NEWS
Test Adapter lovelace v1.2.x
-
Mit der aktuellen Version sind auch meine HM-24V Dimmer nicht mehr steuerbar!
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
Mit der aktuellen Version sind auch meine HM-24V Dimmer nicht mehr steuerbar!
Dazu brauche ich viel mehr Kontext. ;-)
Ist das ein automatisch erkanntes Gerät oder von Hand eingerichtet? Welche attribute hat die Entität (oder wird die gar nicht mehr erkannt?)? Und was genau heißt "nicht mehr steuerbar"? -
@fantasticmaxpower
Hm.. warum geht Lautstärke nicht? Da hat er doch sogar einen Datenpunkt. Was passiert, wenn du die Lautstärke in der UI änderst mit dem Datenpunkt in ioBroker?In play/pause gab es noch einen Bug, mal die aktuelle Dev Version testen, ob es damit besser ist:
Garfonso/iobroker.lovelace#devals URL zum installieren.Grundsätzlich muss natürlich die Steuerung über die ioBroker Objekte (z.B. aus Admin raus) auch funktionieren, nur dann kann es mit Lovelace gehen (das ist bei den Echos nach meiner Erfahrung nicht immer gegeben, gerade Play->Pause->Play ist da zumindest sehr verzögert).
Der Play/Pause Knopf reagiert tatsächlich erst auf die Rückmeldung über den "currentState" bzw. "state" (Rolle media.state) -> ändert der sich "zeitnah" in ioBroker, wenn play / pause gedrückt wird?
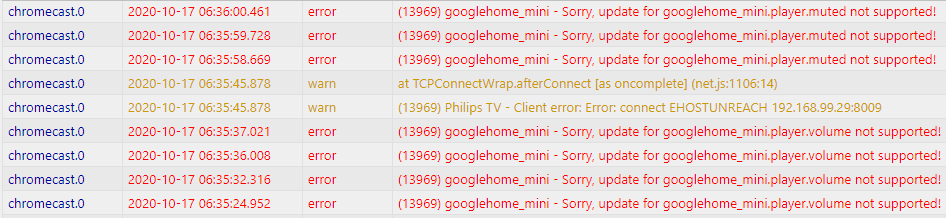
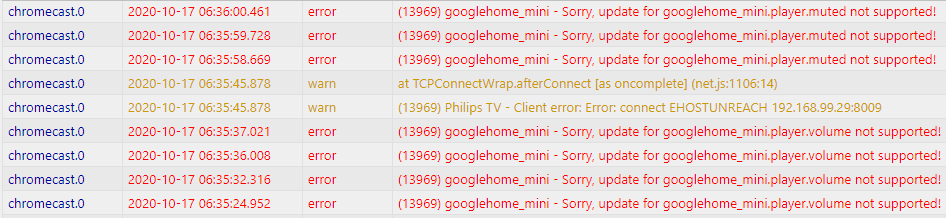
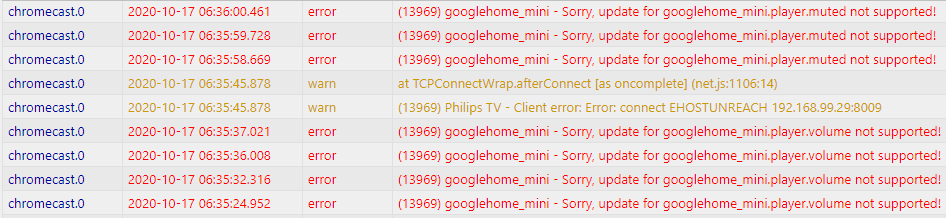
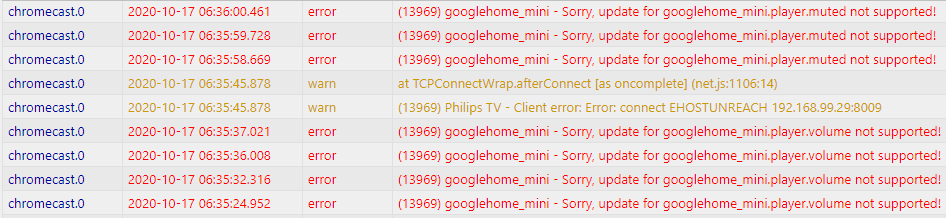
@Garfonso Deine Dev Version werde ich später mal testen. Die Lautstärke ist über die Objekte steuerbar. Play/Pause aus den Objekten raus wird sofort umgesetzt. Bei der Lautstärke aus Lovelace raus entsteht folgender Log mit Fehler im Chromecast Adapter:

Vielleicht gar kein Lovelace Problem? -
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
Mit der aktuellen Version sind auch meine HM-24V Dimmer nicht mehr steuerbar!
Dazu brauche ich viel mehr Kontext. ;-)
Ist das ein automatisch erkanntes Gerät oder von Hand eingerichtet? Welche attribute hat die Entität (oder wird die gar nicht mehr erkannt?)? Und was genau heißt "nicht mehr steuerbar"?@Garfonso Das ist die Entität:

Auf der Visu sieht es so aus.

Keine Reaktion auf Toggle und keine Reaktion auf Bewegen des Schiebers. Zudem steht da unbekannt, ich denke er kann den % Wert nicht finden. Nur wenn ich auf die 3 Punkte oben rechts gehe passiert am Aktor ein Reaktion auf den Schieber im "more info" Fenster.
Die Entität wurde manuell bei den Objekten als Alias hinten am Schraubenschlüssel generiert mit Funktion Licht!


-
@Garfonso Ich hätte nochmal eine Frage:
Wie kann ich die Größe der Icons beeinflussen? Alles was ich in die Cards schreiben scheint immer ignoriert zu werden. Die Icons gehen immer auf die volle Breite und damit auch entsprechend hoch.Und:
Ich nutze für die Anwesenheitserkennung die Button-card. Klappt soweit gut bei mir, bis auf Kleinigkeiten an denen ich noch arbeite. Meine Frage:
Unter dem Foto und der Anwesenheit steht auch die Zeit, wie lange ein Zustand schon ist. Das ist klasse. Aber kann ich hier die Zeit auch so darstellen, dass nicht nur Stunden, sondern Stunden und Minuten angezeigt werden? (Sekunden sind uninteressant.)Ich denke, da musst du dir ein Blockly basteln.
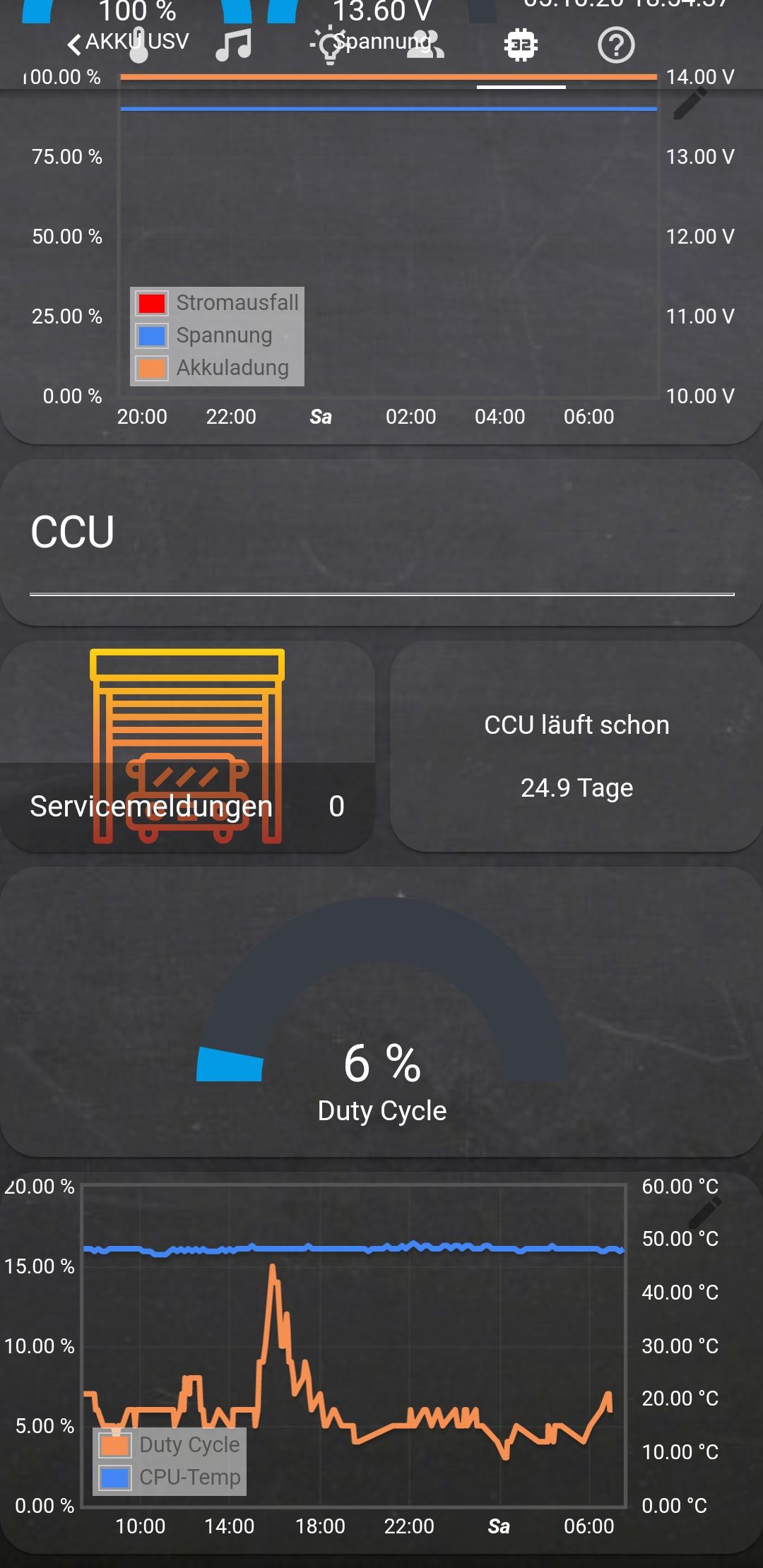
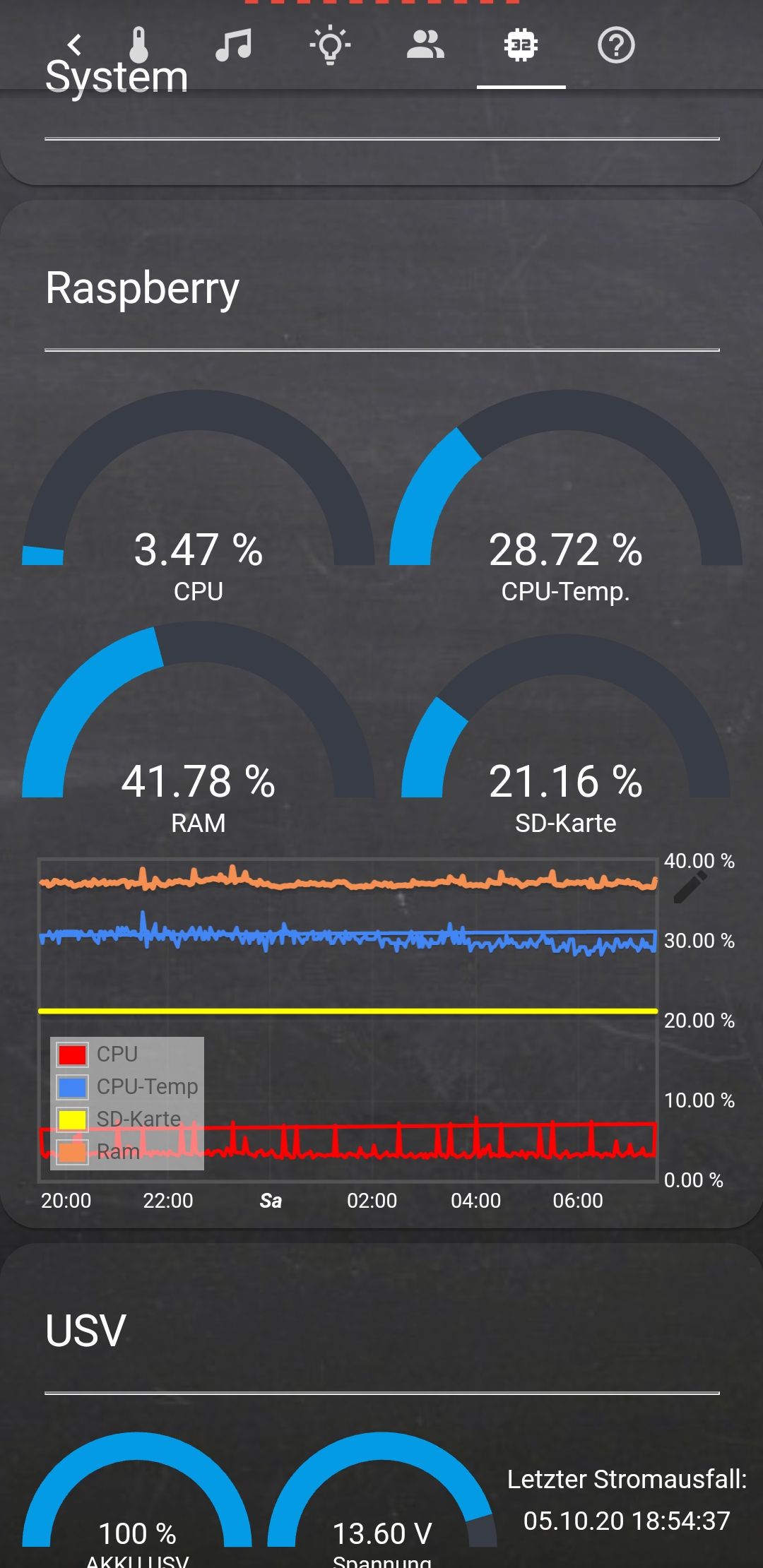
So habe ich auch folgende Karte mit der CCU Laufzeit gelöst:
Muss man ggf. selber noch was an der Karte basteln. Zum kombinieren mache ich mir immer einen Vertikalen Stapel mit Horizontalen stabeln mit den entsprechenden Karten. Mit der Custom vertical stack entferne ich dann die inneren Rahmen.
Ähnlich wie hier:

Unten links die Zeit errechnet auch ein Blockly.
(Die Karte im oberen Bild ist noch nicht fertig, sind noch Platzhalter verbaut und die ganzen Rahmen kommen noch weg, ähnlich wie beim zweiten Bild.)
-
@fantasticmaxpower
Hm.. warum geht Lautstärke nicht? Da hat er doch sogar einen Datenpunkt. Was passiert, wenn du die Lautstärke in der UI änderst mit dem Datenpunkt in ioBroker?In play/pause gab es noch einen Bug, mal die aktuelle Dev Version testen, ob es damit besser ist:
Garfonso/iobroker.lovelace#devals URL zum installieren.Grundsätzlich muss natürlich die Steuerung über die ioBroker Objekte (z.B. aus Admin raus) auch funktionieren, nur dann kann es mit Lovelace gehen (das ist bei den Echos nach meiner Erfahrung nicht immer gegeben, gerade Play->Pause->Play ist da zumindest sehr verzögert).
Der Play/Pause Knopf reagiert tatsächlich erst auf die Rückmeldung über den "currentState" bzw. "state" (Rolle media.state) -> ändert der sich "zeitnah" in ioBroker, wenn play / pause gedrückt wird?
@Garfonso
Mit der Version aus URL funktioniert Play und Pause jetzt. Allerdings stimmt die Darstellung nicht. Lautstärke und mute gehen nicht durch! Der Log sagt folgendes:


-
@Garfonso
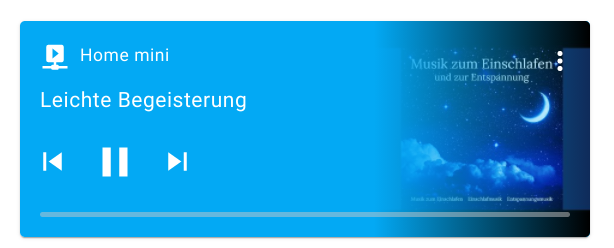
Mit der Version aus URL funktioniert Play und Pause jetzt. Allerdings stimmt die Darstellung nicht. Lautstärke und mute gehen nicht durch! Der Log sagt folgendes:


@fantasticmaxpower
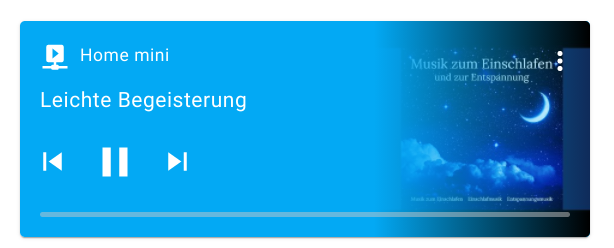
Die Darstellung liegt am Dark Theme, wenn ich Standard Theme siehts gut aus.Play/Pause funktioniert, Titel vor und zurück auch. Nur die Lautstärke geht nicht.

Kann man das Dark Theme für einzelne Cards deaktivieren?
-
@Garfonso Deine Dev Version werde ich später mal testen. Die Lautstärke ist über die Objekte steuerbar. Play/Pause aus den Objekten raus wird sofort umgesetzt. Bei der Lautstärke aus Lovelace raus entsteht folgender Log mit Fehler im Chromecast Adapter:

Vielleicht gar kein Lovelace Problem?@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@Garfonso Deine Dev Version werde ich später mal testen. Die Lautstärke ist über die Objekte steuerbar. Play/Pause aus den Objekten raus wird sofort umgesetzt. Bei der Lautstärke aus Lovelace raus entsteht folgender Log mit Fehler im Chromecast Adapter:

Vielleicht gar kein Lovelace Problem?Ist der state "muted" schreibbar? Nach der Fehlermeldung zu Urteilen wäre das dann ein Fehler und sollte als Ticket bei dem Adapter eingestellt werden. Auch die Rolle ist dann suboptimal (aber ich bin mir nicht sicher, ob es eine bessere gibt). Jedenfalls solltest du mal versuchen die von Hand auf write: false zu setzen und, falls das nicht ausreicht, die Rolle zu ändern.
Was passiert:
type-detector erkennt, dass mit "muted" die Stummschaltung gesteuert werden kann. Lovelace merkt sich das und geht beim Toneinstellen sicher, dass Stummschaltung aus ist (könnte man vielleicht weglassen?) -> aber an der Stelle scheint das googlehome dann auszusteigen und das setzen der Lautstärke passiert nicht mehr? (oder doch ein Bug in lovelace? Sehe aber aktuelle nicht wo und bei mir geht die Lautstärke... hm.)Gibt es für Play/Pause auch Fehler im Log?
-
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@Garfonso Deine Dev Version werde ich später mal testen. Die Lautstärke ist über die Objekte steuerbar. Play/Pause aus den Objekten raus wird sofort umgesetzt. Bei der Lautstärke aus Lovelace raus entsteht folgender Log mit Fehler im Chromecast Adapter:

Vielleicht gar kein Lovelace Problem?Ist der state "muted" schreibbar? Nach der Fehlermeldung zu Urteilen wäre das dann ein Fehler und sollte als Ticket bei dem Adapter eingestellt werden. Auch die Rolle ist dann suboptimal (aber ich bin mir nicht sicher, ob es eine bessere gibt). Jedenfalls solltest du mal versuchen die von Hand auf write: false zu setzen und, falls das nicht ausreicht, die Rolle zu ändern.
Was passiert:
type-detector erkennt, dass mit "muted" die Stummschaltung gesteuert werden kann. Lovelace merkt sich das und geht beim Toneinstellen sicher, dass Stummschaltung aus ist (könnte man vielleicht weglassen?) -> aber an der Stelle scheint das googlehome dann auszusteigen und das setzen der Lautstärke passiert nicht mehr? (oder doch ein Bug in lovelace? Sehe aber aktuelle nicht wo und bei mir geht die Lautstärke... hm.)Gibt es für Play/Pause auch Fehler im Log?
@Garfonso Du hast recht mit deiner Annahme, Lautstärke und Muting funktionieren nicht wenn ich sie manuell in den Objekten beim homemini setze. Somit scheint es am Chromecastadapter zu liegen. Danke für den Denkanstoß. Play/Pause funktioniert jetzt mit dem Update!
-
@fantasticmaxpower
Die Darstellung liegt am Dark Theme, wenn ich Standard Theme siehts gut aus.Play/Pause funktioniert, Titel vor und zurück auch. Nur die Lautstärke geht nicht.

