NEWS
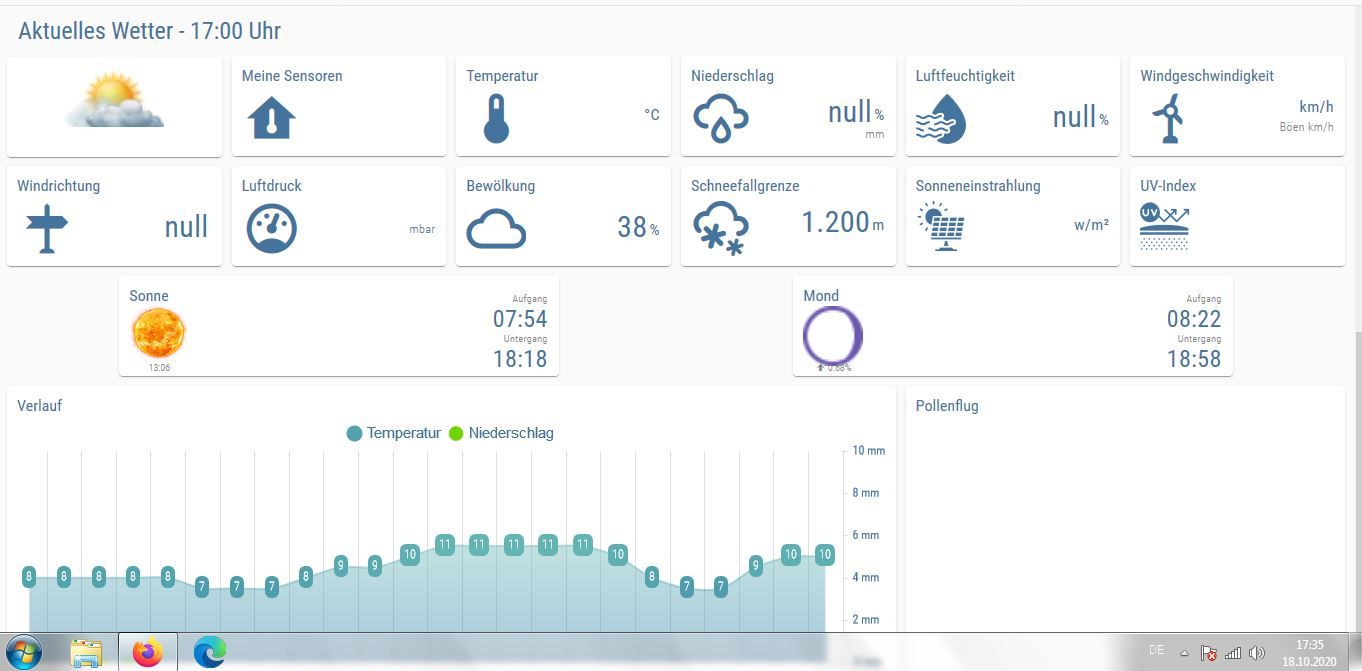
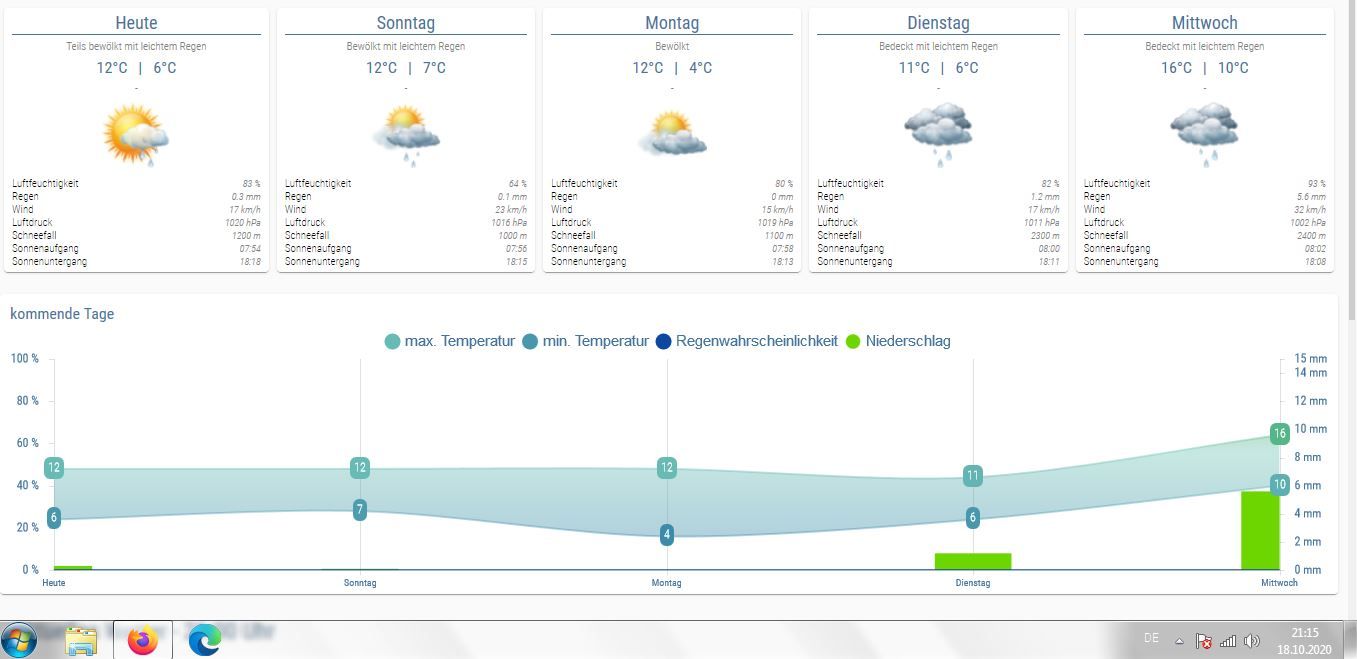
Material Design Widgets: Wetter View
-
@sigi234 Ok entschuldige bitte ....bin in Js Programmierung nicht do doll ...wie füge ich das da ein ? Wie sieh es bei einem ferig eingetragen Sensor aus ?
Ganz einfach ...
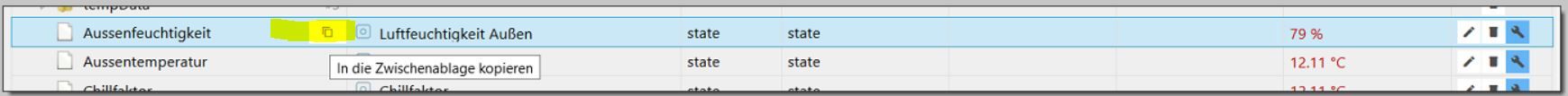
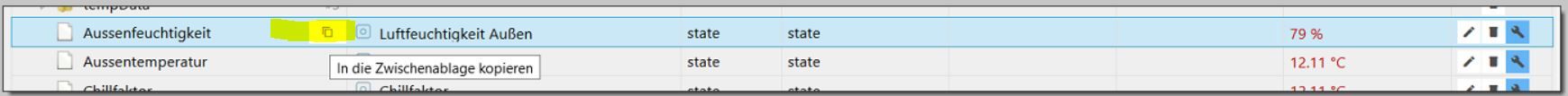
du gehst bei Objekte zu deinem Datenpunkt den du im Script eintragen willst , dann mit der Maustaste auf den Datenpunkt gehen , dann siehst du das Kopierzeichen ,
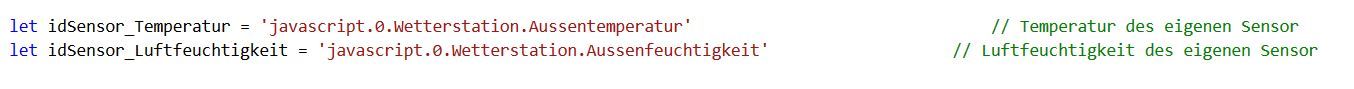
,dieses kopierst du dann und anschließend im Script einfügen .
.
.

