NEWS
Vis Button Long Press
-
Hallo Zusammen
Ich habe folgendes "Problem" und im Forum noch keine Lösung gefunden.
Ich würde gerne einen Button in der Vis so benutzen, dass wenn ich kurz drücke, er ein false auf Objekt ID 1 sendet
wenn ich lange drücke (>1s) soll er ebenfalls ein false aber auf Objet ID 2 senden.Ich habe Scripts gefunden, welche Taster Auslesen (Hardware) diese funktionieren aber anscheiden mit Virtuellen Buttons aus der Vis nicht.
Hat jemand eine Tipp für mich?Besten Dank
-
Hallo Zusammen
Ich habe folgendes "Problem" und im Forum noch keine Lösung gefunden.
Ich würde gerne einen Button in der Vis so benutzen, dass wenn ich kurz drücke, er ein false auf Objekt ID 1 sendet
wenn ich lange drücke (>1s) soll er ebenfalls ein false aber auf Objet ID 2 senden.Ich habe Scripts gefunden, welche Taster Auslesen (Hardware) diese funktionieren aber anscheiden mit Virtuellen Buttons aus der Vis nicht.
Hat jemand eine Tipp für mich?Besten Dank
@Mr_Sans Schau Mal hier:
https://forum.iobroker.net/topic/12684/gelöst-dimmen-mit-long-press/31Das sollte sich auf deine Wünsche abändern lassen.
-
Hallo Zusammen
Ich habe folgendes "Problem" und im Forum noch keine Lösung gefunden.
Ich würde gerne einen Button in der Vis so benutzen, dass wenn ich kurz drücke, er ein false auf Objekt ID 1 sendet
wenn ich lange drücke (>1s) soll er ebenfalls ein false aber auf Objet ID 2 senden.Ich habe Scripts gefunden, welche Taster Auslesen (Hardware) diese funktionieren aber anscheiden mit Virtuellen Buttons aus der Vis nicht.
Hat jemand eine Tipp für mich?Besten Dank
@Mr_Sans sagte:
Hat jemand eine Tipp für mich?
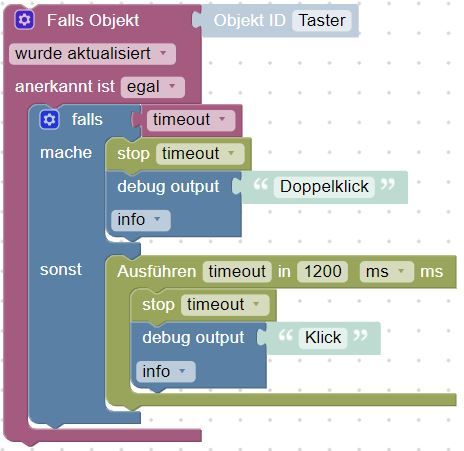
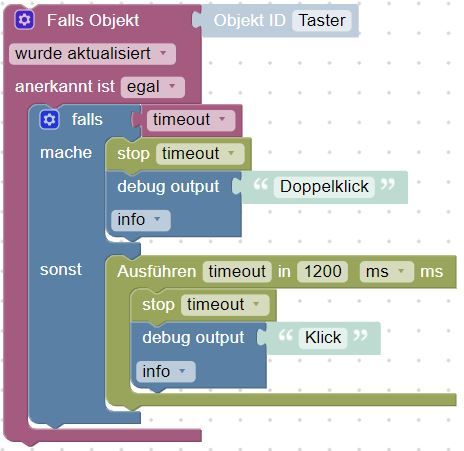
Buttons in Vis ändern meines Wissens den Wert nicht und reagieren nicht auf "Loslassen", sondern nur auf "Drücken". Was möglich wäre, einen einfachen Klick von einem Doppelklick zu unterscheiden, wobei zwischen zwei Aktualisierungen immer 1 s vergeht - egal wie schnell man den 2. Klick ausführt. Mit einem Blockly könnte man unterscheiden:

-
@Mr_Sans sagte:
Hat jemand eine Tipp für mich?
Buttons in Vis ändern meines Wissens den Wert nicht und reagieren nicht auf "Loslassen", sondern nur auf "Drücken". Was möglich wäre, einen einfachen Klick von einem Doppelklick zu unterscheiden, wobei zwischen zwei Aktualisierungen immer 1 s vergeht - egal wie schnell man den 2. Klick ausführt. Mit einem Blockly könnte man unterscheiden:

Hey Paul. Danke für dein Feedback.
Ich tüftle gerade an einem JS.
Ich nehme einen Button Toggle, welcher nach 1 Sekunde wider auf false geht. wenn ich diesen aber gedrückt halte, bleibt er auf true.
