem objektwenn du delState benutzt ist die objektdefinition immer noch da, auch wenn du das im objektbaum nicht mehr siehst. dort wird ein objekt nur angezeigt wenn es mindestens einen state hat.
wenn du dann das objekt bspw neu mit einem anderen typ erzeugen willst, dann funktioniert das nicht. es gibt aberr auch keine fehlermeldung.bei der Erzeugung von objekten/states muss man 2 Sachen unterscheiden, die im objektbaum
nicht gleich ersichtlich sind.1.) es gibt devices und channels, die eigene states haben
bspw "meinadapter.0.devicename" oder "meinadapter.0.channelname"
darunter kann es dann ein oder mehrere datenpunkte geben
bspw "meinadapter.0.devicename.datenpunkt1" oder "meinadapter.0.devicename.datenpunkt2"
Der Datenpunkt heißt in der internen Verwaltung genau so.
channel und devices müssen separat gelöscht werden- es gibt nur datenpunkte
bspw "meinadapter.0.datenpunk1" oder "meinadapter.0.datenpunkt2"
bspw "meinadapter.0.datenpunk1.datenpunkt11" oder "meinadapter.0.datenpunkt2.datenpunkt21"
Der Datenpunkt heißt in der internen Verwaltung genau so.
Wenn alle Unterdatenpunkte gelöscht sind, sind auch die "Ordner" weg
Das was du als Ordner im Objektbaum siehst, wird nur in der Visualisierung so dargestellt, dass jeder Punkt ab Instanzbezeichnung zu einem eigenen Ordner interpretiert wird. Der Ordner existiert zumindest bei 2) so nirgends.
- es gibt nur datenpunkte
-
@OliverIO sagte in Klärung von AdpaterEntwicklungs Fragen:
ein objekt hat 0 bis viele states
Das stimmt so nicht ganz.
Ein Objekt hat 0 oder 1 direkt zugeordneten State, kann aber im Fall von Device/Channel/Folder untergeordnete Objekte haben, die ihre eigenen States besitzen.@OliverIO sagte in Klärung von AdpaterEntwicklungs Fragen:
dort wird ein objekt nur angezeigt wenn es mindestens einen state hat.
Stimmt auch nicht:

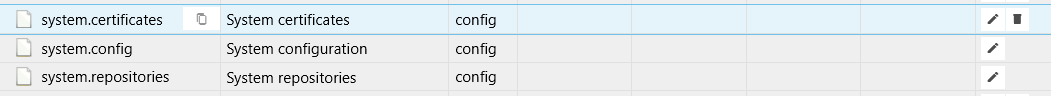
Alle 3 dieser Objekte haben keinen State.Ich denke du wirfst hier Objekte und die Baumstruktur im Admin durcheinander.
-
@AlCalzone
hm, hab ich so unter 1) geschrieben.
in iobroker gibt es doch keine folder, nur devices und channels.
die ordner/folder werden nur in der darstellung so angezeigt.
ein eigenständigen eintrag für ordern/folder gibt es nicht (ausser channel und devices) -
@OliverIO sagte in Klärung von AdpaterEntwicklungs Fragen:
ein eigenständigen eintrag für ordern/folder gibt es nicht
Doch! https://www.iobroker.net/#en/documentation/dev/objectsschema.md?objecttypes --> letzter Eintrag "folder"
Hatte ich oben übrigens schon geschrieben.
-
@AlCalzone
ah ok, noch nie was von typ folder in einem adapter gesehen.
allerdings hab ich bisher noch keine vorteile gesehen, diese Unterscheidungen von devices, channels und folders zu treffen.
in meinen adapter verwende ich mittlerweile immer nur states unterhalb einer adapter instanz. -
@OliverIO sagte in Klärung von AdpaterEntwicklungs Fragen:
allerdings hab ich bisher noch keine vorteile gesehen, diese Unterscheidungen von devices, channels und folders
In Z-Wave 2 hab ich ein gutes Bespiel:
Der Adapter spricht über den Z-Wave Stick mit mehreren Geräten, die alle alsdeviceabgebildet sind. Jedes Gerät hat mehrere Funktionen (z.B. Batterie, schalten, ...), die in Channels gruppiert sind. Jeder Status bzw. Steuermöglichkeit dieser Funktionen sind States innerhalb der Channels.folderist eher dafür gedacht, States zu gruppieren, die nicht in diese strikte Struktur passen bzw. den "Ordnern" im Admin eine Definition mitzugeben. Streng genommen muss jeder dargestellte Ordner ein Objekt haben (ist aber oft nicht korrekt umgesetzt). -
@OliverIO @AlCalzone
was mich halt verwirrt:- wenn ich delState mache wird der Inhalt des States gelöscht -> sprich das True oder die Zahl oder was auch immer.(Also der "Inhalt")
- wenn ich nun mit delObject den Inhalt des "Überordners" lösche ist dessen Inhalt -> sprich alle States die darin waren "augenscheinlich" weg. Muss ich dann den State für sich noch löschen, denn er ist ja schon nicht mehr da (zu sehen).