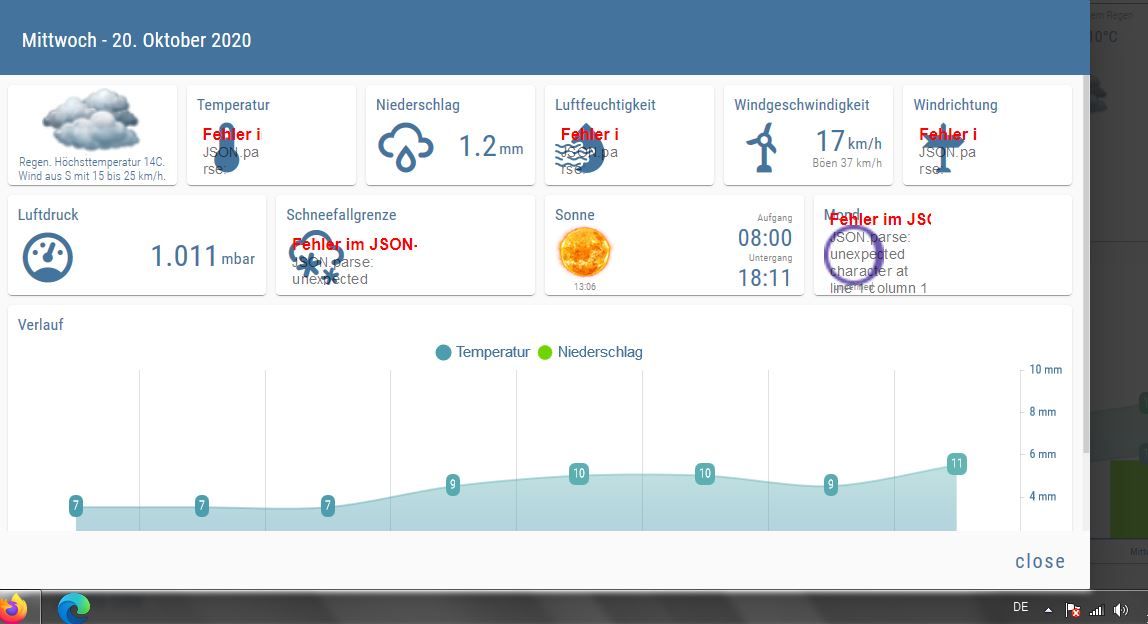
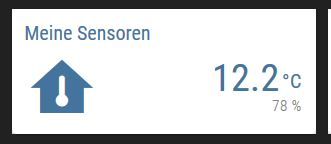
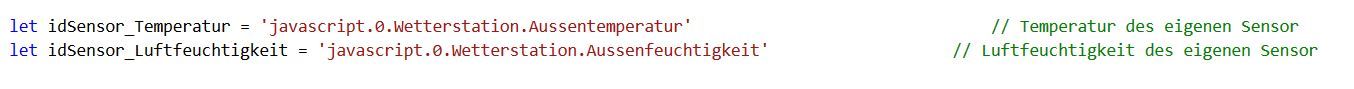
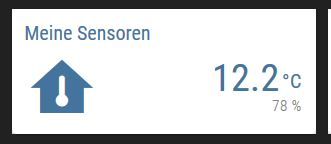
Ergebnis:
.

