NEWS
[Vorlage] Lovelace: ical Kalender Karte
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
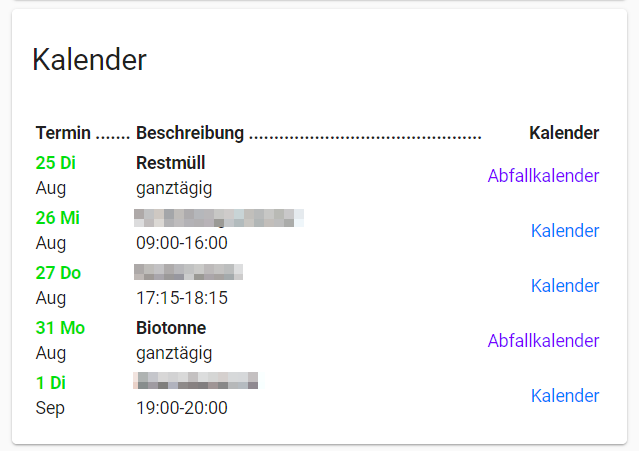
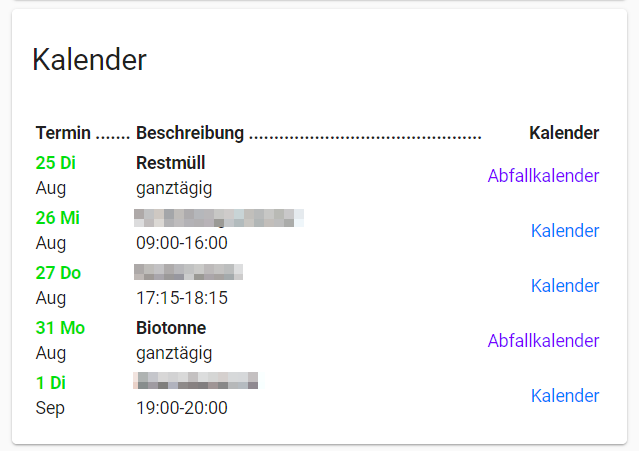
