NEWS
Material Design Widgets: Grid Views Widget
-
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an.Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dir -
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an.Hey Scrounger.
Ich habe noch ein neues Phänomen entdeckt beim abschliessen meiner VIS:
Das oben beschriebene Problem habe ich auf 2 meiner ca. 150 Seiten. (Da nur auf den 2 Seiten Grid Views in Grid Views sind)
Wenn ich die APP IoBroker for iOS oder den Browser in einer anderen Seite (ohne das Problem) neu lade und anschliessend auf die Seite mit dem Problem zurückkehre, funktionier diese ohne Probleme. Nur wenn ich einer der zwei Seiten ein Reload mache crashed es.Gruss
-
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an. -
-
@Mr_Sans
Nee sorry, hab grad kaum Zeit und bin noch nicht dazu gekommen es mir anzuschauen.
Musst Dich wahrscheinlich auch noch etwas länger gedulden.Danke für dein Feedback.
Kein Thema! -
Danke für dein Feedback.
Kein Thema!Ersteinmal vielen Dank für die Möglichkeit eine responsive VIS zu erstellen!!
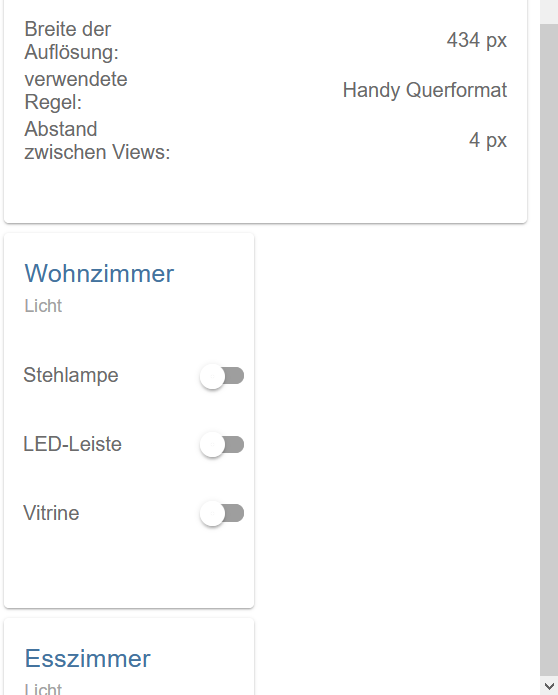
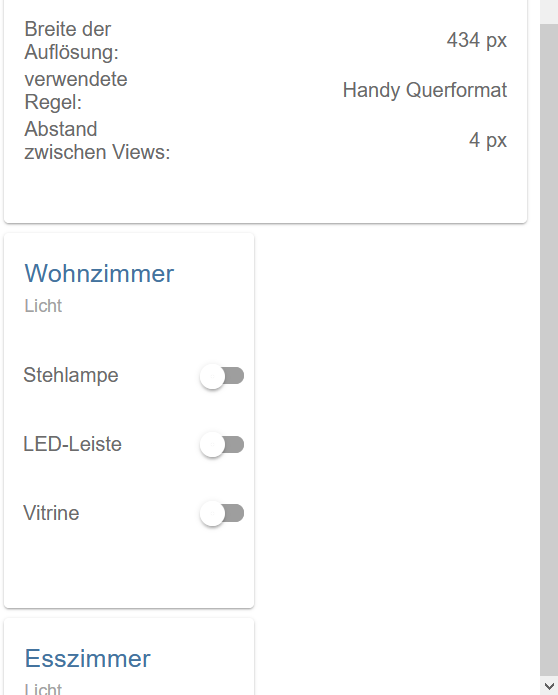
Ich versuche gerade eine neue VIS mit dem Grid-View-Widget aufzubauen, scheitere aber daran, dass sich die einzelnen Views nicht auf mehrere Zeilen verteilen, wenn die Auflösung zu klein ist - es bleiben immer alle views in einer Zeile - spätestens bei der Handy-Auflösung "stapeln" sie sich. Wo ist mein Denkfehler?
Aktuell habe ich 3 Views, d.h.
