NEWS
[Gelöst] Adapter mit aktiven Log Transporter
-
@IdleBit Ist das korrekt?
To activate in your adapter, add "logTransporter": true to the common structure of your io-package.json.
wenn ja hast Du nach dem einbau davon einmal "iobroker upload meinadaptername" gemacht?
Die Funktion wird nur definiert wenn es auch in der io-package korrekr steht
-
@IdleBit
Kannst dir mal https://github.com/Mic-M/ioBroker.logparser ansehen, dort habe ich den Log Transporter umgesetzt.
In io-package.json
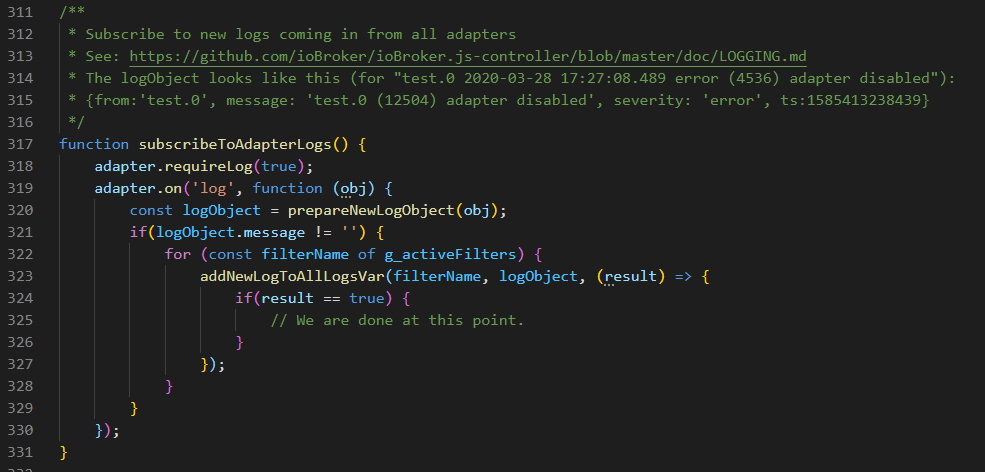
Und hier in der main.js: function subscribeToAdapterLogs()

-
@IdleBit sagte in Adapter mit aktiven Log Transporter:
ich bin grade dabei mir ein kleinen Adapter zu Bauen mit dem ich die ioBroker Logs ins Seq pumpen kann.
BTW, sehr interessantes Vorhaben von dir

Sag Bescheid, falls sich da ggf. Synergien zum Log Parser Adapter ergeben. -
@apollon77 said in Adapter mit aktiven Log Transporter:
wenn ja hast Du nach dem einbau davon einmal "iobroker upload meinadaptername" gemacht?
Die Funktion wird nur definiert wenn es auch in der io-package korrekr stehtJa das habe ich beides so gemacht.
@Mic said in Adapter mit aktiven Log Transporter:
@IdleBit
Kannst dir mal https://github.com/Mic-M/ioBroker.logparser ansehen, dort habe ich den Log Transporter umgesetzt.
Hehe, hatte ich schon längste bei dir abgeschaut

-
Ich habe das mal als Script umgesetzt, das würde eingleich reichen.
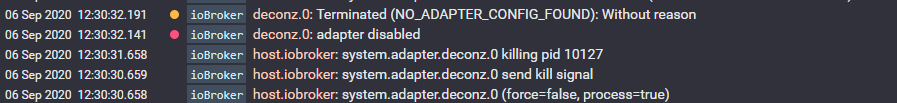
Allerdings würde ich es doch am liebsten als Adapter umsetzten.const seq = require('seq-logging'); const logger = new seq.Logger({serverUrl: 'http://192.168.0.251:5000'}); onLog('silly', data => { const message = ExtractMessage (data.message); SeqLog('Verbose', data.from, message) }); onLog('debug', data => { const message = ExtractMessage (data.message); SeqLog('Debug', data.from, message) }); onLog('info', data => { const message = ExtractMessage (data.message); SeqLog('Information', data.from, message) }); onLog('warn', data => { const message = ExtractMessage (data.message); SeqLog('Warning', data.from, message) }); onLog('error', data => { const message = ExtractMessage (data.message); SeqLog('Error', data.from, message) }); function SeqLog(logLevel, source, message) { logger.emit({ timestamp: message.timestamp, level: logLevel, messageTemplate: '{Source}: ' + message, properties: { Application: 'ioBroker', Source: source } }); } function ExtractMessage (inMessage) { const index = Object.values(IndexesOf(inMessage, / /g))[0][1]; const message = inMessage.substring(index); return message; } function IndexesOf(string, regex) { let match, indexes = {}; regex = new RegExp(regex); while (match = regex.exec(string)) { if (!indexes[match[0]]) indexes[match[0]] = []; indexes[match[0]].push(match.index); } return indexes; }Hier mal eine Ausgabe von den Warn, Error und Info Events in Seq