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
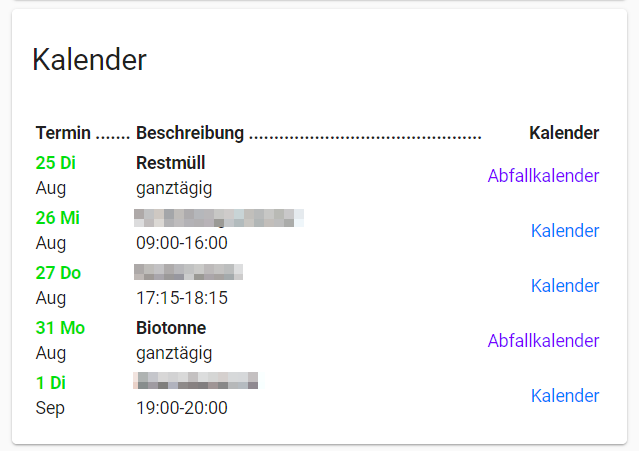
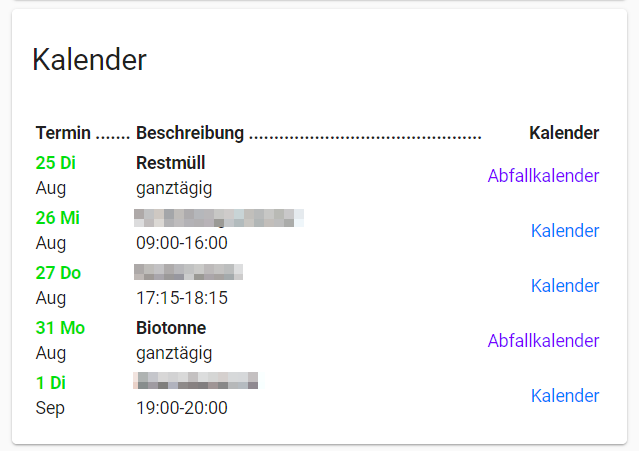
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
