NEWS
Material Design Widgets: Grid Views Widget
-
Hallöchen
da hast du dir sehr viel Mühe bei der Entwicklung gegeben. Vielen Dank dafür. Ich versuche mit den Grid Widgets klar zu kommen.
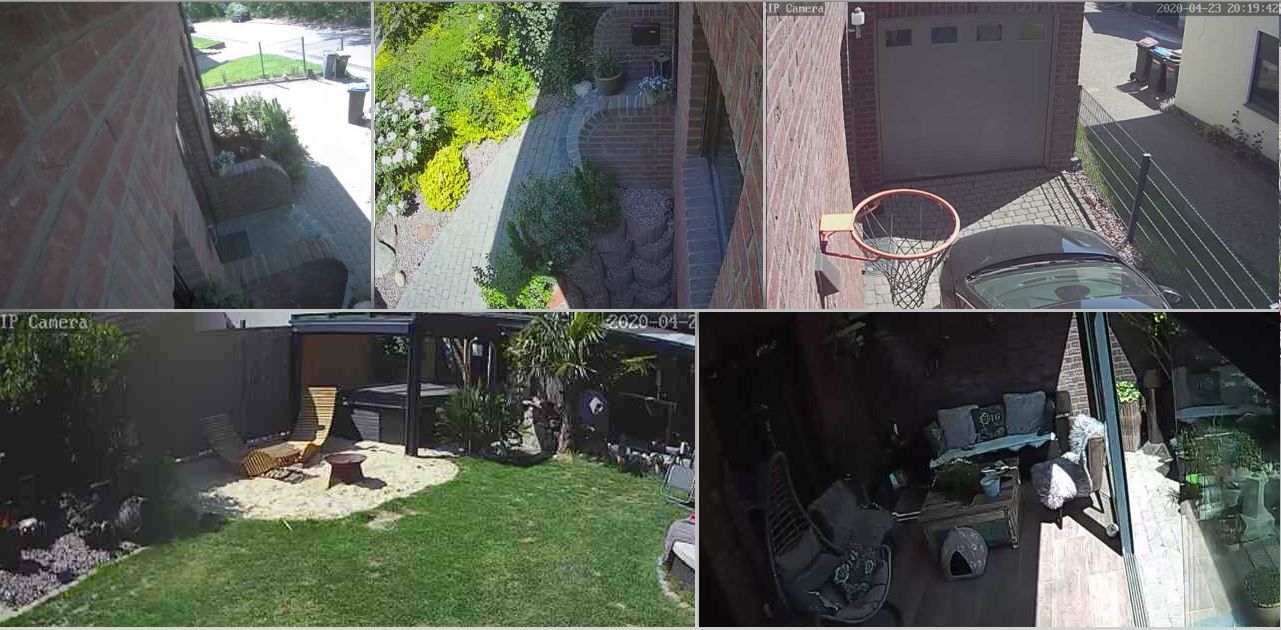
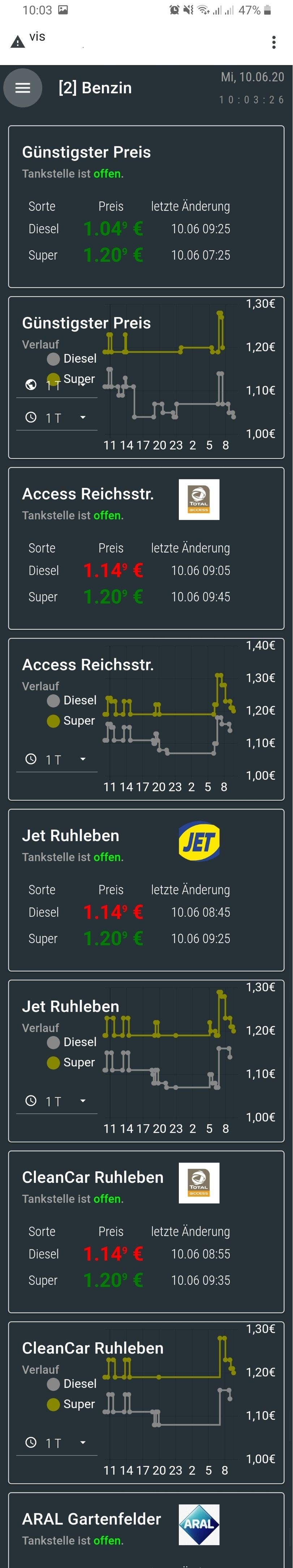
Ich möchte gerne folgendes Bild nachstellen:

Leider stelle ich zu dumm an, die Anleitung brachte mich nicht weiter. Vielleicht kann mir jemand helfen. Gruß
MichaelEdit: Verschoben, da Fragen Grid Widget betrifft.
Du brauchst erstmal 5 einzelne Views mit den Bilder / iFrames?
Die 5 einzelnen Views weißt du dann dem Grid Widget zu.
In der ersten reihe sind 3 Bilder, d.h. das Grid Widget hat insgesammt 12 Spalten. Also musst du für die 3 Views beiAnzahl verwendter Spaltendie Zahl 4 eintragen (3*4=12).
Zweite Reihe hat 2 Views, d.h. beiAnzahl verwendter Spaltendie Zahl 6 eintragen.Das gleiche kannst du jetzt auch noch für Handy & Tablet machen.
-
@Scrounger
Ich bräuchte mal nen Denkanstoß bei "sichtbar, wenn Auflösung kleiner als", bekomme es nicht hin oder verstehe es nicht.