Anzahl der Views: 2
Anzahl verwendeter Spalten 4Tablet Hochformat Anzahl verwendeter Spalten 4
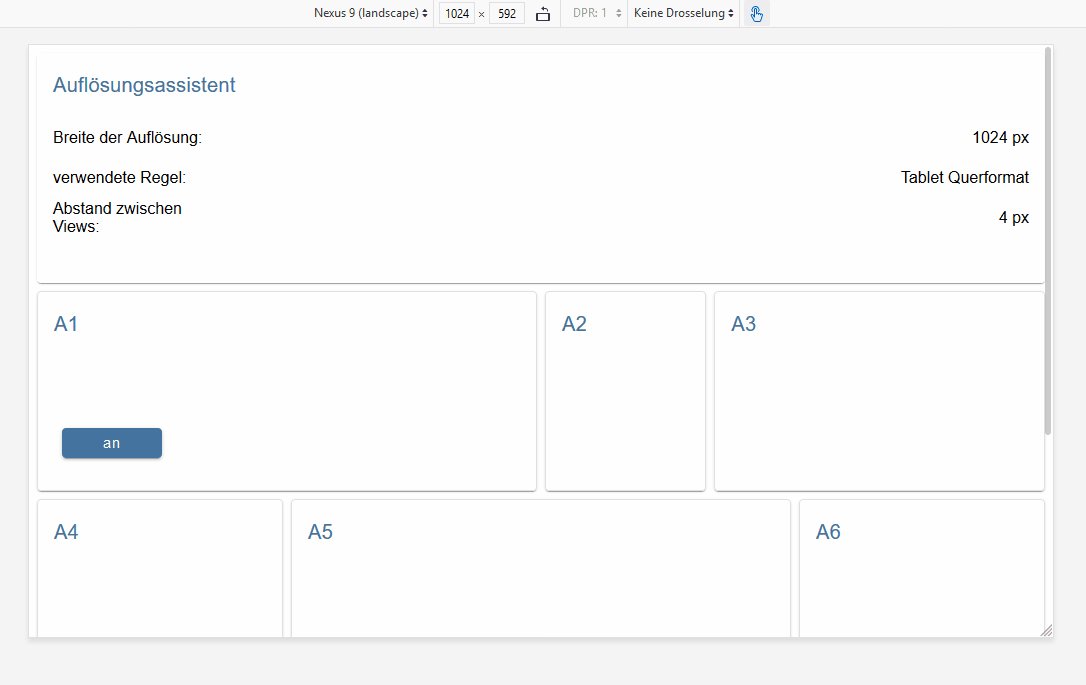
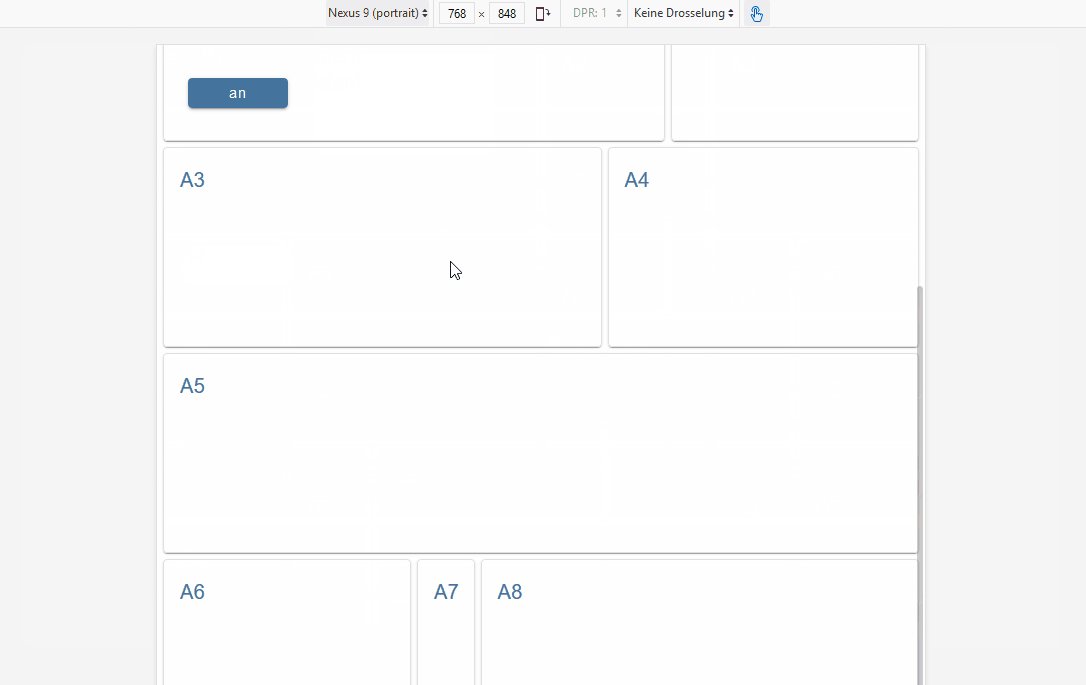
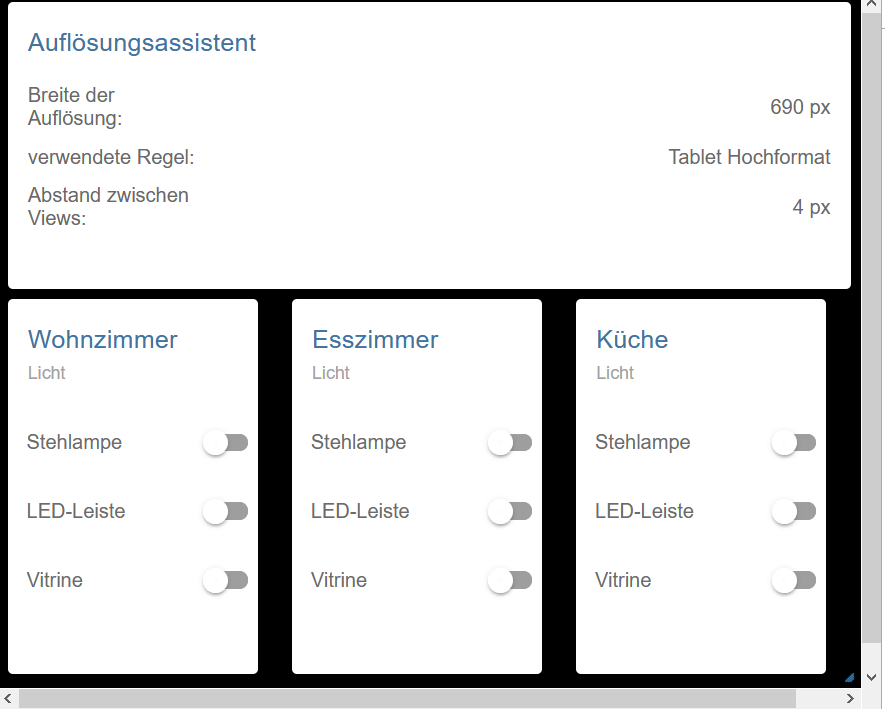
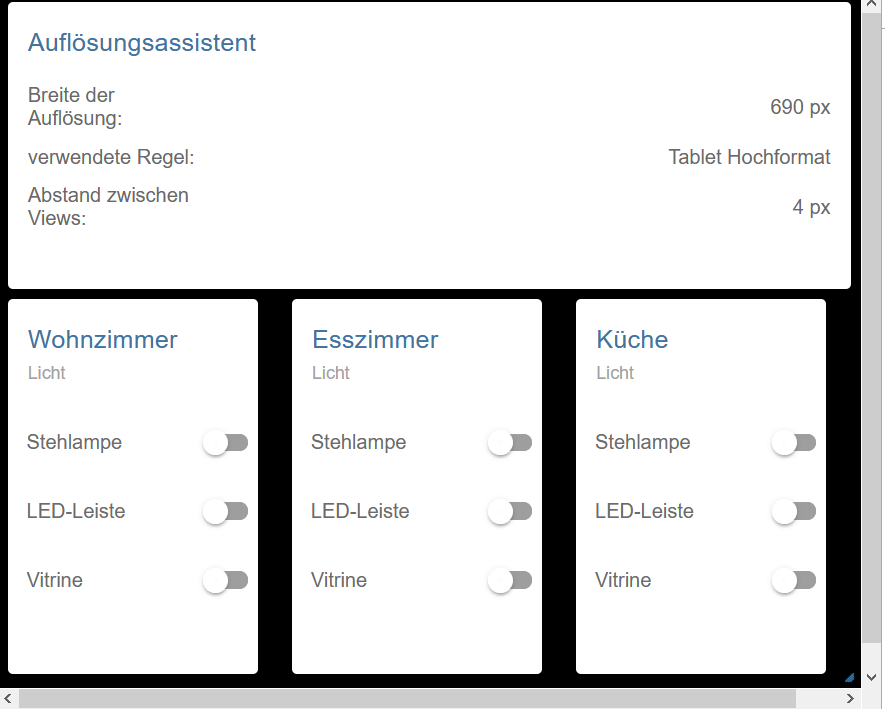
Tablet Querformat Anzahl verwendeter Spalten 4Dies sieht dann so aus:

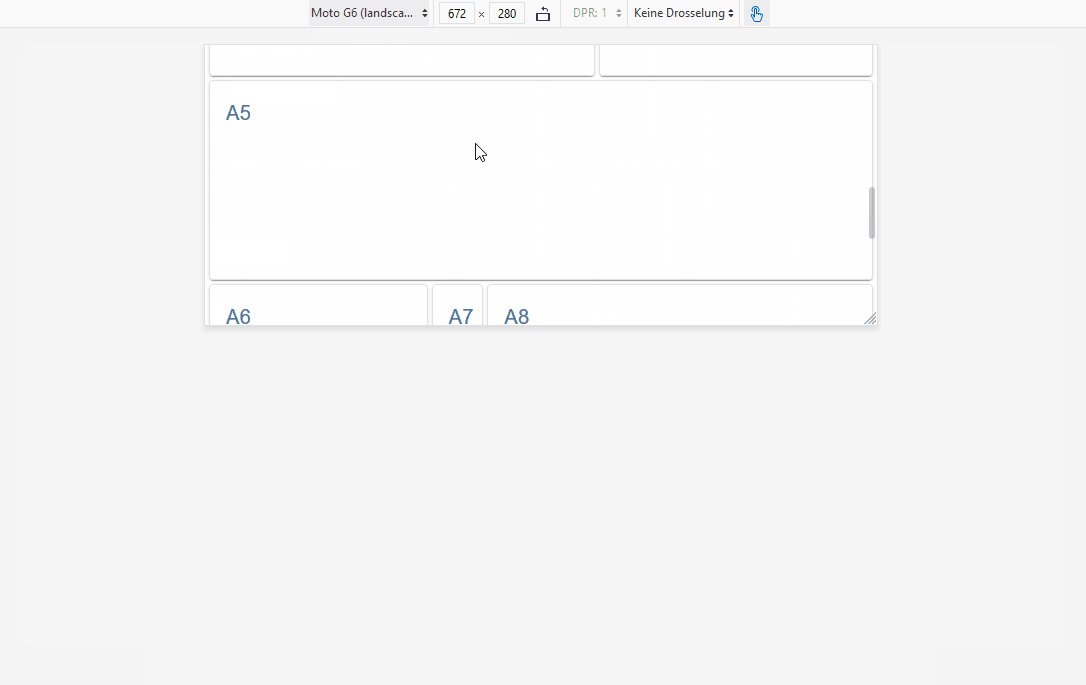
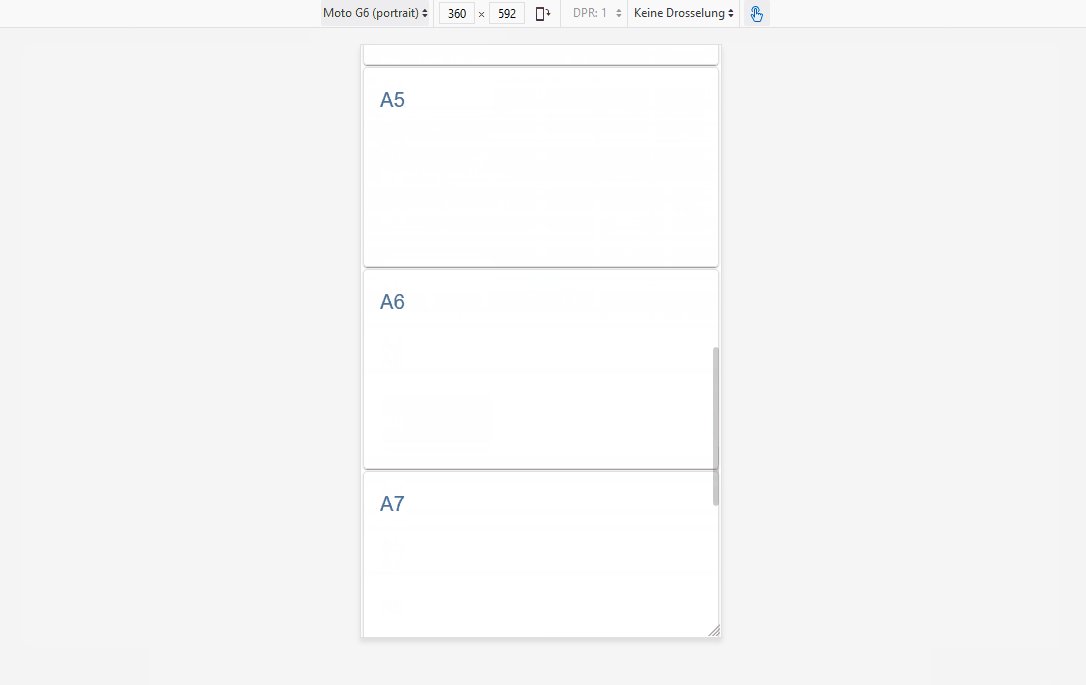
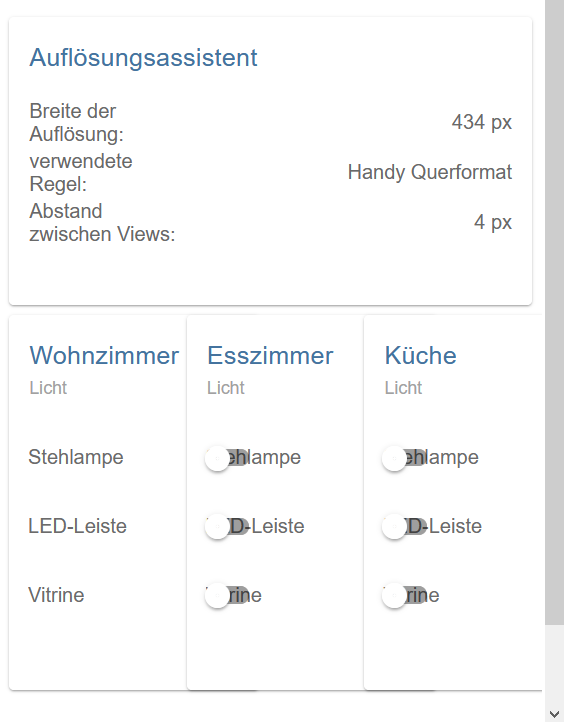
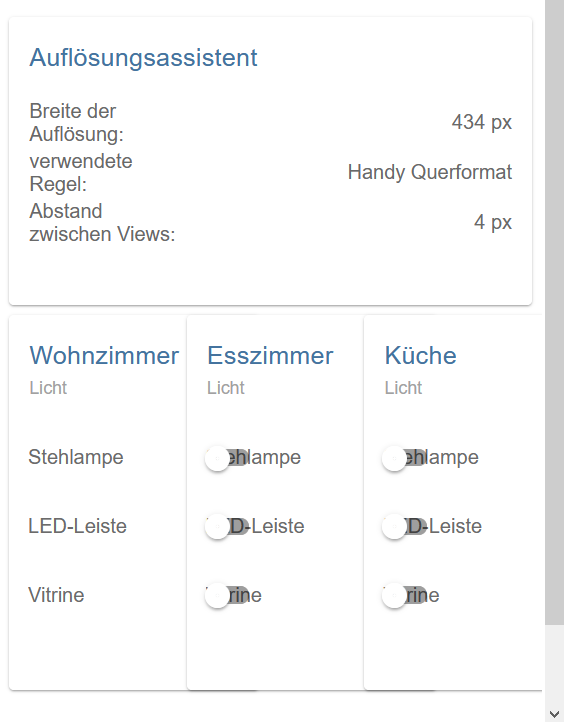
Und so bei der Handyauflösung:

Muss ich irgendwie die Höhe explizit definieren? Wie bekomme ich die gestapelten Views in die nächste Zeile?
Grüße
xdelta -
Ersteinmal vielen Dank für die Möglichkeit eine responsive VIS zu erstellen!!
Ich versuche gerade eine neue VIS mit dem Grid-View-Widget aufzubauen, scheitere aber daran, dass sich die einzelnen Views nicht auf mehrere Zeilen verteilen, wenn die Auflösung zu klein ist - es bleiben immer alle views in einer Zeile - spätestens bei der Handy-Auflösung "stapeln" sie sich. Wo ist mein Denkfehler?
Aktuell habe ich 3 Views, d.h.
Anzahl der Views: 2
Anzahl verwendeter Spalten 4Tablet Hochformat Anzahl verwendeter Spalten 4
Tablet Querformat Anzahl verwendeter Spalten 4Dies sieht dann so aus:

Und so bei der Handyauflösung:

Muss ich irgendwie die Höhe explizit definieren? Wie bekomme ich die gestapelten Views in die nächste Zeile?