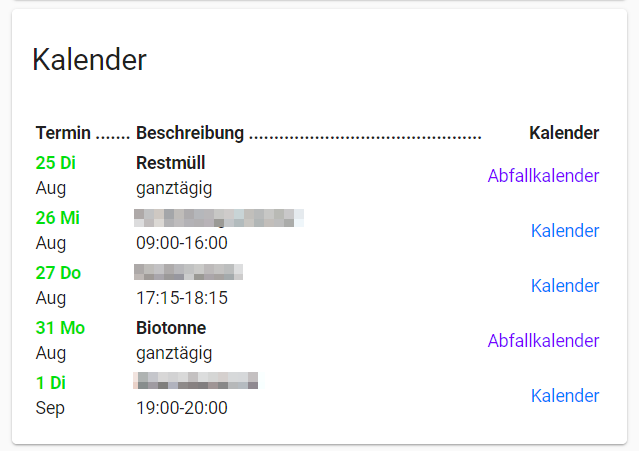
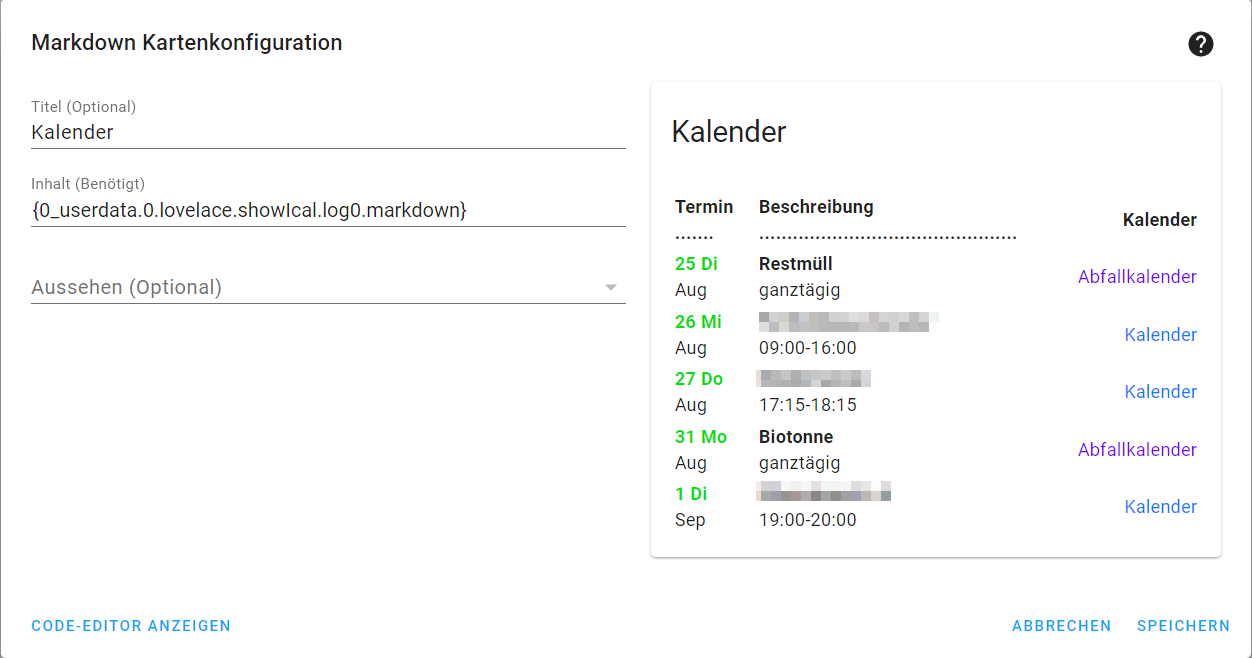
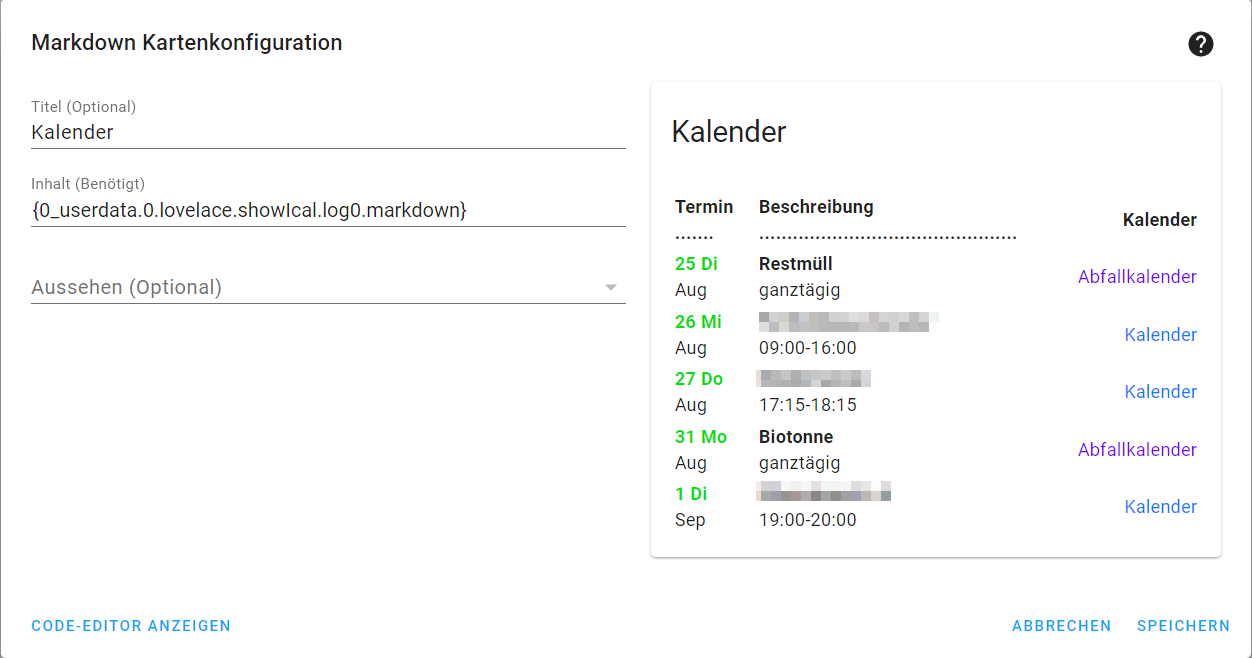
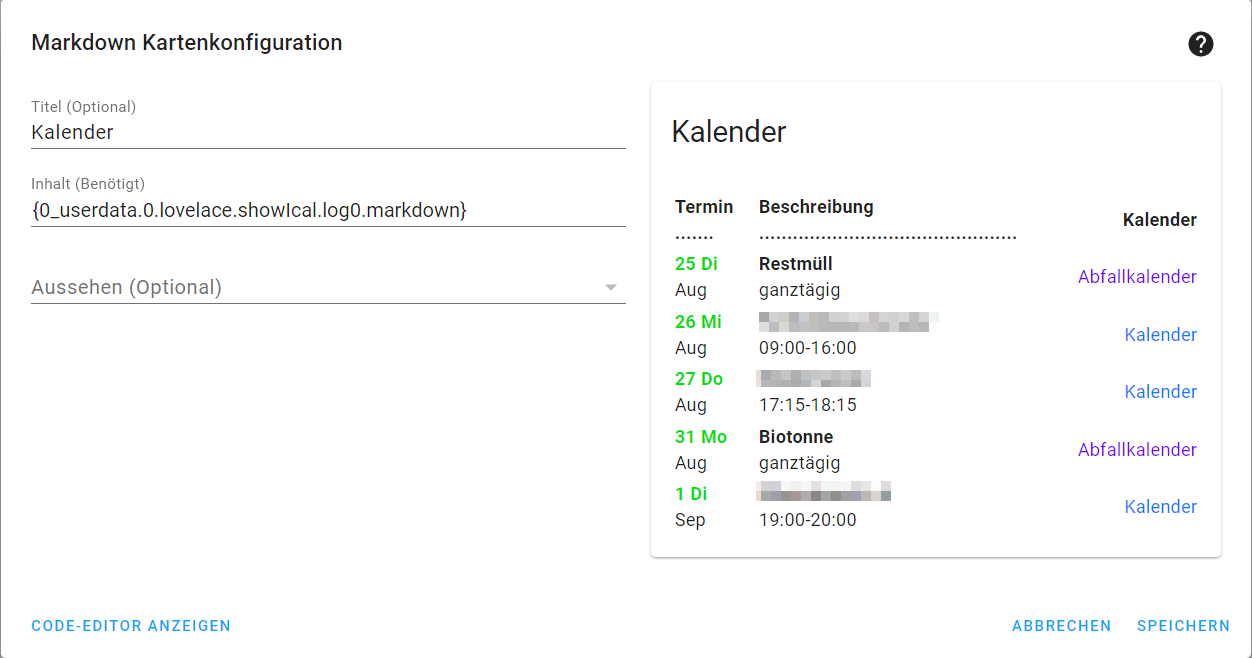
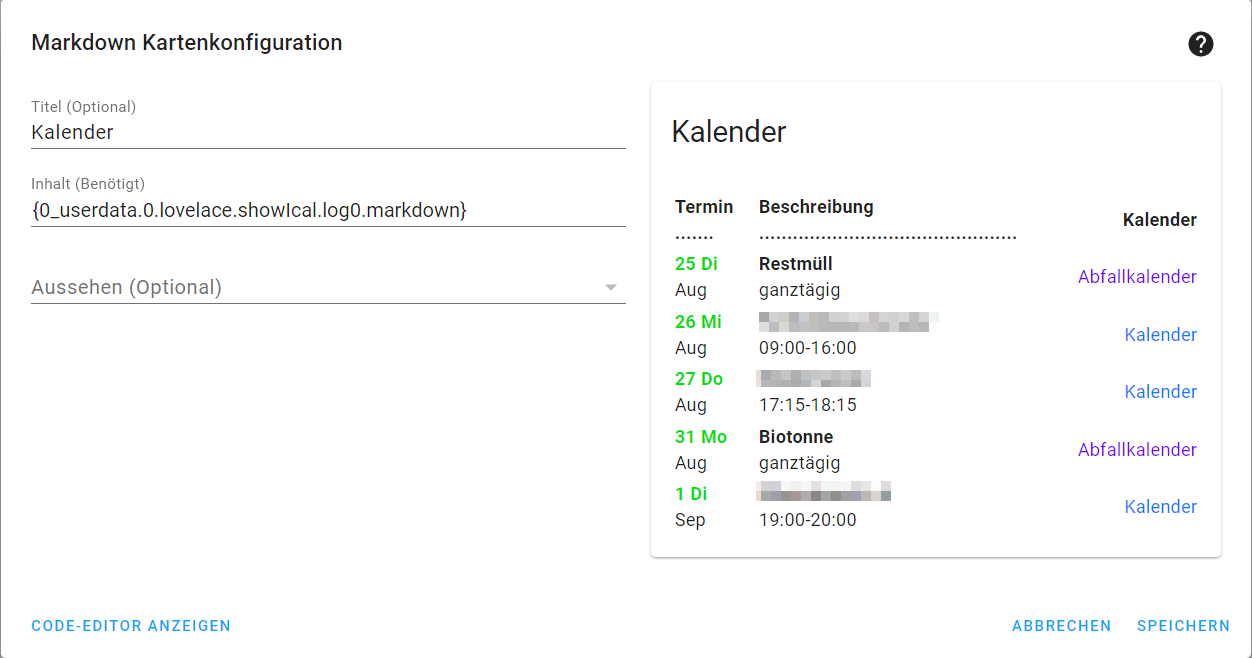
