- ioBroker Community Home
- Deutsch
- Skripten / Logik
- JavaScript
- JSON Liste sortieren (Funktion)
NEWS
JSON Liste sortieren (Funktion)
-
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
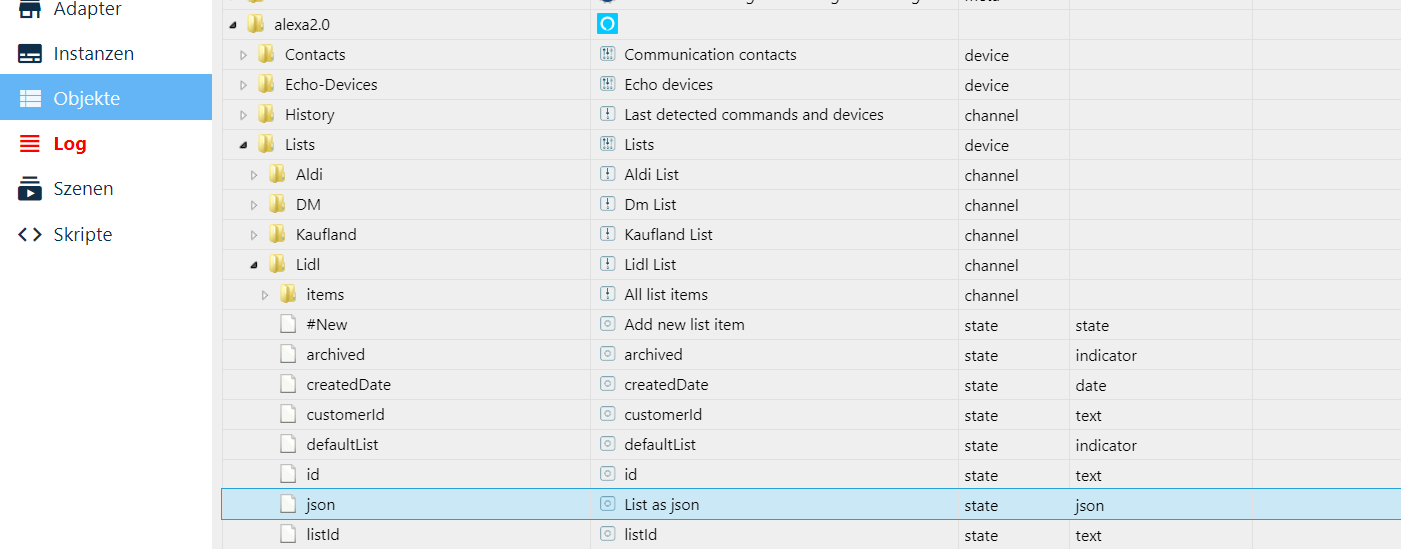
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused: -
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused:suchst du sowas
kannst du laufen lassen und im log ergebnis ansehen
const eee = '[{"completed":false,"createdDateTime":1600836491057,"customerId":null,"id":"cb36a654-192d-4a48-823a-5ecf71ad35c0","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600836491057,"value":"Geflügelfont","version":1},{"completed":false,"createdDateTime":1600586315221,"customerId":null,"id":"056a4c34-37c1-4b08-a94a-1167ae1f0de6","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600600217883,"value":"Cola","version":3},{"completed":false,"createdDateTime":1600419220481,"customerId":null,"id":"fd7967e9-d242-4138-884d-8cb603c46c76","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600419220481,"value":"Kondensmilch","version":1},{"completed":false,"createdDateTime":1600233773895,"customerId":null,"id":"5a8a0938-bb16-4b24-a86c-31ca55a1d722","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600233773895,"value":"Rinderfond","version":1},{"completed":true,"createdDateTime":1600418722383,"customerId":null,"id":"0c4d9eb4-d50d-4390-aa8e-1b797e95591c","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600614493458,"value":"Gemüsesaft","version":3}]' let myObj=JSON.parse(eee) for(let i=0;i<myObj.length;i++){ log(myObj[i].value)} myObj.sort(function (alpha, beta) { if ((alpha.value.toUpperCase()).trim() > (beta.value.toUpperCase()).trim()) return 1; if ((beta.value.toUpperCase()).trim() > (alpha.value.toUpperCase()).trim()) return -1; }); for(let i=0;i<myObj.length;i++){ log(myObj[i].value)}nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused:die .trim() kannst du weg lassen - das .toUpperCase() evtl auch
myObj.sort(function (alpha, beta) { if (alpha.value > beta.value) return 1; if (beta.value > alpha.value) return -1; });das json wird erstmal in ein object verwandelt mit JSON.parse()
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused:@PPAM sagte:
nach dem Attribut "Value" erstellen kann?
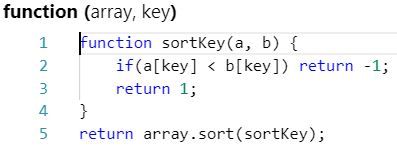
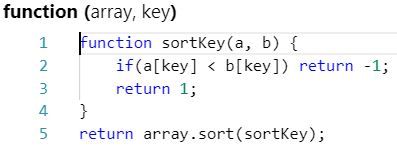
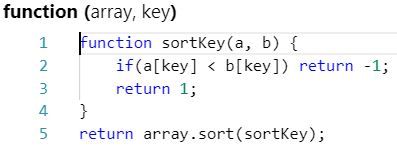
Das Attribut lautet "value" (klein geschrieben). Funktion:

Bitte verzichtet auf Chat-Nachrichten, denn die Handhabung ist grauenhaft !
Produktiv: RPi 2 mit S.USV, HM-MOD-RPI und SLC-USB-Stick mit root fs -
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
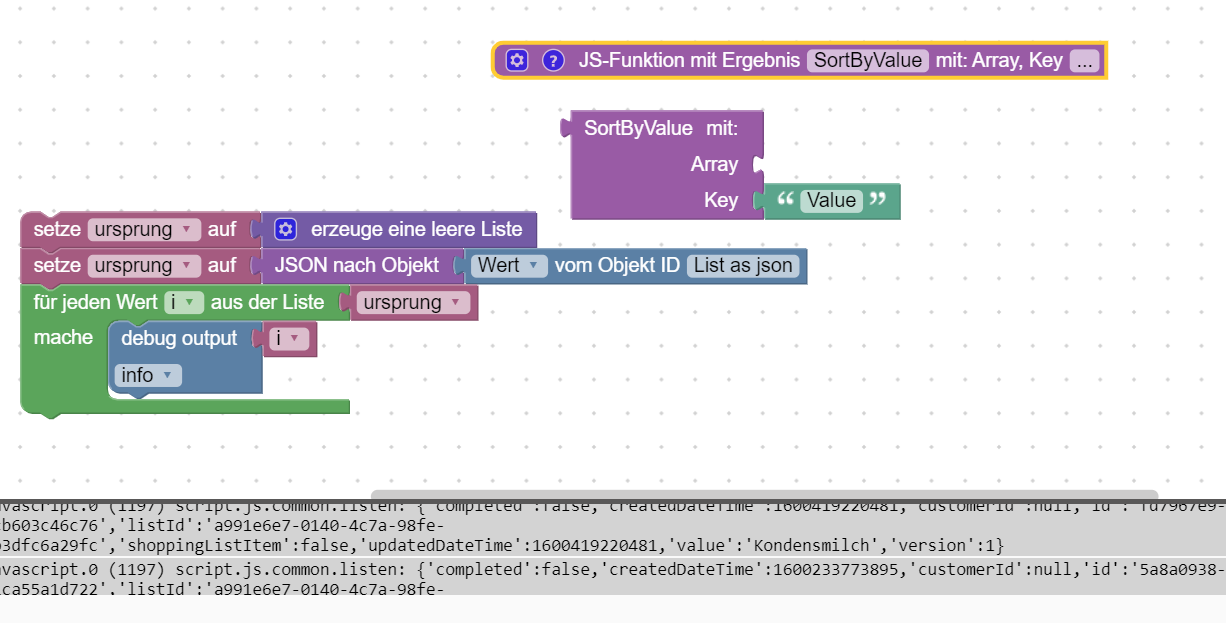
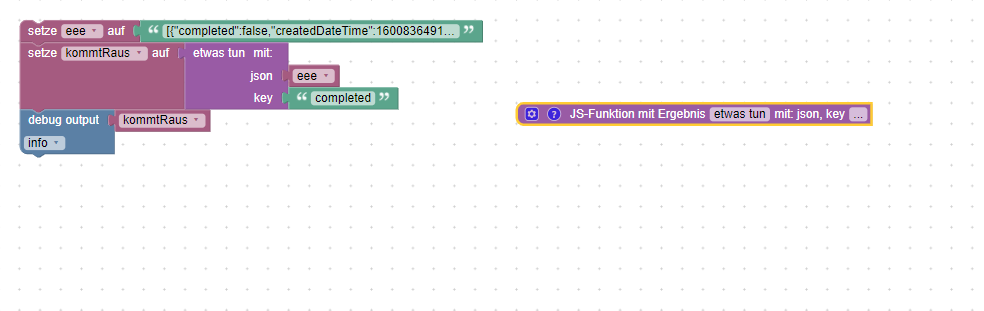
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused:für das blockly :

<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="Op!rx#tbv`HxKu?UXJ74">eee</variable> <variable id="X18tl6r[umIl{i;#k:Oy">json</variable> <variable id=";el{_22(+hn_mtQ:jsGy">key</variable> <variable id="]TbaY),g[P4*2u1{LaD-">kommtRaus</variable> </variables> <block type="variables_set" id="v(qpn{2NWMeMB=}qXx.M" x="113" y="112"> <field name="VAR" id="Op!rx#tbv`HxKu?UXJ74">eee</field> <value name="VALUE"> <block type="text" id="PuI83HCaWudB^|#-%U/9"> <field name="TEXT">[{"completed":false,"createdDateTime":1600836491057,"customerId":null,"id":"cb36a654-192d-4a48-823a-5ecf71ad35c0","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600836491057,"value":"Geflügelfont","version":1},{"completed":false,"createdDateTime":1600586315221,"customerId":null,"id":"056a4c34-37c1-4b08-a94a-1167ae1f0de6","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600600217883,"value":"Cola","version":3},{"completed":false,"createdDateTime":1600419220481,"customerId":null,"id":"fd7967e9-d242-4138-884d-8cb603c46c76","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600419220481,"value":"Kondensmilch","version":1},{"completed":false,"createdDateTime":1600233773895,"customerId":null,"id":"5a8a0938-bb16-4b24-a86c-31ca55a1d722","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600233773895,"value":"Rinderfond","version":1},{"completed":true,"createdDateTime":1600418722383,"customerId":null,"id":"0c4d9eb4-d50d-4390-aa8e-1b797e95591c","listId":"a991e6e7-0140-4c7a","shoppingListItem":false,"updatedDateTime":1600614493458,"value":"Gemüsesaft","version":3}]</field> </block> </value> <next> <block