Und wenn ich das delObject weg lasse und mit deleteState den State löschen möchte bekomme ich bei nachfolgender Funktion diesen Fehler:
viewswitch.0 2020-10-19 22:54:34.475 error (13553) cannot delete state : viewswitch.0.Views.einfacheinetestview.isHomeView Error: Not exists viewswitch.0 2020-10-19 22:54:34.475 error (13553) cannot delete state : viewswitch.0.Views.einfacheinetestview.isLockView Error: Not exists viewswitch.0 2020-10-19 22:54:34.475 error (13553) cannot delete state : viewswitch.0.Views.einfacheinetestview.sWSec Error: Not exists viewswitch.0 2020-10-19 22:54:34.475 error (13553) cannot delete state : viewswitch.0.Views.einfacheinetestview.showIAV Error: Not existsFunktion:
async function deleteVisObjects(arr){ adapter.getStates('Views'+ '.*', async function (err, states) { for (const idS in states) { let nmb = idS.split('.'); if(arr.includes(nmb[3])){ adapter.log.info('View vorhanden: '+idS) } else { adapter.log.info('View NICHT vorhanden: '+idS) adapter.deleteState(idS, function(err){ if (err) { adapter.log.error('cannot delete state : ' + idS + ' Error: ' + err); } }); } } });Wobei die Objekte aber noch vorhanden sind, da ich sie noch ausgeben kann:
viewswitch.0 2020-10-19 22:58:25.435 info (13621) View NICHT vorhanden: viewswitch.0.Views.einfacheinetestview.isHomeView viewswitch.0 2020-10-19 22:58:25.435 info (13621) View NICHT vorhanden: viewswitch.0.Views.einfacheinetestview.isLockView viewswitch.0 2020-10-19 22:58:25.435 info (13621) View NICHT vorhanden: viewswitch.0.Views.einfacheinetestview.sWSec viewswitch.0 2020-10-19 22:58:25.434 info (13621) View NICHT vorhanden: viewswitch.0.Views.einfacheinetestview.showIAV viewswitch.0 2020-10-19 22:58:25.434 info (13621) View vorhanden: viewswitch.0.Views.test.isHomeView viewswitch.0 2020-10-19 22:58:25.434 info (13621) View vorhanden: viewswitch.0.Views.test.isLockView viewswitch.0 2020-10-19 22:58:25.434 info (13621) View vorhanden: viewswitch.0.Views.test.sWSec viewswitch.0 2020-10-19 22:58:25.434 info (13621) View vorhanden: viewswitch.0.Views.test.showIAV viewswitch.0 2020-10-19 22:58:25.434 info (13621) View vorhanden: viewswitch.0.Views.DemoView.isHomeView viewswitch.0 2020-10-19 22:58:25.433 info (13621) View vorhanden: viewswitch.0.Views.DemoView.isLockView viewswitch.0 2020-10-19 22:58:25.433 info (13621) View vorhanden: viewswitch.0.Views.DemoView.sWSec viewswitch.0 2020-10-19 22:58:25.426 info (13621) View vorhanden: viewswitch.0.Views.DemoView.showIAVNur zur erklärung das "Nicht mehr vorhanden" heißt dass sie in der Projekt Json nicht mehr vorhanden ist. Als Objekt aber schon
-
@Peoples sagte in Klärung von AdpaterEntwicklungs Fragen:
wenn ich nun mit delObject den Inhalt des "Überordners"
Wenn du dem "Überordner" kein Objekt zugeordnet hast, dürfte
delObjectgar nix machen. Und schon gar nicht die untergeordneten Objekte löschen.@Peoples sagte in Klärung von AdpaterEntwicklungs Fragen:
Und wenn ich das delObject weg lasse und mit deleteState den State löschen möchte bekomme ich bei nachfolgender Funktion diesen Fehler:
Wenn du die vorher mit
delStategelöscht hast, ist das Objekt auch weg.Am besten exportierst du mal nach jedem Schritt den Objektbaum - ich kann dir jedenfalls gerade nicht ganz folgen.
-
habe das Löschen hinbekommen: https://github.com/peoples0815/iobroker.viewswitch/blob/master/main.js#L245
Und bastel jetzt mal an der Admin Oberfläche weiter bis die nächste Frage kommt und die kommt bestimmt.
Ich finde es jedenfalls klasse wie Ihr hier unterstützt!