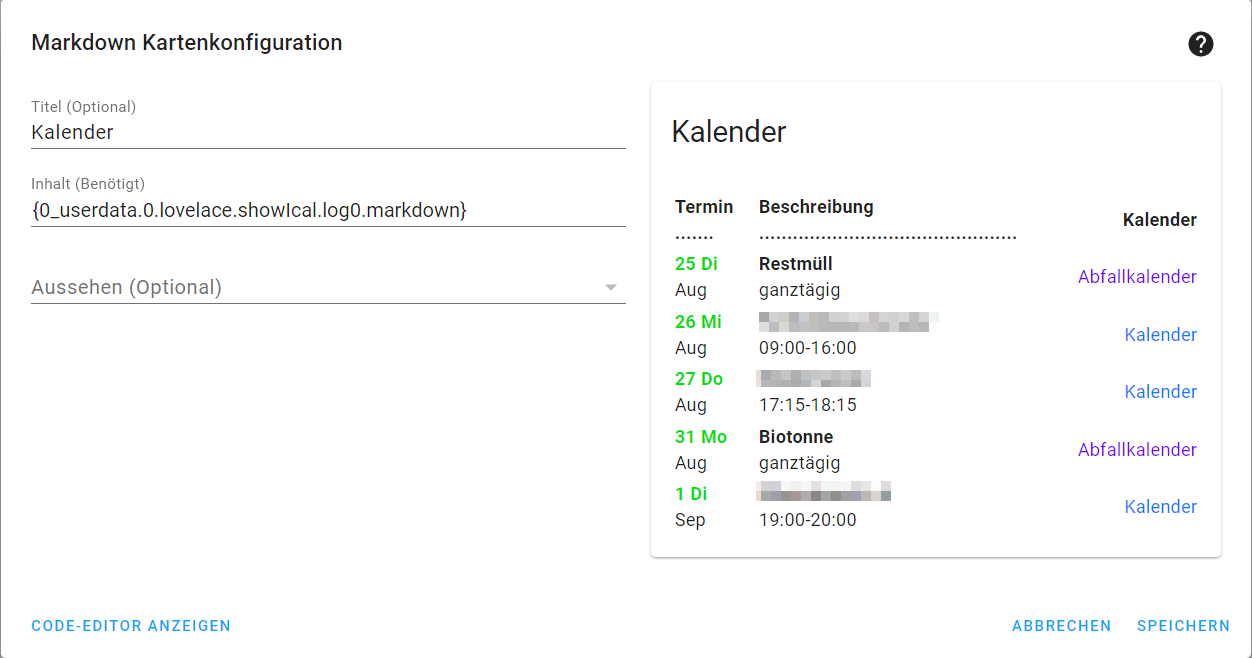
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
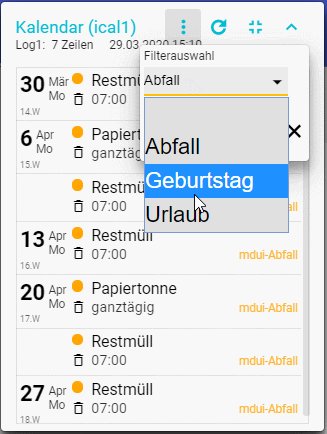
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
-
@Tirador
Sehr coole Idee. Kann man das auch mit dem Adapter „calender“ verbinden?Der kann nämlich auf den Kalender meiner Nextcloud zugreifen, was iCal glaub ich nicht kann.