type="variables_set" id="QEX*Qz_+[QsJ$cO_:!u%"> <field name="VAR" id="]TbaY),g[P4*2u1{LaD-">kommtRaus</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="{BWH14^]/H+~prU:ptZU"> <mutation name="etwas tun"> <arg name="json"></arg> <arg name="key"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id=":xXQ]J5v_@33lC?C3_,!"> <field name="VAR" id="Op!rx#tbv`HxKu?UXJ74">eee</field> </block> </value> <value name="ARG1"> <block type="text" id="CK(QsmZDebCWHCrt,{u]"> <field name="TEXT">value</field> </block> </value> </block> </value> <next> <block type="debug" id="R+2/P:RFAx`tM4]6.~B+"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="^:7OUXg89vm?f;P=U6,t"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id=".{)Gy9z2MEAnR7Y+ekSW"> <field name="VAR" id="]TbaY),g[P4*2u1{LaD-">kommtRaus</field> </block> </value> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="8P.@rMxDc]@lZKdQh6QF" x="713" y="213"> <mutation statements="false"> <arg name="json" varid="X18tl6r[umIl{i;#k:Oy"></arg> <arg name="key" varid=";el{_22(+hn_mtQ:jsGy"></arg> </mutation> <field name="NAME">etwas tun</field> <field name="SCRIPT">DQoNCg0KbGV0IG15T2JqPUpTT04ucGFyc2UoanNvbikNCmZvcihsZXQgaT0wO2k8bXlPYmoubGVuZ3RoO2krKyl7DQpsb2coInVuc29ydGllcnQgbmFjaCAiK2tleSsgIiAiK2kgKyAiICIrbXlPYmpbaV1ba2V5XSl9DQoNCiBteU9iai5zb3J0KGZ1bmN0aW9uIChhbHBoYSwgYmV0YSkgew0KICAgICAgICAgDQogICAgICAgICAgICAgaWYgKGFscGhhW2tleV0gPiBiZXRhW2tleV0pDQogICAgICAgICAgICAgICAgcmV0dXJuIDE7DQogICAgICAgICAgICAgaWYgKGJldGFba2V5XSA+IGFscGhhW2tleV0pDQogICAgICAgICAgICAgICAgcmV0dXJuIC0xOw0KICAgICAgICAgICAgDQogICAgICAgICAgICB9KTsNCg0KZm9yKGxldCBpPTA7aTxteU9iai5sZW5ndGg7aSsrKXsNCmxvZygic29ydGllcnQgbmFjaCAiK2tleSsgIiAiK2kgKyAiICIrbXlPYmpbaV1ba2V5XSl9DQoNCi8vbG9nKEpTT04uc3RyaW5naWZ5KG15T2JqKSkNCg0KDQpyZXR1cm4gSlNPTi5zdHJpbmdpZnkobXlPYmopOw==</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> </xml>nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Moin zusammen,
bin dabei meine Einkaufslisten, die ich über Alexa befülle, zu visualisieren und möchte sie nach bestimmten Kriterien sortieren.
In vis habe ich mir eine JSON-Tabelle angelegt, die ich gerne mit sortierten Daten füttern möchte.
Anbei einmal ein paar Screenshots und eine JSON-Liste.
Kann mir jemand auf die Sprünge helfen, wie ich eine Funktion zur Sortierung der JSON-Datei nach dem Attribut "Value" erstellen kann?
Irgendwie komme ich mit den Anleitungen aus dem Netz nicht so richtig klar... :confused:@PPAM
sorry doppelt - hab ich nicht gesehen
ist das selbe wie bei @paul53 - der war mal wieder schnellernach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
@PPAM sagte:
nach dem Attribut "Value" erstellen kann?
Das Attribut lautet "value" (klein geschrieben). Funktion:

-
@PPAM sagte:
nach dem Attribut "Value" erstellen kann?
Das Attribut lautet "value" (klein geschrieben). Funktion:

@paul53 und @liv-in-sky
vielen Dank :-)
genau das war´s , was ich gesucht habe.Schönen Abend euch allen :-)
-
morgen,
ich stehe vor dem selben "problem" mit dem sortieren einer json liste :(
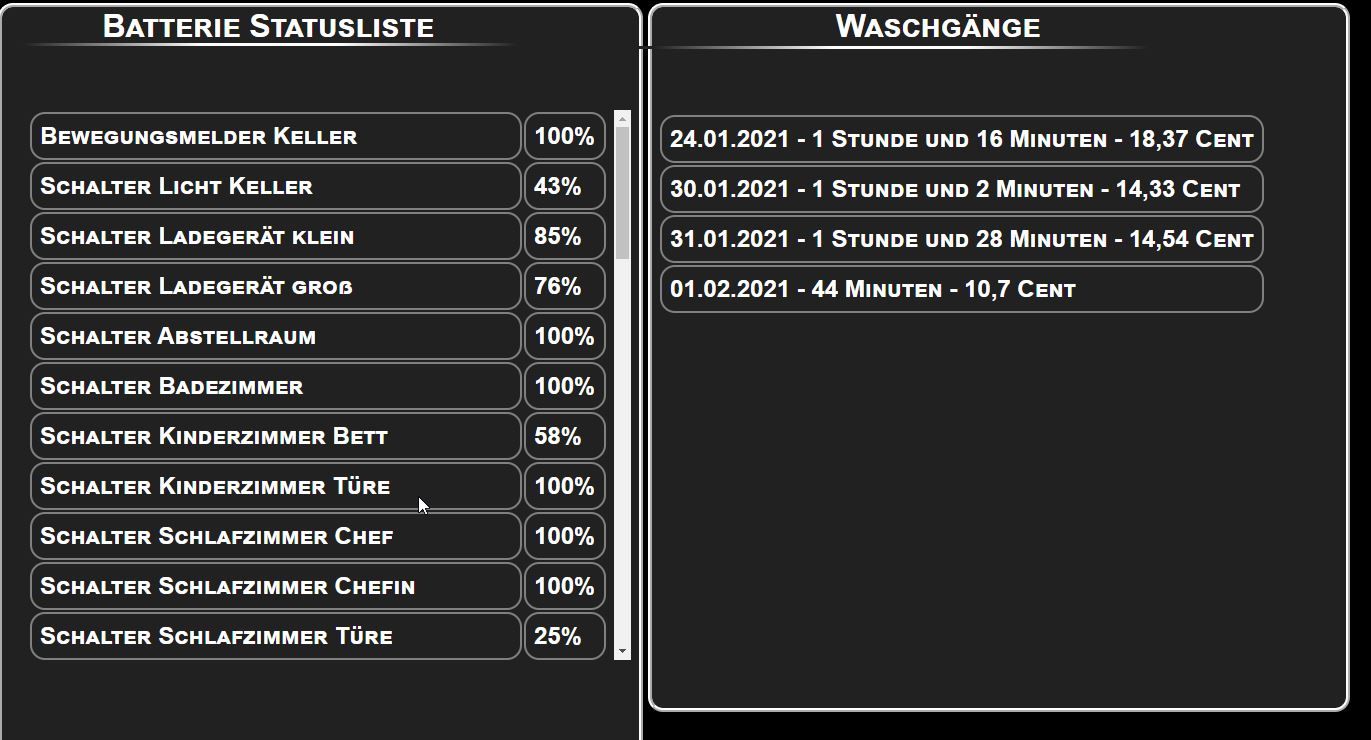
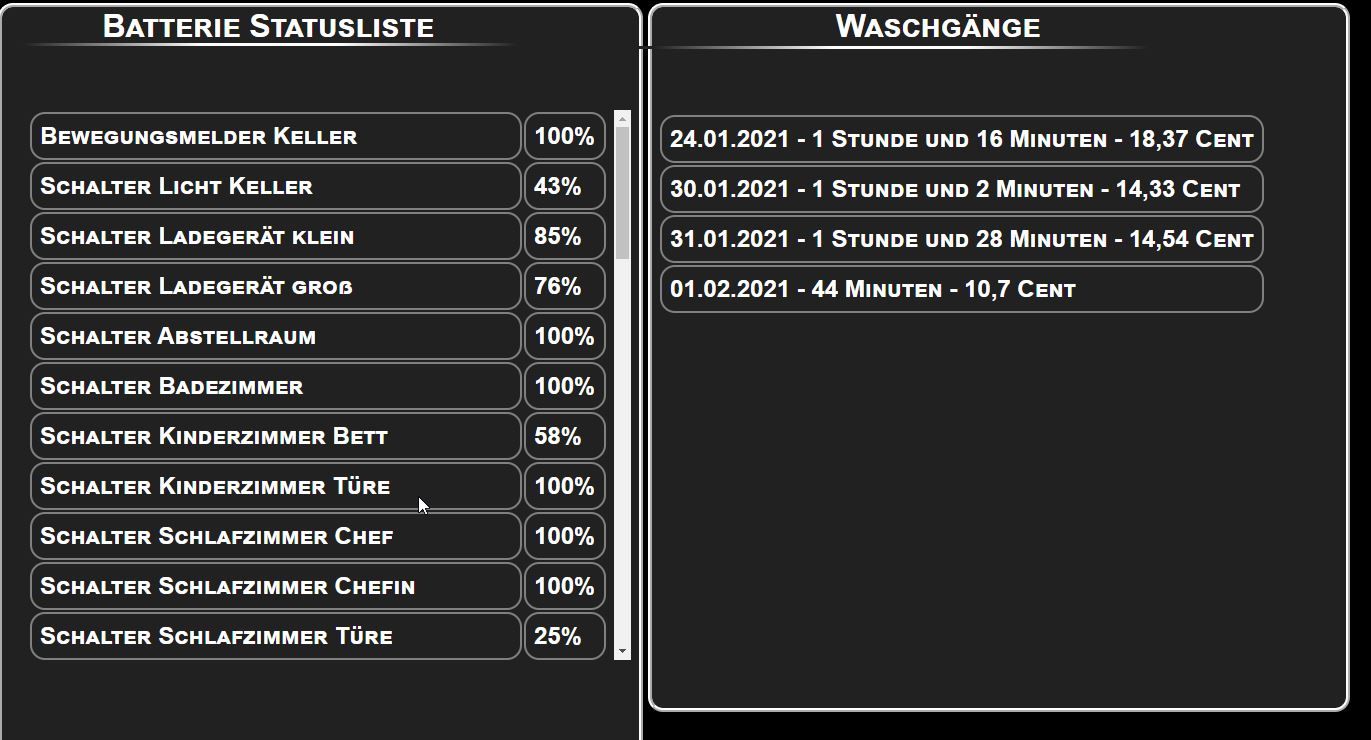
liste wird über die aufzählungen und eine blockly erzeugt :heavy_check_mark:[[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]]liste in vis anzeigen (layout muss noch angepasst werden) :heavy_check_mark:

liste sortiert anzeigen (akkustand auf/absteigend) :x:
bin für jede hilfe danbkbarCarpe diem
-