Grüße
xdeltaIch bin ein Schrittchen weiter gekommen, mit der Einstellung
Handy Querformat Anzal verwendeter Spalten: 12in den jeweiligen Views
rutschen sie in die nächste Zeile.
Aber der Scrollbalken ist nicht lang genug, sprich die Seite !? Welche Höhenangabe ist hier nötig?
-
Ich bin ein Schrittchen weiter gekommen, mit der Einstellung
Handy Querformat Anzal verwendeter Spalten: 12in den jeweiligen Views
rutschen sie in die nächste Zeile.
Aber der Scrollbalken ist nicht lang genug, sprich die Seite !? Welche Höhenangabe ist hier nötig?
-
@Scrounger
Danke für die Rückmeldung!
Das wars:overflow-y: auto!Vielen Dank !!
-
Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dir@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dirSo hab mal drüber geschaut. Aber das Beipsiel reicht mir so nicht. Ich brauch auch die einzelnen Views die in den Grids angezeigt werden.
-
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
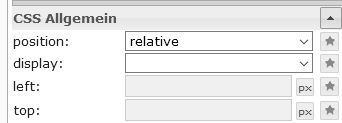
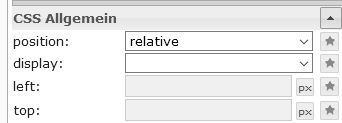
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!
-
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!
-
@micklafisch
Stimmt bei der Wetter View ist das noch nciht drin, da die relativ alt ist und diese Option damal noch nciht implementiert war.Wo klemmt es denn genau? Hast du es so geamcht wie im Post davor?
@scrounger
er zeigt bei mir die Höhe nicht variabel an. Ich hatte in jeder View das größte Widget (in meinem Fall die Card für den Hintergrund) so eingestellt wie im Post vom 23.01. von dir beschrieben.Aber was ich gerade gesehen habe, die Antwort ist aus dem Thema "Test Adapter Material Design Widgets v0.4.x:" hier her verlinkt. Ich nutze noch die 0.3.19, kann das überhaupt mit der Version funktionieren?
-
@scrounger
er zeigt bei mir die Höhe nicht variabel an. Ich hatte in jeder View das größte Widget (in meinem Fall die Card für den Hintergrund) so eingestellt wie im Post vom 23.01. von dir beschrieben.Aber was ich gerade gesehen habe, die Antwort ist aus dem Thema "Test Adapter Material Design Widgets v0.4.x:" hier her verlinkt. Ich nutze noch die 0.3.19, kann das überhaupt mit der Version funktionieren?
-
@micklafisch
Installier doch einfach die aktuelle 0.5.3 version.@scrounger
bisher hat die neophobie gesiegt, aber vielleicht wage ich mich heute Abend mal ran :face_with_rolling_eyes: -
Hi Scrounger, ich habe ein Problem, das ich mir einfach nicht erklären kann. Ich habe eine View mit einem Grid Views Widget, welches 3 views enthalten soll. Diese sollen alle untereinander dargestellt werden, daher column span 12. Aus mir unerfindlichen Gründen zeigt er aber nur die erste View an, die zweite und dritte blendet er einfach aus (css zeigt display: none). An keiner Stelle habe ich aber irgendeine Bedingung zum ausblenden hinterlegt. Wie kann ich herausfinden, warum es einfach ausgeblendet wird?
-
Hi Scrounger, ich habe ein Problem, das ich mir einfach nicht erklären kann. Ich habe eine View mit einem Grid Views Widget, welches 3 views enthalten soll. Diese sollen alle untereinander dargestellt werden, daher column span 12. Aus mir unerfindlichen Gründen zeigt er aber nur die erste View an, die zweite und dritte blendet er einfach aus (css zeigt display: none). An keiner Stelle habe ich aber irgendeine Bedingung zum ausblenden hinterlegt. Wie kann ich herausfinden, warum es einfach ausgeblendet wird?
-
Evtl. visible bedingung gesetzt?

Ohne irgendwelche Daten ist es schwierig was zu sagen.
Steht was in der browser console (F12)?
Export deines Projektes zur verfügung stellen - dann kann ich mal drüber schauen.@scrounger im Anhang das Projekt. Ich habe es das anonymized genommen, ich hoffe das ist richtig.
Es handelt sich um die view "70_heating_defect". Bei mir wird dort immer nur die view "70_heating_eg" angezeigt. OG und KG blendet er dagegen aus. Die visibility conditions etc. sind aber leer, daher kann ich mir das nicht erklären.