-
Ganz einfach ...
du gehst bei Objekte zu deinem Datenpunkt den du im Script eintragen willst , dann mit der Maustaste auf den Datenpunkt gehen , dann siehst du das Kopierzeichen ,
,dieses kopierst du dann und anschließend im Script einfügen .
.
.

Ergebnis:
.

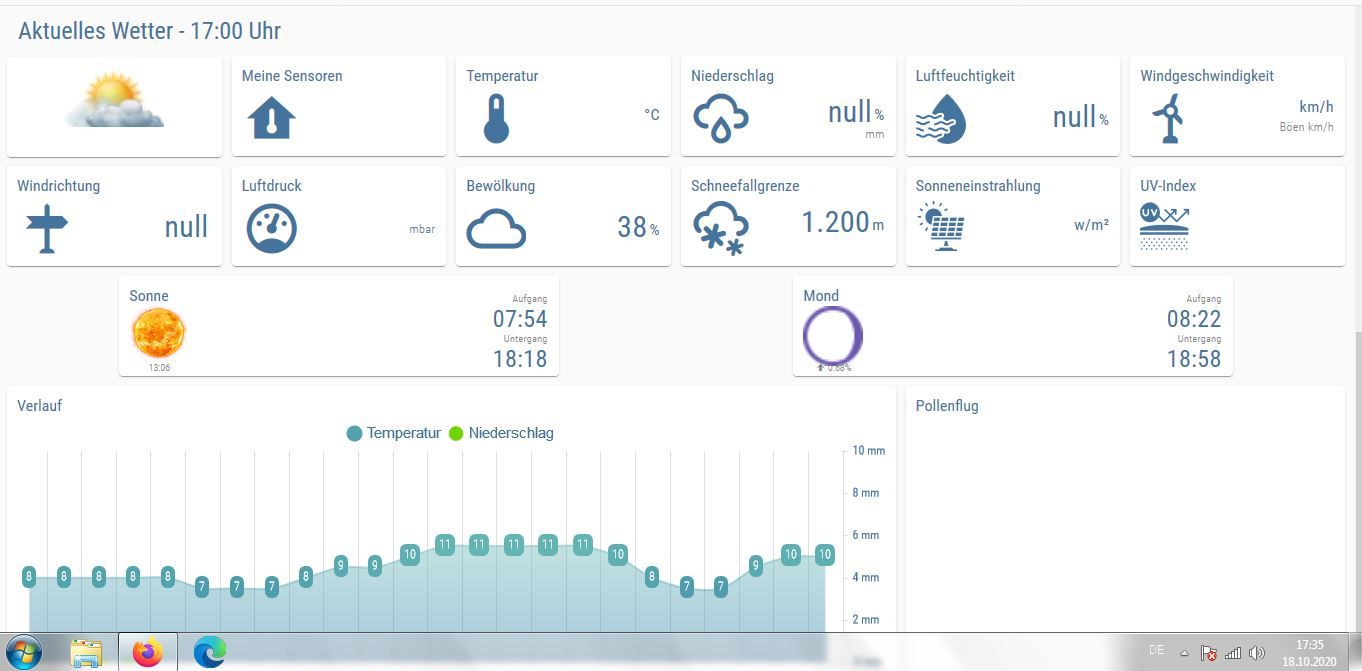
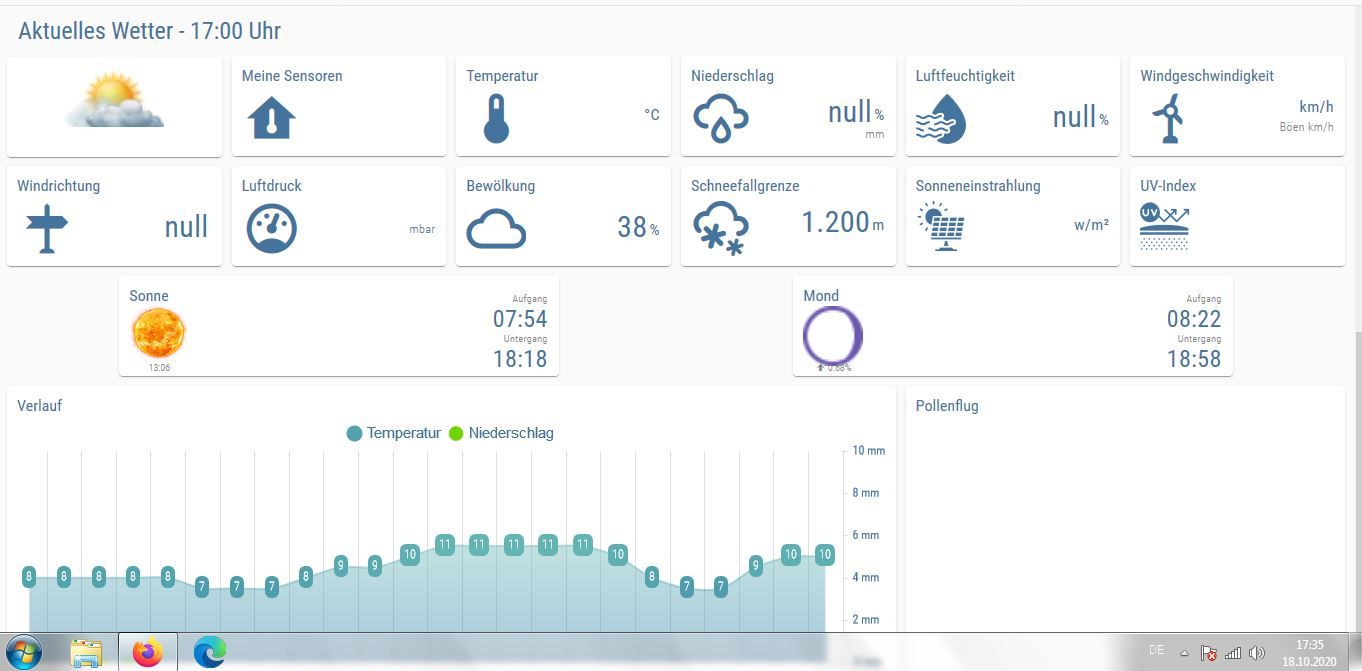
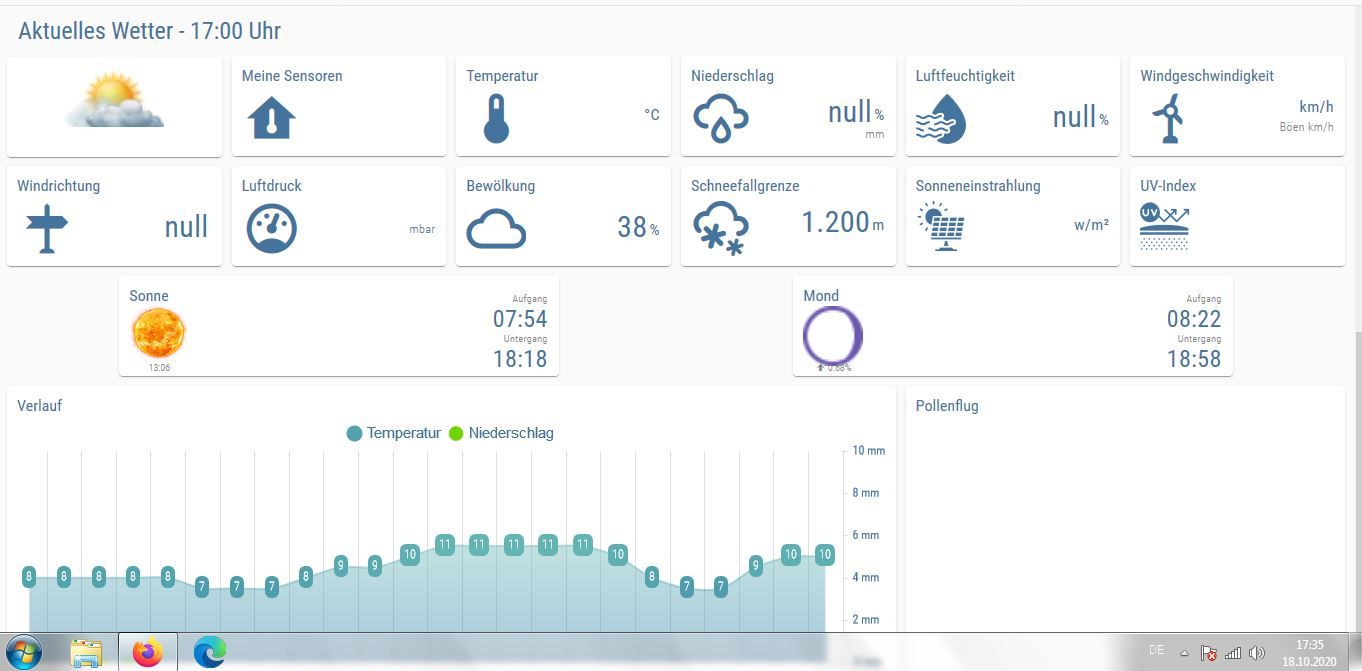
@Glasfaser so soll es sein?