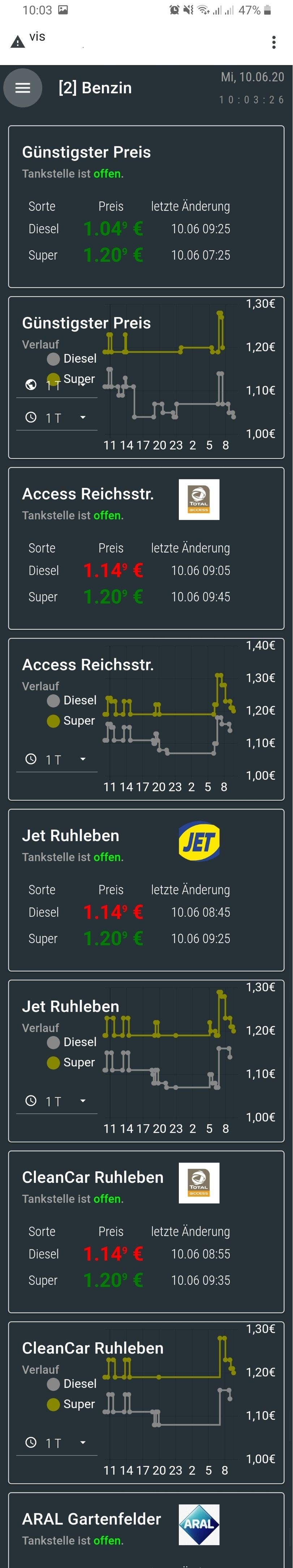
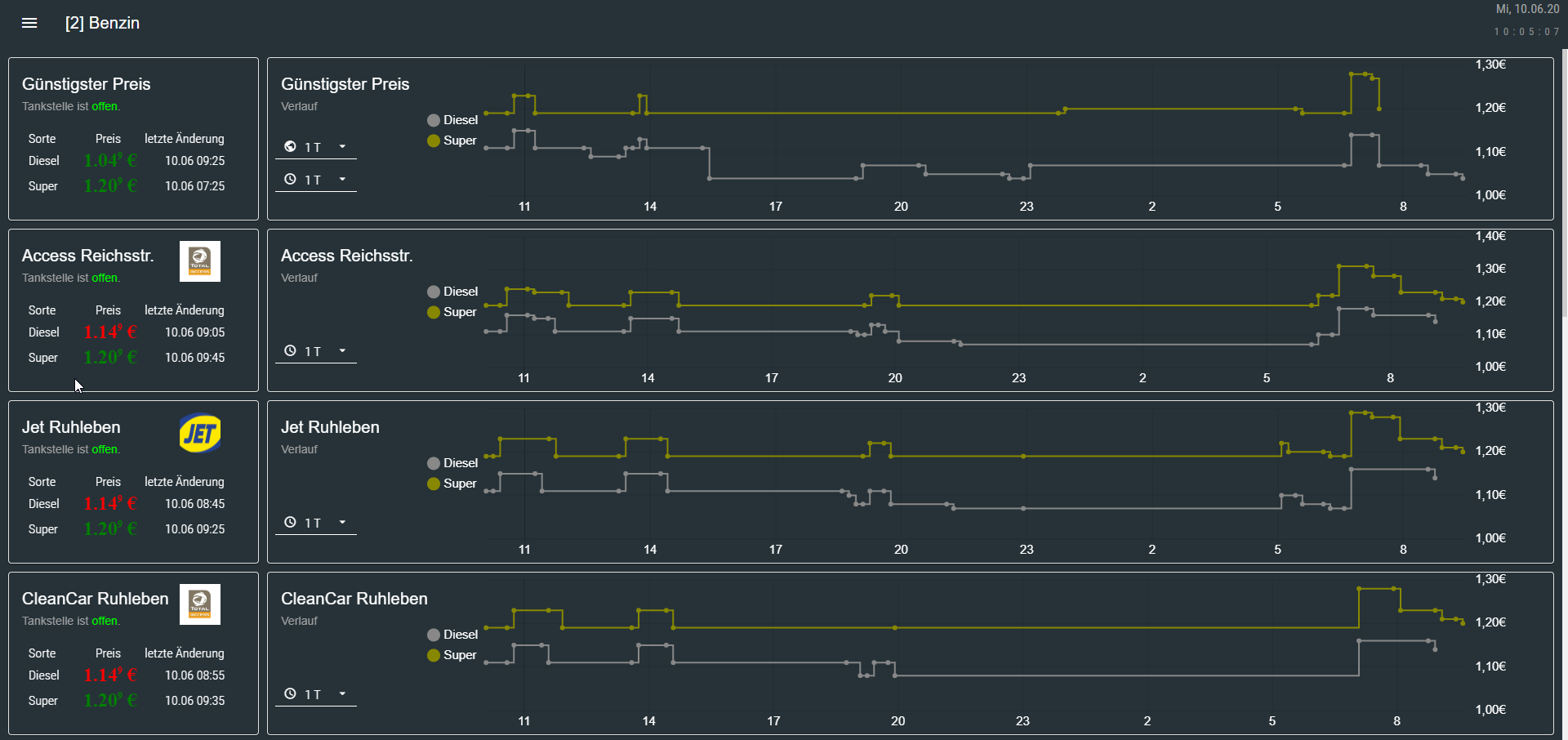
Ich habe folgende Grid View (PC):

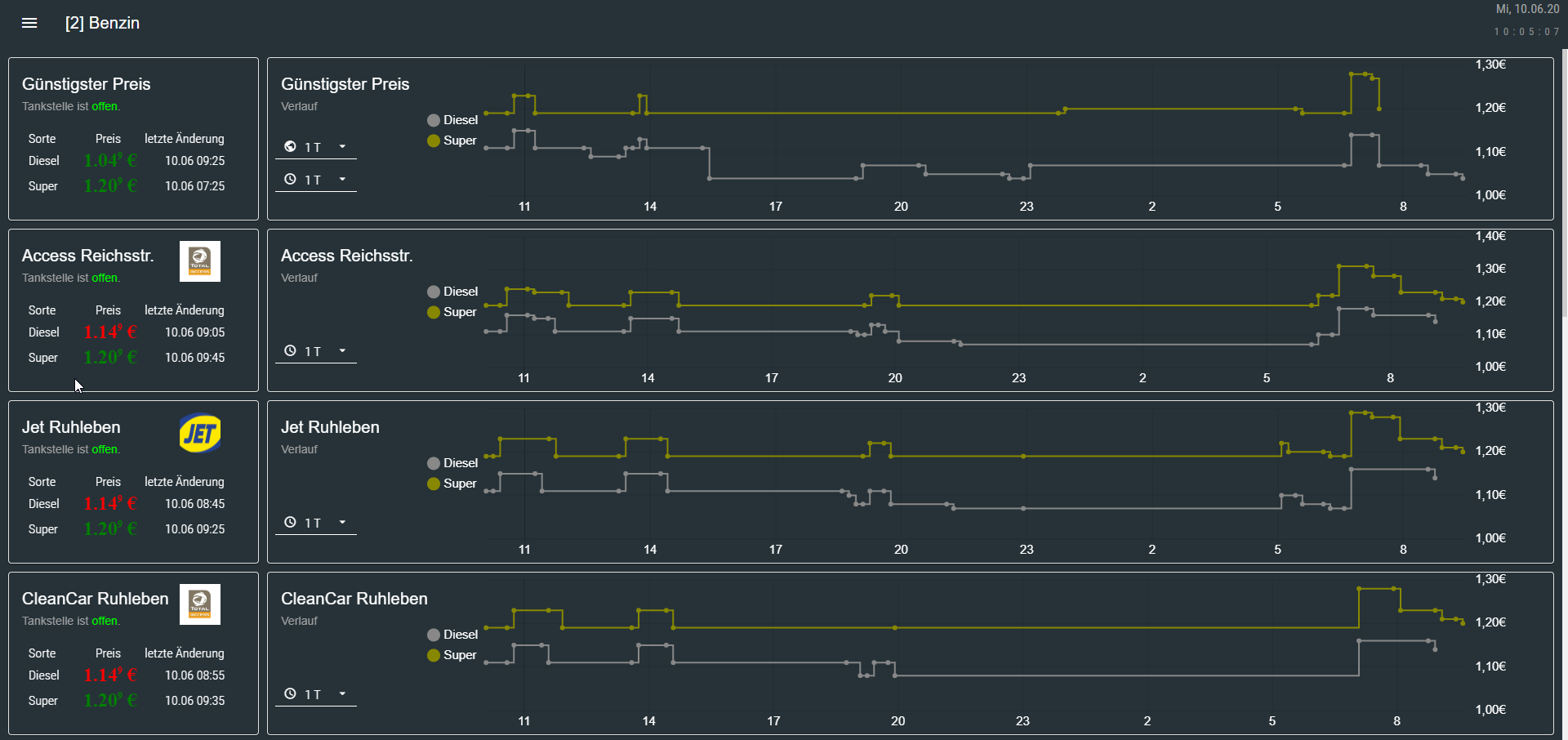
Die rechte Spalte mit den Diagrammen sollte auf dem Handy eigentlich nicht erscheinen:

Auflösung Handy ist Breite 360 und Höhe 740. Egal was ich bei der Sichtbarkeit eintrage, die Ansicht wird nicht ausgeblendet. Probiert Habe ich 500 (also Handy Hochformat sollte nicht sichtbar sein, Querformat schon), 1000 (Also Hoch- und Querformat nicht sichbar) und 300000 (größer 360*740 ).
