NEWS
Test Adapter lovelace v1.2.x
-
Hi zusammen,
hier noch ein Problem, der vielleicht etwas kritischer ist als mein vorheriger Post.
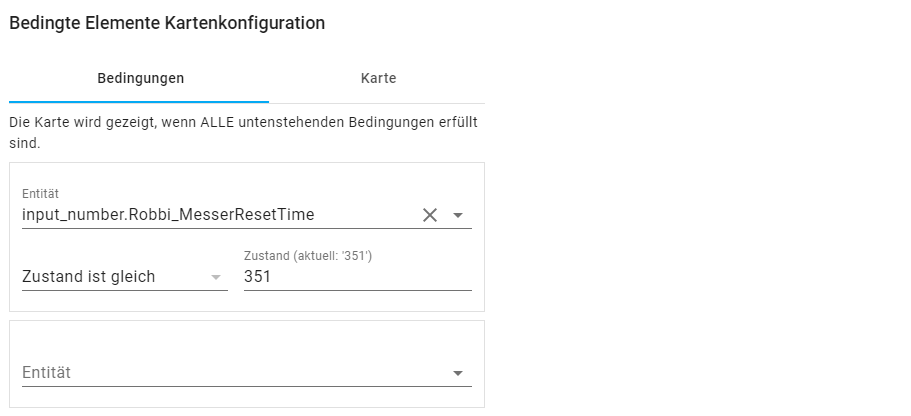
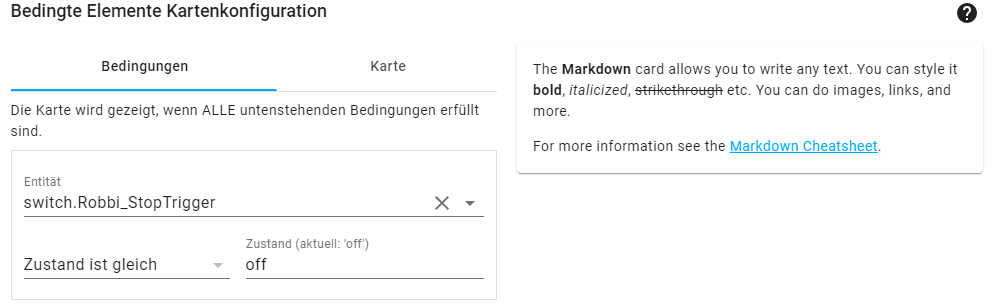
Es geht um die Karte Bedingte Elemente, diese funktioniert mit Zahlen nicht, nur mit Strings. Kann das jemand bestätigen? Hier das Beispiel:
Ein Bedingtes Element mit Zahl:

Ein Bedingtes Element mit String:

-
@David-G
moment... das hab ich jetzt nicht ganz verstanden und vielleicht zerfasert das hier auch ein bisschen... hast du noch ein Problem?
Wenn ja, könntest du ein Issue auf Github aufmachen und da alle Infos drinnen sammeln? Das muss ich mir dann nochmal in Ruhe angucken. :-/Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
-
Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
Hallo zusammen,
mein Name ist Michael. Ich habe mich noch nie mit dem Thema SmartHome beschäftigt und vom programmieren habe ich keine Ahnung, doch nun hat es mich trotzdem gepackt. Ich versuche gerade eine Anwesenheitserkennung zum Laufen zu kriegen, klappt soweit auch ganz gut. Habe hier im Forum dafür viel gelesen und abgeschrieben.
Jetzt brauche ich allerdings doch mal ein wenig Hilfe.Mein System:
Raspberry Pi 3 mit ioBroker
Lovelace Adapter, 1.2.6
TR-64 Adapter, 4.0.13
Devices Adapter, 0.3.13Ich habe unter alias.0 3 manuelle Entitäten unserer Mobiltelefone als Sensor erstellt und alles mit folgendem Code in Lovelace eingebunden.
Vielleicht hier noch die Frage: Was ist der Unterschied zwischen "height" und "padding" in den Styles der Karte?title: Home views: - title: Home badges: [] cards: - type: horizontal-stack title: Anwesenheit cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET name: Michael layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET show_name: false show_icon: false styles: card: - width: 100% - padding: 10px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET name: Alex layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET name: Mathilda layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick hideToolbar: falseDas funktioniert auch ganz gut, nur die Anzeige auf dem Mobiltelefon und via Chrome auf dem Mac klappt noch nicht so richtig.
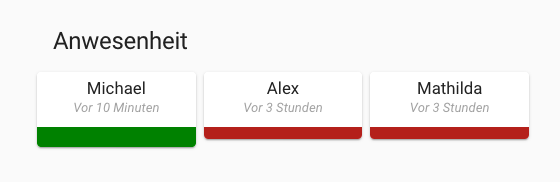
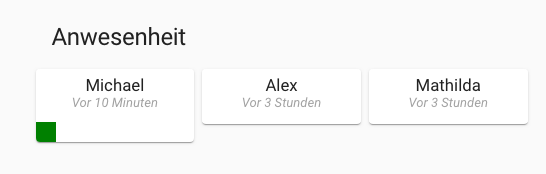
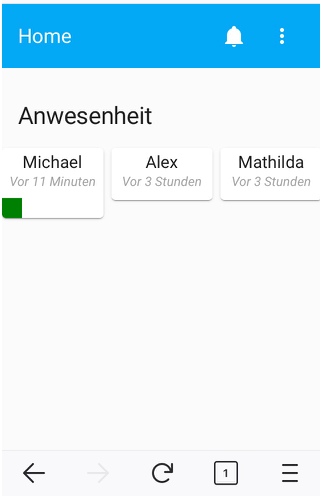
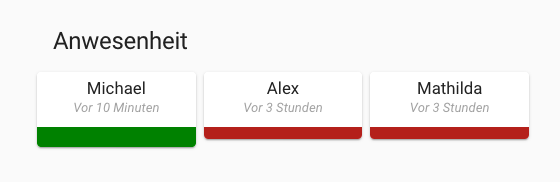
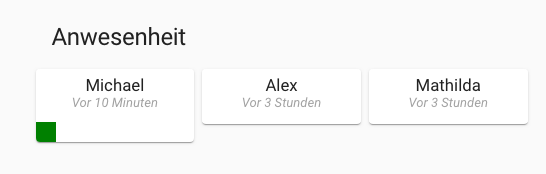
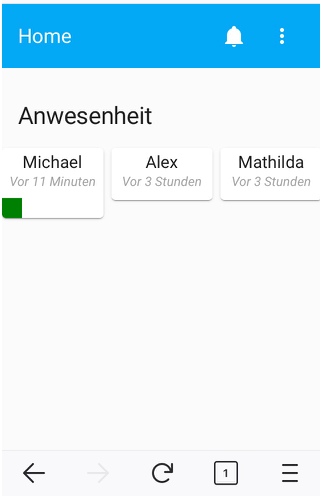
Hier mal Bilder verschiedener Ansichten und Browser auf dem Mac und dem Mobiltelefon.
Der grüne Bereich bei "Michael" ist etwas dicker, weil ich testen wollte ob überhaupt irgendwas zu sehen ist, wenn ich ihn dicker gestalte.
Mac, Browser Firefox

Mac, Browser Chrome

Mobiltelefon, Browser Chrome oder Firefox. Gleiche Anzeige in beiden Browsern

Ich komm nicht drauf, was ich machen muss um die farbigen Balken auch auf dem Mobiltelefon korrekt sichtbar zu machen.
Vielen Dank schon mal im voraus
-
Hallo,
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
Kann mir jemand einen Tip geben? -
Hallo zusammen, habe den Adapter jetzt schon eine Weile laufen. Super Ding! Ein paar Fragen habe ich noch:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
-Eine Sache, die mich sehr stört ist, dass ich nicht zwischen den Seiten hin und her swipen kann. Ich weiß, dass es da ein add-on bzw. Skript gab... das habe ich "damals" aber nicht auf Anhieb hin bekommen. Mit der App könnte man das denke ich auch direkt erschlagen oder?