-
@Glasfaser so soll es sein?

-
@Glasfaser mhhh irgendwie wird da nix angezeigt....nicht mal daten von der Wetterstation ie ich angewählt habe.
Desweiteren wird die Pollenanzeige auch nicht angezeigt obwohl in dem Skript true steht.
Im Beispiel kann man auch von Windy zum Schluss die Oberfläche sehen. Wie beomme ich das da rein....
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?

-
@Glasfaser mhhh irgendwie wird da nix angezeigt....nicht mal daten von der Wetterstation ie ich angewählt habe.
Desweiteren wird die Pollenanzeige auch nicht angezeigt obwohl in dem Skript true steht.
Im Beispiel kann man auch von Windy zum Schluss die Oberfläche sehen. Wie beomme ich das da rein....
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?

@Olli77 sagte in Material Design Widgets: Wetter View:
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?!
Jede View einzeln exportieren und in dein Projekt importieren.
-
@Glasfaser mhhh irgendwie wird da nix angezeigt....nicht mal daten von der Wetterstation ie ich angewählt habe.
Desweiteren wird die Pollenanzeige auch nicht angezeigt obwohl in dem Skript true steht.
Im Beispiel kann man auch von Windy zum Schluss die Oberfläche sehen. Wie beomme ich das da rein....
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?

Zu allen Punkten von dir ...
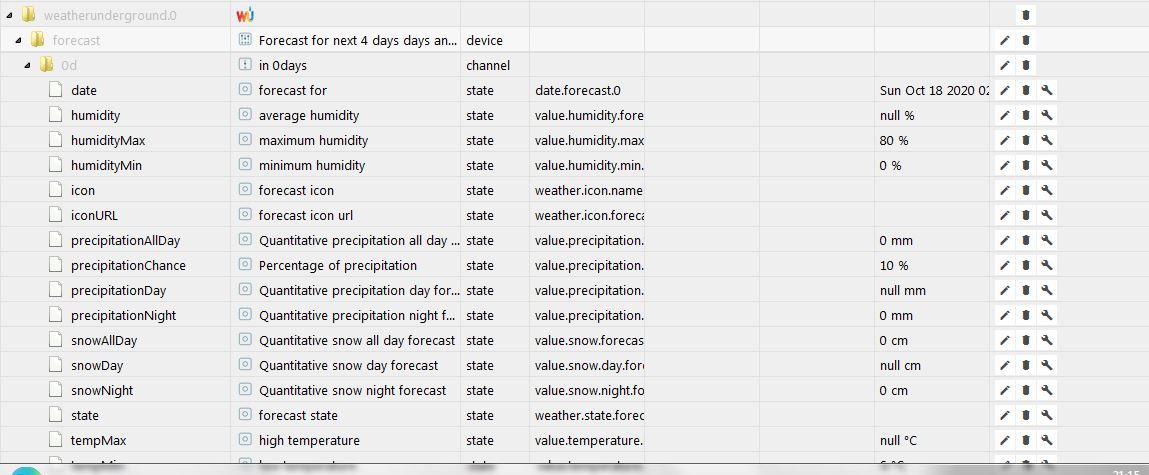
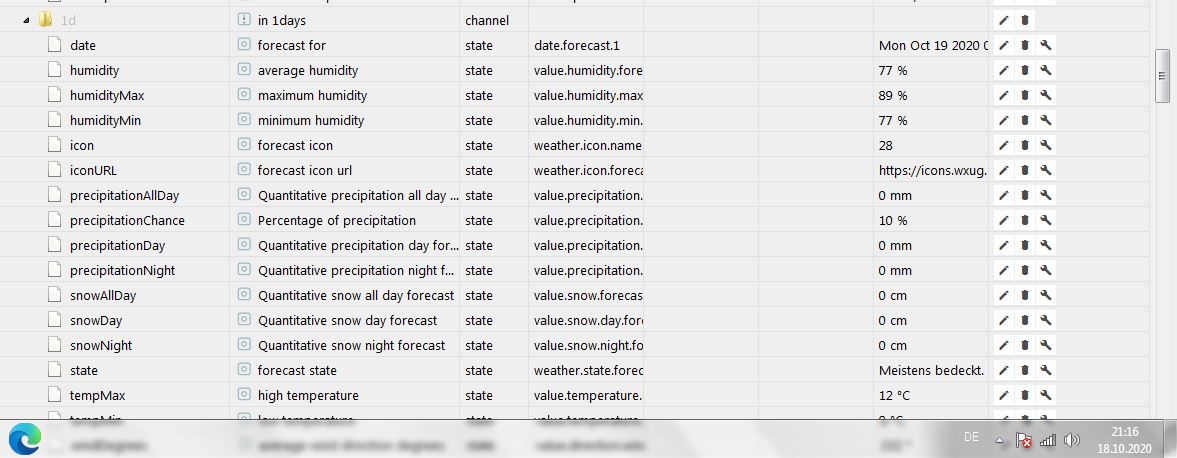
Das Script holt sich nur die vorhanden Daten aus den einzelnen Datenpunkten von den jeweiligen Adaptern .
Diese Datenpunkte müssen auch vorhanden sein bzw. auch einen Wert beinhalten .
Prüfe die Datenpunkte ... was damit ist .Warum deine eigenen Fehlern ... kann ich dir jetzt nicht sagen .. überprüfe es nochmal nach meiner o. g . Vorlage
-
@Glasfaser mhhh irgendwie wird da nix angezeigt....nicht mal daten von der Wetterstation ie ich angewählt habe.
Desweiteren wird die Pollenanzeige auch nicht angezeigt obwohl in dem Skript true steht.
Im Beispiel kann man auch von Windy zum Schluss die Oberfläche sehen. Wie beomme ich das da rein....
und zum Schluss noch eine Frage.....wie bekomme ich alles in meine VIS?