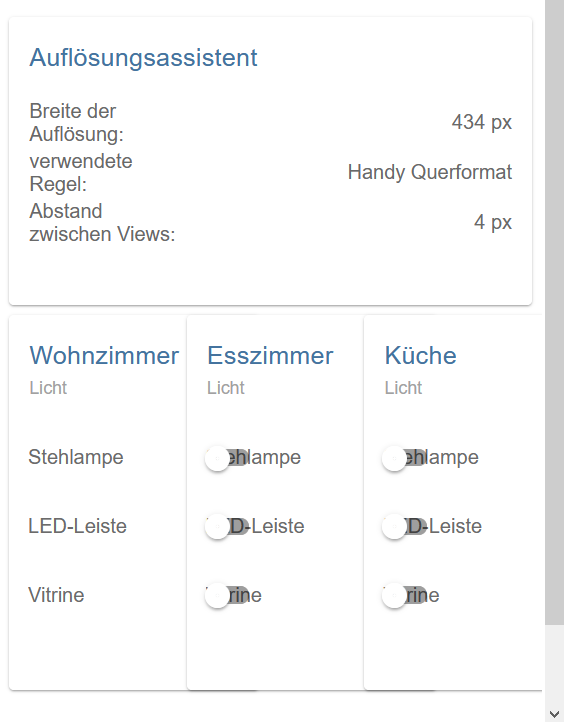
Unter Handy Einstellungen sind die entsprechenden Werte für 360 und 740 hinterlegt. Die Werte kommen aus dem Auflösungsassistenten (by the way, kannst du da die Schriftfarbe ändern? Habe immer weiße Schrift auf weißem Grund) -
@Scrounger
Ich bräuchte mal nen Denkanstoß bei "sichtbar, wenn Auflösung kleiner als", bekomme es nicht hin oder verstehe es nicht.