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Wäre toll wenn da jemand was zu sagen kann.
Edit: bin übrigens noch auf der 1.0.16 unterwegs. Wenn mittlerweile was nachgepatched wurde bitte nicht steinigen.
-
@André-P said in Test Adapter lovelace v1.2.x:
Dennoch würde mich aus technischer Perspektive interessieren, wieso es so nicht geht (beim Licht funktioniert das ja auch). Hat das etwas mit dem Entitätstypen zutun?
Kurz gesagt: ja.
Lange Antwort: HomeAssistant / Lovelace kennt keine gekippten Fenster, sondern für Fenster nur binäre auf/zu Sensoren. Bei diesen ist das in der UI alles drinnen, dass sich da die Farbe ändert (meine ich zumindest).
Die gekippten Fenster hab ich im Adapter dann reingebastelt und die sind sensor-Entities. Dafür gibt es in der UI keinen support für Farben usw... -> vermutlich müsste man das in die Lovelace UI reinhacken und dann bei Updates mitführen, wie z.B. auch die Änderungen an der Wetterkarte usw... macht aber halt einiges an Arbeit, daher bin ich das bisher nicht angegangen (und es gibt auch einige Stellen, wo das passieren müsste, die ich auch noch nicht alle gefunden/verstanden habe ;-) ). (Der beste Weg wäre sicherlich Lovelace / HomeAssistant gekippte Fenster beizubringen, aber das ist für mich völlig out of scope, leider)
Also aktuell muss man bei gekippten Fenstern in der UI leider etwas basteln... das ist leider auch komplizierter, als ich mir das vorgestellt hatte... :-( Meine Lösung ist bisher eine Filtercard mit Glance card, die jeweils auf Gekippt bzw. Offen Filtert.Falls dir gekippt/offen egal ist, kannst du natürlich einen alias nutzen um einen binären Fenstersensor zu machen. Für den gibt es dann eingebaut mehr support.
@Garfonso
Hallo. Zunächst muss ich mal sagen, dass Du mit diesem Adapter genau meinen Nerv getroffen hast. Echt gute Arbeit. Danke dafür.
Ich habe ebenfalls die aktuelle Version installiert und bin ziemlich begeistert. Leider kämpfe ich aber noch mit ein paar Herausforderungen. Vielleicht kann mir da jemand helfen?-
Ich habe einige Osram Steckdosen per Zigbee Adapter verbunden. Hierzu habe ich Schalter im Lovelace definiert. Die Schalter funktionieren auch. Aber ich glaube ich habe ein Problem bei der automatischen Entity Erkennung. Eine Steckdose wird korrekt erkannt und funktioniert 1a, wie gewünscht. Bei drei anderen wurde in der Entitäten Übersicht im Adapter ein zweiter "State" hinzugefügt. Neben dem State "State" ist in der selben Entität auch der State "available" enthalten. Das für dazu, dass ich die Steckdosen zwar schalten kann, sie aber in der Oberfläche dauerhaft als "eingeschaltet" angezeigt werden. Egal, wie der Status ist.
Wie kann ich das lösen? -
Um mir auf einer Seite die verschiedenen Batteriezustände anzeigen zu lassen habe ich die entsprechenden Datenpunkte als Entitäten festgelegt. Diese wollte ich nun abfragen um den Batteriestand anzuzeigen. Leider sagt mir der Adapter immer, dass er die Entität nicht finden kann. Ich bin mir gerade gar nicht sicher, was genau ich falsch mache und wo ich ansetzen kann. In einer älteren Adapterversion funktionierte es noch sauber, jetzt nach dem Update gar nicht mehr. Kann mir hier auch jemand helfen?
-
Wetter Widget: Ich habe mir den Adapter "dasWetter" und auch "yr" installiert und eingerichtet. Soweit auch ok.
Was mich irritiert: Das aktuelle Wetter bei "dasWetter" ist immer höher als die Höchsttemperatur. Das kann doch nicht stimmen. Außerdem aktualisiert sich die Temperatur kaum. Mache ich da etwas falsch?
Springe ich auf yr über erhalte ich in der normalen Ansicht immer ein "invalid Date". Das ist auch in den entsprechenden Datenpunkten eingetragen. Die Daten scheinen sich dort irgendwie nicht zu aktualisieren.
Grundsätzlich wäre es schön, wenn ich nur einen Adapter bräuchte und bei diesem oben das aktuelle Wetter und unten die Vorschau zu sehen wäre.
Aktuell arbeite ich sonst noch an einer Anwesenheitsvisualisierung und an dem Tankerkönig. Da komme ich sicher mit Hilfe nochmal auf Euch zu, da ich auch hier schon steckenbleibe.
Besten Dank erstmal.
-
-
Hi zusammen,
Wer von Euch nutzt die CUSTOM BUTTON CARD?
Habe aktuell ein Problem mit der Funktion TRIGGERS_UPDATE, diese wir bei mir ignoriert. Diese Funktion ermöglicht, auf mehrere Entities zu hören um sich zu aktualisieren. Hat das schon jemand im IOBroker ausprobiert? Bei mir geht das nicht, nachdem ich auf GITHUB (https://github.com/custom-cards/button-card) keinen entsprechenden Issue gefunden habe, denke ich dass es mit dem IOBroker zusammenhängt.
Workaround ist, ein Bedingtes Element mit dem zweiten Entity zumachen, mit einem Zustand der nie eintritt.
Würde einen Issue auf dem IOBroker Lovelace Github aufmachen und es als Info in der User Doku vermerken, falls keiner eine Idee hat.
Verwendete Custom Button Card Version: 3.3.6
Hier noch mein Code, handelt sich um einen Button der den Akkuladestand meines Robbis und das Laden gleichzeitig anzeigen soll. Der Button hört nur auf "sensor.Robbi_batteryState"
type: 'custom:button-card' tap_action: action: none hold_action: action: more-info name: Akku triggers_update: - sensor.Robbi_batteryState - binary_sensor.Robbi_batteryCharging show_state: true size: 30px entity: sensor.Robbi_batteryState state: - value: '90' operator: '>' color: '#6ca049' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-high' else return 'mdi:battery-high'; ]]] - value: '20' color: orange operator: '>' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-medium' else return 'mdi:battery-medium'; ]]] - value: '0' operator: '>' color: red icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-low' else return 'mdi:battery-low'; ]]] styles: card: - font-size: 15px - padding: 10px 0 10px 0 grid: - grid-template-areas: '"n" "i" "s" "l"' img_cell: - margin: 10px 0px 10px 0px@KNXbroker said in Test Adapter lovelace v1.2.x:
Habe aktuell ein Problem mit der Funktion TRIGGERS_UPDATE, diese wir bei mir ignoriert. Diese Funktion ermöglicht, auf mehrere Entities zu hören um sich zu aktualisieren. Hat das schon jemand im IOBroker ausprobiert? Bei mir geht das nicht, nachdem ich auf GITHUB (https://github.com/custom-cards/button-card) keinen entsprechenden Issue gefunden habe, denke ich dass es mit dem IOBroker zusammenhängt.
Workaround ist, ein Bedingtes Element mit dem zweiten Entity zumachen, mit einem Zustand der nie eintritt.
Würde einen Issue auf dem IOBroker Lovelace Github aufmachen und es als Info in der User Doku vermerken, falls keiner eine Idee hat.