Jetzt muss ich nur noch prüfen ob er durchgängig 2-3 Sekunden auf true steht.
Da funktioniert es leider noch nicht ganz.
Problematik ist, das wenn ich mehrmals hintereinander "short" drücke, er auch mal das Gefühl haben kann, es sei "long" wenn beide Bedingungen per Zufall erfüllt sind.
Mach wohl einen Denkfehler.Irgend ein Denkanstoss?
// ----------------------------------------------- // Variable // ----------------------------------------------- createState('javascript.0.Status.Shutter.Button',false); createState('javascript.0.Status.Shutter.Button-long',false); createState('javascript.0.Status.Shutter.Button-short',false); var idTrigger = "javascript.0.Status.Shutter.Button"; var buttonlong = "javascript.0.Status.Shutter.Button-long"; var buttonshort = "javascript.0.Status.Shutter.Button-short"; var timer = null; // ----------------------------------------------- // Trigger // ----------------------------------------------- on( { id: idTrigger, val: false }, // ----------------------------------------------- // Aktion // ----------------------------------------------- function (obj) { log('reset'); setState('javascript.0.Status.Shutter.countdown', 4); } ); on( { id: idTrigger, val: true }, // ----------------------------------------------- // Aktion // ----------------------------------------------- function (obj) { count(); log('Starte Countdonw'); log('short'); setState(buttonlong, false); setState(buttonshort, true); if(getState(idTrigger).val == true && getState('javascript.0.Status.Shutter.countdown').val < 2 ) { log('long'); setState(buttonlong, true); setState(buttonshort, false); } } ); // Reset-Funktion function long(){ if(getState(idTrigger).val == true) { log('long'); setState(buttonlong, true); setState(buttonshort, false); } log('reset'); timer = null; } function count() { setTimeout(function () { var timer = getState('javascript.0.Status.Shutter.countdown').val || 4; if (timer > 1) { setState('javascript.0.Status.Shutter.countdown', timer - 1); count(); } else { setState('javascript.0.Status.Shutter.countdown', 4); } }, 1000); }Danke dir
@CrunkFX
Das hab ich schon gesehn, hat aber leider nicht geholfen! Danke Trotzdem -
Hey Paul. Danke für dein Feedback.
Ich tüftle gerade an einem JS.
Ich nehme einen Button Toggle, welcher nach 1 Sekunde wider auf false geht. wenn ich diesen aber gedrückt halte, bleibt er auf true.
Jetzt muss ich nur noch prüfen ob er durchgängig 2-3 Sekunden auf true steht.
Da funktioniert es leider noch nicht ganz.
Problematik ist, das wenn ich mehrmals hintereinander "short" drücke, er auch mal das Gefühl haben kann, es sei "long" wenn beide Bedingungen per Zufall erfüllt sind.
Mach wohl einen Denkfehler.Irgend ein Denkanstoss?
// ----------------------------------------------- // Variable // ----------------------------------------------- createState('javascript.0.Status.Shutter.Button',false); createState('javascript.0.Status.Shutter.Button-long',false); createState('javascript.0.Status.Shutter.Button-short',false); var idTrigger = "javascript.0.Status.Shutter.Button"; var buttonlong = "javascript.0.Status.Shutter.Button-long"; var buttonshort = "javascript.0.Status.Shutter.Button-short"; var timer = null; // ----------------------------------------------- // Trigger // ----------------------------------------------- on( { id: idTrigger, val: false }, // ----------------------------------------------- // Aktion // ----------------------------------------------- function (obj) { log('reset'); setState('javascript.0.Status.Shutter.countdown', 4); } ); on( { id: idTrigger, val: true }, // ----------------------------------------------- // Aktion // ----------------------------------------------- function (obj) { count(); log('Starte Countdonw'); log('short'); setState(buttonlong, false); setState(buttonshort, true); if(getState(idTrigger).val == true && getState('javascript.0.Status.Shutter.countdown').val < 2 ) { log('long'); setState(buttonlong, true); setState(buttonshort, false); } } ); // Reset-Funktion function long(){ if(getState(idTrigger).val == true) { log('long'); setState(buttonlong, true); setState(buttonshort, false); } log('reset'); timer = null; } function count() { setTimeout(function () { var timer = getState('javascript.0.Status.Shutter.countdown').val || 4; if (timer > 1) { setState('javascript.0.Status.Shutter.countdown', timer - 1); count(); } else { setState('javascript.0.Status.Shutter.countdown', 4); } }, 1000); }Danke dir
@CrunkFX
Das hab ich schon gesehn, hat aber leider nicht geholfen! Danke Trotzdem -
@Mr_Sans Das kannst du via HQWidget´s machen. Nimm dazu einen HQWidget´s Button und konfiguriere diesen als Taster. Trage dann bei max die Aktion ein die bei mousedown passieren soll und bei min mouseup.