morgen,
ich stehe vor dem selben "problem" mit dem sortieren einer json liste :(
liste wird über die aufzählungen und eine blockly erzeugt :heavy_check_mark:[[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]]liste in vis anzeigen (layout muss noch angepasst werden) :heavy_check_mark:

liste sortiert anzeigen (akkustand auf/absteigend) :x:
bin für jede hilfe danbkbardu musst das im js-teil einbauen
hab das nur mal mit dem getestet
let jsonArr=JSON.stringify([[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]] ) let jsonObj=JSON.parse(jsonArr) log(JSON.stringify(jsonObj)) jsonObj.sort(function (a, b) { return Number(a[1].replace('%','')) == Number(b[1].replace('%','')) ? 0 : +(Number(a[1].replace('%','')) > Number(b[1].replace('%',''))) || -1; }); log(JSON.stringify(jsonObj))nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
du musst das im js-teil einbauen
hab das nur mal mit dem getestet
let jsonArr=JSON.stringify([[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]] ) let jsonObj=JSON.parse(jsonArr) log(JSON.stringify(jsonObj)) jsonObj.sort(function (a, b) { return Number(a[1].replace('%','')) == Number(b[1].replace('%','')) ? 0 : +(Number(a[1].replace('%','')) > Number(b[1].replace('%',''))) || -1; }); log(JSON.stringify(jsonObj))danke für die hilfe :+1:
hmm wenn ich mir so die erste zeile ansehe, ist der teil/inhalt meiner json liste ja "hardcoded", oder verstehe ich das nur falsch?Carpe diem
-
danke für die hilfe :+1:
hmm wenn ich mir so die erste zeile ansehe, ist der teil/inhalt meiner json liste ja "hardcoded", oder verstehe ich das nur falsch?ja - ich habe das nur in ein eigenes script gepakt und getestet ob das sortiert - du brauchst das natürlich nicht - du hast ja eine eigene erstellte list in deinem script
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
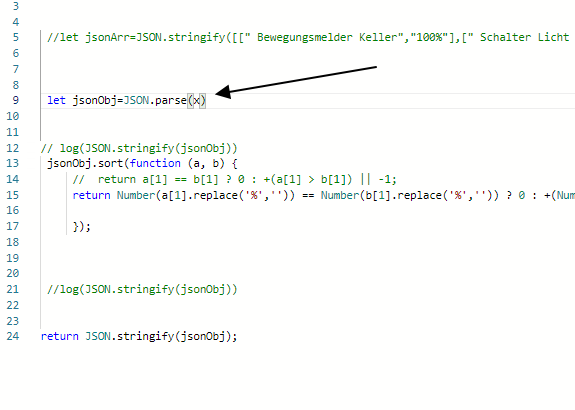
let jsonArr=JSON.stringify([[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]] )hmm hab nun endlich einmal ein bischen zeit die baustelle fertig zu machen, wie mus ich nun den teil oben abändern um auf die liste die unter 0_userdata.0.Vis.Liste_Batteriestatus liegt zuzugreifen?
Danke im Voraus.Carpe diem
-
let jsonArr=JSON.stringify([[" Bewegungsmelder Keller","100%"],[" Schalter Licht Keller","43%"],[" Schalter Ladegerät klein","85%"],[" Schalter Ladegerät groß","76%"],[" Schalter Abstellraum","89%"],[" Schalter Badezimmer","100%"],[" Schalter Kinderzimmer Bett","58%"],[" Schalter Kinderzimmer Türe","100%"],[" Schalter Schlafzimmer Chef","100%"],[" Schalter Schlafzimmer Chefin","100%"],[" Schalter Schlafzimmer Türe","25%"],[" Sensor Abstellraum","68%"],[" Sensor Badezimmer","65%"],[" Sensor Eingangsbereich","48%"],[" Sensor Küche links","70%"],[" Sensor Küche rechts","44%"],[" Sensor Schlafzimmer","64%"],[" Sensor Toilette","48%"],[" Sensor vor Badezimmer","25%"],[" Sensor vor Wohnzimmer","14%"],[" Schloss Keller","26%"],[" Schloss Wohnung","88%"],[" Wischsklave","100%"],[" Rollo Kinderzimmer","91%"],[" Wandtaster Rollo Kinderzimmer","74%"],[" Multisensor Badezimmer","34%"],[" Vibrationssensor Wohnzimmerfenster","100%"],[" Vibrationssensor Balkonfenster","100%"],[" Vibrationssensor Badezimmerfenster","91%"],[" Vibrationssensor Kinderzimmer","97%"],[" Vibrationssensor Balkontüre","91%"],[" Vibrationssensor Schlafzimmer","86%"],[" Multisensor Bierkühlschrank","51%"],[" Multisensor Kühlschrank","68%"],[" Multisensor Gang","74%"],[" Bewegungsmelder Balkon","100%"],[" Bewegungsmelder Kinderzimmer","100%"],[" Fernbedienung Radio Bad","100%"],[" Wandtaster Rollo Schlafzimmer","74%"],[" Wandaster Rollo Badezimmer","74%"],[" Rollo Schlafzimmer","67%"],[" Rollo Badezimmer","65%"],[" Heizkörper Thermostat Badezimmer","100%"]] )hmm hab nun endlich einmal ein bischen zeit die baustelle fertig zu machen, wie mus ich nun den teil oben abändern um auf die liste die unter 0_userdata.0.Vis.Liste_Batteriestatus liegt zuzugreifen?