Ich habe folgende Grid View (PC):

Die rechte Spalte mit den Diagrammen sollte auf dem Handy eigentlich nicht erscheinen:

Auflösung Handy ist Breite 360 und Höhe 740. Egal was ich bei der Sichtbarkeit eintrage, die Ansicht wird nicht ausgeblendet. Probiert Habe ich 500 (also Handy Hochformat sollte nicht sichtbar sein, Querformat schon), 1000 (Also Hoch- und Querformat nicht sichbar) und 300000 (größer 360*740 ).
Unter Handy Einstellungen sind die entsprechenden Werte für 360 und 740 hinterlegt. Die Werte kommen aus dem Auflösungsassistenten (by the way, kannst du da die Schriftfarbe ändern? Habe immer weiße Schrift auf weißem Grund) -
@bommel_030
Tja kann nicht funktionieren, weil da nen Fehler drin ist. Werd ich in der nächsten Version beheben.@Scrounger
Danke, dann muss ich erstmal nicht weiter testen -
@bommel_030
Tja kann nicht funktionieren, weil da nen Fehler drin ist. Werd ich in der nächsten Version beheben.Hey Scrounger. Bins wider mal :-)!
Ich habe das Grid Views Widget in einem speziellen Einsatz, was jedoch nicht Funktioniert.
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.<div class="col col-6" id="grid-item1" itemindex="1" sortorder="1" visibilityoid="undefined" style="display: none;">Wenn ich dies überschreibe, wird es angezeigt. Jedoch hab ich das Problem, wenn ich von PC auf Tablet oder auf Phone gehe das die class immer col col-6 bleibt trotz dass ich auf Tablet und Phone die col col-12 hab.
Gehen grid in grid gar nicht oder ist das noch ein Bug?
Danke für dein Feedback!
-
Hey Scrounger. Bins wider mal :-)!
Ich habe das Grid Views Widget in einem speziellen Einsatz, was jedoch nicht Funktioniert.
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.<div class="col col-6" id="grid-item1" itemindex="1" sortorder="1" visibilityoid="undefined" style="display: none;">Wenn ich dies überschreibe, wird es angezeigt. Jedoch hab ich das Problem, wenn ich von PC auf Tablet oder auf Phone gehe das die class immer col col-6 bleibt trotz dass ich auf Tablet und Phone die col col-12 hab.
Gehen grid in grid gar nicht oder ist das noch ein Bug?
Danke für dein Feedback!
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an. -
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an.Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dir -
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an.Hey Scrounger.
Ich habe noch ein neues Phänomen entdeckt beim abschliessen meiner VIS:
Das oben beschriebene Problem habe ich auf 2 meiner ca. 150 Seiten. (Da nur auf den 2 Seiten Grid Views in Grid Views sind)
Wenn ich die APP IoBroker for iOS oder den Browser in einer anderen Seite (ohne das Problem) neu lade und anschliessend auf die Seite mit dem Problem zurückkehre, funktionier diese ohne Probleme. Nur wenn ich einer der zwei Seiten ein Reload mache crashed es.Gruss
-
@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Ich habe ein Dashboard, welches 2 Grids hat. (Grid left / Grid right)
Die Views die ich anzeige, habe wiederum ein Grid Views Widget.
Leider wird dann die Grid right display auf none gesetzt.Gehen grid in grid gar nicht oder ist das noch ein Bug?
Sollte eigentlich gehen, aber das ist so ein spezieller Fall, den hab ich natürlich noch nie versucht.
Erstell bitte nen Beispiel Projekt das dein Problem darstellt, dann schau cih es mir mal an. -
-
@Mr_Sans
Nee sorry, hab grad kaum Zeit und bin noch nicht dazu gekommen es mir anzuschauen.
Musst Dich wahrscheinlich auch noch etwas länger gedulden.Danke für dein Feedback.
Kein Thema! -
Danke für dein Feedback.
Kein Thema!Ersteinmal vielen Dank für die Möglichkeit eine responsive VIS zu erstellen!!
Ich versuche gerade eine neue VIS mit dem Grid-View-Widget aufzubauen, scheitere aber daran, dass sich die einzelnen Views nicht auf mehrere Zeilen verteilen, wenn die Auflösung zu klein ist - es bleiben immer alle views in einer Zeile - spätestens bei der Handy-Auflösung "stapeln" sie sich. Wo ist mein Denkfehler?
Aktuell habe ich 3 Views, d.h.