Verwendete Custom Button Card Version: 3.3.6
Hier noch mein Code, handelt sich um einen Button der den Akkuladestand meines Robbis und das Laden gleichzeitig anzeigen soll. Der Button hört nur auf "sensor.Robbi_batteryState"
type: 'custom:button-card' tap_action: action: none hold_action: action: more-info name: Akku triggers_update: - sensor.Robbi_batteryState - binary_sensor.Robbi_batteryCharging show_state: true size: 30px entity: sensor.Robbi_batteryState state: - value: '90' operator: '>' color: '#6ca049' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-high' else return 'mdi:battery-high'; ]]] - value: '20' color: orange operator: '>' icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-medium' else return 'mdi:battery-medium'; ]]] - value: '0' operator: '>' color: red icon: | [[[ if (states["binary_sensor.Robbi_batteryCharging"].state == 'on') return 'mdi:battery-charging-low' else return 'mdi:battery-low'; ]]] styles: card: - font-size: 15px - padding: 10px 0 10px 0 grid: - grid-template-areas: '"n" "i" "s" "l"' img_cell: - margin: 10px 0px 10px 0pxHm. Es kann durchaus sein, dass der Adapter bei der Karte nur eins der entities mitbekommt und daher das andere gar nicht abonniert. Mach dafür gerne ein issue auf zur Dokumentation (wenn es geht alles da reinkopieren und nicht nur den link, ist einfacher für mich).
Als workaround wäre interessant, ob es geht, wenn du beide states in irgendwelchen standard Karten mal testweise verwendest (also z.B. elemente oder sowas), also der State ganz sicher abonniert wird, ob es dann geht.Und dieses skript (if / else) geht bei der Karte? Das hab ich hier nie hinbekommen und vermutet, dass bei uns einfach die Komponente fehlt, die das interpretiert. Muss ich nochmal testen / gucken.
-
Gestern hatte mein Pi einen Stromausfall (Grade mal eine USV bestellt^^).
Nachdem das System wieder hochgefahren ist, wurden die Geräte als dem Alias wieder nicht gefunden.
Nach dem Einspielen eines Backups vom 17.9 geht wieder alles.
Das Backup vom 18.9 und alle folgenden haben den Fehler drinnen.Ich wüsste nicht, dass ich in dieser Zeit was am System verändert habe.
-
Hallo zusammen,
mein Name ist Michael. Ich habe mich noch nie mit dem Thema SmartHome beschäftigt und vom programmieren habe ich keine Ahnung, doch nun hat es mich trotzdem gepackt. Ich versuche gerade eine Anwesenheitserkennung zum Laufen zu kriegen, klappt soweit auch ganz gut. Habe hier im Forum dafür viel gelesen und abgeschrieben.
Jetzt brauche ich allerdings doch mal ein wenig Hilfe.Mein System:
Raspberry Pi 3 mit ioBroker
Lovelace Adapter, 1.2.6
TR-64 Adapter, 4.0.13
Devices Adapter, 0.3.13Ich habe unter alias.0 3 manuelle Entitäten unserer Mobiltelefone als Sensor erstellt und alles mit folgendem Code in Lovelace eingebunden.
Vielleicht hier noch die Frage: Was ist der Unterschied zwischen "height" und "padding" in den Styles der Karte?title: Home views: - title: Home badges: [] cards: - type: horizontal-stack title: Anwesenheit cards: - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET name: Michael layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_michael_SET show_name: false show_icon: false styles: card: - width: 100% - padding: 10px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET name: Alex layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_alex_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick - type: 'custom:vertical-stack-in-card' cards: - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET name: Mathilda layout: vertical show_state: false show_name: true show_last_changed: true show_entity_picture: true show_icon: false tap_action: action: none styles: label: - font-size: small - font-style: italic - color: '#a1a1a1' - type: 'custom:button-card' entity: sensor.Netzwerk_iphone_mathilda_SET show_name: false show_icon: false styles: card: - width: 100% - height: 2px state: - value: 'on' styles: card: - background: green - value: 'off' styles: card: - background: FireBrick hideToolbar: falseDas funktioniert auch ganz gut, nur die Anzeige auf dem Mobiltelefon und via Chrome auf dem Mac klappt noch nicht so richtig.
Hier mal Bilder verschiedener Ansichten und Browser auf dem Mac und dem Mobiltelefon.
Der grüne Bereich bei "Michael" ist etwas dicker, weil ich testen wollte ob überhaupt irgendwas zu sehen ist, wenn ich ihn dicker gestalte.
Mac, Browser Firefox

Mac, Browser Chrome

Mobiltelefon, Browser Chrome oder Firefox. Gleiche Anzeige in beiden Browsern

Ich komm nicht drauf, was ich machen muss um die farbigen Balken auch auf dem Mobiltelefon korrekt sichtbar zu machen.
Vielen Dank schon mal im voraus
@haumichel said in Test Adapter lovelace v1.2.x:
mein Name ist Michael. Ich habe mich noch nie mit dem Thema SmartHome beschäftigt und vom programmieren habe ich keine Ahnung, doch nun hat es mich trotzdem gepackt. Ich versuche gerade eine Anwesenheitserkennung zum Laufen zu kriegen, klappt soweit auch ganz gut. Habe hier im Forum dafür viel gelesen und abgeschrieben.
Da bist du aber echt tief eingestiegen. Alle Achtung. :-)
Vielleicht hier noch die Frage: Was ist der Unterschied zwischen "height" und "padding" in den Styles der Karte?
height ist, wie das Wort vermuten lässt die Höhe der Karte (bzw. des Elements). Wenn man eine %-Zahl angibt, richtet sich das nach dem Platz, den der Container (also das Element außen drum herum) einem an Platz zugesteht, sonst kann man noch feste px Werte und so eingeben.
Padding ist ein Bereich innerhalb des Elements (also hier der Karte), der frei bleiben soll. Kennt man z.B. auch aus Tabellen, der Platz zwischen dem Gitter der Tabelle und dem Inhalt, das wäre das Padding. Es gibt auch noch Platz, der außen freigelassen wird, der ist Margin. (Oder es ist umgekehrt, ich verwechsel die immer flöt).Das funktioniert auch ganz gut, nur die Anzeige auf dem Mobiltelefon und via Chrome auf dem Mac klappt noch nicht so richtig.
Mein Tipp wäre hier im Chrome auf dem Mac die Developertools nutzen (k.A. wie das auf dem Mac geht, am Windows PC kann man einfach rechtsklick auf ein Element machen und "Untersuchen" anglicken, man kann die aber auch im Menü irgendwo öffnen) und dann für den Balken solange mit dem Style-Einstellungen rumspielen, bis es dir gefällt, die übernehmen und hoffen, dass es auf den anderen Systemen auch geht. ;-)
Ansonsten bin ich bei dem Thema leider auch überfragt.
-
Hallo,
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
Kann mir jemand einen Tip geben?@Strizz said in Test Adapter lovelace v1.2.x:
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
Kann mir jemand einen Tip geben?Das muss sicherlich die Karte machen. Vielleicht findest du eine Custom-Card, die dir da irgendwie hilft?
-
Hallo zusammen, habe den Adapter jetzt schon eine Weile laufen. Super Ding! Ein paar Fragen habe ich noch:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
-Eine Sache, die mich sehr stört ist, dass ich nicht zwischen den Seiten hin und her swipen kann. Ich weiß, dass es da ein add-on bzw. Skript gab... das habe ich "damals" aber nicht auf Anhieb hin bekommen. Mit der App könnte man das denke ich auch direkt erschlagen oder?
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Wäre toll wenn da jemand was zu sagen kann.
Edit: bin übrigens noch auf der 1.0.16 unterwegs. Wenn mittlerweile was nachgepatched wurde bitte nicht steinigen.
@radicalreel said in Test Adapter lovelace v1.2.x:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
Welche ist das genau? Und was geht nicht?
Vermutlich ist das Problem, dass wir halt kein ganzer HomeAssistant sind...
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Du kannst die toolbar in den Instanz-Optionen (bei theme) ausschalten. Macht das, was du willst?
-
@Garfonso
Hallo. Zunächst muss ich mal sagen, dass Du mit diesem Adapter genau meinen Nerv getroffen hast. Echt gute Arbeit. Danke dafür.