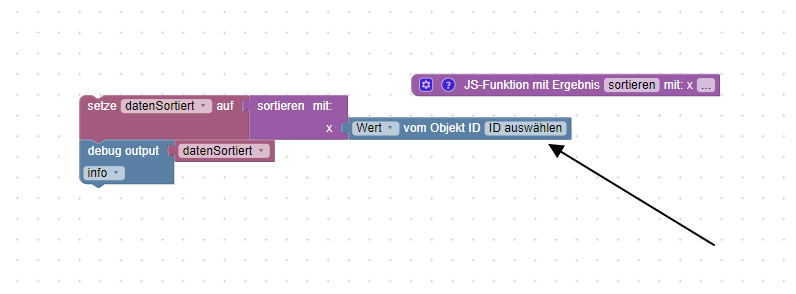
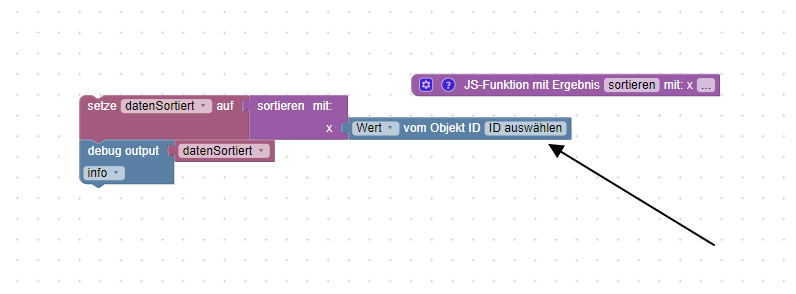
Danke im Voraus.beim pfeil muss dein datenpunkt rein - im log siest du dann die sortierte liste

hier ist der import für blockly
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="gpdA1NSvP}JsDhS[SVSi">x</variable> <variable id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</variable> </variables> <block type="procedures_defcustomreturn" id="KN{fMW*QO^o=P[T#~rVv" x="663" y="112"> <mutation statements="false"> <arg name="x" varid="gpdA1NSvP}JsDhS[SVSi"></arg> </mutation> <field name="NAME">sortieren</field> <field name="SCRIPT">DQoNCiANCg0KIC8vbGV0IGpzb25BcnI9SlNPTi5zdHJpbmdpZnkoW1siIEJld2VndW5nc21lbGRlciBLZWxsZXIiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgTGljaHQgS2VsbGVyIiwiNDMlIl0sWyIgU2NoYWx0ZXIgTGFkZWdlcsOkdCBrbGVpbiIsIjg1JSJdLFsiIFNjaGFsdGVyIExhZGVnZXLDpHQgZ3Jvw58iLCI3NiUiXSxbIiBTY2hhbHRlciBBYnN0ZWxscmF1bSIsIjg5JSJdLFsiIFNjaGFsdGVyIEJhZGV6aW1tZXIiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgS2luZGVyemltbWVyIEJldHQiLCI1OCUiXSxbIiBTY2hhbHRlciBLaW5kZXJ6aW1tZXIgVMO8cmUiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgU2NobGFmemltbWVyIENoZWYiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgU2NobGFmemltbWVyIENoZWZpbiIsIjEwMCUiXSxbIiBTY2hhbHRlciBTY2hsYWZ6aW1tZXIgVMO8cmUiLCIyNSUiXSxbIiBTZW5zb3IgQWJzdGVsbHJhdW0iLCI2OCUiXSxbIiBTZW5zb3IgQmFkZXppbW1lciIsIjY1JSJdLFsiIFNlbnNvciBFaW5nYW5nc2JlcmVpY2giLCI0OCUiXSxbIiBTZW5zb3IgS8O8Y2hlIGxpbmtzIiwiNzAlIl0sWyIgU2Vuc29yIEvDvGNoZSByZWNodHMiLCI0NCUiXSxbIiBTZW5zb3IgU2NobGFmemltbWVyIiwiNjQlIl0sWyIgU2Vuc29yIFRvaWxldHRlIiwiNDglIl0sWyIgU2Vuc29yIHZvciBCYWRlemltbWVyIiwiMjUlIl0sWyIgU2Vuc29yIHZvciBXb2huemltbWVyIiwiMTQlIl0sWyIgU2NobG9zcyBLZWxsZXIiLCIyNiUiXSxbIiBTY2hsb3NzIFdvaG51bmciLCI4OCUiXSxbIiBXaXNjaHNrbGF2ZSIsIjEwMCUiXSxbIiBSb2xsbyBLaW5kZXJ6aW1tZXIiLCI5MSUiXSxbIiBXYW5kdGFzdGVyIFJvbGxvIEtpbmRlcnppbW1lciIsIjc0JSJdLFsiIE11bHRpc2Vuc29yIEJhZGV6aW1tZXIiLCIzNCUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIFdvaG56aW1tZXJmZW5zdGVyIiwiMTAwJSJdLFsiIFZpYnJhdGlvbnNzZW5zb3IgQmFsa29uZmVuc3RlciIsIjEwMCUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIEJhZGV6aW1tZXJmZW5zdGVyIiwiOTElIl0sWyIgVmlicmF0aW9uc3NlbnNvciBLaW5kZXJ6aW1tZXIiLCI5NyUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIEJhbGtvbnTDvHJlIiwiOTElIl0sWyIgVmlicmF0aW9uc3NlbnNvciBTY2hsYWZ6aW1tZXIiLCI4NiUiXSxbIiBNdWx0aXNlbnNvciBCaWVya8O8aGxzY2hyYW5rIiwiNTElIl0sWyIgTXVsdGlzZW5zb3IgS8O8aGxzY2hyYW5rIiwiNjglIl0sWyIgTXVsdGlzZW5zb3IgR2FuZyIsIjc0JSJdLFsiIEJld2VndW5nc21lbGRlciBCYWxrb24iLCIxMDAlIl0sWyIgQmV3ZWd1bmdzbWVsZGVyIEtpbmRlcnppbW1lciIsIjEwMCUiXSxbIiBGZXJuYmVkaWVudW5nIFJhZGlvIEJhZCIsIjEwMCUiXSxbIiBXYW5kdGFzdGVyIFJvbGxvIFNjaGxhZnppbW1lciIsIjc0JSJdLFsiIFdhbmRhc3RlciBSb2xsbyBCYWRlemltbWVyIiwiNzQlIl0sWyIgUm9sbG8gU2NobGFmemltbWVyIiwiNjclIl0sWyIgUm9sbG8gQmFkZXppbW1lciIsIjY1JSJdLFsiIEhlaXprw7ZycGVyIFRoZXJtb3N0YXQgQmFkZXppbW1lciIsIjEwMCUiXV0gKQ0KDQoNCg0KIGxldCBqc29uT2JqPUpTT04ucGFyc2UoeCkNCg0KIA0KLy8gbG9nKEpTT04uc3RyaW5naWZ5KGpzb25PYmopKQ0KIGpzb25PYmouc29ydChmdW5jdGlvbiAoYSwgYikgew0KICAgICAvLyAgcmV0dXJuIGFbMV0gPT0gYlsxXSA/IDAgOiArKGFbMV0gPiBiWzFdKSB8fCAtMTsNCiAgICAgcmV0dXJuIE51bWJlcihhWzFdLnJlcGxhY2UoJyUnLCcnKSkgPT0gTnVtYmVyKGJbMV0ucmVwbGFjZSgnJScsJycpKSA/IDAgOiArKE51bWJlcihhWzFdLnJlcGxhY2UoJyUnLCcnKSkgPiBOdW1iZXIoYlsxXS5yZXBsYWNlKCclJywnJykpKSB8fCAtMTsNCg0KICAgICB9KTsgDQoNCiANCg0KIC8vbG9nKEpTT04uc3RyaW5naWZ5KGpzb25PYmopKQ0KDQoNCnJldHVybiBKU09OLnN0cmluZ2lmeShqc29uT2JqKTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="variables_set" id="bBpbwpY_]mV;XBR|2@DJ" x="262" y="138"> <field name="VAR" id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="MURfe2HxMEDO*%.B3W--"> <mutation name="sortieren"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="get_value" id="^+e0cEZPg+1$c0#A]Fn-"> <field name="ATTR">val</field> <field name="OID">ID auswählen</field> </block> </value> </block> </value> <next> <block type="debug" id="%7k%AC$hQt.)6eZ6otSa"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="HGwmx~pYj:@|%LZB=@:d"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="Z:;56HfEI~c)8KcOD0:R"> <field name="VAR" id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</field> </block> </value> </block> </next> </block> </xml>nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
beim pfeil muss dein datenpunkt rein - im log siest du dann die sortierte liste

hier ist der import für blockly