Kann man das Dark Theme für einzelne Cards deaktivieren?
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
Kann man das Dark Theme für einzelne Cards deaktivieren?
Ja, du kannst meine ich im visuellen Editor für jede Karte das Theme auswählen, oder? Da gibt's dann bestimmt auch code für.
Die Alternative wäre rausfinden, was da noch am Theme fehlt und hinzufügen... (daran lag es bisher immer). Z.B. mal Beispielthemes angucken?
Vielleicht ist das aber auch ein Bug in der Karte (wenn es die custom ist, dann ggf. die mal aktualisieren) oder Lovelace selber (da will ich möglichst bald nochmal aktualisieren). -
@Garfonso Das ist die Entität:

Auf der Visu sieht es so aus.

Keine Reaktion auf Toggle und keine Reaktion auf Bewegen des Schiebers. Zudem steht da unbekannt, ich denke er kann den % Wert nicht finden. Nur wenn ich auf die 3 Punkte oben rechts gehe passiert am Aktor ein Reaktion auf den Schieber im "more info" Fenster.
Die Entität wurde manuell bei den Objekten als Alias hinten am Schraubenschlüssel generiert mit Funktion Licht!


@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@Garfonso Das ist die Entität:

Auf der Visu sieht es so aus.

Keine Reaktion auf Toggle und keine Reaktion auf Bewegen des Schiebers. Zudem steht da unbekannt, ich denke er kann den % Wert nicht finden. Nur wenn ich auf die 3 Punkte oben rechts gehe passiert am Aktor ein Reaktion auf den Schieber im "more info" Fenster.
Die Entität wurde manuell bei den Objekten als Alias hinten am Schraubenschlüssel generiert mit Funktion Licht!


Und das ging vorher? grübel Da hat sich eigentlich nichts geändert...
Ich hab was an der Initialisierung geändert, was vielleicht damit zusammen hängt. Versuch bitte nochmal die dev-Version von meinem Github.Aber das zeigt einmal mehr, dass ich unbedingt Tests implementieren muss... seufz (wobei das schon ziemlich tief drinnen ist)
-
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@Garfonso Das ist die Entität:

Auf der Visu sieht es so aus.

Keine Reaktion auf Toggle und keine Reaktion auf Bewegen des Schiebers. Zudem steht da unbekannt, ich denke er kann den % Wert nicht finden. Nur wenn ich auf die 3 Punkte oben rechts gehe passiert am Aktor ein Reaktion auf den Schieber im "more info" Fenster.
Die Entität wurde manuell bei den Objekten als Alias hinten am Schraubenschlüssel generiert mit Funktion Licht!


Und das ging vorher? grübel Da hat sich eigentlich nichts geändert...
Ich hab was an der Initialisierung geändert, was vielleicht damit zusammen hängt. Versuch bitte nochmal die dev-Version von meinem Github.Aber das zeigt einmal mehr, dass ich unbedingt Tests implementieren muss... seufz (wobei das schon ziemlich tief drinnen ist)
@Garfonso vorher hat das widget zumindest auf drücken reagiert. allerdings immer nur Aus, oder An, je nach dem wie der Zustand des Dimmers war. Reglereingaben wurden ohne weiters umgesetzt.
-
@fantasticmaxpower said in Test Adapter lovelace v1.2.x:
@Garfonso Das ist die Entität:

Auf der Visu sieht es so aus.

Keine Reaktion auf Toggle und keine Reaktion auf Bewegen des Schiebers. Zudem steht da unbekannt, ich denke er kann den % Wert nicht finden. Nur wenn ich auf die 3 Punkte oben rechts gehe passiert am Aktor ein Reaktion auf den Schieber im "more info" Fenster.
Die Entität wurde manuell bei den Objekten als Alias hinten am Schraubenschlüssel generiert mit Funktion Licht!