MFG
CrunkFXDanke für den Tipp. Aber auch das löst mein Problem nicht!
Wenn ich den Taster drücke gibts ein True, wenn ich ihn loslasse ein false. Das habe ich schon mit einem anderen Taster.
Mein Problem besteht darin, das wenn ich kurz drück (0.5-1s) der Taster DP 1 ansprechen soll. (Wert des Tasters geht auf True beim druck und beim loslassen auf false). Wenn ich nun den selben Taster aber lang drücke (2-3s) der Taster nun DP 2 ansprechen soll. (Auch hier geht der Wert des Tasters True beim druck und beim loslassen auf false). Der einzige Unterschied besteht in der dauer zwischen true und zurück auf false.
Zusätzliches Problem ist noch, das die Widgets bei der Taster-Funktion schon eine Verzögerung von true to false haben (ca 0.5-1s) -
Danke für den Tipp. Aber auch das löst mein Problem nicht!
Wenn ich den Taster drücke gibts ein True, wenn ich ihn loslasse ein false. Das habe ich schon mit einem anderen Taster.
Mein Problem besteht darin, das wenn ich kurz drück (0.5-1s) der Taster DP 1 ansprechen soll. (Wert des Tasters geht auf True beim druck und beim loslassen auf false). Wenn ich nun den selben Taster aber lang drücke (2-3s) der Taster nun DP 2 ansprechen soll. (Auch hier geht der Wert des Tasters True beim druck und beim loslassen auf false). Der einzige Unterschied besteht in der dauer zwischen true und zurück auf false.
Zusätzliches Problem ist noch, das die Widgets bei der Taster-Funktion schon eine Verzögerung von true to false haben (ca 0.5-1s) -
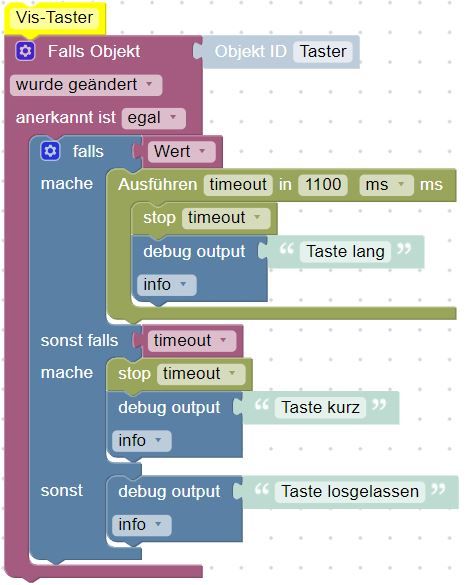
@Mr_Sans Du musst dein timeout mit true starten und mit false abbrechen, jenachdem wie du das einstellst kannst du dann sagen wenn der Taster 2sekunden auf true ist tue etwas, geht er vorher auf false brich den timer ab.
-
@CrunkFX
:-) genau. Das versuche ich ja mit meinm Script oben. klappt nur leider nicht :-( -
-
Danke für den Tipp. Aber auch das löst mein Problem nicht!
Wenn ich den Taster drücke gibts ein True, wenn ich ihn loslasse ein false. Das habe ich schon mit einem anderen Taster.
Mein Problem besteht darin, das wenn ich kurz drück (0.5-1s) der Taster DP 1 ansprechen soll. (Wert des Tasters geht auf True beim druck und beim loslassen auf false). Wenn ich nun den selben Taster aber lang drücke (2-3s) der Taster nun DP 2 ansprechen soll. (Auch hier geht der Wert des Tasters True beim druck und beim loslassen auf false). Der einzige Unterschied besteht in der dauer zwischen true und zurück auf false.
Zusätzliches Problem ist noch, das die Widgets bei der Taster-Funktion schon eine Verzögerung von true to false haben (ca 0.5-1s) -
@Mr_Sans sagte:
die Widgets bei der Taster-Funktion schon eine Verzögerung von true to false haben (ca 0.5-1s)
Ich habe ca. 1 s festgestellt, deshalb Timeout mit 1,1 s.

@paul53
Wow --- klasse das funktioniert gemäss Log schon mal bestens!
Jetzt setzte ich dies am Wochenende zuhause mal um. muss das Skript nun 16 mal 2 (rauf und Runter der Rolladen) also 32mal einsetzten.Herzlichen Dank für dein Engagement!
EDIT:
Schon Umgesetzt bei 2 Rolladen....Funktioniert auch in echt wunder bar!