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="gpdA1NSvP}JsDhS[SVSi">x</variable> <variable id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</variable> </variables> <block type="procedures_defcustomreturn" id="KN{fMW*QO^o=P[T#~rVv" x="663" y="112"> <mutation statements="false"> <arg name="x" varid="gpdA1NSvP}JsDhS[SVSi"></arg> </mutation> <field name="NAME">sortieren</field> <field name="SCRIPT">DQoNCiANCg0KIC8vbGV0IGpzb25BcnI9SlNPTi5zdHJpbmdpZnkoW1siIEJld2VndW5nc21lbGRlciBLZWxsZXIiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgTGljaHQgS2VsbGVyIiwiNDMlIl0sWyIgU2NoYWx0ZXIgTGFkZWdlcsOkdCBrbGVpbiIsIjg1JSJdLFsiIFNjaGFsdGVyIExhZGVnZXLDpHQgZ3Jvw58iLCI3NiUiXSxbIiBTY2hhbHRlciBBYnN0ZWxscmF1bSIsIjg5JSJdLFsiIFNjaGFsdGVyIEJhZGV6aW1tZXIiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgS2luZGVyemltbWVyIEJldHQiLCI1OCUiXSxbIiBTY2hhbHRlciBLaW5kZXJ6aW1tZXIgVMO8cmUiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgU2NobGFmemltbWVyIENoZWYiLCIxMDAlIl0sWyIgU2NoYWx0ZXIgU2NobGFmemltbWVyIENoZWZpbiIsIjEwMCUiXSxbIiBTY2hhbHRlciBTY2hsYWZ6aW1tZXIgVMO8cmUiLCIyNSUiXSxbIiBTZW5zb3IgQWJzdGVsbHJhdW0iLCI2OCUiXSxbIiBTZW5zb3IgQmFkZXppbW1lciIsIjY1JSJdLFsiIFNlbnNvciBFaW5nYW5nc2JlcmVpY2giLCI0OCUiXSxbIiBTZW5zb3IgS8O8Y2hlIGxpbmtzIiwiNzAlIl0sWyIgU2Vuc29yIEvDvGNoZSByZWNodHMiLCI0NCUiXSxbIiBTZW5zb3IgU2NobGFmemltbWVyIiwiNjQlIl0sWyIgU2Vuc29yIFRvaWxldHRlIiwiNDglIl0sWyIgU2Vuc29yIHZvciBCYWRlemltbWVyIiwiMjUlIl0sWyIgU2Vuc29yIHZvciBXb2huemltbWVyIiwiMTQlIl0sWyIgU2NobG9zcyBLZWxsZXIiLCIyNiUiXSxbIiBTY2hsb3NzIFdvaG51bmciLCI4OCUiXSxbIiBXaXNjaHNrbGF2ZSIsIjEwMCUiXSxbIiBSb2xsbyBLaW5kZXJ6aW1tZXIiLCI5MSUiXSxbIiBXYW5kdGFzdGVyIFJvbGxvIEtpbmRlcnppbW1lciIsIjc0JSJdLFsiIE11bHRpc2Vuc29yIEJhZGV6aW1tZXIiLCIzNCUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIFdvaG56aW1tZXJmZW5zdGVyIiwiMTAwJSJdLFsiIFZpYnJhdGlvbnNzZW5zb3IgQmFsa29uZmVuc3RlciIsIjEwMCUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIEJhZGV6aW1tZXJmZW5zdGVyIiwiOTElIl0sWyIgVmlicmF0aW9uc3NlbnNvciBLaW5kZXJ6aW1tZXIiLCI5NyUiXSxbIiBWaWJyYXRpb25zc2Vuc29yIEJhbGtvbnTDvHJlIiwiOTElIl0sWyIgVmlicmF0aW9uc3NlbnNvciBTY2hsYWZ6aW1tZXIiLCI4NiUiXSxbIiBNdWx0aXNlbnNvciBCaWVya8O8aGxzY2hyYW5rIiwiNTElIl0sWyIgTXVsdGlzZW5zb3IgS8O8aGxzY2hyYW5rIiwiNjglIl0sWyIgTXVsdGlzZW5zb3IgR2FuZyIsIjc0JSJdLFsiIEJld2VndW5nc21lbGRlciBCYWxrb24iLCIxMDAlIl0sWyIgQmV3ZWd1bmdzbWVsZGVyIEtpbmRlcnppbW1lciIsIjEwMCUiXSxbIiBGZXJuYmVkaWVudW5nIFJhZGlvIEJhZCIsIjEwMCUiXSxbIiBXYW5kdGFzdGVyIFJvbGxvIFNjaGxhZnppbW1lciIsIjc0JSJdLFsiIFdhbmRhc3RlciBSb2xsbyBCYWRlemltbWVyIiwiNzQlIl0sWyIgUm9sbG8gU2NobGFmemltbWVyIiwiNjclIl0sWyIgUm9sbG8gQmFkZXppbW1lciIsIjY1JSJdLFsiIEhlaXprw7ZycGVyIFRoZXJtb3N0YXQgQmFkZXppbW1lciIsIjEwMCUiXV0gKQ0KDQoNCg0KIGxldCBqc29uT2JqPUpTT04ucGFyc2UoeCkNCg0KIA0KLy8gbG9nKEpTT04uc3RyaW5naWZ5KGpzb25PYmopKQ0KIGpzb25PYmouc29ydChmdW5jdGlvbiAoYSwgYikgew0KICAgICAvLyAgcmV0dXJuIGFbMV0gPT0gYlsxXSA/IDAgOiArKGFbMV0gPiBiWzFdKSB8fCAtMTsNCiAgICAgcmV0dXJuIE51bWJlcihhWzFdLnJlcGxhY2UoJyUnLCcnKSkgPT0gTnVtYmVyKGJbMV0ucmVwbGFjZSgnJScsJycpKSA/IDAgOiArKE51bWJlcihhWzFdLnJlcGxhY2UoJyUnLCcnKSkgPiBOdW1iZXIoYlsxXS5yZXBsYWNlKCclJywnJykpKSB8fCAtMTsNCg0KICAgICB9KTsgDQoNCiANCg0KIC8vbG9nKEpTT04uc3RyaW5naWZ5KGpzb25PYmopKQ0KDQoNCnJldHVybiBKU09OLnN0cmluZ2lmeShqc29uT2JqKTs=</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="variables_set" id="bBpbwpY_]mV;XBR|2@DJ" x="262" y="138"> <field name="VAR" id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</field> <value name="VALUE"> <block type="procedures_callcustomreturn" id="MURfe2HxMEDO*%.B3W--"> <mutation name="sortieren"> <arg name="x"></arg> </mutation> <value name="ARG0"> <block type="get_value" id="^+e0cEZPg+1$c0#A]Fn-"> <field name="ATTR">val</field> <field name="OID">ID auswählen</field> </block> </value> </block> </value> <next> <block type="debug" id="%7k%AC$hQt.)6eZ6otSa"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="HGwmx~pYj:@|%LZB=@:d"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="Z:;56HfEI~c)8KcOD0:R"> <field name="VAR" id="s+:!y;J1T:?q)|r9NSb)">datenSortiert</field> </block> </value> </block> </next> </block> </xml>@liv-in-sky sagte in JSON Liste sortieren (Funktion):
hmm dann bekomme ich folgenden fehler javascript.0 (417265) script.js.Batteriestatus.Batterieliste_VIS: ReferenceError: jsonArr is not defined
Carpe diem
-
@liv-in-sky sagte in JSON Liste sortieren (Funktion):
hmm dann bekomme ich folgenden fehler javascript.0 (417265) script.js.Batteriestatus.Batterieliste_VIS: ReferenceError: jsonArr is not defined
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
vielen dank, funktioniert nun perfekt :+1:

Carpe diem
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
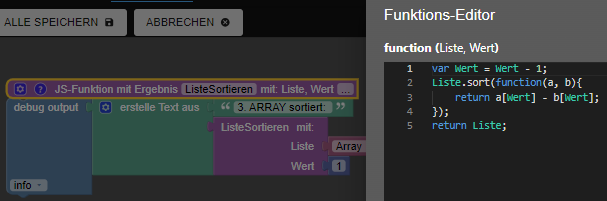
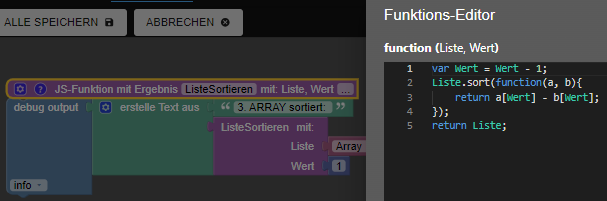
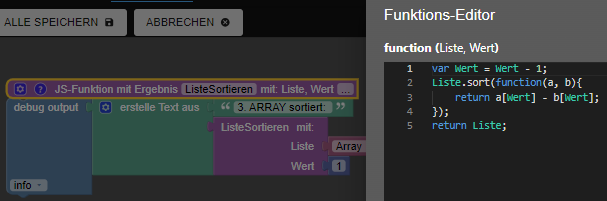
Anbei noch das komplette Skript
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
Anbei noch das komplette Skript
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
ich denke, du erzeugst kein array in einem array sondern ein array, welches aus strings (z.b. "[9.87,"06.01.2024",0,1]") besteht
daher kann die sort funktion immer nur "[" mit "[" vergleichen - beim Wert 1 - im string ist der erste (0te) Wert "["
daher funktioniert zwar noch das kürzen des arrays - aber eben nicht die sortierung nach dem ersten Wert im "inneren" array
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html
-
Hallo Zusammen. Auch wenn der Thread älter ist, hänge ich gerade in einer nicht mehr funktionierenden Sortierung fest. Es wäre klasse, wenn Ihr Euch das mal anschauen könntet...