Und das ging vorher? grübel Da hat sich eigentlich nichts geändert...
Ich hab was an der Initialisierung geändert, was vielleicht damit zusammen hängt. Versuch bitte nochmal die dev-Version von meinem Github.Aber das zeigt einmal mehr, dass ich unbedingt Tests implementieren muss... seufz (wobei das schon ziemlich tief drinnen ist)
@Garfonso mit der aktuellen dev Version ist das Widget voll funktionstüchtig! Danke!!!
-
Hallo,
nutzt einer von euch die Benachrichtigungen?
Bekomme die nicht so wie ich es mir vorstelle ans laufen.Wenn ich manuell über die Objekte eine Benachrichtigung setze Word mir diese in Lovelace ausgegeben.
Wenn ich jedoch das Objekt mit Blockly befülle ignoriert Lovace die Eingabe vollkommen.
Ausgefüllt wurde das entsprechende Objekt aber.Wenn ich dann in den Objekten manuell nur einen Buchstaben ändere wird die Benachrichtigung angezeigt.
Der zu setzen de Text sieht ungefähr so aus:
{"message": "Die Batterie von xyz ist im kritischen Bereich!!! ", "title": "Batteriewarnung xyz"}EDIT:
Hab es nun hinbekommen, weiß aber nicht warum.
Hatte den Text erst in ein separates Objekt geschrieben (um es noch anders zu werden), und dann in das entsprechende Objekt von lovelace kopieren lassen.
Schreibe ich nun aber direkt in das Objekt von lovelace klappt es. -
In HA scheint es sogenannte "group entities" zu geben.
Diese nennen sich dann z.B. "group.motion_sensors_batteries"Darüber kann man mehrere Objekte aus einer Gruppe über ein Objekt einbinden.
Ist dies auch in iobroker möglich?
Anwenden würde ich es gerne bei der "custom:battery-state-card".
-
In HA scheint es sogenannte "group entities" zu geben.
Diese nennen sich dann z.B. "group.motion_sensors_batteries"Darüber kann man mehrere Objekte aus einer Gruppe über ein Objekt einbinden.
Ist dies auch in iobroker möglich?
Anwenden würde ich es gerne bei der "custom:battery-state-card".
@David-G
aktuell gibt es sowas nicht... möglich könnte es sein. Erstellt man die in HA selber? Was machen die? Wo ist der Vorteil? Was erwartet die Karte? :-)Meinst du diese Karte: https://github.com/maxwroc/battery-state-card ? -> die kann doch auch eine Entity-Liste. Was ist bei Groups dann anders?
-
@David-G
aktuell gibt es sowas nicht... möglich könnte es sein. Erstellt man die in HA selber? Was machen die? Wo ist der Vorteil? Was erwartet die Karte? :-)Meinst du diese Karte: https://github.com/maxwroc/battery-state-card ? -> die kann doch auch eine Entity-Liste. Was ist bei Groups dann anders?
Genau, die Karte meine ich.
Mein Gedanke war, dass ich ggf. eine Aufzählung oder so aus Iobroker oder nehmen kann.Da die Geräte doch langsam mehr werden, hätte ich mir erhofft, dass die Verwaltung der Batteriezustände bzw. deren Objekte im iobroker was konfortabeler ist, als immer jedes Gerät in Lovelace einzupflegen.
Aber ist ja schnell gemacht, wenn man ein neues Gerät anlernt oder eins löscht.
(Ich spekuliere ja darauf, dass es bald einen Adapter gibt oder sogar eine iobroker Funktion kommt, in der man für die gängigsten Adapter die Zustände überwachen kann, scripte gibt es ja schon. Komme da nur immer schnell ein meine Grenzen.)
-
Hey,
weis jemand ob man in der Markdown Karte den Text farbig hervorheben kann?
Ich habe dort HTML eingebunden (Aus einen State).
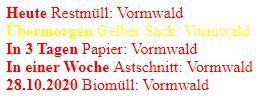
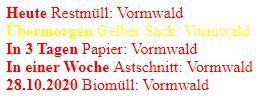
Es wird alles übernommen, bis auf die Farbigkeit.Hier musste ja eigentlich Text in verschiedenen Farben kommen:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Abfallkalender">Heute </span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Abfallkalender2"> Restmüll: Vormwald</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Abfallkalender">Übermorgen </span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Abfallkalender2'> Gelber Sack: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In 3 Tagen </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Papier: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In einer Woche </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Astschnitt: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">28.10.2020 </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Biomüll: Vormwald</span></span>