Anzahl der Views: 2
Anzahl verwendeter Spalten 4Tablet Hochformat Anzahl verwendeter Spalten 4
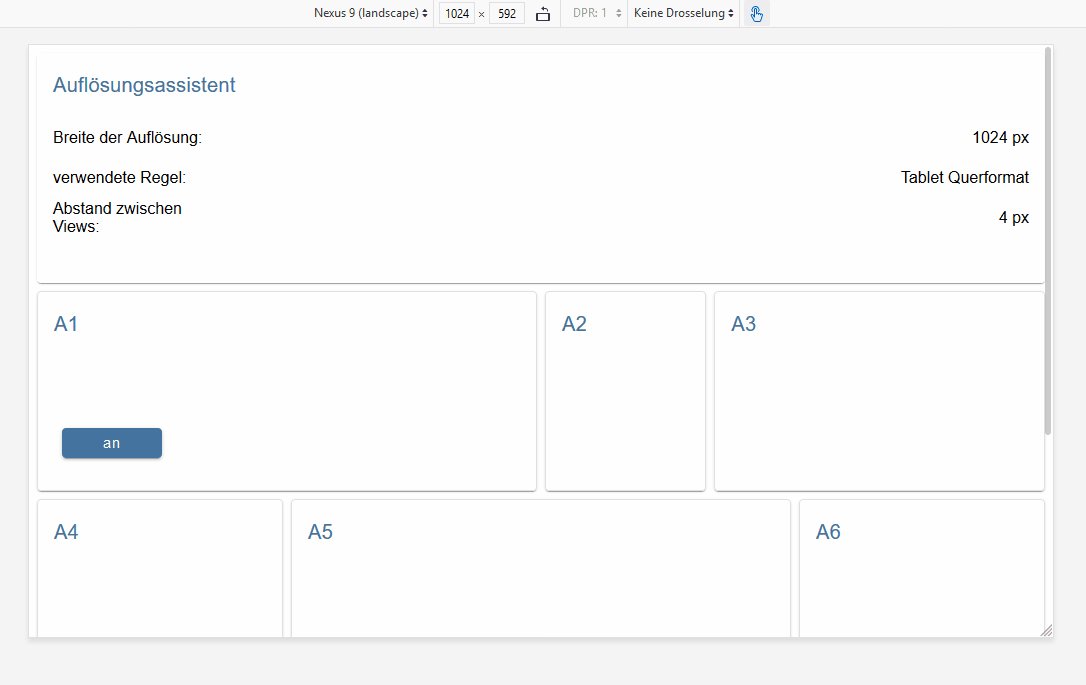
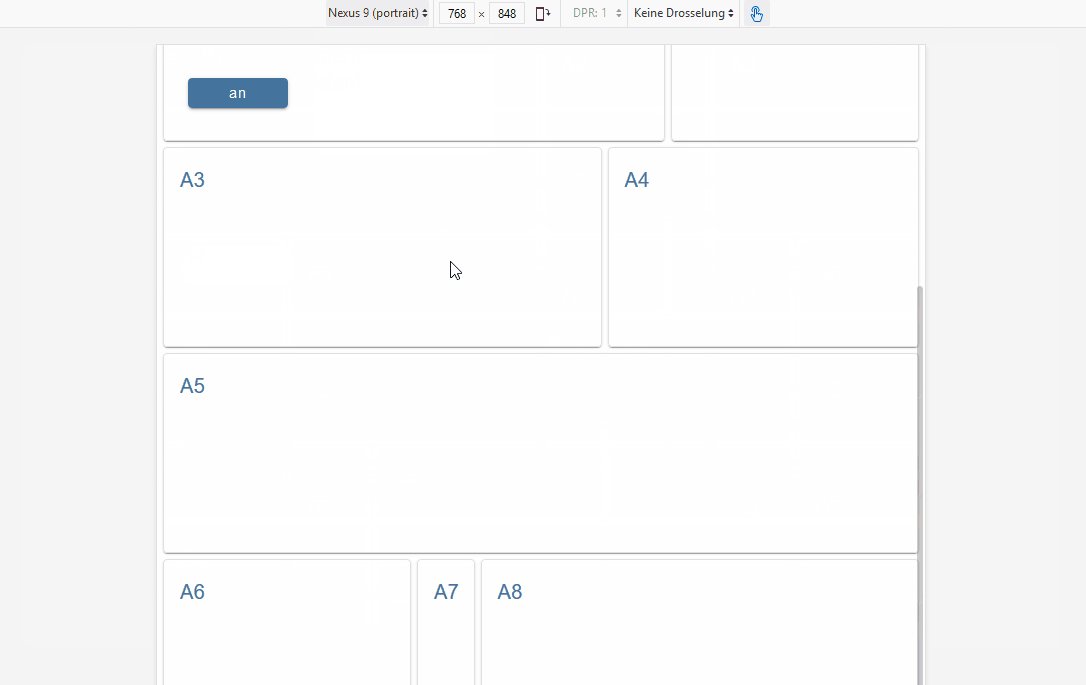
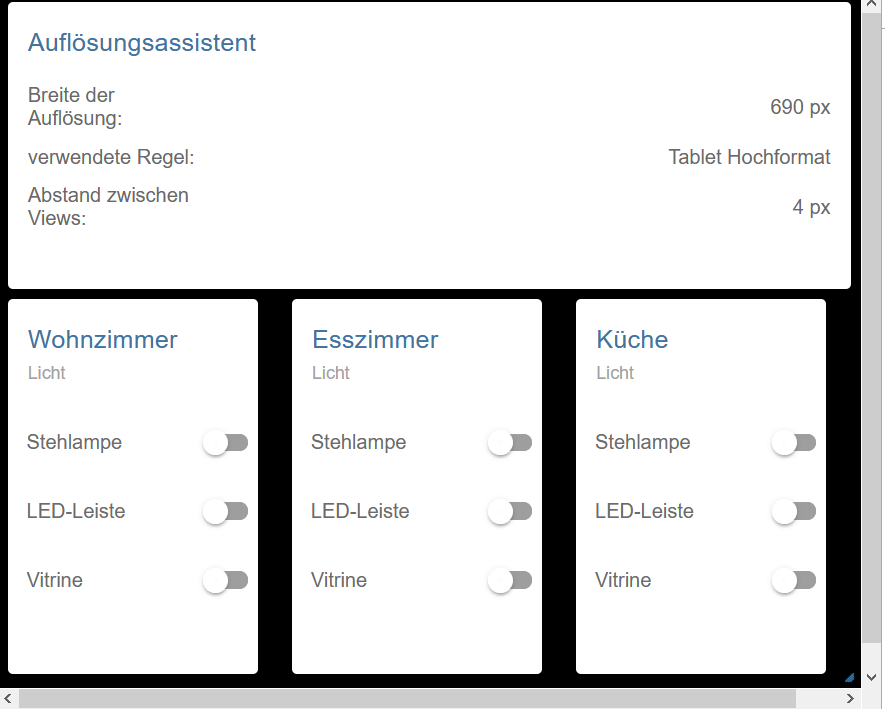