Folgende Situation:
Dies sind die Ausgangsdaten, die ich in einer Liste abbilde und anschließend unterschiedlich sortieren möchte:
{ "tariff": "EPEXSPOTAT", "unit": "ct/kWh", "interval": 15, "data": [ { "date": "2024-01-06T00:00:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:15:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:30:00+01:00", "value": 9.87 }, { "date": "2024-01-06T00:45:00+01:00", "value": 9.87 }, { "date": "2024-01-06T01:00:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:15:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:30:00+01:00", "value": 9.624 }, { "date": "2024-01-06T01:45:00+01:00", "value": 9.624 }, { "date": "2024-01-06T02:00:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:15:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:30:00+01:00", "value": 9.136 }, { "date": "2024-01-06T02:45:00+01:00", "value": 9.136 }, { "date": "2024-01-06T03:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T03:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:00:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:15:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:30:00+01:00", "value": 8.761 }, { "date": "2024-01-06T04:45:00+01:00", "value": 8.761 }, { "date": "2024-01-06T05:00:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:15:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:30:00+01:00", "value": 8.951 }, { "date": "2024-01-06T05:45:00+01:00", "value": 8.951 }, { "date": "2024-01-06T06:00:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:15:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:30:00+01:00", "value": 9.012 }, { "date": "2024-01-06T06:45:00+01:00", "value": 9.012 }, { "date": "2024-01-06T07:00:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:15:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:30:00+01:00", "value": 9.767 }, { "date": "2024-01-06T07:45:00+01:00", "value": 9.767 }, { "date": "2024-01-06T08:00:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:15:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:30:00+01:00", "value": 10.608 }, { "date": "2024-01-06T08:45:00+01:00", "value": 10.608 }, { "date": "2024-01-06T09:00:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:15:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:30:00+01:00", "value": 11.068 }, { "date": "2024-01-06T09:45:00+01:00", "value": 11.068 }, { "date": "2024-01-06T10:00:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:15:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:30:00+01:00", "value": 11.676 }, { "date": "2024-01-06T10:45:00+01:00", "value": 11.676 }, { "date": "2024-01-06T11:00:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:15:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:30:00+01:00", "value": 12.052 }, { "date": "2024-01-06T11:45:00+01:00", "value": 12.052 }, { "date": "2024-01-06T12:00:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:15:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:30:00+01:00", "value": 11.899 }, { "date": "2024-01-06T12:45:00+01:00", "value": 11.899 }, { "date": "2024-01-06T13:00:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:15:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:30:00+01:00", "value": 11.359 }, { "date": "2024-01-06T13:45:00+01:00", "value": 11.359 }, { "date": "2024-01-06T14:00:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:15:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:30:00+01:00", "value": 11.096 }, { "date": "2024-01-06T14:45:00+01:00", "value": 11.096 }, { "date": "2024-01-06T15:00:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:15:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:30:00+01:00", "value": 11.306 }, { "date": "2024-01-06T15:45:00+01:00", "value": 11.306 }, { "date": "2024-01-06T16:00:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:15:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:30:00+01:00", "value": 11.795 }, { "date": "2024-01-06T16:45:00+01:00", "value": 11.795 }, { "date": "2024-01-06T17:00:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:15:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:30:00+01:00", "value": 12.516 }, { "date": "2024-01-06T17:45:00+01:00", "value": 12.516 }, { "date": "2024-01-06T18:00:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:15:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:30:00+01:00", "value": 12.436 }, { "date": "2024-01-06T18:45:00+01:00", "value": 12.436 }, { "date": "2024-01-06T19:00:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:15:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:30:00+01:00", "value": 11.88 }, { "date": "2024-01-06T19:45:00+01:00", "value": 11.88 }, { "date": "2024-01-06T20:00:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:15:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:30:00+01:00", "value": 11.057 }, { "date": "2024-01-06T20:45:00+01:00", "value": 11.057 }, { "date": "2024-01-06T21:00:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:15:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:30:00+01:00", "value": 10.56 }, { "date": "2024-01-06T21:45:00+01:00", "value": 10.56 }, { "date": "2024-01-06T22:00:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:15:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:30:00+01:00", "value": 10.388 }, { "date": "2024-01-06T22:45:00+01:00", "value": 10.388 }, { "date": "2024-01-06T23:00:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:15:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:30:00+01:00", "value": 9.584 }, { "date": "2024-01-06T23:45:00+01:00", "value": 9.584 }, { "date": "2024-01-07T00:00:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:15:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:30:00+01:00", "value": 10.09 }, { "date": "2024-01-07T00:45:00+01:00", "value": 10.09 }, { "date": "2024-01-07T01:00:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:15:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:30:00+01:00", "value": 9.578 }, { "date": "2024-01-07T01:45:00+01:00", "value": 9.578 }, { "date": "2024-01-07T02:00:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:15:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:30:00+01:00", "value": 9.211 }, { "date": "2024-01-07T02:45:00+01:00", "value": 9.211 }, { "date": "2024-01-07T03:00:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:15:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:30:00+01:00", "value": 8.815 }, { "date": "2024-01-07T03:45:00+01:00", "value": 8.815 }, { "date": "2024-01-07T04:00:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:15:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:30:00+01:00", "value": 8.623 }, { "date": "2024-01-07T04:45:00+01:00", "value": 8.623 }, { "date": "2024-01-07T05:00:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:15:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:30:00+01:00", "value": 8.65 }, { "date": "2024-01-07T05:45:00+01:00", "value": 8.65 }, { "date": "2024-01-07T06:00:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:15:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:30:00+01:00", "value": 8.988 }, { "date": "2024-01-07T06:45:00+01:00", "value": 8.988 }, { "date": "2024-01-07T07:00:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:15:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:30:00+01:00", "value": 9.323 }, { "date": "2024-01-07T07:45:00+01:00", "value": 9.323 }, { "date": "2024-01-07T08:00:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:15:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:30:00+01:00", "value": 9.815 }, { "date": "2024-01-07T08:45:00+01:00", "value": 9.815 }, { "date": "2024-01-07T09:00:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:15:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:30:00+01:00", "value": 10.183 }, { "date": "2024-01-07T09:45:00+01:00", "value": 10.183 }, { "date": "2024-01-07T10:00:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:15:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:30:00+01:00", "value": 10.457 }, { "date": "2024-01-07T10:45:00+01:00", "value": 10.457 }, { "date": "2024-01-07T11:00:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:15:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:30:00+01:00", "value": 10.696 }, { "date": "2024-01-07T11:45:00+01:00", "value": 10.696 }, { "date": "2024-01-07T12:00:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:15:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:30:00+01:00", "value": 10.639 }, { "date": "2024-01-07T12:45:00+01:00", "value": 10.639 }, { "date": "2024-01-07T13:00:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:15:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:30:00+01:00", "value": 10.177 }, { "date": "2024-01-07T13:45:00+01:00", "value": 10.177 }, { "date": "2024-01-07T14:00:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:15:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:30:00+01:00", "value": 10.121 }, { "date": "2024-01-07T14:45:00+01:00", "value": 10.121 }, { "date": "2024-01-07T15:00:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:15:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:30:00+01:00", "value": 10.561 }, { "date": "2024-01-07T15:45:00+01:00", "value": 10.561 }, { "date": "2024-01-07T16:00:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:15:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:30:00+01:00", "value": 11.21 }, { "date": "2024-01-07T16:45:00+01:00", "value": 11.21 }, { "date": "2024-01-07T17:00:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:15:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:30:00+01:00", "value": 12.212 }, { "date": "2024-01-07T17:45:00+01:00", "value": 12.212 }, { "date": "2024-01-07T18:00:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:15:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:30:00+01:00", "value": 12.582 }, { "date": "2024-01-07T18:45:00+01:00", "value": 12.582 }, { "date": "2024-01-07T19:00:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:15:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:30:00+01:00", "value": 12.425 }, { "date": "2024-01-07T19:45:00+01:00", "value": 12.425 }, { "date": "2024-01-07T20:00:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:15:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:30:00+01:00", "value": 12.06 }, { "date": "2024-01-07T20:45:00+01:00", "value": 12.06 }, { "date": "2024-01-07T21:00:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:15:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:30:00+01:00", "value": 11.197 }, { "date": "2024-01-07T21:45:00+01:00", "value": 11.197 }, { "date": "2024-01-07T22:00:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:15:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:30:00+01:00", "value": 10.94 }, { "date": "2024-01-07T22:45:00+01:00", "value": 10.94 }, { "date": "2024-01-07T23:00:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:15:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:30:00+01:00", "value": 10.063 }, { "date": "2024-01-07T23:45:00+01:00", "value": 10.063 } ] }Nach der Abbildung als Liste, liegen folgende Informationen vor:
[11.068,"06.01.2024",9,10],[11.676,"06.01.2024",10,11],[12.052,"06.01.2024",11,12],[11.899,"06.01.2024",12,13],[11.359,"06.01.2024",13,14],[11.096,"06.01.2024",14,15],[11.306,"06.01.2024",15,16],[11.795,"06.01.2024",16,17],[12.516,"06.01.2024",17,18],[12.436,"06.01.2024",18,19],[11.88,"06.01.2024",19,20],[11.057,"06.01.2024",20,21],[10.56,"06.01.2024",21,22],[10.388,"06.01.2024",22,23],[9.584,"06.01.2024",23,24],[10.09,"07.01.2024",0,25],[9.578,"07.01.2024",1,26],[9.211,"07.01.2024",2,27],[8.815,"07.01.2024",3,28],[8.623,"07.01.2024",4,29],[8.65,"07.01.2024",5,30]In einem anderen Script sortiere ich bereits ähnliche Werte mit dieser Logik:

Der Wert "1" soll dazu führen, dass die Liste nach dem ersten Wert in der Klammer (EPEX Preis) sortiert wird. Im weiteren Verlauf, sollen die Daten nach dem 4. Wert sortiert werden.