Ich habe ebenfalls die aktuelle Version installiert und bin ziemlich begeistert. Leider kämpfe ich aber noch mit ein paar Herausforderungen. Vielleicht kann mir da jemand helfen?-
Ich habe einige Osram Steckdosen per Zigbee Adapter verbunden. Hierzu habe ich Schalter im Lovelace definiert. Die Schalter funktionieren auch. Aber ich glaube ich habe ein Problem bei der automatischen Entity Erkennung. Eine Steckdose wird korrekt erkannt und funktioniert 1a, wie gewünscht. Bei drei anderen wurde in der Entitäten Übersicht im Adapter ein zweiter "State" hinzugefügt. Neben dem State "State" ist in der selben Entität auch der State "available" enthalten. Das für dazu, dass ich die Steckdosen zwar schalten kann, sie aber in der Oberfläche dauerhaft als "eingeschaltet" angezeigt werden. Egal, wie der Status ist.
Wie kann ich das lösen? -
Um mir auf einer Seite die verschiedenen Batteriezustände anzeigen zu lassen habe ich die entsprechenden Datenpunkte als Entitäten festgelegt. Diese wollte ich nun abfragen um den Batteriestand anzuzeigen. Leider sagt mir der Adapter immer, dass er die Entität nicht finden kann. Ich bin mir gerade gar nicht sicher, was genau ich falsch mache und wo ich ansetzen kann. In einer älteren Adapterversion funktionierte es noch sauber, jetzt nach dem Update gar nicht mehr. Kann mir hier auch jemand helfen?
-
Wetter Widget: Ich habe mir den Adapter "dasWetter" und auch "yr" installiert und eingerichtet. Soweit auch ok.
Was mich irritiert: Das aktuelle Wetter bei "dasWetter" ist immer höher als die Höchsttemperatur. Das kann doch nicht stimmen. Außerdem aktualisiert sich die Temperatur kaum. Mache ich da etwas falsch?
Springe ich auf yr über erhalte ich in der normalen Ansicht immer ein "invalid Date". Das ist auch in den entsprechenden Datenpunkten eingetragen. Die Daten scheinen sich dort irgendwie nicht zu aktualisieren.
Grundsätzlich wäre es schön, wenn ich nur einen Adapter bräuchte und bei diesem oben das aktuelle Wetter und unten die Vorschau zu sehen wäre.
Aktuell arbeite ich sonst noch an einer Anwesenheitsvisualisierung und an dem Tankerkönig. Da komme ich sicher mit Hilfe nochmal auf Euch zu, da ich auch hier schon steckenbleibe.
Besten Dank erstmal.
@nachon said in Test Adapter lovelace v1.2.x:
@Garfonso
Hallo. Zunächst muss ich mal sagen, dass Du mit diesem Adapter genau meinen Nerv getroffen hast. Echt gute Arbeit. Danke dafür.Danke für das Feedback (allerdings ist es nicht "mein" Adapter, @Bluefox hat den entwickelt und da deutlich mehr Arbeit reingesteckt, als ich bisher - es gibt auch immer noch teile, die ich nicht kenne ;-) ).
- Ich habe einige Osram Steckdosen per Zigbee Adapter verbunden. Hierzu habe ich Schalter im Lovelace definiert. Die Schalter funktionieren auch. Aber ich glaube ich habe ein Problem bei der automatischen Entity Erkennung. Eine Steckdose wird korrekt erkannt und funktioniert 1a, wie gewünscht. Bei drei anderen wurde in der Entitäten Übersicht im Adapter ein zweiter "State" hinzugefügt. Neben dem State "State" ist in der selben Entität auch der State "available" enthalten. Das für dazu, dass ich die Steckdosen zwar schalten kann, sie aber in der Oberfläche dauerhaft als "eingeschaltet" angezeigt werden. Egal, wie der Status ist.
Wie kann ich das lösen?
Ähm.. das sollte so nicht sein. Kannst du mir mal einen Screenshot von den Entity-Liste (mit "Attribute anzeigen" aktiv) von den Steckdosen zeigen?
- Um mir auf einer Seite die verschiedenen Batteriezustände anzeigen zu lassen habe ich die entsprechenden Datenpunkte als Entitäten festgelegt. Diese wollte ich nun abfragen um den Batteriestand anzuzeigen. Leider sagt mir der Adapter immer, dass er die Entität nicht finden kann. Ich bin mir gerade gar nicht sicher, was genau ich falsch mache und wo ich ansetzen kann. In einer älteren Adapterversion funktionierte es noch sauber, jetzt nach dem Update gar nicht mehr. Kann mir hier auch jemand helfen?
Du hast die Entitäten von Hand definiert? Hast du dabei einen Namen vergeben? Falls nicht, dann hat der automatisch generierte Name sich geändert und du musst leider alle entity_ids von Hand anpassen (daher der Versionssprung auf 1.2).
- Wetter Widget: Ich habe mir den Adapter "dasWetter" und auch "yr" installiert und eingerichtet. Soweit auch ok.
Was mich irritiert: Das aktuelle Wetter bei "dasWetter" ist immer höher als die Höchsttemperatur. Das kann doch nicht stimmen. Außerdem aktualisiert sich die Temperatur kaum. Mache ich da etwas falsch?
Hm.. dasWetter ist irgendwie total krumm... die ganzen Werte sind um einen Tag verschoben, wenn ich das richtig sehe (also min/max von Samstag steht bei Freitag usw.)... das liegt vermutlich daran, wie die States von dasWetter in den typ "Wettervorhersage" gefüllt werden (mal mit dem Geräte-Adapter angucken).
Der dasWetter-Adapter ist ein cron-Adapter und wird per default nur einmal am Tag gestartet, öfter kommt also auch keine neue Vorhersage.Springe ich auf yr über erhalte ich in der normalen Ansicht immer ein "invalid Date". Das ist auch in den entsprechenden Datenpunkten eingetragen. Die Daten scheinen sich dort irgendwie nicht zu aktualisieren.
Wenn das auch in den Datenpunkten im Admin (oder wo?) steht, dann würde ich mal bei dem Adapter ein issue aufmachen.
Grundsätzlich wäre es schön, wenn ich nur einen Adapter bräuchte und bei diesem oben das aktuelle Wetter und unten die Vorschau zu sehen wäre.
AccuWeather hat die Probleme nicht, da die Summary mit Raum & Funktion versehen. Der würde sogar deutlich mehr Daten liefern, aber die kriegt man aktuell nicht in lovelace (also nur einzeln dann).
-
-
@nachon said in Test Adapter lovelace v1.2.x:
@Garfonso
Hallo. Zunächst muss ich mal sagen, dass Du mit diesem Adapter genau meinen Nerv getroffen hast. Echt gute Arbeit. Danke dafür.Danke für das Feedback (allerdings ist es nicht "mein" Adapter, @Bluefox hat den entwickelt und da deutlich mehr Arbeit reingesteckt, als ich bisher - es gibt auch immer noch teile, die ich nicht kenne ;-) ).
- Ich habe einige Osram Steckdosen per Zigbee Adapter verbunden. Hierzu habe ich Schalter im Lovelace definiert. Die Schalter funktionieren auch. Aber ich glaube ich habe ein Problem bei der automatischen Entity Erkennung. Eine Steckdose wird korrekt erkannt und funktioniert 1a, wie gewünscht. Bei drei anderen wurde in der Entitäten Übersicht im Adapter ein zweiter "State" hinzugefügt. Neben dem State "State" ist in der selben Entität auch der State "available" enthalten. Das für dazu, dass ich die Steckdosen zwar schalten kann, sie aber in der Oberfläche dauerhaft als "eingeschaltet" angezeigt werden. Egal, wie der Status ist.
Wie kann ich das lösen?
Ähm.. das sollte so nicht sein. Kannst du mir mal einen Screenshot von den Entity-Liste (mit "Attribute anzeigen" aktiv) von den Steckdosen zeigen?