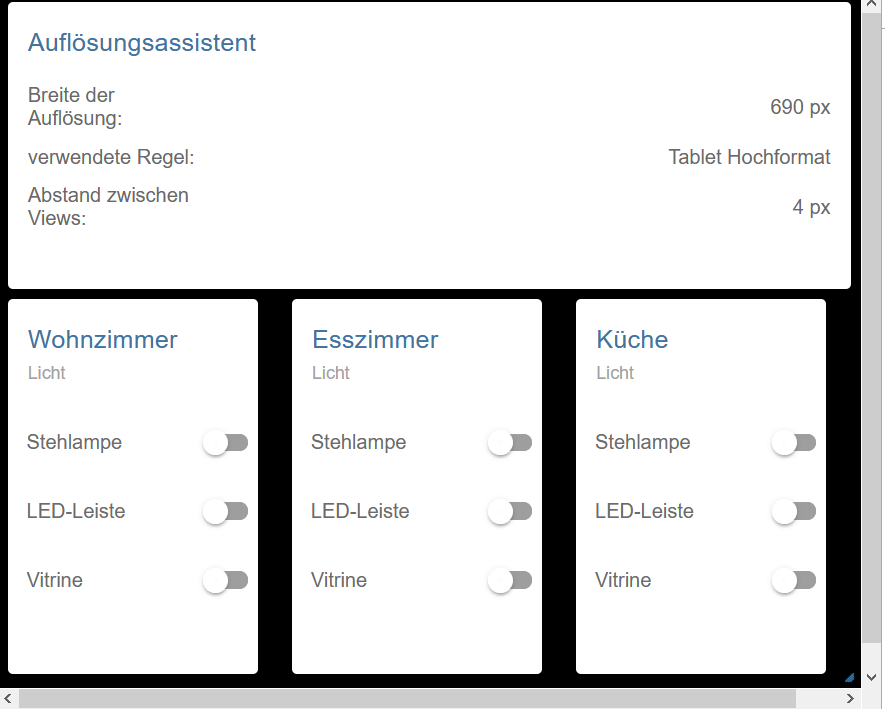
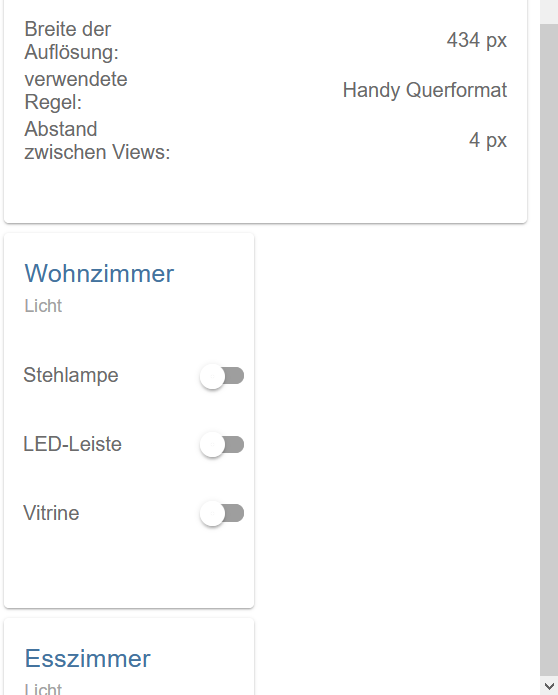
Tablet Querformat Anzahl verwendeter Spalten 4Dies sieht dann so aus:

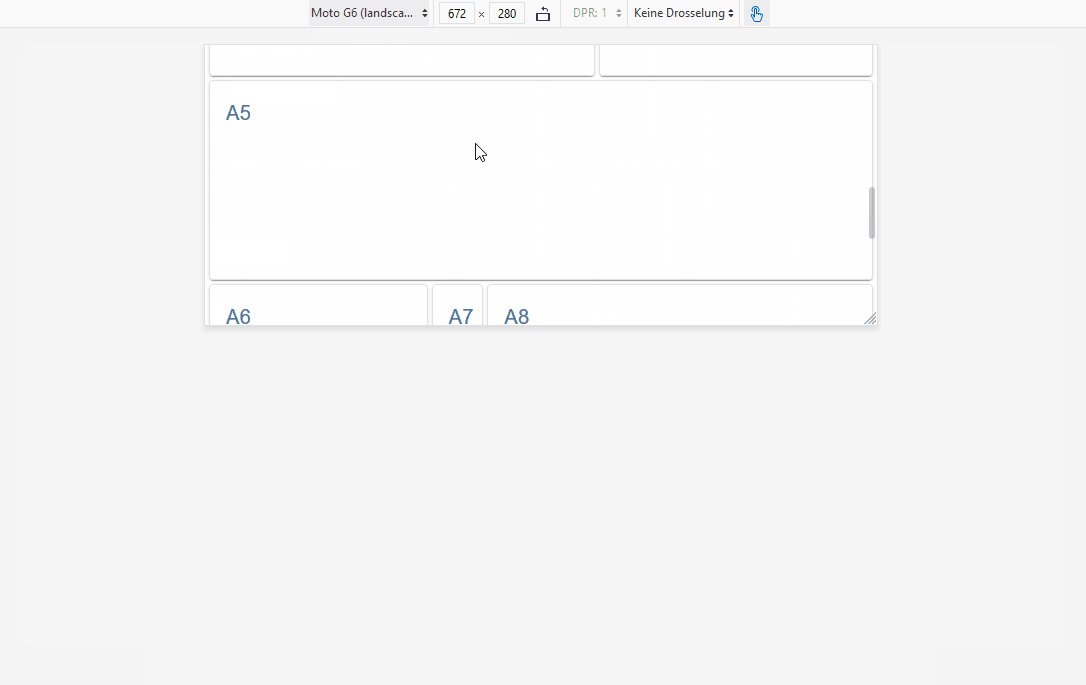
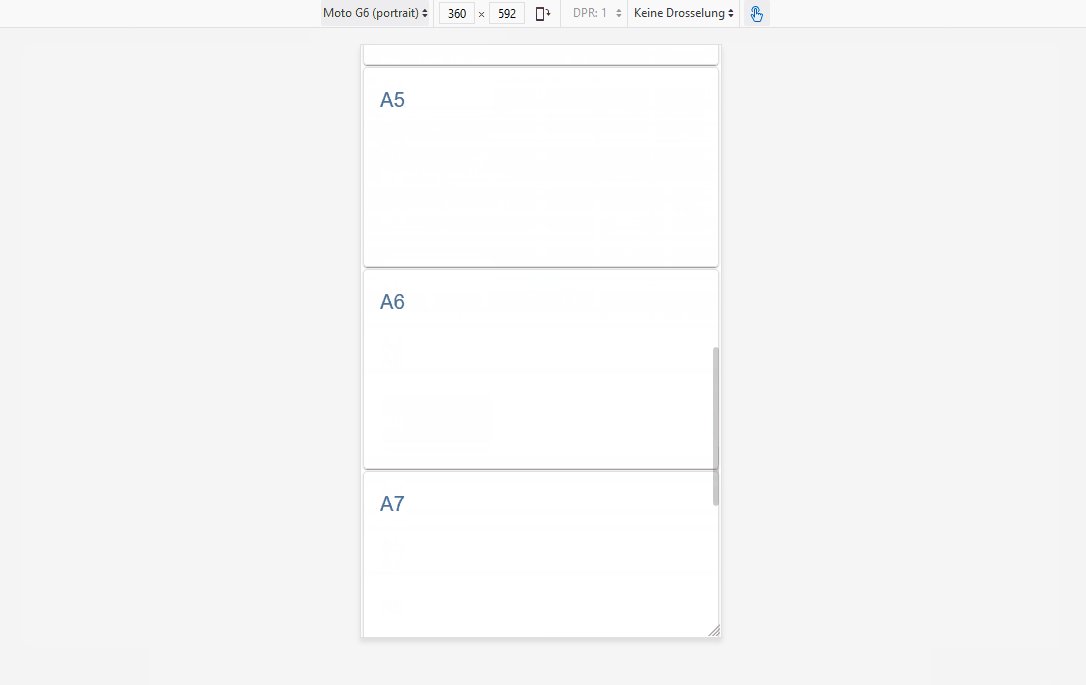