Egal nach welchem Wert "0" bis "4" ich sortiere, die Ergebnisse wirken irgendwie "unsortiert".Wie gesagt... In einem anderen Skript funktioniert das. Ich finde nur die Ursache in dieser Konstellation nicht. Wobei ich zugebe, dass ich den Funktionsaufruf auch noch nicht komplett verstanden habe und mir deshalb nicht selbst helfen kann...
Anbei noch das komplette Skript
<xml xmlns="https://developers.google.com/blockly/xml"> <variables> <variable id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</variable> <variable id="yL4@)A%FDg3ItY38[eAK">Liste</variable> <variable id="9ww3W7K/P1HOvHjW@RBt">Wert</variable> <variable id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</variable> <variable id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</variable> <variable id="?%P;uTe`,@oj4eel)V{|">Array</variable> </variables> <block type="variables_set" id="4o=$50,(_Z-$C`$5DlXz" x="13" y="13"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="VALUE"> <block type="math_number" id="]b_U!:{srWPCh4~]%((+"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="d|u$wD@VlyBHUp%T`xX?"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="VALUE"> <block type="math_number" id="4mDWoP!X)dES%(C*bAN,"> <field name="NUM">0</field> </block> </value> <next> <block type="variables_set" id="yA*;O5IM3TV-KmOI6(E{"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> <value name="VALUE"> <block type="get_value" id="=ib[-vijK[,xj?6oPljD"> <field name="ATTR">val</field> <field name="OID">0_userdata.0.APIS_AT.Preise_heute</field> </block> </value> <next> <block type="comment" id="_CcE7`lr`hqfhPqD`sLt"> <field name="COMMENT">Original APIS EPEX Preise</field> <next> <block type="debug" id="38lvoFM?W,t;@)EDmmh8" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="Pn:k{a.ZXJN)1{Va;Waa"> <field name="TEXT">test</field> </shadow> <block type="variables_get" id="y!9H$/TeM*cU]0Ro0_e7"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> <next> <block type="comment" id="Kj9E$Tv01XqXRZq4H3/p"> <field name="COMMENT">2 dimensionales Array für alle Informationen</field> <next> <block type="comment" id="8vD0Xpz4uq{*lk95]D9f"> <field name="COMMENT"> 1. Ebene: 2 Tage á 24h => Liste mit 48 Elementen</field> <next> <block type="comment" id="7+0%9xv!F7#F}F!O6i/J"> <field name="COMMENT"> 2. Ebene: Preis, Tag, Stunde, Zähler</field> <next> <block type="variables_set" id=",DpgD`_y%CC9[+jpp)gk"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_repeat" id="[,SsLBIM@2+Faly;[uH9"> <value name="NUM"> <shadow type="math_number" id="wLsR3rYNR25J0bM(wfpS"> <field name="NUM">48</field> </shadow> </value> <value name="ITEM"> <block type="convert_object2json" id="]M(sqJW[M^464at7^/dt"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_repeat" id="OJQ[-/,RKWD8/XVvJh|Q"> <value name="NUM"> <shadow type="math_number" id="!^p.eT9^/Z/wL[@s|pG0"> <field name="NUM">4</field> </shadow> </value> <value name="ITEM"> <block type="math_number" id="X2ky}5Q0#-rr6NytP$)R"> <field name="NUM">0</field> </block> </value> </block> </value> </block> </value> </block> </value> <next> <block type="controls_whileUntil" id="5W5Kqa3)ef]R?sL#3X@7"> <field name="MODE">UNTIL</field> <value name="BOOL"> <block type="logic_compare" id="coJXF|lKuO8.L89d/Zcs"> <field name="OP">EQ</field> <value name="A"> <block type="convert_type" id="~X)EZn~9|0z;v?cQ%`3:"> <value name="ITEM"> <block type="convert_jsonata" id="EG~6+8hxq_z$hGrUgF?7"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="Mr!TY$THJy2te7xEIxS/"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id=":#Q^8uqn@4H28@yIoD3#"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="}v*AZzc(h_a^s:W7~w]X"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="bdBqys`^!e5{x=A.K}$^"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="+?e!`SDH8Alw.3(T5T*j"> <value name="VALUE"> <block type="variables_get" id=";76BnbsFM|Apjl-ZeX*5"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="B"> <block type="text" id="RPuiqhYV8B|PLQ,Y.{KB"> <field name="TEXT">undefined</field> </block> </value> </block> </value> <statement name="DO"> <block type="math_change" id="H566lhms:RTjkn|`imtS"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> <value name="DELTA"> <shadow type="math_number" id="Y3Rqm$^:}QEz:iQ4^nLB"> <field name="NUM">1</field> </shadow> </value> <next> <block type="lists_getIndex" id="|u]=fX+dC34XlUvqsN#`"> <mutation statement="true" at="false"></mutation> <field name="MODE">REMOVE</field> <field name="WHERE">FIRST</field> <value name="VALUE"> <block type="variables_get" id="AEuV:H~n3,2M`^bIn7:H"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <next> <block type="lists_setIndex" id="LFgVh#CVnUlSA3?D_xwa"> <mutation at="false"></mutation> <field name="MODE">INSERT</field> <field name="WHERE">LAST</field> <value name="LIST"> <block type="variables_get" id="W,y54jtxau@0rI1sfSpl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="TO"> <block type="convert_object2json" id="n0ZMsJMN9aIb@yq/87,{"> <field name="PRETTIFY">FALSE</field> <value name="VALUE"> <block type="lists_create_with" id="h0?@Nb;^9x0:uz=n}E1V"> <mutation items="4"></mutation> <value name="ADD0"> <block type="convert_tonumber" id="etcIh)y6FHa)dHe1+n!]"> <value name="VALUE"> <block type="convert_jsonata" id="P~pWP-qbv4a+xJ_K`^EE"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="wE@4J]9+3Myik3*Iv_3w"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="O[m/P^g3w@OB`YB%;oD)"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="Vw!fc!xu*)g{aSWgh#@W"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="S)#_1Yifb_^q[lQKjSJ8"> <field name="TEXT">].value</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="9C`Yk904{[%EBtfNJ@9)"> <value name="VALUE"> <block type="variables_get" id="im;0~B3Zyod5omvr{$h,"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD1"> <block type="convert_from_date" id="dm-JA6}F1W8Hl?X=(d{i"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">DD.MM.YYYY</field> <value name="VALUE"> <block type="convert_jsonata" id="?@TM3vSx1ujbQQIZd?)L"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="irTwSIS:s8#_2q~pT1g]"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="@VOnHw:w^Eg)oN%aT3[W"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="N~K8/lKI~n+`bWki9Ylx"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id=")dk!F~Up-MwfU20FrR*8"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="A98SQ!5v,d,;gNh$Fr$z"> <value name="VALUE"> <block type="variables_get" id="70U]Ma^Jwy^+Gi7G?]x8"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD2"> <block type="convert_from_date" id="${@j9WPe^D1yb`Kf?