- Um mir auf einer Seite die verschiedenen Batteriezustände anzeigen zu lassen habe ich die entsprechenden Datenpunkte als Entitäten festgelegt. Diese wollte ich nun abfragen um den Batteriestand anzuzeigen. Leider sagt mir der Adapter immer, dass er die Entität nicht finden kann. Ich bin mir gerade gar nicht sicher, was genau ich falsch mache und wo ich ansetzen kann. In einer älteren Adapterversion funktionierte es noch sauber, jetzt nach dem Update gar nicht mehr. Kann mir hier auch jemand helfen?
Du hast die Entitäten von Hand definiert? Hast du dabei einen Namen vergeben? Falls nicht, dann hat der automatisch generierte Name sich geändert und du musst leider alle entity_ids von Hand anpassen (daher der Versionssprung auf 1.2).
- Wetter Widget: Ich habe mir den Adapter "dasWetter" und auch "yr" installiert und eingerichtet. Soweit auch ok.
Was mich irritiert: Das aktuelle Wetter bei "dasWetter" ist immer höher als die Höchsttemperatur. Das kann doch nicht stimmen. Außerdem aktualisiert sich die Temperatur kaum. Mache ich da etwas falsch?
Hm.. dasWetter ist irgendwie total krumm... die ganzen Werte sind um einen Tag verschoben, wenn ich das richtig sehe (also min/max von Samstag steht bei Freitag usw.)... das liegt vermutlich daran, wie die States von dasWetter in den typ "Wettervorhersage" gefüllt werden (mal mit dem Geräte-Adapter angucken).
Der dasWetter-Adapter ist ein cron-Adapter und wird per default nur einmal am Tag gestartet, öfter kommt also auch keine neue Vorhersage.Springe ich auf yr über erhalte ich in der normalen Ansicht immer ein "invalid Date". Das ist auch in den entsprechenden Datenpunkten eingetragen. Die Daten scheinen sich dort irgendwie nicht zu aktualisieren.
Wenn das auch in den Datenpunkten im Admin (oder wo?) steht, dann würde ich mal bei dem Adapter ein issue aufmachen.
Grundsätzlich wäre es schön, wenn ich nur einen Adapter bräuchte und bei diesem oben das aktuelle Wetter und unten die Vorschau zu sehen wäre.
AccuWeather hat die Probleme nicht, da die Summary mit Raum & Funktion versehen. Der würde sogar deutlich mehr Daten liefern, aber die kriegt man aktuell nicht in lovelace (also nur einzeln dann).