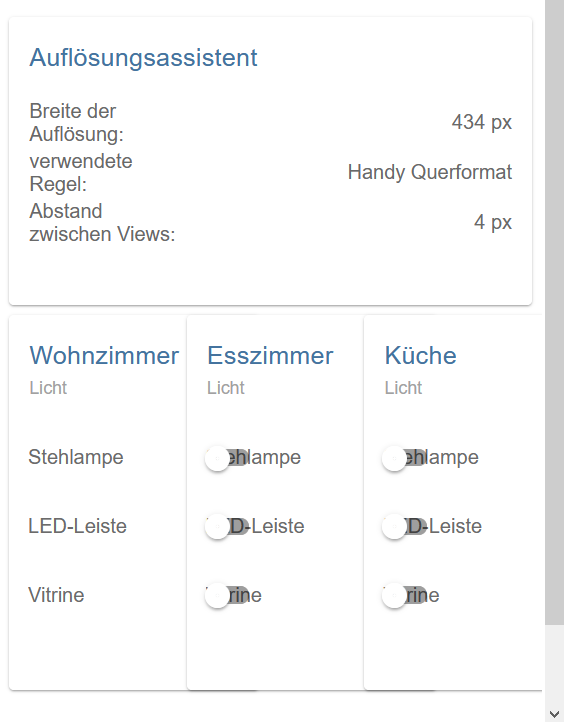
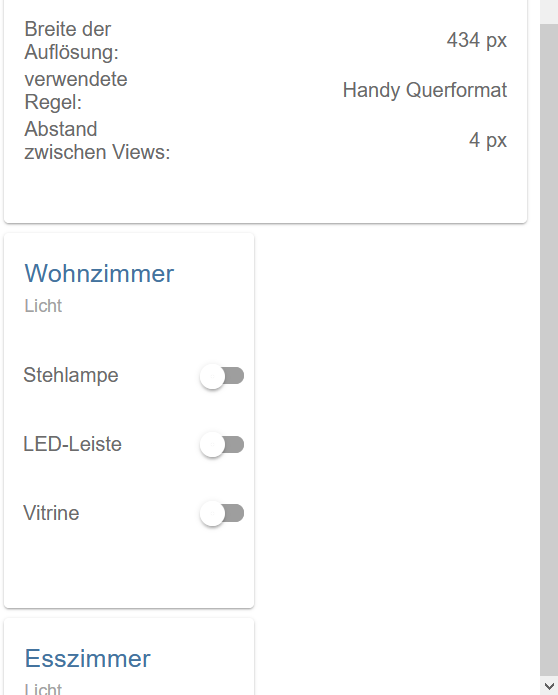
Und so bei der Handyauflösung:

Muss ich irgendwie die Höhe explizit definieren? Wie bekomme ich die gestapelten Views in die nächste Zeile?