@Olli77 sagte in Material Design Widgets: Wetter View:
Pollenanzeige auch nicht angezeigt
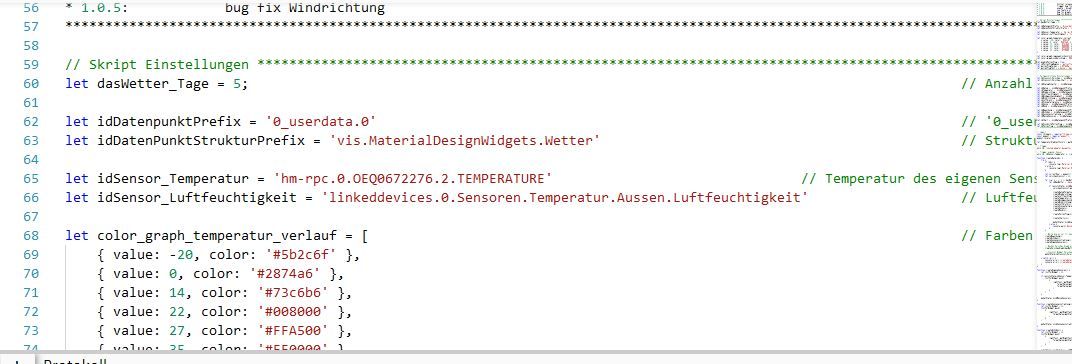
Hast du das im Script auf deine Region angepasst , siehst du in den Datenpunkten beim Pollenadapter bei Region #XXX ?
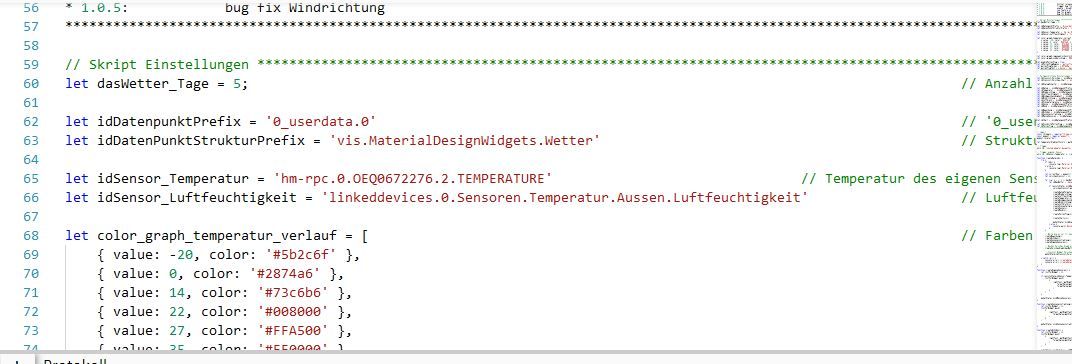
#112let idPollenFlugRegion = 'pollenflug.0.region#112.summary' -
@Olli77 sagte in Material Design Widgets: Wetter View:
Pollenanzeige auch nicht angezeigt
Hast du das im Script auf deine Region angepasst , siehst du in den Datenpunkten beim Pollenadapter bei Region #XXX ?
#112let idPollenFlugRegion = 'pollenflug.0.region#112.summary'@Glasfaser also beim Pollenadapter habe ich die Region angegeben und im Skript die Nummer 11 bzw. 12 eingegeben.
Zur Zeit bekomme ich noch keine Daten von Weather underground.....habe nun mal eine andere Wetterstation genommen. API key brauche ich ja nicht, bzw bekomme ich ja erst wenn ich mir selbst eine Station kaufe

-
@Glasfaser also beim Pollenadapter habe ich die Region angegeben und im Skript die Nummer 11 bzw. 12 eingegeben.
Zur Zeit bekomme ich noch keine Daten von Weather underground.....habe nun mal eine andere Wetterstation genommen. API key brauche ich ja nicht, bzw bekomme ich ja erst wenn ich mir selbst eine Station kaufe