@nachon said in [Vorlage] Lovelace: ical Kalender Karte:
@Tirador
Sehr coole Idee. Kann man das auch mit dem Adapter „calender“ verbinden?Der kann nämlich auf den Kalender meiner Nextcloud zugreifen, was iCal glaub ich nicht kann.
ical geht für Anzeige von Nextcloud ohne Probleme. Einfach die Kalender-URLs aus Nextcloud in iCal als einzelne Kalender einfügen und Nutzer/Passwort eintragen.
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
Zu dem Thema gibt es auch ein Update vom lovelace-adapter: man kann den Datenpunkt
ical.0.data.tablemanuell als calendar entity definieren, dann funktioniert mit der aktuellen stable Version die in lovelace eingebaute Kalender-Karte.Aber die Karte/das Skript hier kann schon nochmal mehr, lovelace selber zeigt quasi nur an.
-
Dieses Skript (am Ende des Beitrags) ermöglicht aus dem ICAL-Adapter eine Kalenderanzeige in Lovelace:

Das Skript basiert auf der Vorlage von Uhula:
MDCSS v2: ical Kalendar anzeigenDas Script überwacht den ical-Adapter und erzeugt bei Änderungen an dessen States
- HTML-List States für die Anzeige als Kalender in Listform mit
- Markdown Datenpunkt für die Anzeige der Kalender in Lovelace
Das Skript bietet im einzelnen folgende Funktionen:
- Tagesauflösung von "von/bis"-Terminen, inkl. Berücksichtigung der Uhrzeiten
- Tagesdatum, Kalendarfarben aus ical oder optional aus dem Script
- Termintext und -ort
- optionalem Icon je Kalendar
- optionalem "ignore", wenn ein Kalendar unberücksichtigt bleiben soll
Installation
Einfach als serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden
die notwendigen States unter STATE_PATH = '0_userdata.0.lovelace.showIcal.' erzeugt. Erst beim 2.Start
instanziiert das Script die Event-Handler und läuft dann.In Lovelace ist eine "Markdown-Karte" einzufügen mit folgendem Code:

YAML-Code
type: markdown content: '{0_userdata.0.lovelace.showIcal.log0.markdown}' title: KalenderKonfiguration
Eigentlich ist keine notwendig.
Optional in der Funktion MduiShowIcal|doInit() eine Anpassung der KONFIGURATION vornehmen
Optional Anpassung der tmpList.States
Es werden States für n-Logs erzeugt, jedem, Log kann ein Standardfilter mitgegeben werden. In jedem Log-Ordner
befindet sich ein list-HTML State, welcher direkt in der vis angezeigt werden kann (jeweils im basic-string (unescaped) Widget).
Über optionale Filter als string (Bsp:':Abfall:') oder als RegExp (Bsp:'/Feiertag|Geburtstag/') kann festgelegt werden,
welche Einträge beim Aufbau der list-HTML States berücksichtigt werden.
Bsp.:
log0 Filter: "abfall" oder ":Abfall:" (=Kalendarname) -> Zeigt nur Abfalltermine
log0 Filter: "ferien" oder ":Ferien:" (=Kalendarname) -> Zeigt nur FerientermineUnter dem STATE_PATH (Standardpfad: 0_userdata.0.lovelace.showIcal) werden die folgenden States erzeugt:
version : Script-Version, wird verwendet um Script-Updates zu erkennen
updatePressed : auf true setzen, wenn ein table/list update außerhalb des Intervals erfolgen sollWeiterhin werden MAX_LOG_FOLDER Unterordner im STATE_PATH erzeugt (N=0-9):
LogN.markdown : enthält die table-Markdown für die Nutzung in Lovelace LogN.table : enthält die table-HTML für ein basic-string (unescaped) Widget LogN.list : enthält die list-HTML für ein basic-string (unescaped) Widget LogN.count : Anzahl der Log-Zeilen (wenn das Log mit '/:error:|:warn:/' gefiltert ist, dann ist es die Anzahl der Fehler/Warnungen) LogN.filter : Filter, der auch die logCache angewendet wurde im .table/.list zu erzeugen (siehe Filter) LogN.lastUpdate : Timestamp des letzten UpdatesSkript
@tirador sagte in [Vorlage] Lovelace: ical Kalender Karte:
Installation
Einfach als serverseitiges Script installieren ....Hallo zusammen!