Grüße
xdelta -
Ersteinmal vielen Dank für die Möglichkeit eine responsive VIS zu erstellen!!
Ich versuche gerade eine neue VIS mit dem Grid-View-Widget aufzubauen, scheitere aber daran, dass sich die einzelnen Views nicht auf mehrere Zeilen verteilen, wenn die Auflösung zu klein ist - es bleiben immer alle views in einer Zeile - spätestens bei der Handy-Auflösung "stapeln" sie sich. Wo ist mein Denkfehler?
Aktuell habe ich 3 Views, d.h.
Anzahl der Views: 2
Anzahl verwendeter Spalten 4Tablet Hochformat Anzahl verwendeter Spalten 4
Tablet Querformat Anzahl verwendeter Spalten 4Dies sieht dann so aus:

Und so bei der Handyauflösung:

Muss ich irgendwie die Höhe explizit definieren? Wie bekomme ich die gestapelten Views in die nächste Zeile?
Grüße
xdeltaIch bin ein Schrittchen weiter gekommen, mit der Einstellung
Handy Querformat Anzal verwendeter Spalten: 12in den jeweiligen Views
rutschen sie in die nächste Zeile.
Aber der Scrollbalken ist nicht lang genug, sprich die Seite !? Welche Höhenangabe ist hier nötig?
-
Ich bin ein Schrittchen weiter gekommen, mit der Einstellung
Handy Querformat Anzal verwendeter Spalten: 12in den jeweiligen Views
rutschen sie in die nächste Zeile.
Aber der Scrollbalken ist nicht lang genug, sprich die Seite !? Welche Höhenangabe ist hier nötig?
-
@Scrounger
Danke für die Rückmeldung!
Das wars:overflow-y: auto!Vielen Dank !!
-
Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dir@Mr_Sans sagte in Material Design Widgets: Grid Views Widget:
Dank für dein Feedback.
Anbei das Projekt. Ich habe nur die ersten Views eingefügt. bei den zweiten steht nun "Fehler: View wurde nicht gefunden" was jedoch keinen Einfluss auf die Problematik hat.Bin gespannt.
Danke dirSo hab mal drüber geschaut. Aber das Beipsiel reicht mir so nicht. Ich brauch auch die einzelnen Views die in den Grids angezeigt werden.
-
Hi zusammen,
meine bisher genutzten Tablets haben die Android interne Auflösung von 960x600 px. Nun habe ich mir den Echo Show geholt und dieser hat 1280x800 px. Da sehen die Views natürlich sehr klein aus. Damit ich nun nicht extra doppelte Views in unterschiedlichen Projekten synchron halten muss, erhoffe ich mir eine andere Lösung. Wäre dieses Widget eine Möglichkeit? Bei meinen Tests zeigt er zwar die angegebenen Views an, jedoch überlagert er diese. Kann da jemand etwas zu sagen, ob oder wie ich da recht smart zu einem Ziel kommen kann?
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
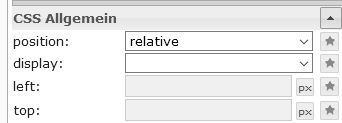
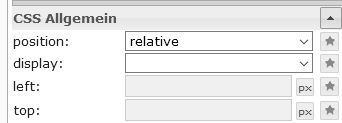
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
-
@oli sagte in Test Adapter Material Design Widgets v0.4.x:
Dann habe ich noch eine Frage zum Grid Views Widget:
Besteht die Möglichkeit bei der Angabe der Höhe der einzelnen Views eine Prozenteingabe zu integrieren?
Dann wäre die Vis nicht nur in der Breite variabel, sondern auch in der Höhe, oder wie löst du das?
Nichts bei Höhe eintragen und in der verwendeten View beim Widget mit der größten Höhe
positionaufrelativestellen:
Dann ist es auch in der Höhe responsiv. Wie das geht siehts du z.B. im Wetter View
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!
-
@scrounger
Könntest du das bitte genauer beschreiben? Ich habe mir die Wetter View importiert, allerdings sehe ich da in der Gridview überall eine Höhe eingetragen und in der View kein "relative". Wo genau kann ich das nachvollziehen?Danke!