-
Hast du geprüft, dass
"logTransporter": trueim korrekten Zweig der io-package.json ist?Seq sieht sehr interessant aus, hab ich noch nicht gekannt. Wozu nutzt du es denn sonst noch so?
-
@Mic sagte in Adapter mit aktiven Log Transporter:
Hast du geprüft, dass
"logTransporter": trueim korrekten Zweig der io-package.json ist?Ja ich bin der Meinung:
https://github.com/o0shojo0o/ioBroker.seq/blob/master/io-package.json#L53@Mic sagte in Adapter mit aktiven Log Transporter:
@IdleBit
Seq sieht sehr interessant aus, hab ich noch nicht gekannt. Wozu nutzt du es denn sonst noch so?Seq setzte ich soweit es geht für alles ein was Logs schmeißt

Auf jeden Fall für alle meine selbst geschrieben Programme, denn so ein Programm übergreifendes Log ein einfach ein feuchter Traum!

-
@IdleBit sagte in Adapter mit aktiven Log Transporter:
Ja ich bin der Meinung:
https://github.com/o0shojo0o/ioBroker.seq/blob/master/io-package.json#L53Sieht gut aus.
In deiner main.js:
Du hastthis.requireLog(true)im constructor der Adapter-Klasse, schieb das mal in dieonReady()-Funktion, dort als erste Zeile. -
@IdleBit sagte in Adapter mit aktiven Log Transporter:
Seq setzte ich soweit es geht für alles ein was Logs schmeißt

Auf jeden Fall für alle meine selbst geschrieben Programme, denn so ein Programm übergreifendes Log ein einfach ein feuchter Traum!

Cool. Wohl auch als Developer sehr sinnvoll, oder? Muss ich mir echt mal näher ansehen.
Nachtrag:
Hmm, aber da braucht unter Linux Docker, oder? Also nicht einfach zu installieren auf einer Linux-Instanz (z.B. Proxmox VM / Container)? -
@Mic sagte in Adapter mit aktiven Log Transporter:
Nachtrag:
Hmm, aber da braucht unter Linux Docker, oder? Also nicht einfach zu installieren auf einer Linux-Instanz (z.B. Proxmox VM / Container)?Tatsächlich nutze ich @work einen Windows Server und @ home/RootServer Docker unter Linux
-
So Problem behoben nochmals Danke @Dutchman für den kleinen Exkurs

Das this.requireLog(true); gehört in der onReady() Funktion. -
@Mic sagte in [Gelöst] Adapter mit aktiven Log Transporter:
@IdleBit sagte in Adapter mit aktiven Log Transporter:
Ja ich bin der Meinung:
https://github.com/o0shojo0o/ioBroker.seq/blob/master/io-package.json#L53Sieht gut aus.
In deiner main.js:
Du hastthis.requireLog(true)im constructor der Adapter-Klasse, schieb das mal in dieonReady()-Funktion, dort als erste Zeile.Och nöööööö, das habe ich ja total überlesen.... da war ja schon die Lösung!

-
@IdleBit sagte in [Gelöst] Adapter mit aktiven Log Transporter:
So Problem behoben nochmals Danke @Dutchman für den kleinen Exkurs

Das this.requireLog(true); gehört in der onReady() Funktion. und direkt Debugger gelernt
und direkt Debugger gelernt 
@IdleBit sagte in [Gelöst] Adapter mit aktiven Log Transporter:
Och nöööööö, das habe ich ja total überlesen.... da war ja schon die Lösung!


-
@IdleBit sagte in [Gelöst] Adapter mit aktiven Log Transporter:
Das this.requireLog(true); gehört in der onReady() Funktion.
exakt!