Auf die Gefahr, dass ich mich vollkommen blamiere, aber wie mache ich das "ein serverseitiges Script installieren"?
Gebt einem Newbie mal bitte ein paar Tipps, so Schritt für Schritt :anguished: -
@tirador sagte in [Vorlage] Lovelace: ical Kalender Karte:
Installation
Einfach als serverseitiges Script installieren ....Hallo zusammen!
Auf die Gefahr, dass ich mich vollkommen blamiere, aber wie mache ich das "ein serverseitiges Script installieren"?
Gebt einem Newbie mal bitte ein paar Tipps, so Schritt für Schritt :anguished:@der-nordmann said in [Vorlage] Lovelace: ical Kalender Karte:
Auf die Gefahr, dass ich mich vollkommen blamiere, aber wie mache ich das "ein serverseitiges Script installieren"?
Gebt einem Newbie mal bitte ein paar Tipps, so Schritt für SchrittDu hast den Javascript Adapter installiert (sollte) und siehst im Admin links den Punkt "Javascript", da klicken, mit dem "+" oben ein neues Skript anlegen, Namen eingeben, Javascript auswählen, dann alles was oben in der angehängten ".js"-Datei steht da reinkopieren, speichern, noch starten (falls das drum herum alles passt, i.e. states da sind und skript angepasst usw.).
(ggf. vor dem Anlegen des Skripts im Javascript Adapter ne Struktur bauen, sonst findest du irgendwann nix mehr wieder ;-) )
-
@der-nordmann said in [Vorlage] Lovelace: ical Kalender Karte:
Auf die Gefahr, dass ich mich vollkommen blamiere, aber wie mache ich das "ein serverseitiges Script installieren"?
Gebt einem Newbie mal bitte ein paar Tipps, so Schritt für SchrittDu hast den Javascript Adapter installiert (sollte) und siehst im Admin links den Punkt "Javascript", da klicken, mit dem "+" oben ein neues Skript anlegen, Namen eingeben, Javascript auswählen, dann alles was oben in der angehängten ".js"-Datei steht da reinkopieren, speichern, noch starten (falls das drum herum alles passt, i.e. states da sind und skript angepasst usw.).
(ggf. vor dem Anlegen des Skripts im Javascript Adapter ne Struktur bauen, sonst findest du irgendwann nix mehr wieder ;-) )
@garfonso das hat schon mal funktioniert! Danke für die hilfe!
-
Zu dem Thema gibt es auch ein Update vom lovelace-adapter: man kann den Datenpunkt
ical.0.data.tablemanuell als calendar entity definieren, dann funktioniert mit der aktuellen stable Version die in lovelace eingebaute Kalender-Karte.Aber die Karte/das Skript hier kann schon nochmal mehr, lovelace selber zeigt quasi nur an.
@garfonso sagte in [Vorlage] Lovelace: ical Kalender Karte:
Zu dem Thema gibt es auch ein Update vom lovelace-adapter: man kann den Datenpunkt
ical.0.data.tablemanuell als calendar entity definieren, dann funktioniert mit der aktuellen stable Version die in lovelace eingebaute Kalender-Karte.Aber die Karte/das Skript hier kann schon nochmal mehr, lovelace selber zeigt quasi nur an.
Dieser Punkt hat sich erledigt - habe es bis hierhin kappoert!