-
@Peoples Kleiner Tipp noch - dieses Konstrukt macht nicht wirklich Sinn:
async function deleteVisObjects(arr){ adapter.getStates('Views'+ '.*', async function (err, states) {In
deleteVisObjectsnutzt du keinawait, daher muss sie nicht alsasyncdefiniert werden. Allerdings könntest du auch gleich die async-Variante von getStates nutzen:async function deleteVisObjects(arr){ try { const states = await adapter.getStatesAsync('Views'+ '.*'); for (const idS in states) { // ... } } catch (err) { // Fehler behandeln oder loggen oder... } } -
@AlCalzone
Danke für den Tipp genau so mach ich das -
So, ich versuche nun die Admin-Oberfläche mit Leben zu befüllen und komme wie erwartet nicht weiter.
Ich möchte die Lokale Iobroker-Strucktur des Vis Ordners auslesen, um die Projekte in einem Select oder ähnlichem aufzulisten. Nur wie ich das angehe ist mir nicht klar.
In der main.js kann ich mit:
var fs = require("fs"); var dirPath = '/opt/iobroker/iobroker-data/files/vis.0/'; var viewsJsonFile = '/vis-views.json' function generateProjectList(dirPath, viewsJsonFile){ var text = ''; fs.readdir(dirPath, (err, files) => { if(err){ console.log('Cannot parse views file "' + dirPath + file + 'vis-views.json"'); window.alert('Cannot parse views file "' + dirPath + file + 'vis-views.json'); } else { files.forEach(file => { var isDirExists = fs.existsSync(dirPath + file) && fs.lstatSync(dirPath + file).isDirectory(); if(isDirExists === true){ if(fs.existsSync(dirPath + file + viewsJsonFile)){ text += '<option value="Wandtablet" class="translate">'+file+'</option>'; } } }) // $('#select_projects').html(text); } }) adapter.log.info('funktioniert!'+dirPath+viewsJsonFile); }Die Projekte auflisten, aber das geht in der index_m.html so natürlich nicht weil es (soweit ich gelesen habe) require("fs") aus Sicherheitsgründen nicht gibt.
Wie kann ich nun die Datei einlesen?
Kann ich vielleicht in der main.js den Auslesevorgang machen und die Werte irgendwie in eine adapter.config.variable schreiben?
-
Hier hatte ich dir schon einmal geschrieben wie vis an die Daten kommt. Den Code kannst du doch direkt benützen Bzw. etwas adaptieren
https://forum.iobroker.net/topic/37589/vorhandene-vis-projekte-bzw-vis-views-auslesen/6 -
@OliverIO
Da fehlts halt ein wenig am können weil ich bekomme das einfach nicht zum laufen.Mir ist schon garnicht klar was ich da mit angeben muss dass ich nicht immer folgenden Fehler bekomme.
Uncaught TypeError: Cannot read property 'readProjects' of undefined -
@Peoples
Und wie hast du das jetzt aufgerufen, das die Fehlermeldung erzeugt wird. -
@Peoples
Im Zweifel kann man im Browser einen breakpoint setzen und dann mal schauen was vis da genau macht
Wenn mal den im chrome öffnete eröffnet sich eine komplett neue Welt
https://developers.google.com/web/tools/chrome-devtools -
Also, ich habe nun einiges versucht und auch mit den Developer Tools rumprobiert, konnte auch folgende funktion finden:
readDir: function (dirname, callback) { //socket.io if (this._socket === null) { console.log('socket.io not initialized'); return; } if (!dirname) dirname = '/'; var parts = dirname.split('/'); var adapter = parts[1]; parts.splice(0, 2); this._socket.emit('readDir', adapter, parts.join('/'), {filter: true}, function (err, data) { if (callback) callback(err, data); }); },und
readProjects: function (callback) { var that = this; this.readDir('/' + this.namespace, function (err, dirs) { var result = []; var count = 0; for (var d = 0; d < dirs.length; d++) { if (dirs[d].isDir) { count++; that._detectViews(dirs[d].file, function (subErr, project) { if (project) result.push(project); err = err || subErr; if (!(--count)) callback(err, result); }); } } }); },Ich habe wirklich viel gegooglet begreife es aber nicht.
Ich habe verstanden dass ich fs.readdir nicht nutzen kann da require('fs') clientseitig anscheinend nicht funktioniert.Aber wie funktioniert dann this.readDir? https://github.com/ioBroker/ioBroker.vis/blob/a3d4ae6139ee5e20253a1257136f7fe0e7a635f0/www/js/conn.js#L1288
Erklärung zu this:
this ist ein Verweis auf das Objekt, das die aktuelle Javascript-Funktion aufgerufen hat. ... Bei jedem Aufruf der Funktion wird dieses Argument - sozusagen hinter den Kulissen - zusammen mit einem Zeiger auf das Objekt, das die Funktion aufrief, übergeben.Ich verstehe nur Bahnhof

Kann ich die funktion oben nun irgendwie umschreiben dass ich sie nutzen kann oder geht das nicht.Fakt ist, wenn ich hier nicht weiter komme bzw das begreife, wird das auch nix mit dem Adapter

-
Vis (client) fragt den Server und dort funktioniert fs