@Olli77 sagte in Material Design Widgets: Wetter View:
keine Daten von Weather underground..
https://forum.iobroker.net/topic/30346/fehler-bei-weather-underground/29
-
@Olli77 sagte in Material Design Widgets: Wetter View:
keine Daten von Weather underground..
https://forum.iobroker.net/topic/30346/fehler-bei-weather-underground/29
@Glasfaser Habe folgendes bemerkt
In meiner VIs werden die Wetterdaten ja nicht angezeigt.
Aber wenn ich Runtime starte, steht das heute Samstag ist.Im Iobroker hat er wohl nun die richtige Wetterstation gefunden, zeigt aber irgendwie nicht die Aktuellen Daten....ab morgen siehr es gar nicht so schlecht aus



-
@Glasfaser Habe folgendes bemerkt
In meiner VIs werden die Wetterdaten ja nicht angezeigt.
Aber wenn ich Runtime starte, steht das heute Samstag ist.Im Iobroker hat er wohl nun die richtige Wetterstation gefunden, zeigt aber irgendwie nicht die Aktuellen Daten....ab morgen siehr es gar nicht so schlecht aus



-
@Olli77 sagte in Material Design Widgets: Wetter View:
das heute Samstag ist.
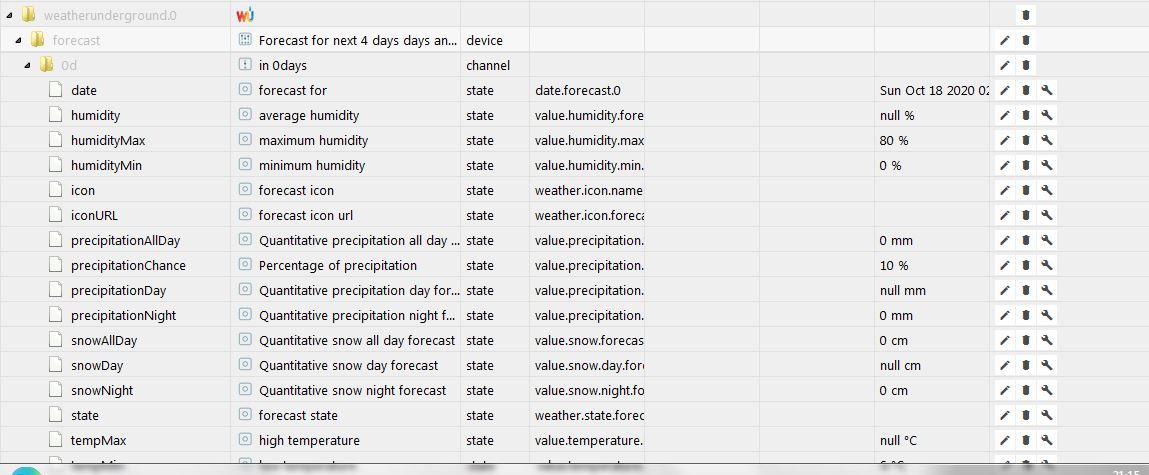
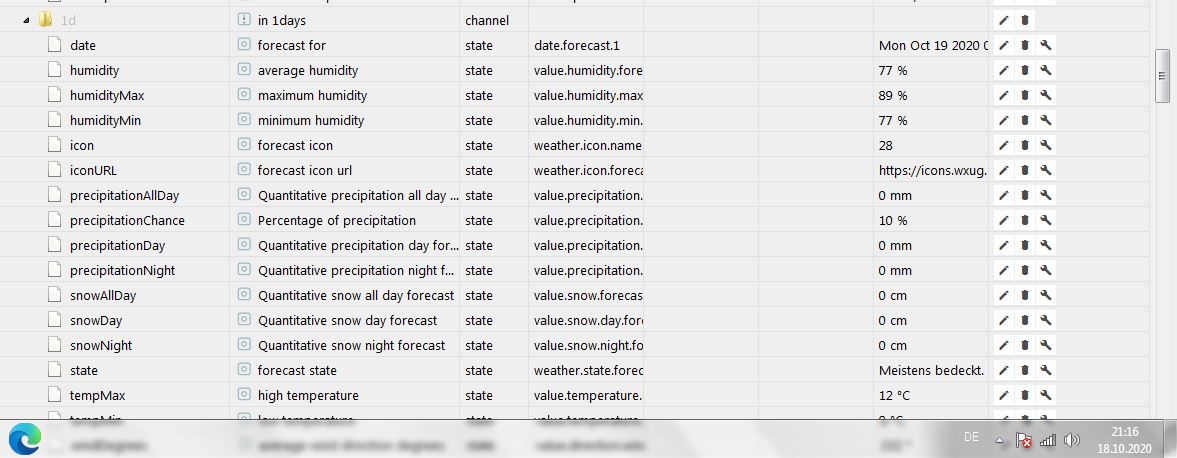
kontrolliere noch dazu die Datenpukte vom Adapter dasWetter ..... sind diese Aktuell
@Glasfaser Also alle sind nicht aktuell