-
Hey,
weis jemand ob man in der Markdown Karte den Text farbig hervorheben kann?
Ich habe dort HTML eingebunden (Aus einen State).
Es wird alles übernommen, bis auf die Farbigkeit.Hier musste ja eigentlich Text in verschiedenen Farben kommen:
<span style="font-weight: bold; color: red"><span class="icalWarn iCal-Abfallkalender">Heute </span></span><span style="font-weight:normal;color:red"><span class="icalWarn2 iCal-Abfallkalender2"> Restmüll: Vormwald</span></span><br/><span style="font-weight: bold; color: yellow"><span class="icalPrePreWarn iCal-Abfallkalender">Übermorgen </span></span><span style="font-weight: normal; color: yellow"><span class='icalPrePreWarn2 iCal-Abfallkalender2'> Gelber Sack: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In 3 Tagen </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Papier: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">In einer Woche </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Astschnitt: Vormwald</span></span><br/><span style="font-weight: bold; color: red"><span class="icalNormal iCal-Abfallkalender">28.10.2020 </span></span><span style="font-weight: normal; color:red"><span class='icalNormal2 iCal-Abfallkalender2'> Biomüll: Vormwald</span></span>
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font> -
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font>Hallo zusammen,
ich versuche mich derzeit an der stack-in-card und das funktioniert soweit auch ganz gut. Leider stelle ich aber folgende Verhaltensweise fest:
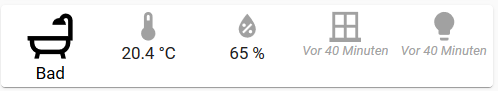
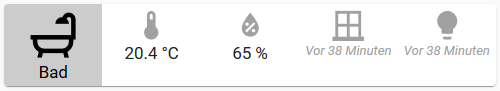
Wenn ich eine Button-Card mit einer Hintergrundfarbe in einer Strack in Card integriere dann ist der HIntergrund beim öffnen der Seite im Browser einen kurzen Moment so wie gewünscht, danach wird der Hintergrund dann aber gleich weiß und nach einiger Teit dann endlich so wie er sein sollte.Das Verhalten tritt aber nur auf wenn ich den Hintergrund der ganzen "Card" anpasse, wenn nur der Icon-Hintergrund angepasst wird gibt es keine Probleme. Es gibt auch keine Probleme wenn ich das ganze mit einer horizontal-stack Card abbilde, nur in der beschriebenen Konstelation.
Hat jemand eine Idee woran das liegen könnte bzw wie ich das Problem beheben kann?


type: 'custom:stack-in-card' mode: horizontal cards: - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:shower' layout: vertical show_state: false show_name: true show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 55% - value: '20' operator: '>=' styles: icon: - color: black - width: 55% card: - background: '#CCCCCC' name: - color: black - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 55% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:thermometer' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Luftfeuchtigkeit_Bad name: Bad icon: 'mdi:water-percent' layout: vertical show_state: true show_name: false show_last_changed: false show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:window-closed-variant' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 35% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Temperatur_Bad name: Bad icon: 'mdi:lightbulb' layout: vertical show_state: false show_name: false show_last_changed: true show_entity_picture: false show_icon: true state: - value: '20' operator: < styles: icon: - color: blue - width: 35% - value: '20' operator: '>=' styles: icon: - color: '#a1a1a1' - width: 35% - value: '22' operator: '>=' styles: icon: - color: firebrick - width: 25% styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' -
@David-G Im Markdown kann man mit Farben arbeiten.
Das nutze ich auch im Markdown für den Kalender über ICAL
[Vorlage] Lovelace: ical Kalender Karte - ioBroker Forum
Das funktioniert über simple HTML-Tags im Markdown:
<font color="#fffff">Text</font>






