NEWS
Fragen zu VIS
-
@Glasfaser Perfekt, mit deiner Hilfe habe ich das Kamerabild endlich so wie ich es haben will.
Tausend Dank!
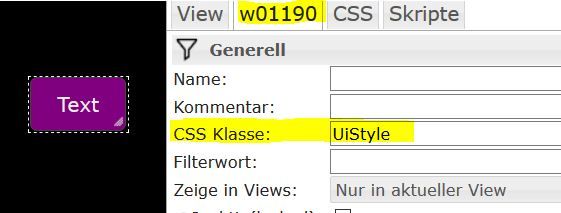
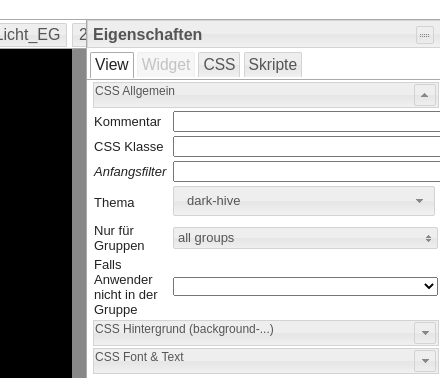
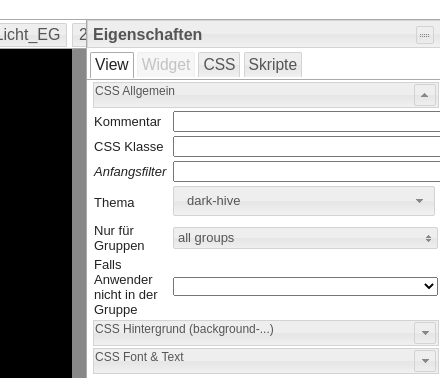
@sigi234 Mit dem Button habe ich noch nicht hin bekommen. Kannst du das noch mal genauer erklären ? :sweat:@K-Nebel im vis edit, neben deinen widget bzw ausserhalb der View mit der Maus klicken, dann hast du, wie im screen die Auswahl, das Thema zu ändern, was wiederum den Buttons eine andere Farbe gibt.

-
@K-Nebel im vis edit, neben deinen widget bzw ausserhalb der View mit der Maus klicken, dann hast du, wie im screen die Auswahl, das Thema zu ändern, was wiederum den Buttons eine andere Farbe gibt.

-
-
@K-Nebel
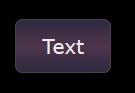
oder mit Farbverlauf ... mal was ganz anderes
.

.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; } -
@K-Nebel
oder mit Farbverlauf ... mal was ganz anderes
.

.UiStyle .ui-button { background: linear-gradient(0deg, #2c2a3f, #4f344c, #2c2a3f) !important; }
.UiStyle .ui-button { background: linear-gradient(90deg, rgba(44,42,63,1) 2%, rgba(171,208,215,0.7680205871411064) 50%, rgba(44,42,63,1) 98%) !important; }@Glasfaser said in Fragen zu VIS:
oder mit Farbverlauf ... mal was ganz anderes
das schaut ja schniek aus...
-
@Glasfaser said in Fragen zu VIS:
oder mit Farbverlauf ... mal was ganz anderes
das schaut ja schniek aus...
-
@da_Woody ja ne, is klar ...... bekommste noch nen datenpunkt für die settings bei der vis dazu und ich noch ein binding mehr g