weatherunderground.0.forecast.current.observationTimeRFC822
weatherunderground.0.forecast.current.localTimeRFC822sind nicht aktuell.....diese sind ca 2 std alt(ca 19 Uhr)
alle anderen von 21.02 uhr
-
@Glasfaser Also alle sind nicht aktuell
weatherunderground.0.forecast.current.observationTimeRFC822
weatherunderground.0.forecast.current.localTimeRFC822sind nicht aktuell.....diese sind ca 2 std alt(ca 19 Uhr)
alle anderen von 21.02 uhr
-
nicht von weatherunderground
Die Tage kommen vom Adapter dasWetter , diesen kontrollieren .
Habe ich auch oben angefragt , bzw. darauf hingewiesen@Glasfaser Sorry wohl überlesen....
letzte änderung ist von heute nacht 0:45
Zeitstempel ist akutell -
@Glasfaser Sorry wohl überlesen....
letzte änderung ist von heute nacht 0:45
Zeitstempel ist akutell -
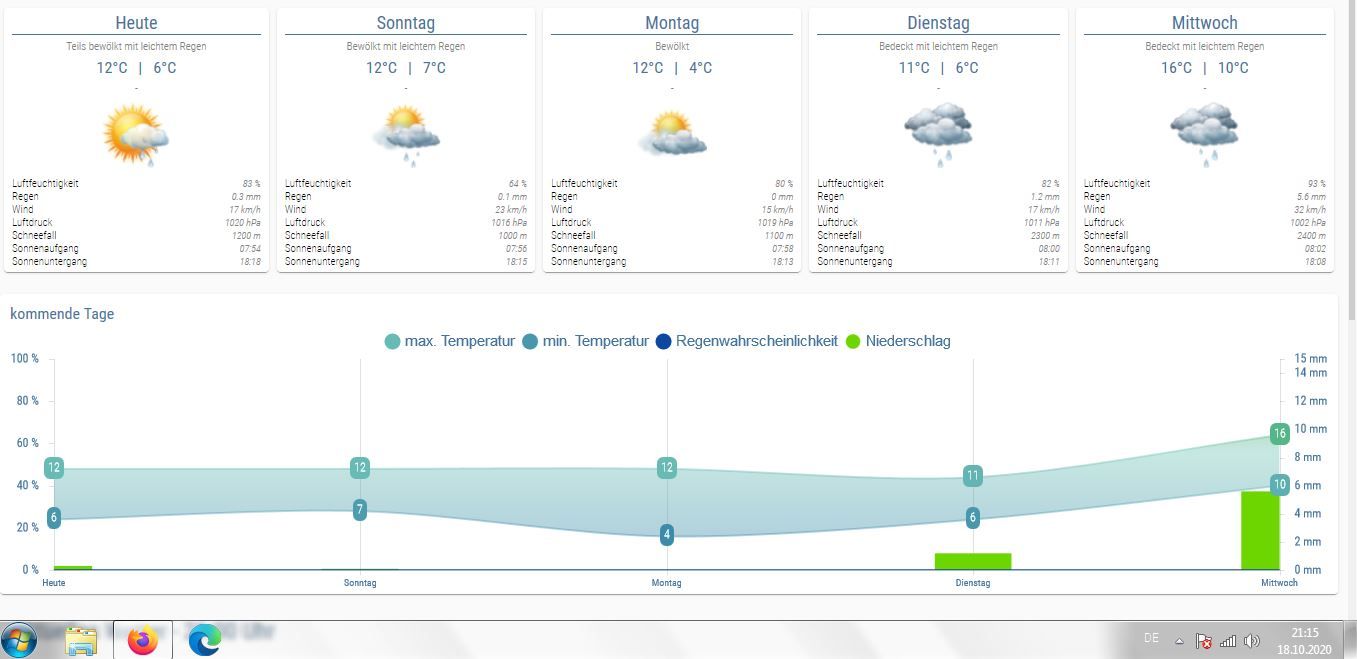
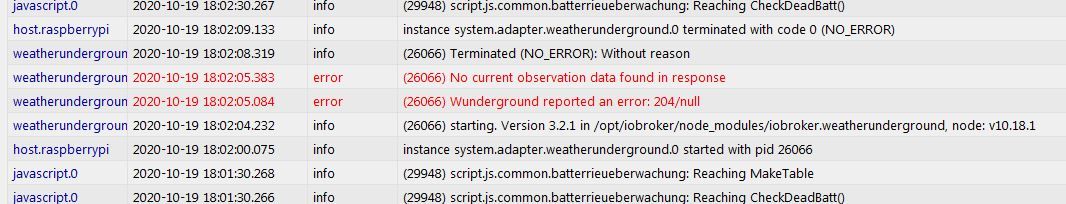
So weiter gekommen bin ich immer noch nicht
Im LOG steht nun auch mal ein Fehler drin

Die Wetterdaten werden aber auch überhaupt nicht aktualisiert. Nicht mal der Tag. Laut Wetter app ist heute samstag
-
Etwas komisches habe ich grade bemerkt
in der VIS wochenübersicht steht das heute samstag ist.....Wenn ich dann auch morgen klicke (da Sonntag) kommt dienstag mit Daten!Die Daten könnten stimmen....