|Cn"> <mutation xmlns="http://www.w3.org/1999/xhtml" format="false" language="false"></mutation> <field name="OPTION">h</field> <value name="VALUE"> <block type="convert_jsonata" id="v{@WiTjCG-0[G*b^N*|o"> <value name="EXPRESSION"> <shadow type="text" id="I3vtHrq/NASp|=M@^~@}"> <field name="TEXT">data[0].value</field> </shadow> <block type="text_join" id="~@c{Lk*sM$BH#X#QP{gZ"> <mutation items="3"></mutation> <value name="ADD0"> <block type="text" id="jE$4X~7ACZR|Z(3mD~u?"> <field name="TEXT">data[</field> </block> </value> <value name="ADD1"> <block type="variables_get" id="fXK?;Q#5^,]?Kpwg~N-~"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> </block> </value> <value name="ADD2"> <block type="text" id="?Te!I67aTRti3zMi?MFg"> <field name="TEXT">].date</field> </block> </value> </block> </value> <value name="TARGET"> <block type="convert_json2object" id="n$KOCK|}y.%-(a[rP2B."> <value name="VALUE"> <block type="variables_get" id="=sug=O{ii4@Cz,pHCl$s"> <field name="VAR" id="}*+,Qt.$dflnL[W+E#Rl">EPEX-Preise</field> </block> </value> </block> </value> </block> </value> </block> </value> <value name="ADD3"> <block type="variables_get" id="VxY~)24/w6m(z{q;83}{"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> </block> </value> <next> <block type="math_change" id="OF77I,p8fRbUJ[iC2[R}"> <field name="VAR" id="4iEXXd([z~lkR3U/0,vs">ViertelStundenZähler</field> <value name="DELTA"> <shadow type="math_number" id="c5~/mh}gE?ezWs,u3C.2"> <field name="NUM">4</field> </shadow> </value> </block> </next> </block> </next> </block> </next> </block> </statement> <next> <block type="debug" id="R(UC%ObGAl#7,Cy2bWZ+" disabled="true"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="mhcVuypNM;|2`{HfEa]G"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="B[|Y@j^q-3@(+tjjR8)F"> <field name="TEXT">1. ARRAY gefüllt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="{l=KX?#Spiyrk6DP+5$/"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="oGfk6Y4UEH`?)QA(U@pz"> <field name="COMMENT">Array kürzen, für den Fall, dass nur Preise für</field> <next> <block type="comment" id="kyeS@_2_tq[Gc,l+a;X7"> <field name="COMMENT"> 1nen Tag vorliegen</field> <next> <block type="variables_set" id="DS7MV9d(5mMR6Y/Y)?Ar" disabled="true"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id=",{]Y?,PdTllZbeTRqw$="> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="S_T7w;rQ]ft?(9o^KSf`"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_arithmetic" id="y4Qt-BEt6E;Cp,!U%#C3"> <field name="OP">ADD</field> <value name="A"> <shadow type="math_number" id="qX.Od~9OUt{d{qA_IeIp"> <field name="NUM">1</field> </shadow> <block type="math_arithmetic" id="04;FqN]VhUh4zvb69=Gj"> <field name="OP">MINUS</field> <value name="A"> <shadow type="math_number" id="F_=NlG;rHg_EbOLoxqv4"> <field name="NUM">48</field> </shadow> </value> <value name="B"> <shadow type="math_number" id="gkRl5S$]`:rXbNNSgj?i"> <field name="NUM">1</field> </shadow> <block type="variables_get" id="B5zJJm~Fu#.~:P?.P0LQ"> <field name="VAR" id="]SJwgq[O)2TfMC5NvFBv">Reihenfolge</field> </block> </value> </block> </value> <value name="B"> <shadow type="math_number" id="$5cyWV/IMHlzEaak0mKf"> <field name="NUM">1</field> </shadow> </value> </block> </value> <value name="AT2"> <block type="math_number" id="0wbrb;CN|aBfo_2vR5FD"> <field name="NUM">50</field> </block> </value> </block> </value> <next> <block type="comment" id="V(2simI4~CLY{78ABF2="> <field name="COMMENT">... gekürzt für besseren Überblick.</field> <next> <block type="comment" id="4N:KaHJB{3b,5AMZklKv"> <field name="COMMENT"> Ist später zu entfernen</field> <next> <block type="variables_set" id="HImf0MENugj(Z}u?-Hnl"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> <value name="VALUE"> <block type="lists_getSublist" id="3$,d9-stvxk7wf[1FKQV"> <mutation at1="true" at2="true"></mutation> <field name="WHERE1">FROM_START</field> <field name="WHERE2">FROM_START</field> <value name="LIST"> <block type="variables_get" id="H)2M)b7Fb`@jKMiRG4d6"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="AT1"> <block type="math_number" id=":aJh|Cc-7S6MJDEldQFu"> <field name="NUM">10</field> </block> </value> <value name="AT2"> <block type="math_number" id="T`5GqtASeMEIOXi~Gy7]"> <field name="NUM">30</field> </block> </value> </block> </value> <next> <block type="debug" id="8/3p0YJ4.PE,V^o%0KLd"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id="K}4vNc%:U/T/cy_^)^*9"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="F_a/$-I@o7HbL[oowCfR"> <field name="TEXT">2. ARRAY gekürzt: </field> </block> </value> <value name="ADD1"> <block type="variables_get" id="/%K3|XUz4qNlDkCf(XGo"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> </block> </value> <next> <block type="comment" id="Kr;[bOju.DuA|]9Sr@JD"> <field name="COMMENT">Sortierung nach 1. Wert in der Klammer</field> <next> <block type="debug" id="~QPty-H@z`Nag0^1b1]D"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="//rg|KojdT7-$AM:)F5b"> <field name="TEXT">test</field> </shadow> <block type="text_join" id=":Ss@AcM%6030q[H`kOPR"> <mutation items="2"></mutation> <value name="ADD0"> <block type="text" id="b;jRCJdBMdf!?vtzD9VE"> <field name="TEXT">3. ARRAY sortiert: </field> </block> </value> <value name="ADD1"> <block type="procedures_callcustomreturn" id="sGry)L{1S[!?PCfv/Kkn"> <mutation name="ListeSortieren"> <arg name="Liste"></arg> <arg name="Wert"></arg> </mutation> <value name="ARG0"> <block type="variables_get" id="E+;UV4v}/Z7p:?o%FOB;"> <field name="VAR" id="?%P;uTe`,@oj4eel)V{|">Array</field> </block> </value> <value name="ARG1"> <block type="math_number" id="Ia^~^m2lk79[=TFObhje"> <field name="NUM">1</field> </block> </value> </block> </value> </block> </value> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> </next> </block> <block type="procedures_defcustomreturn" id="-lWF^WGr+oXYx4B!Eem?" x="12" y="1363"> <mutation statements="false"> <arg name="Liste" varid="yL4@)A%FDg3ItY38[eAK"></arg> <arg name="Wert" varid="9ww3W7K/P1HOvHjW@RBt"></arg> </mutation> <field name="NAME">ListeSortieren</field> <field name="SCRIPT">dmFyIFdlcnQgPSBXZXJ0IC0gMTsNCkxpc3RlLnNvcnQoZnVuY3Rpb24oYSwgYil7DQogICAgcmV0dXJuIGFbV2VydF0gLSBiW1dlcnRdOw0KfSk7DQpyZXR1cm4gTGlzdGU7</field> <comment pinned="false" h="80" w="160">Beschreibe diese Funktion …</comment> </block> <block type="debug" id="3TU8jadis-4;?D~NX688" disabled="true" x="37" y="2662"> <field name="Severity">log</field> <value name="TEXT"> <shadow type="text" id="tv|m?#Ff*2yprNV1s{ZO"> <field name="TEXT">test</field> </shadow> </value> </block> </xml>Würde mich riesig freuen, wenn Ihr mir helfen könntet. Gruß, Thomas
nach einem gelösten Thread wäre es sinnvoll dies in der Überschrift des ersten Posts einzutragen [gelöst]-... Bitte benutzt das Voting rechts unten im Beitrag wenn er euch geholfen hat. Forum-Tools: PicPick https://picpick.app/en/download/ und ScreenToGif https://www.screentogif.com/downloads.html