- Ich habe einige Osram Steckdosen per Zigbee Adapter verbunden. Hierzu habe ich Schalter im Lovelace definiert. Die Schalter funktionieren auch. Aber ich glaube ich habe ein Problem bei der automatischen Entity Erkennung. Eine Steckdose wird korrekt erkannt und funktioniert 1a, wie gewünscht. Bei drei anderen wurde in der Entitäten Übersicht im Adapter ein zweiter "State" hinzugefügt. Neben dem State "State" ist in der selben Entität auch der State "available" enthalten. Das für dazu, dass ich die Steckdosen zwar schalten kann, sie aber in der Oberfläche dauerhaft als "eingeschaltet" angezeigt werden. Egal, wie der Status ist.
-
@radicalreel said in Test Adapter lovelace v1.2.x:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
Welche ist das genau? Und was geht nicht?
Vermutlich ist das Problem, dass wir halt kein ganzer HomeAssistant sind...
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Du kannst die toolbar in den Instanz-Optionen (bei theme) ausschalten. Macht das, was du willst?
@Garfonso said in Test Adapter lovelace v1.2.x:
@radicalreel said in Test Adapter lovelace v1.2.x:
-es gibt ja im Playstore eine Home Assistent App. Wird es irgendwann möglich sein diese mit dem Adapter zu verwenden? Gerade für push notifications wäre das denke ich ganz nett.
Welche ist das genau? Und was geht nicht?
Vermutlich ist das Problem, dass wir halt kein ganzer HomeAssistant sind...
-Kann man neben dem bearbeiten Button eigentlich auch die Glocke und das Mikrofon ausblenden?
Du kannst die toolbar in den Instanz-Optionen (bei theme) ausschalten. Macht das, was du willst?
Das ist diese App: https://play.google.com/store/apps/details?id=io.homeassistant.companion.android
1.Wenn ich, wie verlangt die URL für die Oberfläche angebe erhalte ich die Fehlermeldung, dass er den Home Assistant nicht finden kann (sinngemäß)
- Ich glaube da wird nur der bearbeiten Button ausgeblendet, nicht das Mikro und die Glocke. Aber damit kann ich auch Leben...
-
Hallo,
Ich hatte die Letzen Wochen mal etwas zeit mich in den IOBroker ein wenig einzuarbeiten.
Jetzt wollte ich mit meiner ersten Visu starten. Da ich in HTML/CSS nicht fit bin kommt mir Lovelace grad gelegen.
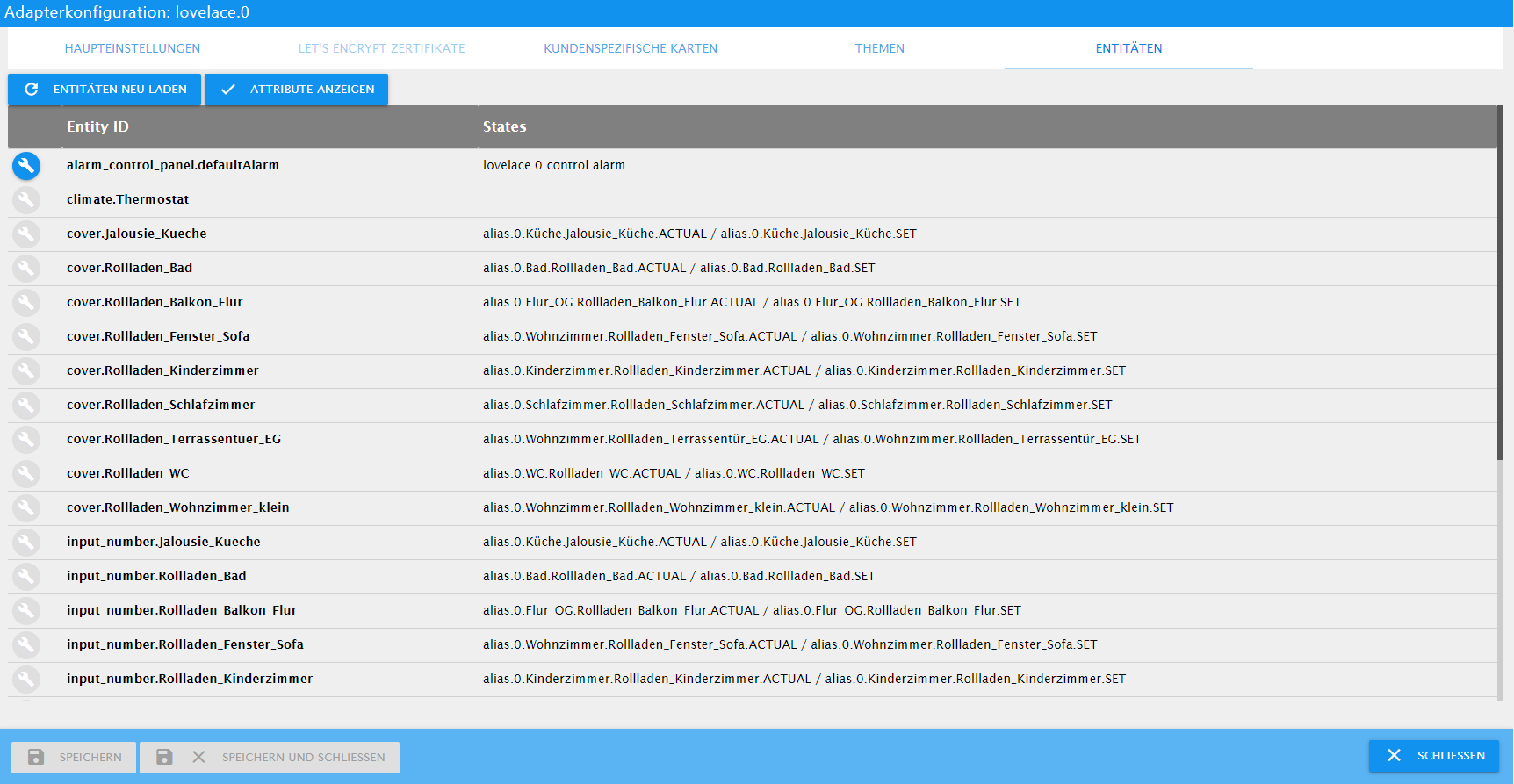
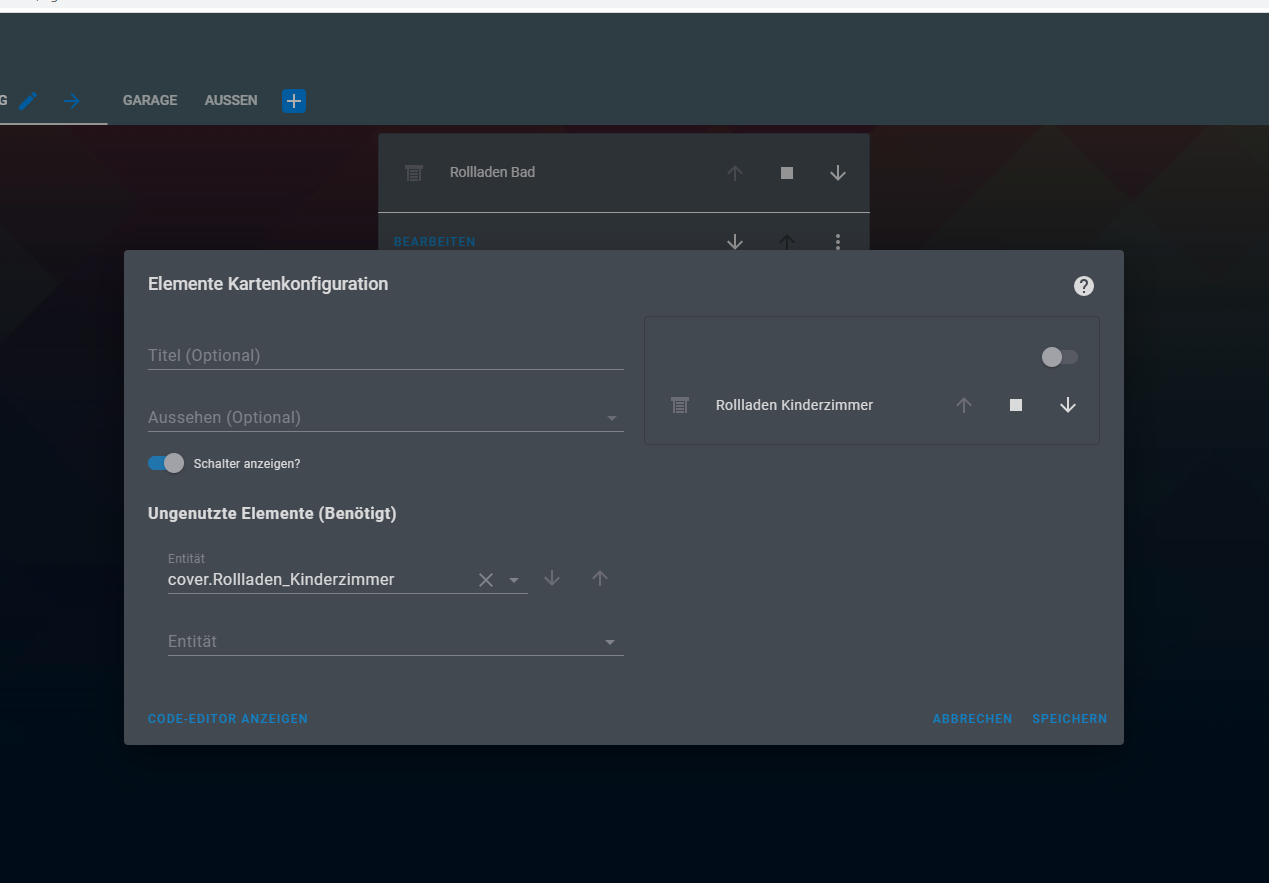
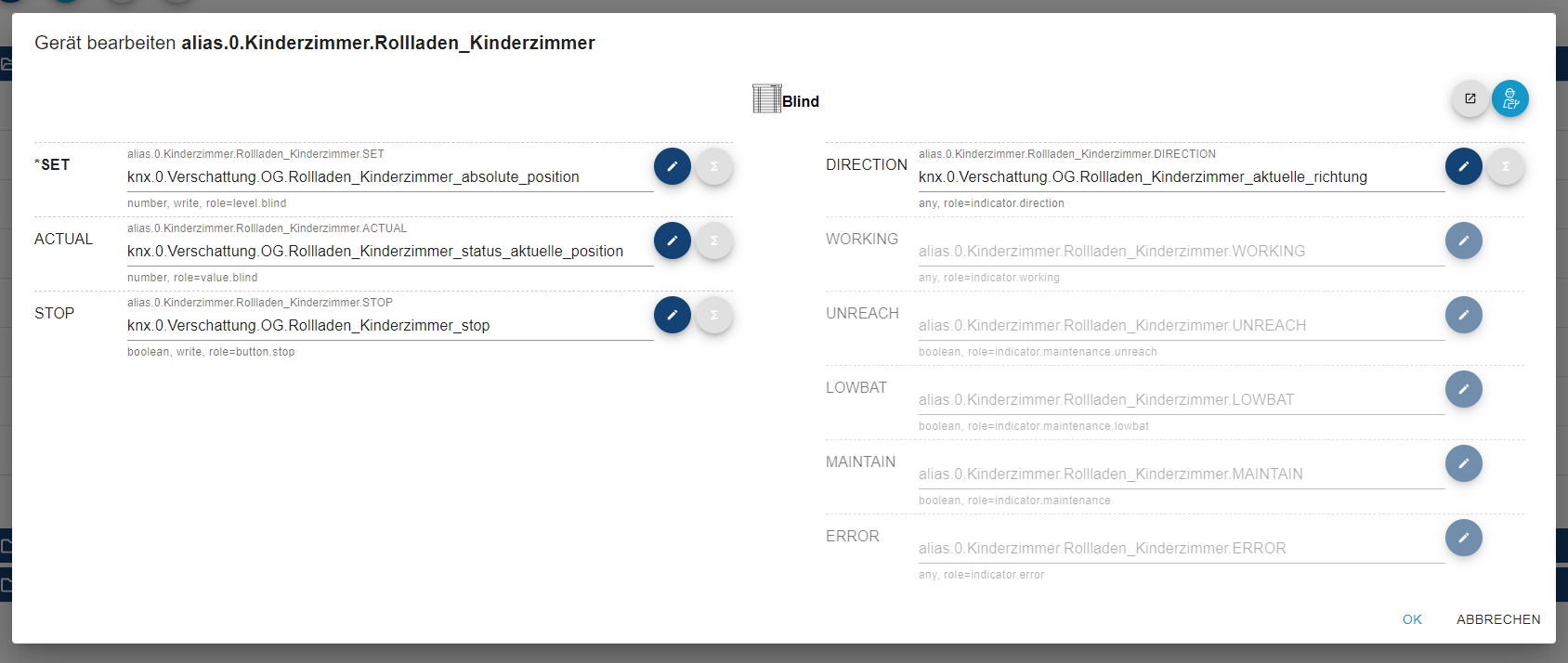
Ich habe mal die ersten KNX GAs als Alias angelegt und habe diesen Alias in Lovelace gewählt. Jedoch erscheint der eine Auf-Pfeil ausgegraut der Ab-Pfeil lässt sich klicken jedoch keine reaktion.