-
@system-9 sagte in [Vorlage] Lovelace: ical Kalender Karte:
@tirador Hallo,
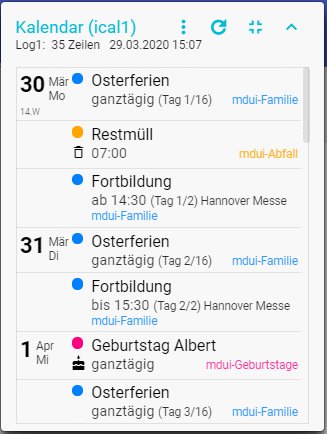
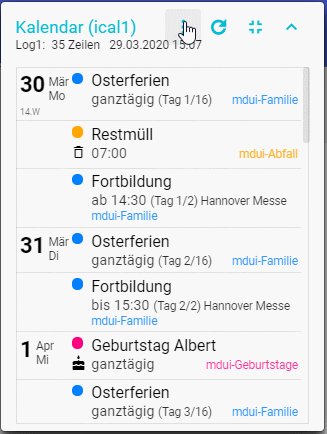
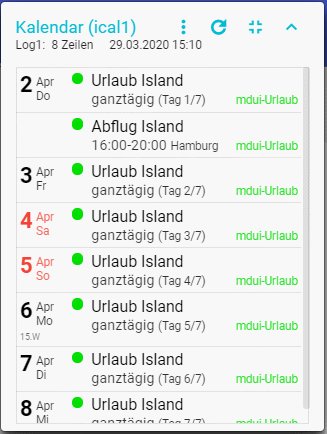
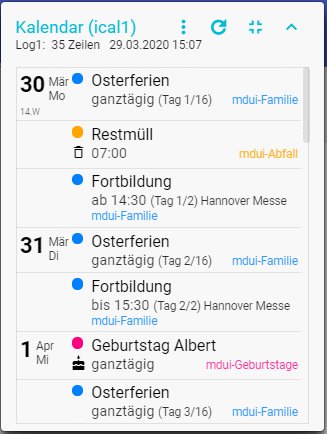
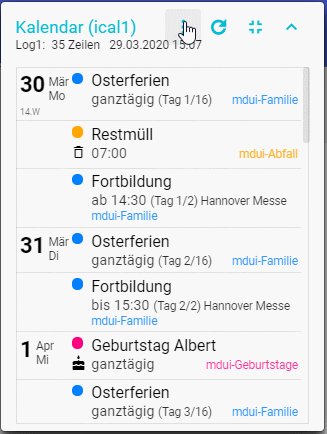
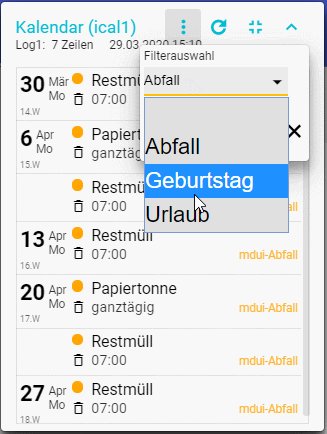
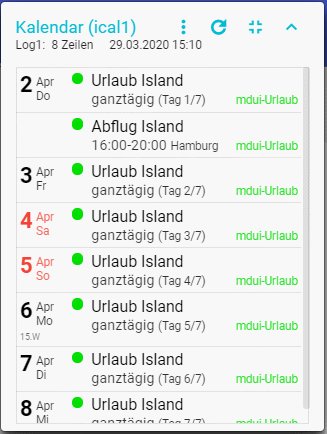
bekommt man irgendwie diese Ansicht von MDCSS hin ?

Kann mir hier jemand helfen - ich bekomme beim besten Willen diese Darstellung nicht hin.
Was muss ich hier (step by step) machen, damit ich diese Darstellung erhalte?
Wo muss ich denn die json Dateien hin kopieren? -
@system-9 sagte in [Vorlage] Lovelace: ical Kalender Karte:
@tirador Hallo,
bekommt man irgendwie diese Ansicht von MDCSS hin ?

Kann mir hier jemand helfen - ich bekomme beim besten Willen diese Darstellung nicht hin.
Was muss ich hier (step by step) machen, damit ich diese Darstellung erhalte?
Wo muss ich denn die json Dateien hin kopieren?