Wenn ich die Position per Slider anwähle fährt der Rollladen



was mache ich falsch?
-
Hallo,
gibt es eigentlich eine Möglichkeit, ausgegebene Zahlen zu formatieren? Die Ausgabe meiner Niederschlagsmengen erfolgt auf sechs Stellen hinter dem Komma. Ich habe bisher noch keine Möglichkeit gefunden, die Zahl auf eine Stelle nach dem Komma zu beschränken.
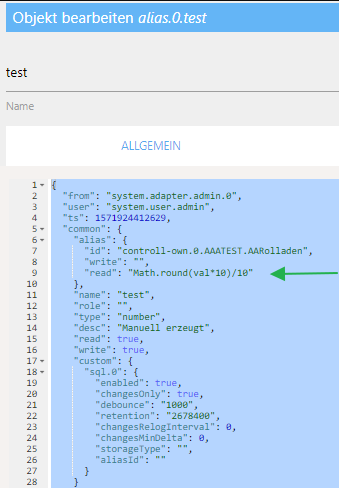
Kann mir jemand einen Tip geben?@Strizz Moin, ich hatte dasselbe Problem. Zumindest wurden bei mir alias Datenpunkte (Temperatur von HM-Thermostat) welche ich für lovelace freigegeben hatte manchmal mit 10 Kommastellen dargestellt. Gerade in der Visu ist das nicht so schön. Abhilfe hat mir dieser Thread gebracht:
https://forum.iobroker.net/topic/26077/datenpunkte-nachkommastellen-reduzieren/5In der Raw-Ansicht fügst du am entsprechenden Datenpunkt eine Zeile ein:

-
Hallo Community,
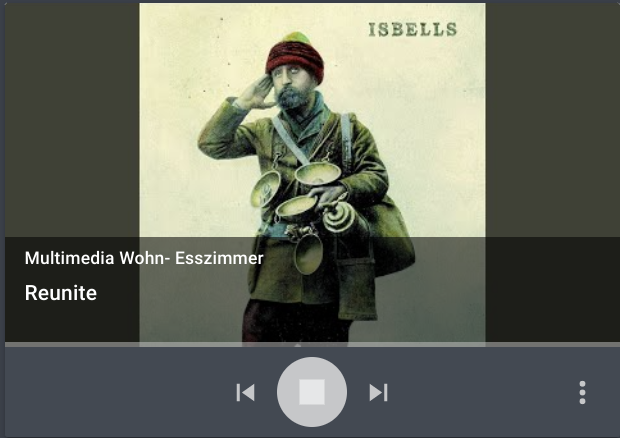
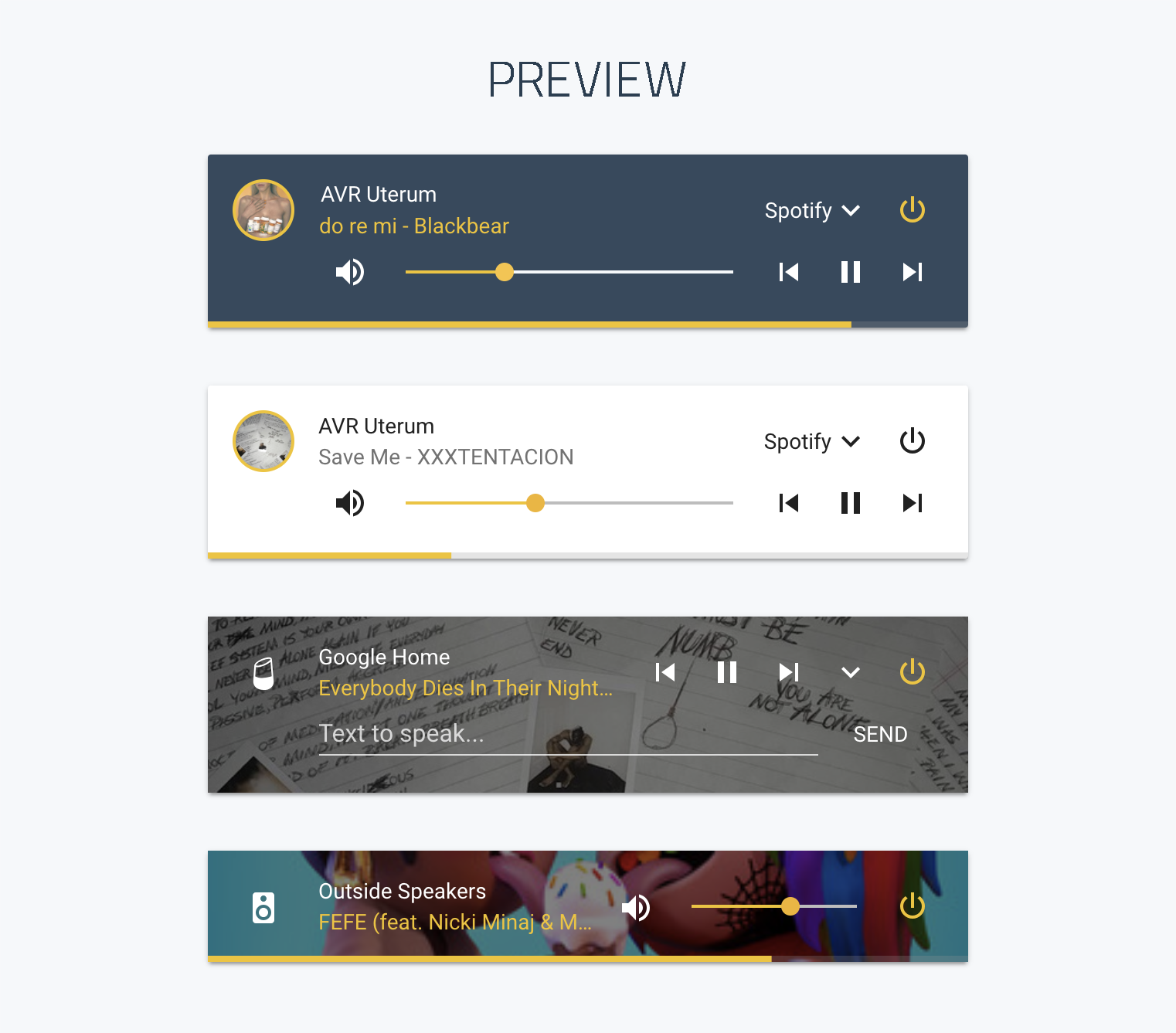
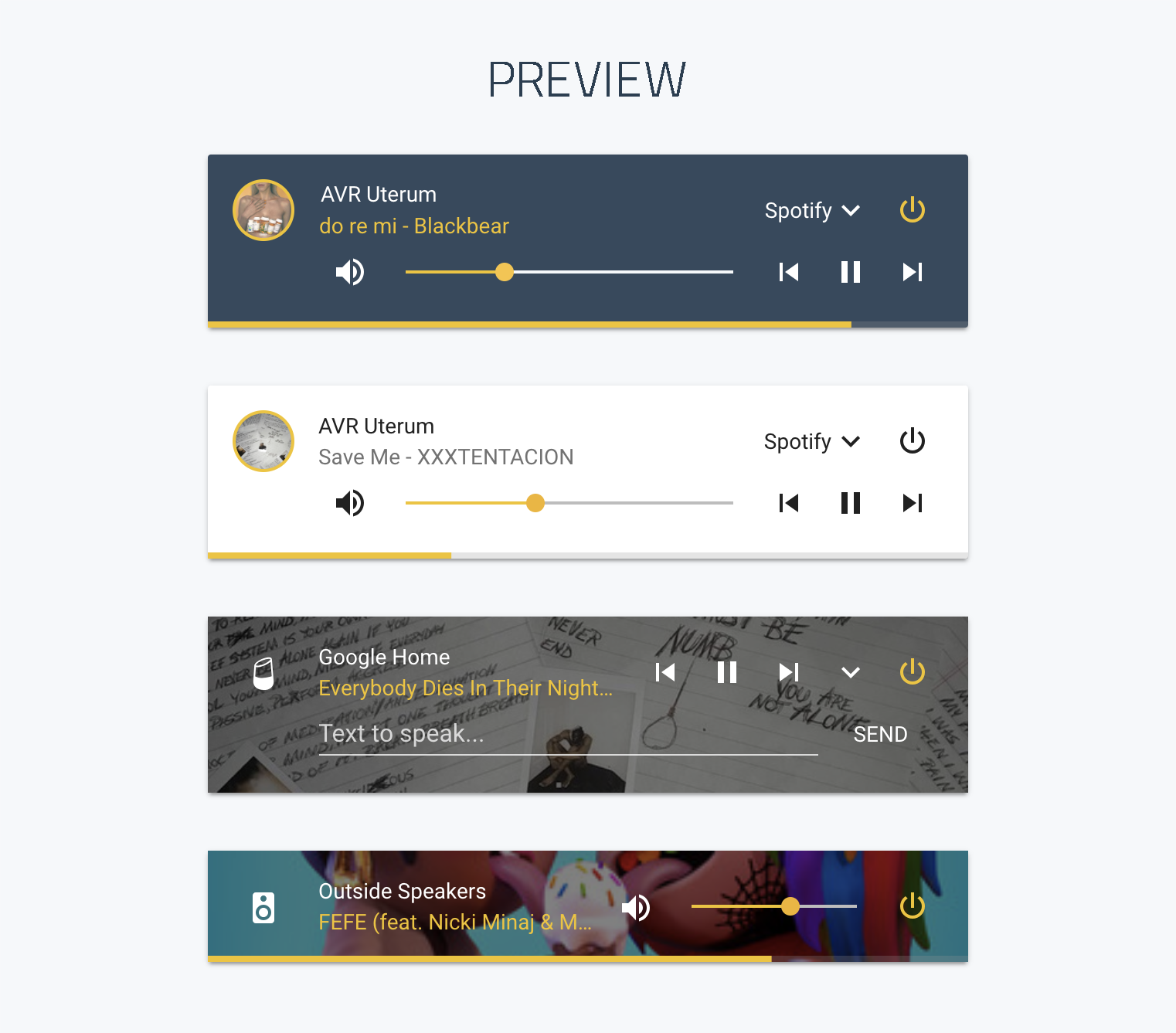
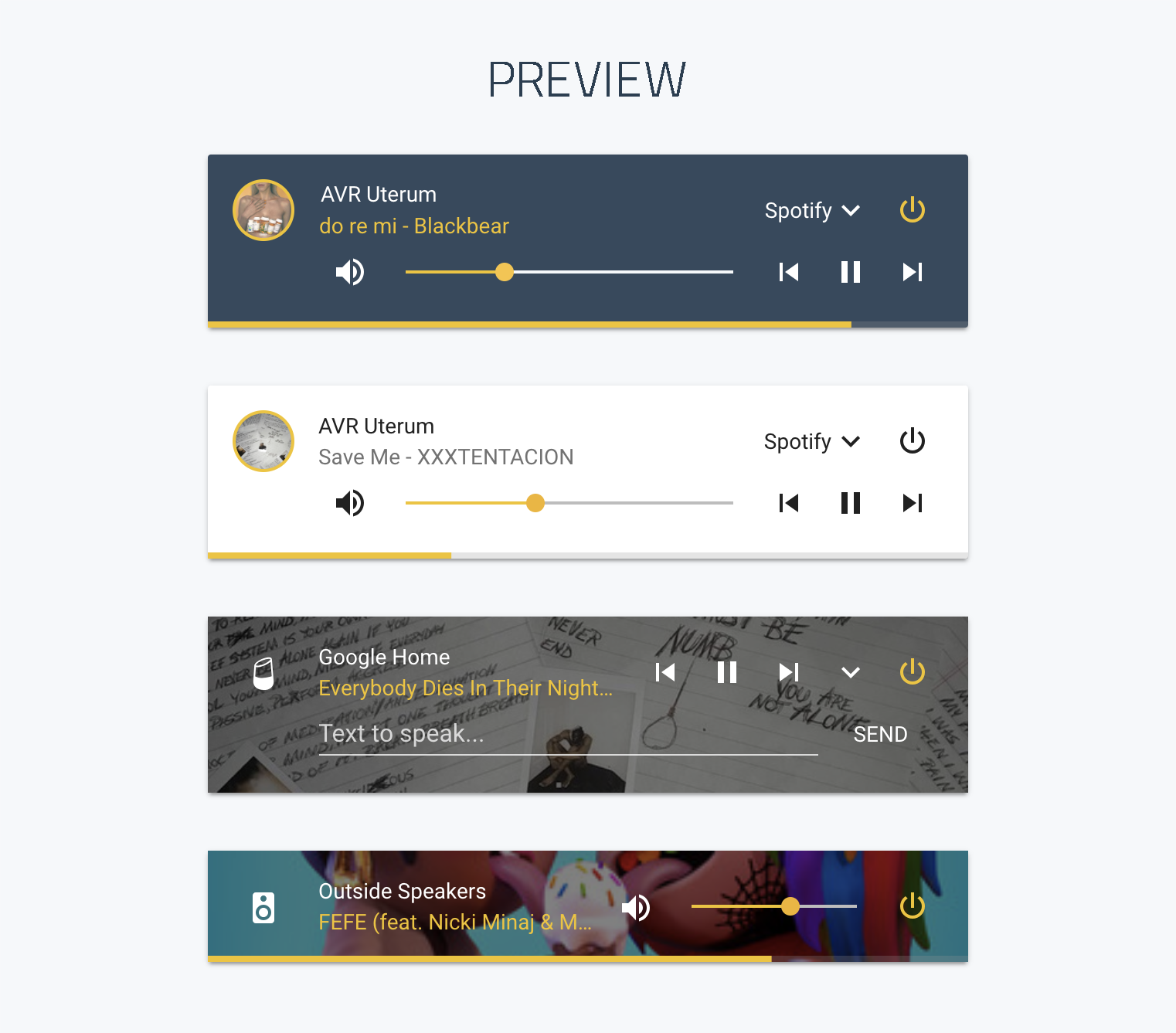
gibt es aktuell einen Workaround um in Lovelace Mini Media Player (google home, home mini, etc) darzustellen und zu steuern? So wie hier in dem Bild?

Gefunden im HomeAssistant Forum:
https://developer.aliyun.com/mirror/npm/package/mini-media-player@
-
Hallo Community,
gibt es aktuell einen Workaround um in Lovelace Mini Media Player (google home, home mini, etc) darzustellen und zu steuern? So wie hier in dem Bild?

Gefunden im HomeAssistant Forum:
https://developer.aliyun.com/mirror/npm/package/mini-media-player@
Hi, ich ein Problem eine in iobroker erstellte Szene einzubinden. Ich habe eine True/False Szene für Licht, dass alle Lampen auf 30% schalten. Sie funktioniert tadellos allerdings kriege ich die nicht ins Lovelace angebunden. Habe die als switch oder light erkennen lassen aber funktioniert nicht die Lampen gehen nur kurz an und wieder aus.
Gibt es vlt eine andere Möglichkeit dafür ?
Grüße
leszy -
Hallo Community,
gibt es aktuell einen Workaround um in Lovelace Mini Media Player (google home, home mini, etc) darzustellen und zu steuern? So wie hier in dem Bild?

Gefunden im HomeAssistant Forum:
https://developer.aliyun.com/mirror/npm/package/mini-media-player@
Ich hab zumindest schonmal geschafft den Player zu füttern, nur funktioniert Play/Pause nicht und die Lautstärke kann ich auch nicht regeln.